Что такое HTML? | Website Rating
HTML (язык гипертекстовой разметки) это стандартный код разметки, который используется для создания и структурирования веб-страниц в Интернете, которые может отображать веб-браузер.
HTML (язык гипертекстовой разметки) — это стандартный код разметки, который используется для создания и структурирования веб-страниц в Интернете, которые может отображать веб-браузер.
HTML расшифровывается как язык гипертекстовой разметки.. Это стандартный язык, на котором написаны веб-страницы. Код HTML сообщает браузерам, как отображать различные элементы на веб-странице, такие как изображения, текстовые поля, таблицы и т. д. Существует множество тегов, используемых для создания HTML-страниц; однако есть некоторые общие, которые вы будете часто видеть. Самый простой тег . Этот тег содержит метаинформацию о вашем веб-сайте, включая его название и другую важную информацию, такую как тип используемого контента (текстовый/HTML).
Для тех из вас, кто ничего не знает о HTML, это один из самых важных навыков, которыми может обладать веб-разработчик. Это то, что составляет все части вашей веб-страницы, и без этого не было бы Интернета! Эта статья научит вас всему, что вам нужно знать об этой технологии. HTML — это язык, на котором написано большинство веб-страниц. Он расшифровывается как язык гипертекстовой разметки и позволяет вам форматировать текст. В этом сообщении блога мы научим вас, что такое HTML!
TML — это язык, который люди используют для создания веб-страниц. На самом деле это довольно просто и не слишком сложно для тех, кто умеет пользоваться компьютером. HTML означает язык гипертекстовой разметки, который является просто техническим названием способа форматирования текста на веб-страницах.
HTML также содержит теги в своем форматировании, куда вы можете поместить информацию о своих веб-страницах, такую как ссылки или изображения. Хотя на первый взгляд это может показаться сложным, как только вы начнете больше узнавать о кодировании HTML, это станет вашей второй натурой!
HTML используется для веб-разработки
HTML является одной из основных технологий подхода к созданию контента World Wide Web. Это позволяет вам создавать и публиковать свои собственные веб-страницы для просмотра другими, распространять их через Интернет и получать к ним доступ в любом веб-браузере.
Это позволяет вам создавать и публиковать свои собственные веб-страницы для просмотра другими, распространять их через Интернет и получать к ним доступ в любом веб-браузере.
Документы HTML написаны на специальном языке HTML, который включает элементы HTML, такие как абзацы, заголовки, списки, таблицы и т. д. Используя этот язык разметки, становится очень легко создавать аккуратные документы с добавленной к ним семантической ценностью.
Документы HTML могут быть связаны в нужных местах, чтобы JavaScript или CSS (каскадная таблица стилей) файлы, чтобы показать с их помощью больше функций, которые в противном случае были бы невозможны только с HTML. Как и любой другой язык программирования, HTML также нуждается в правильном синтаксисе и инструкциях для правильного выполнения. В этом уроке вы изучите все возможности HTML с нуля.
Категории элементов HTML
Алфавитный перечень элементов HTML во всех категориях. Обратите внимание, что некоторые элементы попадают более чем в одну категорию или находятся в нескольких категориях. Неподдерживаемый HTML5 теги будут отмечены как таковые, поскольку они устарели в более поздних версиях HTML. Эти элементы включают в себя: «аббревиатура», «апплет», «базовый шрифт», «большой», «центр», «каталог», «шрифт» (устаревший), «кадр» (устаревший), «индекс» (устаревший), « забастовка» (устарело) и «u». Наведите указатель мыши на ссылки ниже, чтобы увидеть описание элемента, а также пример того, как он работает. Вы также можете ознакомиться с полным списком HTML-элементов в Справочнике по HTML-элементам W3Schools.
Неподдерживаемый HTML5 теги будут отмечены как таковые, поскольку они устарели в более поздних версиях HTML. Эти элементы включают в себя: «аббревиатура», «апплет», «базовый шрифт», «большой», «центр», «каталог», «шрифт» (устаревший), «кадр» (устаревший), «индекс» (устаревший), « забастовка» (устарело) и «u». Наведите указатель мыши на ссылки ниже, чтобы увидеть описание элемента, а также пример того, как он работает. Вы также можете ознакомиться с полным списком HTML-элементов в Справочнике по HTML-элементам W3Schools.
Наведите указатель мыши на ссылки, чтобы увидеть пример того, как это работает, а также описание. 100 самых популярных тегов перечислены в порядке количества появлений на веб-сайтах, отслеживаемых W3Techs.
Эти элементы используются для создания веб-страниц, которые передают информацию, будь то «концептуальная» (т. е. содержание) или «презентационная» (т. е. форматирование). От простых изображений и гиперссылок до сложных таблиц и форм — вот список всех категорий HTML-элементов с примерами для изучения и проверки!
О HTML-кодеHTML-код содержит слова, фразы, абзацы и т. д., которые вы видите на экране при открытии любого веб-сайта в Интернете. Веб-сайт в основном состоит из HTML-тегов. Эта статья поможет вам понять основы HTML-кода. HTML или каскадные таблицы стилей — это одно и то же? Вот большое нет! Файл HTML предлагает пустые элементы с разными тегами для веб-браузеров.
д., которые вы видите на экране при открытии любого веб-сайта в Интернете. Веб-сайт в основном состоит из HTML-тегов. Эта статья поможет вам понять основы HTML-кода. HTML или каскадные таблицы стилей — это одно и то же? Вот большое нет! Файл HTML предлагает пустые элементы с разными тегами для веб-браузеров.
HTML и его тег
HTML и его тег HTML — это аббревиатура языка гипертекстовой разметки. Это стандартный язык разметки, используемый для описания или создания веб-контента. Эта статья поможет вам понять HTML и связанные с ним теги.
