Что такое микроразметка сайта — базовые понятия
Что такое микроразметка сайта — базовые понятия
- Структуровані дані
- Мікророзмітка для SEO
Содержание:
-
Что такое микроразметка сайта — базовые понятия
-
Виды и типы структурированных данных
-
Какие данные можно разметить?
-
Как сделать микроразметку сайта?
-
как добавить микроразметку на сайт?
-
Как проверить разметку?
-
Заключение
Что такое микроразметка сайта — базовые понятия
Семантическая микроразметка для сайта или же структурированные данные — это специальный набор данных, размеченный прямо в структуре html документа. Считывая специальные структурированные данные, поисковый робот определяет содержание страницы, а именно значение каждого отдельного элемента, при условии, что он размечен.
Считывая специальные структурированные данные, поисковый робот определяет содержание страницы, а именно значение каждого отдельного элемента, при условии, что он размечен.
Полученные данные не влияют на ранжирование страницы, но могут быть использованы для формирования сниппета в поисковой выдаче. Современные алгоритмы поисковых систем отлично понимают содержание страниц. На сегодняшний день, внедрение семантической разметки — это официальный способ управления сниппетами в поиске или соц. сетях.
Виды и типы структурированных данных
Семантическая разметка состоит из словаря и синтаксиса, которые в свою очередь имеют разнообразное количество видов. Словарь — это готовый набор переменных и их содержание.
Актуальные словари:
-
Data Vocabulary — Довольно популярный формат, но сейчас не актуален т.к. Google его больше не поддерживает;
-
Schema.org — наиболее популярный словарь для поисковых систем;
-
Microformats или же микроформаты — небольшие HTML-шаблоны microformats.
 org, подходят для небольших описаний;
org, подходят для небольших описаний; -
Open Graph — разметка придуманная в Facebook, основной словарь для социальных сетей. Формирует превью ссылок;
Синтаксис — это правила написания самой разметки или же правила использования словаря. Аналог орфографии в программировании
Основные синтаксисы:
Какие данные можно разметить?
Разметить можно практически все, что находится на странице. Вопрос в другом — есть ли в этом смысл? С одной стороны поисковые системы настаивают на использовании разметок для всего контента на странице, с другой стороны, разметка не имеет корреляции с ранжированием в поиске, но создает дополнительную нагрузку странице. Я рекомендую использовать только те разметки, которые напрямую влияют на формирование сниппета в поисковой выдаче. Узнать какие это разметки, можно на сайтах официальных источников поисковиков, таких как Центр Google Поиска и Яндекс Справка
Приведу список самых популярных и часто используемых разметок:
-
Организация — позволяет разметить контактные данные на странице такие как: номера телефонов, адреса, время работы и прочее.
 С недавних пор Google рекомендует не использовать ее т.к. сам может находить эти данные;
С недавних пор Google рекомендует не использовать ее т.к. сам может находить эти данные;
Скриншот*
-
Товар — очень важная разметка для карточек товара, позволяет указать цену или диапазон цен, наличие товара, изображение, бред и т.п. Часто используется в связке с разметкой отзывов и рейтинга;
-
Рецепт — практически обязательная разметка для любого сайта с рецептами блюд;
Как сделать микроразметку сайта?
Любую разметку можно составить используя разные синтаксисы. Выбор синтаксиса будет зависеть от выбора поисковой системы, ограничений движка сайта, и целей проекта. Важно также придерживаться правил от самих сервисов, на которых будет размещена разметка. Более подробно можно прочитать по ссылке.
Существует несколько способов создания микроразметки.
Самый сложный и самый гибкий — это написать разметку вручную с нуля. Например, используя иерархию объектов и свойств Shema.org можно написать максимально гибкую разметку под свои потребности.
Например, используя иерархию объектов и свойств Shema.org можно написать максимально гибкую разметку под свои потребности.
Но что делать если вы не владеете знаниями синтаксиса? В таком случае есть также несколько способов. Первый это официальный инструмент — Мастер разметки структурированных данных, не рекомендую его использовать т.к. функционал довольно ограничен, а отображение элементов не всегда корректно считывается.
Второй — это использовать сторонние сервисы, такие как Schema Markup Generator. Вы заполняете нужные данные, а инструмент сам формирует из этого разметку.
Как добавить микроразметку на сайт?
Теперь вы знаете что такое микроразметка, и каких видов она бывает. Допустим вы создали свою разметку и хотите размесить её на сайте, но как это сделать? Самый простой и самый лучший способ — это отдать её вашему программисту, который внедрит разметку напрямую. Без шуток, этот способ рекомендуют и поисковые системы так как он наименее засоряет структуру.
Если нет возможности задействовать программиста, тогда есть альтернативные решения. Можно добавить разметку с помощью Google Tag Manager или же использовать сторонние расширения для вашей CMS.
Как проверить разметку?
Тут все просто. Рекомендую использовать официальные инструменты тех сервисов, на которые рассчитана разметка. Например, для Google это инструмент проверки структурированных данных. Для Yandex — валидатор семантической разметки. А в случае с микроразметкой Open Graph для социальных сетей — Отладчик репостов.
Заключение
В заключение хочу сказать что микроразметка — важный инструмент, при грамотном применении которого можно существенно повысить CTR вашего сайта и как следствие привести качественный и целевой трафик.
Что такое микроразметка сайта, зачем она нужна и какая от нее польза?
В отличие от человека, поисковый алгоритм не может понять о чем сайт без специальных подсказок. Он способен анализировать весь контент, определяя закономерность, ключевые слова и другие технические характеристики, но смысл контента понять не может. Чтобы упростить задачу, для этих целей программистами была разработана семантическая микроразметка для поисковых систем. С ее помощью робот способен понимать суть контента, кому или чему посвящен сайт, что значительно упрощает обработку контента. Что такое микроразметка сайта и что она из себя представляет — читайте в этой статье.
Чтобы упростить задачу, для этих целей программистами была разработана семантическая микроразметка для поисковых систем. С ее помощью робот способен понимать суть контента, кому или чему посвящен сайт, что значительно упрощает обработку контента. Что такое микроразметка сайта и что она из себя представляет — читайте в этой статье.
Семантическая микроразметка сайта: что это?
Семантическая разметка или микроразметка — это разметка веб-страницы с помощью тегов и атрибутов, которые помогают роботам (поисковым роботам, роботам социальных сетей и др.) понять о чем написано на каждой странице или отдельном блоке контента и о чем сайт в целом. Микроразметка состоит из синтаксиса и словаря.
Словарь — это набор слов, входящие в классы и имеющие определенные свойства, с помощью которых указывается содержимое на странице. Другими словами, это своеобразный язык для поискового алгоритма, на котором он распознает что конкретно написано на определенном участке контента путем прочтения термина, например, «name», «image», «title» и т. д.
д.
Синтаксис — это способ использования словаря, который определяет какими тегами обозначается контент, какой смысл и свойства они несут.
Микроразметка используется разработчиками уже давно. С момента ее появления использовались разные словари и иногда разработчикам приходится на сайте с внедренной микроразметкой внедрять новый стандарт, а заказчику тратить на это деньги. Это делается не потому что разрабы хотят больше заработать на клиентах, а потому что поисковые системы всегда преследуют тренды развития словарей и выпускают свои рекомендации на их основе. Тренд популярных словарей сменился и ПС обновляют свои рекомендации, а SEO-специалистам и веб-мастерам приходится под них подстраиваться.
Что вообще дает микроразметка?
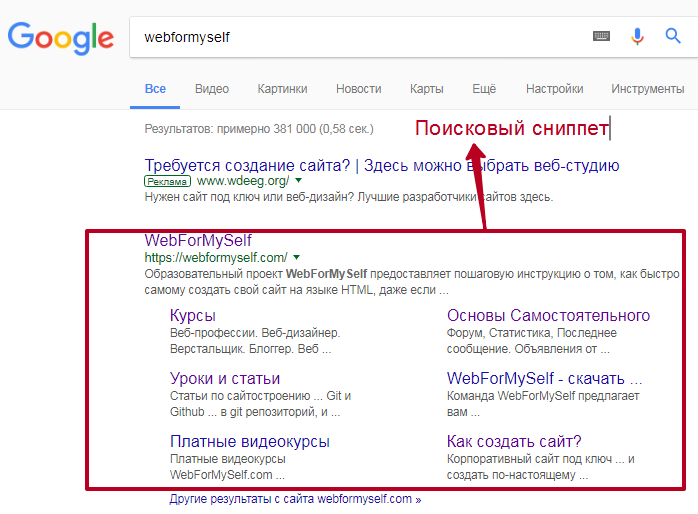
В первую очередь, в поисковой выдаче улучшает внешний вид сайта, делает сниппеты красивее, полезнее, информативнее и интереснее для интернет-пользователя (сниппет — небольшой инфоблок, который кратко описывает пользователю содержание страницы, исходя из его запроса).
Ссылки в социальных сетях также преображаются, становятся понятными и более привлекательными для нажатия: подтягиваются картинки, названия страницы, автора и т.п.
Если говорить в общих чертах, то благодаря микроразметке, любые сервисы, в которых встроен робот для считывания ее, намного лучше понимает и воспринимает контент на сайте.
Насколько важна микроразметка для Гугл, Яндекс и социальных сетей и влияет ли она на выдачу
Разметка напрямую не влияет на выдачу веб-сайта или его конверсию, но несет в себе весомую пользу:
- Она влияет на сниппет и делает его шире, который, в свою очередь, дает больше полезной информации и более привлекателен для пользователей. Это подталкивает их к переходу на сайт со страницы поиска.;
- Поисковые алгоритмы систем Google, Yandex любят порядок и более «уважительно» относятся к простым и качественным ресурсам. Микроразметка сайта — это еще один пунктик, который относится к порядку, столь любимый ПС.

С помощью семантической разметки создается матрица сайта, по которой алгоритм поисковой системы считывает информацию. Сайт становится для него более понятным, повышается к нему доверие, улучшается ранжирование, что косвенно воздействует на поисковую выдачу. С пользовательской точки зрения правильный сниппет также помогает человеку понять о чем будет идти речь на странице даже не посещая ее, он делает для себя вывод будет ли ему интересна она или нет. При желании информацию в сниппете можно в любой момент изменить и это никак не повлияет на позицию сайта в выдаче.
Стоит также отметить, что если сайт имеет некорректную разметку, это никоим образом не повлияет на результат выдачи поисковой системы, а просто ПС не будут ее отображать, но в случае очень грубых нарушений правил разметки может быть наложен на сайт специальный фильтр “За переспам в микроразметке”. Но с пользовательской точки зрения, хорошая микроразметка, благодаря которой формируется красивый сниппет, дает большую пользу.
Виды микроразметки
Семантическая микроразметка — это продукт длительной разработки многих программистов. Результатом стало большое количество словарей, которые сегодня используются для различных целей.
Наиболее популярным является Open Graph — именно с этой микроразметкой работают все социальные сети, на современных сайтах разрабатывается микроразметка на основе этого словаря, чтобы упростить задачу роботу. Второй по популярности — словарь Schema.org. Он улучшает качество поиска, помогает создавать качественные метаданные, является инициативой компаний Google, Yahoo, Microsoft, а позже и Yandex. Устаревший, но все еще признанный словарь — Data Vocabulary, с помощью которого помечались хлебные крошки, контакты. Сегодня его мало кто использует, но поисковые роботы по-прежнему лояльно к нему относятся. Поэтому если микроразметка вашего сайта построена на этом словаре и это сделано правильно и качественно, то ее можно пока не менять, чтобы не тратить деньги. Но в перспективе или при желании иметь современный сайт, рекомендуем рассмотреть вариант перехода с этого словаря на Schema.org.
Поэтому если микроразметка вашего сайта построена на этом словаре и это сделано правильно и качественно, то ее можно пока не менять, чтобы не тратить деньги. Но в перспективе или при желании иметь современный сайт, рекомендуем рассмотреть вариант перехода с этого словаря на Schema.org.
Существует еще ряд других, менее популярных словарей, которые создаются для определенных целей (микроформаты, FOAF и др., частично поддерживаемые ПС). Кроме того, вы можете даже самостоятельно при желании создать свой словарь, дав пояснение для чего он придуман и что он умеет. Не факт, что он наберет популярность и станет востребованным, но попробовать стоит, если у вас есть соответствующие знания 🙂
Синтаксис семантической разметки и варианты их сочетания со словарями
В HTML код вписываются различные сущности, теги, которые описывают что конкретно описывается на сайте: картинки, товар, рецепт блюда, контакты и т.п. За то, каким способом будут описываться сущности, отвечает синтаксис разметки. Сегодня его всего 4 вида: RDFa, JSON-LD, Микроданные и Микроформаты.
Сегодня его всего 4 вида: RDFa, JSON-LD, Микроданные и Микроформаты.
Важно сказать, что Микроформаты сегодня потеряли свою актуальность. Вряд ли современные SEO-специалисты порекомендуют вам использовать его на своем сайте. Этот синтаксис может считывать по своим старым стандартам, но при этом в своих справках поисковые системы, да и сами разработчки Schema.org рекомендуют использовать другие варианты внедрения. Поэтому на нем заострять внимание мы не будем, чтобы не тратить ваше время на бесполезную информацию.
Микроданные
Микроданные прописываются с помощью нескольких ключевых атрибутов: itemscope, itemtype и itemprop, которые указывают, раскрывают и описывают сущности, внесенные в HTML код. Микроданными в основном размечают видимый контент на сайте, то есть внедрение идет именно на страницу в видимой части HTML документа.
- Itemscope показывает, что в ХТМЛ коде находится какая-либо сущность;
- Itemtype описывает тип сущности. Этот и предыдущий атрибут всегда идут в паре;
- Itemprop описывает свойства сущности.

Исходя из прописанных атрибутов микроданных, поисковику становится понятно, что страница посвящена Юрию Гагарину, на ней находится ссылка на его фотографию и кое-какая еще дополнительная информация.
Микроданные зачастую идут в паре со словарем Schema.org. Ранее это был самый распространенный вариант реализации микроразметки для поисковых систем, так как Google еще пару лет назад показывал разметку в сниппетах только при условии, что размечена видимая часть документа. А в случае внедрения того же JSON очень часто микроразметка в сниппет не попадала. Хотя сейчас эта тенденция изменилась.
JSON-LD
JSON-LD — способ оформления и передачи информации с помощью текстового формата JSON, который хорошо просматривается поисковой системой. Особенность этого синтаксиса заключается в том, что его атрибуты вписываются не в видимый html код, а в отдельный скриптовый фрагмент, который может быть как в начале, так и в конце тела документа. Это значительно упрощает задачу при создании микроразметки, так как не нужно размечать контент видимой области документа.
JSON-LD имеет большое количество атрибутов, с помощью которых можно описывать контент (@context), присваивать объекту уникальную идентификацию (@id), указывать какие-либо данные, связанные определенным параметром (@value), указывать языки (@language), расширять свойства и значения сущности (@vocab) и многое другое. С помощью этого синтаксиса можно внедрить Schema.org, создав микроразметку для компании, товара, отзыва, личности, фотографии, видео, логотипа, контактов и т.д.
Важное преимущество этого синтаксиса заключается в том, что с ним очень удобно работать, размещая теги в коде страницы, при этом не беспокоясь о том, что размещаемые данные должны идти в видимой части в одном блоке с визуальной частью документа. При этом у нас могут быть в видимой части документа в шапке телефон и в подвале адрес организации. Но при внедрении JSON мы в неотображаемой браузером части документа просто можно просто продублировать информацию в нужном порядке, чтобы получить правильно размеченный информационный фрагмент. Для пользователей в видимой части документа при этом ничего не меняется.
Для пользователей в видимой части документа при этом ничего не меняется.
JSON-LD работает в паре с Schema.org и в целом помогает правильно размечать все данные, которые в совокупности хорошо воспринимаются и машиной.
RDFa
Особенностью этого синтаксиса является то, что с его помощью выполняется разметка только в заголовке документа. На сегодняшний день подобной микроразметкой пользуются в основном социальные сети Facebook, VK. Twitter, так как она позволяет вытянуть красивый сниппет, правильно подтянуть и сформировать последовательность данных (заголовка, описания, картинки, Title страницы, ее URL, автора и т.д.). Такой сниппет, особенно, если страница несет коммерческий характер, вызывает доверие и интерес у потенциального клиента, так как еще до того, как кликнуть на ссылку, человек уже понимает что его ждет на странице.
RDFa работает в совокупности со словарем Open Graph, но также может работать и с более устаревшими словарями, такими как Dublin Core или Data Vocabulary.
Чем интересна микроразметка Open Graph?
Один из самых популярных словарей в рунете. Как показывает статистика Яндекса, этим словарем для создания микроразметки пользуется 15% сайтов во всем мире. Зачастую его используют, чтобы ссылки с сайтов были более понятными, красивыми и расширенными. К тому же, именно этим словарем пользуются все популярные социальные сети. Open Graph используется Facebook (разработчики этой соцсети и стали создателем словаря), VK и Twitter. Благодаря этому можно читать краткое описание к видео, статье, читать ленту новостей и видеть информацию, которой делятся друзья в социальной сети. Вот пример использования словаря OG в микроразметке
С помощью этого словаря можно указать практически любую информацию о контенте. В частности, можно указать длительность песни, имя его исполнителя, альбом, дату выхода. У видео или фильма указать его автора, сценариста, режиссера, актеров, исполняемые ими роли, продолжительность ролика. Также есть возможность указать информацию, которая не подходит к определенной категории. Например, теги, дата выхода или публикации, пол автора и т.п.
Например, теги, дата выхода или публикации, пол автора и т.п.
Если не использовать словарь в микроразметке, то в Фейсбуке поисковик все равно будет пытаться подтянуть превью. Правда, оно может получиться кривое. Например, вместо картинки подтянуть логотип сайта, а вместо заголовка какой-нибудь подзаголовок, что вряд ли понравится пользователю.
Обязательно внедрите эту микроразметку, если хотите, чтобы ваши страницы в социальных сетях были интересны для пользователей. Сейчас огромное количество юзеров используют соцсети для поиска и использования различного рода информации. Не лишайте их удобства, а себя — клиентов.
Микроразметка Schema.org
Schema.org — эффективный словарь микроразметки, распознаваемый самыми крупными поисковыми системами: Google, Yandex, Yahoo. Словарь представляет собой схему, включающую HTML-теги. Как и в случае с Open Graph, Schema.org помогает поисковому роботу распознать предназначение страницы, информацию на ней, ее структуру. Отличие между ними заключается в том, что Опен Граф чаще используется для социальных сетей, а Схема — для поисковиков.
Отличие между ними заключается в том, что Опен Граф чаще используется для социальных сетей, а Схема — для поисковиков.
В отличие от других словарей, где довольно ограниченное количество атрибутов, Schema.org предлагает к использованию свыше сотни различных схем, которые постоянно добавляются. Правда, не все обрабатываются ПС и не вся размещенная информация попадает в сниппет. С их помощью можно описать все, что угодно: видео, фотографии, компанию, товар, отзывы, контакты, какое-то действие, рецепты, жанр, мероприятие, некоторые элементы страницы (например, хлебные крошки), статьи, рейтинги и многое другое, формируя красивые и информативные сниппеты.
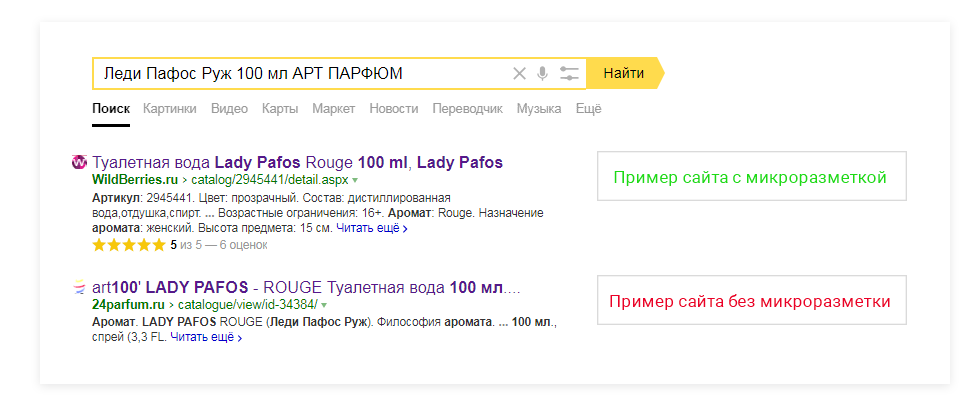
Schema представляется в виде схемы из различных типов данных. Каждый тип объединяется набором определенных свойств и характеристик, а после организуются в схемы иерархическим способом. В результате получаем такое
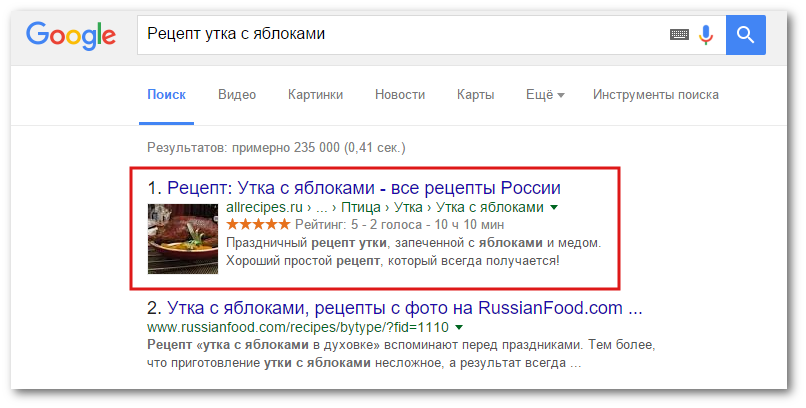
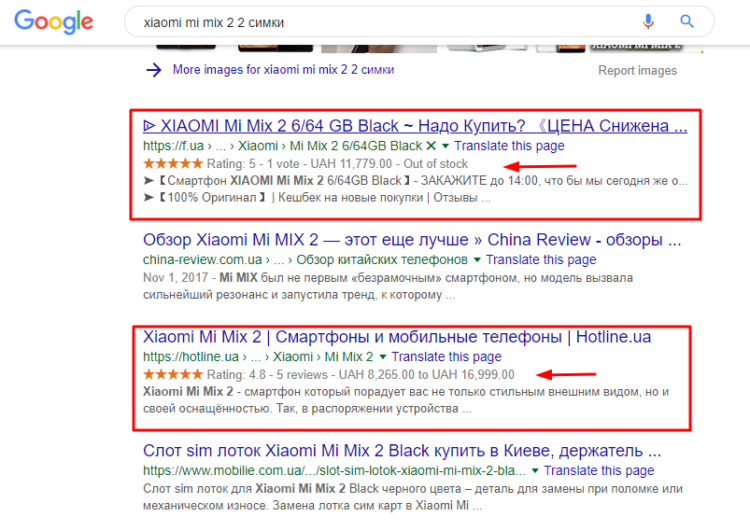
Яркий пример того, как на одном сайте в Гугле сниппет подтянулся, а на втором нет. Логично, что вторая ссылка с картинкой, временем приготовления и датой размещения поста будет привлекательнее для пользователя.
Использование микроданных абсолютно не гарантирует улучшение позиций в выдаче поисковой системы или увеличение посещаемости. Даже сами ПС не гарантируют, что покажут данные из микроразметки в сниппете. Но поисковые роботы легко определяют соответствует ли ваш сайт запросу пользователя и гораздо лояльнее относится к нему. И если микроразметка отображается в выдаче, то шансы увеличения переходов со страницы поиска на сайт гораздо увеличиваются.
Примеры сниппетов, которые формирует Schema.org
Наглядно покажем как работает на деле микроразметка Schema.
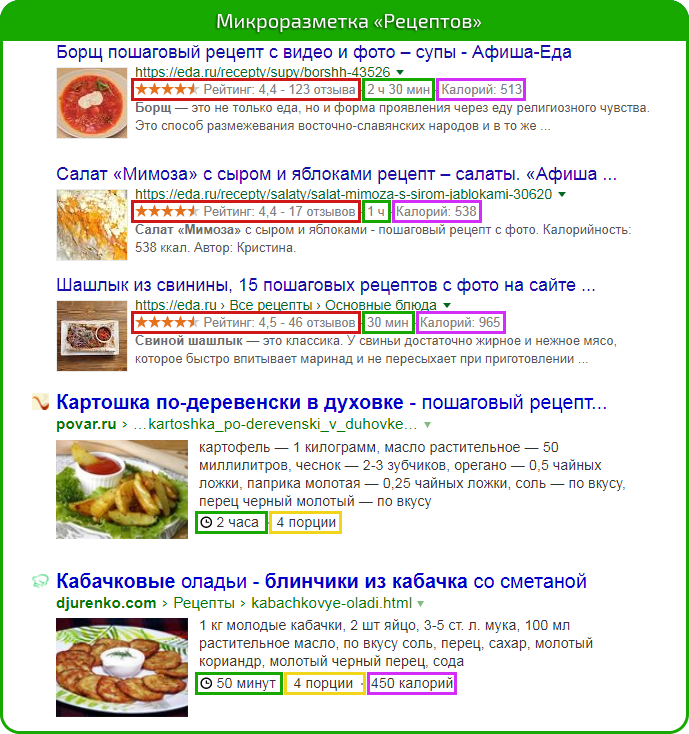
Рецепты
Стоит только вписать запрос в поисковую строку, как моментально подтягивается красивый сниппет не только с аппетитной картинкой, но и временем приготовления, калорийностью, а также рейтингом рецепта. Пользователю остается лишь кликнуть на ссылку и узнать способ приготовления блюда.
Контакты
Микроразметка контактов позволяет ПС лучше определять вашу региональную привязку, т. е. в своем регионе у вас будет больше шансов показываться в поисковой выдаче. Ранее информация с контактов в микроразметке отображалась по запросам названий компаний или брендов так:
е. в своем регионе у вас будет больше шансов показываться в поисковой выдаче. Ранее информация с контактов в микроразметке отображалась по запросам названий компаний или брендов так:
Однако Google исправил отображение контактных данных в микроразметке, и теперь информация из микроразметки контактов может попасть в Граф Знаний и отображаться по названию компании или бренда отдельным информационным блоком
Подобный информационный блок отображается не всегда, но если все-таки отображается, то это дает весомый плюс к переходам на сайт и привлечению клиентов.
Некоторые необходимые элементы страницы
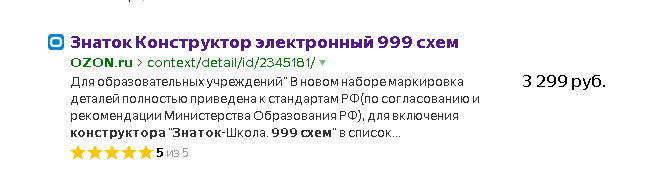
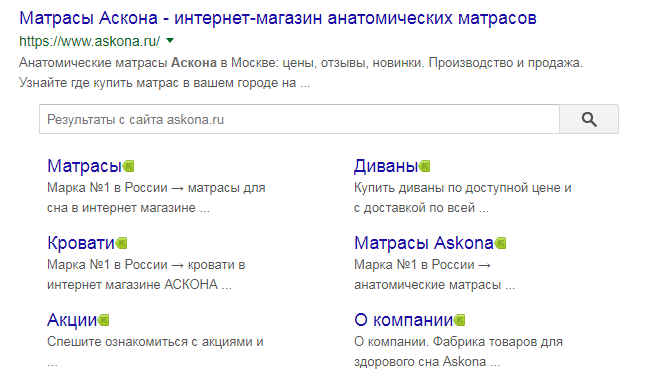
Это могут быть хлебные крошки, логотип или, как в нашем примере, строка поиска.
Согласитесь, очень удобно искать информацию в магазине без лишнего клика, прямо со страницы поиска?
А вот яркий пример хлебных крошек, которые подтягиваются в сниппет.
А теперь сравните с неразмеченными хлебными крошками
Согласитесь, 1 вариант более понятен.
Курсы
Краткое описание курсов в сниппете поможет пользователю еще на первом этапе понять что именно предлагают и нужно ли ему это. Фишка в том, что такой сниппет показывается только на мобильных гаджетах и некоторых планшетах.
И тут в выдаче у всех будут маленькие блоки информации, а у вас на сайте — большой. Это не может не привлечь внимание.
Мероприятия
Удобно, когда за несколько секунд получаешь ответ на свой запрос без необходимости искать его на сайте. В этом случае подтянутый сниппет отвечает на вопрос пользователя, которому остается лишь перейти на сайт и купить билет.
Картинки
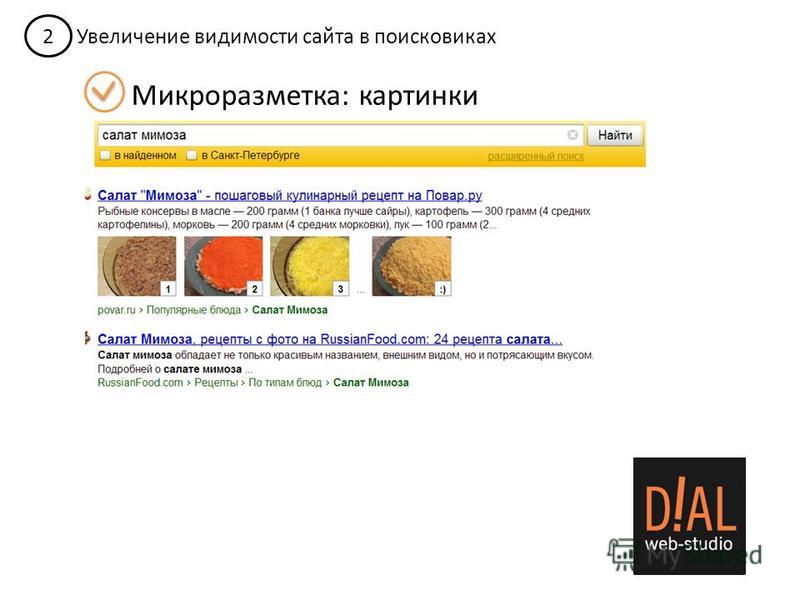
Очень часто пользователи ищут информацию по картинкам или ищут определенные картинки по своим запросам. Микроразметка картинок с вашего сайта помогает фото ранжироваться по тематическим запросам. Что может повысить переходы пользователей на страницу из поиска по картинкам, где изображение размещено. Если у вас визуальный товар и уникальные изображения, то это будут хорошей помощью бизнесу.
Без специальной микроразметки картинки тоже пытаются ранжироваться. Однако, например, для ПС Яндекс это помогает передать системе правильные описания картинок и дает дополнительные плюсы к ранжированию.
Товар
Распространенная схема, которая используется для отображения конкретного товара, услуги. Это может быть абсолютно любой продукт: от автомобиля до пары носок. При этом в сниппет может подтягиваться необходимая информация о продукции: цена, наличие, отзывы о товаре и др.
Для прайс агрегаторов вообще может отображаться диапазон цен на товар.
С таким сниппетом гораздо больше информации понятно сразу, не правда ли?
Отзывы и рейтинги
Схема помогает информировать пользователя об отзывах или рейтингах. При этом не важна тематика. Это могут быть фильмы, книги, статьи, рестораны, музыка. Что угодно.
Официальные валидаторы Гугл и Яндекс
После того, как работа закончена, необходимо проверить микроразметку на наличие различных ошибок. Сделать это можно с помощью специального сервиса — валидатора. У поисковых систем Google и Yandex есть свой сервис, выполняющий тест микроразметки.
Сделать это можно с помощью специального сервиса — валидатора. У поисковых систем Google и Yandex есть свой сервис, выполняющий тест микроразметки.
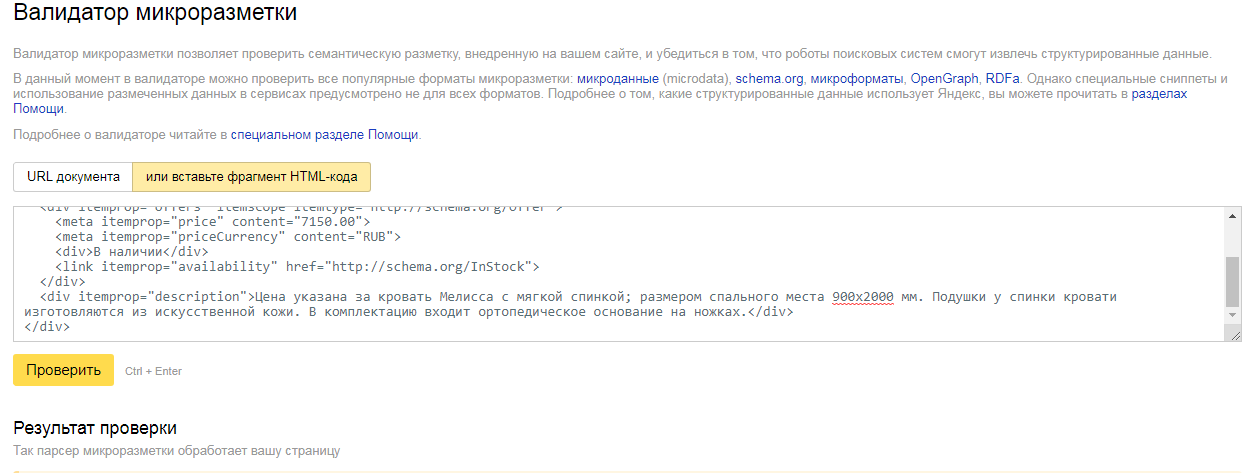
Так выглядит валидатор микроразметки Яндекс
А так — валидатор микроразметки Гугл
С их помощью веб-мастер может вручную проверить микроразметку. Проверка делается для того, чтобы убедиться в правильности написания микроразметки и дальнейшей ее обработке поисковыми системами. Эти сервисы одинаково эффективно проверяют все типы микроразметок, в том числе уже устаревших.
В отчетах Search Console у Гугл есть целый отчет посвященный микроразметке (Структурированный данные).
В этом отчете ведется статистика относительно внедрения микроразметки (на каких страницах и какая), а так же в случае ошибок в микроразметке там высвечивается соответствующая информация и страницы, где подобное было обнаружено. И если у вас на сайте внедрен данный инструмент, то анализировать то, как воспринимает внедрение Google становиться гораздо проще.
К слову, для проверки микроразметки в социальной сети Facebook также есть свой валидатор. Он проверять Open Graph, так как именно этот словарь используется в FB и других соцсетях.
Как проверить микроразметку в ПС?
Рассмотрим как на практике выполняется тест микроразметки.
Проверяем разметки в поисковой системе Гугл
Проверка микроразметки в Гугле выполняется с помощью сервиса “Инструмент для проверки структурированных данных”, о котором уже говорилось выше. Это официальный сервис от компании Гугл.
На основе этого способа можно определить все существующие ошибки. Для этого достаточно лишь ввести ссылку страницы, где необходимо проверить микроразметку. Вот пример страницы без ошибок в разметке.
Если ошибки в разметке есть на странице, то валидатор укажет их и подробно опишет пояснение к ним. Очень важно устранять все критические ошибки, помеченные красным цветом. Так как с ними микроразметка вероятнее всего не будет отображаться в сниппете.
Очень удобно, что все исправления можно вносить сразу в окне с HTML кодом, не нужно экспериментировать на сайте и проверять исправлена ошибка или нет. Можно поработать над ошибками прямо в окне, а когда валидатор покажет, что все в порядке, уже вносить правки на сайт.
Проверяем микроразметку Яндекс
С валидатором поисковой системы Yandex все намного проще. Есть лишь один способ проверки разметки, ссылка на который расположена в инструментах веб-мастера (http://webmaster.yandex.ru/microtest.xml). Остается лишь внести ссылку страницы и проверить качество разметки. После проверки результат будет полностью показан и подробно расписан, если были обнаружены ошибки.
Если ошибок нет, результат будет таким
В некоторых случаях может появляться сообщение “Страница не может быть загружена”, что говорит о том, что страница не существует или есть ошибка сервера. По любым вопросам всегда можно обратиться за помощью в сервис “Яндекс. Вебмастер”.
Зачастую Яндекс показывает в поиске и считывает меньше микроразметки. Но ту часть, которую он видит, лучше проверять именно этим инструментом ПС. Особенно, если вы хотите продвигаться в Яндексе.
Но ту часть, которую он видит, лучше проверять именно этим инструментом ПС. Особенно, если вы хотите продвигаться в Яндексе.
Какая нужна микроразметка для разных типов сайтов?
Микроразметка разных типов сайтов будет отличаться между собой из-за возможности подтянуть в сниппет различную информацию. Логично, что в этом случае используются разные приемы разметки. Рассмотрим на примерах что можно подтянуть в сниппет при выдаче результатов поисковой системы в зависимости от вида сайта.
Микроразметка для интернет-магазина
Интернет-магазин, как самый сложный, многофункциональный и многоконтетный сайт, дает огромные возможности для создания полезного и интересного для ЦА сниппета. С помощью микроразметки в сниппет можно подтянуть наименование товара с его фото, описанием, стоимостью, а также показать отзыв, рейтинг, автора отзыва, тело отзыва и даты их размещения, хлебные крошки. Как это выглядит и зачем это нужно рассмотрим далее.
Микроразметка хлебных крошек
Микроразметка хлебных крошек поможет их правильно формировать поисковой системе. И если все будет выполнено правильно, то получается
И если все будет выполнено правильно, то получается
Такие хлебные крошки смотрятся намного приятнее и привлекательнее, чем стандартная ссылка.
А это, в свою очередь, может положительно повлиять на количество посещений.
Разметка в социальных сетях
Для бизнеса очень важно охватить всю целевую аудиторию, в том числе ту, которая в большей мере пользуется социальными сетями. Микроразметка в этом случае поможет бизнесу, предоставив информацию о товаре или статье каждый раз, когда пользователь будет делиться ссылкой или кидать ее в комментарии.
Разметка карточки товара
Рейтинг, оценка, стоимость, валюта, информация о наличии и т.п., которые выведет ПС — все это дает потребителю возможность получить необходимую информацию уже на первом этапе поиска товара.
Поисковая система Гугл отлично контактирует с микроразметкой карточки товара и с радостью подтягивает информацию в сниппет, если разметка выполнена правильно. А вот с Яндексом дела обстоят несколько иначе. Система на основе своих алгоритмов не всегда выводит информацию в сниппет, но попытаться стоит.
Система на основе своих алгоритмов не всегда выводит информацию в сниппет, но попытаться стоит.
Информация о компании
Микроразметка поможет поисковикам рассказать подробнее о компании: название, контакты, адрес офиса или адреса филиалов и т.д. Это помогает ранжироваться сайту в определенных регионах. Особенно это важно, если филиалы компании расположены в разных регионахи есть желание хорошо представляться в поиске по каждому из них. С пользовательской точки зрения разметка не несет никаких преимуществ, так как потребитель ее не видит. Но делать ее необходимо непосредственно для корректного считывания информации ПС. Если все делать правильно, получится так
Разметка строки поиска
Строка поиска сайта, прямо в выдаче поисковой системы — это очень крутая и полезная фишка, позволяющая пользователю сразу сделать запрос по интересующему товару не переходя на сайт. Поисковую строку резоннее внедрять в крупные интернет-магазины. Но это не значит, что она будет отображаться только для них.
Микроразметка интернет-магазина, во-первых, делает выдачу в поисковой системе красивее и полезнее для пользователя, а, во-вторых, увеличивает количество посещений сайта, так как в выдаче ссылка смотрится приятнее, чем стандартный набор Title+Description.
Микроразметка для сайта услуг
Микроразметка для сайта услуг несет аналогичную пользу для потребителя, как и для интернет-магазина. Ее отличие лишь в данных, которые можно вывести в сниппет. В этом случае можно показывать пользователю контакты компании, блог или статьи, различные курсы или мероприятия (если это актуально), хлебные крошки, рейтинг, отзывы. Поэтому мы не станем повторяться, а просто покажем как это выглядит в практике.
Контакты компании
Это могут быть номера телефонов, электронная почта или адрес фактического размещения офиса.
Блог/статьи
В этом примере в сниппет подтягивается рейтинг на основе голосов и дата добавление статьи в блог.
Курсы/мероприятия
В этом примере в сниппет подтянулись виды курсов с их расписанием проведения. Эта информация помогает сразу закрыть несколько вопросов пользователя.
Эта информация помогает сразу закрыть несколько вопросов пользователя.
Разметка для соц.сетей
Как и в случае с интернет-магазином, микроразметка в социальных сетях для сайта услуг очень важна. Она привлекает внимание, формирует у пользователя впечатление и понимание интересны ли ему эти услуги или нет.
Хлебные крошки
Согласитесь, такие хлебные крошки выглядят значительно привлекательнее, чем обычная ссылка.
Микроразметка для информационных сайтов, порталов
На страницах таких сайтов, как правило, выполняется микроразметка статей, отзывов, рейтингов, видео. если на сайте присутствуют товары для прайс-агрегаторов, то можно делать разметку и на них. Ниже покажем практические примеры.
Статьи, отзывы и рейтинги
Этот пример микроразметки наглядно показывает как может быть подтянута в сниппет картинка для статьи.
Разметка для соцсетей
Микроразметка в социальных сетях для инфопорталов и информационных сайтов не менее важна, чем для коммерческих ресурсов. Она предоставляет пользователю соцсети интересную ему информацию. например, имя автора статьи или дату публикации.
Она предоставляет пользователю соцсети интересную ему информацию. например, имя автора статьи или дату публикации.
Видео
Пример микроразметки видео
Обычно эта микроразметка очень полезна тем, кто разрабатывает свой собственный сервис видео хостинга. Типа Ютуба.
Товары для прайс-агрегаторов
Пример сниппета сайта-агрегатора
Здесь, в отличии от интернет-магазина, показывается диапазон цен и сразу понятно, что предложений на странице будет много.
На самом деле только этими решениями порталы могут ограничиться. Тут самое важное найти что из предложенного в Schema.org подходит по содержанию к контенту портала и реализовать соответствующую разметку.
Наказания за неправильную микроразметку от Google
Компанией Google введен ручной фильтр за спам в микроразметке. Наличие нарушений просматривает специалист компании и при их обнаружении накладывает фильтр, оповещение о котором приходит в Search Console. Как правило, причина санкции указывается “Спам в микроразметке”. Результатом становится полное неотображение микроразметки сайта в результатах выдачи поисковой системой.
Результатом становится полное неотображение микроразметки сайта в результатах выдачи поисковой системой.
Накладывается данный фильтр за неправильное использование микроразметки на сайте. Например, у вас блог о цветах, но вам очень хочется, чтобы в сниппете Google для каждой статьи показывалась картинка. Используя микроразметку статей, такого эффекта добиться нельзя. Но вот если разметить статью микроразметкой рецептов, то такое возможно. И вы решаете внедрить микроразметку рецептов. ПС содержания контента не понимают и не могут оценить уместна данная разметка тут или нет. Но любая жалоба от пользователей ПС о том, что есть нарушение будет поводом для проверки ваших страниц со стороны специалистов Гугл. Если микроразметка внедрена не по назначению (что в принципе и наблюдается в приведенном примере), то сайт накажут.
Чтобы избежать фильтра, необходимо убедиться, что разметка соответствует стандартам словарей и ПС, проверить разметку на наличие ошибок с помощью специального сервиса, а также следить за отчетом в своей учетной записи Google Search Console. Если фильтр был наложен, необходимо устранить ошибку, а также связаться с поддержкой Гугл.
Если фильтр был наложен, необходимо устранить ошибку, а также связаться с поддержкой Гугл.
Чтобы избежать санкций, вы можете ознакомиться с политикой поисковой системы относительно микроразметки здесь и здесь.
Микроразметка: делать или нет?
Исходя из наших наблюдений, можно сказать, что микроразметка не является панацеей для резкого и большого прыжка посещаемости сайта. Но она играет немаловажную роль в росте CTR с точки зрения пользовательского удобства. Красивый и информативный сниппет создает приятное впечатление у юзера, помогает ему еще на старте получить интересующую его информацию, а также принять решение на ее основе — переходить по ссылке, интересно ему это или есть смысл искать другой сайт. Поэтому мы однозначно рекомендуем внедрять микроразметку, доверив работу профессионалам, чтобы исключить ошибки.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Что такое микроданные? Структурированные данные и микроданные для электронной коммерции
Структурированные данные помогают поисковым системам правильно классифицировать контент, страницы и информацию.
Как структурированные данные улучшают результаты, отображаемые в Google и других основных поисковых системах:
Код разметки структурированных данных на страницах веб-сайтов помогает алгоритмам Google лучше понимать типы продуктов, информации, услуг и контента, перечисленных на вашем веб-сайте. Google использует структурированные данные для отображения страниц вашего веб-сайта в результатах поиска, чтобы они выделялись по сравнению с веб-сайтами, которые не используют структурированные данные.
Благодаря улучшениям, предоставляемым структурированными данными, в Google и других крупных поисковых системах стали доступны новые функции поиска.
Пользовательские веб-сайты, разработанные INSYTE, могут отображать структурированные данные и микроданные для электронной коммерции
Ниже приведены примеры веб-сайтов, разработанных INSYTE, которые используют микроданные электронной коммерции для предоставления поисковым системам структурированных данных:
| След |
INSYTE поможет вашему бизнесу в Google с помощью микроданных eCommere
Хотите узнать больше о том, как мы можем помочь вам в развитии вашего бизнеса на платформе электронной коммерции INSYTE?
Наша функция структурированных данных/микроданных для электронной коммерции включена в качестве
6-месячной бесплатной пробной версии* на любой веб-сайт электронной коммерции, разработанный INSYTE. Наша команда интернет-маркетологов настолько уверена в преимуществах, которые может предложить эта замечательная функция, что мы хотим, чтобы компании увидели ее в действии и позволили ей окупиться, прежде чем покупать ее. Свяжитесь со специалистами по интернет-маркетингу в INSYTE Consulting Group, чтобы задать вопросы и узнать больше о том, как мы можем использовать структурированные данные, чтобы помочь вашему бизнесу получить больше трафика от Google и других основных поисковых систем.
В настоящее время наш отдел интернет-маркетинга продлевает ограниченное по времени предложение для клиентов, у которых есть сайты электронной коммерции и не связанные с электронной коммерцией, разработанные на платформе веб-сайта INSYTE.
Новые пользовательские структурированные данные, функции разметки схемы микроданных могут быть разработаны в сниженная ставка из СКИДКА 50%
* Это предложение в настоящее время ограничено доступными возможностями, которые уже были разработаны для функции микроданных электронной коммерции INSYTE.
Прочтите следующие статьи в нашем блоге, чтобы узнать больше о преимуществах структурированных данных и микроданных:
Часть 1: Преимущества SEO от использования разметки микроданных
Часть 2: Как использовать микроданные для получения нового органического трафика
Часть 3. Практический пример использования микроданных: 2 разных сайта, разработанных на платформе электронной коммерции INSYTE
Улучшают ли микроданные HTML доступность?
29 марта 2022 г.
Микроданные являются частью HTML-стандарта WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений), и его основная цель — предоставить простой способ доставки структурированных данных. Другими словами, это простой инструмент для добавления машиночитаемых тегов к элементам HTML, и при правильном использовании он может сделать Интернет более доступным для некоторых людей с ограниченными возможностями.
Однако микроданные имеют ограничения. Ниже мы обсудим несколько соображений, которые следует учитывать при использовании микроданных HTML.
Ниже мы обсудим несколько соображений, которые следует учитывать при использовании микроданных HTML.
Почему веб-сайты используют микроданные HTML?
HTML — общепризнанный язык кодирования с широким словарным запасом, и большинство элементов веб-сайта можно легко определить с помощью одного только семантического HTML. Однако богатое или динамическое содержимое может включать элементы, не имеющие стандартного идентификатора HTML.
Предположим, вы управляете веб-сайтом электронной коммерции, на котором публикуются обзоры продуктов. Пользователь сможет просмотреть страницу и определить, что обзоры продуктов написаны другими покупателями, но если у вас нет четкого сигнала в HTML, который говорит «это обзор продукта», веб-браузеры и поисковые системы не могут программно определить, где обзоры начинаются и заканчиваются. Микроданные используют общедоступный словарь (например, разметку Schema.org) для идентификации этих сложных элементов.
Основная цель микроданных — доставлять метаданные поисковым системам, таким как Google и Bing, но некоторые веб-браузеры могут настраивать способ отображения данных, ссылаясь на ваш код микроданных. Например, многие браузеры теперь имеют «Режим чтения», который удаляет стили и отображает содержимое в виде простого текста. Микроданные можно использовать для настройки представления содержимого в режиме чтения.
Например, многие браузеры теперь имеют «Режим чтения», который удаляет стили и отображает содержимое в виде простого текста. Микроданные можно использовать для настройки представления содержимого в режиме чтения.
Многие люди с ограниченными возможностями могут предпочесть простое и понятное представление текст, поэтому мы рекомендуем просматривать контент в режиме чтения в Safari, Firefox, Brave или другом браузере, поддерживающем эту функцию.
Связано с этим: наиболее распространенные проблемы веб-доступности, которых следует избегать
Микроданные не связаны с WAI-ARIA
Хотя структурированные данные могут предоставить больше контекста для веб-браузеров, они не заменяют WAI-ARIA (Инициатива веб-доступности — Доступные многофункциональные интернет-приложения).
WAI-ARIA — это спецификация, предназначенная для поддержки доступных веб-приложений. Как и микроданные, он предоставляет семантические определения для элементов на странице, которые изначально не определены в HTML. Однако ARIA специально предназначена для улучшения опыта людей, использующих вспомогательные технологии, такие как программы чтения с экрана и устройства слежения за взглядом.
Однако ARIA специально предназначена для улучшения опыта людей, использующих вспомогательные технологии, такие как программы чтения с экрана и устройства слежения за взглядом.
WAI-ARIA более широко поддерживается вспомогательными технологиями, чем структурированными данными. Если вас беспокоит, как ваш контент будет работать с программами чтения с экрана и другими устройствами, вам следует сначала проверить разметку ARIA.
Некоторые важные понятия, о которых следует помнить:
- Если вы используете микроданные, тщательно проверьте свою разметку. Инструменты тестирования структурированных данных Google могут выявить ошибки в вашей структуре.
- При использовании микроданных для изменения представления в режиме чтения проверяйте содержимое визуально. Скрывает ли режим чтения инструменты навигации или другие важные элементы? Если это так, вам нужно внести некоторые изменения.
- Некоторые программы чтения с экрана могут по-разному отображать содержимое, если оно содержит микроданные.
 Однако WAI-ARIA обычно имеет приоритет.
Однако WAI-ARIA обычно имеет приоритет. - WAI-ARIA следует использовать только в том случае, если элементы не могут быть определены в собственном HTML. Это первое правило использования ARIA, и оно очень важное — все интернет-технологии поддерживают стандартный HTML, но поддержка WAI-ARIA гораздо менее универсальна.
Связано: 5 распространенных заблуждений о WAI-ARIA и специальных возможностях
Микроданные могут улучшить работу ваших пользователей, но это не идеальное решение для специальных возможностей
Итог: использование микроданных может помочь вам улучшить позиции в поисковых системах, а также является полезным инструментом для настройки представления вашего контента в определенных ситуациях (например, когда пользователи заходят на ваш сайт в режиме чтения).
Однако по возможности следует использовать собственный HTML5 для определения веб-элементов. Если вы не можете определить элемент с помощью HTML5, вы можете решить использовать микроданные, но вам также потребуется использовать WAI-ARIA, чтобы гарантировать, что ваш контент ведет себя должным образом при доступе к нему с помощью программы чтения с экрана.


 org, подходят для небольших описаний;
org, подходят для небольших описаний; С недавних пор Google рекомендует не использовать ее т.к. сам может находить эти данные;
С недавних пор Google рекомендует не использовать ее т.к. сам может находить эти данные;

 Наша команда интернет-маркетологов настолько уверена в преимуществах, которые может предложить эта замечательная функция, что мы хотим, чтобы компании увидели ее в действии и позволили ей окупиться, прежде чем покупать ее. Свяжитесь со специалистами по интернет-маркетингу в INSYTE Consulting Group, чтобы задать вопросы и узнать больше о том, как мы можем использовать структурированные данные, чтобы помочь вашему бизнесу получить больше трафика от Google и других основных поисковых систем.
Наша команда интернет-маркетологов настолько уверена в преимуществах, которые может предложить эта замечательная функция, что мы хотим, чтобы компании увидели ее в действии и позволили ей окупиться, прежде чем покупать ее. Свяжитесь со специалистами по интернет-маркетингу в INSYTE Consulting Group, чтобы задать вопросы и узнать больше о том, как мы можем использовать структурированные данные, чтобы помочь вашему бизнесу получить больше трафика от Google и других основных поисковых систем.  Однако WAI-ARIA обычно имеет приоритет.
Однако WAI-ARIA обычно имеет приоритет.