Что такое прототип сайта
Очень важным элементом, а точнее этапом в процессе подготовки к созданию сайта является подготовка прототипа будущего сайта. Давайте узнает, что это такое и какие типы прототипа сайта существуют.
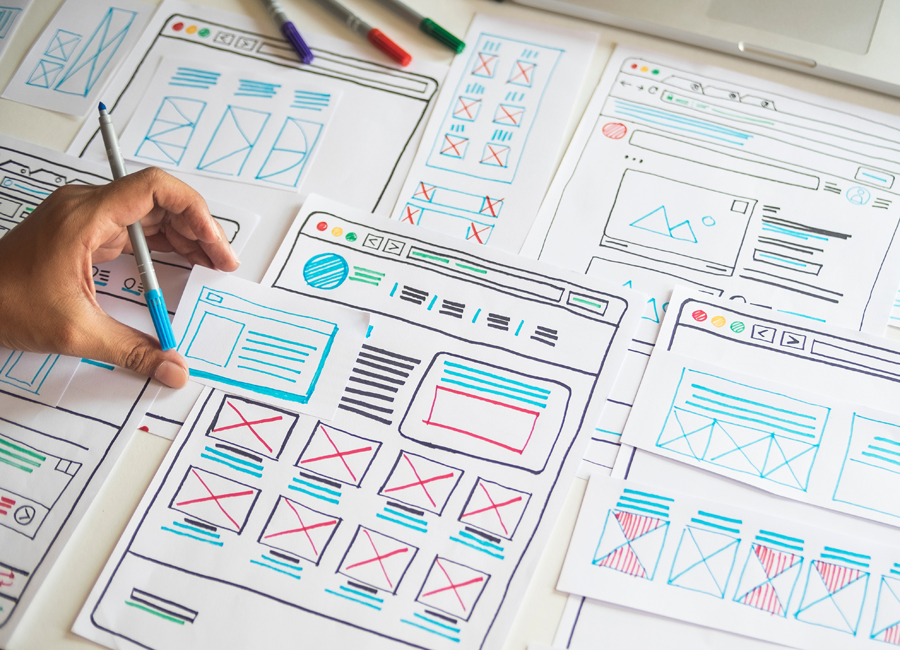
Что такое прототип сайта? Это схематически изображенные страницы ресурса со всем набором элементов. На такой картинке можно увидеть места расположения кнопок, баннеров и всего остального.
Конечно же, хорошо, если сайт описан словами. Но намного лучше, если можно его представить в наглядном виде. Именно для этого необходима разработка прототипа.
Можно тщательно продумать, где будут размещены блоки, система навигации и многое другое. Если прототип не будет нарисован, вы заметите неполадки лишь тогда, когда ресурс будет уже готов. Вы сможете при необходимости поменять элементы, представить принцип работы, перекрасить что-то, сделать другого размера. Все это можно сделать благодаря наличию модели.
К прототипам применяются следующие требования:
- Большая скорость создания. Если создание макета происходит быстро, можно сэкономить время, которое необходимо на то, чтобы создать определенный проект.
- Детализация.
- Возможность легкого и быстрого внесения необходимых изменений в созданный прототип.
- Возможность оптимально реагировать на определенное действие пользователя.
- Доступность для профессионалов, которые будут работать в дальнейшем с моделью (дизайнера, заказчика, менеджера, программиста).
Сайты могут прототипироваться различными методами.
- Бумажное.
- При помощи особых программ.
- При помощи графических программ.
Для бумажного протипирования необходим лист бумаги и ручка. Данный метод самый быстрый. Если составление макета выполняется с помощью специальных программ, то их можно создать красивыми и интерактивными.
Графические программы подходят для создания простых моделей сайтов. Обычно используется популярный «Фотошоп», который так активно используется, когда нужно создать или заказать логотип.
Существует два типа прототипов: динамические и статические. Статический тип – обыкновенная картинка с возможностью добавления пояснений. Динамический тип позволит представить, как будет работать ваш ресурс. Есть возможность нажимать кнопки, переходить по определенным ссылкам и так далее.
Нарисовать статические прототипы вы сможете в графических программах. Для динамических же используется html. Также для создания обоих моделей можно воспользоваться онлайн-программами и сервисами.
