что это такое и как его использовать
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Если в детстве вы любили разбирать на части машинки с моторчиком или смешивать все жидкости, которые были в доме, то эта статья для вас. Сегодня разбираемся с A/B тестированием сайта и выясняем, почему в умелых руках оно превращается в мощное оружие. Откапываем в глубинах сознания дух экспериментатора, стряхиваем с него пыль и читаем.
Что это такое – А/Б тестирование сайта?
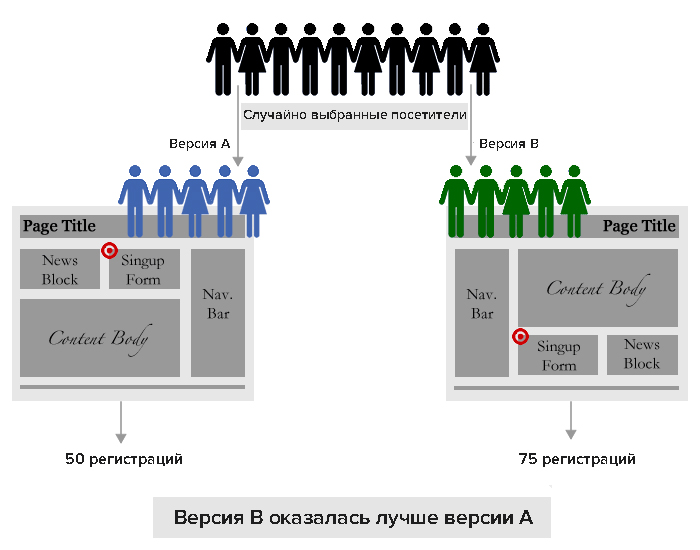
Если вкратце, то это метод оценки эффективности двух вариантов одной и той же страницы. Например, есть два дизайна карточки товара и оба они настолько круты, что вы даже спать и есть не можете. Логичный выход – проверить, какой вариант работает лучше. Для этого половине посетителей показывается вариант №1, а половине – вариант №2. Побеждает тот, кто лучше справляется с поставленными задачами.
Это не единственный способ применения А/Б (или сплит) тестирования сайта. С его помощью можно проверять сумасшедшие гипотезы, удобство новой структуры страницы или разных вариантов текста.
Как проводится A/B тестирование сайта
Постановка задачи
Сначала нужно определиться с целью. Поймите, чего вы хотите добиться: увеличения конверсии, времени пребывания на сайте или снизить процент отказов. Если с целями и задачами все ОК, меняйте контент или дизайн, опираясь на них. Например, можно пойти по пути всех growth-хакеров и изменить расположение и дизайн кнопки «Купить». Сейчас она висит слева внизу и вы хотите посмотреть, что будет, если поменять ее внешний вид и передвинуть кнопку выше и правее.
Техническая реализация
Здесь все просто – либо создается отдельная страница, на которой меняется только объект тестирования, либо программист применяет магию и реализует все в рамках одного документа.
Подготовка контрольных данных
Страница переделана и все готово к запуску теста. Но сперва нужно измерить исходные показатели конверсии и всех остальных параметров, которые мы будем учитывать. Исходному варианту страницы присваиваем имя «A», а новому – «B».
Тест
Теперь нужно случайным образом разделить трафик пополам. Половине пользователей показывается страница A, а остальным – B. Для этого можно воспользоваться специальными сервисами (их очень много) или сделать все руками программиста.
При этом важно, чтобы «состав» трафика был одинаковым. Эксперимент не будет объективным, если всем пользователям, пришедшим по клику на контекст будет доступен только первый вариант, а всем посетителям из социальных сетей – только второй.
Анализ
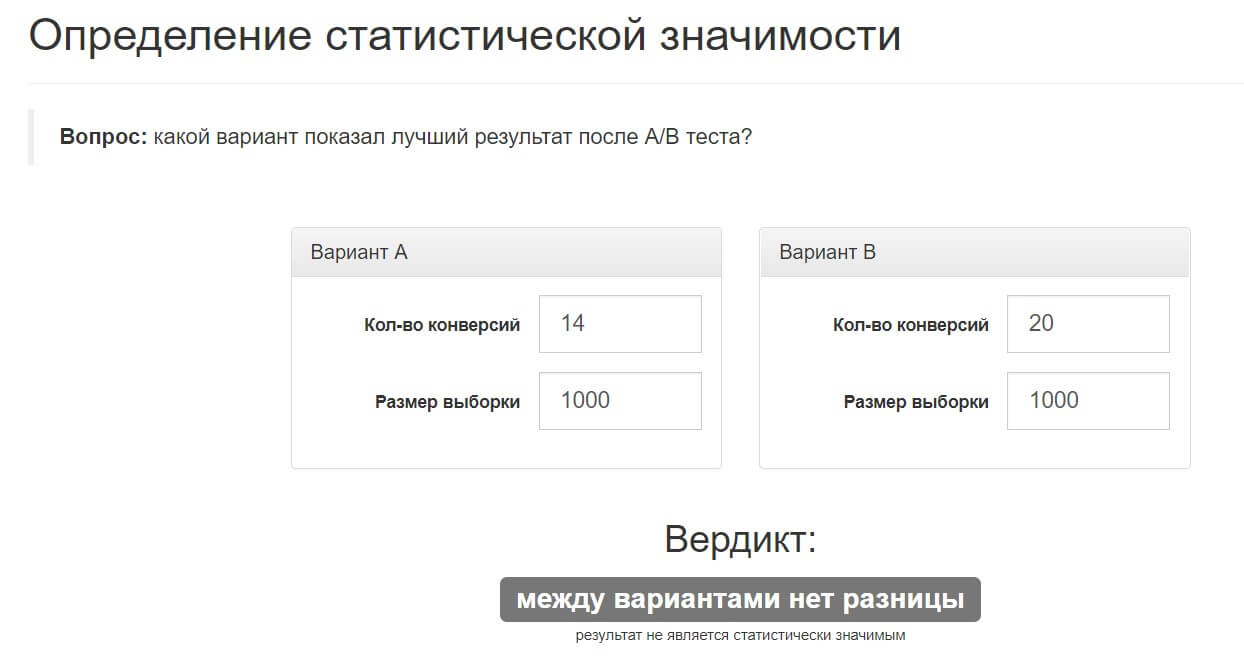
Теперь нужно ждать, пока наберется достаточно статистики и сравнить результаты А/Б тестирования. Сколько именно придется ждать, зависит от популярности сайта и некоторых других параметров. Выборка должна представлять статистическую значимость. Это значит, что вероятность случайности результата должна быть не выше 5%. Пример: Допустим, на обеих страницах одинаковое количество визитов – по тысяче. При этом у страницы A 5 целевых действий, а у страницы B – 6. Результат отличается слишком незначительно, чтобы говорить о закономерности, поэтому он не годится.
Большинство специальных сервисов сами рассчитывают, порог статистической значимости. Если делаете все руками, можете воспользоваться калькулятором.
Выработка решения
Как поступить с результатами теста – решать вам. Если новый подход сработал, можно оставить его на сайте новый вариант страницы. При этом не обязательно останавливаться на достигнутом, особенно если вы видите, что потенциал для роста показателей еще остался. В этом случае оставляйте на сайте вариант B и готовьте новое тестирование.
Это ловушка!
Если новый цвет кнопки привел к незначительному, но все же росту конверсии, это не значит, что так будет всегда. В долгосрочной перспективе цифры вряд ли изменятся, и через месяц-два вы откатитесь к изначальному показателю.
Как сделать A/B и сплит-тестирование объективным
Снизить влияние внешних факторов. Мы уже немного затронули эту тему – нужно проводить тест в один и тот же период времени, а источники трафика должны быть одинаковыми для обеих страниц. Если не позаботиться о равных условиях, то получите нерепрезентативную выборку. Люди из поиска ведут себя на странице не так, как посетители из группы в «Фейсбуке» или «Вконтакте». То же самое с объемом трафика – он должен быть примерно одинаковым.
Минимизировать влияние внутренних факторов. Это актуально для сайтов крупных компаний – на статистику могут сильно влиять сами сотрудники фирмы. Они заходят на сайт, но не совершают никаких целевых действий. Поэтому их нужно исключить из статистики. Для этого нужно установить фильтр в системах веб-аналитики.
Плюс, есть довольно очевидная вещь, про которую иногда забывают. Тестировать нужно один элемент. Если вы поменяли сразу пол-страницы, но при этом полного редизайна сайта не было, результаты эксперимента не будут валидными.
Влияет ли A/B тестирование сайта на SEO?
Есть популярный миф, что А/Б тестирование может выйти боком, потому что из-за дублирования страниц можно попасть под фильтры поисковиков. Это неправда. Google даже рассказывает, как сделать все правильно и дает для этого специальные инструменты.
Что и как можно улучшить с помощью A/B тестирования
- Конверсию. Самый популярный вариант. Даже незначительное изменение страницы может повлиять на показатель конверсии. При этом целевым действием может считаться и покупка, и регистрация, и просмотр какой-либо страницы, и подписка на рассылку, и переход по ссылке.
- Средний чек. В этом случае часто тестируют новые блоки дополнительных продаж: «похожие товары» и «с этим товаром часто покупают».
- Поведенческие факторы. К ним относят глубину просмотра, среднее время на сайте и отказы.
Обычно пробуют менять:
- Дизайн кнопок «Купить», «Оставить заявку».
- Контент страницы: заголовки, описание продукта, изображения, призывы к действию и все остальное.
- Расположение и внешний вид блока с ценами.
- Структуру страницы.
- Расположение, структуру и дизайн формы заявки.
В принципе, сработать может что угодно, точно сказать, как повысить конверсию или средний чек не сможет ни одна Ванга. Рекомендаций куча, но учесть их все просто нереально, да и сработать они могут с противоположным эффектом. А иногда к улучшению показателей приводят совсем нелогичные вещи, например, отказ от развернутого описания товаров. Пробуйте разные подходы и варианты, это же тест.
Инструменты для A/B тестирования сайта
Их просто куча, поэтому мы выбрали самые лучшие. Все они англоязычные и поэтому дорогие, но у каждого есть бесплатный пробный период. В России что-то подобное делает только lpgenerator.ru, но тестировать там можно только лендинги, созданные в конструкторе сервиса. Свою страничку загрузить не получится.
Optimizely.com
Один из самых популярных сервисов. Умеет тестировать все и в любых комбинациях. Из других плюсов: возможность мультиканального тестирования, эесперименты с мобильными приложениями, удобные фильтры результатов, таргетинг, визуальный редактор и немножко веб-аналитики.
Changeagain.me
Достаточно удобный сервис, главное преимущество – простая и полная интеграция с Google Analytics: цели можно создавать прямо в сервисе, а они потом автоматически подгружаются в систему. Остальные функции более-менее стандарны: простой визуальный редактор, таргетинг по устройствам и странам. конкретный набор зависит от тарифного плана..
ABtasty.com
Этот сервис отличается большим пробным периодом – он длиться аж 30 дней, вместо стандартных 14-15-ти. Плюс, инструмент интегрируется в WordPress, Google Analytics и несколько других сервисов, которыми пользуются забугорные маркетологи и веб-мастера. Из дополнительных плюсов: удобный интерфейс и детальный таргетинг.
Как провести A/B тестирование через Google Analytics
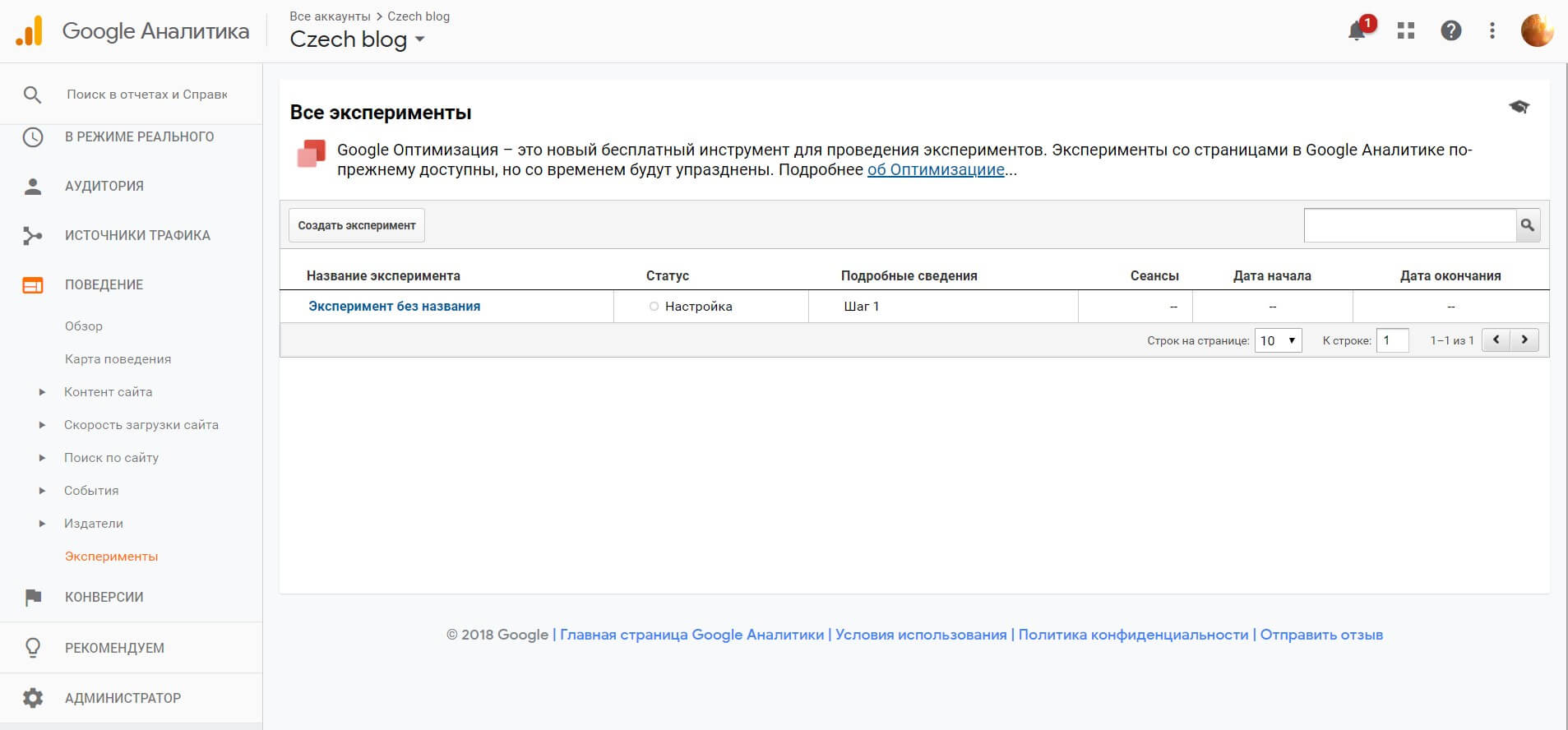
Для этого нужно зайти в свой аккаунт, открыть меню отчета, досскроллить до вкладки «Поведение» и в ней нажать «Эксперименты». Там все предельно просто.

