Работа с таблицами стилей CSS в приложении HTML5
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Для выполнения этого учебного курса потребуются следующие материалы.
- Создание приложения HTML5
- Просмотр приложений на разных устройствах
- Изменение макета
- Создать таблицу стилей носителей
- Добавление правил CSS
- Использование препроцессоров CSS
- Заключение
- См. также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения по мере их отображения на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе Начало работы с приложениями HTML5.
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по работе со страницами стилей CSS в приложениях HTML5.
Для выполнения этого учебного курса потребуются следующие материалы.
| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans, Java | 7. |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение NetBeans Connector для Chrome | 1.1 или более поздняя версия |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Sass или LESS |
Примечания.
HTML5DemoSiteTemplate.zip представляет собой шаблон сайта, используемый при создании проекта.
При сравнении проекта с работающим решением можно загрузить + шаблон сайта+ завершенного проекта.
Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.
Создание приложения HTML5
В данном учебном курсе рассматривается использование шаблона сайта для создания проекта HTML5. Шаблон сайта, используемый в этом учебном курсе, является тем же шаблоном, который был сохранен как шаблон сайта в учебном курсе Начало работы с приложениями HTML5. Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Для создания приложения на основе шаблона сайта выполните следующие шаги.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
Выберите категорию HTML5, затем выберите Приложение HTML5
. Нажмите кнопку ‘Далее’.Введите HTML5DemoCss в качестве имени проекта и укажите местоположение. Нажмите кнопку ‘Далее’.
Выберите пункт Выбрать шаблон и щелкните ‘Обзор’ для поиска шаблона сайта (
HTML5DemoSiteTemplate.zip). Нажмите кнопку ‘Готово’.
Figure 1. Укажите шаблон сайта в мастере создания приложений HTML5
После нажатия кнопки ‘Готово’ среда IDE создаст проект и откроет файл index. в редакторе. В окне ‘Проекты’ отображается, что проект содержит  html
htmlindex.html , таблицу стилей CSS, некоторые библиотеки JavaScript и определенные изображения. Окна ‘Правила CSS’ и ‘Навигатор’ также открывается в IDE.
Просмотр приложений на разных устройствах
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.

Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Изменение макета
У пользователей должны быть возможности внесения определенных незначительных изменений в элементы страницы без применения функции прокрутки. Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Создать таблицу стилей носителей
В этом упражнении будет создана новая таблица стилей и добавлено правило носителей для устройств с дисплеями, аналогичными смартфонам. После этого будут добавлены некоторые правила CSS к правилу носителей.
После этого будут добавлены некоторые правила CSS к правилу носителей.
Щелкните правой кнопкой мыши узел папки
cssв окне ‘Проекты’ и выберите ‘Создать’ > ‘Таблица каскадных таблиц’ во всплывающем меню.Введите mycss в качестве имени файла. Нажмите кнопку ‘Готово’.
После нажатия кнопки ‘Готово’ таблица новых стилей открывается в редакторе.
Добавьте следующее правило носителей к таблице стилей.
/*My rule for smartphone*/
@media (max-width: 480px) {
}Любые правила CSS, которые пользователи добавляют в скобках для этого правила, будут применяться только в том случае, когда размер окна браузера составляет 480 пикселей в ширину или меньше.
Создание шаблонов кода для фрагментов кода, которые можно использовать часто. Можно создавать шаблоны кода CSS на вкладке ‘Шаблоны кода’ в категории ‘Редактор’ окна ‘Параметры’.
Сохраните изменения.

Откройте
index.htmlв редакторе.
Добавьте следующую ссылку на таблицу стилей между тегами
<head>вindex.html. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/mycss.css">
Можно использовать функцию автозавершения кода в редакторе, чтобы добавлять ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню ‘Проверить в режимеNetBeans’.
Щелкните изображение в браузере.
Элемент подсвечивается, когда он выбран в режиме ‘Проверка’. На этом снимке можно увидеть, что изображение подсвечивается синим цветом.
Figure 5. Изображение выбрано в браузере Chrome
В IDE можно увидеть, что правила и свойства CSS, которые применяются к
img , перечислены в окне ‘Стили CSS’. Вкладка ‘Выбор’ в окне ‘Стили CSS’ имеет три панели, которые содержат подробные сведения о выбранном элементе.
