Тест по информатике и икт (11 класс) по теме: Тест по информатике за курс 11 класса
Тест по информатике за курс 11 класса 1 вариант
- Как называются программы, позволяющие просматривать Web- страницы:
- Адаптеры;
- Операционные системы;
- Браузеры;
- Трансляторы.
- Что такое HTTP?
- Сеть, объединяющая электронные доски объявлений;
- Протокол передачи гипертекста;
- Группа сообщений, посвященных определенной теме?
- Компьютер, подключенный к сети.
- Что необходимо для публикации Web- сайта?
- URL- адрес;
- Почтовый адрес пользователя;
- Адрес электронной почты пользователя;
- Имя пользователя и его пароль.
- Что может использоваться в качестве объекта при создании гиперссылки?
- Фирма- провайдер;
- Протокол сети;
- Картинка;
- Тег.
- Если при поиске информации вы не уверены в написании слова МЕДВЕДЬ, то какой вариант поиска подходит для данного случая?
- М*ДВЕДЬ;
- М ДВЕДЬ;
- М#ДВЕДЬ;
- М?ДВЕДЬ
- Компьютер, подключенный к Интернет, обязательно имеет . . .
- IP- адрес;
- Web- сервер;
- Домашнюю Web- страницу;
- Доменное имя.
- Модем- это ….
- Почтовая программа;
- Сетевой протокол;
- Сервер Интернет;
- Техническое устройство.
- В текстовом редакторе выполнение операции Копирование становиться возможным после:
- Установки курсора в определенное положение;
- Сохранения файла;
- Распечатки файла;
- Выделения фрагмента текста.
- Что такое чип?
- Электронная лампа;
- Интегральная микросхема;
- Информационная магистраль;
- Тип процессора.
- Полифаги- это вирусы или антивирусные программы?
- Антивирусные программы;
- Вирусы;
- Браузер;
- Поисковая система.
- Задан адрес электронной почты в сети Интернет: [email protected]
Какая часть адреса указывает на домен верхнего уровня?
- ru
- mtu-net.ru
- user_name
- mtu-net
- Что является допустимым требованием при оформлении презентации?
- Злоупотреблять текстами;
- Важнейшую информацию располагать на середине экрана;
- Для представления информации использовать краевые зоны;
- Использовать более 3 основных цветов.
- Какой режим является наилучшим для реализации творчества при создании
презентации?
- Пустая презентация;
- Мастер автосодержания;
- Шаблон презентации;
- Макеты.
- Укажите синоним слова инсталляция.
- Печатающее устройство;
- Хард- диск;
- Щелчок;
- Установка.
- Выберите ложное утверждение:
- Со сжатыми папками и файлами можно работать так же, как и несжатыми файлами и папками.
- Нельзя объединить несколько файлов в одну сжатую папку.
- Если требуется добавить новый файл или папку в существующую сжатую папку, перетащите добавляемые файлы в эту сжатую папку.
- Сжатую папку или файл можно переименовать.
Ответы 1 вариант 11 класс
№ вопроса | № правильного ответа |
1 | 3 |
2 | 2 |
3 | 1 |
4 | 3 |
5 | 1 |
6 | 1 |
7 | 4 |
8 | 4 |
9 | 2 |
10 | 1 |
11 | 1 |
12 | 2 |
13 | 1 |
14 | 4 |
15 | 2 |
nsportal.ru
| www.velikol.ru | 1 Тест по информатике за курс 11 класса 1 вариант
Какая часть адреса указывает на домен верхнего уровня?
презентации?
^
|
www.velikol.ru
Размещение сайтов в интернете
Размещение сайтов в интернете — Микола, ты що свою домашню страныцю на домен «ru» засував?
— А шо?
— Так то ж «Раша»!
— От, гады!
А я думав, Ридна Украина!
Введение
Как выложить сайт в Интернет? Для того что бы Ваш сайт стал доступен много миллионной публике сети Интернет Вам необходимо сделать две вещи:
- Присвоить ему индивидуальное имя — домен.
- Разместить сайт на каком либо сервере — (воспользоваться услугой хостинга)
Прежде чем вдаваться в подробности касающейся публикации сайтов давайте осмыслим следующие понятия:
Web — сервер: По сути web — сервер это обычный компьютер подключенный к Интернету 24 четыре часа в сутки на котором установлено специальное программное обеспечение. Впрочем отличия от обыкновенного домашнего компьютера у него есть и этих отличий довольно много.. Ну во-первых нормальный сервер должен бесперебойно без перезагрузок и выключений работать в течении многих дней а это значит он должен иметь бесперебойное и альтернативное питание, надёжное «железо» и его качественное обслуживание. Во — вторых он должен обеспечивать хранение огромных объёмов информации, обрабатывать тысячи запросов пользователей, что в свою очередь ставит высокие требования к производительности данного компьютера. В — третьих он должен быть надежно защищён от нападок вирусов, хакерских атак, да от чего угодно будь то даже нашествие грызунов.. (ничего смешного.. мыши порой работают почище всяких там хакеров) следовательно этот компьютер должен иметь систему резервного копирования.