Теги Html используются для определения веб-страниц или частей страницы, они определяются между ‘&; подписать. Вы можете создавать небольшие текстовые сообщения, используя только теги HTML, но невозможно создать полноценный веб-сайт или приложение, используя теги HTML. Есть открывающий тег и закрывающий тег для увеличения значения атрибута.
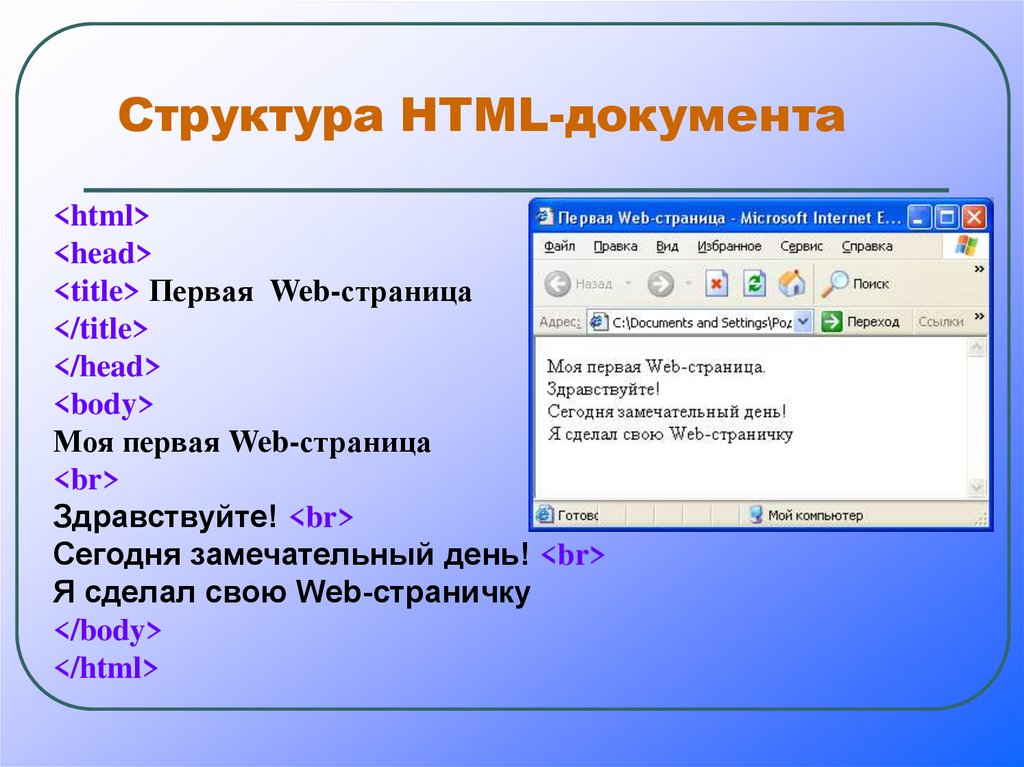
Из чего состоит HTML-документ?
HTML-документ должен содержать следующие корневые элементы:
- -HTML-теги
- -Теги заголовков
- -Тег заголовка -Тексты и абзацы
- -Встроенные элементы, такие как изображения, ссылки, цитаты, таблицы и т.
 д.
д.
Приложения HTML
HTML-приложения — это программы, которые можно создавать в HTML, CSSи JavaScript. Они популярны, потому что они легкие, их легко создать и нет необходимости в веб-сервере или установке дополнительного программного обеспечения.
Они также работают в разных браузерах без необходимости использования специфичного для браузера кода, такого как jQuery. В этом сообщении блога вы узнаете, как начать работу с HTML-приложениями!
HTML Applications — веб-компания с более чем 10-летним опытом работы в отрасли. Мы предоставляем приложения, которые настроены в соответствии с вашими потребностями и интересами.
Наша главная цель — сосредоточиться на предоставлении нашим клиентам наилучшего обслуживания, а также на обеспечении оптимального коэффициента конверсии их веб-сайтов. Проверьте нашу страницу портфолио сегодня!
Курс «Приложения HTML» предназначен для обучения студентов разработке веб-приложений с использованием вечнозеленых технологий HTML5 и CSS3. Этот онлайн-тренинг покажет вам, как создавать различные приложения, такие как онлайн-игра или блог, чтобы дать вам навыки, необходимые для трудоустройства в этой области.
Этот онлайн-тренинг покажет вам, как создавать различные приложения, такие как онлайн-игра или блог, чтобы дать вам навыки, необходимые для трудоустройства в этой области.
HTML электронная почта
Электронная почта в формате HTML — это стандарт электронной почты, который допускает больше дизайна и форматирования, чем традиционные электронные письма с обычным текстом. Это также упрощает создание электронных писем в формате HTML с пользовательской графикой или встроенным видео, что поможет вам выделиться среди конкурентов. В этом сообщении блога будут обсуждаться преимущества HTML маркетинг по электронной почте кампании и как их можно использовать для повышения коэффициента конверсии!
Электронная почта в формате HTML — это тип электронной почты, в котором используется форматирование HTML для облегчения чтения текста. HTML существует уже довольно давно, но он так и не был популяризирован, потому что требовал продвинутых навыков программирования, а у людей не было доступа к HTML-редакторам, таким как Dreamweaver или Frontpage. В настоящее время с помощью мощных инструментов веб-дизайна, таких как Wix или Squarespace, любой может создать привлекательный информационный бюллетень за считанные минуты. без знания кода! Поэтому, если вы хотите, чтобы ваши электронные письма выделялись среди конкурентов или просто выглядели более профессионально, эта статья научит вас, как это сделать с помощью HTML-шаблонов электронной почты.
В настоящее время с помощью мощных инструментов веб-дизайна, таких как Wix или Squarespace, любой может создать привлекательный информационный бюллетень за считанные минуты. без знания кода! Поэтому, если вы хотите, чтобы ваши электронные письма выделялись среди конкурентов или просто выглядели более профессионально, эта статья научит вас, как это сделать с помощью HTML-шаблонов электронной почты.
Электронная почта в формате HTML — это тип электронной почты, который отображает причудливое форматирование и изображения. В этом сообщении блога будет обсуждаться, как создавать электронные письма в формате HTML с использованием популярных приложений, таких как Microsoft Word, Apple Mail и Gmail. Мы также расскажем о преимуществах перехода на этот формат для вашего бизнеса.
Переход публикации HTML
Переход HTML-публикацииВо многих случаях вам потребуется опубликовать свой HTML-код. Вам может понадобиться его для электронной почты, публикации в блоге или онлайн-сообществе, архивах и т. д. Иногда doctype HTML может быть неправильно истолкован как вредоносный программами защиты файлов и ревностными веб-мастерами, которые не разрешают исполняемые файлы. Однако есть простые способы обойти это.
д. Иногда doctype HTML может быть неправильно истолкован как вредоносный программами защиты файлов и ревностными веб-мастерами, которые не разрешают исполняемые файлы. Однако есть простые способы обойти это.
Вот несколько способов, которыми вы можете опубликовать свой HTML-код таким образом, чтобы он был легко доступен вам и всем, кому он может понадобиться.
В окне веб-браузера выберите «Файл > Сохранить как». Появится новое окно с выпадающим меню возможных мест сохранения. Наиболее распространенным местом для этого будет рабочий стол. Отсюда вы можете назвать файл и выбрать, где он будет сохранен, нажав кнопку «Сохранить» в нижней части окна. При желании вы также можете сохранить свой HTML-код в текущем каталоге. Назначение ссылки указывается в атрибуте href. Атрибут класса в начальном теге абзаца (« ») можно использовать, помимо прочего, для добавления стиля.
Заключение
HTML означает язык гипертекстовой разметки. Это код, который составляет структуру веб-страницы и веб-сайта. HTML сообщает браузерам, как отображать текст, изображения, видео, ссылки и т. д. на веб-странице. На HTML-странице можно использовать множество тегов, предлагающих различные функции, например для заголовков или для сильного акцента. Этот пост в блоге научит вас основам HTML, чтобы вы могли создать свой собственный веб-сайт!
HTML сообщает браузерам, как отображать текст, изображения, видео, ссылки и т. д. на веб-странице. На HTML-странице можно использовать множество тегов, предлагающих различные функции, например для заголовков или для сильного акцента. Этот пост в блоге научит вас основам HTML, чтобы вы могли создать свой собственный веб-сайт!
Рекомендации
https://en.wikipedia.org/wiki/HTML
Что такое HTML? — gadgetshelp,com
HTML, обозначающий язык гипертекстовой разметки, является основным языком разметки, используемым для структурирования контента в Интернете . Каждая веб-страница в Интернете имеет по крайней мере некоторую разметку HTML, включенную в ее исходный код, и большинство веб-сайтов состоят из множества файлов HTML или HTM .
Правила языка, которым следует HTML, описывают веб-браузеру, как отображать текст, составляющий веб-страницу. Без HTML для структурирования содержимого на странице текст будет выглядеть бесформенным, без цвета, таблиц, форматирования, списков и заголовков, которые облегчат чтение.
Знание того, что такое HTML, как он появился и как построен язык разметки, демонстрирует удивительную универсальность этой базовой архитектуры веб-сайта и то, как он продолжает оставаться основной частью того, как мы видим веб.
HTML говорят с каждой произносимой буквой, как aitch-tee-em-el .
Кто изобрел HTML?
HTML был создан в 1991 году Тимом Бернерсом-Ли, официальным создателем и основателем так называемой всемирной паутины .
Бернерс-Ли сформулировал идею совместного использования информации независимо от того, где находится компьютер, с помощью гиперссылок , HTTP ( протокол связи для веб- серверов и пользователей) и унифицированного указателя ресурса ( URL ) (упорядоченная система адресов для каждой сети). страница в интернете).
Были выпущены новые версии HTML, последней из которых является HTML5. Он опубликован как Рекомендация W3C .
Что нового в HTML 5
Как выглядит HTML?
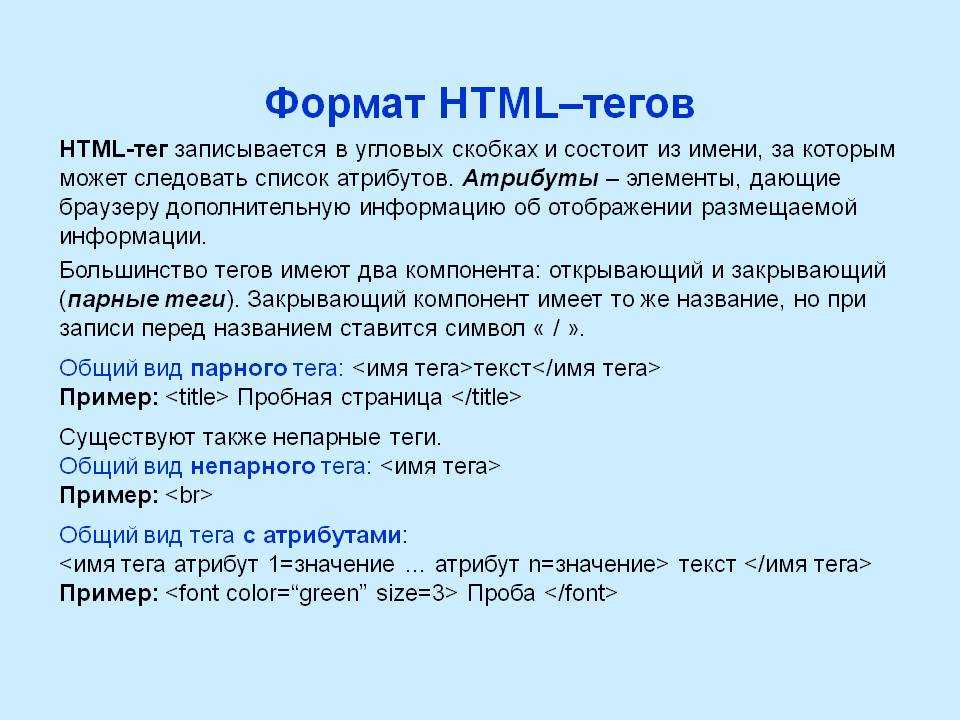
HTML — это сочетание текста, например, того, что вы видите, читая эту статью, и элементов, называемых тегами. HTML-теги — это слова или сокращения , заключенные в угловые скобки ( < и > ), как на рисунке выше.
HTML-теги — это слова или сокращения , заключенные в угловые скобки ( < и > ), как на рисунке выше.
Веб-браузер использует HTML-теги, чтобы знать, как отображать каждый элемент на веб-странице. Если блок текста окружен тегом, предназначенным для создания абзацев, браузер понимает, что этот текст должен отображаться в виде абзаца. То же самое верно для области заголовка страницы и тела веб-страницы, которые также имеют связанные теги.
Дополнительные теги HTML могут описывать цвет текста или положение изображения, элементы списка с маркерами или цифрами, ссылки на другие веб-страницы и файлы и делать текст жирным, подчеркнутым или организованным в таблицу. HTML также полезен для написания символов и встраивания изображений, видео и форм непосредственно на веб-страницу.
Как написать основные понятия HTML
Все теги HTML написаны в виде пар, поэтому браузер точно знает, к какому тексту относится тег. HTML-тег всегда должен включать как начальный, так и конечный маркеры, как показано ниже:
<Тег> Содержание </ тег>
Однако читатели веб-страниц не видят эти теги, поскольку они на самом деле просто инструкции для браузера. Возьмем, к примеру, заголовок ниже «Как изучать HTML». Этот текст — это все, что вы видите, но скрытый код, который определяет способ отображения текста, включает теги <h4> и </ h4> .
Возьмем, к примеру, заголовок ниже «Как изучать HTML». Этот текст — это все, что вы видите, но скрытый код, который определяет способ отображения текста, включает теги <h4> и </ h4> .
HTML-теги могут даже быть вложены в другие теги , например, создать гиперссылку внутри абзаца или жирный текст в заголовке.
Как выучить HTML
Известно, что HTML является одним из самых простых компьютерных языков для изучения, потому что многие из них читаются людьми. Вы можете начать писать свои собственные веб-страницы HTML с помощью обычного текстового редактора , но есть и специальные HTML-редакторы, которые могли бы выполнять эту работу лучше.
W3Schools — одно из самых популярных мест для изучения HTML в Интернете . Вы можете найти множество примеров различных элементов HTML и даже применить эти концепции с помощью практических упражнений и тестов HTML . Здесь есть информация о форматировании, комментарии, CSS , JavaScript, пути к файлам, атрибуты тегов , символы, цвета, формы и многое другое.
Codecademy и Khan Academy — два других бесплатных HTML-ресурса, которые стоит посетить .
Что такое HTML? (с картинками)
`;К. Уотерман
Язык гипертекстовой разметки (HTML) — это тип компьютерного языка, который используется для создания страниц, которые можно размещать в Интернете или отправлять по электронной почте. Хотя многим он может показаться сложным, он считается относительно простым языком. Все текстовые, графические элементы и элементы дизайна на странице, разработанной с использованием этого языка, «помечены» кодами, которые указывают веб-браузеру или программе электронной почты, как отображать эти элементы.
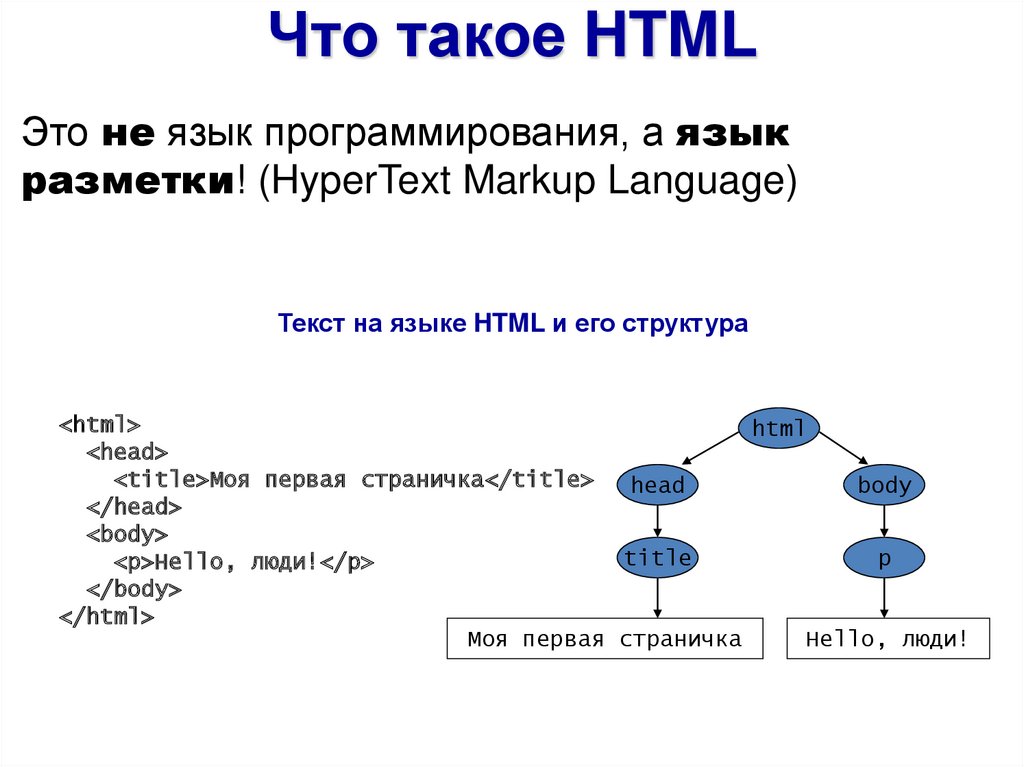
Структура
HTML-код структурирован как дерево, в которое вложен каждый отдельный тег. В большинстве случаев для каждого элемента форматирования требуется начальный и конечный теги, и разные теги не должны перекрываться. Это то, что подразумевается под «вложенным»; если тег 2 открывается после тега 1, то тег 2 должен быть закрыт первым, чтобы элемент форматирования тега 2 был полностью заключен в тег 1. Элементы — это отдельные компоненты, составляющие код, включая открывающие и закрывающие теги и содержимое. между ними. Атрибуты предоставляют больше информации об элементе и состоят из атрибута и его значения, соединенных знаком равенства. Язык гипертекстовой разметки (HTML) используется для создания страниц, которые отправляются по электронной почте или размещаются в Интернете.
В большинстве случаев для каждого элемента форматирования требуется начальный и конечный теги, и разные теги не должны перекрываться. Это то, что подразумевается под «вложенным»; если тег 2 открывается после тега 1, то тег 2 должен быть закрыт первым, чтобы элемент форматирования тега 2 был полностью заключен в тег 1. Элементы — это отдельные компоненты, составляющие код, включая открывающие и закрывающие теги и содержимое. между ними. Атрибуты предоставляют больше информации об элементе и состоят из атрибута и его значения, соединенных знаком равенства. Язык гипертекстовой разметки (HTML) используется для создания страниц, которые отправляются по электронной почте или размещаются в Интернете. Код — обычно одна или несколько букв, цифр, слов и/или символов — внутри угловых скобок указывает, что представляет собой элемент, и атрибуты, которые должно иметь содержимое, такие как его размер, шрифт или другие характеристики. Чтобы завершить форматирование, пользователь вводит первую угловую скобку, затем обратную косую черту, затем повторяет код элемента и закрывает скобку. Например,
Код — обычно одна или несколько букв, цифр, слов и/или символов — внутри угловых скобок указывает, что представляет собой элемент, и атрибуты, которые должно иметь содержимое, такие как его размер, шрифт или другие характеристики. Чтобы завершить форматирование, пользователь вводит первую угловую скобку, затем обратную косую черту, затем повторяет код элемента и закрывает скобку. Например,Типы кодов
Существует множество кодов, позволяющих использовать различное форматирование текста, включая курсив, таблицы, абзацы и гиперссылки на веб-страницы. Коды также могут указать браузеру или программе электронной почты, как отображать или использовать другие элементы, например изображения, графику, видео и звук. Другие типы кодов без угловых скобок можно использовать для создания знаков препинания, диакритических знаков и других символов, которые могут появляться в тексте. Хотя все веб-браузеры и многие программы электронной почты используют HTML, каждый из них может интерпретировать и отображать код немного по-разному, и дизайнеры часто должны учитывать эти различия при создании веб-страницы.
Коды также могут указать браузеру или программе электронной почты, как отображать или использовать другие элементы, например изображения, графику, видео и звук. Другие типы кодов без угловых скобок можно использовать для создания знаков препинания, диакритических знаков и других символов, которые могут появляться в тексте. Хотя все веб-браузеры и многие программы электронной почты используют HTML, каждый из них может интерпретировать и отображать код немного по-разному, и дизайнеры часто должны учитывать эти различия при создании веб-страницы.
Развивающийся язык
С момента разработки HTML в начале 1990-х годов британского ученого-компьютерщика Тима Бернерса-Ли, было много изменений и версий. Эти версии поддерживаются Консорциумом World Wide Web (W3C) с 1996 года. В январе 2008 года рабочая группа, разрабатывавшая эту спецификацию, опубликовала первый общедоступный рабочий проект HTML 5. Ожидалось, что эта версия, все еще находящаяся в разработке по состоянию на 2011 год, кардинально изменит разработку приложений для Интернета. Он вводит ряд новых элементов, в том числе для структуры сайта, интерактивности и поддержки аудио и видео, а также новые атрибуты.
Эти версии поддерживаются Консорциумом World Wide Web (W3C) с 1996 года. В январе 2008 года рабочая группа, разрабатывавшая эту спецификацию, опубликовала первый общедоступный рабочий проект HTML 5. Ожидалось, что эта версия, все еще находящаяся в разработке по состоянию на 2011 год, кардинально изменит разработку приложений для Интернета. Он вводит ряд новых элементов, в том числе для структуры сайта, интерактивности и поддержки аудио и видео, а также новые атрибуты.
Просмотр кода веб-страницы
Код, используемый для создания любой веб-страницы, можно увидеть, перейдя в браузере на страницу, а затем выбрав правильный вариант в меню браузера.
Важно отметить, что не все содержимое всех веб-страниц написано в формате HTML. Расширяемый язык разметки (XML) и расширяемый язык разметки гипертекста (XHTML) — это другие типы языков разметки, используемые в веб-разработке. Кроме того, таблицы стилей, такие как каскадные таблицы стилей (CSS), используются для добавления стиля к HTML-документам. Такие языки, как Flash® и Java®, используются для создания интерактивного контента. Многие другие языки программирования можно использовать для добавления определенных функций на веб-сайт.
по сравнению с HTM
На практике разница между расширениями HTM и HTML незначительна, поскольку оба они читаются большинством машин как файл HTML. Причина, по которой изначально существовало два разных расширения, заключается в том, что определенные типы компьютеров, например те, которые работали в 16-разрядных системах DOS или Windows® 3, не могли читать четырехсимвольные расширения и поэтому нуждались в трехсимвольном расширении HTM. Большинство систем, которые могут читать четырехсимвольные расширения, автоматически запрограммированы на распознавание файлов HTM как файлов HTML, хотя пользователям компьютеров иногда может потребоваться конвертер для преобразования файла из HTM в формат, распознаваемый системой.
Вам также может понравиться
Рекомендуется
Что такое html? | Блог Webflow
Это язык разметки, который служит основой Всемирной паутины и дает вам хорошую основу для других языков, таких как CSS и JavaScript, или для визуального создания веб-сайтов с помощью таких инструментов, как Webflow.
Сегодня мы более подробно рассмотрим HTML, узнаем, как он работает, и обсудим, для чего он используется.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Он был создан английским ученым-компьютерщиком Тимом Бернерсом-Ли, наиболее известным как изобретатель Всемирной паутины.
Сэр Тим Бернерс-Ли. Источник: НДЛА.
Источник: НДЛА.В 1989 году он написал меморандум с описанием своей идеи гипертекстовой системы на основе Интернета, а в 1991 году опубликовал документ под названием «HTML-теги». В этом документе Тим Бернерс-Ли описал первые 18 тегов HTML.
Записка Тима Бернерса Ли о тегах HTML. Источник: Музей веб-дизайна. С тех пор HTML сильно изменился:
- HTML2 был опубликован 24 ноября 1995 года.
- HTML3 был опубликован 14 января 1997 г. в качестве рекомендации Консорциума World Wide Web*.
- HTML4 был опубликован 18 декабря 1997 года в качестве рекомендации Консорциума World Wide Web.
- HTML5 , текущая версия HTML, была опубликована 28 октября 2014 г. по рекомендации Консорциума World Wide Web.
* Консорциум World Wide Web , также известный как W3C, является организацией, которая устанавливает международные стандарты для World Wide Web.
Кроме того, с момента появления HTML в 1991 году еще две технологии стали неотъемлемой частью World Wide Web: каскадные таблицы стилей (CSS) и JavaScript (JS).
HTML используется на 94,5% всех веб-сайтов, CSS используется на 96,9%, а JavaScript используется на 97,9% всех веб-сайтов.
Вот как эти три технологии работают вместе для создания всемирной сети, какой мы ее знаем:
- HTML — это язык гипертекстовой разметки , используемый для создания и форматирования содержимого веб-страниц.
- CSS — это язык таблицы стилей, используемый для оформления содержимого веб-страниц.
- JavaScript — это язык сценариев , используемый для добавления динамических и интерактивных элементов на веб-страницы.
Из этих трех языков HTML является основным. На самом деле, вы можете создать веб-сайт только на HTML, без каких-либо CSS или JavaScript, хотя это будет невероятно просто.
HTML и HTML5: в чем разница?
HTML означает язык гипертекстовой разметки. Он используется в веб-разработке с каскадными таблицами стилей (CSS) и JavaScript (JS).
HTML5 — это текущая версия HTML, считающаяся стандартом в веб-разработке.
Как работает HTML
Теперь, когда вы понимаете, что такое HTML, давайте подробнее рассмотрим, как он работает.
Элементы HTML
Элементы HTML — это отдельные компоненты документа HTML, обозначаемые тегами HTML.
Например:
Это абзац.
Источник: WebCodzing.Теги HTML и атрибуты HTML
Теги HTML
Теги используются для обозначения начала и конца элементов HTML. Вы можете распознать теги по разделителям, также известным как угловые скобки «<>» и «» — первый обозначает открывающий тег, а второй обозначает закрывающий тег.
Атрибуты HTML
Атрибуты используются для предоставления дополнительной информации об элементах HTML.
Например:
…
— это тег HTML, используемый для обозначения абзаца. Источник: WebCodzing.Вы можете использовать атрибут стиля, чтобы предоставить дополнительную информацию об этом элементе HTML.
Это абзац.
Источник: WebCodzing.Популярные теги HTML
Все теги HTML имеют одинаковую структуру:
-
обозначает открытие тега. - обозначает закрытие тега.
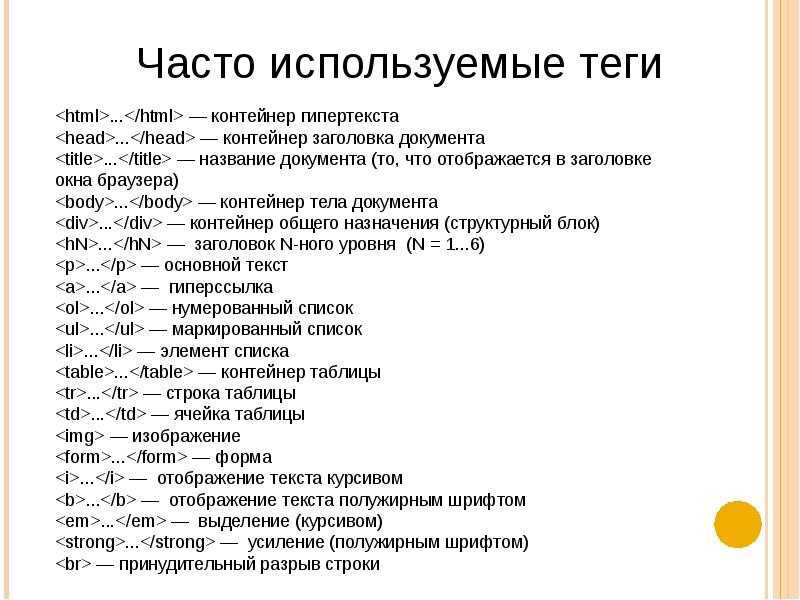
Вот некоторые из наиболее часто используемых тегов HTML:
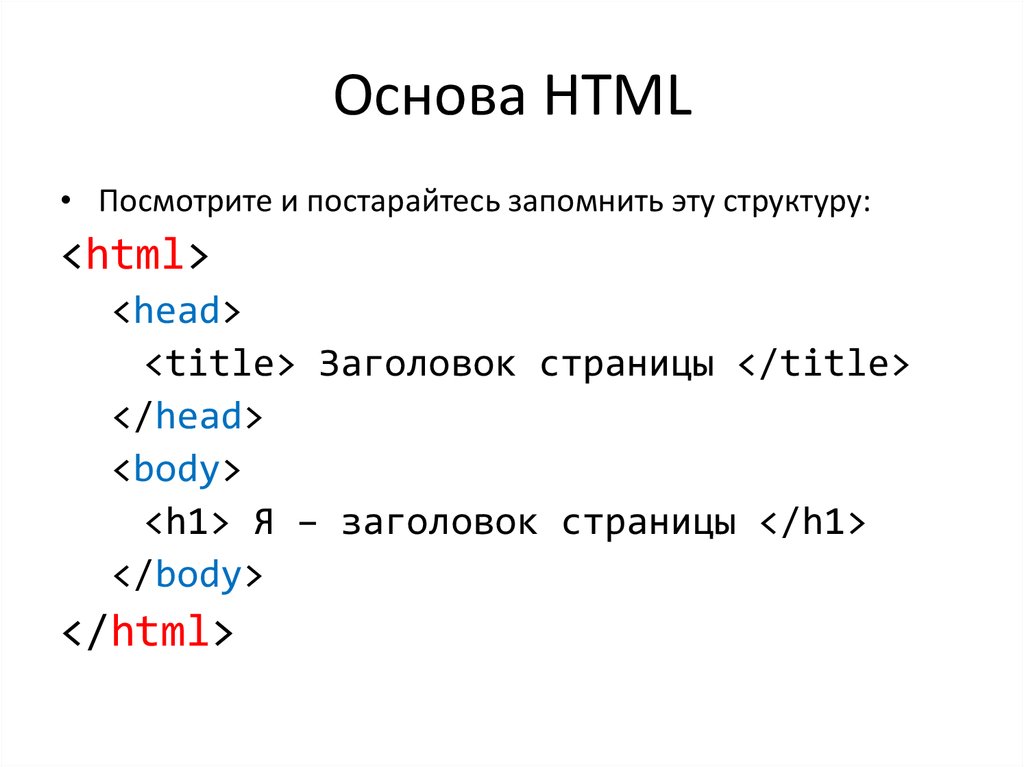
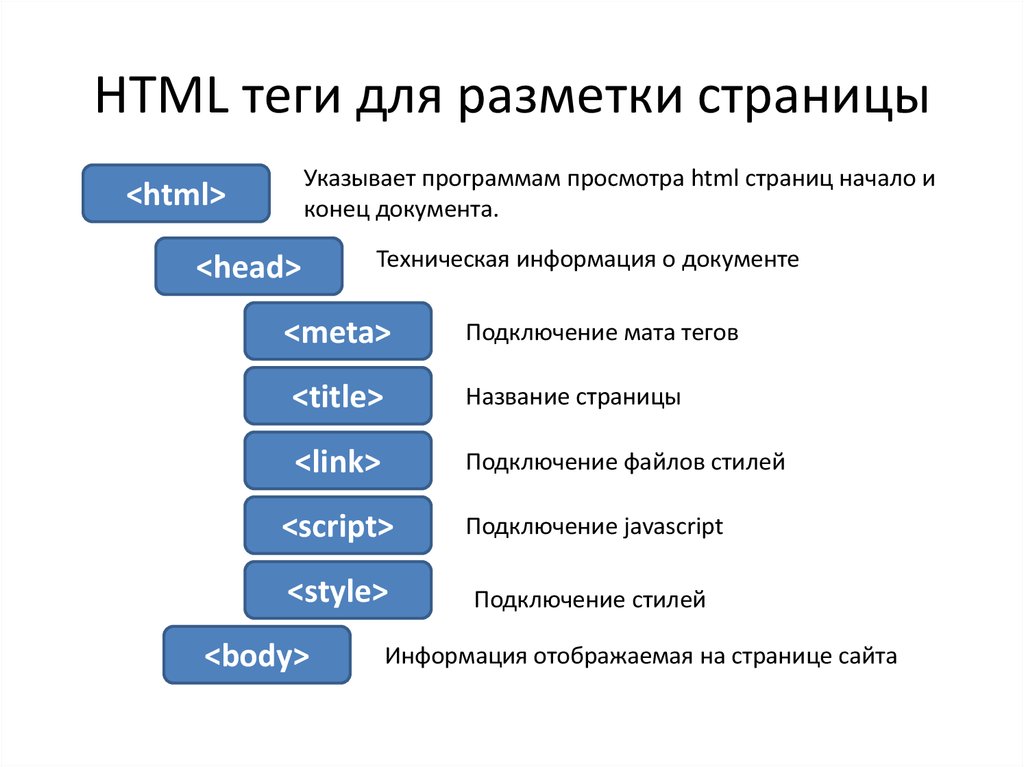
- … обозначает начало и конец документа HTML. Все HTML-страницы должны включать этот тег.
- … обозначает раздел заголовка HTML-документа, который содержит метаинформацию. Он может включать тег заголовка, метатеги, CSS и многое другое. Обратите внимание, что это не то же самое, что тег
! -
… обозначает заголовок страницы. Он будет отображаться в веб-браузере.
Он будет отображаться в веб-браузере. - <ТЕЛО> … обозначает раздел тела HTML-документа, который содержит содержимое этой HTML-страницы.
-
…
обозначает заголовок первого уровня. Заголовки варьируются от уровня один (самый большой) до уровня 6 (самый маленький). Вы можете изменить номер в этом теге в зависимости от того, какой тип заголовка вы хотите использовать. -
…
обозначает абзац. -
обозначает разрыв строки. - . . . обозначает ссылку.
-
- …
-
 обозначает встроенное изображение.
обозначает встроенное изображение. - … обозначает полужирный текст.
- … обозначает текст, выделенный курсивом.
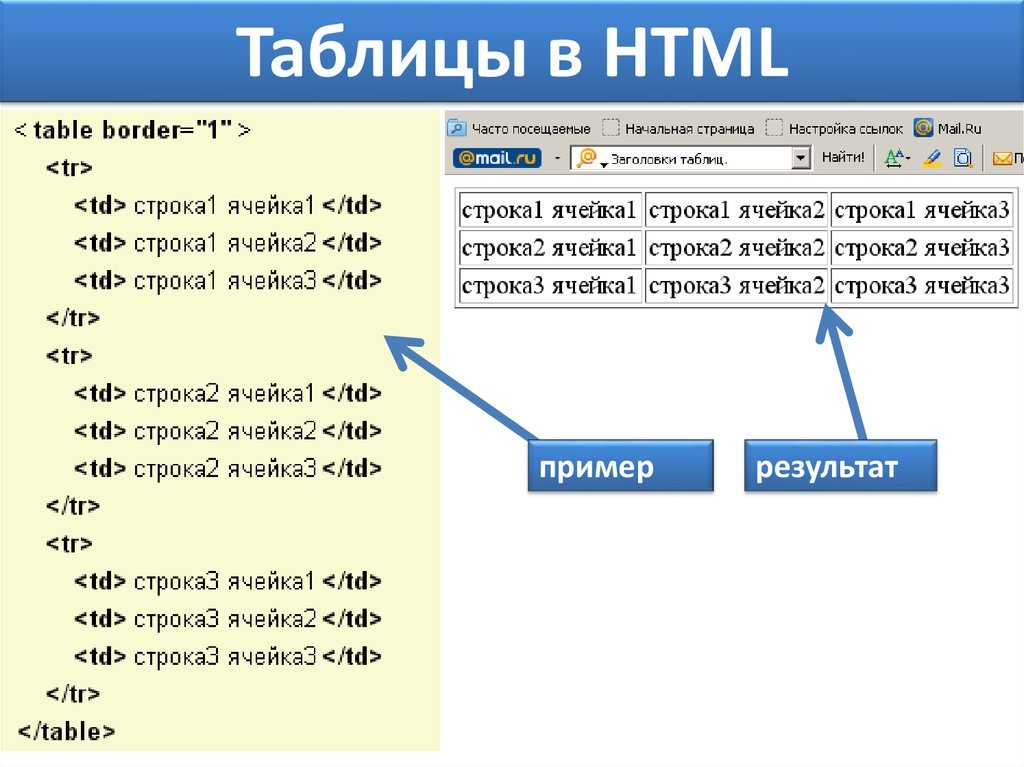
-
…
обозначает таблицу.
Вот видео об использовании тегов в Webflow для ускорения процесса веб-дизайна.
Какая связь между HTML и CSS?
Вы можете стилизовать содержимое веб-страниц, используя только HTML. Однако, если вы попытаетесь сделать это, вы быстро обнаружите, что такой подход может быть невероятно утомительным. Это связано с тем, что вам нужно вручную добавлять нужные атрибуты к каждому элементу HTML.
Допустим, вы хотите, чтобы текст был определенного цвета. Вам нужно будет установить цвет шрифта для каждого абзаца, используя атрибут стиля. Можете ли вы представить себе, что вы просматриваете статью из 2000+ слов и вручную устанавливаете цвет шрифта для каждого абзаца? А затем сделать то же самое для всех статей на вашем сайте? Какой кошмар!
К счастью, сейчас не 1995 год, поэтому вместо этого вы можете использовать каскадные таблицы стилей (CSS). CSS позволяет вам создать внешнюю таблицу стилей, которая будет служить руководством по стилю для всех элементов HTML на вашем веб-сайте.
CSS позволяет вам создать внешнюю таблицу стилей, которая будет служить руководством по стилю для всех элементов HTML на вашем веб-сайте.
Затем вы можете добавить эту таблицу стилей в каждый документ HTML, используя следующий код HTML:
Это указывает веб-браузеру использовать информацию из таблицы стилей при отображении содержимого этой веб-страницы. Таким образом, вам нужно будет описать каждый элемент только один раз, вместо того, чтобы делать это каждый раз, когда вы сталкиваетесь с ним.
Вы можете установить цвет шрифта абзаца во внешней таблице стилей, которую вы будете использовать для всех тегов
на вашем веб-сайте.
Когда используется HTML?
Как уже упоминалось, HTML используется на 94,5% всех веб-сайтов — это означает, что он служит основой практически для всего, что вы видите в Интернете.
Вы можете использовать его для создания:
- Персональных сайтов
- Сайтов-портфолио
- Бизнес-сайтов
- И многого другого
Посетите самые популярные HTML-сайты нашего сообщества, чтобы узнать, на что они способны.
Каковы основные преимущества HTML?
Вот некоторые из основных преимуществ HTML:
- Простота изучения : HTML — это отправная точка для изучения веб-разработки. К счастью, этот язык легко освоить, даже если вы никогда не программировали.
- Он хорошо поддерживается : HTML — это одна из трех основных веб-технологий, а это означает, что вы можете найти соответствующее руководство по HTML для всего, что вы хотите сделать с ним.
- Это универсально : HTML используется для создания веб-сайтов, а также для разработки веб-приложений и мобильных приложений. Вы не сможете сделать последнее, используя только HTML, но как только вы добавите в смесь CSS и JavaScript, все будет готово.



 д.
д. Он будет отображаться в веб-браузере.
Он будет отображаться в веб-браузере. обозначает встроенное изображение.
обозначает встроенное изображение.