Сегодня крупные веб-студии разрабатывают прототипы перед созданием ресурсов. Иногда они берут за это отдельную плату или же включают в общий пакет. Фрилансеры и мелкие компании этим практически не занимаются. Оптимальное решение – нарисовать прототип самостоятельно. Это под силу любому.
Дата публикации: 11 июня 2019 г.
Прототип — это черновик. Площадка, где вы «семь раз отмеряете» логику расположения блоков, убедитесь, что вы с дизайнером правильно понимаете друг друга и что ваше видение понятно пользователю. Причем не одному пользователю, а разным, с разным пользовательским поведением и целями.
И все это еще до того, как вы потратите кучу денег и времени на дизайн и разработку.
Словом, прототип сводит к минимуму риски, что на стадии готового проекта окажется, что что-то пошло не так и нужно начинать сначала.

Прототип все упрощает
Наглядно показывает, что и как будет работать на сайте
На схемах прототипа понятно, что видит пользователь в первую очередь, что — потом, куда он попадает, кликнув по кнопке, все ли ему удобно и понятно.
Устраняет недопонимание между вами и дизайнером
Если вы передаете свой замысел только в виде текстового техзадания, от разночтений никуда не деться. Схематичное изображение лучше тысячи слов объяснит ваш замысел.
Вскрывает ошибки, незаметные в словесном описании
Пока ваш замысел в голове, он может казаться полным и понятным. Но стоит изобразить его наглядно, и увидите, что здесь не хватает кнопки с призывом к действию, там забыли упомянуть важную деталь, а тут у пользователя, скорее всего, возникнет вопрос и лучше поставить ссылку на страницу с ответом, а не продолжать сыпать преимуществами.
Визуализация, пусть даже такая условная, как в прототипе, освежает восприятие, помогает оптимизировать проект и рождает новые идеи.
Позволяет протестировать удобство и функциональность будущего сайта
Прототип выглядит непривычно для неподготовленного пользователя. Но если объяснить фокус-группе разницу между зародышем сайта и готовым проектом, показать, куда смотреть, а на что не обращать внимания, можно собрать ценные инсайты. И доработать прототип под запросы реальной аудитории.
Легко переделывается, в отличие от готового сайта
Прототип — это конструктор, набор функциональных и информационных блоков. Любые изменения, от косметических до фундаментальных, делаются в пару кликов. Чего не скажешь о готовом детализированном проекте.

Кто должен делать прототип
На первый взгляд может показаться, что, раз прототип «рисуют», значит, делать его должен сам дизайнер. На деле же прототип — это не «про рисование», а целиком и полностью «про ЦА».
Правильный сайт решает задачи вашего бизнеса и должен быть и «заточен» под конкретную целевую аудиторию: отвечать ее потребностям, поддерживать ее логику поведения. Дизайнер просто не может настолько знать ЦА проекта, как маркетолог или владелец. Поэтому не он вам должен рассказывать, каким будет ваш сайт, а вы ему должны объяснить и показать на прототипе, чего ждете от проекта, какая логика свойственна вашим пользователям и как проводить их по сайту к нужной вам цели.
Для этого вам нужно решить:
- какую роль будет играть сайт в цепочке бизнес-процессов и какие задачи на нем лежат;
- кто ваша целевая аудитория. Ее нужно сегментировать насколько это возможно узко и для каждого сегмента прописать портрет;
- какую информацию пользователи должны получить на сайте, какие целевые действия они должны совершить;
- по какому алгоритму взаимодействуют с каждой страницей представители разных сегментов ЦА;
- какие технические возможности должны облегчить это взаимодействие: функция обратной связи, чат-бот, калькулятор, лид-формы, корзина и т.д.
Идеальный вариант, если прототип разрабатывает маркетолог в сотрудничестве с дизайнером.
Но полностью переложить этот процесс на дизайнера («Вы профессионал, вот вы и делайте») — плохое решение.

Как создать прототип сайта: главные принципы
Создание сайта всегда начинается с логики — с костяка, собранного из схематичных блоков. А на готовый костяк уже наращиваются эмоции — картинки и тексты. Потому прототип и собирают из голых блоков.
Вместо текстов — пустые рамки или описания вроде «здесь текст об услугах». Вместо изображений — тоже описание или черно-белые превью. Все кнопки и другие функциональные элементы схематичны. Такой подход помогает оценить структуру будущего сайта в целом, не отвлекаясь на детали.
Зато логика в прототипе должна быть прописана очень детально. Для каждой страницы нужно прописать ее цель и алгоритм, по которому взаимодействует с ней пользователь: что он видит, куда кликает, куда попадает, как может вернуться назад и т.д.
Прототипы бывают статичные и динамичные.
Статичные — это цепочки блоков с подробными пояснениями, выстроенные согласно логике действия. Самый простой вариант статичного прототипа — блоки, нарисованные от руки на листах бумаги.
В динамичном прототипе блоки перелинкованы. Не нужно выстраивать цепочки изображений и объяснять, что, «нажав на эту кнопку, пользователь попадает в это окно». Можно просто кликнуть и перейти.
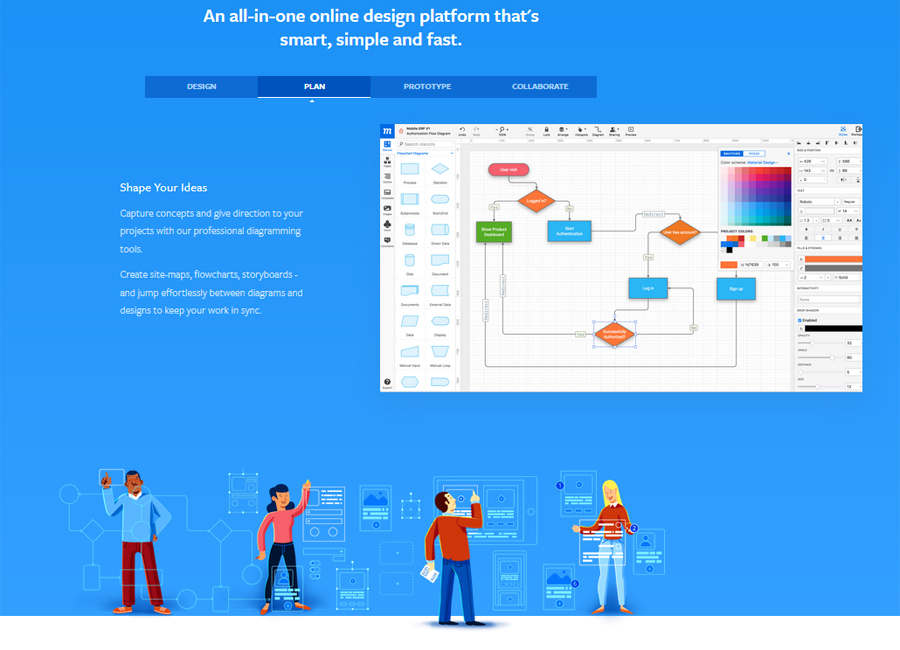
Составляем прототип: три инструмента для начинающих
Профессионалы предпочитают создавать прототип в тех программах, которые позволяют сразу доработать его до состояния полноценного сайта. Эти ресурсы удобны и многофункциональны, но требуют определенных навыков и стоят денег.
Если вы новичок и разработка прототипов — не ваше основное занятие, вполне можно обойтись простыми конструкторами. В их арсенале есть наборы готовых шаблонов или сверстанных блоков, которые можно редактировать и миксовать под потребности вашего прототипа. Этого вполне хватает, чтобы создать полноценный черновик и донести дизайнеру ваш замысел.

Среди инструментов, доступных новичкам, — Draftium, Balsamiq и Мoqups. Давайте знакомиться.
Draftium.com
Сервис настолько прост, что не требует особых инструкций.
В арсенале больше 300 готовых шаблонов, адаптированных под разные отрасли бизнеса, и больше 200 отдельных блоков и элементов. Вы можете собирать собственные шаблоны или редактировать под свои потребности те, что вам больше подходят.
Картинки, иконки, варианты кнопок, форм, полей для текстов — все это бесплатно, используйте их на свое усмотрение.
Редактировать прототип можно буквально в пару кликов — настройки продуманы очень удобно.
В результате вы получаете динамичный адаптивный прототип: в нем можно переходить по страницам, и он автоматически меняет настройки с мобильных на десктопные. Это удобно: не нужно создавать отдельные версии для разных типов устройств.
Balsamiq Wireframes
Интуитивно понятный интерфейс, с которым действительно просто разобраться.
Дизайн сервиса похож на блокнот с набросками от руки. Это позволяет абстрагироваться от попыток сразу «сделать красиво» и сконцентрироваться на функциональности.
Шаблонов и элементов действительно много. Вы можете отобрать те, что больше понравились, и сформировать собственные библиотеки компонентов. Если придется создавать еще прототипы, это вам пригодится.
«Горячие клавиши» позволяют собирать и редактировать шаблоны очень быстро, а функция совместного редактирования позволяет работать целой командой.
В результате получается интерактивный прототип, который можно скачать в виде PNG или PDF-файла и протестировать на юзабилити.

Мoqups.com
Этот редактор охотно используют даже профессиональные проектировщики. Профессиональная версия стоит 19 долларов в месяц, но для новичков есть возможность создать один прототип бесплатно.
Работы ведутся в облаке: вы можете создавать прототип совместно с дизайнером и другими коллегами, чтобы избежать лишних правок впоследствии. Результат работы — интерактивный прототип, максимально соответствующий вашим потребностям.
Готовые блоки и трафареты можно просто перетаскивать на холст из библиотеки или копировать с вашего устройства.
«Умная замена» запоминает размер, стиль и положение элемента на холсте. Если вы редактируете шаблон, вам не нужно подбирать параметры или прицеливаться, чтобы установить новую картинку ровно на место старой.
Сервис оснащен полным арсеналом дизайнерских инструментов: шрифты, шаблоны, картинки, сетки. Он позволяет создавать объекты любого размера и сложности. При этом он остается абсолютно понятным и доступным для новичка.
По большому счету не важно, в каком инструменте вы будете работать. Вы можете набросать свой прототип даже в Google-документе. Главное, чтобы он отображал ваш замысел без возможных разночтений, был понятен исполнителям и учитывал все цели вашего будущего сайта.

Что такое прототип сайта и зачем он нужен?
20 10 2015
Многие заказчики сайта не понимают, что такое прототип сайта и зачем его делать. Попытаюсь объяснить важность и целесообразность данного этапа разработки сайта.
Представьте себе, что хотите построить дом. Можно конечно доверить все бригаде строителей и положиться на их опыт и потом посмотреть, что получилось. Но так делать не рекомендуется, так как это — серьезные затраты и риски. Поэтому на начальной стадии делают проект дома, потом дизайн, а только после этого приступают к строительству. Аналогично, нужно поступать и с разработкой сайта. Начинать работы с проекта сайта, в данном случае — это прототип сайта.
Если не ограничиваться веб-разработкой, а взять определение «прототип» из мира техники, то прототип – это быстрая или черновая модель будущей системы.
Прототип сайта – это модель будущего сайта, а именно расположение блоков навигации, форм заявок и других функциональных и информационных блоков. По сути, прототип – фундамент веб-проекта, на основании которого можно построить полноценную и эффективную систему взаимодействия пользователя с сайтом.

Какие бывают прототипы
По возможности взаимодействия можно разделить их на следующие виды:
- Статический прототип – представление отдельных страниц в виде функциональных блоков без возможности полного взаимодействия с формами, навигацией и т. д., то есть, статическое представление страниц.
- Динамический прототип – возможность использовать и взаимодействовать с элементами навигации, формами и другими элементами будущего сайта, то есть, полноценная модель сайта.
Пример статического прототипа корпоративного сайта можно увидеть по ссылке http://rf5tcj.axshare.com/ — слева карта сайта со ссылками на страницы.
Как делается прототип
Очень важным моментом при разработке прототипа является возможность прописать и показать цель каждой страницы и алгоритм взаимодействия потенциального пользователя с будущим сайтом. Получается, делая прототип, мы по сути определяем, какие блоки и как должны влиять на принятие решения пользователем. Что нужно подчеркнуть, выделить, какую информацию показывать, какие страницы и разделы основные и т. д. В результате техническое задание из текста, превращается в понятную и логичную систему, которую можно увидеть и на начальной стадии внести необходимые правки и дополнения, неучтенные в процессе создания технического задания.
Иногда клиенты не в восторге от прототипа, поскольку они как можно скорее хотят видеть красивую картинку, новый, яркий, современный сайт. Но ведь сайт в первую очередь делается не для вас, а для ваших клиентов, поэтому начинать нужно именно с понимания, предоставляет ли сайт необходимую вашим клиентам информацию, соответствует ли задачам, которые должен выполнять. Именно эти задачи можно решить на этапе проектирования прототипа.
Что нужно для того чтобы сделать качественный прототип
Достаточно часто при редизайне сайта, на вопрос, что не устраивает в текущем сайте можно услышать ответы: он устарел, не нравится дизайн, мало продаж, но очень редко: сайт не отвечает следующим задачам бизнеса или он не подходит для нашей целевой аудитории, потому что… То есть нет конкретного понимания, что же делает сайт сейчас. При таком подходе можно сделать новый сайт с красивым дизайном, но «оторванным» от реальной жизни и бизнес-задач, и он опять не будет соответствовать ожиданиям просто потому, что они заведомо неправильно прописаны. Чтобы такого не произошло, при разработке прототипа нужно четко понимать:
- бизнес-задачи сайта, какую задачу решает сайт и где он находится в цепочке бизнес-процессов;
- технические возможности сайта, формы, калькуляторы, личный кабинет и т. д.;
- кто является основной целевой аудиторией сайта: пол, возраст, интересы, поведение и т д.;
- какую информацию нужно донести до потенциального клиента;
- цель каждой страницы сайта, что должен делать потенциальный клиент на данной странице и алгоритм взаимодействия с элементами страницы.
Выводы
Создание прототипа — не менее важная и ответственная задача, чем разработка дизайна, хотя результат не такой яркий. На этапе проектирования прототипа, можно избежать множества ошибок и доработок в дальнейшем, что помогает сэкономить время, деньги и нервы, как заказчика, так и исполнителя, а также сделать действительно эффективный инструмент для бизнеса, а не просто красивую картинку, которая нравится вам.
Спасибо за внимание, желаю успехов и надеюсь, что данная информация поможет при разработке или редизайне вашего сайта. Если есть вопросы, задавайте в комментариях, по вопросам разработки сайта звоните или отправляйте заявку!
Прототип против дизайнера / Habr
В последнее время на хабре активно обсуждают надобность прототипов, попробую внести свою ложку дегтя в этот вопрос.Одни кричат – прототип зло, другие, вооружившись – молчи. Давайте поступим умнее, отойдем от споров и разберемся зачем вообще нужны эти самые прототипы?
Не так давно весь процесс создания сайта был прозаичен и прост. Заказчика осеняло замечательной идеей и он сломя голову обращался к дизайнеру, мол нарисуй мне вот такую мечту. Дизайнер впечатлившись масштабом идеи рисовал красивые картинки и заказчик резво принимал работу. После, программист «превращал картинки в код» и так рождался сайт.
Однако шло время и золотые горы все не рисовались в карманах заказчика. На продвижение сайта тратились огромные деньги, а продаж все не было и не было. В этот момент нашего бизнесмена обычно осеняла мысль, что с сайтом, наверное, что-то не так.
В это время по другую сторону проблемы появлялись люди, гордо трепещущие с трибун профильных конференций о важности включения в процесс разработки потребностей пользователей. Так рождалась новая профессия – проектировщик взаимодействия (названий на самом деле много, мне по душе именно это).
Эти бравые первопроходцы день за днем несли в мир одну простую истину – если мы делаем сайт для людей, то почему бы не спросить этих самых людей что им действительно нужно?
Спустя время легкий шорох превратился в настоящий шум, первопроходцы основали небезызвестные компании и теперь каждый уважающий себя бизнесмен считает должным получить прототип своей идеи.
Что же такое, черт побери, прототип?
Безусловно многие из вас знают что такое прототип, представляют как он выглядит и даже считают, что умеют его делать. Бог с вами, может так оно и есть.
Для тех же кто пока ни о чем не подозревает отвечу словами из википедии:
Прототип — работающая модель, опытный образец устройства или детали в дизайне, конструировании, моделировании.
В контексте проектирования интерфейса – это полнофункциональная html-модель сайта, работающая через браузер и наглядно иллюстрирующая весь принцип взаимодействия для разных сценариев использования.
Стоп! Сценариев использования?
И тут мы подходим к самой интересной части нашего рассказа. Оказывается, прототип не просто иллюстрирует внешний вид страничек, он еще и сценариям каким-то отвечает.