Все выше перечисленные требования к web — серверу подводят нас тому, что нам придётся воспользоваться услугой хостинга.
Хостинг: Платная или бесплатная услуга размещения сайта (информации) на каком либо профессиональном web — сервере. Ниже поговорим более подробно о том как воспользоваться услугой хостинга.
Web — узел: Ваше место (папка) на сервере к содержанию которой Вы будете иметь доступ. Как правило администраторы сервера не предоставляют информации о том где именно она расположена в общем дереве каталогов сервера. Впрочем эта информация нам и не пригодится. Нам нужна только наша папка в которую мы и разместим сайт в том виде как и в рабочей папке на своём компьютере, построив в ней своё собственное дерево каталогов.
Доменное имя (домен): Индивидуальное неповторимое имя Вашего сайта, например www.site.ru Для того что бы получить собственный домен необходимо его зарегистрировать у лицензированного регистратора доменных имен. Опять таки платно.. или бесплатно, но это будет домен третьего уровня. (ниже расскажу что такое уровни домена)
Теперь разобравшись с понятиями и определениями приступим к собственно к публикации сайта.
Рассмотрим два варианта:
www.webremeslo.ru
Раздел 5: Создание и публикация веб-ресурсов.
Тема 5.1: Основы веб-дизайна.
World Wide Web. Понятия веб-страницы и веб-сайта. Браузеры. Типы сайтов.
Основные принципы эргономичного размещения информации на веб-страницах.
HTML – язык гипертекстовой разметки. Понятия тегов и атрибутов языка. Структура HTML-документа.
1.
Популярнейшая служба Интернета — World Wide Web (сокращенно WWW или Web), ещё называют Всемирной паутиной (англ., web — паутина). Представление информации в WWW основано на возможностях гипертекстовых ссылок. Служба World Wide Web предназначена для доступа к электронным документам особого рода, которые называются Web-документами или, упрощенно, Web-страницами.
W eb-страница — это электронный документ, в котором
кроме текста содержатся специальные
команды форматирования, а также встроенные
объекты (рисунки, аудио- и видеоклипы и
др.).
eb-страница — это электронный документ, в котором
кроме текста содержатся специальные
команды форматирования, а также встроенные
объекты (рисунки, аудио- и видеоклипы и
др.).

Гипертекст – это текст, в котором есть активные ссылки (гиперссылки) на другие документы.
Это дает возможность при просмотре некоторого документа легко и быстро переходить к другой связанной с ним по смыслу информации, которая может быть текстом, изображением, звуковым файлом или иметь любой другой вид, принятый в WWW. При этом связанные ссылками документы могут быть разбросаны по всему земному шару. Многочисленные пересекающиеся связи между веб-документами компьютерной паутиной охватывают планету — отсюда и название. Таким образом, пропадает зависимость от местонахождения конкретного документа.
Гиперссылки обычно подчёркиваются и выделяются цветом (по умолчанию – синим), при попадании на них курсор мыши превращается в руку. Если щёлкнуть левой кнопкой мыши на гиперссылке, в окне браузера загружается документ, на который указывает ссылка. На современных веб-страницах встречается не только текст, но и графика, звук, видео, причём каждый элемент может быть гиперссылкой. Такие документы называются
С каждой гиперссылкой в Сети связан
Web-адрес некоторого документа или объекта
(файла с рисунком, звукозаписью,
видеоклипом и т. п.).
каждой гиперссылкой в Сети связан
Web-адрес некоторого документа или объекта
(файла с рисунком, звукозаписью,
видеоклипом и т. п.).
Совокупность web-документов, объединенных по какому-либо признаку (адресом сервера, темой, оформлением) называют web-сайтом (или просто сайтом).
Просматривают Web-страницы с помощью специальных программ, называемых браузерами (например, Internet Explorer, Mozilla Firefox, Opera, Safari, Chrome), так что браузер — это не просто клиент WWW, служащий для взаимодействия с удаленными Web-серверами, это еще и средство просмотра Web-документов.
В отличие от печатных электронных документов, Web-страницы имеют не абсолютное, а относительное форматирование, то есть они форматируются в момент просмотра в соответствии с тем, на каком экране и с помощью какого браузера их просматривают. Строго говоря, одна и та же Web-страница при просмотре в разных браузерах может выглядеть по-разному — это зависит от того, как браузер реагирует на команды, которые встроил в Web-страницу её автор.
У каждого Web-документа (и даже у каждого объекта, встроенного в такой документ) в Интернете есть свой уникальный адрес — он называется унифицированным указателем ресурса URL (Uniformed Resource Locator) или, сокращенно, URL-адресом. Обратившись по этому адресу, можно получить хранящийся там документ. Например, URL-адрес рисунка, находящегося на одной из Web-страниц портала www.klyaksa.net: http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif.
Какие
же бывают сайты. Сайты можно классифицировать
по разным признакам. По использованным
типу информации, технологиям, по задачам
и так далее. Давайте рассмотрим некоторые
из этих классификаций.