Figure 6. Окно ‘Стили CSS’, где выбрано изображение
Верхняя панель
В верхней панели ‘Свойства’ можно увидеть, что шесть пар свойство-значение применяются к элементу img . Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяется потому, что элемент img наследует свойства класса средств выбора, которые применяются к объектам, содержащим элемент img . Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство border в настоящее время выбрано на панели ‘Свойства’ в окне ‘Стили CSS’.
Средняя панель
На средней панели ‘Примененные стили’ можно увидеть, что свойство border и значение указано в правиле CSS, которое определяет элемент img . Правило находится на строке 12 в файле basecss.css . Можно нажать местоположение на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
В нижней панели отображаются все свойства, которые определены в правиле CSS для правила, выбранного в средней панели. В этом случае видно, что правило для img определяет свойства border , float и margin-right .
В окне ‘Стили CSS’ перейдите на вкладку ‘Документы’.
Выберите узел
css/mycss.cssи нажмите кнопку ‘Изменить правила CSS’ (). В результате откроется диалоговое окно ‘Изменение правил CSS’.
Figure 7. Диалоговое окно ‘Изменение правил CSS’
Выберите элемент в качестве типа средства выбора и введите img в качестве средства выбора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс-шир:480пкс) как At-Rule. Нажмите кнопку ‘ОК’.
Figure 8. Диалоговое окно ‘Изменение правил CSS’
При нажатии кнопки ОК в IDE создается правило CSS для img в таблице стилей css/mycss. между скобками правила носителей. Новое правило сейчас указано на панели ‘Примененные стили’. css
css
В окне ‘Стили CSS’ перейдите на вкладку ‘Выбор’.
Можно видеть, что имеется два правила CSS для img . Одно из правил находится в mycss.css , а другое находится в basecss.css .
Выберите новое правило
img(определено вmycss.css) на панели ‘Примененные стили’ в окне ‘Стили CSS’.
Figure 9. Стили для выбранного элемента в окне ‘Стили CSS’
В нижней панели окна видно, что это правило не имеет свойств.
Нажмите ‘Добавить свойство’ в левом столбце нижней панели окна ‘Стили CSS’ и введите width.
Введите 90px в правом столбце напротив свойства
widthи нажмите клавишу Return.
Figure 10. Панель ‘Свойства изображения’ в окне ‘Стили CSS’
При вводе символов в столбце значений отображается список часто используемых значений свойства width .
При нажатии клавиши Return ширина изображения в браузере автоматически меняется на 90 пикселей. IDE добавляет свойство к правилу CSS в таблице стилей mycss.css . В редакторе таблиц стилей теперь должно содержаться следующее правило.
/*My rule for smartphone*/
@media (max-width: 480px) {
img {
width: 90px;
}
}Некоторые дополнительные изменения должны быть внесены в таблицу стилей, потому что меню по-прежнему не помещается в окно.
Выберите элемент неупорядоченного списка (
<ul>) в окне браузера.
Figure 11. Выводит список элементов, выбранных в браузере
При выборе элемента списка в окне ‘Обзор DOM’ выбирается элемент <ul> , а в окне ‘Стили CSS’ отображаются стили, примененные к этому элементу.
Figure 12. Элемент списка, выбранный в окне ‘Обзор DOM’
Если выбрать font-family в окне ‘Стили CSS’, то видно, что свойство и значение font-family определены в средстве выбора классов . . ui-widget
ui-widget
Щелкните файл
index.htmlв редакторе, а затем перейдите на вкладку ‘Документ’ в окне ‘Стили CSS’.
Разверните узел
css/mycss.cssв окне ‘Стили CSS’.
Figure 13. Таблица стилей, выбранная на вкладке ‘Документ’ окна ‘Стили CSS’
Нажмите кнопку ‘Изменить правила CSS’ () в окне ‘Стили CSS’, чтобы открыть диалоговое окно ‘Изменить правила CSS’.
Выберите ‘Класс’ как ‘Тип средства выбора’ и введите ui-widget как ‘Средство выбора’.
Выберите *
css/mycss.css* как таблицу стилей и (макс-шир:480пкс) как At-Rule. Нажмите OK.
