Для чего они нужны и как их писать на сайте
Приветствую Вас, друзья! Начинающие веб-мастера часто задают вопрос: Мета-теги что это, для чего они нужны, как правильно писать. В статье решил не забивать голову техническими тонкостями кода, а простыми доступными словами описать прикладное значение для широкого круга администраторов сайтов.
Содержание
- Мета-теги: Что это такое и для чего нужны на сайте простыми словами
- Мета-теги на сайте для SEO-оптимизации: Примеры
- Title (Заголовок)
- Description (Описание)
- Адрес страницы (Ярлык)
- Keywords (Ключевые слова)
- Атрибут Alt для медиафайлов
- Как правильно и где писать мета-теги для продвижения сайта
- Технические служебные мета-теги
- В Заключение
Мета-теги: Что это такое и для чего нужны на сайте простыми словами
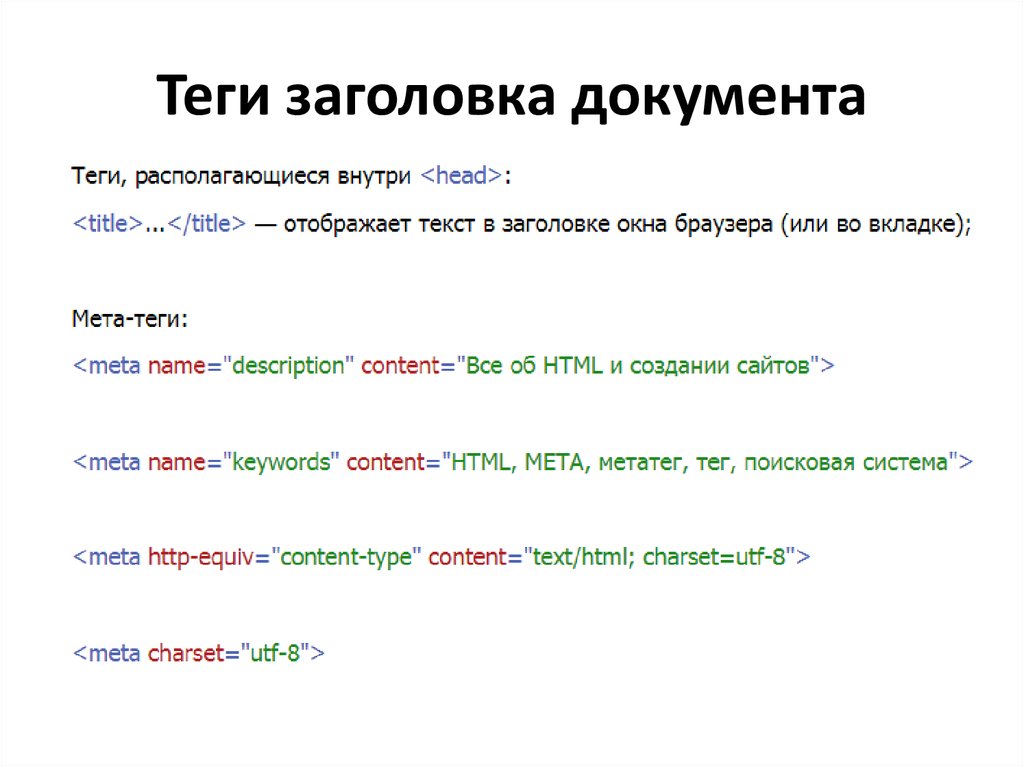
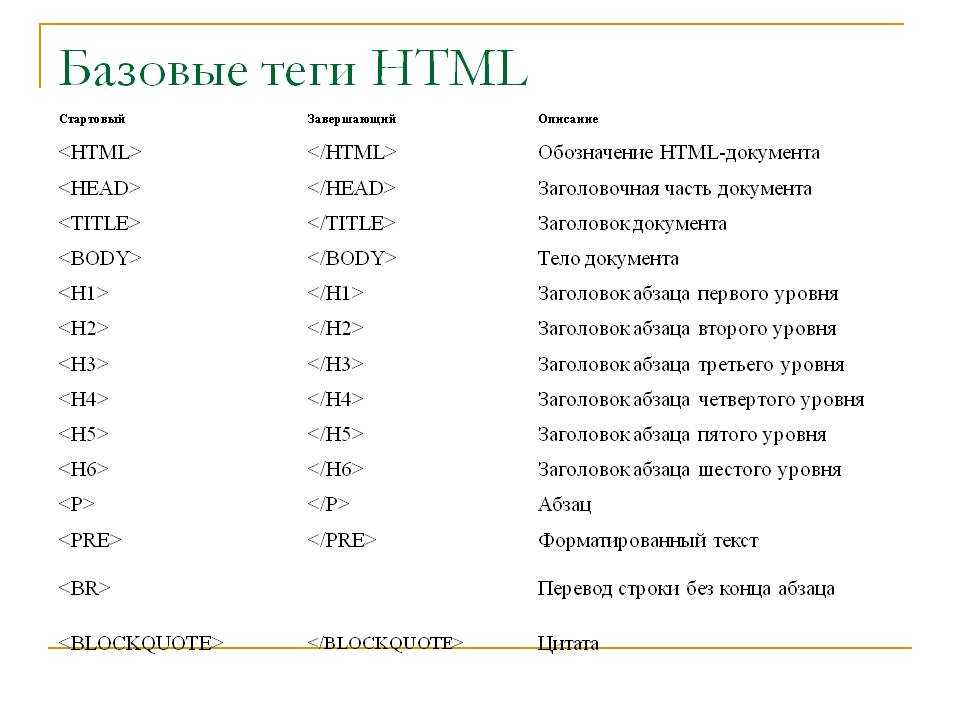
Мета теги (meta tags) — это метки, которые дают дополнительную информацию о страницах в интернете. Пишутся они для поисковых роботов, браузеров в коде веб-страницы, в контейнере <head>…</head>.
Мета-данные позволяют поисковым системам структурировать информацию, обозначают тематику, содержание контента.
Мета-теги html-страниц играют важную роль для улучшения ранжирования, позиций сайта у поисковиков. Каждый веб-мастер для повышения качества контента должен использовать этот элемент.
Важно: администратору сайта не требуется знать и разбираться в коде, чтобы правильно применять и прописывать теги в нужном месте. CMS (системы управления контентом) сделаны для того, чтобы избавить пользователя от ненужных действий.
С помощью мета-данных решаются такие задачи для поисковиков:
- Передача специальной информации поисковым роботам о сайте, рубриках, статьях;
- Правильное отображение контента в браузерах и устройствах;
- Возможность дать дополнительную информацию об источнике данных, владельце сайта, авторе контента.
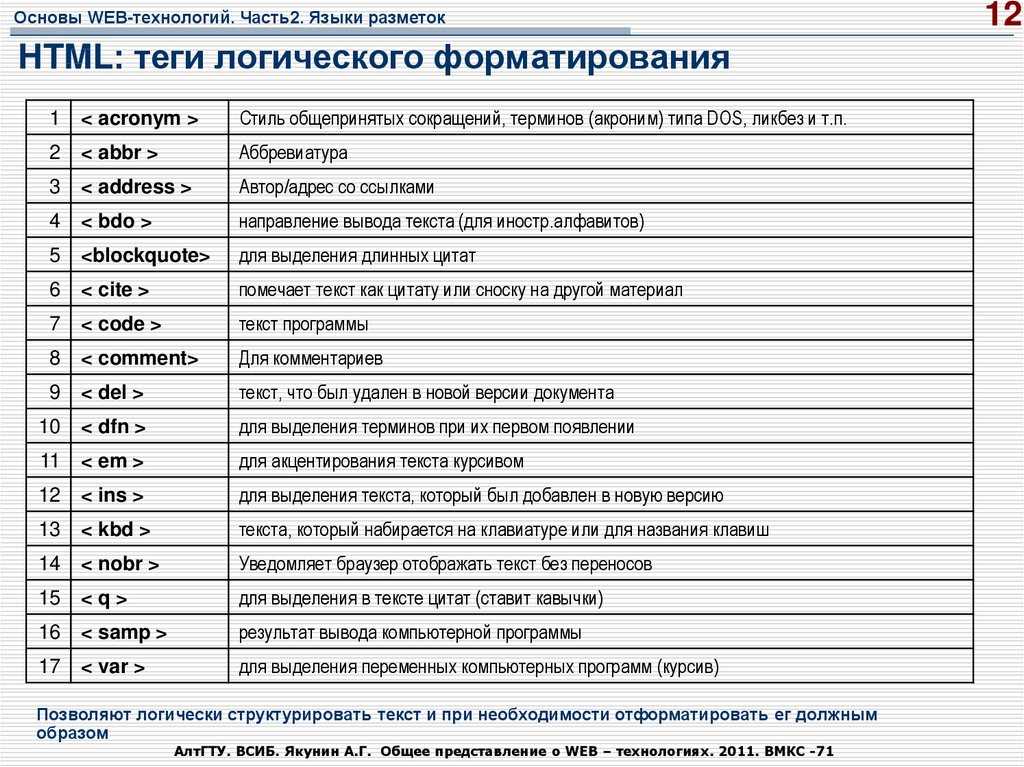
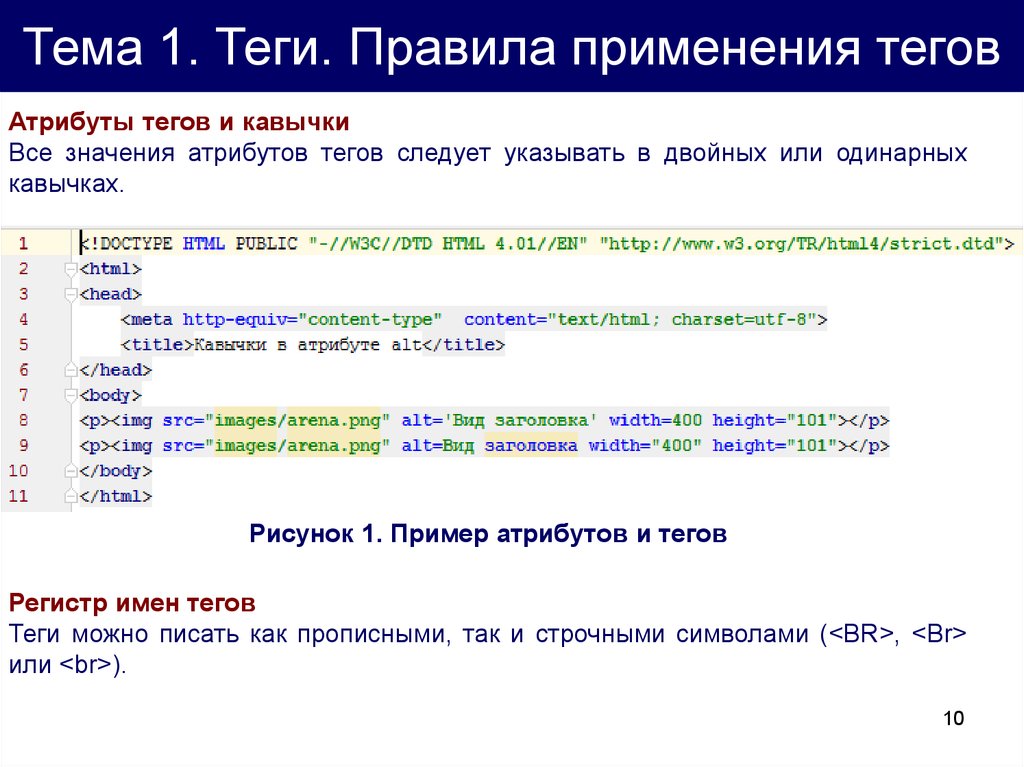
