Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } .
nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
Выпадающие меню — CSS Framework
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu.
Использование
Меню состоит из инициирующего элемента, и самого элемента меню:
<!-- Инициализатор --> <a href='#elMyMenu_menu'>Открыть меню</a> <!-- Меню --> <ul> ... </ul>
ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Это делает меню доступным, даже если Javascript отключён в вашем браузере.
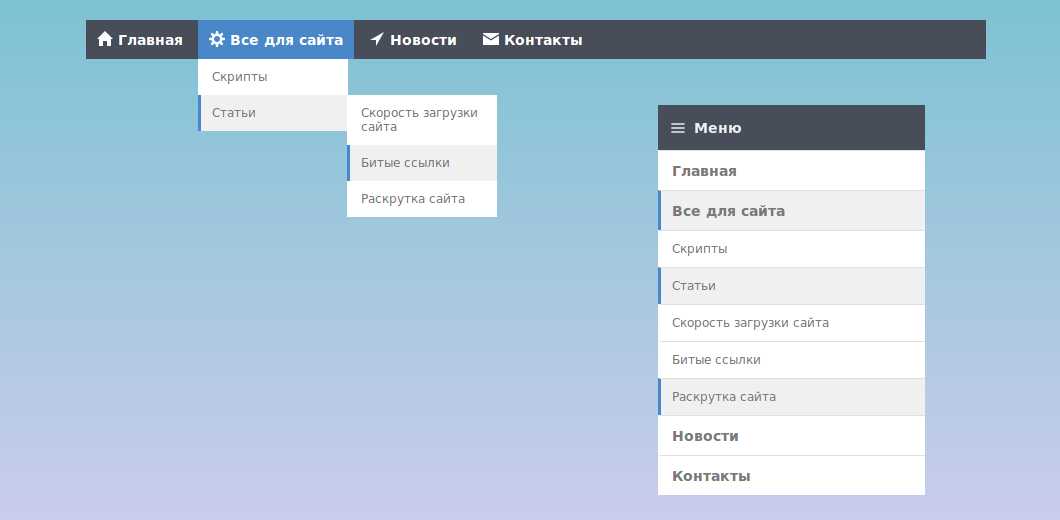
Основное меню
Основное меню может иметь следующую разметку:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> <li><hr></li> <li><a href='#'>Пункт 4</a></li> <li><a href='#'>Пункт 5</a></li> </ul>
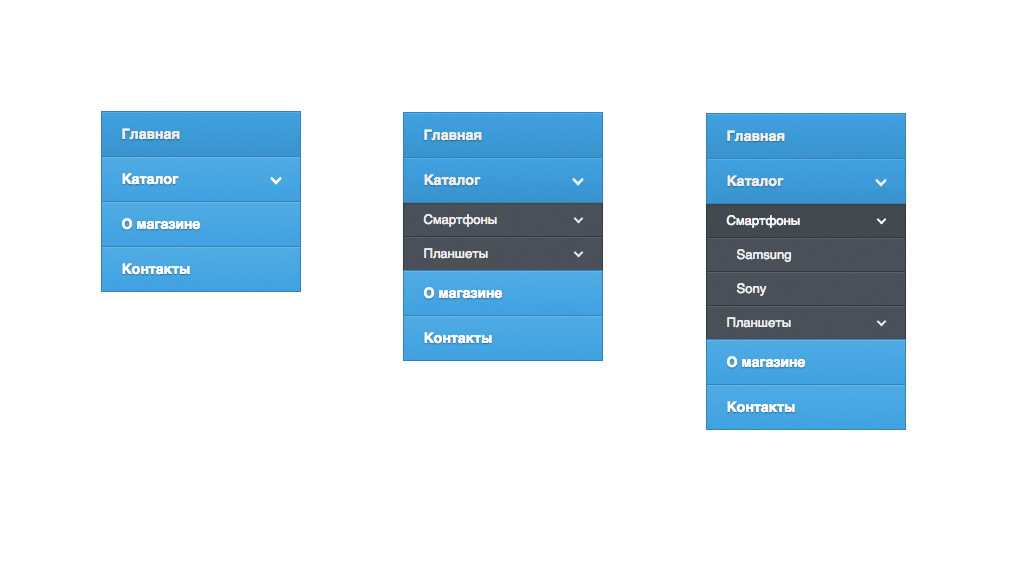
Это будет отображаться следующим образом: .
ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>.
Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса
Стрелка может быть удалена, если это необходимо, путём добавления класса
Отключение пунктов меню
Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: .
Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню.
Размер меню
По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню.
- ipsMenu_auto — меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px;
- ipsMenu_narrow — 200 пикселей в ширину;
- ipsMenu_normal — 300 пикселей в ширину;
- ipsMenu_wide — 450 пикселей в ширину;
Селективные меню
Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка.
Разметка для селективного меню может выглядеть следующим образом:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> </ul>
Это будет отображаться следующим образом: .
