30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
617 372 любопытных
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
- Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
ТОП-5 Лучших Фреймворков CSS — статья на itProger
Хотите на порядок увеличить эффективность, работая с CSS? Начните использовать фреймворки. С их помощью вы сможете значительно сэкономить время и получить готовый код, что легко встроется в ваш проект
С их помощью вы сможете значительно сэкономить время и получить готовый код, что легко встроется в ваш проект
Сейчас мы расскажем о 5 самых популярных фреймворках CSS, все они точно пригодятся в работе.
Что Такое Фреймворк CSS?
CSS-фреймворк – это набор готовых CSS-стилей, классов и компонентов, которые позволяют быстро и легко создавать и адаптировать универсальные интерфейсы для веб-сайтов. Они предлагают стандартный набор правил оформления, которые предоставляют разработчикам возможность быстрого создания красивых и однородных интерфейсов без необходимости написания CSS-кода с нуля.
CSS-фреймворки сочетают в себе множество готовых компонентов, таких как кнопки, формы, меню навигации, таблицы и другие элементы. Все они также могут быть использованы в сочетании с другими компонентами и стилями.
В классической работе с элементами HTML мы можем стилизовать их одним из трех способов: внешним, строчным и внутренним. Но значительно проще делать это посредствам привязки HTML-документов к созданным файлам ..  css
css
Фреймворки значительно упрощают управление группами проектов. То есть команде специалистов не требуется создавать новые элементы и классы, все организуется по понятному всем стандарту.
Курс изучения JavaScript
Можете пройти наш бесплатный курс по изучению JavaScript
Стоит ли использовать Фреймворк?
Абсолютно любой фреймворк для любого языка программирования – это очень важный, но не обязательный инструмент. Существуют разработчики, которые, наоборот, горды собой, потому что не применяют в работе фреймворки и создают таблицы стилей вручную. В общем, их использование или неиспользование зависит только от вас.
Но фреймворк это про упрощение и ускорение рабочего процесса, поэтому, может все же стоит их применять?
Почти все помощники адаптированы под мобильные устройства, что позволяет создавать пользовательский интерфейс, оптимизированный под все типы экранов. Кроме того, код полностью стандартизированный, поэтому все будет отображаться абсолютно идентично.
ТОП-5 лучших
Picnic CSS
Picnic CSS – это легкий и простой фреймворк, который предлагает набор базовых компонентов и стилей, таких как кнопки, формы, таблицы и многое другое, которые обеспечивают быстрое и широкое использование готовых веб-сайтов. При этом для стилизации не требуется вставлять дополнительные классы в HTML, что удобно в работе и является характерной отличительной чертой фреймворка. Даже в Bootstrap необходимо добавлять все вручную.
При помощи Picnic CSS также можно реализовывать интерактивные сайты. Для этого имеются все необходимые компоненты: переключатели вкладок, загрузчики файлов, модальное диалоговое окно и многое другое. Также они все написаны на CSS, поэтому прописывать что-то на другом языке не придется.
Новичок SuSy CSS
Susy CSS — это гибкий и мощный фреймворк, который применяется для создания адаптивных сеток. Он позволяет разработчикам быстро и легко создавать сложные макеты, используя только код CSS. Несмотря на то, что он появился совсем недавно, его уже высоко оценили многие разработчики. Его создали на базе Flexbox, благодаря чему все реализованные прототипы абсолютно уникальны.
Его создали на базе Flexbox, благодаря чему все реализованные прототипы абсолютно уникальны.
С Susy можно формировать неограниченное количество колонн и нестандартные модели сайтов. Но новичкам в сфере CSS, пока не стоит взаимодействовать с этим фреймворком. Он достаточно запутанный, что может сбить с толку в начале пути.
Animate.css
Animate.css — это библиотека анимаций, которая позволяет добавлять анимационные эффекты к элементам на веб-странице. При этом все это организуется с помощью единственной строчки кода. Она содержит множество готовых анимаций, которые легко могут быть применены к любому элементу на веб-странице. Например, статика, дрожание, прокрутка, нажатие и пр. На главной странице фреймворка отображены все доступные типы анимации. Здесь же можно скачать код.
Skeleton
Skeleton CSS – это простой помощник, который предоставляет базовые компоненты и сетки для создания быстрых и удобных веб-сайтов. Он обладает набором стилей и функций, которые легко освоит даже новичок. Skeleton лучше использовать для небольших проектов.
Skeleton лучше использовать для небольших проектов.
