что он собой представляет и для чего нужен. Детальный обзор с примерами
Атрибут «rel=» активно используется разработчиками сайтов для взаимодействия с поисковыми системами. Он включает в себя несколько значений, например nofollow или canonical. Каждый из них предназначен для решения определенных задач.
В сегодняшней статье я подробно разберу атрибут «rel=» и покажу на примерах, в каких случаях его лучше всего использовать.
Атрибут «rel=»: определение и предназначениеRel (от англ. «relationship» – отношение) – это атрибут HTML, описывающий ссылку. Он обозначает, что это за ссылка и на какой адрес она ведет. Работает это следующим образом: когда ссылка направляет пользователя на адрес, атрибут рассказывает поисковым системам, почему ссылка ведет на этот адрес. Например, ссылаться можно на файл стилей, который взаимодействует со страницей.
Еще ссылка может вести на PDF или иноязычную версию документа. Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Современные браузеры чаще всего не обращают внимание на атрибут rel, но вот поисковые системы, напротив, уделяют этому пристальное внимание. Кроме того, социальные сети будут лучше взаимодействовать с веб-ресурсом, если его ссылки будут определены.
Атрибут rel может использовать вместе с тегом <a>:
<a rel="..." href="...">...</a>
Также допустимо его появление и в теге <link>:
<link rel="..." href="...">
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Значения атрибута «rel=»Если мы говорим об атрибуте rel, то чаще всего под ним подразумевается использование значения «nofollow», но есть и другие не менее важные значения.
rel=nofollowИспользуется, когда нужно, чтобы страница, на которую ссылается пользователь, не увеличила свой ссылочный вес благодаря этой ссылке. Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
<a rel="nofollow" href="index.html">Эту страницу не нужно посещать</a>
Использование такого значения оправдано на сайтах с формами для комментариев: пользователи могут оставлять ссылки на некачественные ресурсы, а из-за этого сайт рискует потерять доверие поисковых систем.
rel=alternateИспользуется для указания того, что ссылка ведет на альтернативное изображение страницы:
<a rel="alternate" type="application/pdf" href="page.pdf">Страница в формате PDF</a>
Также есть еще одна вариация:
...rel="alternate" hreflang="en"...
Она помогает поисковой системе понять геопринадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска. С ее помощью мы показываем поисковым роботам, что на сайте один и тот же контент доступен на разных языках. Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
<a rel="alternate" hreflang="en" href="english-version.html">English</a>rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге <header>:
<link rel="canonical" href="http://www.example.com/">rel=author
Указывает на то, что приведенная ссылка относится к информации об авторе данной страницы или статьи.
<a href="/author-page.html" rel="author">link text</a>rel=bookmark
Обозначает, что эта ссылка является якорем и ведет на какую-то часть в этом же документе. Также она говорит поисковым системам, что эта ссылка постоянная.
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>rel=help
Такое значение используется для обозначения справочников. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Например, в форме на сайте это прописывается через тег <a>:
<form> <label for="comment">Comment:</label> <textarea></textarea> <input type="submit" value="Text Comment"> <a rel="help" href="comments.html">Help</a> </form>rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы.
<a rel="license" href="license.html">Посмотреть лицензионное соглашение</a>rel=dns-prefetch, preconnect, prefetch, preload
Ссылки с такими значениями пригодятся в тех случаях, когда нужно сослаться на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует эту ссылку заранее, поэтому она открывается быстрее:
<a rel="prefetch" href="license.rel=taghtml">Здесь что-то интересное</a>
Определяет категорию сайта или ключевой запрос:
<a rel="tag" href="search.html">Эта ссылка относится к странице с каталогом</a>rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>rel=icon
Необходим для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.ico"></link>rel=external
Означает, что ссылка ведет на другой сайт, будет индексироваться и передавать вес. В WordPress этот атрибут часто используется в комментариях. Может функционировать совместно с nofollow, чтобы ссылка не передавала вес:
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>rel=first, up, prev, next, last
Такие значения необходимо прописывать для тех ссылок, которые используются для навигации по странице.
<ul> <li><a rel="next" href="page-1.html">Первая страница</a></li> <li>Исходная страница</li> <li><a rel="prey" href="page-3.html">Последняя страница</a></li> </ul>Заключение
Атрибут rel позволяет улучшить связь между страницами и сделать их более привлекательными для поисковых роботов. В результате это может заметно сказаться на посещаемости ресурса. Не бойтесь использовать данный атрибут – он может существенно улучшить показатели вашего сайта.
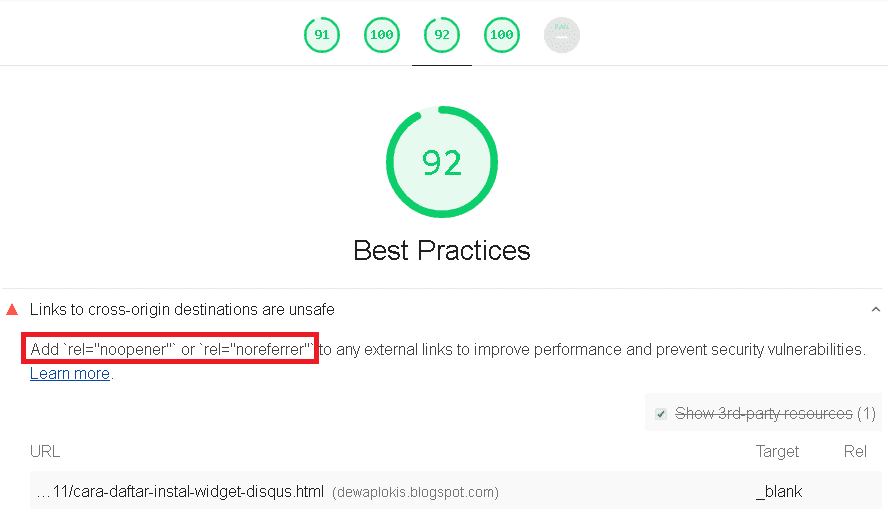
Разговор о rel = external nofollow и rel = noopener noreferrer
Разговор о rel = external nofollow и rel = noopener noreferrer
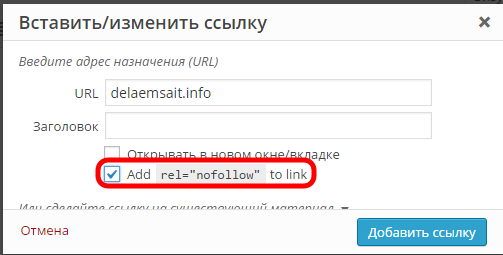
Разговор о rel = external nofollow и rel = noopener noreferrerrel=’nofllow’
Скажите поисковым системам, чтобы они не считали эту ссылку весомой.Поэтому в большинстве случаев мы можем nofllow для некоторых ссылок, которые не хотят передавать вес; например, некоторые ссылки, которых нет на сайте, не хотят передавать вес, но должны быть добавлены на страницу, например, статистический код, ссылка с номером записи и запрос пользователя. Ссылки и т. Д.
rel=’external’
Значение этого атрибута - сообщить поисковым системам, что эта ссылка не является ссылкой на этот сайт, но ее функция эквивалентна target = ‘_ blank’.