Подменю
Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например:
<ul> <li> <a href='#'>Пункт 1</a> </li> <li> <a href='#'>Пункт 2 (с подменю)</a> <ul> <li><a href='#'>Подпункт 1</a></li> <li><a href='#'>Подпункт 2</a></li> <li><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul>
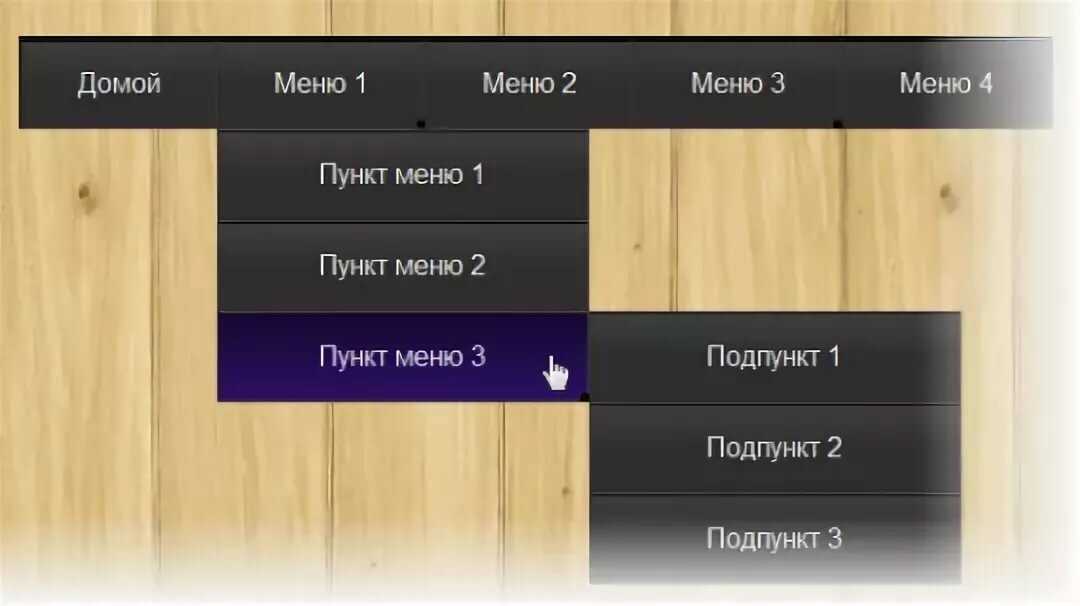
Это будет отображаться следующим образом: .
Report Документ
47 React JS Menus
Коллекция бесплатных React JS меню : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
- Меню попутного ветра
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Отзывчивое раскрывающееся меню панели навигации React
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Гамбургер-меню в React JS
О коде
Сайт музея UI/UX (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. js
js
О коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Причудливое анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
React Использовать контекстное меню
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Четырехъядерная полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: —
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бургер-меню с React
Бургер-меню с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Переход через контекстное меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с react-native-verctor-icons .
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js, реакция-движение.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.
Контекстное меню реализовано в React.
Компонент боковой панели вне холста с коллекцией эффектов и стилей, использующих переходы CSS и анимацию пути SVG.
Компонент бокового меню для React Native.
Компонент React (на самом деле набор компонентов), который поможет вам создать доступные кнопки меню, предоставляя взаимодействие с клавиатурой и атрибуты ARIA, соответствующие шаблону проектирования кнопок меню WAI-ARIA.
Компонент древовидного меню без сохранения состояния для React.
Компонент меню React.
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox 9.0001
Меню
Простое меню , для любого типа вертикальной навигации
Меню Bulma представляет собой компонент вертикальной навигации, который включает в себя:
менюконтейнеринформативныеметки менюметкиинтерактивный список меню
Пример
HTML
<в сторону>
<р>
Общий
<ул>
Панель управления
Клиенты
<р>
Администрация
<ул>
Настройки команды
Управляйте своей командой
<ул>
Члены
Плагины
Добавить участника
Приглашения
Настройки среды облачного хранилища
Аутентификация
<р>
Транзакции
<ул>
Платежи
Переводы
Баланс
Переменные
#
Имя
Тип
Значение
Вычисленное значение
Вычисленный тип
$ menu-item-color Переменная
HSL (0, 0%, 29%) Color
$ MENU-IT-IT-IT-IT-IT-IT-IT-IT-IT-IT-IT-IT-IT. radius
radius variable
$radius-small size
$menu-item-hover-color variable
$text-strong hsl(0, 0%, 21%) color
$ пункт меню при наведении на цвет фона переменная
$фон hsl(0, 0%, 96%) цвет
$меню-элемент-активный-цвет переменная
$ссылка-меню цвет
9008
-active-background-color
переменная
hsl(229, 53%, 53%) цвет
$menu-list-border-left размер
1px сплошная $bordermen 9037 $5 line-height
безразмерный
$menu-list-link-padding
Размер
0,5EM 0,75EM
$.


 nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
.
nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
. nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}
nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}
 radius
radius 