Что такое HTML, CSS, PHP и JS? / WAYUP
Общая информация
Первым делом давайте опредилимся, как же выглядит веб-сайт изнутри, так сказать. Не вдаваясь в детали можно сказать, что сайт — это набор файлов, которые располагаются на сервере (хостинге) в Интернете и взаимодействуют между собой по определенным сценариям. Результатом этого взаимодействия являются те самые странички, которые Вы просматриваете ежедневно.
Стало быть, все эти файлы, из которых состоит сайт, должны быть чем-то заполнены. Верно, так и есть! И заполнены они кодом. Так вот, каждая из загадочных аббревиатур является языком, на котором пишутся страницы и скрипты, составляющие сайт.
Что такое HTML?
HTML (Hypertext Markup Language) — это язык гипертекствой разметки. Не совсем понятно, верно? Упростив определение, можно сказать, что HTML — это «скелет» любой страницы.
Примером может послужить следующий участок выдуманной нами странички:
<h2>Заголовок страницы</h2><p>Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
<p>А сейчас мы разместим ссылку:</p>
<a href="http://адрес-сайта.ru">видимая часть ссылки(анкор)</a>
Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.
А сейчас мы разместим ссылку:
Почему «скелет»? Если Вы присмотритесь, то интерпретированный код совсем никак не оформлен. Не заданы ни цвета, ни размеры, ни позиционирование.
Мы можем сделать вывод, что HTML — это набор тегов, которые составляют основу любой страницы в Интернете. С их помощью мы объявляем заголовки, параграфы, ссылки, картинки и другие элементы.
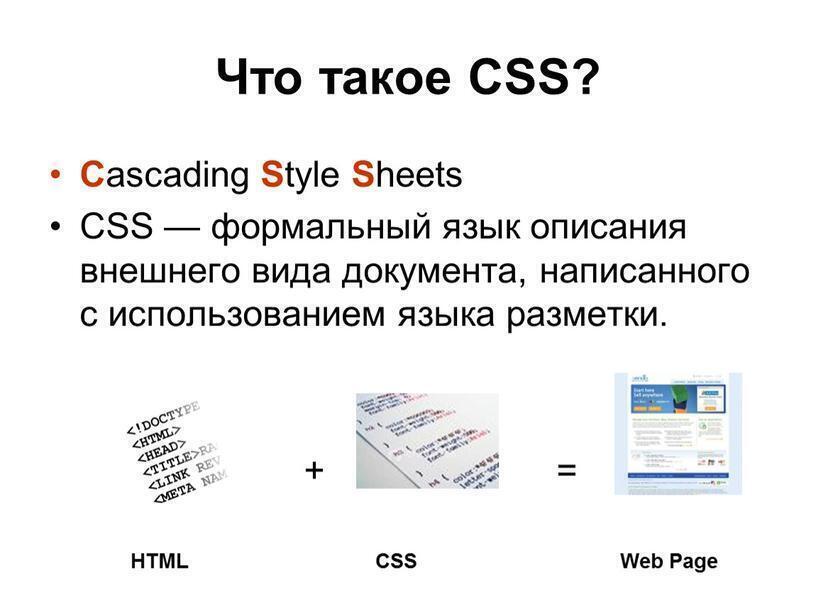
Что такое CSS?
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия», которая делает HTML-разметку приятной глазу. При помощи CSS мы имеем возможность оформлять как угодно любой элемент, прописанный в разметке.
Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия», которая делает HTML-разметку приятной глазу. При помощи CSS мы имеем возможность оформлять как угодно любой элемент, прописанный в разметке.
Думаю, лучше всего показать пример:
<h2>Зебры</h2><p>Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.</p>
<h5>Окраска</h5>
<p>По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]</p>
<img src="https://wayup-other. s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
<a href="http://ru.wikipedia.org/wiki/%D0%97%D0%B5%D0%B1%D1%80%D1%8B">Узнать больше о зебрах!</a>
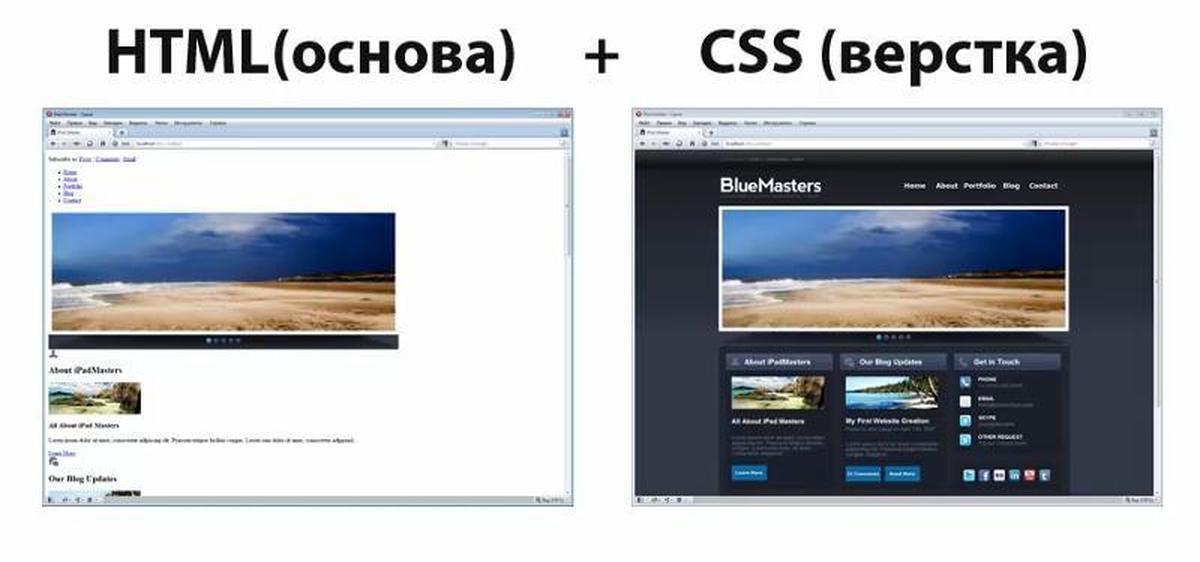
- Без использования CSS
- С использованием CSS
Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Не трудно заметить, что использование CSS — это неотъемлемая и весомая часть процесса разработки страниц, так как именно таблицы стилей позволяют программно реализовать всю ту красоту, что нарисовал прежде дизайнер.
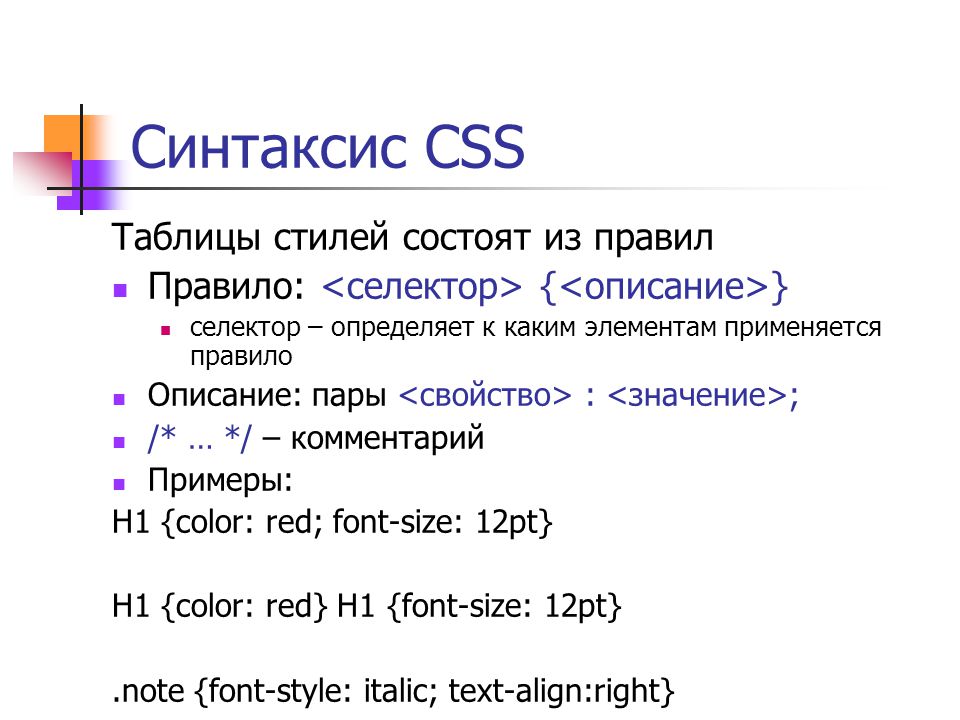
Код CSS, как правило, хранится в отдельном от разметки страницы файле и подключается ко всем документам, которые в нем нуждаются. О синтаксисе и правилах использования мы не будем говорить, так как это выходит за рамки нашей статьи, однако, оговорюсь, что не смотря на все возможности, которые открываются с помощью CSS, выучить его свойства довольно несложно.
Что такое PHP?
PHP (рекурсивный акроним словосочетания PHP: Hypertext Preprocessor) — это распространенный язык программирования общего назначения с открытым исходным кодом. PHP сконструирован специально для ведения Web-разработок и его код может внедряться непосредственно в HTML.
Что это означает для нас? Давайте посмотрим пример использования PHP:
<?php
echo "Привет, мир! Я - скрипт PHP.";
?>
Привет, мир! Я — скрипт PHP.
Характерной отличительной чертой данного языка является то, что результатом его обработки могут являться обычные HTML-теги (HTML-код). Именно поэтому он активно используется в среде веб-программирования. Также стоит отметить, что, в отличие от HTML, PHP умеет общаться с сервером, а также просматривать базы данных, «вытаскивать» нужную информацию и выводить на страницу.
Код PHP отделяется специальными начальным и конечным тегами <?php и ?>, которые позволяют «переключаться» в «PHP-режим» и выходить из него, находясь внутри HTML-разметки. PHP-скрипты могут располагаться и в отдельных файлах от разметки, если их задача является массивной и требует большого количества кода.
PHP-скрипты могут располагаться и в отдельных файлах от разметки, если их задача является массивной и требует большого количества кода.
Именно благодаря языкам программирования, подобным PHP (и самому PHP), стало возможным создание CMS (Content Management System, «си эм эс») или Систем Управления Контентом.
Что нам сейчас стоит уяснить?
Что такое JS?
JavaScript — прототипно-ориентированный сценарный язык программирования. Как всегда, определение не дает никакого понимания для непрограммиста, поэтому будем пытаться разобраться с помощью простых тезисов.
Для начала предлагаю рассмотреть небольшой пример того, что можно сделать с помощью JS:
<div>
<table>
<tr><td><form><input type="button" value="красный">
<input type="button" value="желтый">
<input type="button" value="синий">
<input type="button" value="коралловый"></form></td></tr>
</table>
</div>
Условно говоря, JS помогает сделать HTML-разметку более интерактивной. То есть, практически вся динамика, которую вы можете наблюдать на сайте, в частности, на странице одного из наших курсов, создана с помощью JavaScript.
Данный язык программирвования считается одним из самых легких к изучению, поэтому он так широко применяется front-end-разработчиками сайтов, которые далеко не всегда являются программистами.
Вся «магия» JS завязана на событиях. Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
В нашем примере было установлено событие onclick («по нажатию») для кнопок <input type=»button»>. Следовательно, по нажатию на кнопку происходит выполнение кода:
getElementById(‘changer’).style.backgroundColor=’#ff0000′.Дословно это выражение читается, как «получить элемент, с id равным changer, и применить атрибут style со значением фонового цвета #ff0000».
Таким образом, мы можем задавать изменение любых визуальных параметров для любых элементов по выполнении любых событий (коих превеликое множество).
Можно сделать вывод, что JavaScript является незаменимым инструментом для того, чтобы создавать анимационные эффекты на сайте. При этом, переходя к изучению JS, необходимо хорошо разобраться в HTML и CSS, так как большинство программного кода будет «взывать» к их синтаксису.
Хочу отметить, что новички очень часто путают JS и PHP. Даже вопросы задаются на форумах, в духе: «можно ли заменить PHP на JS и наооборот?». Ответ — нет, так как это совсем разные языки программирования. PHP — серверный, он общается с сервером. JS — клиентский, работает с клиентом.
Резюмируем
Мы с вами разобрались в том, что же такое HTML, CSS, PHP и JS, а также рассмотрели яркие примеры их использования и результаты, которые они демонстрируют.
Хороший front-end-разработчик обязан разбираться в каждом из этих языков, хотя PHP в большей степени используется для back-end.
Знание и постоянное совершенствование в каждом из данных языков позволит вам быть востребованным специалистом, способным решать любые задачи.
Наш курс «Веб-Верстальщик: Код Фрилансера» ставит своей задачей обучить каждого студента основам работы с HTML, CSS, основам JS и базе PHP, а также дать необходимые знания и умения для дальнейшего развития.
У вас все получится!
html и css для начинающих от DL Academy
HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) — два основных языка, используемых в веб-разработке.
HTML — это язык разметки, используемый для создания структуры и содержимого веб-страниц. Он состоит из ряда тегов и атрибутов, определяющих различные элементы веб-страницы, такие как заголовки, абзацы, ссылки, изображения и формы. HTML является основой любой веб-страницы и обеспечивает структуру и содержимое, которые пользователь видит на своем экране.
CSS, с другой стороны, представляет собой язык таблицы стилей, используемый для описания представления и макета веб-страницы. Он позволяет веб-разработчикам применять визуальные стили, такие как стили шрифтов, цвета и макеты, к структуре HTML, созданной с помощью HTML. CSS можно использовать для создания адаптивного и удобного для мобильных устройств дизайна, а также для управления расположением различных элементов на веб-странице.
Вместе HTML и CSS составляют основу большинства современных веб-разработок. Они используются для создания статических веб-страниц, а также динамических веб-приложений и являются важными навыками для всех, кто интересуется веб-разработкой.
Основные теги и атрибуты HTML
HTML (язык гипертекстовой разметки) — это стандартный язык разметки, используемый для создания веб-страниц. Теги HTML используются для определения элементов на веб-странице, а атрибуты HTML используются для предоставления дополнительной информации об этих элементах. Вот некоторые из самых основных тегов и атрибутов HTML:
Теги:
- <html>: определяет корень HTML-документа.
- <head>: содержит информацию о документе, такую как заголовок, метаданные и ссылки на таблицы стилей.
-
<title>: определяет заголовок документа, который отображается в строке заголовка браузера.

- <body>: содержит основное содержимое документа.
- От <h2> до <h6>: определение заголовков разного размера.
- <p>: определяет абзац
- <a>: создает гиперссылку
- <img>: вставляет изображение
- <ul>: создает неупорядоченный список
- <ol>: создает упорядоченный список
- <li>: определяет элемент списка
- <table>: создает таблицу
- <tr>: определяет строку таблицы
- <td>: определяет ячейку таблицы
- <div>: определяет раздел документа
- <span>: определяет небольшой раздел документа
Атрибуты:
- id: предоставляет уникальный идентификатор для элемента
-
class: определяет имя класса для элемента, который можно использовать для применения стилей через CSS.

- style: применяет встроенные стили CSS к элементу
- src: указывает исходный URL-адрес изображения.
- href: указывает целевой URL-адрес гиперссылки
- alt: предоставляет альтернативный текст для изображения (если его нельзя отобразить)
- width и height: укажите размеры изображения
- colspan и rowspan: объединить ячейки таблицы по горизонтали и вертикали соответственно
- title: предоставляет всплывающую подсказку для элемента при наведении на него указателя мыши
- target: указывает, где должен быть открыт пункт назначения гиперссылки (например, в новой вкладке)
Основные стили CSS
Вот несколько основных стилей CSS, которые вы можете использовать для стилизации HTML-элементов:
-
Color: устанавливает цвет текста элемента.

- color: #000000; /* black */
- Font family: устанавливает шрифт для текста элемента.
- font-family: Arial, sans-serif;
- Font size: устанавливает размер текста элемента.
- font-size: 16px;
- Background color: устанавливает цвет фона элемента.
- background-color: #FFFFFF; /* white */
- Border: устанавливает границу вокруг элемента
- border: 1px solid #000000; /* 1px solid black */
-
Margin: устанавливает пространство за границей элемента.

- margin: 10px;
- Padding: задает расстояние между содержимым элемента и его границей.
- padding: 10px;
- Width and height: устанавливает ширину и высоту элемента.
- width: 200px;
- height: 100px;
- Text alignment: устанавливает выравнивание текста внутри элемента.
- text-align: center;
- Display: устанавливает способ отображения элемента.
-
display: block; /* or inline or none, etc.
 */
*/
Обучение фронтенд разработке в DL Academy
Курсы программирования в DL Academy дают редкую возможность совмещать очные занятия у практикующих программистов и консультации с наставниками в процессе работы над домашними заданиями. Более подробную информацию о стоимости курса, программе скидок и прочим условиям можно получить у специалистов DL Academy по телефону 8 (991) 396 36 86 или через контактную форму на сайте.
Поделиться
Твитнуть
Пожалуйста, поделитесь этим материалом
Что такое HTML и CSS?
HTML и CSS — это языки программирования, которые сообщают веб-браузеру, как он должен отображать визуальные элементы веб-страницы. Несмотря на то, что они базовые, они являются одними из наиболее часто используемых языков программирования в мире. Все современные веб-страницы построены на базе HTML и CSS, поэтому любому, кто хочет разрабатывать веб-приложения, необходимо изучить эти языки. В этом обзоре вы узнаете больше о том, что такое HTML и CSS, что они могут делать, кто их использует и как их понять, чтобы добавить этот навык в свой профессиональный набор инструментов.
Что можно сделать с помощью HTML и CSS?
Используя HTML и CSS, вы можете создавать элементарные веб-страницы и начать процесс обучения созданию динамичных и запоминающихся веб-страниц. В то время как большинство современных программ для дизайна веб-страниц, таких как WordPress, позволяют начинающим пользователям создавать более сложные веб-страницы, чем только обучение HTML и CSS, обучение работе с HTML и CSS подготавливает учащихся к сложным процессам кодирования с использованием таких языков программирования, как JavaScript, React или Python.
Изучение HTML и CSS также является важным первым шагом в обучении профессиональному программированию веб-страниц. Поскольку все больше и больше предприятий, компаний, организаций и групп стремятся установить присутствие в Интернете, квалифицированные веб-разработчики пользуются большим спросом. В то время как любому профессиональному веб-разработчику также потребуется дополнительное обучение, изучение основ интерфейсной веб-разработки гарантирует, что у студентов есть основа для построения прибыльной будущей карьеры.
Как скачать/получить HTML и CSS? Сколько это стоит?
HTML и CSS имеют открытый исходный код и поэтому бесплатны для всех. Создание веб-страницы с использованием этих двух языков программирования бесплатно. Поскольку это одновременно простые и необходимые языки, много сил было потрачено на компиляцию библиотек кода, которые могут использовать новые программисты. Эти библиотеки будут включать фрагменты кода для определения цветов, фона, шрифтов, разрывов абзацев и других важных элементов визуального отображения.
Начинающим программистам также необходимо приобрести приложение для редактирования HTML и CSS для создания веб-страницы. Существует множество различных инструментов, таких как Notepad++, Adobe Dreamweaver, UltraEdit и Bluefish. Цена этих программ будет варьироваться, но многие из них либо полностью бесплатны, либо имеют надежные бесплатные версии. За запуск и обслуживание веб-страниц взимается обычная плата за обслуживание.
Каковы преимущества изучения HTML и CSS?
Если ваша цель — создавать веб-страницы лично или профессионально, вам необходимо научиться использовать HTML и CSS. Хотя почти все современные веб-страницы используют более сложные языки программирования, такие как JavaScript или Python, HTML и CSS являются основой современного веб-сайта. Это языки, которые сообщают браузеру, как различать элементы веб-страницы для отображения, а это означает, что это языки, которые делают возможным просмотр в Интернете. Веб-разработчики не могут построить архитектуру, на основе которой они создают более сложные цифровые элементы для веб-страниц, не зная, как использовать эти два языка.
Хотя почти все современные веб-страницы используют более сложные языки программирования, такие как JavaScript или Python, HTML и CSS являются основой современного веб-сайта. Это языки, которые сообщают браузеру, как различать элементы веб-страницы для отображения, а это означает, что это языки, которые делают возможным просмотр в Интернете. Веб-разработчики не могут построить архитектуру, на основе которой они создают более сложные цифровые элементы для веб-страниц, не зная, как использовать эти два языка.
Кроме того, изучение HTML и CSS — отличный способ начать обучение веб-разработке. Сегодня почти ни один веб-сайт строго не использует HTML и CSS, но, по той же причине, ни одна веб-страница не работает без HTML и CSS. Это означает, что, хотя любому, кто надеется работать в области веб-разработки, потребуется больше обучения, практически все это обучение будет каким-то осмысленным образом опираться на его знания HTML и CSS. Например, когда студенты хотят научиться создавать интерактивные элементы для своих веб-страниц, они, вероятно, захотят изучить JavaScript, который требует знания HTML и CSS. Независимо от того, что студент хочет изучить, когда дело доходит до создания веб-страниц, HTML и CSS почти наверняка будут необходимым предварительным условием.
Независимо от того, что студент хочет изучить, когда дело доходит до создания веб-страниц, HTML и CSS почти наверняка будут необходимым предварительным условием.
Узнайте больше о том, почему вы должны изучать HTML и CSS.
Карьера в HTML и CSS
Поскольку HTML и CSS являются основой современных веб-страниц, любая роль веб-разработки, которая кодирует внешние (клиентские) аспекты веб-страницы, будет использовать HTML и CSS в той или иной степени. Сюда входят все, кто проектирует веб-страницы, элементы веб-страниц или работает над разработкой дополнительных языков программирования, основанных на HTML и CSS, таких как JavaScript. Вот несколько типичных заданий, использующих HTML и CSS:
Веб-разработчики: Веб-разработчики создают и запускают веб-страницы для клиентов и фирм. Этим разработчикам будет предоставлен документ веб-дизайна от клиента или команды дизайнеров. Затем они используют языки программирования, такие как HTML, CSS и JavaScript, чтобы превратить этот дизайн в работающую веб-страницу. Разработчики будут либо внешними, либо внутренними разработчиками, а разработчики переднего плана будут работать на стороне веб-страницы, обращенной к пользователю. Это веб-разработчики, которые чаще всего используют HTML и CSS. Веб-разработчики также могут отвечать за тестирование, отладку, поддержку и обновление веб-страниц.
Разработчики будут либо внешними, либо внутренними разработчиками, а разработчики переднего плана будут работать на стороне веб-страницы, обращенной к пользователю. Это веб-разработчики, которые чаще всего используют HTML и CSS. Веб-разработчики также могут отвечать за тестирование, отладку, поддержку и обновление веб-страниц.
Визуальные дизайнеры : Визуальные дизайнеры будут уделять больше внимания видам проектов, над которыми они работают. В то время как веб-разработчики будут тесно сотрудничать с дизайнерами над проектом веб-страницы, визуальные дизайнеры будут работать над отдельными цифровыми элементами, такими как баннеры, кнопки, меню или художественные ресурсы, которые будут включены в веб-страницу. Визуальные дизайнеры будут нести ответственность за творческую сторону дизайна актива. Хотя не все визуальные дизайнеры будут разрабатывать свои цифровые активы, многие будут нести ответственность за разработку ресурсов веб-страницы в программе, такой как Adobe Illustrator, и кодирование ее с помощью таких языков, как HTML, CSS или JavaScript.
Интерфейсные веб-разработчики : Интерфейсные веб-разработчики значительно пересекаются с веб-разработчиками в отношении навыков и обязанностей. По большей части разница заключается в том, что веб-разработчики будут специализироваться на клиентской стороне веб-разработки и, вероятно, будут работать над более крупными проектами с командами других разработчиков. Иногда эти два названия используются взаимозаменяемо в описаниях должностей, но веб-разработчики переднего плана будут использовать многие из тех же навыков, что и веб-разработчики. Они будут более внимательны к одной стороне процесса и должны лучше разбираться в этой стороне веб-разработки.
Как выучить HTML и CSS
Учащиеся, которые хотят научиться кодировать с помощью HTML и CSS, могут выбрать несколько вариантов того, как они хотят изучать эти языки. Они могут учиться лично или онлайн. Они могут учиться в режиме реального времени или асинхронно. Каждый курс будет иметь разные возможности и ограничения, поэтому учащимся следует подумать, какой вариант им больше подходит. Потенциальные студенты могут сравнить свои занятия по HTML и CSS с помощью инструмента Noble’s Classes Near Me.
Потенциальные студенты могут сравнить свои занятия по HTML и CSS с помощью инструмента Noble’s Classes Near Me.
Самый захватывающий и практический способ изучения HTML и CSS — это живое обучение, которое доступно как лично, так и онлайн. Эти классы предлагают студентам возможность работать непосредственно с опытным инструктором, который может помочь им в изучении HTML и CSS. Это может быть особенно полезно для начинающих студентов, которые изучают HTML и CSS в качестве своего первого языка программирования, потому что идея кодирования может пугать новых студентов. Кроме того, очные занятия предоставят учащимся ценные возможности для общения, а онлайн-курсы позволят учащимся осваивать важные технические навыки из любой точки страны.
Для студентов, стремящихся к большей гибкости в обучении HTML и CSS, курсы HTML и CSS по требованию могут стать идеальным ответом. Эти курсы позволяют учащимся учиться в своем собственном темпе, поскольку они не привязаны к расписанию занятий конкретного инструктора. Это также самые разнообразные учебные курсы, позволяющие учащимся более свободно настраивать свое обучение в соответствии со своим стилем обучения. Однако без живого инструктора студенты могут быстро заблудиться, особенно те, у кого нет знаний в области компьютерных наук или программирования.
Это также самые разнообразные учебные курсы, позволяющие учащимся более свободно настраивать свое обучение в соответствии со своим стилем обучения. Однако без живого инструктора студенты могут быстро заблудиться, особенно те, у кого нет знаний в области компьютерных наук или программирования.
Для студентов, которые хотят понять основы HTML и CSS без участия в курсах профессионального обучения, Noble предлагает бесплатные онлайн-семинары и учебные пособия, которые помогут студентам освоить программирование. Плейлист «Веб-дизайн и разработка» на официальном канале Noble на YouTube предоставляет учащимся видеоинструкции о том, как начать работу с такими навыками веб-разработки, как HTML и CSS. Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Наконец, студенты, желающие узнать больше о процессе изучения HTML и CSS, могут посетить страницу Noble Learn HTML & CSS, чтобы просмотреть бесплатные статьи и ресурсы, которые им доступны.
Прочтите полное руководство по изучению HTML и CSS.
Краткая история HTML и CSS
HTML был впервые разработан в конце 1980-х годов как часть внутренней системы, позволяющей ученым ЦЕРН обмениваться документами. Первоначально язык был выпущен для широкой публики в 1993 году рабочей группой Internet Explorer, которая стремилась стандартизировать спецификации HTML и определить грамматику языка. Несмотря на несколько изменений и обновлений, HTML 2.0 был выпущен в 1995 и быстро стал стандартным языком, на котором написаны современные веб-страницы. В своей пятой значительной итерации HTML остается одной из наиболее важных частей интернет-инфраструктуры.
CSS был разработан в 1996 году для отделения информации о визуальном представлении от HTML, поскольку растущее число различных опций веб-браузера усложняло единый стиль веб-страниц. CSS был попыткой решить эту проблему путем создания единой таблицы стилей, которая «каскадировалась» путем иерархии различных правил форматирования, если несколько правил применялись одновременно. Это придаст веб-страницам более единообразный вид в разных браузерах. Хотя для его принятия потребовалось время, CSS стал стандартным языком для определения визуальных стилей во всемирной паутине.
Это придаст веб-страницам более единообразный вид в разных браузерах. Хотя для его принятия потребовалось время, CSS стал стандартным языком для определения визуальных стилей во всемирной паутине.
Сопоставимые приложения/языки программирования/поля
Студентам, которые хотят создавать веб-страницы с нуля, не остается ничего другого, кроме как изучать HTML и CSS. Являясь основой современной веб-разработки, эти навыки необходимы начинающим веб-разработчикам. Однако с переходом на Web 2.0 появилось несколько сервисов, созданных для того, чтобы сделать запуск веб-страниц более управляемым и менее затратным по времени. В частности, WordPress, чья инфраструктура поддерживает примерно 40% всех веб-страниц, стал удобным инструментом для людей, которые хотят создавать свои собственные веб-сайты без необходимости изучать программирование.
Несмотря на то, что знание HTML и CSS значительно расширит возможности того, что можно делать с сайтом WordPress, основным преимуществом платформы является ее доступность и простота использования. Поскольку в современном Интернете никто не создает веб-страницы, используя только HTML и CSS, использование WordPress позволяет пользователям создавать сложные, функциональные веб-страницы без изучения HTML и CSS, не говоря уже о более сложных языках, таких как JavaScript или React. Обратной стороной этого является то, что без знания языков программирования, поддерживающих эти шаблоны WordPress, пользователи будут гораздо более ограничены в том, что они могут добавлять на свои веб-страницы. Они почти обнаружат, что хотят добавить в свои проекты элементы, для создания которых им просто не хватает инструментов.
Поскольку в современном Интернете никто не создает веб-страницы, используя только HTML и CSS, использование WordPress позволяет пользователям создавать сложные, функциональные веб-страницы без изучения HTML и CSS, не говоря уже о более сложных языках, таких как JavaScript или React. Обратной стороной этого является то, что без знания языков программирования, поддерживающих эти шаблоны WordPress, пользователи будут гораздо более ограничены в том, что они могут добавлять на свои веб-страницы. Они почти обнаружат, что хотят добавить в свои проекты элементы, для создания которых им просто не хватает инструментов.
Поскольку навыки имеют дополнительные функции, изучение HTML и CSS и WordPress также является вариантом для студентов. Это сочетание поможет начинающим веб-разработчикам облегчить себе работу с более сложными проектами и оптимизировать рабочий процесс, поскольку они могут использовать ресурсы WordPress без необходимости создавать их с нуля. В конечном счете, выбор того, что изучать, будет зависеть от того, сколько дополнительного обучения хочет получить начинающий разработчик и насколько у него есть желание программировать.
Чтобы узнать больше о WordPress и вариантах курсов, доступных через Noble для студентов со знаниями HTML и CSS и без них, посетите страницу WordPress на веб-сайте Noble.
Изучайте HTML и CSS с помощью практического обучения в Noble Desktop
Студенты, желающие изучать HTML и CSS, могут найти несколько специализированных учебных курсов на Noble Desktop. Эти курсы, доступные как лично в кампусе Noble на Манхэттене, так и в режиме реального времени онлайн, предоставят студентам углубленную подготовку по HTML и CSS и многим языкам программирования, созданным на основе HTML и CSS. Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
Noble предлагает ознакомительный курс веб-разработки через свои курсы веб-разработки с HTML и CSS и продвинутые курсы HTML и CSS. Эти курсы предназначены для того, чтобы дать учащимся представление о интерфейсной веб-разработке, обучая их основным методам кодирования веб-страниц с использованием HTML и CSS. Эти курсы идеально подходят для студентов без опыта программирования, которые заинтересованы в изучении основных процессов изучения синтаксиса языка программирования и переводе этих знаний в создание практического проекта. Учащиеся изучат основные принципы использования тегов HTML для различения элементов веб-страницы и способы использования тегов CSS для применения шрифтов и стилей к тексту. На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
Большинство студентов, стремящихся изучать веб-разработку, не будут удовлетворены изучением того, как создавать веб-страницы, которые выглядят так, как будто они последний раз обновлялись в 1997 году. Эти студенты могут захотеть зарегистрироваться в программе Noble Front End Web Development Certificate. Этот курс научит студентов жизненно важным навыкам HTML и CSS, которые им необходимы для создания веб-страниц. После овладения этими навыками учащиеся узнают, как использовать программы и языки, созданные на основе HTML и CSS, для разработки более сложных интерактивных веб-страниц. Этот курс научит студентов, как использовать JavaScript, один из самых популярных языков программирования, для добавления интерактивных элементов и плавной анимации в свои веб-дизайны. Студенты также пройдут обучение тому, как использовать и создавать шаблоны WordPress. Почти 40% всех современных веб-страниц в той или иной степени используют WordPress, поэтому изучение этих навыков — идеальный способ начать карьеру в веб-разработке.
Эти студенты могут захотеть зарегистрироваться в программе Noble Front End Web Development Certificate. Этот курс научит студентов жизненно важным навыкам HTML и CSS, которые им необходимы для создания веб-страниц. После овладения этими навыками учащиеся узнают, как использовать программы и языки, созданные на основе HTML и CSS, для разработки более сложных интерактивных веб-страниц. Этот курс научит студентов, как использовать JavaScript, один из самых популярных языков программирования, для добавления интерактивных элементов и плавной анимации в свои веб-дизайны. Студенты также пройдут обучение тому, как использовать и создавать шаблоны WordPress. Почти 40% всех современных веб-страниц в той или иной степени используют WordPress, поэтому изучение этих навыков — идеальный способ начать карьеру в веб-разработке.
Студенты, заинтересованные в получении дополнительной информации о классах HTML и CSS и доступных учебных курсах, должны обратиться к разделу веб-разработки на веб-сайте Noble (который они могут легко просматривать и перемещаться благодаря разработчикам, прошедшим обучение HTML и CSS).
Ключевые выводы
- HTML и CSS — это два языка программирования, которые сообщают веб-браузеру, как он должен отображать элементы веб-страницы. HTML определяет разницу между веб-элементами, например, что такое текст и что такое заголовок, а CSS сообщает веб-браузеру, как визуально стилизовать эти элементы, например, сообщая ему, какой шрифт и размер печатать текст, который вы читаете.
- HTML и CSS являются основой современной разработки веб-страниц. Хотя их функциональность ограничена, веб-страницы, как мы их понимаем, выглядели бы совсем по-другому без HTML и CSS.
- HTML и CSS имеют открытый исходный код и содержат обширную библиотеку бесплатных ресурсов, которые помогут начинающим программистам разрабатывать веб-страницы. Пользователям может потребоваться заплатить за редактирование приложений или размещение своих веб-страниц.
- Разработка HTML и CSS восходит к началу 1990-х годов, и стандартизация обоих языков совпала с развитием общедоступного Интернета.

- Студенты, желающие освоить навыки кодирования HTML и CSS, должны рассмотреть варианты обучения в режиме реального времени и онлайн, доступные через Noble Desktop.
HTML с CSS — javatpoint
следующий → ← предыдущая Предположим, мы создали нашу веб-страницу, используя простой код HTML, и нам нужно что-то, что могло бы представить нашу страницу в правильном формате и визуально привлекательно. Итак, чтобы сделать это, мы можем стилизовать нашу веб-страницу с помощью свойств CSS (каскадная таблица стилей). CSS используется для применения стиля на веб-странице, состоящей из элементов HTML. Он описывает внешний вид веб-страницы. CSS предоставляет различные свойства стиля, такие как цвет фона, отступы, поля, цвет границы и многие другие, для стилизации веб-страницы. Каждое свойство в CSS имеет пару имя-значение, и каждое свойство отделяется точкой с запятой (;). Примечание. В этой главе мы сделали небольшой обзор CSS. Вы подробно узнаете все о CSS в нашем учебнике по CSS. Вы подробно узнаете все о CSS в нашем учебнике по CSS.Пример:<тело> Добро пожаловать в javaTpointЭто отличный веб-сайт для очень простого изучения технологий. Протестируйте сейчасВ приведенном выше примере мы использовали атрибут стиля, чтобы задать формат стиля для нашего кода. Вывод: Добро пожаловать в javaTpointЭто отличный веб-сайт для очень простого изучения технологий. Три способа применения CSSСуществует три способа использования CSS с HTML-документом:
|


 Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p> s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">



 */
*/
