CSS: что это, основы языка разметки
CSS — это код, который позволяет визуально оформить страницу: раскрасить подзаголовки, поменять фон или отформатировать изображение. CSS — важная часть фронтенд-разработки и один из ключевых навыков для веб-разработчика. В статье расскажем, как устроен код, где используется и как с помощью несложного и понятного CSS-программирования сделать первые шаги в IT-профессии.
- Что такое CSS
- Как работает CSS
- Как устроен код CSS
- Для чего нужны методологии
- Кто и как работает с CSS-кодом
Что такое CSS
Когда вы открываете сайт в Интернете, то видите перед собой то, что разработчики называют фронтендом. Фронтенд — часть сервиса, которая отвечает за внешнее представление программы. Он создаётся с помощью трёх основных инструментов — HTML, CSS и JavaScript.HTML — язык разметки страницы. Он нужен для того, чтобы браузер понимал, как и в какой последовательности отображать информацию.
JavaScript позволяет подключать интерактивные элементы: карты, графику, кнопки, формы обратной связи. Именно JS отвечает за то, что сайт будет реагировать на ваши действия: обновлять страницу, запускать видео или отправлять запрос на обратный звонок.
CSS — язык описания внешней страницы. Он отвечает за визуальную красоту и оформление сайта. Если бы не было CSS, сайты выглядели бы вот так:
Это главная страница Яндекс Практикума без разметки CSS
Если в школе у вас были уроки информатики, скорее всего, вы и сами создавали такие страницы: писали несложный код в блокноте, открывали документ в браузере и получали сайт. До середины 90-х это был единственный подход к веб-разработке. Даже серьёзные профессиональные сайты создавались с помощью простой разметки. Сегодня на фоне современных анимированных сайтов они выглядят так, словно их дизайн тоже был придуман на одном из школьных уроков.
Процесс создания сайта похож на работу за типографским станком: разработчик из готовых элементов выстраивает страницу, поэтому этот процесс по аналогии называют вёрсткой. Сейчас без вёрстки страниц CSS невозможно представить полноценную веб-разработку. Если сравнивать сайт с домом, то HTML — это стены, пол и потолок, а CSS — краска, обои или даже картины на стене.
Материал по теме:
Почему стоит попробовать себя в веб‑разработке
Как работает CSS
Чтобы покрасить стену, сначала её нужно возвести. В примере с сайтом роль стен играет HTML-документ — он является базой, к которой подключают стили в виде CSS.
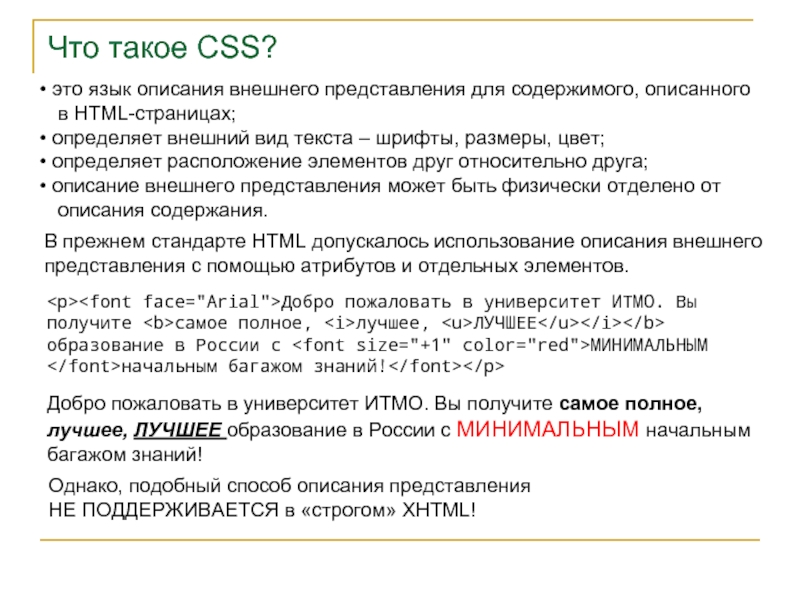
В примере с сайтом роль стен играет HTML-документ — он является базой, к которой подключают стили в виде CSS.Есть несколько способов это сделать. Например, можно прописать стили прямо в HTML в теге <style>, вот так:
Это рабочий способ, но у него немало минусов. Чем больше сайт и сам HTML-файл, тем медленнее будет происходить загрузка. А если такой же стиль нужно будет использовать на нескольких страницах сразу, их придётся переписывать вручную.Поэтому чаще используют другой подход — создают CSS в отдельном файле с расширением .css. Файл связывают с основным документом при помощи тега . Вот так:
Внешний файл можно подключить сразу к нескольким страницам. Тогда, если вы захотите изменить один элемент, достаточно будет поменять его в документе формата CSS, и обновление автоматически применится ко всем файлам. А ещё внешний документ ускоряет загрузку страницы: когда пользователь открывает сайт, файл со стилями сохраняется в кеше и в следующий раз подтягивается оттуда.
То, как именно стили подключаются к документу, влияет не только на формат работы, но и на визуальное представление страницы. Например, есть ещё один способ подключения — инлайн-стили, когда к нужным элементам добавляется атрибут style. Использовать такие стили нужно осторожно: у них наивысший приоритет и их нельзя переопределить с помощью селекторов во внешнем CSS. Это значит, что вы можете указать в коде: «Все заголовки покрасить в зелёный», а на странице они будут фиолетовыми.
Чтобы разобраться, почему так происходит и что это за селекторы, которые могут влиять на код и саму страницу, нужно понять, как работают команды CSS.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Как устроен код CSS
Ключ к пониманию того, как работает CSS, — само название кода. CSS или Cascading Style Sheets переводится как «каскадная таблица стилей». Мы пойдем от простого к сложному и начнем расшифровывать с конца.
Мы пойдем от простого к сложному и начнем расшифровывать с конца.
Почему стили
Стили — это визуальные особенности, которые нужно придать странице, например цвет текста, размер подзаголовка, тип шрифта или оформление иллюстрации.Стили или свойства CSS называются правилами. Каждое правило состоит как минимум из одного селектора и одной пары «свойство — значение».
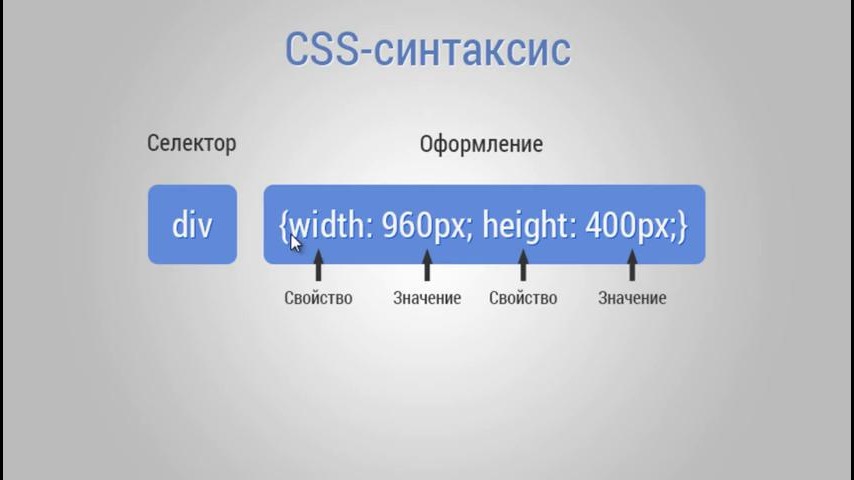
Так выглядит код CSS: здесь мы задаём внешний вид для целого абзаца
Селектор нужен для того, чтобы браузер понимал, к какому элементу CSS будет применяться свойство: заголовку, абзацу, фоновому цвету.Свойство показывает, что именно будет меняться в этом элементе: цвет, размер, выравнивание. Значение определяет, как именно изменится элемент: станет красным, увеличится вдвое, примет круглую форму.
Например, здесь:
мы говорим браузеру: пусть все заголовки второго уровня (селектор h3) будут иметь цвет (свойство color) зелёный (значение #32a846).Другие знаки — фигурные скобки, пробелы, абзацы и точки с запятой — не влияют на то, как браузер прочитает код. Они нужны для того, чтобы разработчику и его коллегам было проще читать и редактировать документ.
Они нужны для того, чтобы разработчику и его коллегам было проще читать и редактировать документ.
Почему таблица
Иногда CSS переводят как «каскадные списки стилей». Это тоже правильно: фактически тут нет привычных таблиц со строками и столбцами. Документ CSS — это перечень правил визуального оформления, в котором правила — стили — располагаются в виде списка в каскадном порядке.
Почему каскад
Каскад — один из самых важных принципов в оформлении CSS. Он означает, что все стили сортируются по определённым правилам. Принцип каскада влияет на то, как браузер прочтёт ваш код, и на то, что в итоге увидит пользователь на экране.Например, сначала вы указали в коде, что все заголовки будут зелёными. А затем в середине документа — что они должны быть красными.
Правило порядка в коде гласит, что при равной специфичности правила, написанные ниже по ходу «чтения», «перебивают» написанное выше. Для браузера правило «покрасить заголовок в красный» важнее, чем правило «покрасить в зелёный», потому что оно написано ниже.
На правила каскада влияют и другие сущности. Например, специфичность правила, про которую мы упомянули выше. Специфичность может быть одинаковой у всех, а может «весить» по-разному: скажем, правила, которые прописаны инлайном, «перебивают» правила на селектор. Вот как это работает.
Если мы добавим в код инлайн-правило <р>Цвет текста стал синим — инлайн «перебивает» <style>.</p>— текст станет синим независимо от того, написан он вверху кода или внизу.
А ещё на принцип каскада могут влиять браузеры: у каждого из них свои стили и спецификации, которые могут нарушать заданный разработчиком порядок. Например, Google Chrome запрещал делать слишком мелкий шрифт в полях ввода вопреки всем правилам, прописанным в коде.
Знание принципа каскада и умение разбираться в порядке отображения кода CSS — то, что зачастую отличает начинающего веб-разработчика от мидла и специалиста-сеньора. При этом правила как самого кода, так и браузеров могут меняться. Недостаточно просто один раз выучить их все — важно следить за обновлениями и изучать новые спецификации языка CSS.
Ещё одна область, в которой должен разбираться программист, — методологии CSS: рекомендации, как лучше написать код так, чтобы с ним было удобно работать другим разработчикам.
Сегодня есть несколько ключевых методологий. Одни из самых распространенных — БЭМ, методология, созданная в Яндексе, и Atomic CSS, или атомарный CSS.
Для чего нужны методологии
Методологии — способ контролировать код и поддерживать в нём порядок. Если у вас большой проект, который проживёт не одну неделю, нужно сделать так, чтобы его было легко обслуживать: вносить изменения, переиспользовать и поддерживать в рабочем состоянии. Если вёрстка CSS написана без методологии, она может разрастись и выйти из-под контроля, например, появятся дублирующие друг друга куски, а любое редактирование кода приведёт к непредсказуемым последствиям.Чтобы этого не произошло, разработчики создают методологии. У Яндекс есть БЭМ (расшифровывается как «Блок, Элемент, Модификатор») — подход, в основе которого лежит разделение интерфейса на независимые блоки. Блоком считается независимый компонент страницы, например блок search form — форма поиска.
Блоком считается независимый компонент страницы, например блок search form — форма поиска.
Так выглядят блоки с позиции пользователя. Источник
Блоки можно вкладывать друг в друга, объединять или использовать для создания более сложных, родительских блоков. У блоков могут быть элементы СSS — части, которые работают только в контексте самого блока и не существуют в отдельности, — и модификаторы, изменяющие внешний вид блока или элемента. Управляя отдельными блоками, разработчик может сделать код CSS менее связанным, понятным в отрыве от контекста и удобным для повторного использования.Другая методология, атомарный CSS, преследует сходные цели — сократить код, сделать его понятным и повысить возможность повторного использования CSS. Но, в отличие от БЭМ, здесь используются не смысловые блоки, а отдельные правила, точечно применяемые в нужных местах. Если мы хотим сделать текст большим, полужирным и красным, мы добавляем ему классы font-size-xl, font-size-bold и color-red, в которых уже прописаны все необходимые свойства.
Атомарный CSS позволяет сократить код и максимально переиспользовать стили в любых компонентах. За счёт универсальности атомарный подход используется в популярных фреймворках Tailwind и Bootstrap — это инструменты, которые упрощают работу с кодом за счёт готовых шаблонов и оформленного набора компонентов.
Кто и как работает с CSS-кодом
CSS в строгом смысле не является языком разработки, поэтому профессии «разработчик на языке CSS» не существует. Ещё в 2000-х, когда не существовало жёсткого разделения на фронтенд и бэкенд, программисты, писавшие на HTML и CSS, назывались «верстальщиками». Сейчас этот термин тоже используется — но намного чаще про таких специалистов говорят «веб-разработчик» или «фронтенд-разработчик».Для веб-разработчика CSS — не единственный рабочий инструмент. Чтобы работать с фронтендом, нужно уметь строить каркас в HTML, писать на JavaScript, работать с фреймворками, понимать, как работает HTTP-протокол и браузерные API.
На практике эти знания могут пригодиться в таких проектах, как, например, интеграция платёжной системы, создание адаптивного сайта или интерфейса для сервиса. Звучит сложно, но в действительности веб-разработка считается одной из IT-профессий с комфортным порогом входа. Основам CSS можно научиться с нуля, не будучи техническим специалистом. Например, в Яндекс Практикуме есть 10-месячный курс веб-разработки, на котором можно разобраться в CSS, HTML и JavaScript, отработать навыки на практике, окончить обучение с пятью реальными проектами в портфолио, а возможно, и получить приглашение на работу.
Интернет развивается стремительно, поэтому у веб-разработчика, хорошо разбирающегося в CSS, большие перспективы. Несмотря на внешнюю простоту, в этом языке, как и во всей фронтенд-разработке, есть куда расти: можно изучать спецификации и адаптивную вёрстку, разбираться со смежными инструментами — Git, Webpack, Figma — или пополнять стек новыми технологиями. Веб-разработка — отличный способ войти в отрасль, попробовать себя — и развиваться дальше в том направлении, которое будет ближе и интереснее всего.
Статью подготовили:
Поделиться
Читать также:
Что такое GitHub и как он работает
Перейти в статью
Веб-сервер Nginx и что о нём должен знать каждый разработчик
Перейти в статью
Как успевать учиться и не пропустить лето? Приходите 20 июня на вебинар — поможем подготовиться к обучению цифровой профессии.
что это такое, где использовать, преимущества перед HTML
CSS («Cascading Style Sheets» или «Каскадные таблицы стилей») – это язык, предназначенный для преобразования внешнего вида страницы на сайте в удобную для восприятия пользователем форму. Как правило, язык CSS используют для описания интернет-страниц, уже написанных на языках HTML либо XHTML. Кроме этого, CSS нередко применяют в совокупности с такими документами XML, как SVG или XUL.
Пояснение сути CSS на примере
Как работает CSS?
Где можно прописывать CSS: примеры
Зачем использовать CSS когда есть простой HTML?
Что дает язык CSS при продвижении веб-сайта?
Заключение
Пояснение сути CSS на примере
Представьте себе обычную редакцию, один из сотрудников которой создает структуру материала, помечая определенные участки текста для формирования итогового внешнего вида издания. Он может делать такие пометки: «выделить заголовок жирным шрифтом синего цвета», «вставить изображение» и тому подобное.
Он может делать такие пометки: «выделить заголовок жирным шрифтом синего цвета», «вставить изображение» и тому подобное.
Создавая страницу для веб-сайта, простым языком такие же отметки сделать нельзя, потому что они помечаются не для человека, а для браузера. И чтобы ему скомандовать, был придуман язык CSS, на котором нужно прописать заметки.
Как работает CSS?
Используя данный язык для оформления документа, он отыскивает в HTML коде нужный элемент, к примеру, заголовок, и задает необходимое свойство (цвет), чтобы присвоить ему значение (синий).
Язык CSS предназначен для создания стиля и формирования отдельных частей страницы, созданных в HTML. Так, он способен задавать местонахождение элементов документа, высоту, столбцы и прочее.
Где можно прописывать CSS: примеры
1. Можно применять как составляющий атрибут в самом HTML коде
2. Также CSS применяется в документе в виде тега style, прописанного внутри тега head
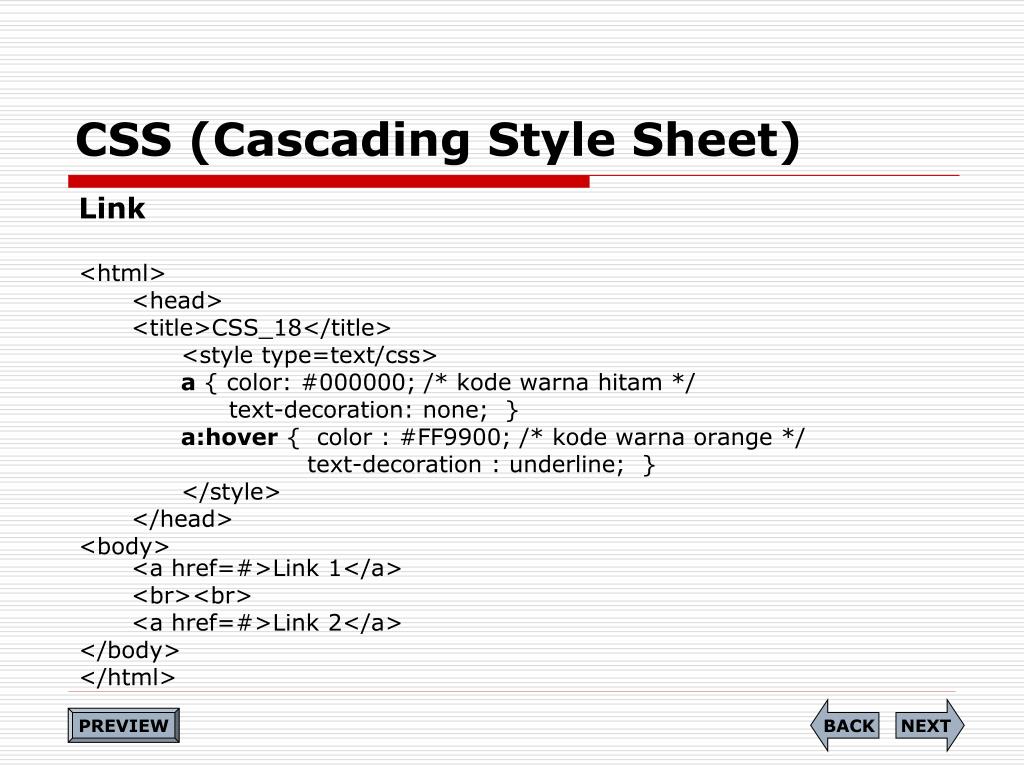
3. Может выглядеть как отдельный файл .css расширения, связанный с HTML страницей тегом link, прописанным в теге head
Может выглядеть как отдельный файл .css расширения, связанный с HTML страницей тегом link, прописанным в теге head
Зачем использовать CSS когда есть простой HTML?
Наверняка у вас возник такой вопрос в ходе прочтения статьи. Подобными вопросами задаются и многие начинающие разработчики веб-ресурсов, которые обладают еще недостаточными знаниями в данной сфере. Дело в том, что язык HTML может задать лишь структуру содержимого документа, в то время как CSS дает возможность отформатировать содержимое страницы, чтобы в итоге ее внешний вид был более красивым, удобным и интересным для интернет-пользователей.
Данный язык задает стиль веб-страницы. Это и разработка дизайна, и верстка модели сайта для различных устройств, на которых он будет показываться. Стоит отметить, что CSS допускается прописывать и как отдельный файл, и в качестве одного из элементов документа.
С появлением первого веб-браузера, разработчикам хватало одного лишь языка HTML. Посредством него составлялась структура текста, а функции, доступные автору, были довольно ограниченными: выделение заголовка и параграфа. Количество тегов тоже можно было счесть на пальцах.
Количество тегов тоже можно было счесть на пальцах.
Но интернет стремительно развивался, и число тегов для языка HTML было существенно увеличено – это позволило авторам изменять внешний вид страниц без вмешательства в их структуру.
Начали набирать популярность такие теги структурирования, как table. Разработчики браузеров тоже не стояли на месте и открывали собственные теги, которые могли отображаться только их приложениями. Поэтому раньше, когда человек посещал сайт, где используются теги для другого браузера, он видел следующее сообщение: «Для просмотра страницы воспользуйтесь браузером…».
Конечно, это доставляло интернет-пользователям массу неудобств, потому что приходилось обзаводиться изобилием браузеров и запускать их для определенной страницы. В связи с этим было принято решение о создании одной базы тегов форматирования, для чего и создали язык CSS. Именно он решил проблему привязку тегов к определенным браузерам.
Применение HTML в совокупности с CSS куда лучше, чем просто HTML, так как вы получите ряд преимуществ:
- Детально разработанный дизайн.

- Возможность управления любыми документами при помощи единой таблицы.
- Доступность функции настройки отображения веб-страницы для всех современных устройств, начиная от ПК, и заканчивая различными гаджетами.
Что дает язык CSS при продвижении веб-сайта?
С созданием и дальнейшим развитием CSS, специалисты стали разрабатывать более эффективные проекты. Отныне управление дизайном сайта и его изменение стало куда проще и лучше. Еще одним несомненным плюсом данного языка является то, что его использование позволило существенно уменьшить код и размер документов. В свою очередь, это поспособствовало более быстрой загрузке страниц и, что немаловажно для вебмастеров и прочих владельцев сайтов, их оперативному индексированию поисковыми роботами.
В силу развития технологий и активному использованию интернета на мобильных устройствах, появилась необходимость в создании удобных и привлекательных мобильных версий веб-ресурсов, что также сумел решить язык CSS.
Чтобы SEO-продвижение сайта было еще более эффективным, таблицы стилей лучше всего создавать в отдельном документе – это значительно уменьшит размер кода и сайт будет грузиться быстрее.
Раньше роботы поисковых систем не были приспособлены к прочтению таблиц стилей, поэтому вебмастера прибегали к черным методам SEO-продвижения, потому что это давало возможность создавать невидимый контент, где можно было спамить ключевыми словами. Сегодня подобные махинации быстро пресекаются поисковиками.
Заключение
CSS имеет изобилие преимуществ перед HTML, и грамотное применение элементов языка открывает огромные возможности для улучшения внешнего вида сайта.
Руководство для начинающих по классам CSS и селекторам .class
Представьте, что вы разрабатываете веб-страницу. Вы хотите, чтобы группа заголовков имела крупный красный текст, группа кнопок — средний белый текст, а группа абзацев — мелкий синий текст.
Смелый выбор. Но благодаря классам CSS вы можете сделать именно это. Классы CSS позволяют применять уникальные свойства стиля к группам элементов HTML для достижения желаемого внешнего вида веб-страницы.
В этом посте мы рассмотрим основные термины, которые вам необходимо знать, такие как класс CSS, селектор класса и специфика CSS. Мы также рассмотрим, как создать класс в CSS и использовать его для оформления веб-страниц.
Мы также рассмотрим, как создать класс в CSS и использовать его для оформления веб-страниц.
Что такое класс CSS?
Класс CSS — это атрибут, используемый для определения группы элементов HTML с целью применения к этим элементам уникального стиля и форматирования с помощью CSS.
Давайте рассмотрим пример того, как работают классы CSS. Ниже у нас есть простая HTML-страница с тремя заголовками ( h3 элементов) и тремя абзацами ( p элементов).
Обратите внимание, что второй заголовок, третий заголовок и последний абзац оформлены иначе, чем остальные — это потому, что этим элементам присвоен класс яркий . Глядя на CSS, мы видим селектор .bright , который применяет свои правила стиля ко всем элементам с атрибутом class=»bright» .
См. класс Pen css: пример заголовка Кристины Перриконе (@hubspot) на CodePen.
класс Pen css: пример заголовка Кристины Перриконе (@hubspot) на CodePen.
Вы можете использовать классы CSS для группировки HTML-элементов, а затем применять к ним пользовательские стили. Вы можете создавать классы и применять их к тексту, кнопкам, диапазонам и элементам div, таблицам, изображениям или любому другому элементу страницы, о котором вы только можете подумать. Давайте теперь подробнее рассмотрим, как мы можем использовать классы CSS для стилизации элементов страницы.
Как создать класс в CSS
Давайте попробуем создать класс CSS с нуля. Скажем, вы хотите сделать абзац текста и выделить определенные слова, чтобы сделать их более выразительными. Вы можете сделать это, создав класс CSS для этих специальных слов, а затем назначив этот класс отдельным словам с тегами span .
Начните с написания элементов HTML, которые вы хотите стилизовать. В данном случае это абзац текста:
Наше программное обеспечение для маркетинга и сервисная платформа предоставляют вам инструменты, необходимые для взаимодействия посетителей, конвертировать их в потенциальных клиентов и привлечь их в качестве клиентов.
Я также разместил тегов вокруг слов, которые мы скоро будем стилизовать с помощью класса CSS.
Теперь давайте добавим атрибуты класса к этим тегам . Для этого добавьте атрибут class=»name» в открывающий тег целевого элемента и замените name уникальным идентификатором класса.
Источник изображения
В нашем примере HTML-код выглядит следующим образом:
Наше программное обеспечение для маркетинга и сервисная платформа предоставляют вам инструменты вам нужно привлекать посетителей, конвертировать их в потенциальных клиентов и переманивать в качестве клиентов.
Здесь мы добавили два класса CSS к нашим тегам span : orange-text и blue-text .
Теперь давайте рассмотрим некоторые вопросы, которые могут у вас возникнуть о классах CSS.
Где можно добавить классы CSS в HTML?
Классы CSS можно добавлять к любому элементу HTML. Вот некоторые из наиболее распространенных:
- Абзац (
)
- Тело (<тело>)
- Заголовок (<заголовок>)
- Заголовки (
,
,
и т. д.)
- Цитаты (<цитата>)
- Пролеты (<промежуток>)
- Разделы (<дел>)
- Изображения (
)
- Кнопки (<кнопка>)
- Встраивание (
- Ссылки ()
- Упорядоченные списки и элементы списка (
- и
- соответственно)
- Ненумерованные списки и элементы списка (
- и
- соответственно)
- Таблицы (<таблица>)
Проще говоря, если у вас есть элемент HTML, вы можете добавить класс CSS.

Сколько классов CSS можно добавить к элементу?
Одним из наиболее распространенных применений класса в CSS является добавление определенного стиля к определенному элементу.
Стоит отметить? Вы не ограничены одним классом для каждого элемента. Рассмотрим абзацы. Хотя вы можете указать классы CSS для всех абзацев на своей странице, например размер шрифта или цвет фона, вы также можете указать классы для отдельных абзацев, чтобы изменить их цвет или поля, сохраняя при этом общие изменения стиля.
На практике вы можете добавить столько классов, сколько захотите, к одному элементу, но стоит следить за тем, что вы меняете, чтобы убедиться, что вы можете вернуться к предыдущим версиям, если конечный результат не соответствует вашим ожиданиям.
В чем разница между классом и идентификатором в HTML?
Разница между классом и идентификатором в HTML заключается в том, что идентификаторы уникальны, а классы — нет. На практике это означает, что несколько элементов на странице могут иметь класс, в то время как элементы могут иметь только один идентификатор, и на каждой странице может быть только один элемент с этим идентификатором.

Рассмотрим конкретный комментарий к записи WordPress. Хотя вы можете использовать класс «item» для определения всех комментариев на одной странице, вы также можете назначить динамически сгенерированное значение WordPress для комментария в качестве его уникального идентификатора.
Это единственный идентификатор, который может иметь элемент, и он не может повторяться нигде на странице. Использование идентификаторов позволяет легко находить определенные элементы, а обеспечение того, чтобы один и тот же идентификатор не повторялся в элементах, необходим для правильного отображения вашего HTML-кода во внешнем интерфейсе.
Когда использовать идентификатор или класс
Хотя не существует жесткого правила для использования идентификатора и класса, все согласны с тем, что стоит использовать идентификатор для элементов, которые появляются один раз на странице, таких как верхние и нижние колонтитулы или меню — в то время как класс используется для таких элементов, как абзацы, ссылки и кнопки, которые появляются более одного раза.

Как отмечалось выше, идентификаторы можно использовать вместе с классами. Например, два элемента кнопки могут иметь одни и те же классы для определения их основного размера и стиля, но разные идентификаторы для определения их положения на странице.
После добавления класса к элементу необходимо создать наборы правил для этих классов в CSS. «Наборы правил» — это строки кода, которые сообщают браузеру, как эти элементы должны выглядеть в интерфейсе вашего сайта. Мы можем начать создавать наборы правил, используя селекторы классов CSS и блоки объявлений.
Наконец, вам нужно создать наборы правил для этих классов в CSS. Мы делаем это с помощью селекторов классов CSS и блоков объявлений.
Что такое селектор класса в CSS?
В CSS селектор класса имеет формат символа точки (.), за которым следует имя класса. Он выбирает все элементы с этим атрибутом класса, чтобы к этим конкретным элементам можно было применить уникальные объявления CSS, не затрагивая другие элементы на странице.

В нашем примере мы создадим блоки объявлений для обоих наших классов CSS с помощью селекторов .orange-text и .blue-text :
/* объявление для нашего первого класса CSS */
.оранжевый текст {
цвет: оранжевый;
вес шрифта: полужирный;
}/* объявление для нашего второго класса CSS */
.синий-текст {
цвет: синий;
вес шрифта: полужирный;
}Когда мы соединяем наши HTML и CSS вместе, мы видим, как наши классы CSS нацеливаются на определенные элементы с помощью нашего пользовательского стиля:
См. пример Pen css class: span от Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что атрибут класса сам по себе не изменяет содержимое или стиль HTML-документа. Это означает, что простое добавление атрибута класса к элементу без какого-либо CSS не изменит внешний вид или форматирование элемента во внешнем интерфейсе.
 Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.
Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.Это также помогает создавать имена классов, которые описывают элемент в классе. В приведенном выше примере мы использовали имена .orange-text и .blue-text , потому что мы создавали цветной текст. Эти имена достаточно информативны, чтобы любой, кто просто читает CSS, понял назначение класса.
Имена классов могут состоять из одного или нескольких слов. Если имя вашего класса состоит из нескольких слов, используйте дефисы вместо пробелов. Кроме того, общепринятой практикой является написание имен классов строчными буквами. Некоторые примеры имен классов включают .bright-blue и .fancy-text .
Как использовать классы CSS
Теперь, когда мы поняли, что такое класс CSS и как он отображается в разделе body файла HTML, давайте посмотрим, как их использовать. Я разработал несколько веб-сайтов, и это мой предпочтительный пошаговый процесс.

1. Откройте документ HTML.
Чтобы использовать классы CSS, мы фактически не начинаем в нашем коде CSS. Сначала откройте HTML-документ в редакторе кода или в бэкэнде вашего сайта.
2. Найдите или создайте элемент, который вы хотите стилизовать.
Затем найдите HTML-элемент, который вы хотите стилизовать с помощью уникального класса CSS. Это может быть любой элемент HTML, например кнопки, разделы, абзацы, заголовки, ссылки, таблицы и т. д.
Это также помогает найти соответствующий элемент в интерфейсе вашего веб-сайта, чтобы вы могли видеть свои изменения по мере их внесения.
3. Добавьте объявление класса CSS в открывающий тег HTML-элемента.
Технически этот шаг может произойти в любой момент этого процесса, но лично я предпочитаю добавлять класс CSS в открывающий тег прямо во время проверки HTML-документа. Однако вы можете перейти к следующему шагу и добавить класс после того, как закончите.
Вот как это выглядит:
Это элемент div, стиль которого я хотел бы задать с помощью класса CSS. Этот div я оставлю в покое.
Этот div я оставлю в покое.4. Откройте файл CSS.
Теперь мы можем получить доступ к нашему коду CSS. Откройте файл CSS в редакторе кода или получите доступ к нему в бэкэнде вашего сайта.
Можно также получить доступ к тегам в заголовке HTML-документа.
5. Создайте класс CSS и его объявления.
Для оформления нового класса CSS добавьте точку (.), а затем имя класса. Это должно выглядеть так:
.class-example{
}
Вставьте объявление стиля между открытыми скобками. Это может быть что угодно: от заполнения до цвета фона и цвета текста.
Не забывайте постоянно смотреть на внешний интерфейс, чтобы увидеть, как ваши изменения отображаются.
6. Примените класс CSS к нескольким элементам HTML.
Если вы довольны своими изменениями, вернитесь к своему HTML-коду и примените класс CSS ко всем элементам, которые вы хотите стилизовать с помощью тех же объявлений.
 Это первый элемент div, стиль которого я хочу использовать с помощью моего нового класса CSS.Этот div я оставлю в покое.Это второй элемент div, стиль которого я хочу использовать с тем же классом CSS.
Это первый элемент div, стиль которого я хочу использовать с помощью моего нового класса CSS.Этот div я оставлю в покое.Это второй элемент div, стиль которого я хочу использовать с тем же классом CSS.В отличие от идентификаторов CSS, классы CSS можно использовать для нескольких элементов, но имейте в виду, что тип элемента должен быть согласованным. Например, если вы создали класс для стилизации div, то вы должны использовать его только для div, а не, например, для div и таблиц.
Примеры и варианты использования классов CSS
Классы CSS Bootstrap
Многие фреймворки CSS активно используют классы CSS. Например, Bootstrap CSS использует классы для определения элементов страницы.
Давайте посмотрим на пример того, как Bootstrap использует классы CSS. В Bootstrap CSS класс CSS .btn может использоваться с HTML-элементом (а также с элементами и ).
 Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью .btn класс определенным образом. Таким образом, простое добавление атрибута class=»btn» к элементу меняет его внешний вид.
Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью .btn класс определенным образом. Таким образом, простое добавление атрибута class=»btn» к элементу меняет его внешний вид.Точнее, добавление класса .btn к элементу устанавливает шрифт и размер шрифта, и если посетитель нажимает на текст кнопки, появляется контур кнопки с закругленными краями.
Bootstrap также имеет классы для стилизации кнопок другими способами, такими как цвет фона. Если мы добавим класс .btn-success или .btn-danger кнопка будет зеленой или красной соответственно.
См. класс Pen css: пример начальной загрузки Кристины Перриконе (@hubspot) на CodePen.
Благодаря классам CSS Bootstrap позволяет нам быстро стилизовать элементы страницы, просто добавив одно или несколько имен классов.
 Классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.
Классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.Псевдоклассы
На веб-странице можно увидеть больше, чем содержимое HTML. Большое количество информации о действиях пользователя передается во время его взаимодействия со страницей. Часть этой информации является отражением того, что они делают.
Рассмотрим ссылку в вашем контенте. Пользователь может или не может взаимодействовать с ним. Если это так, вы можете использовать псевдоклассы для сбора временной информации о пользователях, например, когда они наводят курсор, щелкают и переходят по ссылке.
Псевдоклассы обозначаются двоеточием, за которым следует класс. Они появятся после селектора CSS без пробела между ними.
Общие псевдоклассы для оформления ссылок:
- :link указывает на ссылку, которую пользователь еще не посещал.
- :visited указывает на ссылку, которую пользователь посещал ранее.

- :hover нацелен на ссылку, на которую наведен курсор пользователя.
- :active нацелен на ссылку, которая нажата.
Давайте рассмотрим пример. Допустим, вы хотите убрать подчеркивание только с определенных ссылок во всех штатах. Это означает, что независимо от того, посещал ли пользователь ссылку, наводит на нее курсор или активно нажимает на нее, под этими конкретными ссылками не будет отображаться подчеркивание.
В этом случае вы должны добавить атрибут класса только к ссылкам, из которых вы хотите убрать подчеркивание. Затем добавьте четыре набора правил с селектором класса и четырьмя соответствующими псевдоклассами. В каждом блоке объявлений вы установите для свойства text-decoration значение none .
См. класс Pen css: псевдоклассы Кристины Перриконе (@hubspot) на CodePen.

Селекторы потомков
Целью классов CSS является применение форматирования к определенным элементам. С этой целью селекторы потомков являются отличным дополнением к вашему набору инструментов.
Селекторы потомков позволяют выбирать элементы внутри других элементов. Например, вы, возможно, уже создали класс для определения общего стиля текста абзаца или заголовка, но хотите, чтобы определенные слова внутри абзаца были оформлены по-своему.
Селекторы потомков позволяют добавлять эти специальные стили к определенным словам, не затрагивая окружающий текст и не изменяя HTML-документ.
Допустим, вы применили класс .blue-text к заголовку, но хотите изменить цвет слова в заголовке. Оберните слово в span element, затем добавьте еще один набор правил с селектором потомков: после селектора класса CSS .blue-text добавьте пробел, а затем селектор типа span .
См.
 класс Pen css: пример селектора потомков от Кристины Перриконе (@hubspot) на CodePen.
класс Pen css: пример селектора потомков от Кристины Перриконе (@hubspot) на CodePen.Будьте осторожны, не переусердствуйте. Чрезмерное использование селекторов потомков может привести к созданию запутанных правил, которые затруднят внесение изменений в дальнейшем.
Классы CSS и селекторы идентификаторов
В CSS классы группируют несколько элементов, а идентификаторы используются для идентификации одного элемента. Используйте селекторы классов для стилизации нескольких HTML-элементов одного класса и селекторов идентификаторов для стилизации одного уникального HTML-элемента.
Хотя на странице HTML может быть несколько экземпляров класса, на странице может быть только один экземпляр идентификатора CSS. Чтобы присвоить элементу идентификатор, добавьте атрибут id=»name» к его открывающему тегу и замените name уникальным идентифицирующим именем. В CSS соответствующий селектор идентификатора начинается со знака решетки (#) вместо точки.

Кроме того, атрибуты ID предоставляют цель для фрагментов URL-адресов (таких как привязки страниц), поэтому они должны быть уникальными. Фрагменты помогают направить пользователя к определенной части веб-страницы — фрагмент выглядит как селектор идентификатора, размещенный в конце URL-адреса.
Источник изображения
Специфика CSS
Иногда правила CSS конфликтуют. Например, если несколько селекторов нацелены на один и тот же элемент в документе, какие правила применяются? Это определяется спецификой CSS. В CSS разные селекторы имеют разный вес. Когда два или более правил противоречат одному и тому же элементу, применяется более конкретное из них.
Вот как различные селекторы ранжируются в иерархии специфичности:
- Встроенный CSS: Встроенный CSS отображается как атрибуты стиля в открывающем теге HTML-элементов. Поскольку этот CSS наиболее близок к HTML, он имеет самый высокий уровень специфичности.

- Селекторы ID: ID уникален для элемента страницы и поэтому очень специфичен.
- Селекторы классов, селекторы атрибутов и селекторы псевдоклассов: Эти три типа селекторов имеют одинаковую специфичность. Если все три типа применяются к одному и тому же HTML-элементу, будет применяться тот, который появляется последним в таблице стилей, и переопределяет остальные.
- Селекторы типа : они выбирают все элементы HTML, которые имеют заданное имя узла и имеют синтаксис element . Это имена элементов и псевдоэлементы.
Вот где селекторы идентификаторов сияют. Поскольку они настолько специфичны, почти любой другой тип селектора, который идет против них, проигрывает. С другой стороны, универсальный селектор (*) каждый раз будет проигрывать из-за своей низкой специфичности.
Иногда после применения класса CSS к ряду элементов может потребоваться переопределить объявления для определенного элемента на странице.
 Давайте рассмотрим, как вы можете легко это сделать.
Давайте рассмотрим, как вы можете легко это сделать.Как переопределить класс CSS
Хотите переопределить класс CSS? Вот как.
Определите класс, который вы хотите переопределить.
Во-первых, определите класс, который вы хотите переопределить, и конкретно правило, которое вы хотите изменить. Это может быть цвет шрифта, размер, позиционирование и т. д. Сам класс не так важен, как определение того, где находится класс и как он связан с окружающими его элементами. В идеале вы хотите вызвать минимальное нарушение CSS при выполнении переопределения.
Создайте более конкретную декларацию.
Основное эмпирическое правило, когда речь идет о двух конфликтующих классах, заключается в том, что побеждает тот, у которого более конкретное объявление. Например, селекторы идентификаторов более специфичны, чем селекторы классов, а селекторы классов более специфичны, чем селекторы типов.
На практике это означает, что добавление селектора класса к элементу, имеющему только селектор типа, переопределит текущий класс, а добавление селектора ID переопределит любой конкурирующий селектор класса или типа.

В качестве альтернативы используйте объявление !important.
Вы также можете использовать объявление !important в качестве ярлыка для переопределения класса CSS. В CSS !important означает именно это — следующая директива важна и должна применяться. При размещении в конце объявления !important будет иметь приоритет над другими классами. Нажмите здесь, чтобы узнать больше о том, как это выглядит.
Предостережение? Это объявление эффективно нарушает естественную каскадную функцию CSS, что, в свою очередь, затрудняет отладку вашего кода, поэтому его лучше использовать с осторожностью.
Начните использовать классы CSS
Классы CSS помогают быстрее и проще настраивать элементы на веб-странице. Использование селекторов классов CSS позволяет настроить правила для форматирования целых классов элементов HTML, определенных элементов в классе или отдельных элементов во многих классах. Вы можете быть настолько изобретательны, насколько хотите, при разработке своего сайта, но помните, что цель состоит в том, чтобы сделать ваш сайт более удобным для пользователей.

Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и обновлен для полноты.
Формат файла CSS
Что такое файл CSS?
CSS (каскадные таблицы стилей) — это файлы, описывающие, как HTML-элементы отображаются на экране, бумаге и т. д. В HTML вы можете иметь либо встроенные стили, либо стили, определяемые во внешней таблице стилей. Для встраивания стилей используются теги . Внешние таблицы стилей хранятся в файлах с расширением .css. С помощью внешнего CSS вы можете включить его на несколько HTML-страниц, чтобы обновить стиль этих страниц. Даже один CSS-файл можно использовать для оформления всего веб-сайта.
Краткая история
CSS1 был выпущен в 1996 году с Бертом Босом в качестве соавтора. Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года.
 В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.Как использовать файлы CSS
Чтобы использовать файл CSS, вы включаете его в раздел заголовка HTML-документа. Вы используете тег ссылки для включения файла, как показано ниже.
атрибут href тега ссылки содержит путь к файлу CSS. При этом применимые стили, содержащиеся во включенном файле CSS, применяются к документу HTML.
Синтаксис CSS
Правило CSS состоит из двух компонентов: селектора и объявления. Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т.
 д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.ч2{ вес шрифта: 700; цвет: лесной; }В приведенном выше примере у нас есть h2 в качестве селектора, который выбирает все теги h2 в документе HTML. Правило имеет два объявления: одно для веса шрифта, а другое для цвета. font-weight и color являются свойствами, а 700 и forestgreen являются их значениями соответственно.
Пример использования CSS
Ниже показан пример HTML-документа и таблица стилей, используемая для его оформления. Также добавлено сравнительное изображение для сравнения стилизованного и обычного HTML-документов
HTML-документ
<голова> <мета-кодировка="UTF-8"> 0">Тест CSS <тело> <дел>Тестовый документ для проверки
CSSLorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium officia similique illum magni explicabo, tempore neque nulla Laborum voluptas sint molestias libero et corporis omnis asperiores инцидент, perferendis сед авт!
Список элементов
<ул> - Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
- Элемент 5







 Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.
Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.


 Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью .btn класс определенным образом. Таким образом, простое добавление атрибута class=»btn» к элементу меняет его внешний вид.
Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью .btn класс определенным образом. Таким образом, простое добавление атрибута class=»btn» к элементу меняет его внешний вид. Классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.
Классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.

 класс Pen css: пример селектора потомков от Кристины Перриконе (@hubspot) на CodePen.
класс Pen css: пример селектора потомков от Кристины Перриконе (@hubspot) на CodePen.

 Давайте рассмотрим, как вы можете легко это сделать.
Давайте рассмотрим, как вы можете легко это сделать.

 В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.