види анкоров і як їх скласти
Що таке анкор посилання?
Анкор посилання — текст. Посилання складається з двох елементів: адреси сторінки та текстового відображення. Анкор посилання — це текстова частина посилання, після кліка на яку користувач перейде за адресою.
В html-коді анкор виглядає як текст між тегами, наприклад:
Стандартний варіант вказівки посилання в html коді. Але ще є форуми, де посилання вказуються інакше:
[url = «https://inweb.ua/blog/»] Блог Inweb [/ url] |
Для користувача код візуально буде виглядати однаково в обох випадках: Блог Inweb.
Чому анкор посилань важливий для SEO?
Пошукові системи враховують анкор зовнішніх посилань під час ранжування сайту. Анкор-лист сайту повинен бути максимально природним і не містити спаму ключовими фразами.
Колись давно, ще до появи санкцій за спамні методи роботи із зовнішніми факторами ранжування, більшість оптимізаторів розміщували посилання, анкори яких були рівні ключовою фразою.
Наприклад:
Такий метод добре працював і чим більше посилань було розміщено з анкором, тим вище сайт ранжирувався за цим запитом.
Зараз вже не 2012 рік, тому старі методи можуть тільки нашкодити просуванню сайту. У поточній ситуації ми рекомендуємо вказувати максимально різноманітні та релевантні анкори, без спамних конструкцій та прямих входжень запитів.
Не варто зловживати спамними анкорами, це може негативно позначитися на ранжуванні сайту.
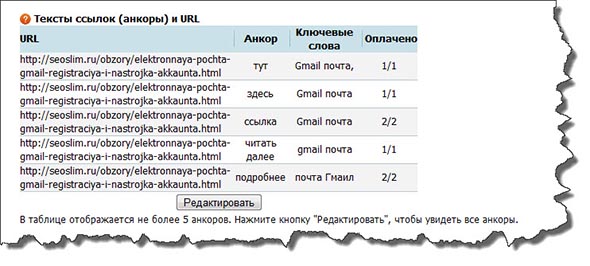
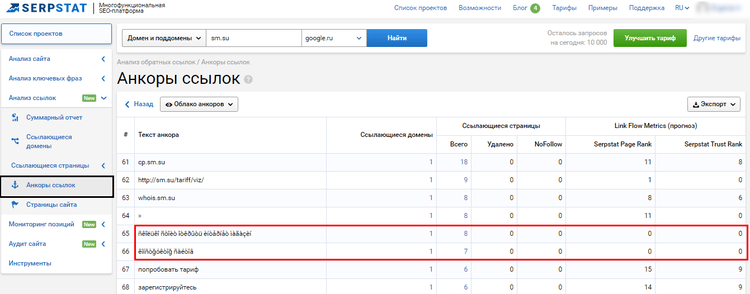
Щоб провести аналіз анкорних слів, що використовуються в посиланнях конкурентів, заходьте у звіт Анкори посилань від Serpstat. Контролюйте анкорний лист свого сайту або аналізуйте анкори конкурентів.
Безанкорні посилання
Безанкорні посилання — найпростіший і найбезпечніший вид анкорів, оскільки не містить ключових фраз. Замість них в анкорі текстом прописане посилання на сайт або слова, які не вказують суть сторінки. Їх перевага — природність, оскільки звичайні користувачі найчастіше залишають саме такі посилання. Виглядати безанкорні посилання можуть так:
Виглядати безанкорні посилання можуть так:
Анкор у вигляді url-посилання
Пошуковий робот визначає посилання з http, www або без них як різні анкори.
Наприклад:
- https://inweb.ua;
- http://www.inweb.ua;
- inweb.ua;
- www.inweb.ua.
Це максимально природний вигляд посилання, оскільки більшість людей не вміє ставити посилання з анкорами та просто додають url-адреса сторінки в коментарях або у пост.
Брендові анкори
Анкор з назвою компанії, сервісу або ім’ям людини. Можуть бути прописані російською та англійською мовами. Іноді допускається написання з помилкою. наприклад:
- Inweb;
- Інвеб;
- Енвеб.
З назви бренду можна комбінувати різні варіанти анкорів. Для прикладу візьмемо вигадане івент-агентство Анни Кузнєцової «Сюрприз» і підберемо для її сайту набір брендових анкорів:
- івент агентство / агентство / компанія «Сюрприз»;
- організація заходів «Сюрприз»;
- організатор заходів Анна Кузнецова;
- івент агентство Анни Кузнєцової.

Вказівні анкори
Слова, які вказують на наявність іншого джерела. наприклад:
- тут;
- ось тут;
- за посиланням;
- на цьому сайті;
- звантажити тут;
- докладніше;
- почитати можна тут.