Paper CSS
Paper CSS – это фреймворк, который предоставляет готовые компоненты и стили в традициях Material Design от Google. В нем имеется много красивых и уникальных готовых компонентов, которые позволяют создавать быстрые и универсальные интерфейсы.
При этом все они немного нестандартные, поэтому не подойдут для тех, кто реализовывает серьезные сайты крупных компаний. За то все любители экспериментов и нестандартных интерфейсов будут в восторге от этого фреймворка.
Курс изучения JavaScript
Можете пройти наш бесплатный курс по изучению JavaScript
Заключение
Использование фреймворков CSS – это отличная возможность облегчить весь путь разработки. Тем более, сегодня их становится все больше, и каждый имеет свои отличительные черты, а также адаптирован под определенные задачи. Мы разобрали 5 отличных фреймворков, которые точно стоит использовать в работе. Да, Bootstrap по праву очень хорош, но даже он способен сделать не все из того, что могут помощники из нашей подборки.
примеров CSS-дизайна веб-сайтов для вдохновения
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Натали Берч • 22 августа 2022 г. • 14 минут ПРОЧИТАТЬ
Распространение современных технологий, таких как WebGL или Three.js, открыло множество дверей для веб-разработчиков; тем не менее, они продолжают возвращаться к CSS и эффектам, основанным на нем.
Какими бы экстравагантными инструментами и решениями мы ни располагали, мы все равно склоняемся к простоте и прозрачности, которые предлагает нам CSS. Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, что наиболее важно, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Слайды: HTML конструктор статических веб-сайтов
Плюсы и минусы создания сайтов на CSS
Как создавать дизайны веб-сайтов на CSSСоздавайте все с нуля
Использование сеток CSS
Использование готовых CSS-шаблонов
CSS-конструкторы веб-сайтов
Проблемы совместимости браузера с веб-сайтами CSS
Доступность в CSS-дизайне
Инструменты для создания лучших сайтов на CSS
Примеры потрясающих сайтов на CSSЗаключение
Плюсы и минусы создания веб-сайтов CSS
CSS — это язык стилей, который управляет ими всеми.
- Позволяет отделить контент от дизайна.
- Позволяет лучше контролировать макет.
- Обеспечивает превосходную согласованность дизайна.
- Обеспечивает гибкость.
- Простота обслуживания. Это преимущество невероятно ощутимо в масштабных проектах, таких как онлайн-журналы или живые порталы.
- Он имеет множество вариантов форматирования, которые дадут волю вашему воображению и воплотят в жизнь невероятные идеи.
- Он легкий, что приводит к быстрой загрузке и экономии полосы пропускания.
- Обладает отличными характеристиками.
- Он стоит за отличным пользовательским интерфейсом.
- Имеет современные инструменты для создания анимации, динамических эффектов и интерактивности.
- Улучшает SEO-рейтинг.
- Подходит для печати.
- Улучшает доступность.

- Это экономит время, поскольку вы можете повторно использовать блоки или применять язык сценариев препроцессора на основе CSS.
- Он постоянно развивается, чтобы соответствовать текущим требованиям.
Преимущества создания CSS-дизайнов огромны; однако всегда есть другая сторона медали. В случае с CSS есть две существенные проблемы.
В первую очередь это несовместимость браузера. Хотите верьте, хотите нет, но даже несмотря на то, что CSS существует уже много лет, пользователи до сих пор сталкиваются с непоследовательностью отображения веб-сайтов с помощью CSS. Среди популярных браузеров нет единого мнения. Ситуация усугубляется, когда дело доходит до новых функций. Именно здесь вы не сможете выжить без запасных вариантов, префиксов и хаков на основе JavaScript.
Вторая большая проблема с дизайном CSS — это уязвимость. Будучи открытой текстовой системой, она подвержена атакам. Поэтому он требует повышенной защиты.
Эти два препятствия существенны, но не непреодолимы. Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
McDonalds India
Как создавать дизайны веб-сайтов с помощью CSS
Прежде чем мы перейдем к основам создания веб-сайтов с помощью CSS, следует отметить, что существует два основных способа его использования. Первый подразумевает встраивание стилей CSS в HTML-код с помощью встроенной техники. Второй предлагает использование отдельного внешнего файла.
Первый вариант пользовался все большей популярностью на заре существования CSS. На сегодняшний день это по-прежнему единственный верный способ создания дизайна электронной рассылки. Однако когда дело доходит до веб-сайтов и мобильных приложений, все резко изменилось.
