что это и как повысить его эффективность
Москва г. Москва, ул. Нобеля 7, п. 56 +7 (800) 700-59-30


CTA (Call to Action) – это призыв, мотивирующий пользователя к совершению того или иного действия (перейти, заполнить форму, позвонить, купить, узнать и т. д.). Call to Action является заключительным этапом в классической модели AIDA. Грамотно выстроенный CTA должен привлечь внимание, заинтересовать и побудить человека совершить действие. Эффективность CTA-элемента – это важный показатель, который необходимо постоянно отслеживать. Наблюдайте за тем, сколько людей пришло на целевую страницу и сколько из них совершило действие. Если данное значение слишком низкое, значит что-то не так с CTA-элементом.
В качестве элемента CTA может выступать кнопка, изображение, форма или даже текст, призывающий к какому-либо действию. Его можно использовать везде, в любом контенте, например в тех же презентациях, вебинарах, на баннерах и т. д. Даже голос по радио, призывающий позвонить или зайти на сайт радиостанции, является Call to Action.
Как повысить эффективность CTA
Существует несколько техник, способных увеличить эффективность CTA.
- Призыв к действию должен быть всегда на виду. Иногда имеет смысл расположить его на главной странице сайта (в месте, где фокусируется посетитель), чтобы при переходе человек мог сразу же приступить к покупке, оформлению заказа, заполнению формы и т. д.
- CTA должен быть максимально простым. Чем проще и яснее вы объясните суть, тем лучше будет результат. Можно расписать на всю страницу, почему человек должен нажать эту кнопку, а можно написать одну фразу. Вероятнее, во втором случае переходов будет больше.
- Цвет – это то, что позволяет вашему призыву к действию привлекать внимание. Используйте цвета, которые будут выделяться на фоне остальных элементов сайта, но при этом вписывающихся в общий дизайн страницы и стиль компании.
- Привлекайте больше внимания за счет увеличения размеров CTA-кнопки. Сделайте ее шире, больше остальных элементов, чтобы она выделялась. Главное – вписать ее в общий дизайн сайта, чтобы она не смотрелась нелепо.
- Пробелы помогают выделить кнопку или же привязать ее к какому-либо элементу (например, к тексту, который раскрывает суть кнопки).
- Всегда используйте такие слова, как «позвонить», «скачать», «заказать», «купить», «узнать», «читать подробнее» и т. д. У пользователя должно возникнуть чувство ясности. Никаких сомнений. Он должен точно знать, что произойдет при нажатии на кнопку.
- Расскажите клиенту, что он получит, в чем его выгода, вместо того, чтобы расписывать свои плюсы и функционал. Ведь людей всегда привлекала возможность получить выгоду, скидку и т. д.
- Используйте дедлайн. Call to Action должен побудить сделать что-либо сейчас, а не потом. Покажите, что время акции ограниченно, предложение действует до определенного времени. Дедлайн является важной составляющей практически любого CTA.
- Тестируйте различные варианты Call to Action. Используйте различные стратегии, предложения, дизайн, расположение и т. д. Отслеживайте эффективность каждого CTA и выбирайте наиболее конверсионные.
Call to Action – это триггер, побуждающий пользователя совершить то или иное действие. И чем оригинальнее и интереснее будет данный триггер, тем больше людей по нему кликнут.
10 столпов эффективности / Habr
Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.
1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.
Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.
На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.
На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
4) Текст (содержание)
Это мой любимый момент. В качестве текста внутри кнопки можно видеть на сайтах зоопарк вариантов. Я считаю, что текст в кнопке должен:
- точно отражать действие, конкретизировать его. В этом смысле «купить» не говорит ни о чем.
- включать эмпатию. Например «Положить в мою корзину»
- содержать призыв к действию, не быть нейтральным.
Сюда же: Стрелка спецсимволом (→) в кнопке, если после ее нажатия происходит переход и ее отсутствие если перехода нет.
На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.
На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.
Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.
На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.
Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.
На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Заключение
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!
Элементы призыва к действию от известных брендов
Кнопкой «призыва к действию» (CTA, Call To Action) называется графический элемент целевой страницы, мотивирующий посетителя к определенному действию, которое от них ожидает разработчик страницы (покупке, регистрации, загрузке какого-либо содержимого, подписке на рассылку и тому подобного). Действие посетителя ведет к конверсии, а конверсия определяет успех продаж и продвижение товара или услуги.
Самый популярный тип CTA-элемента — выделяющаяся интерактивная кнопка с надписью, поясняющей посетителю, что именно произойдет после ее нажатия (например, «Получить скидку», «Зарегистрироваться сейчас», «Скачать бесплатно» и так далее).
Возможен также вариант, когда результатом нажатия CTA-элемента будет переадресация пользователя на страницу с дополнительной информацией о товаре/услуге. В таком случае, как правило, используется кнопка с надписью «Узнать подробнее», «Узнать сейчас», «Получить информацию» и тому подобное.
Способы выделения кнопки «призыва к действию» (Call To Action, CTA)
Существуют проверенные способы создания кнопок «призыва к действию», которые гарантированно привлекут внимание пользователей и простимулируют их к совершению действия (обратите внимание на шаблоны целевых страниц). Мы постараемся рассказать о некоторых эффективных методах разработки элементов «призыва к действию» на примерах нескольких известных интернет-брендов.
Обязательно следует помнить: кнопка призыва к действию всегда должна соответствовать дизайну вашего сайта или целевой страницы, и, выделяясь на фоне остальных графических элементов, все-таки оставаться частью общей композиции.
Вариант 1. Кнопка, предоставляющая максимум информации о том, что получит пользователь, нажав на нее.
Лучшими и всем известными примерами, пожалуй, станут CTA-элементы на сайтах популярных веб-браузеров Mozilla FireFox и Opera. Даже если бы на странице не было больше абсолютно никакой текстовой и графической информации, пользователь получил бы все необходимое, изучив кнопку.
//www.mozilla.com/ru/firefox/
Рассмотрим подробнее:
- Кнопка имеет большой размер и выполнена в цветовом решении, отличном от остальной гаммы страницы (если углубиться, то можно увидеть и психологический аспект выбора цвета — зеленый относится к «спокойным», «безопасным» цветам и вызывает большее доверие со стороны пользователей).
- На ней указана абсолютно вся информация, которая необходима пользователю: наименование, логотип, ОС, локализация ПО (язык).
- Четкий призыв к действию «Загрузить бесплатно» (который также говорит о том, что это предложение экономически выгодно), а также пиктограмма загрузки, представленная в виде стрелки.
Практически то же самое можно наблюдать при рассмотрении CTA-элемента на сайте браузера Opera. Однако имеется ряд отличий:
//ru.opera.com/
- Кнопка выполнена в гамме основного меню сайта (что, к слову, делает ее менее заметной, но более «стильной») и логически связана с общей композицией — в нашем случае, фото девушки с мобильным устройством и призыв скачать мобильную версию популярного браузера (чего никак нельзя сказать о загадочных фантастических существах вгрызающихся в окно браузера на сайте Mozilla).
- На кнопке предоставлено меньше информации: логотип, пиктограмма и версия.
- Призыв к действию «Загрузить» имеет более обобщенный характер. Грубо говоря, не указана «выгода», хотя аналогично с продуктом из предыдущего примера он распространяется бесплатно.
Вариант 2. Кнопка с призывом «общего характера».
Обратите внимание: призывы «общего характера» («Скачать», «Загрузить» и тому подобные) не подойдут для целевых страниц, предлагающих скачать ПО и не предоставляющих достаточной информации о его разработчике (конечно, если вы не Билл Гейтс или Линус Торвальдс:)), так как это может вызвать недоверие со стороны пользователей и, как следствие, увеличить число «отказов».
И тут мы снова обратимся к широко известным продуктам — страницам загрузки веб-браузера Internet Explorer от компании Microsoft и проигрывателя iTunes от Apple.
//windows.microsoft.com/ru-RU/internet-explorer/downloads/ie
- Кнопка яркая, контрастная цвету области, на которой расположена. Не смотря на это, она вписывается в общую гамму сайта, только имеет более насыщенный оттенок голубого, нежели основной фон и оттенок «фирменного» цвета логотипа.
- На кнопке не указано никакой лишней информации, а только «общий» призыв к действию, потому что в данном случае это компенсируется «раскрученностью» бренда и CTA-элемент имеет чисто функциональное значение.
- Цвет текста контрастен цвету кнопки, но при этом аналогичен цвету заголовка. Используется тот же шрифт, что и для остального контента на странице.
То же самое касается кнопки скачивания на сайте Apple:
//www.apple.com/ru/itunes/download/
- Синий элемент на белом фоне, при этом оттенок синего также является «фирменным». Кнопка имеет «простые» формы.
- Призыв к действию имеет «общий характер» (в отличии от предыдущего примера имеется пиктограмма загрузки). Цвет текста аналогичен цвету фона. Используется тот же шрифт, что и для остального контента.
Обратите внимание: в связи с тем, что данное ПО относится к проприетарным (коммерческим), рядом с кнопкой имеются указания о согласии с «Условиями лицензионного соглашения» и ссылки на «Заявление о конфиденциальности».
Вариант 3. CTA-элемент, содержащий призыв подчеркивающий уникальность и выгоду предложения.
Рассмотрим этот вариант на примерах таких брендов как Skype и Groupon (сервиса коллективных скидок).
И так, что мы можем сказать про кнопку на сайте Skype?
//www.skype.com/intl/ru/home/
- Кнопка имеет продолговатую форму со скругленными боками (ее форма повторяет очертания основного меню сайта и является своего рода «проекцией», не создает дисбаланс в композиции страницы), ярко-зеленого цвета (цвет так же уравновешивается незначительным элементом остального графического оформления сайта).
- Призыв содержит указание на получение явной материальной выгоды и буквально «кричит»: «Зачем ждать? Начни прямо сейчас!». Шрифт используется стандартный, символы того же цвета, что и весь остальной текст на страницы.
Обратите внимание, что на странице присутствует «вспомогательный» элемент, с которым непосредственно связан призыв — расположенный в центре страницы круг с указанием на размер «выгоды», выделенный особым цветом (а их используется всего 4, что упрощает восприятие). Он фокусирует внимание — и, увидев заманчивое предложение со скидкой, пользователь уже ищет взглядом, как поскорее ее получить. Кнопка сработает непременно — здесь она логическое завершение посещения страницы. В данном примере формула AIDA реализована на все 100%.
На сайте Groupon применяется несколько иной прием:
//www.groupon.ru/signup
Призывом к действию (и центром внимания) является заголовок, а кнопка, как и в предыдущем примере — логическое завершение действия. Безотказно срабатывает принцип: «Пришел. Увидел. Победил.»
- Яркий продолговатый CTA-элемент, выполненный в нестандартном для остальной гаммы сайта цвета (обратите внимание, что в данном случае избежать цветового дисбаланса помогают пестрые изображения явно декоративного назначения, которые «разбавляют» строгую гамму из 4 основных цветов, но при этом из-за небольших размеров не отвлекают внимание пользователя).
- Призыв имеют тесную связь с контекстом предложения и является «завершающим словом», поэтому на этой странице допустима «общая» формулировка «Зарегистрироваться». Текст выполнен контрастным цветом и шрифтом с выделением, аналогичным шрифту в заголовке (что для психологического восприятия является «связывающим» моментом).
Вариант 4. Кнопка призыва к действию расположена в верхней части страницы.
Для примера возьмем 2 продукта всем известной компании Google — программу для обработки и просмотра изображений Picasa и веб-браузер Chrome.
На самом деле оформление CTA-элемента на обоих страницах очень похоже, как это часто бывает у компаний, занимающихся распространением нескольких продуктов.
//picasa.google.com/
//www.google.com/chrome?hl=ru
- «Аскетичный» синий CTA-элемент, выполненный в форме «классической» кнопки (с эффектом объема, тенью). Для того, чтобы кнопка не затерялась на белом фоне, разработчики сделали небольшую прямоугольную «подкладку» промежуточного тона под нее (в эту же область разместили информацию о требованиях к ОС, а для браузера Chrome — призыв к действию, указывающий на положительные стороны предложения).
- Надпись на кнопке дает конкретные указания к загрузке определенного продукта последней на данный момент версии, то есть несет чисто функциональную нагрузку. Используется один шрифт (изменяется лишь начертание — выделенное или обычное), цвет символов создает контраст к цвету кнопке и является аналогичным цвету основного фона страницы.
Обратите внимание! Строгое, скудное в цветовом отношении оформление страницы в данном случае является психологическим фактором — оно воспринимается пользователем как нечто надежное, так как разработчики явно не пытались «пустить пыль в глаза» яркой оберткой. А для облегчения восприятия информации на странице содержатся изображения, демонстрирующие сервисы в действии.
Так каким же должен быть CTA-элемент?
Создавая целевую страницу не забывайте, что основной элемент на ней — кнопка призыва к действию. Сконцентрируйте на ней все внимание посетителя. Если вы перегружаете страницу текстом и изображениями, а кнопка остается невзрачной и теряется среди прочего содержимого — страница не принесет конверсии (а только разочарование вам и, возможно, вашим потенциальным клиентам, которые так и не смогли найти ее).
При разработке целевой страницы соблюдайте 9 основных правил:
- Кнопка должна быть похожа именно на кнопку, выглядеть привычной для пользователя.
- Кнопка не должна быть маленькой по отношению к остальным объектам (блокам текста, изображениям, заголовку и прочему).
- Цвет CTA-элемента должен быть ярким, но при этом согласоваться с общим дизайном и гаммой сайта — в противном случае он «потеряется» (не будет восприниматься адекватно).
- Используйте стрелки, указывающие на кнопку (в случае, если вы предлагаете пользователю что-то скачать, непосредственно на самом элементе) — это помогает «подвести» пользователя к ней.
- Тщательно продумайте формулировку призыва к действию и согласуйте ее с контекстом предложения.
- Используйте контрастный тон (светлый на темном и наоборот) и цвет для надписи на CTA-элементе.
- Используйте шрифт, который уже присутствует на странице — в случае необходимости выделите его (начертание «жирный» или «bold»).
- Это правило имеет общий характер, однако не снижает его важности: в оформлении страницы старайтесь использовать не более 4 цветов. (Профессиональные кулинары говорят: «Если салат, содержит более четырех компонентов — это уже силос».)
- Дерзайте и экспериментируйте! Тестируйте различные варианты CTA-элементов, чтобы определить, какие из них наиболее эффективны.
13-07-2011
10 выдающихся примеров CTA кнопки

Вокруг дизайна кнопки ходит много споров, проводятся исследования. Но зайдя на очередной сайт, у нас порой возникает впечатление, что маркетинг работает отдельно от дизайна и призыв к действию выполняет совершенно противоположную функцию. Он словно кричит посетителю «Не совершай!». В чем секрет успешного CTA никто не знает (наверное в нужности продукта все же). Но мы посвятили достаточно много времени исследованию этой проблемы и нашли подборку интересных сайтов с успешным призывом к действию.
MailChimp
На сайте много кнопок, но окно «Prepare for Launch» для создания почтовой компании, пожалуй, самая впечатляющее. Сделанное с юмором, оно демонстрирует процесс и привлекает свой необычностью.

Даже если бы не было никакого текста, оживленная рука шимпанзе, расположенная над красной кнопкой, сообщает, что посетитель должен сделать.
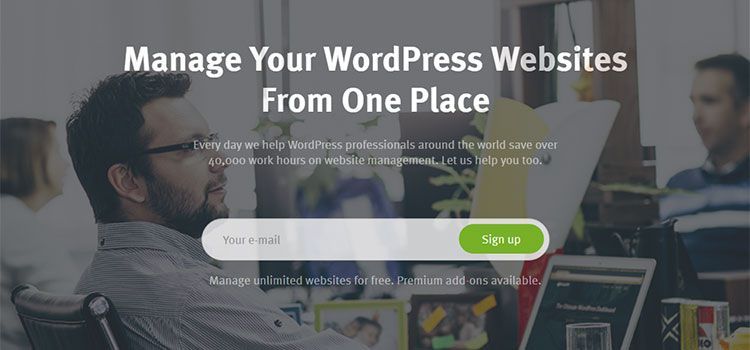
ManageWP
Кнопка CTA заполняет весь объем домашней страницы. Заголовок и краткий текст описания точно сообщают, что служба делает. Запрос адреса ненавязчиво предлагает начать пользоваться услугами после ввода. Зрительный ряд интересен, и содержание грамотно сводится к нужному действию.

Blue Apron
Домашняя страница действительно представляет собой серию CTA. Этот раздел передает информацию посетителю в легком для чтения формате. Даже небольшой значок Free Delivery — приятная черта. Они идеально использовали фон из свежих продуктов, чтобы убедительно доказать точку зрения. Глядя на него, начинаешь испытывать голод.

Spotify
Как Blue Apron, Spotify показывает свой главный коммерческий аргумент в CTA. Но они делают это проще и доступнее для посетителя. Ползунок выделяет важную информацию о сервисе потоковой музыки, но главным образом поощряет щелкать для получения более подробной информации. Они не пытаются ошеломить, но облегчают путь к подписке или информации.

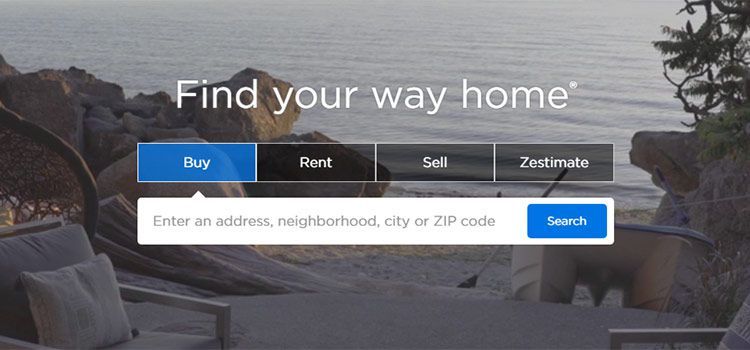
Zillow
Zillow — сайт, связанный с поиском недвижимости. И с самого начала посетитель найдет область CTA, которая позволит ему выполнить нужные действия. Все расположено таким образом, что отпадает необходимость поиска . Простота и минимализм.

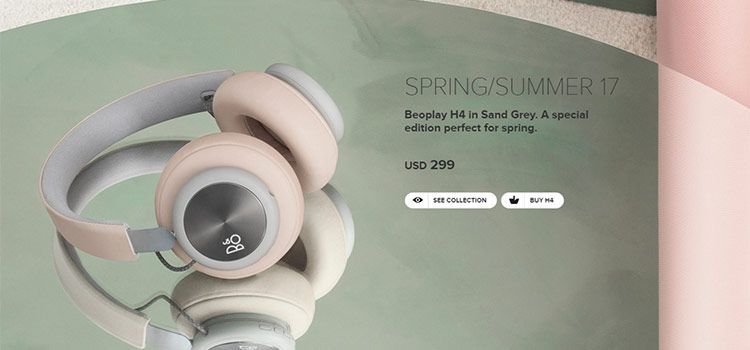
B&O Play
Большая доза красивого промышленного дизайна, наряду с предложением увидеть коллекцию или начать процесс покупки этих наушников. Отсутствие лишней информации и эффектный дизайн делают действие привлекательным.

Mercy Corps
Когда вы занимаетесь решением трудных жизненных ситуаций, нет времени, чтобы тратить его впустую. Корпус милосердия создает ощущение безотлагательности. Фотография вместе со смелым, серьезным заголовком гарантирует, что посетители поймут серьезность положения. Они помогают нам видеть людей, затронутых несчастьем, и предоставляют способ совершить действие.

Nest
Домашняя страница компании по производству и продаже известных термостатов NEST сообщает о «Дне Земли», что согласуется с их энергосберегающим продуктом. Мерцающие звезды в фоновом режиме вместе с фотографией продукта действительно оказывают влияние (создается впечатление планеты, плавающей в пространстве). При этом страница не загромождается лишними элементами и создает пространство.

Skagen
Это датская компания, которая продает минималистские часы, наряду с другими модными аксессуарами. Их CTA показывает выдающееся использование цвета и соответствующей бренду простоты. Они как бы говорят — когда у вас есть уникальный продукт, просто позвольте ему самому рассказать о себе.

Patagonia
Это компания, специализирующаяся на спортивной и походной одежде. Слайдер их домашней страницы — соединение продуктов и причин – это красиво обработанное изображение, продвигающее экологический фильм. Изображение большое, четкое. Оно стремятся привнести немного дикой местности на экран. Это правильно с точки зрения их целевой аудитории.

Призыв к действию
Хороший CTA должен определить аудиторию и желаемый результат взаимодействия с пользователем. Цвет и формирование изображений должны стать отражением бренда и помочь передать сообщение. Текст должен быть коротким и точным.
Призывы к действию, прежде всего, делают отличную работу по направлению пользователя в нужном направлении довольно простым способом. Все эти примеры показывают, что не надо стремиться усложнять. Достаточно простых, но понятных слов, чтобы убедить людей действовать.
По материалам speckyboy.com.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.
Термин из словаря маркетолога: Call-to-Action
Призыв к действию (Call-to-Action, CTA) — это желаемое действие пользователя или посетителя на определённом уровне воронки конверсии. Призыв может принимать вид простого клика, подписки, захода в профиль, регистрации для получения пробной версии продукта или даже покупки. Вот самый простой пример посыла такой кнопки: «Если вы хотите получить больше информации, пожалуйста, свяжитесь с нами».
Calls-to-Action выступают связующим звеном между различными стадиями продажи или воронки конверсии и таким образом имеют чрезвычайное значение для процесса оптимизации коэффициента конверсии (conversion rate optimization, CRO). Очень важно различать виды призывов к действию, а также знать лучшие практики их визуального представления.
Читайте также: Эффективный подход к созданию кнопки «призыв к действию»Типы CTA
Призывы к действию делятся на 3 группы:
1. «Узнать больше»
Это CTA, характеризующийся наименьшей степенью обязательства и означающий, что, нажав на кнопку, пользователь сможет ознакомиться с дополнительным контентом. Как правило, дополнительное действие или подписка не требуются.
Примеры:
- «Прочитать»
- «Нажать сюда»
- «Узнать больше»
2. Opt-In
Кнопки opt-in запрашивают у пользователей email, либо что-то еще, дабы продолжить начатый процесс. Зачастую используются своеобразные лид-магниты: в обмен на контакт предлагаются бесплатные PDF-материалы, видео или онлайн-курсы.
Иногда здесь также упоминаются триальные версии софта, а у пользователей могут попросить дополнительные детали, например данные банковской карты.
Примеры:
- «Подписаться»
- «Зарегистрироваться»
- «Присоединиться сейчас»
- «Запросите вашу пробную версию»
3. Покупка
Эта группа предполагает наибольшую готовность совершить действие, а именно купить что-нибудь. Такая кнопка обычно появляется на последней странице процесса расчетов наряду с основными данными по покупке.
Примеры:
- «Купить сейчас»
- «Нажмите сюда, чтобы перейти к покупке»
Выбирая call-to-action, важно держать в голове вопрос: в чем будет заключаться следующий шаг процесса?
Читайте также: Какие призывы к действию использовать на каждом этапе воронки продаж?Следующий шаг
Каждый пользователь проходит через различные шаги воронки конверсии или продаж, прежде чем совершит финальное желаемое действие. Перед покупкой машины, к примеру, покупатель посвятит какое-то время изучению информации, просмотру видеообзоров, каталогов и чтению тематических форумов и блогов. Представьте, что потребитель впервые вводит в поиске «Mercedes CLA» и получает что-то вроде этого:
Купите новый Mercedes CLA Coupe! Чего вы ждете? Покупайте сейчас и экономьте $2000. Мы принимаем банковские переводы и чеки. Получите свой CLA сейчас!Как он отреагирует? Скорее всего, испытает микро-шок, поскольку на этой стадии люди ещё не готовы покупать.
Реальный результат по данному запросу выглядел так:
Невозможно устоять перед стилем CLA, машины, выглядящей как выставочный образец и оснащенной множеством притягательных новых деталей. Ее форма так же элегантна, как у предыдущих купе, при этом здесь есть место для пяти человек, а инновационные решения…Разница очевидна. Единственная цель этого описания — убедить потребителя, что четырехдверный CLA является отличной машиной. Возможно, пользователям захочется узнать больше. Mercedes продаёт не машину, а клики. Здесь нет ярко выраженного призыва к действию, поскольку пользователи, пришедшие с поискового запроса, привыкли сразу же нажимать на заголовок, чтобы попасть на страницу. CTA в данном случае будет определяться типом контента, выдаваемого результатами поисковой выдачи (SERP, Search Engine Results Page).
Call-to-action отражает действие, к которому маркетологи хотят подтолкнуть пользователей. Цель неорганического и платного поиска — пользовательский клик на результат выдачи, переход на сайт, потребление дополнительной информации и выход к следующей CTA-кнопке. В случае с автомобилями это могло быть предложением скачать каталог, запросить тест-драйв или что-то подобное. Если мы говорим про поиск, то это пользовательский клик. На сайте это opt-in или форма обратной связи. Для eCommerce — подписка, opt-in или покупка. Для SaaS-инструментов это обычно запрос бесплатной демоверсии продукта.
Читайте также: Психология создания эффективных призывов к действиюЛучшие практики
Цвет CTA
Очень важно направлять пользователей, используя специальный цветовой код на протяжении всего пути, начиная с call-to-action в баннере, размещенном, скажем, ВКонтакте, до предложения подписки, загрузки или покупки премиум-версии через call-to-action на сайте. Все эти призывы должны быть выдержаны в одном стиле и/или цвете, тогда пользователи сразу поймут, в каком направлении им нужно продолжать движение по воронке продаж.
Позиция CTA
Люди ленивы, и потому, в поисках продолжения пути они будут смотреть на то место на сайте, где размещался предыдущий увиденный призыв. Например, в электронных магазинах кнопка «Продолжить» обычно встречает в верхнем правом или нижнем правом углу. В идеале, ваши CTAs также должны всегда иметь одинаковое расположение, тогда посетителям не придется просматривать всю страницу, ища кнопку. Иногда даже оправдано применение нескольких призывов на одной странице, поскольку некоторые пользователи готовы совершить действие в начале статьи, тогда как другие — в конце.
Размер CTA
Было бы неверно предполагать, что пользователи читают все подряд. Скорее, они бегло проглядывают страницу, замечают определенные вещи, выделенные в буллетные списки, а затем решают, что делать дальше. Необходимо убедиться, что ваша кнопка call-to-action достаточно большая и легко находится (также не забывайте про пользователей мобильных телефонов и планшетов, им будет сложнее кликать по текстовым ссылкам). CTA внутри текста в виде гиперссылки никогда не привлечет столько же внимания, сколько большая оранжевая кнопка.
Помогайте пользователям — будьте последовательны
Назначение call-to-action — помогать людям находить дорогу внутри вашей воронки, указывая на следующий шаг, который им следует предпринять. Если вы будете последовательны в представлении кнопок призыва к действию, оформляя их в едином цвете и стиле и помещая их в одно и то же место, то заслужите одобрение посетителей, что скажется на их покупательских решениях.
Высоких вам конверсий!
По материалам: crazyegg.com.
12-05-2017
6 особенностей высококонверсионных СТА-элементов на лендинге
Кнопка призыва к действию (Call To Action) — возможно, один из самых важных элементов лендинга и товарной страницы интернет-магазина. Нужно понимать, что высококонверсионным лендинг делают множество деталей. Кнопка призыва к действию — лишь один из этих элементов, как ингредиент в кулинарном рецепте.
Эффективность посадочной страницы не зависит исключительно от CTA, ведь важна вся совокупность факторов, которая включает и настройку входящего трафика. Однако среди визуальных элементов в рамках макета страницы призыв к действию — в списке ТОП 5 наиболее значимых.
Содержание:
CTA-кнопки должны оставаться кнопками
Текст должен побуждать к действию
CTA-кнопка должна быть расположена логично
Лучше использовать контрастные цвета
CTA-кнопки тесно связаны с предыдущим действием
СТА-кнопки не должны конкурировать с элементами интерфейса
1. CTA-кнопки должны оставаться кнопками
Возможно, это прозвучит слишком банально, но конверсионная CTA-кнопка должна быть кнопкой, а не чем-нибудь еще.
Кнопка призыва к действию — не текст, не ссылка, не gif-анимация или нечто другое. Это настолько действенный и мощный инструмент, что нет нужды изобретать что-то, помимо обыкновенной кнопки, например, лендинга.
Совсем необязательно давать волю маркетинговой фантазии или пытаться стать трендсеттером в области оптимизации конверсии. И вот почему.
Мозг человека ориентируется на привычные вещи. Нам действительно нравится рутина. Дело в том, что головной мозг функционирует по определенным схемам и шаблонам, нейропсихологи их называют поведенческими паттернами.
Да, психические процессы обладают пластичностью и, как следствие, способностью к адаптации, которую можно развивать, но в действительности мы — рабы привычного образа действий. Если, к примеру, завтра утром путь от вашей кровати до ванной станет другим (допустим, стены исчезнут или передвинутся), вам будет очень тяжело сориентироваться. Перемены застанут вас врасплох.
То же самое распространяется и на CTA-кнопки. У пользователей уже сложился определенный опыт взаимодействия в онлайне, исходя из которого они знают: элементы призыва к действию обычно принимают форму кнопок. И если посетители видят кнопку, то сразу понимают, что надо делать.
Следующий пример: SMM-агентство iCrossing. Здесь мы видим не столько лендинг пейдж, сколько смесь из маркетинговых уловок и контента, нацеленного на самопиар. Невозможно понять, где именно элемент призыва к действию, потому что на странице нет кнопки. Что нужно сделать? Скачать pdf-документ? Как вообще связаться с кем-либо?
Такое же разочарование можно испытать в отношении еще одного известного бренда в сфере интернет-маркетинга — Levy Online. И хотя они позиционируют себя как самую надежную компанию в области интернет-рекламы, воспользоваться их услугами довольно сложно. Не стоит ждать, когда клиенты свяжутся с вами по телефону, ведь сегодня на это просто не хватает времени. Нужны CTA-элементы.
Следующий пример, лендинг Capgemini, кажется, пытается подтолкнуть посетителя к какому-то действию. Но к какому? Куда надо нажимать — на одну из панелей в стиле Windows 8? Странный подход для агентства интернет-рекламы.
Деньги, которые были вложены в PCP-рекламу, явно потрачены впустую.
South University стоит на ступеньку выше, чем iCrossing: на их лендинге есть кнопка. Да, небольшая и малозаметная. Но, по крайней мере, это кнопка.
Constant Contact знают, что делают. На их ресурсе есть большая и яркая кнопка призыва к действию. А главное — она сразу бросается в глаза.
В общем и целом, хорошие CTA-кнопки обладают следующими характеристиками:
- у них есть четкая форма и границы,
- они отличаются по цвету от остальных элементов интерфейса,
- кнопка всегда содержит текст призыва к действию.
СТА-элементы не всегда должны быть в виде прямоугольников, но, как правило, это так. Встречаются варианты со скругленными или скошенными краями, с тенью — и все они довольно неплохи.
Назад к содержанию
2. Текст должен побуждать к действию
Как бы то ни было, а текст на СТА-кнопке гораздо важнее ее цвета, размера и расположения на странице.
CTA-кнопка на Hootsuite — пример эффективного подхода. Такой СТА-элемент стимулирует к совершению действия.
На кнопке Sunglass Warehouse написано просто: «Do It» («Сделай это»). Такой текст усиливает привлекательность СТА-элемента для пользователя.
Не стоит пытаться придумать что-то исключительное. Самые эффективные CTA-кнопки довольно просты и бесхитростны. Слово «Get» («Получить») — одно из наиболее действенных в данном случае (прим. — справедливо для английского языка).
Надпись должна быть короткой. Предложения, которые содержат больше 10–15 слов слишком длинные. Простые фразы — лучшее решение.
Самый популярный призыв к действию в отечественном сегменте “Получить консультацию“.
Можно разместить на кнопке и два предложения, только если они небольшие. Например, так сделали в oDesk: «Post a job. It’s free!» («Опубликуйте вакансию. Это бесплатно!»).
Назад к содержанию
3. CTA-кнопка должна быть расположена логично
В соответствии с законом Фиттса (Fitt’s law) кнопка должна располагаться по траектории движения взгляда пользователя. Рассмотрим данное утверждение на примере. Текст на сайдбаре размещен так, что совпадает с траекторией взгляда читающего — сверху вниз. И кнопка призыва к действию расположена в самом низу. Все логично.
Конечная цель — поместить CTA в то место, где посетитель вероятнее всего захочет перейти дальше. Словом, нужно уметь прогнозировать и предвидеть поведение пользователей.
В общем, идея по поводу логичности месторасположения CTA-кнопки сама по себе проста. Удивительно, почему маркетологи упускают ее из виду.
Apple обычно продумывают расположение элементов интерфейса, но в этот раз — поразительно! — призыв к действию размещен совсем не там, где надо. Кнопки находятся в «неинтуитивных» местах.
А вот пример хорошего размещения CTA-кнопки.
СТА на Social Media Examiner вышел удачно. Нарисованная стрелка — одна из причин, по которой лид-форма столь успешно справляется со своей задачей. И хотя она даже не расположена в центре страницы, стрелка указывает на нее, направляя взгляд от рекламного текста к форме захвата.
Стрелка, задающая направление взгляда, отлично смотрится и в этом случае.
Большинство успешных лендингов имеют следующую структуру:
- заголовок,
- текст преимущест,
- форма захвата и CTA-элемент.
Из этого следует логичный вывод — кнопка призыва к действию должна располагаться в конце (но выше линии сгиба). Вот еще один пример, где реализована именно такая структура.
Даже если на лендинге размещено много текста, расположение CTA-кнопки в самом низу все равно остается логичным шагом.
Назад к содержанию
4. Лучше использовать контрастные цвета
И хотя можно спорить насчет степени важности цвета кнопки, но все же стоит обратить внимание на данный аспект. Просто нужно помнить, что цветовая гамма не настолько значима, как это пытаются доказать многие маркетологи.
Эффективные кнопки всегда имеют контрастный оттенок по сравнению с остальными элементами интерфейса.
Приведем пример из email-маркетинга — ведь рекомендация относительно цветовой гаммы справедлива не только для лендингов. Перед вами письмо из CrazyEgg. Самое первое, что бросается в глаза по мере скроллинга — вот эта желтая кнопка в конце.
Думается, что email-маркетологам стоит взять на вооружение данный подход. Прежде всего, сделать так, чтобы CTA-кнопка стала обязательным элементом письма. Почему бы и нет? Во-вторых, эта самая кнопка, конечно, должна быть контрастного цвета.
Призыв к действию должен привлекать внимание посетителя. И добиться этого не получится, пока цвет самой кнопки не поможет вам.
Вот прекрасная кнопка призыва к действию, которая буквально кричит: «Нажми меня!» Очень мощный красный цвет.
Похоже на то, что красный и оранжевый — самые популярные оттенки для кнопок. Посмотрите еще один пример на сайте Disruptive Advertising.
А эта оранжевая кнопка размещена на Social Media Examiner.
Неоновый зеленый на голубом фоне, как у Toonimo? Тоже неплохо.
Назад к содержанию
5. CTA-кнопки тесно связаны с предыдущим действием
СТА-кнопки стимулируют к активности в силу того, что находятся на пути движения взгляда и действий посетителя.
На многих лендингах используется эффекта параллакса. Каждая часть (или слой) страницы совершает определенное действие. И когда пользователь прокручивает ее вниз, он «встречает» элементы Call-to-Action. Т.е. после прокрутки производится переход к CTA — это и есть пример близости CTA-кнопок к предыдущему действию пользователя на сайте.
Назад к содержанию
6. СТА-кнопки не должны конкурировать с элементами интерфейса
Хорошо, когда кнопка окружена достаточным количеством свободного пространства. Не стоит «заставлять» ее вступать в конфронтацию с другими элементами на странице.
Ниже приведен пример того, как делать не надо. Понятно, что кнопка «View our work» («Посмотреть наши работы») отвлекает внимание посетителей от кнопки «Get started today» («Приступить к работе»). Вместо того чтобы зарегистрироваться, пользователь только потратит время, просматривая предложенные кейсы. К чему такое соревнование? В этом нет необходимости.
А вот хороший пример. Взгляд переносится непосредственно к элементу призыва к действию. Все, что есть на веб-странице — изображения, список, заголовок и т.д, ведет к одному — к кнопке Call-to-Action.
На странице в Facebook СТА-кнопка очень важна. Ничто не привлекает внимание посетителя так сильно, как призыв «Create Ad» («Создать объявление»).
То же самое касается и сервиса Formstack. Все незаполненное пространство обслуживает большую оранжевую кнопку Call-to-Action.
Назад к содержанию
Выводы
Создание эффективных СТА-элементов — не такое сложное занятие. Однако приемы из арсенала интернет-маркетинга и оптимизации конверсии через конверсионные элементы помогут в этом только до определенной степени.
В основном, стоит опираться на логику, здравый смысл и конечно сплит-тест. Тогда все обязательно получится.
Высоких вам конверсий!
По материалам: blog.crazyegg.com
05-01-2015
СTА-элементы, которые привлекут в 2 раза больше клиентов
CTA-элементы (Сall To Action) – это призывающие к действию элементы на целевой странице. Многие до сих пор недооценивают влияние на конверсию данных элементов интерфейса. В этой статье мы расскажем, что нужно для создания кнопки призыва к действию (CTA Button), которая на 100% привлечет внимание посетителей и сможет сильно увеличить генерацию лидов и коэффициент конверсии.
Из этой статьи вы узнаете:
- Что такое CTA-элементы
- Какие цели преследуют CTA-элементы
- Как выглядят элементы call to action – примеры
- Создаем кнопку с призывом к действию
- 5 признаков успешной кнопки call to action на лендинге
- Каким должен быть дизайн кнопки call to action
- 4 рекомендации, делаем призыв к действию (фразы) эффектным
Что такое CTA-элементы
Задача CTA-элемента заключается в том, чтобы побудить посетителя страницы совершить действие, ожидаемое разработчиком, – регистрацию, загрузку чего-либо, покупку, подписку и т.д. Такое действие ведет к конверсии, что в свою очередь повышает продажи и продвижение своего товара.
Наиболее распространенный CTA-элемент – интерактивная кнопка, запускающая какой-либо процесс (регистрации, скачивания, покупки и т.п.). Бывает, что такая кнопка выполняет переадресацию пользователя в другой раздел сайта, например, в раздел с дополнительной информацией. Обычно такие кнопки маркируют надписями: «Узнать сейчас», «Получить информацию» и подобными.
CTA-кнопки состоят из пары элементов – дизайна и текста. Оба они сказываются на конверсии, но у каждого из них своя роль.
- Дизайн кнопки с помощью визуального сигнала привлекает возможных клиентов к совершению действия. Такое оформление показывает клиенту, куда нужно нажать.
- Текст же рассказывает, что будет после нажатия кнопки. Он таким образом отвечает на вопрос, почему клиенту стоит нажать.
Самый неудачный дизайн CTA-элемента – побуждение вроде «Позвоните нам». Такой вид строго недопустим. Гораздо лучше оформить CTA-кнопку в виде интересного предложения для пользователя. Это может быть подписка на полезную рассылку либо кнопка для скачивания нужного ПО или документа, книги, учебника.
CTA-элементы предполагают возможность постоянного экспериментирования в целях роста их кликабельности. Изменять можно не только форму CTA-элемента, но и его дизайн или месторасположение на странице. Через определенное время станет ясно, что не работает, а что успешно собирает переходы.
Рекомендуемые статьи по данной теме:
Какие цели преследуют CTA-элементы
CTA-элементы имеют самые разнообразные функции. Собственно, призыв к действию может иметь довольно широкий спектр значений. Главное, чтобы пользователь нажал CTA-кнопку, совершил действие.
При создании CTA-элемента нужно принимать во внимание как действие, к которому он призывает, так и целевую аудиторию, и тип сайта. Ниже мы расскажем про самые распространенные типы CTA-кнопок.
1. Добавить в корзину
В интернет-магазинах используют разнообразные CTA-элементы, и самыми распространенными являются кнопки «Добавить в корзину». Располагаются эти CTA-элементы на странице продаваемого товара и служат призывом его купить. Оформляются CTA-кнопки этого типа иконкой корзины или карточки с небольшим призывающим текстом «Добавить» или «Купить».
2. Скачать
Данный тип CTA-кнопки схож с предыдущим, так как позволяет завладеть желаемым предметом. Текст этого CTA-элемента, как правило, более информативен, чем предыдущего. Например, в случае со скачиванием программы дизайнеры могут нанести на кнопку информацию о ее версии и размере.
3. Пробная версия
Некоторые сайты в целях увеличения заинтересованности предлагают получить потенциальным клиентам пробный доступ к информации (пробный аккаунт) или пробную версию продукта. Дизайнеры таких CTA-кнопок могут как подробно снабдить элемент необходимой информацией, так и оформить его более сдержанно.
4. Узнать больше
Эти CTA-элементы обычно располагают в конце тизерного блока информации. Дизайн таких кнопок прост, а привлечение внимания осуществляется за счет большого размера.
5. Регистрация
Как правило, CTA-элементы, связанные с регистрацией, бывают двух видов. Первый переводит непосредственно в форму регистрации, второй несет также функции CTA-элемента из первого пункта, выводя форму оплаты аккаунта для дальнейшего использования.
6. Поиск
Довольно часто на различных сайтах встречаются поля, отмеченные значком лупы. Эти поисковые поля также относятся к CTA-элементам страницы.
Это не полный перечень CTA-кнопок, однако большая их часть функционально похожа на приведенные выше. Принципы, описанные для перечисленных CTA-элементов, вполне подходят и к другим призывам к действию, примеры которых мы не упомянули.
Как выглядят элементы call to action – примеры
Есть ряд способов создания CTA-элементов, при помощи которых можно стопроцентно привлечь внимание посетителя и побудить его совершить предложенное действие. Далее мы рассмотрим такие методы разработки и используем популярные интернет-проекты в качестве примера.
При разработке CTA-элемента важно учесть, что он должен находиться в гармонии с основным дизайном целевой страницы и сайта в целом. Хотя CTA-элемент должен выделяться на фоне прочих графических элементов, он обязан оставаться деталью общей композиции, не выбиваясь из нее.

Оставить заявку
Кнопка, которая предоставляет пользователю максимум информации о том, что он получит, нажав на нее
Примерами качественного (возможно, и лучшего) исполнения CTA-элементов могут служить сайты Skype и Mozilla. Если убрать со страницы всю текстовую и графическую информацию, посетителю не составило бы труда узнать все необходимое, только рассмотрев кнопку.

- Исполнение данного CTA-элемента сочетается с гаммой основного меню сайта. Несмотря на то, что кнопка получается менее заметной, такое исполнение задает тон общего стиля. Также стоит отметить смысловую связь текста CTA-элемента с композицией: на фото мужчина с телефоном, на кнопке – призыв скачать программу для общения.
- На CTA-элементе немного информации: пиктограмма и логотип.
- Обобщенный характер CTA-элемента «Скачать». Для пользователя может быть неясна выгода, несмотря на то, что продукт бесплатный.
Схожими параметрами обладают CTA-элементы сайта Mozilla, но можно выделить несколько отличий:

- Размер CTA-элемента большой и сразу бросается в глаза из-за отличимого от общей страницы цвета. Зеленый CTA-элемент считается «безопасным» и «спокойным», что увеличивает доверие посетителей.
- CTA-элемент обладает полной информацией для потенциального клиента: название, призыв и цена действия.
- Призыв к действию понятен – «Загрузить бесплатно». Он также дает понять выгодность предложения.
Кнопка общего характера
Если ваша целевая страница предлагает скачать какое-либо программное обеспечение, то CTA-элемент не должен содержать только призыв общего характера (например, «загрузить» или «скачать»). Необходимо указать информацию о разработчике данного ПО, так как это повысит уровень доверия со стороны посетителей и уменьшит количество отказов на странице.
Рассмотрим страницы загрузок наиболее известных интернет-продуктов: браузера IE от Microsoft и приложения iTunes компании Apple.

- CTA-элемент контрастирует с основной гаммой страницы, имея более яркий оттенок зеленого цвета. Несмотря на это, кнопка хорошо вписывается в общую гамму сайта.
- CTA-элемент выполнен лаконично, сохраняя лишь функциональное значение. В данном случае подробная информация о продукте не нужна в виду широкой известности бренда.
- Цвет текста на CTA-элементе контрастирует с цветом самого элемента, но такой же, как у заголовка. Шрифт аналогичен основному шрифту текста на странице.
Похожая ситуация с CTA-элементом на сайте Apple

- CTA-элемент синего «фирменного» цвета хорошо выделяется на белом фоне, а сама кнопка простой формы.
- Текст CTA-элемента также имеет общий характер, есть пиктограмма загрузки. Цвет текста совпадает с цветом фона страницы, шрифт на CTA-элементе такой же, как у прочего контента.
Так как ПО является коммерческим, то рядом с CTA-элементом размещены ссылки на «Заявление о конфиденциальности» и форма для согласия с лицензионным соглашением.
CTA-элемент, который содержит призыв, подчеркивающий выгоду предложения
В этом разделе приведем в пример сайты Mail.ru и Frendi.ru (бывший Группон).

- CTA-элемент этой страницы имеет ярко-зеленый цвет, что создает хороший контраст с белым фоном, но при этом гармонично с ним сочетается и не приводит к дисбалансу.
- Призыв на CTA-элементе открыто демонстрирует выгоду нажатия на него, побуждая посетителя сделать это «прямо сейчас». Шрифт на CTA-элементе обычный, такой же, как и у остального текста на странице.
Важно отметить, что страница имеет вспомогательный элемент «Бесплатные звонки», относящийся к призыву на кнопке. Его оформление приковывает к себе взгляд, за счет чего пользователь будет искать, как получить такое выгодное предложение. Эффективность этого CTA-элемента будет на высоте, ведь данная кнопка является логическим завершением посещения страницы.
Сайт Frendi пользуется другим приемом:

Отличное сочетание текста и кнопки в CTA-элементе, которые хорошо привлекают к себе внимание и побуждают совершить действие.
- CTA-элемент яркий, продолговатой формы, и его цвет отличается от общей гаммы сайта. Несмотря на это, наполнение окна пестрыми картинками помогает избежать дисбаланса, а их декоративность – «фишка», которая нисколько не отвлекает пользователя от функционального раздела.
- Призыв на CTA-элементе четко связан с контекстом предложения и выполняет роль «завершающего слова», поэтому его общая формулировка вполне допустима. Цвет текста контрастирует с кнопкой, и использован шрифт с выделением, что психологически связывает текст на CTA-элементе с заголовком.
Кнопка призыва к действию расположена на верхней части страницы
Для иллюстрации этого раздела возьмем сайты Ozon и Pinterest. Оформления на их целевых страницах CTA-элементов во многом схожи.


- CTA-элемент выполнен в «строгом» синем цвете, с классической формой кнопки (с эффектами тени и объема). Для контрастного выделения кнопки применили «подкладку» промежуточного тона под кнопкой. Также в этой области разместили призывы для пользователя – «Выбирайте» и «Поиск».
- Надпись на CTA-элементе недвусмысленна, выполнена в едином стиле, отличается лишь наличием выделения. Цвет текста контрастирует с цветом кнопки и совпадает с цветом фона.
Обратите внимание на цветовое оформление страницы «Озона», которое выполнено довольно «скромно», без изобилия цветов. Такой «психологический» прием сделан сознательно – пользователи видят в этом определенную надежность и отсутствие стремления разработчика привлечь внимание яркой мишурой. Изображения, показывающие работу сервисов, служат для простоты восприятия информации.
Как создать кнопку с призывом к действию
Шаг 1. Выбираем место, где будет располагаться кнопка.
Каждый владелец сайта хочет, чтобы CTA-элементы хорошо выделялись на общем фоне и могли быстро привлекать внимание посетителя. Для получения этого эффекта нужно использовать негативное пространство вокруг кнопок. Между контентом страницы и CTA-элементом должен быть «воздух». Иногда это правило необязательно к исполнению, как в случае с кнопками «Добавить в корзину», но обычно подобный прием добавляет эффективности.
При этом нужно помнить о балансе. Негативное пространство должно быть пропорционально размеру кнопок, если наша цель – объединить CTA-элемент и контент в единую композицию. Возможно, потребуются несколько попыток, чтобы достичь приемлемого результата.
Рекомендации:
- Оцените количество места вокруг CTA-элемента. Дизайн не должен состоять из нагромождения элементов.
- Для определения размера негативного пространства воспользуйтесь правилом золотого сечения или правилом третей.
- Негативное пространство должно выделять CTA-элемент среди основного наполнения страницы.
Шаг 2. Определяемся с размером и цветом.
Размер CTA-элемента – важный параметр. Если кнопка будет слишком маленькой, она потеряется среди прочей информации на странице и не будет выполнять свои функции. Если размер CTA-элемента слишком велик, он затмит прочий контент на странице. Идеально, когда кнопка заметна на фоне остальных элементов, но при этом не подавляет их.
Выбор цвета зависит от размера кнопки. Если CTA-элемент планируется большим, нужно выбрать цвет, не сильно отличающийся от общей гаммы, но контрастирующий с фоном. Для кнопки маленького размера хорошо подойдет яркий цвет, который будет вступать в контраст с основной гаммой. Но и в этом случае цвет CTA-элемента не должен слишком выбиваться из дизайна страницы, сочетаясь с прочими ее элементами.
Рекомендации:
- CTA-элемент должен быть самым крупным на странице.
- Для маленькой кнопки нужны контрастные оттенки.
- Менее контрастные цвета подходят для большого CTA-элемента.
- CTA-элементы должны обращать на себя внимание, но не портить общий вид.
Шаг 3. Придумываем текст.
Эффективность всего CTA-элемента может зависеть от формулировки текста на нём. Например, фраза «Купить сейчас» может давить на пользователя, быть навязчивой. Более нейтральное «Добавить в корзину» лишено таких негативных коннотаций. Также стоит обратить внимание на размер текста. Более короткая надпись «Пробная версия» будет лучше длинной «Попробовать услугу бесплатно».
Текст на CTA-элементах не должен быть сложным и запутанным. Посетитель страницы с первого взгляда должен понять, что произойдет при нажатии на кнопку. Если же текст может быть понят двояко, это негативно скажется на конверсии. Шрифт на CTA-элементе лучше применять большой, однако он должен гармонично соотноситься с размерами кнопки и легко читаться.
Рекомендации:
- Текст должен быть понятным.
- Шрифт лучше выбрать более крупный и заметный.
- Надпись на CTA-элементе должна действительно призывать к действию.
Шаг 4. Придаем предложению сочности.
Наша задача – побудить посетителя целевой страницы сделать желаемое нами действие как можно быстрее. Не нужно обманывать потенциального клиента, однако, чем дольше он будет думать и сравнивать, тем выше вероятность получить негативный ответ.
Нужно сделать так, чтобы посетитель почувствовал необходимость в действии в этот же момент. Он должен нажать CTA кнопку сразу, экспромтом. Конечно, так должны работать не все CTA-элементы, особенно, если продается дорогой товар, но на бесплатные или дешевые предложения посетитель должен реагировать не думая.
Рекомендации:
- Подтолкните посетителя к моментальному действию.
- Уберите возможные причины для колебания.
- Помня о важности быстроты, недопустимо вводить в заблуждение потенциального клиента.
Шаг 5. Добавляем дополнительную информацию.
В случае необходимости пользователь должен получить дополнительную информацию о последствиях нажатия CTA-элемента. Особенно это касается кнопок «Пробная версия» и «Скачать». В этих случаях нужно указывать размер файла, время действия пробного периода, версию скачиваемой программы.
Размещая такую информацию, не нужно забывать, что в центре внимания должен находиться призыв к действию. Обычно для этого CTA-текст делают чуть больше, а текст дополнительной информации – меньше.
Рекомендации:
- На CTA-элементе должна находиться только необходимая пользователю информация.
- Дополнительную информацию требуют не каждые CTA-элементы. Она более уместна для кнопок «Скачать» или «Пробная версия».
- Непосредственно призыв к действию должен быть самым заметным текстом на элементе.
Шаг 6. Расставляем приоритеты.
Если CTA-элементов на странице больше одного, необходимо расставить между ними приоритеты. Важность элемента можно выделить по-разному, однако чаще всего применяют выделение цветом и размером.
Более контрастные оттенки относительно основного цвета повышают важность CTA-элемента, менее контрастные – понижают. Аналогично и с размером – для более важных кнопок больший размер, для менее важных – меньший.
Шаг 7. Добавляем изображение.
Если оформить CTA-элемент иконкой, можно увеличить конверсию. Например, уместно изобразить иконку корзины на кнопке «Купить» или иконку стрелочки на кнопке «Скачать». Еще лучше использовать уникальные иконки, но в таком случае необходимо полное соответствие назначения CTA-элемента изображению. Пользователь не должен быть введен в заблуждение.
Рекомендации:
- Изображение на CTA-элементе должно помогать понять его функцию, а не запутывать посетителя.
- Иконки с простыми и понятными изображениями быстрее информируют пользователя о назначении элемента.
- Можно использовать уникальные иконки, но только в случае полного совпадения их смысла с функциональностью CTA-элемента.
5 признаков успешной кнопки call to action на лендинге
CTA-элемент – это действительно кнопка
Несмотря на очевидность мысли, надо сказать, что CTA-кнопка должна быть кнопкой, то есть это не текст, не ссылка, не анимация или еще что-либо. В этом инструменте достаточно мощности и эффективности, чтобы заменять кнопку чем-то еще.

В вопросе оптимизации конверсии не нужно давать волю маркетинговой фантазии и гнаться за ролью трендсеттера. Мышление большинства людей устроено таким образом, что быстрее всего реагирует на привычные вещи. Шаблоны мышления нейропсихологи называют еще поведенческими паттернами.
Топ-5 статей, которые будут полезны каждому руководителю:
Конечно, мышление пластично, оно может адаптироваться и развиваться, но в целом среднестатистический человек – раб привычного. Случись так, что ваш утренний путь от кровати до ванны вдруг изменится, такие перемены застанут вас врасплох и вам будет трудно сориентироваться.
Аналогичная ситуация с CTA-кнопками. Пользователи имеют свой привычный им опыт взаимодействия с онлайн-сервисами, который говорит им, что форма CTA-элемента – кнопка. И когда посетитель сайта видит кнопку, он сразу понимает, что ему нужно сделать.
Можно выделить ряд признаков, которыми обладают хорошие CTA-кнопки:
- Четкие формы и границы.
- Контраст с прочими элементами на странице.
- Наличие призывающего к действию текста.
Наиболее распространенная форма CTA-элементов – прямоугольник, но это не является обязательным условием. Можно добавлять тень, округлять и срезать края и т.д.
Текст на кнопке побуждает к действию

Несмотря на важность дизайна CTA-элемента, гораздо большее значение имеет текст, который на нем написан. Здесь также не стоит изобретать велосипед. Самые эффективные CTA-элементы не поражают воображение своей сложностью. Слово «Получить» в различных вариациях будет наиболее действенным.
Не стоит делать фразу слишком длинной. Если в ней содержится более 10-15 слов, элемент будет перегружен текстом. Залог успеха – простые фразы. При этом можно составить и два предложения, если они будут короткими. Например, «Разместите вакансию. Бесплатно!».
CTA-кнопка расположена логично

Как говорит нам закон Фиттса, расположение CTA-кнопки должно быть на траектории взгляда посетителя страницы. Нужно немного спрогнозировать поведение пользователя и расположить CTA-элемент там, где посетитель захочет пройти дальше.
Эта идея не несет в себе никакой сложности, однако многими маркетологами почему-то игнорируется. Структура успешного лендинга выглядит следующим образом:
- Заголовок.
- Описание преимуществ.
- CTA-элемент и форма захвата.
Таким образом, напрашивается очевидное решение – расположить CTA-кнопку в конце, но выше линии сгиба. Это работает и в случае, если лендинг имеет много текста, так как CTA-кнопка все равно должна находиться в самом низу.
CTA-кнопка связана с предыдущим действием

Побуждение к действию у CTA-элементов происходит еще из-за того, что они располагаются на траектории взгляда и на пути действий пользователя.
Многие лендинги стараются использовать эффект параллакса. Части страницы выполняют определенные действия, и, пролистывая страницу вниз, посетитель встречается с CTA-элементами. Таким образом, встреча с побуждающими элементами происходит после прокрутки, что и является примером связанности CTA-элементов с предыдущим действием посетителя на странице.
CTA-кнопки не конкурируют с элементами интерфейса
Как говорилось выше, вокруг CTA-элемента должно быть определенное свободное пространство. Кнопка не должна вступать в «соперничество» с прочими элементами страницы.
Каким должен быть дизайн кнопки call to action
Сразу обратимся к примеру крупного сайта онлайн-торговли, который продает расписанный вручную фарфор. Изменив форму и цвет CTA-элемента, маркетологи смогли повысить не только рейтинг кликабельности, но и продажи на 35,81%.

Такой пример хорошо показывает, как можно увеличить конверсию, изменяя дизайн CTA-элементов.
Современный взгляд на теорию оптимизации конверсии и дизайна не считает возможным размещать квадратные и плоские кнопки. Если на вашем сайте таких CTA-элементов существенное количество, рекомендуем заняться их изменением.
CTA-кнопки могут быть самых разнообразных размеров, цветов и форм. Нельзя выявить только одно – универсальный принцип, использование которого будет давать гарантированный результат в самых различных ситуациях.
Многие псевдоспециалисты любят делать заявления в духе «Не используйте красный в CTA-элементах, ведь это запрещающий цвет» или «Лучшее решение – сделать кнопку зеленой!». Такие обобщения могут выглядеть довольно авторитетно, но их проблема в том, что они слабо соотносятся с реальностью.
Практика показывает, что при реализации одного и того же решения в различных обстоятельствах результат сильно меняется. На него влияет и общий дизайн страницы, и еще ворох других, самых разных обстоятельств, условий и переменных.
Выше мы привели пример, где кнопка зеленого цвета показала себя лучше, чем кнопка синего, но это не повод делать заявления об абсолютном превосходстве первых над вторыми. Существует множество результатов сплит-тестирований, в которых синие или красные кнопки давали лучшую конверсию, чем зеленые.
Ниже приведем несколько советов, которые помогут сделать повышающий продажи CTA-элемент.
- Всегда выделяйте кнопку
Главное правило при оптимизации CTA-элемента – сделать его контрастным. Кнопка должна так находиться на лендинге, чтобы посетитель сразу мог ее увидеть. Если цветовая гамма вашей страницы находится в зеленых тонах, то CTA-элемент не сможет нормально функционировать и увеличивать конверсию. Причина будет в том, что посетитель не сможет быстро обнаружить кнопку, сливающуюся с общим фоном.
Для того чтобы узнать работающий «рецепт» на конкретной странице, необходимо провести сплит-тест.
Если вы будете руководствоваться здравым смыслом и примените контрастные цвета, это будет наилучшим решением. В этом вам поможет так называемый «тест на косоглазие». Вам нужно отойти от монитора на пару шагов, скосить глаза и попробовать увидеть ваш CTA-элемент.
Одна из общих рекомендаций специалистов заключается в совете выбрать оранжевый или зеленый цвет для CTA-элемента. Он основан на хороших результатах тестирования этих цветов. Не стоит здесь искать какие-то глубокие психологические корни, так как оранжевый и зеленый цвета просто хорошо заметны на большинстве целевых страниц.
- Добавляйте к кнопке визуальные эффекты
На кликабельность CTA-элемента непосредственное влияние оказывают его визуальные эффекты. Однако нужно соблюдать большую осторожность, применяя их. Даже небольшой эффект может сильно повлиять на результат, и не всегда это влияние бывает положительным.
Возьмем в качестве примера один сайт недвижимости. Его CTA-элемент изначально был коричневого цвета. После изменения на оранжевый и добавления в элемент иконки зеленой стрелки конверсия значительно выросла. Однако дизайнер был против нового CTA-элемента, мотивируя это тем, что сочетание оранжевого и зеленого на кнопке выглядит «уродливо».
Специалист по оптимизации возражал, что зеленая стрелка на кнопке повышает заметность элемента, что выливается в большую активность пользователей и, как следствие, увеличение конверсии.
Этот спор был разрешен при помощи А/Б-тестирования, которое признало неправоту дизайнера. После удаления стрелки с кнопки конверсия просела на 12,3%.
Есть и другой пример. Разработчики одного сайта внесли предложение изменить на зеленой кнопке цвет надписи с черного на желтый. По задумке такое изменение должно было увеличить заметность кнопки, следовательно, поднять рейтинг кликабельности. Однако прогнозам не суждено было сбыться, так как кликабельность после применения этих изменений упала на 18,01%.
В этом примере увеличение контраста привело к негативным последствиям, а менее яркое решение справлялось гораздо лучше. В целом, если говорить о большинстве случаев, то более простые кнопки (которые пользователь воспринимает как раз как «кнопки») с понятными текстами показывают лучшие результаты, чем «творческие» варианты.
- Размер кнопки «больше» не всегда значит «лучше»
Довольно распространенная ошибка дизайнеров заключается в том, что они создают CTA-элемент, который отлично гармонирует с общим дизайном страницы, но при этом настолько мал, что не может оказать на конверсию положительного влияния. CTA-элемент должен быть достаточно большим и выделяться как основной интерактивный элемент лендинга. Однако в данном случае «больше» – не синоним «лучше».
Если размер кнопки будет слишком большим, такой элемент будет привлекать слишком много внимания, и пользователи сочтут его за форму психологической атаки. Очевидно, что в такой ситуации конверсия расти никак не сможет. Выбирая размер CTA-элемента, не отказывайтесь от тестов, так как они пойдут только на пользу.
- Текст на кнопке тоже очень важен
Порядка 99% посетителей страницы читают в лендинге только заголовок самой страницы и текст на CTA-элементе. Следовательно, раз текст на кнопке входит в этот немногочисленный список читаемых строк, он должен быть составлен очень грамотно. Важно помнить, что тут мелочей не бывает.
Нужна конкретность, так как расплывчатые фразы «Послать», «Отправить» не найдут понимания у посетителя страницы. Для более четкого определения используйте фразы «Отправить заявку», «Заказать очередь», «Загрузить книгу», «Заказать обратный звонок» и т.д.
4 рекомендации, как сделать призыв к действию (фразы) эффектным
1. Не используйте раздражающие слова и выражения.
У профессиональных маркетологов такие слова имеют следующее определение: «выражения, которые люди ассоциируют с нелюбимой работой, потерями или принятием обязательств». Таким образом, в список попало то, что делать приходится весьма неохотно.
Задача специалиста по маркетингу заключается в том, чтобы потенциальный клиент проявил интерес к его текстам и материалам. Тогда внимание клиента будет захвачено и его можно будет увлечь предложением. Следовательно, очень важно выбирать формулировки своих CTA-элементов, ведь одной неудачной фразой можно разрушить все старания.
Посетитель скорее выберет тот ресурс, который не злоупотребляет фрикционными словами, где пользователь может чувствовать себя комфортно. Важно помнить, что более простой и ясный процесс конверсии имеет большую вероятность совершения действия посетителем (т.е. чем проще конверсионное действие, тем скорее оно произойдет).
Ниже будут примеры таких слов (список может быть дополнен):
- Скачать.
- Отправить.
- Зарегистрироваться.
- Купить.
- Подписаться.
- Сделать запрос (запрос несет в себе вероятность, что ответ не будет получен, поэтому нужно избегать двусмысленных выражений).
2. Не забывайте делать акцент на выгодах.
После вашего предложения посетитель становится перед альтернативой – согласиться с предложением или отказаться. Чтобы сделать правильный выбор, он будет рассматривать ваше предложение с точки зрения полезности для себя, необходимости и ожидаемых затрат. Этот выбор не будет простым, и чтобы склонить потенциального клиента к положительному для вас выбору, обратите его внимание на преимущества и выгоду от вашего предложения.
Это можно сделать, указав выгоду в CTA-тексте. Таким образом, будет очевидной связь между действием (нажать кнопку) и получением выгоды (указанной в тексте), что положительно скажется на конверсии.
Мы рекомендуем завершать текст на CTA-элементе фразой «Я хочу…»:
- Я хочу посмотреть вебинар.
- Я хочу получить полный доступ.
- Я хочу посмотреть инфографику.
При таком подходе призыв будет направлен на нужды посетителя страницы. Если ранее мы избавились от фрикционных слов, то теперь их нужно заменить более подходящими, которые будут усиливать мотивацию
- Заменим «Подписаться» на «Начни сейчас».
- «Зарегистрироваться» на «Присоединись к нам прямо сейчас».
- Распространенное слово «Скачать» на «Получить (название товара)».
Не нужно бояться узконаправленных призывов к действию. Более того, чем теснее будет выражена связь между вашим предложением и действием, тем ощутимее будет желание у пользователя получить выгоду от вашего оффера.
Экспериментируйте с новыми глаголами. Перед вами стоит задача в минимизации негатива от целевого действия и переключении внимания клиента на возможных выгодах. Если для этого вам нужны новые слова и выражения, не стесняйте себя.
3. Акцентируйтесь на клиенте.
Для более персонифицированного обращения к посетителям своего интернет-ресурса не нужно знать их имена. Таким образом, можно заменить призывы «Посмотреть чек-лист» и «Узнать больше» на «Посмотреть мой чек-лист» и «Расскажите мне больше».
Маркетинговое агентство IMPAC в 2014 году решило оптимизировать страницу своей самой успешной электронной книги. Длительное время наблюдалось отсутствие динамики конверсии, что побудило маркетологов пересмотреть подход. В результате долгих рассуждений было решено сменить на CTA-элементе надпись со «Скачать» на «Покажите мне, как привлечь больше покупателей». Такой прием увеличил конверсию на невероятные 78,5%.
Самое значительное отличие нового варианта от прежнего в демонстрации выгоды. Это не может оставить посетителя равнодушным и пробуждает в нем желание завладеть книгой и узнать все тонкости и нюансы эффективного маркетинга. В конечном счете посетители отнеслись к такому предложению не как к маркетинговому ходу, а как к дружественному жесту.
4. Прибегайте к визуальным подсказкам.
В этом разделе мы поговорим о графической составляющей CTA-элемента. Внешний вид кнопки призыва к действию сильно влияет на реакцию посетителя и его мотивацию к совершению ожидаемого действия.
Правила маркетинга говорят, что графическая часть CTA-элемента должна быть запоминающейся и бросаться в глаза пользователю. Лучше всего придумать что-то такое, что выйдет за границы привычного. Например, разместить яркий квадрат CTA-элемента на однотонной целевой странице или же среди элементов, выполненных в виде круга, разместить квадратную кнопку с призывом к действию.
Придумать эффективный CTA-элемент не очень сложно. Однако стоит понимать, что приемы интернет-маркетинга и конверсионной оптимизации могут помочь только до определенного момента. Главными помощниками будут логика, здравый смысл и обязательный сплит-тест. Применяя все это, вы наверняка сделаете отличный CTA-элемент.
А начать внедрение мы рекомендуем с аудита сайта, ведь при плохо работающем ресурсе не поможет даже самый суперэффективный СТА-элемент.

Оставить заявку