После щелчка OK в IDE добавляется новое правило к таблице стилей mycss.css и открывается файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss. окна таблицы стилей, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей. css
css
Добавьте следующее свойство и значение (выделено полужирным шрифтом) к правилу для
ui-widget.
.ui-widget {
*font-size: 0.9em;*
}Когда вы изменяете значение в таблице стилей, страница автоматически обновляется в окне браузера.
Можно ввести свойство и значение в редакторе и использовать функцию завершения кода для решения проблемы. В качестве альтернативы можно выбрать правило .ui-widget в верхней панели и щелкнуть кнопку ‘Добавить свойство’ в нижней панели, чтобы открыть диалоговое окно ‘Добавить свойство’.
Figure 14. Автозавершение кода CSS в редакторе
После добавления правила видно, что меню теперь помещается на странице.
Figure 15. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
Щелкните значок NetBeans в браузере и выберите в меню ‘Планшет- портрет’.

После изменения размера окна стало очевидно, что изменения таблицы стилей не повлияли на отображаемое изображение, если ширина экрана была больше 480 пикселей.
Использование препроцессоров CSS
Помимо инструментов редактирования стандартных файлов CSS среда IDE поддерживает препроцессоры CSS — Sass и LESS, используемые для создания таблиц стилей для приложений. В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
Примечание. Для использования препроцессора CSS необходимо установить соответствующее программное обеспечение и указать расположение исполняемого файла. Расположение исполняемого файла можно указать в окне ‘Параметры’.
Установите программное обеспечение препроцессора CSS на локальном компьютере.
В среде IDE поддерживаются препроцессоры Sass и LESS. В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
Примечание. При установке препроцессора LESS в операционной системе X убедитесь, что в каталоге usr/bin присутствует файл Node.js. Дополнительные сведения см. в примечании.
Разверните структуру проекта HTML5Demo в окне ‘Файлы’.
В том же окне ‘Файлы’ щелкните правой кнопкой мыши папку
public_htmlи выберите Создать > Папка в раскрывающемся меню.
Если в меню нет пункта ‘Папка’, выберите ‘Другие’ и укажите тип файла ‘Папка’ в категории ‘Другие’ мастера создания проектов.
В поле ‘Имя файла’ введите scss. Нажмите кнопку ‘Готово’.
При нажатии кнопки ‘Готово’ в мастере среда IDE создает новую вложенную папку в папке public_htmll .
Щелкните правой кнопкой мыши узел папки
scssв окне ‘Проекты’ и выберите Создать > Файл Sass в раскрывающемся меню.
В поле ‘Имя файла’ введите mysass.
Нажмите ‘Настроить’. В результате откроется вкладка ‘Препроцессор CSS’ в окне ‘Параметры’.
Укажите путь к исполняемому файлу Sass или нажмите кнопку ‘Обзор’ и найдите исполняемый файл на локальном компьютере. Для закрытия окна «Параметры» нажмите кнопку «ОК».
Figure 16. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
В мастере создания файлов выберите ‘Компилировать файлы Sass при сохранении’. Нажмите кнопку ‘ОК’.
Figure 17. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
При нажатии кнопки ОК в редакторе открывается новый файл Sass mysass.scss .
Добавьте следующие элементы в файл
mysass.scssи сохраните изменения.
img {
margin-right: 20px;
float:left;
border: 1px solid;
@media (max-width: 480px) {
width: 90px;
}
}
. ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}При сохранении файла препроцессор Sass создает новый файл CSS mysass.css в папке css . Если открыть файл mysass.css в редакторе, в нем можно увидеть правила, созданные на основе файла scss . По умолчанию в файле mysass.css генерируется отладочная информация CSS. Если отладочная информация больше не требуется, можно отменить ее генерацию на вкладке ‘Препроцессоры CSS’ в окне ‘Параметры’.
Примечания.
Если вы хотите изменить правила CSS, необходимо вносить изменения в файл препроцессора Sass
mysass.scss, а не в файл таблицы стилейmysass.css, потому что таблица стилей создается заново при каждом сохранении измененного файла препроцессора.Документацию о синтаксисе Sass и других компонентах Sass см. в разделе Справочные материалы Sass.

Откройте файл
index.htmlи измените ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/*mysass.css*">
При сохранении файла автоматически обновляется страница в браузере. Элементы списка теперь выделены красным цветом.
Заключение
В этом учебном курсе описывается, как добавлять и изменять правила CSS приложения HTML5 для улучшения отображения приложения на устройстве с меньшим размером экрана. Вы просмотрели приложения в браузере, размер которого был изменен до размера обычного смартфона. Вы использовали ‘Проверка’ в режиме NetBeans в браузере Chrome для поиска правил стилей, а затем изменили правила для оптимизации макета в соответствии с меньшим размером экрана.
Отправить отзыв по этому учебному курсу
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте www.netbeans.org:
в следующих материалах на сайте www.netbeans.org:
Начало работы с приложениями HTML5. Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.
Отладка и тестирование JavaScript в приложениях HTML5. Документ, который демонстрирует, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Глава Разработка приложений HTML5 в документе Руководство пользователя по разработке приложений в IDE NetBeans
Дополнительные сведения о jQuery доступны в официальной документации:
Официальная домашняя страница: http://jquery.com
Домашняя страница UI: http://jqueryui.com/
Учебные курсы: http://docs.jquery.com/Tutorials
Главная страница документации: http://docs.jquery.com/Main_Page
Демонстрации интерфейса пользователя и документация: http://jqueryui.
 com/demos/
com/demos/
Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
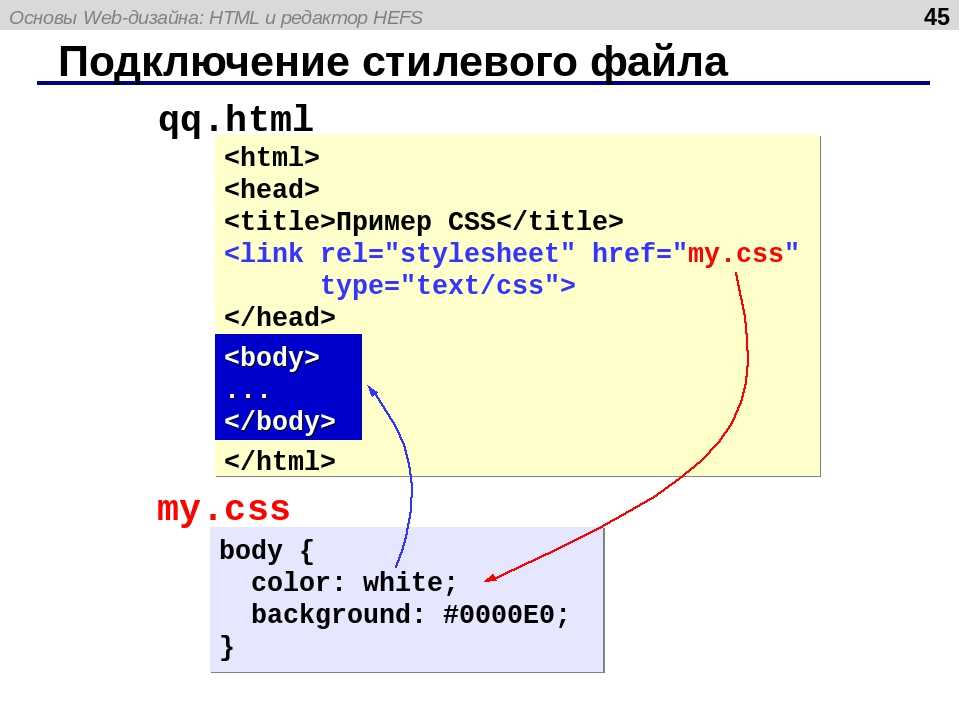
Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook. org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
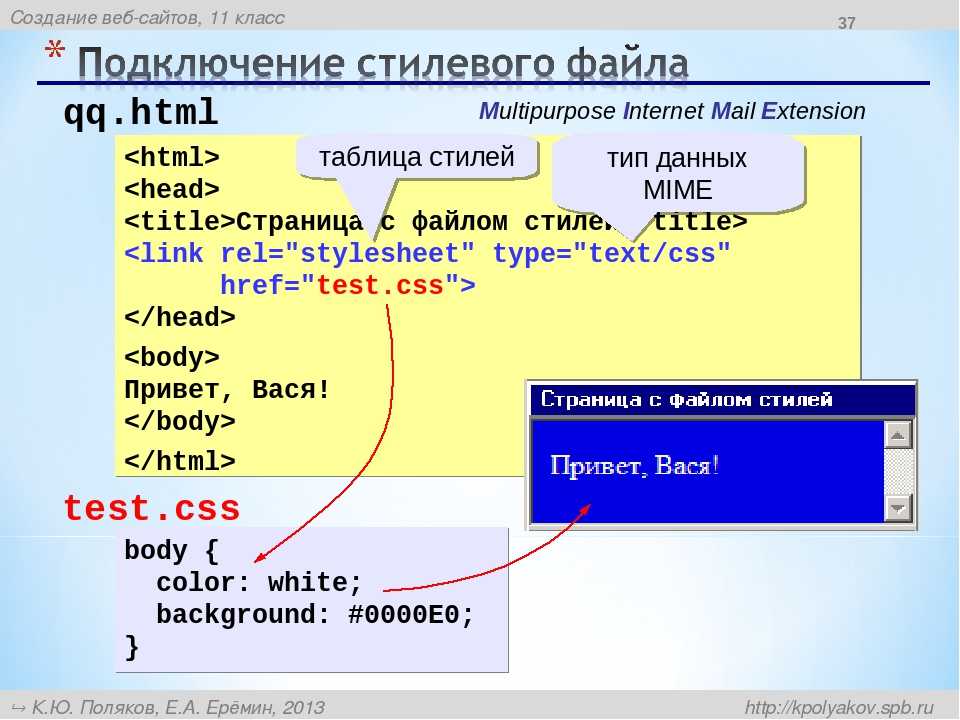
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles.css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл. В следующем уроке мы подробно начнем разбирать, как писать стили в отдельном файле.
В следующем уроке мы подробно начнем разбирать, как писать стили в отдельном файле.
Как связать файлы CSS с файлами HTML: руководство «Все, что вам нужно знать»
КСС
04 января 2023 г.
Джордана А.
4 мин Чтение
HTML (язык разметки гипертекста) и CSS (каскадная таблица стилей) являются основными языками веб-разработки. HTML определяет содержание и структуру веб-сайта, а CSS определяет дизайн и представление. Вместе оба языка позволяют создать хорошо структурированный и функциональный веб-сайт.
CSS определяет объявления стилей и применяет их к документам HTML. Существует три разных способа связать CSS с HTML на основе трех разных типов стилей CSS:
- Встроенный — использует атрибут стиля внутри элемента HTML
- Внутренний — записан в разделе файла HTML
- Внешний — связывает документ HTML с внешним файлом CSS
В этой статье основное внимание будет уделено внешней ссылке CSS на HTML-файл, поскольку она изменяет внешний вид всего вашего веб-сайта с помощью всего одного файла. Мы также включим более подробное объяснение CSS и его преимуществ.
Мы также включим более подробное объяснение CSS и его преимуществ.
Загрузить полную шпаргалку по CSS
Как связать CSS с файлом HTML – Видеоруководство
Ищете наглядное руководство? Посмотрите это видео.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Несмотря на то, что существует несколько способов связывания CSS с файлом HTML, наиболее эффективным способом является связывание внешней таблицы стилей с документом HTML. Для этого требуется отдельный документ с расширением .css , который содержит исключительно все правила CSS без тегов HTML.
В отличие от внутренних и встроенных стилей, этот метод изменяет множество HTML-страниц, редактируя один файл CSS. Это экономит время — нет необходимости изменять каждое свойство CSS на каждой HTML-странице веб-сайта.
Это экономит время — нет необходимости изменять каждое свойство CSS на каждой HTML-странице веб-сайта.
Начните связывать таблицы стилей с файлами HTML, создав внешний документ CSS с помощью текстового редактора HTML и добавив правила CSS. Например, вот правила стиля example.css :
body {
цвет фона: желтый;
}
ч2 {
цвет синий;
поле справа: 30px;
} Не добавляйте пробел между значением свойства. Например, вместо margin-right: 30px напишите margin-right: 30 px .
Затем используйте тег в разделе вашей HTML-страницы, чтобы связать файл CSS с документом HTML. Затем укажите имя вашего внешнего файла CSS. В данном случае это example.css , поэтому код будет выглядеть следующим образом:
css" media="screen" />
Для лучшего понимания, вот разбивка атрибутов, содержащихся в теге :
- rel — определяет отношение между связанным документом и текущим. Используйте атрибут rel только при наличии атрибута href .
- тип — определяет содержимое связанного файла или документа между тегами . Он имеет текст или css в качестве значения по умолчанию.
- href — указывает расположение файла CSS, который вы хотите связать с HTML. Если файлы HTML и CSS находятся в одной папке, введите только имя файла. В противном случае укажите имя папки, в которой вы храните файл CSS.
- media — описывает тип носителя, для которого оптимизированы стили CSS. В этом примере мы поместили screen в качестве значения атрибута, чтобы подразумевать его использование для компьютерных экранов.
 Чтобы применить правила CSS к печатным страницам, установите значение 9.0016 напечатать .
Чтобы применить правила CSS к печатным страницам, установите значение 9.0016 напечатать .
После включения элемента в HTML-файл сохраните изменения и введите URL-адрес своего веб-сайта в веб-браузере. Стили, записанные в файле CSS, должны изменить внешний вид веб-сайта.
Несмотря на то, что внешний CSS помогает упростить процесс веб-разработки, следует помнить о некоторых вещах, поскольку HTML-страницы могут отображаться неправильно до загрузки внешней таблицы стилей. Кроме того, ссылка на несколько документов CSS может увеличить время загрузки вашего сайта.
Кстати, если вы хотите отредактировать определенный HTML-элемент, лучше использовать метод встроенного стиля. Между тем, внутренний или встроенный стиль может идеально подойти для применения правил CSS к одной странице.
Причины использования CSS
CSS — это язык таблицы стилей, который управляет визуальным представлением веб-сайта. Он состоит из списка правил форматирования для стилизации элементов, написанных на языках разметки, таких как HTML. Кроме того, CSS определяет отображение элементов HTML на различных типах носителей, таких как проекционные презентации или устройства телевизионного типа.
Кроме того, CSS определяет отображение элементов HTML на различных типах носителей, таких как проекционные презентации или устройства телевизионного типа.
Всякий раз, когда браузер находит таблицу стилей, он преобразует файл HTML в соответствии с предоставленной информацией о стиле. Следовательно, важно связать CSS с файлом HTML, чтобы ваш сайт выглядел более привлекательно на разных устройствах.
Другие преимущества связывания файла CSS с документом HTML:
- Согласованный дизайн. Поддерживает единообразие форматирования и дизайна на всем веб-сайте. Одна корректировка правил CSS может быть универсально применена к нескольким областям веб-сайта.
- Более быстрая загрузка. Для оформления всех HTML-файлов требуется только один файл CSS. С меньшим количеством строк кода веб-сайт может загружаться быстрее. Сайт также будет кэшировать файл CSS для следующего посещения вашими посетителями.
- Улучшение SEO .
 Сохранение стилей CSS в другом файле делает HTML-файл более лаконичным и упорядоченным. В результате веб-сайт будет иметь более чистый и легкий код, что приведет к лучшей сканируемости поисковыми системами.
Сохранение стилей CSS в другом файле делает HTML-файл более лаконичным и упорядоченным. В результате веб-сайт будет иметь более чистый и легкий код, что приведет к лучшей сканируемости поисковыми системами.
С другой стороны, у CSS есть несколько недостатков, таких как:
- Предлагается на нескольких уровнях. Таблица стилей CSS имеет три уровня. Такие разные фреймворки могут сбивать с толку, особенно новичков.
- Проблемы совместимости. Некоторые таблицы стилей могут не работать в определенных браузерах, поскольку разные браузеры по-разному читают CSS. Используйте средства проверки кода CSS и HTML, чтобы избежать этих проблем.
- Уязвим к атакам. Открытый исходный код CSS может увеличить риск кибератак. Например, человек, имеющий доступ к файлу CSS, может написать вредоносный код или украсть личные данные. Однако надлежащие меры безопасности могут предотвратить эту проблему.
В целом CSS играет важную роль при разработке веб-сайта. Он управляет форматированием различных элементов на веб-странице, таких как шрифты, цвета фона и позиции объектов. При правильном применении CSS и HTML веб-сайт может обеспечить оптимизированный пользовательский интерфейс.
Он управляет форматированием различных элементов на веб-странице, таких как шрифты, цвета фона и позиции объектов. При правильном применении CSS и HTML веб-сайт может обеспечить оптимизированный пользовательский интерфейс.
Заключение
Встраивание правил CSS в элементы HTML может отнимать много времени и энергии. К счастью, внешние таблицы стилей делают этот процесс более эффективным.
Внешние таблицы стилей CSS — это документы, содержащие список правил стиля. Свяжите их с документом HTML, и вы сможете изменять сразу несколько страниц, избегая раздувания кода и сохраняя структуру HTML в чистоте.
Мы надеемся, что знание того, как настроить свой веб-сайт, легко связав CSS с HTML, сэкономит вам время и позволит больше сосредоточиться на увеличении трафика.
Если вам интересно узнать больше о программировании, ознакомьтесь с нашим руководством по обучению программированию.
Как связать HTML с CSS в HTML?
Чтобы связать HTML с CSS в файле HTML, необходимо использовать теги ссылок с правильными атрибутами. Помните, что в качестве самозакрывающегося тега тег ссылки должен быть включен в раздел заголовка вашего HTML-файла.
Помните, что в качестве самозакрывающегося тега тег ссылки должен быть включен в раздел заголовка вашего HTML-файла.
Почему мой CSS не связывается с HTML?
Убедитесь, что ваши файлы находятся в одной папке, если у вас возникли проблемы с привязкой CSS к HTML. Убедитесь, что путь к файлу указан правильно, если файл CSS находится в другой папке.
Джордана — энтузиаст цифрового маркетинга и веб-разработки. Когда она не сидит перед своим ноутбуком, вы можете видеть, как она путешествует в поисках лучших суши.
Подробнее от Jordana A.
Как создать внешнюю таблицу стилей CSS
Внешние таблицы стилей создаются в отдельных документах с расширением .css. Внешняя таблица стилей — это просто список правил CSS. Он не может содержать теги HTML. Тег , который находится в заголовке HTML-страницы, используется для ссылки на внешнюю таблицу стилей. Количество внешних таблиц стилей, которые может использовать одна HTML-страница, не ограничено. Кроме того, внешние таблицы стилей можно комбинировать со встроенными таблицами стилей. Выполните следующие действия, чтобы создать внешнюю таблицу стилей.
Кроме того, внешние таблицы стилей можно комбинировать со встроенными таблицами стилей. Выполните следующие действия, чтобы создать внешнюю таблицу стилей.
- Начните с HTML-файла, содержащего встроенную таблицу стилей, например эту. Скопируйте этот текст и вставьте в новый файл HTML.
<голова> <мета-кодировка="UTF-8">
Встроенная таблица стилей <стиль> ч2 { цвет: #009; размер шрифта: 1em; нижняя граница: .3em; выравнивание текста: по центру; оформление текста: подчеркивание; } стол { поле: .3em; ширина: 290 пикселей; } й { заполнение: .2em; } тд { цвет фона: #ffc; граница: 1px сплошная #900; отступ слева: .5em; заполнение справа: .5em; } #trЗаголовок { цвет: #900; оформление текста: подчеркивание; } .centerCell { выравнивание текста: по центру; } <тело> <дел>Рекорд хоумрана за все время
<таблица> Игрок Хоумраны Команда Барри Бондс 762 Гиганты Хэнк Аарон 755 Выдерживает Бэйб Рут 714 Янкиз Вилли Мэйс 660 Гиганты


 4, 8.0
4, 8.0



 ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
 com/demos/
com/demos/ org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html> css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html> Чтобы применить правила CSS к печатным страницам, установите значение 9.0016 напечатать .
Чтобы применить правила CSS к печатным страницам, установите значение 9.0016 напечатать . Сохранение стилей CSS в другом файле делает HTML-файл более лаконичным и упорядоченным. В результате веб-сайт будет иметь более чистый и легкий код, что приведет к лучшей сканируемости поисковыми системами.
Сохранение стилей CSS в другом файле делает HTML-файл более лаконичным и упорядоченным. В результате веб-сайт будет иметь более чистый и легкий код, что приведет к лучшей сканируемости поисковыми системами.