Даем эксперименту имя, распределяем трафик по страницам в нужной пропорции, выбираем цели и переходим к следующему этапу – детальной настройке.
Там задаются адреса страниц A и B. Если поставить галочку «Унификация вариантов для других отчетов по содержанию», то в остальных отчетах показатели всех вариантов будут учитываться как показатели исходной страницы.
После этого Analytics выдаст код, который нужно разместить на странице A и запустить эксперимент. Отчеты по эффективности можно будет увидеть в том же меню «Эксперименты».
Как настроить «Яндекс Метрику» для A/B тестирования
Работа делится на две части. Сначала нужно либо создать две страницы, либо настроить одну на показ пользователю двух разных типов элементов. Как это сделать – тема для отдельной большой статьи, поэтому ее, пока что, обойдем
После этого нужно передать в метрику информацию о том, какой вариант сайта увидел пользователь. Небольшую инструкуцию дает сам «Яндекс». Для нам нужно создать параметр А/Б тестирования и присвоить ему нужное значение. В случае с кнопкой мы определяем параметр как:
var yaParams = {ab_test: «Кнопка1»};
или
var yaParams = {ab_test: «Кнопка2»};
После этого параметр передается в «Метрику» и его можно использовать для формирования отчета по «параметрам визитов».
Итоги
А/Б (или сплит) тестирование сайта – это важный, нужный и почти обязательный инструмент. Если регулярно проверять новые гипотезы, эффективность страницы можно вывести на новый уровень. Но нельзя сказать, что усилий для этого нужно минимум. Чтобы просто поменять расположение или цвет кнопки придется подключить к делу программиста или дизайнера, пусть это и не займет много времени. Плюс, любое предположение может оказаться ошибочным. Но кто не рискует, тот не получает возросший поток заявок и не бегает по офису счастливым.
Что такое A/B-тестирование и как его правильно провести

Всецело доверять интуиции нужно, когда выбираете пирожок в киоске автобусного вокзала. А если зарабатываете на сайте, то подтверждайте гипотезы цифрами. Это касается не только заработка вместе с Travelpayouts, но и любой работы с туристическими сайтами. На этой странице вы узнаете, как правильно проводить A/B тесты, что можно протестировать на туристических сайтах, а также, что делать с результатами тестирования.
Что такое A/B-тестирование
A/B-тестирование или сплит-тестирование (от англ. split testing — раздельное тестирование) — метод исследования, при котором контрольный вариант сравнивается с тестовым.
Например, сейчас у вас на сайте стоит форма поиска горящих туров (вариант А), и есть гипотеза, что форма кричащего цвета (вариант B) привлечет больше продаж. Чтобы выявить, какой из вариантов работает лучше, нужно на практике реализовать оба варианта, а затем сравнить полученные результаты на статистически значимом объеме трафика. Это и есть A/B-тестирование.
Как правило, в тестировании участвует два варианта. Но вам никто не запрещает провести и десятки тестов – например, проверить форму авиабилетов в разных цветах. В каждом A/B тесте участвует два варианта, где в каждом последующем участвует выигрывавший вариант + один дополнительный.
Помните, что маркетинг не приемлет «золотых стандартов» и даже если вы читали и много раз слышали о том, что работает у многих, это может совсем не подходить для вашей аудитории. Поэтому в работе лучше опираться на результаты собственных тестов, а не на теоретическую информацию, которая «работает у других».
Зачем тестировать разные варианты
Возможно, сейчас с 1000 посетителей сайта вы получаете 5 долларов, а можете получать 10, но пока не догадываетесь об этом. Чтобы узнать, какая стратегия может зарабатывать больше, как именно этого добиться и где потолок – проводятся тесты.
Перед началом тестирования нужно определить цель. Допустим, вы ваша цель: увеличить конверсию посетителей в продажи авиабилетов. Для этого вы пробуете разместить виджет календаря вместо классической поисковой формы.
Не все тесты связаны с ростом дохода. Вы можете тестировать расположение партнёрских инструментов и смотреть, как меняются поведенческие факторы – время на сайте, процент «дочитываний» и доля отказов. Что в конечном итоге может сказаться на количестве посетителей, которые возвращаются на ваш проект в течение месяца и т.д.
Какая бы цель у вас ни была в рамках A/B теста – всегда чётко определяйтесь с ней до начала теста.
Что тестировать на странице
Вы тестируете ваши гипотезы и предположения, как могло бы быть лучше, чем есть сейчас. Для этого в проект вносятся различные изменения в:
- Дизайн сайта;
- Оформление конкретной страницы;
- Оформление отдельных элементов форм, виджетов, баннеров и т.д.
- Размещение элементов на странице: форм, баннеров, кнопок.
- Изображения товаров, картинки в статьях.
- Текст: заголовки, описания продуктов, акций и специальных предложений, призывы на кнопках. Важно тестировать все параметры текста: содержание, количество, шрифт, размер, расположение текстовых блоков.
- Функционал.
Всё это – большой плацдарм для гипотез, изменений и тестов. Например, вы можете проверить, как изменится поведение посетителей, если вы откажетесь от боковой колонки на сайте. Можно добавить обводку к рекламным блокам AdSense и проверить, к чему это приведёт и т.д.
Можно проводить и более глобальные тесты, например, сравнить – на какой домен лучше реагирует аудитория из контекстной рекламы: в национальной зоне .KZ или международной .COM. Это актуально, например, для работы на рынке Казахстана, где в 2018 году мы платили удвоенную комиссию. Удвоенная комиссия продлена, подробности здесь. Всё это, безусловно, расходует финансы и время, но позволяет выявить лучший вариант.
В рамках Travelpayouts вы можете протестировать:
- Партнёрские программы в одной нише. Например, у нас есть несколько автобусных партнёрок – попробуйте каждую и найдите ту, которая лучше работает именно у вас.
- Партнёрские программы в разных нишах. Определите, например, что предпочитают ваши посетители для путешествий по Европе: аренду машины или автобус.
- Партнёрские инструменты. Например, вы можете использовать различные форматы виджетов. Не останавливайтесь только на тесте формата рекламы, работайте с её расположением и тем, что её окружает. Интересный факт: Махо Кевлишвили – автор проекта aviabiletebi.org, менял поисковую форму более 10 раз, перед тем, как нашел лучший вариант. Узнайте больше про его опыт работы из нашего интервью.
Проводите эксперименты и за пределами Travelpayouts. Например, проверьте, где охотнее покупают авиабилеты: на Aviasales или Skyscanner, и какая партнёрская программа приносит вам больший доход.
Как проводить A/B тесты сайтов: 10 шагов
В A/B-тестировании важен системный подход. Прежде чем начинать срочно всё менять на странице, составьте план тестов, ориентируясь на показатели Яндекс.Метрики и Google Analytics, а также на цели, которые вы планируете достичь. В проведении тестов вам могут помочь специальные сервисы, о которых мы рассказали далее.
Пошаговый план, как провести простое A/B тестирование страницы:
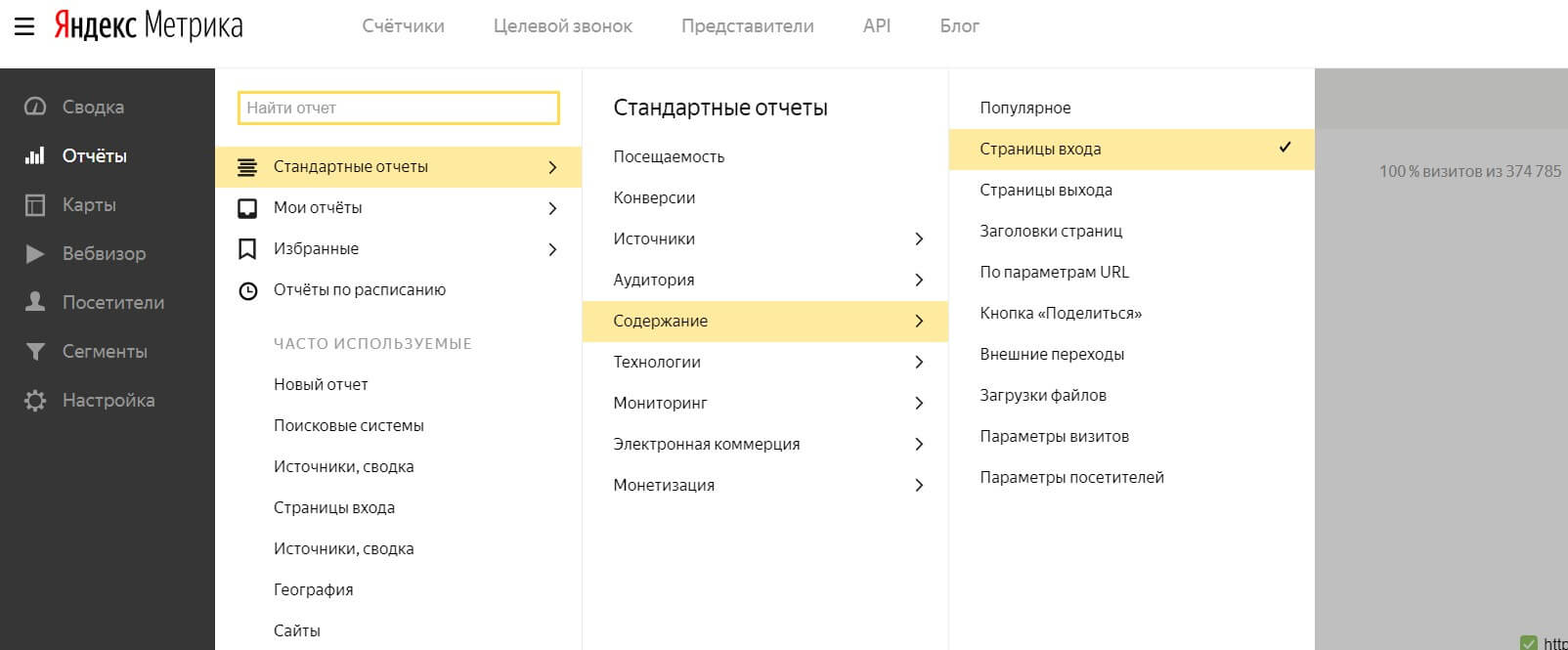
- Посмотрите, на каких страницах высокий процент отказов, подумайте, почему так происходит, что нужно изменить. В Яндекс.Метрике это можно увидеть во вкладке Отчёты -> Стандартные отчёты -> Содержание -> Страницы входа:

- Понаблюдайте за поведением пользователей с помощью Вебвизора. Возможно, они не видят кнопку партнёрские инструменты.
- На основании изучения аналитики, предположите, что можно изменить. Сделайте гипотезы.
- Составьте план тестов для этих изменений.
- Внесите изменения.
- Сравнивайте только два варианта страницы. Мультивариантное тестирование, когда сравнивается от 3 вариантов страниц, не даст качественных результатов. Тестируйте только один параметр за раз. Если вы одновременно измените цвет отельного виджета и его расположение, вы не сможете понять, что именно привело к повышению конверсии.
- Сравнивайте варианты одновременно, используя для этого сервисы, о которых мы рассказали ниже. Если вы на неделю повесите один баннер, а на следующей неделе замените его на другой, результаты такого теста нельзя будет считать однозначно верными. Ведь за эти недели на сайт приходил разный трафик, могли наложиться праздники, распродажи и другие события, влияющие на продажи.
- Определите достаточный процент выборки. Может так получиться, что в первые дни теста будет выигрывать контрольный вариант, но затем победит тестовый. Чтобы понять, когда уже можно анализировать результаты, воспользуйтесь калькулятором размера выборки.

- Если в вашей гипотезе было 3 и более вариантов, поэтапно протестируйте каждый.
- Выберите лучший результат и используйте его в работе.
Инструменты для тестирования страниц
В этом пункте 4 сервиса, с помощью которых можно проводить A/B-тесты, даже не зная программирования.
Ручные тесты
Протестировать сайт можно даже без использования специальных сервисов. Пробуйте вставлять различные варианты баннеров, форм и виджетов, располагать их по-разному странице. В личном кабинете Travelpayouts следите, как меняется конверсия.
Минус ручного тестирования в том, что желательно всё-таки запускать одновременно два варианта одной страницы, когда 50% пользователей показывается вариант А, а другой половине, вариант B.
Но если нет возможности воспользоваться инструментами, то лучше попробовать хотя бы это, чем не делать ничего. Такой способ не является полноценным A/B тестам, так как не позволяет провести чистого сравнения, но и из его результатов можно сделать выводы.
Google Analytics Content Experiments
В привычной Google Analytics спрятан инструмент Content Experiments, предназначенный для A/B-тестирования. В аккаунте Google Analytics выберите пункт меню «Поведение» → «Эксперименты»:

Подробнее о том, как пользоваться Google Analytics Content Experiments, читайте в официальной справке или смотрите подробную инструкцию в блоге Convertmonster.
AB Tasty

AB Tasty — простой и функциональный сервис для проведения A/B тестов различного уровня. Ключевые преимущества сервиса:
- Гибкий: вы можете создать любые сценарии тестирования.
- Точный: вы можете таргетировать проведение теста на конкретную группу людей.
- Информативный: вы получите подробный отчёт о событиях.
Для владельцев сайтов на WordPress доступно отдельное расширение, которое упрощает проведение тестов. Подробней о сервисе вы узнаете из промо-ролика:
Единственный минус сервиса — он дорогой. Самый дешевый план стоит 29 евро в месяц при годовой подписке (32 евро при ежемесячной оплате). При этом, вам может не хватить дешевого тарифа, так как в него включено всего лишь 5 000 посетителей.
Optimizely

Optimizely — это профессиональный продукт для полноценных исследований и больших экспериментов.
Сервис позволяет обработать различные сценарии теста, но при этом остаётся очень простым в использовании. Самое сложное, что предстоит сделать: встроить строчку кода в элемент <head> на странице. А далее при помощи удобной панели управления, вы сможете менять цвета кнопок на тестовой странице, текст, фотографии. Это чем-то похоже на редактирование страницы в графическом редакторе: нужно мышкой перетащить элемент на другое место или одним кликом изменить его цвет.
Optimizely также умеет сегментировать аудиторию сайта по используемому браузеру, источнику перехода, рекламной кампании, типу устройства и другим характеристикам. Результаты тестов оформляются в подробные отчёты.
Для блогов на WordPress скачайте бесплатный плагин Optimizely при помощи которого можно проводить даже A/B-тестирование заголовков статей.
Стоимость решения устанавливается индивидуально, исходя из задачи. Для приобретения необходимо оставить заявку и дождаться ответа менеджера.
Clickmeter.com

При помощи сервиса Clickmeter можно разделить трафик по ссылке в любом соотношении и направлять его на различные страницы. При этом, всё, что делаете вы — вставляете ссылки, а остальное сделает Clickmeter. Сервис специализируется на A/B тестировании распределения трафика, также он может использоваться для подробной и глубокой аналитики редиректов ссылок.
Например, сравните, на какой странице посетители охотнее покупают туры: на сайте Level.Travel или Onlinetours.
A/B-тестирование разных вариантов страниц — не главная задача Clickmeter. Изначально он предназначен для сравнения эффективности различных рекламных кампаний. С его помощью вы сможете сравнить партнёрские программы из одной ниши, распределяя трафик в заданной пропорции.
Для полноценного использоваться потребуется дополнительный домен. Clickmeter не предоставляет доменов для распределения трафика.
Realroi.ru

Бесплатный русскоязычный сервис, созданный людьми, которые сами нуждались в удобном инструменте для тестирования страниц. Сейчас сервис предлагает три варианта тестирования:
- Текст;
- картинки;
- структура.
Realroi работает со страницей, так же, как и Optimizely, по принципу графического редактора: в код сайта потребуется заглянуть только один раз, чтобы встроить скрипт сервиса в элемент <head>. Правда, при тестировании структуры страницы элементы можно только удалить, но не передвинуть на другое место.
Понятная статистика подскажет, когда уже проверено достаточное количество трафика, чтобы получить результаты. Сервис специализируется на продающих страницах и лендингах.
В видео подробно рассказано, как работать с Realroi.ru:
Что делать с результатами
Фиксировать
Это муторно и лениво, но необходимо. Если поленились однажды занести результаты в табличку, непременно их забудете, и тестирование пройдёт даром.
Если вы используете сервисы для A/B тестирования, то результаты сохраняются автоматически. Это удобно, но не решает всех проблем. Как правило, вам все равно придется фиксировать какие-то данные и синхронизировать их между собой.
Например, сервис тестирования покажет данные, кто именно посещал ваш проект, сколько кликов сделано и т.д., но финансовую информацию предстоит выгружать из AdSense, Travelpayouts и других источников.
Определить статистическую значимость
Статистическая значимость покажет, какова вероятность того, что такой же результат появился бы при проведении A/A-теста: сравнении страницы с самой собой. Если такая вероятность велика, значит результаты теста случайны и не показательны.
Для расчёта статистической значимости на основе результатов теста уже тоже придумали калькулятор.

После определения статистической значимости нужно либо выбрать вариант-победитель и запустить в работу, либо оставить без изменений и задуматься, допущена ли ошибка в тестировании или изменение на странице ни на что не влияет. Следующий шаг — придумать новый тест. Пробуй, ошибайся, учись и снова пробуй — только такой подход в итоге приводит к результатам.
Использовать
Выбирайте вариант, который выиграл по результатам статистически значимого теста. Например, вы выявили, что поисковая форма с логотипом Aviasales конвертирует в продажи лучше, чем форма без опознавательных знаков – используйте первую.
Может оказаться, что исходный вариант A – лучше, чем тестовый вариант B. Это нормальная практика. Вы протестировали оба и нашли лучший. В этом случае, оставляйте исходный вариант и думайте над тем, что можно улучшить, а затем проводите следующий A/B тест.
А/Б тестирование — что это и как его провести
Материалы для скачивания
Лучшие кейсы по аналитике от OWOX BI
978.32 Kb
Под лежачий камень вода не течет и лиды не приходят. Чтобы превратить драгоценный трафик, который приносит ваша реклама, в успешные продажи, нужно постоянно оптимизировать свой сайт. Улучшать пользовательский опыт, поведенческие показатели и коэффициент конверсии. Но как убедиться в том, что изменения, которые вы собираетесь внедрить, принесут ожидаемый результат? Для этого существует A/B тестирование. В статье мы расскажем, что это такое, как его проводить и на какие нюансы стоит обратить внимание.
Если вам нужна помощь с внедрением метрик, сбором данных и запуском A/B тестов, команда OWOX BI готова помочь. Закажите демо, чтобы уточнить детали.
Содержание
Что такое A/B тестирование
A/B тестирование в маркетинге оно же сплит-тест (от англ. split testing) — это сравнение двух вариантов посадочной страницы, которые отличаются между собой одним параметром. Его цель — определить, какой из двух вариантов наиболее эффективный и приносит больше конверсий.
Допустим, вы продаете какое-нибудь программное обеспечение. У вас есть лендинг с описанием продукта и кнопкой для подписки на пробную версию, которая расположена в конце страницы. Чтобы увеличить количество подписчиков, вы решили добавить еще одну кнопку на первый экран — для тех, кто уже знает о вашем продукте или предпочитает пробовать сразу, а не читать подробные инструкции.
Чтобы проверить, сработает ли ваша гипотеза, вы создаете копию оригинального лендинга и добавляете на нее кнопку. Затем делите посетителей страницы на две части: одним показываете оригинальную страницу (вариант А), другим — усовершенствованную (вариант B). По окончании теста сравниваете показатели эффективности (в нашем примере это количество подписок) и определяете победителя.

Зачем проводить А/B тесты
Рассмотрим несколько основных проблем, которые помогают решить сплит-тесты.
1. Лучше понимать своих пользователей и давать им то, чего они хотят. Как бы долго вы ни занимались электронной коммерцией и онлайн-маркетингом, будет ошибкой полагаться в этом вопросе исключительно на личный опыт.
Даже если кажется, что вы можете предугадать поведение пользователя на сайте и понимаете, как именно организовать контент, чтобы он максимально быстро двигался по воронке продаж, проведите A/B тест. Результаты могут вас удивить.
Как показывает практика, не всегда наши предположения совпадают с реальной картиной. Поэтому мы не можем решать, что лучше для клиента, основываясь лишь на собственных убеждениях.
2. Данные VS экспертное мнение. Вторая проблема, вытекающая из первой — это целесообразность изменений на сайте и минимизация связанных с этим рисков.
Часто гипотезы строятся на основе личных взглядов, которые могут не совпадать со взглядами аудитории. В результате изменения, внедренные без предварительного А/В теста, не приносят желаемого эффекта или того хуже — снижают конверсию.
Поэтому, когда перед вами стоит вопрос, что использовать для принятия решений — данные или экспертное мнение, всегда выбирайте данные.
3. Персонализировать коммуникацию с клиентами. Существует много точек взаимодействия с клиентам: они пользуются различными устройствами, приходят из разных источников, по-разному взаимодействуют с вашим сайтом, просматривают и покупают разные товары…
Сервисы веб-аналитики, такие как Google Analytics, Яндекс.Метрика и пр., помогают объединить эти данные и систематизировать знания о пользователе. Мы собираем информацию о том, на каких страницах они были, что делали. Это дает возможность разделить аудиторию по множеству признаков на несколько десятков или сотен сегментов и узнать, к примеру, как себя ведут пользователи, пришедшие с органики или с платного трафика.
Но мы не всегда правильно используем эту информацию и не выжимаем из нее максимум пользы. Простой пример: большинство онлайн-проектов до сих пор показывает один и тот же контент всем пользователям, независимо от их поведения и источников трафика:

Если вы тоже так делаете, сплит-тест поможет вам исправить ситуацию и персонализировать контент на сайте.
Основные этапы A/B теста
Теперь давайте рассмотрим основные этапы и нюансы сплит-тестирования:

Этап 1. Выявить проблему
Первым делом вам нужно определить список слабых мест на сайте. Для этого вы можете:
- Изучить данные в Google Analytics и других системах веб-аналитики, посмотреть, у каких страниц высокий показатель отказов, небольшая глубина скроллинга или плохая конверсия.
- Использовать вебвизор и тепловые карты кликов, чтобы понять, как пользователи взаимодействую с элементами вашего сайта.
- Проанализировать обращения в службу поддержки или опросить действующих клиентов, чтобы узнать, чего им не хватает на сайте.
К примеру, вы посмотрели стандартную Enhanced Ecommerce воронку в GA и увидели, что у вас с карточки товара очень мало человек добавляет товар в корзину. При этом, если у вас есть офлайн-точка, и вы знаете, что в ней популярность товара высокая, то скорее всего что-то не так с вашим онлайн-магазином
Этап 2. Выдвинуть гипотезу
Когда вы определились, что исправлять, нужно подумать, как именно вы будете это делать. Без гипотезы A/B тестирование не имеет смысла — ценность от выводов, которые вы получите, будет невелика. Вы должны четко представлять, с какой целью вы проводите эксперимент, какой элемент веб-страницы нужно протестировать, и каких количественных результатов хотите достичь.
При формулировании гипотезы отталкивайтесь от вашей конверсионной воронки. Спросите себя: «Что мне стоит поменять в той или иной части страницы, чтобы быстрее продвинуть пользователя по воронке?». В рамках одного теста проверяйте одну гипотезу, иначе будет сложно определить, какое именно изменение и в какой степени повлияло на конечный результат.
Что можно тестировать:
- Цвет, размер, текст и местоположение конверсионных кнопок.
- Заголовки — изменить текст, сделать его короче, интереснее и релевантнее содержимому страницы.
- Формы — можно сократить количество полей или добавить подсказки и примеры заполнения.
- Дизайн лендинга — изменить структуру страницы, шрифт или цветовую гамму.
- Контент — добавить качественные фото и видео, призывы к действию, акционные предложения, слово «бесплатно» и т.д.
Еще больше примеров вы найдете в статье «100 идей для A/B тестирования» часть 1, часть 2.
Выбор показателей для оценки эффективности зависит от гипотезы и целей, которых вы хотите достичь. Это могут быть: доход, количество покупок, коэффициент конверсии, средний чек, заявки и подписки, показатель отказов и другие метрики.
Этап 3. Проверить метрики
Следующим шагом вам нужно убедиться, что у вас внедрены и фиксируются все необходимые метрики, на основе которых вы будете делать выводы в конце теста. В своей работе мы сталкивались со случаями, когда клиенты выявили слабые места, определили гипотезы, но не прописали корректно систему метрик так, чтобы потом можно было понять, конверсия изменилась именно из-за этой кнопки, которую он поменял, либо из-за других факторов.
Этап 4. Запустить тест
Перед тем, как запускать эксперимент, рекомендуем вам учесть следующие факторы:
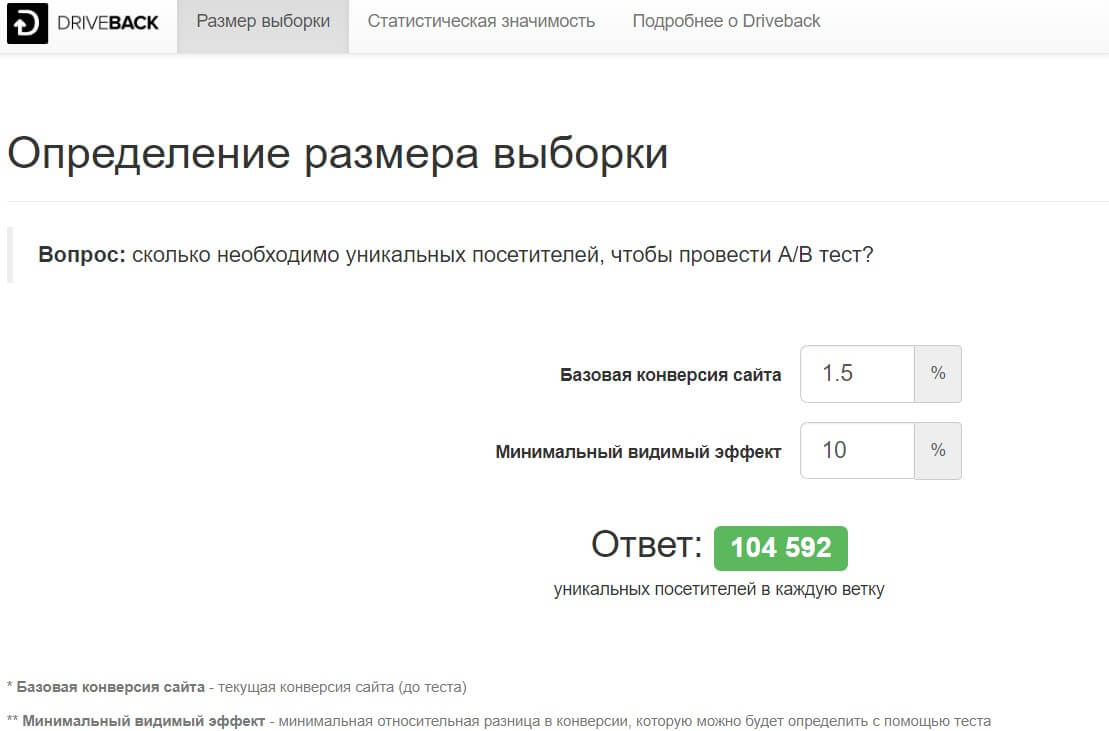
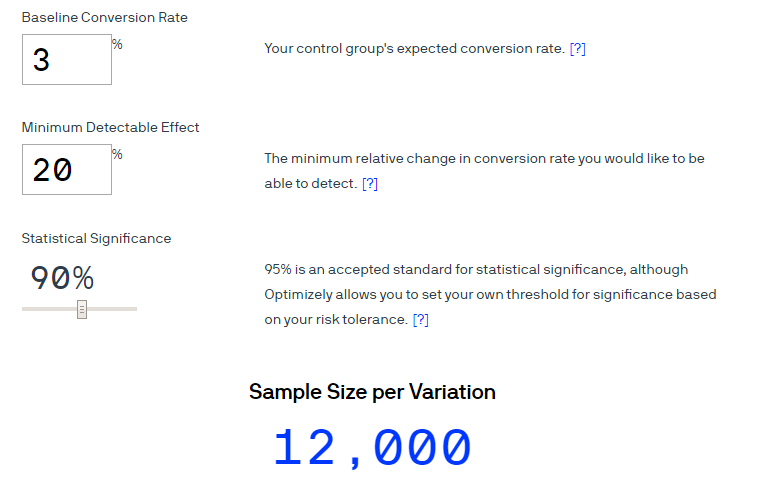
- Минимальный размер выборки — чтобы результаты теста были статистически значимыми и им можно было доверять, определите необходимое количество пользователей, которые должны участвовать в тестировании. Сделать это можно с помощью бесплатных онлайн-калькуляторов, например: Driverback или Optimizely. Допустим, конверсия у вашего исходного лендинга 5%, и вы ожидаете что, у тестового варианта страницы она достигнет 7%, значит минимальный видимый эффект в вашем случае составляет 40%. Вводите эти цифры в калькулятор и видите, что для тестирования нужно вам нужно минимум по 1965 человек на каждый вариант:

- Внешние факторы: сезонность, праздники, акции, погода, курс валюты и т.д. Чтобы они не исказили результаты эксперимента, важно показывать оба варианта страницы параллельно, в один и тот же период.
- В первую очередь тестируйте макроконверсии. Если вы поставили цель — посещение определенной страницы, вполне вероятно, что пользователь ее достигнет, но в финале не совершит транзакцию или не сделает другое целевой действие. Всегда нужно продумывать полностью вашу воронку, чтобы понимать, какое из действий пользователей на сайте наиболее приоритетное.
- Учитывайте тип устройства пользователей. Если вы запускаете эксперимент на весь трафик сайта, при этом у вас есть мобильная и десктопная версии, нужно проверить, как выглядит тестовый вариант на мобильном устройстве.
- Исключите внутренний трафик, чтобы действия сотрудников вашей компании на сайте не искажали статистику. Это можно сделать в Google Analytics с помощью фильтра по IP-адресу.
После этого вы можете запускать тест. Чуть ниже мы расскажем об инструментах, с помощью которых это делается.
Этап 5. Проанализировать результаты
По окончании эксперимента вы сравниваете и анализируете полученные результаты. К примеру, изначальный CR на вашем лендинге был 3%, вы предполагали, что можете увеличить его до 5%, а тестовый вариант показал 3,5%. То есть коэффициент конверсии хоть и увеличился, но совсем незначительно. Тут уже вам решать, стоит ли внедрять изменение на сайт или протестировать другую гипотезу.
Проверить, имеют ли результаты сплит-теста статистическую значимость, вы можете с помощью онлайн-калькулятора или статистических методов:

Прочитать подробнее, что такое статистическая мощность, длина выборки, доверительный интервал, статистическая значимость и как они считаются, вы можете в статье «Статистика в веб-аналитике, или Как стать настоящим Data Scientist».
Если тест прошел успешно и вы получили достоверные данные, выводите лендинг-победитель на сайт и приступайте к следующему эксперименту.
Возможные ошибки при анализе результатов тестирования:
- Преждевременная оценка результатов. Сплит-тест рекомендуется проводить не менее 14 дней. Из этого правила можно сделать исключение, если задача горит, вы тестируете незначительные изменения, которые глобально не влияют на функционал сайта (например, поменяли цвет кнопки), и при этом используете Google Optimize. Если вы видите в отчете, что новый вариант побеждает с вероятностью 80-90%, можно остановить эксперимент — показатели уже вряд ли кардинально изменятся.
- Оценка результатов при пороге достоверности менее 95% — это еще одна метрика из отчетов Optimize. Когда вы проводите эксперимент, сервис считает, какова достоверность конечного результата. Если она будет ниже 95%, эксперимент останавливать не рекомендуется. Этот порог вы можете увидеть во вкладке с активным экспериментом.
- Игнорирование результатов теста как незначительных. Кто же не хочет увеличить конверсии сразу в 2 раза?! Но даже такой скромный, на первый взгляд, CR в 2-3% — это уже неплохой результат. Особенно, если изменения на лендинге были небольшие.
- После теста нужно проверить глобальные показатели по сайту, а не только те, которые вы выбрали в рамках эксперимента. Одного параметра может быть недостаточно, чтобы оценить эффект от изменений. К примеру, средний чек может уменьшиться, а общая выручка вырасти за счет повышения коэффициента конверсии. Поэтому важно контролировать все взаимосвязанные KPI.
Инструменты для A/B тестирования
Для запуска теста необходимо создать тестовый вариант страницы, сегментировать аудиторию и посчитать целевые метрики для каждой их них отдельно. Если у вас есть навыки программирования и достаточно ресурсов, вы можете запустить А/B тест вручную. Но проще и удобнее делать это с помощью специальных сервисов.
Мы подготовили для вас небольшую таблицу, в которой сравнили популярные инструменты для сплит-тестов:
| Google Optimize | Changeagain | VWO | Optimizely | Convert | ABtasty | |
|---|---|---|---|---|---|---|
| Интеграция с Google Analytics | ✓ | ✓ | ✓ | Х | ✓ | ✓ |
| Визуальный редактор | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Цели Google Analytics | ✓ | ✓ | Х | Х | Х | Х |
| Таргетинг | Большое количество критериев для таргетинга | Таргетинг по устройствам, странам | Более 15 критериев | Более 15 критериев | Более 35 критериев | 7 критериев |
| Наличие бесплатной или демоверсии | Бесплатная версия, до 5 тестов одновременно | Бесплатная версия для 1 эксперимента на 1 сайт. Демоверсия 30 дней | Демоверсия 30 дней, но трафик ограничен: 1 тыс. посетителей | Бесплатная версия для 1 сайта и 1 мобильного приложения. Функционал ограничен | Демоверсия 15 дней | Демоверсия 30 дней |
Мы в OWOX BI используем для тестов Google Optimize, поэтому подробнее остановимся на особенностях именно этого инструмента.
A/B тестирование с Google Optimize
Optimize — это онлайн-сервис для тестирования, который подключается к вашему веб-сайту и позволяет экспериментировать с различными способами отображения контента.

Optimize позволяет использовать данные, которые вы накопили в Google Analytics, чтобы предлагать пользователю тот вариант страницы, который будет наиболее удобным для него и результативным для вашего бизнеса.
Плюсы Optimize
- Полнота данных — для настройки и анализа эксперимента можно использовать цели и сегменты из Google Analytics. Вы будете работать с привычными метрики из GA, которые так знаете и любите.
- Широкие возможности для персонализации — после успешного теста вы можете настроить показ различного контента, используя аудитории GA и переменные, которые внедрены, например в dataLayer в GTM. Если эксперименты позволяют улучшить производительность вашего сайта для среднестатистического пользователя, то персонализация, основываясь на информации которую мы знаем о пользователе, позволяет достичь еще большей производительности в рамках каждого сегмента.
- Интеграция с другими продуктами Google для более глубокого таргетинга и анализа (Google Ads, Data Studio,Tag Manager и т.д.)
- Удобный интерфейс, в котором легко разобраться. Есть визуальный редактор, благодаря которому настраивать и запускать новые эксперименты можно без привлечения разработчиков. Это существенно сокращает срок проведения эксперимента.
- Минимально влияет на скорость загрузки страницы.
- Не нужно вручную сводить данные готовить отчеты и применять статистические формулы для проверки результатов — сервис все делает сам.
Недостатки Optimize
- Пока сервис невозможно использовать для тестирования мобильных приложений.
- Нет расписания запуска тестов. Невозможно заранее запрограммировать, когда тест будет запущен. То есть, если вы хотите подготовить несколько десятков тестов, но не можете по определенным причинам запускать их одновременно, или есть ограничения бесплатной версии на количество одновременных тестов, или вы не хотите проводить на одной и той же аудитории тестирование нескольких десятков вариантов, то для вас этом может стать проблемой. Нужно будет в момент запуска теста еще раз зайти в интерфейс. Это не очень критичный недостаток, но тем не менее в некоторых других сервисах такая возможность есть.
Как работает Google Optimize
По принципу работы Google Optimize похож на другие инструменты для проведения экспериментов и персонализации:

- Сначала нам необходимо создать варианты страниц, блоков pop-up-ов или других объектов, которые мы будем показывать пользователю.
- Дальше нужно определить цели (метрики), с помощью которых мы будем определять вариант-победитель. Это могут быть как встроенные в Optimize метрики: количество просмотров страниц, длительность сессии, транзакции, доход и показатель отказов, так и любая кастомная цель из GA.
- После этого нам необходимо определить аудиторию, которая будут участвовать в эксперименте и запустить его. На этом этапе вы должны определиться, насколько вы можете рисковать, показывая тестовый вариант пользователям. Вы можете распределить трафик между двумя вариантами поровну либо, к примеру, 20% на 80%. Плюс еще на этом этапе вы должны выбрать, какой части аудитории, которая посещает ваш сайт, вы будете показывать эксперимент. Показывать всем, либо взять 20% и уже на них распределять ваши два варианта. Зачем это нужно? На случай, если у вас крупный магазин, вы не уверены в своей гипотезе и не хотите рисковать половиной трафика.
Кроме классических A/B тестов в Optimize можно запускать мультивариативные тесты (когда у вас несколько меняющихся элементов во множестве комбинаций) и редирект тесты (для страниц с разным URL и дизайном).
Ознакомиться подробнее с интерфейсом и настройками сервиса вы можете в статье «Как провести свой первый А/B тест: автоматизируем процесс с Google Optimize».
Анализ результатов
Благодаря отчетам в Google Optimize вы можете наблюдать за результатами по ходу эксперимента и анализировать собранные данные сразу после его окончания.

Термины в отчетах Optimize:
- Improvement — вероятный диапазон для коэффициента конверсии.
- Probability to be best — вероятность, что этот вариант лучше всех остальных.
- Probability to beat baseline — вероятность, что этот вариант принесет коэффициент конверсии лучше, чем оригинал.
- Conversion Rate — прогнозируемый средний коэффициент конверсии.
- Conversions — количество сессий с конверсиями.
Как определяется победитель
Optimize использует для расчета вероятности Байесову статистику. Если не углубляться в детали, то для пользователя это означает, что во время эксперимента в отчетах Optimize можно увидеть вероятность того, что вариант B будет победителем еще до окончания эксперимента. Если вероятность достигла определенного уровня, можно досрочно закончить эксперимент и сэкономить время и деньги бизнеса.
Кроме того, команда Google планирует реализовать в Optimize механизм перераспределения трафика в пользу лучшего варианта до окончания эксперимента. Это позволит сэкономить ваши деньги так, как меньше пользователей во время теста увидят неэффективный вариант.
Если вы интегрируете Optimize со своим аккаунтом Google Analytics, то сможете просматривать и анализировать результаты тестов в интерфейсе GA, меню «Поведение» — «Эксперименты»:

Ссылки на полезные материалы
P. S. Если вам нужна помощь с запуском A/B тестов и созданием индивидуальной системы метрик для вашего бизнеса, напишите нам на email [email protected] или заполните форму на сайте, или запишитесь на демо.
А/Б тестирование сайта — как проводить ab тестирование сайта
Нил Патель перечисляет семь типичных ошибок при проведении A/B-тестирования, которые умудряются допускать даже эксперты. Вот они.
Ошибка #1: верить всему, что читаете
Все кругом рассказывают истории, как одно простое изменение в результате A/B-тестирования подняло конверсии до небес. Разумеется, когда вам показывают внушительные цифры, первое же, что хочется сделать — это под кальку скопировать аб тест на своём сайте. Однако в реальности многие тестируют посадочные страницы неправильно, поэтому нужно уметь читать между строк.
Например, если вы читали известную статью про A/B-тестирование на Hubspot, у вас могло сложиться впечатление, что красная кнопка призыва к действию работает намного лучше зелёной. Но если как следует вчитаться в текст статьи, станет очевидным, что красная кнопка всего лишь увеличивает прокликивание на 21%. А это ещё не означает повышение конверсии на 21%.
Если кто-то нажал красную кнопку, а не зелёную, вовсе не факт, что этот пользователь охотнее сконвертируется. В статье на Hubspot чётко не указано, что было получено именно увеличение конверсии на 21%.
Это ни в коем случае не означает, что статья бесполезна. Просто необходимо осторожно интерпретировать данные. Если кто-то прокрутил ab тест и получил «выигрышную комбинацию», это ещё ничего не значит. Точно так же не стоит ожидать точного воспроизведения чьих-то результатов на совершенно другом сайте.
Ошибка #2: заканчивать тесты, когда они являются статистически значимыми
Если софт показывает статистически значимые результаты, вы должны закончить а б тестирование, не так ли? В большинстве случаев это было бы верно, но если вам не хватает конверсий на каждой переменной, не стоит останавливать испытания.
Нил предлагает в данном случае руководствоваться его эмпирическим правилом: каждая вариация должна получить как минимум 100 конверсий, а тест нужно вести не меньше двух недель.
Три года назад его команда выполняла a b тестирование проекта Crazy Egg и провела около семи тестов в течение пяти месяцев. Результаты A/B-тестирования показали увеличение конверсии на 41%. Но доходы при этом не увеличились.
Почему? Потому что они не выполняли каждый a b тестирование достаточно долго. Не самая удачная идея — останавливать тест, когда у выигрышного варианта 41 переход, а у проигрышного — 15. Особенно если испытание длилось всего несколько дней.
В долгосрочной перспективе эти результаты не принесли дохода компании. Так что тестируйте варианты посадочных страниц достаточно долго.
Ошибка #3: ждать весомых результатов от крохотных изменений
Если даже несущественные изменения дают заметные улучшения, что-то явно не так либо с дизайном, либо с текстом на сайте. Такие изменения обычно долго не работают.
Наибольший рост конверсии — результат внесения существенных изменений. Если вы действительно хотите добиться серьёзных результатов, не концентрируйте внимание на мелочах. Уделяйте максимум внимания тому, что вероятнее всего принесёт прибыль.
В самом начале можно попробовать «подкрутить» дизайн и тексты, чтобы посмотреть, что это даст. Но в конечном счёте вам придётся заняться «крупной рыбой».
Идеальный вариант — когда вы выжимаете максимум из крупных изменений на посадочных страницах, и уже потом правите мелочь.
В качестве удачного примера Нил снова приводит сайт Crazy Egg, где основной выигрыш дала замена домашней страницы на длинное «продажное» письмо. Только после этого команда принялась тестировать призывы к действию, цвет кнопок и т.д.
Ошибка #4: начинать тестирование с придумывания теста
Если вы хотите сходу погрузиться в a b тестирование и начать сравнивать вариации страниц, это нормально. Возможно, у вас всё получится, но скорее всего, вы попросту потеряете деньги.
Вы ведь не являетесь покупателем собственного продукта или услуги, это делают другие люди. Отсюда вопрос: почему надо основывать тесты на вашем мнении о том, что интересно видеть людям?
Вместо этого попробуйте начать с опроса посетителей. Вот пример вопросов:
- Что еще вы хотели бы видеть на этой странице?
- Что мы можем вам помочь?
- Почему вы не завершили покупку? (Отличный вопрос для страницы оплаты, который можно задать, если пользователь ничего не делает полминуты.)
- Как мы могли бы убедить вас завершить покупку?
Получив качественные данные от пользователей, вы сможете точно определить слабые места посыла, внести нужные изменения и протестировать их, чтобы найти наиболее удачный вариант.
Но прежде чем начать тестирование, вам необходимо создать А/А-тест и проверить им текущую версию вашего сайта по отношению к ней же. Это нужно для контроля достоверности измерений.
Как только А/А-тест проходится нормально, можно запускать первый А/B-тест.
Ошибка #5: регулярно выполнять множество тестов
Нил рассказывает, что недавно он разговаривал с предпринимателем, который назвал команду в своей компании чуть ли не экспертами в области a b тестирования, поскольку в месяц они запускают больше 20 тестов.
Узнав об этом, Нил начал копать глубже и выяснил, что у сайта большой входящий трафик. Это и позволило компании так быстро открутить тесты. А поскольку страниц на сайте немного, команде дизайнеров было очень просто вносить изменения.
Такой подход, однако, не даёт желаемого результата. Во-первых, тесты основывались на устаревших данных и отрабатывали совсем недолго. По этой причине отдача от внесения изменений была мизерной.
Во-вторых, команда выполнила много тестов с невнятными, проигрышными результатами, что привело к сокращению дохода. Не забывайте: временное сокращение частоты конверсии приводит к временной потере доходности бизнеса.
Если вы можете собрать достаточно исходных данных, создавайте тесты на их основе. Тогда вы многое сможете понять о том, как должны выглядеть страницы. Качественно решить эту задачу в слишком сжатые сроки всё равно нереально.
Не зацикливайтесь на количестве, сосредоточьтесь на качестве. Важно не столько строгое следование графику тестирования, сколько приобретаемые полезные знания. Запуск слишком большого количества тестов вам в этом не помощник.
Ошибка #6: чем больше переменных, тем лучше
Тестировать слишком много переменных сразу — чудовищная затея. Мультивариантные тесты работают недостаточно хорошо: когда комбинируются все выигрышные варианты, реальные показатели конверсии заметно ниже тех, что вам обещает сервис тестирования.
Когда вы меняете слишком много переменных сразу без тестирования каждой в отдельности, вы не можете узнать, какие варианты отрабатывают отлично, а какие — только вредят. Поэтому старайтесь вносить лишь одно изменение за раз.
Хороший пример того, как не надо делать — рекламное письмо Тима Сайкса. Две недели назад он одним махом поменял видео, заголовок, текст и даже дизайн полей формуляра. Результат — стремительное падение конверсии.
Это не значит, что тест оказался полностью провальным. Но Тим не смог выяснить, какие новые элементы сыграли в плюс, а какие — в минус. Именно поэтому надо было тестировать каждую переменную отдельно.
Ошибка #7: тестировать микроконверсии
Помните ли ошибку, упомянутую в самом начале статьи, где HubSpot тестировали прокликиваемость? CTR — это и есть пример микроконверсии. В Hubspot пытались увеличить количество людей, переходящих из одного уровня воронки в другой.
Макроконверсией в том же сценарии было бы тестирование изменения, которое влияло на конверсии. Т.е. стоило тестировать не то, как цвет кнопки влияет на прокликиваемость, а как он влияет на совершение покупки.
Конечно, это не значит, что на микроконверсии вообще не надо смотреть. Просто основное влияние надо уделять всё-таки макроконверсиям.
Ошибка #8: запуск нового дизайна
В самом начале Нил пообещал семь ошибок, но не удержался и привёл ещё одну.
По его мнению, самая большая ошибка, которую только можно допустить — это смена дизайна лишь потому, что старый не соответствует духу времени. Нил считает, что дизайн нужно менять не целиком, а по частям, постоянно подстраивая его под вкусы клиентов.
В конечном счёте значение имеет не ваше чувство прекрасного, а способность сайта конвертировать посетителей в покупателей. Поменяв что-то ради красоты, можно нечаянно подрезать себе продажи.
Здесь можно снова привести пример из опыта Тима Сайкса, который запустить обновление сайта потому, что захотел новизны. В первые же часы продажи упали — не из-за технических ошибок, а потому, что новый дизайн был совершенно не отлажен под продажи. Так что Тим был вынужден вернуть старый, проверенный дизайн.
У вас уже есть сайт, дающий результаты. Новый красивый дизайн совершенно не гарантирует рост продаж. Вместо редизайна попробуйте по очереди дорабатывать отдельные элементы.
В комментариях к статье читатели дали ещё несколько полезных советов:
- При тестировании выборка должна быть единообразной. Если на один тест пришлось 5000 просмотров, то и остальные нужно проводить на той же выборке.
- Менять условия a b тестирования на ходу крайне не рекомендуется. Если в ходе тестирования дополнительно экспериментировать, скажем, с SEO, получить достоверные данные будет скорее всего невозможно.
- Не стоит считать результаты а б тестирования сайта окончательными. Это бесконечный процесс, хотя некоторые компании, по выражению комментатора, считают, что преследуют потерянный банковский сейф с золотом.
- Лучше не доверять краткосрочным результатам, которые нельзя повторить. Комментатор привёл пример, когда на время местных спортивных состязаний цвета команды города в элементах сайта давали наилучший результат. А неделю спустя, по завершении соревнований, они переставали работать.
- Наконец, один из участников дискуссии в комментариях отметил, что падение продаж после смены дизайна часто происходит из-за того, что возвращающиеся покупатели с непривычки путаются. В качестве примера он привёл случай, когда смена дизайна сопутствовала смене CMS, без которой был невозможен рост бизнеса его клиента. На некоторое время продажи упали, но в итоге нового витка оптимизации их темпы удалось вернуть, а новая платформа помогла клиенту расти дальше.
Материал основан на публикации «7-ab-testing-blunders-that-even-experts-make», опубликованной в блоге QuickSprout.
Что такое A/A тестирование, и как его провести
Резкий скачок конверсии не отражается на продажах? А может, его просто не существует? Если основывать решения на ложных итогах теста, в лучшем случае вы упускаете шанс оптимизации, в худшем – снижаете конверсию.
К счастью, есть способ это предотвратить. Что такое A/A тестирование, как его провести – читайте в статье.
Ложноположительный результат
Допустим, вы оцениваете комбинации кнопки и заголовка. Когда достоверность достигает 99%, делаете выводы и применяете на практике.
Через несколько бизнес-циклов наблюдаете: обновленный дизайн не приносит ожидаемой прибыли. А ведь вы проводили тестирование, вкладывали в него время и ресурсы!
Это ложноположительный результат, известный также, как «статистическая ошибка первого типа» и «ошибочное отклонение верной нулевой гипотезы». Он встречается чаще, чем вы думаете – примерно в 80% случаев.
Почему это происходит?
Эффект инструмента
В начале эксперимента важно убедиться, что конфигурация инструмента правильная и он работает как надо. Иначе – риск получить:
- Неверные показатели. Всего одна ошибка может исказить данные A/B тестирования. Как минимум, интегрируйте с Google Analytics для перепроверки.
- Неверное отображение посадочной страницы. Убедитесь, что лендинги выглядят корректно на всех устройствах и браузерах, и посетители не сталкиваются с фликкер-эффектом. Медленная работа сайта вызывает эту же проблему.
- Преждевременное завершение теста. Иногда софт объявляет «победителя» слишком рано – при недостаточных размере или репрезентативности выборки. Помните: если вы достигли статистической значимости, это не значит, что пора прекращать тест. Чем он дольше, тем точнее результаты.
Смотрите в оба: любые из этих признаков ведут к ложному выводу. Отслеживайте каждую цель и метрику. Если какой-либо показатель не фиксируется (например, добавления товара в корзину), остановите тест, устраните проблему, и начните снова.
A/A vs A/B
A/B тест пригоняет трафик на контрольную версию и вариацию и показывает, какая работает лучше.
A/A – то же самое, только для двух одинаковых страниц. Цель – не увидеть различий в их показателях.
Только 20% экспериментов дают достоверные результаты. Статистической значимости и большой репрезентативной выборки недостаточно. Поэтому профессионалы используют эту технику до A/B теста.
Как видите, эти типы дополняют друг друга.
Если в конце эксперимента показатели конверсии обеих страниц совпадают, можно запускать A/B тест. На практике не всегда все проходит гладко.
Пример 1. Как страница может переиграть своего клона
Это лендинг, который тестировала команда Copyhackers в ноябре 2012 года:

Через 6 дней система тестирования отметила «победивший» вариант при уровне достоверности 95%. Ради точности эксперимент продлили на день – и достигли 99,6% точности:

Страница на 24% эффективнее, чем точно такая же? Результат ложноположительный. Еще через 3 дня различия исчезли:

Вывод: тест слишком рано вычислил победителя.
Пример 2. Как ничего не делать и повысить конверсию на 300%
Автор этого саркастического заголовка – Дэвид Кадави, который 8 месяцев применял A/A тесты на 750,000 подписчиков. Например, он получил такие статистически значимые данные:

Что мы видим:
- 9% – рост показателя открытия писем;
- На 300% выросло количество переходов по ссылкам;
- На 51% упал показатель отписок от рассылки.
И все бы ничего, но это A/A тест! Контент, который конкурирует друг с другом, абсолютно идентичный.
Стоит ли проводить A/A тесты
Известный эксперт Нил Патель наблюдал большие скачки конверсии без увеличения выручки. Он советует первым делом тестировать софт, чтобы потом не расхлебывать последствия неверных решений.
По мнению Пипа Лайя, основателя агентства ConversionXL, тесты сами по себе трата времени.
Кому верить? С одной стороны, точность превыше всего, и метод A/A – способ ее обеспечить. С другой – трата ресурсов на тестирование, а также подготовку к нему.
Крейг Салливан, эксперт по пользовательскому опыту, считает, что 40 тестов в месяц – высокая нагрузка для сотрудников. Лучше убить полдня на QA, чем 2-4 недели на то, чтобы просто проверить работу инструмента.
Проблема №1. A/A тесты занимают время и трафик, которые вы можете потратить на изучение поведения посетителей сайта.
Проблема №2. И A/B, и A/A нужно тщательно организовывать и мониторить, чтобы не получить ложный результат. Как в примере от Copyhackers.
Потратить время или рискнуть надежностью ПО при принятии решения – решать вам.
Есть потенциально менее затратный вариант – A/A/B.
A/A/B vs A/A
Традиционное A/A тестирование ничего не говорит о посетителях. Но если добавить в процесс еще вариант – другое дело.
A/A = конкурируют 2 одинаковые страницы.
A/A/B = A/A тест + одна дополнительная вариация.
Вы поймете, стоит ли доверять инструменту. Если да, выбираете лучшую версию в соответствии с его показаниями. Если нет, их не стоит применять.
Да, нужно больше времени, чтобы достичь статистической значимости. Зато вы оцениваете и софт, а если он подтвердит свою надежность, – и поведение посетителей.
Заключение
Перевешивают ли выгоды A/A тестирования его недостатки? Нет однозначного ответа. Проводить тестирование ежемесячно – лишнее. Достаточно – при использовании нового софта (сервиса для проведения тестов). Для тех, кому совсем жалко времени, есть компромиссный вариант – A/A/B тест.
Если вы исключите ошибки сегодня, получите более точные итоги в будущем.
Высоких вам конверсий!
Статья подготовлена по материалам instapage.com.
A B тестирование сайта, сервисы для АБ тестов
Создавая проект в интернете без поддержки специалистов, люди не способны поднять низкие показатели конверсии своих сайтов, рассылок, push-рекламы. Почему нет клиентов и роста популярности при наличии оптимального трафика и качественного контента?
Анализ стоит начать с проведения А Б тестирования, которое поможет оценить ситуацию. В нашей статье изложено понятное и полное объяснение по работе с таким тестом.
Содержание:
- AB тестирование — понятие;
- Элементы тестирования;
- Выгоды использования а/в анализа;
- Нулевой итог работы;
- На что стоит обратить внимание;
- Сервисы для АБ тестирования;
AB тестирование — понятие
А В тест — сравнение двух различных систем и их показателей. Задача: выявить систему с наибольшей конверсией.

Например, вы сделали две email-рассылки с разными заголовками, но темы и задачи у них одинаковые. После запуска рассылок и получения первых результатов с помощью A B тестирования, можно узнать о большей эффективности той или иной системы.
Анализировать интернет-проект можно по множеству элементов:
- призывы к действию;
- картинки;
- кнопки;
- лид-абзацы и т.д.
Тест проводится только по одной детали. Если изменить одновременно несколько элементов, то конверсия может не только вырасти, но и понизиться. Итог в таком случае может быть нулевым или даже отрицательным.
Элементы тестирования
После того как вы определились с задачами тестирования, можно улучшать детали проекта. Если пользователь не остается на странице больше 5 секунд, то стоит модернизировать внешний вид и оформление сайта.

Поменяйте составляющие дизайна: шрифт, стиль, цвета. Добавьте на страницу множество красочных изображений и ярких элементов.
Если у вас немного подписок, то поработайте над конверсионной формой. Сделайте краткую анкету или создайте подробную регистрацию так, чтобы она была удобна для заполнения.
При АБ тестировании сайтов специалисты тестируют следующие элементы:
- дизайн страниц, текст на кнопках;
- заголовки, краткие описания и выгоды продуктов;
- формат, удобство и размер регистрационных полей;
- внешний вид и стиль лендингов;
- торговое предложение и стоимость;
- фото продукта, изображения, привлекающие пользователей;
- распределение текстовой информации.

Выгоды использования а/в анализа
С помощью АБ тестирования можно в несколько раз увеличить:
- Конверсию. Возрастет число людей, которые будут совершать целевые действия на вашей странице (покупать продукт, участвовать в акциях и т.д.). Соответственно в разы увеличится клиентская база, а также популярность проекта.
- Величину среднего чека. Размер данного показателя зависит от месячного объема продаж. Тест поможет сконструировать бизнес-предложение и придумать выгодную концепцию для пользователя. Добавляйте кнопки с дополнительными продуктами и призывами к покупке.
- Время клиентов, проводимое на сайте. Чем дольше пользователь находится на нем, и чем больше внутренних переходов он делает, тем выше проект поднимается в поисковой выдаче.
Главная задача проведения теста — рост продаж. Но есть и случаи, когда этот инструмент не приводит к увеличению результатов, а иногда даже понижает их.

Нулевой итог работы
А/В тест или сплит-тестирование не принесет успеха, если:
- В наличии нет постоянного трафика. Для грамотной работы инструмента следует наладить стабильный рост клиентской аудитории и постоянство совершения целевых действий на сайте.
- Проводить незначительное изменение элементов. Увеличение конверсии на 1-2 процента не принесет крупной прибыли. Лучше тщательно вникнуть в проблему и поработать над ее решением. Изучите клиентуру, конкурентные предложения и собственный продукт.
На что стоит обратить внимание
Если вы окончательно решили провести тестирование своего проекта, то поставьте четкие цели и определитесь со стратегией и планом. Во время основного процесса стоит придерживаться следующих рекомендаций:
- 1 изменение = 1 тест. Не нужно метаться от одной детали к другой. Работайте последовательно, исправляя и проверяя в отдельности каждый элемент;
- размытые ожидания не принесут успеха. Поставьте перед собой определенные результаты, которые должен принести сплит-тест. Четко осознайте различия между письмами или макетами сайтов;
- маленький срок = низкий результат. Да, придется потратить достаточно сил и времени, чтобы проект мощно заработал и принес небывалую прибыль. Если вы потратите на проработку деталей меньше 3-х недель, то не получите ожидаемого прироста продаж;
- не проводите эксперимент во время праздников, массовых отпусков и периодов повышения заболеваемости населения. В эти моменты люди не желают предпринимать серьезных шагов.