Никто не использует встроенные стили без веской причины. Настоятельно рекомендуется отделить макет от дизайна и поместить все ваши стили CSS во внешний файл, чтобы воспользоваться всеми преимуществами, описанными выше. Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Создание всего с нуля
Традиционный способ — создание веб-сайта CSS с нуля. Именно здесь вам нужно знать CSS, HTML, JavaScript, PHP и SQL. Если вам нужно создать дизайн CSS на основе CMS, вам следует добавить к этому набору инструментов некоторые знания в этой конкретной области.
Хотя процесс создания чего угодно своими руками занимает много времени, он все же вознаграждается. С каждым таким завершенным проектом приходит богатый опыт, новые знания, открытия и, конечно же, удовлетворение от преобразования вашей идеи на бумаге в настоящий цифровой вариант.
Использование сеток CSS
Второй вариант основан на сетках CSS. Как и предыдущий путь, этот подразумевает применение на практике навыков ваших разработчиков. Однако на этот раз у вас есть надежная отправная точка, на которой вы можете построить полноценный проект, пропустив трудоемкий этап закладки фундамента. Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Однако следует отметить, что CSS-сетки в наши дни умирают из-за Flexbox и CSS Grid. Хотя эти собственные системы модулей компоновки CSS не могут похвастаться полной совместимостью с браузерами, они представляют собой многообещающие инструменты, которые затрудняют работу сторонних сеток CSS. Вы можете проверить последние тенденции веб-дизайна, прежде чем приступить к разработке.
CSS Grid Generator by Sarah Drasner
Использование готовых шаблонов CSS
Третий вариант предполагает использование готовых шаблонов. Они бывают всех форм и размеров. Начиная с бесплатных версий и заканчивая премиум-версиями, вы сможете найти решение на любой бюджет. Основные преимущества использования готовых шаблонов CSS:
- Все, что вам нужно сделать, это настроить тему. Ваш дизайн CSS будет готов в кратчайшие сроки.
- Многие бесплатные шаблоны имеют отличную функциональность, красивый дизайн и оптимальное взаимодействие с пользователем.

- Простота в использовании. Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Конструкторы веб-сайтов CSS
Конструкторы веб-сайтов занимают свою нишу. Они предоставляют интуитивно понятную среду и инструменты для создания стильных и надежных веб-сайтов CSS без каких-либо навыков программирования и дизайна. Возьмем Слайды в качестве репрезентативного примера.
Это онлайн-приложение содержит более 200 настраиваемых модулей ручной работы. Благодаря удобному интерфейсу вы можете создать любой веб-сайт за считанные минуты. Аккуратный.
Слайды
Подведем итоги. Каждый способ имеет свои плюсы и минусы. В зависимости от ваших технических навыков, количества времени и денег, вы можете найти то или иное решение, подходящее для вашего проекта.
Проблемы совместимости браузера с веб-сайтами CSS
Как мы уже упоминали, несовместимость браузера по-прежнему является одной из самых серьезных проблем, когда дело доходит до создания дизайна CSS.
Печальная правда заключается в том, что заставить веб-сайт одинаково отображаться в разных браузерах — непростая задача. Причина этого в том, что несовместимость браузера проявляется тремя способами:
- Браузер вообще не поддерживает эту функцию.
- Браузер поддерживает эту функцию, но только частично.
- Браузер полностью поддерживает эту функцию, но отображает ее иначе.
Каждый тип несоответствия требует своего решения.
С чего начать? Первый шаг к преодолению несоответствий браузера — знание своих инструментов торговли. Посетите страницу Могу ли я использовать, чтобы определить, будут ли функции CSS, которые вы будете использовать в своем следующем проекте, одинаково работать в разных браузерах. В зависимости от этой информации вы можете использовать запасные варианты или другие проверенные временем решения.
Чтобы узнать, как работать с каждым из этих трех типов, прочитайте «Руководство по поддержке CSS в браузерах» Рэйчел Эндрю.
Могу ли я использовать
Доступность в проектах CSS
Доступность имеет большое значение в наши дни. Поскольку CSS обеспечивает отличную гибкость, вы можете создать все, что захотите, и превратить ссылку в декоративный элемент с помощью нескольких строк кода. Однако этого делать не следует.
CSS должен давать людям важные подсказки для удобной навигации по веб-сайту. Поэтому для создания CSS-сайта, отвечающего требованиям доступности, следует использовать соответствующий семантический элемент. Как бы банально это ни звучало, ваша задача — придерживаться общепринятых соглашений, чтобы избежать путаницы и обеспечить комфортный пользовательский опыт. Компонент пользовательского интерфейса должен выглядеть и вести себя так, как ожидается; и CSS должен помочь в этом вопросе.
Следуйте этим рекомендациям, чтобы сделать проекты CSS доступными.
- Оформите элементы заголовков соответствующим образом, чтобы их было легче определить в тексте.

- Используйте подходящий размер шрифта, стиль шрифта, высоту строки и расстояние между буквами, чтобы создать оптимальный уровень читаемости.
- Изменить правила для текста, чтобы достичь оптимального уровня читаемости на маленьких экранах.
- Сделайте так, чтобы кнопки и ссылки выделялись из потока чтения.
- Сделайте списки похожими на списки, используя правильное форматирование, маркеры и числа.
- Используйте цвета, которые создают поразительный контраст между элементами переднего плана и фоном. Это помогает людям с нарушениями зрения, такими как дальтонизм, читать ваш контент.
- Измените указатель мыши со значка стрелки на значок руки, чтобы идентифицировать ссылку и интерактивные элементы.
- Выровняйте этикетки и элементы ввода, чтобы они выглядели аккуратно.
- Предоставление выделенным или выбранным элементам различных стилей, чтобы пользователи могли получать обратную связь при взаимодействии с ними.
- Используйте блок @media, чтобы изменить стили или скрыть элементы, чтобы создать дизайн CSS, подходящий для печати.

- Скрыть элементы, которые являются излишними для программ чтения с экрана, например значки или маркеры на основе изображений.
- Упростите навигацию по веб-сайту с помощью клавиатуры с помощью стилей для фокусируемых элементов.
Для получения дополнительной информации ознакомьтесь с методами CSS для WCAG 2.0
Инструменты для создания лучших веб-сайтов CSS
Какой бы дизайн CSS вы ни создавали, он должен соответствовать современным стандартам. Он должен быть адаптивным, удобным для мобильных устройств, совместимым с браузером, доступным, действительным и легким.
Чтобы узнать, соответствует ли ваш CSS-дизайн всем этим критериям, вы можете воспользоваться специальными сторонними инструментами. Они помогают указать на ваши ошибки и дают некоторое представление о том, как правильно с ними справляться. В вашем арсенале должны быть три ключевых инструмента:
- Валидатор CSS. Он проверяет код на наличие ошибок и правильный синтаксис, помогая вам создавать дизайн CSS без грамматических ошибок.

- Веб-сайт Адаптивный тест, чтобы показать вам, как веб-сайт CSS выглядит и ведет себя на разных экранах и в разных браузерах.
- CSS Compressor для уменьшения размера файла CSS для повышения производительности и уменьшения количества HTTP-запросов.
И последнее, но не менее важное. Сброс CSS. Эти файлы переопределяют стили браузера по умолчанию, что может привести к некоторой несогласованности отображения веб-сайта. Если ваша таблица стилей CSS устанавливает правила для каждого элемента интерфейса или вы не против незначительных отличий во внешнем виде, то вам это не нужно. Однако имейте в виду, что переопределение каждого аспекта может привести к увеличению размера файла, что приведет к сокращению времени загрузки и непредвиденным ошибкам.
Служба проверки CSS
Примеры потрясающих веб-сайтов CSS
Дизайн CSS может быть статическим, динамичным и интерактивным. Погрузитесь глубже в нашу коллекцию примеров дизайна CSS, чтобы увидеть каждый из них вживую и получить изрядную дозу вдохновения.
Личное портфолио Хорхе Ригаберта
У Хорхе Ригаберта есть стильное личное портфолио, которое идеально вписывается в современные реалии. Он имеет одностраничный макет, разделенный на две неодинаковые секции, чтобы разместить всю информацию и в то же время обеспечить удобную навигацию. Его ключевой особенностью является симбиоз текстов и визуальных средств. Контент занимает свое место под солнцем, а анимация, активируемая прокруткой, показывает красивые иллюстрации, подтверждающие каждое утверждение.
art4web
Домашняя страница Art4Web встречает нас причудливой областью героев на основе параллакса. Несмотря на то, что несколько лет назад это решение было невероятно популярным, оно до сих пор привлекает внимание и производит впечатление.
Остальная часть этого CSS-дизайна вполне традиционна. Он имеет полосатый макет, где каждый раздел представляет собой комбинацию текста и изображений, приправленных прекрасными динамическими эффектами CSS и анимацией.
Просто, но эффективно.
Vlog
Vlog остается верным своим корням на протяжении многих лет. Их сайт CSS выглядит так же, как и несколько лет назад. Он открывается центральным элементом, вдохновленным колесом, который проливает свет на работы агентства. Хотя WebGL не поддерживает это решение, тем не менее, благодаря CSS оно выглядит просто невероятно. Идея, безусловно, отличает бренд от других своей креативностью и оригинальностью.
Самое замечательное, что вам не нужно никуда переходить, так как все ссылки открываются внутри главной страницы. Хороший ход.
Slavery Footprint
Команда разработчиков Slavery Footprint для своего CSS-дизайна использовала одно из самых популярных решений в этой области — рассказывание историй. Они использовали активируемую прокруткой анимацию, иллюстрации и эффекты CSS, чтобы рассказать историю о рабстве в увлекательной форме.
Обратите внимание, что нет щедрых эффектов; команда использует в основном скользящие переходы. Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Future of Car Sharing
Как и Slavery Footprint, Future of Car Sharing — это пример веб-сайта CSS, в основе которого лежит опыт рассказывания историй. Однако у него есть одно маленькое исключение: история раскрывается в горизонтальной плоскости.
Опять же, мы видим, как команде удалось превратить скучный контент — статистику — в увлекательную часть, просто используя иллюстрации и эффекты CSS. Простой, но гениальный.
Почему интерактивный
Why Interactive представляет относительно простой и компактный пример веб-сайта на CSS с акцентом на контенте. Раздел шоурила представляет собой интересный подход к многослойному подходу, который в какой-то момент напоминает обновленный скрапбукинг.
Хотя веб-сайту не хватает реальных интерактивных функций, тем не менее, команде удалось сделать свою точку зрения сильной и привлекательной для пользователей, полагаясь только на возможности CSS .
Бланкрем
Blancreme — небольшой интернет-магазин, ориентированный на местную аудиторию. Поэтому неудивительно, что команда сделала выбор в пользу личной и уютной атмосферы. Для этого они выбрали хорошо структурированную сетку, чтобы вместить все виды информации и некоторые прекрасные функции CSS, такие как динамические детали, красивая окраска и элегантная типографика.
В ядре решение банальное и примитивное. Тем не менее, упаковка, основанная на современных функциях CSS, спасает положение и превращает этот проект в приятное место, где товары продаются сами собой.
Routalempi
Официальный сайт Routalempi в полной мере использует монохромный подход. Черно-белая окраска показывает себя здесь с лучшей стороны. Это просто потрясающе. Читабельность отличная, а пользовательский опыт прекрасен.
В дизайне CSS нет ни экстравагантных функций CSS, ни динамических решений. Тем не менее, выглядит фантастически. Команда использует проверенные временем приемы, такие как красивые центральные элементы на основе типографики, чудесные иллюстрации и необычное форматирование, придающие проекту уютную атмосферу и харизму, достойную группы.
Family of Fish
Family Fish — это невероятно упрощенный пример сайта на CSS. Это всего лишь одна страница, где все разделы отображаются один за другим в строгой последовательности. Каждая единица представляет собой изображение со ссылкой. Тем не менее, его простота является его преимуществом, поскольку страница загружается очень быстро и мгновенно предоставляет всю необходимую информацию толпе.
Более того, такой скромный подход имеет деловой налет, который создает нужную атмосферу для целевой аудитории.
It’s Massive
It’s Massive — это пример веб-сайта CSS креативного агентства, который резко контрастирует с большинством подобных сайтов в сети. Дело в том, что он использует макет новостного журнала, который нетипичен для такого рода интерфейсов. Тем не менее, идея, безусловно, работает здесь, поскольку она привлекает внимание, приятно преподносит информацию и делает компанию исключительной.
Еще один момент, несмотря на то, что дизайн имеет сильно упакованную структуру, все же есть место для эффектов CSS. Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Rally Interactive
Rally Interactive — один из тех примеров веб-сайтов CSS, который использует интерактивные функции для проверки ограничений CSS.
Главная страница представляет собой уникальный шоурил, разбитый на отдельные разделы, каждый из которых имеет свой цвет и тему. Динамическая лента на задней панели связывает все вместе, создавая общее пространство и обеспечивая отчетливое движение взгляда сверху вниз.
Как известно, все дело в деталях. И вот эта динамичная лента делает проект исключительным.
Sparks
Sparks имеет традиционный дизайн CSS, который проливает свет на агентство в организованном и хорошо структурированном виде. Команда использует всевозможные популярные модули и компоненты.
Например, на главной странице есть основная область изображений, полноэкранный слайдер, галерея и даже раздел блога. Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Лыжи Moment
Лыжи Moment имеют дизайн CSS с современным внешним видом. У него есть индивидуальность, которая оживляет контент и делает продукты привлекательными.
Обратите внимание, как команда отобразила содержимое. Они взяли обычный двухколоночный макет и приправили его красивыми цветами, впечатляющими изображениями и небольшими CSS-эффектами. В результате мы можем наслаждаться интерфейсом с чистой, аккуратной эстетикой, которая источает творческие соки на всех фронтах.
War Child
Команда War Child несколько раз меняла дизайн своего веб-сайта CSS. Однако каждый раз CSS был лучшим выбором для предоставления команде надежных инструментов для воплощения их идеи в жизнь. Сегодняшняя версия проекта, направленного на защиту уязвимых детей, имеет обычную структуру. Команда придерживается макета с одной или двумя колонками, чтобы сосредоточить внимание на содержании.
Обратите внимание, что хотя проект решает серьезную проблему, все же команда сделала выбор в пользу нескольких креативных деталей CSS. Например, они используют декоративные шрифты и причудливые фоны. В результате сайт кажется привлекательным, а не мрачным и мрачным.
Mad AS
Mad AS — прекрасный пример веб-сайта CSS, где современные решения сочетаются с классической деловой привлекательностью. Сайт выглядит отточенным, утонченным и элегантным.
Домашняя страница имеет традиционную область статического изображения, кнопку гамбургера и логотип — ничего необычного. Однако команде удалось придать ей изюминку. Используя огромные пробелы вокруг изображения и сделав логотип перевернутым, команда придала дизайну приятный модный оттенок.
Melonfree
Melonfree — это пример веб-сайта CSS, который выглядит как взрыв из прошлого. Он становится все более художественным и декоративным. Обратите внимание на кнопку в области героя: она настолько напористая, что вы хотите нажать ее сразу. Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Хотя веб-сайт использует скевоморфный подход, который вышел из моды, однако в море веб-сайтов в плоском стиле такая темная овца подобна глотку свежего воздуха. Он привлекает внимание и заставляет ненадолго задержаться, чтобы изучить все мельчайшие детали интерфейса.
Matchball
Это еще один пример веб-сайта CSS в нашей коллекции, который кажется приятно старомодным. В отличие от предыдущего случая, нам предлагается насладиться изометрическим подходом, который придает интерфейсу фантастическое трехмерное ощущение.
Обратите внимание на 3D-остров на главной странице. Эта сцена полностью интерактивна. Все важные детали являются навигационными ссылками. Как это круто? Та же тема, но в меньшем масштабе, можно увидеть на странице, раскрывающей содержание. Идея блестящая.
На сайте всего две страницы, которые находятся в одном клике друг от друга. Это делает навигацию по проекту быстрой и интуитивно понятной.
Этот дизайн CSS является отличным моментом в случае хорошо продуманных капсульных подходов.
Cascade Brewery Co
Это еще один капсульный веб-сайт CSS в нашей коллекции. По сути, это просто домашняя страница с двумя разделами и несколькими PDF-файлами. Тем не менее, для этого сектора бизнеса этого достаточно.
Команда извлекает выгоду из минимализма, отдавая приоритет информации, которая имеет реальную ценность для клиентов. Домашняя страница включает в себя несколько видео-шаблонов, которые намекают на заведение, и все основные ссылки, которые ведут к файлу PDF с меню, всплывающей контактной формой и службой бронирования.
Weblounge
Weblounge относится к большой группе стилей CSS, популярных в наши дни среди стартапов и небольших компаний. Он имеет относительно простую структуру, основанную на двух- или трехколоночном каркасе, элегантные стилистические решения, делающие интерфейс безупречным, и нейтральную расцветку.
Традиционно такие CSS-дизайны имеют приятные эффекты при наведении курсора и небольшую анимацию CSS, которые используются для улучшения деловой атмосферы. Веблаундж не исключение. Имеет стильный интерфейс с приятными интерактивными функциями.
Заключение
Какой бы сложный проект вы ни собирались построить, CSS будет лежать в его основе. Он имеет функции для обработки и контроля всех аспектов интерфейса. Несмотря на то, что он испытывает некоторые несоответствия браузера и проблемы с уязвимостями, он по-прежнему обладает огромным потенциалом, который дает возможность воплотить любую идею в жизнь.
Используя различные хаки и обходные пути, вы можете полностью использовать CSS и извлечь все преимущества, которые он подразумевает, создавая настоящий шедевр.
Как оформить сайт с помощью CSS | Кэтрин Ходж
Изучите основы CSS за 5 минут
Опубликовано в·
Чтение через 6 мин.·
15 июня 2017 г.Читать статью или посмотрите видео!
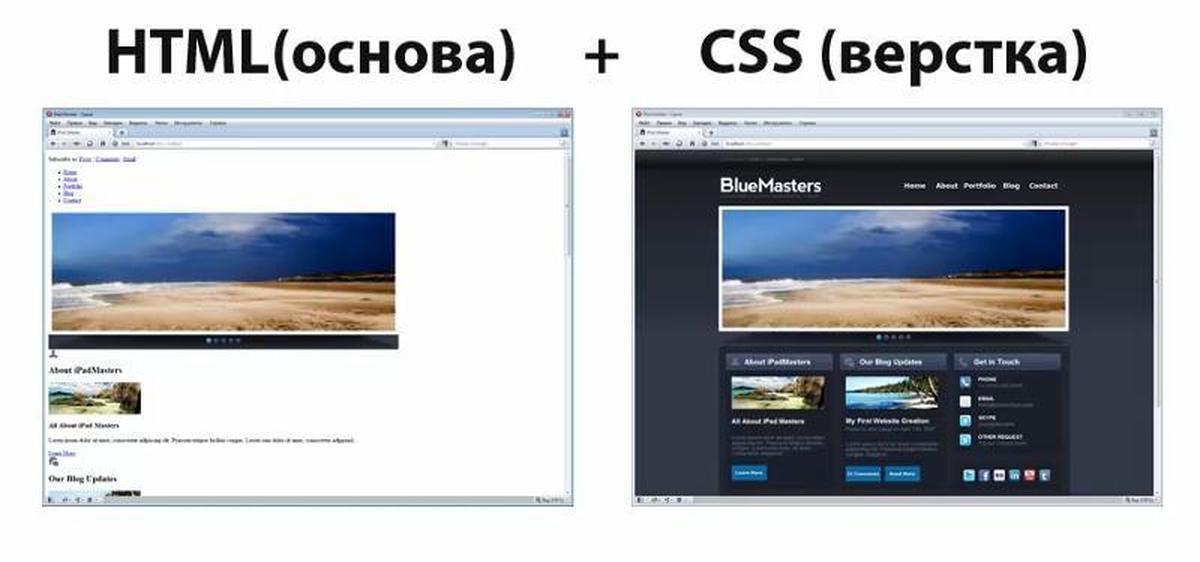
Давайте напишем CSS. CSS расшифровывается как каскадные таблицы стилей и стилизует наш скелетный HTML-код. Опираясь на наш прошлый проект, мы создадим файл main.css, в котором будет храниться весь наш код стилей.
CSS расшифровывается как каскадные таблицы стилей и стилизует наш скелетный HTML-код. Опираясь на наш прошлый проект, мы создадим файл main.css, в котором будет храниться весь наш код стилей.
В нашем предыдущем HTML-коде был тег h4 с текстом «синий». Что, если бы мы могли сделать текст синим? Ну, мы можем с CSS. В нашем main.css мы выберем все элементы h4 на HTML-странице и установим их свойство цвета равным значению синему.
Это пока ничего не даст, потому что мы не связали наш main.css со страницей index.html. Чтобы связать его, мы перейдем к нашему index.html и напишем тег ссылки .
Если мы откроем веб-страницу, текст h4 должен быть синим. Если ваш текст не синий, убедитесь, что вы сохранили оба файла и они оба находятся на одном уровне в вашей папке. Кроме того, убедитесь, что вы правильно написали main.css в теге ссылки внутри вашего index.html.
Вот этот цвет мне не очень нравится. Я бы хотел более темно-синий оттенок. Как это сделать? Ну у нас есть Google . Я люблю Google. Мы можем погуглить «rgb темно-синий» и поискать подсказки, как это сделать.
Я бы хотел более темно-синий оттенок. Как это сделать? Ну у нас есть Google . Я люблю Google. Мы можем погуглить «rgb темно-синий» и поискать подсказки, как это сделать.
Щелкнем по первой ссылке и теперь у нас есть куча вариантов цветов. Прокрутив вниз, мне очень нравится этот темно-синий цвет.
У нас есть два разных способа поместить этот флот в мой код. Я могу использовать шестнадцатеричный код или значение RGB 9.0016 . Шестнадцатеричный код темно-синего цвета — #000080, а значение RGB — rgb (0, 0, 128). RGB означает красный, зеленый, синий, и он позволяет нам узнать, сколько красного, зеленого и синего содержится в цвете. Итак, для темно-синего цвета есть 0 красных, 0 зеленых и 128 синих. Для сравнения: белый — это rgb(255, 255, 255), а черный — это rgb(0, 0, 0). В нашем main.css мы будем использовать значение RGB и изменим значение свойства цвета с синего на rgb(0, 0, 128).
При обновлении страницы текст тега h4 должен быть темно-синего цвета.
А что, если мы хотим, чтобы текст в теге h4 и абзаце были выделены курсивом? Мы можем сгруппировать их с чем-то, что называется div . Элемент div похож на контейнер, который может содержать множество других элементов HTML.
Чтобы сделать текст внутри div курсивом, мы должны выбрать div в CSS и установить свойство для выделения текста курсивом. Прямо сейчас мы не можем выбрать div, потому что у него нет имени. Мы можем добавить имя, добавив атрибут класса в div и присвоив ему значение курсивом.
Подробнее о том, что означает класс , мы поговорим позже, но мы можем выбрать этот div в CSS, используя курсив для имени класса. Затем мы можем получить доступ к его свойству стиля шрифта и установить для него курсив.
Обратите внимание, чтобы выбрать div, мы ставим точку перед именем класса, но когда мы выбираем другие элементы HTML, у нас нет точки. Это важно помнить при кодировании веб-страниц. Теперь еще одна вещь, которую мы можем выбрать в CSS, — это id . Только что мы выбрали класс. Однако при использовании идентификатора только один div может использовать данное имя идентификатора, тогда как несколько div могут использовать одно и то же имя класса. Все это будет иметь больше смысла через минуту. Возвращаясь к нашему коду, мы можем добавить еще один div с названием класса, выделенным курсивом. Внутри этого второго блока мы добавим список неупорядоченных маркированных элементов с ul тег , а затем добавьте два элемента списка с тегом li.
Теперь еще одна вещь, которую мы можем выбрать в CSS, — это id . Только что мы выбрали класс. Однако при использовании идентификатора только один div может использовать данное имя идентификатора, тогда как несколько div могут использовать одно и то же имя класса. Все это будет иметь больше смысла через минуту. Возвращаясь к нашему коду, мы можем добавить еще один div с названием класса, выделенным курсивом. Внутри этого второго блока мы добавим список неупорядоченных маркированных элементов с ul тег , а затем добавьте два элемента списка с тегом li.
Мы могли бы также создать упорядоченный список, используя тег ol вместо тега ul. Это создало бы нумерованный список VS маркированный список. С этим кодом выше наша веб-страница должна иметь маркированный список с двумя элементами, выделенными курсивом.
Выше мы использовали наш курсивный класс дважды, однако нам разрешено использовать идентификатор только один раз. В нашем HTML-коде мы создадим новый div и добавим атрибут id 9.0016 со значением жирным шрифтом. Затем мы выберем его в нашем CSS с хэштегом жирным шрифтом (#bold) и установим свойство font-weight полужирным шрифтом. Обратите внимание, поскольку мы выбираем идентификатор (вместо класса или элемента HTML), мы используем хэштег перед именем идентификатора.
В нашем HTML-коде мы создадим новый div и добавим атрибут id 9.0016 со значением жирным шрифтом. Затем мы выберем его в нашем CSS с хэштегом жирным шрифтом (#bold) и установим свойство font-weight полужирным шрифтом. Обратите внимание, поскольку мы выбираем идентификатор (вместо класса или элемента HTML), мы используем хэштег перед именем идентификатора.
Продолжая этот код, мы могли бы указать другие атрибуты идентификатора div, но они не могли бы иметь значение «полужирный», поскольку мы уже использовали этот уникальный идентификатор. Если бы мы хотели, чтобы другие элементы div имели идентификатор «полужирный», то нам нужно было бы создать класс со значением «полужирный» вместо идентификатора. Теперь давайте обновим и посмотрим на результаты.
Это не все свойства, с которыми можно возиться, но они являются одними из основных. Чтобы узнать больше, например, об изменении фона, посетите w3schools или просто погуглите. Вы можете быть удивлены тем, что вы можете найти самостоятельно.






