Что нужно знать веб дизайнеру.
Каждый день человек посещает интернет-сайты, где находит полезную для себя информацию. У пользователя часто возникает вопрос: «Кто создаёт веб-страницы и как называется профессия по созданию сайтов?».
Специалист, создающий и оформляющий виртуальные ресурсы, это веб-дизайнер.
Первое, что видит пользователь при посещении ресурса, — цвет, фон, размер шрифта. Если будут подобраны негармоничные оттенки, которые раздражают пользователя, то он покинет ресурс сразу после открытия страницы. Ответственность за красивое и практичное оформление лежит на дизайнере. Специалисту нужно разработать такой внешний вид, который привлечёт внимание посетителя и заставит его изучить страницу.
При отсутствии красивого оформления даже полезный ресурс останется незамеченным пользователями.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
Какие экзамены сдавать для поступления
Выпускнику, желающему стать веб-дизайнером, надо определиться с выбором Единого государственного экзамена. Список ЕГЭ, необходимых для сдачи, надо узнавать в вузе. Чаще всего высшее учебное заведение требует от абитуриентов сдать следующие экзамены:
- Профильный уровень ЕГЭ по математике. Поскольку дизайнер участвует в создании и разработке сайтов, ему часто приходится производить вычисления и расчёты. Поэтому вузы требуют от поступающих сдать профильный экзамен по математике.
- Базовый уровень ЕГЭ по информатике.Работа веб-дизайнера невозможна без использования новых технологий, а создание внешнего вида сайтов требует знания основ программирования. Сдав ЕГЭ по информатике, абитуриент подтверждает свои знания и навыки в этой сфере.
- Базовый уровень ЕГЭ по русскому языку.
- Базовый уровень ЕГЭ по истории.
- Базовый уровень ЕГЭ по обществознанию.
- Базовый уровень ЕГЭ по литературе.
- Базовый уровень ЕГЭ по иностранному языку.

Помимо сдачи Единого государственного экзамена будущий дизайнер должен пройти дополнительное внутреннее испытание. С его помощью вуз проверяет навыки абитуриента в темах, которые непосредственно связаны с его будущей работой.
Как и где отучиться
Выпускник, планирующий обучиться на веб-дизайнера, должен выбрать вуз.
После нужно определиться с программой обучения. Многие высшие учебные заведение предлагают следующие направления обучения:
- Дизайн.
- Графический дизайн.
- Компьютерная графика и дизайн.
- Прикладная информатика в дизайне.
- Графический дизайн мультимедиа.
- Информационные технологии в медиа и дизайне.
- Медиакоммуникации и мультимедийные технологии.
- Медиакоммуникации.
- Художник анимации и компьютерной графики.
Обучиться на эту профессию можно и с помощью онлайн-курсов.
Личные качества веб-дизайнера
Для успешной работы специалист должен обладать следующими личными качествами:
- Наличие эстетического и художественного вкуса.
- Обучаемость.
- Самостоятельность.
- Усидчивость.
- Стремление к саморазвитию.
- Концентрация внимания.
- Креативность.
- Терпеливость.
- Внимание к деталям.
- Аккуратность
Какими навыками и знаниями должен обладать веб-дизайнер
Для специалиста по оформлению важны такие профессиональные навыки, как:
- Умение работать с профессиональными программами по обработке изображений. Для полного освоения приложений требуется как минимум несколько месяцев. Существуют специальные курсы, где пользователей обучают правильно обрабатывать изображения.
- Знание основ программирования. Для успешной разработки внешнего вида интернет-ресурсов важно знание основ информатики и наличие базовых навыков программирования.
- Умение разрабатывать практичный интерфейс.
 Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.
Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов. - Опыт создания, продвижения и тестирования сайтов. Если специалист уже работал с сайтами, ему будет проще избежать распространённых ошибок.
- Знание основ маркетинга. Если дизайнер занимается разработкой интерфейса коммерческого сайта, ему нужно владеть маркетингом хотя бы на начальном уровне. Правильное размещение и оформление элементов сайта поможет увеличить продажи.
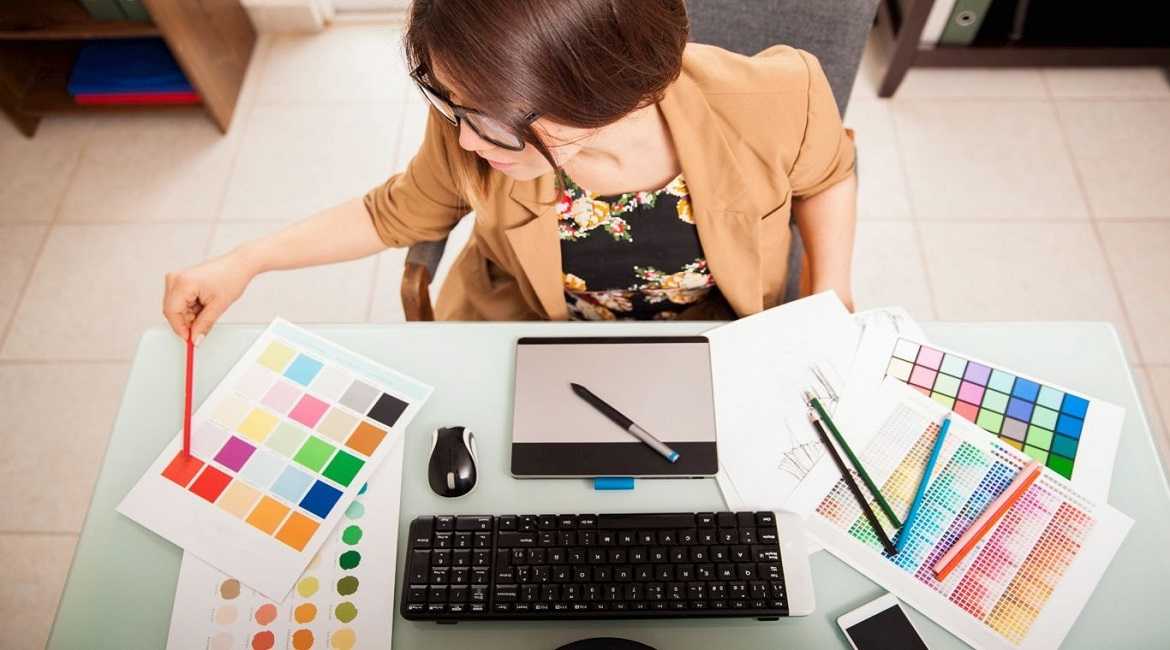
- Умение подбирать правильные сочетания цветов. Профессионал должен выбрать палитру для сайта, выбрать цвет шрифта, кнопок и так далее.
- Знание типографики. Текст играет важную роль в том, как выглядит сайт. От его размера, цвета и шрифта зависит впечатление пользователя от посещения страницы. Веб-дизайнер должен уметь красиво оформить текст и привлечь к нему внимание пользователя.
В оформлении важно избегать слишком ярких цветов. Они раздражают пользователя и отвлекают его внимание от важных деталей.
Если посетителю не нравится цвет страницы, скорее всего, он покинет сайт сразу после посещения и не увидит того, что искал.
Должностные обязанности
Дизайнер несёт ответственность за:
- Создание внешнего вида сайта. Специалист подбирает нужное оформление для веб-страницы с нуля. Если дизайн напоминает внешний вид другого интернет-ресурса, то такой сайт не вызывает доверия пользователей. Важно создать уникальное, удобное и практичное оформление, которое запомнится надолго.
- Обновление дизайна. Недостаточно разработать внешний вид единожды. Дизайн может быстро устаревать, те или иные элементы оформления становиться ненужными. Сайты, внешний вид которых не меняется уже несколько лет, непопулярны среди посетителей. Важно принимать замечания и совершенствовать интерфейс страницы.
- Разработка внешнего вида страницы для разных устройств. Помимо создания версии, которая доступна на компьютере, важно позаботиться и о создании мобильной версии. Если пользователи не смогут посетить сайт с помощью смартфона или не увидят необходимой информации, его посещаемость упадёт.

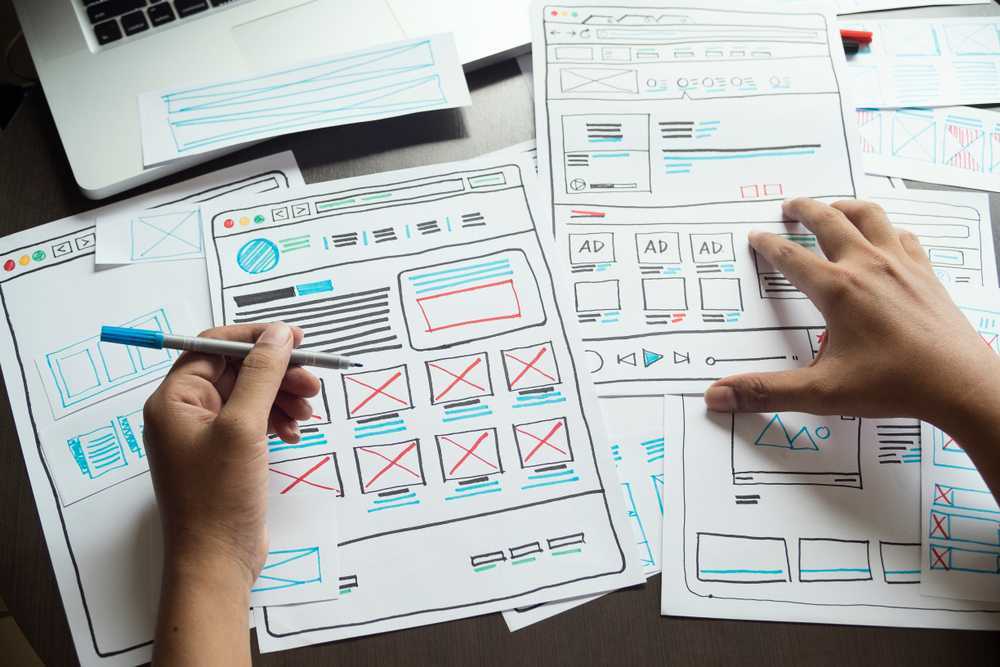
- Создание макетов страниц.Перед тем, как приступить к оформлению внешнего вида ресурса, нужно создать его макет. С помощью этой разработки можно будет легко увидеть возможные ошибки и недочёты страницы и быстро их исправить.
- Обсуждение с заказчиками. Дизайнер должен представить заказчику макет сайта и обсудить с ним дальнейшую разработку. Важно учитывать пожелания и замечания клиента.
Куда пойти работать
Чаще всего веб-дизайнеры работают на фрилансе. Они сотрудничают со многими заказчиками и получают деньги за каждый сайт.
Специалист может выбрать заказчиков, с которыми он будет сотрудничать постоянно. В этом случае он станет ответственным за создание и обновление дизайна нескольких интернет-страниц. Работодатель может оплачивать не каждый заказ в отдельности, а выдавать зарплату за определённый период работы.
Преимущества профессии
- Высокая оплата труда.
- Возможность работы из дома.
- Свободный график (в случае фриланса).

- Востребованность.
- Дизайнер выполняет объёмную работу в сжатые сроки.
- Возможно, заказ отправят на доработку несколько раз.
- Работа за компьютером, которая портит осанку и зрение.
- Высокая конкуренция.
Недостатки профессии
На веб-дизайнере всегда лежит ответственность. Внешний вид страницы – первое, что замечает пользователь, и потому от качества работы зависит посещаемость сайта. Дизайнер подбирает сочетание цвета, размер шрифта и так далее. Профессия подойдёт тем, кто готов посвящать оформлению сайтов большую часть времени, постоянно учиться и совершенствовать профессиональные навыки.
Адреса поступления:
Москва, Измайловский вал, д. 2, м. Семеновская
Москва, Ленинградский пр., д. 80Г, м. Сокол
Телефоны (круглосуточно)
+7 495 800–10–01 8 800 100–00–11Время работы
Пн-Пт: 09.00 — 20.00
Сб-Вс: 10.00 — 17.00
Марианна ГоловинаЭксперт в теме «Высшее образование»
Училась: Московский финансово-промышленный университет «Синергия», факультет интернет-маркетинга
В «Синергии» отвечает за:
организацию проведения методических экспериментов, внедрение в учебный процесс методических достижений и новых технологий обучения.
8 направлений, в которых дизайнеру нужно развить себя / Skillbox Media
Дизайн
#подборки
- 8
Собрали список скиллов, которые нужно освоить новичкам в профессии.
Vkontakte Twitter Telegram Скопировать ссылкуГлеб Летушов
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Рисует макеты и верстает страницы для клиентов.
Дизайнеру необходимо разбираться в типографике и вёрстке, теории цвета, понимать, чем отличается лендинг от интернет-магазина. Рассказываем, какие знания и навыки помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на макете так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создаёт контраст, наводит порядок в структуре. Пользователь легко ориентируется на сайте с хорошей вёрсткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приёмами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.

- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Строить сетку, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратнее.
Страницу, свёрстанную с помощью таких базовых приёмов, удобно и интересно читать, на ней видны логические связи между разными объектами, понятно, какую информацию изучать в первую очередь:
Изображение: Andrey Kamenetskiy / BehanceРесурсы
Чтобы ваши макеты выглядели аккуратно, советуем научиться работать с сеткой. Она полезна, когда вам нужно всё выровнять, и при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно:
Изображение: united by / Behance
Помните, что сетка — это инструмент, который помогает сделать макет ровным и аккуратным.
Ресурсы
Знание типографики — один из основных навыков любого дизайнера. Текст тесно связан с другими элементами любого макета, поэтому нужно уметь правильно верстать его.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-ёлочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который решает задачу — например, сделать чтение лёгким или поддержать настроение.
Ресурсы
С помощью цвета дизайнер выделяет важные вещи, создаёт пользователям настроение и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определённые действия.
Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определённые действия.
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — тёплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
Изображение: Skillbox MediaЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они связаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например для фона страниц или баннеров.
Ресурсы
На протяжении долгого времени дизайнеры работали только в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веба: Sketch, Figma и Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо справляются даже с большим количеством открытых макетов и их легко освоить.
Поэтому они хорошо справляются даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся дизайнеру:
- Sketch, Figma, Principle — для работы с графикой и создания макетов, создания прототипов и анимаций.
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
- Adobe Photoshop — для редактирования растровых картинок.
- Adobe After Effects — для редактирования растровых картинок.
Помните, что программы — это инструмент дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, что вам больше нравится. Мы рекомендуем начать с Figma.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять своё полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Текст для дизайнера — такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать тексты, чтобы создавать сайты, в которых есть смысл.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Начинающим дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.

Ресурсы
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает вёрстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
Скриншот: Skillbox MediaРесурсы
До этого мы говорили о навыках, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Хороший дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, чётко планирует своё время и сдаёт работу в срок.
Ресурсы
* * *
Мы рассказали про основные направления и инструменты, которыми должен владеть дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приёмы, учитесь анализировать чужие работы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше полезных знаний для дизайнера
Vkontakte Twitter Telegram Скопировать ссылку
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Профессия Веб-дизайнер Узнать большеНанокристаллические стулья самостоятельно вырастают из меди 06 мар 2023
«Что это у тебя на телефоне?» — спрашивают у владельцев чехлов Hikawa 03 мар 2023
В агентстве Pentagram представили, как могла бы выглядеть музыкальная терапия 02 мар 2023
Понравилась статья?
Да
20 основных навыков для успешных веб-дизайнеров
Изучите навыки, которыми должны обладать веб-дизайнеры, от типографики до коммуникации.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Быть веб-дизайнером означает гармонично сочетать визуальные эффекты и контент. Но не технические навыки, такие как сотрудничество и общение, также важны.
20 навыков веб-дизайнера, которые необходимо иметь
Вот смесь из 20 навыков, которые помогут вам стать экспертом в области дизайна, независимо от того, на каком этапе вашей карьеры вы находитесь.
1. Знать принципы дизайна
Вам не нужно знать теорию музыки, чтобы написать песню, и если вы никогда не посещали уроки рисования, вы все равно можете рисовать. У некоторых из нас могут быть врожденные художественные способности, но знание основных основ может иметь значение между воссозданием того, что вы видите, и возможностью создать продуманный и уникальный дизайн.
«Основные принципы визуального дизайна» позволяет глубже погрузиться в принципы визуального дизайна, основанные на гештальт-психологии. Эти основы являются основой веб-дизайна и графического дизайна, и их важно знать. Независимо от того, разрабатываете ли вы портфолио или печатную рекламу, эти концепции помогут вам в работе. Давайте сделаем краткий обзор.
Независимо от того, разрабатываете ли вы портфолио или печатную рекламу, эти концепции помогут вам в работе. Давайте сделаем краткий обзор.
Возникновение
Вместо того, чтобы сосредотачиваться на отдельных частях, мы склонны обрабатывать визуальные стимулы в целом. Эмерджентность — это наблюдение за расположением визуальных элементов и немедленное понимание того, что они представляют. Когда что-то нарушает шаблон, мы начинаем осознавать части, из которых он состоит.
Овеществление
Овеществление использует только существенные части объекта, чтобы сделать его идентифицируемым. Это позволяет проявлять сдержанность в дизайне, сохраняя при этом смысл.
Инвариантность
Инвариантность — это возможность использовать в своих проектах со вкусом несоответствие, выделяя что-то из группы похожих объектов. Использование инвариантности позволяет выделить части дизайна.
2. Типографика
Такие веб-сайты, как Font Reach, помогут вам быть в курсе тенденций типографики и информировать о выборе шрифта.
Что мысленный взор фокусируется на типе, а не на нем. Тип, который из-за любого произвольного искажения рисунка или избытка «цвета» мешает передаче мысленного образа, является плохим типом.
— Из «Хрустального кубка» Беатрис Вард
Типографика формирует наше восприятие идей. Вес и геометрия шрифта передают смысл, и как дизайнеру важно знать, как лучше всего донести сообщение с помощью соответствующих типографских вариантов.
Все варианты шрифтов могут затруднить для новых дизайнеров выбор. Практичные шрифты, такие как Georgia, Verdana и Roboto, хорошо подходят для основного текста, в то время как более декоративные шрифты следует использовать с осторожностью в качестве украшения. Хорошие дизайнеры знают разницу между стилями шрифта и знают, где их использовать.
В Интернете есть множество ресурсов, которые помогут расширить ваши знания в типографике. ШРИФТЫ В ИСПОЛЬЗОВАНИИ показывает различные шрифты, применяемые к различным носителям. Такие инструменты, как комбинации шрифтов для веб-дизайнеров, могут дать вам идеи для возможных сочетаний.
Такие инструменты, как комбинации шрифтов для веб-дизайнеров, могут дать вам идеи для возможных сочетаний.
3. Композиция
Расположение текста, изображений и других элементов служит как художественной, так и утилитарной цели. Это визуальная гармония дизайна, а также организация и иерархия идей. Важный контент должен привлечь наше внимание. и выглядят великолепно.
Грамотно составленный макет предполагает создание баланса с помощью контраста, отрицательного пространства и пропорциональных элементов. Обратите внимание на дизайн вокруг вас — веб-сайты, картины, сцены из фильмов, рекламные щиты. Чем больше вы знаете и умеете распознавать хорошую композицию, тем больше она будет проявляться в вашем собственном дизайне.
4. Теория цвета
Основные понятия, такие как комбинирование основных цветов для создания новых цветов, помогут вам создавать приятные цветовые палитры.
Как дизайнер, вы должны быть знакомы с цветовым кругом и тем, как взаимодополняющие, контрастные и аналогичные цвета работают вместе.
Использование несовместимых цветов — частая ошибка начинающих дизайнеров. Небольшой визуальный диссонанс может создать интересный дизайн, но конфликтующие оттенки также могут сделать макет уродливым и нечитаемым. Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Понимание теории цвета избавит вас от догадок при комбинировании цветов — метод проб и ошибок может оказаться бесполезным в реальном времени. «Веб-дизайн 101: теория цвета» — отличное место для начала.
5. Программное обеспечение для дизайна
Adobe Illustrator, XD, Photoshop, Figma и Webflow — это несколько дизайнерских программ, с которыми должны быть знакомы дизайнеры. Вы должны иметь представление об основах редактирования фотографий и иметь возможность настраивать векторную графику, например, логотип, который может появиться на вашем пути.
Для тех, у кого ограниченный бюджет, бесплатное программное обеспечение для редактирования фотографий, такое как Gimp или векторный Inkscape, даст вам возможность делать то, что вам нужно, не тратя кучу денег. А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А еще есть платформа, которую вы будете использовать для создания своего сайта. Webflow имеет интуитивно понятный интерфейс, который генерирует для вас безупречный код — мы считаем, что это идеальный выбор.
6. Системы управления контентом (CMS)
Знание того, как использовать CMS, например эту коллекцию блогов из шаблона Webflow Fashionlatte, значительно упрощает работу с большими блоками контента.
Для контента, требующего регулярного обновления, например сообщений в блогах, рецептов или событий, CMS упростит процесс. Использование CMS для связывания связанных данных и настройки шаблонов значительно упростит работу с контентом. Webflow имеет встроенную функцию CMS с шаблонами и дает вам возможность создавать контент, который вам нужен.
Webflow имеет встроенную функцию CMS с шаблонами и дает вам возможность создавать контент, который вам нужен.
7. Адаптивный дизайн
Адаптивный дизайн является ключевым компонентом процесса веб-разработки. Рекомендации по адаптивному дизайну гарантируют, что HTML, CSS (каскадные таблицы стилей) и элементы JavaScript, такие как меню, текст и кнопки, понятны и применимы везде.
Адаптивный дизайн обеспечивает постоянную доставку вашего контента. Он работает, имея основной макет, который подстраивается под размер экрана, на котором он загружен. Убедитесь, что ваши дизайны переводятся на разные устройства, что помогает им охватить больше людей без ущерба для пользовательского опыта. А с такими инструментами, как Webflow, вам не нужно полагаться на веб-разработчика, чтобы воплотить в жизнь адаптивный дизайн.
8. Пользовательский опыт (UX)
Пользовательский опыт фокусируется на чьей-то эмоциональной реакции на дизайн — сочетание удобства использования сайта и интеграции интерактивных и динамических элементов, чтобы сделать дизайн приятным для навигации. UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
Лучшие практики UX включают:
- Лаконичные макеты с пустым пространством и логически организованным контентом (будьте ясны)
- Интуитивно понятный дизайн и контент, ориентированный на гуманистический, а не механический опыт (дизайн с эмпатией)
- Дизайн и информация, ориентированные на аудиторию, адаптированные для удовлетворения их потребностей (знай свою аудиторию)
Ознакомьтесь с нашим списком чтения UX и узнайте, как лучше интегрировать UX в свои проекты.
9. Пользовательский интерфейс (UI)
Там, где UX больше касается широких аспектов того, как дизайн влияет на кого-то, UI фокусируется на специфике. Веб-страницы, кнопки, меню и микровзаимодействия — все это часть пользовательского интерфейса. Эти элементы направляют аудиторию через дизайн, свободный от препятствий, для плавного восприятия.
Пользовательский интерфейс затрагивает множество различных аспектов удобства использования, включая:
- Элементы навигации и простые, интуитивно понятные интерфейсы
- Призывы к действию, которые побуждают людей делать то, что вы от них хотите, в кратчайшие сроки
- Интуитивно понятные и повторяемые действия ваша аудитория может следить и учиться при использовании вашего дизайна
У нас также есть список для чтения пользовательского интерфейса, который поможет расширить ваши знания.
Похожие чтения: 7 причин, по которым разработчики интерфейсов должны использовать Webflow
10. Графический дизайн
Веб-сайт и графический дизайн находятся в одном творческом пространстве. Оба связаны с мастерством создания визуальных эффектов. Но в то время как веб-дизайн — это среда, в которой постоянные изменения и обновления являются частью любого проекта, графический дизайн — это создание долговечных визуальных эффектов. Разработка веб-сайта или логотипа может быть разными дисциплинами дизайна, но они оба являются частью брендинга.
Навыки графического дизайна дополнят ваш набор навыков. Знание того, как создавать рисованную типографику, нестандартные иллюстрации и другие виды креативных украшений, улучшит вашу работу в области веб-дизайна.
Читать по теме: 7 отличий веб-дизайна от графического дизайна
Раскройте свой творческий потенциал в Интернете не написав ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните работу бесплатно
11. Редактирование фотографий
Хорошо подобранное изображение может помочь дизайну, добавив цвета и четкости. Даже посредственные фотографии можно оживить с помощью небольшого колдовства фоторедактирования. Наличие натренированного глаза для настройки таких параметров, как уровни цвета, яркость, насыщенность и контрастность, может иметь большое значение для того, чтобы тусклые фотографии выглядели великолепно.
12. Терпение
Затрудняетесь ли вы интегрировать отзывы клиентов, не можете понять, как упростить навигацию, или разочарованы темпами своей карьеры дизайнера, терпение — это навык, который вам понадобится.
Если вы готовы рвать на себе волосы, сделайте шаг назад и займитесь чем-нибудь другим. Смена обстановки встряхнет вас и, надеюсь, поможет вам найти решение любой проблемы, с которой вы столкнулись. А если нет, попробуйте упростить проект.
А если нет, попробуйте упростить проект.
Терпение — это умение людей. Клиенты не дизайнеры, и вам, вероятно, придется объяснять вещи несколькими способами, прежде чем они поймут, о чем вы говорите. Терпение делает вас хорошим человеком для работы. Никто не хочет работать с вспыльчивым придурком. Так что будь спокоен, ладно?
13. Компромисс
Компромисс может быть трудным. У вас есть этот красивый дизайн, над которым вы так усердно работали, чтобы продемонстрировать свое великолепие. Но если клиенту это не нравится, возможно, вам придется убить своих любимцев. Это может быть болезненным ударом по вашему эго, но только если вы позволите.
Не слишком эмоционально вкладывайтесь в свою работу. Возможно, вы потратили на что-то часы, но если это не соответствует потребностям вашей аудитории или клиента, не принимайте это близко к сердцу, когда вам говорят, что оно должно быть удалено.
Это не значит, что вы должны выполнять все просьбы, но выбирайте свои сражения. Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
14. Самосознание
Знание своих ограничений имеет большое значение.
Сколько из нас заявляют, что разбираются в программном обеспечении, о котором на самом деле мало что знают? Или утверждали, что являетесь экспертом по SEO, или свободно говорите на дюжине языков программирования, хотя на самом деле это не так? Некоторые говорят, что притворяйся, пока не сделаешь. Но если вы притворяетесь, есть вероятность, что вас поймают.
Не обещай того, чего не сможешь выполнить. Легко сказать «да» в надежде, что все получится, но вы настраиваете себя на большой стресс и потенциальную неудачу. Будьте подлинными и давайте клиентам только то, на что вы способны. А пока — приступайте к изучению остальных!
15. Дисциплина
Фрилансерам особенно нужна дисциплина, чтобы повысить производительность и уложиться в сроки, которые всегда подкрадываются быстрее, чем мы ожидаем.
Тайм-менеджмент играет огромную роль в этом. Приступить к работе означает отключить социальные сети и освободить себя от отвлекающих факторов. Используйте свое время конструктивно, чтобы насладиться процессом проектирования, который представляет собой размеренную прогулку, а не безумную спешку.
Важно управлять своей трудовой этикой и дисциплиной, чтобы развивать свои знания и навыки. Блоги по дизайну, онлайн-классы и встречи помогут вам быть в курсе изменений в отрасли.
16. Общение
Навыки работы с людьми так же важны, как и навыки работы с пикселями. Очень важно объяснить свое видение проекта так, чтобы его поняли не дизайнеры. Заинтересованными сторонами могут быть все, от отдела маркетинга до основателя, и вы должны иметь возможность сообщить, что вы разрабатываете, и как это будет соответствовать целям проекта.
Большая часть дизайна — это занятие в одиночестве, но все же важно выйти за пределы своего творческого круга, быть активным слушателем и сообщать о том, над чем вы работаете.
17. Копирайтинг
Что такое писательство? Письмо — это телепатия.
– Стивен Кинг, О писательстве
Должны ли дизайнеры быть писателями? И должны ли писатели знать о дизайне? Понимание того, как текст и дизайн работают вместе, сделает вас более эффективными в обоих направлениях.
Хороший текст и дизайн должны произвести впечатление. Вы должны быть в состоянии идентифицировать слишком многословный контент — возможно, вы отправите его автору для упрощения, или, если вы умеете писать, вы будете редактировать его самостоятельно.
Вы сразу узнаете фантастический дизайн, потому что это ваша область знаний. Способность распознавать хорошее письмо и то, что делает его хорошим, поможет вам развить свои собственные навыки письма.
Похожие материалы: 4 причины, по которым дизайнеры должны писать
18. Бизнес-стратегия
Мы не ожидаем, что вы станете бизнес-экспертом, но вам нужно знать, как ваш дизайн поможет достижению целей клиента .
Быть стратегом означает концентрироваться на том, что важно, на тех немногих целях, которые могут дать нам сравнительное преимущество, на том, что важно для нас, а не для других, и планировать и выполнять полученный план с решимостью и непоколебимостью.
– Ричард Кох
Людям, особенно работающим в корпоративной сфере, легко бросить деньги на проблему. Но всегда думайте аналитическим умом о том, будет ли решение эффективным. Иногда клиенту не требуется полный редизайн сайта — может быть достаточно небольших настроек SEO и навигации, чтобы привлечь большую аудиторию.
19. Поисковая оптимизация (SEO)
Это относится к сфере копирайтинга и цифрового маркетинга. Создание контента, доступного для поиска в Google, является ключом к привлечению внимания к вашей работе. Хорошее SEO предполагает естественное вплетение ключевых слов и фраз в контент. Важно понимать, когда SEO кажется вынужденным, ухудшает читабельность и требует доработки.
Читать по теме: Оптимизация веб-сайтов: полное руководство по ранжированию в Google
20. Внимание к деталям
Эффективный дизайн не появляется случайно. Выбор дизайна, такой как навигация, макет и цветовая схема, должен быть обдуманным. Внимание к деталям должно касаться каждой части дизайна.
Убедившись, что каждая часть вашего дизайна служит цели, вы сделаете работу более напряженной.
Веб-дизайн — это больше, чем создание отличных веб-сайтов
Как и во многих других профессиях, веб-дизайнеру требуется широкий спектр навыков. Как визуальный язык дизайна, где типографика, цвет и использование пространства объединяются в привлекательном равновесии. Вы должны свободно владеть руководящими принципами, обеспечивающими эффективную и эстетически привлекательную работу.
Такие навыки, как общение, настойчивость и терпение сделают вас лучшим дизайнером и человеком. Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Какие навыки больше всего помогли вам как дизайнеру? Дайте нам знать в комментариях ниже.
18 мая, 2020
Веб -дизайн
Поделиться этим
Рекомендованные чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
. Наденьте на Webflow Inspos
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Веб-дизайнер: какие навыки вам нужны для работы вашей мечты
Содержание
- Веб-дизайнеры: какие навыки вам следует отточить?
- Социальные навыки для веб-дизайнеров
- Основные инструменты проектирования
- Какие существуют профессии веб-дизайнера?
- Как выбрать карьеру дизайнера?
- Какая профессия в цифровом дизайне самая лучшая?
- Какой веб-дизайнер зарабатывает больше всего?
- Какие цифровые дизайнеры наиболее востребованы?
Разработка веб-сайтов требует определенных навыков. Большинству этих навыков можно научить в классе или самостоятельно в онлайн-обучении. Веб-дизайнер должен быть в состоянии создать веб-сайт, удовлетворяющий потребности пользователя. В этой статье мы предложим советы по ключевым областям и необходимым инструментам, которые веб-дизайнеры должны разработать и освоить, чтобы продвинуться по карьерной лестнице.
Веб-дизайнеры должны обладать комплексными базовыми навыками , чтобы создавать визуально привлекательные веб-сайты. Веб-дизайнеры должны создавать образы пользователей, макеты страниц и контента с помощью карты сайта и определять пути, которые пользователи выбирают на вашем сайте в пользовательских потоках. Вам нужно понять, что пользователи ищут на вашем веб-сайте, и убедиться, что вы создаете каркасы, чтобы набросать важные части веб-страницы. Для этого необходимы навыки, и веб-дизайнеры должны работать над тем, чтобы ими владеть.
Визуальный дизайн
Визуальный дизайн фокусируется на цифровых продуктах, которые определяют внешний вид веб-сайта. Принципы дизайна, начиная от типографики, веб-шрифтов и применяемых цветовых палитр, также играют роль.
Использование программного обеспечения для дизайна
Каждый веб-дизайнер должен знать, как использовать правильный инструмент в своей работе. Они должны быть знакомы с различными программами для проектирования, такими как Adobe Photoshop , Sketch и Illustrator 9. 0145 . Наличие навыков работы с программным обеспечением для проектирования поможет вам спроектировать сайт, соответствующий отраслевому стандарту и удовлетворяющий потребности пользователя. Они помогают вам создавать макеты, разрабатывать логотипы и изображения и изменять изображения. Некоторые проектируют прямо в веб-браузере, но возможность использовать эти инструменты поможет вам быть намного впереди в качестве вашего дизайна.
0145 . Наличие навыков работы с программным обеспечением для проектирования поможет вам спроектировать сайт, соответствующий отраслевому стандарту и удовлетворяющий потребности пользователя. Они помогают вам создавать макеты, разрабатывать логотипы и изображения и изменять изображения. Некоторые проектируют прямо в веб-браузере, но возможность использовать эти инструменты поможет вам быть намного впереди в качестве вашего дизайна.
HTML
Веб-дизайнер также должен знать, как кодировать . Он должен владеть языком гипертекстовой разметки, чтобы иметь возможность размещать контент на веб-странице и придавать ему структуру. Как веб-дизайнер, вы должны уметь размещать заголовки, нижние колонтитулы, абзацы и графику на веб-сайте. Таким образом, навыки работы с HTML помогут вам завершить ваши проекты.
CSS
Каскадные таблицы стилей ( CSS ) — это код, который информирует браузеры о том, как стилизовать или форматировать HTML для веб-страницы. CSS улучшает внешний вид веб-сайта и помогает настроить цвета, изменить шрифты и фон веб-страницы. Это позволяет вам реализовать свои творческие способности на сайте, который вы разрабатываете.
CSS улучшает внешний вид веб-сайта и помогает настроить цвета, изменить шрифты и фон веб-страницы. Это позволяет вам реализовать свои творческие способности на сайте, который вы разрабатываете.
JavaScript
Хотя веб-дизайнеры не должны быть профессионалами в таких языках программирования, как JavaScript , использование такой программы может помочь вам создать интерактивный сайт. Это также дает вам огромное преимущество перед конкурентами. С помощью такого языка программирования, как JavaScript, вы можете создать веб-сайт с множеством уникальных функций. Глубокое знание различных фреймворков также является ключевым.
В карьере разработчика веб-дизайнерам необходимы следующие навыки межличностного общения, чтобы преуспеть в своей работе.
Навыки тайм-менеджмента
Веб-разработчики должны обладать отличными навыками тайм-менеджмента и быть в состоянии уложиться в сроки. Веб-дизайнеры работают в быстро меняющейся среде, и им необходимо хорошо планировать свою работу, чтобы соответствовать целям своих клиентов. Кроме того, наличие отличных навыков тайм-менеджмента позволяет вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставить приоритеты и отслеживать свою работу, чтобы добиться успеха.
Кроме того, наличие отличных навыков тайм-менеджмента позволяет вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставить приоритеты и отслеживать свою работу, чтобы добиться успеха.
Коммуникативные навыки
Умение четко общаться и вступать в контакт с другими крайне важно. Вы должны быть в состоянии держать других в курсе того, что происходит, и разъяснять любые проблемы, которые могут возникнуть. Общение помогает вам передавать любую информацию, будь то техническая или нет, в понятной форме. Возможность общения помогает вашему дизайну быть узнаваемым другими членами команды, которые значительно повышают вашу работу.
Навыки решения проблем
Веб-дизайнеры должны обладать навыками решения функциональных проблем, чтобы создавать безупречные сайты.
Работа в команде и исследовательские навыки
Веб-дизайнеры работают вместе как одна команда для выполнения своих задач. Веб-дизайнеры, стремящиеся продвинуться по карьерной лестнице, должны уметь работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Веб-дизайнеры, стремящиеся продвинуться по карьерной лестнице, должны уметь работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Внимание к деталям
Веб-дизайнеры должны внимательно следить за деталями и уметь предлагать решения проблем клиентов.
Кроме того, карьера в веб-дизайне требует от вас технических знаний, таких как
- Программирование
- Цифровой маркетинг
- Графика и дизайн
- Кодирование и сценарии
- Мультимедийная продукция
- Веб-приложение
- Дизайн взаимодействия с пользователем
Как дизайнер, вы должны быть знакомы с необходимыми инструментами, такими как Adobe Illustrator и Photoshop, которые помогут вам перемещаться по холсту проектирования.
UX/UI и визуальный дизайн
Чтобы стать хорошим веб-дизайнером, вам необходимо овладеть искусством улучшения пользовательского опыта ( UX ) и пользовательского интерфейса ( UI ). Вам нужно научиться использовать психологию цвета, системы сеток и веб-шрифты для создания визуально привлекательных веб-сайтов, которые реагируют на все типы устройств.
Вам нужно научиться использовать психологию цвета, системы сеток и веб-шрифты для создания визуально привлекательных веб-сайтов, которые реагируют на все типы устройств.
Управление веб-сервером
Это важный навык веб-дизайнера, помогающий эффективно решать проблемы. Кроме того, это поможет вам понять функции веб-сервера.
Поисковая оптимизация (SEO)
Все веб-дизайнеры должны уметь эффективно выполнять поисковую оптимизацию. Вам необходимо отточить свои навыки, чтобы убедиться, что структура, скорость, макет и производительность веб-сайта оптимизированы для SEO . Кроме того, возможность ознакомиться с тем, как работают поисковые системы, гарантирует, что они разрабатывают веб-сайты, которые достигают желаемых результатов.
Система управления контентом (CMS)
Знание 9Программное обеспечение 0142 CMS помогает создавать активные веб-сайты. Программное приложение объединяет управление цифровыми активами встроенной графики, веб-дизайна, видео-аудиофайлов и программных кодов.
Цифровой маркетинг
Веб-дизайнеры должны знать, как проводить цифровой маркетинг и использовать различные стратегии. Это поможет вам узнать последние тенденции рынка и даст вам возможность протестировать свой веб-сайт, а затем определить области, которые нуждаются в улучшении. Он также позволяет вам разработать веб-сайт с новейшим рабочим дизайном.
Какие есть профессии веб-дизайнера?
В индустрии веб-дизайна существует множество профессий, в том числе:
- UX-дизайнер
- Разработчик приложений
- Мультимедийный программатор
- Диспетчер веб-контента
- Специалист по мультимедиа
- SEO-специалист
- UX-исследователь
- Веб-дизайнер
- Веб-разработчик
Какие новые профессии цифрового дизайнера мне стоит рассмотреть?
Новые профессии для цифровых дизайнеров включают:
- Технический автор
- Инженер-программист
- Художник
- Менеджер информационных систем
- Администратор базы данных
- Специалист по продажам ИТ
- Тестер программного обеспечения
- Системный аналитик
Чтобы начать карьеру дизайнера, вам нужно начать с необходимых навыков веб-дизайна. Вы можете пройти практические курсы по веб-дизайну и программированию. Это даст вам необходимые навыки создания сети от начала до конца, каркас , повторяя карту сайта до финальной стадии.
Вы можете пройти практические курсы по веб-дизайну и программированию. Это даст вам необходимые навыки создания сети от начала до конца, каркас , повторяя карту сайта до финальной стадии.
Вам необходимо создать свое профессиональное портфолио, изучив новые наборы навыков, такие как дизайн пользовательского интерфейса и пользовательского опыта. После создания своего портфолио вы можете выбрать специализацию по разработке, где вы будете изучать различные программы, такие как JavaScript, CSS или инструменты контроля версий. Вы можете изучить различные типы веб-разработки, разработки мобильных приложений и разработки интерфейса. Это поможет подготовить почву для начала карьеры веб-дизайнера.
Вам также необходимо иметь знания в области математики и программирования, чтобы эффективно справляться с проектом веб-разработки. Хотя вы можете начать с нуля, обладание такими знаниями ставит вас выше остальных. Исследование Robert Half Technology показало, что люди со степенью бакалавра в области компьютерных наук или смежных дисциплин преуспевают в веб-дизайне и быстро продвигаются по карьерной лестнице.
Вам также необходимо отточить свои технические навыки .
Веб-дизайн требует определенных технических навыков, поэтому, если вы планируете заниматься веб-дизайном, вам необходимо отточить свои навыки программирования таких компонентов, как JavaScript. Чтобы иметь возможность создавать веб-сайты и мобильные приложения, вам необходимо отточить навыки в CSS-фреймворки , такие как Backbone, Foundation и Bootstrap. Кроме того, вам необходимо владеть внутренними языками , такими как PHP, Ruby и инструментами БД, такими как технологии MySQL или Oracle.
Вы также должны обладать отличными навыками кодирования, а практика использования таких платформ, как GitHub, может помочь вам преуспеть в карьере веб-дизайнера. Кодирование позволяет развить функциональные навыки решения проблем, связанных с программированием и управлением сложным сайтом.
Вы также должны быть онлайн и иметь портфолио , демонстрирующее ваши навыки там, где работодатели могут вас увидеть. Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.
Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.
Какая профессия в цифровом дизайне самая лучшая?
Дизайнер UX/UI — лучшая профессия в цифровом дизайне. Он сочетает в себе творческие навыки и технические возможности для воплощения анимации, графических и визуальных эффектов в реальность. С помощью дизайна UX/UI вы можете создавать специальные эффекты, которые можно увидеть в фильмах и видеоиграх, а также мобильные приложения, удобные для пользователя.
Какой веб-дизайнер зарабатывает больше всего денег?
UX-дизайнер зарабатывает больше всего в индустрии цифровой карьеры. Они даже становятся техническим директором компании. Это прибыльная карьера в цифровом дизайне со средней зарплатой в 96 500 долларов. UX-дизайнеры также пользуются большим спросом во многих отраслях, и поэтому им нужно постоянно совершенствовать свои навыки, чтобы оставаться актуальными. Они разрабатывают образы пользователей , проводят юзабилити-тестирование, создают прототипы и набрасывают каркасы. Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
UX-дизайнеры используют элементы визуального дизайна, интерактивного дизайна, исследований пользователей и информационной архитектуры при разработке своих приложений или веб-сайтов. Это требует, чтобы он/она обладал разнообразным набором навыков.
Потребность в цифровых дизайнерах растет в геометрической прогрессии, и вот список востребованных цифровых дизайнеров.
Моушн-дизайнер
Анимация стала важным набором навыков в карьере разработчика, поэтому специалисты в этой области пользуются спросом. Моушн-дизайнеры хорошо разбираются в анимации и востребованы в различных секторах. Моушн-дизайн применяется практически во всех типах дизайна, начиная от анимации пользовательского интерфейса, веб-взаимодействия и брендинга.
Illustrator
В настоящее время иллюстрации выполняются в цифровом виде. Это привело к росту использования иллюстраций в дизайне продуктов и брендинге. Многие компании теперь понимают важность ценности, которую пользовательские иллюстрации привносят в их бизнес. Теперь они используют искусство в своих брендах, что влияет на то, как люди воспринимают их продукты.
UX-дизайнер
UX-дизайнеры пользуются спросом и стали очень конкурентоспособными. Они гарантируют, что качество обслуживания клиентов будет на высоте, а продукт прост в использовании. Они находятся в центре удовлетворенности клиентов, и их работа либо приносит больше бизнеса, либо снижает его. Поэтому многие организации инвестируют в дизайнеров UX с нужными навыками и рассматривают их как часть своих активов.
Графический дизайнер
Графические дизайнеры пользуются большим спросом, поэтому разработчики должны иметь ноу-хау Adobe Photoshop и сильные навыки визуальной коммуникации. Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Дизайнер продукта
Сегодня многие компании стремятся сделать свою продукцию уникальным брендом, а для этого требуются навыки дизайнера продукта. Дизайн каждого продукта должен быть креативным и сильно резонировать с типом бизнеса.
Многие дизайнеры продуктов работают вместе с другими командами на каждом этапе производства, чтобы гарантировать, что конечный продукт соответствует поставленным задачам. От дизайнеров продуктов требуется внимание к деталям, навыки решения проблем и развитые коммуникативные навыки.
Мультимедийные художники
Мультимедийные художники владеют графическими технологиями и компьютерной анимацией. Они создают дизайны и эффекты, используемые в цифровых медиа, и придумывают иллюстрации, используемые в видео. Они в основном востребованы в индустрии развлечений, и разработчики, которые хотят расти в своей карьере, могут рассмотреть эту область.



 Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.
Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.