кто такой, что делает и как им стать
Эту статью мы написали с Марией Фетискиной, Product Designer в ManyChat. Вот ее facebook.
Обычно у нас не возникает вопросов о деятельности человека, когда узнаем, что он работает дизайнером. Гораздо сложнее понять, чем занимается ваш друг, если он назовет себя UX-дизайнером.
Эта профессия отличается от привычного нам дизайнера. UX-дизайнер не отвечает за красоту проекта. Он создает ценный продукт, который принесет пользу потребителям и прибыль бизнесу.
Если вы новичок в данной профессии, то эта статья поможет вам разобраться в незнакомом направлении. А если у вас уже есть опыт, то можете использовать ее в качестве ответа на постоянный вопрос «Чем занимается UX-дизайнер?».
Рассмотрим эту профессию по шести блокам.
Кто такой UX-дизайнер
UX-дизайнер — это проектировщик интерфейсов IT-продуктов. Он делает проекты удобными, приятными и доступными для людей.
Например, вы зашли в приложение по поиску авиабилетов. При регистрации в каждом поле для ввода информации сказано, что именно надо написать.
Далее вас знакомят с продуктом при помощи онбординга или подсказок. Затем вы попадаете в поиск и настраиваете фильтры. Так результаты оказываются максимально релевантными, и вы находите то, за чем пришли.
Все перечисленные шаги и функции были построены UX-дизайнером. Если у вас не возникает проблем и вы легко ориентируетесь в продукте, значит он все сделал правильно.
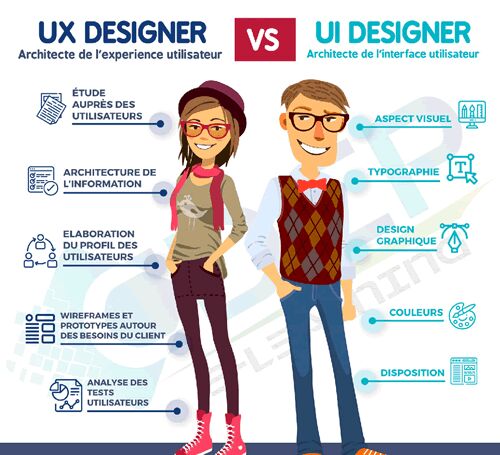
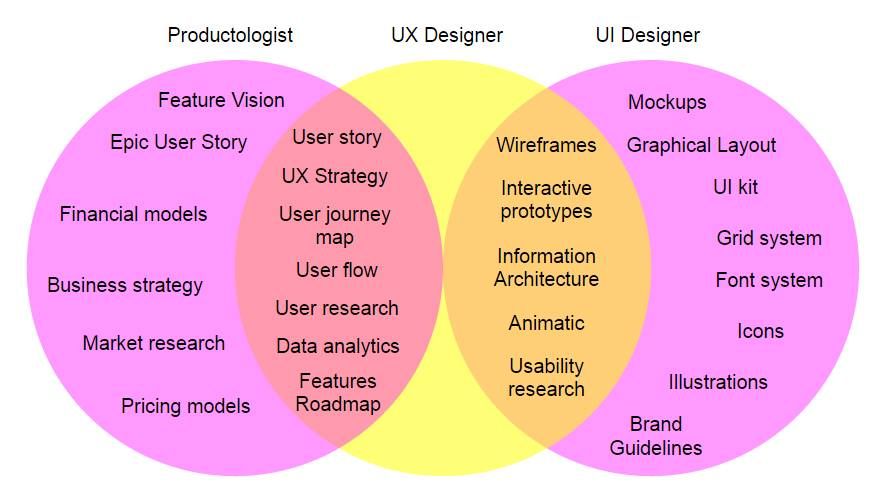
Часто UX-дизайнера путают с UI-дизайнером. Только UX — это про создание пользовательского опыта — чтобы люди открывали сайт или приложение и сразу понимали, как оно работает. А UI — это про внешний вид продукта.
У UX и UI дизайнеров общая цель — сделать уникальный продукт, который будет полезен и пользователям, и бизнесу.
В корпорациях в штат могут брать отдельно UX и UI специалистов. Но чаще эти должности занимает один человек. Например, в маленьких компаниях или стартапах, где нет возможности платить двум дизайнерам сразу.
Совмещенного специалиста могут называть UX/UI-дизайнер, продуктовый дизайнер. Последний вариант тоже нужно запомнить, потому что сейчас такое обозначение часто используют в названиях вакансий.
Посмотрим, с чем работает UX-дизайнер, на примере Марка. Он работает в стартапе, который разрабатывает онлайн-магазин стильной одежды типа Asos.
Марк проводит анализ конкурентов и аудитории совместно с аналитиком и UX-исследователем. Первый помогает разобраться с количественными показателями — числом потенциальных пользователей, их возрастом и долями по определенным категориям. А второй помогает с качественными показателями — потребностями, желаниями, интересами, болями и целями пользователей.
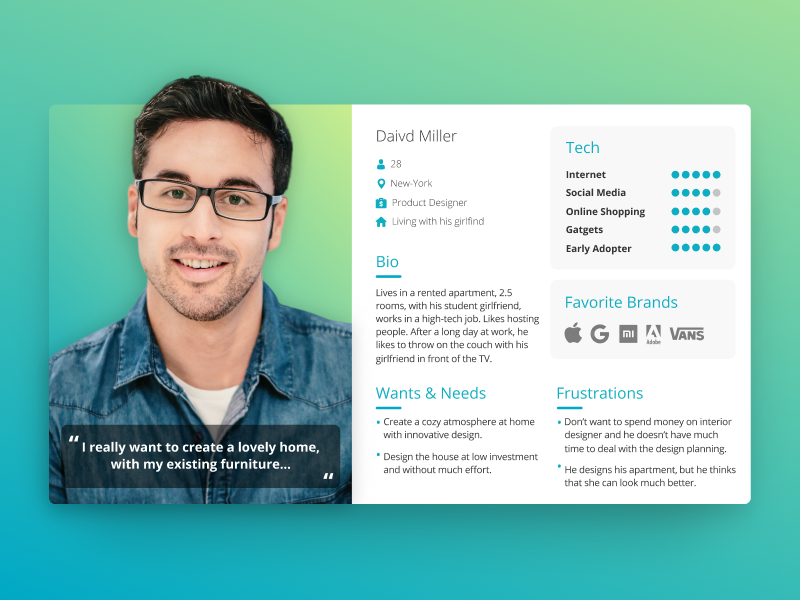
Благодаря исследованию аудитории Марку удалось составить Персону будущего онлайн-магазина.
Лиза хочет отличаться от людей в своем городе и выглядеть модно. Для этого ей не хватает удобного сервиса, в котором можно найти уникальные вещи.
Именно эти потребности и предстоит закрыть Марку, когда он будет создавать приложение. Но сначала вместе с командой проводится брейншторм, и выбирается несколько идей продукта согласно этим потребностям.
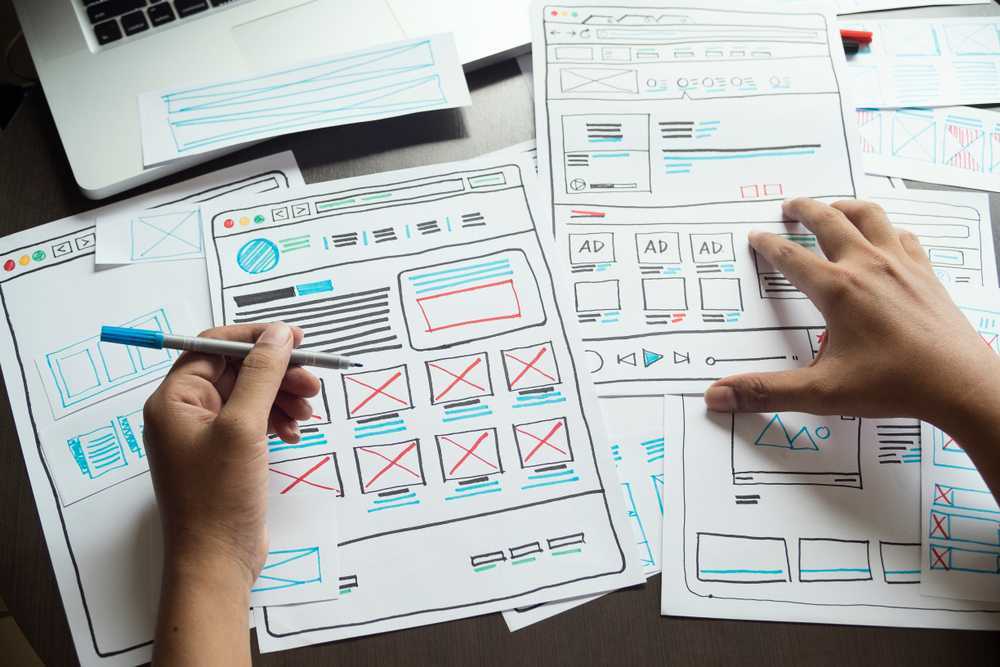
Теперь у Марка есть цели, идея и Персона. Он приступает к вырисовке макетов с низкой детализацией — они называются вайрфреймами. На них UX-дизайнер отображает основные элементы, прописывает сырой текст и обозначает неоднозначные моменты.
Далее над макетами работают UI-дизайнер и UX-копирайтер. Первый придает продукту визуал, а второй создает текст интерфейса согласно Tone of Voice компании.
Спустя время Марк принимает макеты продукта с дизайном и проверяет их на психологические паттерны и юзабилити. Эти подходы помогают UX-дизайнеру создать максимально удобный и понятный проект, а также сделать его полезным для бизнеса.
В итоге Марку удается сделать прототип онлайн-магазина, где основные элементы стали кликабельными. С этим прототипом он идет к целевой аудитории и проводит тестирование, что помогает выявить проблемы в еще не выпущенном продукте.
После передачи прототипа разработчикам и релиза продукта работа UX-дизайнера не заканчивается. Он следит, чтобы онлайн-магазин стильной одежды всегда отвечал потребностям пользователей и имел спрос.
Теперь стало понятно, что UX-дизайнер — это один из основных членов команды по разработке продукта. Без него проект может оказаться невостребованным, так как строился бы исключительно на домыслах авторов идеи. Далее поговорим о том, кому подойдет карьера UX-дизайнера.
Гайд по лучшим статьям skillsetter
В нашем блоге уже больше 150 статей про рост продуктов и карьеру в IT. Для удобной навигации мы объединили их в тематические подборки.
Выбрать подборкуКому подойдет профессия
Часто уже во время работы вы можете понять, что вам не нравится выбранная профессия. Поэтому еще на этапе выбора специализации стоит определиться, подходит ли вам позиция UX-дизайнера. Для этого можно задать себе следующие вопросы.
Поэтому еще на этапе выбора специализации стоит определиться, подходит ли вам позиция UX-дизайнера. Для этого можно задать себе следующие вопросы.
Понимаю ли я людей? Если вам комфортно находиться рядом с людьми и узнавать, чем они интересуются и чего хотят, то позиция UX-дизайнера будет вам по душе.
Вам предстоит исследовать целевую аудиторию, создавать Персону и анализировать отзывы о продукте, чтобы понять потребности пользователей и их приоритеты.
Умею ли я работать в команде? Если вы готовы общаться с большим количеством людей и углубляться в их деятельность, то работа над проектами дастся вам легко.
UX-дизайнер не руководит проектом, но ему все равно предстоит коммуницировать со всей командой: продакт-менеджером, разработчиками, UI-дизайнером, UX-исследователем, UX-копирайтером, аналитиком, маркетологом. А это значит, что нужно хотя бы на поверхностном уровне понимать их специфику работы.
Обращаю ли я внимание на детали? Если вы обращаете внимание на отдельные и мелкие детали в реальной жизни, значит UX-дизайн нуждается в вас.
При разработке продукта важно продумать каждую мельчайшую деталь — но здесь речь идет не про визуал, а функциональность. Пользовательский опыт состоит из множества различных элементов, и все их необходимо учитывать. Поэтому внимание к деталям будет иметь большое значение.
Нормально ли я воспринимаю критику? Если вы спокойно принимаете правки в свой адрес и умеете также спокойно аргументировать свои действия и несогласия, то вы сработаетесь с командой.
На каждом этапе разработки UX-дизайнер показывает промежуточные результаты работы команде. Но здесь он может столкнуться с критикой. Проявление уважения к коллегам и стрессоустойчивость — важные качества.
Готов(а) ли я к постоянным и быстрым изменениям? Если вы незамедлительно реагируете на всякого рода изменения и постоянно готовы развиваться, то это направление для вас.
Работа UX-дизайнера никогда не заканчивается, и нужно быть готовым к постоянным изменениям.
В этом случае вам предстоит сделать так, чтобы люди не переставали пользоваться сервисом. Например, придумать доставку выбранных вещей на дом с реальной примеркой.
Если вы ответили «да» хотя бы на три вопроса выше, то можно идти дальше. Рассмотрим, какими навыками должен обладать UX-дизайнер.
Богдан Гончаренко, Senior Experience Designer в EPAM Systems и автор телеграм-канала uxuitelno, дал три совета для тех, кто хочет стать UX-дизайнером:
1. Изучите главные обязанности. Неоднократно видел, как у людей разбивались мечты и не оправдывались надежды. Нужно понимать, что основная часть работы UX-дизайнера — исследования, генерация гипотез и их валидация, проектирование, работа с данными и людьми. Здесь больше подходит аналитический склад ума, ведь на творчество чаще всего попросту нет времени.
2. Будьте готовы к обилию информации и скорости работы. И если второе придет с опытом, то по первому пункту можно сыграть на опережение и начать изучать различные статьи, книги, техники, методологии и фреймворки. Да, после прочтения в голове отложится малая часть, но уже при первых разговорах с коллегами информация всплывет и будет проще. 3. Не бойтесь что-то делать. Один дизайнер не может изменить мир, а значит и не может совершить ошибку, которая погубит весь мир. Просто попробуйте, и вы начнете понимать, что все чуточку проще, чем казалось до начала.
Необходимые навыки
UX-дизайнер не просто расставляет кнопки в интерфейсе и придумывает, куда пользователь попадает после оплаты товара. Он делает продукт максимально удобным, понятным, а также подходящим под требования целевой аудитории. Но чтобы уметь это делать, необходимо обладать набором определенных навыков.
Hard skills
Hard skills UX-дизайнера включают в себя знание фреймворков, инструментов и методологий.
Анализ аудитории. Чтобы создать востребованный продукт, необходимо уметь анализировать целевую аудиторию — ее боли и проблемы. При качественном исследовании проект будет отвечать потребностям пользователей.
В статье про анализ целевой аудитории мы рассказываем, как за четыре шага проанализировать пользователей. А еще там ждет бесплатный гайд с вопросами для глубинного интервью.
Анализ конкурентов. Чтобы лучше понять целевую аудиторию, необходимо проанализировать конкурентов: их потребителей, идеи, контент, ценности. Об этих и других параметрах анализа конкурентов мы рассказываем в статье про 9 неожиданных способов найти инсайты.
Генерация идей. Вам предстоит придумывать идеи для функциональности сервиса и продукта в целом как с командой, так и самостоятельно. Важно уметь выбирать из большого количества вариантов самые лучшие.
Разработка прототипа. Навыки создания макетов и прототипов — это основа профессии UX-дизайнера. Сейчас вы не найдете работу, которая не требует опыта в этой области. Прототипы — это удобный способ протестировать дизайн, выявить ошибки и найти способы улучшить продукт.
Сейчас вы не найдете работу, которая не требует опыта в этой области. Прототипы — это удобный способ протестировать дизайн, выявить ошибки и найти способы улучшить продукт.
Проверка юзабилити. UX-дизайнер должен проверять интерфейс на принципы юзабилити, чтобы в итоге получился удобный продукт. Существуют общепринятые принципы юзабилити Якоба Нильсена, которые помогают проверить сервис или сайт на понятность и комфортность.
Работа с психологией. Еще интерфейс продукта должен соответствовать психологическим паттернам пользователей. Например, он может просить их вкладываться в проект — загружать свои фото, оплачивать подписку, общаться с людьми. Так для потребителей появится ценность в продукте через вложения, и им будет сложнее отказаться от него.
Вам предстоит применять в интерфейсе психологические приемы, чтобы воздействовать на пользователей и привести бизнес к прибыли. В статье про девять видов темных паттернов мы рассказываем, какие приемы не стоит использовать, чтобы не вызвать негативную реакцию пользователей.
Взаимодействие с командой. На протяжении всего процесса разработки продукта и его улучшения вам предстоит общаться со всеми членами команды.
Например, разработчики будут обращаться к вам, чтобы уточнить непонятные моменты или предложить свое видение ситуации. А UX-исследователь расскажет все об аудитории, а также об их реакции на прототип во время тестирования.
Анализ работы продукта. Чтобы понимать, насколько хорошо работает сервис, необходимо уметь анализировать метрики и фидбек пользователей, а еще правильно обнаруживать проблемы.
Приоритизация проблем. После обнаружения проблем вам нужно выбрать, какая из них требует срочного решения, чтобы устранить ее в первую очередь.
В статье про приоритизацию гипотез мы рассказываем о трех способах приоритизации: ICE Score, RICE Score и Lean Prioritization Canvas. Они помогут определить, с какой гипотезой нужно работать в первую очередь.
Построение гипотез. Чтобы устранить проблему, нужно придумать идею для ее решения. А убедиться в ее успешности можно с помощью тестирования, для которого необходима правильно построенная гипотеза.
Чтобы устранить проблему, нужно придумать идею для ее решения. А убедиться в ее успешности можно с помощью тестирования, для которого необходима правильно построенная гипотеза.
В статье Как сформулировать data-driven гипотезу за 5 шагов вы узнаете, как дойти от абстрактной проблемы до пяти data-driven гипотез для реального продукта. Также вы получите бесплатный шаблон для систематизации гипотез.
Бесплатный профориентационный курс
За 3 дня вы поймете, какая профессия в IT подходит именно вам и как успешно пройти отбор в IT-компанию
Начать учиться бесплатноSoft skills
Soft skills — набор способностей и личностных качеств, которые необходимы для успеха в конкретной роли. Для UX-дизайнера они бывают следующими:
Эмпатия. UX-дизайнер должен уметь поставить себя на место пользователя. Сочувствие и понимание проблем людей поможет лучше подготовиться к поиску решения для них.
Тайм-менеджмент. Вы должны соблюдать сроки, которые устанавливают клиенты, владельцы бизнеса или продакт-менеджеры. Чтобы избежать просрочки по дедлайну, необходимо вести свой график и оптимизировать задачи.