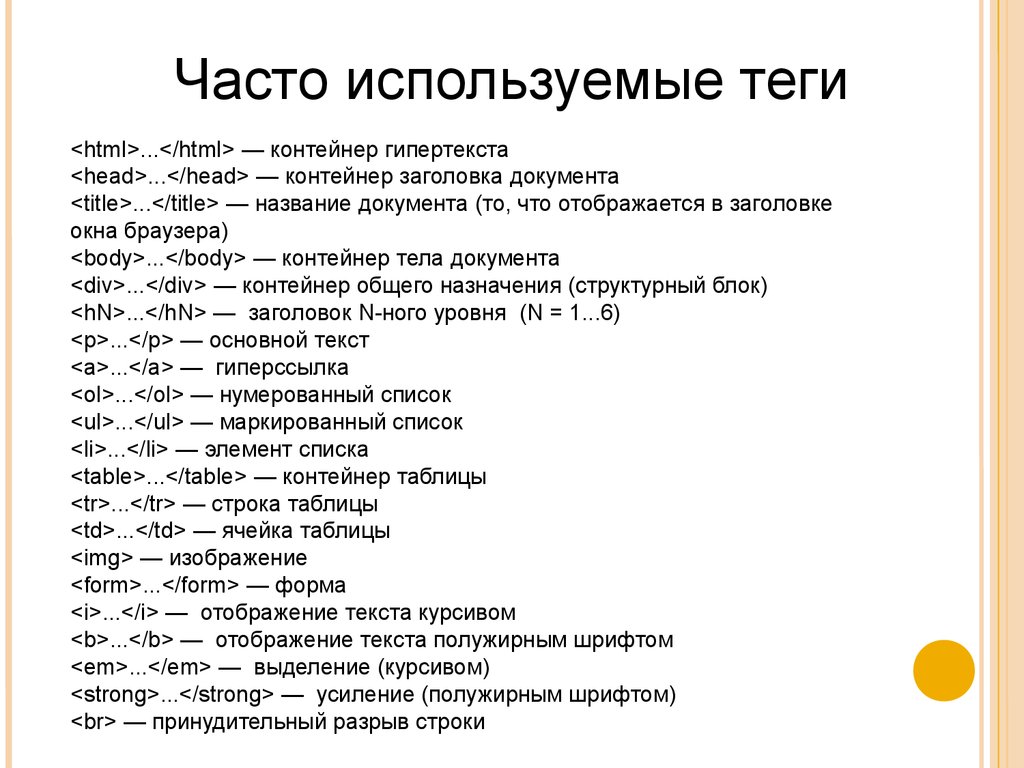
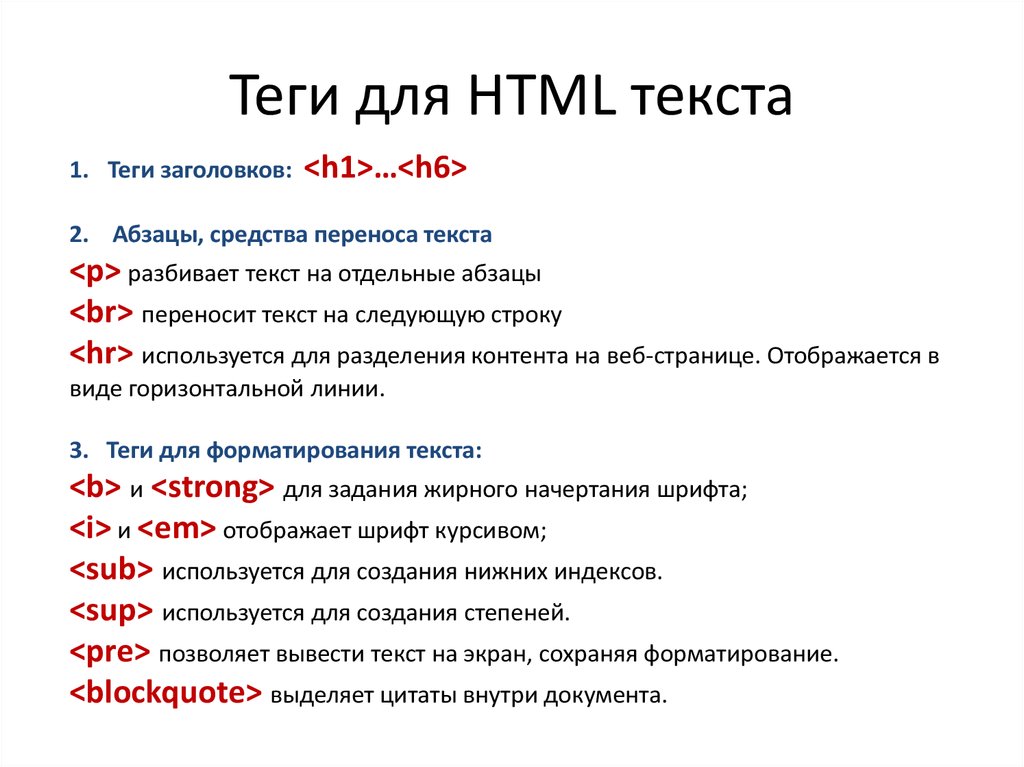
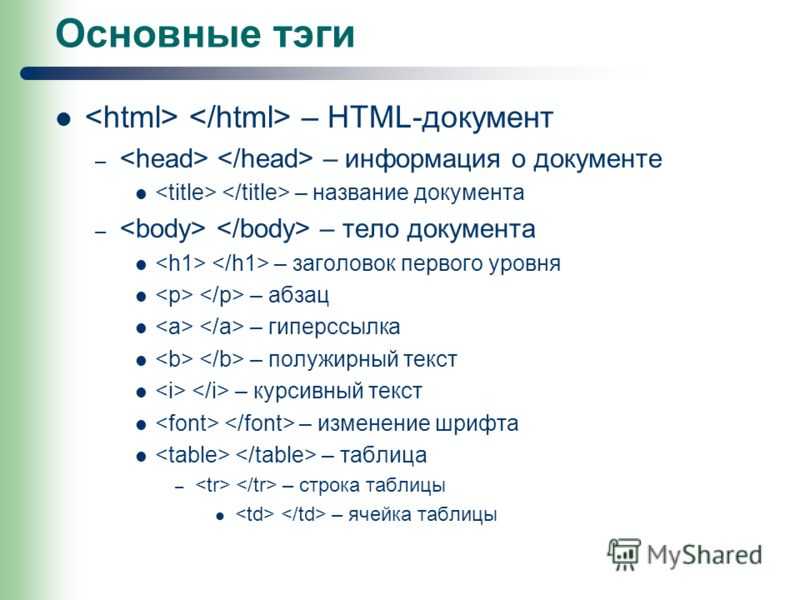
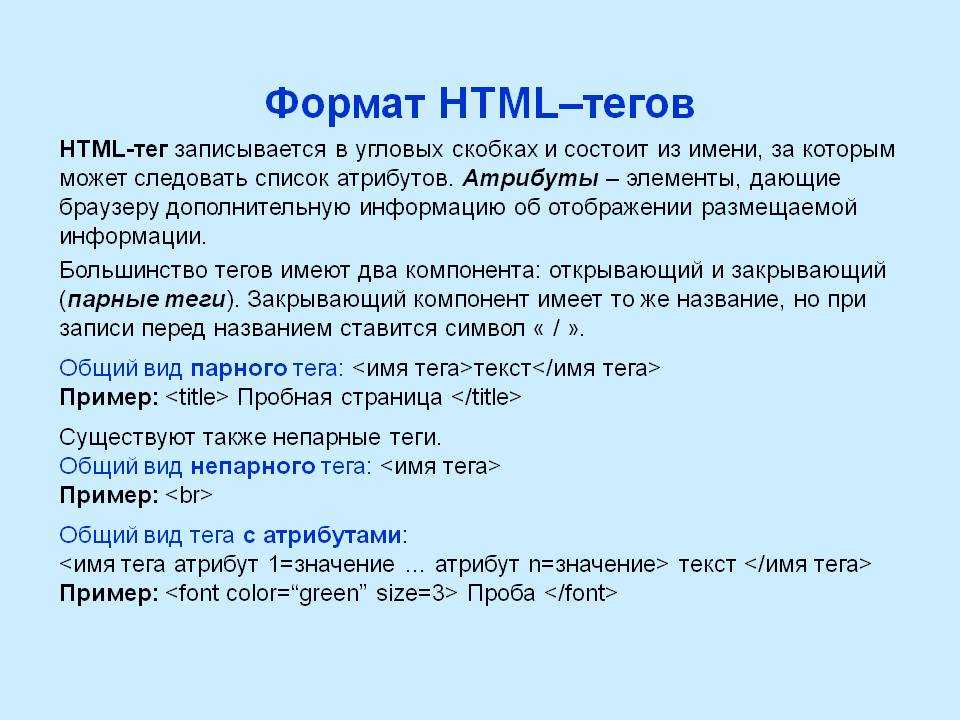
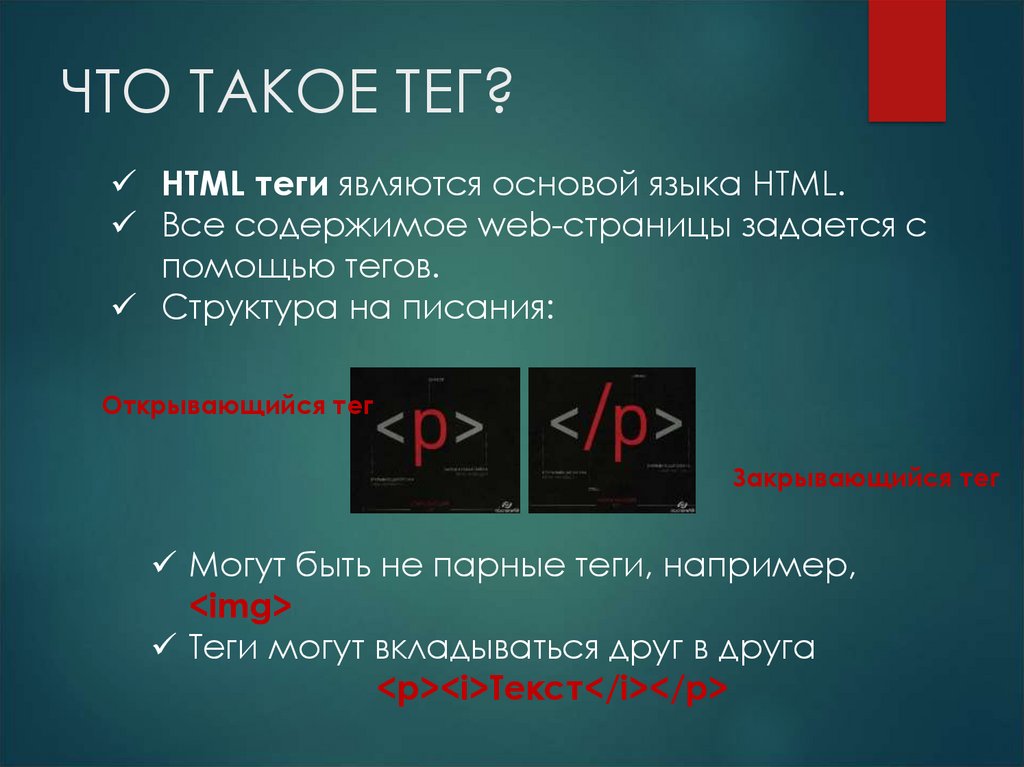
Что такое теги: виды и назначение
Мета-теги на сайте для SEO-оптимизации: Примеры
Правила написания мета-тегов в документе:
- Слова, фразы соответствуют ключевому содержимому;
- Размер мета-описания содержит необходимый размер и не выходит за допустимые рамки;
- SEO-плагины дают возможность не заморачиваться подсчётом знаков, а ориентироваться на индикатор.
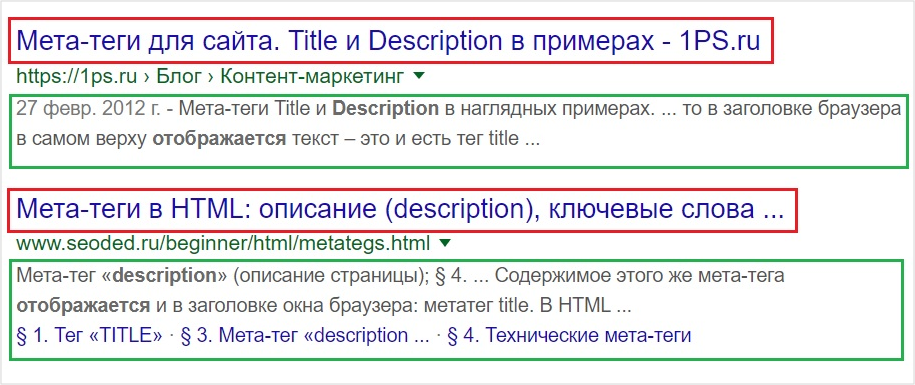
 Красный цвет — выход за приемлемые рамки, зелёный — норма.
Красный цвет — выход за приемлемые рамки, зелёный — норма.
Необходимые атрибуты, которые используются при публикации контента:
Title (Заголовок)
- Seo-заголовок — это то, что видит пользователь в поисковой выдаче, как заголовок документа;
- Диапазон — примерно 77 символов, не более 15 слов;
- Включает ключевые слова, отражает главный смысл и содержание статьи.
Description (Описание)
- Мета-описание — даёт понимание о содержании документа, иногда выдаётся в сниппете под заголовком;
- Размер — примерно 171 символ, максимум 2 предложения;
- Лаконичное содержание, главный ключ разбит по тексту, не повторяет тайтл.
Адрес страницы (Ярлык)
- Адрес страницы: домен/рубрика (если есть)/ярлык;
- Плагин автоматически подставляет ярлык из заголовка статьи и часто получается очень длинный адрес;
- Фишка — самостоятельно сократить до вменяемого размера, где есть главный ключ.
Пример заполнения меток для этой статьи, установлен плагин Yoast SEO на WordPress.
Keywords (Ключевые слова)
Этот тег утерял актуальность и почти никем не используется. Поисковые роботы стали работать так, что сами разбираются в ключевом содержимом. Если есть непреодолимое желание его использовать, то не более 10 слов, а то может быть переспам.
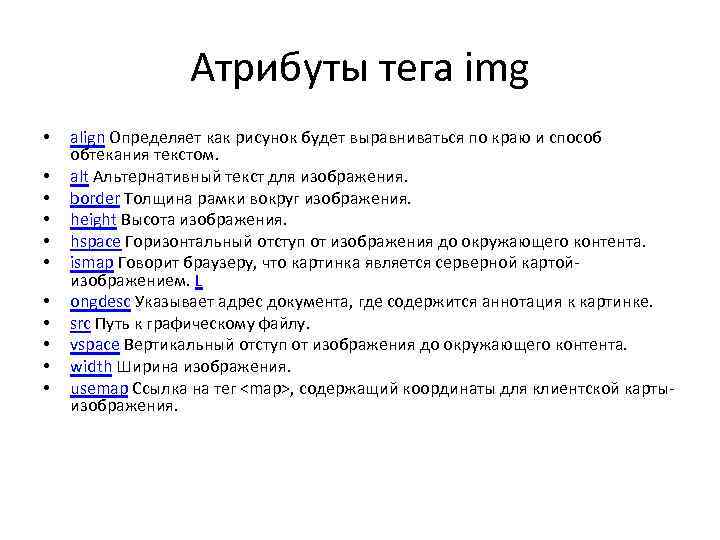
Атрибут Alt для медиафайлов
- Обязательно в публикации заполнять «Alt» для изображений;
- Медиафайлы в тексте индексируются по атрибуту и приводят дополнительный трафик из поиска картинок.
Как правильно и где писать мета-теги для продвижения сайта
Можно заметить, многие начинающие веб-мастера сразу понимают, как и где прописывать метки для страниц и публикаций. Но упускают одну важную деталь: сайт, рубрики тоже должны иметь мета-данные.
Пример написания мета-тегов для главной страницы и рубрик, на примере ВордПресс с плагином Yoast SEO.
Главная — визитка сайта.Метаописание рубрики.
Что такое SEO
Технические служебные мета-теги
Существуют служебные метки для поисковых систем Яндекс и Google, которые дают роботам необходимую информацию. Более подробно рассмотрим только один из них, потому что для работы большинству пользователей знать про остальные нет нужды и загружать мозги лишней ненужной информацией не стоит.
Более подробно рассмотрим только один из них, потому что для работы большинству пользователей знать про остальные нет нужды и загружать мозги лишней ненужной информацией не стоит.
Robots:
Файл robots.txt создаётся и размещается в корневой папке сайта public_html. В некоторых случаях CMS сами генерируют виртуальный файл robots и роботы его видят без размещения в корне на хостинге. Robots.txt является необходимым элементом для продвижения и содержит общие указания поисковикам
Meta-robots при публикации позволяет сделать более тонкие настройки конкретному контенту, например:
- Индексировать или нет конкретную запись или ссылку в тексте;
- Не индексировать изображения;
- Запрет на выдачу в поиске кэшированной страницы;
- Запрет на показ в сниппете.
К таким манипуляциям в большинстве случаев прибегать не требуется и зависит от замороченности или какой-то специфичности контента.
В Заключение
Правильное использование мета-тегов указывает дополнительную полезную информацию поисковикам для ранжирования, поэтому грамотное использование всех возможностей продвижения дают прирост ресурсу в целом.
Авторский курс: Вывод статей в ТОП
Желаю Удачи! Оставляйте отзывы.
Что такое мета теги и как их правильно заполнять ᐉ Веб-студия Brainlab
Содержание :
- Что такое мета теги
- Зачем прописывать мета-теги Title и Description
- Правила заполнения тега Title
- Где отображается и как выглядит
- Требования к написанию мета-тегов title
- Правила заполнения тега Description
- Где отображается и как выглядит
- Требования к написанию мета тега description
- Правила заполнения тегов заголовков h2 – H6
- Как просмотреть мета-теги
- Инструменты для создания мета-тегов
- Использование формул Excel для создания мета-тегов
- Где брать ключевые слова и фразы для заполнения мета-тегов?
- Влияют ли мета-теги на продвижение в поисковых системах?
Если вы хоть что-то знаете о SEO, то что такое мета теги вы и так знаете. Если же вы в этом вопросе плаваете, то тогда стоит уделить время для изучения данного вопроса. В нашей статье мы как раз и расскажем, что такое мета-теги, как их правильно заполнять и зачем они вашему сайту.
Если же вы в этом вопросе плаваете, то тогда стоит уделить время для изучения данного вопроса. В нашей статье мы как раз и расскажем, что такое мета-теги, как их правильно заполнять и зачем они вашему сайту.
Что такое мета теги
Начнем с теории. Мета теги — это специальные теги html, которые находятся в контейнере <head>. Они предназначены для того, чтобы передавать поисковым роботом информацию о вашем сайте. Для понимания: при обходе вашего ресурса поисковики собирают заголовки страниц, описание, ключевые слова и прочее. Meta Tags необходимы для того, чтобы улучшить позиции своего сайта. Очевидно, что для СЕО мета теги играют важную роль. На сайте вы их не увидите, только в HTML-коде.
Существует несколько важных мета-тегов, которые необходимо заполнить в любом случае:
- Title — заголовки страниц.
- Description — небольшое описание страницы.
- Keywords — ключевые слова.
- Технические мета теги, которые отвечают за корректность отображения страницы.

Но важно помнить, что существуют определенные правила заполнения этих тегов.
Зачем прописывать мета-теги Title и Description
Рассмотрим, зачем прописывать Тайтл и Дескрипшн:
- Для того чтобы сформулировать, чему посвящена страница сайта, подчеркнуть преимущества, отображать кликабельный заголовок.
- Если система самостоятельно будет формировать сниппет (описание), то наверняка текст будет далеко не тот, что нужен вашему сайту.
- Прописав, мета теги по всем правилам, ваш ресурс будет отображаться в поисковике по релевантному запросу.
- Мета-теги должны быть уникальными, и каждая страница должна иметь свой дескрипшн и тайтл. Дубли в этом деле не приветствуются.
- Чтобы заполнить meta tags правильно, сперва необходимо собрать семантическое ядро.
- Дескрипшн и тайтл должны соответствовать содержимому конкретной страницы, а не ее семантике.
Правила заполнения тега Title
По названию уже понятно, что Тайтл — это заголовок страницы в браузере. Он отображается в поисковой выдаче. Именно он считается основным показателем определения релевантности страницы к поисковому запросу. Все кажется слишком просто. Написал название страницы и все. Но на самом деле это далеко не так. Существуют правила и нормы заполнения этого тега.
Он отображается в поисковой выдаче. Именно он считается основным показателем определения релевантности страницы к поисковому запросу. Все кажется слишком просто. Написал название страницы и все. Но на самом деле это далеко не так. Существуют правила и нормы заполнения этого тега.
Где отображается и как выглядит
Здесь мы много говорить не будем. Тайтл отображается как заголовок найденной страницы в поисковой выдаче. То есть мы видим его в текстовом формате в браузере.
Требования к написанию мета-тегов title
Первое и самое важное — наличие Тайтл. Без него все ваши шаги в области СЕО бесполезны. Дальше дадим несколько важных советов:
- размер заголовка должен быть 70-80 знаков;
- название сайта в нем не обязательно, так как поисковики самостоятельно учитывают название домена;
- тайтл должен содержать ключевые запросы, которые имеют прямое отношение к содержанию страницы;
- название компании можно употребить в конце тайтл;
- мета тег должен отличаться от Н1;
- запросы высокочастотные лучше прописывать вначале Тайтл.

Для примера:
Неправильный вариант: Ноутбуки. Цена в г. Киев. Купить ноутбук в г. Киев.
Правильный вариант: Купить ноутбуки в г. Киев по низким ценам | Технополис
Правила заполнения тега Description
Description — это мета-тег, который очень кратко, описывает содержимое страницы. Поисковая система берет информацию из этого тега и формирует сниппет, который мы видим в результатах выдачи. Он тоже должен соответствовать некоторым требованиям.
Где отображается и как выглядит
Дескрипшн отображается в поисковой выдаче в роли краткого описания, найденной пользователем страницы.
Требования к написанию мета тега description
Правила корректного заполнения дескрипшн:
- длина мета-тега должна быть 70-155 знаков;
- не должен дублировать Тайтл;
- должен содержать призыв к действию;
- дискрипшн ни в коем случае не должен дублировать содержимое страницы;
- начинаться описание должно с ключевого слова;
- допускается использование специальных символов.

Правила заполнения тегов заголовков h2 – H6
Заголовки — это краткое описание того, что будет на странице. Самым значимым для СЕО является h2. Здесь тоже есть особенности и правила:
- h2 должен быть прописан на каждой страницы максимум один раз;
- заголовки должны быть уникальными в рамках сайта;
- в Н1 можно использовать и поисковый запрос (в соответствии карточки или раздела)
- длина заголовка не должна превышать 7-8 слов.
Говоря о других заголовках, то в принципе ничего сложно в их формировании нет. Просто запомните следующее:
- Н2-Н6 можно употреблять несколько раз на одной странице;
- любой заголовок должен соответствовать информации на странице;
- формируя текст, необходимо придерживаться иерархии заголовков. То есть если у вас есть заголовок Н2, то после него ставят либо Н3, либо Н2, но никак не Н4.
Как просмотреть мета-теги
Если возникла необходимость просмотреть существующие мета-теги своего сайта или изучить эту информацию у конкурентов, то можно воспользоваться двумя способами.
| Горячие клавиши | Специальные приложения |
| Для Chrome: Ctrl+U (Windows) или command+option+U (Mac).Для Firefox: Ctrl+U (Windows) или command+U (Mac).Также можно проделать следующее: правой кнопкой мышки (на любой странице браузера) выбрать “просмотреть код страницы” или “исходный код страницы”. Нужная вам информация будет в разделе HEAD | Существуют специальные расширения (плагины), которые устанавливают на браузер. Например, на Хром можно установить Meta SEO Inspector. Его просто нужно скачать, установить и пользоваться. Вы просто нажимаете на иконку плагина и получаете всю доступную информацию. Для Файерфокс есть плагин RDS Bar. В принципе это не все варианты, подбирайте под себя |
Инструменты для создания мета-тегов
Чтобы упростить процесс создания мета-тегов можно использовать классические таблички Excel или Google. В них можно выгружать сразу необходимое количество данных страниц. В таблицах можно проводить различные манипуляции. Например, проверять орфографию и наличие двойных пробелов, осуществлять поиск дубликатов и прочее.
Например, проверять орфографию и наличие двойных пробелов, осуществлять поиск дубликатов и прочее.
Также можно использовать такие инструменты как комбинаторы ключевых слов. Они создают комбинации словосочетаний из собранного семантического ядра.
Использование формул Excel для создания мета-тегов
Не зря говорят, что лень — двигатель прогресса. В деле с мета-тегами это тоже актуально. Используя любимый нами Excel (это не реклама софта), можно формировать правильные мета-теги.
Существующие формулы и их особенности:
- ДЛСТР (LEN). Данная формула позволяет отследить количество символов. Это необходимо для того, чтобы не превысить оптимальную длину.
- СЖПРОБЕЛЫ (ТRIM). Данная функция позволяет удалить дубли ячеек.
Где брать ключевые слова и фразы для заполнения мета-тегов?
Если с Тайтл и Дескрипшн все понятно, осталось дело за малым — подобрать ключевые слова. С головы их брать не нужно и придумывать просто так, за чашечкой кофе, тоже не вариант. Для этого существуют специальные сервисы:
Для этого существуют специальные сервисы:
- Yandex Wordstat — сервис от поисковой системы Яндекс. Преимущество в том, что он бесплатный.
- Google AdWords — аналогичный сервис от Google.
- Key Collector — программа для сбора ключей из открытых источников.
- Serpstat — мощный сервис для подбора ключей, который собирает данные с Яндекса и Гугла.
Влияют ли мета-теги на продвижение в поисковых системах?
Мы уже отметили, что для SEO заполнение мета-тегов играет важную роль, ведь они учитываются при ранжировании страниц. Важно не только их количество, но и грамотность заполнения. Собственно говоря, поэтому мы и рассказали, как правильно их заполнять. Если вы пропишите мета-теги так как нужно, то вы увеличите шансы сайта попасть в топ выдачи. Но стоит помнить, что продвижение сайта — это комплексный подход и результат будет лишь тогда, когда вы проработаете контент в соответствии с семантическим ядром, создадите грамотную структуру сайта. Зайдя на ресурс, пользователь должен получить ответ на свой вопрос.
Распространенные ошибки при заполнении тегов
Даже зная, что мета-теги необходимы, многие специалисты совершают ошибки при их заполнении. Рассмотрим самые распространенные:
- Короткий тайтл, который не раскрывает тему страницы.
- Слишком большой мета тег.
- Использование в тайтл и дескрипшн водных конструкций.
- Переспам ключевыми словами.
- Не использование ключевых запросов.
- Тайтл и дескрипшн не уникальны. (например, украдены с другого сайта).
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.сетях
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта?
Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет
вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие. Такое действие может быть направлено на оформление заказа, онлайн оплату или получение
контактных данных пользователя.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Все, что вам нужно знать о веб-тегах
В цифровом мире слово «тег» относится ко многим вещам: тегам аналитики, метатегам, тегам блогов, хэштегам, вы поняли.
Чтобы еще больше усложнить ситуацию, специалисты по цифровому маркетингу и аналитике часто используют разные слова для описания одного и того же. Например, веб-тег.
Веб-тег имеет много названий: веб-тег, тег веб-сайта, тег аналитики, код отслеживания аналитики, пиксель отслеживания, тег изображения и веб-маяк — все эти термины говорят об одной и той же технологии.
Несмотря на всю сложность, иногда стоит уделить время тому, чтобы сформулировать основы. Вот краткое объяснение того, что такое теги и как вы можете убедиться, что ваши теги работают правильно.
Что такое веб-тег?
Для профессионалов, работающих в области маркетинга или аналитики, веб-тег или тег веб-сайта — это инструмент, используемый либо для сбора данных, либо для добавления функций на веб-сайт.
Этот тег может принимать форму фрагмента кода JavaScript, маленького пикселя или прозрачного изображения, которое вы устанавливаете на всех или некоторых страницах вашего сайта. 90% случаев, когда тег исходит от стороннего поставщика, который хочет интегрироваться с вашим веб-сайтом.
Что делает тег веб-сайта?
Функции тегов столь же разнообразны, как и поставщики, которые их предоставляют, включая стороннее отслеживание, аналитику, отчетность, ремаркетинг, отслеживание конверсий, оптимизацию, воспроизведение сеанса и функции на странице, такие как чат в реальном времени.
Наиболее распространенный вариант использования тега на вашем веб-сайте — сбор данных для решения цифровой аналитики. Когда кто-то посещает ваш сайт, этот тег передает данные об этом посещении вашему аналитическому серверу, чтобы ваш аналитик мог давать рекомендации по повышению производительности сайта или оптимизации маркетинговых кампаний.
Как выглядит тег?
Веб-теги появляются в нескольких формах.
Веб-теги, иногда называемые «пикселями», могут отображаться как простые прозрачные пиксели 1×1 или теги изображений, загруженные на веб-страницу.
Теги также появляются в виде коротких фрагментов кода JavaScript. Независимо от формата тега, теги устанавливаются разработчиком, ИТ-специалистом, аналитиком, маркетологом или менеджером тегов с целью сбора информации о поведении посетителей или добавления функций на сайт.
Какие проблемы могут возникнуть с веб-тегами?
Сторонние инструменты, которые вы используете для своих маркетинговых усилий, зависят от функциональности тегов на вашем сайте. К сожалению, поскольку веб-сайты регулярно меняются, теги часто теряются, ломаются или даже дважды попадают на ваш сайт. В зависимости от инструмента эти ошибки могут не иметь большого значения и их легко исправить. В других случаях отсутствие ваших тегов может стать серьезной проблемой.
Рассмотрим решение для веб-аналитики. Если ваше отслеживание веб-аналитики прервется на день, сколько данных вы потеряете? Как эта потеря данных повлияет на вашу способность проводить действенный анализ? Теперь подумайте, если это отслеживание пропало на неделю или больше — что это вам даст?
Неправильное отслеживание слишком распространено. По мере того, как реализация аналитики становится все более продвинутой, чем больше подвижных частей, тем выше вероятность сбоя. А поскольку реализация аналитики часто зависит от структуры веб-страницы, если разработчик изменит веб-сайт, аналитика может выйти из строя.
По мере того, как реализация аналитики становится все более продвинутой, чем больше подвижных частей, тем выше вероятность сбоя. А поскольку реализация аналитики часто зависит от структуры веб-страницы, если разработчик изменит веб-сайт, аналитика может выйти из строя.
В свете этих проблем теги требуют тщательного мониторинга и обслуживания (или управления), чтобы гарантировать, что они постоянно отслеживают поведение по мере необходимости.
При неправильном управлении веб-аналитика и другие маркетинговые теги могут вызвать проблемы. Чем больше у вас тегов, тем выше вероятность того, что у вас будут сломанные, дублированные или заброшенные теги.
Последствия плохого управления вашими тегами включают:
- Неточные аналитические отчеты
- Несанкционированный доступ к конфиденциальным персональным данным
- Чрезмерно сложный анализ данных
- Медленная загрузка страницы
- Неработающие пути через ваш сайт
Что можно сделать?
Системы управления тегами (TMS) играют большую роль в упрощении реализации тегов.
TMS — это инструмент, обычно предоставляемый сторонним поставщиком, который упрощает процесс внедрения и обслуживания тегов сайта через более удобный веб-интерфейс. TMS позволяет пользователям просто добавлять, удалять или редактировать теги из единой точки управления.
К популярным поставщикам TMS относятся Google, Adobe и Tealium.
Хотя TMS необходима для управления тегами, она не является надежным решением многих проблем с качеством данных, которые создают теги веб-аналитики. Ведь «единая точка контроля» может быть и единой точкой отказа.
Для компаний с передовыми или растущими системами аналитики такое решение, как ObservePoint, может помочь им автоматически проверять и подтверждать, что их реализация тегов сохраняет свою целостность по мере расширения реализации и изменения веб-сайта с течением времени.
Управление с помощью ObservePoint
ObservePoint может помочь вам убедиться, что все теги в вашей TMS работают правильно, с помощью функций аудита, поездок и правил на платформе ObservePoint.
Решения по управлению тегами, такие как ObservePoint, обеспечивают правильную работу всех тегов в вашей TMS посредством аудита тегов, мониторинга тегов и проверки тегов.
Аудиты
Аудиты просматривают ваш веб-сайт и проверяют, находятся ли ваши теги там, где вы ожидаете. В сочетании с планом тегирования инструменты аудита тегов могут значительно улучшить качество данных, передаваемых через теги. Аудиты хорошо согласуются с концепцией аудита тегов.
Journeys
Как и аудит, Journeys сканирует ваш веб-сайт, чтобы обнаружить потенциальные ошибки тегов. Но вместо того, чтобы сканировать большой пакет страниц, Journeys сканирует последовательности страниц на вашем активном сайте, чтобы убедиться, что теги постоянно активны и работают. Поездки хорошо согласуются с концепцией мониторинга тегов.
Поездки хорошо согласуются с концепцией мониторинга тегов.
Правила
Правила могут применяться как к аудитам, так и к командировкам и обеспечивают форму проверки выпуска. Другими словами, вы можете определить, какие теги вы ожидаете увидеть на каждой странице и как вы ожидаете, что они будут отформатированы. Таким образом, когда вы будете готовы выпустить обновление для своего веб-сайта, вы сможете отсканировать свою реализацию и, если какое-либо из ваших правил не сработает, вы сможете быстро решить проблему.
Назад к основам
Хорошо часто возвращаться к основам.
Понимание роли тегов веб-сайта, управления тегами и управления тегами является основой для ваших процессов сбора данных и управления данными. Узнайте, правильно ли работают теги, установленные на вашем сайте.
Что такое теги и зачем они нужны вашему веб-сайту? Их использует Amazon — крупнейший интернет-магазин в мире, онлайн-энциклопедия Wikipedia и даже новостные сайты. Мы говорим о тегах, которые также доступны для вашего веб-сайта Webnode. Почему вы должны их использовать? Продолжайте читать, чтобы узнать.
Теги были популяризированы несколько лет назад Flickr — одним из первых веб-сайтов для обмена фотографиями. Flickr дал пользователям возможность сортировать фотографии по пользовательским категориям. Оттуда появились другие услуги.
Что такое тег и как он работает
В частности, при создании более крупного веб-сайта необходимо упорядочить его. На веб-сайте есть меню, но оно никогда не позволяет вам увидеть содержимое под разными углами, как это делают теги. Посетители могут видеть облако тегов и точно определять контент, который им нужен.
Посетители могут видеть облако тегов и точно определять контент, который им нужен.
Теги (метаданные) – это слова или фразы, описывающие содержание вашего сайта, независимо от формата. Одни и те же теги можно добавлять к тексту, статьям, видео, товарам или фотографиям. Мы рекомендуем всегда использовать более одного тега для каждого элемента.
Облака тегов – все теги в группе. Посетители сразу выбирают тему. Выбор упрощается также за счет внешнего вида облачного тега — те, которые используются чаще, отображаются более крупным шрифтом.
Теги просты в использовании на практике. Представьте себе следующий пример с новостным сайтом. На новостном сайте есть такие разделы, как «Мировые новости», «Спорт», «Культура» и т. д. Каждый элемент сайта относится к одной из этих категорий. Однако, на первый взгляд, это довольно широкая классификация. Итак, вы классифицируете по-другому — с помощью тегов.
Так, например, статья под названием «Разлив нефти Deepwater Horizon парализовал южное побережье США». войдет в категорию «Мировые новости» и получит тег «экологическая катастрофа». Другие новости культуры, такие как «Документальный фильм о спасении животных в Мексиканском заливе, получивший премию «Эмми», логично попадают в категорию «Культура». Но мы все же можем присвоить тег «экологическая катастрофа». Теги соединяют разные статьи, которые на первый взгляд кажутся несвязанными, но на самом деле имеют общую тему.
войдет в категорию «Мировые новости» и получит тег «экологическая катастрофа». Другие новости культуры, такие как «Документальный фильм о спасении животных в Мексиканском заливе, получивший премию «Эмми», логично попадают в категорию «Культура». Но мы все же можем присвоить тег «экологическая катастрофа». Теги соединяют разные статьи, которые на первый взгляд кажутся несвязанными, но на самом деле имеют общую тему.
Как использовать теги в Webnode
В Webnode вы можете назначать теги страницам, статьям, фотографиям в фотогалерее, товарам в каталоге и товарам в интернет-магазинах. В своем интернет-магазине вы можете, например, применять теги, описывающие цвет и материал продукта. Или, когда вы делитесь музыкой, используйте теги, чтобы отметить стиль или исполнителя.
Добавьте теги в разделе «Свойства страницы». Если вы нажмете «Показать все», вы увидите теги, которые вы использовали ранее.
Облачный тег показывает все теги вместе в одном блоке.


 Мета-данные позволяют поисковым системам структурировать информацию, обозначают тематику, содержание контента.
Мета-данные позволяют поисковым системам структурировать информацию, обозначают тематику, содержание контента. Красный цвет — выход за приемлемые рамки, зелёный — норма.
Красный цвет — выход за приемлемые рамки, зелёный — норма.