Правила и запреты веб-дизайна / Хабр
Веб-дизайн — замысловатая штука. При создании веб-сайта нужно учитывать множество деталей. Чтобы упростить задачу, я подготовил список правил и запретов, которые следует учитывать каждому веб-дизайнеру. Хорошо, что эти принципы довольно просты. Поехали!
Правила
1. Дизайн должен быть единым, независимо от платформы
Ваш сайт посещают с разных устройств: стационарного компьютера или ноутбука, планшета, телефона, аудиоплеера или даже с часов. Важная часть работы над UX заключается в предоставлении каждому посетителю одинаковой версии сайта, независимо от устройства.
Использовать ваш сайт с мобильного телефона должен быть так же удобно и комфортно, как с домашнего компьютера.
2. Простая и понятная навигация
Навигация — это ключевое понятие в удобстве пользовательского интерфейса. Помните: «неважно, насколько хорош ваш сайт, если пользователи не могут в нем разобраться». Поэтому навигация на сайте должна быть:
Поэтому навигация на сайте должна быть:
- Простой — у каждого сайта должна быть простейшая из возможных структура;
- Понятной — навигация должна быть очевидной;
- Преемственной — навигация первой и последней страницы должна быть одинакова.
Проектируйте навигацию так, чтобы пользователь всегда понимал где он, куда ему нужно и как попасть туда за наименьшее число кликов.
3. Цвет ссылок
Ссылки — ключевой элемент в процессе навигации. Если не менять цвет посещенной ссылки, пользователь может случайно перейти по ней снова. Понимание, где пользователь уже был и где он сейчас, помогает решить, куда идти теперь.
Понимание того, где пользователь уже был, освобождает его от блуждания по одним и тем же страницам.
4. Простой поиск по страницам
Впервые просматривая сайт, пользователь лишь пробегает страницы глазами, не вчитываясь в текст. Ему нужно найти решение своей проблемы, а дизайнер должен ему в этом помочь через правильную визуальную иерархию. Визуальная иерархия — расстановка или представление элементов по их важности; к примеру, куда взгляд падает сначала, куда потом и т. д.
Визуальная иерархия — расстановка или представление элементов по их важности; к примеру, куда взгляд падает сначала, куда потом и т. д.
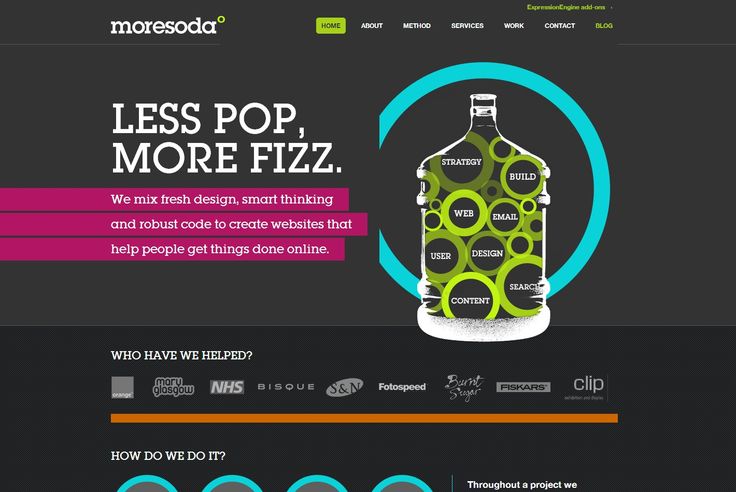
Делайте важные вещи — названия экранов, формы для входа, части навигации или другой значимый контент — фокальной точкой, чтобы посетитель видел их сразу при входе.
Z-образный паттерн на сайте Basecamp
5. Проверяйте ссылки!
Пользователь теряет доверие к сайту каждый раз, когда по ссылке вылетает ошибка 404 (несуществующая страница). Кликая по ссылке, пользователь ждет решения проблемы, а не сообщение об ошибке.
Страница не найдена
6. Кликабельные элементы
Пользователь определяет свойства объекта по его виду. Подчеркнутые слова без ссылок или элементы без гиперссылки запросто сбивают посетителей с толку. Пользователи должны понимать, где на странице статичный контент, а где динамичный, который можно рассмотреть по клику или нажатию на экран. Активные элементы должны выделяться.
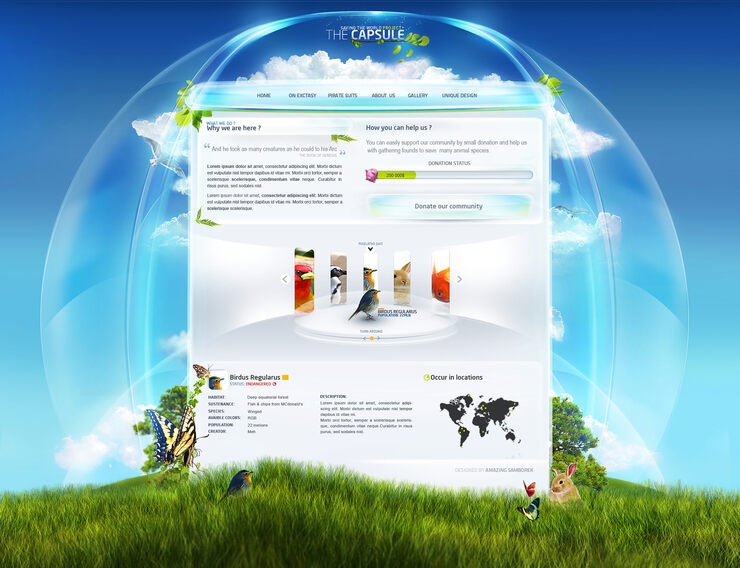
Menagerie Climb: оранжевый бокс — это кнопка? Нет. Хотя форма и вид говорит об обратном
Запреты
1. Заставлять посетителя ждать загрузки страницы
Запас терпения и способность концентрировать внимание пользователя очень малы. Об этом говорится в исследовании NNGroup:
Предельное время концентрации пользователя на задаче — 10 секунд
Если пользователь вынужден ждать загрузки сайта, он теряет терпение и может уйти. Даже самый красивый индикатор загрузки не сможет удержать его надолго.
Изображение: Ramotion
2. Открывать ссылку в новой вкладке
Такой способ грубо отключает сценарий использования кнопки «назад» для возврата на предыдущую страницу.
3. Позволять рекламе закрывать контент
Промо и реклама на странице могут затмить контент, затрудняя выполнение задачи пользователя. Не говоря уже о том, что все, похожее на рекламу, игнорируется пользователем (феномен баннерной слепоты).
4. Похищать прокрутку
Похищением прокрутки я называю прием дизайнеров/разработчиков, изменяющий поведение сайта при прокрутке. Заменяют ее на анимированные эффекты, якорные точки при прокрутке и новый дизайн для самого ползунка прокрутки. Многие пользователям это не нравится, поскольку у них забирают контроль. Поэтому при дизайне веб-сайта или интерфейса позаботьтесь чтобы, контроль над просмотром приложения или сайта оставался у пользователя.
На странице Mac Pro ужасная прокрутка: точки под картинкой ведут каждая на свою секцию страницы
5. Автовоспроизведение видео со звуком
Включающиеся сами собой видео, музыка или звуки раздражают пользователей. Медиаконтент следует применять осторожно и только когда пользователь ожидает этого.
Видео на Facebook включаются автоматически, но без звука, до тех пор, пока пользователь не подтвердит, что смотрит видео (кликнув по нему)
6. Жертвовать удобством ради красоты
Дизайн сайта или интерфейса не должен пересекаться с возможностью решать задачу пользователя. Важно избегать запутанного фона позади контента, плохих цветовых схем, усложняющих чтение сайта, или недостаточного цветового контраста (как в примере ниже).
Важно избегать запутанного фона позади контента, плохих цветовых схем, усложняющих чтение сайта, или недостаточного цветового контраста (как в примере ниже).
Неконтрастные шрифты — это всегда плохая идея
7. Использовать мигающий текст и рекламу
У восприимчивых людей мигающий контент может вызвать припадок. Помимо этого, он наверняка вызовет недовольство и будет отвлекать людей.
Избегайте мигающего текста!
13 основных правил веб-дизайна — что должен знать заказчик сайта
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6.
 Единый стиль
Единый стильШрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
Правило 7. Золотое сечение
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:
Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
Золотая спираль может быть как вертикальной, так и горизонтальной.
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.
Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе.
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию.
 — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
— и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом.
 Если направляют на свой же паблик в соцсети — тоже без проблем.
Если направляют на свой же паблик в соцсети — тоже без проблем.Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался.
 Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
как применять правила на практике — Дизайн на vc.ru
Любой сайт состоит из компонентов. Это могут быть блоки, формы, текст и др. Композиция – это набор правил, которые помогают правильно расположить эти компоненты при создании дизайн-макета сайта. В данной статье мы создадим дизайн сайта, опираясь на композиционные правила. В качестве входных данных будем использовать техническое задание на разработку интерфейса, найденное в интернете. В статье в первую очередь будет дан ход мыслей, пошаговый алгоритм того, как белый лист превратить в дизайн-макет. Для того чтобы каждый прочитавший, смог применить шаги этого алгоритма на свой конкретный случай.
Давайте приступим…
2008 просмотров
Мы будем проектировать дизайн главной страницы интернет-магазина косметики. Техническое задание следующее:
Главная страница включает в себя следующие блоки:
— Шапка с кнопкой заказа обратного звонка
— Слайдер с текущими акциями
— Лента логотипов партнерских сетей
— Блок соцсетей
— Ссылка на «Корзину покупок»
— Частично – каталог с подкатегориями
— Блок популярных товаров
— Блок с промо-акцией
— Лента новостей/записей блога
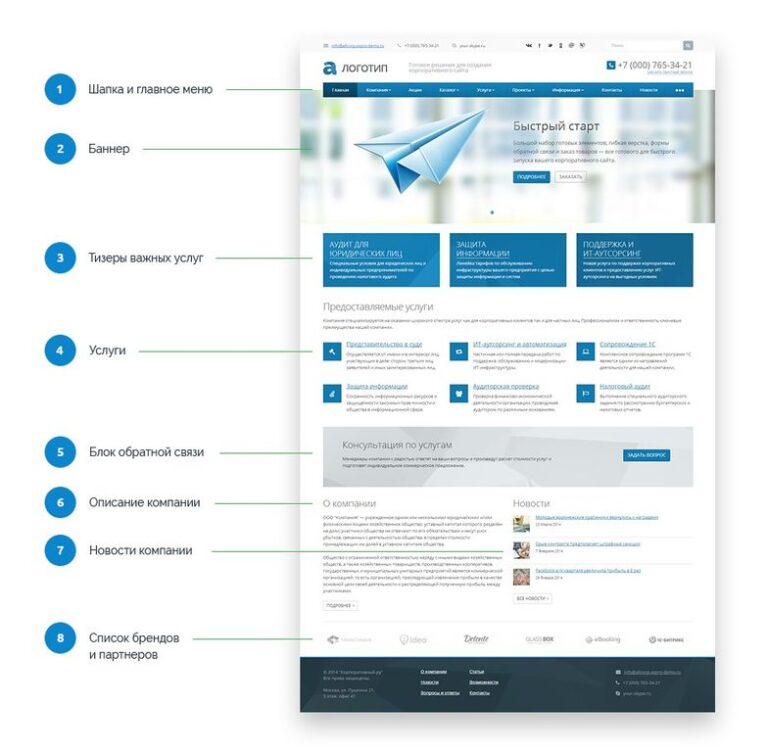
Описание структуры страницы
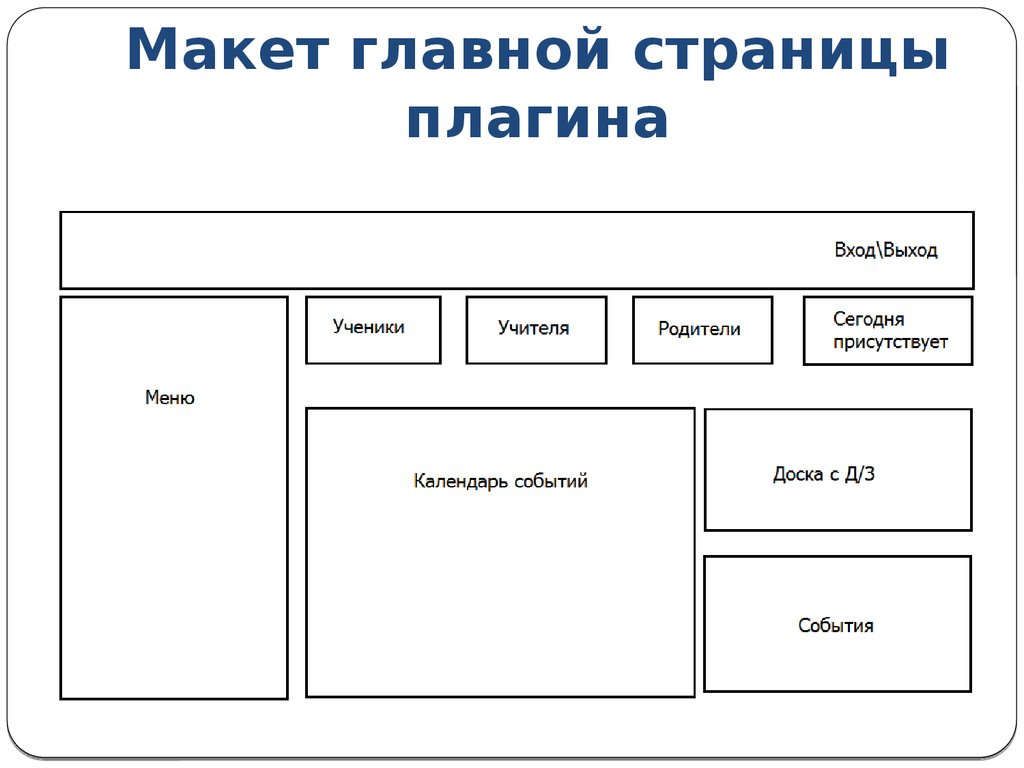
Для того чтобы получить базовое представление о том как будет выглядеть будущий сайт сформируйте структуру в виде простых блоков, в которых вы указываете какой контент будет находиться на месте этого блока. Выглядеть это должно следующим образом:
На этом этапе не важен дизайн блоков. Важен лишь их порядок и наполнение.
Поскольку, ТЗ найдено в сети и у нас нет возможности пообщаться с заказчиком, то мы с вами будем придумывать, какой контент мог бы быть размещен в том или ином месте.
 Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.Создание базового интерфейса (Wireframe)
После того как вы создали схему будущего сайта, вам нужно для каждого блока создать его упрощенное представление. К примеру 3 пунктом в нашем ТЗ идет “Лента логотипов партнерских сетей”. То есть нам нужно создать некоторый горизонтальный список из логотипов.
Существует большое число различных вариантов дизайна таких лент. Этот элемент может выглядеть так:
или так:
На данном этапе нам не нужно думать о том как будет выглядеть дизайн конкретного блока. Нам нужно взять общую концепцию (грубое представление) и изобразить это в дизайне. Таким образом, если мы выполним этот этап для 2 и 3 пункта из нашего технического задания, то мы получим следующую картинку:
В дальнейшем мы доработаем вид и расположение элементов внутри каждого из блоков, но сперва нужно увидеть общую картину.

Почему сложно придумать дизайн с нуля
Когда садишься за новый проект, бывает довольно трудно понять с чего же начать. Перед тобой пустой белый лист и хотелось бы его заполнить чем-нибудь. Ты видел тысячи сайтов с разными дизайнами, разным расположением элементов и нужно лишь перенести все это на новый макет. Но именно в этом главная проблема. Перед началом работы в твоей голове слишком много информации и вариантов, того как можно сделать. Поэтому просто не знаешь как подступиться.
Что с этим можно сделать
Мы должны загнать себя в некоторые рамки, тем самым ограничив до минимума то количество вариантов, с помощью которых мы можем разместить компоненты и блоки на странице сайта.
Когда мы ищем товар в интернет-магазине, то довольно сложно найти то, что нужно именно нам, просто листая каталог. Поэтому мы пользуемся фильтрами. Они помогают нам отсеивать нерелевантные товары. Проектируя дизайн-макет, мы также можем пользоваться такими фильтрами.
 Существует 6 фильтров:
Существует 6 фильтров:Сетка
Направление взгляда
Иерархия
Баланс
Цвет
Типографика
Давайте выставим все эти фильтры для нашего макета. Это поможет применить фантазию целенаправленно, в рамках правил веб-дизайна.
Сетка и контейнер
Сейчас все новые сайты адаптируются под различные размеры устройств. Соответственно, когда мы создаем дизайн для сайта, то также должны учитывать это в макете. А значит для любой из страниц сайта нужно создать как минимум 2 представления (для мобильных и десктопных устройств), а лучше еще для планшетов. Чтобы все элементы вашего сайта были правильно выровнены и имели подходящий размер, нужна сетка.
Сеток бывает много, но мы будем использовать 12-ти колоночную. Так как она самая популярная и простая.
Как использовать сетку
Возьмем получившийся у нас wireframe и наложим на него сетку.

Как можете заметить элементы (блоки и текст) не выровнены. То есть сейчас начало блоков не совпадает с границами колонок. Давайте выровняем их.
Уже лучше. Чтобы теперь адаптировать наш макет под меньшее разрешение, нужно сделать следующее: создать сетку с меньшим числом колонок, при этом сохранив ширину элементов (количество колонок, которое занимает этот элемент). В случае с блоками “Наши партнеры”, ширина каждого из блоков – 3 колонки. Создадим еще одно представление нашей странички, но уже с 6 колонками вместо 12 (это будет планшетный вид).
Аналогично делается для мобильных.
С выравниванием и размерами разобрались, осталась другая проблема. Элементы прижаты к краям экрана.
Контейнер
В некоторых случаях компоненты могут быть прижаты к сторонам экрана, но в подавляющем числе случаев добавляют отступы. Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Отступы для контейнера выбираются в зависимости от ширины экрана и ширины самого контейнера.
 К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.При этом при размере экрана 1400 px, контейнер будет меньше, а отступы фиксированными. К примеру 40px с каждой стороны (эта цифра выбирается на глаз). Чтобы показать что максимальная ширина контейнера 1400 px, нужно просто создать дизайн-макет для десктопа с контейнером данной ширины и небольшими отступами. В свою очередь верстальщики просто будут иметь ввиду, что сайт на большем разрешении будет иметь тот же вид, но с большими отступами.
Все компоненты должны быть внутри контейнера, но есть исключения. За контейнер могут выходить элементы интерфейса которые являются разделителями между блоками. Самым распространенным примером является шапка сайта.
Когда использовать сетку
Если задавать контейнер нужно с самого начала, то выравнивать элементы по сетке лучше к конце разработке.
 Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.Типографика
Текст – это большая часть контента на сайте, поэтому, то как он выглядит очень важно. В каком месте на сайте нужно размещать текст мы обсудим немного позднее. При этом кроме положения текстовых блоков, также очень важно правильно выбрать визуальный стиль текста внутри блока. О том как правильно настроить этот стиль мы писали здесь.
Цвет
Первое, что нужно сделать при выборе цветовой палитры для вашего дизайна – посмотреть как выглядят уже существующие сайты из той же ниши. На то есть 2 причины:
Причина №1 – Пользователи уже привыкли к конкретной цветовой гамме и не нужно шокировать их чем то новым.
Причина №2 – Если в нише преобладает какой либо цвет, то это значит, что дизайнеры до вас уже определили методом проб и ошибок наиболее подходящие цвета. А значит вам не нужно совершать эти ошибки, только для того чтобы проявить креативность.