Вы должны соблюдать сроки, которые устанавливают клиенты, владельцы бизнеса или продакт-менеджеры. Чтобы избежать просрочки по дедлайну, необходимо вести свой график и оптимизировать задачи.
Критическое мышление. UX-дизайнер должен уметь собирать важную информацию и правильно ее использовать. Еще нужно уметь грамотно и аргументированно оспаривать предложения коллег и клиентов и прогнозировать результаты.
Навыки коммуникации. Неважно, работаете вы в стартапе или в корпорации, вам точно придется регулярно взаимодействовать с коллегами, руководством бизнеса и клиентами. Если UX-дизайнер не сможет наладить с ними контакт, то он только усложнит себе работу.
Стрессоустойчивость. Вы должны быть готовы к тому, что ваши идеи будут критиковать, а макеты могут не понравиться. Здесь главное сохранять спокойствие и не нервничать.
Любознательность. UX-дизайнер постоянно ищет способы улучшить продукт, поэтому он должен иметь желание учиться и узнавать что-то новое. Важно смотреть на проблемы с разных сторон и задавать правильные вопросы.
Важно смотреть на проблемы с разных сторон и задавать правильные вопросы.
Александр Окунев, дизайн-лид в Ozon и автор телеграм-канала /designer, рекомендует развивать еще несколько навыков.
Hard skills:
Владеть Figma, Notion, Miro. Если UX-дизайнер работает только в Photoshop, он проигрывает эту гонку, не встав на трек.
Выстраивать логику взаимодействия с помощью блок-схем. Это необходимо, чтобы увидеть, на каком шаге барьер и просадка по конверсии, и проанализировать его.
Систематизировать требования и писать структурированную документацию. Чем понятнее описаны проблемы, тем проще принимать решения о том, что с ними делать.
Soft skills:
Налаживать контакт с респондентами во время интервью, проводить наблюдения и тесты. Это помогает получить информацию о том, что следует улучшить.
Мы разобрались с тем, кто такой UX-дизайнер, чем занимается и какими качествами должен обладать. Посмотрим ситуацию на рынке.
Рынок труда
Согласно списку самых востребованных профессий за 2021 год по версии Glassdoor, позиция UX-дизайнер занимает 24 строчку. И на этом же сайте в США размещено более семи тысяч вакансий.
В СНГ спрос на проджектов в два раза меньше. На HeadHunter опубликовано от 2 500 до 3 5000 открытых позиций в зависимости от запроса: UX-дизайнер, UX-designer, продуктовый дизайнер.
Большая часть вакансий на HeadHunter совмещена с позицией UI-дизайнер. Поэтому нельзя точно сказать, сколько именно вакансий на должность исключительно UX-специалиста.
Зарплата UX-дизайнера зависит от опыта и должности. Мы собрали статистику по зарплатам в этой сфере в СНГ, США, Великобритании и Германии. Суммы указаны за месяц. Если здесь нет нужной вам страны, выберите ее на Glassdoor.
UX-дизайнеры востребованы в компаниях разного уровня: стартапы, скейлапы, корпорации, аутсорс, фриланс.
Стартапы. Здесь много простора для творчества и быстрый карьерный рост. В стартапе UX-дизайнеров нанимают на полную, частичную или внештатную работу.
Скейлапы. Когда компания переходит от стартапа к уровню корпорации, в ней расширяются отделы. Это значит, что здесь уже может быть не один UX-дизайнер, а, например, его руководитель — Lead UX-дизайнер.
Корпорации. В крупных компаниях создают целые отделы по работе с UX. Здесь можно встретить все уровни карьерной лестницы дизайнера пользовательского опыта. Контроля здесь больше, а свободы гораздо меньше.
Аутсорс. Аутсорсинговые компании могут специализироваться исключительно на UX-дизайне или предлагать полный спектр услуг по выстраиванию пользовательского опыта. В первом случае дизайнер занимается только UX, а во втором случае он может управлять проектами, заниматься аналитикой и визуалом продукта.
Фриланс. Внештатный UX-дизайнер привлекается к проекту в качестве эксперта, поэтому у него должно быть хорошее портфолио и компетентность в этом вопросе. У некоторых дизайнеров есть шансы стать частью команды компании заказчика. Фриланс отличается свободой и разнообразием проектов.
В первых трех типах компаний работа дизайнера проходит зачастую над одним и тем же продуктом. А на аутсорсе и фрилансе UX-дизайнеру предстоит работать над разными продуктами, так как к нему обращаются заказчики из разных сфер.
Плюсы и минусы каждого варианта трудоустройства мы описали в статье про типы компаний.
Читайте лучшие статьи о запуске и росте продуктов
Раз в неделю будем отправлять свежий дайджест вам на почту. Наc читает 25000 человек 🚀
Карьерный путь
UX-дизайнер может расти как вертикально, переходя на новые уровни должностей, так и горизонтально — расширяя свои навыки в других направлениях. Рассмотрим оба варианта.
Рассмотрим оба варианта.
Вертикальный рост
В каждой компании карьерный рост индивидуален. Но принято выделять следующие этапы вертикального развития UX-дизайнера:
Каждый UX-дизайнер начинает с позиции junior. Обычно он выполняет базовые процессы работы под наблюдением наставника: арт-директора, дизайнера другого уровня, продакта.
Когда junior-дизайнер набирается опыта, он переходит на уровень middle. В этом статусе он самостоятельно работает над более сложными задачами и полноценно общается с командой. Но он все еще не может сам решать все проблемы.
Дальше по развитию навыков UX-дизайнер может стать senior-дизайнером, то есть выполнять задачи полностью самостоятельно и быть ответственным за принятие решений. Это специалист, которому не требуется наставник, так как он сам отвечает за все процессы.
Также он может пойти на позицию lead-дизайнера, где кроме основных обязанностей UX-дизайнера может взять под опеку несколько специалистов низшего уровня, руководить ими и помогать развиваться.
Если дизайнер работает в крупной компании, в которой есть отдел UX, то он может стать его руководителем (Head). Такой специалист берет на себя ответственность за все этапы рабочих процессов, а также занимается наймом и развитием команды.
Горизонтальный рост
UX-дизайнер может расти внутри проекта не по вертикали, а по горизонтали, то есть пробуя себя в новых сферах и развивая другие навыки.
Несмотря на то, что чаще в компаниях можно встретить именно UX/UI-дизайнеров, отдельные UX-специалисты все же есть. Поэтому очевидным вариантом горизонтального роста является переход в должность UX/UI-дизайнера.
Еще дизайнер может стать сервисным дизайнером/проектировщиком. Этот человек занимается не только пользовательским опытом внутри IT-продукта, но и за его пределами, где человек также сталкивается с продуктом.
Например, он может работать не только над приложение по доставке посылок, но и над офлайн-пунктом выдачи. Его цель — клиент не должен тратить много умственных и физических усилий, когда пользуется услугами бренда независимо от способов взаимодействия.
Его цель — клиент не должен тратить много умственных и физических усилий, когда пользуется услугами бренда независимо от способов взаимодействия.
Также UX-дизайнер может стать продакт-менеджером после нескольких лет работы в компании. Спустя время он начинает брать на себя обязанности, которые ранее не выполнял: выстраивать процесс разработки продукта, выбирать модель монетизации, рассчитывать юнит-экономику и другое.
Но чтобы достичь определенных карьерных целей, UX-дизайнеру нужно к этому подготовиться. Рассмотрим, что делать, когда ваш путь только начинается.
Как учиться и найти работу
Некоторые специалисты переходят на UX-дизайн после работы в другой сфере. Например, среди дизайнеров пользовательского опыта можно встретить бывших маркетологов, графических дизайнеров, архитекторов, разработчиков и даже психологов.
Чтобы заниматься UX-дизайном, необходимо много читать и изучать процессы, связанные с пользовательским опытом. Также нужно познакомиться с инструментами и сделать хорошее портфолио.
Также нужно познакомиться с инструментами и сделать хорошее портфолио.
Чтобы получить должность UX-дизайнера, нужно пройти определенные этапы.
Изучите сферу. Это лучше делать через опыт экспертов. Мы сделали подборку из 100 ресурсов по UX/UI с исследованиями, проектированием, тестированиями и дизайном. Так вы поймете, нужен ли вам UX-дизайн или лучше пойти другим путем.
Определите свой уровень подготовки. Это можно сделать с тестом на карьеру из 10 вопросов.
Учитесь. Когда вы поняли, чего вам не хватает, можно переходить к обучению — выбирать офлайн или онлайн-курсы по направлению.
Здесь помогут материалы:
Извините, но лекции не работают — статья, где рассказываем про эффективные форматы обучения.
Большой гайд, в котором мы даем рекомендации по выбору онлайн-курсов.

16 советов как научиться учиться, которые помогут выбрать стиль обучения и выносить из курсов самое важное для себя.
Сделайте свой проект. Во время обучения у вас накопятся проекты, на которые будет смотреть работодатель. Но этих кейсов может быть недостаточно. В статье про Pet Project мы рассказываем реальную историю о том, как сделать Pet Project, и даем подробный гайд по созданию своего проекта. Блок про дизайн там тоже есть.
Оформите портфолио. Учебные и личные проекты нужно правильно представить работодателю. В статье Как описывать кейсы в портфолио, чтобы пройти отбор мы разбираемся, как оформлять результаты в портфолио. Каждый шаг рассматриваем на примерах из наших курсов.
Пройдите собеседование. С портфолио можно идти на собеседования. Не всегда получится приходить с огромным списком достижений. Это нормально. Намного важнее знать, как себя подать работодателю. Мы нашли 9 способов пройти первый этап отбора без опыта и получить приглашение на интервью.
Мы нашли 9 способов пройти первый этап отбора без опыта и получить приглашение на интервью.
Пройдите отбор. Почти во всех компаниях отбор кандидатов состоит из нескольких этапов. Чтобы помочь на каждом, мы собрали советы по прохождению скрининга резюме, тестового задания, интервью с рекрутером и нанимающим менеджером.
Пройдите испытательный срок. Вы получили работу, но впереди испытательный срок. В статье 5 ошибок в первые 100 дней в компании рассказываем, что стоит и не стоит делать, чтобы сформировать у команды правильное впечатление и влиться в новые рабочие процессы.
Резюмируем
При создании продукта UX-дизайнер должен опираться на потребности пользователей, а не на внутренние ощущения. Если неудачное решение уйдет в разработку, то на его провале можно потерять большие деньги.
Чтобы создавать действительно нужный продукт, важно уметь проводить юзабилити-тестирование. С его помощью можно найти полезные инсайты, которые помогут в разработке проекта. Подробнее об этом вы можете узнать на интенсиве 5 правил юзабилити-тестирования где вы станете UX-исследователем в симуляторе IT-компании.
Подробнее об этом вы можете узнать на интенсиве 5 правил юзабилити-тестирования где вы станете UX-исследователем в симуляторе IT-компании.
Рекомендуем почитать
Что такое UX-дизайн и как в нем разобраться
100 лучших телеграм-каналов о маркетинге, росте продуктов и карьере в IT
Первые дни на новой работе: 5 частых ошибок и советы, как их избежать
← Читать другие статьи в блоге Получить реальные навыки
Кто такой UX/UI дизайнер в 2022 году? — Дизайн на vc.ru
3595 просмотров
Всем привет! Мы — DesignLab компании-разработчика ITentika, опыт нашей команды — более 20 лет.
Сегодня мы расскажем вам, в чем заключается работа UX/UI-дизайнера в компании, которая занимается IT-аутсорсом, какие задачи обычно стоят перед UX-дизайнерами, как проходят стажировки, чего от них ожидать и какое резюме хотят увидеть в компании-разработчике программного обеспечения.
Свои истории расскажут три человека: два начинающих специалиста и один старший. Наша цель — поделиться полезной информацией и помочь вам понять, хотите ли вы пройти схожий путь и начать карьеру UX-дизайнера.
Наша цель — поделиться полезной информацией и помочь вам понять, хотите ли вы пройти схожий путь и начать карьеру UX-дизайнера.
Приступим!
Что такое UX/UI и что входит в задачи UX/UI-дизайнера?
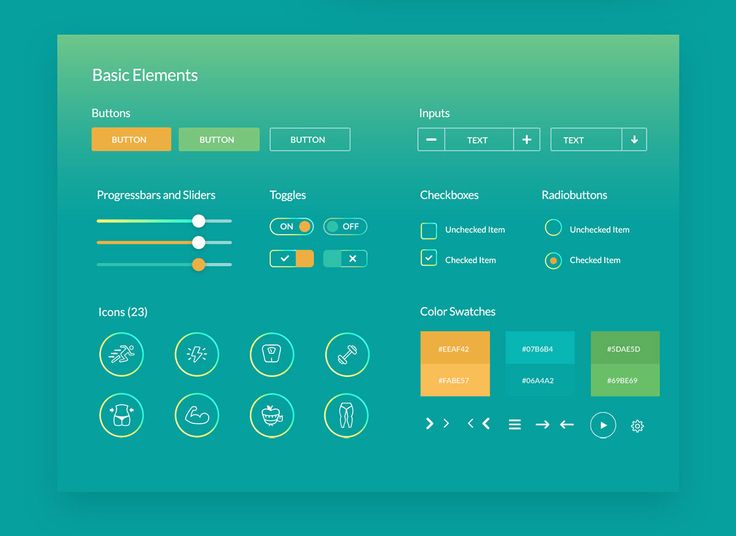
UX — это User Experience, то есть опыт взаимодействия пользователя с интерфейсом приложений или сайтов. UI, или User Interface — все, что связано с визуальным оформлением. Это может быть цвет, шрифт, иконки, расположение элементов и так далее. Например, можно отнести к UX оплату продуктов на кассе самообслуживания в магазине, когда мы хотим нажать на какие-то кнопки и ищем, где они расположены; поиск нужного выхода со станции метро, всякие указатели, надписи и стрелки. Даже заваривание кофе в кофеварке — это процесс взаимодействия с интерфейсом, и если интерфейс неудобный, то у пользователя возникают сложности.
UI — или, как часто говорят, «сделай красиво» — начинается с поиска вдохновения, сбора референсов, на примере которых можно создать будущий стиль. Как правило, в представлении людей работа UX/UI-дизайнера связана только с картинками, и нет понимания, что отрисовке интерфейса предшествует большой объем работ.
В UX-процессы могут входить совместная работа над сбором гипотез, сбор информации, построение прототипов и отрисовка макетов будущих интерфейсов, и вся эта подготовка занимает довольно длительное время перед тем, как приступить непосредственно к созданию самих интерфейсов.
Дизайнеры интерфейсов должны понять, с чем столкнется пользователь еще до того, как увидит непосредственно интерфейс, поэтому UX/UI дизайнеру нужно постоянно учиться и разбираться в смежных отраслях.
История первая. Слава Зайцев, младший UX/UI-дизайнер
Образование
Я учился на инженера-строителя уникальных зданий и сооружений. Бросил учебу на 4-м курсе (из 6), поскольку понял, что сопромат, теория упругости и высшая математика — это не для меня.
Как пришел к UX/UI
Друг посоветовал обратить внимание на набирающее популярность направление UX-дизайн. После беглого просмотра разнообразных курсов я пришел к выводу, что там легкий порог входа (это было очень наивно) и никакие курсы мне не нужны. Путем проб и ошибок я понял, что мне не нравится делать простые картинки или лендинги, я хочу заниматься исследованиями и проектированием полноценных интерфейсов, принимать участие в каких-то сложных проектах.
Путем проб и ошибок я понял, что мне не нравится делать простые картинки или лендинги, я хочу заниматься исследованиями и проектированием полноценных интерфейсов, принимать участие в каких-то сложных проектах.
Реальность оказалась более суровой: я начал собирать свое портфолио, тратил на это множество недель, потом начались собеседования и тестовые задания — их было очень много — были взлеты и падения, я разочаровывался во всем, делал паузы, так как не получал фидбека. Мне казалось, что я все делал неправильно, но раз я выбрал этот путь и потратил уже много сил, значит, нужно продолжать.
Самое сложное на этом этапе — получать отказы и не воспринимать их на свой счет. А отказов будет много, и не всегда по причине плохого качества работы, ведь есть множество факторов, которые могут повлиять на решение работодателя. Еще будьте готовы к тому, что многие компании не дают обратной связи, так что не надо переживать и корить себя, что все сделано плохо.
Но все труды окупились — после множества отказов я добился стажировки в аутсорс-компании. После нескольких разговоров с эйчарами мне предложили тестовое задание, и так как за моими плечами был уже некий опыт выполнения подобных задач, это не вызвало у меня трудностей. Тут тоже хочется остановиться и сделать акцент на том, что негативный опыт в собеседованиях — тоже опыт, он однозначно полезен, поскольку помогает вам учиться и лучше коммуницировать и дает понимание, чего от вас будут ожидать.
После нескольких разговоров с эйчарами мне предложили тестовое задание, и так как за моими плечами был уже некий опыт выполнения подобных задач, это не вызвало у меня трудностей. Тут тоже хочется остановиться и сделать акцент на том, что негативный опыт в собеседованиях — тоже опыт, он однозначно полезен, поскольку помогает вам учиться и лучше коммуницировать и дает понимание, чего от вас будут ожидать.
Стажировка
И вот началась долгожданная стажировка. Ей предшествовали — что тоже было в новинку — три этапа собеседования: с эйчаром, потом непосредственно выполнение задания, потом разбор того, что я сделал.
Мои ожидания строились на сериалах: я думал, что мне дадут небольшое задание: какие-нибудь книги почитать, может быть, попросят разносить кофе старшим дизайнерам, но на деле все оказалось намного серьезнее, и это был полноценный проект на три месяца, хоть он был и учебным. В него входило поэтапное проектирование продукта со всеми вытекающими: исследования, сбор мудбордов, тестирование своих интерфейсов. Звучало все очень интересно, но я там оказался не один, нас было двое стажеров, и в первые дни я думал, что это сделано специально для создания конкуренции. Я смотрел «Голодные игры» и уже представил, как мне предстоит сражаться за свою должность, но на самом деле это была командная работа, нам дали совместное задание.
Звучало все очень интересно, но я там оказался не один, нас было двое стажеров, и в первые дни я думал, что это сделано специально для создания конкуренции. Я смотрел «Голодные игры» и уже представил, как мне предстоит сражаться за свою должность, но на самом деле это была командная работа, нам дали совместное задание.
И, пожалуй, это был один из самых полезных и ценных опытов, потому что до этого я все делал один, практически ни с кем не коммуницировал из дизайнеров. Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
И это было очень сложно, потому что у каждого свои мысли по поводу того, как и что нужно делать, и нужно не просто заявить «я так хочу», а спокойно и аргументированно поделиться своим мнением, чтобы коллега не расстроился.
