Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } .
nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
Видеоурок 1. Выпадающее меню для сайта с помощь html и css на WordPress
Опубликовано:
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам. .. И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
.. И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
CSS код горизонтального выпадающего меню
Вот такое меню можно сделать моим способом. ..
..
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
раскрывающихся списков CSS | HTML Собака
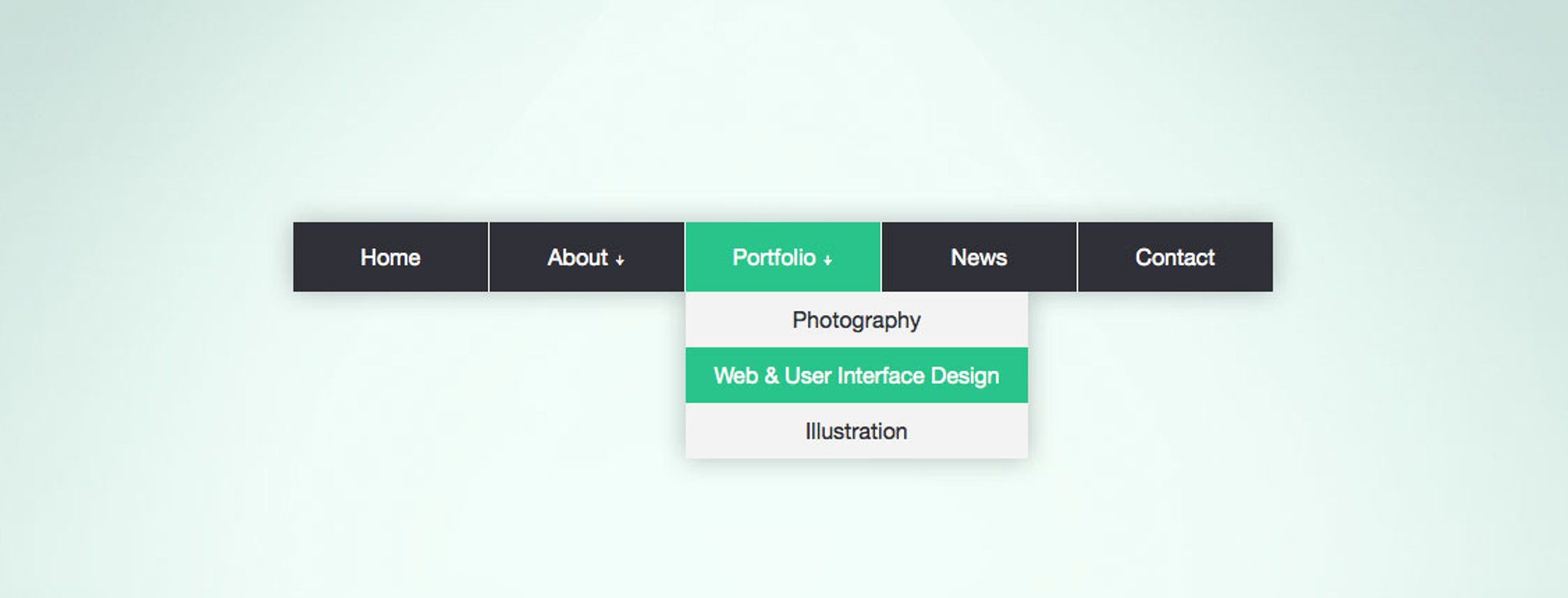
Довольно распространенным видом навигации является раскрывающееся меню , в котором списки поднавигации появляются только при наведении курсора на ссылку.
HTML Dog имеет долгую историю с раскрывающимися списками — мы выделили популярный метод Suckerfish Dropdowns еще в 2003 году. Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости для любого JavaScript.
Многоуровневые выпадающие списки. Перед тем, как начать, подумайте, будет ли разумнее применять раскрывающиеся списки на вашем сайте. Хотя скрытие основной части навигации может сделать дизайн более чистым, это добавляет пользователю дополнительный уровень сложности при переходе к этим скрытым ссылкам. Это не будет существенной проблемой для большинства, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может быть случай для людей с двигательными или зрительными нарушениями или для тех, кто использует мобильные устройства с сенсорным экраном. Вы должны, по крайней мере, подумать о том, как предоставить этим пользователям возможность навигации (см.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
HTML: Красиво вложенные списки
Как и любая хорошая навигация, списка ссылок — лучший вариант для структурирования раскрывающихся списков. Так как мы хотим, чтобы один элемент раскрывал группу подэлементов, нам наверняка нужно вложенных списка — то есть список списков:
<ул>
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве предметов верхнего уровня, а «Крысы», «Однопроходные» и так далее в качестве предметов второго уровня, подкатегории.
Использовать ссылки. Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
CSS: самое необходимое
Чтобы настроить все это визуально, давайте обнулим отступы по умолчанию (и поля для старых браузеров) списков:
ул {
заполнение: 0;
маржа: 0;
}
Далее, для каждого элемента списка мы хотим расположить их горизонтально. Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
ли {
дисплей: встроенный;
положение: родственник;
}
Теперь займемся списками внутри списка. Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
уль уль {
положение: абсолютное;
дисплей: нет;
}
Для поддержки старых браузеров вы также можете явно расположить подсписки, добавив к этому слева: 0 и сверху: 100% .Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
ли: наведите ул {
дисплей: блок;
}
Первый сопровождающий пример показывает это в действии вместе с поясняющими встроенными комментариями (см. исходный код).
Многоуровневые раскрывающиеся списки
Размещение более чем одного уровня раскрывающегося меню потребует большего вложения списка:

Теперь, чтобы обрабатывать эти новые под-подсписки немного по-другому, мы хотим, чтобы они отображались сбоку от своих элементов родительского списка, а не под ними:
уль уль уль {
слева: 100%;
сверху: 0;
}
Нужна небольшая поправка. В его нынешнем виде будут показаны все списка потомков элемента списка, на который наведен курсор. Таким образом, при наведении курсора на «Млекопитающие» в этом примере будут показаны не только «Однопроходные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее. Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем
Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем li:hover ul , вставляя дочерний селектор :
li: наведите курсор > ул {
дисплей: блок;
}
Другие базовые изменения, которые вы, возможно, захотите внести, включают плавающие элементы списка вместо использования display: inline . Затем вы можете контролировать такие вещи, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений.
Очень красивая
Третий сопровождающий пример немного украшает ситуацию. Варианты презентаций, конечно, за вами, но это дает пищу для размышлений. Выделение списков родителей — это всегда хороший способ дать дополнительную подсказку о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что выпадающие списки остаются немного дольше, уменьшая проблему неистово исчезающих списков, когда курсор на мгновение выходит за границы выпадающего списка.
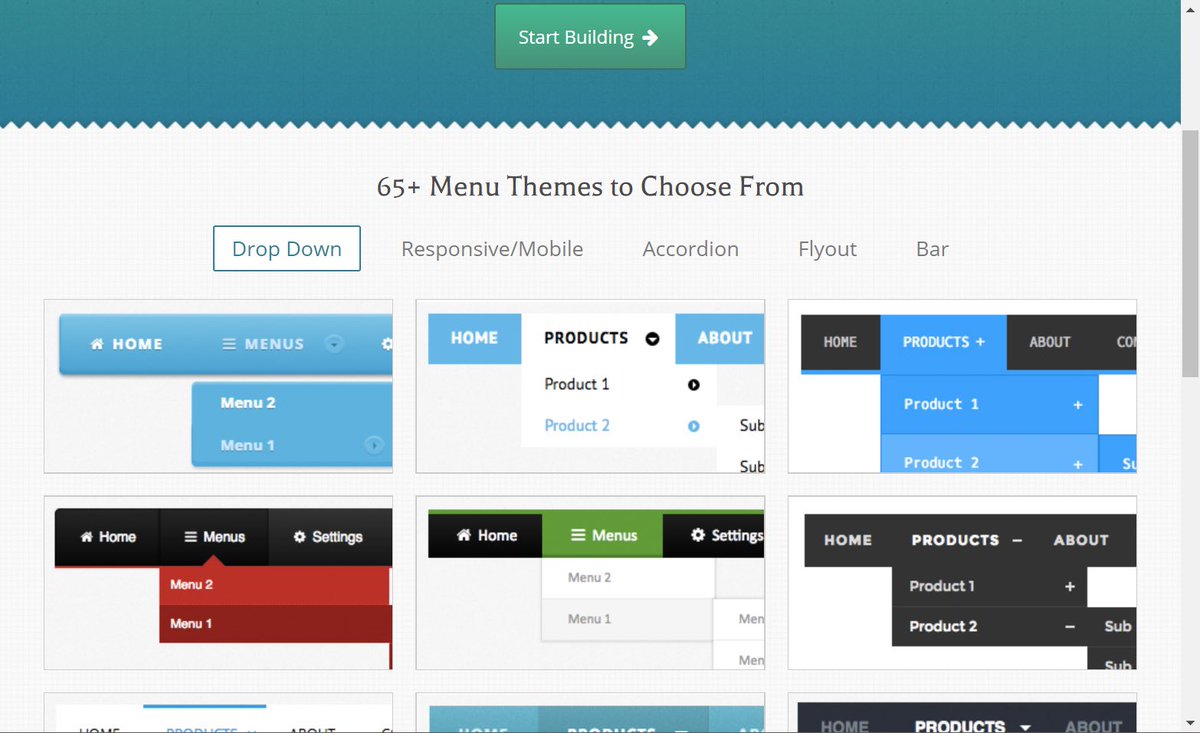
Более 35 выпадающих меню CSS — Бесплатный код + демонстрации
1. Molten Menu
Вот новое горячее меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Автор: Zealand (bowties)
Ссылки: Исходный код / Демо
Создано: 11 декабря 2018 г.
90 003 Сделано с: HTML, CSS
Теги: cpc- огонь, codepenchallenge
2. Выпадающее меню темного HTML CSS
Простое меню с арией и псевдоселектором ‘:focus-within’ для подменю вкладок.
Автор: Марко Бесаньи (marcobesagni)
Ссылки: Исходный код / Демо
Создано: 29 июня 2018 г.
Сделано с: HTML, Sass
Теги: codepenchallenge , cpc-menus, focus-within, challenge, css
3.
 Цветное градиентное меню
Цветное градиентное менюАдаптивное градиентное меню для CodePen Challenge
Автор: Халида Астатин (halidaa)
Ссылки: Исходный код / Демо
Создано на: 29 июня 2018 г.
Сделано с помощью: HTML , Меньше
Теги: codepenchallenge, cpc-menus, cssvariable, навигация, градиент
4. Выпадающее меню главного меню
Автор: Мохамед Айман (Mohamed-Ayman)
Ссылки: Исходный код / Демо
Дата создания: 28 июня 2018 г.
Сделано с помощью: HTML, SCSS
5. Вертикальное цветоадаптирующее меню CSS 9008 9
Простое вертикальное анимированное меню-гамбургер CSS с который адаптируется к цвету фона с помощью режима смешивания.
Автор: Инес Монтани (ines)
Ссылки: Исходный код / Демо
Создано: 20 февраля 2016 г.
Сделано с: Pug, Sass, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Метки: css, CSS3, UI, Menu
с раскрыванием в CSS, сделанном только в CSS, с линией, которая следует за падением на линии
Автор: Роберт Боргеси (Dghez)
Ссылки: Исходный код / Демо
Дата создания: 17 февраля 2015 г.
Сделано с помощью: HTML, SCSS
Теги: 9 0004 меню, выпадающее меню, css, анимация, перевод
7. Выпадающее меню заголовка
Автор: Ахмед Наср (ahmedhosna95)
Ссылки: Исходный код / Демо
Создано: 27 июня 2018 г.
9 0002 Сделано с помощью: HTML, SCSSТеги: codepenchallenge
8.
 Концепция выпадающего меню Zigzag
Концепция выпадающего меню ZigzagЭто просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: Исходный код / Демо
Дата создания: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
Теги: css3
9. Необычное выпадающее меню
Это мой первый челлендж с кодовым пером. Подменю поворачивается с помощью преобразования.
Автор: Хесус Родригес (J_Enrique)
Ссылки: Исходный код / Демо
Дата создания: 25 июня 2018 г.
900 02 Сделано с помощью: HTML, SCSS, JSТеги: codepenchallenge, cpc-menus, no-js, font-awesome, css
Автор: sean_codes (sean_codes)
Ссылки: Исходный код / Демо
Дата создания: 10 января 2018 г.
Сделано с помощью: HTML, CSS, JS
11. Крутые эффекты выпадающего меню Pure Css
Но в реальном мире они бесполезны 🙂 9000 5
Автор: Руслан Пивоваров (mrspok407)
Ссылки: Исходный код / Демо
Создано: 31 июля 2016 г.
Сделано с помощью: Pug, SCSS, JS 9 0005
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: menu, dropdown, pure-css
12. Простое раскрывающееся меню на чистом CSS
Простой и стильный выпадающий список Эффект меню достигается с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / демо, Dribbble. com
com
Создано: 15 ноября 2014 г.
Создано с помощью: Pug, SCSS
Препроцессор CSS: SCSS 9 0005
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: pure-css, выпадающее меню, новичок, дизайн
13. Простое выпадающее меню PureCss со следующей поднавигацией
Меню с выпадающим списком только в css, с строка, которая следует за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код / Демо
Дата создания: 17 февраля 2015 г.
Сделано с помощью: HTML, SCSS
Теги: меню , выпадающее меню, css, анимация, перевод
14. Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, выполненный с использованием чистого CSS.
Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / Демо
Дата создания: 15 ноября 2014 г.
Изготовлено с использованием: Pug, SCSS
Препроцессор CSS : SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: pure-css, выпадающее меню, новичок, дизайн
15. Выпадающие меню
Анимированные, выпадающие меню CSS
Автор: Kevin (kkrueger)
Ссылки: Исходный код / Демо
Создано: 90 004 24 апреля 2014 г.
Сделано с помощью: HTML, SCSS
Теги: выпадающее меню, навигация, меню, анимированное, pure-css
16.
 Концепция выпадающего меню в виде зигзага
Концепция выпадающего меню в виде зигзагаЭто просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: Исходный код / Демо
Создано: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
Теги: 9 0004 css3
17. Простой, только CSS, адаптивный Меню
Автор: John Urbank (jurbank)
Ссылки: Исходный код / Демо
Дата создания: 4 сентября 2012 г.
Сделано с: HTML, CSS
Теги: сельскохозяйственных животных, css, отзывчивый, меню
18. Раскрывающееся меню Swanky Pure CSS V2.0
Раскрывающееся меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Jamie Coulter (jcoulterdesign)
Ссылки: Исходный код / Демо
Дата создания: 19 апреля 2015 г.
9 0002 Изготовлено из: Haml, SCSS, JSПрепроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, dropdown, menu, ui, ux
19. Отзывчивое выпадающее меню
Адаптивное выпадающее меню. http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/
Автор: Boyd Massie (massiebn)
Ссылки: Исходный код / Демо
Дата создания: 22 апреля 2014 г.
Сделано с помощью: HTML, CSS
Теги: адаптивный, навигация
20. Вложенная 3D-навигация
9 0003 Автор: Дьявольский алхимик (devilishalchemist)
Ссылки : Исходный код / демонстрация
Создана по адресу: 16 декабря 2014 г.
Сделано с: HTML, SCSS
21. Вложенная навигация только для CSS
На основе фрагмента кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, нажмите здесь http://codepen.io/gabriellewee/pen/oWyObX
Автор: Gabrielle Wee 🧧 (gabriellewee)
Ссылки: Исходный код / Демо
90 002 Дата создания : 11 мая 2017 г.Сделано с помощью: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: выпадающее меню, навигация, навигация, флажок, опция
9008 8 22. Раскрывающееся меню на чистом CSSПростое пример раскрывающегося меню, созданного только с помощью CSS3 и HTML 2013
Сделано с: HTML, CSS
Теги: css, выпадающее меню, навигация
23.
Выпадающее меню на чистом CSS
Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that
Автор: Кристина Сильва (cristina-silva)
Ссылки: Исходный код / Демо
Дата создания: 29 апреля 2016 г.
Сделано с помощью: HTML, SCSS
24. Полное выпадающее меню CSS3
9000 2 Автор: daniesy (денеси)Лучше только CSS3 Выпадающее меню
Ссылки: Исходный код / Демо
Дата создания: 25 января 2014 г.
Сделано с помощью: HTML, SCSS
Теги: выпадающее меню, css3, меню 900 05
25. Красивое выпадающее меню!
Автор: Lukasz (llucaso)
Ссылки: Исходный код / Демо
Дата создания: 16 июня 2017 г.
Сделано с использованием: HTML, CSS, JS
26. Чистый адаптивный CSS Меню панели навигации с выпадающим меню
Создайте адаптивное меню панели навигации с выпадающим меню с помощью Sass 0005
Дата создания: 23 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Теги: адаптивное меню, выпадающее меню, адаптивная панель навигации, панель навигации, панель навигации
9 0088 27. Выпадающее менюАвтор: Ойбек (Oybek_077)
Ссылки: Исходный код / Демо
Создано: 29 апреля 2019 г.
Сделано с помощью: 900 04 HTML, SCSS
Теги: выпадающее меню, анимация
28. Очень простое раскрывающееся меню CSS
Используя CSS и несколько вложенных неупорядоченных списков, вы можете создать действительно простое раскрывающееся меню в кратчайшие сроки.
Автор: Анастасия П (stasysiia)
Ссылки: Исходный код / Демо
Дата создания: 7 июня 2020 г.
9000 2 Сделано с помощью: HTML, CSSТеги: css , html, css3, dropdown-menu
29. Вертикальное выпадающее меню
Простое вертикальное выпадающее меню CSS с чистым дизайном.
Автор: Керем Беязит (kerembeyazit)
Ссылки: Исходный код / Демо
Создано: 24 ноября 2018 г. 9000 5
Сделано с помощью: HTML, CSS, JS
Теги: выпадающее меню, меню, навигация, вертикальное выпадающее меню, навигация
30. Dino Drop Down
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 19 февраля 2013 г.


 nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
.
nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
. nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}
nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}
 Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
 Выпадающее меню на чистом CSS
Выпадающее меню на чистом CSS

