15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Дизайн домашней страницы | 10 000+ лучших дизайнов домашней страницы 2023
Дизайн домашней страницы для вашей компании
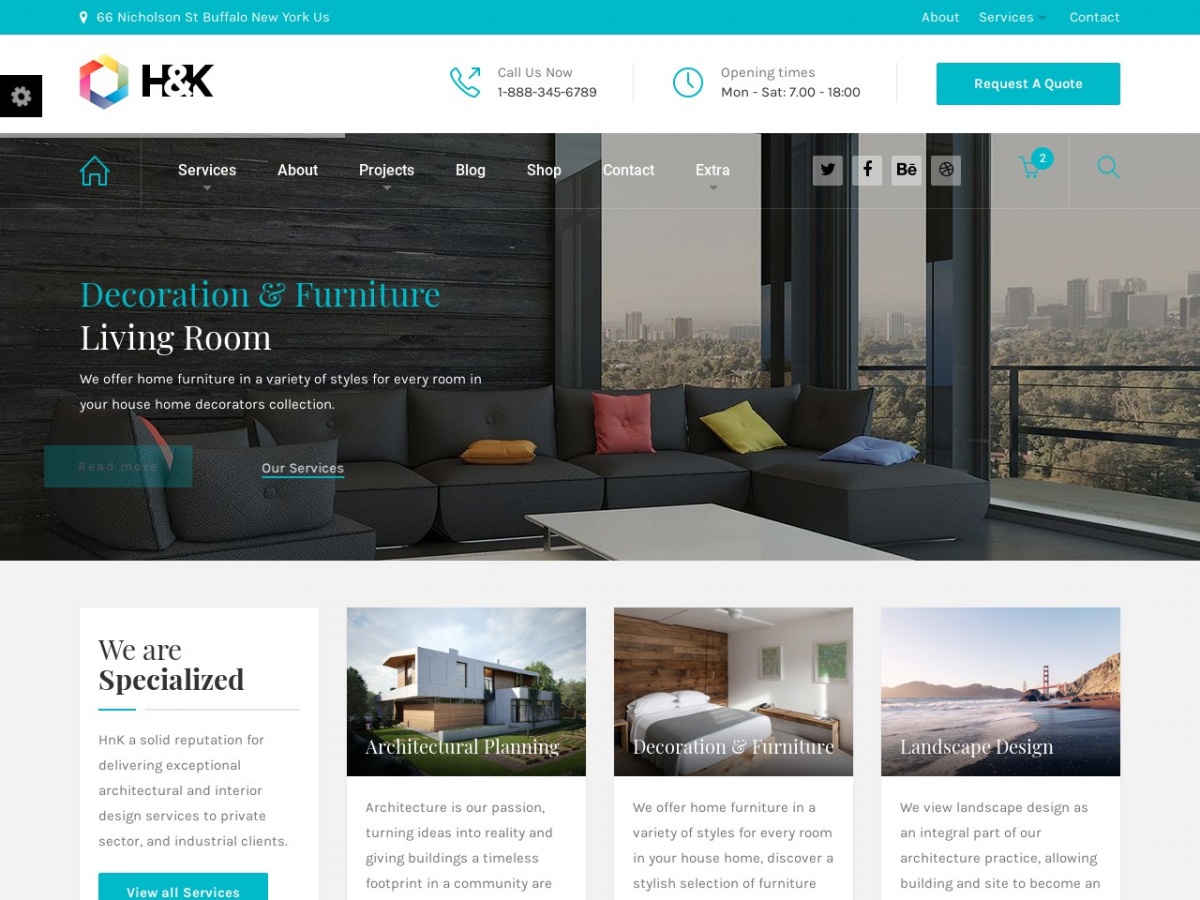
Хороший дизайн домашней страницы веб-сайта является одним из основных элементов, отвечающих за все: остается ли пользователь на веб-сайте, нравится ли ему веб-сайт, интересуются ли им предложение компании и сама компания. Домашняя страница веб-сайта с бесплатной целевой страницей и захватывающими видео и фотографиями на первом экране, предназначенными для VIP-клиентов, запечатлевших эмоции, которые вызывают действие. Отличное использование видео и фотографии, особенно для фиксации эмоций, которые влекут за собой действия. Для любой компании домашняя страница — это своего рода виртуальная входная дверь. К дизайну относится большая ответственность. Важным требованием к лучшему дизайну домашней страницы является управление информативным, текстовым и графическим контентом.
К дизайну относится большая ответственность. Важным требованием к лучшему дизайну домашней страницы является управление информативным, текстовым и графическим контентом.
Красиво оформленная домашняя страница вызывает любовь и помогает посетителям чувствовать себя в безопасности. Было бы полезно, если бы вы воспользовались шансом произвести хорошее первое впечатление, когда пользователи посещают домашнюю страницу и наиболее важные веб-страницы. Для лучшего пользовательского дизайна учитывайте такие элементы, как макет, цветовая схема, популярная тенденция дизайна, контрастные цвета и инновации, ориентированные на клиента. Отображение социальных доказательств и передовой дизайн домашней страницы обеспечат пользователю призыв к действию и регистрацию на веб-сайте. Белое пространство, контрастный цвет, простой дизайн, брендинг, сильный заголовок и подзаголовок без жаргона, а также сверхпростой дизайн — все это сегодня в тренде. Несомненно, одной из самых важных веб-страниц на вашем веб-сайте является домашняя страница, и вы должны постараться создать лучший дизайн домашней страницы. Вы можете выбрать домашнюю страницу (или отдельную страницу), более похожую на блог, чтобы сделать отличный веб-сайт для пользователей.
Вы можете выбрать домашнюю страницу (или отдельную страницу), более похожую на блог, чтобы сделать отличный веб-сайт для пользователей.
Позитивный и дружелюбный пользовательский интерфейс
По сути, блестящий дизайн домашней страницы выполняет функцию целевой страницы. Безупречный и лучший дизайн – это своего рода визитная карточка интернет-ресурса. Интерактивный дизайн производит первое впечатление. Вот почему ваши посетители чувствуют себя хорошо и остаются на вашем сайте. Превосходный дизайн домашней страницы имеет основные призывы к действию и постоянно меняется, чтобы отражать посетителей в зависимости от тематических исследований. Вы должны быть в состоянии улучшить коэффициент конверсии разработанной домашней страницы. Повышение коэффициента конверсии легко сканировать и обеспечивает лидогенерацию. Большая часть трафика на ваш сайт преобразуется в значимые действия, которые способствуют вашему малому бизнесу. Домашняя страница веб-сайта высокого уровня помогает вам использовать инструменты интернет-маркетинга, такие как SEO, электронный маркетинг и т. д. Возможно, ваши посетители перегружены или потеряны, и, что важно, CTA отклоняют их, но отличный дизайн домашней страницы может справиться с этим.
д. Возможно, ваши посетители перегружены или потеряны, и, что важно, CTA отклоняют их, но отличный дизайн домашней страницы может справиться с этим.
Лучшие дизайны веб-сайтов используют вторичные призывы к действию, чтобы направить посетителей к следующему шагу для регистрации на веб-сайте. Если посетители прокручивают страницу до половины и начинают читать информацию на сайте, значит, мы выбрали отличный дизайн главной страницы с помощью бесплатного шаблона. Есть много причин, по которым самые блестящие домашние страницы делают весь ваш дизайн привлекательным. Basecamp предлагает нам великолепные домашние страницы, каждый элемент которых можно использовать, а значит, на них легко ориентироваться. Basecamp привлекает посетителей современным дизайном домашних страниц, поэтому домашняя страница компании, несомненно, является одним из самых важных элементов для этой фирмы. Также отсутствуют лишние компоненты, а видимый дизайн имеет все страницы. Компании стараются учитывать мнение своих посетителей; некоторые домашние страницы могут изменить дизайнера, потому что клиентам это не нравится.
Создание дизайна веб-сайта
Производить первое впечатление с помощью дизайна домашней страницы — важная часть взаимоотношений с пользователями. Возможно, идеальный и лучший дизайн домашней страницы, показанный для многих секторов, имеет простой дизайн, например, сайт коптильни Rivers. Заголовок и подзаголовок должны быть такими, чтобы донести ваше сообщение до непосредственных посетителей. Постарайтесь в нескольких словах выразить всю суть, сразу решить проблему посетителя. Текст или другой контент, который четко объясняет, кто вы, что вы предлагаете, что пользователь может делать на этом сайте, ваше уникальное торговое предложение (УТП) описывает, чем вы отличаетесь от других подобных компаний. Вы должны призывать к действию (CTA) людей. Это может быть лид-форма, CTA-кнопка, отправляющая на страницу с дополнительной информацией и т. д. Большое социальное доказательство также необходимо для хорошей репутации. Это могут быть отзывы клиентов (например, отслеживаемые с помощью инструментов социальных сетей) или список компаний, с которыми вы работали.
Домашняя страница — это лучшее место, где можно получить ваше уникальное ценностное предложение, поэтому потенциальные клиенты выбирают ваш сайт и не ориентируются на ваших конкурентов. Будет достаточно, если на вашем сайте будет хотя бы один призыв к действию: «Зарегистрируйтесь бесплатно». В дизайне CTA должно быть много элементов, потому что, если посетители просматривают весь веб-сайт, каждый компонент должен привлекать их внимание. Используйте социальное доказательство и получите хороший отклик у целевой аудитории. Использование пустого пространства, контрастных цветов и плагинов в дизайне — отличный способ привлечь внимание пользователя. Домашние страницы с изображениями-героями очень приятны, они вызывают доверие, сообщают о ценности и направляют посетителей на все страницы. Целевая страница — это лучшее место, где можно зафиксировать вашу ценность, чтобы потенциальные клиенты оставались на вашем веб-сайте и не переходили на другие веб-ресурсы.
Домашняя страница для целевой аудитории
Новости компании или статьи из блога — еще один элемент, приглашающий посетителя совершить путешествие по сайту. Главная страница, чем она гениальна, так это тем, что она повышает узнаваемость бренда, маркетинговые продажи, отношения с инвесторами, маркетинговые услуги и так далее. Получите вдохновение для дизайна после загрузки примеров дизайна домашней страницы веб-сайта, создайте идеальный и лучший дизайн домашней страницы веб-сайта. В заголовке и подзаголовке используйте открытый текст, особенно для интернет-магазинов. Один основной призыв к действию может привлечь много посетителей, а с оптимизацией коэффициента конверсии вы сможете следить за трафиком на своем сайте. Наиболее важным аспектом дизайна домашней страницы является то, что посетители чувствуют себя желанными и понимают, что имеют дело с реальными людьми. Многие компании используют уникальные ценностные предложения для привлечения своей целевой аудитории. Целевая аудитория организации бизнеса критически относится ко многим элементам фирменного дизайна. Например, их домашняя страница напрямую может влиять на визоры сайта.
Главная страница, чем она гениальна, так это тем, что она повышает узнаваемость бренда, маркетинговые продажи, отношения с инвесторами, маркетинговые услуги и так далее. Получите вдохновение для дизайна после загрузки примеров дизайна домашней страницы веб-сайта, создайте идеальный и лучший дизайн домашней страницы веб-сайта. В заголовке и подзаголовке используйте открытый текст, особенно для интернет-магазинов. Один основной призыв к действию может привлечь много посетителей, а с оптимизацией коэффициента конверсии вы сможете следить за трафиком на своем сайте. Наиболее важным аспектом дизайна домашней страницы является то, что посетители чувствуют себя желанными и понимают, что имеют дело с реальными людьми. Многие компании используют уникальные ценностные предложения для привлечения своей целевой аудитории. Целевая аудитория организации бизнеса критически относится ко многим элементам фирменного дизайна. Например, их домашняя страница напрямую может влиять на визоры сайта.
Отличным примером предоставления социального доказательства того, почему вы должны зайти на этот сайт, помогут шаблоны вашей компании. Простой дизайн переносной домашней страницы с информационной иерархией, облегчающий сканирование и быстрое понимание страницы. Дизайн вашей веб-страницы должен быть более современным, чем дизайн конкурентов и дизайн их домашних страниц. Мы можем задавать посетителям вопросы о некоторых домашних страницах, какие элементы дизайна им нравятся. Например, веб-сайт 4 Rivers Smokehouse сочетается с отличной фотографией на главной странице, что придает сайту приятный вид. Там не надо делать перегруженный дизайн, а компания 4 р. Коптильня объединила все элементы дизайна так, что сайт выглядел очень круто. В сочетании с фантастической фотографией заголовок «Корейка. 18 лет мастерству». Домашняя страница — это виртуальная входная дверь для посетителей, позволяющая им больше узнать о компании. Дизайн веб-сайта является высшим примером простоты и ограничивает веб-страницы, показывая только несколько.
Простой дизайн переносной домашней страницы с информационной иерархией, облегчающий сканирование и быстрое понимание страницы. Дизайн вашей веб-страницы должен быть более современным, чем дизайн конкурентов и дизайн их домашних страниц. Мы можем задавать посетителям вопросы о некоторых домашних страницах, какие элементы дизайна им нравятся. Например, веб-сайт 4 Rivers Smokehouse сочетается с отличной фотографией на главной странице, что придает сайту приятный вид. Там не надо делать перегруженный дизайн, а компания 4 р. Коптильня объединила все элементы дизайна так, что сайт выглядел очень круто. В сочетании с фантастической фотографией заголовок «Корейка. 18 лет мастерству». Домашняя страница — это виртуальная входная дверь для посетителей, позволяющая им больше узнать о компании. Дизайн веб-сайта является высшим примером простоты и ограничивает веб-страницы, показывая только несколько.
Отличные примеры дизайна домашней страницы
Сайты создаются для различных целей: продавать товары, делать первичный призыв к действию (со знаком призыва к действию) клиентам, продвигать бренд, предоставлять информацию и т. д. Домашняя страница Контент начинается с главного изображения, выбранного на основе целей ресурса. Интернет-магазин характеризуется сложной структурой, состоящей не только из веб-страниц и цветовой палитры. Успех таких ресурсов обеспечивается специальными программными модулями, которые автоматизируют процесс продаж, когда посетитель приходит, чтобы предложить хороший пользовательский опыт. Платформы домашней страницы веб-сайта услуг создаются для представления целевой аудитории списка услуг поставщика услуг и наглядной демонстрации его преимуществ перед конкурентами. Нет необходимости просматривать весь дизайн главной страницы, и даже одно главное изображение может привлечь посетителей отличным дизайном. Домашняя страница продукта имеет конкретную задачу привлечь внимание пользователя и побудить его выполнить целевое действие, будь то размещение заказа, звонок в компанию или заполнение формы со многими из этих контактных данных.
д. Домашняя страница Контент начинается с главного изображения, выбранного на основе целей ресурса. Интернет-магазин характеризуется сложной структурой, состоящей не только из веб-страниц и цветовой палитры. Успех таких ресурсов обеспечивается специальными программными модулями, которые автоматизируют процесс продаж, когда посетитель приходит, чтобы предложить хороший пользовательский опыт. Платформы домашней страницы веб-сайта услуг создаются для представления целевой аудитории списка услуг поставщика услуг и наглядной демонстрации его преимуществ перед конкурентами. Нет необходимости просматривать весь дизайн главной страницы, и даже одно главное изображение может привлечь посетителей отличным дизайном. Домашняя страница продукта имеет конкретную задачу привлечь внимание пользователя и побудить его выполнить целевое действие, будь то размещение заказа, звонок в компанию или заполнение формы со многими из этих контактных данных.
Приятный дизайн дает вам очевидный способ общения с клиентами, чтобы начать нажимать на кнопку регистрации. нет необходимости требовать, чтобы посетители легко ориентировались и знали, что делать дальше — они этого не делают. Дизайн CTA также играет важную роль в этом процессе. Копия шаблона домашней страницы легкая и легко читаемая, и многие компании на веб-сайтах используют язык своих клиентов. Вопросы о дизайне домашней страницы являются фундаментальными, и нам нужно ответить на эти вопросы, чтобы каждый посетитель понял, что это лучшая домашняя страница в мире. Домашняя страница имеет безопасный, но удобный дизайн, что является самым важным для веб-сайта. Вы можете оформить свое ценностное предложение с помощью современного дизайна домашней страницы, и это очень понятный способ общения с клиентами. Если компания предпочитает блогоподобную домашнюю страницу (или подход одностраничного сайта), который обеспечивает создание более информативного контента, чем обычный веб-сайт.
нет необходимости требовать, чтобы посетители легко ориентировались и знали, что делать дальше — они этого не делают. Дизайн CTA также играет важную роль в этом процессе. Копия шаблона домашней страницы легкая и легко читаемая, и многие компании на веб-сайтах используют язык своих клиентов. Вопросы о дизайне домашней страницы являются фундаментальными, и нам нужно ответить на эти вопросы, чтобы каждый посетитель понял, что это лучшая домашняя страница в мире. Домашняя страница имеет безопасный, но удобный дизайн, что является самым важным для веб-сайта. Вы можете оформить свое ценностное предложение с помощью современного дизайна домашней страницы, и это очень понятный способ общения с клиентами. Если компания предпочитает блогоподобную домашнюю страницу (или подход одностраничного сайта), который обеспечивает создание более информативного контента, чем обычный веб-сайт.
Знак с призывом к действию для привлечения посетителей
Основные компоненты домашней страницы продукта включают подробное описание продукта, гибкую и основную панель навигации, четкие элементы дизайна, которые выделяются на фоне конкурентов, контрастные цвета и т. д. . Панель навигации появляется в верхней части экрана приложения за строкой состояния и позволяет перемещаться по нескольким иерархическим экранам. Многие примеры домашних страниц не отвлекают внимание, имеют четкую функциональность, а также дизайн в сочетании с целенаправленным усилением выгоды для пользователя, что обеспечивает легкое включение в воронку продаж. Мы не можем сказать, короткие или длинные домашние страницы работают лучше, но оба могут дать вам необходимый результат. Нет необходимости расшифровывать жаргон и другие элементы, чтобы понять, насколько превосходен дизайн главной страницы сайта. Воронка призыва к действию сообщает посетителям, что делать на сайте и как получить полезную информацию.
д. . Панель навигации появляется в верхней части экрана приложения за строкой состояния и позволяет перемещаться по нескольким иерархическим экранам. Многие примеры домашних страниц не отвлекают внимание, имеют четкую функциональность, а также дизайн в сочетании с целенаправленным усилением выгоды для пользователя, что обеспечивает легкое включение в воронку продаж. Мы не можем сказать, короткие или длинные домашние страницы работают лучше, но оба могут дать вам необходимый результат. Нет необходимости расшифровывать жаргон и другие элементы, чтобы понять, насколько превосходен дизайн главной страницы сайта. Воронка призыва к действию сообщает посетителям, что делать на сайте и как получить полезную информацию.
Основной призыв к действию с лаконичным дизайном и призывом побуждает посетителей проводить время на сайте и начинать партнерские отношения с компанией. Вы можете сделать целую домашнюю страницу в соответствии с тенденциями дизайна. Кроме того, шаблоны адаптивны, а это незаменимая вещь в современном мобильном мире. Когда посетитель заходит на вашу домашнюю страницу и начинает просматривать весь сайт несколько раз, это хороший знак. Современные веб-сайты имеют очень красивые домашние страницы, и эти домашние страницы эффективно используют макет, размещение CTA, пространство и другие элементы дизайна. Помимо хорошего дизайна, мы должны создавать контент для пользователей, и если статья будет легко читаться, они станут больше связаны с нашей компанией. Домашняя страница должна быть узко ориентирована на проблемы и уметь создавать ответы на вопросы своих посетителей, и многие из них ожидают этого.
Когда посетитель заходит на вашу домашнюю страницу и начинает просматривать весь сайт несколько раз, это хороший знак. Современные веб-сайты имеют очень красивые домашние страницы, и эти домашние страницы эффективно используют макет, размещение CTA, пространство и другие элементы дизайна. Помимо хорошего дизайна, мы должны создавать контент для пользователей, и если статья будет легко читаться, они станут больше связаны с нашей компанией. Домашняя страница должна быть узко ориентирована на проблемы и уметь создавать ответы на вопросы своих посетителей, и многие из них ожидают этого.
Создайте правильную домашнюю страницу
Дизайн веб-сайта в основном прост, лаконичен и прост в навигации. Вдохновением для дизайна домашней страницы может быть много вещей, но вы должны сделать это хорошо. Не перегружайте пользователей слишком большим количеством информации и изображений. Сайт имеет понятную и удобную структуру. С точки зрения бизнеса, веб-сайт должен иметь кнопки на каждой домашней странице, но если вы собираетесь их использовать, делайте это правильно. Кнопки с призывами к действию ведут на другие страницы, сайты, акции, каталоги товаров и т. д. Что касается цветов и фона, то вы можете создать свою цветовую схему. Также не забывайте, что хорошо конструировать одну страницу и весь сайт. Дизайн домашней страницы должен давать пользователю лучшие практики использования веб-сайта и следовать современным тенденциям дизайна. Примеры из реальной жизни показывают, что людям не нравятся пустые места на главной странице, которые задерживаются надолго. Если посетители начинают просматривать всю домашнюю страницу и не решают, что делать на сайте в течение нескольких секунд, они не задержатся надолго. Следует отметить, что знак призыва к действию имеет важное значение для пользователей.
Кнопки с призывами к действию ведут на другие страницы, сайты, акции, каталоги товаров и т. д. Что касается цветов и фона, то вы можете создать свою цветовую схему. Также не забывайте, что хорошо конструировать одну страницу и весь сайт. Дизайн домашней страницы должен давать пользователю лучшие практики использования веб-сайта и следовать современным тенденциям дизайна. Примеры из реальной жизни показывают, что людям не нравятся пустые места на главной странице, которые задерживаются надолго. Если посетители начинают просматривать всю домашнюю страницу и не решают, что делать на сайте в течение нескольких секунд, они не задержатся надолго. Следует отметить, что знак призыва к действию имеет важное значение для пользователей.
Вы можете переместить их ниже. Призывы к действию сообщают им, какой следующий шаг. Если посетителю нравится все, что он видит, его рефлекторная реакция — остаться на странице. Если мы сможем сказать нашим посетителям, что делать дальше, им не нужно будет тратить время, а совместный процесс будет более продуктивным. Истории успеха, отзывы клиентов и розыгрыши призов помогут улучшить репутацию вашего сайта. Если вы заставите посетителей просмотреть всю домашнюю страницу интернет-магазина, они найдут нужный товар. Чтобы тексты было легко читать, используйте только один язык, и, как правило, этим языком является английский. Многие менеджеры думают о привлечении новых клиентов или удержании клиентов, и реальность такова, что большинству предприятий все еще нужно ответить на эти вопросы, они не знают наверняка. Мы можем слышать о многочисленных спорах о том, должны ли короткие или длинные страницы иметь веб-сайт для хорошей работы, но точного ответа на него нет. Элементы дизайна веб-сайта предназначены для вдохновения, а не являются статичными, и некоторые из них постоянно меняются, чтобы отражать потребности, желания и требования посетителей. Вы должны убедиться, что посетители остаются на веб-сайте в течение длительного времени, базовый лагерь, когда у вас был блестящий начальный просмотр всех дизайнов, это хороший знак для вас.
Истории успеха, отзывы клиентов и розыгрыши призов помогут улучшить репутацию вашего сайта. Если вы заставите посетителей просмотреть всю домашнюю страницу интернет-магазина, они найдут нужный товар. Чтобы тексты было легко читать, используйте только один язык, и, как правило, этим языком является английский. Многие менеджеры думают о привлечении новых клиентов или удержании клиентов, и реальность такова, что большинству предприятий все еще нужно ответить на эти вопросы, они не знают наверняка. Мы можем слышать о многочисленных спорах о том, должны ли короткие или длинные страницы иметь веб-сайт для хорошей работы, но точного ответа на него нет. Элементы дизайна веб-сайта предназначены для вдохновения, а не являются статичными, и некоторые из них постоянно меняются, чтобы отражать потребности, желания и требования посетителей. Вы должны убедиться, что посетители остаются на веб-сайте в течение длительного времени, базовый лагерь, когда у вас был блестящий начальный просмотр всех дизайнов, это хороший знак для вас. Главная страница сайта — это инструмент для создания первого впечатления, поэтому современные компании стараются отражать проблемы и вопросы своих посетителей на главной странице.
Главная страница сайта — это инструмент для создания первого впечатления, поэтому современные компании стараются отражать проблемы и вопросы своих посетителей на главной странице.
Основные преимущества хорошо спроектированной домашней страницы
Вы можете прочитать о том, как работают домашние страницы, что важно при выборе правильного дизайна для вас, и загрузить их. Начните с бесплатного веб-сайта и выберите необходимые функции по более высокой цене, поскольку ваш бизнес продолжает расти. Конструктору веб-сайтов не обязательно иметь лучший дизайн домашней страницы. Вы можете загрузить бесплатную пробную версию (просмотреть всю домашнюю страницу) полной домашней страницы из Интернета и, если она вам подходит, купить ее. Простое замечание: лучшие примеры дизайна домашней страницы еще предстоит представить в Интернете, и вы всегда можете нажать кнопку «Назад». Чтобы направить посетителей к следующему логическому шагу, начните использовать дизайн этих домашних страниц, и каждый посетитель станет реальным клиентом. Призыв к действию — отличная возможность привлечь посетителей и сказать им, что делать дальше, чтобы они не потерялись.
Призыв к действию — отличная возможность привлечь посетителей и сказать им, что делать дальше, чтобы они не потерялись.
Имейте в виду, что цель главной страницы должна заключаться в том, чтобы побудить посетителей углубиться в веб-сайт и двигаться дальше по воронке. Дизайн домашних страниц меняется, и некоторые домашние страницы постоянно меняются, чтобы учесть потребности, проблемы и проблемы своих клиентов. Сегодня некоторые домашние страницы меняют свой контент для SEO, что является невероятно важным обязательным условием и дает конкурентное преимущество. Многие компании отделяют свое главное изображение от панели навигации, и это более эффективно. Посетители могут зарегистрироваться на веб-сайте или только читать информацию на веб-сайте, и если они решат сделать последнее, им нужно упростить прокрутку и чтение ценных статей. Он имеет узкую направленность — общение с образцовыми посетителями и использование нескольких языков на сайте. Домашняя страница — это виртуальная входная дверь для нового посетителя и важнейший аспект всего дизайна сайта.
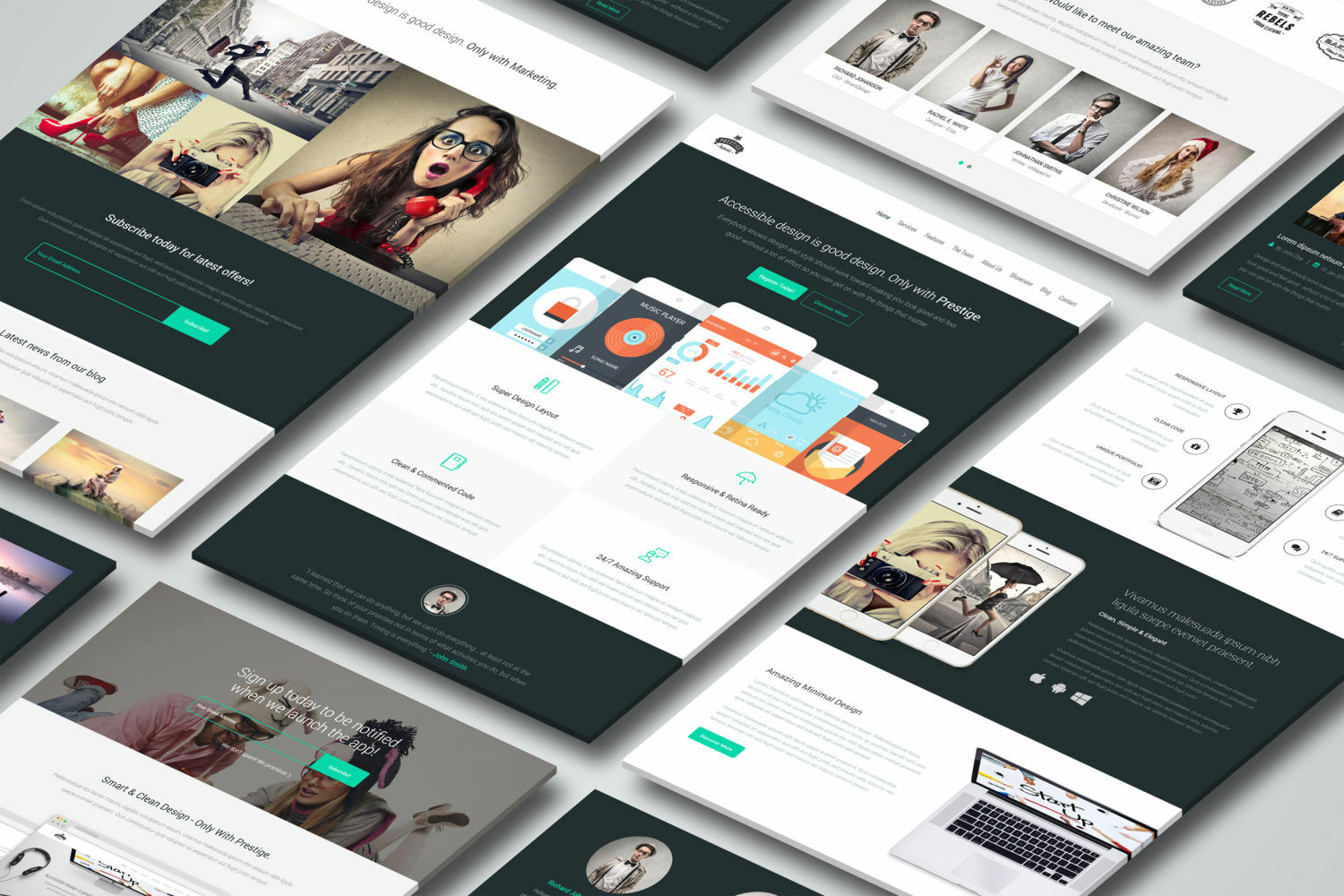
16 лучших примеров дизайна домашней страницы веб-сайта
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом.
Но прежде чем мы углубимся в 16 примеров, давайте рассмотрим некоторые из лучших практик дизайна домашней страницы.
Что делает дизайн домашней страницы хорошим веб-сайтом
Все показанные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но лучший дизайн главной страницы делает многие из них правильными:
Не каждая страница идеальна, но лучший дизайн главной страницы делает многие из них правильными:
1)
Он четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) здесь можете делать».Если вы представляете известный бренд или компанию (например, Coca Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий по-прежнему необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте».
Стивен Кругг лучше всего резюмирует это в своем бестселлере «Не заставляй меня думать: 9».0062 Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Это убедительное ценностное предложение.

Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — это лучшее место, где можно разместить ваше ценностное предложение, чтобы потенциальные клиенты решили остаться на вашем веб-сайте, а не переходить на сайты ваших конкурентов.
4) Он оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, мешающих просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных CTA для большего вдохновения.)
(Вот 30 примеров отличных CTA для большего вдохновения.)
Помните, что главная цель главной страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Он постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 примерах из реальной жизни.
Дизайн веб-сайта Вдохновение: 16 лучших дизайнов домашней страницы
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Его легко употреблять. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.
- Контраст и позиционирование с основными призывами к действию очень полезны — понятно, на что компания хочет, чтобы вы обратились, когда придете.
- Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы».
 Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами в высоком разрешении, на которых путешественники заняты своими делами, как если бы они были местными жителями: от приготовления пищи на кухне до покупки местных сыров и вождения автомобиля. мопед по улицам. Это очень человечно и искренне.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей ищут прямо перед собой, направляя посетителей к следующему логическому шагу.
- Форма поиска является «умной», что означает, что она будет автоматически заполнять последний запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хостов также виден в верхней части страницы.

3) Mint
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
4) Dropbox (для потребителей)
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница и веб-сайт Dropbox — высший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике.

- Их подзаголовок прост, но силен: «Доступайте ко всем своим файлам откуда угодно и с любого устройства и делитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь бесплатно». Но функция регистрации с поддержкой Google снижает трения для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (бизнес)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример предоставления разных возможностей веб-сайта для разной аудитории. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице).
 .
. - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.0122
6) Whitehouse.gov. Whitehouse.gov постоянно меняется, отражая основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.
7) Коптильня 4 Rivers
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse.
 В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать.
В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать. - Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции дизайна.
- Единственный минус? Я не живу достаточно близко к этому месту. Бу.
8) Службы педиатрической терапии COBB
Посмотреть всю домашнюю страницу
Почему это блестящая
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работа с компанией, которая получает ее»; «Верь нам. Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- На снимке экрана выше сложно сказать, но заголовок находится на вращающейся карусели, предназначенной для конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своих школ.
- Существует несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо расположены, сформулированы просто и контрастируют с остальной частью страницы.

9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Все просто и сразу к делу. Из заголовка и подзаголовка понятно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два ее основных призыва к действию.
- Он включает в себя логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для хранения заметок в набор бизнес-продуктов. Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.

- На этой домашней странице используется сочетание насыщенных приглушенных цветов видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Вспомнить все») путь взгляда приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Telerik by Progress
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- «Душное предприятие» — это не то чувство, которое возникает при посещении веб-сайта Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, чтобы посетители чувствовали себя желанными и давали им понять, что они имеют дело с реальными людьми.
- Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.

- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
12) Boxbee
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок представляет собой призыв к действию, направленный непосредственно на целевую аудиторию: предпринимателей в сфере хранения данных.
- Очень лаконичный и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — больше ничего.
- Этот основной призыв к действию выделяется контрастным цветом.
13) eWedding
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Для влюбленных птиц, планирующих свой важный день, eWedding — это отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.

- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с текстом «Запустите веб-сайт».
14) Basecamp
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему. Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт.






 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.




 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.




 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.


 Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».

 .
. В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать.
В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать.