15 бесплатных шаблонов для Вашего сайта на CSS
Сегодня я хочу Вам предоставить несколько бесплатных шаблонов на CSS, совершенно бесплатно. Давненько я их не выкладывал. В общем тут нечего говорить, качайте на здоровье. Так же предлагаю посмотреть прошлые подборки:
CSS шаблон с тёмным дизайном — blactro
Демо ι Скачать
Шаблон со слайдером — dragonfly
Демо ι Скачать
CSS шаблон с голубым фоном — blue tech
Демо ι Скачать
Сайт визитка — tech layer
Демо ι Скачать
Адаптивный CSS шаблон для Вашего сайта
Демо ι Скачать
Шаблон на CSS в тёмном оформлении
Демо ι Скачать
Не плохой шаблон для сайта — connect
Демо ι Скачать
CSS шаблон для интернет магазина
Демо ι Скачать
Простой шаблон в стиле metro
Демо ι Скачать
Отличный CSS шаблон со слайдером изображений
Демо ι Скачать
Шаблон для интернет магазина — web store
Демо ι Скачать
Простой и светлы шаблон на CSS
Демо ι Скачать
Шаблон с тёмным фоном — briefcase
Демо ι Скачать
Шаблон в минималистическом стиле
Демо ι Скачать
design work
Демо ι Скачать
Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
Здравствуйте, дорогие читатели блога. В это день я в очередной раз спешу представить Вам самую свежую и бесплатную подборку классных HTML и CSS шаблонов, как обычных так и с адаптивным дизайном.
Друзья, всё остаётся неизменным, ссылки на шаблоны прямые, а так же везде присутствуют примеры.
И так же я настоятельно рекомендую Вам посмотреть прошлые подборки с шаблонами для сайта:
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
- Новая подборка бесплатных XHTML и CSS шаблонов с примерами
Шаблон для фитнес компаний — HealthFitness
Демо ι Скачать исходники
Креативный блоговый шаблон на CSS — creativecom
Демо ι Скачать исходники
CSS шаблон с адаптивным дизайном в тёмном оформлении
Демо ι Скачать исходники
Классный блоговый HTML шаблон с адаптивным дизайном — park zone
Демо ι Скачать исходники
Адаптивный HTML шаблон для сайта — Village Hall
Демо ι Скачать исходники
Зелёный шаблон с адаптивным дизайном — The Cornfield
Демо ι Скачать исходники
Не плохой CSS шаблон с лошадью — horse farm
Демо ι Скачать исходники
CSS шаблон в минималистическом стиле и с адаптивным дизайном — Miami Palm
Демо ι Скачать исходники
Красивый, современный и адаптивный CSS шаблон — Responsive Point
Демо ι Скачать исходники
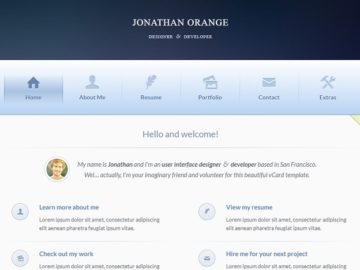
Адаптивный шаблон для личных страниц — Personal CO
Демо ι Скачать исходники
Красивый CSS шаблон с адаптивным дизайном — summer park
Демо ι Скачать исходники
Отличный HTML шаблон в светлых тонах — Lime for juicing
Демо ι Скачать исходники
Не плохой шаблон в коричневом оформлении — Brown Sugar
Демо ι Скачать исходники
Адаптивный CSS шаблон для Вашего сайта — RESUME/CV
Демо ι Скачать исходники
Отличный CSS шаблон с адаптивным дизайном — Responsive pin style
Демо ι Скачать исходники
CSS шаблон в зелёном оформлении — FRT MINT
Демо ι Скачать исходники
Фото шаблон — Michael & Julia
Демо ι Скачать исходники
Красивый HTML шаблон для сайта — Birchwood
Демо ι Скачать исходники
Шаблон для рецептов — Maestro
Демо ι Скачать исходники
Шаблон в тёмных тонах — frt_WheatField
Демо ι Скачать исходники
Популярные HTML5 шаблоны для сайтов. Шаблоны CSS3.

Шаблон с современными UI-элементами, которые можно будет выбрать или убрать самостоятельно. Оставляйте только нужные секции шаблона, чтобы потом использовать их на своем сайте.

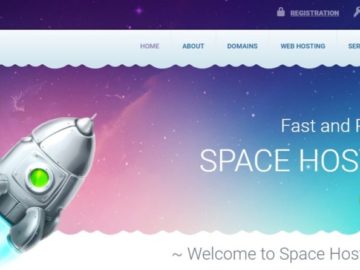
Идеально разработанный HTML-шаблон для веб-хостинга или компаний, предоставляющих аналогичные услуги.
Подробнее
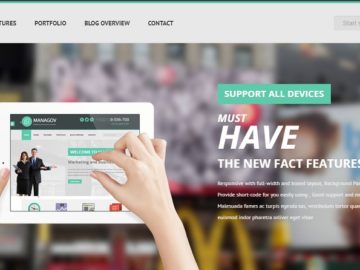
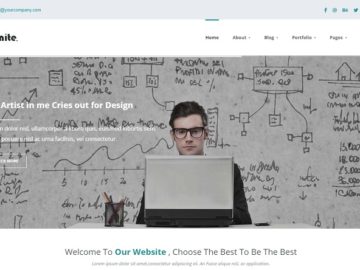
Данный шаблон является уникальным многоцелевым макетом HTML, который Вы можете использовать в качестве бизнес-сайта, агентства или портфолио площадки.
Подробнее
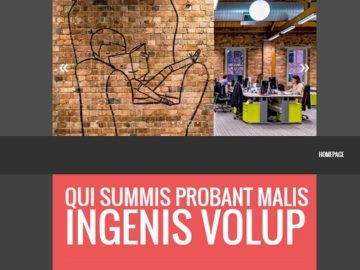
Многофункциональный шаблон HTML с тематикой портфолио, демонстрацией проектов и персонального сайта. Имеются все необходимые составляющие.
Подробнее
Яркий, солнечный шаблон для креативного сайта. Если Вы хотите оставлять теплые впечатления у посетителей, то рекомендуем обратить внимание на шаблон Idea HTML.
Подробнее
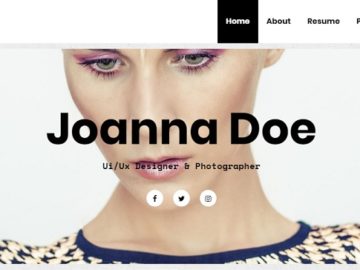
Еще один шаблон HTML для личного сайта-резюме. Только теперь в стиле минимализма. Адаптивный, приятный, запоминающийся. Скачать можно бесплатно.
Подробнее
Каждый человек, который занят в Сети, будь то дизайнер, программист или фотограф, должен иметь свою визитную карточку в виде сайта. Предлагаемый шаблон идеально подходит для […]
Подробнее
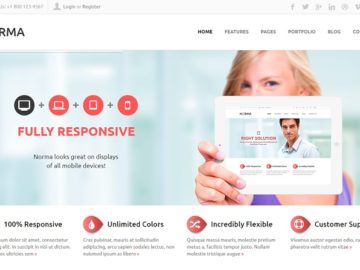
Светлый, адаптивный шаблон сайта для сайта организации в формате HTML. Приятный дизайн, валидный код, одиннадцать HTML страниц и приятный UI.
Подробнее
В поисках шаблона для сайта компании? Предлагаем познакомиться с аккуратным корпоративным шаблоном HTML5 и скачать его бесплатно.
Подробнее
Адаптивный HTML5\CSS3 шаблон. Хорошо подойдет для благотворительных сайтов, некоммерческих организаций, церкви и прочей nonprofit-деятельности.
ПодробнееЗдесь Вы найдете бесплатные шаблоны HTML5 CSS3, а также премиум-шаблоны, которые предлагают более полную комплектацию. Последние, как правило, адаптивные шаблоны HTML5 и предоставляются с тех. поддержкой от авторов. Хотелось бы напомнить, что любые шаблоны в формате HTML не являются полностью готовым к работе сайтом. Прежде, чем как-то использовать их, необходимо поработать в текстовом редакторе с HTML, CSS, JS кодом.
HTML Стили
CSS (Cascading Style Sheets), или каскадные таблицы стилей, используются для описания внешнего вида веб-документа, написанного языком разметки. CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
Вы можете встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style. Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Вот как это выглядит для элемента </p>:
Пример: применение стилей к элементу <p>
Текст с атрибутом style
<p>
Текст с атрибутом style</p>Способы добавления CSS стилей
Стандарт CSS предлагает три варианта применения таблицы стилей к веб-странице:
- Внешняя таблица стилей — определение правил таблицы стилей в отдельном файле .css, с последующим подключением этого файла в HTML-документ с помощью тега <link>.
- Внутренняя таблица стилей — определение правил таблицы стилей с использованием тега <style>, который обычно располагается в разделе <head> HTML-документа .
- Встроенный стиль — это способ вставки языка таблицы стилей прямо в начальный тег HTML-элемента.
Давайте познакомимся со всеми тремя способами на конкретных примерах.
Внешняя таблица стилей
Внешняя таблица стилей хранится в отдельном файле с расширением CSS. Это самый эффективный способ, т. к. он полностью отделяет правила форматирования от ваших HTML-страниц. Он также позволяет легко применять одни и те же правила ко многим страницам. Отдельный файл с таблицей стилей прикрепляется к HTML-документу с помощью тега <link>. Это одинарный тег, который располагается внутри элемента <head>. Элемент должен использовать три следующих атрибута. В атрибуте href указывается абсолютный или относительный URL-адрес файла CSS. Атрибут rel определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл CSS он должен иметь значение stylesheet, показывающее, что присоединяемый таким образом документ содержит таблицу стилей. Атрибут type определяет тип документа, на который указывает ссылка. В нем должно быть указано значение text/css.
CSS, как и HTML, не является языком программирования. Это язык каскадных таблиц стилей, то есть он позволяет выборочно применять нужные стили к элементам в HTML-документах. Например, чтобы выбрать все элементы <p>, т.е. параграфы на HTML-странице и окрасить их текст в красный цвет, вы должны написать на CSS следующее:
p {
color: red;
}
Давайте поместим эти три строки CSS в новый файл в любом текстовом редакторе (например Notepad++), а затем сохраним файл как style.css в папке styles.
Чтобы применять CSS к нашему HTML-документу, вставьте следующую строку в шапку, то есть между тегами <head> и </head>:
<link href="styles/style.css" rel="stylesheet" type="text/css">
Пример: Внешняя таблица стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Внешняя таблица стилей</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>, но фактически может быть помещен в любом месте документа. Этих тегов на странице может быть несколько.
Тег <style> позволяет записывать внутри себя код в формате CSS:
<style type="text/css"> body { background-color:palegreen; } h2{ color: blue; font-family:verdana; } p{ font-size:20px; color:red; } </style>
Пример: Внутренняя таблица стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Внутренняя таблица стилей</title>
<style type="text/css">
body {
background-color:palegreen;
}
h2{
color: blue;
font-family:verdana;
}
p{
font-size:20px;
color:red;
text-align:center;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
В данном примере мы с помощью CSS установили цвет фона для элемента <body>: background-color:palegreen, цвет и тип шрифта для заголовков <h2>: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов <p>: font-size:20px; color:red; text-align:center.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
<p>Параграф</p>Такие стили называют встроенными (inline), или внедренными. Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Встроенный стиль</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<style type="text/css">
body {
background-color:palegreen;
}
h2{
color: blue;
font-family:verdana;
}
p{
font-size:20px;
color:coral;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
Задачи
Выравнивание текста по центру
Используя встроенный стиль к параграфу выровняйте текст по центру.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Выравнивание текста по центру</title> </head> <body> <p>Это параграф.</p> </body> </html>
Цвет фона страницы
Измените цвет фона всей HTML-страницы на «khaki».
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет фона страницы</title> <style> body {background-color:palegreen;} h2{color: blue;} p{color:coral;} </style> </head> <body> <h2>Заголовок</h2> <p>Параграф</p> </body> </html>
Тип шрифта для страницы
Установите тип шрифта для всех элементов HTML-страницы «verdana».
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Тип шрифта для страницы</title> <style> body {background-color:khaki;} h2{color: blue;} p{color:coral;} </style> </head> <body> <h2>Заголовок</h2> <p>Параграф</p> </body> </html>
Внешняя таблица стилей
В папке styles находится файл со стилями style.css. Подключите стилевой файл (внешняя таблица стилей) к HTML-документу.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Внешняя таблица стилей</title> </head> <body> <p>Параграф первый</p> <p>Параграф второй</p> <p>Параграф третий</p> </body> </html>