Так повелось, что день за днем мы обращаемся к различным сайтам в поисках решения той или иной задачи. Надо ли нам найти определение слова, купить пылесос или билеты в кино – каждый раз мы выполняем некий паттерн поведения и возлагаем ожидания. И если паттерн навигации и содержимое сайта соответствует нашим привычкам – это приводит нас к достижению желанного, а владельцев бизнеса к конверсии.
Одной из важных задач проектировщика взаимодействия как раз выявить подобные паттерны и ожидания среди предполагаемой или существующей аудитории проекта.
Их может быть много, тогда они группируются по сходным признакам и так рождается персонаж, представляющий из себя архетип определенной группы. Тема персонажей достойна отдельной публикации, по этому скажу лишь что для одного проекта может быть как один персонаж, так и несколько.
Задачей проектировщика взаимодействия является сделать такой прототип, который бы отвечал потребностям всех персонажей и особенно ключевого.
А как же бизнес, детка?
Естественно потребностями одних персонажей работа проектировщика не ограничивается, есть и потребности бизнеса, которые нужно еще правильно понять. Так повелось, что мудрый и сильный оффлайн совершенно бессилен в мире веб.
Мне часто доводилось видеть успешных «пузатых дядь» в шелковых костюмах несущих бред на тему нового сайта. По этой причине также стоит относится с осторожностью и к готовым ТЗ.
Уважающий себя проектировщик всегда обязательно проведет несколько интервью с представителями бизнеса, пытаясь докопаться до сути, после чего назначит еще несколько интервью с «рабочими руками», теми самыми людьми, которые ежедневно удовлетворяют наши с вами потребности – продавцами, консультантами, менеджерами итд.
Имея на руках полную картину того, что нужно бизнесу и того что нужно пользователям, наш труженик народа сможет наконец-то сесть и наколдовать тот самый прототип, о котором так много холиваров.
Конечно, часть процесса проектирования я опустил, не суть важна.
Что же будет дальше?
Теперь, когда прототип готов и отвечает всем возложенным на него задачам, самое время написать подробную спецификацию и передать это дело в руки гордого дизайна и программистам.
И тут хороший проектировщик покажет себя молодцом и проверит работу первых и вторых, а при необходимости настоит на правильном решении.
Вся проблема как раз в том, что хороших проектировщиков еще сыскать нужно. Все больше и больше людей прочитав одну две книги начинают мнить себя великими мастерами дела и браться за работу. От этого и выходят все плачи и стоны. Получая на руки результат работы такого «проектировщика» невольно задумываешься зачем его вообще свет родил и плюёшься в стороны на все эти ваши прототипы.
Должен ли дизайнер делать прототипы?
Нет, ибо прототип – конечное визуальное представление – верхушка огромного айсберга под названием проектирование взаимодействия.
Должен ли дизайнер следовать прототипам?
Да, ибо прототип – результат большой и кропотливой работы, часто целой команды людей, профессионально занимающихся своим делом изо дня в день.
Последняя фраза самая важная – занимайтесь своим делом, изо дня в день поднимая собственный скилл на новый уровень.
Что такое прототип и прототипирование сайта
серия статей про проектированиечасть 1
Андрей Батурин,Андрей Батурин
Данная статья будет первой в серии публикаций, посвященных тематике прототипирования сайтов. В каждой статье будет достаточно подробно раскрыт один из аспектов данной тематики. Причиной для написания статей послужило большое количество вопросов и непонимание со стороны наших заказчиков. Всем заинтересованным я предлагаю разобраться в этом вопросе путем ознакомления со статьями, при необходимости, готов ответить на дополнительные вопросы, которые можно оставлять в комментариях.
Так что же такое прототипирование сайта?
Это неотъемлемый и один из важнейших шагов на этапе проектирования сайта? Или лишняя трата времени и денег заказчика? В дальнейших материалах я изложу свое видение этого вопроса, но конечное решение, нужно ли оно при [разработке][1] вашего сайта, решать все же вам.
ОПРЕДЕЛЕНИЯ
- Прототип
- это схематичное изображение (картинка) или файл (чаще формата html), содержащий элементы интерфейса (кнопки, меню, слайдеры и т.д.) одной или нескольких страниц сайта.
- Прототипирование
- процесс создания прототипа сайта.
Таким образом, прототип одной страницы сайта — это, ничто иное, как картинка или же файл какого-либо другого формата, на которых размещены все или часть элементов будущего сайта. Такой файл создается с целью формирования визуального представления структуры всего сайта или его отдельной страницы. Созданием прототипов занимаются проектировщики, а делают его на этапе проектирования сайта. В каком-то отдаленном смысле, прототип можно воспринимать, как чертеж будущего сайта, глядя на который разработчики будут “строить” сайт. Подобно строительным чертежам, которые обязательно делают до начала строительства дома.
В следующих статьях можно узнать о видах прототипов, с помощью каких инструментов проектировщики создают прототипы, кому и для чего нужны прототипы сайтов.
Рисование от руки
Самый простой и быстрый способ создания прототипа — это рисование от руки на бумаге или чем-либо еще (маркерная доска). Для реализации не требуются какие-либо навыки, достаточно наличие карандаша, бумаги и вашего желания. Но такие прототипы, как правило, имеют низкую степень проработки, т.е. содержат лишь самую важную информацию и имеют ряд ограничений.
Минусы:
- сложно вносить правки в уже готовый рисунок;
- сложна дальнейшая доработка и дальнейшее распространение с целью ознакомления с прототипом;
- не все элементы отображаются на прототипе, многое упускается.
Плюсы:
- быстро;
- просто;
- доступно.
Другие статьи по тегам
прототипирование сайты прототипна эту тему
Почему мы используем в прототипах чистовой текст Зачем надо делать прототип сайта Можно ли сделать прототип самому Добро пожаловать в Маркетинг! Можно ли сделать сайт без прототипа Сколько стоит разработка прототипа сайтаЧто такое прототип сайта и как его создать
В эпоху развития мобильных технологий юзабилити сайтов стали уделять больше внимания. Это неудивительно, ведь при малейшем неудобстве или непривычной навигации пользователь скорее покинет сайт в поисках более удобного и привычного интерфейса. Предварительное создание прототипа позволяет владельцу сайта увеличить продолжительность среднего сеанса и уменьшить показатель отказов.
Прототип сайта — это схема расположения пользовательских блоков на страницах. Это очень удобный инструмент планирования юзабилити будущего ресурса. Случается, веб-мастеру или копирайтеру кажется, что текст или сайдбар должны располагаться в определенном порядке. При создании прототипа становится ясно, что схема интерфейса должна быть совсем другой.
Как выглядит прототип
Прототип, как и дизайн сайта, может выглядеть по-разному в зависимости от используемой программы и ожиданий специалиста. Раньше дизайнеры и разработчики сайтов делали прототип с помощью ручки и блокнота, а после уже переносили схему на сайт. Сейчас в этом нет необходимости, так как есть много программ для создания примерной структуры страницы или всего сайта. Далее несколько примеров.
Прототипы бывают статическими и динамическими. В первом случае речь идет о стандартной схеме с возможными описаниями блоков. Второй вариант — более продвинутый. Он подразумевает возможность навигации по сайту, нажатие на кнопки. Так более ясно вырисовывается картина того, как будет выглядеть
Что должно быть в прототипе
В одном прототипе может быть:
- шапка;
- текстовая часть;
- сайдбар;
- футер;
- комментарии;
- отзывы;
- разделы и категории;
- форма подписки;
- окно чата;
- кнопки подписки;
- ссылки «Читай дальше»;
- логотип, контакты и т.д.
Макеты большинства сайтов выглядят одинаково. И это не потому что у дизайнера нет фантазии. Стандартный интерфейс — признак того что посетителю сайта будет комфортно, он сможет быстро найти нужный раздел. Особенно это важно для мобильной версии. Если человек привык к меню, открывающемуся в левой части через три полоски, ему будет трудно при другом расположении блоков.
Как создать прототип
Для этого можно использовать привычные программы: Microsoft Word, Office, Power Point, Adobe Photoshop. Но есть и специальные сервисы для создания прототипов. Например, JustMind, Marvel, InVision. С их помощью можно создать более профессиональный прототип, благодаря богатому функционалу. В итоге получается вполне ясная картина того, как будет выглядеть сайт.
При создании схемы страниц и сайта в целом не забывайте о вспомогательных элементах, таких как поиск, кнопка наверх, стрелки и указатели. С ними посетителям будет еще проще «путешествовать» по площадке. Пусть все будет в общем стиле, без ярких и разных цветов. Представьте себя на месте нового посетителя вашего сайта, и будет проще создать правильную схему.
Нужна помощь? Напишите мне!

