Что такое UI- и UX-дизайн
- UI/UX: разбираемся с понятиями
- Как создать интерфейс
- Что нужно пользователю
- Делаем наброски
- Внешний вид
- Все проверяем
- Почему UI и UX иногда разделяют
- «Я у мамы дизигнер»: С чего начать
Неудобные и некрасивые сайты, где черт ногу сломит, странные зависающие приложения, которые и вовсе могут свернуться, если вы нажмете не туда, — все это плохой дизайн. Причем как внешний, так и внутренний.
В идеале продукт должен обладать приятной наружностью (цветовые сочетания, закругленные кнопочки и т. д.) и удобной начинкой, которая исправно работает и не вызывает затруднений.
Например, вы заходите в мобильное приложение банка, чтобы найти реквизиты карточки. Чем меньше кликов потребуется для достижения цели, тем лучше. Во всяком случае, с позиции дизайна.
Если вы занимаетесь коммерческими продуктами, дизайн и начинка приложения становятся еще более важными.
Рассудите сами: у какого сервиса вы заказали бы еду: у того, где пять минут не получается подтвердить адрес доставки или у исправно работающего?
За все эти задачи и отвечает UI/UX-специалист. О функционале и этапах работы над продуктом расскажем далее.
Дизайн — важная часть любого продукта. Халва от Совкомбанка оформлена в минималистичном и элегантном белом дизайне, чтобы делать покупки можно было не только выгодно, но и красиво.
Карта «Халва» — универсальный финансовый инструмент. Используйте свои средства, получайте кешбэк с покупок до 10% и доход на остаток собственных средств по карте до 12%, а также открывайте вклады под выгодный процент. Вы можете взять заемные средства и потратить их на покупки в рассрочку 10 месяцев или больше, если оформите подписку «Халва.Десятка». Оформите Халву в пару кликов, и курьер привезет ее вам!
UI/UX: разбираемся с понятиями- UX (User experience, англ.
 «пользовательский опыт») — отвечает за удобство пользования сайтом. UX-специалист изучает пожелания целевой аудитории и смотрит на решения конкурентов.
«пользовательский опыт») — отвечает за удобство пользования сайтом. UX-специалист изучает пожелания целевой аудитории и смотрит на решения конкурентов. - UI (User interface, англ. «пользовательский интерфейс») — отвечает за визуальную составляющую сайта или приложения. Дизайнер работает с цветами и их сочетаниями, шрифтами, кнопками и т. д.
Направлениями могут заниматься разные люди, но чаще их обеспечивает один человек. Сначала специалист анализирует рынок и изучает запросы, а потом (вместе с разработчиками) делает продукт.
Как создать интерфейсПроцесс создания интерфейса достаточно сложный; разделить его на этапы можно только условно, но мы все же попробуем.
Что нужно пользователюДля создания хорошего дизайна нужно много всего изучить: опросить будущих пользователей, оценить существующий рынок, проанализировать продукт и гипотетические проблемы. И это уже не говоря о том, что придется учитывать пожелания заказчика, а они далеко не всегда бывают очевидными.
На первом этапе происходит много разговоров и встреч. Заказчик хочет одно решение, вы понимаете, что это невозможно сделать в таком виде и предлагаете другой вариант. И так далее — итераций может быть (и почти наверняка будет) несколько.
Даже когда стороны придут к компромиссам по всем пунктам, на этапе запуска приложения может выясниться, что что-то сделано не так. Тогда придется исправлять ошибки.
Еще на этапе подготовки необходимо ввести метрики эффективности будущего дизайна — например, количество скачиваний.
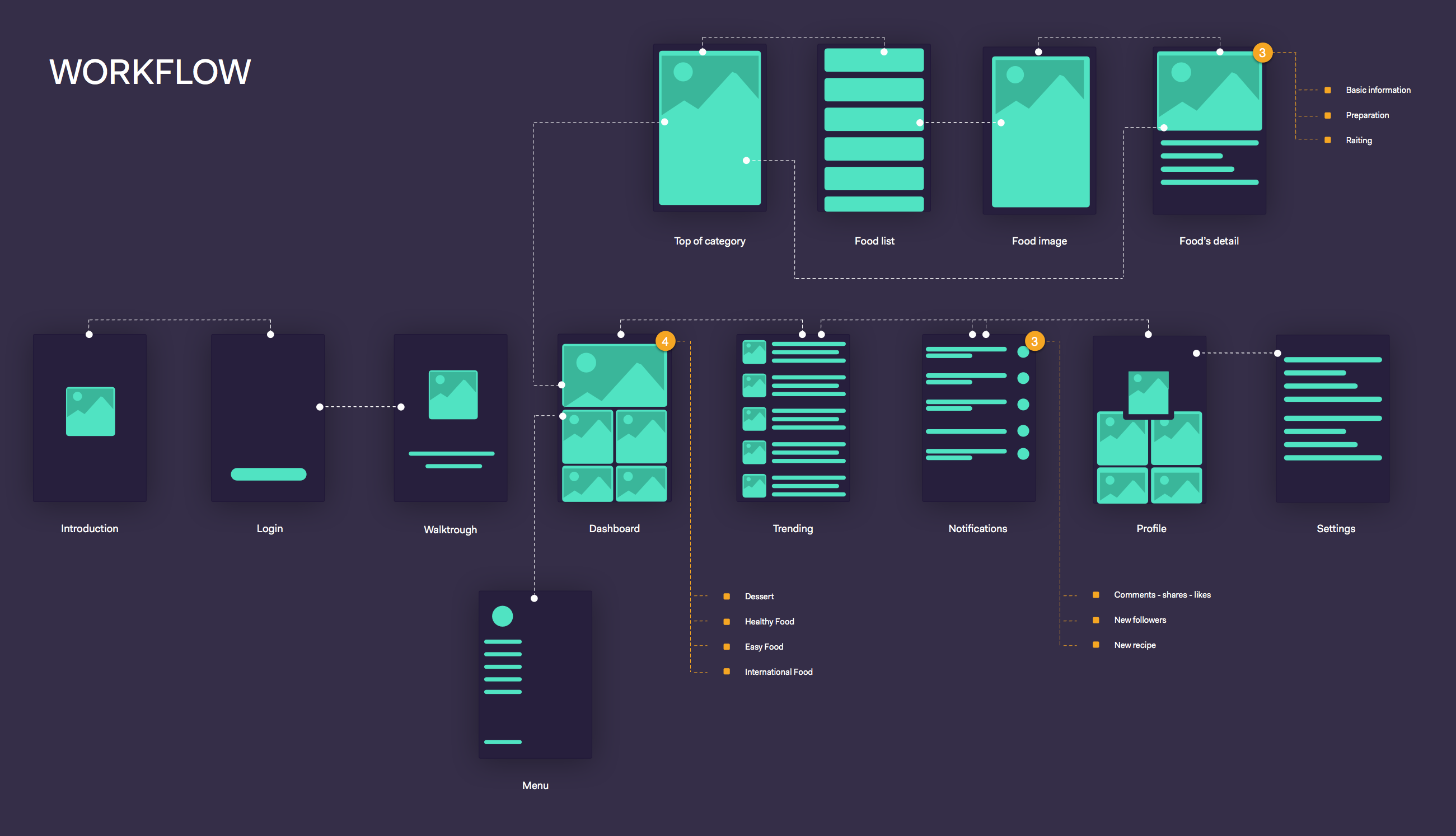
Другой важный этап — примерно обрисовать, как будет выглядеть путь пользователя от регистрации до цели (например, покупки товара). Здесь можно заранее представить, с каким трудностями может столкнуться потенциальный покупатель, и попробовать их устранить.
Что такое фронтенд и бэкенд
Делаем наброскиДанные собрали, со всеми поговорили, теперь можно приступать к наброскам. Многие специалисты сначала прорабатывают структуру макета, а потом уже добавляют мелкие детали.
На этом этапе можно потихоньку отправлять макеты разработчикам, чтобы они оценили, получится ли это реализовать или нет.
Детализация увеличивается постепенно — через согласование с заказчиком и параллельное тестирование с отделом разработки.
Внешний видДетализированный и собранный макет необходимо доработать. Дизайнер принимает решения о цветовой палитре продукта, шрифтах, иллюстрациях, различных элементах и общем стиле.
Хороший UI/UX-дизайнер всегда держит в голове, как сайт будет работать и выглядеть. Да, он знает про технические ограничения и интересы заказчика, но главным приоритетом будут оставаться пользователь и его удобство.
Все проверяемКогда все собрано и вроде бы работает, приходит время тестирований.
Самый простой способ — обычное коридорное тестирование, которое позволяет быстро найти крупные недочеты и немедленно их исправить. Для этого специалист пишет опросник и обращается к возможным пользователям. Они в свою очередь дают обратную связь.
Для этого специалист пишет опросник и обращается к возможным пользователям. Они в свою очередь дают обратную связь.
Если все прошло хорошо и крупных ошибок никто не нашел, вайрфрейм отдают разработчикам, которые дописывают «начинку». На этом этапе UI/UX-дизайнер все еще включен в работу и до некоторой степени может контролировать процесс. Во всяком случае, пока приложение или сайт не передадут клиенту.
Почему UI и UX иногда разделяютНекоторые компании делят работу UI/UX-специалистов на два отдельных направления. Логика в этом тоже есть, но чаще всего работу делает один и тот же человек: он полностью видит картину и ему намного проще реализовать ее самостоятельно, объяснять кому-то еще.
Обсуждение веб-разработчиками рабочих процессов Источник: unsplash.comВ случае разделения труда процесс работы будет выглядеть примерно так:
UX-специалист занимается анализом рынка, изучает запросы пользователей, создает прототип и проводит тестирования. Если все нормально — передает UI-дизайнеру и объясняет, как все, по его мнению, должно выглядеть.
Если все нормально — передает UI-дизайнеру и объясняет, как все, по его мнению, должно выглядеть.
UI-дизайнер доводит работу до конца и занимается оформлением.
Стоит отметить, что эти специальности могут разграничивать как в мелких, так и крупных компаниях, но в последние годы на рынке труда можно заметить тенденцию в сторону полного объединения UI и UX.
«Я у мамы дизигнер»: С чего начатьПрофессия UI/UX-дизайнера далеко не самая простая и требует огромного количества навыков. Вы по сути и художник, и программист, и менеджер, а заниматься придется действительно большими объемами самой разнообразной работы. С другой стороны — можно получить удовольствие от выполнения сложных задач.
Если вас заинтересовала профессия UI/UX-дизайнера, но вы не знаете, с чего начать, мы приготовили несколько советов.
UI/UX-дизайн — это не столько «про работу», сколько «про мировоззрение». Профессия отлично подойдет, если вы наблюдательный перфекционист — постоянно представляете, как можно улучшить тот или иной продукт.
Профессия отлично подойдет, если вы наблюдательный перфекционист — постоянно представляете, как можно улучшить тот или иной продукт.
Разумеется, над навыками придется поработать. Как и во многих ремесленных специальностях, поначалу лучше просто копировать существующее, пока не начнете понимать, как делать свое.
Кроме простого копирования, советуем попробовать раскрутить всю цепочку создания интерфейса с обратной стороны. Возьмите готовый продукт и медленно разберитесь, как он устроен: от оболочки до идеи.
Много работайте в Figma; этот сервис — хлеб и соль любого профессионального дизайнера. Если хотите достичь минимальных результатов, игнорировать Figma не стоит.
Figma — основной инструмент любого разработчика и дизайнера Источник: unsplash.comМожно сделать коллекцию «хороших дизайнов». Если вы воспользовались хорошо написанным приложением или сайтом, где все было очень удобно, а вы получили одно удовольствие, отложите его куда-нибудь. Возможно, в скором времени он станет для вас источником вдохновения.
Для работы дизайнером совсем необязательно заканчивать вуз по соответствующему направлению. Если пообщаться с дизайнерами или теми же разработчиками, то можно заметить, что большая часть из них заканчивали университеты по совершенно другим направлениям.
Иногда даже создается впечатление, что на юрфаках только и делают, что обучают программированию.
Однако полностью полагаться на свои силы тоже не советуем. Истина, как всегда, посредине: попробуйте профильные онлайн-курсы (для ознакомления — сначала бесплатные).
Смена профессии — длительный процесс. Чтобы делать это было не так обременительно, подготовьте себе подушку безопасности на первое время.
Оформите вклад «Зимний доход с Халвой» на выгодных условиях, чтобы у вас всегда были деньги про запас.
Заставьте свои сбережения работать и приносить вам пассивный доход! В Совкомбанке есть линейка вкладов с гибкими условиями — вы сможете подобрать подходящий вариант. Высокая ставка убережет деньги от инфляции и поможет быстрее накопить на крупные покупки. Подайте заявку онлайн!
Высокая ставка убережет деньги от инфляции и поможет быстрее накопить на крупные покупки. Подайте заявку онлайн!
Читайте литературу о веб-дизайне. Например, книга Дональда Нормана «Дизайн привычных вещей» может дать хороший толчок в профессии. Если нравится Артемий Лебедев, то у него есть книга «Ководство» о промышленном и веб-дизайнах.
Не стоит пренебрегать опытом других людей. Подпишитесь на каналы известных UI/UX-дизайнеров. Например, один из работников студии Артемия Лебедева, Кирилл Олейниченко рассказывает о суровых буднях UX-дизайнера в своем телеграм-канале.
Дизайнер и арт-директор агентства Echelon ведет любопытный обучающий канал о UI-дизайне, в котором выкладывает неудачные дизайнерские решения и рассказывает, как их можно было бы улучшить. Подписчики тоже активно участвуют в работе.
Как только ваши навыки начнут давать плоды, постарайтесь найти стажировку по специальности. Пусть поначалу деньги будут небольшими, но практика в полевых условиях — самая эффективная.
Профессия UX/UI дизайнера — чем занимается и как им стать.
Чтобы определить, чем именно занимается UX/UI дизайнер, важно разделить понятия UX и UI:
UX (user experience)
Это пользовательский опыт — всё, что связано с исследованиями «болей» пользователей, анализом и планированием на основе всех этих данных структуры продукта. UX-дизайнер анализирует пользовательский путь и продумывает структуру продукта.
UI (user interface)
Это пользовательский интерфейс: наполнение сайта, его элементы (например, кнопки и инпуты — поля для ввода текста), выбор цветов и шрифтов, визуальная композиция и другие графические элементы. UI-дизайнер визуализирует структуру продукта: отвечает за то, как будут выглядеть его разделы и страницы в итоге.
Эти направления тесно связаны друг с другом, одно без другого не может эффективно существовать. Если создавать, например, сайт только ради красивого интерфейса — результата (лидов, продаж) не будет. А если сделать на сайте жёлтую плашку с нечитаемым белым текстом — испортится пользовательский опыт.
Поэтому отдельные UX- и UI-дизайнеры встречаются реже. Чаще это один человек.
Глобальная задача UX/UI дизайнера — сделать цифровой продукт максимально понятным, удобным и визуально приятным для пользователя, чтобы тот решал свои проблемы с помощью продукта быстро и эффективно. При этом, конечно, важно не забывать и про задачи бизнеса: продукт должен монетизироваться, приносить прибыль.
Операционные задачи могут меняться в зависимости от компании, но чаще всего это:
- Исследование аудитории, проведение пользовательских интервью (CustDev), составление портрета пользователя;
- Анализ конкурентов;
- Составление карты пути пользователя (CJM), а на её основе — определение структуры продукта;
- Проектирование сценариев использования;
- Создание интерфейсов: сначала чёрно-белые вайрфреймы, затем цветные макеты и в конце — интерактивные прототипы;
- Участие или даже самостоятельное проведение тестирования прототипов — на широкой аудитории и фокус-группах.
 Доработка прототипов на основе обратной связи;
Доработка прототипов на основе обратной связи; - Работа с визуальным стилем продукта: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее;
- Передача этих прототипов команде разработки, согласование их;
- Поддержка и развитие продукта, инициация улучшений и работа с ними по алгоритму, описанному выше.
Стек UX/UI дизайнера
Figma
Самый популярный сейчас сервис для разработки прототипов и тестирования, который подходит для командной работы. Есть ещё подобные программы Adobe XD и Sketch, но ими пользуются всё реже.
Adobe Creative Cloud
Это достаточно большой пакет графических редакторов с разными функциями. Знать его целиком, конечно, круто. Но начинающему UX/UI дизайнеру достаточно изучить Adobe Photoshop — это редактор изображений, которые состоят из пикселей (растровые). Он пригодится для цветокоррекции картинок или вырезания объектов с фона, например. Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Miro, Notion, Whimsical
Сервисы, онлайн-доски для визуализации данных, структуры, пути пользователя: помогают структурировать данные на этапе исследований.
Tilda, Readymag и Webflow
No-code инструменты, конструкторы для быстрого создания сайтов
T-shaped специалист
UX/UI дизайнер — пример T-shaped специалиста
Концепция Т-образных навыков — это метафора для описания способностей ИТ-специалистов разного профиля. Вертикальная черта на букве T представляет собой глубокую, но узкую экспертизу в одной из областей разработки. Тогда как горизонтальная линия — это черта дженералиста.
Это значит, что вы глубоко погружены в одно направление, но при этом обладаете базовыми навыками других направлений.
UX/UI дизайнер должен разбираться в очень многих сферах: графический дизайн, иллюстрация, веб-дизайн, frontend-разработка, мобильная разработка, UX-исследования, UX-копирайтинг, маркетинг.
Для такого дизайнера также очень важно понимание продукта и глубокое погружение в него. Работая в QIWI, вы будете не просто работать по ТЗ, а полноценно влиять на итоговый результат.
вертикальный рост
Здесь можно выделить 4 возможных ступени. Время перехода зависит от вашего опыта и кадровой политики компании.
Опыт работы: без практического опыта
Здесь вы находитесь, если только смотрите в сторону профессии дизайнера или пока проходите обучение, но ещё не сталкивались с реальными практическими задачами.
Как идти дальше
Самый простой способ перейти на следующий уровень — пройти стажировку. Многие ИТ-компании регулярно набирают к себе студентов и выпускников, чтобы «вырастить» крутых специалистов. Второй вариант — работать над личным pet-проектом, который можно будет добавить в портфолио.
Опыт работы: ≈1 года
Такой специалист работает вместе с наставником, следует уже готовым визуальным концепциям, а не создаёт их. От джуна ожидают наличие практического опыта, портфолио и верхнеуровневых знаний и навыков:
- Владение основными инструментами (Figma)
- Знание основ композиции, типографики, UI-визуализации, гайдлайны Material Design и iOS, и умение применять их на практике
- Насмотренность
- Базовое понимание, что вообще такое UX-исследования и путь пользователя
Пример задачи
Адаптировать экран веб-версии приложения под мобильную версию.
Как идти дальше
Оставаться в курсе трендов UX/UI, «набивать руку» на реальных задачах, приумножать знания и плотно работать в связке с наставником.
Опыт работы: ≈3 года
Мидл — самостоятельный специалист, который погружен погружён в процессы и исследования, и прототипирования, и тестирования. Чего ждут от специалиста на этом уровне:
- Анализ аудитории и конкурентов
- Владение аналитическими навыками и умение интерпретировать результаты исследований
- Знание методик анализа бизнес-задач (например, JTBD)
- Проектирование интерфейсов с нуля
- Тестирование прототипов и их доработка
Пример задачи
Спроектировать интерфейс нового экрана в приложении.
Как идти дальше
На этом уровне вы уже сможете определиться, что вам интереснее — развиваться в менеджменте или растить экспертизу. В первом случае нужно будет прокачивать софты, во втором — харды в разных сферах или в какой-то одной (например, развиваться именно в исследованиях).
Опыт работы: ≈5+ года
Синьор смотрит на процесс как бы сверху, может соединять решения в единую концепцию. Чего ждут от специалиста на этом уровне:
- Создание информационной архитектуры продуктов
- Создание дизайн-системы
- Ревью работы «младших» коллег
Пример задачи
Разработать визуальную концепцию нового приложения.
А что дальше?
А дальше всё зависит от ваших желаний и компании, где вы работаете. Если вы будете развивать лидерские качества и навыки менеджера, сможете стать:
Design LeadЛидом, который отвечает за конкретную дизайн-команду в компании.
Head of DesignЛидом, который отвечает сразу за все дизайн-процессы.
Арт-директоромЭта должность чаще актуальна для тех, кто работает в агентствах. Такой специалист ведёт переговоры с клиентами и управляет командой на проектах, направляет сотрудников.
Горизонтальный рост
UX-исследователь
UX/UI дизайнер уже постоянно проводит исследования и может выбрать это основным направлением.
Продакт-менеджер
Достаточно частый путь, когда дизайнер становится менеджером продукта, т.к. уже вникает в бизнес-задачи сильно влияет на структуру продукта.
Тестировщик
Последний этап дизайна интерфейса — его тестирование. Если вам по душе этот процесс, можно погрузиться в него.
Разработчик
Проще будет уйти в Frontend или No-code, потому что дизайнер уже передаёт макеты в вёрстку и делает интерактивные прототипы.
Маркетолог
Анализ конкурентов и потребителей — супер важные навыки и в маркетингеа. Это фора для старта дизайнеру.
Харды для джуна
- Свободное владение инструментами: Figma, Adobe CC
- Владение основами типографики и композиции
- Насмотренность, знание трендов дизайна
- Понимание процесса прототипирования, в идеале — опыт прохождения этого процесса на учебных проектах
- Отрисовка UI-элементов, иллюстраций, иконок
- Знание гайдлайнов Material Design и iOSHuman Interface Guidelines
- Способность генерировать и визуализировать интерфейсные решения
- Понимание принципов usability и адаптивности веб-интерфейсов
- Понимание UX-копирайтинга
- Умение пользоваться инструментами Story Map, Customer Journey Map, User Story
- Базовое понимание технологий frontend-разработки
- Знание основ UX-исследований и аналитические навыки
Софты для джуна
ЭмпатияУмение понимать, что чувствует другой человек. Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Пожалуй, дизайн — самая креативная сфера в ИТ. Нужно уметь придумывать уникальные решения проблем пользователей, которые помогут выделиться на фоне конкурентов и повысить эффективность продукта.
Работа в командеБазовый навык. Дизайнеру нужно будет много общаться с коллегами-разработчиками, тестировщиками, менеджерами.
КоммуникабельностьДизайнер общается не только с командой, но и с пользователями — зачастую совсем с незнакомыми людьми. И тут важно найти общий язык и расположить к себе.
CJM (Customer Journey Map)
Карта пути клиента, который он проходит в продукте. Позволяет понять трудности, с которыми сейчас сталкивается пользователь.
JTBD (Jobs to be Done)
Краткая формулировка о намерении пользователя с учетом его контекста/мотивации, которая позволяет определить функционал продукта.
CustDev (Customer Development)
Процесс получения инсайтов от пользователей для создания, проверки и оптимизации идей развития продукта с помощью интервью.
User Story (пользовательская история)
Короткая формулировка намерения пользователя с учетом его роли, которая позволяет определить функционал продукта.
User Story Mapping (карта пользовательских историй)
Инструмент, позволяющий спроектировать по шагам действия пользователя в продукте на основе его реального сценария.
CTA (Call-To-Action)
Элемент интерфейса, который мотивирует пользователя к действиям. Например, на странице товара вы можете увидеть большую кнопку с надписью «КУПИТЬ» — это и есть призыв к действию.
Material Design
Дизайн-система, которая была создана Google, для создания интерфейсов под Android
Адаптивность
Способность сайта «подстраиваться» под различные технические условия, к любому размеру экрана (компьютер, планшет, телефон), обеспечивая удобство для пользователей.
Plugins (плагины)
Приложения, написанные сторонними разработчиками для расширения базового функционала программы.
Usability (Юзабилити)
Уровень удобства использования сайта для его посетителей. Большую роль для юзабилити играет навигация на сайте.
Большую роль для юзабилити играет навигация на сайте.
Вайрфрейм
Низко детализированный дизайн страниц или экранов, обычно черно-белый, максимально простой и понятный, но содержит все важные элементы конечного продукта.
Макет
Статичная отрисованная страница или экран, готовый к передаче в разработку.
Прототип
Средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Помогает найти упущенные моменты, а также протестировать с пользователем.
Дизайн-система
Наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений.
Компоненты
Многократно используемые части пользовательского интерфейса
Информационная архитектура
Организация информации, наименования, навигация и поиск на сайте или в приложении
- Востребованность
- Высокая оплата
- Удалённая работа и выгодные условия от компаний (необходимая техника как минимум)
- Высокая конкуренция на старте после обучения
- Широкий спектр сфер, в которых нужно разобраться
- Приходится часто сталкиваться с критикой от пользователей, нужно уметь не воспринимать её на личный счёт
- У вас одинаково развиты аналитические способности и креативность
- Несмотря на развитую креативность и творческую составляющую, вы не боитесь рутинных задач.
 А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок) - Вы любите людей, общаться с ними, разбираться в их проблемах и делать их жизнь удобнее и понятнее
- Постоянно изменяющиеся условия и необходимость постоянно учиться новому для вас скорее плюс, чем минус
книги
10
На крючке. Как создавать продукты, формирующие привычки
Нир Эяль
Думай медленно, решай быстро
Даниэль Канеман
Дизайн – это работа
Майк Монтейро
Творческий отбор. Как создавались лучшие продукты Apple во времена Стива Джобса
Кен Косиенда
Универсальные принципы дизайна
Уильям Лидвелл, Критина Холден
100 главных принципов дизайна. Как удержать внимание
Сьюзан Уэйншенк
Спринт
Джейк Кнапп
Спроси маму
Роб Фитцпатрик
Дизайн привычных вещей
Дональд Артур Норман
Пиши, сокращай
Максим Ильяхов, Людмила Сарычева
Курсы и лекции
5
UX/UI дизайн и аналитикаКурс направлен на получение знаний и навыков для разработки и аналитики пользовательского интерфейса. В рамках
В рамках
Один из большого множества видеоуроков по Figma — основному инструменту UX/UI дизайнера.
Курсы и видео от BBEБесплатные материалы о разных направлениях в дизайне.
Специализированные ресурсы
5
Can’t UnseeТренажёр, где между двумя интерфейсами, которые выглядят очень похожими, нужно выбрать более удобный и понятный
Figma CommunityПоможет вам познакомиться с самой Figma и ее сочетаниями клавиш с помощью увлекательной игры, основанной на скорости и точности
Pixact.lyТренажер на развитие глазомера
форумы и блоги
6
Блог UX Collective на MediumБлог Дизайн-кабак на MediumБлог-платформа для ИТ-специалистов ХабрTelegram каналы
7
Дизайн в карточкахПолезные советы в карточках
Кириллица.дизайнСайты на кириллице
Guru StudyМемы и вдохновение
Подкасты
1
Дизайн такойДва продуктовых дизайнера говорят о работе.
софт
Бесплатный онлайн-курс для студентов любых направлений о том, как начать карьеру в ИТ.
Что такое дизайн пользовательского интерфейса? Определение, советы, рекомендации
Что такое пользовательский интерфейс?
UI означает пользовательский интерфейс. Это точка контакта между людьми и компьютерами. Любая технология, с которой вы взаимодействуете как пользователь, является частью пользовательского интерфейса. Например, экраны, звуки, общий стиль и отзывчивость — все это элементы пользовательского интерфейса. Пользовательский интерфейс включает следующие четыре компонента:
Навигационные элементы. Навигационные элементы помогают пользователям перемещаться по интерфейсу. Примеры навигационных элементов в пользовательском интерфейсе включают ползунки, поля поиска и стрелки назад.
Управление вводом. Элементы на странице, которые позволяют пользователям вводить информацию, являются элементами управления вводом. Кнопки, флажки и текстовые поля — все это примеры элементов управления вводом.

Компоненты информационные. Информационные компоненты используются для передачи информации пользователю. Индикатор выполнения под видео или учебным пособием является примером информационного компонента.
Контейнеры. Контейнеры организуют содержимое в легко усваиваемые разделы. Вместо того, чтобы перечислять каждый подзаголовок под вкладкой, элемент-контейнер, такой как меню-аккордеон, может использоваться для скрытия или отображения содержимого.
UI и UX
В своих исследованиях дизайна пользовательского интерфейса вы можете встретить родственный термин «дизайн взаимодействия с пользователем» (UX). В то время как UI и UX имеют некоторые сходства, есть некоторые важные различия, как мы изложили ниже: визуальные элементы веб-сайта или приложения, а также сделать путь навигации визуально привлекательным и простым в использовании.

Подробнее: UI и UX-дизайн: в чем разница? и что делает UX-дизайнер?
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(62 319 оценок)
788 067 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 6 месяцев
Учиться в своем темпе 900 05
Навыки, которые вы приобретете:
Пользовательский опыт ( UX), UX Research, Wireframe, Prototype, User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX design job
Дизайн пользовательского интерфейса (UI), скорее всего, первое, с чем вы столкнетесь при использовании приложения или посетите веб-сайт. Дизайн пользовательского интерфейса отвечает за внешний вид продукта, интерактивность, удобство использования, поведение и общее ощущение.
3 типа дизайна пользовательского интерфейса
Существует множество различных типов дизайна пользовательского интерфейса. В таблице ниже собраны некоторые из самых популярных и известных.
| 3 Основные типы дизайна пользовательского интерфейса | Определение |
|---|---|
| Графический интерфейс пользователя (GUI) | 90 101 Графический пользовательский интерфейс позволяет пользователям взаимодействовать с устройством с помощью графических значков. Как правило, взаимодействие осуществляется с помощью мыши, трекпада или какого-либо другого инструмента «укажи и щелкни». Рабочий стол или домашний экран вашего ноутбука является примером графического интерфейса. |
| Голосовой пользовательский интерфейс (VUI) | Слова и синтаксис играют наиболее важную роль в голосовых пользовательских интерфейсах.  VUI использует распознавание речи для понимания голосовых команд. Известные примеры VUI включают Siri в iPhone, функцию «Привет, Google» в Google Home и Alexa в Amazon. VUI использует распознавание речи для понимания голосовых команд. Известные примеры VUI включают Siri в iPhone, функцию «Привет, Google» в Google Home и Alexa в Amazon. |
| Интерфейс на основе меню | Интерфейсы на основе меню предоставляют пользователям опции команд через список или меню. Эти команды могут отображаться в полноэкранном режиме или в виде всплывающего или раскрывающегося списка. Типичными примерами интерфейсов, управляемых с помощью меню, являются банкоматы и цифровые паркоматы. |
Дополнительные типы дизайна пользовательского интерфейса включают пользовательский интерфейс с сенсорным экраном и пользовательский интерфейс на основе форм. Пользовательские интерфейсы с сенсорным экраном — это графические интерфейсы пользователя, в которых используется технология сенсорного экрана, а не мышь или стилус. Пользовательские интерфейсы на основе форм используют текстовые поля, флажки и другие информационные компоненты. Они позволяют пользователям заполнять электронные формы.
Они позволяют пользователям заполнять электронные формы.
Невидимость — основа отличного дизайна пользовательского интерфейса. Отличный пользовательский интерфейс остается незамеченным, поскольку пользователи могут перемещаться по сайту или приложению и находить то, что ищут, не сталкиваясь с проблемами и не путаясь в элементах страницы. Простота, привычность и последовательность — вот некоторые из наиболее важных принципов, о которых должен помнить UI-дизайнер. Примите во внимание следующие советы по дизайну пользовательского интерфейса от отраслевых экспертов, таких как Apple и Google.
Убедитесь, что ваш дизайн пользовательского интерфейса адаптивен. Независимо от того, просматривают ли пользователи пользовательский интерфейс на большом экране, маленьком экране, в портретном или ландшафтном режиме, они должны иметь возможность легко его читать и маневрировать.
Дополнительные советы см. в разделе «Что нужно и чего нельзя делать в дизайне пользовательского интерфейса» от Apple. Вы также можете узнать больше о дизайне и разработке пользовательского интерфейса с помощью профессионального сертификата Meta Front-End Developer.
Вы также можете узнать больше о дизайне и разработке пользовательского интерфейса с помощью профессионального сертификата Meta Front-End Developer.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве фронтенд-разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.7
(8 150 оценок)
135 613 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 7 месяцев
Учиться в своем темпе 900 05
Навыки, которые вы приобретете:
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, модульное тестирование, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности, псевдокод, алгоритмы, общение, данные Структура, Информатика
Ключевые принципы дизайна пользовательского интерфейса
Самый простой способ вспомнить основные принципы дизайна пользовательского интерфейса — это изучить четыре «с» :
Доступность пользовательского интерфейса
Доступность — еще один важный аспект дизайна пользовательского интерфейса. Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя. Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют средства чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя. Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют средства чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Инструменты для разработки пользовательского интерфейса
Очень важно иметь правильные инструменты и технологии для поддержки ваших усилий по разработке пользовательского интерфейса. В таблице ниже мы описали пять инструментов дизайна пользовательского интерфейса и перечислили стоимость, функции и звездный рейтинг на G2, веб-сайте, где пользователи просматривают и находят новые программы.
| Инструменты дизайна UX | Стоимость | Особенности | Оценка G2 |
|---|---|---|---|
| Figma 90 049 | Запуски бесплатно | Расширенные инструменты рисования, автоматическая компоновка, стили, плагины и виджеты, импорт эскизов, интерактивные прототипы автоматизация, дублирование страницы и развороты | 4.6/5 |
| Sketch | $9/месяц | Встроенная проверка орфографии, поддержка цвета, символы, стили, цветовые переменные, тестирование прототипа браузера, плагины, многомасштабный экспорт | 4.5/5 |
| Adobe XD | 9,99 долл. США в месяц | Сторонние интеграции, быстрое прототипирование, возможности совместной работы, неограниченное количество прототипов и спецификаций дизайна | 4.3/5 |
| Balsamiq | $9/месяц после бесплатная пробная версия | Компоненты и значки пользовательского интерфейса, перетаскивание, экспорт файлов в . PNG или .PDF, сочетания клавиш, многоразовые символы PNG или .PDF, сочетания клавиш, многоразовые символы | 4.2/5 |
курс
Create High-Fidelity Designs and Pro тотипы в Figma
Создание конструкций с высокой точки зрения и прототипы на фигме-пятый курс в программе сертификатов, которая обеспечит вам навыки, необходимые для применения к …
4,8
(2783 рейтинга)
147,221 уже зарегистрировано
44 Уровень НАЧАЛО
Узнать большеСреднее время: 1 месяц(а)
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Пользовательский опыт (UX), макет, Figma, прототип, дизайн пользовательского интерфейса (UXD)
курс
Адаптивный веб-дизайн в Adobe XD
Адаптивный веб-дизайн в Adobe XD — это шестой курс программы, который даст вам навыки, необходимые для применения на начальных должностях в пользовательской …
4.8
( 2190 оценок)
119320 уже зачислены
Уровень НАЧАЛО
Узнать большеСреднее время: 1 месяц
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Adobe XD, взаимодействие с пользователем (UX), Юзабилити-тестирование, прототип, дизайн взаимодействия с пользователем (UXD)
Подробнее: Что такое каркас? + How to Create One
Если вы хотите начать карьеру в дизайне пользовательского интерфейса, рекомендуется изучить профессиональный ландшафт в этой области. По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [1].
По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [1].
Ниже мы представили обязанности и ответственность, а также среднюю заработную плату для трех должностей в области дизайна пользовательского интерфейса, с которыми вы можете столкнуться в своем исследовании. Средние заработные платы основаны на оценках Glassdoor общей годовой заработной платы за январь 2023 года (базовая заработная плата и дополнительная компенсация в виде комиссионных, бонусов и распределения прибыли).
Дизайнер пользовательского интерфейса
Что они производят: $99 863 [2]
Что они делают: Повышение удовлетворенности пользователей за счет оптимизации удобства использования, доступности и функциональности веб-сайтов и приложений.
Информационный архитектор
Что они делают: $125,817 [3]
Что они делают: Оптимизируют структуру содержимого сайта путем создания карт сайта, пользовательских потоков, каркасов и навигационных схем.
 .
.
Дизайнер взаимодействий
Что они зарабатывают: $110 511 [4]
Что они делают: Оптимизируют элементы взаимодействия такие как меню, викторины или калькуляторы; обычно работают в больших командах UI/UX.
Подробнее: Что такое дизайнер пользовательского интерфейса (UI)?
Расширьте свои знания в области цифрового дизайна с помощью сертификата Google UX Design Professional Certificate и продолжайте изучать дизайн пользовательского интерфейса с помощью курса «Введение в дизайн пользовательского интерфейса» Университета Миннесоты.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(62 319 оценок)
788 067 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 6 месяцев
Учитесь в своем собственном темпе 90 005
Навыки, которые вы приобретете:
Пользовательский опыт ( UX), исследования UX, каркас, прототип, дизайн пользовательского опыта (UXD), тестирование удобства использования, макет, Figma, Adobe XD, UX-дизайн
курс
Введение в дизайн пользовательского интерфейса
В этом курсе вы получите понимание критической важности дизайна пользовательского интерфейса.![]() Вы также изучите стандартные отраслевые методы, как …
Вы также изучите стандартные отраслевые методы, как …
4.6
(1 351 рейтинг)
72 553 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 месяц(а)
900 04 Учись самостоятельно темпНавыки, которые вы приобретете:
Юзабилити, Дизайн пользовательского интерфейса (UI Design), Теория дизайна, Пользовательский интерфейс
Автор: Coursera • Обновлено
Этот контент доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Что такое дизайн пользовательского интерфейса? — 99designs
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Задумывались ли вы, что стоит за внешним видом приложений и веб-сайтов, которыми вы пользуетесь каждый день? Это дизайн пользовательского интерфейса (UI), который представляет собой процесс создания визуальных элементов для людей (пользователей) для взаимодействия с продуктом или услугой. Целью дизайна пользовательского интерфейса является создание простого в использовании, высокофункционального и визуально приятного интерфейса. Но что такое дизайн пользовательского интерфейса? К счастью для вас, мы рассмотрим дизайн пользовательского интерфейса, объясним, почему это важно, и предоставим ресурсы для обучения и вдохновения.
Целью дизайна пользовательского интерфейса является создание простого в использовании, высокофункционального и визуально приятного интерфейса. Но что такое дизайн пользовательского интерфейса? К счастью для вас, мы рассмотрим дизайн пользовательского интерфейса, объясним, почему это важно, и предоставим ресурсы для обучения и вдохновения.
Что такое дизайн пользовательского интерфейса?
—
Дизайн пользовательского интерфейса ориентирован на интерактивность и эстетику цифрового опыта. Это может быть мобильное приложение, веб-сайт или даже видеоигра. Он также охватывает функциональность, влияющую на то, как пользователь воспринимает продукт или услугу. Хороший дизайн пользовательского интерфейса дает пользователю контроль и упрощает навигацию.
Куда ни глянь, дизайн пользовательского интерфейса глубоко интегрирован в нашу повседневную жизнь. Это то, как мы взаимодействуем с нашими любимыми приложениями и цифровыми устройствами, такими как платформы социальных сетей, веб-сайты, галерея камер вашего телефона и операционная система вашего ноутбука. Каждый графический элемент, такой как кнопки, на которые вы нажимаете, текстовые поля в форме, цвет, макет, типографика, иллюстрация, являются частью дизайна пользовательского интерфейса. Дизайнер пользовательского интерфейса должен учитывать доступность, эффективность и плавность взаимодействия.
Каждый графический элемент, такой как кнопки, на которые вы нажимаете, текстовые поля в форме, цвет, макет, типографика, иллюстрация, являются частью дизайна пользовательского интерфейса. Дизайнер пользовательского интерфейса должен учитывать доступность, эффективность и плавность взаимодействия.
Существует много типов дизайна пользовательского интерфейса, таких как графический пользовательский интерфейс (GUI), интерфейс командной строки (CLI), сенсорный пользовательский интерфейс, игровой пользовательский интерфейс и даже голосовой пользовательский интерфейс (VUI). Вот немного больше информации о каждом типе.
Графический интерфейс пользователя (GUI) и интерфейс командной строки (CLI)
Слева находится операционная система на основе CLI (MS-DOS). Справа — файловый менеджер с графическим интерфейсом, работающий поверх MS-DOS. Графические пользовательские интерфейсы (GUI) обеспечивают визуальный способ взаимодействия с программами и операционными системами без необходимости смотреть на код или скелет под ним. Принимая во внимание, что интерфейсы командной строки (CLI) включают использование текстовых командных строк, таких как Windows Powershell или терминал Linux. Большинство компьютеров в 19В 80-х и начале 1990-х годов работали операционные системы на основе интерфейса командной строки, такие как MS-DOS. Вскоре после этого Apple Macintosh и Microsoft Windows возглавили операционные системы с графическим интерфейсом, отказавшись от операционных систем с интерфейсом командной строки для обычных пользователей. Если вы хотите узнать больше о временной шкале вычислительного графического интерфейса пользователя, GUI Gallery — отличный ресурс.
Принимая во внимание, что интерфейсы командной строки (CLI) включают использование текстовых командных строк, таких как Windows Powershell или терминал Linux. Большинство компьютеров в 19В 80-х и начале 1990-х годов работали операционные системы на основе интерфейса командной строки, такие как MS-DOS. Вскоре после этого Apple Macintosh и Microsoft Windows возглавили операционные системы с графическим интерфейсом, отказавшись от операционных систем с интерфейсом командной строки для обычных пользователей. Если вы хотите узнать больше о временной шкале вычислительного графического интерфейса пользователя, GUI Gallery — отличный ресурс.
Game UI
Game UI — огромная нация в мире игрового дизайна. Он включает в себя следующее:
- Навигация по главному меню и всем последующим меню на протяжении всей игры
- Помощь и инструкции по игре
- Накладываемая графика или проекционные дисплеи (HUD), такие как карта в углу экрана или количество оставшихся жизней
- Дизайн объектов и персонажей, включая спрайты и 3D-модели
- Звуковое оформление, оповещения и звуковая обратная связь для взаимодействий

Цель игрового пользовательского интерфейса — предоставить игроку достаточную обратную связь и информацию, чтобы узнать текущий статус игры с минимально возможной умственной нагрузкой. Вы когда-нибудь играли в интуитивно понятную игру? Вероятно, у него был хороший дизайн пользовательского интерфейса. Для пользовательского интерфейса игры ключевым является простота и очевидность. Игроков не следует заставлять перемещаться по загроможденным меню или просматривать загруженные интерфейсы для достижения своих игровых целей.
Голосовой интерфейс
Мы общаемся с семьей, друзьями и коллегами с помощью голоса, так почему бы не использовать речь для взаимодействия с устройствами? С появлением устройств и программного обеспечения, активируемых голосом, VUI становится растущей областью. Это отличный способ реализовать интерактивность для людей с ограниченной подвижностью или нарушениями зрения. Некоторые распространенные примеры приложений VUI включают Apple Siri, Amazon Alexa и GPS-навигаторы с голосовым управлением.
Сенсорный пользовательский интерфейс
То, как мы взаимодействуем с сенсорными устройствами, такими как наши смартфоны и планшеты, включает в себя сенсорный пользовательский интерфейс. Эти устройства используют жесты рук, длительные нажатия, смахивания и касания для взаимодействия. Например, на пляже вы фотографируете друга. Затем, используя фоторедактор вашего телефона, вы используете палец, чтобы перетащить углы и легко обрезать нежелательного человека в левой части изображения. Вот что такое сенсорный интерфейс! Существует множество примеров сенсорного пользовательского интерфейса, например, сканирование отпечатков пальцев для мобильных платежей, прокрутка пальцами для увеличения цифровой карты метро и долгое нажатие для подтверждения удаления файла.
Почему дизайн пользовательского интерфейса так важен?
—
Теперь, когда вы лучше знакомы с типами дизайна пользовательского интерфейса, давайте рассмотрим, почему это так важно. Поскольку 90% информации, которую мы получаем, является визуальной информацией, а пользовательский интерфейс охватывает все визуальные аспекты интерактивности, крайне важно обеспечить высокую эффективность этих интерактивных и визуальных впечатлений. Наш мозг обрабатывает визуальные эффекты значительно быстрее, чем текст, поэтому вам нужно произвести сильное первое впечатление с помощью визуальных элементов.
Наш мозг обрабатывает визуальные эффекты значительно быстрее, чем текст, поэтому вам нужно произвести сильное первое впечатление с помощью визуальных элементов.
Без привлекательных визуальных эффектов и акцента на хороший дизайн пользовательского интерфейса это может повлиять на эффективность вашего продукта, дизайн и даже ваш бизнес может пострадать от того, что клиенты уйдут к конкурентам, потому что их продукты и сайты предлагают лучшую интерактивность. Если ваша игра с пользовательским интерфейсом хороша, она может сделать ваш дизайн и продукты привлекательными и расширить вашу клиентскую базу.
Что насчет UX? И в чем разница между дизайном UI и UX
—
Еще один важный аспект дизайна пользовательского интерфейса — удобство использования. Две цели дизайна пользовательского интерфейса: как выглядит интерфейс и как он функционирует? Если визуальные эффекты привлекательны, но не хватает функциональности и удобства использования, пользователи разочаруются или даже уйдут. Вот тут-то и появляется дизайн пользовательского опыта (UX). Дизайн UX в первую очередь ориентирован на выполнение задач пользователя и решение его проблем с удобством использования. Пользовательский интерфейс более конкретен (например, кнопки или текстовое поле), UX имеет тенденцию быть концептуальным (рад или зол пользователь при совершении покупки).
Вот тут-то и появляется дизайн пользовательского опыта (UX). Дизайн UX в первую очередь ориентирован на выполнение задач пользователя и решение его проблем с удобством использования. Пользовательский интерфейс более конкретен (например, кнопки или текстовое поле), UX имеет тенденцию быть концептуальным (рад или зол пользователь при совершении покупки).
Чтобы уточнить: пользовательский интерфейс фокусируется на выборе цветов и шрифтов, организации макетов страниц и разработке интерактивных элементов, таких как прокрутка, переключатели и текстовые поля . В то время как UX в первую очередь заботится о понимании поведения и потребностей потребителей, а также о соблюдении бизнес-целей. UX-дизайнер разработает персонажей и карты путешествий на основе целевой аудитории и исследований.
Несмотря на то, что между дизайном пользовательского интерфейса и дизайном пользовательского интерфейса существует много общего, самая большая разница заключается в том, что пользовательский интерфейс фокусируется в первую очередь на процессе проектирования и опыте, в то время как пользовательский интерфейс фокусируется на внешнем виде и функциональности.
Узнайте больше о UX и UI здесь >>
Ресурсы и вдохновение для пользовательского интерфейса
—
Существует множество способов разработки и изучения дизайна пользовательского интерфейса. Например, один из способов — подписаться на ежедневные электронные письма о пользовательском интерфейсе, которые отправляют вам другое предложение по дизайну пользовательского интерфейса на 100 дней. Задачи включают в себя подсказки по дизайну целевой страницы, музыкальное воспроизведение, бронирование отелей и многое другое. Это отличный способ получить предложения и попробовать разработать новые макеты, о которых вы даже не подумали!
Вы также можете создавать свои собственные проекты пользовательского интерфейса, изменяя дизайн приложения или сайта с помощью вашего любимого инструмента дизайна пользовательского интерфейса. Возьмите одно из ваших любимых приложений и подумайте: как бы вы воссоздали его? Обязательно тренируйте свои навыки каждый день, даже если это всего 10 минут. Последовательность сделает вас лучшим дизайнером.
Возьмите одно из ваших любимых приложений и подумайте: как бы вы воссоздали его? Обязательно тренируйте свои навыки каждый день, даже если это всего 10 минут. Последовательность сделает вас лучшим дизайнером.
В наши дни существует множество онлайн-уроков и классов, которые помогут улучшить ваши навыки работы с пользовательским интерфейсом. Кроме того, вы можете присоединиться к множеству дизайнерских сообществ, таких как Dribbble или Design Buddies. Приятно быть частью сообщества, вносить значимый вклад и общаться с друзьями-дизайнерами, где бы вы ни находились.
Если вы ищете дополнительные учебные ресурсы для изучения дизайна пользовательского интерфейса, взгляните на эти:
- Ресурсы дизайна предоставляют руководства, комплекты и коллекции, которые охватывают многие аспекты дизайна.
- Ресурсы UI/UX Линды Хуанг предлагают рекомендуемую литературу, онлайн-сообщества, портфолио и советы по резюме, а также глоссарий терминологии UI и UX.
- Tools содержит постоянно обновляемый огромный архив дизайнерских ресурсов и инструментов.



 «пользовательский опыт») — отвечает за удобство пользования сайтом. UX-специалист изучает пожелания целевой аудитории и смотрит на решения конкурентов.
«пользовательский опыт») — отвечает за удобство пользования сайтом. UX-специалист изучает пожелания целевой аудитории и смотрит на решения конкурентов. Доработка прототипов на основе обратной связи;
Доработка прототипов на основе обратной связи; А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
 .
.