Зачем так писать? Поскольку некоторые веб-сайты имеют строгую репутацию DOCTYPE, если вы видите в первой строке исходного кода веб-страницы: target = ”_ blank” будет недопустимым в этом случае, поэтому используйте вместо этого параметр rel = ’external’.
rel=’external nofollow’
Фактически, два атрибута rel = ’nofollow’ и rel = ’external’ уже упоминались выше. Этот атрибут в основном эквивалентен объединению двух атрибутов, которые можно примерно интерпретировать как «эта ссылка не является ссылкой на этот сайт, не сканировать и не передавать вес». Следовательно, с точки зрения SEO, это метод абсолютной изоляции, который может эффективно снизить потери от сканирования пауками.
Следовательно, с точки зрения SEO, это метод абсолютной изоляции, который может эффективно снизить потери от сканирования пауками.
rel=“nofollow noopener noreferrer”
Hyperlink target = "_ blank" должен добавить rel = "nofollow noopener noreferrer", чтобы закрыть лазейки в безопасности фишинга. Если вы используете атрибут target = "_ blank" в ссылке и не добавляете атрибут rel = "noopener", вы подвергаете пользователя очень простой фишинговой атаке.
Этот атрибут подходит для браузеров, которые не поддерживают значение атрибута target = «_ blank», напримерFire Fox, Итак, в этом случае вам нужно использовать значение атрибута для полного покрытия.
Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников. Сегодня, посл…
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число. Например: когда n = 3, максимальное целое число из 3 целых чи…
Например: когда n = 3, максимальное целое число из 3 целых чи…
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем …
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1. lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
что это, есть ли польза для SEO
«А что это такое, nofollow ссылки?» — вопрос, который можно часто услышать от предпринимателей, вебмастеров и начинающих сеошников.
В этой статье вы узнаете, что на самом деле значит nofollow ссылка; и возможно, многое из прочитанного удивит вас, ведь многие статьи в интернете недостаточно хорошо раскрывают эту тему.
Эксклюзивный бонус: Чтобы не потерять скачайте PDF версию статьи бесплатно (нажмите чтобы скачать).
Содержание
Скрытая сторона сайта
Мы привыкли видеть сайты как красиво оформленные контентные блоки с текстом, картинками и видео. На самом же деле это просто набор HTML кода, который браузер преобразовывает и показывает нам в «человеческом» виде.
На самом же деле это просто набор HTML кода, который браузер преобразовывает и показывает нам в «человеческом» виде.
Блог, который вы сейчас читаете, на самом деле выглядит так (до преобразования браузером):
Любой сайт – это набор HTML кода. Код состоит из элементов. Условно, элементы бывают 3 видов:
- Теги
- Атрибуты
- Значения атрибутов
Причем, по принципу матрешки, один находится внутри другого. Сначала идет тег, внутри него атрибут (их может быть несколько), а внутри атрибута значение (их тоже может быть несколько).
Пример такого HTML кода:
<a rel="nofollow">
…где <a> — это тег ссылки, внутри которого rel – атрибут, внутри него nofollow – его значение.
Здесь можно привести аналогию с деревом. Дерево – это тег. У него может быть множество веток – атрибутов. А на ветке может быть множество листьев – значений атрибута.
Как это помогает в продвижении сайта
Атрибут rel и его значение nofollow почти всегда используются в контексте оптимизации (SEO). Поэтому, следует знать, какую роль они играют в продвижении веб-ресурса.
Ссылки и тексты наряду с поведенческими факторами являются самыми важными факторами ранжирования. Если утрировано: чем лучше тексты на сайте и чем больше ссылок ведут на него, тем выше будут его позиции в поиске и тем больше трафика он будет приносить.
Но как именно это помогает в продвижении?
В теории каждая страница имеет свой вес (авторитет), который может передаваться другим страницам по ссылке. В поисковой системе Google этот вес называют PageRank.
Чем выше PageRank у страницы, тем авторитетнее он становится. Такой странице легче получить высокие позиции в поиске.
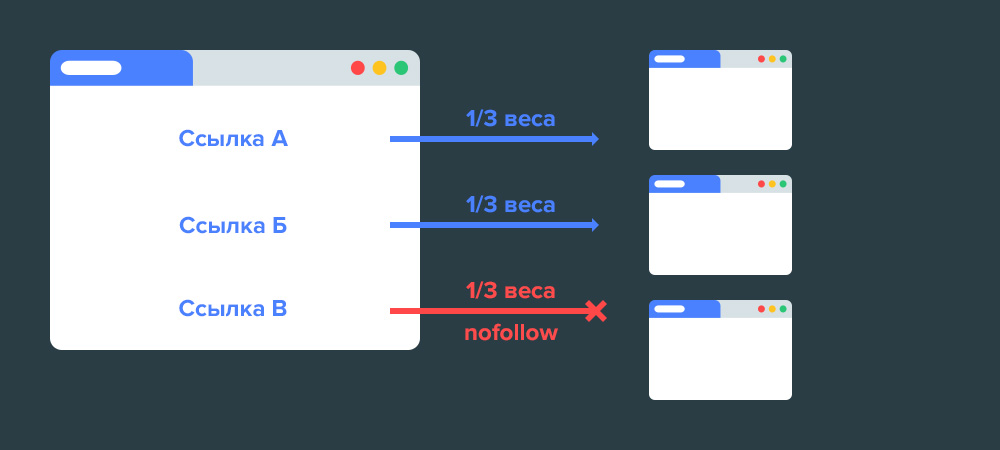
Если на странице пять исходящих ссылок, то PageRank страницы передается по этим пяти гиперссылкам (делится между ними). Если их всего три, то ссылочный вес делится всего лишь между тремя, и в итоге каждый получает больше.
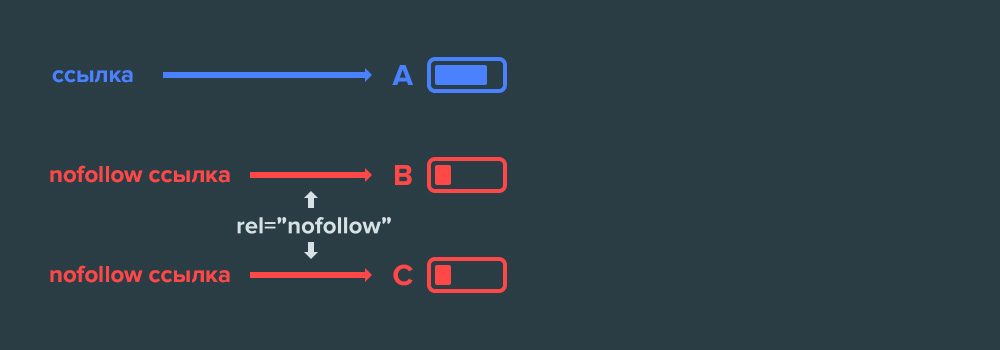
Но когда вебмастер размещает гиперссылку на внешний сайт, ему не хочется передавать свой PageRank. Так вот, для этого и придумали значение nofollow, что как бы и переводится: не следовать (передавать) свой PageRank другому сайту.
Но не спешите радоваться: хоть сейчас поисковые системы и не передают вес по nofollow ссылкам, но этот вес на вашей странице не остается, он также теряется.
Поэтому, единственный выход не терять вес – вовсе не ссылаться на внешние ресурсы. Но это еще хуже для SEO, и чуть позже вы узнаете почему (алгоритм Hilltop).
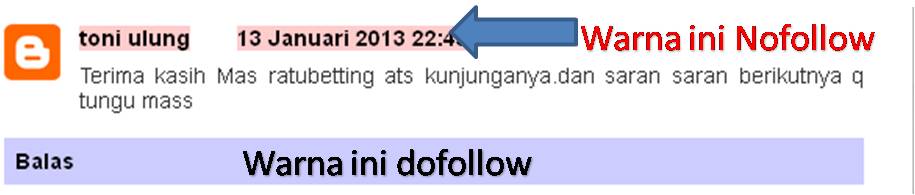
Как узнать, что ссылка является nofollow?
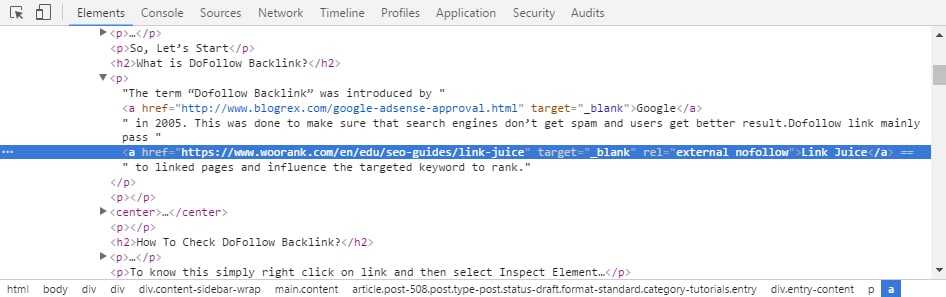
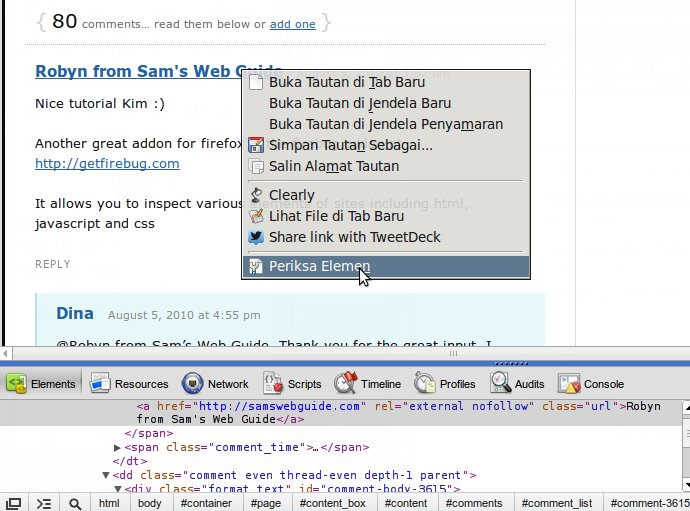
Чтобы понять это, нужно посмотреть код страницы. В браузере Chrome проще всего это сделать, наведя курсор и нажав правую кнопку мыши, после чего выбрать пункт «Просмотреть код»:
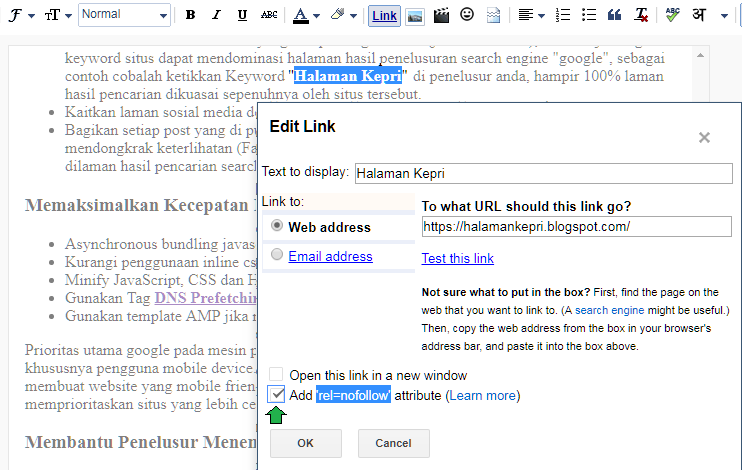
В самом коде, внутри тега <a> должен быть атрибут rel, и его значение nofollow:
Как я уже упоминал, каждый атрибут может иметь разные значения. Так вот, можно прописать и такое значение:
Так вот, можно прописать и такое значение:
<a rel="dofollow">
Значения атрибутов nofollow и dofollow являются противоположными. С помощью первого мы просим поисковые системы не передавать ссылочный вес, а с помощью второго разрешаем это делать.
Особенность nofollow на CMS WordPress
Также, как на ветке может быть множество листьев, так и у атрибута может быть множество значений. Например, на WordPress сайтах почти всегда можно увидеть такую запись:
<a rel= "nofollow noopener">
По сути, это то же самое, что мы разбирали выше. Просто особенность движка WordPress – добавлять значение noopener. От этого ничего кардинально не меняется.
А что такое external nofollow?
Вы ведь помните, что у атрибута может быть несколько значений, также, как не ветке может быть множество листьев?
Значение rel="external" дает команду, чтобы при клике на ссылку она открывалась в новой вкладке браузера. А
А nofollow – то же, что и раньше: не надо передавать вес ссылаемой странице.
Как правильно размещать ссылки на своем сайте
Во-первых, ставьте атрибут nofollow для внешних сайтов, только если они по вашему мнению:
- Ненадежные – вы не можете поручиться за их качество
- Двусмысленные – вы не можете однозначно рекомендовать их как хорошие.
Если же вы ссылаетесь на известные, авторитетные или полезные ресурсы, не закрывайте ссылки на них, потому что свой PageRank вы все равно будете терять. А то, что вы ссылаетесь на такие сайты может даже помочь в раскрутке вашего собственного.
Во-вторых, никогда не используйте nofollow для внутренних ссылок. Это считается дурным тоном. Как уже говорилось выше – закрывать нужно только ссылки на что-то плохое или сомнительное. Ваш сайт ведь не такой, верно?
Популярные мифы
Миф №1. Бытует мнение, что роботы поисковых систем не переходят по нофоллоу ссылке. Это заблуждение. Начнем с официальной справки Google:
Это заблуждение. Начнем с официальной справки Google:
Обратите внимание, там говорится «Как правило». Значит, бывают и исключения. В пользу этого мнения свидетельствуют и то, что сервис Google Search Console показывает входящую nofollow ссылку из YouTube:
Что касается поисковой системы Яндекс, то и ее роботы могут переходить по «rel nofollow» ссылкам, о чем свидетельствует исследование Алексея Трудова.
Если вы не хотите, чтобы роботы поисковой системы Yandex переходили по ссылке, то лучше обернуть ее в тег noindex. Правда, забугорный поисковик его игнорирует.
Миф №2. Довольно популярно мнение – якобы nofollow ссылки не помогают в продвижении в поиске. Чтобы развеять этот миф, стоит вспомнить, какие вообще ссылочные алгоритмы существуют.
Вот те алгоритмы, которые не зависят от nofollow:
- Impact Factor – количество ссылок (не важно каких), деленное на количество страниц сайта.
 Это означает, что чем больше это соотношение, тем лучше.
Это означает, что чем больше это соотношение, тем лучше. - Trust Rank – авторитетность сайта донора.
- Browse Rank – переходят ли «живые» пользователи по ссылке.
- Индекс цитирования – общее количество входящих внешних ссылок.
- HITS – количество ссылок с хабовых страниц.
- SimRank – авторитетность сайтов акцепторов.
- Hilltop – экспертность сайта донора. В теории экспертные сайты ссылаются на подобные себе. Поэтому, вам следует ссылаться на другие серьезные ресурсы.
Вот единственный алгоритм, зависящий от nofollow:
- PageRank
Как видите, если стоит nofollow, вы не сможете получить только классический вес, однако другие алгоритмы здорово помогут в продвижении вашего ресурса. Но раз так, тогда где же их брать?
Лучшие источники обратных nofollow ссылок
Википедия. Получив упоминание на этой площадке, вы задействуете алгоритм TrastRank, так как многие авторитетные сайты ссылаются на Википедию.
Получив упоминание на этой площадке, вы задействуете алгоритм TrastRank, так как многие авторитетные сайты ссылаются на Википедию.
Социальные сети. Среди них я особенно отметил бы YouTube. Здесь можно надеяться на BrowseRank, так как по ссылке из описания видеоролика или интересного комментария может быть множество живых переходов. Сюда же можно отнести площадки вопросов и ответов, так как здесь аудитория также очень активна.
Рейтинги, подборки и обзоры. Старайтесь в них попадать. Здесь будет делаться ставка на алгоритм HITS, так как вы получаете ссылку с хабовой страницы.
Заключение
Теперь вы знаете, что такое nofollow ссылки, как ими пользоваться для продвижения собственного сайта и возможно даже избавились от предрассудков, которые у вас были до этого.
Буду рад, если поделитесь мнением или личным опытом по этому поводу в комментариях.
Видеоурок:
Поделитесь с друзьями:
1
Поделился
Когда использовать rel=”nofollow” и что это значит
Присвоение ссылке атрибута rel="nofollow" информирует поисковые системы о том, что ссылка носит коммерческий характер или что это ссылка, которую вы не поддерживаете. Ссылки с атрибутом
Ссылки с атрибутом rel="nofollow" часто называют ссылками nofollow. Просто чтобы мы были на одной странице, вот пример ссылки, которая использует атрибут rel="nofollow" :
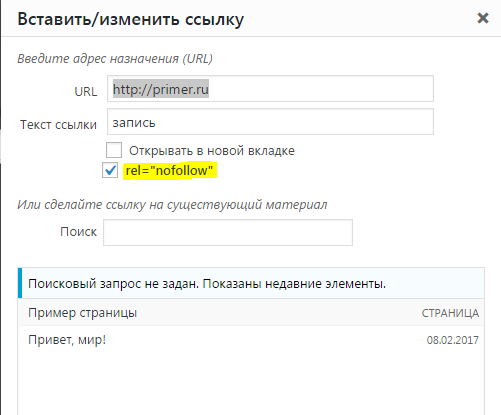
rel="nofollow" href="http://example.com ">ссылка nofollow
Концепция ссылок nofollow появилась в 2005 году как способ борьбы со спамом в комментариях в блогах.