Сервисы для АБ тестирования
Google Analytics предлагает популярный инструмент Content Experiments, позволяющий проанализировать до пяти вариантов ваших страниц или писем.
Производительная система равномерно распределит трафик по страницам, а удобный интерфейс и необходимый справочный материал помогут более глубоко вникнуть в работу сервиса.
Для проведения тестирования можно применить другие ресурсы:
- Optimizely — известный англоязычный инструмент. Характеризуется понятным интерфейсом и оплатой от 19 до 399$. При работе с этим сервисом не требуется знаний по работе с HTML;
- RealRoi.ru — русскоязычная система с простым, бесплатным и удобным пользованием.
Мы рассказали все самое важное про AB тестирование. Теперь вы можете смело проводить сплит-тест для увеличения продаж.
Было полезно? Тогда оставляйте свои комментарии и делитесь с друзьями информацией.
Желаем высокой конверсии продаж! С уважением, команда Sell Skill.
как и зачем проводить тестирование на своем сайте
Как веб-мастеру без опыта исследований успешно провести A/B-тест.
Простое руководство о том, как повысить конверсию сайта с помощью аналитики. Тестируем разные варианты страницы и находим самый конверсионный с помощью тестов.
Что такое A/B тестирование
A/B тестирование также называют сплит-тестированием — это метод маркетингового исследования, он позволяет сравнить несколько вариантов и выбрать самый эффективный.
Как это работает: у вас есть две версии одной страницы — основная (контрольная) и новая, а также показатель конверсии, которого должна достигнуть страница. Вы одновременно запускаете две версии на выборке пользователей, а потом измеряете, какая достигла установленного показателя и дала лучший результат.
 Иллюстрация Параса Чопры smashingmagazine.com
Иллюстрация Параса Чопры smashingmagazine.comМаркетологи и веб-мастеры практикуют такие исследования, чтобы выявить из разных вариантов самый конверсионный заголовок, вид кнопки, цвет и прочие элементы на сайте.
Обычно тестируют:
- структуру лендинга;
- количество и расположение контента;
- заголовки и подзаголовки;
- тексты и описания;
- изображения;
- дизайн и тексты у СТА-кнопок;
- формы регистрации на сайте;
- всплывающие окна;
- баннеры и окна с акциями, специальными предложениями.
A/B-тестирование невозможно, если на сайте мало трафика, потому что статистической значимости такие результаты не дадут. На маленьких выборках даже небольшие отклонения будут выглядеть значимым плюсом для одного из вариантов, поэтому нужно изучать реакцию множества пользователей.
Подготовка к A/B тесту
Как определить размер выборки
Вам нужно определить статистическую значимость — при каких условиях вы сможете понять, что один из вариантов — самый эффективный. Большинство оптимизаторов считают результат достоверным при статистической значимости 90-95%.
С помощью калькуляторов можно узнать, достаточно ли трафика на вашем сайте для A/B-теста с выбранной статистической значимостью. В калькулятор нужно ввести текущий показатель конверсии, желаемый уровень конверсии и процент статистической значимости.
Калькулятор размера выборки Optimizely позволяет рассчитать средний размер выборки для каждого варианта теста:
 Работа калькулятора Optimizely
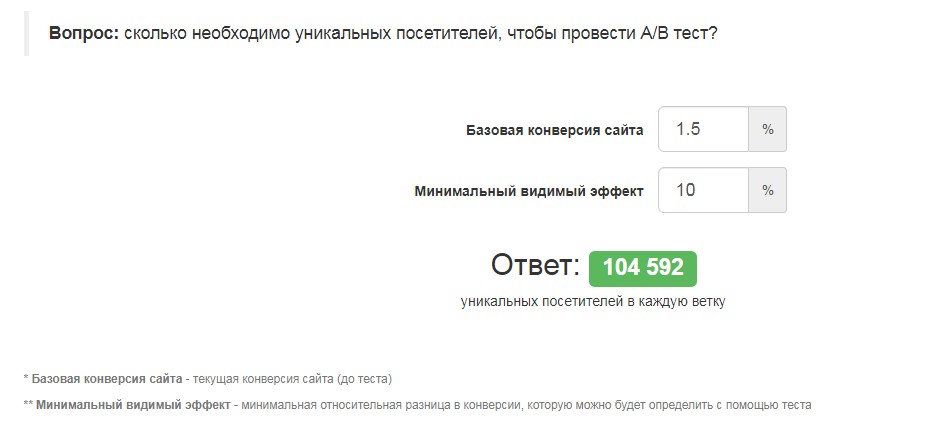
Работа калькулятора OptimizelyНа русском языке тоже есть такие калькуляторы. Driveback помогает рассчитать необходимый размер выборки:
 Вкладка с подсчетом выборки Driveback
Вкладка с подсчетом выборки DrivebackЕще он поможет определить статистическую значимость после проведения теста.
Если вы поняли, то вам хватает трафика для проведения эксперимента, можно приступать к следующему шагу.
Что тестировать в первую очередь
На сайте можно проверить чуть ли не каждый элемент — заголовки, цены, кнопки, фотографии и прочее. Первый вопрос — с чего начать? Есть три подхода для начала сплит-теста:
Способ 1: протестировать страницы с высоким трафиком
Если вы улучшите конверсионность страницы, которая и так получает много трафика, вы сможете получить еще больше конверсий. Вы сможете удостовериться, что изначальный вариант работает по-максимуму, или найдете лучший.
Способ 2: протестировать страницы с самыми плохими показателями
Вы можете начать A/B тестирование на страницах с низкими показателями конверсии. Хуже им не будет, зато вы сможете улучшить их конверсионность в несколько раз.
Способ 3: оценить качественные и количественные данные
Используйте данные юзабилити-тестирований и других исследований. Если вы знаете, что пользователи не могут найти кнопку для бронирования, с помощью тестов вы подберете лучшее место для этой кнопки. Первым тестом может быть гипотеза «Поместить кнопку нужно по центру страницы».
Как сформулировать гипотезу
Когда вы поняли, с чего будете начинать, можно формулировать гипотезу. Без нее не проводят ни одного исследования, потому что иначе непонятно, что проверять и какие показатели измерять. Гипотезу всегда формируют до начала теста.
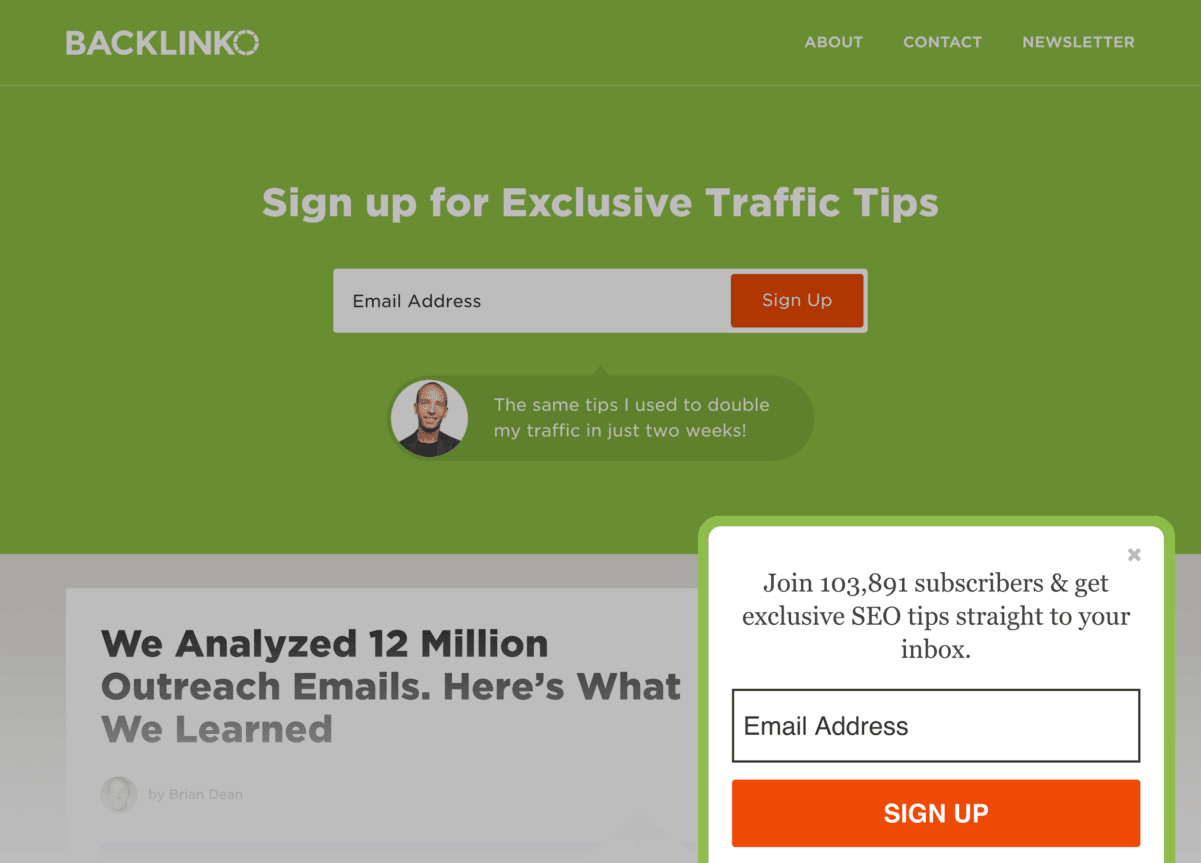
К примеру, специалист по SEO Брайан Дин решил протестировать прокрутку в его блоге Backlinko. Форма подписки появляется на первом экране:
 Форма подписки в блоге
Форма подписки в блогеБрайан хотел проверить, будет ли больше конверсий, если показывать окно позже. При оформлении A/B теста он сформулировал гипотезу — всплывающее после скроллинга окно подписки увеличит количество подписавшихся на рассылку, при этом не будет негативно влиять на конверсию других элементов страницы.
После формулирования гипотезы можно подготавливать варианты для проверок.
Запуск A/B теста
К примеру, нужно найти удачное расположение для кнопки бронирования на странице. Гипотеза составлена: высокую конверсию покажет кнопка посередине страницы после блока с описанием.
Тестируйте постепенно
Новички часто сразу придумывают много вариантов для проверок с разными размерами кнопок, цветами и другим оформлением. Опытные веб-мастеры советуют разбивать тесты на несколько этапов и начинать с проверки больших изменений. Протестируйте очень разные версии страницы с разными кнопками и постепенно дорабатывайте и проверяйте ту, которая показывает лучший результат. Расставляйте приоритеты гипотезам и начинайте с самых важных.
К примеру, SEO-специалист Брайан Дин проводит тест на главной странице его блога. Он мог бы сразу проверять несколько вариантов с разными кнопками, размерами логотипа, шрифтами заголовка и прочими мелкими изменениями. Вместо этого он создал две совершенно разные страницы. Старая была связана со статьями из блога:
 Страница с недавними статьями блога
Страница с недавними статьями блогаБрайан сравнил эту страницу и другую с минималистичным дизайном, на которой пользователь получал возможность бесплатно почитать тематическое исследование в обмен на адрес электронной почты.
 Минималистичный дизайн с кнопкой
Минималистичный дизайн с кнопкойОптимизатор сравнивал две совершенно разные страницы, разница показателей оказалось большой:
 Статистика после теста
Статистика после тестаОн может дорабатывать успешную страницу и тестировать изменения, повышая коэффициент ее конверсионности.
Используйте программы
Облегчайте себе подсчеты и отслеживание динамики с помощью программного обеспечения для тестирования. Выбор программы зависит от бюджета и нужных функций. К примеру, попробуйте
- Unbounce — англоязычный конструктор для создания целевых страниц и отслеживания показателей;
- Flexbe — русскоязычный конструктор сайтов и лендингов с возможностью А/Б тестирования;
- VWO — платформа для исследования посетителей, тестирования и оптимизации конверсии, на английском;
- RealRoi — русскоязычный сервис, разработанный для тестирования посадочных страниц, сайтов, интернет-магазинов;
- Optimizely — англоязычная платформа для маркетинговых экспериментов;
- AB Tasty — визуальный редактор для быстрого создания экспериментов, на английском.
- Эксперименты в Google Analytics для A/B и A/B/N тестирования;
- Google Optimize 360 — сервис от Google для А/В и мультиканальных тестов и сбора данных о поведении пользователей.
Почитать по теме:
Google Optimize: пошаговая инструкция
Как запустить тест
Тест обычно запускают одним из двух способов:
- Редирект на другую страницу.
Если вы тестируете разную структуру, расположение блоков или дизайн всей страницы, нужно создать новый вариант страницы на сайте. К примеру, у вас была домашняя страница https://www.site.com/index.html, вы создали вариант для теста по ссылке https://www.site.com/index1.html. Программа для тестирования перенаправит часть случайных пользователей на одну, а часть на другую страницу, чтобы измерять результаты. - Замена одного элемента на странице.
Если нужно проверить один элемент на странице, нет смысла создавать новую такую же, но с другой кнопкой. Замените проверяемый элемент перед загрузкой страницы: создайте варианты этой кнопки в HTML в программе для тестирования, и во время теста программа сама случайным образом покажет пользователю один из вариантов.
Дальше вам нужно настроить цель конверсии, то есть указать, что именно считается конверсией на этой странице. К примеру, если вы тестируете кнопку «Зарегистрироваться», целью конверсии будет окно «Спасибо за регистрацию», которое появляется после успешного действия.
Инструмент A/B тестирования отмечает конверсии, которые произошли на странице. После достаточного количества посетителей и конверсий вы можете проверить результаты.
Правила проведения A/B теста
Если не соблюдать правила проведения тестов, результаты будут искажены, а тесты — бессмысленны. Важные правила тестирования:
- Не спешите с выводами.
Веб-мастер может получить первые результаты с положительной динамикой и прекратить тестирование, но это неправильно. Значения показателей могут меняться в течение нескольких дней, поэтому следите за ходом теста минимум одну или лучше две недели. Это позволит минимизировать вмешательство случайных факторов и получить более чистые результаты. - Тестируйте варианты одновременно.
В тесте участвуют две версии — всегда запускайте их одновременно и замеряйте показатели. Если тестировать неделю один вариант, а вторую неделю другой, результаты могут быть искажены из-за изменений спроса, действия рекламы, вирусного поста и других показателей. - Делайте элементы согласованными.
Если вы тестируете внешний вид кнопки, которая повторяется на сайте в нескольких местах, измените ее и на других страницах. Посетитель должен видеть одинаковые варианты одной и той же кнопки, другое оформление может сбить с толку пользователя. - Включайте в тест только новых посетителей.
Постоянные посетители знают ваш сайт и быстро в нем ориентируются, потому что привыкли к старой версии. Если они попадут на измененную страницу для тестирования и не увидят привычного интерфейса, результаты могут быть искажены. - Не отказывайтесь от результатов, если они вам не нравятся.
Результаты могут быть неинтуитивными и неприятными, но тесты нужны, чтобы найти самый эффективный вариант, а не подтвердить свое мнение. На сайте с дизайном в зеленых тонах красная кнопка может оказаться самой конверсионной. Даже если красная кнопка кажется вам некрасивой, тест говорит, что она работает лучше. - Сделайте несколько тестов.
В первых тестах легко допустить ошибки, поэтому лучше провести его несколько раз. Чем больше тестов, тем точнее результат — несколько тестирований позволит вывести совокупный вывод и выбрать самый конверсионный вариант.
Оценка результатов тестирования
Последний шаг тестирования — собрать результаты, проанализировать и сделать выводы — найти лучший вариант, который перешел порог статистической значимости. В ситуации, где ни одна из версий не показала существенного роста, возвращайтесь к студии гипотез — формулируйте новые и проверяйте.
Если вы работаете с программами, как правило, там есть системы статистики с понятным вердиктом — какая из версий достигла установленной статистической значимости.
 Статистика по одной из версий теста
Статистика по одной из версий тестаЕсли действуете по-другому, оценить достоверность тестирования можно с помощью калькуляторов.
Калькуляторы для подсчета достоверности сплит-теста:
На основе гайда об оптимизации конверсии от зарубежного оптимизатора Брайана Дина и руководства по A/B-тестированию основателя Visual Website Optimizer Параса Чопры.