Безусловно, у нас были трудности. Мы думали, что ошибка повлечет за собой мгновенное увольнение, что все думают, что мы ничего не знаем, мы делаем все не так и вообще лучше ничего не спрашивать, потому что это будут какие-то глупые вопросы. И вообще мы заняты чем-то бестолковым, а кто-то рядом занимается настоящей работой. Но на деле все оказалось не так. У нас был ментор, который держал все под контролем, но не в школьном смысле «учитель-ученик». Было много самостоятельной работы, и на помощь приходили, когда уже что-то долго не получалось и требовался совет более опытных коллег.
Чему научила стажировка
Три месяца стажировки прошли, я думал, что же делать дальше. И, несмотря на весь положительный опыт, меня не покидала мысль, что там все было не по-настоящему, можно было много ошибаться и, в общем-то, это была такая песочница. Но на самом деле почти все, чему я научился на практике, помогает мне сейчас.
А еще стажировка показала, что есть полезные навыки, которые формируются со временем и опытом.
Во-первых, насмотренность, как бы пафосно это ни звучало. На самом деле это очень полезный навык, а не просто перелистывание картинок по принципу «красиво или нет», это серьезная работа, где нужно анализировать, по какому принципу все устроено, как сделать лучше и почему здесь могут быть какие-то ошибки.
Также я обратил внимание, что у меня повысилась стрессоустойчивость, уверенность в себе и своих решениях благодаря тому, что я регулярно коммуницировал с разными людьми, аргументированно защищал свои идеи.
Смущение и какой-то дискомфорт перед выступлениями со временем проходят, но все равно сложно не воспринимать критику на свой счет, ведь думаешь: «Я в эту работу вкладывал частичку себя, и ее раскритиковали, значит, я плохой и все вокруг тоже плохие», но это не так. На стажировке было много моментов, где я косячил и вообще делал какую-то ерунду, но на то и стажировка, чтобы пробовать и учиться. Я понял, что на самом деле ни у кого нет цели обидеть, нужно понимать, что от тебя не ждут сверхбыстрых результатов.
Итог и дальнейшее развитие
Что я себе бы сказал, окажись я в начале пути? Первое — развивать самодисциплину. Когда видишь перед собой большую задачу, открываешь Figma и видишь там пустой холст, то достаточно часто сложно осознать, с чего начать. Нужно учиться дробить задачу на небольшие части и приступать к ней постепенно.
Второе — стараться спокойнее относиться к своим ошибкам и неудачам. Я уже несколько раз это озвучивал, но хочу вновь подчеркнуть, что это действительно важно, особенно для начинающих дизайнеров. У новичков в первое время нет больших работ, не на чем продемонстрировать свои знания, и поэтому ожидание первого оффера может занять недели или, как в моем случае, месяцы. Каждое собеседование, даже неудачное, это опыт, оно все равно чему-то учит, и в конечном итоге всегда есть шанс получить оффер или стажировку, поскольку у вас уже есть бэкграунд.
Третье: если наступит «темное время» — опишите для себя, почему вы вообще решили заняться UX/UI-дизайном, что привлекает, каким видите свой путь в дальнейшем. Это очень сильно мотивирует, к списку можно обращаться в трудные минуты.
Это очень сильно мотивирует, к списку можно обращаться в трудные минуты.
Еще я пришел к выводу, что самостоятельное обучение, безусловно, имеет свои плюсы, оно тренирует дисциплину, но только благодаря наставничеству и командной работе, как на стажировке, можно действительно быстро и качественно улучшить свои навыки.
История вторая. Даша Голубчина, младший UX/UI-дизайнер
Что было до UX/UI?
До IT я работала в сфере маркетинга и пиара больше пяти лет, занималась разными по масштабам проектами, чаще всего в Beauty-Fashion-индустрии. Моя работа была связана с дизайном, в основном графическим, потому что под каждый проект нужно было разрабатывать яркие баннеры, пестрые флаеры, визуал для социальных сетей, и в моей команде всегда были дизайнеры. Это была моя любимая часть работы, и в какой-то момент я поняла, что мне это настолько нравится, что я хочу этим заниматься сама.
Как пришла к UX/UI
Свою работу я очень любила, но хотелось чего-то нового, и я начала думать, что еще из навыков мне было бы интересно и полезно освоить. В первую очередь я подумала про дизайн. Графический дизайн сам по себе мне был не так интересен, я узнала про UX/UI дизайн и поняла, что да — вся эта системность, структурность, наличие исследований — это мое.
В первую очередь я подумала про дизайн. Графический дизайн сам по себе мне был не так интересен, я узнала про UX/UI дизайн и поняла, что да — вся эта системность, структурность, наличие исследований — это мое.
Я начала искать разные стажировки, смотрела, какие есть варианты обучения, но ничего подходящего не попадалось.
Мне было очень важно не потерять работу, не выпасть в обучение на полгода, мне хотелось сразу пойти на стажировку. Я ничего не находила и начала сдаваться. Потом началась пандемия, смешала все планы, и прогресс по дизайну приостановился.
А потом мне посоветовали обратить внимание на фронтенд, поскольку для него тоже характерны структурность и системность. Я решила попробовать и начала с нуля изучать верстку и JavaScript, за этим делом прошли четыре долгих карантинных месяца. Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Стажировка: от фронтенда к UX/UI-дизайну
Итак, я оказалась на стажировке фронтенд-разработчика. Спустя месяц реальной практики я поняла, что мне это не подходит. Я решила сказать эйчарам, что хочу уйти со стажировки, поскольку фронтенд — не мое. Но благодаря тому, что компания была большая, мне предложили попробовать себя на UX/UI-стажировке, я выполнила тестовое, и начался мой путь в дизайне.
Спустя месяц реальной практики я поняла, что мне это не подходит. Я решила сказать эйчарам, что хочу уйти со стажировки, поскольку фронтенд — не мое. Но благодаря тому, что компания была большая, мне предложили попробовать себя на UX/UI-стажировке, я выполнила тестовое, и начался мой путь в дизайне.
Важно сказать, что до входа в профессию я не заканчивала каких-то курсов, у меня не было полноценных проектов в портфолио — были только горящие глаза. Я примерно понимала, что делает дизайнер, но навыков у меня не было. Как правило, на практику люди приходят уже с базовыми знаниями, чтобы не тратить время на азы — но у меня было иначе.
Чему научила стажировка?
Я уже год в этой профессии, за моими плечами 4 полноценных проекта. Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Хочу сказать новичкам: не бойтесь идти в большую компанию. Наоборот, за счет масштабов и сформированной корпоративной культуры — если таковая имеется, конечно — у вас куда больше шансов достичь успеха и научиться чему-либо.
К тому же в больших компаниях всегда есть драйв конкуренции, потому что в одиночку тебе сложно оценить собственный прогресс, а когда несколько людей параллельно выполняют схожие задачи — это стимулирует и дисциплинирует.
А еще в таких компаниях всегда существует сильное сообщество единомышленников. Когда ты только начинаешь свой путь, особенно в дизайне, где сильна субъективная оценка, тебя поддержат коллеги, с которыми всегда можно посоветоваться, если ты в чем-то не уверен.
Но еще один важный момент: я не рекомендую приходить на стажировку без базовых знаний, поскольку вы попросту будете сильнее уставать и с нуля разбираться в азах: сетке, колористике, типографике и другом.
Итог и дальнейшее развитие
Скажу честно: моя стажировка была трудной. Сейчас очень много говорят про «Пришел, увидел, победил», но в реальной жизни все сложнее, порой было сложно, а порой и страшно.
Недавно мне попалась статья, в которой говорилось, что самый важный навык современного человека — это способность к саморазвитию. И я полностью согласна, ведь когда начинаешь что-либо изучать, 80% твоего успеха будут зависеть от того, насколько ты готов вкладываться, уделять много времени, искать информацию самостоятельно.
И я полностью согласна, ведь когда начинаешь что-либо изучать, 80% твоего успеха будут зависеть от того, насколько ты готов вкладываться, уделять много времени, искать информацию самостоятельно.
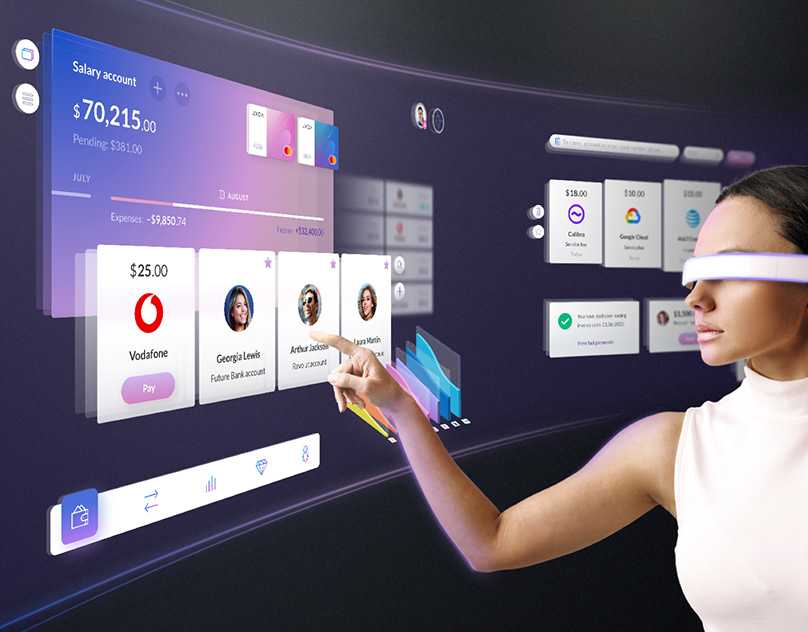
Всегда есть контраст между ожиданиями и реальностью. Как, например, Слава ожидал, что на стажировке не будет сложных задач, так и я думала, что после стажировки мне не поручат то, в чем я не разбираюсь, я не попаду в проект, сфера которого для меня неизвестна, но я ошибалась. Как правило, у компаний есть потребность, под нее находят человека, и он решает поставленную перед ним задачу. Так, мой первый проект был связан со сферой VR, мы делали игру для VR-приложения. На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
Например, я для себя выработала такую стратегию: мое утро начинается с 15 минут чтения статей на тему дизайна. Это всего две статьи в день, 15 минут времени, но за год можно прочитать 500 статей и узнать очень много. Возможно, не все, что вы прочитаете, вам пригодится сразу, но когда вы столкнетесь с чем-то подобным в работе, то будете знать, где искать информацию. Очень важно продолжать развиваться и делать это на протяжении всего пути.
И еще: в самом начале у меня был страх, что нужно будет освоить много программ, а я работала только в Figma, которая является основным инструментом сейчас для UX/UI-дизайнера. Но так не случилось — я по-прежнему делаю большинство задач в Figma, а остальные инструменты изучаю постепенно по мере необходимости.
Хочу добавить еще один важный момент: неважно, кем вы работаете — маркетологом или тестировщиком, если вы хотите попробовать себя в дизайне — это нормальное желание. Пробуйте, развивайтесь, не бойтесь сменить профессию. Я всегда себе говорила, что если что-то не получится, у меня всегда есть возможность вернуться назад, но возвращаться не потребовалось, поэтому я здесь.
Пробуйте, развивайтесь, не бойтесь сменить профессию. Я всегда себе говорила, что если что-то не получится, у меня всегда есть возможность вернуться назад, но возвращаться не потребовалось, поэтому я здесь.
История третья. Женя Григорьев, старший дизайнер
Об опыте
Мой рассказ будет немного иным, поскольку я в профессии уже 13 лет.
Также я строю DesignLab в компании ITentika и расскажу про ту боль, с которой сталкивается более опытный специалист.
Кто мы вообще такие? Мы — группа продуктовых дизайнеров в IT-компании, которая занимается разработкой ПО, мы делаем много всякого: исследуем, проектируем, оцениваем, эстимируем и внедряем все то, что создаем для клиентов.
Я хотел бы рассказать и во многом даже предостеречь тех, кто решил связать свою карьеру с дизайном — к чему быть готовыми, чего ожидать и чего, наоборот, ожидают старшие дизайнеры от младших, что стоит указать в резюме.
С чем сталкиваются старшие дизайнеры
Давайте представим, что вы уже давно работаете в дизайне, вам все нравится, а дальше будет круче. Или будет что-то еще?
Или будет что-то еще?
Давайте посмотрим вместе, с чем ежедневно приходится работать старшим дизайнерам, и вы решите для себя — а так ли оно вам нужно?
Первое — это, конечно же, срочные задачи, которые надо было сделать еще позавчера, и таких запросов приходит в день по несколько десятков, их все необходимо выполнять.
Второе — это «гениальные идеи». У многих ваших коллег будут рождаться десятки «гениальных идей», как можно изменить то, что уже сделано вами и вашей командой. И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
Коллеги, которые пришли с предложениями, как правило, не видят ваших внутренних процессов и того, что вы с командой проанализировали рынок, конкурентов, опросили группу пользователей, протестировали свои гипотезы еще до их составления, выбрали лучшие практики в дизайне за все время. И даже если вы это озвучите и аргументируете, то вам могут сказать, что это неважно. И поток «гениальных идей» просто нескончаем, а вам со всем этим нужно работать.
Из этого вытекает важный вывод — старший дизайнер должен уметь отстаивать решения своей команды, а для этого нужно хорошо разбираться в процессах и разных сферах. В профессиональной среде этот навык называется «дизайн-адвокат».
Из этого всего вытекает еще один обширный список того, что должен знать и уметь старший дизайнер.
Что полезно знать старшему дизайнеру
Если кратко, то нужно разбираться во всем: в бизнес-процессах, фронтенде, бэкенде, уметь вести переговоры и многое другое.
Нужно разбираться в бизнес-процессах, чтобы обрабатывать те самые «гениальные» запросы. Что подразумевается под бизнес-процессами? Нужно уметь разговаривать, объяснять, разложить задачу на какие-то маленькие кусочки и вычленить из них тот, который подходит именно вам в вашем конкретном случае.
Нужно обладать высоким уровнем эмпатии. Просто потому, что эмпатия в почете, и если вы можете понять мысли другого человека без лишних объяснений, это значит, что вы сможете быстрее вникнуть в проблему и объяснить эту проблему другим. Если команда видит, что на вас можно рассчитывать, на вас будут рассчитывать, потому что у многих специалистов, несмотря на их уровень, бывают проблемы с эмпатией.
Если команда видит, что на вас можно рассчитывать, на вас будут рассчитывать, потому что у многих специалистов, несмотря на их уровень, бывают проблемы с эмпатией.
Вам регулярно придется сталкиваться с ситуацией «хочу то, не знаю, что». Ваши клиенты достаточно часто сами конкретно не знают, что им нужно. Нужно уметь понимать их и из сбивчивого рассказа о пожеланиях формулировать ТЗ самостоятельно. Без знания процессов у вас и у вашей команды в голове будет каша.
Следующее, что пригодится в работе в IT-индустрии, — это понимание процессов разработки. Неподготовленному человеку трудно работать в том месте, где у него нет экспертизы и все говорят на специфическом языке, используя термины, которые вы никогда в жизни не слышали. И чтобы хоть как-то ориентироваться, приходится изучать верстку, фронтенд, и, возможно, даже коснуться бэкенда, чтобы понять, какие задачи ставятся перед командой и как их решать. Это упростит лично для вас коммуникацию с командой разработчиков, что тоже очень важно.
Вот представьте: разработчики вам говорят, что им нужен дизайн кнопки. С их стороны все просто и понятно — нужна кнопка. Но если вы опытный дизайнер, который понимает все процессы, то вы сразу оцениваете, что на самом деле нужна не одна кнопка, а 100 кнопок, нужно продумать все варианты взаимодействия с ними и все варианты в различных состояниях — и тогда это уже совершенно другой объем задач, и понять это в силах только вы.
Или другая ситуация: клиент вам говорит, что, образно, ему нужен самолет за два дня. А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
И вам нужно будет раскладывать всю информацию по полочкам и отсекать лишнее, при этом аргументируя свое решение.
И вот теперь, прочитав все это, подумайте: вам действительно все это нужно? Настолько ли вы отважный человек, что будете готовы защищать идеи своей команды перед коллегами и клиентами? Готовы ли будете мириться с потоком «гениальных» идей и необходимостью их обрабатывать? Если да, то поздравляю, вас на работе ожидают почет, слава и интересные проекты, которые меняют жизнь людей. И я не преувеличиваю.
И я не преувеличиваю.
Финализируем опыт
Курсы — польза или вред
Представьте себе, что на собеседование приходит человек и говорит: «Я закончил курсы». Как правило, этот кандидат преисполнен уверенностью, что он знает все. Но на деле, даже если он закончил 50 курсов, в реальном проекте у него могут возникнуть проблемы.
Мы советуем не ориентироваться только на курсы. Сейчас на собеседованиях в таких ситуациях чаще люди получают отказы, потому что на текущий момент вышло очень много разных курсов, и мы совершенно точно можем сказать, что большое внимание уделяется не совсем тем вещам. Понятно, что информация там может быть полезной и структурированной, специалисты делятся опытом и так далее. Но, как многие из нас выяснили на собственном опыте, лучше всего обучаться именно с наставником.
Да, многие курсы обещают, что заявленная «звезда» от мира дизайна будет с вами лично общаться, но, как правило, это лишь красивые обещания, а на деле вы будете общаться только с координатором курса, и то изредка, поскольку у него или нее еще таких же, как вы — десятки. В итоге вы не получаете того, зачем пришли, зато потратите огромные суммы денег.
В итоге вы не получаете того, зачем пришли, зато потратите огромные суммы денег.
Мы все искренне считаем, что лучше потратить время на формирование базы и чтение книг по типографике, верстке и колористике, разобраться в сетках. Просто поверьте, этих знаний нет у 80% людей, которые хотят прийти в профессию. Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Какое портфолио ожидают увидеть старшие дизайнеры и как лучше подготовиться новичку?
Повторимся еще раз: типографика и верстка, колористика, сетка — это то, что вам поможет на собеседовании. Посмотрите еще раз на Nielsen Norman Group.
В плане самого портфолио — будет хорошо, если ваши работы будут разнообразными. Не три лендинга, а например, что-то про лендинг, что-то про мобильную разработку и что-то про работу со сложными техническими интерфейсами. Но обратим внимание, что это характерно для аутсорс-разработки, в продуктовой компании от вас, вероятно, будут ожидать чего-то менее разнообразного.
Скорее всего, вам зададут вопрос: сколько времени вы потратили на вашу работу? И могут спросить, почему именно вы решили сделать так, а не иначе. Будьте готовы аргументировано защищать ваше решение.
Кроме того, вас действительно могут спросить про стрессоустойчивость, и тут как раз будет подразумеваться то, о чем рассказывал Слава, — способность адекватно реагировать на фидбек и критику.
Еще при отборе будущих сотрудников для нас очень важно, умеет ли соискатель думать. Мы всегда стараемся давать именно такие задачи, которые заставляют думать и показывают образ мышления.
Что будет полезно почитать?
Основа основ для всех UX/UI-дизайнеров — это Nielsen Norman Group и их публикации. Плюс, как уже выше говорилось, это книги по типографике, верстке и колористике, сетке. Сюда еще можно добавить uxlibrary.org.
Дальше — дело вкуса. Есть много телеграм-каналов, есть много топовых дизайнеров, можно буквально «в лоб» гуглить: топовый дизайнер такой-то страны, искать его личный блог и читать.
Читайте отраслевые издания, особенно если вы работаете в конкретной индустрии или вам предстоит подобный проект. Еще есть всевозможные ресурсы по типу Dribble, Muzli, Behance — на них тоже полезно обратить внимание.
Кстати, обо всем этом мы более подробно рассказываем вот тут:
Чем занимается UX-дизайнер?
Каждый раз, когда вы взаимодействуете с продуктом или услугой, вы получаете пользовательский опыт. Это может включать в себя навигацию по мобильному приложению, просмотр веб-сайта, взаимодействие с физическим продуктом (например, опробование новых кроссовок) или использование услуги (например, регистрация в отеле или использование общественного транспорта).
Термин взаимодействие с пользователем (UX) относится ко всем аспектам этого взаимодействия. Вспомните, когда вы в последний раз использовали новый продукт. Удалось ли вам выполнить свою задачу? Насколько это было легко? Как это заставило вас чувствовать? UX-дизайн стремится делать продукты и услуги простыми, эффективными и восхитительными.
Выполнив это, вы заработаете лояльных клиентов, которые порекомендуют этот продукт или услугу своим друзьям и семье.
Знаете ли вы?
Дон Норман, когнитивный психолог и дизайнер, ввел термин «пользовательский опыт» в своей книге 1988 года « Дизайн повседневных вещей ». Норман стал первым официальным архитектором взаимодействия с пользователем во время работы в Apple в 1990-х годах.
Роль UX-дизайнера заключается в том, чтобы сделать продукт или услугу удобными, приятными и доступными. Хотя многие компании разрабатывают пользовательский опыт, этот термин чаще всего ассоциируется с цифровым дизайном веб-сайтов и приложений. Хотя точный процесс варьируется от продукта к продукту и от компании к компании, общие этапы проектирования, как правило, остаются неизменными.
Словарь UX-дизайна
Прежде чем мы углубимся в основы UX-дизайна, полезно определить несколько терминов, с которыми вы, вероятно, столкнетесь, работая в этой области. Вот 10 для начала:
A/B-тестирование — метод сравнения двух версий продукта или услуги для оценки того, какая из них более успешна
Доступность — концепция того, может ли услуга или продукт использоваться людьми все способности, независимо от их положения
Сортировка карточек — Сеанс, на котором участники организуют информацию в логические группы, чтобы помочь определить информационную архитектуру
Конечный пользователь — Лицо, которое будет использовать готовый продукт или услугу после того, как они будут приобретены
Взаимодействие человека с компьютером — Область изучения проектирование компьютерных технологий и взаимодействие между людьми и компьютерами
Информационная архитектура. Структурное проектирование информации, чтобы сделать ее более понятной
Структурное проектирование информации, чтобы сделать ее более понятной
Макет — реалистичная визуальная модель того, как будет выглядеть окончательная веб-страница или приложение. конечный продукт, используемый для тестирования и сбора отзывов
Пользовательский поток — диаграмма, отображающая каждый шаг, предпринимаемый пользователем при использовании продукта или услуги
Задачи и обязанности UX-дизайнера
Как дизайнер взаимодействия с пользователем, вы несете ответственность за общую удовлетворенность пользователей продуктом. Думайте о себе как о защитнике клиентов, который всегда ищет способы улучшить качество обслуживания клиентов. Давайте рассмотрим некоторые задачи и обязанности, с которыми вы, вероятно, столкнетесь в процессе проектирования.
1. Понять пользователя и бренд. Подумайте, какую проблему вы пытаетесь решить для пользователя (и как это согласуется с целями бренда).
2. Проведите исследование пользователей. Определите потребности, цели, поведение и болевые точки пользователей. Инструменты для исследования пользователей могут включать опросы, индивидуальные интервью, фокус-группы или A/B-тестирование. В некоторых компаниях этим процессом руководит UX-исследователь.
Инструменты для исследования пользователей могут включать опросы, индивидуальные интервью, фокус-группы или A/B-тестирование. В некоторых компаниях этим процессом руководит UX-исследователь.
3. Проанализируйте, что вы узнали. На этом этапе вы создадите образы пользователей на основе вашего исследования, чтобы помочь вам определить наиболее важные элементы продукта или услуги. Начните планировать, как будет выглядеть поток пользователей.
4. Дизайн. Когда вы начнете разрабатывать дизайн, вы создадите карты сайта, каркасы или прототипы, чтобы дать вам и вашей команде лучшее представление о том, как будет выглядеть конечный продукт. На этом этапе дизайнер пользовательского интерфейса (UI) добавит визуальные элементы или элементы интерфейса.
5. Провести пользовательское тестирование. Проверка дизайна путем отслеживания того, как реальные пользователи взаимодействуют с продуктом или услугой (юзабилити-тестирование). Выявление любых проблем с дизайном и разработка решений.
6. Представьте свою работу. Предоставьте дизайнерское решение вашему клиенту или компании.
Основные навыки UX-дизайнера
UX-дизайнеры используют широкий спектр технических и рабочих навыков, чтобы вывести на рынок успешный продукт или услугу (или улучшить существующий продукт). Многие из этих навыков переносятся из других областей, поэтому, даже если вы новичок в UX-дизайне, вы, вероятно, уже развили некоторые из них. Сосредоточьтесь на этих основных навыках, и вы сможете начать строить прочную основу для карьеры.
Навыки на рабочем месте
Сотрудничество Навыки позволяют вам работать в гармонии со своей командой, получать отзывы, искать решения и использовать опыт.
Технические навыки
Исследования , включая использование интервью, опросов и наблюдений, помогают вам принимать наилучшие решения в процессе проектирования.
Хотя это и не обязательно для UX-дизайнеров, фундаментальные навыки визуального дизайна и кодирования могут помочь вам понять, как ваш дизайн вписывается в более широкий процесс разработки продукта.
Типы вакансий UX-дизайнера
UX-дизайн — захватывающая и постоянно развивающаяся область, поэтому вы можете столкнуться с рядом профессий, связанных с UX (среди них дизайнер UX, дизайнер взаимодействия, дизайнер продуктов и дизайнер услуг).
Как UX-дизайнер, работающий в небольшой компании, у вас, вероятно, будет более общая роль с ответственностью за каждый этап процесса проектирования. В более крупной компании вы можете сосредоточиться на одной специальности или аспекте UX-дизайна, например, на информационной архитектуре, UX-исследованиях, анализе юзабилити, UX-письме, UX-инжиниринге или дизайне взаимодействия.
По мере накопления опыта у вас будет возможность продвинуться в рамках своей специализации и стать экспертом в области UX (SMX) или перейти на руководящую должность руководителя проекта, менеджера по продукту или директора по взаимодействию с пользователями.
UX и дизайн пользовательского интерфейса
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Подробнее: Что такое конструктор пользовательского интерфейса (UI)? Your Guide
Работа дизайнером UX означает, что вы можете применить свои творческие и аналитические способности в самых разных областях, которые могут вас заинтересовать. Ваша работа будет меняться изо дня в день и от проекта к проекту, что дает вам возможность постоянно учиться и расти на протяжении всей вашей карьеры.
Сколько зарабатывают UX-дизайнеры?
По данным Glassdoor, средняя базовая зарплата UX-дизайнера в США составляет 95 567 долларов. Дополнительная оплата, такая как комиссионные и бонусы, составляет в среднем 21 126 долларов в год, в результате чего средняя годовая заработная плата дизайнера UX в США составляет 116,69 долларов.3 [1]. UX-дизайн был включен в список 50 лучших рабочих мест в Америке по версии Glassdoor на 2022 год на основе потенциального дохода, удовлетворенности работой и общего количества вакансий [2]. Имейте в виду, что размер вашего заработка будет зависеть от ряда факторов, включая местоположение, отрасль, компанию и многолетний опыт.
Имейте в виду, что размер вашего заработка будет зависеть от ряда факторов, включая местоположение, отрасль, компанию и многолетний опыт.
UX-дизайн — это разнообразная и развивающаяся область, и нет единого пути к успешной карьере UX-дизайнера. Перекрывающиеся наборы навыков во многих профессиональных областях, включая графический дизайн, архитектуру, дизайн интерьера, разработку программного обеспечения и промышленный дизайн, хорошо переходят в UX-дизайн.
Посмотрите следующее видео, чтобы узнать, как Карен, дизайнер взаимодействия в Google, перешла от карьеры в планировании мероприятий к UX.
Идет загрузка…
Карен, дизайнер взаимодействия в Google, рассказывает, как она начала новую карьеру в UX.
Создание каркасов и низкоточных прототипов
4,9 (5766 оценок)
|
Зачислено 170 тыс. студентов
студентов
Курс 3 из 7 сертификата Google UX Design Professional
Зарегистрируйтесь бесплатно
Выполнение этих нескольких шагов поможет вам заложить основу для карьеры в области UX-дизайна.
1. Пройдите курс UX-дизайна. Даже если у вас нет определенного предыдущего опыта, вы можете начать подготовку к карьере с курса или сертификации по дизайну UX. Ищите курс или программу, где вы изучите основы, получите практический опыт работы с новейшими инструментами дизайна UX, завершите проекты для своего портфолио и пообщаетесь с другими в отрасли.
Заполнив сертификат Google UX Design Professional Certificate, доступный на Coursera, вы сможете вооружиться готовыми к работе навыками, которые вам понадобятся для работы начального уровня в области UX-дизайна.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
Никакой степени или опыта не требуется.
4,8
(56 968 оценок)
710 847 уже зачислены
Уровень НАЧАЛО
Узнать большеСреднее время: 6 месяцев
Учитесь в своем собственном темпе , User Experience Design (UXD), Usability Testing, mockup, Figma, Adobe XD, UX-дизайн.
2. Практикуйте свои навыки в реальном мире. Вам не нужно ждать, чтобы вас наняли в качестве UX-дизайнера, чтобы начать набираться опыта. Поделитесь своими навыками с благотворительной, некоммерческой организацией или бизнесом друга или члена семьи. В качестве альтернативы вы можете изменить пользовательский опыт, который у вас был в прошлом, который был не так хорош, как мог бы быть. Это обычно называют незапрошенным редизайном.
Если вы уже работаете полный рабочий день в другой области, практикуйте свои навыки UX-дизайна на работе, определяя потенциальную проблему и разрабатывая решение.
3. Создайте портфолио дизайнеров. Хотя вам не обязательно иметь степень, чтобы получить работу в области UX-дизайна, вы захотите продемонстрировать свои навыки с помощью портфолио работ. Скомпилируйте проекты, которые вы закончили в своей курсовой работе, волонтерской работе и незапрашиваемых редизайнах. Продолжайте добавлять свои лучшие работы по мере накопления опыта.
Скомпилируйте проекты, которые вы закончили в своей курсовой работе, волонтерской работе и незапрашиваемых редизайнах. Продолжайте добавлять свои лучшие работы по мере накопления опыта.
Если вы готовы начать работу в качестве UX-дизайнера (или узнать больше о том, что такое UX-дизайн), рассмотрите возможность получения сертификата Google UX Design Professional Certificate, который можно получить на Coursera. Вы можете вооружиться готовыми к работе навыками, которые вам понадобятся для роли начального уровня в дизайне UX.
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(56 968 рейтингов)
710 847 уже зарегистрированы
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (я)
Узнайте в своем собственном темпе
. UX), исследования UX, каркасы, прототипы, дизайн взаимодействия с пользователем (UXD), юзабилити-тестирование, макеты, Figma, Adobe XD, задания по дизайну UX
UX), исследования UX, каркасы, прототипы, дизайн взаимодействия с пользователем (UXD), юзабилити-тестирование, макеты, Figma, Adobe XD, задания по дизайну UX
Часто задаваемые вопросы (FAQ)
Вообще говоря, UX-дизайнерам не нужно писать кода в рамках своих повседневных задач. Базовое понимание языков разработки приложений, таких как CSS, JavaScript и HTML, хотя и не обязательно для устройства на работу, поможет вам лучше общаться с разработчиками и может дать вам конкурентное преимущество при поиске работы.
Заработная плата UX-дизайнеров обычно выше, чем у UI-дизайнеров. Согласно Руководству по зарплате на 2022 год, составленному агентством цифрового творчества Onward Search, более половины UX-дизайнеров в США сообщили, что зарабатывают не менее 104 200 долларов. Эта цифра составляла 90 000 долларов для дизайнеров пользовательского интерфейса [3].
Подробнее: UI и UX-дизайн: в чем разница?
UX-дизайнеры используют целый ряд технических и рабочих навыков в своей проектной работе. Навыки, которые вы можете часто видеть в списках вакансий дизайнера UX, включают проектирование взаимодействия (каркас, прототипирование, пользовательские потоки, макеты), исследование пользователей и программное обеспечение для проектирования (Adobe XD, Sketch, InVision и т. д.).
Навыки, которые вы можете часто видеть в списках вакансий дизайнера UX, включают проектирование взаимодействия (каркас, прототипирование, пользовательские потоки, макеты), исследование пользователей и программное обеспечение для проектирования (Adobe XD, Sketch, InVision и т. д.).
Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Чем занимается UX-дизайнер? (Руководство 2023 г.)
UX-дизайнер занимается всеми аспектами разработки продукта, включая дизайн, удобство использования, функциональность и даже брендинг и маркетинг. Их работа затрагивает весь путь взаимодействия пользователя с продуктом и включает в себя выявление новых возможностей для продукта и бизнеса.
Учитывая их широкий спектр, неудивительно, что UX-дизайнеры выполняют совершенно разные виды работ в зависимости от компании и проекта. Фактически, в одном опросе сообщалось о более чем 200 различных должностях в области UX-дизайна, не говоря уже о широком круге обязанностей. Но что именно делают UX-дизайнеры?
Фактически, в одном опросе сообщалось о более чем 200 различных должностях в области UX-дизайна, не говоря уже о широком круге обязанностей. Но что именно делают UX-дизайнеры?
В процессе UX-дизайна есть несколько ключевых аспектов — группа основных действий и обязанностей, — которые составляют основную часть повседневной работы UX-дизайнера. Согласно опросу BrainStation Digital Skills Survey 2020, UX-дизайнеры тратят значительное количество времени на работу в каждой из следующих категорий.
Исследование пользователей
Многие люди не знают, сколько исследований влечет за собой UX-дизайн. На самом деле исследования рынка, продукта и пользователей являются основными компонентами UX-дизайна, поскольку исследования имеют решающее значение для понимания пользователя и его индивидуальных потребностей. Исследования пользователей часто фокусируются на поведении, мотивах и потребностях клиентов, чтобы помочь дизайнеру определить, какие возможности существуют на конкретном рынке для продуктовых решений. Среди методов исследования, которые UX-дизайнеры обычно используют для сбора информации и информации о целевых пользователях, — сбор данных, опросы, интервью с пользователями и фокус-группы.
Среди методов исследования, которые UX-дизайнеры обычно используют для сбора информации и информации о целевых пользователях, — сбор данных, опросы, интервью с пользователями и фокус-группы.
Разработка персонажей
Разработка персонажей пользователей — еще один важный этап процесса проектирования UX. На этом этапе UX-дизайнеры объединяют и интерпретируют свои выводы, чтобы создать репрезентативных персонажей на основе шаблонов и общих черт в своих исследованиях. Каждый персонаж передает демографическую информацию о потенциальном пользователе, мотивы, потребности, потенциальные ответы и все остальное, что разработчикам необходимо будет учитывать — полезный инструмент, который помогает организации получить более четкое представление о том, для кого они создают продукт.
Информационная архитектура (IA)
Информационная архитектура описывает способ отображения и организации информации для передачи четкой цели — одним словом, способ навигации по информации. Adobe определяет IA как «создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понять, где они находятся и где находится нужная им информация по отношению к их текущему положению». Этот план в конечном итоге направлен на оптимизацию того, как пользователи сталкиваются, перемещаются и взаимодействуют с продуктом или сайтом; Имея это в руках, команда дизайнеров может приступить к созданию каркасов и прототипов.
Adobe определяет IA как «создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понять, где они находятся и где находится нужная им информация по отношению к их текущему положению». Этот план в конечном итоге направлен на оптимизацию того, как пользователи сталкиваются, перемещаются и взаимодействуют с продуктом или сайтом; Имея это в руках, команда дизайнеров может приступить к созданию каркасов и прототипов.
Вайрфреймы
В качестве одного из первых шагов к созданию конечного продукта UX-дизайнеры создают каркасы — низкоточные эскизы дизайна, которые представляют различные экраны или этапы продукта на протяжении всего пути пользователя. Вайрфреймы включают простые представления элементов дизайна пользовательского интерфейса, которые служат руководством для дальнейшей разработки и дизайна продукта.
Прототипирование и высокоточный дизайн
По сравнению с вайрфреймами прототипы представляют собой более точный дизайн продукта, который можно использовать для пользовательского тестирования и для демонстрации продукта команде разработчиков. UX-дизайнеры создают эти прототипы, чтобы они выглядели, чувствовались и имели ряд возможностей, очень похожих на проектируемый конечный продукт. Интерактивные прототипы позволяют тестовым пользователям взаимодействовать с продуктом, что позволяет UX-дизайнерам опробовать практические варианты опыта и определить области для улучшения.
UX-дизайнеры создают эти прототипы, чтобы они выглядели, чувствовались и имели ряд возможностей, очень похожих на проектируемый конечный продукт. Интерактивные прототипы позволяют тестовым пользователям взаимодействовать с продуктом, что позволяет UX-дизайнерам опробовать практические варианты опыта и определить области для улучшения.
Пользовательское тестирование
Существует несколько способов тестирования продуктов UX-дизайнерами. Пользовательское тестирование является одним из наиболее распространенных и включает в себя предоставление пользователям возможности взаимодействовать с прототипом окончательного проекта для анализа его доступности, удобства использования и интуитивности. Но есть и другие методы; фокус-группы, модерируемые пользовательские тесты и немодерируемые пользовательские тесты дают ценную информацию о том, что работает, а что нет. В конечном счете, тестирование продукта — один из последних и решающих шагов на пути к определению того, какие изменения должны произойти по мере продолжения разработки.