В нашем случае, если мы посмотрим, что Яндекс считает магазином косметики, то заметим следующее:
Мы видим зеленый, розовый, черный и белый цвет. При этом в основном цвет фона белый, а компоненты либо все зеленые, либо розовые. Поэтому давайте следовать тренду и сделаем наш дизайн в светлых тонах. Я выберу розовый в качестве основного цвета, но этот выбор ничем не обоснован. Просто на мой взгляд косметика больше ассоциируется с розовым, чем с зеленым. Но вы можете считать по другому.
Как сделать цветовую палитру для сайта
Цветовых сочетаний можно сделать сколько угодно. Некоторые сайты используют по 50 разных цветов. Мы так делать НЕ будем.
Во-первых, это действительно сложно самостоятельно подобрать столько сочетающихся цветов. Во-вторых, для классного дизайна достаточно 2-3 цветов.
Универсальный вариант
Если вообще не представляете какие цвета использовать на сайте, то используйте черно-белую палитру. Это точно будет выглядеть достойно.
 И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.Монохромная палитра
Эта палитра хороша тем что, вы пожете создать ее на основе всего одного цвета. Давайте создадим такую палитру при помощи этого сайта, взяв за основной цвет розовый.
Эти цвета мы можем использовать как для текста, так и для компонентов. При этом необязательно использовать все оттенки. Достаточно выбрать 3-4 основных, которые вы будете использовать. Для заголовков, текста, основной цвет (тот что вы будете использовать для отдельных компонентов, к примеру шапка сайта), акцентный. Остальные цвета вы также можете использовать, просто реже.
Такая палитра еще хороша тем, что сразу дает спектр оттенков для построения, как светлой, так и темной темы.
3-х цветная палитра
Чем больше цветов, тем сложнее выстроить цветовую композицию. Поэтому переходите к этому пункту, только если есть весомые основания для отказа от первых двух.
Выберите основной цвет и с помощью Adobe Color сгенерируйте остальные 2 цвета.
 Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.Но 2 пары цветов представляют из себя темный и светлый оттенки одного цвета. Поэтому вы можете использовать один из оттенков как цвет кнопок, а второй в качестве hover эффекта.
При этом количество каждого из цветов должно измеряться пропорцией 60-30-10. В данном случае 60% — красный, 30% — голубой, 10% желтый.
Цвет фона и текста
Поскольку текст часто расположен на странице без дополнительных подложек, то цвет фона и текста нужно выбирать в паре. И самое главное они должны иметь высокую контрастность. Просто потому, что главное в тексте не то на сколько красиво он выглядит, а то как легко его читать.
Именно поэтому самый популярный цвет фона – белый. На нем выглядит контрастным практически любой текст. Если вы все таки решили использовать цвет отличный от белого, то проверяйте контрастность с помощью этого инструмента.

Направление взгляда и визуальная иерархия
При создании дизайна, мы наполняем нашу будущий сайт 2-мя типами контента: текст и визуальный контент (картинки, видео и все что НЕ текст)
В зависимости от типа контента, пользователи, по-разному будут считывать его. Есть 3 паттерна восприятия информации человеком: F-паттерн, Z-паттерн и Диаграмма Гутенберга. Первый используется при считывании текста, второй и третий для считывания “блочного” контента. В основном это визуальные элементы (картинки, кнопки), но может быть и текст (В этом случае это очень короткий и крупный текст. Например, заголовок.)
F-паттерн
Этот паттерн говорит нам о том, что когда люди читают, то обращают особенное внимание на текст расположенный на линиях этой буквы. Что это значит ? Давайте взглянем на широко известную карту внимания:
Мы здесь видим, что наибольшее внимание уделяется вертикальной линии, верхней горизонтальной и еще немного второй горизонтальной. Исходя из этого мы можем сделать следующие выводы:
В первую очередь люди читают информацию сверху вниз и только потом слева направо.
 Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.Если текста много, то главная часть должна находиться вверху.
- Если все таки нужно разместить широкий блок текста, то он опять же должен находится на месте “Верхней горизонтальной линии F”.
Данные правила распространяются на сайты с небольшим числом текста (лендинги, корпоративные). Если у вас блог или новостной сайт, то жестить с узкими блоками текста не нужно. Т.к текст здесь главная вещь и люди БУДУТ его читать независимо от ширины.
Z-паттерн и Диаграмма Гутенберга
2 этих паттерна говорят нам о том, что главные для пользователя элементы находятся в левом-верхнем и правом-нижнем углах. При этом сначала человек смотрит на левый угол и только потом на правый. Поэтому в л-в углу нужно размещать контент, который будет побуждать пользователя к действию.
 А в п-н углу должен быть размещен способ исполнения этого действия.
А в п-н углу должен быть размещен способ исполнения этого действия.Все эти паттерны чем-то похожи на якорные точки.
Как привлечь внимание
На странице всегда есть более и менее важные элементы. Какие именно зависит от вашего конкретного случая. Но эти элементы нужно выделять. Чтобы они контрастировали на фоне других.
В основном используется выделение при помощи размера и цвета. К примеру большой заголовок на фоне остального текста или большая аватарка пользователя. Но также можно выделять при помощи выравнивания (то есть отделить элемент, на который нужно сделать акцент, от основной группы) или отличной формы (один треугольник на фоне группы квадратов).
Баланс
Страницу сайта всегда можно разделить на 2 части. Левая и правая. По обе стороны как правило расположены разные компоненты (кнопки, текст, формы, инпуты). Представьте, что каждый из таких компонентов имеет некоторую массу. Например кнопка весит 2 кг, текст 500 г, заголовок 3 кг.
 Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).Из чего складывается масса компонента
Если мы вспомним физику, то масса тела равна m = p * V. Произведение плотности на объем. Эквивалентом объема в 2D плоскости будет выступать площадь компонента. А эквивалентом плотности – оттенок цвета (чем более темный оттенок, тем выше плотность). Таким образом вес элемента при построении дизайна можно вычислить по формуле m = S * C. Где S – это площадь, а С – плотность. Разумеется никаких точных цифр массы для “темно-красного h2 заголовка” нет. Масса вычисляется лишь приблизительно.
Две части страницы можно назвать уравновешенными, не смотря на разные площади прямоугольников и размеры шрифтов. В левой части шрифт больше, но самого текста меньше, поэтому текст на обеих сторонах занимает примерно равную площадь. Больший по размеру прямоугольник слева, уравновешивается более темным квадратом меньшей площади справа.
 Также текст слева имеет более светлый оттенок.
Также текст слева имеет более светлый оттенок.Приступим к практике
Мы изучили все правила, но как нам перейти от серых прямоугольников к цветным картинкам ? Мы разобрались как сделать удобно, теперь нужно понять как сделать красиво. Здесь нет никаких правил, мы просто будем использовать референсы. Референсы – это примеры готовых дизайн-макетов, сделанные другими дизайнерами. Если не знаете где их искать, то вот список.
Некоторые могут считать, что дизайнеры обязательно должны брать все из головы и самостоятельно придумывать новые решения. Но примите за аксиому, что 99% идей, которые вам могут прийти в голову, уже придуманы кем то. Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
В качестве жертвы над которой мы будем производить опыты выберем “Ленту логотипов партнерских сетей”, т.к некоторые этапы мы уже выполнили. Вот референсы которые мы будем использовать:
У нас будет заголовок, небольшое описание и сетка из квадратов (как на 2-м референсе).
 Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.Сначала добавим все элементы на наш макет.
Поработаем с текстом
Добавим цвет, на основе монохромной палитры, которую мы ранее создали.
Добавим акцент для важных партнеров
Выровняем по сетке
И немного уравновесим композицию
Резюме
Надеюсь вам хоть немного было не скучно читать все это. Хорошо если вы что-то запомнили и просто замечательно если сами делаете так.
А тех кто считает что все не так и изо всех сил пытается сдержать себя от гневных комментариев, прошу не сдерживать себя. Буду рад услышать что помогает вам.
Основные правила веб-дизайна. Готовим дизайн для верстальщика
С чего начинается разработка сайта? Правильно, с внешнего оформления или дизайна. Дизайн – это то, что в первую очередь видит посетитель, когда заходит на сайт. Поэтому дизайну при его разработке следует уделить особое внимание.

Вот основные правила, которыми должен руководствоваться дизайнер при разработке макета сайта. Пишу это от себя, как верстальщик. Уж кто, кто, а верстальщик эти правила точно знает.
Уважаемый веб-дизайнер, если вы читаете эту статью, то, пожалуйста, отнеситесь серьезно ко всему, что изложено ниже и тогда у вас будет шанс остаться не укушенным взбесившимся верстальщиком.
Структура статьи
- 1 Правила дизайна сайта
- 1.1 Техническое задание (ТЗ)
- 1.2 Макет
- 1.3 Слои
- 1.4 Задний фон сайта
- 1.5 Текст
- 1.6 О цветовой гамме
- 1.7 Активные элементы
- 1.8 Резюмируем все выше сказанное
Техническое задание (ТЗ)
Прежде, чем приступить к работе обязательно внимательно ознакомьтесь с техническим заданием (ТЗ). Вы должны детально его изучить, вникнуть в каждый элемент, понять в чем суть его интерактивности. Если вы в чем то сомневаетесь, то обязательно проконсультируетесь с руководителем проекта или с самим клиентом.
 Поверьте, впустую потраченное время, на не правильную прорисовку логотипа или какого либо центрального элемента сайта вам никто не возместит. Вы всегда должны знать возможности вашего верстальщика. Часто случались такие ситуации, когда дизайнер нарисовал, к примеру, видеоплеер с возможностью переключения качества видеопотока, да еще и с превью видеороликов, выстроенных строго под блоком самого плеера. Нет, реализовать конечно можно, но не в той пропорции бюджета и времени, что были озвучены изначально.
Поверьте, впустую потраченное время, на не правильную прорисовку логотипа или какого либо центрального элемента сайта вам никто не возместит. Вы всегда должны знать возможности вашего верстальщика. Часто случались такие ситуации, когда дизайнер нарисовал, к примеру, видеоплеер с возможностью переключения качества видеопотока, да еще и с превью видеороликов, выстроенных строго под блоком самого плеера. Нет, реализовать конечно можно, но не в той пропорции бюджета и времени, что были озвучены изначально.Помните всегда о том, что веб-дизайнер должен тесно сотрудничать с верстальщиком, чтобы не случилось различных казусов.
Макет
Уважаемый дизайнер! Если у вас стоит тридцатидюймовый дорогущий монитор, то это вовсе не означает, что вы должны рисовать макет в 3000 px по ширине. Вы должны понимать – вы пока в меньшинстве. У львиной доли посетителей, пришедших на сайт, разрешение экрана будет 1024 – 1920px. Правда сегодня рынок девайсов пользователей интернета завоевывают мобильные устройства, их уже перевалило за 50%.
 Здесь существуют некоторые правила и стандарты.
Здесь существуют некоторые правила и стандарты.Ширина макета указывается в пикселях и должна быть с точностью до одного пикселя, т.е. круглые цифры и никаких там 899 px или 955 px, к примеру. Также это касается всех блоков, которые у нас будут присутствовать в макете: левая, правая колонки, форма авторизации, различные модуля и т.д.
Определяемся с шириной макета основного блока (контейнера) сайта. Обычно ширину макета подстраивают под самое распространенное разрешение экрана. В последнее время я прошу дизайнера, чтобы он рисовал дизайн по модульной сетке фреймворка twitter bootstrap, шириной 1170px. Когда дизайн нарисован строго по сетке это значительно упрощает верстку.
Всегда придерживайтесь строго размеров блоков пиксель в пиксель. Поймите, эти несколько десятков неучтенных пикселей могут повлечь за собой в итоге серьезные последствия.
Если сайт будет фиксированным, то обязательно указываем ширину холста чуть шире ширины основного блока (контейнера) сайта и задаем фон – в качестве фона может быть изображение, или просто градиент, или однотонная заливка.
 Впрочем, о фоне мы еще поговорим.
Впрочем, о фоне мы еще поговорим.Слои
Все слои в макете должны быть тщательно сгруппированы и подписаны адекватными именами. Помните такое правило: «Если один элемент в макете имеет более двух слоев, то его обязательно следует заключить в общую группу». Вот, к примеру, на сайте есть различные модуля. У каждого модуля присутствует заголовок. Так вот, заголовок в макете имеет два слоя: сам текст названия и задний фон. Таким образом, мы эти два слоя объединяем в общую группу и называем, например, «Заголовок» или «Title». Данная группа также может лежать в родительской группе с названием модуля, т.е. в группе модуля «Новости» лежит подгруппа «Заголовок новости». Исходя из выше сказанного, должна быть некая иерархия групп слоев. Такая группировка очень упрощает жизнь верстальщику. Также не забываем подписывать сами слои, чтобы не было там никаких «Layer1» или «Layer2″…
Слои никогда не должны быть склеены, лучше объединить их в группу, а там уже верстальщик сам разберется, склеивать их или нет.

Также, особое внимание уделите режиму перекрытия, чтобы не было такого, что отключаешь все слои, кроме нужного, а он изменил свой цвет – перекрасился из красного цвета в белый.
Отключенные слои лучше не оставлять и удалять при передаче макета верстальщику. В слоях не должно быть ничего лишнего, т.к. верстальщик может легко запутаться.
Задний фон сайта
Задний фон – основная проблема начинающих дизайнеров, вернее это проблема встает перед верстальщиком. Дизайнер должен понимать, что макет сайта это не просто красивая картинка, это сложный и динамичный сайт, который может растягиваться и сжиматься как по вертикали, так и по горизонтали.
Если вы рисуете картинку на заднем фоне и располагаете ее по центру, то она ни в коем случае не должна иметь обрезанные края. И еще, на заднем фоне всегда должен быть какой то фрагмент однородного фона, который верстальщик может пустить на повторение. Данный фрагмент может быть как однородной заливкой, так и градиентом. Края картинки должны плавно переходить на «нет».
 Здесь имеется ввиду переход на какой-то однородный фон.
Здесь имеется ввиду переход на какой-то однородный фон.Если в качестве заднего фона используется текстура, то обязательно сохраните один повторяющийся фрагмент для верстальщика отдельным файлом в формате jpg, png или gif.
Текст
Веб-дизайнер при подборе шрифтов для сайта должен учитывать следующее: существуют стандартные шрифты и нестандартные шрифты. Что значит стандартные и нестандартные?
Стандартные шрифты — это те шрифты, которые установлены в операционной системе по умолчанию. Список стандартных шрифтов для веб-дизайна можете найти в интернете – их не много. Можете их выписать и держать в качестве шпаргалки.
Нестандартные шрифты — это шрифты, которые не установлены в операционной системе. Обычно нестандартные шрифты подгружаются в шаблоне сайте посредством правила font-face. Следует иметь ввиду, что использование нескольких нестандартных шрифтов — нежелательно, т.к. нестандартные шрифты увеличивают время загрузки веб-страницы (документа).
 Весить они могут намного тяжелее стандартных шрифтов. Здесь еще зависит от того, какие начертания шрифтов использует дизайнер — чем больше начертаний, тем тяжелее шрифт. Желательно не использовать платные шрифты, т.к. потом возникают проблемы с их преобразованием для WEB. Для поиска шрифта вполне можно обойтись бесплатными Гугл шрифтами.
Весить они могут намного тяжелее стандартных шрифтов. Здесь еще зависит от того, какие начертания шрифтов использует дизайнер — чем больше начертаний, тем тяжелее шрифт. Желательно не использовать платные шрифты, т.к. потом возникают проблемы с их преобразованием для WEB. Для поиска шрифта вполне можно обойтись бесплатными Гугл шрифтами.Если раньше дизайнеры ограничивались стандартными шрифтами, то сегодня, когда прошли времена браузеров ИЕ6 — ИЕ8, дизайнерам дается полная свобода в полете фантазии подбора шрифтов. Если в макете используются нестандартные шрифты, то обязательно приложите их отдельно к макету сайта, или дайте ссылку на гугл шрифты.
Размеры шрифта (кегль) обязательно указываем целыми числами, размеры типа 19,82 px и тому подобное не допустимы. Без необходимости не используйте всякие трансформации и издевательства над шрифтами. Добавите немного головной боли верстальщику.
Желательно не заливать цвет шрифта градиентом. Можно, но только без фанатизма. Лучше все же указать однотонным цветом.

И последнее, что касается шрифтов – никогда не РАСТРИРУЙТЕ текстовые блоки. За данное деяние вам точно оторвут голову, не в буквальном смысле конечно.
О цветовой гамме
Старайтесь не пользоваться нестандартными цветовыми профилями. Это в итоге приводит к тому, что кто-то начнет вопить и бросаться тапочками, что в дизайне были цвета другие. И, конечно же, все претензии посыпятся на голову верстальщика. О том, как правильно настроить цветовой профиль в фотошопе я написал отдельную статейку, рекомендую почитать.
Активные элементы
Сайт это в первую очередь динамичный ресурс, на котором может быть анимация и будут выполняться различные действия. Например, обязательно следует указывать цвета ссылкам, как активных, так и при наведении (даже желательно нарисовать руку). То же касается любых других активных элементов (кнопки, поля форм, модальные окна и др.). Это все предусматривает дизайнер в своем макете. Поймите, верстальщик не должен об этом думать.

Резюмируем все выше сказанное
- Тщательно изучите тех. задание;
- Ширина основного контейнера сайта минимум 1000 px. Не важно сайт резиновый или фиксированный. Сегодня большую популярность получила модульная сетка Twitter Bootstrap — 1170px, используйте ее в своем дизайне;
- Фиксированному сайту не забываем указать задний фон;
- Все слои в макете должны быть сгруппированы;
- Не ленитесь отрисовывать каждый элемент, будь то форма авторизации или форма поиска;
- Желательно использовать только стандартные шрифты. Нестандартные в умеренных масштабах;
- Качественно пройдитесь по макету и доработайте все недостающие элементы. Если это сделает верстальщик, то скорее всего сломает весь макет;
- Дизайнер должен тщательно организовать свою работу, не забывая о том, что после него будут работать другие люди;
- Подготовить макет для сдачи верстальщику – сохранить макет в формате PSD и скриншот в формате JPEG. Также, следует нарисовать иконку сайта favicon и watermark для фото;
- Не отключать и не удалять направляющие, т.
 к. с ними будет работать еще верстальщик;
к. с ними будет работать еще верстальщик; - Все блоки на сайте должны быть выравнены строго по пикселям, т.е. полпикселя недопустимо;
- Чем качественнее нарисован макет, тем качественнее он будет сверстан верстальщиком;
- Помните, что на ряду с красотой макет должен быть легким, т.е. сверстанный сайт должен быстро загружаться
Что хотелось бы отметить последним пунктом так это то, что каждый веб-дизайнер должен быть еще и немножечко и верстальщиком, чтобы понимать какие могут возникнуть трудности у верстальщика.
Вот и все. Да, пост получился большим, но думаю он пригодится многим, кто решил покорить азы веб-дизайна.
До встречи в следующих постах. Удачи!!!
Главные правила веб-дизайна — что нужно знать
- 1 Почему важно знать главные правила веб-дизайна?
- 2
Ключевые правила
- 2.1 Высокая скорость загрузки
- 2.
 2
Юзабилити
2
Юзабилити - 2.3 Читаемые шрифты
- 2.4 Единый стиль
- 2.5 Визуализация
- 2.6 Понимание эффекта «баннерной слепоты»
- 2.7 Адекватная цветовая палитра
- 3
Основные запреты в веб-дизайне
- 3.1 Заставлять пользователей долго ждать загрузку страниц
- 3.2 Открывание ссылок в новой вкладке
- 3.3 Изменение поведения сайта при прокрутке
- 3.4 Автовоспроизведение видеороликов со звуком
Дизайн WEB сайта – одна из важнейших вещей при создании ресурса.
 Если он будет некачественным, то это негативно скажется на продвижении сайта и всего бизнеса в целом, отпугнет пользователей и не даст выйти на высокие позиции в поисковой выдаче. Качественный дизайн – это в первую очередь оптимальный баланс логики, красоты и возможностей.
Если он будет некачественным, то это негативно скажется на продвижении сайта и всего бизнеса в целом, отпугнет пользователей и не даст выйти на высокие позиции в поисковой выдаче. Качественный дизайн – это в первую очередь оптимальный баланс логики, красоты и возможностей.Почему важно знать главные правила веб-дизайна?
Современный веб дизайн призван сделать сайт не только красивым, но и максимально удобным для пользователей. Это один из ключевых аспектов в продвижении любого ресурса. Профессиональные разработчики стараются максимально следовать требованиям заказчика, но и одновременно с этим не забывают про базовые принципы WEB дизайна, так как без них создать действительно хороший и перспективный проект вряд ли получится. Связано это с тем, что качество дизайна напрямую влияет на поведенческие факторы. А это в свою очередь оказывает непосредственное влияние на ранжировании сайта в поисковой выдаче.
Понимание ключевых принципов и строгое следование им помогают добиться высоких результатов.
 Об это отлично знают специалисты компании Your Future и разработчики других ведущих украинских компаний, которые занимаются созданием и разработкой сайтов.
Об это отлично знают специалисты компании Your Future и разработчики других ведущих украинских компаний, которые занимаются созданием и разработкой сайтов.Ключевые правила
Стандарты Веб дизайна едины для всех, и со временем они сильно не меняются, поэтому любой хороший разработчик должен их понимать и следовать им. Разберемся подробнее в ключевых правилах, которые необходимо учитывать при создании дизайна любого веб-ресурса.
Высокая скорость загрузки
Это один из ключевых параметров, ведь ни один пользователь не любит долго ждать, пока откроется страница. Оптимальная скорость загрузки составляет 1,5-3 секунды. Чем меньше этот показатель, тем лучше. Если страница грузится дольше 3 секунд, то многочисленные исследования говорят о том, что более половины пользователей покидают ресурс, даже если изначально он был им интересен.
Юзабилити
Простыми словами, юзабилити – это то, насколько сайт удобен в использовании. Чтобы сделать качественное юзабилити, необходимо проанализировать и сделать анализ целевой аудитории.
 Если разработчик будет понимать целевую аудиторию, то он сможет представить себе, какой должен быть ресурс. Условно говоря, сайт, рассчитанный в основном на мужчин старше 30 лет, будет сильно отличаться от ресурса, который создается в первую очередь для детской аудитории.
Если разработчик будет понимать целевую аудиторию, то он сможет представить себе, какой должен быть ресурс. Условно говоря, сайт, рассчитанный в основном на мужчин старше 30 лет, будет сильно отличаться от ресурса, который создается в первую очередь для детской аудитории.Читаемые шрифты
Существует огромное количество шрифтов, поэтому некоторые разработчики иногда слишком увлекаются и стараются проявить креатив, выбирая необычные и при этом не совсем читаемые шрифты. Это огромная ошибка. Также ошибка использовать на одном сайте и тем более на одной странице более 3 разных шрифтов.
Единый стиль
Разрабатывая основные элементы дизайна, необходимо выработать единый стилевой баланс и строго его придерживаться. Конечно, отступать от каких-то базовых стилевых принципов иногда можно, но главное, чтобы все это выглядело гармонично, и у пользователя не создавалось ощущение, что у сайта нет своего стиля.
Визуализация
Правильная визуализация крайне важна для удобства пользователей.
 Использование общепринятых иконок облегчит восприятие информации и перемещение по ресурсу. Например, колокольчик у всех ассоциируется с уведомлением, корзинка – с покупкой товара, а лупа – с поиском по сайту. При визуализации главное сильно не проявлять креатив, в противном случае вы запутаете пользователей, ведь непонятный графический элемент банально собьет их с толку.
Использование общепринятых иконок облегчит восприятие информации и перемещение по ресурсу. Например, колокольчик у всех ассоциируется с уведомлением, корзинка – с покупкой товара, а лупа – с поиском по сайту. При визуализации главное сильно не проявлять креатив, в противном случае вы запутаете пользователей, ведь непонятный графический элемент банально собьет их с толку.Понимание эффекта «баннерной слепоты»
«Баннерная слепота» – это распространенный эффект, при котором пользователи сознательно или бессознательно не замечают рекламные блоки и соответственно игнорируют их. Если не работает реклама, то это большая проблема для многих ресурсов, в том числе и для интернет-магазинов.
Адекватная цветовая палитра
Кислотные оттенки, сочетание нескольких несочетающихся цветов, слишком темный или слишком яркий фон – все это отпугивает пользователей. Использование слишком ярких цветов может даже привести к тому, что пользователи не смогут нормально ознакомиться с контентом или же у них через некоторое время пребывания на сайте начнут болеть глаза.
 Этого ни в коем случае нельзя допускать. Поэтому основы WEB дизайна – это адекватная и нейтральная цветовая палитра.
Этого ни в коем случае нельзя допускать. Поэтому основы WEB дизайна – это адекватная и нейтральная цветовая палитра.Основные запреты в веб-дизайне
В дизайне сайтов есть не только основные правила, которых необходимо придерживаться, но и определенные запреты. Эти табу должен знать любой разработчик, ведь они могут загубить даже вполне неплохой ресурс, который изначально был интересен целевой аудитории.
Заставлять пользователей долго ждать загрузку страниц
Нельзя заставлять людей ждать. Ни один пользователь интернета не любит, когда страницу долго грузится. В современном мире очень высокий темп жизни, поэтому многие люди дорожат каждой секундой и не хотят тратить время на загрузку сайта. Намного проще найти ресурс с похожей тематикой, на которой страницы будут грузиться быстрее.
Открывание ссылок в новой вкладке
Открывание ссылок в новой вкладке – это один из главных запретов адекватного и красивого веб дизайна. Пользователи очень не любят, когда при переходе по ссылке или открывании другой страницы открывается новая вкладка.

Изменение поведения сайта при прокрутке
Такой эффект еще называют «похищение прокрутки». Такой эффект означает, что вместо стандартной прокрутки используется непонятная анимация, которая незнакома пользователям. Из-за этого у посетителей сайта создается ощущение того, что они не контролируют ресурс.
Автовоспроизведение видеороликов со звуком
Если разбирать все запреты и правила веб дизайна, то, пожалуй, самый большой грех – это автоматическое воспроизведение видео со звуком, особенно если этот звук выкручен на полную мощность.
Любой интернет-пользователь хотя бы раз сталкивался с тем, что при открытии сайта, переходе на новую страницу или прокрутку страницы вниз/вверх, начинает автоматически воспроизводиться видео. Это может быть ознакомительный ролик или реклама. Но в любом случае так делать нельзя. Пользователь, которому действительно интересно, сам откроет и посмотрит это видео. Если же его навязывать посетителям, то это приведет к значительному ухудшению поведенческого фактора.

11 правил композиции в веб-дизайне – №7 вас удивит!
Композиция — это схема построения графического произведения, например, страницы сайта. Композиция задает расположение материалов в логическом порядке, при котором дизайн становится цельным и обретает внутренний смысл.
Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении композиции в веб-дизайне.
Содержание
- Что такое композиция, какая бывает и зачем она нужна?
- Лучшие практики в работы с композицией
- Правило 1. Акцентируйте внимание на герое в кадре
- Правило 2. Поддержите историю второстепенной графикой
- Правило 3. Направляйте взгляд читателя с помощью намеков из сюжетной графики и анимации
- Правило 4. Примените контраст и нюанс
- Правило 5. Захватите внимание асимметрией и задайте динамику, или примените симметрию и создайте пространство для сосредоточения
- Правило 6.
 Создайте точку фокусировки
Создайте точку фокусировки - Правило 7. Покажите действие в разгар событий на сцене исходя из истории
- Правило 8. Обеспечьте узнавание и удивление с помощью ритма и графической рифмы
- Правило 9. Привлеките внимание к главному с помощью свободного пространства
- Правило 10. Организуйте пространство с помощью модульной сетки
- Правило 11. Проверьте смыслы через гештальт-принципы
- Что еще почитать о нюансах работы с композицей
- Вывод и рекомендации
Что такое композиция, какая бывает и зачем она нужна?
Композиция — такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Композиция бывает двух типов: симметричная и ассиметричная (динамическая):
- При симметричной композиции элементы на экране равномерно распределяются по обоим сторонам центральной вертикальной оси;
- При асимметричной (динамической) композиции визуальные веса по сторонам отличаются значительно.
 Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Композиция делает дизайн выразительнее – это инструмент управления вниманием и чувством зрителя.
Лучшие практики в работы с композицией
Разобрала 11 правил композиции. Результаты исследования собрала в практические советы по созданию продуманного дизайна. Держите 👇
1. Акцентируйте внимание на герое в кадреВ основе композиции — история о герое. Ценность молотка не в молотке, а в его способности забивать гвозди и давать ощущение надежного инструмента, достойного настоящего мастера. Чем больше ценности раскрывает история на странице сайта, тем выше вероятность, что клиент зажжется идеей попробовать продукт.
В примере бренд OMUT — производство украшений для трансформации образа. OMUT помогает почувствовать себя увереннее, когда это нужно больше всего, он может служить и броней, и вдохновением 🖤🔗⚔️ Именно об этом кульминация о чувствах девушки в первом экране.
Brand new website for crafted jewelry brand | OMUT2. Поддержите историю второстепенной графикой
Для создания второстепенной графики важно разделить историю на три нити повествования: функциональная, социальная, эмоциональная. Именно на этом уровне происходит отсылка к известной методологии разработки продуктов и услуг Jobs To Be Done.
Разберем на примере.
Функциональная. DScribe — это SaaS-сервис автоматизации маркетинга для риэлторов с AI под капотом. Одна из фишек сервиса — это робот-помощник по созданию рекламных креативов с высокой конверсией для таргета Facebook Ads. Герой в данном случае — интерфейс.
Социальная. Интерфейс как супергерой приходит на помощь риэлторам. Суперсила DScribe — безмерно расширять вселенную контактов потенциальных клиентов для риэлторов. А еще DScribe — это целый мир, который объединяет риэлторов и желающих приобрести и продать недвижимость.
Эмоциональная.
 DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.
DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.Итого о логике выбора ключевых и второстепенных графических решений:
- Функциональную пользу выразим графически через экраны интерфейса
- Социальную пользу выразим через орбиты расширяющейся вселенной контактов
- Эмоциональную пользу обыграем переключением с нейтрального на заряженный желтый, поддержим коллажем руки-помощи супергероя и с помощью уверенного шрифта Gotham Pro.
В дизайне вы можете опираться на естественные привычки считывания информация, например, слева направо, или создать дополнительные визуальные тропы для скользящего взгляда. Важно, чтобы эти тропы были частью общей дизайн-концепции.
Кроме того, что дополнительные визуальные тропы призваны провести читателя через поворотные моменты истории, они также повышают пропозициональную плотность, а значит влияют на увлеченность материалом.

Пропозициональная плотность — количество информации, передаваемой объектом или средой из расчета на один элемент. Высокая пропозициональная плотность является ключевым фактором в создании интересных и запоминающихся дизайн-решений. О принципе пропозициональной плотности я впервые узнала в книге «Универсальные принципы дизайна» →.
В дизайн-концепции принцип реализован с помощью графической нити, которая намекает на важность создания единой дизайн-концепции для всего дизайн-пространства.
4. Примените контраст и нюансМасштаб и графические нюансы — это инструменты захвата внимания. Принцип масштаба помогает усилить значимость объекта в кадре и создают контакт с читателем, а нюанс привлекает взгляд к особенной нотке, которая и делает героя запоминающимся среди других.
На примере заметно, как эти принципы слаженно работают на создание особенного статуса вокруг продукта. Огромное кресло в кадре, даже не помещается целиком, как будто мы подошли ближе рассмотреть его нюансы его текстуры и представить свои ощущение от отдыха в его объятиях.
5. Захватите внимание асимметрией и задайте динамику, или примените симметрию и создайте пространство для сосредоточения
Асимметричное равновесие более динамично и интересно. Ассиметрия вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
6. Создайте точку фокусировки«Используя асимметричный баланс, дизайнер вызывает у аудитории заинтересованность. Удовольствие от рассматривания асимметричной композиции частично связано с преодолением сопротивления, и зритель при этом, осознанно или нет, получает некоторое эстетическое удовлетворение.»
Пол Рэнд, графический дизайнер
Хорошее дизайнерское решение имеет свой центр или фокус. Размещая элементы в кадре, решите, какой из них зрители должны заметить в первую очередь, какой — во вторую, третью — так у вас получится схема управления вниманием.

Если сделать каждый элемент одинаково контрастным, начнется драка за внимание и в итоге ни один из них не выделится. Когда нет приоритета, все объекты будут говорить одновременно и одинаково громко, но не будет слышно ни одного из них.
Дополнительные точки фокуса также являются контрастными, только не настолько сильно, как главный элемент, который можно назвать самой доминирующей фокусной точкой. Как и с доминирующим элементом, вы можете создать дополнительные точки фокуса, придав им больше визуального веса.
Например, в работе мы сначала фокусируемся на фотографии и взгляде – это главная точка фокуса, затем уже рассматриваем заголовок, линию, кнопку, бейджик и штампик – это дополнительные точки фокуса.
Бренд-айдентика и сайт для популярного блогера с 1.3M читателей | Alina Malii7. Покажите действие в разгар событий на сцене исходя из историиПомогите вашим потенциальным клиентам ощутить эффект от работы с продуктом/услугой, представить каково это – работать с вами — покажите, в какой момент и в какой ситуации ваш сервис особенно ценен.
8. Обеспечьте узнавание и удивление с помощью ритма и графической рифмы Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.Рифма — это созвучие графических объектов — основа фирменного стиля. Именно благодаря рифме мы видим, что перед нами объекты из одной вселенной.
Ритм — это чередование акцентов и пауз. Ритм помогает нам каждый раз испытывать чувство «узнавания» и следом настает ощущение наслаждения — так работает наш мозг.
В примере мы можем заметить рифму графических пятен, поэтому на каком бы экране страницы вы ни оказались, происходит «узнавание» элементов бренд-айдентики и мы наслаждаемся происходящим.
9. Привлеките внимание к главному с помощью свободного пространстваБелое пространство (или контрформа) — это область между элементами дизайна. Это также пространство внутри самих элементов, включая промежутки между типографическими знаками.

Вопреки своему названию, белое пространство не обязательно белое. Это может быть какой угодно цвет, текстура, паттерн и даже фоновое изображение. Главное, чтобы на этом фоне хорошо считывался контент.
Свободное пространство — это элемент дизайна, как паузы между нотами, которые придают выразительность джазовым композициям. Без этих неслышных форм и узоров музыка превратилась бы в невыносимый шум. О силе белого пространства →
Homeblend Website10. Организуйте пространство с помощью модульной сеткиМодуль – единица организации пространства, инструмент управления композицией. Модульная сетка настраивает расположение и пропорции объектов на экране и приводит дизайн к гармонии.
Дизайн как запоминающаяся композиция. Объекты дизайна как ноты, а сетка и модуль — линейки и нотный стан.
Immo Capital — Grid System11. Проверьте смыслы через гештальт-принципыИдея гештальта состоит в том, что «целое отличается от суммы его частей».
 Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.Лучше всего принципы гештальта заметны на примере работы Пола Рэнда Eye-Bee-M Rebus Logo.
С помощью принципов гештальта вы можете сделать ваше визуальное сообщение богаче по смыслам — здесь и кроется простор для творчества.
Полезное на тему:
5 принципов визуального дизайна для дизайнеров от NNGroup →
Online payment processing for internet businesses — StripeЧто еще почитать о нюансах работы с композицейКнига о культуре визуального сторителлинга и экспериментах над композицией от основателя Duarte Design, одной из крупнейших дизайнерской компании в Силиконовой долине. Книга построена по принцицу плавного смелого и добротного курса. Даже возникает ощущение, что работаешь в паре с наставником.
Slide:ology, Нэнси Дуарте. Подробнее →Вывод и рекомендации
Подробнее →Вывод и рекомендацииМногие правила берут начало из масштабных исследований и наблюдений опытных дизайнеров. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворения потребностей клиентов. Правила и советы в статье скорее являются общей рекомендацией, нежели строгим руководством к действию.
Также напоминаю, что больше практики с композицией в сайтах, мобильных, веб-приложениях и приложениях для смарт-часов вы можете получить на Breezzly.
9 Руководящие принципы и передовые практики для исключительного веб-дизайна и удобства использования
Когда дело доходит до дизайна или редизайна веб-сайта, легко зациклиться на эстетике. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт — это не просто красивое лицо.
 Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом.
Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом.Теперь вы можете потратить годы на изучение всех тонкостей этих дисциплин. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Руководство по дизайну веб-сайта
Лучшие практики веб-дизайна
Требования к дизайну веб-сайта
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1.
 Простота
ПростотаХотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить его привлекательный дизайн. Они хотят выполнить какое-то действие или найти определенную информацию.
Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг. Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, таких как:
- Цвета: По сути, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и минимального шрифта, если таковой имеется.
 Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров. - Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).
Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2. Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает расположение и организацию элементов веб-сайта таким образом, чтобы посетители естественно тяготеть к наиболее важным элементам в первую очередь.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но таким образом, чтобы это было естественно и приятно.
 Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Навигация
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут. В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).

- Включить навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой путь навигации.
- Включите панель поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней. Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще одна подсказка: как только вы определились с основной (верхней) навигацией вашего сайта, держите ее последовательной.
 Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.Это хорошо подводит нас к следующему принципу…
4. Согласованность
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах. Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой. Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет.
 Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.Источник изображения
5. Оперативность
По данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители. В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на этих устройствах.

Источник изображения
Помимо удобства для мобильных устройств, стоит проверить совместимость вашего веб-сайта с разными браузерами. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и отзывчивость, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов.
 В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения понятны.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Для более глубокого изучения этой темы см. наше Полное руководство по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. Такие соглашения включают:
- Размещение основной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.

Точно так же вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей. Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций придает вашему сайту доверие. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете. Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте.
 Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.Вот пример эффективной страницы ценообразования с веб-сайта Box:
Источник изображения
9. Ориентированность на пользователя
В конце концов, удобство использования и пользовательский опыт зависят от предпочтений конечных пользователей. . В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения. Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.

Лучшие практики веб-дизайна
- Выберите типографику, которую легко читать и просматривать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши призывы к действию выделяющимися.
- Оптимизация для мобильных устройств.
- Ограничить параметры, предоставляемые пользователям.
1. Выберите типографику, которую легко читать и пролистывать.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.

В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря. В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, которая подходит вашему бренду.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся.
 Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:- усиливать индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3. Используйте пробелы для разделения текста и других элементов.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно.
 Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице. Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4. Используйте текстуру, чтобы добавить индивидуальности и глубины.
Напоминающие трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания с другим ощущением — зрением.
 Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него. Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавляйте изображения для привлечения внимания и информирования читателей.
В дизайне веб-сайтов очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.

Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад». Вот почему важно сделать его максимально простым.
Многие веб-сайты выбирают горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня.
 Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.Источник изображения
7. Выделите свои призывы к действию.
СТА — это элементы на веб-странице, в рекламе или другом контенте, побуждающие аудиторию к действию. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA отображались в дизайне вашего веб-сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.

Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку на мобильные устройства приходилось 59% обычных посещений поисковых систем в 2021 году, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств. На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это сворачивается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.

9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения. Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на домашнюю страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, ароматах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке. Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Совет: нет времени следовать правилам? Вы всегда можете скачать готовый шаблон веб-сайта, который послужит надежной основой для вашего сайта.

Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные эффекты и медиа
- Призывы к действию (СТА)
- Пробел
1. Верхний и нижний колонтитулы
Верхний и нижний колонтитулы являются основой почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».

Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или панель поиска, если она расположена на большом расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию. В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное в верхней части как минимум вашей домашней страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете рассмотреть возможность сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.

3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части ваших страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще. Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете.
 Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.5. Цветовая палитра
Выбор цвета играет важную роль в удобстве использования и UX вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Создавать цветовую палитру с нуля в первый раз может быть на удивление сложно. Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Заголовки
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста.
 По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.7. Четкие метки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что именно он делает и/или куда идет. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение. То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, кнопка со ссылкой на страницу с ценами должна просто читать «Цены» — все, что сверх этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является излишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.

Пользовательское тестирование может оказать большую помощь. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе. Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и мультимедиа
Добавляя на страницы статические изображения, гифки, видео и другие мультимедиа, помните о том, что ваш выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный альтернативный текст для доступности.

9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который побуждает пользователя к действию. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки. Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных призывов к действию, которые увеличивают количество конверсий, посмотрите наш список примеров призыва к действию.
10. Пробелы
Как упоминалось выше, иногда речь идет об элементах, которые вы не включает . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.
 Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.Но сколько пробелов у вас должно быть? Это еще один личный звонок, и он варьируется от сайта к сайту. Таким образом, пользовательское тестирование здесь тоже пригодится. На что люди обращают внимание? Чувствуют ли они себя перегруженными плотностью контента? Опять же, все это связано с нашим первым принципом — простотой.
Дизайн, который ставит пользователей на первое место
Действительно, веб-дизайн в значительной степени субъективен — внешний вид вашего сайта не всем понравится. Тем не менее, существуют проверенные принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома.
По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после плохого опыта. И как ты мог их винить? Мы наверняка все там были.
Итак, в качестве последнего кусочка мудрости юзабилити/UX, начните больше заботиться! Представьте себя на месте (или, точнее, окна браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования.

Первоначально опубликовано 27 мая 2021 г., 7:00:00, обновлено 11 августа 2022 г.
7 правил веб-дизайна, которые вы никогда не должны нарушать
Веб-дизайн может быть сложным миром. Он полон правил, терминологии и методов, которые определяют, что делает превосходную веб-страницу, которая достигает цели (целей), для которой она была разработана, и ту, которая не достигает. Тем не менее, веб-дизайн может быть сложным для освоения, если у вас нет соответствующей подготовки. Несмотря на свою сложность, веб-дизайн становится все более ценным навыком в нашем цифровом мире. Изучение основ веб-дизайна поможет вам создать и усовершенствовать бренд вашей компании.
В SPINX Digital, компании, в которой я работаю, мы гордимся тем, что предоставляем превосходные услуги веб-дизайна для создания наилучшего присутствия в Интернете для наших клиентов. Основываясь на нашем опыте, вот самые важные правил веб-дизайна , которые вы никогда не должны нарушать.

1. Избегайте проблем с читаемостью
Если пользователи не могут правильно прочитать текст на вашем сайте, ваше сообщение не будет доставлено. Наличие разборчивого текста на вашем сайте невероятно важно, но есть несколько ошибок, которые допускают начинающие дизайнеры, которые ухудшают разборчивость.
Неправильный выбор цвета текста может привести к неприятным последствиям. Например, на веб-сайте может быть белый текст на светлом фоне, что затрудняет его чтение. Точно так же наличие темного текста на темном фоне также затрудняет чтение. Текст, размещенный поверх изображения (например, баннера), также может затруднить интерпретацию.
Чтобы этого избежать, используйте соответствующий цвет , контраст . Используйте темный текст на белом фоне или светлый текст на темном фоне. Хотя оба варианта хороши, темный текст на светлом фоне, как правило, обеспечивает наилучшие контрастирует с , но больше напрягает глаза при чтении в течение длительного периода времени.
 Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темное наложение поможет выделить светлый текст, а использование светлого наложения сделает темный текст более заметным.
Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темное наложение поможет выделить светлый текст, а использование светлого наложения сделает темный текст более заметным.Кроме того, было бы лучше, если бы вы выбрали шрифты, которые легко читаются и не слишком мелкие. Сложный шрифт, написанный курсивом или с засечками, может быть чрезвычайно трудным для чтения, особенно для пожилых пользователей. Если текст слишком мелкий, вы столкнетесь с той же проблемой. Выбирайте четкие шрифты без засечек и крупный размер шрифта, чтобы улучшить читаемость вашего сайта.
2. Применить
Визуальная иерархияДругой фундаментальной концепцией веб-дизайна является идея визуальной иерархии . Это порядок, в котором пользователь обрабатывает информацию на веб-странице.
Существует ряд методов, которые вы можете использовать, чтобы облегчить пользователям понимание иерархии вашего контента, например, используя разные размеры и цвет шрифта.
 Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела крупнее шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Различные размеры наших заголовков, заголовков и текста помогают зрителям ориентироваться при взаимодействии с нашим контентом.
Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела крупнее шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Различные размеры наших заголовков, заголовков и текста помогают зрителям ориентироваться при взаимодействии с нашим контентом.Цвет также полезен для создания визуальной иерархии . Например, кнопки на главной странице, предлагающие пользователям «зарегистрироваться» или «купить сейчас», могут быть более яркими, чем другие цвета на странице. Ссылки также могут быть другого цвета, чем обычный текст.
Подумайте, какова ваша конечная цель для вашего веб-сайта. Вы хотите, чтобы пользователи покупали ваши товары? Вы хотите, чтобы они подписались на ваш список рассылки? Записаться на бесплатную консультацию? В любом случае, вы можете использовать визуальная иерархия , чтобы направлять пользователей к торговым точкам вашего веб-сайта.

3. Не сходите с ума по шрифтам
Говоря о шрифтах, следует отметить, что общее правило заключается в использовании трех или менее шрифтов. Очень часто достаточно одного шрифта. Проще говоря, слишком много шрифтов сделает ваш сайт неструктурированным и, мягко говоря, непрофессиональным.
Вы также должны убедиться, что выбранный вами шрифт согласован. Кроме того, они должны соответствовать вашей отрасли и тому сообщению, которое вы пытаетесь донести. Шрифты без засечек особенно полезны для передачи современного изображения, а также идеально подходят для цифровых продуктов (например, веб-сайтов). Избегайте чрезмерных, детских или непрофессиональных шрифтов любой ценой.
4. Имейте очевидный призыв к действию
Одна из первых вещей, которую пользователи должны увидеть при переходе на ваш веб-сайт, — это очевидный призыв к действию (СТА). Обычно это кнопка на главной странице вашего сайта, предлагающая «Купить сейчас», «Узнать больше» или «Запланировать консультацию».
 Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами.
Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами.Некоторые веб-сайты прячут свой призыв к действию внизу страницы или вообще забывают включить его. Поскольку призыв к действию генерирует ответ клиента, который вы ищете, убедитесь, что это один из первых элементов, который кто-то увидит.
5. Включите вашу контактную информацию
Кажется очевидным, не так ли? Вы будете удивлены, узнав, как много компаний пренебрегают размещением своей контактной информации на своих веб-сайтах. Одной из основных причин, по которой посетители приходят на ваш сайт, является обращение в вашу компанию. Если они не смогут найти нужную им информацию в течение первых нескольких секунд посещения вашей страницы, они уйдут.
По этой причине не забудьте указать четкую и легкодоступную контактную информацию на своем веб-сайте. Не забудьте включить такие вещи, как:
- Ваш номер телефона
- Юридический адрес вашей компании
- Почтовый адрес вашей компании, если он отличается от юридического адреса
- Адреса электронной почты ключевых контактов (или хотя бы общий адрес электронной почты)
Вы также можете настроить контактную форму на своем веб-сайте, чтобы пользователи могли заполнять и отправлять запросы.
 Тем не менее, вы все равно должны указать свои полные контактные данные, такие как номер телефона и физический адрес. Помните, что некоторые пользователи по-прежнему предпочитают звонить вам или посещать ваши помещения. Процент пользователей, которые предпочитают использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа пользователей, на которых вы ориентируетесь. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.
Тем не менее, вы все равно должны указать свои полные контактные данные, такие как номер телефона и физический адрес. Помните, что некоторые пользователи по-прежнему предпочитают звонить вам или посещать ваши помещения. Процент пользователей, которые предпочитают использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа пользователей, на которых вы ориентируетесь. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.6. Не отвлекайте автовоспроизведение
Хотя видео, аудио и другие формы цифрового мультимедиа могут оживить веб-страницу и привлечь внимание, избегайте функции автовоспроизведения. Включение автоматически воспроизводимого видео или аудио на ваш сайт может затруднить пользователям навигацию по вашему сайту. Кроме того, эти функции могут затруднить поиск CTA.
Кроме того, автоматическое воспроизведение аудио или видео может раздражать зрителей. Вы когда-нибудь открывали ссылку на веб-сайт на своем телефоне только для того, чтобы внезапно начать воспроизводиться громкий звук из встроенного видео? Это может не только раздражать, но и видео с автоматическим воспроизведением может быть неловким и смущающим, если вы находитесь на публике!
Решение этого довольно простое.
 Вместо включения функций автозапуска просто разрешите пользователям нажимать кнопку воспроизведения.
Вместо включения функций автозапуска просто разрешите пользователям нажимать кнопку воспроизведения.7. Вычитка, вычитка, вычитка
Вы когда-нибудь просматривали корпоративный сайт и натыкались на грубую опечатку? Эта опечатка может вытащить вас прямо из контента веб-сайта и заставить вас больше думать об ошибке, которую допустила компания. В то время как визуальные элементы на сайте имеют решающее значение для его общего дизайна, текст не менее (если не более) важен.
Нарушения пунктуации, а также грамматические и орфографические ошибки могут снизить доверие к вашей компании . Хотя несколько опечаток время от времени не обязательно означают катастрофу, многие ошибки со временем могут повредить профессиональному имиджу, который вы пытаетесь создать.
При разработке окончательного варианта веб-сайта обязательно уделите дополнительное время проверке всех разделов. Попросите коллегу или двух также проверить, если вы случайно пропустили какие-либо ошибки.
 Как только вы видите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего потрясающего дизайна и контента.
Как только вы видите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего потрясающего дизайна и контента.Веб-дизайн — сложный навык, и, возможно, можно сказать, что его лучше оставить на усмотрение экспертов. Однако, если вы выполняете работу самостоятельно, знакомство с этими правилами позволит вам узнать, что работает, а что нет, при оценке качества и эффективности вашего веб-сайта.
Хотите узнать больше?Если вас интересует пересечение UX и дизайна пользовательского интерфейса, рассмотрите возможность пройти онлайн-курс «Шаблоны проектирования пользовательского интерфейса для успешного программного обеспечения» или «Дизайн-мышление: руководство для начинающих». Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
(Ведущий образ: Depositphotos)
10 золотых правил для начинающих
Независимо от того, насколько вы опытны в дизайне, совершенно новый веб-сайт эквивалентен пустой странице писателя — вы так много можете сделать, что это сложно даже начать.
 Поэтому, прежде чем вы начнете играть с Lorem Ipsum, прочитайте эти 10 правил дизайна веб-сайта. Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков избранного до веб-шрифтов, от карт сайта до шестнадцатеричных цветов — и получить профессиональные советы по дизайну для электронной коммерции, бизнеса / агентства/фирмы, портфолио или блоги.
Поэтому, прежде чем вы начнете играть с Lorem Ipsum, прочитайте эти 10 правил дизайна веб-сайта. Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков избранного до веб-шрифтов, от карт сайта до шестнадцатеричных цветов — и получить профессиональные советы по дизайну для электронной коммерции, бизнеса / агентства/фирмы, портфолио или блоги.В совокупности эти рекомендации и советы помогут вам дольше удерживать посетителей на вашей странице и беспрепятственно вести их из точки А в точку Б.
Прежде чем приступить к созданию веб-сайта процесса сборки), рассмотрите эти десять правил как полезные рекомендации, которые помогут сделать макет вашего сайта не только более стильным, но и более эффективным.
Правило № 1. Избегайте беспорядка
Макеты, загроможденные отвлекающими наборами изображений, кнопок и другими элементами, не только делают макеты несбалансированными.
Чистый и простой дизайн сайта от Not Another Fold. Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на вашу страницу контактов или добавление продукта в корзину. Помните, белое пространство — ваш друг.
Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на вашу страницу контактов или добавление продукта в корзину. Помните, белое пространство — ваш друг.Правило № 2. Приоритет дизайна над сгибом
«Сгиб» относится к нижней границе браузера*. Любой контент ниже сгиба может быть доступен только с помощью прокрутки, а это означает, что пользователь должен быть вынужден сделать это в первую очередь! Всегда размещайте ключевое содержание и информацию над этой строкой.
*Обратите внимание, что на мобильных сайтах сгиб короче, что дает вам еще меньше места, чтобы убедить посетителя продолжать прокрутку. Заставьте это считаться.
Правило № 3: Помните о законе Хика
Закон Хика гласит, что увеличение количества вариантов увеличивает время, необходимое человеку для принятия решения. Убедитесь, что внимание вашего посетителя не привлечено к чему-либо еще в Интернете, ограничив параметры на каждом этапе взаимодействия с пользователем.
 Одна кнопка призыва к действию намного эффективнее длинных пунктов меню.
Одна кнопка призыва к действию намного эффективнее длинных пунктов меню.Правило № 4. Поощряйте прокрутку, а не нажатие кнопок Сравните это с кликами, которые могут увеличить время загрузки. Прокрутка также более интуитивно понятна на мобильных устройствах.
Прежде всего, прокрутка ленивее, чем нажатие, а это означает, что пользователи дольше остаются на сайте. Недавнее исследование Crazy Egg доказало это, когда оно показало рост коэффициента конверсии 36% при переключении с нажатия на прокрутку.
Правило № 5: Сохраняйте фотографии аутентичными и естественными
Знаете ли вы, что посетители Интернета «отключаются» от искусственных фотографий? Чрезмерно постановочные снимки команд модельного бизнеса могут показаться подходящими для корпоративного сайта, но более аутентичные изображения вас или членов вашей команды привлекут внимание зрителей. Настоящие стоковые изображения — отличная альтернатива. На самом деле, мы уже выбрали лучшие категории стоковых изображений для вашего веб-сайта, чтобы вы могли легко выбрать вид, который подходит вашему бренду.
Изображение автора Djomas.
Правило № 6. Используйте визуальные подсказки
Использование изображений или графики для направления пользователей, например фотографий людей, смотрящих на кнопку, или стрелок, указывающих на пункт меню, — это проверенный и проверенный метод для направления посетителей к важным действиям. . Очевидный? Может быть. Эффективно? Определенно.
Правило № 7: Шрифт должен быть сначала разборчивым, а затем стильным
Вы когда-нибудь попадали на модный веб-сайт только для того, чтобы вытянуть шею, пытаясь прочитать неразборчивый курсив с засечками? Есть много красивых веб-шрифтов, но многим из них не место на веб-сайтах.
Разборчивый, четкий текст не отвлекает и обеспечивает удобочитаемость ключевой информации на экранах разных размеров. Чистые, геометрические шрифты без засечек или крупные шрифты — лучшие шрифты для веб-сайтов по сравнению с засечками или курсивом.
Простая, разборчивая типографика определяет макет веб-сайта цифрового агентства ouiwill.
Правило № 8: Цвет — это психология
Цвет — это мгновенный способ придать макету вашего веб-сайта особое настроение и индивидуальность. Более того, правильный выбор цвета также может повлиять на то, как пользователи реагируют на ваш сайт. Знаете ли вы, что оранжевый цвет может демонстрировать покупателям хорошую ценность? Или что синий ассоциируется с интеллектом и воображением (идеально подходит для креативных агентств)? Изучите психологию цвета и сделайте выбор цвета, который произведет на ваших посетителей правильное впечатление.
Правило № 9: Сначала создайте дизайн для мобильных устройств
Большинство веб-дизайнеров-новичков представляют себе, что их веб-сайт просматривают на больших компьютерах, но на самом деле около половины всех сеансов просмотра в мире приходится на мобильные устройства. В некоторых секторах доля мобильных пользователей может быть намного выше.
Многие профессиональные веб-дизайнеры советуют сначала разрабатывать макет веб-сайта с учетом мобильных устройств, но, по крайней мере, уделяя одинаковое внимание обоим аспектам, вы получите эффективный и красивый сайт на различных устройствах.
Макет веб-сайта для нескольких устройств, разработанный для портфолио сайта Wolf&Whale.
Правило № 10: Дизайн для всех
По данным Всемирной организации здравоохранения (ВОЗ), по меньшей мере 2,2 миллиарда человек во всем мире имеют нарушения зрения или слепоту, а это означает, что 28,5% населения мира имеют ту или иную форму нарушения зрения. Улучшение цветового контраста в вашем макете, например, сочетание черного текста с белым фоном и выбор крупных шрифтов без засечек — это два простых способа сделать дизайн вашего сайта максимально доступным и инклюзивным.
Имея в виду эти десять полезных советов по созданию красивых макетов веб-сайтов, вы готовы приступить к разработке своего веб-сайта.
Создание веб-сайта может быть увлекательным занятием… но также может быть немного разочаровывающим, если вы не знаете, с чего начать. Откройте для себя наш испытанный процесс разработки веб-сайта с практической точки зрения.
Считайте, что это ваш план построения любого профессионального веб-сайта.
 Добавьте эту страницу в закладки и вы увидите, как ваш сайт преобразится в мгновение ока.
Добавьте эту страницу в закладки и вы увидите, как ваш сайт преобразится в мгновение ока.Шаг 1. Определите индивидуальность вашего сайта
Каждому веб-сайту необходим единый внешний вид и стиль, которые действуют как своего рода фирменный стиль на всех страницах вашего сайта. Это не только придает вашему сайту изысканный и профессиональный вид, но также может помочь посетителям оставаться заинтересованными, когда они перемещаются по сайту. Если страницы выглядят заметно отличающимися друг от друга, это может негативно сказаться на опыте пользователя и сократить время сеанса, поэтому стоит потратить время на уточнение общей идентичности вашего сайта.
Эффективная идентификация сайта включает в себя следующее:
- Значок сайта
- Логотип
- Типографика
- Цветовая схема
Продолжайте читать, чтобы узнать, как включить каждую из них в свой веб-сайт.
Значок сайтаЗначок — это идентифицирующая графика для вашего веб-сайта, используемая на WordPress.
 com в виджетах и в качестве закладки или значка приложения на главном экране при сохранении в браузере или телефоне. Уменьшенная версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера.
com в виджетах и в качестве закладки или значка приложения на главном экране при сохранении в браузере или телефоне. Уменьшенная версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера.Значки сайтов квадратные, не менее 512 на 512 пикселей, и обычно сохраняются в виде файлов PNG, GIF или ICO . Фавиконы могут быть меньше, но они должны быть не менее 196 на 196 пикселей для спецификаций высокого разрешения, используемых Chrome на устройствах Android.
Важно загрузить значок сайта с правильными размерами и типом файла, чтобы он отображался плавно. Обычно тема, с которой вы работаете, сообщит вам эту информацию, но, как правило, лучше всего загружать значки в формате PNG. Существует множество правил отображения веб-изображений, о которых вы можете узнать больше в этой разбивке по распространенным типам файлов.
ЛоготипЛоготип — это более полная версия значка сайта.
 Например, для значка сайта может использоваться простая визуальная графика, тогда как логотип может включать некоторый текст, например название компании, в дополнение к графике.
Например, для значка сайта может использоваться простая визуальная графика, тогда как логотип может включать некоторый текст, например название компании, в дополнение к графике.Логотипы должны быть соответствующего размера, чтобы эффективно работать на разных устройствах. Главное, о чем следует помнить, это то, что некоторые устройства, такие как Mac и другие продукты Apple, используют технологию Retina Display . Эта технология отображает больше точек на дюйм, чем старые устройства, с разрешением около 300 точек на дюйм, что обеспечивает более четкое и четкое изображение.
Чтобы ваш логотип выглядел так же хорошо на стандартных дисплеях, как и на дисплеях Retina, проще всего удвоить размер логотипов Retina. Так, например, если CMS вашего веб-сайта предлагает вам загрузить логотип размером 100 на 100 пикселей, вам следует загрузить версию размером 200 на 200 пикселей.
Если вы начинаете новый бренд или бизнес, используйте это как возможность оптимизировать свой логотип для адаптивного веб-дизайна.
Пример гибкого логотипа из нашего туториала. Это будет учитывать все места в Интернете (и в печати), где будет появляться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Одним из вариантов является создание логотипа гибкого типа, который сочетается с буквенными формами вашего бренда, чтобы создавать варианты логотипа для любого типа носителя.
Это будет учитывать все места в Интернете (и в печати), где будет появляться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Одним из вариантов является создание логотипа гибкого типа, который сочетается с буквенными формами вашего бренда, чтобы создавать варианты логотипа для любого типа носителя.Независимо от того, как вы создаете свой логотип, важно знать, как правильно сохранить файл. Логотипы всегда следует сохранять в виде векторов, чтобы вы могли вернуться к ним и внести изменения, например, изменить его размер или настроить цвета. Когда вы будете готовы загрузить логотип на свой веб-сайт, убедитесь, что вы сохранили файл логотипа в формате PNG, чтобы он отображался четко и без пикселизации.
Веб-шрифты и типографикаКак и полиграфический дизайн, типографика для веб-сайтов также следует многим из тех же руководящих принципов. Важно установить иерархию типов на вашем веб-сайте, и они будут определены H-теги .
 «H» означает «Заголовок», где h2 определяет самый важный и самый крупный стиль текста, h3 — следующий по величине и важности, и продолжается вниз по шкале до H6.
«H» означает «Заголовок», где h2 определяет самый важный и самый крупный стиль текста, h3 — следующий по величине и важности, и продолжается вниз по шкале до H6.Вам нужно будет найти веб-шрифты, которые читаются при любом размере H. В результате большинство веб-дизайнеров предпочитают сверхчеткие шрифты без засечек для небольших заголовков, экспериментируя с засечками, стилями отображения или курсивом только для текста h2 или h3.
Вы можете установить веб-шрифт на свой веб-сайт, что означает, что посетители будут загружать шрифт при входе на сайт, что позволит вам точно указать стиль типографики на вашем сайте. Google Fonts предоставляет огромный выбор бесплатных веб-шрифтов с открытым исходным кодом, но вы также можете найти больше бесплатных и платных веб-шрифтов в ряде магазинов шрифтов. Прокрутите нашу подборку из 101 лучшего бесплатного шрифта в Интернете, чтобы найти тот, который вам нравится.
Возможно, на веб-сайтах важнее сосредоточиться на том, чтобы сделать текст более разборчивым, чем в печатных СМИ.
Образец сочетания шрифтов из нашей подборки лучших шрифтов для веб-сайтов. Это связано с тем, что мобильные устройства могут быть небольшими, а излучение света от экранов затрудняет читаемость для слабовидящих читателей. Вы также можете улучшить разборчивость, увеличив размер шрифтов, используя более четкие шрифты (например, без засечек) и увеличив цветовой контраст между цветом шрифта и фоном.
Это связано с тем, что мобильные устройства могут быть небольшими, а излучение света от экранов затрудняет читаемость для слабовидящих читателей. Вы также можете улучшить разборчивость, увеличив размер шрифтов, используя более четкие шрифты (например, без засечек) и увеличив цветовой контраст между цветом шрифта и фоном.Мы учли факторы веб-отображения при выборе лучших шрифтов и комбинаций шрифтов для дизайна вашего веб-сайта, поэтому вы можете легко выбрать шрифт заголовка и основного текста для использования в вашей личности.
ЦветЦветом иногда пренебрегают до конца процесса сборки, но это мощный инструмент не только для унификации страниц вашего сайта, но и для его способности влиять на настроение и восприятие пользователей.
Для веб-сайтов цвета определяются как HEX-коды . HEX-коды представляют собой закодированную версию цвета RGB в формате #RRGGBB (#RedRedRedGreenGreenBlueBlue).
 (Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-инструментов выбора цвета и цветовой диаграммы.
(Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-инструментов выбора цвета и цветовой диаграммы.У вас может быть существующая цветовая палитра бренда, но если нет, вы можете использовать теорию цветовой психологии, чтобы помочь в выборе цвета. Различные цвета оказывают сильное психологическое воздействие на зрителей, что делает выбор цветовой палитры потенциально важным способом удержания пользователей на странице дольше.
Этот макет сайта использует захватывающий выбор цвета, чтобы привлечь внимание пользователя. Изображение предоставлено автором popovartem.com.Узнайте, как различные цвета могут повлиять на восприятие посетителями вашего веб-сайта и реакцию на него:
- Неоновые
- Оранжевые
- Синие
- Зеленые
- Белые
Имейте в виду, что цвета вашего бренда логотипы — не обязательно должны быть единственными цветами на вашем сайте.
Естественная палитра из нашей коллекции цветовых схем для веб-сайтов. На самом деле, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста. Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем.
На самом деле, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста. Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем.Чтобы увидеть несколько цветовых палитр, которые подходят для Интернета, ознакомьтесь с нашими подобранными цветовыми схемами для веб-сайтов. Они не только учитывают факторы UX, но и предлагают уникальные комбинации, которые помогут выделить ваш сайт.
Шаг 2. Создайте домашнюю страницу своего сайта
Нет места лучше дома. Это, безусловно, верно как для веб-сайтов, так и в жизни.
Домашняя страница или целевая страница — это фокус вашего веб-сайта. Обычно это первая точка контакта для посетителей, прибывающих из поисковых систем, страница в центре карты сайта и страница, на которую посетители часто возвращаются после просмотра других страниц.
 Домашняя страница должна установить стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы с помощью призывов к действию (например, кнопок), визуальных подсказок (например, стрелок) или пунктов меню.
Домашняя страница должна установить стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы с помощью призывов к действию (например, кнопок), визуальных подсказок (например, стрелок) или пунктов меню. Хорошее эмпирическое правило для домашней страницы — соблюдать закон Хика (см. золотое правило № 3 выше) , гарантируя, что пользователям предоставляется только ограниченное количество вариантов дальнейших действий.
Например, вы можете побудить читателей прокрутить страницу вниз, для чего стрелка или призыв к действию над сгибом могут служить подсказкой. Хотите стимулировать переход на другую страницу? Выдающиеся кнопки или пункты меню должны быть в центре макета. Для сайтов, ориентированных на поиск, панель поиска должна быть четкой, заметной и идеально располагаться по центру страницы.
Этот дизайн сайта использует яркую кнопку и стрелку, чтобы направлять пользователя. Изображение автора everst.
Изображение автора everst. Главное изображение — это изображение, которое доминирует на целевой странице. Однако вы можете заменить его заметной типографикой, анимацией или видео, если хотите. Функция этого изображения состоит в том, чтобы дать пользователю мгновенное представление о вашем сайте, а также способствовать более захватывающему пользовательскому опыту. Он может использовать определенную цветовую схему или стиль, чтобы усилить визуальную индивидуальность вашего сайта.
Главный образ также можно использовать в качестве визуальной подсказки. Отдельная область цвета или узора может привлечь внимание к кнопке или, что более очевидно, портрет может смотреть или указывать на определенный элемент макета, чтобы направить пользователя.
Этот дизайн сайта использует визуальную подсказку, чтобы привлечь внимание пользователя к заголовку и кнопке. Изображение предоставлено автором wacomka.- Откройте для себя лучшие изображения для веб-сайтов, чтобы заявить о себе в Интернете.

Шаг 3. Создание шаблонов для других страниц
Итак, вы создали макет своей домашней страницы и разработали основные направления, по которым должны двигаться пользователи с главной страницы. Теперь у вас уже должна быть установлена часть карты сайта. Все веб-сайты разные и служат разным целям, но, как правило, есть несколько основных страниц, которые нужны всем сайтам. К ним относятся:
- Страница «О нас»
- Страница контактов
- Страницы категорий (страницы, которые загружают сообщения из определенной категории, например «Мужская одежда» на сайте электронной торговли одеждой)
- Страницы услуг (для корпоративных сайтов)
- Project Pages (для блогов и портфелей)
- Страницы продукта (для сайтов Ecommerce)
- News Page или Post Blog. на вашем сайте есть функция поиска, также будет страница результатов поиска.

Разработайте каждую из этих страниц с учетом различных элементов. Страница категории содержит множество предварительных просмотров сообщений, поэтому, вероятно, вы захотите создать макет на основе сетки в стиле Pinterest с большим количеством столбцов и строк. На странице контактов может потребоваться карта, а также телефон и адрес. На странице «О компании» могут быть изображения профилей членов команды, а также вводный текст.
Веб-дизайнеры используют каркасов для разработки того, как элементы должны располагаться на разных страницах сайта. Вайрфреймы — это визуальные направляющие, представляющие каркас веб-страницы. Вы можете использовать программное обеспечение для создания каркасов, например Adobe XD или Moqups, использовать векторное программное обеспечение, такое как Adobe Illustrator, или просто рисовать каркасы вручную. Как бы вы их ни создавали, они будут функционировать как основные чертежи макетов вашего веб-сайта. Также может быть полезно отметить размеры элементов, таких как изображения и столбцы на ваших чертежах, чтобы ссылаться на них при создании сайта.

При построении вайрфреймов важно учитывать как установленную вами идентичность сайта (на первом этапе процесса сборки), так и макет домашней страницы (второй шаг). Оба они помогут принять решение о том, как вы будете верстать и стилизовать другие страницы. Сохраняйте некоторые функции одинаковыми на всех страницах, например типографику, стиль изображения и цветовую схему. Это гарантирует, что ваш окончательный дизайн веб-сайта будет иметь единый и последовательный вид.
- 6 советов по созданию каркасов веб-сайтов.
Чтобы получить рекомендации по изображениям, посмотрите на основное изображение, которое вы выбрали для своей домашней страницы. Есть ли у этого особенности, которые можно было бы имитировать на других изображениях, такие как черно-белая цветовая схема или стиль портрета?
После того, как вы выбрали и отредактировали изображения, вам также потребуется изменить их размер для использования в Интернете. В Adobe Photoshop выберите Файл > Экспорт > Сохранить для Интернета , чтобы сохранить изображения с определенными размерами в пикселях в формате JPEG 9.
 0006 , GIF или PNG формат. Бесплатный онлайн-сервис Bulk Resize Photos также является удобным инструментом для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий.
0006 , GIF или PNG формат. Бесплатный онлайн-сервис Bulk Resize Photos также является удобным инструментом для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий.Почти готовы приступить к разработке веб-сайта? Прежде чем сделать это, обязательно ознакомьтесь с дополнительными полезными советами и методами создания красивых веб-сайтов:
- 30 Обновление цветовых палитр для вашего веб-сайта
- 20 Веб-сайты с великолепным узорчатым фоном
- Простые советы по дизайну макета веб-сайта, которым может следовать каждый
- 4 способа улучшить внешний вид вашего веб-сайта в будущем
- Какой конструктор веб-сайтов вам лучше всего подходит? Узнайте о нашей разбивке
Изображение на обложке через nelelena, taniascamera, venimo и PippiLongstocking
Бизнес Дизайн Элементы и принципы дизайна Советы по дизайну Советы и руководства
9 общих принципов хорошего дизайна веб-сайта! | Тану Н Прабху
Подробное руководство, помогающее понять принципы создания хорошего дизайна веб-сайта
Изображение предоставлено: Shortiedesigns. com
comСоздание хорошего веб-сайта часто бывает сложной задачей. Там могут быть миллиарды и миллиарды веб-сайтов, только несколько тысяч из них в основном хорошие веб-сайты. Люди проводят много времени в Интернете, делая покупки, заказывая еду в Интернете, изучая веб-сайты своих университетов, читая статьи с разных веб-сайтов и многое другое. Вы можете испортить день пользователя, просто разработав плохой веб-сайт. Время меняться. Если вы находитесь на пороге разработки веб-сайта или уже имеете веб-сайт и думаете обновить свой дрянной веб-сайт, эта статья полностью для вас. Не волнуйся, я тебя понял. Я тоже плыл на той же лодке. Итак, на протяжении всего урока я хочу, чтобы вы следовали двум важным цитатам, касающимся дизайна.
Стив Джобс : Дизайн — это не только то, как он выглядит и на что он похож. Дизайн — это то, как это работает.
Закон Якобса: Пользователи проводят большую часть своего времени на других сайтах.
 Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают.
Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают.Что ж, хороший дизайн веб-сайта часто создается специалистами из разных областей. Это не одношаговый процесс, вы никогда не сможете создать хороший веб-сайт, используя быстрые шаги. После поступления в аспирантуру под названием « Человеко-компьютерное общение » у нас была долгая дискуссия в классе, после которой мы придумали 9 общих принципов, с помощью которых можно улучшить или спроектировать хорошие веб-сайты (это как формула дизайна). Мы всегда должны фокусироваться на этих ключевых аспектах, то есть Удобство использования и Пользовательский опыт при разработке веб-сайта. Следуйте приведенным ниже 9 общим принципам и сделайте свои веб-сайты удобными, эстетичными, удобными и привлекательными.
1. Удобная навигация
Это одна из наиболее важных функций или принципов, которые вы должны помнить и применять при разработке веб-сайта.
 Согласно опросу, проведенному Clutch , , они обнаружили, что « Почти все (94%) говорят, что удобная навигация является наиболее важной функцией веб-сайта ». Это правда, потому что, если на вашем сайте сложно ориентироваться, в первую очередь нет ничего легко доступного, тогда все может пойти не так гладко. Удобная навигация включает простое меню и возможность быстрого и надежного перемещения по сайтам . Не волнуйтесь, у меня есть несколько советов, как упростить навигацию по сайту.
Согласно опросу, проведенному Clutch , , они обнаружили, что « Почти все (94%) говорят, что удобная навигация является наиболее важной функцией веб-сайта ». Это правда, потому что, если на вашем сайте сложно ориентироваться, в первую очередь нет ничего легко доступного, тогда все может пойти не так гладко. Удобная навигация включает простое меню и возможность быстрого и надежного перемещения по сайтам . Не волнуйтесь, у меня есть несколько советов, как упростить навигацию по сайту.- сохранить навигационная полоса как можно проще с Минимальные варианты
- . Смягчение Варианты выпадающих меню
- . язык для именования опций. Не используйте жаргоны
- Избегайте Слишком много кликов Внутри веб -сайта
Мотивация , Ученится и Teach .
Домашняя страница моего Gmail там. Например, Gmail — Google. Я буду использовать тот же пример в большей части этого урока. Потому что, почему бы и нет, это один из лучших веб-сайтов/приложений на планете.
там. Например, Gmail — Google. Я буду использовать тот же пример в большей части этого урока. Потому что, почему бы и нет, это один из лучших веб-сайтов/приложений на планете.Все на приведенном выше снимке экрана легко понять, ориентироваться, и этот веб-сайт следует всем советам, которые я перечислил выше. Иди проверь.
2. Адаптивный дизайн
Сначала подготовим основы. Адаптивный дизайн означает дизайн веб-сайта/веб-страницы, который хорошо подходит для всех смартфонов, компьютеров, ноутбуков или любых устройств отображения, независимо от их соотношения сторон. Соотношение сторон — это высота и ширина устройства отображения. Каждый пользователь сегодня хочет иметь мобильную версию сайта. Обязанность дизайнера заключается не только в разработке веб-сайта для большого экрана, но и в том, чтобы сосредоточиться на экранах меньшего размера. Веб-сайт не должен работать только для определенного iPhone, Blackberry (если это актуально сегодня), телефонов Samsung и One Plus.
 Дизайн должен соответствовать каждому смартфону, доступному на рынке. Ну если не каждый смартфон, то хотя бы попытаться. Вот несколько советов по адаптивному дизайну:
Дизайн должен соответствовать каждому смартфону, доступному на рынке. Ну если не каждый смартфон, то хотя бы попытаться. Вот несколько советов по адаптивному дизайну:- Optimize the images
- Ensure buttons can be easily clicked on smaller screens
- Create several prototypes
- Consider a Mobile-first design approach
Подсказка : Если вам нужно, чтобы ваш дизайн был лучшим, следуйте:
Понять → Изучить → Прототип → Оценить
Возможно, вы, ребята, слышали этот термин уже миллион раз» Мобильный подход к проектированию ”. В этом подходе есть некоторые требования к дизайну, которые перечислены ниже:
- Предоставление меньшего количества контента на экране и акцент на важных деталях
- размер текста должен быть подходящим элементы
- Сообщить клиентам вы хотите их
- Client Squish Media (учитывая соотношение сторон при проектировании)
Лучший пример адаптивного мобильного дизайнерского приложения — Towards Data Science .
Снимок экрана с моего смартфона ( One Plus 6T )
3. Та же цветовая схема (согласованность)
При определении иерархии знаний через веб-сайты цвет очень важен. Пользователи должны иметь возможность просматривать страницы, чтобы понять, о чем они. Соблюдение согласованности цветовой схемы — одна из самых сложных задач на планете. Иногда цвет, который нравится нам, может не понравиться другим. Часто бывает компромисс между цветами. Убедитесь, что выбранный вами цвет нравится окружающим. Некоторые цвета могут хорошо подходить к определенному тексту, а некоторые нет, поэтому ключевую роль здесь играет соблюдение согласованности. Запустите опрос, тестируйте и повторяйте, пока не получите хорошие отзывы от пользователей. Кроме того, цветовая схема на вашем сайте должна быть последовательной. Не делайте комбинацию цветов. Это плохая идея. Ниже представлена таблица психологии выбора цвета.
Изображение предоставлено: Wordstream.comВот несколько советов:
- Не используйте суперяркие или темные цвета на своем веб-сайте.

- Выделите важную информацию там, где это необходимо.
- Убедитесь, что вы используете правильную цветовую комбинацию .
- Сохраняйте цвета минималистичными насколько это возможно.
Например, просто еще раз взгляните на свою страницу Gmail, простота в лучшем виде. Как я уже сказал, простота является ключевым здесь. Все цвета одинаково сбалансированы. Вся информация хорошо видна.
4. Удобный пользовательский интерфейс
Пользовательский интерфейс — это интерфейс, через который пользователь взаимодействует с системой. Он служит мостом между системой и пользователем. Если пользовательский интерфейс (пользовательский интерфейс) хорош, то пользователь определенно захочет потратить на него больше времени. Задача дизайнера — сделать пользовательский интерфейс свежим и понятным. Ниже приведены несколько советов по разработке хорошего пользовательского интерфейса:
- Держите интерфейс простым
- Используйте макет страницы Эффективно
- Согласованные шрифты и Color
- Удалить INRELEVANT
- Избегайте Infinite 666666.
 СВОБЛИЧЕСКИЙ ИЗИНТИРОВАНИЕ
СВОБЛИЧЕСКИЙ ИЗИНТИРОВАНИЕ
ИЗИТ ИЗИТ. СВОБЛИЧЕСКИЙ. опыт. Используйте метафоры при проектировании. Часто три самых важных вопроса, которые мы должны задать себе, прежде чем что-то разрабатывать: - Кто пользователи
- Какие действия выполняются
- Где происходит взаимодействие.
- Почему — это плата за обучение в размере 39 долларов США, 924
- Что — это плата за обучение для иностранных студентов
- Где — правильная разбивка платы за обучение
- Easy для поиска
- BE Специфический
- FOCUS на задаче пользователя
- . Сообщите пользователям, что помните « Никогда не ходите вокруг да около »
Чтобы получить хороший пример содержания, просто загляните на форумы поддержки страницы Google Gmail. Вся информация хорошо изложена. Пользователь никогда не потеряется и не разочаруется на этой странице, и он получит то, что хочет.
Изображение предоставлено: страница поддержки Gmail6. Производительность: быстро, чтобы что-то показать
Производительность веб-сайта должна быть гладкой, как масло, не медленной, как ленивец (это ужасный пример).
 Если производительность веб-сайта слишком медленная, это плохо скажется на компании веб-сайта. И пользователи могут перестать использовать веб-сайт. Думай и действуй мудро. Существует множество инструментов для тестирования веб-сайтов, просто выберите один из них и проверьте скорость своего веб-сайта. Один из самых популярных Инструменты Pingdom . Итак, первый шаг — это не обновлять свой веб-сайт, не зная, в чем проблема. Попробуйте один из этих инструментов, и они узнают, где проблема, какая страница, раздел или что-то еще работает медленно. Исправьте эту конкретную проблему. Вещи могут иметь больше смысла позже. Некоторые советы по повышению производительности вашего веб-сайта приведены ниже:
Если производительность веб-сайта слишком медленная, это плохо скажется на компании веб-сайта. И пользователи могут перестать использовать веб-сайт. Думай и действуй мудро. Существует множество инструментов для тестирования веб-сайтов, просто выберите один из них и проверьте скорость своего веб-сайта. Один из самых популярных Инструменты Pingdom . Итак, первый шаг — это не обновлять свой веб-сайт, не зная, в чем проблема. Попробуйте один из этих инструментов, и они узнают, где проблема, какая страница, раздел или что-то еще работает медленно. Исправьте эту конкретную проблему. Вещи могут иметь больше смысла позже. Некоторые советы по повышению производительности вашего веб-сайта приведены ниже:- Сжатие ваших файлов
- Оптимизировать Ваши изображения
- Избегайте использования многих изображений: Используйте текст вместо
- Уменьшите HTTP -запросы
I тестировал на веб -сайт Gmail на веб -сайте Gmail.
Результаты, полученные с помощью Pingdom Tools Очевидно, что это продукт Google, конечные результаты будут потрясающими. Поэтому спроектируйте свой веб-сайт таким образом, чтобы результат его работы был похож на показанный ниже:
Очевидно, что это продукт Google, конечные результаты будут потрясающими. Поэтому спроектируйте свой веб-сайт таким образом, чтобы результат его работы был похож на показанный ниже:Как видно на снимке экрана выше, этот веб-сайт также предлагает улучшения для повышения производительности с достаточной документацией. Стоит попробовать.
7. Обратная связь о ходе выполнения
Обратная связь — это отзыв о задаче, процессе или событии после ее выполнения или на стадии завершения. Знайте, что происходит внутри системы или веб-сайта в этом случае. Представьте, что вы используете веб-сайт для совершения некоторых транзакций в Интернете, есть момент, когда вы не знаете, что происходит в системе. Внезапно вы получаете сообщение о сбое транзакции. В этот момент вы невежественны. Было бы лучше, если бы веб-сайт предоставил соответствующую информацию о сбое транзакции или ошибке, стоящей за ней, такой как проблемы с подключением к Интернету, лимит денег в вашем банке или даже небольшой технический сбой веб-сайта.
 На самом деле, обратная связь о прогрессе является важным аспектом дизайна, это также первые эвристика удобства использования дизайна пользовательского интерфейса .
На самом деле, обратная связь о прогрессе является важным аспектом дизайна, это также первые эвристика удобства использования дизайна пользовательского интерфейса .Например, чтобы дать вам более четкое представление о том, что я имею в виду под отзывом о прогрессе, обратитесь к приведенному ниже снимку экрана. , с помощью индикатора выполнения я могу узнать, что изображение загружается. Эти простые вещи сделают ваш сайт более функциональным. Некоторые советы по предоставлению отзывов о прогрессе приведены ниже:
- Используйте соответствующие загрузки или проценты , чтобы показать прогресс
- Если предмет или продукт недоступен для покупки, сообщите пользователю об этом.
- Создайте экран успеха или отказа , чтобы пользователи знали, что они на правильном пути.
8.
 Избегайте «предупреждений/диалогов», когда в них нет необходимости
Избегайте «предупреждений/диалогов», когда в них нет необходимостиНе раздражайте пользователей ненужными диалогами каждый раз, когда они что-то делают на сайте. Например, предположим, что пользователь пытается совершить платеж онлайн. Предоставляйте диалоговое окно или оповещение только в случае успешного или неудачного завершения транзакции. Не предоставляйте оповещения/диалог каждый раз, когда они вводят данные своей карты, такие как имя, дата рождения или пин-код. Кроме того, иногда было бы хорошо, если бы вы попросили пользователя получать уведомления, прежде чем отображать их без его разрешения. 9
Сделать это , будьте конкретными не заполняйте его ненужной информацией.
- Удалить все диалоги/оповещения там, где они не нужны
- Не надо только раздражать пользователя открытием диалогов на веб-сайте
- Не помещайте пользователя в цикл диалогов
Оптимизируйте изображения, чтобы они загружались быстро
Убедитесь, что CTA так же заметны, как и на вашей настольной версии
Обеспечьте простую и интуитивно понятную навигацию на мобильном устройстве
Сделайте текст достаточно крупным, чтобы пользователям было удобно его видеть на маленьком экране PX) идеи.
 Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить.
Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить.9. Доступность и инклюзивность
Ваш веб-сайт должен быть разработан с учетом всех типов пользователей.
Это означает, что ваш веб-сайт должен быть доступен для пользователей, у которых могут возникнуть трудности с навигацией, например, для людей с нарушением зрения. Начните работу с доступным дизайном, написав описательный замещающий текст для изображений, включив навигацию с помощью клавиатуры, обеспечив разборчивость и контрастность текста, а также оптимизировав код для программ чтения с экрана.
Сделайте свой веб-сайт приоритетным включительно для пользователей любого происхождения и личности . Используйте инклюзивный язык и разнообразные изображения, чтобы каждый, кто посещает вашу страницу, чувствовал себя желанными и удобными.
Хотя мы не можем утверждать, что являемся экспертами в области доступного дизайна, мы всегда работаем над тем, чтобы сделать наш собственный сайт более инклюзивным и доступным.
 Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.
Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.Dove — отличный пример бренда, веб-сайт которого ориентирован на инклюзивность и расширяет возможности всех пользователей
10. Часто тестируйте
Важно тестировать ваш веб-сайт на ранних стадиях, но также крайне важно продолжать тестирование после того, как вы уже запустили его. Благодаря регулярному тестированию вы можете постоянно улучшать взаимодействие с пользователем, удаляя блокираторы и находя новые возможности, чтобы радовать своих клиентов .
Используйте такие инструменты, как Hotjar Тепловые карты , Записи и Опросы с по выполняют качественные и количественные исследовать и получать информацию о поведении пользователей . Это поможет вам узнать, какие аспекты вашего сайта привлекают пользователей, а какие уходят.
Увидев, как посетители взаимодействуют с вашим сайтом, вы узнаете, какие элементы дизайна работают хорошо (а какие нет), и обнаружите ошибки, которые негативно сказываются на пользовательском опыте.

Записи сеансов Hotjar позволяют вам наблюдать за тем, как ваши пользователи работают с вашим веб-сайтом, чтобы помочь вам оценить, удовлетворяете ли вы их потребности
11. Будьте уникальными
Несмотря на то, что при создании веб-сайта полезно ссылаться на источники вдохновения и примеры веб-дизайна, не менее важно быть уникальным и позволить вашему бренду и его посланию сиять.
Не копируйте другие веб-сайты, которые кажутся вам работающими, без учета ваших конкретных целей бизнеса и пользователей. То, что определенные элементы дизайна работают для чужих пользователей, не означает, что они будут работать для ваших.
Возможно, определенный макет дизайна, такой как домашняя страница с бесконечной прокруткой, является популярной тенденцией, которую, кажется, использует каждый веб-сайт. Однако, прежде чем принимать тенденции веб-дизайна, спросите себя и своих пользователей, действительно ли бесконечная прокрутка улучшит ваш UX.
Сделайте акцент на оригинальном дизайне, и ваш веб-сайт будет выделяться для самых важных людей: ваших пользователей.

Хотя важно опираться на установленные правила веб-дизайна, существуют определенные ситуации, в которых вы можете (и должны) их нарушать.
В конце концов, вы знаете свой веб-сайт и его цели лучше, чем кто-либо другой. Если вы знаете, что ваши пользователи предпочитают видеть много разных элементов одновременно — даже если это означает «занятый» дизайн — дайте им это. И если использование разных цветовых схем на разных страницах работает для вас (и, что более важно, для ваших пользователей), не беспокойтесь о «нарушении» правила веб-дизайна.
Принципы, от которых вы не можете отклониться, — это те принципы, которые действительно важны для взаимодействия с пользователем, такие как знание своей цели, понимание своей целевой аудитории и разработка веб-сайта, навигация по которому будет легкой и приятной для всех пользователей.
«Всякий дизайн субъективен. Просто потому, что у вас «красивый» дизайн, он не покрывает других ошибок. Не забывайте, что в Интернете есть бесчисленное множество «уродливых» веб-сайтов, которые чрезвычайно успешны и прибыльны— скорее всего, потому что они сосредоточены на намерениях пользователя, структуре сайта, навигации и четком содержании».

Стивен Хеффернан
Специалист по веб-сайтам и цифровому маркетингу, The Connected Narrative
Проверенные принципы веб-дизайна помогут вам создать веб-сайт, превосходящий ожидания ваших пользователей. Помните, что ваш веб-сайт предназначен для ваших посетителей, поэтому они должны быть в центре каждого решения.
Будьте внимательны, ориентированы на пользователей и проявляйте творческий подход, и вы создадите веб-сайт, который будет привлекать постоянных посетителей и постоянных клиентов.
Часто задаваемые вопросы о принципах веб-дизайна
Руководство по веб-дизайну
Предыдущая глава
Лучшие практики веб-дизайна
Следующая глава
20 ключевых принципов эффективного веб-дизайна (2022)
Дизайн ни в коем случае не является точной наукой. Однако существует множество полезных принципов и эмпирических правил, которые помогут сделать ваши проекты лучше с точки зрения удобства использования и эстетики.
 В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать.
В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать.Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Следование принципам дизайна веб-сайта может создать или разрушить его успех. Это разница между пользователями, которые уходят почти сразу после того, как они попадают на вашу домашнюю страницу, или между изучением ваших услуг и продуктов и, в конечном итоге, конверсией.
Дизайн ни в коем случае не является точной наукой. Тем не менее, есть много полезных принципов и практических правил, которые могут помочь улучшить ваши проекты с точки зрения удобства использования и эстетики при создании профессионального веб-сайта.
В этой статье мы объясним, что такое принципы проектирования и почему вы должны их знать. Мы также обсудим некоторые из самых популярных и эффективных рекомендаций, которым нужно следовать.
 Давайте начнем!
Давайте начнем!Содержание
- Каковы принципы дизайна веб-сайта?
- Ключевые принципы эффективного дизайна веб-сайта
- 10 законов пользовательского опыта (UX)
- 10 заповедей юзабилити Якоба Нильсена
- Как применять принципы дизайна веб-сайтов в ваших проектах
Что такое принципы дизайна веб-сайта?
Принципы проектирования основаны на вкладе профессионалов в самых разных отраслях, таких как психология и поведенческие науки, физика, эргономика и многое другое. В общем, эти принципы представляют собой гибкие законы, которые направляют дизайнеров к созданию эффективных конечных продуктов. Они влияют на то, какие элементы выбираются или отбрасываются, и как организованы эти функции.
Принципы дизайна упрощают создание эстетически приятного и эффективного взаимодействия с пользователем (UX) и пользовательского интерфейса (UI). Их правильное внедрение увеличивает конверсию.
 Например, компания Pipedrive увеличила количество регистраций на 300% после внедрения ключевого передового метода — простоты.
Например, компания Pipedrive увеличила количество регистраций на 300% после внедрения ключевого передового метода — простоты.Включение принципов дизайна в ваши проекты повысит удобство использования ваших веб-сайтов, повлияет на их восприятие и, в конечном счете, позволит вам принимать наилучшие решения как для ваших пользователей, так и для вашего веб-дизайнерского бизнеса.
20 ключевых принципов эффективного дизайна веб-сайта
В Интернете доступно множество определений принципов дизайна, и разные дизайнеры и другие специалисты интерпретируют их в соответствии со своими потребностями. Тем не менее, есть некоторые рекомендации, которые применяются независимо от контекста.
Ниже приведены некоторые из наиболее популярных принципов дизайна веб-сайтов, предложенные учеными и экспертами по юзабилити.
10 законов взаимодействия с пользователем (UX)
Законы UX — это сборник принципов дизайна Джона Яблонски, старшего дизайнера продуктов General Motors, из его книги «Законы UX: использование психологии для разработки лучших продуктов и услуг».
 Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из наиболее важных принципов, которые перечисляет Яблонски:
Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из наиболее важных принципов, которые перечисляет Яблонски:1. Сделайте основные практические цели легкодоступными (закон Фиттса).
Закон Фиттса берет свое начало в работе психолога Пола Фиттса при исследовании двигательной системы человека. Этот закон гласит, что расстояние и размер целевого элемента напрямую влияют на количество времени, которое требуется пользователю для перехода к нему и взаимодействия с ним. Это означает, что вы захотите, чтобы ваши основные практические цели были легко достижимы.
Кроме того, если у вас несколько целей, между ними должно быть достаточно места. Например, при разработке дизайна для мобильных устройств интерактивные значки должны быть достаточно большими, чтобы их можно было нажать:
Дополнительный интервал между кнопками гарантирует, что пользователи случайно не нажмут не на тот значок. Как правило, минимальная кликабельная область для мобильных дизайнов должна быть 40 х 40 пикселей.

2. Сведите возможности пользователей к минимуму (закон Хика)
Если вы когда-либо были настолько ошеломлены количеством вариантов выбора, что вам было трудно выбирать между ними, вы поймете, как слишком много вариантов может парализовать пользователей. Это закон Хика в двух словах. Чем больше доступных вариантов и чем сложнее каждый из них, тем больше времени потребуется пользователям, чтобы принять решение.
Закон Хика, также закон Хика-Хаймана, назван в честь Уильяма Эдмунда Хика и Рэя Хаймана, двух психологов, которые исследовали корреляцию между количеством стимулов, предъявляемых человеку, и временем его реакции.
Этот принцип фактически означает, что вы хотите убрать беспорядок и показать своим пользователям только самые важные параметры, которые им нужны. Например, большинство веб-сайтов предоставляют четкий выбор между «Сохранить» или «Отмена» и «Да» или «Нет» при подтверждении какого-либо действия:
Аналогичным образом, этот закон также может применяться для оптимизации меню навигации, отображения продуктов или услуги и другие элементы дизайна сайта.

3. Размещение связанных элементов в общих зонах (закон общего региона)
Закон общего региона, один из нескольких законов школы гештальт-психологии, просто гласит, что если элементы на странице сгруппированы близко друг к другу, они воспринимаются как связанные друг с другом.
Этого можно добиться с помощью границ, фона или интервалов. Например, навигационные ссылки обычно объединяются в меню:
Этот принцип касается композиции и интервалов, и вы должны использовать его с умом. В качестве другого примера, на главной странице блога, где превью отображаются в хронологическом порядке, заголовок, описание и изображение каждого сообщения должны быть визуально сгруппированы вместе.
4. Используйте знакомые сценарии и логику (закон Якоба)
Закон Якоба, придуманный Якобом Нильсеном, соучредителем Nielsen Norman Group, выступает за использование знакомых сценариев и логики при разработке пользовательского интерфейса. Ваши пользователи обычно ожидают и предпочитают, чтобы ваш сайт работал так же, как и другие, с которыми они уже знакомы.

Каждый из нас строит мысленные модели вокруг условностей, окружающих веб-сайты. Это позволяет вашим пользователям сосредоточиться на том, чего они хотят достичь, а не на изучении незнакомого пользовательского интерфейса.
Это означает, что вам следует придерживаться того, что они уже знают, и не перегружать их незнакомыми сценариями. Например, значок «бургера» обычно открывает какое-то меню:
Если вы используете этот значок в своем дизайне, он должен вести себя так, как ожидают ваши пользователи.
5. Используйте простые конструкции и избегайте сложных форм (закон Прегнанца)
В 1910 году психолог Макс Вертхаймер наблюдал, как на железнодорожном переезде загорались и выключались огни. Хотя казалось, что по шатру между лампочками двигался один-единственный свет, на самом деле это была серия лампочек, включающихся и выключающихся.
Это наблюдение легло в основу набора принципов, касающихся того, как мы визуально воспринимаем объекты.
 Одним из них является закон Прегнанца, который рекомендует использовать простые конструкции и избегать сложных форм.
Одним из них является закон Прегнанца, который рекомендует использовать простые конструкции и избегать сложных форм.Ваши пользователи будут интерпретировать ваш дизайн с минимальными когнитивными усилиями. Сложные образы будут восприниматься в их простейших формах. Снижение когнитивной перегрузки должно быть важной частью ваших целей дизайна.
Вы можете применить этот принцип, сгруппировав и выровняв элементы по соответствующим блокам, столбцам и разделам, вместо того, чтобы разбрасывать их по всей странице:
Простые структуры и элементы упрощают интерпретацию.
6. Разместите сгруппированные элементы близко друг к другу (закон близости)
Закон близости, еще один принцип, приписываемый гештальт-психологии, гласит, что элементы, находящиеся рядом друг с другом, будут восприниматься как группа. Это также снижает когнитивную нагрузку для ваших пользователей, поскольку им будет легче воспринимать информацию.
Применение этого принципа заключается в разумном использовании интервалов.
 Элементы, составляющие группу, должны располагаться ближе друг к другу, чем элементы разных групп.
Элементы, составляющие группу, должны располагаться ближе друг к другу, чем элементы разных групп.Во многих заголовках веб-сайтов ссылки меню сгруппированы вместе, а призывы к действию (CTA) расположены сбоку или каким-то образом отделены от элементов навигации:
Это прекрасная иллюстрация закона близости. Поскольку ссылки меню и CTA выполняют разные функции, они визуально разделены.
7. Используйте сходство для объединения элементов в группы (закон подобия)
Другой гештальт-закон, закон подобия, гласит, что подобные объекты будут восприниматься как связанные независимо от того, насколько сильно они разделены. Это лежит в основе наборов функций стиля с похожими цветовыми схемами, значками и текстом:
Используйте этот принцип с умом, чтобы объединить связанный контент в группы с помощью схожих и согласованных стилей.
8. Соедините элементы дизайна, чтобы показать их отношение друг к другу (закон однородной связности)
Закон однородной связанности, также из гештальт-психологии, утверждает, что элементы, которые связаны визуально, будут рассматриваться как более связанные, чем элементы, вообще не связанные.
 Одним из применений этого закона является использование степпера прогресса в процессах регистрации или оформления заказа:
Одним из применений этого закона является использование степпера прогресса в процессах регистрации или оформления заказа:Это создает визуальную связь, которая показывает, что все шаги являются частями одного и того же процесса.
9. Разделите контент на небольшие фрагменты (закон Миллера)
Закон Миллера назван в честь когнитивного психолога Джорджа Миллера, который утверждал, что средний человек может удерживать в рабочей памяти от пяти до девяти фрагментов информации. Этот принцип предполагает разделение контента на куски. Например, номера кредитных карт обычно разбиты на группы по четыре, чтобы людям было проще их анализировать.
Этот закон подчеркивает важность правильного планирования проекта. По мере того, как приложение становится больше и приобретает больше функций, его становится все труднее использовать. Вы должны планировать свой интерфейс с учетом этого, чтобы он мог вмещать новые функции, оставаясь при этом простым в использовании.

Еще один способ применить это правило — ограничить объем контента, который пользователь должен воспринимать в любой момент времени. Разделите контент на части, а не показывайте его целиком в одном блоке:
Кроме того, создавайте дизайн с учетом наиболее популярных размеров экрана и контролируйте, сколько элементов пользователи увидят сразу.
Критически относитесь к своему дизайну. Если вы считаете, что в разделе слишком много контента, переместите его в другой и логически разделите элементы.
10. Акцентирование первого и последнего элементов в ряду (эффект последовательного расположения)
Этот закон был введен немецким психологом Германом Эббингаузом, который впервые применил экспериментальные методы измерения памяти. В нем говорится, что пользователи лучше всего помнят первый и последний элементы в серии. Вы можете использовать эту тенденцию, чтобы выделить наиболее важные области ваших веб-страниц.
Например, ключевой контент, такой как призывы к действию, формы или варианты покупки, наиболее эффективен в верхней или нижней части страницы.

10 заповедей юзабилити Якоба Нильсена
Якоб Нильсен — соучредитель Nielsen Norman Group, о котором мы кратко упоминали ранее, — изобрел несколько методов юзабилити, в том числе десять эвристических принципов оценки, которые мы собираемся обсудить. Nielsen Norman Group — известная исследовательская и консалтинговая фирма, которая значительно повлияла на область веб-дизайна и дизайна программного обеспечения.
Компания Nielsen первоначально разработала эти принципы юзабилити в 1990 году, но пересмотрела их для максимальной ясности на основе анализа 249 проблем юзабилити. Обратите внимание, что это не законы или конкретные рекомендации, а более общие практические правила. Именно по этой причине они называются «эвристиками».
1. Информируйте своих пользователей с помощью соответствующей обратной связи
Пользователи должны доверять вашему бренду и чувствовать себя уверенными в использовании вашего приложения. Это означает, что ваш сайт должен постоянно сообщать о том, что происходит, и информировать их об успешности взаимодействия.

Например, интернет-магазин сообщит пользователям, что они добавили товар в корзину или сохранили его для дальнейшего рассмотрения. В обратной связи могут использоваться изменения цвета, индикаторы выполнения, уведомления и оповещения для визуального информирования пользователя.
2. Информация должна отображаться в логическом порядке и с использованием знакомых фраз и понятий
Пользователям не нужно обращаться к словарю, чтобы понять термины на вашем веб-сайте. Вы захотите придерживаться условностей. Придерживайтесь слов, с которыми они уже знакомы в тексте вашего интерфейса.
Например, термины «отменить» и «повторить» имеют довольно универсальное значение в пользовательском интерфейсе приложений. Изменение их на незнакомые термины, такие как «обратное» и «повторение», будет дезориентировать пользователей.
3. Включите контроль и свободу в том, как пользователи взаимодействуют с вашим сайтом
Пользователи часто совершают ошибки, и им нужен способ отмены или повтора действий, например, с помощью кнопок, о которых мы упоминали ранее.
 Точно так же вы можете рассмотреть возможность предоставления опции Edit , где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.
Точно так же вы можете рассмотреть возможность предоставления опции Edit , где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.Имея такие функции, пользователи будут чувствовать себя более уверенно и меньше напрягаться, когда случаются несчастные случаи.
4. Соблюдайте соглашения и стандарты
Соблюдение стандартов может показаться похожим на второй принцип и может рассматриваться как его продолжение. Реализуйте знакомые пользователям навигационные структуры. Им должно быть легко понять ваш интерфейс и получить доступ ко всем элементам, которые им нужны для взаимодействия с вашей страницей.
Отчет об удобстве использования терминологии корзины покупок иллюстрирует это. В дизайне использовался термин «Shopping Sled», чтобы выделиться. Однако 50 процентов пользователей не поняли, что это значит. Другая половина сделала вывод о его значении только потому, что он находился в том же месте, где обычно находится корзина на веб-сайте.

5. По возможности предотвращайте ошибки и предупреждайте пользователей, прежде чем они предпримут необратимые действия
Разумно отображать осмысленные сообщения об ошибках, чтобы было понятно, как восстанавливаться после проблем и их причин. Однако еще эффективнее удалять ситуации, подверженные ошибкам, или явно информировать пользователей о любых известных последствиях действий, которые они собираются предпринять.
Например, удаление учетной записи пользователя часто необратимо. Большинство приложений выделяют этот параметр красным цветом, чтобы он выделялся. «Вы уверены, что хотите это сделать?» сообщение обычно отображается, если пользователи нажимают на Удалить кнопку тоже.
6. Важная информация должна быть видна
Пользователям не нужно запоминать информацию от одного этапа процесса — например, оформления заказа или технической настройки — до другого. Вы хотите, чтобы ваши пользователи распознавали, а не вспоминали информацию.

Интернет-магазин может применить эту эвристику, предоставив список недавно просмотренных товаров, чтобы пользователям не приходилось запоминать названия продуктов, для которых они еще не совершили покупки.
7. Создавайте системы, удобные как для новичков, так и для экспертов
Вы хотите сделать свой веб-сайт удобным для новых посетителей, а также удобным для тех, кто хорошо знаком с системой, которым могут потребоваться ускорители для частых действий. Сочетания клавиш, которые вы можете предоставить или дать пользователям возможность создавать и редактировать, являются одним из примеров этого.
8. Сделайте ваши проекты одновременно эстетически приятными и простыми
Вы хотите, чтобы ваш интерфейс не перегружался, а не перегружал пользователей слишком большим количеством опций. Ненужные элементы конкурируют за пространство и уменьшают видимость более важных функций.
9. Предоставляйте понятные сообщения об ошибках
Четкие и понятные сообщения об ошибках позволяют легко определить источники проблем и быстро найти возможные решения.
 Вы должны сделать свое обращение прямым, вежливым (не обвиняя пользователя) и конструктивным, давая советы о том, как решить проблему.
Вы должны сделать свое обращение прямым, вежливым (не обвиняя пользователя) и конструктивным, давая советы о том, как решить проблему.10. Предоставляйте справочные документы с возможностью поиска
Иногда пользователям может потребоваться дополнительная справочная информация. Ваша документация должна быть удобной для поиска, чтобы они могли быстро найти контент, соответствующий их ситуации, и решить свои проблемы.
Как применять принципы веб-дизайна в своих проектах
Изучение стольких принципов и указаний может показаться ошеломляющим. Вот несколько советов по их применению:
1. Ознакомьтесь с передовым опытом
Вы захотите продолжать учиться и узнавать лучшие практики UX-дизайна. Учитесь на существующих решениях, связанных с Интернетом. Начните свои проекты с фазы исследования или вдохновения, где вы узнаете больше о потребностях ваших пользователей и соберете качественные рекомендации, чтобы учиться.
2.
 Выбирайте, какие принципы использовать с умом
Выбирайте, какие принципы использовать с умомПоскольку каждый проект индивидуален, в нем используются различные принципы проектирования. Вам нужно расставить приоритеты, какие из них могут помочь вам больше всего для каждого веб-сайта, который вы создаете. Помните об основных функциях сайта, его основных потоках пользователей и соответствующих бизнес-целях.
3. Регулярно тестируйте и улучшайте свой дизайн
Вам нужно как можно больше тестировать свой веб-сайт с реальными целевыми пользователями. Если вы не можете этого сделать, вы можете обратиться за помощью и протестировать с коллегами, клиентами и даже вашими со-дизайнерами, чтобы собрать соответствующие данные об удобстве использования вашего веб-сайта.
На данном этапе вы не ищете совершенства. Ничто не идеально с самого начала, поэтому не бойтесь полировать и улучшать свой дизайн в соответствии с отзывами об использовании.
4. Практика
Практикуя их, вы начнете применять принципы дизайна почти бессознательно.
 Чем больше вы разрабатываете с учетом принципов удобства использования, тем легче вам будет быстро находить эффективные решения и избегать проблем.
Чем больше вы разрабатываете с учетом принципов удобства использования, тем легче вам будет быстро находить эффективные решения и избегать проблем.5. Сформируйте свой уникальный стиль, но только после того, как поймете основы
Правила призваны упростить процессы, но не предназначены для слепого следования. Однако часто вы сможете успешно нарушать правила только тогда, когда полностью понимаете их цель.
Эти принципы дизайна составляют основной набор инструментов и фундаментальные знания, с которыми вы можете экспериментировать и разрабатывать свой собственный уникальный стиль. Освоив их, вы сможете создавать необычайно успешные дизайнерские решения, целенаправленно нарушая их.
6. Используйте редактор Elementor
Наш редактор Elementor основан на принципах дизайна и логике. Используя нашу функцию дизайна и обширную коллекцию виджетов, вы можете лучше организовать структуру контента вашего веб-сайта и убедиться, что вы создаете удобный цифровой продукт.

Например, разделы и столбцы Elementor помогают логически группировать контент. Виджеты обеспечивают простой способ разделения контента на части, используя принципы сходства и визуальных связей, чтобы облегчить восприятие пользователями.
В целом, Elementor избавляет от необходимости организовывать контент с нуля. С нашими виджетами и библиотекой шаблонов у вас есть множество решений для наилучшей реализации принципов дизайна.
Подведение итогов
Чтобы создавать профессиональные и удобные веб-сайты, вам необходимо знать основные принципы дизайна и разумно применять их в своей работе. Это поможет вам улучшить ваши проекты, сделав их более привлекательными, простыми в использовании и, самое главное, более прибыльными.
В этом посте мы рассмотрели много тем, в том числе десять законов UX, составленных Джоном Яблонски, и десять принципов юзабилити, разработанных Якобом Нильсеном. Кроме того, мы поделились несколькими способами, которыми вы можете внедрить эти передовые методы в свою работу, в том числе с помощью нашего редактора Elementor.

Нам нужно оптимизировать взаимодействие пользователей с их продуктом. Таким образом, они соответствуют действиям и потребностям пользователя.
Например, тот же самый старый Gmail от Google имеет этот удивительный дизайн, в котором нам даже не нужно побуждение читать каждую опцию в левой части. Потому что они связывают каждое имя опции с его уважаемым символом. Так что это одна замечательная вещь, которую вы можете реализовать и на своем веб-сайте.
Следите за символами слева5. Содержимое соответствует целям пользователя при посещении веб-сайтов
Когда дело доходит до поиска нужной информации, пользователь не будет счастлив, если он/она не получит то, что хочет хочу. Будьте конкретны в предоставлении информации. Например, на веб-сайте Школы искусств Йельского университета в разделе платы за обучение они только что предоставили « Плата за обучение в 2019–2020 учебном году составляет 39 924 доллара США. Корпорация Йельского университета оставляет за собой право пересматривать стоимость обучения по мере необходимости».
Будьте конкретны в предоставлении информации. Например, на веб-сайте Школы искусств Йельского университета в разделе платы за обучение они только что предоставили « Плата за обучение в 2019–2020 учебном году составляет 39 924 доллара США. Корпорация Йельского университета оставляет за собой право пересматривать стоимость обучения по мере необходимости».
Представьте, что иностранный студент и его мама/папа изучают этот веб-сайт, потому что им интересно узнать о плате за обучение. Они случайно наткнулись на эту страницу и ничего не знают об этой расплывчатой информации. Теперь у них могут возникнуть вопросы:
Видите, как пользователь чувствует себя разочарованным, в этом случае содержание никогда не соответствует целям пользователя. Другим сценарием являются страницы справки и документации , которые требуют большего внимания при предоставлении подробностей. Даже если программу можно использовать без оформления документов, может потребоваться поддержка и документы. Любая такая информация должна быть:
Другим сценарием являются страницы справки и документации , которые требуют большего внимания при предоставлении подробностей. Даже если программу можно использовать без оформления документов, может потребоваться поддержка и документы. Любая такая информация должна быть:
9.
 Попробуйте смягчить ошибки 404 или 500.
Попробуйте смягчить ошибки 404 или 500.Если вы уже разработали веб-сайт или находитесь на пороге проектирования, то попробуйте разработать его полностью со всеми страницами, функциями и функционалом: на веб-сайтах не должно быть неработающих ссылок и изображений, неполного функционала и многого другого. Тем более на сайте не должно быть никаких ошибок 404 или 500 . Если у вас вообще есть неработающие ссылки по ошибке, попробуйте создать хорошую страницу с ошибкой 404. Пользователь должен быть счастлив, даже если он видит страницу с ошибкой 404, но этот случай исключительный. Очевидно, что когда ваш сайт почти идеален, вам не о чем беспокоиться. Например, я давно пользуюсь сайтом Google и никогда не сталкивался с такой проблемой. Одна из лучших страниц для ошибки 404 с точки зрения дизайна — это страница 9.0005 Сайт GitHub . Он также полностью анимирован. Проверьте это.
Кредиты: GitHub Вы должны спроектировать страницу таким образом, чтобы даже если пользователь попадает на страницу с ошибкой 404, он должен был вернуться на другие страницы или даже выйти с веб-сайта. Дайте им возможность выполнять другие задачи, как показано на скриншоте выше.
Дайте им возможность выполнять другие задачи, как показано на скриншоте выше.
Выше приведены 9 общих принципов хорошего дизайна веб-сайта. С помощью этих принципов вы можете легко разрабатывать удобные и функциональные веб-сайты. Без этих основ было бы трудно разработать хороший и интуитивно понятный веб-сайт. Просто имейте в виду, что веб-сайт с хорошим удобством и удобством использования всегда будет успешным в реальном мире.
Спасибо, ребята, что уделили время чтению моей статьи. Я надеюсь, что вам понравилось. Я рад, что ты кое-чему научился. Следите за обновлениями. А пока до свидания. Увидимся в следующий раз.
11 правил, которым необходимо следовать
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Правила созданы для того, чтобы их нарушать, верно? Не когда дело доходит до веб-дизайна. Использование установленных принципов веб-дизайна, адаптированных к вашим уникальным бизнес-потребностям, поможет вам создать сайт, который позволит пользователям выполнять свои самые важные задачи.
Последнее обновление
27 мая 2022В этой статье вы ознакомитесь с 11 ключевыми принципами веб-дизайна, которым необходимо следовать: применяя их на практике, вы узнаете, насколько эффективным может быть ваш веб-сайт для достижения целей вашей компании и пользователей.
Следуйте этим проверенным стратегиям проектирования, чтобы расставить приоритеты по важным элементам и создать веб-сайт, который предоставит вашим пользователям именно то, что им нужно .
1. Имейте цель
Четко определите цель вашего веб-сайта, прежде чем вы начнете процесс проектирования: почему ваш сайт должен быть движущей силой при принятии решения о том, какие функции ему нужны.
Знайте, что ваш веб-сайт предназначен для ваших пользователей, и спроектируйте и оптимизируйте свой сайт на основе этой идеи . Приоритизация почему поможет вам создать веб-сайт, который будет привлекать трафик и удерживать пользователей, вызывая восхищение клиентов .
«Одна из самых распространенных ошибок, которую вы видите, это когда человек или компания создают сайт, который преследует одну цель, но предназначен для чего-то совершенно другого.
«Подумайте о различиях между потребностями веб-сайта розничной торговли модной одеждой и потребностями веб-сайта, который публикует данные и статьи. Сайту электронной коммерции потребуются изображения с высоким разрешением, видео и другой богатый контент, который загружается быстро, в то время как последнему потребуется хорошо структурированная информационная архитектура, чтобы информация была легкодоступной как для пользователей, так и для поисковых роботов».
Шарль Демарклес
Основатель Demarkles Digital
2. Знай своих пользователей
Ваш сайт для ваших пользователей. Чтобы создать фантастический пользовательский интерфейс (UX), начните с глубокого их понимания. Если вы создаете веб-сайт с нуля, используйте такие инструменты, как UXPressia и инструмент Hubspot Make My Persona , чтобы представить тип пользователя, для которого вы разрабатываете.
Ваш пользователь должен быть в центре всех ваших решений по веб-дизайну. Если вы не знаете своего пользователя, вы не будете знать, каким элементам веб-сайта отдавать приоритет. методов исследования пользователей , таких как представление вашего идеального образа клиента и запрос обратной связи в режиме реального времени, гарантируют, что вы создадите что-то, что удовлетворит потребности ваших пользователей.
Если у вас уже есть сайт или прототип, используйте инструменты Hotjar Feedback и Survey , чтобы задавать посетителям сайта вопросы, чтобы лучше понять, что им нужно, нравится и не нравится. Затем используйте эти идеи, чтобы внести изменения в макет и удобство использования вашего сайта.
Измеряйте результаты взаимодействия с клиентом с помощью виджета обратной связи Hotjar, спрашивая пользователей об их опыте работы с продуктом SaaS
3. Обеспечьте удобство для пользователей
Ваш веб-сайт должен облегчать, а не усложнять жизнь посетителей. Пользователи потеряют интерес, если они не смогут интуитивно ориентироваться при переходе на страницу, поэтому вам необходимо сделать путь пользователя понятным и легким для понимания .
Пользователи потеряют интерес, если они не смогут интуитивно ориентироваться при переходе на страницу, поэтому вам необходимо сделать путь пользователя понятным и легким для понимания .
Разработайте простые, упорядоченные меню навигации для повышения удобства пользователей, что поможет вам снизить показатель отказов и повысить показатель кликабельности .
Вы также должны включить четкие и действенные призывы к действию (CTA). По данным Hubspot , CTA с якорным текстом с гиперссылками могут увеличить коэффициент конверсии на 121%. Убедитесь, что ваши призывы к действию выделяются на фоне остального контента, чтобы они могли помочь вашим пользователям легко выполнять свою работу.
HubSpot использует стратегию CTA с якорным текстом в своем блоге
4. Будьте проще
Чем меньше, тем лучше, когда дело доходит до дизайна веб-сайта: убедитесь, что вы не втискивайте слишком много визуальных элементов на одну страницу и придерживайтесь единой цветовой схемы и одного или двух разных шрифтов.
Когда ваш веб-сайт имеет оптимизированный дизайн, пользователям легче сосредоточиться на задаче и выполнить то, ради чего они пришли на него. Чтобы отдать предпочтение простому функциональному дизайну, спросите себя, для какой цели служит каждый элемент; если это не улучшает пользовательский опыт и путешествие, оно, вероятно, не нужно.
Принципы веб-дизайна взаимосвязаны: гораздо проще сделать ваш веб-сайт простым, если вы четко определили его цель и поняли своих пользователей.
5. Будьте последовательны
Хотя не все страницы вашего веб-сайта будут выглядеть одинаково, все страницы должны выглядеть одинаково. Согласованность является одним из наиболее важных передовых методов веб-дизайна .
Чтобы реализовать это на практике, используйте ту же цветовую схему и шрифты, похожие макеты страниц и изображения, которые соответствуют единой эстетике.
Для блогов убедитесь, что вы форматируете все сообщения одинаково, чтобы они выглядели единообразно и доставляли удовольствие пользователям.
Для веб-сайтов электронной коммерции с несколькими различными визуальными функциями сохраняйте структуру страниц одинаковой на всем сайте. Вы также должны снимать изображения своих продуктов с тем же фоном и освещением, даже если это означает обновление старых изображений по мере загрузки новых. Вы можете увидеть отличный пример этого на веб-сайте бренда экологически чистой одежды Kotn .
Изображения и цветовые схемы должны быть одинаковыми на всех страницах вашего веб-сайта
6. Расставьте приоритеты визуальной иерархии
Визуальная иерархия — ключевой элемент отличного UX-дизайна. Организуйте элементы дизайна таким образом, чтобы пользователи обращали внимание на каждый элемент в порядке важности.
Чтобы добиться четкой визуальной иерархии на вашем веб-сайте , используйте фокусные точки, такие как большие призывы к действию, заголовки и изображения, чтобы привлечь внимание пользователей к наиболее важным элементам. Спросите себя, куда вы хотите, чтобы ваши пользователи нажимали, и сделайте так, чтобы им было легко это сделать.
Вы можете увидеть отличный пример визуальной иерархии на Домашняя страница Zendesk . Крупный текст делает ценностное предложение страницы и заголовки более заметными, а призывы к действию выделяются среди других элементов на странице.
Выделите важные элементы страницы с помощью более крупного шрифта и контрастных цветов
7. Публикуйте качественный контент
Контент — это основа вашего веб-сайта. Без качественного контента ваш веб-сайт не будет представлять ценность для пользователей или занимать высокие позиции на страницах результатов поисковых систем (SERP). Крайне важно инвестировать в хороший текст и контент как для пользователей, так и для поисковой оптимизации (SEO).
Ключевым моментом здесь является создание контента, полезного для ваших пользователей, в рамках стратегии, которая представляет вашу компанию как эксперта в отрасли . Затем вы можете связать их с другими соответствующими страницами на вашем веб-сайте — внутренние ссылки не только полезны для пользователя, но также имеют решающее значение для рейтинга SERP.
«На многих веб-сайтах есть сообщения в блогах, которые являются автономными, без ссылок на соответствующие страницы услуг внутри. Это не только ограничивает их потенциальные продажи, но также оказывает негативное влияние на рейтинг, поскольку внутренние ссылки являются ключевой практикой SEO. Решение состоит в том, чтобы разработать контент-стратегию, тесно связанную с основными услугами вашей компании, которая позиционирует вашу компанию как эксперта в этом секторе и предоставляет пользователям дополнительные бизнес-ориентации».
Дж. М. Литманн
Директор, Webheads
8. Дизайн для нескольких устройств
По состоянию на 2021 год более 90% пользователей Интернета выходят в Интернет с мобильных устройств, поэтому оптимизируйте свой веб-сайт для всех пользователей и устройств.
При разработке мобильной версии вашего сайта сосредоточьтесь на продвижении положительного UX:


 — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
— и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным. Если направляют на свой же паблик в соцсети — тоже без проблем.
Если направляют на свой же паблик в соцсети — тоже без проблем. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
 Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
 Существует 6 фильтров:
Существует 6 фильтров:
 К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон. Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
 И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь. Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
 Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз. А в п-н углу должен быть размещен способ исполнения этого действия.
А в п-н углу должен быть размещен способ исполнения этого действия. Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части). Также текст слева имеет более светлый оттенок.
Также текст слева имеет более светлый оттенок. Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
 Поверьте, впустую потраченное время, на не правильную прорисовку логотипа или какого либо центрального элемента сайта вам никто не возместит. Вы всегда должны знать возможности вашего верстальщика. Часто случались такие ситуации, когда дизайнер нарисовал, к примеру, видеоплеер с возможностью переключения качества видеопотока, да еще и с превью видеороликов, выстроенных строго под блоком самого плеера. Нет, реализовать конечно можно, но не в той пропорции бюджета и времени, что были озвучены изначально.
Поверьте, впустую потраченное время, на не правильную прорисовку логотипа или какого либо центрального элемента сайта вам никто не возместит. Вы всегда должны знать возможности вашего верстальщика. Часто случались такие ситуации, когда дизайнер нарисовал, к примеру, видеоплеер с возможностью переключения качества видеопотока, да еще и с превью видеороликов, выстроенных строго под блоком самого плеера. Нет, реализовать конечно можно, но не в той пропорции бюджета и времени, что были озвучены изначально. Здесь существуют некоторые правила и стандарты.
Здесь существуют некоторые правила и стандарты. Впрочем, о фоне мы еще поговорим.
Впрочем, о фоне мы еще поговорим.
 Здесь имеется ввиду переход на какой-то однородный фон.
Здесь имеется ввиду переход на какой-то однородный фон. Весить они могут намного тяжелее стандартных шрифтов. Здесь еще зависит от того, какие начертания шрифтов использует дизайнер — чем больше начертаний, тем тяжелее шрифт. Желательно не использовать платные шрифты, т.к. потом возникают проблемы с их преобразованием для WEB. Для поиска шрифта вполне можно обойтись бесплатными Гугл шрифтами.
Весить они могут намного тяжелее стандартных шрифтов. Здесь еще зависит от того, какие начертания шрифтов использует дизайнер — чем больше начертаний, тем тяжелее шрифт. Желательно не использовать платные шрифты, т.к. потом возникают проблемы с их преобразованием для WEB. Для поиска шрифта вполне можно обойтись бесплатными Гугл шрифтами.

 к. с ними будет работать еще верстальщик;
к. с ними будет работать еще верстальщик; 2
Юзабилити
2
Юзабилити Если он будет некачественным, то это негативно скажется на продвижении сайта и всего бизнеса в целом, отпугнет пользователей и не даст выйти на высокие позиции в поисковой выдаче. Качественный дизайн – это в первую очередь оптимальный баланс логики, красоты и возможностей.
Если он будет некачественным, то это негативно скажется на продвижении сайта и всего бизнеса в целом, отпугнет пользователей и не даст выйти на высокие позиции в поисковой выдаче. Качественный дизайн – это в первую очередь оптимальный баланс логики, красоты и возможностей. Об это отлично знают специалисты компании Your Future и разработчики других ведущих украинских компаний, которые занимаются созданием и разработкой сайтов.
Об это отлично знают специалисты компании Your Future и разработчики других ведущих украинских компаний, которые занимаются созданием и разработкой сайтов. Если разработчик будет понимать целевую аудиторию, то он сможет представить себе, какой должен быть ресурс. Условно говоря, сайт, рассчитанный в основном на мужчин старше 30 лет, будет сильно отличаться от ресурса, который создается в первую очередь для детской аудитории.
Если разработчик будет понимать целевую аудиторию, то он сможет представить себе, какой должен быть ресурс. Условно говоря, сайт, рассчитанный в основном на мужчин старше 30 лет, будет сильно отличаться от ресурса, который создается в первую очередь для детской аудитории. Использование общепринятых иконок облегчит восприятие информации и перемещение по ресурсу. Например, колокольчик у всех ассоциируется с уведомлением, корзинка – с покупкой товара, а лупа – с поиском по сайту. При визуализации главное сильно не проявлять креатив, в противном случае вы запутаете пользователей, ведь непонятный графический элемент банально собьет их с толку.
Использование общепринятых иконок облегчит восприятие информации и перемещение по ресурсу. Например, колокольчик у всех ассоциируется с уведомлением, корзинка – с покупкой товара, а лупа – с поиском по сайту. При визуализации главное сильно не проявлять креатив, в противном случае вы запутаете пользователей, ведь непонятный графический элемент банально собьет их с толку. Этого ни в коем случае нельзя допускать. Поэтому основы WEB дизайна – это адекватная и нейтральная цветовая палитра.
Этого ни в коем случае нельзя допускать. Поэтому основы WEB дизайна – это адекватная и нейтральная цветовая палитра.

 Создайте точку фокусировки
Создайте точку фокусировки Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
 DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.
DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.


 Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
 Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон. Подробнее →Вывод и рекомендации
Подробнее →Вывод и рекомендации Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом.
Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом. Простота
Простота Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
 Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице. Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.
 В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:

 Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным. Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге./4b5fae36e508308.s.siteapi.org/img/78e0491b12e882befab03a85bedc0a18bcf608b8.jpg)

 Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен: Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
 Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.




 Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.

 Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.

 Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темное наложение поможет выделить светлый текст, а использование светлого наложения сделает темный текст более заметным.
Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темное наложение поможет выделить светлый текст, а использование светлого наложения сделает темный текст более заметным. Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела крупнее шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Различные размеры наших заголовков, заголовков и текста помогают зрителям ориентироваться при взаимодействии с нашим контентом.
Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела крупнее шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Различные размеры наших заголовков, заголовков и текста помогают зрителям ориентироваться при взаимодействии с нашим контентом.
 Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами.
Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами. Тем не менее, вы все равно должны указать свои полные контактные данные, такие как номер телефона и физический адрес. Помните, что некоторые пользователи по-прежнему предпочитают звонить вам или посещать ваши помещения. Процент пользователей, которые предпочитают использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа пользователей, на которых вы ориентируетесь. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.
Тем не менее, вы все равно должны указать свои полные контактные данные, такие как номер телефона и физический адрес. Помните, что некоторые пользователи по-прежнему предпочитают звонить вам или посещать ваши помещения. Процент пользователей, которые предпочитают использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа пользователей, на которых вы ориентируетесь. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт. Вместо включения функций автозапуска просто разрешите пользователям нажимать кнопку воспроизведения.
Вместо включения функций автозапуска просто разрешите пользователям нажимать кнопку воспроизведения. Как только вы видите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего потрясающего дизайна и контента.
Как только вы видите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего потрясающего дизайна и контента. Поэтому, прежде чем вы начнете играть с Lorem Ipsum, прочитайте эти 10 правил дизайна веб-сайта. Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков избранного до веб-шрифтов, от карт сайта до шестнадцатеричных цветов — и получить профессиональные советы по дизайну для электронной коммерции, бизнеса / агентства/фирмы, портфолио или блоги.
Поэтому, прежде чем вы начнете играть с Lorem Ipsum, прочитайте эти 10 правил дизайна веб-сайта. Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков избранного до веб-шрифтов, от карт сайта до шестнадцатеричных цветов — и получить профессиональные советы по дизайну для электронной коммерции, бизнеса / агентства/фирмы, портфолио или блоги. Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на вашу страницу контактов или добавление продукта в корзину. Помните, белое пространство — ваш друг.
Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на вашу страницу контактов или добавление продукта в корзину. Помните, белое пространство — ваш друг. Одна кнопка призыва к действию намного эффективнее длинных пунктов меню.
Одна кнопка призыва к действию намного эффективнее длинных пунктов меню.


 Добавьте эту страницу в закладки и вы увидите, как ваш сайт преобразится в мгновение ока.
Добавьте эту страницу в закладки и вы увидите, как ваш сайт преобразится в мгновение ока. com в виджетах и в качестве закладки или значка приложения на главном экране при сохранении в браузере или телефоне. Уменьшенная версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера.
com в виджетах и в качестве закладки или значка приложения на главном экране при сохранении в браузере или телефоне. Уменьшенная версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера. Например, для значка сайта может использоваться простая визуальная графика, тогда как логотип может включать некоторый текст, например название компании, в дополнение к графике.
Например, для значка сайта может использоваться простая визуальная графика, тогда как логотип может включать некоторый текст, например название компании, в дополнение к графике. Это будет учитывать все места в Интернете (и в печати), где будет появляться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Одним из вариантов является создание логотипа гибкого типа, который сочетается с буквенными формами вашего бренда, чтобы создавать варианты логотипа для любого типа носителя.
Это будет учитывать все места в Интернете (и в печати), где будет появляться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Одним из вариантов является создание логотипа гибкого типа, который сочетается с буквенными формами вашего бренда, чтобы создавать варианты логотипа для любого типа носителя. «H» означает «Заголовок», где h2 определяет самый важный и самый крупный стиль текста, h3 — следующий по величине и важности, и продолжается вниз по шкале до H6.
«H» означает «Заголовок», где h2 определяет самый важный и самый крупный стиль текста, h3 — следующий по величине и важности, и продолжается вниз по шкале до H6. Это связано с тем, что мобильные устройства могут быть небольшими, а излучение света от экранов затрудняет читаемость для слабовидящих читателей. Вы также можете улучшить разборчивость, увеличив размер шрифтов, используя более четкие шрифты (например, без засечек) и увеличив цветовой контраст между цветом шрифта и фоном.
Это связано с тем, что мобильные устройства могут быть небольшими, а излучение света от экранов затрудняет читаемость для слабовидящих читателей. Вы также можете улучшить разборчивость, увеличив размер шрифтов, используя более четкие шрифты (например, без засечек) и увеличив цветовой контраст между цветом шрифта и фоном. (Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-инструментов выбора цвета и цветовой диаграммы.
(Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-инструментов выбора цвета и цветовой диаграммы. На самом деле, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста. Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем.
На самом деле, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста. Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем. Домашняя страница должна установить стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы с помощью призывов к действию (например, кнопок), визуальных подсказок (например, стрелок) или пунктов меню.
Домашняя страница должна установить стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы с помощью призывов к действию (например, кнопок), визуальных подсказок (например, стрелок) или пунктов меню.  Изображение автора everst.
Изображение автора everst. 


 0006 , GIF или PNG формат. Бесплатный онлайн-сервис Bulk Resize Photos также является удобным инструментом для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий.
0006 , GIF или PNG формат. Бесплатный онлайн-сервис Bulk Resize Photos также является удобным инструментом для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий. com
com Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают.
Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают. Согласно опросу, проведенному Clutch , , они обнаружили, что « Почти все (94%) говорят, что удобная навигация является наиболее важной функцией веб-сайта ». Это правда, потому что, если на вашем сайте сложно ориентироваться, в первую очередь нет ничего легко доступного, тогда все может пойти не так гладко. Удобная навигация включает простое меню и возможность быстрого и надежного перемещения по сайтам . Не волнуйтесь, у меня есть несколько советов, как упростить навигацию по сайту.
Согласно опросу, проведенному Clutch , , они обнаружили, что « Почти все (94%) говорят, что удобная навигация является наиболее важной функцией веб-сайта ». Это правда, потому что, если на вашем сайте сложно ориентироваться, в первую очередь нет ничего легко доступного, тогда все может пойти не так гладко. Удобная навигация включает простое меню и возможность быстрого и надежного перемещения по сайтам . Не волнуйтесь, у меня есть несколько советов, как упростить навигацию по сайту. там. Например, Gmail — Google. Я буду использовать тот же пример в большей части этого урока. Потому что, почему бы и нет, это один из лучших веб-сайтов/приложений на планете.
там. Например, Gmail — Google. Я буду использовать тот же пример в большей части этого урока. Потому что, почему бы и нет, это один из лучших веб-сайтов/приложений на планете. Дизайн должен соответствовать каждому смартфону, доступному на рынке. Ну если не каждый смартфон, то хотя бы попытаться. Вот несколько советов по адаптивному дизайну:
Дизайн должен соответствовать каждому смартфону, доступному на рынке. Ну если не каждый смартфон, то хотя бы попытаться. Вот несколько советов по адаптивному дизайну:

 СВОБЛИЧЕСКИЙ
СВОБЛИЧЕСКИЙ Если производительность веб-сайта слишком медленная, это плохо скажется на компании веб-сайта. И пользователи могут перестать использовать веб-сайт. Думай и действуй мудро. Существует множество инструментов для тестирования веб-сайтов, просто выберите один из них и проверьте скорость своего веб-сайта. Один из самых популярных Инструменты Pingdom . Итак, первый шаг — это не обновлять свой веб-сайт, не зная, в чем проблема. Попробуйте один из этих инструментов, и они узнают, где проблема, какая страница, раздел или что-то еще работает медленно. Исправьте эту конкретную проблему. Вещи могут иметь больше смысла позже. Некоторые советы по повышению производительности вашего веб-сайта приведены ниже:
Если производительность веб-сайта слишком медленная, это плохо скажется на компании веб-сайта. И пользователи могут перестать использовать веб-сайт. Думай и действуй мудро. Существует множество инструментов для тестирования веб-сайтов, просто выберите один из них и проверьте скорость своего веб-сайта. Один из самых популярных Инструменты Pingdom . Итак, первый шаг — это не обновлять свой веб-сайт, не зная, в чем проблема. Попробуйте один из этих инструментов, и они узнают, где проблема, какая страница, раздел или что-то еще работает медленно. Исправьте эту конкретную проблему. Вещи могут иметь больше смысла позже. Некоторые советы по повышению производительности вашего веб-сайта приведены ниже: Очевидно, что это продукт Google, конечные результаты будут потрясающими. Поэтому спроектируйте свой веб-сайт таким образом, чтобы результат его работы был похож на показанный ниже:
Очевидно, что это продукт Google, конечные результаты будут потрясающими. Поэтому спроектируйте свой веб-сайт таким образом, чтобы результат его работы был похож на показанный ниже: На самом деле, обратная связь о прогрессе является важным аспектом дизайна, это также первые эвристика удобства использования дизайна пользовательского интерфейса .
На самом деле, обратная связь о прогрессе является важным аспектом дизайна, это также первые эвристика удобства использования дизайна пользовательского интерфейса . Избегайте «предупреждений/диалогов», когда в них нет необходимости
Избегайте «предупреждений/диалогов», когда в них нет необходимости Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить.
Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить. Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.
Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.


 В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать.
В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать. Давайте начнем!
Давайте начнем! Например, компания Pipedrive увеличила количество регистраций на 300% после внедрения ключевого передового метода — простоты.
Например, компания Pipedrive увеличила количество регистраций на 300% после внедрения ключевого передового метода — простоты. Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из наиболее важных принципов, которые перечисляет Яблонски:
Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из наиболее важных принципов, которые перечисляет Яблонски:


 Одним из них является закон Прегнанца, который рекомендует использовать простые конструкции и избегать сложных форм.
Одним из них является закон Прегнанца, который рекомендует использовать простые конструкции и избегать сложных форм. Элементы, составляющие группу, должны располагаться ближе друг к другу, чем элементы разных групп.
Элементы, составляющие группу, должны располагаться ближе друг к другу, чем элементы разных групп. Одним из применений этого закона является использование степпера прогресса в процессах регистрации или оформления заказа:
Одним из применений этого закона является использование степпера прогресса в процессах регистрации или оформления заказа:


 Точно так же вы можете рассмотреть возможность предоставления опции Edit , где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.
Точно так же вы можете рассмотреть возможность предоставления опции Edit , где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.