пошаговая инструкция, как сделать сайт для бизнеса с нуля
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон. Задача кажется сложной и непонятной.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, как сделать сайт, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Определите задачи сайта
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
- хотите разместить подробную информацию о компании в интернете, чтобы клиенты могли найти вас через поиск;
- вам нужна посадочная страница для одного продукта, чтобы быстро запустить рекламу и собирать заявки;
- планируете запустить интернет-магазин и продавать товары онлайн или просто разместить товары как на витрине без возможности покупки.

В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Начните с исследования
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Как сделать анализ конкурентов
На что смотреть:
- контент сайта: информацию, статьи, фото, видео, инструкции;
- структуру, удобство навигации;
- офферы: акции, спецпредложения;
- позиционирование: преимущества товара или услуг;
- целевое действие: что клиент должен сделать на сайте, например купить товар, оставить заявку на консультацию. Посмотрите, какие бесплатные услуги или бонусы предлагают конкуренты, и сделайте свое предложение более ценным.

Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Как определить целевую аудиторию
Источники для анализа целевой аудитории:
- данные от текущих клиентов. Самый простой способ: расспросите своих клиентов, почему они выбрали именно вас. Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
- открытые источники. Это форумы, сайты-отзовики, группы в соцсетях. Проанализируйте, что пишут клиенты об аналогичных товарах и услугах, какие вопросы их волнуют, какие есть сомнения. На сайте постарайтесь закрыть эти вопросы. Этот способ больше подходит, если ваша аудитория — частные лица, а товары рассчитаны на массовый сегмент. Отзывы от покупателей дорогих или сложных товаров сложнее найти в открытых источниках.
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Продумайте контент
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
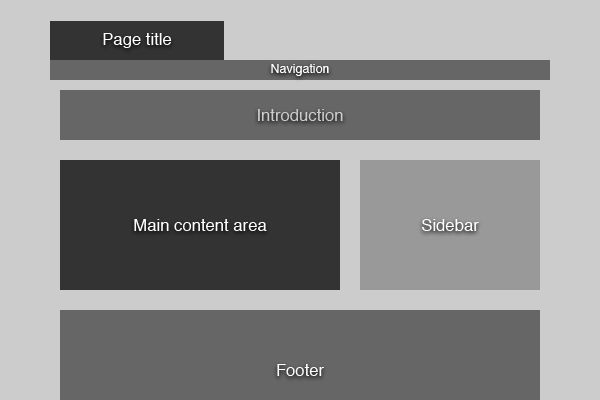
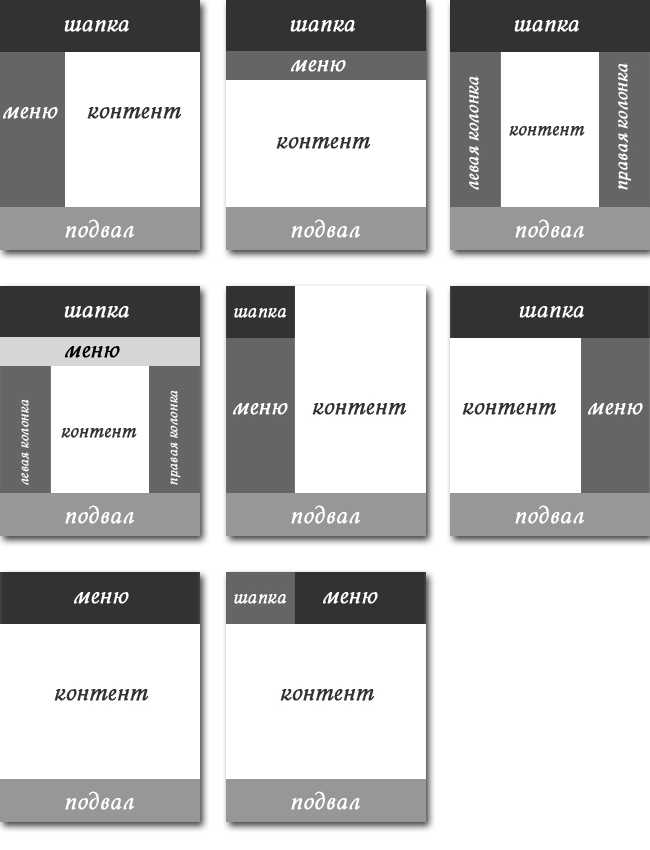
Разработать структуру сайта. Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Структуру сайта удобно делать в майнд-картах: здесь наглядно видно, какие страницы будут на сайте и какой понадобится контентЕсли хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом Яндекс Wordstat.
Яндекс Wordstat
Например, вы создаете сайт по продаже недвижимости. Вводим в Вордстат запрос «купить квартиру» и видим, что пользователи ищут квартиры по определенным параметрам: по количеству комнат, по расположению, вторичное это жилье или новостройка. Значит, нужно будет создать такие страницы на сайте или использовать в фильтрах в настройках поиска объектов на сайтеПри подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Выберите домен и хостинг
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта.ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Зарегистрировать домен. Мы привыкли, что в РФ большинство пользователей и компаний регистрируют домены в российской зоне — .ru. Но это необязательно. Можно выбрать тематическую доменную зону в зависимости от того, о чем ваш сайт. Если это портфолио, можно выбрать зону .name, если образовательный портал — .edu, для инфопортала — .info.
Что такое домен
Дальше нужно придумать само название домена. Вот несколько правил:
- чем короче домен, тем легче его запомнить. Правда, найти короткое доменное имя сложнее и сложнее — многие короткие имена в интернете уже заняты;
- лучше использовать дефис вместо подчеркивания, если регистрируете сложное доменное имя, например green-garden;
- не регистрируйте домены, похожие на чужие названия.
 Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Выбрать хостинг. На что важно обратить внимание при выборе хостинга:
- расположение серверов. По закону, если вы собираете какие-то данные о пользователях, например телефоны, адреса доставки товаров, вы обязаны хранить эти данные на серверах в России. Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
- техподдержка. Лучше всего, если поддержка хостинга круглосуточная;
- особенности тарифа: объем пространства на сервере, можно ли подключить базу данных, сколько сайтов разместить, есть ли автоматическое резервное копирование ваших сайтов.

Прежде чем покупать хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru.hostings.info, где собрана информация о большинстве хостинг-провайдеров.
Создайте сам сайт
Есть три способа самостоятельного создания сайта:
- собрать из готовых блоков на конструкторе;
- разработать сайт на основе CMS;
- написать сайт с нуля.
Дальше коротко расскажем про каждый из них.
Из готовых блоков на конструкторе. Конструктор поможет с созданием сайта с нуля. Он предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Конструктор сайтов Тинькофф
Часто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
В конструкторе есть готовые шаблоны для разных видов бизнесаРазработать сайт на CMS. Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Есть много известных CMS-систем: WordPress, Joomla, 1С-Битрикс. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
На что смотреть при выборе CMS
Если решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на хостинге — сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
- Скачать CMS c официального сайта.
- Распаковать архив с CMS на хостинге.
- Запустить установщик и следовать инструкции по установке CMS.
- Создать базу данных для сайта. Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием.
 Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке. - Выберите подходящий шаблон дизайна из готовых и установите.
- С помощью дизайнера и верстальщика отредактируйте шаблон под себя и задачи своего бизнеса.
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
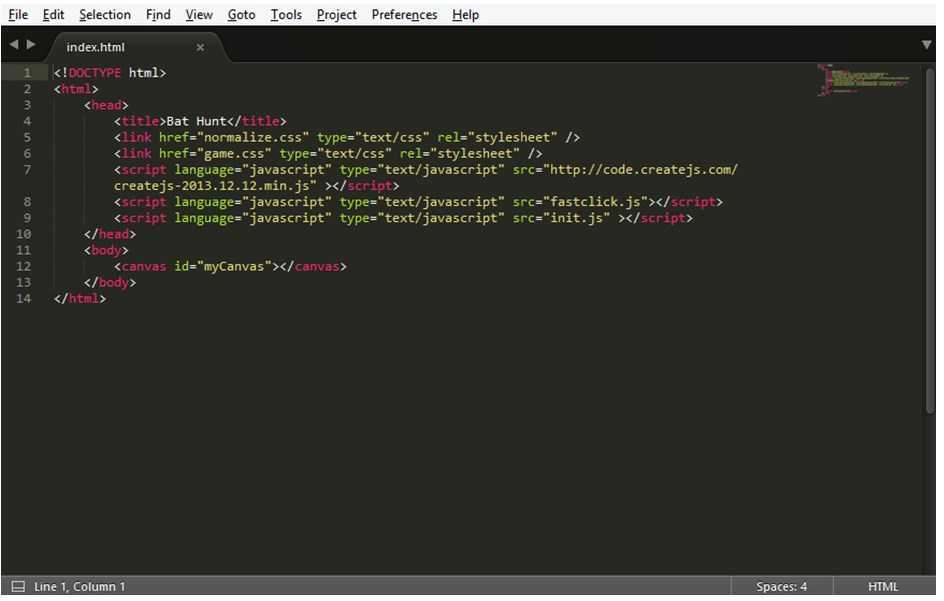
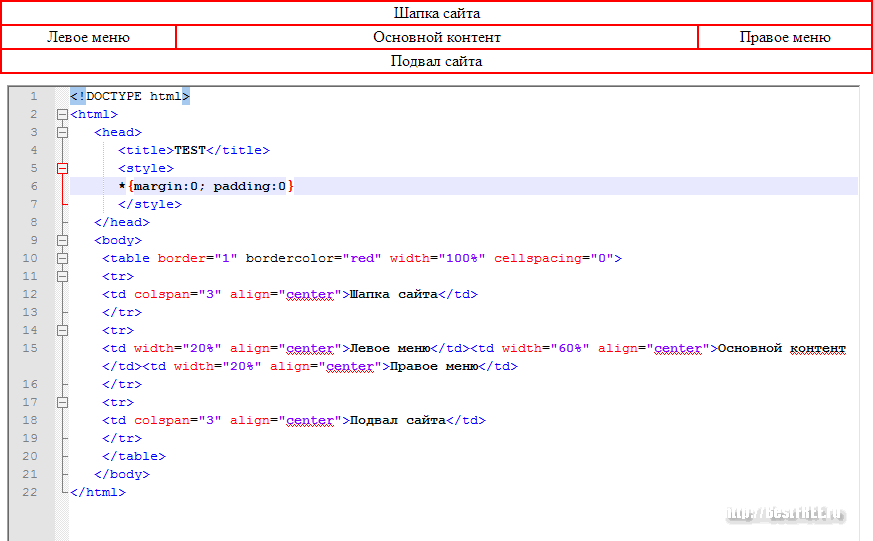
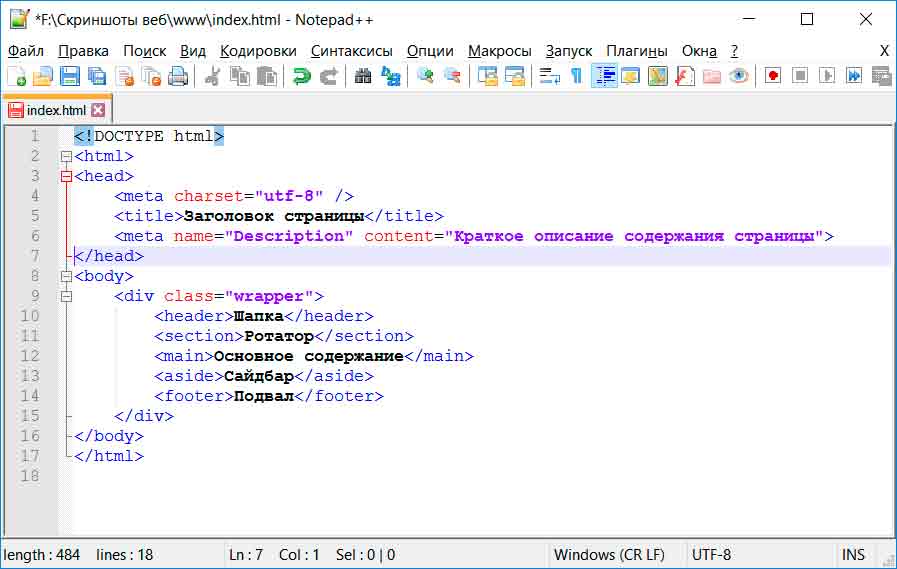
Панель администратора в WordPress. Через нее можно добавлять статьи, управлять комментариями, настройками, внешним видом сайтаСоберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
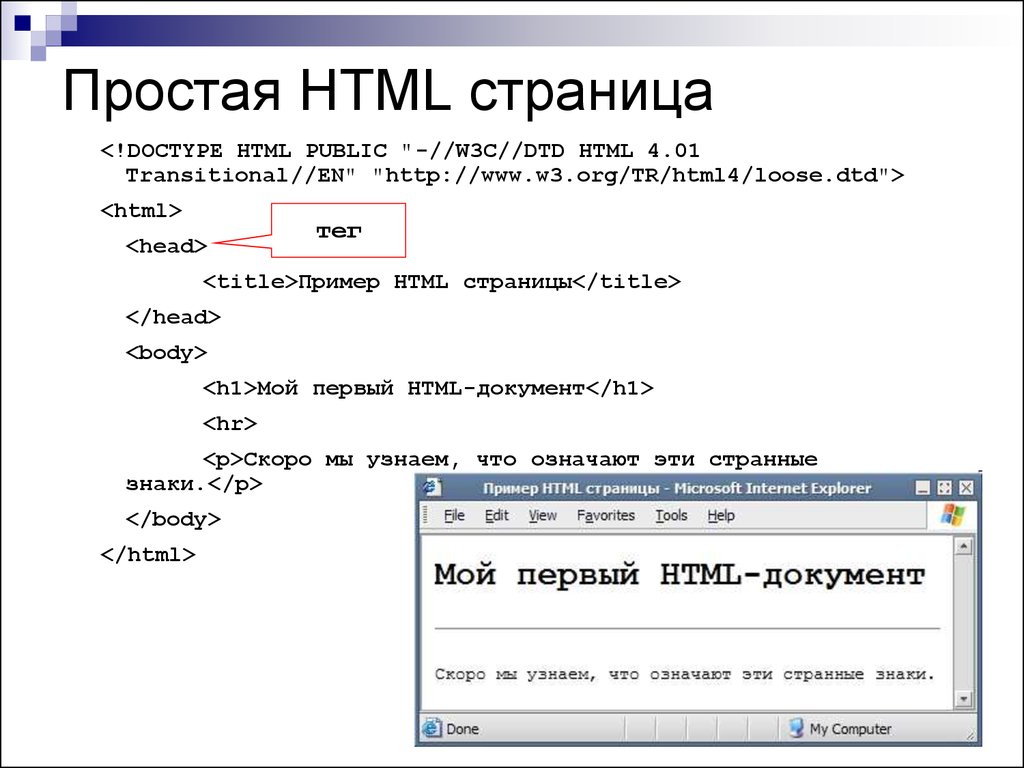
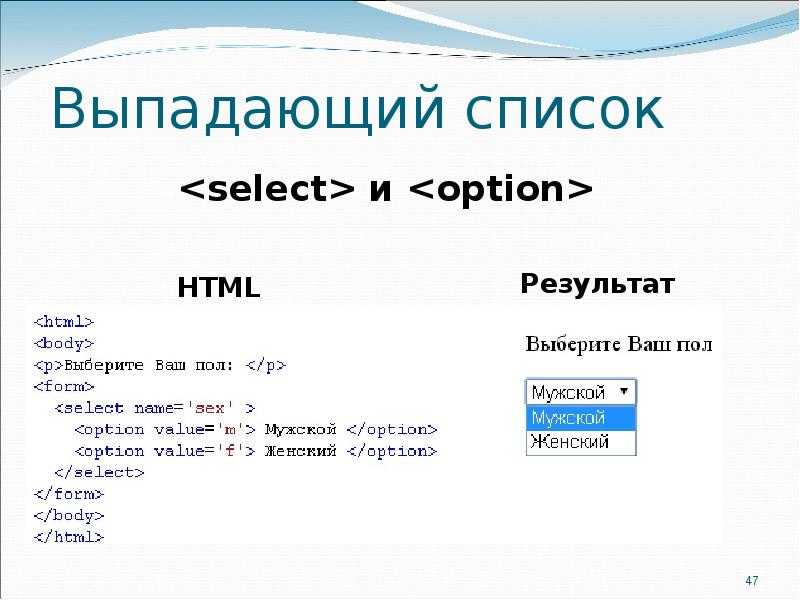
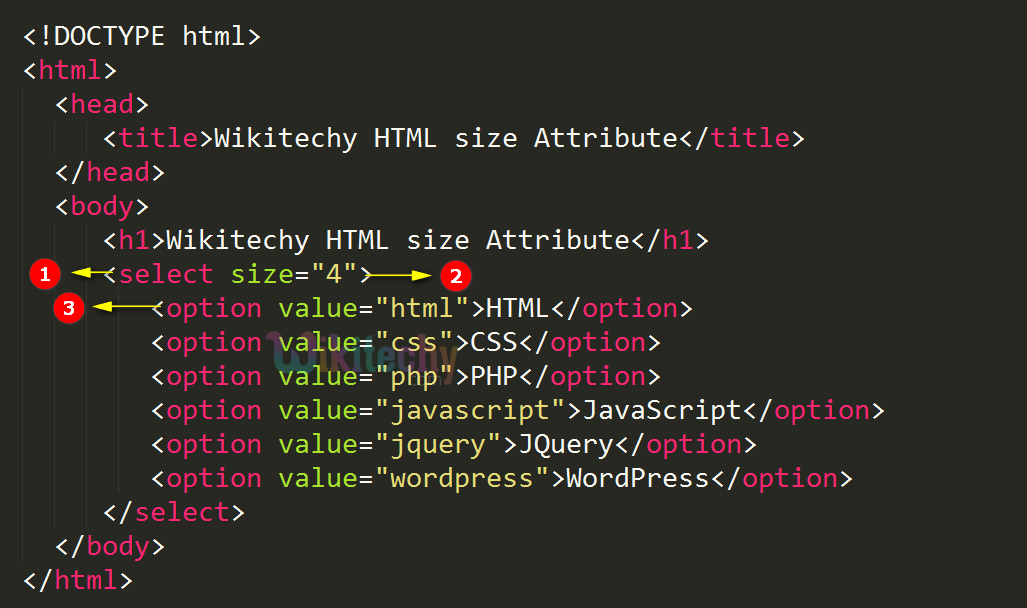
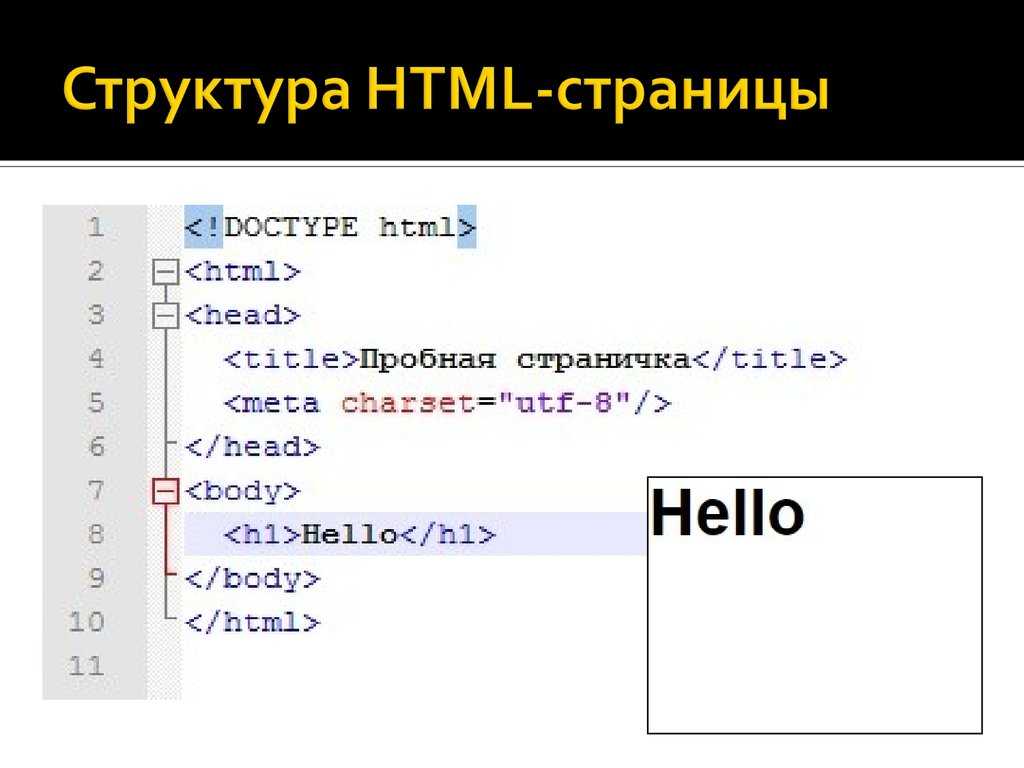
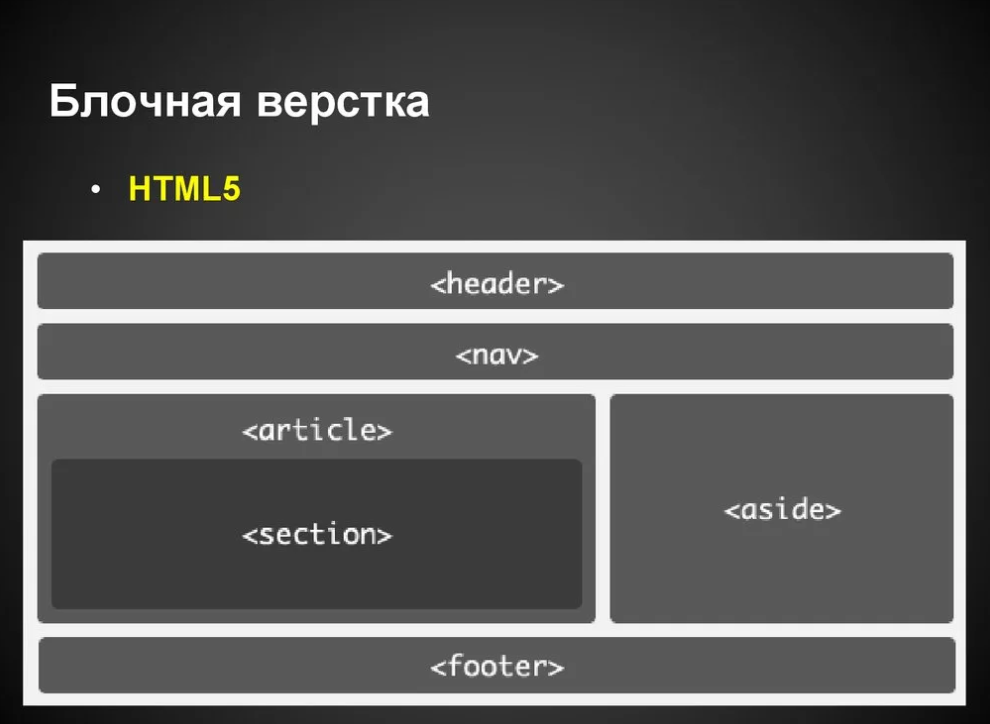
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
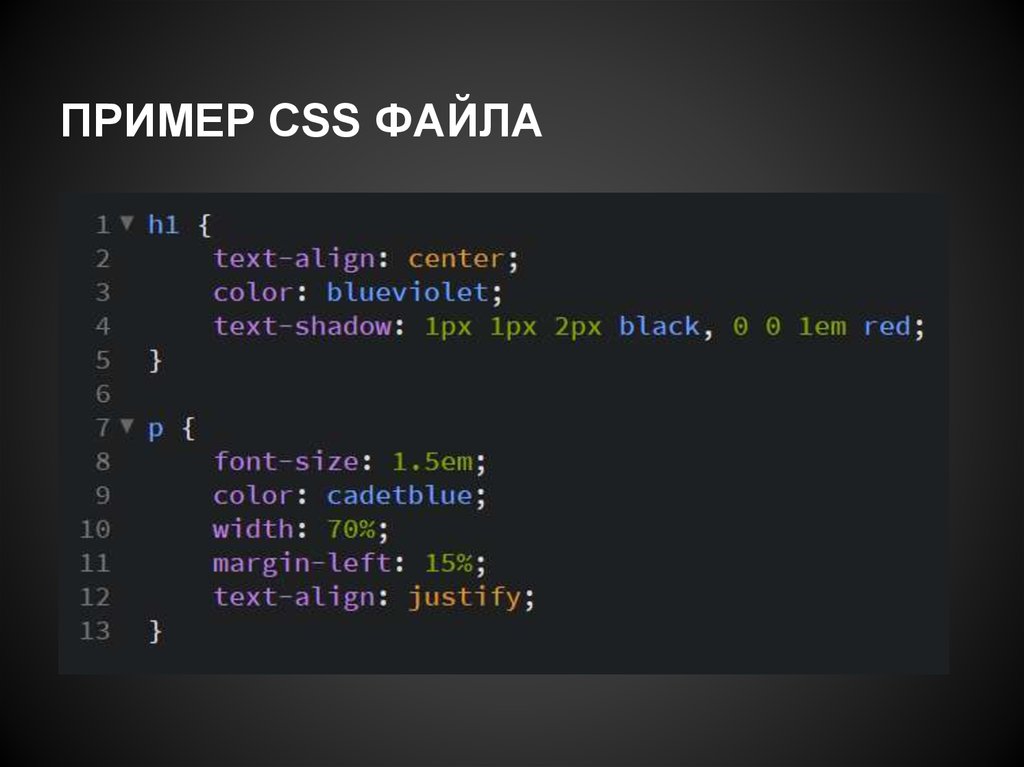
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Протестируйте перед запуском
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Отображение в браузерах. Иногда в разных браузерах или на разных экранах блоки сайта и его контент могут отображаться по-разному. Самый простой способ проверки — установить все популярные браузеры, открыть в них сайт и посмотреть, все ли выглядит аккуратно.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Исследование Mediascope
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на хостинг или публиковать готовую страницу в конструкторе.
Подключите аналитику
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Аналитика продаж
Для этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс. Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Яндекс Метрика
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Google Аналитика
Аналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
«43% посетителей пришли из поисковиков»
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
Запустите рекламу на сайт
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты.
Как сделать сайт, который повысит продажи
Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Как малому бизнесу продвинуть сайт
Контекстная реклама — в основном это реклама в крупных поисковых системах, например Яндекс Директ. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс Директ — внутри есть инструкции и рекомендации для новичков.
Как настроить рекламу в Яндекс Директе
Так выглядит контекстная реклама в Яндексе. Когда пользователь вводит определенный запрос, например «купить ковер», он видит предложения от разных магазинов, может перейти на их сайт и сделать заказМедийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Таргетированная реклама — это любая реклама в социальных сетях, например во Вконтакте или Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
SEO — оптимизация, которая помогает поднять сайт на первые страницы в поисковике и получить больше посетителей. Для этого используют ключевые слова — фразы в поисковых системах, с помощью которых пользователи ищут информацию. Например, «купить диван в Казани».
Чтобы быть в топе выдачи, сайт должен соответствовать требованиям поисковых систем. Об этом мы подробно рассказали в отдельной статье.
Об этом мы подробно рассказали в отдельной статье.
Как использовать SEO для продвижения
Главное
- Перед тем, как создать свой сайт, определитесь, какие задачи он будет решать.
- Начинайте работу над сайтом с исследования аудитории, конкурентной среды, чтобы предложить клиентам лучшее решение их боли и отстроиться от конкурентов.
- Если вы не собираетесь создавать крупный медиапортал или интернет-магазин с сотнями тысяч товаров, проще всего собрать сайт в конструкторе.
- Чтобы анализировать поведение пользователей на сайте и количество заявок, установите системы аналитики, например Яндекс.Метрику или Google Analytics.
- Обязательно протестируйте сайт перед запуском: быстро ли он загружается, хорошо ли отображается контент во всех браузерах и на мобильных устройствах.
- Чтобы начать привлекать клиентов, запускайте рекламу на тех площадках, где чаще всего бывает ваша аудитория.
Бесплатный конструктор сайтов Тинькофф
Создавайте сайты без разработчиков и дизайнеров
- Сайты-визитки за пару минут
- Интернет-магазины с онлайн-оплатой и промокодами
- Микролендинги для Инстаграма и других соцсетей
- Не нужен счет в Тинькофф Бизнесе
Использование искусственного интеллекта для создания сайта на WordPress с нуля — Machine learning на vc.
 ru
ru6423 просмотров
Разработка веб-сайта с помощью ChatGPT:
В сегодняшней быстро меняющейся среде способность быстро и эффективно разрабатывать веб-сайты имеет решающее значение для бизнеса и организаций. Поэтому многие инструменты искусственного интеллекта, такие как ChatGPT, приобрели значительную популярность в последние годы.
Теперь пользователи могут использовать эту передовую технологию искусственного интеллекта для оптимизации и автоматизации различных задач веб-разработки. В этом руководстве мы углубимся в то, как создать веб-сайт с помощью ChatGPT.
Что такое ChatGPT?
ChatGPT — это чат-бот, разработанный OpenAI, который использует модель языковой обработки для генерации текста на основе вводимых пользователем данных. Он имеет широкий спектр применений, от создания контента и перевода текстов до написания кода.
Как работает ChatGPT?
С точки зрения пользователя, ChatGPT работает очень простым способом. Вам просто нужно ввести вопрос или подсказку в окне чата, и инструмент искусственного интеллекта предоставит соответствующий ответ.
Вам просто нужно ввести вопрос или подсказку в окне чата, и инструмент искусственного интеллекта предоставит соответствующий ответ.
Но процесс, лежащий в основе этого продвинутого реагирования искусственного интеллекта, довольно сложен.
ChatGPT использует метод машинного обучения, называемый моделью обработки естественного языка (NLP). Это позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык, сочетая аспекты лингвистики и информатики.
Однако это не новая модель. Фактически, большинство инструментов, таких как Google Translate и Siri, которые обладали такими функциями, как предложение слов, обнаружение плагиата и корректура, также используют модель NLP.
Отличие OpenAI в том, что он обучает ChatGPT с использованием метода обучения с подкреплением на основе обратной связи с человеком (RLHF).
Кроме того, инженеры применяют алгоритм Proximal Policy Optimization (PPO) для точной настройки процедуры усиленного обучения и получения более реалистичных ответов от ChatGPT.
Согласно OpenAI, ChatGPT может имитировать разговорный паттерн, подобный человеческому. Формат диалога позволяет чат-боту отвечать на последующие вопросы, признавать свои ошибки, оспаривать неверные предпосылки и отклонять неуместные запросы.
Эти аспекты делают ChatGPT намного более продвинутым, чем существующие помощники на базе искусственного интеллекта, такие как Siri или Alexa, поскольку они не обучены вести настолько осмысленные разговоры.
Настройка ChatGPT
Пользователям необходимо создать учётную запись на веб-сайте OpenAI, прежде чем использовать ChatGPT. Процесс довольно прост – всё, что вам нужно сделать, это предоставить некоторую информацию, включая ваше имя, адрес электронной почты и номер телефона.
Без лишних слов давайте рассмотрим подробный пошаговый процесс создания новой учетной записи OpenAI.
1. Перейдите в чат OpenAI
Посетите страницу ChatGPT и нажмите Try ChatGPT, чтобы войти в систему или создать новую учётную запись. Вы также можете получить некоторую информацию об этом инструменте, включая его метод обучения, ограничения и примеры вариантов использования.
Вы также можете получить некоторую информацию об этом инструменте, включая его метод обучения, ограничения и примеры вариантов использования.
2. Введите свой адрес электронной почты и пароль
Создайте новую учётную запись, введя свой адрес электронной почты и пароль, и нажмите Continue.
3. Подтвердите свой адрес электронной почты и номер телефона
После этого вы получите запрос на подтверждение по электронной почте. Откройте его и нажмите Verify email address.
Кнопка перенаправит вас на страницу регистрации учётной записи OpenAI, где вам необходимо ввести своё имя и номер телефона. Затем откройте «Я отправлю проверочный код на ваш номер телефона через WhatsApp или SMS».
4. Начните диалог с чат-ботом
Как только вы закончите процесс адаптации, вы можете начать использовать модель искусственного интеллекта, написав вопрос в окне чата искусственного интеллекта. Нажмите enter и дождитесь, пока чат-бот ответит на ваш запрос.
Скорость этого ответа зависит от того, сколько людей пользуется сервисом в данный момент.
Пользователи могут оценить ответ, щёлкнув большим пальцем вверх или вниз, помогая ИИ выбрать наилучший ответ для запроса.
Как создать сайт на WordPress с помощью ChatGPT
В качестве языковой модели ChatGPT может помочь с различными задачами в проекте веб-разработки. Например, fullstack-разработчик может использовать его для:
- Создания фрагментов кода и примеров, помогающих реализовать определённые функциональные возможности.
- Ответов на технические вопросы, связанных с проектом создания веб-сайта, такие как объяснение определённой концепции программирования.
- Получения рекомендаций по инструментам, библиотекам и ресурсам для оптимизации процесса разработки и повышения эффективности.
Кроме того, эта модель искусственного интеллекта может помочь пользователям написать основные контуры веб-сайта, спроектировать сайт и шаблоны, а также сгенерировать некоторые идеи контента.
Как использовать ChatGPT для создания страниц сайта WordPress
Для начала мы попросили ChatGPT создать простой набросок веб-сайта для небольшого бизнеса по веб-разработке, состоящего как минимум из пяти страниц.
ChatGPT предоставил нам простую схему и несколько кратких пояснений о том, что должна содержать каждая страница. Пользователи могут использовать эту рекомендацию в качестве основы для своей карты сайта.
Кроме того, вы можете расширить эту рекомендацию, чтобы сделать её более применимой к вашему сайту. Например, мы попросили модель искусственного интеллекта написать элементы домашней страницы, включая заголовок, слоган и кнопку призыва к действию.
Кроме того, модель искусственного интеллекта может помочь с некоторыми важными элементами веб-сайта, такими как хостинг-провайдер или бизнес-темы WordPress, основанные на ваших потребностях.
Эти идеи для веб-сайта могут упростить процесс первоначального исследования, сузив ваши возможности. Не забудьте провести дополнительные исследования, прежде чем применять их к вашему проекту веб-разработки.
Не забудьте провести дополнительные исследования, прежде чем применять их к вашему проекту веб-разработки.
Может ли ChatGPT помочь с созданием дизайна сайта?
Следующий шаг — проверить, может ли бот ChatGPT создавать код для базовых веб-страниц.
В этом примере мы попросили искусственный интеллект написать строки HTML-кода для создания некоторых нужных нам страниц. Первая подсказка — создать домашнюю страницу с использованием адаптивного дизайна Bootstrap.
Подсказка: Создайте шаблон домашней страницы, используя адаптивный дизайн Bootstrap. Включите в заголовок меню для домашней страницы, услуг, портфолио, блога и «О нас».
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs. cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.
cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about. html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<h2>Welcome to My Website</h2>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<h2>Welcome to My Website</h2>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
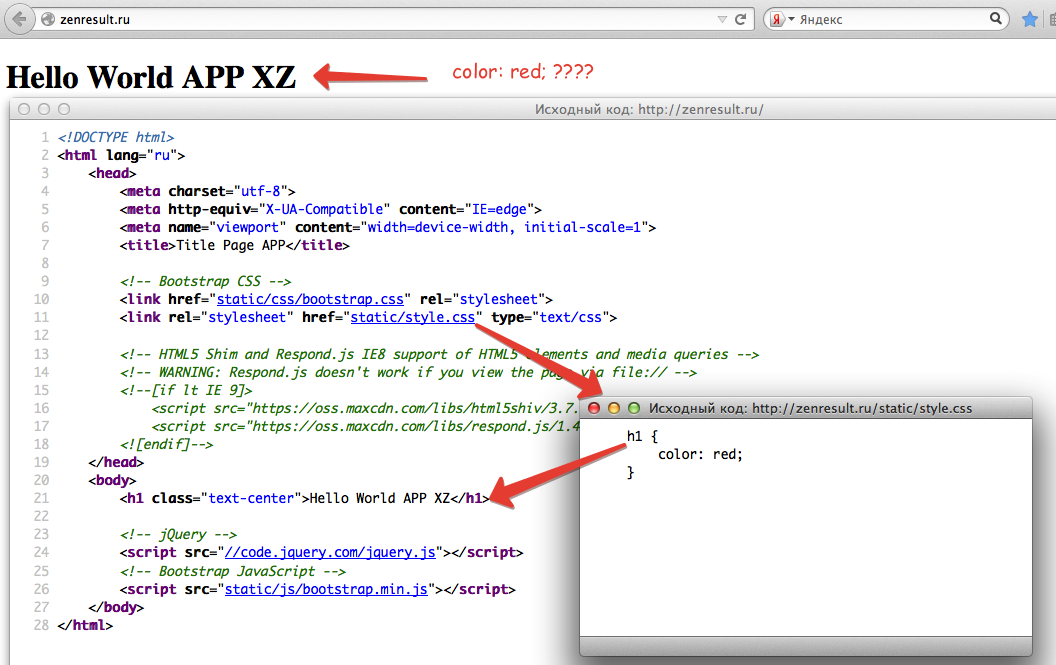
Чат-бот ответил строками кода для домашней страницы в соответствии с запросом. Мы протестировали этот код, чтобы убедиться, что он работает должным образом, и вот как он выглядит в браузере:
Иногда чат-бот может перестать работать на полпути при попытке написать более длинный скрипт. Когда это произойдет, у вас есть три варианта:
- Продолжить сценарий – введите эту подсказку, чтобы заставить ChatGPT продолжить с того места, на котором он остановился. Мы рекомендуем использовать этот метод, если это возможно, чтобы сэкономить время.
- Восстановить ответ – нажмите эту кнопку над полем чата.
 Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку.
Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку. - Новый чат – нажмите эту кнопку в левом верхнем углу страницы, если предыдущие методы не работают. Обратите внимание, что, используя этот метод, вы не можете полагаться на последующие вопросы и должны начинать с самого начала.
Затем мы попросили ChatGPT создать шаблон страницы блога с макетом карточки, используя тот же метод.
Мы намеренно опустили подробности об адаптивном дизайне Bootstrap, чтобы проверить, может ли он понять контекст из предыдущей подсказки.
Подсказка: Создайте ещё одну страницу для блога. Здесь должны быть перечислены все записи в блоге на веб-сайте с макетом карточки.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax. googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog.
googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog. html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
Чат-бот успешно ответил на последующий вопрос и сгенерировал строки кода в соответствии с запросом. Этот код также работает, когда мы загружаем его в браузер.
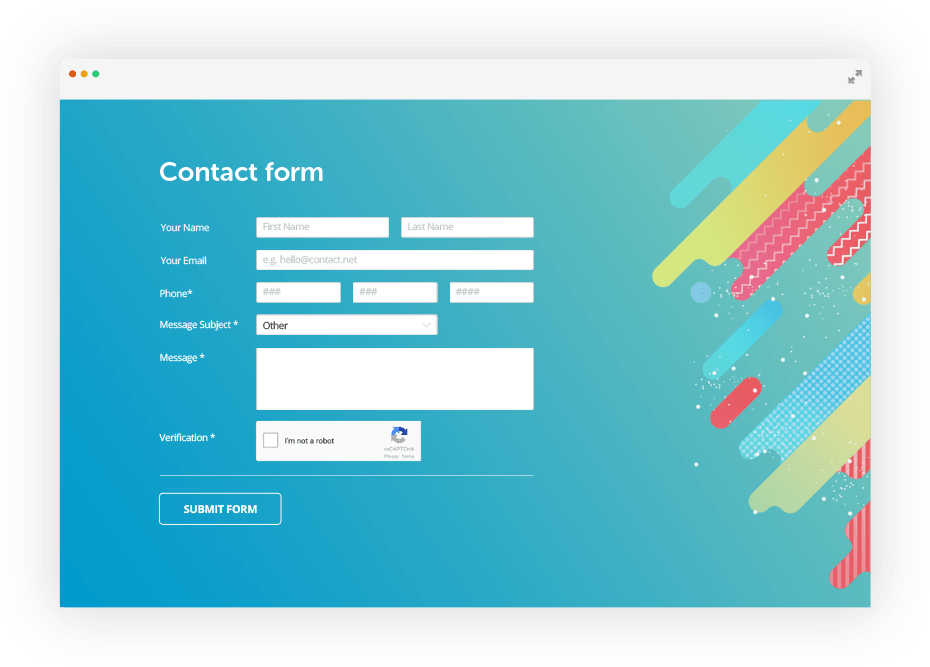
Помимо написания кода для шаблонов веб-страниц, чат-бот также может генерировать определённые элементы. Вот пример того, как чат-бот создаёт простую контактную форму.
Подсказка: Создайте простую веб-страницу, содержащую контактную форму. Укажите следующие поля: имя, адрес электронной почты и номер телефона.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» integrity=»sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z» crossorigin=»anonymous»>
</head>
<body>
<div>
<form action=»submit-form.php» method=»post»>
<div>
<label for=»name»>Name:</label>
<input type=»text» name=»name»>
</div>
<div>
<label for=»email»>Email address:</label>
<input type=»email» name=»email»>
</div>
<div>
<label for=»phone»>Phone number:</label>
<input type=»tel» name=»phone»>
</div>
<input type=»submit» value=»Submit»>
</form>
</div>
<script src=»https://code. jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
Обратите внимание, что этот код также использует Bootstrap, хотя мы и не указали его в подсказке. Чтобы убедиться, что код работает, мы протестировали его с помощью Replit:
Пользователи также могут использовать модель искусственного интеллекта для генерации CSS-кода для настройки определенных элементов дизайна, таких как шрифты, цветовые схемы веб-сайта и размеры элементов.
Рассмотрите возможность интеграции скриптов ChatGPT с существующими темами и шаблонами WordPress. Таким образом, вам не нужно создавать шаблоны и макеты с нуля, и вы можете сосредоточиться на добавлении новых элементов дизайна на свои страницы.
Вы можете вставить пользовательский CSS-код в тему WordPress, в том числе с помощью встроенной функции настройки, создав дочернюю тему или используя плагины, такие как Simple Custom CSS и Custom CSS Pro.
Как использовать ChatGPT для создания контента веб-сайта
Благодаря возможностям языковой обработки, использование ChatGPT для создания контента веб-сайта является одним из наиболее распространённых его применений. Искусственный интеллект может генерировать идеи и черновики за считанные секунды, экономя ваше время.
Мы будем использовать модель для создания контента для статических страниц и записей в блоге.
Давайте начнём с того, что попросим ChatGPT написать статический контент, подобный странице «О нас». Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
ChatGPT также может помочь вам написать сообщение в блоге для вашего веб-сайта. Вы можете включить конкретные фразы, основанные на вашем исследовании ключевых слов, чтобы сделать блог более удобным для SEO. Здесь мы попросили его сгенерировать сообщение о выборе хорошего доменного имени.
Если вы имеете в виду конкретную демографическую аудиторию, попросите модель искусственного интеллекта создать контент веб-сайта в определённом языковом стиле, соответствующем его характеристикам и уровню знаний.
Например, вы можете попросить чат-бота объяснить ту же тему более простым языком для учащихся восьмого класса.
Также возможно использовать эту модель искусственного интеллекта, чтобы помочь вам создавать другие форматы контента, такие как видео или подкасты. Таким образом, пользователь может быстро сгенерировать скрипт, хотя ему, возможно, потребуется внести некоторые коррективы в стиль и формат.
Имейте в виду, что ChatGPT и другие генераторы контента с искусственным интеллектом не могут написать идеальный контент для вашего сайта. Человеческая корректура и редактирование по-прежнему имеют решающее значение для обеспечения высокого качества публикаций.
Проблемы и ограничения использования ChatGPT для создания веб-сайта
Несмотря на то, что ChatGPT превосходит возможности существующих инструментов на базе искусственного интеллекта, он все ещё обладает некоторыми ограничениями.
В настоящее время наиболее вопиющей проблемой является точность информации. Модель искусственного интеллекта может дать пользователю правдоподобно звучащий, но неточный ответ. Это происходит потому, что он не может проверить информацию.
Знания ChatGPT в основном получены из данных за 2021 год. Поскольку OpenAI вводит в модель информацию с 2022 года, она может выдавать ложную или устаревшую информацию для вопросов, связанных с более свежими темами.
Следовательно, пользователю необходимо проверить ответы из ChatGPT на наличие фактов, прежде чем применять их к своему проекту. Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
То же самое касается и технического аспекта. Когда вы создаёте веб-сайт с использованием искусственного интеллекта, лучше всего протестировать весь генерируемый им код с помощью таких сервисов, как Replit, прежде чем добавлять его на свой веб-сайт.
Обязательно также перепроверьте, выдаёт ли ChatGPT вам тот же код, который вы запрашивали. В настоящее время модель искусственного интеллекта имеет тенденцию угадывать намерения пользователя вместо того, чтобы задавать уточняющий вопрос для неопределённого запроса.
Заключение
Значительный прогресс в технологии искусственного интеллекта делает возможной разработку веб-сайтов на базе искусственного интеллекта уже сегодня. ChatGPT может помочь в создании веб-сайтов, генерируя необходимые фрагменты кода и давая различные рекомендации по ускорению процесса разработки.
Модель искусственного интеллекта также доступна для всех, что делает её хорошим вариантом даже для абсолютных новичков.
Однако ChatGPT и другие инструменты на базе искусственного интеллекта имеют некоторые ограничения. Например, они могут дать ложный ответ на ваш вопрос или отреагировать на вредные инструкции.
Таким образом, хотя использование ChatGPT может помочь вам сэкономить время, редактирование человеком по-прежнему важно при создании веб-сайтов с использованием искусственного интеллекта.
Статья была взята из этого источника:
инструментов для создания веб-сайта HTML/CSS с нуля
Многие из вас думают о том, чтобы, наконец, совершить скачок и начать новую карьеру веб-разработчика. В то время как некоторые считают, что это требует большого мужества и требует многих судьбоносных решений и жертв, другие уже начали онлайн-курсы программирования и отчаянно пытаются найти время для изучения чего-то нового каждый день, несмотря на плотный график. Излишне говорить, что у тех, кто принадлежит ко второй группе, гораздо больше шансов успешно сменить карьеру и стать веб-разработчиками.
Если вы недавно закончили базовый курс по HTML и CSS, вам, вероятно, не терпится начать свой первый проект и проверить, на каком уровне вы на самом деле находитесь в мире кодирования. Точно так же, как нельзя построить дом, не заложив сначала фундамент, вы не можете создать веб-сайт, не имея HTML-основы. В этой статье я перечислю некоторые из наиболее полезных инструментов, которые вам понадобятся, помимо знаний HTML, для создания веб-сайта HTML/CSS с нуля.
Настройка локальной среды
При разработке веб-сайта важно, чтобы все ваши коды и другие разработки выполнялись на вашем компьютере. Для этого вы можете использовать платформу веб-разработки, например WampServer. WampServer — это платформа веб-разработки для Windows, которая позволяет вам превращать базовые веб-сайты HTML в динамические веб-приложения, а также управлять вашим сервером и базами данных. Вкратце он известен как WAMP, что является сокращенным названием для Windows, Apache, MySQL и PHP. Apache — это серверное программное обеспечение, MySQL — это система управления базами данных, а PHP — это язык программирования, на котором написан WordPress. Для операционной системы Linux это программное обеспечение называется LAMP. Благодаря WampServer вы можете предоставить доступ к своему веб-сайту всем или оставить его себе только до тех пор, пока он не будет на 100% готов к публикации, поскольку вы можете легко переключаться между онлайн и оффлайн.
Для операционной системы Linux это программное обеспечение называется LAMP. Благодаря WampServer вы можете предоставить доступ к своему веб-сайту всем или оставить его себе только до тех пор, пока он не будет на 100% готов к публикации, поскольку вы можете легко переключаться между онлайн и оффлайн.
Следуйте основным рекомендациям
Быть программистом означает работать по своим правилам. Тем не менее, прежде чем приступить к проекту, необходимо следовать основным рекомендациям. При работе с HTML, CSS и JS необходимо знать правила форматирования и стиля, чтобы писать качественный и организованный код. Вы действительно можете использовать все инструменты для минимизации, изменения и обновления вашего веб-сайта, если вы поддерживаете стандартное качество кода. Есть много источников, в которых вы можете найти основные рекомендации, но я рекомендую вам ознакомиться с Руководством по стилю Google HTML/CSS, AirBNB для CSS и AirBNB для JS на GitHub.
Вдохновиться
Удивлены? Ну, вы не должны быть, потому что веб-разработчики интерфейса не могут делать это, не найдя правильный источник вдохновения. Это вопрос личных предпочтений, потому что веб-разработчик может черпать вдохновение миллионом разных способов. Мой любимый способ поиска вдохновения – CodePen. Этот веб-сайт — место для фронтенд-разработчиков со всего мира, где они могут делиться и обсуждать проекты, а также находить интересные идеи, которые могут разжечь ваш мозг. Но это только мой путь. Важно вдохновиться, составить план и придерживаться его.
Это вопрос личных предпочтений, потому что веб-разработчик может черпать вдохновение миллионом разных способов. Мой любимый способ поиска вдохновения – CodePen. Этот веб-сайт — место для фронтенд-разработчиков со всего мира, где они могут делиться и обсуждать проекты, а также находить интересные идеи, которые могут разжечь ваш мозг. Но это только мой путь. Важно вдохновиться, составить план и придерживаться его.
Контроль версий
Если вы не хотите перезаписывать важный файл при попытке добавить новую функцию в свой проект, вам необходимо использовать систему контроля версий, например Git. Git — один из любимых инструментов программистов, поскольку он прост, удобен в использовании и позволяет нам отслеживать историю наших проектов в структуре данных, известной как «репозиторий». Любые изменения и улучшения, которые вы будете вносить в свой код в будущем, могут быть отклонены, поскольку вы можете создать их резервную копию перед применением этих изменений, что дает вам свободу творчества. Git также упрощает слияние вашей работы с работой партнера, с которым вы, возможно, сотрудничаете. Однако Git — это не тот инструмент, который вы можете освоить, если только начали программировать, поэтому вы можете использовать GitHub — систему управления версиями, подходящую для масс. GitHub стал самым популярным веб-сайтом для размещения репозиториев, а также позволяет бесплатно создавать неограниченное количество репозиториев. Bitbucket – еще одно решение с графическим интерфейсом, упрощающее работу с командой из нескольких человек.
Git также упрощает слияние вашей работы с работой партнера, с которым вы, возможно, сотрудничаете. Однако Git — это не тот инструмент, который вы можете освоить, если только начали программировать, поэтому вы можете использовать GitHub — систему управления версиями, подходящую для масс. GitHub стал самым популярным веб-сайтом для размещения репозиториев, а также позволяет бесплатно создавать неограниченное количество репозиториев. Bitbucket – еще одно решение с графическим интерфейсом, упрощающее работу с командой из нескольких человек.
Управление задачами
Одним из замечательных способов отслеживать свою работу или прогресс вашей команды и удобно управлять проектами является использование программного обеспечения для управления задачами. Сегодня существует множество доступных бесплатных вариантов, которые могут заменить пробковую доску и булавки старой школы и помочь вам работать более продуктивно. Мое любимое программное обеспечение для управления задачами — Asana — простое, легкое и абсолютно бесплатное в использовании, оно подходит для предприятий любого размера. Asana дает вам ясность и может эффективно организовать все ваши проекты, задачи, информационные панели и разговоры. Вы также можете получить к нему доступ со своего мобильного телефона и сохранять свои идеи, как только они приходят к вам в голову.
Asana дает вам ясность и может эффективно организовать все ваши проекты, задачи, информационные панели и разговоры. Вы также можете получить к нему доступ со своего мобильного телефона и сохранять свои идеи, как только они приходят к вам в голову.
Другие подобные инструменты: Trello, Basecamp.
Средства связи
Когда дело доходит до общения, у всех нас есть свои предпочтения. Веб-конференции, смартфоны, стационарные телефоны, почта, факсимильные аппараты, сайты социальных сетей, инструменты онлайн-чата… существует множество различных вариантов на выбор. Однако в современном мире и особенно в мире ИТ мы предпочитаем онлайн-общение с помощью средств связи или программного обеспечения. За последние несколько лет Slack стал предпочтительным вариантом для многих компаний просто потому, что он прост и удобен в использовании. Skype и Zoom, несомненно, еще одно надежное программное обеспечение.
Общий доступ к файлам
Если вы предпочитаете, чтобы ваши проекты, идеи и другие файлы хранились в Интернете, а не на жестком диске, просто зарегистрируйтесь в Google Диске или Dropbox. Эти два предоставляют вам много онлайн-хранилища, которое вы можете использовать для хранения любых данных. Вторая лучшая особенность этих платформ онлайн-хранилища заключается в том, что они позволяют вам получать доступ к своим файлам из любого места, на любом устройстве и даже делиться ими с кем угодно. Все, что вы храните на этих двух платформах онлайн-хранилища, автоматически синхронизируется со всеми вашими устройствами, использующими ту же электронную почту.
Эти два предоставляют вам много онлайн-хранилища, которое вы можете использовать для хранения любых данных. Вторая лучшая особенность этих платформ онлайн-хранилища заключается в том, что они позволяют вам получать доступ к своим файлам из любого места, на любом устройстве и даже делиться ими с кем угодно. Все, что вы храните на этих двух платформах онлайн-хранилища, автоматически синхронизируется со всеми вашими устройствами, использующими ту же электронную почту.
Редакторы кода
Редакторы кода представляют собой текстовые редакторы, специально разработанные для редактирования исходных кодов программистами и являющиеся основным инструментом программирования. Они могут быть встроены в веб-браузер, интегрированную среду разработки или отдельное приложение. Если вам интересно, как они могут помочь вам создать свой веб-сайт, вы должны знать, что редактор кода позволяет максимально упростить и ускорить ваш код. Одним из популярных редакторов кода, на который я часто полагаюсь, является Sublime Text. Современный, простой, доступный и невероятно эффективный, Sublime Text поможет вам сделать ваш код простым, чистым и легко читаемым. Atom — еще один отличный редактор кода, который вы можете использовать.
Современный, простой, доступный и невероятно эффективный, Sublime Text поможет вам сделать ваш код простым, чистым и легко читаемым. Atom — еще один отличный редактор кода, который вы можете использовать.
Бесплатные шрифты
Нам всем надоели стандартные шрифты, которые поставляются с нашими компьютерами. Ariel, Times New Roman, Verdana и Georgia, возможно, являются классическими шрифтами и идеально подходят, например, для авторов контента, но чтобы сделать веб-сайт быстрее, современнее и красивее, вам понадобятся другие шрифты, чем те, которые я упомянул. Вот тут-то на помощь и приходят Google (бесплатные) шрифты. Google предлагает сотни бесплатных шрифтов, которые сделают ваш веб-сайт заметным. Кроме того, используя шрифты Google, вы делаете свой сайт более быстрым и доступным для всех, независимо от того, где они находятся и какое устройство используют.
Бесплатные значки (SVG, значки шрифтов)
Если для вашего проекта требуются пользовательские значки, в Интернете есть несколько обширных библиотек для значков шрифтов, таких как Font Awesome, Ionicons, Fontello, Google Material Icons, Icomoon и многие другие. Некоторые клиенты могут запрашивать пользовательские значки, поскольку они хотели бы создать бренд, и благодаря этим онлайн-инструментам вы можете быстро найти набор векторных значков, которые вы можете настроить с помощью всего, что возможно с помощью CSS, чтобы вы могли удовлетворить требования вашего клиента. Если вы тоже, как и я, всегда стремитесь к масштабируемой векторной графике (SVG), это одни из лучших мест, где вы можете найти масштабируемые векторные значки. IconCrafts всегда мой первый выбор.
Некоторые клиенты могут запрашивать пользовательские значки, поскольку они хотели бы создать бренд, и благодаря этим онлайн-инструментам вы можете быстро найти набор векторных значков, которые вы можете настроить с помощью всего, что возможно с помощью CSS, чтобы вы могли удовлетворить требования вашего клиента. Если вы тоже, как и я, всегда стремитесь к масштабируемой векторной графике (SVG), это одни из лучших мест, где вы можете найти масштабируемые векторные значки. IconCrafts всегда мой первый выбор.
Сетевые системы и компоненты
Еще один полезный инструмент, которым я регулярно пользуюсь, — Twitter Bootstrap. Одна из общих проблем для нас, веб-разработчиков переднего плана, заключается в том, что иногда мы можем застрять в одних и тех же шаблонах. Мы можем даже не замечать, что продолжаем использовать одни и те же функции снова и снова. Но это не тот случай, когда вы используете Twitter Bootstrap. Эта структура пользовательского интерфейса борется с этой распространенной проблемой, превращая общие элементы в варианты. Другими словами, веб-разработка значительно упрощается и ускоряется. Twitter Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных веб-сайтов, но есть и другие популярные среды, которые вы можете попробовать, например Skeleton и Foundation.
Другими словами, веб-разработка значительно упрощается и ускоряется. Twitter Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных веб-сайтов, но есть и другие популярные среды, которые вы можете попробовать, например Skeleton и Foundation.
Препроцессор
Как вы, возможно, уже поняли, ваш код должен быть СУХИМ, что означает «Не повторяйтесь». К сожалению, ваш код легко может стать не очень сухим и заставить вас проверять его с самого начала. Ну, нет, если вы используете препроцессор CSS — этот инструмент сделает проверку за вас и поможет сделать ваш код СУХИМ. SASS — мой любимый инструмент и мой постоянный союзник в моих проектах кодирования. Зрелый, стабильный и невероятно мощный препроцессор, доступный для профессионального использования, SASS может помочь вам сохранить ваш код СУХИМ, а ваши таблицы стилей — более читабельными, устраняя необходимость просматривать весь код вручную. Это особенно полезно для больших веб-сайтов с большим количеством кода.
Перед запуском вашего веб-сайта
Вот несколько вещей, о которых вам нужно позаботиться перед запуском вашего веб-сайта.
- Запустить HTML Validator – чтобы проверить код на наличие синтаксических ошибок;
- Запустите Gulp – для автоматизации повторяющихся задач
- Если вы не хотите использовать Gulp для сжатия фотографий и уменьшения размера JS и CSS, вы можете сделать это самостоятельно на других онлайн-платформах, таких как CompressPNG, CompressJPG. , JSCompress, CSS Minifier и т. д.;
- Запустите Google PageSpeed, Pingdom и GTMetrix для дополнительных тестов и статистики;
Если вы еще не вошли в мир программирования, но хотите, я призываю вас начать прямо сейчас. Не знаете как и с чего начать? Начните с основ HTML и CSS. Вот некоторые из лучших веб-сайтов, которые предлагают учебные пособия и курсы для веб-разработчиков:
- W3Schools
- FreeCodeCamp
- Codecademy
- MozillaDeveloperNetwork
- Lynda
Создавайте веб-сайты с нуля за 2 часа на Tuto.
 com
comПовысьте свои навыки программирования за 2 часа с помощью этого видеоруководства по HTML и CSS
У вас будет хороший старт для новой карьеры младшего веб-дизайнера и разработчика. Навыки программирования пользуются большим спросом, и самое время научиться программировать.
Этот видеокурс научит вас основам кодирования. Вы научитесь:
- Создавайте полнофункциональные и адаптивные веб-сайты с помощью HTML и CSS
- Сделайте свою веб-страницу адаптивной с помощью медиа-запросов
- Добавить графику и изображения
- Эффективная работа с CSS
Вы новичок: вы находитесь в правильном месте. 2 практических руководства по HTML и CSS шаг за шагом научат вас 101 веб-разработке.
Вы находитесь на среднем уровне: вы изучите основы более продвинутой веб-разработки.



 Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака. Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
 Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке. Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку.
Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку.