| ||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||
CSS-трюк: двойные бордюры-разделители вертикального меню
Когда при верстке требуется создать меню с разделителем, я использую замечательную технику, которую когда-то давно предложил Юрий «akella» Артюх.
Недавно я столкнулся с очень похожей, но более сложной задачей — мне нужно было сверстать вертикальное меню, разделителем которого является двойная линия, состоящая из двух разных цветов (синий и белый):
Возможные способы решения задачи:
- использовать изображение;
- использовать только CSS.
В решении необходимо предусмотреть, что:
- высота пункта списка может меняться, т.е. текст может быть в несколько строк;
- часть текста может быть за пределами тега ссылки.
Проблемы при использовании изображения
Объясню, почему решение в виде использования изображения в качестве бордюра не подходит в данном случае.
Структура HTML-кода нашего меню максимально проста:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">О компании</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Фотографии</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Контакты</a></li> </ul>
По идее, используя технику Юры Артюха, можно было бы разделитель сделать изображением и поставить его фоном к элементу <li>. Но дело в том, что в списке у каждого пункта еще используется изображение-маркер, и если это изображение ставить фоном тега
Но дело в том, что в списке у каждого пункта еще используется изображение-маркер, и если это изображение ставить фоном тега <a>, тогда возникают следующие проблемы:
Если в меню появится многострочный пункт, тогда меню станет некрасивым (не хватает одинакового отступа слева у текста в каждой строке):
Первую проблему можно было бы решить, сделав ссылку блочный элементом (
a {display:block}), однако при этом возникнет другая проблема — если после ссылки добавить текст, то он перенесется на новую строку, а этого также необходимо избежать:
Решение с помощью CSS
Мое решение с использованием чистого CSS позволяет избежать вышеописанных проблем.
CSS-код будет выглядеть нижеследующим образом. Основные для нашей задачи стили я прокомментирую:
ul {
width: 150px;
padding: 0 6px;
background: #F2F7FD url(bg.gif) 0 100% repeat-x;
border: 1px solid #C0D7FB;
font-weight: bold;
overflow: hidden; /* необходимо для того, чтобы
спрятать верхний бордюр у первого пункта и
нижний бордюр у последнего пункта */
}
li {
list-style: none;
background: url(bullet. gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
Для наглядности вы можете посмотреть на живой пример.
Вот, собственно, и все. Решение кроссбраузерное, надеюсь, кому-нибудь пригодится.
* * *
Для качественного сайта с большой аудиторией лучше использовать VPS хостинг (VPS или VDS — это виртуальный выделенный сервер), который, по сравнению с обычным виртуальным хостингом, имеет большие преимущества в плане ресурсов и программной части.
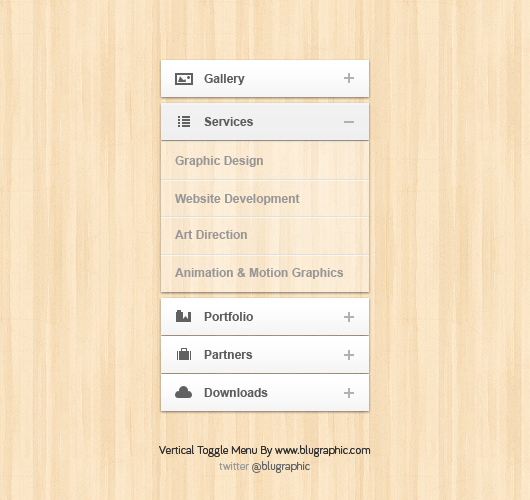
Bootstrap Вертикальное меню | Узнайте, как создать вертикальное меню в Bootstrap?
Вертикальное меню в начальной загрузке похоже на панель навигации, но панель навигации по умолчанию горизонтальная, а вертикальное меню расположено на веб-странице вертикально. В Bootstrap4 вертикальное меню называется боковой панелью. Вертикальное меню в начальной загрузке исправлено и реагирует в соответствии с требованиями. Вертикальное меню можно разместить в левой или правой части веб-страницы. Но вертикальное меню по умолчанию размещено слева. Вертикальное меню содержит заголовок содержимого. Если мы щелкнем меню контактов, то контактная информация будет показана на остальных страницах.
В Bootstrap4 вертикальное меню называется боковой панелью. Вертикальное меню в начальной загрузке исправлено и реагирует в соответствии с требованиями. Вертикальное меню можно разместить в левой или правой части веб-страницы. Но вертикальное меню по умолчанию размещено слева. Вертикальное меню содержит заголовок содержимого. Если мы щелкнем меню контактов, то контактная информация будет показана на остальных страницах.
Синтаксис
Следующий синтаксис представляет собой вертикальную строку меню. Классы Navbar и bg-dark используются для перевернутой вертикальной полосы.
Синтаксис #1
Класс nav-link можно использовать в атрибуте для элегантного и легкого понимания.
Веб-контент в деталях.<дел> Веб-контент в деталях.
Синтаксис #2
Система сетки начальной загрузки — это более простой и экономящий время метод для вертикального меню начальной загрузки. Класс row и col-size используется для вертикальной полосы. Посмотрите на синтаксис для понимания.
<дел> <класс div="col-3">




 gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}




 После нажатия на кнопку на экране отобразится вертикальное меню. Это выглядит оживленно и элегантно. Это вертикальное меню привлекательно и компактно.
После нажатия на кнопку на экране отобразится вертикальное меню. Это выглядит оживленно и элегантно. Это вертикальное меню привлекательно и компактно.

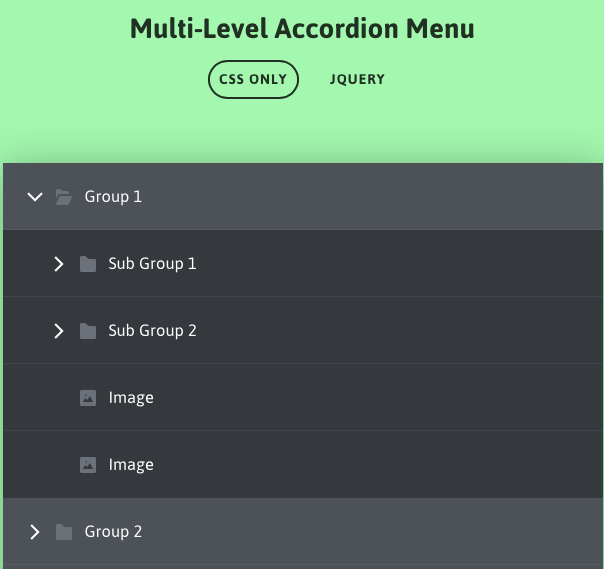
 Вертикальный шаблон подменю Css
Вертикальный шаблон подменю Css
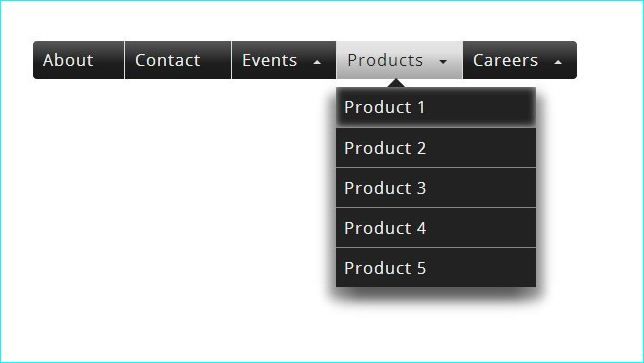
 Установить вертикальное раскрывающееся меню в iPad
Установить вертикальное раскрывающееся меню в iPad