что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS.
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа. К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.

Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
Путь развития технологииКонсорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
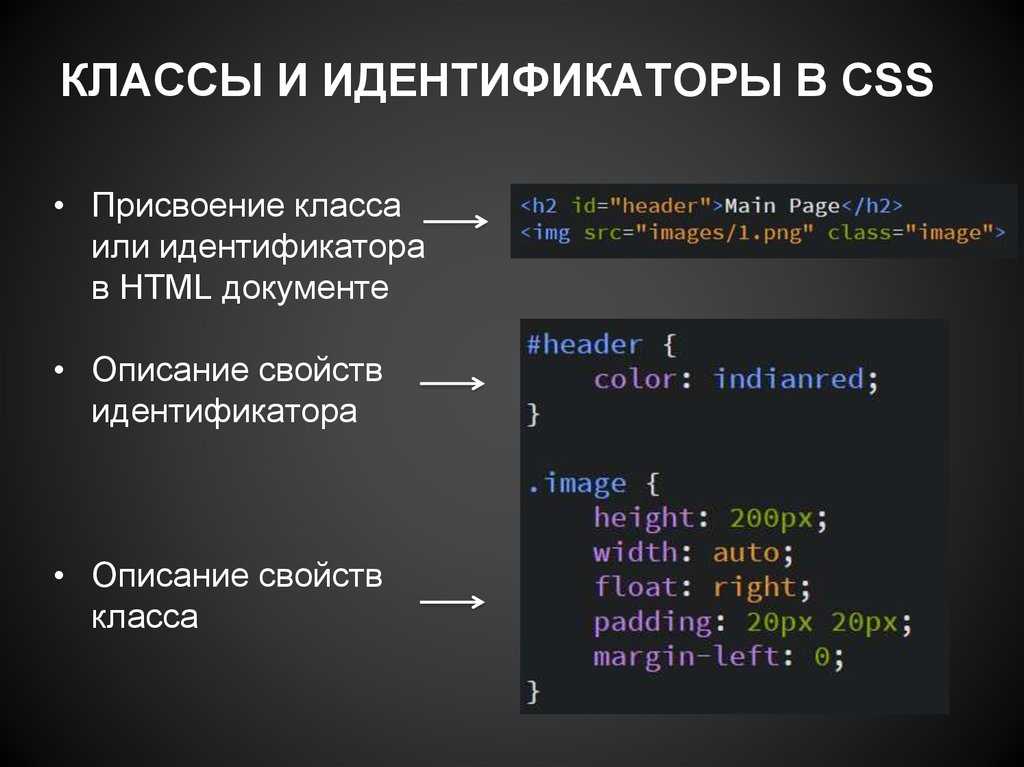
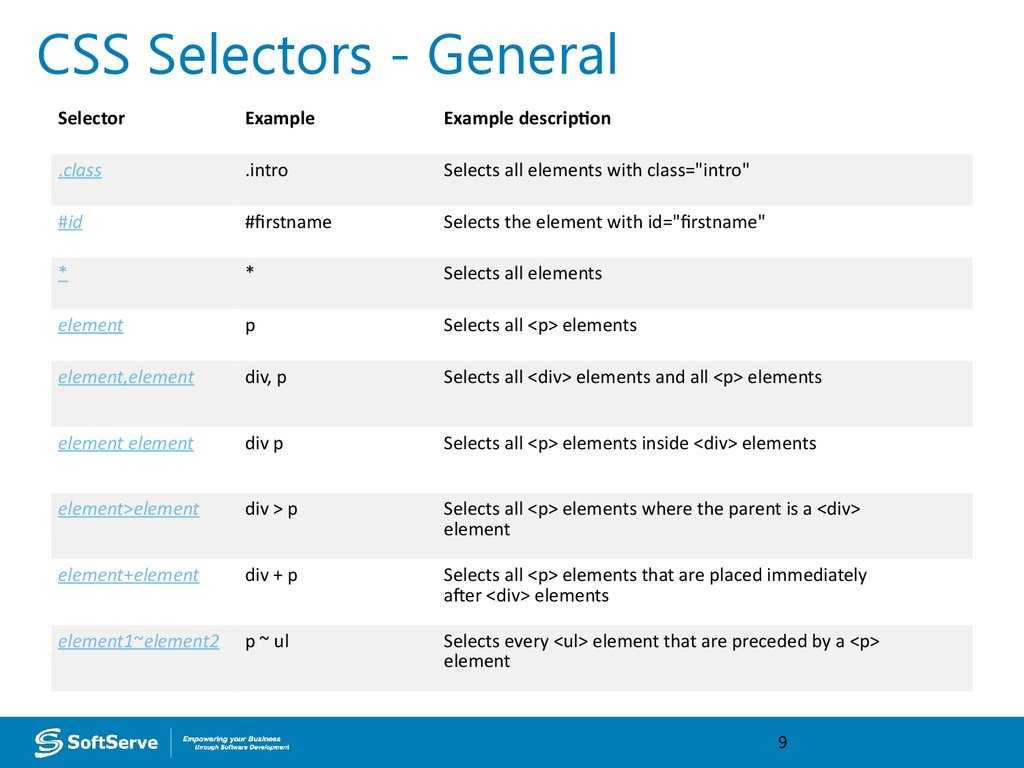
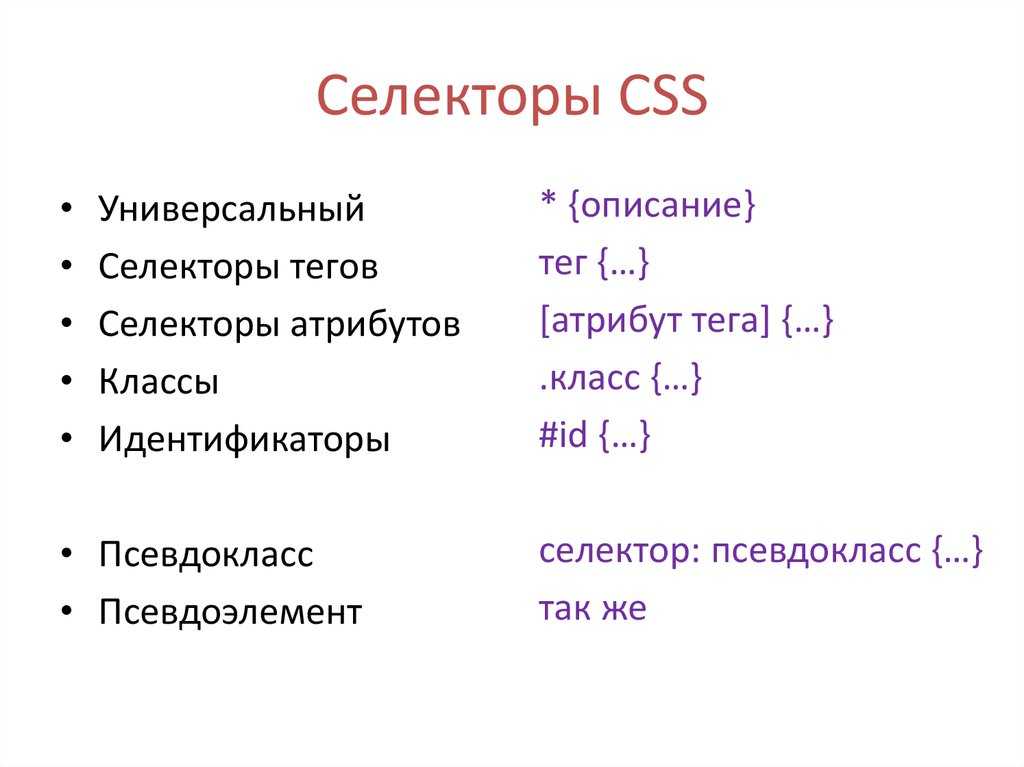
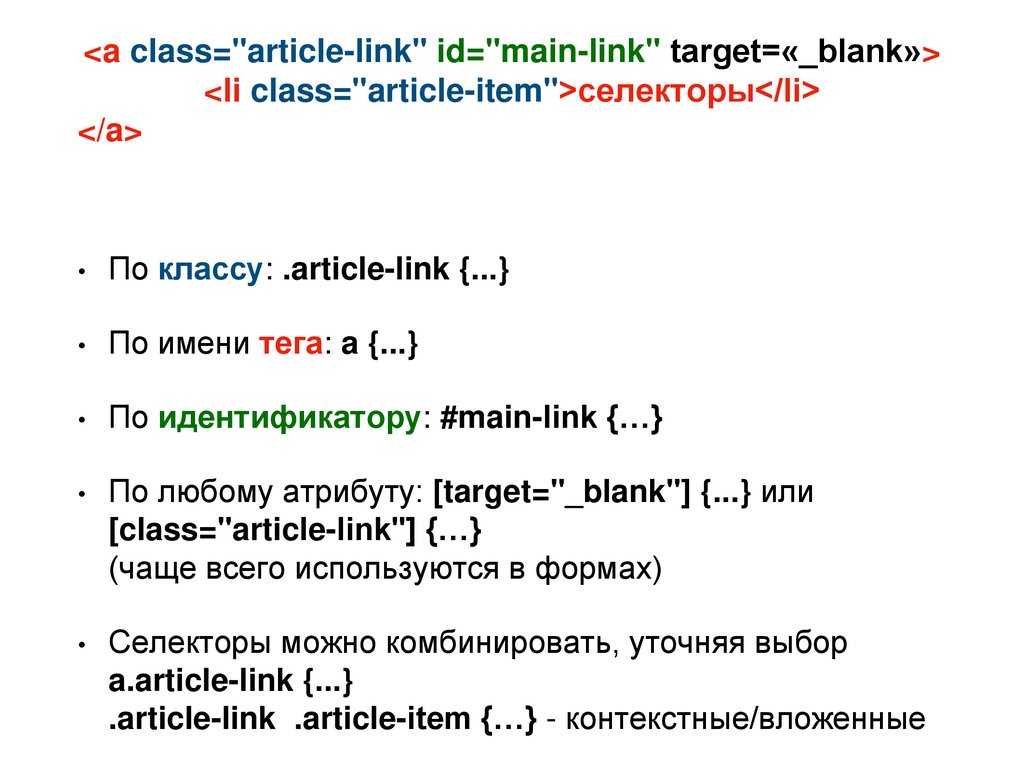
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Каскадные таблицы стилей и HTML можно объединить следующими методами:
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
CSS – что это значит
CSS – это специальный язык стилей, используемый для формирования внешнего вида документов, написанных с помощью языков разметки. Аббревиатура CSS расшифровывается как Cascading Style Sheets, что переводится как «Каскадные Таблицы Стилей».
Чаще всего данный язык применяется для описания веб-страниц, написанных на HTML и XHTML. Реже – для описания документов XML (SVG, XUL и т. д.). Если говорить более простым языком, то CSS – это то, что позволяет задать внешний вид различных элементов сайта. Если HTML-код (с помощью которого написан веб-сайт) задает только сами элементы (их логическую структуру), то таблицы стилей придают им визуальные характеристики (цвет, шрифт, размеры и т. д.). Их считывают браузеры и отображают соответствующим образом страницу на экране.
Как появился CSS
Изначально все веб-сайты писались только с помощью языков разметки, без использования таблиц стилей. Они имели очень ограниченный функционал в плане визуального оформления содержимого (обозначить заголовок, выделить параграф). Со временем начали появляться теги, позволяющие оформить внешний вид контента, но большинство из них являлось разработкой браузеров. Разумеется, что прочитать такие теги могли только веб-обозревателями, разработавшими их. Поэтому пользователи зачастую сталкивались с ситуациями, когда на их мониторе появлялась надпись «Для просмотра страницы воспользуйтесь таким-то браузером».
Поэтому пользователи зачастую сталкивались с ситуациями, когда на их мониторе появлялась надпись «Для просмотра страницы воспользуйтесь таким-то браузером».
В итоге было принято решение о создании единой таблицы стилей, которая могла бы использоваться всеми интернет-обозревателями, не вызывая сложностей у посетителей сайтов.
В 1996 году появился CSS1, который позволял изменять шрифт, цвет, атрибуты текста, выравнивание, отступы.
В 1998 году появился CSS2, имеющий в своем арсенале такие возможности, как блочная верстка, звуковые таблицы, генерируемое содержание, указатели и пр.
В 2011 году появилось сразу два обновления: CSS2.1, CSS3. И еще одно – CSS4 – находится в разработке с того времени.
Каждая новая версия дополняла предыдущую, делая функционал данного языка более широким. Появились такие возможности, как создание анимированных элементов (без использования JS-скриптов), поддержка градиентов, тени, сглаживание. Теперь вся спецификация поделена на отдельные модули, каждый из которых развивается обособленно.
Преимущества
Итак, в чем заключается преимущество использования CSS-стилей?
- Таблицы стилей можно создать отдельно (например, в файле), что позволяет применить одну и ту же разработку к множеству страниц.
- Удобство и простота редактирования: внесли изменение в CSS, и оформление изменилось везде, где данная таблица была использована.
- Использование CSS упрощает код, делая его более коротким. Это обеспечивает увеличение скорости загрузки страницы, ускоряет процесс индексирования веб-страниц, избавляет от надобности повторять некоторые строчки по множеству раз.
- Данные таблиц могут кэшироваться, что значительно ускоряет процесс загрузки при последующих открытиях страницы.
- Значительно увеличивает возможности веб-мастера по визуальному оформлению своего ресурса.
- К одной и той же странице можно применить сразу несколько таблиц стилей. Это позволяет создавать адаптивную верстку и корректно отображать ресурс на разных устройствах (смартфоны, планшеты, ПК).

Если выбирать между «Писать сайт только на HTML» или «Писать сайт на HTML с использованием CSS», то, безусловно, второй вариант более рациональный. Но знаний и навыков в таком случае понадобится куда больше.
Принцип работы
Что означает CSS и какие задачи выполняет – понятно. Теперь необходимо разобраться с тем, как данный язык использовать.
Добавить ту или иную характеристику можно несколькими вариантами:
1. С помощью тега link со ссылкой на соответствующий файл с расширением «.css».
Тег помещается в шапку сайта head:
2. С помощью элемента style, помещенного в шапку.
Здесь есть две формы записи. Первая – со ссылкой на внешний файл с расширением «.css»:
Вторая – когда внешний файл не используется, а сами стили описываются внутри HTML-документа:
Во втором случае селектор («body») сообщает, к какому именно элементу обращается данный параметр, а блок объявлений сообщает свойство («color») и его значение(«red»).
3. С помощью атрибута style, помещенного непосредственно внутрь элемента в теле сайта.
Из всех вышеописанных вариантов записи CSS первый является наиболее распространенным, так как позволяет задать все параметры и характеристики в отдельном файле, который можно применить одновременно к нескольким веб-страницам. Кроме того, его проще редактировать.
макетов столбцов — CSS: Каскадные таблицы стилей
Вам часто потребуется создать макет с несколькими столбцами, и CSS предоставляет несколько способов сделать это. Используете ли вы макет Grid, Flexbox или Multi-column, зависит от того, чего вы пытаетесь достичь, и в этом рецепте мы рассмотрим эти варианты.
Существует несколько шаблонов дизайна, которые вы можете использовать для своих колонок:
- Непрерывная цепочка контента, разбитая на колонки в газетном стиле.
- Один ряд элементов, расположенных в виде столбцов с одинаковой высотой.
- Несколько рядов столбцов, выстроенных по строкам и столбцам.

Вам необходимо выбрать различные методы компоновки, чтобы удовлетворить ваши требования.
Непрерывный поток контента — многоколоночный макет
Если вы создаете столбцы с использованием многоколоночного макета, ваш текст останется непрерывным потоком, заполняющим каждую колонку по очереди. Все столбцы должны быть одинакового размера, и вы не можете настроить таргетинг на отдельный столбец или содержимое отдельного столбца.
Вы можете управлять промежутками между столбцами с помощью свойства column-gap и добавлять правило между столбцами с помощью column-rule .
Загрузите этот пример
Используйте несколько столбцов, когда:
- Вы хотите, чтобы текст отображался столбцами, подобными газетным.
- У вас есть набор мелких элементов, которые вы хотите разбить на столбцы.
- Вам не нужно задавать стиль для отдельных полей столбцов.
Один ряд элементов одинаковой высоты — flexbox
Flexbox можно использовать для разбиения содержимого на столбцы, установив flex-direction на row , однако flexbox нацелен на элементы внутри контейнера flex и поместит каждый прямой дочерний элемент в новый столбец. Это поведение отличается от того, что вы видели с multicol.
Это поведение отличается от того, что вы видели с multicol.
В настоящее время нет способа добавить правило между гибкими элементами, а поддержка браузером свойств row-gap ограничена. Поэтому для создания промежутков между элементами используйте поля.
Загрузить этот пример
Flexbox также можно использовать для создания макетов, в которых flex-элементы переносятся на новые строки, задав для свойства flex-wrap контейнера значение wrap . Эти новые гибкие строки будут распределять пространство только вдоль этой строки — элементы в новой строке не будут совпадать с элементами в строке выше, как вы увидите в примере ниже. Вот почему flexbox описывается как одномерный. Он предназначен для управления макетом в виде строки или столбца, но не того и другого одновременно.
Загрузите этот пример
Используйте flexbox:
- Для отдельных строк или столбцов элементов.
- Если вы хотите выполнить выравнивание по поперечной оси после размещения элементов.

- Когда вы довольны тем, что упакованные предметы делят пространство только вдоль своей строки и не выстраиваются в линию с элементами в других строках.
Выстраивание элементов в ряды и столбцы — макет сетки
Если вам нужен макет, в котором элементы выстраиваются в ряды и столбцы, вам следует выбрать CSS Grid Layout. Grid Layout работает с непосредственными дочерними элементами контейнера сетки аналогично тому, как flexbox работает с прямыми дочерними элементами контейнера flex, однако с помощью CSS Grid вы можете выстраивать свои элементы в строки и столбцы — это описывается как двумерный.
Загрузите этот пример
Используйте сетку:
- Для нескольких строк или столбцов элементов.
- Если вы хотите иметь возможность выравнивать элементы на блочной и встроенной осях.
- Когда вы хотите, чтобы элементы выстраивались в ряды и столбцы.
css.properties.column-width
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.css.properties.column-rule
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.flex
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.flex-wrap
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.grid-template-columns
Таблицы BCD загружаются только в браузере
- Руководство по многоколоночному макету
- Руководство по Flexbox
- Руководство по CSS Grid Layout
Последнее изменение: , участниками MDN
Как работает CSS? | Berkeley Coding Bootcamp
Как работает CSS? | Учебный курс по программированию в Беркли CSS или «Каскадные таблицы стилей» используются для оформления и компоновки веб-страниц. Его можно использовать для настройки размера содержимого, интервалов, цвета и шрифта или добавления декоративных функций, таких как анимация или разделение содержимого на столбцы.
Его можно использовать для настройки размера содержимого, интервалов, цвета и шрифта или добавления декоративных функций, таких как анимация или разделение содержимого на столбцы.
Более глубокое понимание CSS
В качестве языка стилей CSS определяет способ просмотра документов пользователями, от макета до стиля. Затронутые документы обычно представляют собой текстовые файлы, структура которых определяется языком разметки, наиболее распространенным из которых является HTML, однако также популярны XML и SVG. Чтобы представить документ пользователю, CSS преобразует его из текстового файла в пригодную для использования форму. В браузерах эта презентация происходит на экране компьютера, принтере или проекторе.
Влияние CSS на HTML
Поскольку и HTML, и CSS сильно влияют на то, как отображается информация, крайне важно понимать влияние CSS на HTML. Проще говоря, веб-браузеры следуют правилам CSS, чтобы определить, как должен отображаться документ.
Существует несколько способов формирования правил CSS. Это можно сделать с помощью набора свойств, каждое из которых имеет значение, которое обновляет способ отображения содержимого HTML. Например, набор свойств в CSS может указывать, что элемент должен иметь желтый фон и ширину, равную 20 процентам ширины родительского элемента.
Это можно сделать с помощью набора свойств, каждое из которых имеет значение, которое обновляет способ отображения содержимого HTML. Например, набор свойств в CSS может указывать, что элемент должен иметь желтый фон и ширину, равную 20 процентам ширины родительского элемента.
Кроме того, вы можете формировать правила CSS с помощью селекторов. Как следует из названия, селекторы выбирают элемент или элементы для применения к обновленным значениям свойств, например, селектор, применяющий правила CSS к каждому абзацу в HTML-документе.
Правила CSS хранятся в таблице стилей, которая определяет внешний вид веб-страницы. При некотором опыте и обучении типичный синтаксис CSS становится очевидным.
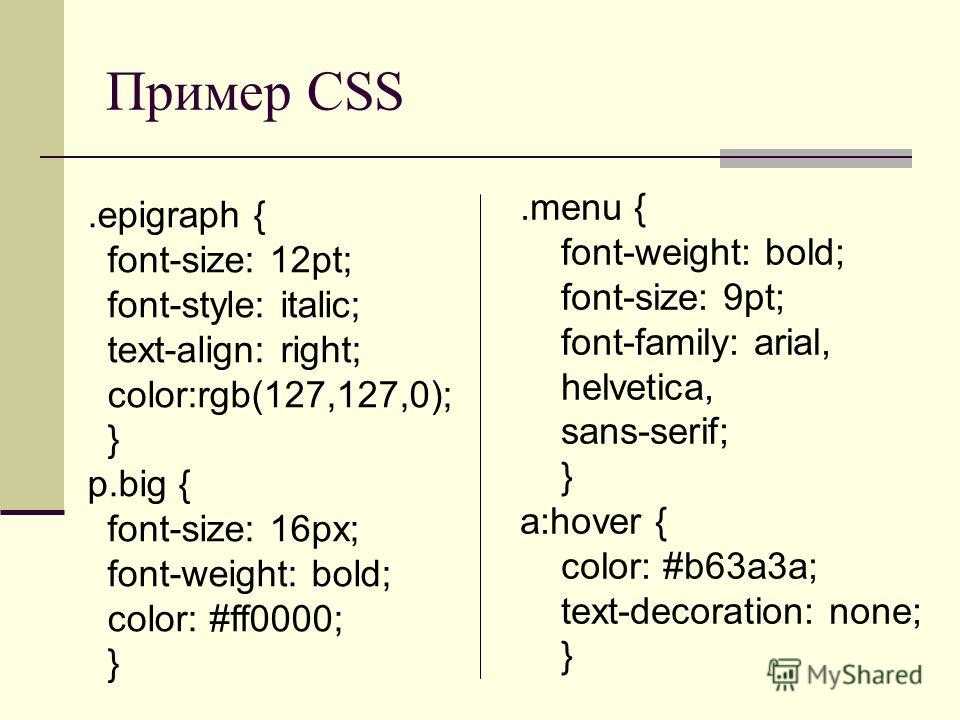
Ниже мы рассмотрим базовый пример кода CSS с двумя правилами:
Часть h2 в начале первого правила указывает, что стилистические элементы, описанные в коде CSS, применяются ко всему, что помечено
в HTML. Код CSS имеет три отдельных свойства, каждое из которых имеет свои собственные значения в виде пары, известной как объявление.
 Первый указывает, что цвет текста будет желтым, а второй указывает, что цвет фона будет синим. Последнее свойство устанавливает сплошную рамку шириной 1 пиксель вокруг заголовка.
Первый указывает, что цвет текста будет желтым, а второй указывает, что цвет фона будет синим. Последнее свойство устанавливает сплошную рамку шириной 1 пиксель вокруг заголовка.Второе правило в приведенном выше примере применяется к элементам HTML, помеченным
, поскольку оно начинается с p. Это правило относительно простое, так как оно просто устанавливает оранжевый цвет текста.
Имейте в виду, что на большинстве веб-сайтов больше контента и больше правил, но вы можете использовать приведенный выше пример для создания собственного CSS. Лучший способ сделать это — создать базовый HTML-код с абзацем и заголовком. Вы также можете попробовать элементы списка (
- ), чтобы включить в свой CSS еще больше наборов правил.
Как на самом деле работает CSS
После того как вы загрузили и проанализировали содержимое HTML и стили CSS, процесс их объединения происходит в два отдельных этапа. Сначала браузер преобразует их в объектную модель документа (DOM). Как только DOM объединит содержимое и стиль документа и станет представлением документа в памяти компьютера, браузер отобразит содержимое.
Как только DOM объединит содержимое и стиль документа и станет представлением документа в памяти компьютера, браузер отобразит содержимое.
DOM играет решающую роль в функциональности CSS. DOM имеют древовидную структуру, состоящую из узлов. Каждый фрагмент текста, атрибут и элемент языка разметки (например, HTML) станет отдельным узлом DOM.
Отношение каждого узла определяется тем, как он соединяется с другими узлами DOM, которые могут быть дочерними узлами, родительскими узлами или родственными узлами. Поскольку это место, где содержимое документа и CSS соединяются, правильное понимание DOM поможет вам лучше поддерживать, проектировать и отлаживать свой CSS.
Рассмотрим следующий HTML-код:
В DOM узел, соответствующий HTML-элементу
, будет родительским. Дочерними узлами будут текстовые узлы, а также те, которые соотносятся с элементами . Каждый узел также служит родителем, каждый из которых имеет дочерние узлы в виде текстовых узлов. Браузер интерпретирует приведенный выше фрагмент HTML как дерево DOM ниже.
Браузер интерпретирует приведенный выше фрагмент HTML как дерево DOM ниже.
P
├─ «Скажем:»
├─ SPAN
| └─ «Hello»
├─ SPAN
└─ «World»
Без добавления какого-либо кода CSS браузер просто интерпретирует фрагмент HTML как обычный текст через DOM, отображая его как «Let сказать: Hello World» без каких-либо изменений в цвете, шрифте или стиле.
Применение CSS к DOM
Продолжая приведенный выше пример, ваш класс CSS может показать, что происходит с DOM и результирующим отображением, если вы стилизуете документ с помощью CSS. Используя тот же вышеприведенный фрагмент HTML:
Примените следующий CSS:
Основываясь на приведенном выше объяснении, мы знаем, что браузер начнет с разбора HTML. Этот процесс приведет к созданию вышеуказанного DOM из предыдущего раздела, а затем к разбору CSS. В CSS есть только одно правило, в котором используется селектор диапазона. Таким образом, это правило будет применяться к каждому вхождению в HTML, а их всего два.
Таким образом, это правило будет применяться к каждому вхождению в HTML, а их всего два.
Благодаря CSS вместо простого обычного текста «Скажем: Hello World» к нему будут прикреплены стилистические элементы: каждое «Hello» и «World» появится в рамке с красным цветом внутри и граница представляет собой сплошную розовую линию толщиной 1 пиксель.
Методы применения CSS к HTML
Существует несколько методов применения кода CSS для стилистических изменений в HTML.
Через внешние таблицы стилейКогда код CSS помещается в полностью отдельный файл, это называется внешней таблицей стилей. Файл имеет расширение .css и ссылается на него через элемент в HTML.
Многие программисты предпочитают использовать внешнюю таблицу стилей из-за ее универсальности. Поскольку можно использовать одну таблицу стилей для настройки стиля и макета нескольких различных документов, будущие изменения требуют только одного обновления.
Через внутренние таблицы стилей Другой метод применения CSS к вашему HTML — использование внутренней таблицы стилей. В этом случае, вместо того, чтобы помещать CSS во внешний файл, вы помещаете его в заголовок HTML, где он находится внутри элемента
В этом случае, вместо того, чтобы помещать CSS во внешний файл, вы помещаете его в заголовок HTML, где он находится внутри элемента