Начало работы с CSS — Изучение веб-разработки
- Назад
- Обзор: First steps
- Далее
В этой статье мы возьмём простой HTML-документ и применим к нему CSS, изучая некоторые практические вещи о языке.
| Необходимые знания: | Базовая компьютерная грамотность, Базовое программное обеспечение, базовые знания работа с файлами, и базовые знания HTML (смотрите Введение в HTML.) |
|---|---|
| Задача: | Понять основы связывания CSS-документа с HTML-файлом и уметь выполнять простое форматирование текста с помощью CSS. |
Нашей отправной точкой является HTML-документ. Вы можете скопировать код снизу, если вы хотите работать на своём компьютере. Сохраните приведённый ниже код как index.html в папке на вашем компьютере.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Начало работы с CSS</title>
</head>
<body>
<h2>Я заголовок первого уровня</h2>
<p>Это абзац.
В нём есть <span>элемент span</span>,
а также <a href="http://example.com">ссылка</a>.</p>
<p>Это второй абзац. Он содержит <em>акцентирующий</em> текст.</p>
<ul>
<li>Элемент один</li>
<li>Элемент два</li>
<li>Элемент <em>три</em></li>
</ul>
</body>
</html>
Примечание: Если вы читаете это на устройстве или в среде, где вы не можете легко создавать файлы, не беспокойтесь — ниже представлены редакторы кода, чтобы вы могли написать код прямо здесь, на странице.
Самое первое, что нам нужно сделать, — это сообщить HTML-документу, что у нас есть некоторые правила CSS, которые мы хотим использовать. Существует три различных способа применения CSS к документу HTML, с которым вы обычно сталкиваетесь, однако сейчас мы рассмотрим наиболее обычный и полезный способ сделать это — связать CSS с заголовком вашего документа.
Создайте файл в той же папке, что и документ HTML, и сохраните его как styles.css. Расширение .css показывает, что это файл CSS.
Чтобы связать styles.css с index.html, добавьте следующую строку где-то внутри<head> HTML документа:
<link rel="stylesheet" href="styles.css">
Элемент <link> сообщает браузеру, что у нас есть таблица стилей, используя атрибут rel, и местоположение этой таблицы стилей в качестве значения атрибута href. вы можете проверить, работает ли CSS, добавив правило в styles.css. Используя ваш редактор кода, добавьте следующее в ваш файл CSS:
h2 {
color: red;
}Сохраните файлы HTML и CSS и перезагрузите страницу в веб-браузере. Заголовок первого уровня в верхней части документа теперь должен быть красным. Если это произойдёт, поздравляю — вы успешно применили CSS к документу HTML. Если этого не произойдёт, внимательно проверьте, правильно ли вы ввели всё.
Вы можете продолжить работу в styles.css локально, или вы можете использовать наш интерактивный редактор ниже, чтобы продолжить этот урок. Интерактивный редактор действует так, как если бы CSS на первой панели был связан с документом HTML, как это было в нашем документе выше.
Делая наш заголовок красным, мы уже продемонстрировали, что можем нацеливать и стилизовать элемент HTML. Мы делаем это путём нацеливания на элемент selector — это селектор, который напрямую соответствует имени элемента HTML. Чтобы нацелиться на все абзацы в документе, вы должны использовать селектор p. Чтобы сделать все абзацы зелёными, вы должны использовать:
p {
color: green;
}Вы можете выбрать несколько селекторов одновременно, разделив их запятыми. Если я хочу, чтобы все параграфы и все элементы списка были зелёными, моё правило выглядит так:
p, li {
color: green;
}Попробуйте это в интерактивном редакторе ниже (отредактируйте поля кода) или в своём локальном документе CSS.
Когда мы смотрим на хорошо размеченный HTML-документ, даже такой простой, как наш пример, мы можем увидеть, как браузер делает HTML читаемым, добавив некоторые стили по умолчанию. Заголовки большие и жирные, в нашем списке есть маркеры. Это происходит потому, что в браузерах есть внутренние таблицы стилей, содержащие стили по умолчанию, которые по умолчанию применяются ко всем страницам; без них весь текст работал бы вместе, и мы должны были бы стилизовать всё с нуля. Все современные браузеры по умолчанию отображают HTML-контент практически одинаково.
Однако вам часто захочется что-то другое, кроме выбора, сделанного браузером. Это можно сделать, просто выбрав элемент HTML, который вы хотите изменить, и используя правило CSS, чтобы изменить его внешний вид. Хорошим примером является наш <ul> — неупорядоченный список. Он добавляет маркеры, и если я решу, что я не хочу эти маркеры, я могу удалить их вот так:
li {
list-style-type: none;
}Попробуйте добавить это в свой CSS сейчас.
Свойство list-style-type — это хорошее свойство, информацию о котором можно найти на MDN, чтобы увидеть, какие значения поддерживаются. Взгляните на страницу для list-style-type и вы найдёте интерактивный пример в верхней части страницы, чтобы опробовать некоторые другие значения, затем все допустимые значения будут подробно описаны ниже.
Глядя на эту страницу, вы обнаружите, что помимо удаления маркеров списка вы можете изменить их — попробуйте изменить их на квадратные маркеры, используя значение square.
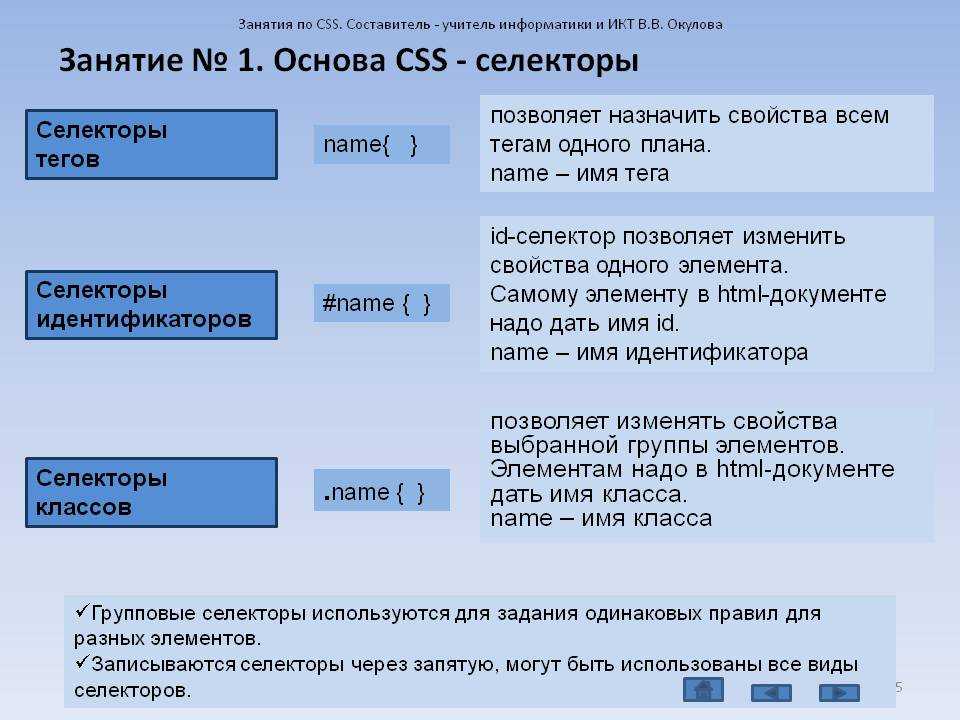
Пока у нас есть стилизованные элементы, основанные на их именах HTML-элементов. Это работает до тех пор, пока вы хотите, чтобы все элементы этого типа в вашем документе выглядели одинаково. В большинстве случаев это не так, и вам нужно будет найти способ выбрать подмножество элементов, не меняя остальные. Самый распространённый способ сделать это — добавить класс к вашему HTML-элементу и нацелиться на этот класс.
В своём HTML-документе добавьте Атрибут class ко второму пункту списка. Ваш список теперь будет выглядеть так:
Ваш список теперь будет выглядеть так:
<ul> <li>Элемент один</li> <li>Элемент два</li> <li>Элемент <em>три</em></li> </ul>
В вашем CSS вы можете выбрать класс special к любому элементу на странице, чтобы он выглядел так же, как и этот элемент списка. Добавьте следующее в ваш файл CSS:
.special {
color: orange;
font-weight: bold;
}Сохраните и обновите, чтобы увидеть результат.
Вы можете захотеть, чтобы <span> в абзаце также был оранжевым и жирным. Попробуйте добавить класс «special", затем перезагрузите страницу и посмотрите, что получится.
Иногда вы увидите правила с селектором, который перечисляет селектор HTML-элемента вместе с классом:
li.special {
color: orange;
font-weight: bold;
}Этот синтаксис означает «предназначаться для любого элемента li, который имеет класс special». Если бы вы сделали это, вы бы больше не смогли применить класс к <span> или другому элементу, просто добавив к нему класс; вы должны добавить этот элемент в список селекторов:
li.special, span.special { color: orange; font-weight: bold; }
Как вы можете себе представить, некоторые классы могут быть применены ко многим элементам, и вам не нужно постоянно редактировать свой CSS каждый раз, когда что-то новое должно принять этот стиль. Поэтому иногда лучше обойти элемент и просто обратиться к классу, если только вы не знаете, что хотите создать некоторые специальные правила для одного элемента и, возможно, хотите убедиться, что они не применяются к другим элементам.
Есть моменты, когда вы хотите, чтобы что-то выглядело иначе, в зависимости от того, где оно находится в документе. Здесь есть несколько селекторов, которые могут вам помочь, но сейчас мы рассмотрим только пару. В нашем документе два элемента <em> — один внутри абзаца, а другой внутри элемента списка. Чтобы выбрать только <em> который вложен в элемент 
Добавьте следующее правило в таблицу стилей.
li em {
color: rebeccapurple;
}Этот селектор выберет любой элемент <em>, который находится внутри (потомка) <li>. Итак, в вашем примере документа вы должны найти, что <em> в третьем элементе списка теперь фиолетовый, но тот, который находится внутри абзаца, не изменился.
Ещё можно попробовать стилизовать абзац, когда он идёт сразу после заголовка на том же уровне иерархии в HTML. Для этого поместите + (соседний братский комбинатор) между селекторами.
Попробуйте также добавить это правило в таблицу стилей:
h2 + p {
font-size: 200%;
}Пример ниже включает в себя два правила выше. Попробуйте добавить правило, чтобы сделать элемент span красный, если он внутри абзаца. Вы узнаете, правильно ли вы это сделали, так как промежуток в первом абзаце будет красным, но цвет в первом элементе списка не изменит цвет.
Примечание: Как вы можете видеть, CSS даёт нам несколько способов нацеливания на элементы, и мы пока только слегка изучили его! Мы будем внимательно смотреть на все эти селекторы и многое другое в нашей статье Селекторы позже в нашем курсе.
Последний тип стилей, который мы рассмотрим в этом уроке, — это возможность стилизовать элементы в зависимости от их состояния. Прямым примером этого является стиль ссылок. Когда мы создаём ссылку, мы должны нацелить элемент <a> (якорь). Он имеет различные состояния в зависимости от того, посещается ли он, посещается, находится над ним, фокусируется с помощью клавиатуры или в процессе нажатия (активации). Вы можете использовать CSS для нацеливания на эти разные состояния — CSS-код ниже отображает невидимые ссылки розового цвета и посещённые ссылки зелёного цвета.
a:link {
color: pink;
}
a:visited {
color: green;
}Вы можете изменить внешний вид ссылки, когда пользователь наводит на неё курсор, например, удалив подчёркивание, что достигается с помощью следующего правила:
a:hover {
text-decoration: none;
}В приведённом ниже примере вы можете поиграть с разными значениями для разных состояний ссылки. Я добавил к нему правила, приведённые выше, и теперь понимаю, что розовый цвет довольно лёгкий и трудно читаемый — почему бы не изменить его на лучший цвет? Можете ли вы сделать ссылки жирным шрифтом?
Я добавил к нему правила, приведённые выше, и теперь понимаю, что розовый цвет довольно лёгкий и трудно читаемый — почему бы не изменить его на лучший цвет? Можете ли вы сделать ссылки жирным шрифтом?
Мы удалили подчёркивание на нашей ссылке при наведении курсора. Вы можете удалить подчёркивание из всех состояний ссылки. Однако стоит помнить, что на реальном сайте вы хотите, чтобы посетители знали, что ссылка является ссылкой. Оставив подчёркивание на месте, люди могут понять, что на какой-то текст внутри абзаца можно нажимать — к такому поведению они привыкли. Как и всё в CSS, существует возможность сделать документ менее доступным с вашими изменениями — мы постараемся выделить потенциальные подводные камни в соответствующих местах.
Примечание: вы часто будете видеть упоминание о доступности в этих уроках и по всей MDN. Когда мы говорим о доступности, мы имеем в виду требование, чтобы наши веб-страницы были понятными и доступными для всех.
Ваш посетитель вполне может быть на компьютере с мышью или сенсорной панелью или на телефоне с сенсорным экраном. Либо они могут использовать программу чтения с экрана, которая считывает содержимое документа, либо им может потребоваться использовать текст значительно большего размера, либо перемещаться по сайту только с помощью клавиатуры.
Либо они могут использовать программу чтения с экрана, которая считывает содержимое документа, либо им может потребоваться использовать текст значительно большего размера, либо перемещаться по сайту только с помощью клавиатуры.
Простой HTML-документ, как правило, доступен каждому — когда вы начинаете оформлять этот документ, важно, чтобы вы не сделали его менее доступным.
Стоит отметить, что вы можете комбинировать несколько селекторов и комбинаторов вместе. Вот пример:
/* выбирает любой <span> внутри <p>, который находится внутри <article> */
article p span { ... }
/* выбирает любой <p>, который идёт сразу после <ul>, который идёт сразу после <h2> */
h2 + ul + p { ... }Вы также можете комбинировать несколько типов вместе. Попробуйте добавить следующее в ваш код:
body h2 + p .special {
color: yellow;
background-color: black;
padding: 5px;
}Это будет стиль любого элемента с классом special, который находится внутри <p>, который приходит сразу после <h2>, который находится внутри <body>. Уф!
Уф!
В оригинальном HTML, который мы предоставили, единственный элемент в стиле <span>.
Не беспокойтесь, если это покажется сложным — вы скоро начнёте понимать это, когда будете писать больше на CSS.
В этом уроке мы рассмотрели несколько способов стилизации документа с использованием CSS. Мы будем развивать эти знания по мере прохождения остальных уроков. Однако вы уже знаете достаточно, чтобы стилизовать текст, применять CSS на основе различных способов нацеливания на элементы в документе и искать свойства и значения в документации MDN.
На следующем уроке мы рассмотрим структуру CSS.
- Назад
- Обзор: First steps
- Далее
- Что такое CSS?
- Начало работы с CSS
- Как структурирован CSS
- Как работает CSS
- Используя ваши новые знания
Last modified: , by MDN contributors
оглавление.
 Учимся создавать стили — учебник CSS
Учимся создавать стили — учебник CSSПожалуйста, включите JavaScript для просмотра этого сайта.
Блог Indigo | 26.10.2022
Выберите рубрику:
Выберите рубрику:
Наверх
Наверх
Во втором разделе нашего учебника вы узнаете, как использовать CSS для создания стилей. Вы научитесь работать со шрифтами, красиво оформлять текст, создавать отступы и границы, добавлять фон и графику, украшать таблицы и формы. Также вы познакомитесь с CSS анимацией и трансформацией. Ниже находится содержание этой части учебника. Для перехода к нужной главе кликните по ссылке.
Содержание раздела
- Работа с текстом:
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS.
 Расстояние между словами
Расстояние между словами - Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление. Блоки
- Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.
 Псевдоклассы
Псевдоклассы - Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Вернуться к полному содержанию
Что такое CSS и зачем его использовать?
Даже если вы не программист, вы наверняка слышали об HTML. Это самый фундаментальный язык разметки, и он существует с девяностых. С чем вы, возможно, не так хорошо знакомы, так это с CSS. Это не менее важный элемент программирования, и наряду с HTML и JavaScript CSS является одним из трех основных краеугольных камней веб-технологий. Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
Это самый фундаментальный язык разметки, и он существует с девяностых. С чем вы, возможно, не так хорошо знакомы, так это с CSS. Это не менее важный элемент программирования, и наряду с HTML и JavaScript CSS является одним из трех основных краеугольных камней веб-технологий. Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
[cta id=”1690″ vid=”0″]
Что такое CSS?
CSS означает каскадные таблицы стилей. Короче говоря, CSS — это язык дизайна, который делает веб-сайт более привлекательным, чем простые или скучные фрагменты текста. В то время как HTML в значительной степени определяет текстовое содержимое, CSS определяет визуальную структуру, макет и эстетику. HTML — это язык разметки, а CSS — это язык таблиц стилей. Думайте «внешний вид», когда думаете о CSS.
Как CSS работает с HTML? Если бы HTML был компонентами двигателя автомобиля, CSS был бы стилем кузова и покраской. Веб-сайт может работать без CSS, но он определенно некрасив. CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
Почему CSS так важен?
Чтобы проиллюстрировать важность CSS, вот пример страницы на сайте DevMountain с CSS и без него, своего рода визуальное руководство по CSS, если хотите.
Вот раздел страницы курсов DevMountain с CSS:
А вот тот же раздел без CSS:
Разительный контраст, правда? Вы заметите довольно много различий между ними, когда дело доходит до общего представления. С CSS вы видите изменение шрифта, размера шрифта и цвета шрифта. Вы также видите изменение формата кнопок и добавление синего фона позади них. Каждый из этих элементов возможен благодаря каскадным таблицам стилей. Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
Каковы преимущества CSS?
Существует ряд преимуществ CSS, в том числе:
1) Более высокая скорость страницы
Чем больше кода, тем медленнее скорость страницы. А CSS позволяет использовать меньше кода. CSS позволяет вам использовать одно правило CSS и применять его ко всем вхождениям определенного тега в HTML-документе.
2) Лучшее взаимодействие с пользователем
CSS не только делает веб-страницы более привлекательными, но и обеспечивает удобное форматирование. Когда кнопки и текст расположены в логичных местах и хорошо организованы, взаимодействие с пользователем улучшается.
3) Более быстрое время разработки
С помощью CSS вы можете применять определенные правила форматирования и стили к нескольким страницам с помощью одной строки кода. Одна каскадная таблица стилей может быть реплицирована на несколько страниц веб-сайта. Если, например, у вас есть страницы продуктов, которые должны иметь одинаковое форматирование, внешний вид и поведение, написания правил CSS для одной страницы будет достаточно для всех страниц одного типа.
4) Простые изменения форматирования
Если вам нужно изменить формат определенного набора страниц, это легко сделать с помощью CSS. Нет необходимости исправлять каждую отдельную страницу. Просто отредактируйте соответствующую таблицу стилей CSS, и вы увидите, что изменения применяются ко всем страницам, использующим эту таблицу стилей.
5) Совместимость между устройствами
Адаптивный веб-дизайн имеет значение. В наши дни веб-страницы должны быть полностью видны и легко перемещаться на всех устройствах. Будь то мобильный телефон или планшет, настольный компьютер или даже смарт-телевизор, CSS в сочетании с HTML делает возможным адаптивный дизайн.
Хотите изучить CSS?
Как видите, CSS имеет решающее значение, когда речь идет об общем представлении веб-страницы. И не только это, это значительно упрощает жизнь разработчикам, когда дело доходит до форматирования. Освоение CSS является жизненно важной частью становления ценным активом и солидным программистом.
[cta id=”1690″ vid=”0″]
Зачем использовать CSS? · WebPlatform Docs
Резюме
В этом руководстве рассматриваются причины использования CSS и почему использование CSS для оформления наших документов лучше, чем использование презентационного HTML.
Информация: Зачем использовать CSS?
CSS помогает отделить информационное содержание документа от сведений о том, как его отображать. Детали того, как отображать документ, известны как его стиль . Вы держите стиль отдельно от содержания, чтобы вы могли:
- Избегать дублирования
- Облегчить обслуживание
- Используйте один и тот же контент с разными стилями для разных целей
На вашем веб-сайте могут быть тысячи похожих страниц. Используя CSS, вы сохраняете информацию о стиле в общих файлах, которые используются всеми страницами. Когда пользователь отображает веб-страницу, браузер пользователя загружает информацию о стиле вместе с содержимым страницы. Когда пользователь печатает веб-страницу, вы можете предоставить различную информацию о стиле, которая сделает напечатанную страницу удобной для чтения.
Когда пользователь печатает веб-страницу, вы можете предоставить различную информацию о стиле, которая сделает напечатанную страницу удобной для чтения.
Обычно вы используете HTML для описания содержимого документа, а не его стиля; вы используете CSS, чтобы указать его стиль, а не его содержимое. Конечно, из этого правила есть исключения, и HTML также предоставляет некоторые способы определения стиля. Например, в HTML вы можете использовать тег , чтобы сделать текст жирным, и вы можете указать цвет фона страницы в его теге . Когда вы используете CSS, вы обычно избегаете использования этих функций стиля HTML, чтобы вся информация о стиле вашего документа находилась в одном месте.
Действие: Создание таблицы стилей для документа HTML
Создание таблицы стилей
Создайте текстовый файл; этот файл будет вашей таблицей стилей. Назовите его
style1.cssВ файле CSS скопируйте и вставьте эту строку, затем сохраните файл:
сильный { цвет: красный; }
Связывание документа с таблицей стилей
Создайте еще один текстовый файл; этот файл будет вашим HTML-документом.
 Назовите это как хотите.
Назовите это как хотите.В файле HTML скопируйте и вставьте следующие строки; строка
<голова> <мета-кодировка="UTF-8">
Образец документа <тело>Cпо возрастанию S стиль Таблицы
Сохраните файл и загрузите его в браузере. В таблице стилей буквы внутри тегов
C Аскадирование S Тип S Heets
Что дальше?
Теперь у вас есть образец документа, связанный с отдельной таблицей стилей, и вы готовы узнать больше о том, как ваш браузер объединяет их при отображении документа. Дополнительные сведения см. в других руководствах в этом разделе.



 special,
span.special {
color: orange;
font-weight: bold;
}
special,
span.special {
color: orange;
font-weight: bold;
} Расстояние между словами
Расстояние между словами Псевдоклассы
Псевдоклассы Назовите это как хотите.
Назовите это как хотите.