значение мета-тега, для чего используется, как заполнять
Description — мета-тег в html, который используется поисковыми системами для создания сниппета в своей выдаче (краткого описания содержимого страницы).
Тег Description относится к служебной информации и не может каким-либо образом повлиять на содержимое самой страницы. Находится он между парными тегами head в исходном коде страницы.
Для чего нужен Description
Можно выделить 2 ключевые цели тега Description:
- Создания поисковыми системами сниппета. Сниппет — небольшое описание содержимого страницы (некое превью), которое отображается пользователю на его запрос в выдаче. Если грамотно заполнить Description, повысится вероятность, что алгоритм поисковой системы возьмет для вывода именно содержимое этого тега, а значит пользователь увидит то, что вы хотите ему показать.
Но сниппет может формироваться и автоматически, без использования информации из Description (как правило, такое наблюдается при игнорировании тега Description, когда он пустой).
- Релевантность поисковому запросу и повышение привлекательности для пользователя. Если сниппет будет оптимизирован под ключи и соответствовать запросу пользователя, шансы, что этот пользователь перейдет на страницу для продолжения чтения, значительно повышаются.
В этом случае важную роль играют как правильно подобранные в Description ключевые слова, так и грамотная подача информации, которая позволяет побудить пользователя перейти на страницу.
Description — важная часть SEO-оптимизации и продвижения сайта. С помощью этого тега можно улучшить кликабельность сниппета, что способствует увеличению посещаемости.
Правила заполнения Description
Согласно данным из поисковых систем, каждая из них рекомендует заполнять тег Description по своим правилам. Но если брать Google и Яндекс, на которые приходится львиная доля трафика, то можно выделить такие советы касаемо заполнения мета-тега:
- Оптимальная длина текста в теге должна составлять не менее 140 и не более 200 символов.
 Такой текстовый объем может поместиться в сниппете и позволяет вместить в тег все продвигаемые ключевые запросы.
Такой текстовый объем может поместиться в сниппете и позволяет вместить в тег все продвигаемые ключевые запросы. - В Description могут присутствовать ключевые запросы, по которым продвигается конкретная страница. Но, они не влияют на ранжирование страницы в поисковой выдаче и используются только для привлечения пользователей к прочтению материала на странице.
- В мета-теге должно содержаться описание именно той страницы, для которой он прописывается (не всего сайта). Само описание должно быть кратким, информативным и понятным.
- Описание должно быть уникальным и не совпадать с какими-либо другими Description на сайте. Также не нужно копировать элементы описаний из других тегов.
- Тег Description должен быть отличным от мета-тега Title.
- В кратком описании нужно давать максимум информации о странице, чтобы заинтересовать пользователя и дать ему представление о содержании статьи. Тогда он с большей долей вероятности перейдет на нее для продолжения чтения.

— HTML — Дока
Кратко
Скопировано
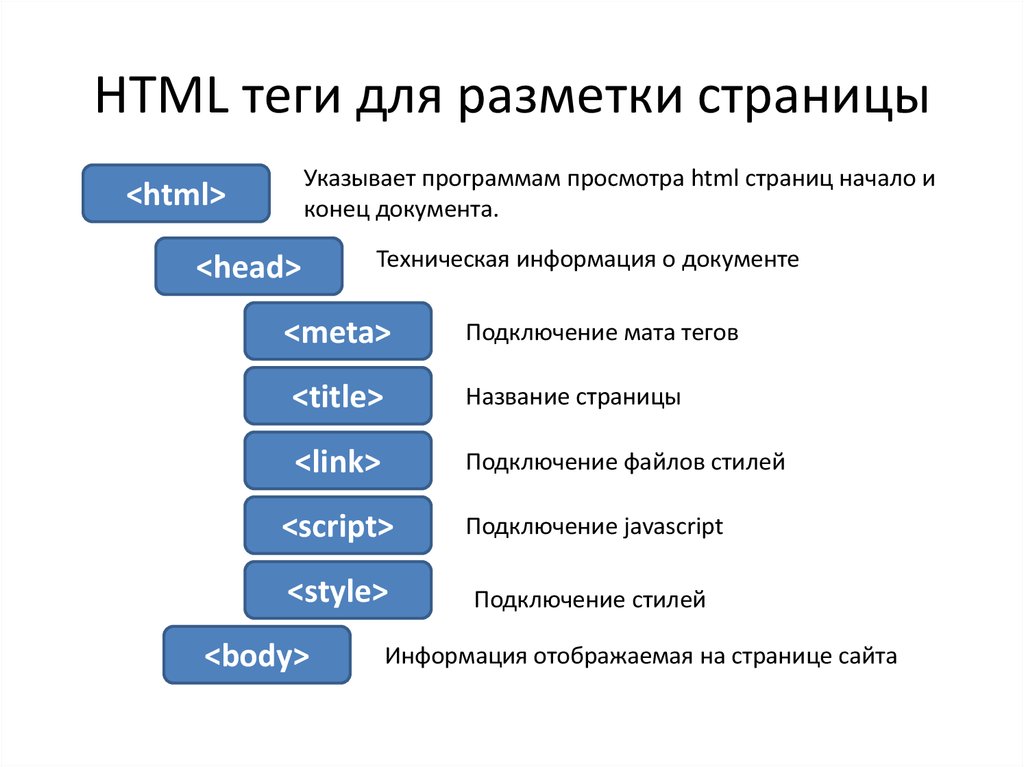
В теге <meta> хранится краткое описание страницы, ключевые слова и другие данные, которые могут понадобиться браузерам и поисковым системам.
Таких метатегов может быть любое количество. Все они размещаются внутри тега <head>, желательно в самом начале.
Пример
Скопировано
<head> <meta name="description" content="Краткое описание страницы"> <meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" > <meta name="viewport" content="width=device-width, initial-scale=1.0"></head>
<head>
<meta name="description" content="Краткое описание страницы">
<meta
name="keywords"
content="ключевое слово 1, ключевое слово 2, ключевое слово 3"
>
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
</head>
0">
</head>
Как понять
Скопировано
Теги <meta> содержат полезную для поисковиков и браузеров информацию. Информация в метатегах называется метаданными. Пользователь не видит их содержимое на странице.
Метатеги различаются набором атрибутов и их значений. Один тег содержит одно сообщение: например, описание страницы <meta name, ключевые слова <meta name, кодировку страницы <meta charset или другие метаданные.
Мы рекомендуем вставить как минимум метатеги description, viewport, charset. Они помогут оптимизировать сайт для браузера пользователя и поисковых систем.
В <meta> прописывается информация, которую нельзя указать в <base>, <link>, <script>, <style> или <title>.
Как пишется
Скопировано
Метатег, который задаёт кодировку страницы, не отличается по структуре от обычных:
<meta charset="...">
<meta charset="...">
Остальные метатеги содержат атрибуты name или http, которые используются в паре с атрибутом content:
<meta name="..." content="..."><meta http-equiv="..." content="...">
<meta name="..." content="...">
<meta http-equiv="..." content="...">
Первый атрибут задаёт параметр, который мы меняем, а второй — значение. Вот как будет выглядеть метатег, в котором прописываются ключевые слова на странице:
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">
<meta
name="keywords"
content="ключевое слово 1, ключевое слово 2, ключевое слово 3"
>
Атрибуты
Скопировано
charset— задаёт кодировку страницы. Мы рекомендуем писать здесь
Мы рекомендуем писать здесь - 8
<meta charset="UTF-8">
<meta charset="UTF-8">
http— атрибут, который может изменять поведение страницы или серверов. Используется в паре с- equiv content. У него есть несколько значений:"default— предпочтительный стиль таблиц, который используется на странице. В этом случае в атрибуте- style" contentпрописывается заголовок из элемента<link>, который связан с таблицей CSS-стилей, или заголовок элемента<style>, который содержит таблицу CSS-стилей."refresh"— время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом, который указан в секундах.
<meta http-equiv="refresh" content="3">
<meta http-equiv="refresh" content="3">
name— имя мета-тега, которое также определяет его значение. Используется в паре с
Используется в паре с content. Можно задать следующие значения:"keywords"— ключевые слова, которые помогают поисковикам находить страницу в интернете. По сути, это самые важные слова из содержания страницы.
<meta name="keywords" content="Рецепт, печенье, готовим дома">
<meta name="keywords" content="Рецепт, печенье, готовим дома">
"viewport"— задаёт параметры окна просмотра в браузере. Страницу можно сделать адаптивной, подогнав ширину окна под размеры устройства. В примере нижеwidthуказывает ширину окна просмотра, аinitial— коэффициент масштабирования страницы при первом открытии:- scale
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=2. 0, user-scalable=yes"
>
0, user-scalable=yes"
>
"description"— краткое описание страницы, которое видит пользователь, когда находит сайт в поисковике. Например: «Рассказываем, как нарезать картошку тонкими ломтиками» для сайта о кулинарии. Это описание помогает поисковикам найти страницу, а пользователю — узнать, о чём она. Так что не забывайте указывать"description".
<meta name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками">
<meta
name="description"
content="Рассказываем, как нарезать картошку тонкими ломтиками"
>
"author"— имя автора страницы.
<meta name="author" content="Иван Петров">
<meta name="author" content="Иван Петров">
content— основное содержимое метатега, которое используется только сhttpи- equiv name.
Подсказки
Скопировано
💡 Чтобы избежать ошибок кодировки, необходимо уместить метатег с атрибутом charset в первых 1024 байтах документа. Для этого старайтесь указывать его в самом начале тега
Для этого старайтесь указывать его в самом начале тега <head>.
💡 Атрибуты http и name выполняют похожие функции, поэтому их нельзя использовать одновременно.
💡 С помощью атрибута http можно сделать так, чтобы страница отправляла пользователя на другую страницу через определённое количество секунд. Например, отправим пользователя на главную Яндекса через 15 секунд:
<meta http-equiv="refresh" content="15;url=https://www.yandex.ru">
<meta http-equiv="refresh" content="15;url=https://www.yandex.ru">
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 В <meta>, помимо стандартных метаданных, передаются всякие специальные. Например, есть такой браузер, как Safari: он очень любит подстраивать номера телефонов в какой-то удобный для себя вид. Чтобы отключить это своеволие, нужен отдельный метатег:
Чтобы отключить это своеволие, нужен отдельный метатег:
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="telephone=no">
🛠 С помощью метатегов можно задавать поведение мобильной версии сайта. Например, можно прописать, на сколько на мобайле можно увеличить масштаб и насколько уменьшить относительно стандарта.
🛠 Через метатеги задаётся и Open Graph-разметка: заголовок, картинка и описание для репоста в соцсетях.
Алёна Батицкая советует
Скопировано
🛠 Если не задать описание для страницы при помощи <meta name, то поисковые системы при добавлении сайта в свою базу возьмут первый попавшийся текст со страницы и составят из него так называемый сниппет — текст под заголовком сайта в поисковой выдаче.
Если хочется контролировать, что именно увидит пользователь в поиске — всегда заполняйте
🛠 Есть отдельная категория метаразметки — OG-разметка. OG расшифровывается как open graph. Такая разметка нужна для того, чтобы при вставке ссылки на ваш сайт в соцсетях в превью отображалась красивая карточка.
Стандартный набор метатегов для красивой карточки в Facebook:
<meta property="og:title" content="Лучший сайт в интернете"><meta property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия"><meta property="og:image" content="http://best-site/thumbnail.jpg"><meta property="og:url" content="http://best-site/index.htm">
<meta property="og:title" content="Лучший сайт в интернете">
<meta
property="og:description"
content="Посетите лучший сайт в интернете и познайте тщетность бытия"
>
<meta property="og:image" content="http://best-site/thumbnail.jpg">
<meta property="og:url" content="http://best-site/index. htm">
htm">
Большинство соцсетей используют информацию, указанную в тегах из примера выше, для генерации превью ссылок.
Тег HTML dl
❮ Назад Полный справочник HTML Далее ❯
Пример
Список описаний с терминами и описаниями:
- Кофе
- Черный горячий напиток
- Молоко
- Белый холодный напиток
Попробуйте сами »
Определение и использование
Тег
Тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <дл> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег

Атрибуты событий
Тег
Связанные страницы
Руководство по HTML: Списки HTML
Справочник по HTML DOM: Объект DList
Настройки по умолчанию
Большинство браузеров отображают элемент
6
dl {
display: block;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент списка описаний — HTML: язык гипертекстовой разметки
HTML-элемент
 Элемент заключает в себе список групп терминов (указанных с помощью элемента
Элемент заключает в себе список групп терминов (указанных с помощью элемента
| Категории контента | Содержимое потока, и если дочерние элементы |
|---|---|
| Разрешенный контент | Либо: ноль или более групп, каждая из которых состоит из одного или более |



 Такой текстовый объем может поместиться в сниппете и позволяет вместить в тег все продвигаемые ключевые запросы.
Такой текстовый объем может поместиться в сниппете и позволяет вместить в тег все продвигаемые ключевые запросы.
 0">
</head>
0">
</head>
 Мы рекомендуем писать здесь
Мы рекомендуем писать здесь  Используется в паре с
Используется в паре с  0, user-scalable=yes"
>
0, user-scalable=yes"
>
 htm">
htm">