Такі анкори можна перетворити в органічні пропозиції:
- дізнатися більше про наші продукти можна тут;
- отримати доступ до безкоштовного вебінару можна за посиланням;
- новий чек-лист можна завантажити тут.
Оптимізатори наводять як приклад вказівні анкори, як максимально природні.
Але, якщо подивитися посилальні профілі сайтів, які не займаються купівлею посилань, то таких анкорів в загальному анкор-листі всього кілька відсотків.
Комерційні анкори
Комерційні анкори — це ключові фрази, за допомогою яких оптимізатори намагаються поліпшити позиції свого сайту в пошуковій видачі. Їх одразу видно неозброєним поглядом, а пошукові системи можуть врахувати таке посилання як куплене і не врахувати під час ранжирування. Наприклад,
Наприклад,
- купити;
- замовити;
- ціна;
- продаж;
- дешево;
- недорого.
З них можна сформувати наступні анкори:
- одяг в Україні ціна;
- купити смартфон недорого;
- старі автомобілі продаж.
Через формулювання ці фрази виглядають неприродньо. Краще не зловживати такими анкорами, інакше пошукові системи вважатимуть, що ви намагаєтеся маніпулювати пошуковою системою. Є кілька варіантів, як можна прописувати подібні анкори.
Анкор посилань з точним входженням
Повністю повторюють ключову фразу:
- книга з реклами купити;
- замовити SEO-просування.
Анкор посилань з розведеним входженням
Ключові фрази, де допускається схиляти слова і доповнювати її:
- телевізор від Allo.ua
- зробивши покупку тут
- розкрутка сайту від агентства Inweb
Як скласти анкорні посилання?
В кінці додамо кілька порад зі складання анкорних посилань:
- Єдине і головне правило анкоров — читаємість.
 Чим природніше вони будуть виглядати, тим зручніше буде користувачеві та безпечніше для вашого сайту.
Чим природніше вони будуть виглядати, тим зручніше буде користувачеві та безпечніше для вашого сайту. - Важливо органічно включати анкори посилань в обговорення. Підбирайте слова за темою, грамотно складайте пропозиції, щоб користувачеві було зрозуміло про що йде мова. Особливо це важливо для розуміння безанкорних посилань, які не містять в собі ключових фраз або слів.
- Завжди перевіряйте відповідність анкору і посилання. Після кліка користувач очікує побачити те, що йому обіцяли: розділ з необхідним товаром, сайт з послугами й т.і.
Что такое анкор ссылки и как их создавать?
Создавая и ведя свой блог, пользователи часто сталкиваются с тем, что не понимают, что такое анкор и как добавить анкорные ссылки на сайт. Давайте с Вами подробно рассмотрим, что такое анкорные ссылки, для чего они нужны и как их создавать на сайте WordPress.
Что такое анкор?
Анкором является всего лишь слово или словосочетание, на которое просто поставлена ссылка. Например, WPSchool. Слово “WPSchool” является анкором для ссылки https://wpschool.ru/, по которой будет осуществлен переход при нажатии.
Слово “WPSchool” является анкором для ссылки https://wpschool.ru/, по которой будет осуществлен переход при нажатии.
Какие бывают анкоры?
В принципе, точной классификации анкоров не существует. Есть просто общепринятые стандарты, используемые SEO-специалистами.
Анкоры с точным вхождением
Рассмотрим на примере. Вы разместили на своем блоге статью на тему “Как заработать в интернет”, “заточив” ее под одноименный запрос. Чтобы добиться хороших результатов в поисковой выдаче, Вы можете, к примеру, закупить несколько ссылок из других сайтов, которые будут вести на Вашу статью. Зарегистрировавшись на одной из бирж ссылок и выбирая сайты для ссылок, Вы должны будете указать, что желаете видеть ссылки на свой сайт с анкором “Как заработать в интернет”. Получается, что названия статьи и анкоры ссылок на нее полностью совпадают. Когда анкором является именно то ключевое слово или словосочетание, под которое “заточена” статья (так называемое фокусное ключевое слово), – это и есть анкор с точным вхождением. Такие анкоры являются самыми эффективными в продвижении статьи в выдаче, но не стоит этим злоупотреблять. Не рекомендуется делать анкоры исключительно из ключевых слов, так как за это можно попасть под фильтр поисковых систем.
Такие анкоры являются самыми эффективными в продвижении статьи в выдаче, но не стоит этим злоупотреблять. Не рекомендуется делать анкоры исключительно из ключевых слов, так как за это можно попасть под фильтр поисковых систем.
