Размещение контекстной рекламы в Яндекс.Директе без сайта
В Яндекс Директе могут размещаться как рекламодатели, имеющие собственный сайт, так и те, у кого пока нет сайта. Использовать контекстную рекламу не имея сайта поможет виртуальная визитка Директа. Она представляет собой карточку с подробной информацией о компании.
Увидеть такие визитные карточки можно в объявлениях контекстной рекламы, при клике по ссылке «Контактная информация» открывается виртуальная визитка.
Разберем поэтапно, как создать рекламную кампанию в Директе, не имея сайта.
Первым делом необходимо создать рекламный аккаунт в Яндекс.Директ, если ранее у вас его не было. Если в аккаунте еще не размещалась реклама, вы увидите страницу следующего вида:
Смело кликаем по кнопке «Разместить рекламу» и переходим к созданию рекламной кампании. Для новых рекламодателей система предлагает выбрать страну и тип первой рекламной кампании. Мы выбрали тип Текстово-графические объявления. Далее, нажимаем на кнопку «Начать пользоваться сервисом».
Далее, нажимаем на кнопку «Начать пользоваться сервисом».
Если в вашем аккаунте реклама уже создавалась, сразу переходим к шагу создания новой рекламной кампании.
На первом шаге создания новой кампании потребуется заполнить параметры рекламной кампании. Как сделать это грамотно, мы рассматривали в статье Чек-лист по настройке рекламы.
На данном шаге выбираем необходимые регионы для показа рекламы.
Например, Иркутск.
Теперь переходим к Визитной карточке. Чтобы заполнить ее поля, переведите флажок в положение «Да».
Появляются поля для заполнения контактов. Укажите ваш регион, номер телефона для связи, название, режим работы, адрес местоположения, E-mail и текстовый блок с описанием.
Адрес организации можно указать вручную на карте, выбирайте точное местоположение, чтобы клиенты могли оперативно найти вас.
В графе «Подробнее о товаре/услуге» напишите информативный текст описывающий ваше предложение.
Когда визитная карточка заполнена и выбраны оптимальные настройки кампании, переходим на шаг 2, для этого нажимаем «Дальше» внизу страницы.
Следующим шагом является страница с созданием рекламного объявления. То есть требуется написать заголовки и текст объявления, указать ключевые слова.
Поле «Ссылка на сайт» оставляем незаполненным, так как рекламироваться будем только с помощью визитной карточки. Поле «Отображаемая ссылка» тоже остается пустым, так как у нас нет сайта, к которому мы могли бы добавить такую удобочитаемую ссылку. То же самое касается и «быстрых ссылок».
Кстати, рекомендуем добавить «Уточнения», длина одного уточнения может содержать до 25 символов. Это небольшие тексты, в которых вы можете описать свои УТП и главные особенности. Они будут показаны в дополнительной строке внизу объявления. Например:
После написания заголовков и текста, остается указать соответствующие ключевые запросы, по которым вас будут находить клиенты.
Затем сохраняем все заполненные данные, нажав на кнопку «Сохранить» внизу страницы.
Подобным образом вы можете добавить нужное количество групп объявлений для разных ключевых запросов. Когда все объявления будут созданы, не забудьте установить ставки за клик.
Теперь ваша рекламная кампания готова к запуску! Можете отправлять объявления на модерацию, и пополнять баланс кликов.
Теперь о том, действительно ли контекстная реклама эффективна без сайта? Очевидно, что реклама, приводящая пользователя на качественный продающий сайт, принесет лучшие результаты. Как минимум потому, что люди к этому привыкли, и наличие сайта (или хотя бы лэндинга) добавит доверия к фирме. Также с помощью сайта можно рассказать о своем продукте во всех красках и провести пользователя по воронке продаж к конечной цели. С помощью визитки в Директе добиться этого не так-то просто.
Отметим, что многие инструменты в контекстной рекламе будут недоступны для размещения без сайта. Соответственно, объявление не сможет содержать максимум информации, будет занимать меньше пространства в выдаче и выглядеть на фоне конкурентов не в лучшем виде.
Соответственно, объявление не сможет содержать максимум информации, будет занимать меньше пространства в выдаче и выглядеть на фоне конкурентов не в лучшем виде.
Сравним возможности сайта и виртуальной визитки Яндекса.
| Ваш сайт | Виртуальная визитка Яндекса | |
| Контекстная реклама в Директе | Возможность использования всех доступных функций. | Ограниченный функционал. |
| SEO | Дополнительный трафик клиентов с органической выдачи. | Возможность размещения в поисковой выдаче только с помощью рекламы. |
| Текст | Полноценный текст, размещенный на странице, приводящий посетителя к покупке. | Только 200 символов текста в визитной карточке. |
| Фото | ||
| Видео | ||
| Интеграция с социальными сетями | ||
| Доверие к компании | Качественный сайт обрабатывает возражения потенциального клиента, помогает ему начать доверять компании и ведет его от знакомства к конечному целевому действию. |
Сложно доверять компании, у которой на сегодняшний день нет сайта. |
| Узнаваемость | Побывав на сайте, потенциальный клиент запомнит вашу компанию и легко сможет узнать вас впоследствии. | Увидев однажды название и реквизиты компании, пользователь вряд ли их запомнит. |
Продолжать список преимуществ сайта перед виртуальной визиткой можно долго. Мы убеждены в том, что даже очень простой, но грамотный сайт принесет больше результатов с рекламы, чем использование только виртуальной визитки. Но решать в конечном итоге вам.
P.S. Ну и, как всегда, мы готовы поддержать вас в любом вашем решении:
- Хотите запустить рекламу без сайта, на виртуальную визитку? Опишите свой бизнес, поможем настроить кампанию и выжмем максимум из возможностей Яндекс.Директ.
- Хотите получить отдельный лэндинг под рекламную кампанию? Тут вся инфа о лендингах, тарифы от 47 тыс.
- Ну, а если нужен полноценный многостраничный сайт, то вам сюда.

Уточнения в Яндекс.Директ: количество, длина в символах, ошибки
Уточнения в Яндекс.Директ появились в 2017 году и чем-то схожи по возможностям с расширенным описанием в Google Ads. При этом, у многих, до сих пор возникает вопрос, как добавлять уточнения в объявления и зачем это нужно.
В этой статье, мы подробно расскажем о том, как добавить уточнения в Яндекс.Директ, сколько их может быть, какая длина уточнений и как их правильно использовать.
Реклама: 2VtzqvEDHisЧитайте также: Как правильно настроить Яндекс.Директ
Что такое уточнения в Яндекс.Директ
Уточнения — это небольшие текстовые пометки, которые позволяют дополнить рекламное объявление. Показываются в виде строчки внизу объявления.
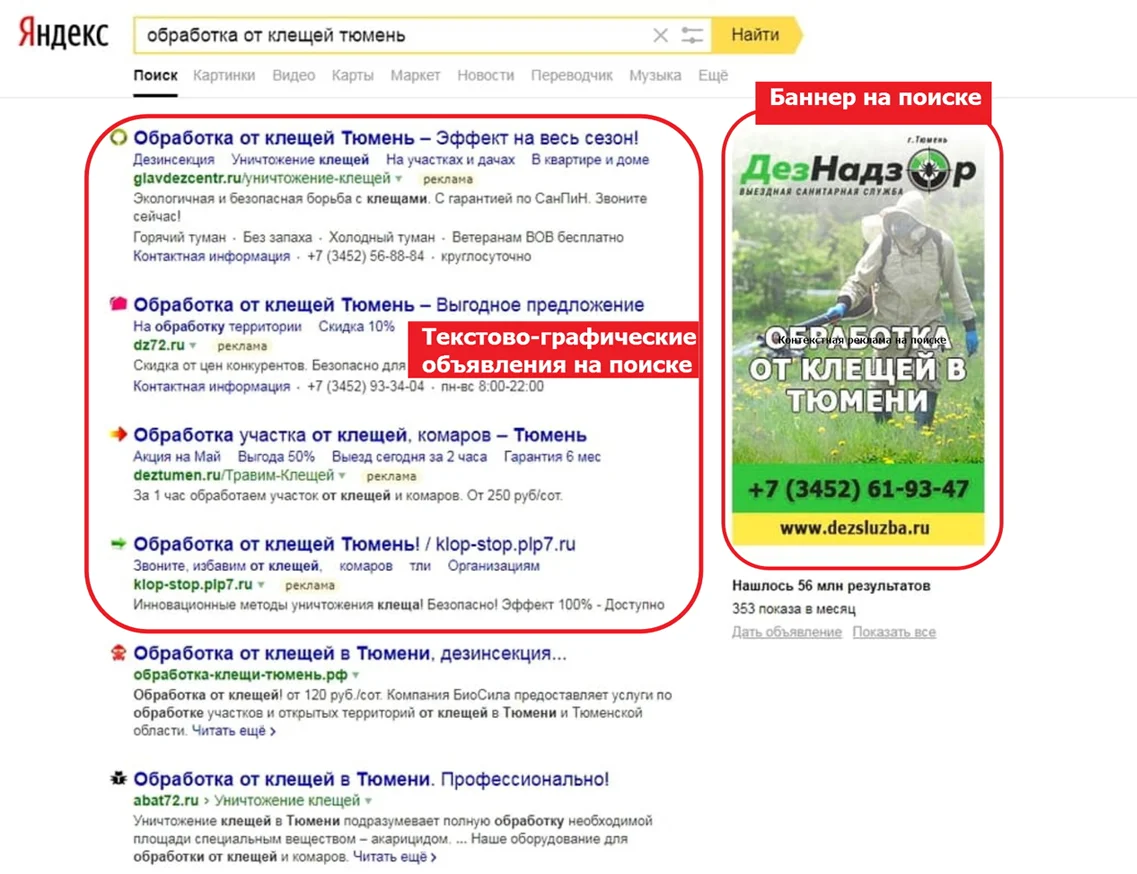
Для наглядности обратимся к примеру, который поможет понять, что такое уточнения в Яндекс Директ и как они выглядят. Для этого достаточно вбить любой запрос в поиск Яндекса. Например, вводим [септик Москва] и получаем вот такой результат.
Строчка с дополнительной информацией, между текстом объявления и контактной информацией и есть уточнения. После запуска уточнений, они показывались только в объявлениях, на первой строчке. Сейчас уточнения есть во всех объявлениях независимо от места показа.
Благодаря уточнениям рекламные объявления становится более информативным. Кроме того, у объявлений, которые используют уточнения CTR выше.
Как добавить уточнения в объявление в Директе
Уточнения, одна из самых удобных функций Директа. Можно создать уточнения единожды и использовать их для всех объявлений в компании.
Можно добавить и выбрать до 50 уточнений: в объявлении отобразятся не более 4, случайно выбранных из списка. Общая длина всех показанных уточнений не должна превышать 66 символов. Максимальная длина одного уточнения — 25 символов.
Добавить уточнения можно при создании и настройке рекламной кампании. Или отредактировав любое уже созданное объявление.
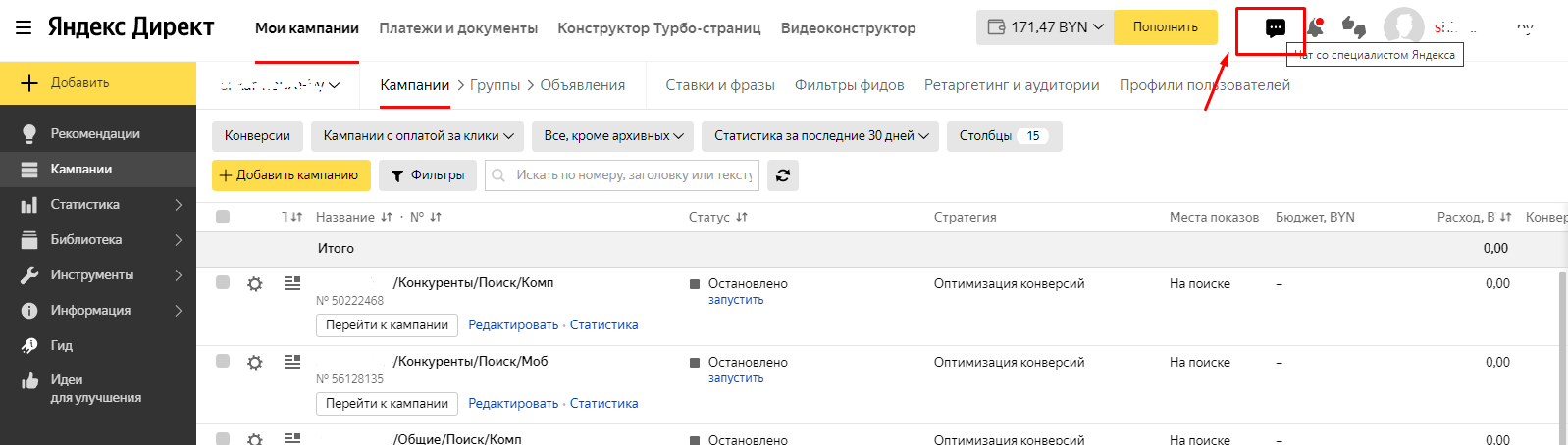
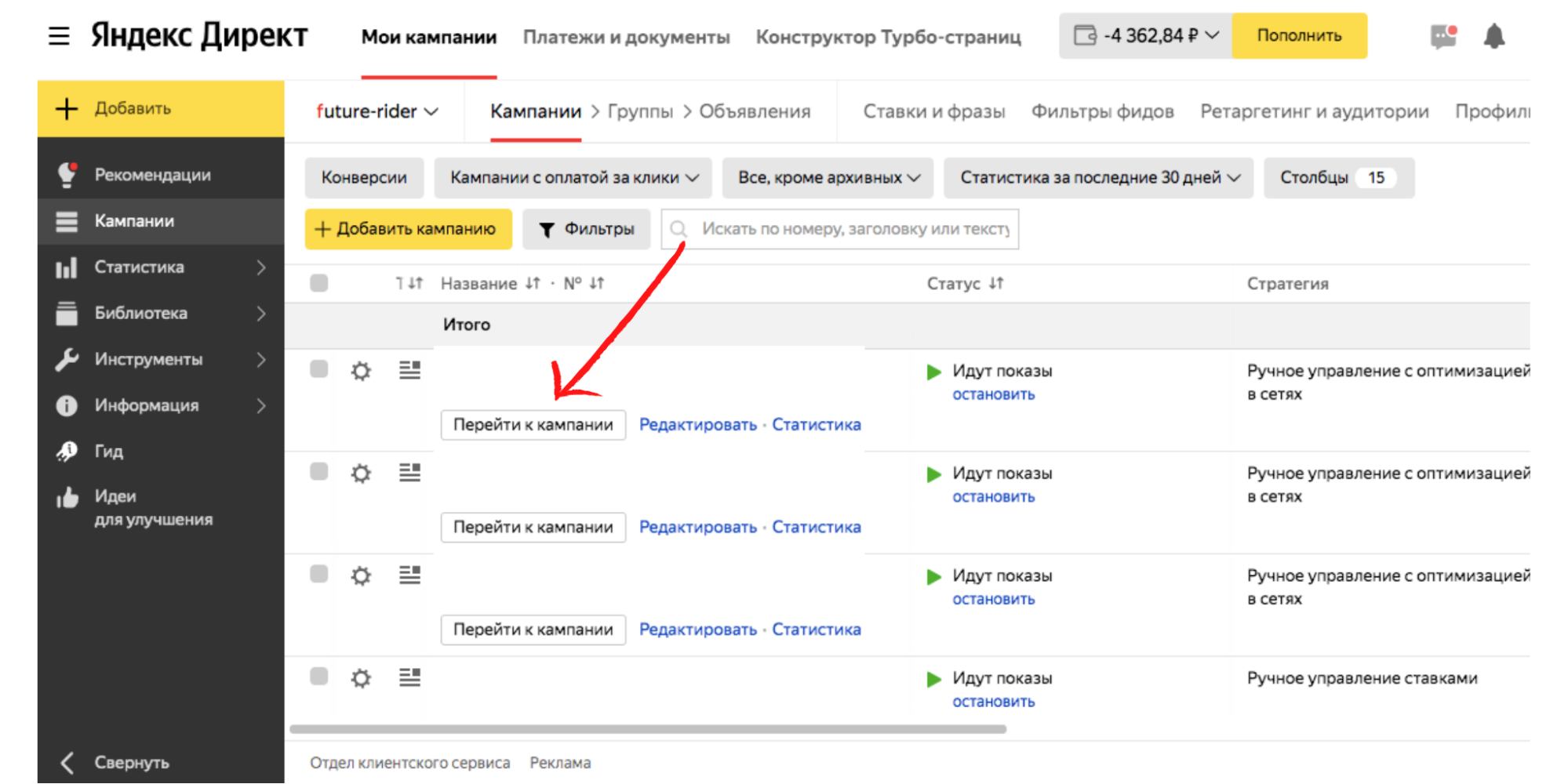
Шаг 1. Заходим в свою рекламную кампанию и нажимаем «Редактировать» на любом объявлении.
Шаг 2. Находим раздел «Дополнения» и в поле «Уточнения» жмём на иконку карандашика.
Шаг 3. Откроется окно, в котором нужно добавить уточнения для своих объявлений. Рекомендуем писать максимально лаконичные и информативные уточнения. Вписываем уточнения в строку, как показано на картинке ниже и кликаем «Добавить».
Шаг 4. После того, как вы добавите все необходимые уточнения, выберите уточнения, которые будут показываться для конкретного объявления.
Обратите внимание, изменить уже созданное уточнение нельзя. Если нужно его изменить, удалите уточнение и создайте новое.
Статья в тему: Настройка РСЯ на результат
Можно ли добавить уточнения через Директ.Коммандер или Excel?
Для массового добавления уточнения сразу в несколько групп объявлений можно использовать XLS/XLSX-файлов или Директ Коммандер.
Например, если вы хотите добавить уточнения для всех объявлений в уже работающей рекламной кампании, то перейдите на страницу управления с помощью Excel. Скачайте файл в нужном формате.
Далее, найдите в файле поле «Уточнения», добавьте нужную информацию в соответствующую ячейку, выделите её и протяните для всех объявлений.
Реклама: 2VtzqvZucsDБольше статей по теме:
РекламаРЕКОМЕНДУЕМ:
БЛОГИ
Диверсификация: что это и зачем нужна бизнесуCalltouch — 0
Как перенести интернет-магазин на новую платформуAdvantShop — 0
Как компании сформулировать свою миссиюCalltouch — 0
НОВОСТИ
ВКонтакте запустил текстовую расшифровку видеосообщений
Postium. ru — 0
ru — 0
Postium.ru — 0
Instagram* и Messenger будут поддерживать видеозвонки с аватаромPostium.ru — 0
Threads запустит ленту «Подписки» в ближайших обновленияхPostium.ru — 0
Threads — аналог Twitter от Meta* будет запущен 6 июляPostium.ru — 0
Instagram* рассказал как работают алгоритмы рекомендацийАня Рейн — 0
Инстаграм* запустил новую функцию в Reels — «Цепочка»
Postium. ru — 0
ru — 0
Postium.ru — 0
WhatsApp представил новую функцию «Отключение звука для неизвестных номеров»Postium.ru — 0
В Яндекс.Директ и Метрике появилась новая модель атрибуцииPostium.ru — 0
Яндекс интегрировал нейросеть YandexGPT в приложение ШедеврумPostium.ru — 0
VK запускает OnePass для беспарольной авторизации ВКонтакте
Postium. ru — 0
ru — 0
ОБЗОРЫ
Обзор платформы lava.topШедеврум: как скачать, как пользоваться и как создавать картинки
Нейросеть YandexGPT: +8 реальных примеров использования
Обзор AdvantShop: платформа для онлайн-торговли
СТАТЬИ
Диверсификация: что это и зачем нужна бизнесуКак перенести интернет-магазин на новую платформу
Как компании сформулировать свою миссию
Обучение работе с нейросетями с нуля: ТОП-10 лучших курсов
20+ маркетинговых инструментов, которые можно подключить через маркетплейс click.
 ru
ruРандомайзер для розыгрышей в Инстаграм* бесплатно
ТОП-10 лучших стриминговых платформ
+49 идей для постов (тредов) в Threads
Как раскрутить аккаунт в Threads с нуля: +5 способов продвижения
Обзор биддера для Яндекс Маркет — SmartSeller
Реклама
Richtlinien für Store-Anzeigendesigns – Spezifikationen und Anforderungen für Anzeigen
Befolgen Sie diese Richtlinien, um unsere Inhaltsspezifikationsanforderungen für zu erfüllen.
Seitenabschnitte und Kacheln
Store-Seiten enthalten anpassbare Kachelabschnitte. Jede Kachel kann Inhalte с текстом, изображениями, видео и продуктами.
Abschnittsbeschränkungen pro Seite
Jede Store-Seite verfügt über einen integrierten Header-Abschnitt und muss mindestens 1 zusätzliche Inhaltskachel haben.
Jede Seite kann insgesamt bis zu 20 Abschnitte umfassen, die die die folgenden maximalen Abmessungen haben konnen:
- 4 Kacheln für Hintergrundvideos
- 1 Produktrasterkachel 9002 0
- 1 Galeriekachel
- 1 Kachel für empfohlene Angebote
- 1 Kachel für empfohlene Produkte
Wenn Sie die Höchstanzahl für einen dieser Kacheltypen erreicht haben, können Sie keine weitere Kachel hinzufügen, es sei denn, Sie löschen eine vorhandene Kachel dieses Typs. Alternativ können Sie den Inhalt in einer der vorhandenen Kacheln dieses Typs ändern.
Geteilte Abschnitte
Geteilte Abschnitte enthalten mehrere Kacheln, die in einer Vielzahl von Layouts angeordnet werden können.
Einreihige geteilte Abschnitte sind in der Höhe variabel. Um die Höhe zu configurieren, нажмите Sie auf das Zahnradsymbol und verwenden Sie die Höheneinstellung.
Kachelgrößen
Es gibt 2 Kategorien von Kacheln в магазинах: Basiskacheln und Kacheln mit Variar Höhe.
Basiskacheln
Basiskacheln haben ein festgelegtes Seitenverhältnis. Es gibt 4 Basiskachelgrößen: gesamte Breite, groß, mittel und klein.
Verfügbare Größen nach Kacheltyp
| Kacheltyp | Gesamte Breite 90 062 | Гросс | Миттель | Кляйн |
| Текст 9 0061 | Я | Я | 9Я||
| Изображение с текстом | Я | Я | Я | Я |
| Shoppable-Bild | Я | Я | Я | Я |
| Видео | 9 0059 ЯЯ | Я | Неин | |
| Хинтергрундвидео | Я | Я | Я | Неин |
| 900 60 Galerie | Ja | Nein | Nein | Nein |
| Produkt | Ja 9006 2 | Я | Я | Я |
| Продукттрастер | Я | Неин | Неин | Не в |
| Bestseller | Ja | Nein | Nein | Nein |
| Empfohlene Produkte 9 0062 | Джа | Нейн | Нейн | Нейн |
| Эмпфолен Ангеботе | Я | Нейн | Nein | Nein |
Kacheln mit Variar Höhe
Kacheln mit verstellbarer Höhe ermöglichen es, das Seitenverh ältnis дер Kachel в Abhängigkeit фон дер Höhe des Inhalts zu ändern. Bild- und Textkacheln unterstützen eine переменная Höhe.
Bild- und Textkacheln unterstützen eine переменная Höhe.
- Um die Höhe innerhalb eines geteilten Abschnitts zu configurieren, нажмите Sie auf das Zahnradsymbol und verwenden Sie die Höhenverstellung.
- Schneiden Sie das Bild für Bilder in voller Breite und Bilder mit Textkacheln so zu, dass es in der Höhe kürzer wird.
Kacheltypen
Заголовок
Заголовок доступен в их магазине angzeigt und enthält ein Hero-Bild, ein Markenlogo und eine Navigationsleiste.
Hero-Bild в заголовке
Hero-Bild erscheint oben auf jeder Seite in Ihrem Store, oberhalb der Navigationsleiste, und hilft dabei, die Navigation und Inhalte Ihres Stores von den Amazon-Inhalten zu trennen.
Wir empfehlen Ihnen, Ihr Hero-Bild auf jeder Seite sorgfältig auszuwählen, da diese Bilder das erste sind, был Käufer bei Ihrer Ankunft в Ihrem Store sehen werden. Diese bildliche Begrüßung kann dazu beitragen, einen bleibenden Eindruck zu machen.
Sichere Bereiche für Hero-Bilder
Um sicherzustellen, dass Ihr Hero-Bild auf jedem Gerät gut aussieht, benötigen wir einen sicheren Bereich. Dies ist ein Bereich in der Mitte des Bildes, der immer sichtbar ist.
- In einigen Fällen werden bis zu 30 % des Hero-Bildes abgeschnitten, darunter 15 % von der linken und rechten Seite.
- Alle wichtigen Teile Ihres Hero-Bildes sollten im sicheren Bereich sein, um eine qualitativ hochwertige Anzeige für Käufer zu gewährleisten.
Die Navigationsleiste erscheint unter dem Hero-Bild und enthält Links zu jeder Seite in Ihrem Store, beginnend mit Ihrer Store-Startseite.
Das Markenlogo dient als Home-Button и wird auf allen Seiten in der Navigation angezigt.
Спецификация для заголовка
| Элемент заголовка | Мин. Билдгроссе Билдгроссе | Макс. Dateigröße |
| Hero-Bild | 3 000 × 600 пикселей | 5 МБ |
| Markenlogo | 400 × 400 пикселей | 5 МБ |
Textkachel
Textkacheln enthalten Freitext und können eine Verknüpfung zu einer Store-Seite oder einer Detailseite herstellen.
Text kann linksbündig, rechtsbündig, zentriert oder in Blocksatz positioniert werden.
Bildkachel
Bildkacheln können mit einer Storeoder Produktdetailseite verlinkt sein.
Sichere Bereiche für Bilder mit Linktiteln
Wenn Sie einen Linktitel zu einer Bildkachel hinzufügen, wird ein Teil des hochgeladenen Bildes verdeckt.
Bei rechteckigen Bildern (Kacheln in mittlerer und voller Breite) mit Linktiteln sind rund 19 % des Bildes am unteren Rand verdeckt.
19 % der Höhe verdeckt durch Ссылка
Bei quadratischen Bildern (kleine und große Kacheln) mit Linktiteln sind rund 12 % des Bildes am unteren Rand verdeckt.
12 % der Höhe verdeckt durch Link
Bilder für Mobilgeräte
Mit allen Bildkacheln können Sie optional ein benutzerdefiniertes Bild und Layout für Mobilgeräte verwenden.
- Bestimmte Textfelder werden von der benutzerdefinierten Layout-Option für Mobilgeräte nicht unterstützt und werden nur für Desktop-Käufer angezeigt.
- Wenn Sie diese Option auswählen, stellen Sie sicher, dass Sie eine Vorschau der Kachel sowohl auf Mobilgeräten als auch auf dem Desktop anzeigen, um sicherzustellen, dass Sie qualitativ hochwertige Ergebnisse erzielen.
- Benutzerdefinierte Layouts für Mobilgeräte in großen und mittleren Bildkacheln sowie in Bildkacheln mittlerer Breite sind nicht auf ein bestimmtes Seitenverhältnis beschränkt, sodass sie in Höhe und Form von Ihrem Desktop-Layout variieren können.

Eingebetteter Text in Bildern
Das Hochladen von Bildern mit eingebettetem Text wird nicht empfohlen. Der Text ist fürsuchmaschinen oder Personen nicht lesbar, die sich auf Bildschirmleseprogramme verlassen, um in Ihrem Store zu navigieren. Verwenden Sie die Kacheloption „Bild mit Text“, um Bildern Text hinzuzufügen.
Спецификация для Bildkacheln
| Kachelgröße | Макс. Датегрёссе | Мин. Bildgröße (настольный) | Мин. Bildgröße (benutzerdefiniert für Mobilgeräte) |
| Gesamte Breite | 5 MB | 1 500 × 20 Пиксели* | 1 680 × 20 Пиксели* |
| Всего | 5 МБ | 1 500 × 1 500 пикселей | 1 680 × 20 пикселей* |
| Mittel | 5 МБ | 1 500 × 750 Пиксель | 1 680 × 20 пикселей* |
| Кляйн | 5 МБ | 750 × 750 пикселей | 750 × 750 пикселей |
000 пикселей. Wenn der Bildkachel ein Titel hinzugefügt wird, muss die Bildhöhe mindestens 32 Pixel betragen.
Wenn der Bildkachel ein Titel hinzugefügt wird, muss die Bildhöhe mindestens 32 Pixel betragen.
Изображение с Textkachel
Das Bild mit Textkachel hat 2 Layout-Optionen:
Text über Bild
Mit diesem Layout können Sie Text direkt auf ein Bild überlagern. Es enthält die folgenden Möglichkeiten:
- Verlinkung zu einer Storeoder Produktdetailseite
- Hinzufügen mehrerer Textelemente wie Präfix, Überschrift, Fließ- und Linktext
- Aus wahl von Textgröße, Ausrichtung und Abstand des Inhalts
- Konfigurieren der Farben und Platzieren der Texteinblendung auf dem Bild
Text neben Bild
Mit diesem Layout können Sie Text neben einem Bild hinzufügen. Es enthält einen Header und eine Beschreibung.
Spezifikationen für Bild mit Textkachel
| Макет | Kachelgröße | Мин. Bildgröße Bildgröße |
| Text über Bild | Gesamte Breite | 3 000 × 1 500 Pixel |
| Text über Bild | Groß | 1 500 × 1 500 Pixel |
| Text über Bild | Mi ttel | 1 500 × 750 пикселей |
| Text über Bild | Klein | 750 × 750 пикселей |
| Текстовое изображение | Цветное изображение | 1 500 × 1 500 пикселей |
| Groß | 1 500 × 1 500 пикселей | |
| Текстовое изображение | Mittel | 750 × 750 пикселей |
| Klein | 750 × 750 пикселей |
Shoppable- Bild-Kachel
Shoppable-Bilder zeigen bis zu 6 Produkte mit Interaktiven Punkten. Käufer können mit den Punkten interagieren, um wichtige Informationen anzuzeigen und um einen Kauf zu tätigen.
Käufer können mit den Punkten interagieren, um wichtige Informationen anzuzeigen und um einen Kauf zu tätigen.
- Informationen wie Produktname, Bild, Prime-Logo, Preis, Sternebewertung und Einkaufsaktionen werden angezeigt.
- Jedes Produkt ist mit der eigenen Produktdetailseite verknüpft.
Shoppable-Bild-Spezifikationen
| Kachelgröße | Макс. Dateigröße | Мин. Bildgröße |
| Gesamte Breite | 5 MB | 1 500 × 750 пикселей* |
| Всего | 5 МБ | 1 500 × 1 500 пикселей | Mittel | 5 МБ | 1 500 × 750 пикселей |
| Кляйн | 5 МБ | 750 × 750 пикселей |
Пиксель и eine Höhe из 1 500 Pixel empfohlen.
Videokachel
Videokacheln werden in einem Player angezeigt, auf den Käufer klicken können, um das Video abzuspielen. Der Käufer kann das Video abspielen und pausieren, die Lautstärke regeln und das Video im Vollbildmodus anzeigen.
- Sowohl eine Videodatei als auch ein Titelbild sind erforderlich.
- Титульный билдер для Ruhezustand des Videos verwendet (bevor der Benutzer auf Wiedergabe drückt).
- Spielt Vollbildmodus auf Mobilgeräten ab.
- Wird inline auf dem Desktop wiedergegeben, mit einer Option zum Erweitern auf Vollbildmodus.
Спецификация для видео
| Kachelgröße | Мин. Тителбилд | Мин. Video-Auflösung | Мин. до макс. Seitenverhältnis | Dateianforderungen |
| Gesamte Breite | 3 000 × 1 500 пикселей | 1 280 × 640 пикселей | 6:4 до 8:3 | MP4-Dateiformat H. 264 Videocodec 264 Videocodec |
| 1 500 × 1 500 пикселей | 640 × 640 Пикселей | 3:4 до 4:3 | MP4-датаформат H.264 Видеокодек | |
| Mittel | 1 500 × 750 Пиксель | 450 × 320 Пиксель | 6:4 до 8:3 | MP4-датаформат H.264 Видеокодек |
Hintergrundvideokachel
Hintergrundvideos werden Automaticisch abgespielt und stumm wiederholt, während sie auf dem Bildschirm sichtbar sind. Sie werden inline auf Desktop- und Mobilgeräten wiedergegeben.
- Hintergrundvideos bieten Käufern keine Videoplayer-Steuerung; der Zweck der Videos besteht darin, die Seite ansprechend zu gestalten und die Käufererfahrung zu verbessern.
- Es ist nur eine Videodatei erforderlich. Кейн Тительбильд erforderlich.

Spezifikationen für hintergrundvideokacheln
| Kachelgröße | мин. Video-Auflösung | Макс. Höhe | Мин. Videolänge | Мин. до макс. Seitenverhältnis | Dateianforderungen |
| Gesamte Breite | 1 280 × 640 Пиксель | 1 500 Пиксель | 2 до 20 секунд | 6:4 до 8:3 | MP4-Dateiformat H.264 Videocodec |
| Общий | 9005 9 1 280 × 640 пикселей640 пикселей | 2 до 20 секунд | 3:4 до 8:3 | MP4-датаформат H. 264 Видеокодек 264 Видеокодек | |
| Mittel | 1 280 × 640 пикселей | 320 P ixel | 2 до 20 секунд | 6:4 до 8:3 | MP4-Dateiformat H.264 Videocodec |
Galerie
Im Galerieabschnitt werden bis zu 8 Bilder in einem Rasterlayout mit voller Breite angezigt.
Спецификация для галерей
| Мин. Bildgröße |
| 1 500 × 750 пикселей |
Продукткачел
90 002 Bei Verwendung mit geteilten Abschnitten markieren Produktkacheln ein einzelnes Produkt, zeigen den Preis und den Prime-Status и verweisen auf eine Produktdetailseite. Mittlere Produktkacheln können einen benutzerdefinierten Produkttitel und eine entsprechende Beschreibung enthalten.
Produktkacheln in voller Breite haben 2 Layout-Optionen:
- Productdetails: Zeigen Automaticisch Informationen von der Detailseite und einen Call-to-Action wie «In den Einkaufswagen» и.
- Leitartikel zum Produkt: Enthält einen benutzerdefinierten Title und eine Beschreibung, wie sie auf mittleren Kacheln verfügbar sind.
Spezifikationen für Produktkacheln
| Планировка | Kachelgröße 9 0062 | Название | Описание |
| Информация о продукте | Gesam te Breite | Abruf über Detailseite | Abruf über Detailseite |
| Leitartikel zum Produkt | Gesamte Breite | Benutzerdefiniert | Benutzerdefiniert |
| Produkt mit Text | Mittel | Benutzerdefiniert | Benut zerdefiniert |
Produktraster
Das Produktraster zeigt 4 oder mehr Produkte in einem Rasterlayout mit voller Breite an.
- Informationen wie Produktname, Bild, Prime-Logo, Preis, Sternebewertung und Einkaufsaktionen werden angezeigt.
- Jedes Produkt ist mit der eigenen Produktdetailseite verknüpft.
Die Liste der Produkte kann hinzugefügt werden:
- Manuellesuche nach Ключевые слова или ASIN.
- Manuell, durch Eingabe einer Liste mit bis zu 500 ASIN.
- Automatische Verwendung von Keywords, Wenn Ihr Store mit Ihrer Marke im Katalog verknüpft ist.
Es gibt 2 Arten von Produktraster-Layout-Optionen: Standard und Hoch.
Стандартпродукттрастер
Die Produkte werden in einem quadratischen Raster angzeigt. Dieser Stil eignet sich für Produktkategorien, die quadratische oder breite rechteckige Bilder verwenden.
Über die Schaltfläche „In den Einkaufswagen“ können Käufer Artikel direkt aus dem Store zum Amazon-Einkaufswagen hinzufügen. Die Schaltfläche wird nicht angezeigt, wenn das Produkt:
- Mehrere Variationen (wie Größen oder Farben) vor dem Kauf zur Auswahl hat
- Das Ausschneiden von Coupons ermöglicht
- In Ihrem Lagerbestand nicht vorrätig ist, auch wenn es über Drittanbieter verfügbar ist
- Als „Bekleidung“ kategorisiert ist
Großes Produktraster
Produkte werden im Hochraster angezigt. Dieser Stil eignet sich für Produktkategorien, die hohe vertikale Bilder verwenden, z. B. в модекатегории.
Dieser Stil eignet sich für Produktkategorien, die hohe vertikale Bilder verwenden, z. B. в модекатегории.
Die Schaltfläche «In den Einkaufswagen» ist für alle Produkte im Hochraster ausgeblendet.
Бестселлер-Кахель
Die Bestseller-Kachel zeigt die meistverkauften Produkte, die Ihrer Marke zugeordnet sind. Es werden Automaticisch 5 Produkte gleichzeitig angezeigt.
Diese Kachel kann nur ausgewählt werden, wenn Ihr Store den Produkten Ihrer Marke im Katalog zugeordnet ist. Die Kachel wird nicht angezeigt, wenn es keine Bestseller-Produkte gibt. Wenden Sie sich an den Support, wenn diese Kachel im Store Builder nicht angezeigt wird.
Kachel für empfohlene Produkte
Die Kachel für empfohlene Produkte zeigt Produkte, die in Verbindung mit Ihrer Marke stehen und die Käufern and ihrer Einkaufshistorie empfohlen werden. Es werden Automaticisch 5 Produkte gleichzeitig angezeigt.
Diese Kachel kann nur ausgewählt werden, wenn Ihr Store den Produkten Ihrer Marke im Katalog zugeordnet ist. Die Kachel wird nicht angezeigt, wenn keine empfohlenen Produkte vorhanden sind. Wenden Sie sich an den Support, wenn diese Kachel im Store Builder nicht angezeigt wird.
Die Kachel wird nicht angezeigt, wenn keine empfohlenen Produkte vorhanden sind. Wenden Sie sich an den Support, wenn diese Kachel im Store Builder nicht angezeigt wird.
Kachel für empfohlene Angebote
Die Kachel für empfohlene Angebote zeigt Produkte mit aktiven Werbeaktionen. Die Produkte werden für die Dauer der Werbeaktionen Automaticisch in der Kachel angezigt. Wenn eine Werbeaktion bedet ist, werden Produkte, die der Werbeaktion zugeordnet sind, nicht mehr in der Kachel angezeigt.
Zu den Werbeaktionen, die auf der Kachel angezeigt werden, gehören «Best Deal», «Deal of the Day», ein zeitlich begrenztes Angebot und Coupon-basierte Werbeaktionen.
Sie können auswählen, was in der Kachel angezeigt werden soll:
- «Alle Produkte» , d. час alle Produkte aus dem Store und alle Produkte im Katalog, der mit dem Store verknüpft ist, werden in der Kachel angezeigt, wenn es aktive Angebote gibt.
- „Ausgewählte Produkte“ , d.
 час Sie geben die ASINs der Produkte ein, für die Sie werben möchten, und diese werden in der Kachel angezeigt, sofern es aktive Angebote gibt und die Produkte auf Lager sind. Die Produkte werden in der Reihenfolge angezeigt, in der Sie sie eingeben. Sie müssen untergeordnete ASINs verwenden; übergeordnete ASINs werden nicht unterstützt.
час Sie geben die ASINs der Produkte ein, für die Sie werben möchten, und diese werden in der Kachel angezeigt, sofern es aktive Angebote gibt und die Produkte auf Lager sind. Die Produkte werden in der Reihenfolge angezeigt, in der Sie sie eingeben. Sie müssen untergeordnete ASINs verwenden; übergeordnete ASINs werden nicht unterstützt.
So sieht die Kachel für Käufer aus, wenn es aktive Werbeaktionen gibt:
4 oder mehr Produkte
Die Produkte werden in einem vierspaltigen Rasterabschnit t mit voller Breite unter dem Titel «Empfohlene Angebote» angezeigt.
2–3 Produkte
Ihre Produkte werden in einem zentrierten Abschnitt unter dem Titel «Empfohlene Angebote» angezeigt (Beispiel für 2 Produkte unten).
1 Продукт
Ein einzelnes Produkt wird in einem Abschnitt mit voller Breite ohne den Titel «Empfohlene Angebote» angezeigt.
Основной продукт
Ein Banner wird angezeigt, um Käufer darüber zu informieren, dass es derzeit keine empfohlenen Angebote gibt.
Генератор ссылок на файлы — Googlesuche
AlleVideosBilderBücherMapsNewssuchoptionen
Генератор прямых ссылок на Google Диск
site.google.com › site
Этот инструмент позволяет создать прямую ссылку для загрузки файлов, которые вы сохранили на Google Диске. Прямая ссылка сразу запустит загрузку файла, …
Генератор ссылок для скачивания
chrome.google.com › генератор ссылок для скачивания › pd…
01.12.2022 · Создать прямую ссылку для скачивания из Dropbox , Google Диск, ссылка на общий доступ к файлам OneDrive.
Ähnliche Fragen
Как создать ссылку для скачивания файла?
Как преобразовать ссылку на диск в URL-адрес?
Генератор прямых ссылок Google Диска | Плагин WordPress
www.wonderplugin.com › онлайн-инструменты › google-dri…
Генератор прямых ссылок Google Диска для файлов изображений, MP3 и видео Введите URL-адрес общего доступа Google Диска, например, https://drive . google.com/file/d/ …
google.com/file/d/ …
Генератор ссылок на видео — Make Video Link — Kapwing
www.kapwing.com › Инструменты › Make
Bewertung 4,8 (6.237)Использование Генератор видеоссылок Kapwing для создания URL-ссылок для любого видео… Поддерживает большинство основных типов видеофайлов, таких как MP4, MOV, WMV, WebM и многие другие.
Как создать прямую ссылку для ваших файлов Google Диска — MakeUseOf
www.makeuseof.com › Интернет
20.02.2023 · Как создать прямую ссылку для скачивания с помощью генератора прямых ссылок Google Диска · Откройте Google Диск. · Щелкните правой кнопкой мыши файл. · Нажмите «Получить ссылку».
Генератор ссылок для скачивания — AdResults
adresults.nl › Инструменты
Генератор ссылок для скачивания. Вул hieronder де URL в том, что он лучше всего и будет загружать:.
Генератор ссылок для прямой загрузки — Google Диск, Dropbox
syncwithtech. blogspot.com › direct-download-link-…
blogspot.com › direct-download-link-…
Мгновенно создавайте ссылки для прямой загрузки на диск Google или файлы Dropbox. Пошаговая инструкция по получению прямых ссылок из общих ссылок.
Скачать Link Generator for Drive — Google Workspace
workspace.google.com › marketplace › app › download…
Bewertung 3,8 (175)22.09.2022 · Создание ссылок для скачивания файлов в папке Drive™.
Google Drive Direct Download Link Generator — Paperform
paperform.co › шаблоны › приложения › direct-download-…
Используйте эту простую форму для создания прямых ссылок для скачивания для Google Диска.
Простое создание ссылок для скачивания файлов с Google Диска с помощью … — YouTube
www.youtube.com › смотреть
20.02.2023 · Легкое создание ссылок для скачивания файлов с Google Диска с помощью генератора прямых ссылок Google Диска …
Добавлено: 4:10
Прислано: 20.02.





 час Sie geben die ASINs der Produkte ein, für die Sie werben möchten, und diese werden in der Kachel angezeigt, sofern es aktive Angebote gibt und die Produkte auf Lager sind. Die Produkte werden in der Reihenfolge angezeigt, in der Sie sie eingeben. Sie müssen untergeordnete ASINs verwenden; übergeordnete ASINs werden nicht unterstützt.
час Sie geben die ASINs der Produkte ein, für die Sie werben möchten, und diese werden in der Kachel angezeigt, sofern es aktive Angebote gibt und die Produkte auf Lager sind. Die Produkte werden in der Reihenfolge angezeigt, in der Sie sie eingeben. Sie müssen untergeordnete ASINs verwenden; übergeordnete ASINs werden nicht unterstützt.