Коммерческие сайты:
Сайт-визитка —сайт из нескольких страниц, на которых размещают информацию о себе (например, фирм и её услугах).
Промо-сайт — сайт, созданный специально для рекламы (продвижения) отдельного товара либо услуги или основного сайта компании.
Корпоративный сайт — ресурс какой-либо компании. Предназначен для презентации компании, информирования партнеров и клиентов о деятельности компании, привлечения новых клиентов.
Интернет-магазин — интерактивный веб-сайт не только рекламирующий товар или услугу, но и принимающий заказы на покупку, очень часто предлагающий пользователю доставку и выбор варианта расчета.
Некоммерческие:
Информационный сайт — предоставляет информацию посетителю на определенную тему. В основном имеет четкую направленность. Такие сайты очень популярны.
Игровой сайт — сайты, созданные для общения с единомышленниками или создания базы знаний по игре.
Персональный сайт —сайт об одном человеке или его семье. В основном, присущи для знаменитых и популярных людей.
Сайт-форум — может быть самостоятельным сайтом, а может быть разделом сайта. Чаще всего выполняется на поддомене основного сайта и предназначен для общения посетителей сайта между собой и администратором сайта.
Сайты по взаимодействию пользователя с ресурсами веб-страницы можно разделить на пассивные и активные или интерактивные. В пассивных сайтах пользователь имеет возможность только просматривать информацию на веб-страницах. При работе с интерактивными веб-страницами пользователь имеет возможность обмениваться данными с сервером, участвовать в интерактивном диалоге.
В зависимости от технологии создания можно выделить следующие типы сайтов:
Статические сайты, содержащие статические HTML страницы. Статические веб-страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение .html или .htm) и хранятся в готовом виде в файловой системе сервера. Статические сайты с пассивными веб-страницами создаются вручную, с помощью какого – либо редактора HTML в файловой системе компьютера, потом загружаются на сайт. В основном статические сайты с пассивными веб-страницами применяются для создания небольших и средних сайтов с постоянной структурой и внешним видом страниц.
Для создания сайта используют различные средства: редакторы текста типа Блокнот, визуальные редакторы типа Microsoft FrontPage, Macromedia Dreamweaver и множество других редакторов, а также конструкторы сайтов (дизайнеры). Конструкторы веб-сайтов размещаются на некоторых сайтах в сети Интернет.
Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере).
В настоящее время для создания динамических сайтов применяются различные веб-приложения. Для создания динамических сайтов, веб-страницы которых генерируются на стороне клиентского приложения (на стороне браузера), используют языки сценариев JavaScript и VBScript, а также Java-апплеты и технология ActiveX.
Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. Flash целесообразно использовать там, где мало текста, но где требуются звуковые или анимационные эффекты (например, для создания логотипов, флэш-меню, информеров и других анимированных графических элементов), в качестве анимированных flash-баннеров и входных flash-заставок.
Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов.
2.
П ри
разработке веб-сайта необходимо помнить, что его не читают,
а просматривают.
Поэтому, страницы
должны быть понятными с первого взгляда,
структура расположения информации на
странице должна быть узнаваема. Поэтому
при создании дизайна Web- страницы
необходимо следовать простым правилам:
ри
разработке веб-сайта необходимо помнить, что его не читают,
а просматривают.
Поэтому, страницы
должны быть понятными с первого взгляда,
структура расположения информации на
странице должна быть узнаваема. Поэтому
при создании дизайна Web- страницы
необходимо следовать простым правилам:
чем важнее элемент, тем заметнее;
элементы связанные логически, связывать визуально;
чётко разделять области;
делать заметными ссылки;
не перегружать страницу лишними деталями и словами;
навигационное меню на всех страницах должно иметь одни и те же форму, цвет, размеры и месторасположение, что обеспечивает легкость перемещения по серверу;
не следует включать в страницу непрерывно двигающиеся элементы — они перенапрягают периферическое зрение;
нужно сохранять баланс между текстом, изображениями и пустым пространством;
внешние ссылки лучше открывать в новом окне.
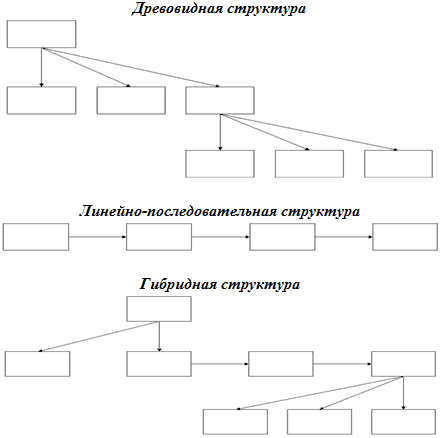
У сайта должна быть интуитивно-понятная структура: древовидная, линейно-последовательная или гибридная. Должны отсутствовать перекрестные переходы между разными ветками.
Дизайн играет важную роль в привлечении внимания пользователей сети Интернет к определенной Веб-странице. При разработке дизайна Веб-страницы, прежде всего, нужно учитывать особенности восприятия аудитории. При этом оформление должно соответствовать содержанию Веб-страницы. Универсального решения в области разработки дизайна Веб-страниц не существует, возможны совершенно различные варианты исполнения. Под дизайном Веб-страницы предполагается разработка следующих элементов: цвет; шрифт; графика; компоновка Веб-страницы.