Разбавленные анкоры
В понимании этого типа анкора тоже нет ничего сложного. Для примера возьмем ту же статью “Как заработать в интернет”. Разбавленным анкором для нее будет, например, “Как быстро заработать в интернет”. Видно, что было добавлено слово “быстро”. Это немного разбавило поисковый запрос. Еще примеры разбавленных анкоров: “Как заработать в интернет без вложений”, “Как просто заработать в интернет” и т.п. В общем, нужная ключевая фраза просто разбавляется. Это и есть разбавленные анкоры.
Естественные анкоры
В этом случае еще более просто. Естественными являются анкоры, не содержащие в себе ключевых слов, под которые писалась статья. Естественными анкорами являются, например, “Далее”, “Читать в этой статье” и т.п. Можно заметить, что в этих анкорах нет ни единого ключевого слова. SEO-эксперты советуют всем покупать большинство ссылок именно с естественными анкорами, так как к ним нормально относятся поисковые системы. Если будете покупать ссылки с анкорами с точным вхождением, то фильтр поисковых систем обязательно к Вам придет. Важно отметить, что ссылки следует покупать с разными анкорами. Если купить, например, десяток ссылок с одним анкором, например, «Читать в этой статье», то поисковые системы могут склеить все эти ссылки в одну, что конечно не хорошо. Анкоры на статью в обязательном порядке должны быть разными.
SEO-эксперты советуют всем покупать большинство ссылок именно с естественными анкорами, так как к ним нормально относятся поисковые системы. Если будете покупать ссылки с анкорами с точным вхождением, то фильтр поисковых систем обязательно к Вам придет. Важно отметить, что ссылки следует покупать с разными анкорами. Если купить, например, десяток ссылок с одним анкором, например, «Читать в этой статье», то поисковые системы могут склеить все эти ссылки в одну, что конечно не хорошо. Анкоры на статью в обязательном порядке должны быть разными.
Анкор-лист
Анкор-листом является совокупность всех анкор-ссылок, которые ведут на определенную статью или сайт. Все купленные ссылки с разными анкорами и есть анкор-листом. Чем он больше, тем лучше. Для поисковых систем это сигнал, что если на Вашу статью или сайт ссылается много других сайтов, значит он интересен, на нем качественная информация и его нужно повышать в поисковой выдачи. Не стоит забывать, что лучше покупать большинство естественных анкоров и меньшую часть с точным и разбавленным вхождением.
Как в WordPress сделать анкор-ссылку?
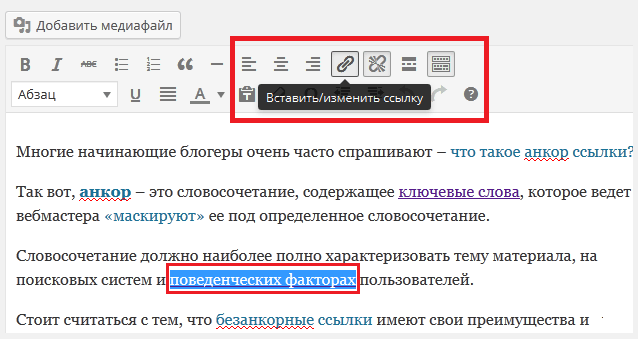
Стандартные инструменты WordPress позволяют довольно просто сделать ссылку с анкором. Для этого нужно открыть запись или страницу на редактирование. В блоке контента следует выделить слово или словосочетание, после чего на панели инструментов нажать кнопку Вставить/изменить ссылку и вставить необходимую ссылку.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как якорные теги улучшают взаимодействие с пользователем целевой страницы
Что происходит, когда вы бросаете якорь в воду?
Якорь держит лодку на месте, верно? У вас по-прежнему есть свобода перемещения на определенное расстояние от точки привязки в любом направлении, но независимо от того, в какую сторону вы идете, вы ограничены определенным радиусом.
Это похоже на то, как теги привязки функционируют на веб-странице. Они позволяют посетителям переходить в разные места на странице, но не дают им на странице.
Маркетологи любят эту технику веб-дизайна, потому что она позволяет им выделить определенные точки интереса, особенно на целевых страницах после клика, цель которых — побудить к действию. Для этого вам нужно разработать убедительную целевую страницу после клика с правильными оптимизированными элементами. В нашей новой электронной книге «Полное руководство по созданию убедительной целевой страницы после клика» об этом рассказывается более подробно: конвертировать на странице.
Что такое тег привязки?
Тег привязки или ссылка привязки — это элемент веб-страницы, который ссылается на другое место на той же странице. Обычно они используются для длинных или текстовых страниц, чтобы посетители могли перейти к определенной части страницы, не прокручивая ее слишком долго.
Поскольку нажатие на якорную ссылку приводит посетителей туда, куда они хотят, без особых усилий, они улучшают общее взаимодействие с пользователем, что способствует процессу конверсии. Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стоит отметить, что они могут быть статичными или анимированными. Анимированные теги привязки могут привлечь больше внимания, потому что это, вероятно, единственное, что движется на странице. А когда вы комбинируете анимацию с пустым пространством, вы получаете мощную комбинацию, привлекающую внимание людей туда, куда вы хотите.
В приведенных ниже примерах якорных тегов вы заметите, что эту технику дизайна можно использовать различными способами.
Что могут выделять теги привязки на целевых страницах после клика?
Важная копия
Поскольку преимущества вашего продукта или услуги передаются через рекламу, идеально использовать якорную ссылку на конкретную рекламу. Constant Contact делает это на своей целевой странице после клика посередине страницы. Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
Как только посетитель нажимает стрелку вниз, страница прокручивается для него:
SocialMediaCompanies.com — еще один бренд с якорной ссылкой, которая направляет посетителей в нижнюю часть страницы. В этом примере они хотят, чтобы посетители обратили внимание на ключевые области, которые компания оценивает и оценивает:
Каждый пример показывает, что, выделяя преимущества или важные детали вашего предложения с помощью целевого тега привязки, посетители с большей вероятностью прочитают (пробегут) текст.
Истории успеха клиентов
Размещение историй успеха клиентов и их отзывов — отличный способ предоставить посетителям убедительные социальные доказательства. Они укрепляют доверие и уверенность в вашем продукте или услуге и помогают направить их к конверсии.
Чтобы истории успеха клиентов не остались незамеченными, Dynamic Yield использует прыгающую стрелку метки привязки, которая привлекает внимание и направляет посетителей в правильном направлении. Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:
Поскольку такого рода обзоры клиентов часто могут продать ваш продукт более эффективно, чем что-либо еще на странице, зачем рисковать тем, что ваши потенциальные клиенты пропустят их?
Варианты использования
Boardvantage немного отличается от предыдущих примеров. Здесь они определяют цель «Исследовать варианты использования» рядом с тегом привязки стрелки. Обратите внимание, как он окружен достаточным количеством белого пространства, чтобы выделить его. После нажатия посетители перенаправляются в раздел ниже сгиба, где компания выделяет основные функции и преимущества MeetX с минимальным текстом, короткими видеороликами и снимками экрана:
Этот конкретный раздел содержит основные точки продажи продукта, поэтому они хотели, чтобы посетители его видели. Умный ход от Boardvantage.
Дополнения к продукту
На этой целевой странице Lyft все ссылки для навигации по меню представляют собой теги привязки, которые ведут посетителей в различные места на странице. Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Когда они щелкают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Если пользователь щелкнул навигационную ссылку часто задаваемых вопросов, он будет отправлен на « все, что вам нужно знать» в нижней части страницы. По сравнению с другими элементами, упомянутыми в этой статье, разделы часто задаваемых вопросов не очень распространены на целевых страницах после клика. Но они по-прежнему служат важной цели, особенно если компания пытается продать что-то конкретное для своего бренда.
Форма захвата потенциальных клиентов
Эта целевая страница Salesgenie после клика заполнена якорными тегами, каждый из которых направлен на то, чтобы посетители больше взаимодействовали со страницей. Каждая стрелка вниз отправляет людей дальше вниз по странице, а каждая оранжевая кнопка CTA направляет людей обратно вверх для заполнения формы:
Обратите внимание на кнопку CTA снова. Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
AppFolio также использует кнопку CTA для перенаправления потенциальных клиентов на форму захвата лидов. После того, как посетители прокрутят всю страницу, они увидят эту оранжевую кнопку CTA. Кнопка представляет собой якорную ссылку, которая перенаправляет на форму в верхней части страницы:
В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демо-версия бесплатна, и есть даже стрелки, указывающие на него с обеих сторон:
Форма захвата потенциальных клиентов — один из самых важных элементов на вашей целевой странице после клика, потому что без нее у вас нет возможности получить информацию о ваших потенциальных клиентах. Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Кнопка CTA
Есть много способов оптимизировать кнопку CTA, но вы также можете создавать якорные ссылки, которые направляют посетителей прямо к ним. В приведенном ниже примере QuickBase компания создала навигацию по целевой странице после клика (три раздела внизу изображения), в которой все три ссылки являются тегами привязки. Когда потенциальные клиенты нажимают «История успеха» и «Что такое QuickBase», они перенаправляются в два разных раздела дальше по странице, в каждом из которых есть кнопка CTA:
Очевидно, ваш призыв к действию имеет решающее значение. Это буквально способов конвертации людей. Выделите его, сделайте копию убедительной и сделайте ее максимально доступной, создав теги привязки, ведущие прямо к ней.
Как вы используете теги привязки?
Приведенные выше примеры не являются исчерпывающим списком, но они дают вам хорошее представление о том, как теги привязки помогают с конверсиями и выделяют различные элементы целевой страницы после клика. Независимо от того, связываете ли вы определенные элементы целевой страницы после клика или настраиваете все меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский опыт, что, в свою очередь, увеличивает ваши шансы на конверсию.
Независимо от того, связываете ли вы определенные элементы целевой страницы после клика или настраиваете все меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский опыт, что, в свою очередь, увеличивает ваши шансы на конверсию.
Начните использовать теги привязки уже сегодня, добавив собственный код на целевые страницы после клика. Подпишитесь на демонстрацию Instapage Enterprise сегодня. . . . ?
позволяют создать измененную ссылку, которая может направить посетителя сайта к определенному разделу веб-страницы, позволяя им быстро переходить к выбранной информации без необходимости искать ее на странице. Идентификаторы привязки могут быть полезны как на одной странице, так и между двумя отдельными страницами.
Якорь — это фрагмент кода, который размещается в выбранном месте на веб-странице. При наличии идентификатора привязки ссылки можно изменить для прямого перехода к этому местоположению.
(именованные анкоры) в прошлом широко использовались для тех же целей, что и идентификаторы анкоров, и вы можете заметить, что CMS автоматически переписывает их для вас как идентификаторы.
Реализация анкеров
Реализация идентификаторов привязки состоит из двух частей:
- Создание и вставка якоря;
- Ссылка на якорь либо с той же страницы, либо с другой страницы.
Вам может потребоваться доступ для редактирования к нескольким страницам, чтобы воспользоваться преимуществами Anchors. Если вы считаете, что было бы полезно разместить якорь на странице, для которой у вас нет прав на редактирование, вам нужно будет отправить запрос владельцу контента сайта. Пожалуйста, свяжитесь с нами по адресу [email protected] или [email protected], если вам нужна дополнительная информация о местонахождении соответствующих владельцев контента.
Создание и вставка привязки
Сначала создайте Якорь в той точке страницы, к которой вы хотите, чтобы кто-то перешел.
В редакторе WYSIWYG поместите курсор перед элементом, к которому вы хотите перейти, затем выберите инструмент «Вставить привязку» либо в меню «Вставка», либо непосредственно на значке «ленты закладок» на панели инструментов:
Это откроется диалоговое окно Вставка/редактирование привязки
Введите идентификатор (имя) для привязки. Идентификаторы привязок не должны содержать пробелов и должны быть уникальными на странице. Вы должны учитывать имена привязок, чувствительные к регистру (использование заглавных букв имеет значение).
Когда закончите, нажмите Ok .
Маленькая иконка появится там, где был размещен якорь.
Обратите внимание, что в предварительном просмотре страницы, как и в случае самой последней активной страницы, сама привязка не видна.
Наконец, опубликуйте страницу, и якорь станет доступен для использования.
Соединение с якорем
После того, как идентификатор привязки установлен, вы готовы создать ссылку, которая будет переходить к этой привязке.
Вы создадите ссылку обычным способом – т.е. выделив нужный текст, а затем выбрав инструмент «Вставить/редактировать ссылку» редактора WYSIWYG либо из меню «Вставка», либо непосредственно с помощью значка «цепочка ссылок» на панели инструментов.
СОВЕТ: При работе со ссылками помните, что значок «разорванное звено цепи» — это инструмент «Удалить ссылку». Использование этого инструмента удалит все существующие ссылки из выбранных вами элементов. Предупреждение: если вы вставили пользовательское форматирование или дополнительный код, связанный с тегом привязки ссылки, имейте в виду, что инструмент «Удалить ссылку» может также удалить эти «дополнительные инструкции».
Когда появится диалоговое окно Вставить/редактировать ссылку , введите точный идентификатор/имя привязки в текстовое поле привязки:
Помните, что идентификатор привязки здесь должен точно совпадать с .



 Чим природніше вони будуть виглядати, тим зручніше буде користувачеві та безпечніше для вашого сайту.
Чим природніше вони будуть виглядати, тим зручніше буде користувачеві та безпечніше для вашого сайту.