Практическая работа 16-17. Создание горизонтального и вертикального динамического меню на веб-странице
Практическая работа 16-17
Создание горизонтального и вертикального динамического меню
Цель:
ü научиться вручную создавать горизонтальное и вертикальное css-меню для сайтов.
План:
ü Теоретические сведения
ü Ход работы
ü Контрольные вопросы
Теоретические сведения
Основным понятием CSS является стиль – т. е. набор правил оформления и форматирования, который может быть применен к различным элементам страницы.
Информация о стилях может располагаться либо в отдельном
файле, либо непосредственно в коде Web-странички. Расположение описания стилей
в отдельном файле имеет смысл в случае, если нужно применять эти стили к
большему, чем одна, количеству страниц. Для этого нужно создать обычный
текстовый файл, описать с помощью языка CSS необходимые стили, разместить этот
файл на Web-сервере, а в коде Web-страниц, которые будут использовать стили из
этого файла, нужно будет сделать ссылку на него.
<LINK REL=STYLESHEET TYPE=»text/css» rel=»nofollow ugc» target=»_blank» href=»URL»>
Первые два параметра этого тега являются зарезервированными именами, требующимися для того, чтобы сообщить броузеру, что на этой страничке будет использоваться CSS. Третий параметр – HREF= «URL» – указывает на файл, который содержит описания стилей. Этот параметр должен содержать либо относительный путь к файлу – в случае, если он находится на том же сервере, что и документ, из которого к нему обращаются – или полный URL («http://…») в случае, если файл стилей находится на другом сервере.
Второй вариант, при котором описание стилей располагается в
коде Web-странички, внутри тега <BODY>, в теге <STYLE
type=»text/css»>… </STYLE>. В этом случае вы можете
использовать эти стили для элементов, располагающихся в пределах странички.
Параметр type=»text/css» является обязательным и служит для указания
броузеру использовать CSS.
И третий вариант, когда описание стиля располагается непосредственно внутри тега элемента, который вы описываете. Это делается с помощью параметра STYLE, используемого при применении CSS с большинством стандартных тегов HTML. Этот метод нежелателен, и понятно почему: он приводит к потере одного из основных преимуществ CSS – возможности отделения информации от описания оформления информации.
Самый простой случай присвоения какому-либо элементу определенного стиля выглядит так:
НАЗВАНИЕ_ЭЛЕМЕНТА {свойство: значение;}
Где НАЗВАНИЕ_ЭЛЕМЕНТА – имя HTML-тега (h2, P, TD, A и т. д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им значений. Более подробно команды языка CSS мы рассмотрим чуть позже.
Пример:
В этом примере всем заголовкам на странице, оформленным тегом Н1, присваивается размер шрифта 30 пунктов и синий цвет.
Также элементы страниц, созданные с использованием CSS,
используют механизм наследования: т. е. если вы располагаете изображение внутри
тега <P>…</P>, оформленного с помощью CSS, с отступами, так,
чтобы параграф занимал только определенную часть ширины страницы, изображение
также унаследует значения отступов, указанные для этого параграфа.
е. если вы располагаете изображение внутри
тега <P>…</P>, оформленного с помощью CSS, с отступами, так,
чтобы параграф занимал только определенную часть ширины страницы, изображение
также унаследует значения отступов, указанные для этого параграфа.
CSS реализует возможность присваивать стили не всем одинаковым элементам страницы, а избирательно – для этого используется параметр CLASS = «имя класса» или идентификатор ID=«имя элемента», присваивающиеся любому элементу страницы. Рассмотрим эти возможности подробнее.
Параметр CLASS применяется в случае, если необходимо создать одинаковый стиль для нескольких, но не всех элементов страницы (одинаковых или разных).
Пример:
.b-с {font-weight: bold; text-align: center} – описание стиля для класса b-с
Все элементы класса b-с будут отображаться жирным шрифтом с выравниванием по центру страницы (или ячейки таблицы).
<P>Текст параграфа</P>
– параграфу присвоен стиль класса b-с.
<TD CLASS=»b-c»>текст</TD> – ячейке таблицы присвоен стиль класса b-c.
Свойства элементов, управляемых с помощью CSS
СВОЙСТВА ШРИФТА
font-family Используется для указания шрифта или шрифтового семейства, которым будет отображаться элемент.
P {font-family: Times New Roman, sans-serif;}
font-weight Определяет степень жирности шрифта с помощью трех параметров: lighter, bold, bolder
B {font-weight: bolder;}
font-size Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
font-size Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
ЦВЕТ ЭЛЕМЕНТА И ЦВЕТ ФОНА
color Определяет цвет элемента
I {color: yellow;}
background-color Устанавливает
цвет фона для элемента – именно для элемента, а не для странички.
<HTML>
<HEAD>
<TITLE>Пример использования CSS</TITLE>
<STYLE type=”text/css”>
h2 {font-size: 300%;}
</STYLE>
</HEAD>
<BODY bgcolor=white>
<center><BR>
<h2 style=”background-color: teal; color: white;”>Cascading</h2>
<h2 style=”background-color: navy; color: yellow;”>Style</h2>
<h2 style=”background-color: gold; color: brown;”>Sheets</h2>
</BODY></HTML>
В этом примере в разделе <STYLE> всем элементам <Н1> на этой страничке был установлен размер 300 % от нормы. Затем каждому из элементов <h2> были присвоены собственные значения цвета фона и цвета символов.
СВОЙСТВА ТЕКСТА
text-decoration Устанавливает эффекты оформления шрифта, такие, как подчеркивание или зачеркнутый текст
h5 {text-decoration: underline;}
A {text-decoration: none;}
.
text-align Определяет выравнивание элемента.
P {text-align: justify}
h2 {text-align: center}
text-indent Устанавливает отступ первой строки текста. Чаще всего используется для создания параграфов с табулированной первой строкой.
P {text-indent: 50pt;}
line-height Управляет интервалами между строками текста.
P {line-height: 50 %}
СВОЙСТВА ГРАНИЦ
margin-left Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
margin-right
margin-right
margin-top Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
Откроем наш любимый Web-редактор Notepad (Блокнот) и создадим файл с будущим названием styles.css (название файла может быть любым). Опишем в этом файле стиль параграфа <P>, который будет использоваться на всех страничках нашего сайта:
P {
font-family: Times New Roman, serif;
color: #000000;
margin-left: 15%;
margin-right: 15%;
margin-top: 1pt;
margin-bottom: 1pt;
text-indent: 1cm;
text-align: justify;
}
Для того чтобы «привязать» созданные нами стили к нашим
страничкам, во все html-файлы в разделе <HEAD> мы должны поместить строку
со ссылкой на файл стилей и с указанием об использовании CSS: <LINK REL=STYLESHEET TYPE=»text/css» HREF=»styles. css»>
css»>
Поскольку файл со стилями будет находиться в том же каталоге сервера, что и остальные странички, параметр rel=»nofollow ugc» target=»_blank» href=»URL» в нашем случае будет просто именем нашего файла стилей (styles.css).
Пример 1 Классическое CSS-меню
Код HTML:
<title>Создание базового горизонтального
меню для сайта CSS методами</title>
</head>
<body>
<ul
class=»css-menu-1″>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>Главная</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>HTML уроки</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>CSS уроки</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»
class=»selected»>CSS меню</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>Справочник</a></li>
</ul>
Код на css:
ul. css-menu-1 {
css-menu-1 {
list-style: none
}
ul.css-menu-1 li {
display: inline
}
ul.css-menu-1 li a {
font-family: Tahoma, Geneva, sans-serif;
text-decoration: none;
background: #5c6cb7;
font-weight: bold;
color: #ffaa00;
padding: 6px 10px 6px 10px
}
ul.css-menu-1 li a:hover {
padding: 6px 10px 6px 10px;
font-weight: bold;
background: #364d95;
color: #ff9900
}
ul.css-menu-1 li a.selected {
background: #364e95
}
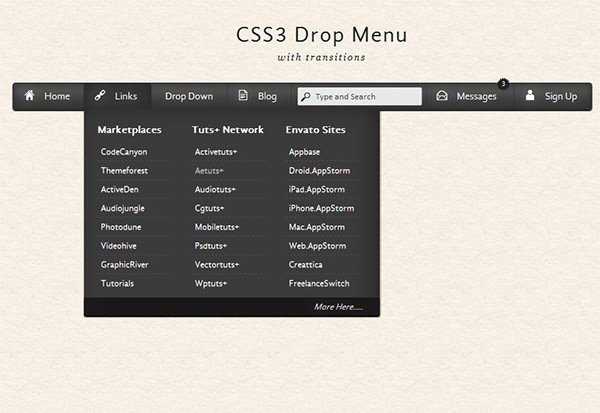
Пример 2 Меню с подсказкой
Код на HTML:
<title>Создание красивого
горизонтального CSS меню для сайта</title>
</head>
<body>
<div
id=»css-menu»>
<ul>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>Главная</span>
<span
class=»text-bottom»>О нашем проекте</span>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>
<span class=»text-top»>Справочник</span>
<span class=»text-bottom»>CSS справочник</span>
</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>
<span class=»text-top»>CSS уроки</span>
<span class=»text-bottom»>Для начинающих</span>
</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>
<span class=»text-top»>CSS меню</span>
<span>Коллекция CSS меню</span>
</a></li>
</ul>
</div>
Код на css:
#css-menu ul {
list-style: none;
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
line-height: 1. 4em;
4em;
border:2px solid #000000;
border-left: 1px solid #000000;
float: left;
padding: 0;
margin: 12px 0 25px 24px
}
#css-menu ul li {
float: left
}
#css-menu ul li a {
display: block;
text-decoration: none;
background-color: #595959;
padding: 5px 10px 0 10px;
color: #fefefe;
width: 120px;
border-right: 1px solid #797979;
border-left: 1px solid #191919
}
#css-menu ul li a span {
display: block
}
#css-menu ul li a span.text-top {
border-bottom: 1px solid #595959
}
#css-menu ul li a:hover span.text-top {
border-bottom: 1px dashed #fefefe;
color: #ffddbb
}
#css-menu ul li a span.text-bottom {
visibility: hidden;
font-size: 11px;
text-align: right
}
#css-menu ul li a:hover span.text-bottom {
visibility: visible
}
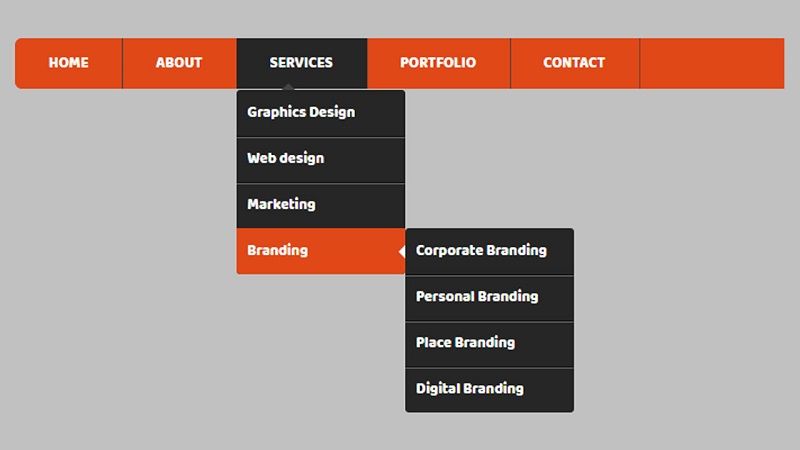
Создание вертикального меню
Вертикальное меню будет
написано на чистом html и CSS. Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
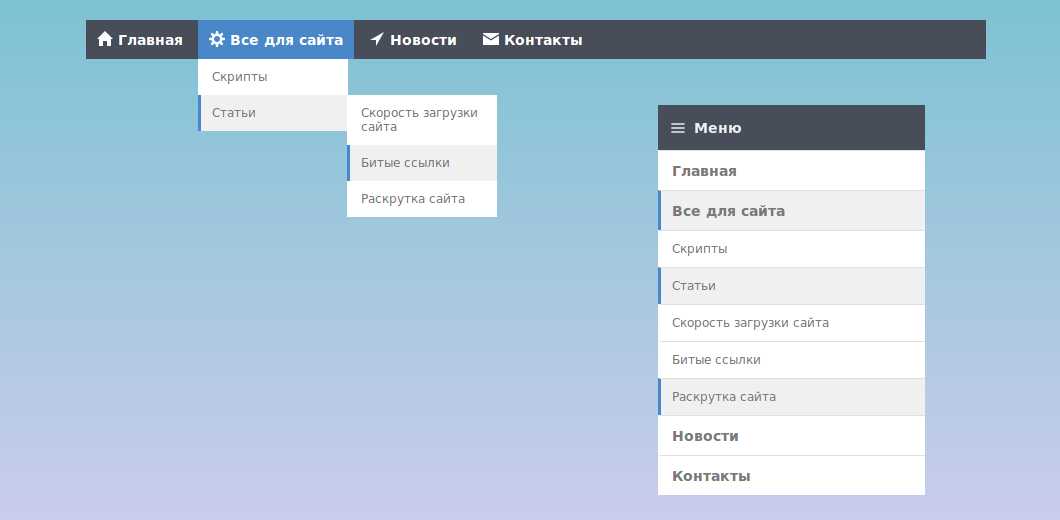
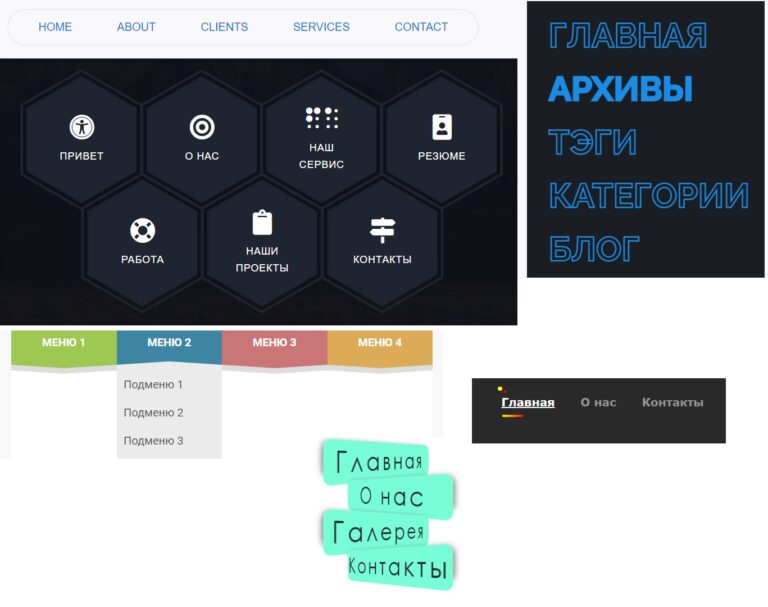
Рисунок 3 — Вертикальное и горизонтальное меню на CSS
Фрагмент html кода:
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>
<tr>
<td valign=»top»>
<!— Область вертикального меню —>
<div>
<ul>
<li><a rel=»nofollow ugc» target=»_blank» href=»#1″ title=»Обзорные статьи«>Обзоры</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс«>Теория</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#3″ title=»Пошаговые инструкции«>Практикум </a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#4″ title=»Справочная информация«>Спроавочники</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#5″ title=»Что предстоит«>Перспективы</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#6″ title=»Новые разработки«>Проекты</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#7″ title=»Письма«>Контакт</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#8″ title=»Об авторе«>Автора</a></li>
</ul>
</div>
<!— Конец области вертикального меню —>
</td>
<td><font>Создать сайт
самостоятельно</font></td>
</tr>
</table>
Область вертикального меню — html файл
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>.
Границу в таблице убрали: border=»0″ и отредактировали ширину ячеек таблицы, чтобы меню хорошо сидело.
<td width=»17%» valign=»top»> — область вертикального меню css;
<td width=»83%»> — область контента.
Обратите внимание, что в области вертикального меню css есть параметр valign=»top», который необходим для того, чтобы элементы, находящиеся в нём притягивались кверху, т.е. чтобы меню на css не болталось посередине (принято по умолчанию).
Присваиваем блоку div идентификатор «menu-verticalnoe»: <div> и далее используем маркированный список: теги <ul> <li> <li> … </li> </li> </ul>. Практически всё аналогично построению горизонтального меню css, но здесь вводится параметр <title> в теге ссылки:
<a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс»>Теория</a>.
Файл каскадных таблиц стилей:
Дописываем в файл
style. css следующие директивы
css следующие директивы
/****** Меню Вертикальное CSS *********/
Задаём идентификатор для маркированного списка
#menu-verticalnoe ul {
Задаём отступы
margin: 5px;
padding: 0;
Отменяем использование маркеров в маркированном списке.
list-style: none;
Выбираем какие шрифты будут использоваться.
font-family: verdana, arial, Helvetica;
}
Идентификатор для маркера
#menu-verticalnoe li { margin: 0; }
Работаем с кнопками вертикального меню CSS
#menu-verticalnoe a {
Выбираем блочную структуру отображения элементов.
display: block;
Настраиваем отступы вертикального меню css.
padding: 5px 10px;
Задаём размер ширины кнопки.
width: 115px;
Цвет текста ссылки.
color: #fff;
Цвет кнопки вертикального меню css.
background-color: #683906;
Запрещаем все эффекты с текстом.
text-decoration: none;
Создаём эффект кнопкам вертикального меню css, задавая границы в 1px, непрерывными линиями разных цветов.
border-top: 1px solid #ffffff;
border-bottom: 1px solid #444444;
border-left: 1px solid #ffffff;
border-right: 1px solid #444444;
Задаём жирность начертания.
font-weight: bold;
Размер шрифта.
font-size: 13px;
}
Установки идентификатора для вертикального меню при наведении курсора
#menu-verticalnoe a:hover {
Меняем цвет ссылочного текста.
color: #bbb;
Меняем цвет кнопки.
background-color: #572800;
Снимаем все эффекты.
text-decoration: none;
Формируем визуальный эффект вжатости.
border-top: 1px solid #444444;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #444444;
border-right: 1px solid #ffffff;
}
Ход работы
Задание. Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Контрольные вопросы
1 В чем отличие панели навигации от динамического меню?
2 В каком блоке располагается динамическое меню?
3 С помощью каких тегов создается маркированный список?
4 Какое свойство CSS позволяют убрать маркеры списка?
5 С помощью каких свойств CSS пункты меню размещаются горизонтально (вертикально)?
Панель навигации CSS
Следующая глава >>
Демонстрация: панели навигации
Вертикальный
- Домашний
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Пример
Попробуйте сами
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ul
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
}
Попробуйте сами
Объяснение примера:
-
list-style-type: none;— Удаляет пули. Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка - Установить
поле: 0;изаполнение: 0;для удаления настроек браузера по умолчанию
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к приведенному выше коду:
Пример
li a
{
дисплей
: блокировать;
ширина: 60 пикселей;
}
Попробуйте сами
Объяснение примера:
-
display: block;— Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст) и позволяет указать ширину (и отступы, поля, высота и т. д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- или для центрирования ссылок.
Добавьте свойство
borderв- добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
- Дом
- Новости
- Контакт
- О
Пример
ул {
граница : 1 пиксель сплошной # 555;
}li {
выравнивание по тексту : центр;
нижняя граница : 1 пиксель сплошной # 555;
}li:last-child {
нижняя граница : никто;
}Попробуйте сами
Полноразмерная фиксированная вертикальная панель навигации
Создание полноразмерной «липкой» боковой панели навигации:
Пример
ul {
list-style-type : никто;
поля : 0;
заполнение : 0;
ширина : 25%;
цвет фона : #f1f1f1;
высота : 100%; /* Полная высота */
позиция : исправлено; /* Закрепить даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Попробуйте сами
Примечание: Этот пример может работать некорректно на мобильных устройствах.

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих элементов списка .
Элементы встроенного списка
Один из способов построить горизонтальную панель навигации — указать элементы
- как встроенный, в дополнение к «стандартному» коду выше:
Пример
li {
дисплей : в линию;
}Попробуйте сами
Объяснение примера:
-
display: inline;— По умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
- элементов и укажите макет для навигационных ссылок:
Пример
ли {
плавающий : оставил;
}а {
дисплей : блокировать;
отступ: 8 пикселей;
цвет фона : #дддддд;
}Попробуйте сами
Объяснение примера:
-
float: left;— используйте float, чтобы элементы блока скользили рядом друг с другом -
дисплей: блок;— Отображение ссылок в виде блочных элементов делает всю область ссылок кликабельно (не только текст), и это позволяет нам указать отступы (а также высоту, ширину, поля и т. д., если хотите)
д., если хотите) -
отступы: 8px;— Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите некоторые отступы, чтобы они хорошо выглядели -
background-color: #dddddd;— Добавить серый цвет фона для каждого элемента
Совет: Добавьте фоновый цвет к
- вместо каждого элемента , если хотите
цвет фона во всю ширину:
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- Home
- Новости
- Контакт
- О
- для создания разделителей ссылок:
- Home
- Новости
- Контакт
- О
Пример
/* Добавляем серую правую границу ко всем элементам списка, кроме последнего элемента (last-child) */
ли {
border-right: 1px сплошной #bbb;
}li:last-child {
правая граница : никто;
}Попробуйте сами
Фиксированная панель навигации
Сделать так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Fixed Top
ul {
position : исправлено;
верх : 0;
ширина : 100%;
}Попробуйте сами
Фиксированный Нижний
ul {
положение: фиксированное;
низ : 0;
ширина : 100%;
}Попробуйте сами
Примечание: Эти примеры могут некорректно работать на мобильных устройствах.

Серая горизонтальная панель навигации
Пример серой горизонтальной панели навигации с тонкой серой рамкой:
- Home
- Новости
- Контакт
- Около
Пример
ул {
граница : 1 пиксель сплошной #e7e7e7;
цвет фона : #f3f3f3;
}цвет {
цвет : #666;
}Попробуйте сами
Дополнительные примеры
Как использовать мультимедийные запросы CSS3 для создания адаптивной верхней навигации.
Попробуйте сами
Адаптивная боковая панель
Как использовать мультимедийные запросы CSS3 для создания адаптивной боковой навигации.
Попробуйте сами
Выпадающая панель навигации
Как добавить выпадающее меню в панель навигации.

Попробуйте сами
Следующая глава >>
Как центрировать горизонтальное меню CSS с вкладками
В этой статье показан и объяснен другой метод центрирования выровненного по горизонтали меню CSS с вкладками без использования какой-либо ширины в меню. Демонстрируемые меню используют ненумерованные списки и фоновые изображения.
Традиционно выровненные по горизонтали и по центру меню каким-то образом используют фиксированную ширину, например горизонтальное и центрированное меню с использованием примеров фиксированной ширины в нижней части этой статьи.
Однако у меня возник вопрос о том, как центрировать горизонтальное меню CSS с вкладками без использования фиксированной ширины, и, поскольку я не смог найти какую-либо информацию об этом, я придумал решение, которое я назвал Горизонтально выровненное меню с плавной шириной . В обоих примерах используется концепция «Быстрый ролловер без предварительной загрузки».
В этом выровненном по центру меню CSS не используется фиксированная ширина, ширина вообще не используется.
 Вкладки также плавные, это делается с помощью двух фоновых изображений (см. изображения ниже).
Вкладки также плавные, это делается с помощью двух фоновых изображений (см. изображения ниже).HTML, используемый в этом меню CSS
-
- <ул>
- Ссылка 1
- Длинный текст ссылки
- Ссылка 2
CSS, используемый в меню
-
#Menu { - семейство шрифтов: Arial, без засечек;
- нижняя граница: 10px сплошная #A0CEF8;
- }
-
#Меню ул { - выравнивание текста: по центру; /* Мы используем text-align: center on ul, чтобы горизонтально выровнять наше меню по странице. Если вы хотите, чтобы меню было выровнено по левому или правому краю, просто измените выравнивание текста на левое или правое */ поле
- : 0 0 5px 0; /* Небольшой запас для выравнивания синей границы под меню */
- }
-
#меню ли { дисплей - : встроенный; /* Ссылки меню выравниваются по горизонтали с помощью display: inline */
- }
-
#Menu li a { - отступ: 7px 0 6px 10px; /* Display: block не будет работать в этом примере, вместо этого мы используем отступ, чтобы сделать вкладку отверстия кликабельной ссылкой */
- цвет: #5d5350;
- украшение текста: нет;
- вес шрифта: полужирный;
- background: url(/examples/images/tabbed-menu-left.
 gif) без повторов слева вверху; /* Эффект ролловера с использованием концепции «Быстрые ролловеры без предварительной загрузки» для левой части вкладки */
gif) без повторов слева вверху; /* Эффект ролловера с использованием концепции «Быстрые ролловеры без предварительной загрузки» для левой части вкладки */ - }
-
#Menu li a:hover { - background: url(/examples/images/tabbed-menu-left.gif) без повторов слева внизу;
- }
-
#Menu li a span { - отступ: 7px 10px 6px 0;
- background: url(/examples/images/tabbed-menu-right.gif) без повторов справа вверху; /* Эффект ролловера с использованием концепции «Быстрые ролловеры без предварительной загрузки» для правой части вкладки */
- }
-
#Menu li a:hover span { - background: url(/examples/images/tabbed-menu-right.gif) без повторов справа внизу;
- }
Пока все хорошо, за исключением того, что Internet Explorer (включая версию 7) должен использовать хак. Для этого мы используем отдельный CSS и условные операторы, как показано ниже. Можете ли вы исправить это без взлома, пожалуйста, свяжитесь с нами.

Пример
ул. {
цвет фона : #дддддд;
}Попробуйте сами
Примеры горизонтальной панели навигации
Создать базовую горизонтальную панель навигации с темным фоном и изменить цвет фона ссылок, когда пользователь наводит курсор мыши им:
Пример
ul {
тип-стиля-списка : никто;
поле : 0;
заполнение : 0;
переполнение : скрытый;
цвет фона : #333;
}li {
с плавающей запятой : оставил;
}li a {
дисплей : блокировать;
цвет : белый;
выравнивание текста : центр;
padding: 14px 16px;
text-decoration: нет;
}/* Изменяем цвет ссылки на #111 (черный) при наведении */
li a:hover {
цвет фона : #111;
}Попробуйте сами
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Пример
.
 active {
active {
background-color : #4CAF50;
}Попробуйте сами
Ссылки, выровненные по правому краю
Выровнять ссылки по правому краю, перемещая элементы списка вправо (
float:right;):Пример
Попробуйте сами
Разделители границ
Добавьте свойство
border-rightв -
border-bottomко всем элементамЭлементы плавающего списка
Еще один способ создания горизонтальной панели навигации — сделать плавающим
- , кроме
последний:
 Это даст тот же результат, что и в предыдущем примере:
Это даст тот же результат, что и в предыдущем примере:Пример
ул
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
ширина: 60 пикселей;
}
ля
{
отображение: блок;
}
Попробуйте сами
Примеры вертикальной панели навигации
Создать базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши им:
Пример
ul {
тип-стиля-списка
: никто;
поле
: 0;
заполнение
: 0;
ширина
: 200 пикселей;
цвет фона
: #f1f1f1;
}
li a {
дисплей
: блокировать;
цвет: #000;
заполнение
: 8 пикселей 16 пикселей;
text-decoration: нет;
}
/* Изменение цвета ссылки при наведении */
li a:hover {
background-color: #555;
цвет
: белый;
}
Попробуйте сами
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Пример
. active {
active {
background-color
: #4CAF50;
цвет
: белый;
}
Попробуйте сами
Центрируйте ссылки и добавьте границы
Добавьте text-align:center в


 Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка
 д., если хотите)
д., если хотите) active {
active { 

 Вкладки также плавные, это делается с помощью двух фоновых изображений (см. изображения ниже).
Вкладки также плавные, это делается с помощью двух фоновых изображений (см. изображения ниже). gif) без повторов слева вверху; /* Эффект ролловера с использованием концепции «Быстрые ролловеры без предварительной загрузки» для левой части вкладки */
gif) без повторов слева вверху; /* Эффект ролловера с использованием концепции «Быстрые ролловеры без предварительной загрузки» для левой части вкладки */