Тег title (тайтл) — seo особенности мета тега тайтл на примере Google и Яндекс
Всем привет дорогие друзья! В сегодняшней статье я затрону один из самых важных аспектов внутренней оптимизации сайта — мета тег title (тайтл). Это один из самых важный мета тегов, игнорирование которого не принесет владельцу сайта нужных ему целевых посетителей.
Недавний редизайн страниц поисковой выдачи Google для обычного пользователя, возможно, прошел незамеченным. Однако для сеошников это очень много значит.
По крайней мере, даже одно изменение может сильно повлиять на SEO в целом. Речь пойдет о влиянии редизайна на мета Тег title, а также я расскажу о новом лимите длины «тайтла», который определяется данными поисковых запросов. Но сперва давайте рассмотрим обновленный инструмент предпросмотра (т. е как будет тайтл смотреться в Гугле). Очень занимательный инструмент.
Инструмент предпросмотра тега тайтла (версия 2014 года)
Сразу хочу извиниться за рокировку порядка заявленной темы поста, т.е. за то, что начинаю свой рассказ с инструмента предпросмотра, а не с мета тега title. Делаю я это специально для удобства тех пользователей, которые вернуться: чтобы они не прокручивали статью в поисках инструмента предпросмотра, а могли сразу ввести тег тайтл и/или ключевые слова поисковых запросов (для выделения) и просмотреть, как будет выглядеть их запрос в обновленной версии:
Примечание: вводите ключевые фразы, будто это естественные запросы, т.е. без всяких запятых. Данный инструмент предпросмотра выделяет лишь точно совпадающий текст (но не связанные с ним понятия) и он предназначен лишь для приближения к фактическим результатам Google.
Как редизайн влияет на мета Тег title
После редизайна в поисковой выдаче Google увеличился шрифт заголовков, тогда как область под заголовком осталась без изменений. Вот смотрите, как выглядели результаты поиска до изменений и после:

Вверху представлена старая версия – здесь меньший шрифт заголовка, а внизу – новая версия. Здесь заметно увеличился шрифт, отчего заголовок даже «потерял» несколько букв (т.к. они не поместились в строчку). В общем, применение старых руководств по созданию заголовков уже не актуально, поэтому весь последующий текст данной статьи посвящен созданию заголовков, которые будут соответствовать не только новым требованиям (это что касается длины), но и основаны на реальных запросах.
Это сложнее, чем вы думаете
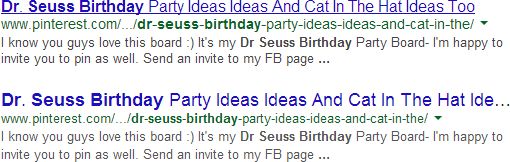
Вы можете подумать: «Ой, да что тут сложного? Просто скажите, сколько должно быть символов в заголовке и я подгоню под это количество свои seo titles». К сожалению, не все так просто. Пока я высчитывал необходимую длину, то заметил, что у шрифта Arial есть определенные пропорции расстояний между символами. Причем у разных символов они свои. Вот наглядный пример – ниже представлены два заголовка из 40 символов, но выглядят они абсолютно по-разному:

Как вы видите, нет той волшебной, а главное универсальной длины заголовка, которая подходила бы для всех случаев. Эти два запроса состоят 40 символов, но каждый из них занимает разное пространство. Так что давайте дальше разбираться…
(1) Существуют узкие буквы
Если вы всмотритесь в эти заголовки, то обратите внимание, что какие-то буквы занимают намного больше места, чем другие. В первом заголовке присутствует много таких букв как «l» и «i», которые занимают мало места, а вот буквы «m» и «w» намного шире и их больше во втором заголовке. Заметьте, также что три строчные буквы «l» занимают меньше места, чем одна строчная буква «w».
(2) ЗАГЛАВНЫЕ БУКВЫ занимают больше места
Понятно, что заглавные буквы шире строчных. Кроме того заголовок, состоящий лишь из заглавных букв не очень удобно читать, а если учесть, что заглавные буквы в некоторых случаях выражают крик, то писать заголовок большими буквами далеко не самое лучшее решение.
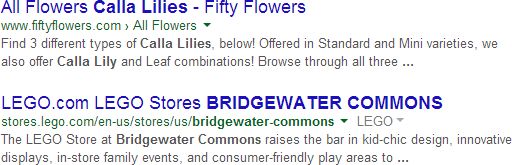
Обратите внимание на второй заголовок: писать слово «LEGO» заглавными буквами здесь это оправданное решение (т.к. это важная и необходимая информация), а вот «BRIDGEWATER COMMONS» совсем необязательно, т.к. это создает лишний «шум».
(3) Ширина букв зависит от запросов
Google выделяет жирным ключевые слова в поисковом запросе. При этом, чем длиннее запрос, тем у него больше ключевых слов, а, следовательно, слов, которые выделяет Google. Жирные буквы, понятно, занимают чуть больше места, чем обычные.
Поэтому, даже если вам удастся подобрать заголовок, который будет полностью помещаться – не обольщайтесь. Помните, что ключевые слова в нем будут выделены жирным, т.е. заголовок будет занимать больше места, чем запланировано.
(4) У сокращенных seo title меньше символов
Google обрезает слишком длинные заголовки в CSS, при этом браузер постоянно добавляет в конец таких усеченных заголовков – «…». Для этих трех точек также необходимо дополнительное место, поэтому необходимо сразу сокращать свои заголовки, чем пытаться втиснуть длинные seo title.
Реальные поисковые данные
Теория – это, конечно, хорошо, но чтобы понять, как редизайн повлиял на мета Тег title и в частности какие заголовки подвергаются принудительному усечению, необходимо рассмотреть и изучить реальные поисковые данные.
Мне пришлось проделать поистине колоссальную работу, а именно: я проанализировал данные с первой страницы поисковой выдачи Google.com для 10000 англоязычных запросов. При этом не всегда по каждому запросу SERP выдает по 10 результатов, поэтому в итоге я получил не 10 тысяч, как планировал, а 93438 поисковых результатов.
Кроме того мне пришлось отбросить некоторые результаты, имеющие специальные символы, так что для анализа у меня осталось 89 787 заголовков. Я сохранил подсветку ключевых слов с первоначального источника.
Google усекает слишком длинные заголовки, используя CSS, поэтому мне нужно было воссоздать их (а не просто смотреть на исходный код). После того как я извлек все seo titles, я открыл их в браузере Chrome на Windows 7 в той же ширине и размере, как и в поисковике Google (18px Arial в 512px ширину <div> ). Также для анализа я узнал длину всех заголовков, используя JavaScript, jQuery, AJAX и PHP. Погрешность колеблется в пределах ±2 символов.
Значения, распределение и достоверность
Хочу сразу извиниться за обилие математических значений, но без этого никак.
Итак, давайте рассмотрим заголовки, которые были усечены гуглом и выясним их длину. Таких заголовков набралось аж 28410 штук. В среднем длина заголовка после усечения составила 57,7 символов, но были и такие образцы, чья длина была намного больше.
Казалось бы, вот она величина, которую можно взять за образец, но на деле не все так просто: гугл обрезал множество запросов длиной в 57 символов, но были и такие заголовки, которые не были обрезаны и чья длина составляла более 57 символов! Так что даже 57 символов – это не идеальная длина для seo заголовка.
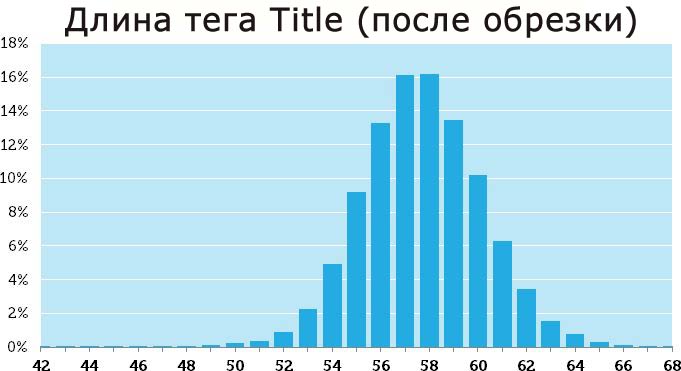
Если графически изобразить какой длины стали заголовки после обрезки гуглом, то картинка будет следующей:

Радует, что все-таки есть определенный лимит, в пределах которого существует высокая вероятность того, что заголовок не будет обрезан гуглом. Google может обрезать и относительно короткие заголовки, например после усечения у меня были образцы длиной всего в 42 символа, но и попадались достаточные длинные образцы, чья длина даже после усечения составляла 68 символов! Впрочем, больше всего было примеров заголовков длиной (после обрезки) в 57-58 символов.
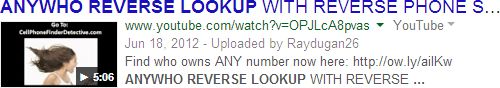
Вот пример усеченного заголовка длиной в 42 символа:

Обратите внимание, все слова в тайтле написаны заглавными буквами, которые, как мы знаем, занимают больше места, чем строчные буквы, да и сам поисковой запрос растянут («anywho reverse lookup»).
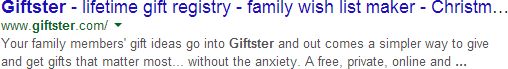
А вот еще один усеченный заголовок, но его длина аж 68 символов!

Всмотритесь в него. Здесь поисковой запрос короткий – всего одно слово «Giftster»; заголовок содержит лишь две заглавные буквы и в нем много «узких» букв, таких как «l» и «i». Помните, что график я составлял, основываясь на длине заголовков уже усеченных Google. В случаях с «Gifster» погрешность в длине может составлять в 1-3 символа за счет многоточия.
Итак, какую же пользу можно вынести из всех этих расчетов и цифр? Чего мы добиваемся?
В конечном счете, нам нужно выяснить разумную длину заголовка, который не будет усечен Google. Именно для этого я рассмотрел так много заголовков, проанализировал их и составил процентную вероятность того, что заголовок не будет обрезан.
Понятно, что чем длиннее заголовок, тем у него меньше шансов (я это здесь отобразил в процентах) не быть усеченным. В то же время чем длиннее заголовок, тем больше ключевых слов можно в нем использовать, поэтому нам нужен достаточно длинный заголовок с хорошим процентом вероятности сохранить свою начальную длину. Я выделил 5 показателей:
- 80% (81.6%) вероятность, что не будет обрезан – заголовок длиной в 57 символов
- 90% (91.6%) вероятность, что не будет обрезан – заголовок длиной в 56 символов
- 95% (95.8%) вероятность, что не будет обрезан – заголовок длиной в 55 символов
- 99% (98.7%) вероятность, что не будет обрезан – заголовок длиной в 53 символа
- 99.9% (99.9%) вероятность, что не будет обрезан – заголовок длиной в 49 символов
В скобках представлены более точные значения, а не округленные. На мой взгляд, оптимальным решением является заголовок длиной в 55 символов, так как в 95% случаев он останется без изменений, т.е. другими словами только 1 из 20 таких заголовков будет усечен гуглом.
Нет магического числа для длины заголовка
Повторюсь, на мой взгляд, 55 символов – это отличная длина для заголовка: тайтл достаточно длинный и у него хорошие шансы остаться без изменений, но всегда помните о погрешности в несколько символов.
Кроме того, обрезка тайтлов – это еще не обкатанная и не универсальная практика: Google находится в поиске оптимального решения, тестирует различные форматы, как например, вертикальные результаты поиска и Google+. Так что ваш заголовок, не укладывающийся в 55 символов, может остаться без изменений.
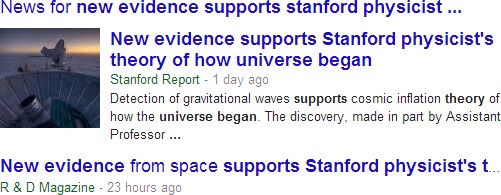
Вот пример вертикального результата из Google новостей:

Итак, в первом примере заголовок новости отображается полностью, а во втором – он усечен. Казалось бы, первый пример лучше второго, вот только второй пример выглядит более интригующим – какое же там новое доказательство предоставили ученые из Стэнфорда?
Так и хочется кликнуть, чтобы узнать о чем идет речь. А в первом примере понятно, что речь пойдет о теории возникновения мира – никакой интриги. Впрочем, если вам интересна эта тема, то вы в любом случае щелкните по новости.
Для многих случаев, особенно для заголовков записей в блоге, я бы не советовал менять тайтлы, основываясь на новых данных. Я бы посоветовал обратить пристальное внимание на основные (продвигаемые) страницы и на содержание в них ключевых слов.
Кроме того обратите внимание на то, чтобы ваши сниппеты выглядели так, как бы вы это хотели. Не забывайте о собственном критическом мнении и оставляйте возможность для новых SEO изменений. Ведь в данной отрасли ничто не стоит на месте: Google может вновь смешать все карты и установить новые правила.
Особенности использования мета тега title в поиске Яндекса
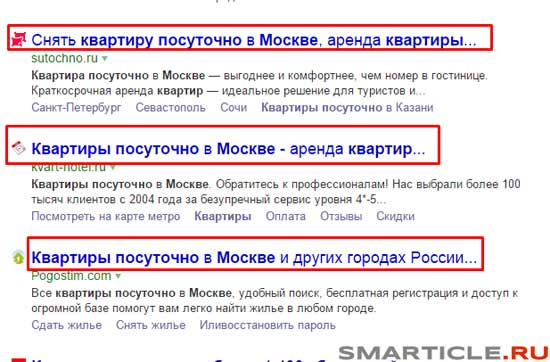
Если говорить про наш отечественный продукт поисковую систему Яндекс, то здесь мы имеем 60 знаков в теге title. Ключевые слова в нем должны находиться как можно ближе к началу, чтобы по поисковым фразам ваш сайт смог оказаться в ТОП 10 и выше. Также многие говорили, что ключевая фраза должна встречаться в теге только один раз, чтобы не было переспама. Такое было, я думаю, что вы помните эти времена. Сейчас по запросу квартиры посуточно можно наблюдать такую картину:

Как мы видим на примере вхождение слова «квартиры» встречается целых два раза, что дает некоторое конкурентное преимущество (не основное конечно). Ведь есть множество факторов по которым сайт попадает в ТОП — это и скорость загрузки страниц, возраст домена, удобства структуры (юзабилити) и хорошо структурированный текст, и хороший ссылочный профиль и др.
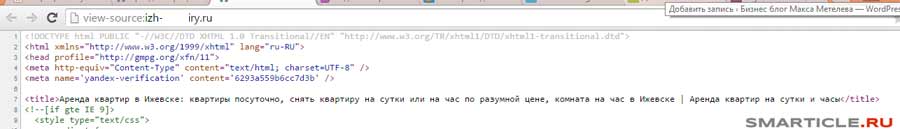
Также по одному запросу я видел сайт у которого тайтл был просто нереальной длины. Не знаю насколько это хорошо, но факт — сайт в ТОПе и приносит посетителей. Тематика аналогичная, только регион Ижевск. (картинка кликабельная):

Если в коде, то он выглядит вот так:
<title>Аренда квартир в Ижевске: квартиры посуточно, снять квартиру на сутки или на час по разумной цене, комната на час в Ижевске | Аренда квартир на сутки и часы</title>
Честно сказать, двоякое мнение по поводу длины seo заголовка. Но в некоторых своих статьях я использую длинные тайтлы, размещая ключи ближе к началу. Эффект от этого есть. Так что, можете взять и поэкспериментировать на досуге.
Если в вашем заголовке не используется ключевая фраза, но она есть в теге h2, то подсвечиваться в поиске будет именно она. Такое было у меня. На моем блоге есть статья — как определить позиции сайта. Так вот это и есть название в h2, а в тайтле у меня был совершенно другой текст, который даже с этой фразы не начинался, а Яндекс, в результате, подсвечивал все на ура. Так что запомните, что h2 — не менее важен для оптимизации сайта и в тексте он должен встречаться только один раз!
На этом у меня все. Я думаю, что теперь вы задумаетесь об оптимизации мета тега тега title для вашего сайта, чтобы обеспечить для него максимальную видимость. До встречи в следующих выпусках Умного Блога. А пока….
Оптимизация title — Примеры
Что такое title
<html>
<head>
<title>Оптимизация</title>
</head>
<body>.....</body>
</html>Тег title — это элемент HTML кода, содержание которого будет отражено в заголовке и на вкладке веб-браузера. Его пользователь не увидит на странице сайта.
Поисковые системы показывают тайтл в выдаче в качестве текста ссылки на страницу веб-ресурса. Исключения в Яндексе.
Title как может быть полной копией h2, так и отличаться от него (пользователи Blogger см. пункт про мета-теги). У Google я быстро нашла страницу с аналогичным содержимым этих элементов — «Cправка — Google Images». А вот Яндекс удивил отсутствием h2. Пример:
<html>
<head>
<title>Тема открыток «День рождения» — Яндекс.Открытки</title>
</head>
<body>
<h3>Тема открыток «День рождения»</h3>
</body>
</html>Надо ли говорить, что ни одного идентичного содержания данных тегов у сервисов Яндекса я не нашла.Правила использования
- Те же, что и при заголовке h2. Особо стоит уделить внимание уникальности, так как если у страницы домен, title и description полностью совпадают, то Гугол посчитает их идентичными и будет проиндексирована только одна из них. Явные проблемные места можно увидеть в «Инструментах для веб-мастеров от Google»-«Диагностика»-«Предложения HTML».
- Существуют сайты, которые по прежнему в качестве тайтла применяют «Главная страница», что совсем не информативно и не поможет в продвижении. Правильно будет, чтобы он содержал в себе поисковый запрос с прямым вхождением ключевых слов. Пример:
Вместо «Контакты» прописываем более информативным «Контакты интернет-магазина керамической плитки».
Если страница продвигается не по «мета теги» (587 показов), а по «мета теги для поисковиков» (120 показав), то лучше в заголовке указать второй вариант. - Чем выше значение показов по ключевым словам, тем более коротким и чётким должен быть заголовок. Данному правилу я стала следовать после написания статьи «Доступно про float: left и как равномерно разместить блоки div на CSS», которая ранжируется не столь высоко по запросу «float: left».
- Для менее частотных ключевых слов рекомендуется совмещать нескольких поисковых запросов вместе, что позволит привести title в читаемый вид. Например, статья «Оптимизация изображений: Adobe Photoshop и Image Optimizer» ранжируется и по запросу «Оптимизация изображений», и «Оптимизация Photoshop», и «Оптимизация Фотошоп». Употребление же одного слова три-четыре раза может быть принято за поисковый спам.
- Применяйте в title ключевые слова, общие для всех страниц — они усиливают друг друга, формируют «сематическое ядро». В Яндексе другие релевантные страницы выбранного сайта по определённому запросу можно увидеть по ссылки «ещё».
Одно время, когда на блоге было мало статей, я часто добавляла в его текст «с нуля», тем самым сайт стал на тот момент ранжироваться по данному запросу на верхних позициях. - Существует мнение, что стоп-символы (и, на, для…) не участвуют в ранжировании, но это не так. Сравним два запроса: первый, второй — выдача по ним разная (подробнее про алгоритмы Яндекса).
- Поскольку люди часто задают поисковый запрос в качестве вопроса, то хорошей практикой считается оформление title в вопросительной форме, например, «Почему поисковики не любят внешние ссылки» (дополнительно при переходе по щелчку на картинках).
- Насколько важна последовательность слов? По запросу «аккордеон CSS» моя статья ранжируется на первой позиции, а «CSS аккордеон» — на четвёртой.
- Если бренд компании не раскручен, то лучше его не упоминать, поскольку пользователь ищет в первую очередь конкретный товар, услугу или информацию. Узнаваемость фирмы в Яндексе может проходить по его фавикону.
- При длинном заголовке он будет обрезан кратно целому слову, что выглядит не очень привлекательно, поэтому имеет смысл применять не более 70 символов. Эта простая форма поможет не превысить заданное количество букв:
- Нужно ли избегать точки в конце тайтла? Думаю да, поскольку сервисы Яндекса её не используют.
<title>Яндекс.Недвижимость — поиск объявлений о продаже и аренде квартир, домов и комнат</title>
- Обратили внимание, что вместо короткого тире (-), применяется длинное (—), а вместо формы кавычек «» — «». Берём с Яндекса пример.
Теперь мы понимаем насколько title сильно влияет на ранжирование страницы и можем с пользой для своего ресурса использовать эти знания.
Тайтл — это что?
В последнее время русский язык значительно обогащается за счёт новых слов, как придуманных в нашей стране, так и взятых из английского. Люди, часто создающие публикации в Сети, часто обращаются к одному из терминов, который можно отнести к категории заимствованных. Речь идет о понятии «тайтл». Это что такое? Сложно ли составить тайтл правильно? Об этом и не только вы сможете узнать, прочитав эту статью.
Что именуют таким словом?

Тайтлом, титлом или заголовком страницы называют текстовый элемент, в котором очень сжато охарактеризовано содержимое публикации. Вы его можете увидеть, посмотрев на левый верхний угол своего браузера. Данный элемент программы будет отображать заголовок страницы. Тайтл статьи, которую вы сейчас читаете, удивительнейшим образом совпадает с этим заголовком. Но после прочтения нашего материала вопросов о том, почему так происходит, у вас не останется.
Тайтл – это не обязательное условие для каждой страницы (хотя и очень желательное). Он может быть поставлен только один раз. Для посетителей сайта заголовок страницы является малозаметным и малоиспользуемым, но с точки зрения продвижения ресурса в рейтинге поисковых систем он является незаменимым элементом. Как могли заметить многие пользователи, при вводе запроса сначала отображаются те ссылки, которые максимально соответствуют поиску. И полное совпадение оказывает значительное влияние на показатель релевантности. А вместе с ним влияет оно и на место сайта в поисковой выдаче (оно существенно, но не является решающим).
Следует оговорить несколько самых распространенных недочетов при создании заголовка страницы.
- Первый – элементарное его отсутствие.
- Одинаковый тайтл на всех страницах, что делает его слабоэффективным с точки зрения продвижения сайта. Оптимальным вариантом является присвоение в качестве заголовка страницы названия статьи, категории или задачи значения, которое отображает сущность «Навигация по сайту» и подобное.
- Простое указание страниц: «Главная», «Вторая», «Третья»…
Что ещё есть у страницы, кроме заголовка?

Тайтл – это важно для продвижения, но его одного мало. Кроме заголовка страницы, существуют ещё и другие элементы: категории, описание, ключевые слова. Каждый из этих элементов может повлиять на отображение статьи в системе, а также на то, как к сайту будут относиться поисковые роботы.
Категории – это дополнительные страницы ресурса. Они представляют собой сконцентрированное узкотематическое содержание даже в рамках сайта. Так, если ресурс про деревья, то могут быть такие категории: «хвойные», «лиственные», «фруктовые».
Ключевые слова – это тематическое направление, информация о том, про что именно пишется на ней. Если проводить аналогию с данной статьей, то это слова «заголовок», «тайтл» и «страница». Отдельного внимания заслуживает дескрипшн.
Что такое дескрипшн?

Это краткое описание содержимого страницы, которое имеет размер до 150 символов (реже до 300). Важным оно является из-за того, что его отображают пользователям при показе в поисковых системах как краткое содержание данной части сайта. Тут возникает закономерность. Если составить привлекательное описание, то можно будет увидеть, что оно приносит больше переходов на сайт, чем ранее. И наоборот. Благодаря этому тайтл и дескрипшн являются самыми важными с точки зрения привлечения новых пользователей из поисковых систем. Но описания должны быть качественными и отображать содержимое статьи, чтобы ресурс не заслужил репутацию «плохого» сайта.
Как составить качественный заголовок страницы?

Правильный тайтл, который позволит эффективно продвигать ресурс, должен соответствовать ряду требований.
- В нём должны содержаться самые главные запросы, которые присутствуют и в видимой части страницы.
- Ограничение по размеру: до сотни знаков, учитывая пробелы. Можно сделать и больше, но, согласно заявлениям представителей самых крупных поисковых систем, они осторожно относятся к сайтам с такими большими заголовками.
- Уникальность используемых слов: не больше двух. Дело в том, что ещё недавно, лет десять назад, заголовок страницы играл очень большую роль при определении позиции сайта. Поэтому многие недобросовестные писатели буквально пресыщали ключевыми словами содержимое страниц. И заголовок при этом они не забывали. Поэтому были введены фильтры, которые отсеивают слишком большое повторение одних и тех же слов, считая страницу не содержащей полезную информацию. Поэтому, решив создать не правильный тайтл, а немного «накрученный», вы, вполне вероятно, сделаете только хуже.
- Грамотность написания – обязательное условие. Тайтл нужно составлять, опираясь на правила русского языка.
Как подготовить правильное описание?
Как составить привлекательный дескрипшн?
- Он должен быть правильным, соответствовать правилам и нормам русского языка.
- Он обязан лаконично описывать страницу таким образом, чтобы человек, который читает описание, захотел просмотреть всю информацию.
- Дескрипшн должен пересекаться в значительной мере с содержимым сайта, ведь если это не будет, то посетитель быстро уйдёт, и с точки зрения поисковой системы, тут будет иметь место негативный пользовательский фактор (когда читатели быстро уходят с сайта, и ПС считает, что информация некачественная).
Что такое заголовок страницы с точки зрения программирования?

А чем же является «главный герой» статьи с точки зрения программирования? Создаётся он с помощью языка разметки HTML и размещается в начале программного кода после тега head. Выглядит он таким образом:
<title>Здесь пишется заголовок страницы</title>
Если хотите убедиться в этом воочию, откройте программный код этой страницы и в самом верху вы сможете найти заголовок. Он будет отображен в первых десяти строчках. Как видите, тайтл – это не такое сложное понятие, как можно было подумать ранее.