Возможно, вы уже знаете это, если знакомы с SEO: один из факторов, которые поисковые системы учитывают при ранжировании веб-сайта, — это количество других веб-сайтов, ссылающихся на него (называемых входящими ссылками сайта ). Если есть много ссылок с других сайтов, указывающих на ваш сайт, и эти другие сайты заслуживают доверия, то велика вероятность того, что ваш сайт также заслуживает уважения. Чтобы искусственно повысить рейтинг своих клиентов в поисковых системах, спамеры будут стараться размещать как можно больше ссылок на других сайтах.
Легкой мишенью для спамеров являются разделы «комментарии» авторитетных блогов. Чтобы решить проблему со спамом, был введен атрибут
Чтобы решить проблему со спамом, был введен атрибут rel="nofollow" . Идея была примерно такой: если бы спамеры комментариев не получали должного признания за свои nofollow-ссылки, то они с меньшей вероятностью тратили бы свое время на размещение этих ссылок в блогах.
Сегодня назначение rel="nofollow" немного изменилось. Теперь его также предполагается использовать в ссылках, которые носят коммерческий/коммерческий характер. Ссылки, попадающие в эту категорию:
- платные ссылки
- баннерная реклама
- рекламный контент
- реклама с текстовыми ссылками
- партнерских ссылок
Атрибут rel="nofollow" начинался как микроформат. Однако атрибут HTML теперь находится в последней спецификации W3C HTML, в разделе 4.8.4.7 Тип ссылки «nofollow». Вот как следует использовать атрибут rel=”nofollow” в соответствии со спецификациями:
Ключевое слово
nofollowуказывает на то, что ссылка не одобрена первоначальным автором или издателем страницы или что ссылка на документ, указанный в ссылке, был включен в первую очередь из-за коммерческих отношений между людьми, связанными с двумя страницами.4.8 Ссылки — HTML5
Итак, когда следует использовать rel=»nofollow»?
На основании спецификаций два случая, в которых вы должны использовать rel="nofollow" :
Давайте поговорим об этих двух случаях.
rel=»nofollow» для ссылок, которые вы не одобряете
Типичным примером ссылки, которую вы не можете одобрить, является ссылка, размещенная на вашем сайте кем-то другим. Например, если у вас есть блог, комментарии в нем публикуются вашими читателями. Эти комментарии часто содержат ссылки.
Нецелесообразно просматривать каждую ссылку, размещенную комментаторами на вашем сайте. Использование атрибута rel="nofollow" в разделе «комментарии» вашего блога, по сути, сообщает поисковым системам: «Эй, я не просматривал и поэтому не могу ручаться ни за одну из ссылок, которые вы найдете здесь». Вот почему по умолчанию WordPress (1. 5 и выше) автоматически устанавливает атрибут
5 и выше) автоматически устанавливает атрибут rel="nofollow" для пользовательских ссылок в разделах «комментарии» сайтов на базе WordPress. Википедия использует rel="nofollow" атрибут для всех внешних ссылок.
Википедию может редактировать каждый. И из-за огромного объема контента на сайте для Википедии нецелесообразно проверять, просматривать и одобрять каждую внешнюю ссылку, размещенную на их сайте. Поэтому Википедия решила однозначно присвоить атрибут rel="nofollow" всем внешним ссылкам, подобно тому, как WordPress присваивает атрибут всем внешним ссылкам, которые он находит в разделе «комментарии».
Обратите внимание, что в Википедии внешняя ссылка, ведущая на w3.org — который, как мы с вами знаем, является довольно авторитетным сайтом — является ссылкой nofollow. С помощью Chrome DevTools мы видим, что внешние ссылки в Википедии имеют атрибута rel="nofollow" . На Reddit отправка новых ссылок помечается как nofollow.
Что интересно в реализации Reddit, так это то, что когда внешняя ссылка была проголосована за главную страницу сайта, ее атрибут rel="nofollow" удаляется. Система присвоения Reddit rel="nofollow" атрибута умно, потому что это демократично. Reddit выдвигает гипотезу о том, что если отправленная ссылка набирает необходимое количество голосов, необходимое для продвижения на главную страницу сайта, то это должно означать, что достаточное количество людей проверили надежность ссылки, и, таким образом, атрибут ссылки rel="nofollow" может быть безопасно сброшены.
rel=”nofollow” для ссылок, которые носят коммерческий характер (платные ссылки)
Если ссылка существует на вашем сайте в первую очередь для получения прибыли, ей следует присвоить rel="nofollow" атрибут. Проще говоря: если вы публикуете платную рекламу на своем сайте — рекламные баннеры, текстовые ссылки, рекламный контент, партнерские ссылки и т. д. — ссылки, ведущие на сайты ваших рекламодателей, должны быть ссылками rel=»nofollow».
д. — ссылки, ведущие на сайты ваших рекламодателей, должны быть ссылками rel=»nofollow».
Это один из способов воспрепятствовать тому, чтобы какой-либо сайт пытался купить себе место в более высоком поисковом рейтинге, платя другим сайтам за ссылки.
Зачем использовать rel=»nofollow»?
Атрибут rel="nofollow" наиболее полезен для сторонних служб. Поисковые системы, например, могут использовать информацию, которую мы им предоставляем о ссылках на нашем сайте, в качестве подсказки о том, что определенные ссылки могут быть некачественными или коммерческими по своему характеру, или и тем, и другим.
Затем они могут использовать эти знания для улучшения качества результатов поиска для своих пользователей. Так что же в этом для нас? Добавляя атрибут rel=»nofollow» к ссылкам на нашем сайте, которые были оплачены и не были проверены, мы можем уменьшить вероятность того, что поисковые системы накажут наш сайт за публикацию некачественных внешних ссылок.
Разумно предположить, что, усердно назначая атрибут rel="nofollow" нашим непроверенным, ненадежным и платным ссылкам, мы можем улучшить SEO нашего веб-сайта и надежность нашего веб-сайта как источника качественного контента.
Узнайте больше о ссылках nofollow
- Видео: Могут ли ссылки nofollow повредить рейтингу моего сайта?
- Скрытая сила ссылок nofollow
Читать далее
10 SEO-советов, которые следует помнить при создании сайта Удобство SEO Какое потенциальное влияние HTML5 может оказать на SEO? Тонкая настройка WordPress для SEO
Джейкоб Губе — основатель Six Revisions. Он фронтенд-разработчик.
Свяжитесь с ним в Твиттере.
Исходящие ссылки: rel=nofollow, спонсируемые и ugc
Если вы публикуете спонсируемые или партнерские ссылки, скорее всего, вы знакомы с rel="nofollow" . Это тег, который вы добавляете к ссылкам на свои сообщения, чтобы сообщить Google, что вам платят за размещение этой ссылки в вашем блоге.
Это тег, который вы добавляете к ссылкам на свои сообщения, чтобы сообщить Google, что вам платят за размещение этой ссылки в вашем блоге.
По крайней мере… было.
Google недавно представил более конкретные значения , которые вы можете добавить к своим rel атрибут, чтобы они точно знали , что это за ссылка.
Вот что мы здесь рассмотрим:
- Как работает атрибут
rel? - Различные значения атрибута
rel-
rel="спонсируется" -
отн = "угк" -
отн = "nofollow"
-
- Как добавить атрибуты и значения
relк моим ссылкам в WordPress?- Автоматически с Tasty Links
- Вручную в редакторе Гутенберга
- Использование параметров Yoast в редакторе Gutenberg
- Вручную в классическом редакторе
- Дополнительные вопросы об исходящих ссылках:
- Я вижу
rel="noopener noreferrer"(или другое значениеrel) в своей ссылке.
- Что произойдет, если все мои старые ссылки помечены просто
rel="nofollow"?
- Я вижу
Как работает
rel атрибут работает?Хотите освежиться? Давай сделаем это.
Хотя добавить ссылку в блог обычно так же просто, как выделить текст, который вы хотите связать, нажать кнопку и вставить ссылку, это действие фактически окружает связанный текст в коде, подобном этому:
Тег определяет ссылку, и вы можете настроить ее тег с разными стилями или атрибутами. Один из которых rel .
rel означает отношение , , и когда вы добавляете тег rel к своим ссылкам, вы говорите Google: «Эй, между моим блогом и ресурсом, на который я ссылаюсь, существует какая-то связь. ”
Но вы не можете просто набрать rel и ожидать, что Google это поймет; вам нужно присвоить значение вашему атрибуту rel следующим образом:
="nofollow" href="https://www. wptasty.com/">Это ссылка nofollow на WP Tasty
wptasty.com/">Это ссылка nofollow на WP Tasty
Очень долгое время rel ="nofollow" был способом, которым вы сказали бы Google, что у вас есть платная ссылка на вашей странице. Но, как всегда говорят, «времена меняются», и теперь есть несколько разных способов определить ваши платные ссылки.
Важно отметить : не всем ссылкам нужны значения rel . Но есть определенные обстоятельства, когда имеет смысл включить rel attribute…
Различные значения атрибута rel
Согласно Google существует три основных значения атрибута rel : является рекламой или рекламной ссылкой.
Другой способ подумать об этом: если вам платят за ссылку на вашем сайте в любом качестве — будь то рекламная ссылка, партнерская ссылка или какая-либо другая платная ссылка — вам нужно добавить rel="sponsored" атрибут вашей ссылки.
Допустим, я партнер WP Tasty. Я могу рассказать о WP Tasty на своем сайте, но мне нужно соответствующим образом добавить к этой ссылке значение
Я могу рассказать о WP Tasty на своем сайте, но мне нужно соответствующим образом добавить к этой ссылке значение rel . Это может выглядеть так:
rel="sponsored" href="https://www.wptasty.com/">WP Tasty — это место, где я иду, чтобы получить все мои любимые WordPress плагины!
Так просто!
По словам Google, вы можете все еще использовать rel="nofollow" для таких платных ссылок, но они делают говорят, что спонсируется «предпочтительно». Это большая проблема, потому что вы можете получить оштрафованных за , а не , пометив эти ссылки как платные.
Исходящая ссылка
rel="ugc" 💬 Это немного менее просто, но вам, вероятно, не нужно слишком беспокоиться об этом. UGC расшифровывается как User-Generated Content, и вы должны использовать rel="ugc" для ссылок в разделе комментариев вашего сайта или если на вашем сайте есть форум.
Вот пример из Pinch of Yum:
Всякий раз, когда кто-то оставляет комментарий в Pinch of Yum и во многих других блогах, он может оставить ссылку на свой собственный сайт. Это значение 'ugc' просто сообщает Google: «Эта ссылка находится в комментарии, и она не должна влиять на PageRank комментатора или при сканировании и индексировании».
Ваша тема должна применять этот тег автоматически, и если вы не уверены, вы можете обратиться к разработчику вашей темы.
Опять же, здесь у нас есть небольшая оговорка: Google говорит, что вы можете на самом деле удалить атрибут rel="ugc" у заслуживающих доверия участников, чтобы вознаградить и признать их и передать этому человеку немного «ссылочного веса». Но мы не думаем, что есть смысл беспокоиться об этом, особенно с точки зрения комментариев.
Исходящая ссылка
rel="nofollow" 🙈 Значение OG rel !
Теперь рекомендации Google для rel="nofollow" выглядят следующим образом (смеется):
«Используйте значение
nofollow, когда другие значения неприменимы, и вы не хотите, чтобы Google связывал ваш сайт с вашим сайтом или сканировал связанную страницу с вашего сайта».
Давайте рассмотрим пример…
Допустим, вы пишете о бренде, который вам нравится, но вам не платят за ссылки на его сайт. Вы можете дать ссылку на этот бренд и включить rel="nofollow" , чтобы ваше упоминание не способствовало повышению PageRank их веб-сайта.
Последнее замечание, прежде чем мы закончим этот раздел: вы можете комбинировать эти значения. Например, rel="nofollow Sponsored" является допустимым. Возможно, вы захотите объединить эти значения для обратной совместимости, так как новые значения спонсируемых и ugc пока не могут быть приняты во всех поисковых системах.
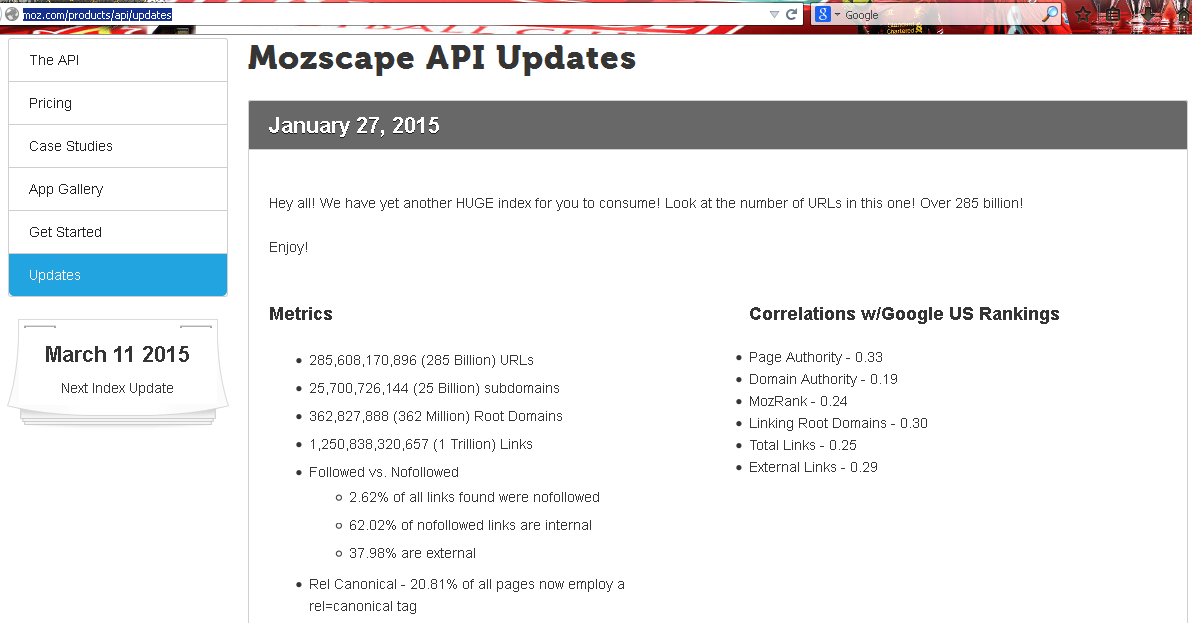
Обновление
от 1 марта 2020 г.
Согласно Moz, Google теперь обрабатывает эти значения rel как «подсказки», что означает, что они могут использовать спонсируемых , ugc или rel в качестве «подсказки», и на самом деле используют it для PageRank, сканирования и/или индексации в некоторых случаях.
Однако в большинстве случаев Google продолжает игнорировать эти ссылки .
Как добавить атрибуты и значения rel к моим ссылкам в WordPress?
В старые добрые времена существовало простое поле, в котором можно было поставить галочку, чтобы добавить rel="nofollow" на ваши платные ссылки и на этом закончите.
Теперь, когда атрибут rel немного более настраиваемый, вам нужно сделать еще несколько шагов.
Автоматически с Tasty Links
Если вы используете Tasty Links для управления своими партнерскими ссылками, мы делаем это очень просто. Когда вы создадите новую ссылку, вы увидите опции для добавления rel=»nofollow» и rel=»sponsored». Просто выберите параметры, которые лучше всего подходят для ссылки на ваш продукт.
Вручную в редакторе Gutenberg
В новом редакторе блочных сообщений в WordPress вы можете добавить тег rel :
- Добавление ссылки с помощью кнопки ссылки
- Нажав кнопку «Дополнительные параметры» для блока, в котором находится ваша ссылка
- Нажав « Редактировать как HTML»
- Добавление атрибута
relи значения - Необязательно: вернитесь к визуальному блоку, снова нажав кнопку «Дополнительные параметры» и выбрав «Редактировать визуально»
Использование параметров Yoast в редакторе Gutenberg
Если вы используете Yoast на своем сайте, вы заметите опции для добавления атрибутов «nofollow», и «sponsored» при добавлении новых ссылок к вашим сообщениям. Просто включите их, и все готово. Слишком легко!
Просто включите их, и все готово. Слишком легко!
Вручную в классическом редакторе
Все еще пользуетесь классическим редактором? Без проблем!
- Добавьте ссылку с помощью кнопки ссылки
- Перейдите на вкладку «Текст»
- Найдите свою ссылку
- Добавьте свой атрибут
relи значения - Необязательно: Вернитесь в визуальный редактор, щелкнув вкладку «Визуальный»
Еще вопрос об исходящих ссылках
Что произойдет, если все мои старые ссылки помечены просто
rel="nofollow" ?Все в порядке! На самом деле, говорит Моз, «Google не предлагает никаких стимулов для изменений или наказания за отсутствие изменений».
Перевод: Вы можете облегчить себе задачу и сохранить эти ссылки такими, какие они есть. Эти новые значения rel следует просто использовать в будущем.
Я вижу
rel="noopener noreferrer" (или другое значение rel ) в моем теге . Что с этим делать?
Что с этим делать? Отличный вопрос. Атрибут rel на самом деле может иметь много разных значений, например, "noopener noreferrer" .
Эти значения добавляют дополнительную защиту конфиденциальности и информацию к вашим ссылкам, но все это для другой статьи в блоге. 😉
Вам, вероятно, не нужно возиться с этими другими значениями (на самом деле, WordPress может автоматически добавить их для вас!), но если есть конкретные rel значение, о котором вы хотите узнать больше, сообщите нам об этом в комментариях.
Вот и все исходящие ссылки! Надеюсь, у вас есть все необходимое для настройки ссылок, но если у вас остались вопросы, просто напишите нам в комментариях. Мы всегда рады помочь!
Заинтересованы во вкусных ссылках? 💰
Если вы вынашивали идею попробовать Tasty Links, простота обновления исходящих ссылок может просто заставить вас нажать на курок! Мы всегда ищем новые способы улучшить Tasty Links, и вы можете быть уверены, что мы продолжим поддерживать вас на пути к ведению блога.
Ознакомьтесь со всеми предложениями Tasty Links здесь: https://www.wptasty.com/tasty-links
Кроме того, не забывайте о нашей 15-дневной гарантии возврата денег ! Попробуйте Tasty Links без риска, и мы думаем, вам это очень понравится!
Понравилась статья? Вам они тоже понравятся.
Как добавить информацию об аффилиатах в WordPress: пошаговое руководство
Партнерский маркетинг — отличный способ заработать дополнительные деньги, но знаете ли вы…
22 июля 2022 г.
Лучшие партнерские программы для ведения домашнего хозяйства и организации дома
Вы ищете другие способы разнообразить свой доход от ведения блога? Партнерские программы — это…
8 апреля 2022 г.
Как проверить исправление в Google Search Console
Чтобы обеспечить оптимизацию наших страниц рецептов, мы должны предоставить Google как…
31 марта 2022 г.
Rel=»nofollow» — что это такое и как это помогает SEO?
Автор: Патрик Койн 2. 14. 17
14. 17
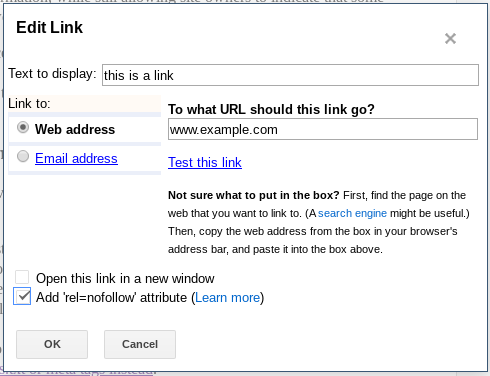
Ах, тег NoFollow. Одна из самых полезных стрел в колчане любого цифрового маркетолога/веб-мастера. Тег rel=»nofollow» позволяет вам контролировать, как поисковые системы сканируют ссылки на вашем веб-сайте, что в конечном итоге может привести к лучшему представлению вашего контента в Интернете и помочь вам избежать возможных ловушек SEO. Добавить тег NoFollow к ссылке довольно легко, как только вы освоите его, но многие не уверены, когда именно его использовать. Поэтому мы решили сделать краткий обзор, чтобы помочь вам понять, как реализовать rel=”nofollow” и решить некоторые распространенные ситуации, в которых вы хотели бы его использовать.
Но сначала краткий обзор того, как поисковые системы сканируют и ранжируют веб-сайты на своих страницах результатов поиска:
Когда поисковая система сканирует веб-сайт с целью индексации, она также переходит по каждой ссылке на этом веб-сайте. Google считает эти ссылки одобрением этих веб-сайтов, и идея заключается в том, что вы не будете ссылаться с веб-сайта вашего бизнеса на сообщение в блоге, если не считаете, что это сообщение в блоге имеет ценность. Это одобрение используется Google и другими поисковыми системами при определении рейтинга — чем больше одобрений, тем выше ваш рейтинг. Вот почему ссылки так ценны, и поэтому каждый, кто владеет веб-сайтом, отчаянно пытается заработать как можно больше качественных ссылок.
Это одобрение используется Google и другими поисковыми системами при определении рейтинга — чем больше одобрений, тем выше ваш рейтинг. Вот почему ссылки так ценны, и поэтому каждый, кто владеет веб-сайтом, отчаянно пытается заработать как можно больше качественных ссылок.
Что такое rel=»nofollow»
Тег NoFollow — это HTML-атрибут, который предписывает поисковым системам не переходить по гиперссылке. По сути, rel=”nofollow” сообщает поисковым системам, что, хотя вы ссылаетесь на этот веб-сайт, вы не одобряете его, и поэтому на этот веб-сайт не должно передаваться никакое значение из-за вашей ссылки. Поисковая система, как правило, не сканирует эту ссылку и содержимое связанного URL-адреса.
Реальные пользователи по-прежнему могут щелкнуть эту ссылку и перейти на другой веб-сайт, как обычно, но поисковые системы останавливаются, когда видят rel=”nofollow”.
Имейте в виду, что размещение тега NoFollow в ссылке не означает, что поисковая система не может получить доступ и проиндексировать URL-адрес, это означает только то, что эта конкретная точка доступа закрыта для поисковых систем.
rel=”nofollow” пример ссылки
Если бы вы создали обычную ссылку DoFollow с помощью редактора WYSIWYG, URL-адрес выглядел бы примерно так:
По умолчанию ссылки DoFollow. А вот та же ссылка, но с тегом NoFollow:
Почему Вы бы использовали тег rel=”nofollow”
На фото: счастливая пара, которая понимает и любит rel=”nofollow”Как мы уже писали ранее, ссылки очень ценны. И Google не будет поддерживать тех, кто намеренно создает некачественные спам-ссылки в попытке манипулировать рейтингом в поисковых системах. Google может даже наказывать веб-сайты, создающие такие неестественные ссылки.
Чтобы избежать такого жестокого и необычного наказания, веб-мастер будет использовать тег NoFollow, чтобы продемонстрировать поисковым системам, что вы не создаете ссылки в попытке манипулировать рейтингом. По сути, если ссылка неестественна, например, ссылка, по которой рекламодатель платит за попадание на сайт, а не люди, которые находят страницу и самостоятельно решают сделать ссылку со своего сайта, ей нужен тег NoFollow.
По сути, если ссылка неестественна, например, ссылка, по которой рекламодатель платит за попадание на сайт, а не люди, которые находят страницу и самостоятельно решают сделать ссылку со своего сайта, ей нужен тег NoFollow.
Вот несколько примеров использования тега:
- Рекламные материалы, платные ссылки, партнерские ссылки: Хорошее эмпирическое правило заключается в том, что если рекламодатель платит за то, чтобы быть на вашем сайте, используйте NoFollow. Другие примеры рекламы, для которой требуется тег NoFollow, включают спонсируемые статьи и рекламные баннеры.
- Вы не доверяете/Нравится контент: Иногда вам просто неудобно связываться с веб-сайтом, но вам все равно нужно сделать ссылку на этот контент. Лучше пресечь любую возможную ассоциацию в зародыше сейчас и не попасться на соседство с плохими ссылками.
- Пользовательский контент/комментарии: Это пример хеджирования ваших ставок.



 html">Здесь что-то интересное</a>
html">Здесь что-то интересное</a> Поэтому в большинстве случаев мы можем nofllow для некоторых ссылок, которые не хотят передавать вес; например, некоторые ссылки, которых нет на сайте, не хотят передавать вес, но должны быть добавлены на страницу, например, статистический код, ссылка с номером записи и запрос пользователя. Ссылки и т. Д.
Поэтому в большинстве случаев мы можем nofllow для некоторых ссылок, которые не хотят передавать вес; например, некоторые ссылки, которых нет на сайте, не хотят передавать вес, но должны быть добавлены на страницу, например, статистический код, ссылка с номером записи и запрос пользователя. Ссылки и т. Д.
 Это означает, что чем больше это соотношение, тем лучше.
Это означает, что чем больше это соотношение, тем лучше.