В се
Веб-страницы
одного
сайта должны быть оформлены в едином
стиле. Единая цветовая гамма
Веб-страниц способствует
быстрому и полному восприятию содержания.
Как правило, лучшая комбинация цветов
для чтения — белый фон и черный текст.
Можно использовать фоновый цвет для
отдельных символов текста, что дает
возможность создавать интересные
композиции для заголовков, подписей к
рисункам.
се
Веб-страницы
одного
сайта должны быть оформлены в едином
стиле. Единая цветовая гамма
Веб-страниц способствует
быстрому и полному восприятию содержания.
Как правило, лучшая комбинация цветов
для чтения — белый фон и черный текст.
Можно использовать фоновый цвет для
отдельных символов текста, что дает
возможность создавать интересные
композиции для заголовков, подписей к
рисункам.
В ажно
грамотно использовать шрифты при
построении веб-страницы. Различные
виды шрифтов по-разному воспринимаются
человеком. Многие
применяют такие приёмы, как подчеркивание
и перечеркивание. Этого лучше не делать,
так как подобные текстовые эффекты
могут ассоциироваться у пользователей
с гипертекстовой ссылкой.
Допустимо
использовать не более двух типов шрифтов
на странице. При
выборе шрифта необходимо принимать во
внимание следующие рекомендации:
шрифты желательно использовать из того
набора, который установлен на компьютерах
практически всех посетителей сайта:
ажно
грамотно использовать шрифты при
построении веб-страницы. Различные
виды шрифтов по-разному воспринимаются
человеком. Многие
применяют такие приёмы, как подчеркивание
и перечеркивание. Этого лучше не делать,
так как подобные текстовые эффекты
могут ассоциироваться у пользователей
с гипертекстовой ссылкой.
Допустимо
использовать не более двух типов шрифтов
на странице. При
выборе шрифта необходимо принимать во
внимание следующие рекомендации:
шрифты желательно использовать из того
набора, который установлен на компьютерах
практически всех посетителей сайта:
Шрифт с засечками – Times New Roman
Шрифт без засечек – Arial
Закончив создание Веб-страницы, нужно посмотреть на неё со стороны потенциального пользователя. Нужно проверить сайт на разных мониторах, в разных браузерах и при разных скоростях подключения к Интернету.
3 .
.
Гипертекстовые страницы записываются на специальном языке HTML (HyperText Markup Language — язык гипертекстовой разметки). HTML – это язык разметки документов в среде WEB. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы браузер правильно отображал форматирование, к примеру текста, т.е. разделял его на абзацы, выделял цитаты, заголовки, списки и.т.д., ему (браузеру) надо как-то сообщить, что это — заголовок, а это – параграф и.т.д. Этим как раз и занимается язык html. Обычно файл Веб-страницы имеет расширение .html или .htm.
Размещение информации на Web-странице задается с помощью команд — тегов.
Т ег — это
специальная команда языка HTML,
используемая для разметки Web-страницы,
то есть для размещения на ней текста,
таблиц, рисунков, списков и т.п., и,
которую понимает браузер.
ег — это
специальная команда языка HTML,
используемая для разметки Web-страницы,
то есть для размещения на ней текста,
таблиц, рисунков, списков и т.п., и,
которую понимает браузер.
HTML-тег записывается в угловых скобках < > и состоит из имени, за которым может следовать список атрибутов (для большинства тегов необязательный). Имена и атрибуты представляют собой английские слова и аббревиатуры и почти всегда их смысл понятен. Записывать теги можно в любом регистре – прописными или строчными буквами. Теги можно разделить на две большие группы.
Теги одной группы, называемые парными, воздействуют на часть документа, заключенную между ними. Они имеют два компонента: открывающий (начальный) и закрывающий (конечный) теги и образуют, так называемый, контейнер или элемент языка HTML . Закрывающий тег имеет то же название, что и открывающий, но перед его названием ставится косая черта (символ /). Между открывающим и закрывающим тегами могут располагаться текст или другие теги (вложенные). Например, парный тег (<CENTER>…</CENTER>) выравнивает по центру страницы всю информацию, расположенную на месте многоточия.
Другую группу тегов образуют непарные или автономные (одиночные) теги, которые не имеют конечного компонента. Они вызывают однократное действие или при их интерпретации в отображаемый документ вставляется тот или иной объект. Например, тег <IMG SRC=»pict.gif»> вызывает вставку рисунка из файла pict.gif.
Теги могут иметь уточняющие параметры – атрибуты. Атрибуты записываются внутри непарного тега, а в контейнере (или элементе из парных тегов) – только в открывающей части (в начале). Значения атрибутов указываются после знака равенства в кавычках (пример, приведённый выше <IMG SRC=»pict.gif»>). В списке атрибуты отделяются друг от друга пробелами. Последовательность атрибутов не существенна.
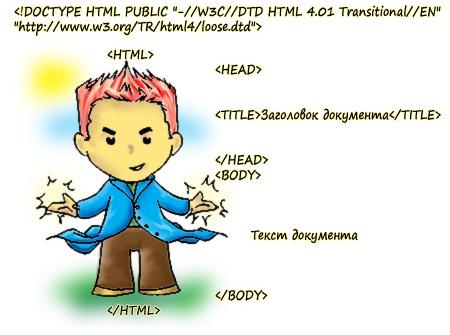
Рассмотреть принцип построения (структуру) HTML-документа можно с помощью рисунка, на котором размещён смешной HTML-человечек.
Структура веб-документа | |||
HTML-человечек | <HTML> <HEAD> Описание заголовка </HEAD> <BODY> Текст документа </BODY> </HTML> | <HTML>…</HTML> — границы HTML-программы | Любой HTML-документ должен начинаться (и заканчиваться) тегом <HTML>…</HTML>. Этот тег указывает на то, что данный документ содержит в себе HTML-текст. |
Ж <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |||
<HEAD>…</HEAD>—заголовок HTML-программы | Заголовок также называют головной частью программы, он содержит справочную информацию о странице, которая не отображается браузером, а также название документа. | ||
В головной части программы обычно пишется тег TITLE — имя окна, содержащего Вашу страничку (не более 64 символов). Показывается в заголовке окна браузера. | |||
<BODY>…</BODY> — содержание HTML-программы | Основное содержание страницы помещается в тег <BODY> … </BODY>. Его также называют телом программы. | ||
В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 4.01. Эта строка помогает сделать сайт, который будет одинаково смотреться во всех браузерах (обычно это три основных Internet Explorer, Opera, Firefox) . | |||
Как видно, голова находится над телом, поэтому, никогда не размещайте голову документа в теле документа (или наоборот). Сначала закрываем голову документа </HEAD>, и лишь затем открываем тело <BODY>. И еще, у документа одна голова и одно тело, и не стоит пытаться создавать их большее количество.

Для чего предназначена служба Интернета WWW? Почему её ещё называют всемирной паутиной?
Что называют веб-страницами? Что такое гипертекст?
Как отличить гиперссылку от остального текста и других элементов страницы? Какие документы называют гипермедиа?
Что называют веб-сайтом? Браузером? Приведите примеры известных вам браузеров?
Почему веб-страницы могут выглядеть по-разному? От чего это зависит?
Назовите типы сайтов в зависимости от: 1) цели и типа информации; 2) взаимодействия пользователя с ресурсами веб-страницы; 3) технологии создания сайта.
Каким правилам следует следовать при создании сайта?
Что понимают под дизайном сайта?
Что представляет собой язык HTML? Что такое тег? Какие теги бывают?
Что понимают под элементом (контейнером) HTML? Из чего он состоит? Что такое атрибут?
Какова основная структура HTML-документа?
studfile.net
Публикации в сети. Структура web-страницы и web-сайта, инструменты для их создания
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 8 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича) | Публикации в сети. Структура web-страницы и web-сайта, инструменты для их создания
§ 6.4. Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание урока
6.4.1. Web-страницы и Web-сайты
6.4.2. Структура Web-страницы
Практическая работа 6.3
Лабораторная работа № 19 «Конструируем структуру web-сайта. Создаем макеты страниц»
6.4.1. Web-страницы и Web-сайты
 Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы — HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы — HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора в операционной системе Windows или Linux можно использовать стандартное приложение Блокнот.
Создание Web-страниц с использованием HTML-тэгов требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG {англ. «What You See Is What You Get» — «Что видишь, то и получишь»).
 Web-сайты. Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме. Государственные структуры и организации (правительство, Дума, школа и т. д.) обычно создают официальные Web-сайты своих организаций, на которых размещают информацию о своей деятельности. Коммерческие фирмы на своих Web-сайтах размещают рекламу товаров или услуг и предлагают их приобрести в Интернет-магазине. Любой пользователь Интернета может создать свой тематический сайт и разместить на нем информацию о своих разработках, увлечениях и т. д.
Web-сайты. Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме. Государственные структуры и организации (правительство, Дума, школа и т. д.) обычно создают официальные Web-сайты своих организаций, на которых размещают информацию о своей деятельности. Коммерческие фирмы на своих Web-сайтах размещают рекламу товаров или услуг и предлагают их приобрести в Интернет-магазине. Любой пользователь Интернета может создать свой тематический сайт и разместить на нем информацию о своих разработках, увлечениях и т. д.
Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Сайт должен содержать систему гиперссылок, которая дает возможность пользователю перемещаться по Web-страницам.
Прежде чем разместить свой Web-сайт на сервере в Интернете, необходимо его тщательно протестировать, так как посетителями вашего сайта могут быть десятки миллионов пользователей Интернета.
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Контрольные вопросы
1. Объясните, в чем заключается преимущество Web-страниц перед обычными текстовыми документами.
2. Каким образом Web-страницы объединяются в Web-сайты?
Cкачать материалы урока
xn—-7sbbfb7a7aej.xn--p1ai
Как разместить web сайт на web cepвep
Что необходимо сделать перед публикацией WEB сайта
Когда ваш WEB сайт готов к показу в Интернете либо во внутренней сети — Интранет, нужно расположить его на WEB cepвepe, чтобы к нему могли получить доступ другие люди. Таковой процесс именуется публикацией (publishing). Практически публикация сайга состоит в копировании страничек и других файлов на WEB cepвep.
Перед публикацией нужно убедиться, что WEB сайт работает и смотрится так, как вы планировали. Во-первых, нужно проверить работу WEB сайта в браузере, а лучше в различных браузерах и при разных настройках экрана. Во-вторых, необходимо обновить ссылки, словарь для поиска по WEB сайту и оглавление. И, в конце концов, проверить орфографию в тексте страничек и проанализировать WEB сайт на предмет неправильных ссылок, неспешных страничек и других ошибок при помощи отчетов.
Нужные деяния по подготовке к публикации зависят от расположения WEB сервера. WEB сайт может быть помещен на WEB cepвep, находящийся в вашей локальной корпоративной сети. В данном случае довольно знать сетевое имя сервера и иметь нужные права доступа. В качестве сервера может употребляться и тот компьютер, на котором вы разрабатываете WEB сайт, если установить на него нужное программное обеспечение, к примеру: Microsoft Personal WEB Server либо Internet Information Services (IIS).
Что такое хостинг
Если у вас нет собственного WEB cepвepa с выделенным доменным именованием, вы сможете расположить собственный WEB сайт у одного из провайдеров, предлагающих услуги по созданию и размещению пользовательских WEB страничек на своем WEB сайте (WEB Presence Providers). Нередко это именуется «хостингом» (hosting). Не следует путать их с Интернет-провайдерами, предлагающими услуги по доступу в Интернет (Internet Service Providers). Хотя нередко одна компания может предоставлять сходу обе эти услуги. Размещение собственного WEB сайта на чужом сервере может являться как платной, так и бесплатной услугой. В последнем случае бесплатное размещение информации обычно компенсируется принудительной демонстрацией рекламы на ваших страничках. Выбирая провайдера для размещения WEB сайта, сделанного при помощи редактора FrontPage, следует, сначала, направить внимание на наличие на WEB cepвеpe соответственных средств поддержки FrontPage.
Компании, предоставляющие бесплатный хостинг с поддержкой FrontPage, можно отыскать в Интернете, задав подобающую поисковую строчку, к примеру на поисковике www.ya.ru. Для получения на сервере адреса собственного WEB сайта нужно поначалу пройти регистрацию. В процессе регистрации вы указываете имя собственного WEB сайта и пароль, также другие сведения, и получаете адресок. После решения вопросов, связанных с WEB сервером, можно приступать к публикации WEB сайта.
Как расположить WEB сайт на сервере
Мы в качестве примера опубликуем собственный WEB сайт на сервере www.narod.ru.
Изберите команду меню Файл — Опубликовать узел (File — Publish Site). На дисплее появится диалог Характеристики удаленного WEB узла (Remote WEB Site Properties).
Если вы располагаете WEB сайт у провайдера, не поддерживающего технологии FrontPage, то загрузка файлов вероятна только по протоколу FTP (File Transfer Protocol).
Установите переключатель Протокол FTP (FTP).
В поле ввода Размещение удаленного WEB узла (Remote WEB site location) введите адресок WEB cepвepa, на котором будет расположен WEB сайт.
В нашем случае, когда мы размещаем WEB странички на сервере www.narod.ru, FTP адрес будет таким: ftp://ftp.narod.ru.
Установите связь с Интернет-провайдером и нажмите кнопку ОК в диалоге Характеристики удаленного WEB узла (Remote WEB Site Properties).
Будет установлена связь с сервером ftp.narod.ru либо другим сервером, который вы указали для публикации. Этот процесс может занять некое время, после этого на дисплее появится диалог Требуются имя и пароль (Name and Password Required).
Введите имя и пароль, которые вы указали при регистрации на WEB cepвepe и нажмите кнопку ОК. WEB cepвep проверит обозначенные сведения и разрешит загрузку файлов, а программа FrontPage переключится в представление Удаленный WEB узел (Remote WEB Site).
В представлении Удаленный WEB узел (Remote WEB Site) можно копировать файлы как с локального компьютера на удаленный, так и назад, а можно синхронизировать файлы, установив соответственный переключатель в правом нижнем углу рабочего окна.
Удостоверьтесь, что установлен переключатель Локальный на удаленном (Local to remote) и нажмите кнопку Опубликовать WEB узел (Publish WEB site). В нижней части рабочего окна будет отображаться ход публикации.
В процессе публикации программа FrontPage поначалу ассоциирует файлы на локальном компьютере и WEB cepвepe, потом загружает изменившиеся и новые файлы и обновляет нужные связи и составляющие страничек на сервере. По окончании процесса публикации в нижней части рабочего окна появится сообщение о окончании загрузки файлов.
Наличие серверных расширений FrontPage на WEB сервере позволяет программке FrontPage в процессе публикации не только лишь производить копирование файлов, но также выслеживать переименование и перемещение файлов, также обновлять навигационные меню и ссылки на страничках, помещенных на сервер.
Что делать если после публикации на сервер некие странички показываются не корректно
Чтобы поглядеть на загруженный WEB сайт, запустите браузер и укажите адресок домашней странички. Протестируйте работу всех страничек WEB сайта.
Если, как в нашем случае, сервер не поддерживает технологии FrontPage, то в процессе загрузки файлов на дисплее могут появляться диалоги, в каких сообщается об этом.
Если не все странички WEB сайта готовы к публикации, вы сможете отметить определенные странички, чтобы не загружать их на WEB cepвep.
Изберите в меню команду Вид — Отчеты — Делопроизводство — Состояние публикации (View — Reports — Workflow — Publish Status), чтобы открыть отчет Состояние публикации (Publish Status).
Щелкните мышью на строке отчета, содержащей имя не готовой к публикации странички.
В текущей строке щелкните мышью на ячейке в колонке Публиковать (Publish) и изберите в показавшемся открывающемся перечне статус Не публиковать (Don’t Publish). Сейчас данная страничка не будет загружаться на WEB cepвep в процессе публикации.
Позднее вы сможете опять разрешить публикацию странички, изменив ее статус. Не считая того, определенные странички не надо публиковать повторно, после первой загрузки на сервер. К примеру, не следует обновлять страничку со счетчиком посещений либо файл, содержащий информацию от гостей, чтобы не попортить уже собранные данные.
По умолчанию при публикации WEB сайта на сервер копируются только модифицированные файлы. Программа FrontPage ассоциирует файлы в рабочем проекте WEB сайта на локальном диске и на сервере и загружает только новые версии файлов. Если требуется выборочно переписать файлы на WEB cepвep, то нужно выделить их в левой части представления Удаленный WEB узел (Remote WEB Site) и надавить стрелку в центре рабочего окна.
В левой части представления Удаленный WEB узел (Remote WEB Site) можно избрать отображение всех файлов на локальном компьютере, либо файлов, созданных для публикации, либо файлов, не созданных для публикации, либо только конфликтующих файлов. Для выбора этих наборов служит открывающийся перечень над таблицей.
Обычно провайдеры устанавливают ограничение на общий размер файлов, которые вы сможете расположить на WEB сервере. Если размер вашего WEB сайта близок к установленному лимиту, следует смотреть за хорошим внедрением предоставленного места. Временами удаляйте устаревшие странички и ненадобные файлы. В процессе публикации FrontPage сравнит набор файлов и предложит удалить на сервере файлы, исключенные из папки WEB сайта на локальном компьютере.
Хотя мы поведали только о неких способностях программки, вы видите, что FrontPage обладает очень широким и массивным набором инструментов для сотворения всеполноценных WEB сайтов. Программа FrontPage является не просто редактором страничек, а позволяет управлять всем процессом сотворения WEB сайта от начала до конца: выбор шаблона, оформление страничек, подготовка изображений, импорт нужных данных, подключение необычных компонент и наружных модулей, создание структуры навигации, проверка орфографии, анализ быстродействия, выявление ошибок, проверка в разных браузерах, загрузка WEB сайта на WEB cepвep.
WEB редактор FrontPage тесновато интегрирован с пакетом офисных программ Microsoft Office. В программку включены сложные эффекты, автофигуры, тени и объекты WordArt; средства форматирования таблиц; различные WEB составляющие — фото-галерея, панель ссылок, перечень более посещаемых страничек; новые элементы форм — объединение полей в группы, загрузка файлов, особые кнопки; автоматические тиккеры — анонсы, денежные сводки, карты погоды и тому схожее; полная поддержка новых эталонов и спецификаций — HTML 4, XML, ASP, Unicode; экспорт отчетов в Microsoft Excel, зрительный контроль процесса публикации со средствами drag-and-drop, возможность сотворения макросов и другое
sd-company.su
Бесплатная публикация сайта
Данная статья нуждается в редакции.. информация про бесплатный хостинг Яndex Народ.ru неточна!! с недавних пор в Яndex Народ.ru исчезла «Мастерская» теперь можно создавать сайты только при помощи «Конструктора»Если Вы начинающий веб-мастер и хотите выложить в Интернет своё первое творение, а так же если Ваш сайт не подразумевает получения высокой коммерческой выгоды и предназначен для узкого круга людей, предлагаю воспользоваться Вам услугами одного из провайдеров бесплатного хостинга.
Наиболее популярным провайдером бесплатного хостинга в русскоязычном Интернете является Яndex Народ.ru — http://www.narod.ru поэтому давайте более детально и пошагово рассмотрим публикацию сайта в именно нем.
Первое что нам нужно сделать — это зарегистрировать свой почтовый ящик в яндексе с указанием пароля и логина к нему. Думаю с этой задачей Вы справитесь самостоятельно. Единственное на что следует обратить внимание так это на выбор имени почтового ящика при регистрации.. дело в том что его название в последующем станет и названием домена — имени Вашего сайта с добавлением .narod.ru. То есть если Ваш сайт к примеру о комнатных растениях выбирайте имя подходящее тематике сайта например rasteniy тогда адрес Вашего ящика станет таким: [email protected] А название — домен будущего сайта таким: rasteniy.narod.ru
И тут наступает первая условность нашей бесплатности..
Дело в том, что любой домен имеет свой уровень..
Первый уровень домена (зона) обозначает принадлежность домена к определенной стране: .ru — для России .us — для США, ну и в таком духе.. А так же для определенного класса организаций, например .com — для коммерческих сайтов, .org — для некоммерческих организаций, .edu — для образовательных сайтов.. Домен второго уровня это имя сайта + его принадлежность к стране или классу сайтов, например rasteniy.ru — является доменом второго уровня. Домен третьего уровня это имя сайта, которое в свою очередь относится к сайту с доменом второго уровня ну и + его принадлежность к стране или классу.. например: rasteniy.narod.ru
То есть хоть домен и достался нам бесплатно, но он третьего уровня
Чем хуже домен третьего уровня от домена второго уровня? — спросите Вы
Отвечу:
- Ну во-первых это естественная неблагозвучность имени сайта. Согласитесь rasteniy.ru выступает в более выгодном свете нежели чем rasteniy.narod.ru А если у Вас серьёзная фирма, к примеру, по продаже тех же комнатных растений так это еще и удар по её репутации. Что типа: на нормальное имя денег нет? 🙂
- Во-вторых на сайты с доменом третьего уровня накладываются некоторые ограничения.. Большинство рекламодателей отказываются размещать на сайтах с таким доменом свою рекламу.. Сайт с таким именем не всегда можно зарегистрировать в том или ином тематическом каталоге сайтов.. ну и в таком духе..
- Ну и в-третьих все права на владение доменным именем третьего уровня будут принадлежать не Вам, а владельцу сайта с доменом второго уровня, который раздаёт поддомены..
Однако, повторюсь, если сайт создан для узкого круга «своих» людей, а так же просто интереса ради.. то цены ему нет!! Ну нет цены и всё тут.. бесплатно потому что:)
Ладно, отвлеклись мы немного..
Итак, зарегистрировали мы значит свой почтовый ящик в Яндексе, теперь заходим в него и выбираем в меню «Мои сервисы» сервис предоставления бесплатного хостинга «Народ» или идем по адресу: http://www.narod.ru (если бы мы сразу зашли сюда по этой ссылке Яндекс всё равно предложил бы сначала завести почтовый ящик, а уж потом пользоваться его сервисами)
Там Вам будет предложено «Создать сайт с помощью конструктора» или же проследовать в «Мастерскую» Создавать сайт с помощью конструктора мы не будем так как не ищем лёгких путей!! 🙂 (а так вообще конструктор сайтов это такая штука где Вам предлагают ряд шаблонов Вы редактируете в них содержание и всё сайт готов, никаких знаний HTML ненужно) но это для лентяев, мы же продвинутые веб-ремесленники шагаем в «Мастерскую»!!
Теперь нашему взору предстаёт следующая картина:
Из всего предложенного в графе «Редактирование и управление» выбираем пункт «Управление файлами и HTML редактор» и закачиваем файлы выбрав «Загрузить файлы». Это самый простой способ без использования каких-либо дополнительных программ. Напомню главная страница сайта должна называться index.html. Пользуясь нехитрым интерфейсом создаём на сервере нужные папки, загружаем странички, графику, любые другие нужные файлы для полноценной работы сайта. Главное помнить, что сайт на сервере должен быть точной копией сайта в Вашей рабочей папке, то есть должен иметь идентичную структуру каталогов, иначе внутренние ссылки сайта перестанут работать.
Ну вот и все! Теперь Ваш сайт живет в Интернете! У него есть своё имя и место в сети. Теперь любой человек может набрать его адрес/имя и полюбоваться на Ваше творение!
Познакомится более подробно с возможностями яндексовского «Народа» всегда можно нажав на «Помощь» в любом его разделе.
А чуть не забыл.. открыли Вы значит впервые свой сайт загрузив его с сервера и .. «А это ещё что за ерунда на моём сайте?!!» — а это уродливый рекламный баннер яндекса.. своего рода плата за то что Вы разместили свой сайт на их сервере.. такой он вот бесплатный сыр..
Предлагаю всем желающим вебмастерам стать соавтором сайта вебремесло.ру и написать статью о своем хостере с пошаговой инструкцией о том как выложить свои первые страницы в Интернете с помощью именно этого хостера.
Все подробности здесь: Ваши статьи в разделе «Публикация сайта».
Читайте так же:
www.webremeslo.ru


 елательно,
чтобы каждый HTML-документ начинался
со строки объявления версии языка HTML <!DOCTYPE…>, которая обычно выглядит примерно
так:
елательно,
чтобы каждый HTML-документ начинался
со строки объявления версии языка HTML <!DOCTYPE…>, которая обычно выглядит примерно
так: