Базовые навыки веб-дизайнера — Айтилогия
Базовые навыки веб-дизайнера
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Веб-дизайн
11 сент. 2019
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Чтобы стать профессионалом в этой области нужно обладать немалым количеством знаний.
Сегодня веб-дизайнер должен:
1. Хорошо знать Adobe Photoshop или другой редактор для создания и проектирования сайтов, например, Figma или Sketch.
Начинающим веб-дизайнерам стоит сначала освоить Adobe Photoshop, а уже потом переходить в другие программы, если это потребуется. Со знаниями одного только фотошопа вы точно найдете себе работу в офисе или на фрилансе.
Плюс этой программы — в работе с графикой и изображениями: ни в одной другой программе вы не сможете сделать того, что может Фотошоп. Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Конечно, для работы с большими сайтами есть более удобный инструмент, чем фотошоп — это Figma. Но когда вы только начинаете свой путь, вы не будете заниматься разработкой сложных сайтов и продуктов, где требуется сложное проектирование и где в проекте будет более 30 страниц. Поэтому Освойте сначала Adobe Photoshop, а затем любые другие программы.
2. Уметь работать с изображениями, графикой, обрабатывать фотографии.
Для этого подойдут такие программы, как Adobe Photoshop Adobe Lightroom или Adobe Illustrator.
3. Разбираться в типографике (шрифтах) и уметь работать с ней
Типографика — это очень большая и интересная тема в дизайне. О важности шрифтов даже не поспоришь, ведь большая часть информации на сайтах или в приложениях относится к текстовой. Цель веб-дизайнера — разместить информацию таким образом, чтобы она имела смысл. Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
4. Понимать принципы построения гармоничной и правильной композиции
От того, правильно ли вы построите композицию сайта, будет зависеть, сумеете ли вы донести нужную информацию до пользователей, смогут ли они быстро ориентироваться на сайте и находить нужную им информацию, останутся они на сайте или покинут его и так далее.
5. Понимать процесс вёрстки
Веб-дизайнер не должен уметь верстать! Но знать поверхностно процесс верстки он должен, да. Вы должны понимать, что сверстать можно, что нельзя, каким образом будет реализовываться ваш дизайн и как он потом будет работать.
6. Знать тайны психологии и того, как устроен мозг человека
Веб-дизайнер должен знать и понимать, как работает человеческий мозг, как человек принимает решения, что на эти решения влияет, как добиться целей, поставленных перед началом проекта. Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
7. Уметь работать с цветом
Веб-дизайнер должен знать, как с помощью цвета влиять на эмоции и поведение пользователей, какие цвета сочетаются друг с другом, а какие нет, какие цвета стоит подобрать к тому или иному проекту и что этим цветом вы хотите рассказать пользователям.
8. Разбираться в интернет-маркетинге, обладать логическим и аналитическим мышлением
Это нужно для того, чтобы уметь анализировать данные о потребностях и целях пользователей сайта и знать, как работает реклама.
9. Иметь чувство вкуса, стиля и эстетики
Вы должны отличать красивое от некрасивого, стильное от не стильного, разбираться в актуальных трендах дизайна.
10. Обладать высокой насмотренностью
Утро веб-дизайнера должно начинаться с просмотра работ своих коллег. Изучайте чужие работы и анализируйте их.
Изучайте чужие работы и анализируйте их.
11. Уметь общаться с клиентами и командой
Веб-дизайнер должен уметь выстраивать хорошие отношения со своими клиентами, чтобы они возвращались к нему снова и снова и рекомендовали его друзьям и знакомым. Кроме этого, вы должны уметь ладить с командой, находить общий язык, решать проблемы сообща, быть инициативным.
Но главное — веб-дизайнер должен обладать диким желанием постоянно развиваться !
Как видите, в этом списке нет таких требований, как умение рисовать от руки. Веб-дизайнер — это не графический дизайнер. Веб-дизайнер рисует сайты, а вот графический дизайнер занимается отрисовкой логотипов, иллюстраций и так далее и здесь уже пригодятся навыки рисования от руки. В случае с веб-дизайном, повторюсь, это не нужно.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
63 942 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
20 основных навыков для успешных веб-дизайнеров
Изучите навыки, которыми должны обладать веб-дизайнеры, от типографики до коммуникации.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Быть веб-дизайнером означает гармонично сочетать визуальные эффекты и контент. Но не технические навыки, такие как сотрудничество и общение, также важны.
20 навыков веб-дизайнера, которые необходимо иметь
Вот смесь из 20 навыков, которые помогут вам стать экспертом в области дизайна, независимо от того, на каком этапе вашей карьеры вы находитесь.
1. Знать принципы дизайна
Вам не нужно знать теорию музыки, чтобы написать песню, и если вы никогда не посещали уроки рисования, вы все равно можете рисовать. У некоторых из нас могут быть врожденные художественные способности, но знание основных основ может иметь значение между воссозданием того, что вы видите, и возможностью создать продуманный и уникальный дизайн.
«Основные принципы визуального дизайна» позволяет глубже погрузиться в принципы визуального дизайна, основанные на гештальт-психологии. Эти основы являются основой веб-дизайна и графического дизайна, и их важно знать. Независимо от того, разрабатываете ли вы портфолио или печатную рекламу, эти концепции помогут вам в работе. Давайте сделаем краткий обзор.
Возникновение
Вместо того, чтобы сосредотачиваться на отдельных частях, мы склонны обрабатывать визуальные стимулы в целом. Эмерджентность — это наблюдение за расположением визуальных элементов и немедленное понимание того, что они представляют. Когда что-то нарушает шаблон, мы начинаем осознавать части, из которых он состоит.
Эмерджентность — это наблюдение за расположением визуальных элементов и немедленное понимание того, что они представляют. Когда что-то нарушает шаблон, мы начинаем осознавать части, из которых он состоит.
Овеществление
Овеществление использует только существенные части объекта, чтобы сделать его идентифицируемым. Это позволяет проявлять сдержанность в дизайне, сохраняя при этом смысл.
Инвариантность
Инвариантность — это возможность использовать в своих проектах со вкусом несоответствие, выделяя что-то из группы похожих объектов. Использование инвариантности позволяет выделить части дизайна.
2. Типографика
Такие веб-сайты, как Font Reach, помогут вам быть в курсе тенденций типографики и информировать о выборе шрифта.Что мысленный взор фокусируется на типе, а не на нем. Тип, который из-за любого произвольного искажения рисунка или избытка «цвета» мешает передаче мысленного образа, является плохим типом.
— Из «Хрустального кубка» Беатрис Вард
Типографика формирует наше восприятие идей. Вес и геометрия шрифта передают смысл, и как дизайнеру важно знать, как лучше всего донести сообщение с помощью соответствующих типографских вариантов.
Вес и геометрия шрифта передают смысл, и как дизайнеру важно знать, как лучше всего донести сообщение с помощью соответствующих типографских вариантов.
Все варианты шрифтов могут затруднить для новых дизайнеров выбор. Практичные шрифты, такие как Georgia, Verdana и Roboto, хорошо подходят для основного текста, в то время как более декоративные шрифты следует использовать с осторожностью в качестве украшения. Хорошие дизайнеры знают разницу между стилями шрифта и знают, где их использовать.
В Интернете есть множество ресурсов, которые помогут расширить ваши знания в типографике. ШРИФТЫ В ИСПОЛЬЗОВАНИИ показывает различные шрифты, применяемые к различным носителям. Такие инструменты, как комбинации шрифтов для веб-дизайнеров, могут дать вам идеи для возможных сочетаний.
3. Композиция
Расположение текста, изображений и других элементов служит как художественной, так и утилитарной цели. Это визуальная гармония дизайна, а также организация и иерархия идей. Важный контент должен привлечь наше внимание. и выглядят великолепно.
Важный контент должен привлечь наше внимание. и выглядят великолепно.
Грамотно составленный макет предполагает создание баланса с помощью контраста, отрицательного пространства и пропорциональных элементов. Обратите внимание на дизайн вокруг вас — веб-сайты, картины, сцены из фильмов, рекламные щиты. Чем больше вы знаете и умеете распознавать хорошую композицию, тем больше она будет проявляться в вашем собственном дизайне.
4. Теория цвета
Основные понятия, такие как комбинирование основных цветов для создания новых цветов, помогут вам создавать приятные цветовые палитры.
Как дизайнер, вы должны быть знакомы с цветовым кругом и тем, как взаимодополняющие, контрастные и аналогичные цвета работают вместе.
Использование несовместимых цветов — частая ошибка начинающих дизайнеров. Небольшой визуальный диссонанс может создать интересный дизайн, но конфликтующие оттенки также могут сделать макет уродливым и нечитаемым. Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Понимание теории цвета избавит вас от догадок при комбинировании цветов — метод проб и ошибок может оказаться бесполезным в реальном времени. «Веб-дизайн 101: теория цвета» — отличное место для начала.
5. Программное обеспечение для дизайна
Adobe Illustrator, XD, Photoshop, Figma и Webflow — это несколько дизайнерских программ, с которыми дизайнеры должны быть знакомы. Вы должны иметь представление об основах редактирования фотографий и иметь возможность настраивать векторную графику, например, логотип, который может появиться на вашем пути.
Для тех, у кого ограниченный бюджет, бесплатное программное обеспечение для редактирования фотографий, такое как Gimp или векторный Inkscape, даст вам возможность делать то, что вам нужно, не тратя кучу денег. А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А еще есть платформа, которую вы будете использовать для создания своего сайта. Webflow имеет интуитивно понятный интерфейс, который генерирует для вас безупречный код — мы считаем, что это идеальный выбор.
6. Системы управления контентом (CMS)
Знание того, как использовать CMS, например эту коллекцию блогов из шаблона Webflow Fashionlatte, значительно упрощает работу с большими блоками контента.
Для контента, требующего регулярного обновления, например сообщений в блогах, рецептов или событий, CMS упростит процесс. Использование CMS для связывания связанных данных и настройки шаблонов значительно упростит работу с контентом. Webflow имеет встроенную функцию CMS с шаблонами и дает вам возможность создавать контент, который вам нужен.
7.
 Адаптивный дизайн
Адаптивный дизайн Адаптивный дизайн является ключевым компонентом процесса веб-разработки. Рекомендации по адаптивному дизайну гарантируют, что HTML, CSS (каскадные таблицы стилей) и элементы JavaScript, такие как меню, текст и кнопки, понятны и применимы везде.
Адаптивный дизайн обеспечивает постоянную доставку вашего контента. Он работает, имея основной макет, который подстраивается под размер экрана, на котором он загружен. Убедитесь, что ваши дизайны переводятся на разные устройства, что помогает им охватить больше людей без ущерба для пользовательского опыта. А с такими инструментами, как Webflow, вам не нужно полагаться на веб-разработчика, чтобы воплотить в жизнь адаптивный дизайн.
8. Пользовательский опыт (UX)
Пользовательский опыт фокусируется на чьей-то эмоциональной реакции на дизайн — сочетание удобства использования сайта и интеграции интерактивных и динамических элементов, чтобы сделать дизайн приятным для навигации. UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
Лучшие практики UX включают:
- Лаконичные макеты с пустым пространством и логически организованным контентом (будьте ясны)
- Интуитивно понятный дизайн и контент, ориентированный на гуманистический, а не механический опыт (дизайн с эмпатией)
- Дизайн и информация, ориентированные на аудиторию, адаптированные для удовлетворения их потребностей (знай свою аудиторию)
Ознакомьтесь с нашим списком чтения UX и узнайте, как лучше интегрировать UX в свои проекты.
9. Пользовательский интерфейс (UI)
Там, где UX больше касается широких аспектов того, как дизайн влияет на кого-то, UI фокусируется на специфике. Веб-страницы, кнопки, меню и микровзаимодействия — все это часть пользовательского интерфейса. Эти элементы направляют аудиторию через дизайн, свободный от препятствий, для плавного восприятия.
Пользовательский интерфейс затрагивает множество различных аспектов удобства использования, включая:
- Элементы навигации и простые, интуитивно понятные интерфейсы
- Призывы к действию, которые побуждают людей делать то, что вы от них хотите, в кратчайшие сроки
- Интуитивно понятные и повторяемые действия ваша аудитория может следить и учиться при использовании вашего дизайна
У нас также есть список для чтения пользовательского интерфейса, который поможет расширить ваши знания.
Похожие чтения: 7 причин, по которым разработчики интерфейсов должны использовать Webflow
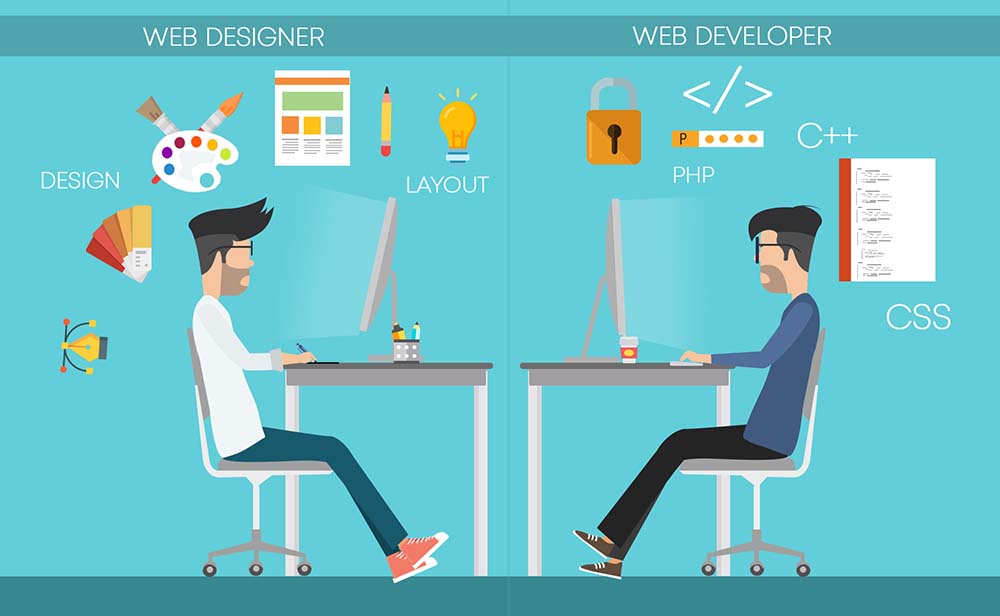
10. Графический дизайн
Веб-сайт и графический дизайн находятся в одном творческом пространстве. Оба связаны с мастерством создания визуальных эффектов. Но в то время как веб-дизайн — это среда, в которой постоянные изменения и обновления являются частью любого проекта, графический дизайн — это создание долговечных визуальных эффектов. Разработка веб-сайта или логотипа может быть разными дисциплинами дизайна, но они оба являются частью брендинга.
Навыки графического дизайна дополнят ваш набор навыков. Знание того, как создавать рисованную типографику, нестандартные иллюстрации и другие виды креативных украшений, улучшит вашу работу в области веб-дизайна.
Читать по теме: 7 отличий веб-дизайна от графического дизайна
Раскройте свой творческий потенциал в Интернете не написав ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните работу бесплатно
11. Редактирование фотографий
Хорошо подобранное изображение может помочь дизайну, добавив цвета и четкости. Даже посредственные фотографии можно оживить с помощью небольшого колдовства фоторедактирования. Наличие натренированного глаза для настройки таких параметров, как уровни цвета, яркость, насыщенность и контрастность, может иметь большое значение для того, чтобы тусклые фотографии выглядели великолепно.
12. Терпение
Затрудняетесь ли вы интегрировать отзывы клиентов, не можете понять, как упростить навигацию, или разочарованы темпами своей карьеры дизайнера, терпение — это навык, который вам понадобится.
Если вы готовы рвать на себе волосы, сделайте шаг назад и займитесь чем-нибудь другим. Смена обстановки встряхнет вас и, надеюсь, поможет вам найти решение любой проблемы, с которой вы столкнулись. А если нет, попробуйте упростить проект.
А если нет, попробуйте упростить проект.
Терпение — это умение людей. Клиенты не дизайнеры, и вам, вероятно, придется объяснять вещи несколькими способами, прежде чем они поймут, о чем вы говорите. Терпение делает вас хорошим человеком для работы. Никто не хочет работать с вспыльчивым придурком. Так что будь спокоен, ладно?
13. Компромисс
Компромисс может быть трудным. У вас есть этот красивый дизайн, над которым вы так усердно работали, чтобы продемонстрировать свое великолепие. Но если клиенту это не нравится, возможно, вам придется убить своих любимцев. Это может быть болезненным ударом по вашему эго, но только если вы позволите.
Не слишком эмоционально вкладывайтесь в свою работу. Возможно, вы потратили на что-то часы, но если это не соответствует потребностям вашей аудитории или клиента, не принимайте это близко к сердцу, когда вам говорят, что оно должно быть удалено.
Это не значит, что вы должны выполнять все просьбы, но выбирайте свои сражения. Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
14. Самосознание
Знание своих ограничений имеет большое значение.
Сколько из нас заявляют, что разбираются в программном обеспечении, о котором на самом деле мало что знают? Или утверждали, что являетесь экспертом по SEO, или свободно говорите на дюжине языков программирования, хотя на самом деле это не так? Некоторые говорят, что притворяйся, пока не сделаешь. Но если вы притворяетесь, есть вероятность, что вас поймают.
Не обещай того, чего не сможешь выполнить. Легко сказать «да» в надежде, что все получится, но вы настраиваете себя на большой стресс и потенциальную неудачу. Будьте подлинными и давайте клиентам только то, на что вы способны. А пока — приступайте к изучению остальных!
15. Дисциплина
Фрилансерам особенно нужна дисциплина, чтобы повысить производительность и уложиться в сроки, которые всегда подкрадываются быстрее, чем мы ожидаем.
Тайм-менеджмент играет огромную роль в этом. Приступить к работе означает отключить социальные сети и освободить себя от отвлекающих факторов. Используйте свое время конструктивно, чтобы насладиться процессом проектирования, который представляет собой размеренную прогулку, а не безумную спешку.
Важно управлять своей трудовой этикой и дисциплиной, чтобы развивать свои знания и навыки. Блоги по дизайну, онлайн-классы и встречи помогут вам быть в курсе изменений в отрасли.
16. Общение
Навыки работы с людьми так же важны, как и навыки работы с пикселями. Очень важно объяснить свое видение проекта так, чтобы его поняли не дизайнеры. Заинтересованными сторонами могут быть все, от отдела маркетинга до основателя, и вы должны иметь возможность сообщить, что вы разрабатываете, и как это будет соответствовать целям проекта.
Большая часть дизайна — это занятие в одиночестве, но все же важно выйти за пределы своего творческого круга, быть активным слушателем и сообщать о том, над чем вы работаете.
17. Копирайтинг
Что такое писательство? Письмо — это телепатия.
– Стивен Кинг, О писательстве
Должны ли дизайнеры быть писателями? И должны ли писатели знать о дизайне? Понимание того, как текст и дизайн работают вместе, сделает вас более эффективными в обоих направлениях.
Хороший текст и дизайн должны произвести впечатление. Вы должны быть в состоянии идентифицировать слишком многословный контент — возможно, вы отправите его обратно автору для упрощения или, если вы умеете писать, вы будете обрабатывать правки самостоятельно.
Вы сразу узнаете фантастический дизайн, потому что это ваша область знаний. Способность распознавать хорошее письмо и то, что делает его хорошим, поможет вам развить свои собственные навыки письма.
Похожие материалы: 4 причины, по которым дизайнеры должны писать
18. Бизнес-стратегия
Мы не ожидаем, что вы станете бизнес-экспертом, но вам нужно знать, как ваш дизайн поможет достижению целей клиента .
Быть стратегом означает концентрироваться на том, что важно, на тех немногих целях, которые могут дать нам сравнительное преимущество, на том, что важно для нас, а не для других, и планировать и выполнять полученный план с решимостью и непоколебимостью.
– Ричард Кох
Людям, особенно работающим в корпоративной сфере, легко бросить деньги на проблему. Но всегда думайте аналитическим умом о том, будет ли решение эффективным. Иногда клиенту не требуется полный редизайн сайта — может быть достаточно небольших настроек SEO и навигации, чтобы привлечь большую аудиторию.
19. Поисковая оптимизация (SEO)
Это относится к сфере копирайтинга и цифрового маркетинга. Создание контента, доступного для поиска в Google, является ключом к привлечению внимания к вашей работе. Хорошее SEO предполагает естественное вплетение ключевых слов и фраз в контент. Важно понимать, когда SEO кажется вынужденным, ухудшает читабельность и требует доработки.
Читать по теме: Оптимизация веб-сайтов: полное руководство по ранжированию в Google
20. Внимание к деталям
Эффективный дизайн не появляется случайно. Выбор дизайна, такой как навигация, макет и цветовая схема, должен быть обдуманным. Внимание к деталям должно касаться каждой части дизайна.
Убедившись, что каждая часть вашего дизайна служит цели, вы сделаете работу более напряженной.
Веб-дизайн — это больше, чем создание отличных веб-сайтов
Как и во многих других профессиях, веб-дизайнеру требуется широкий спектр навыков. Как визуальный язык дизайна, где типографика, цвет и использование пространства объединяются в привлекательном равновесии. Вы должны свободно владеть руководящими принципами, обеспечивающими эффективную и эстетически привлекательную работу.
Такие навыки, как общение, настойчивость и терпение сделают вас лучшим дизайнером и человеком. Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Какие навыки больше всего помогли вам как дизайнеру? Дайте нам знать в комментариях ниже.
18 мая, 2020
Веб -дизайн
Поделиться этим
Рекомендованные чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
. Подпишите на Webflow Insposo
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
10 навыков веб-дизайнера, которые превратят вас в потрясающего веб-дизайнера
В эпоху быстрого появления цифровых технологий создание, разработка и обслуживание создание удобных веб-сайтов действительно превратилось в сложную задачу. Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Чтобы преуспеть в своей карьере в области веб-дизайна, эти дизайнеры с полным стеком должны хорошо разбираться в областях графического дизайна, проприетарного программного обеспечения, UX/UI, SEO, написания кода и так далее. Другими словами, от этих дизайнеров требуется эффективное, футуристичное и действенное решение как внешних, так и внутренних процессов проектирования. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Вот список лучших навыков веб-дизайнера, развивая которые, вы легко сможете получить привлекательную работу веб-дизайнера в кратчайшие сроки.
1. Основные инструменты проектирования
Первый навык веб-дизайнера, который вы должны приобрести, — это понимание основных инструментов проектирования. Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
2. UX/UI и визуальный дизайн
Согласно недавнему исследованию, 75 % людей формируют мнение о веб-сайте исключительно на основе его внешнего вида. Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сеток, психологию цвета, иерархию шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем типам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сеток, психологию цвета, иерархию шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем типам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
3. HTML и CSS
Полное знание HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей) является одним из лучших навыков веб-дизайнера, которым вы можете научиться. И HTML, и CSS являются фундаментальными блоками, на которых строятся стиль и структура веб-сайта. Они позволяют вам читать и редактировать страницу так часто, как вы хотите. Изучив эти основные языки, вы легко сможете получить достойную работу в области веб-дизайна.
4. Языки программирования
Помимо HTML и CSS, если вы сможете выучить пару других языков программирования, ваши карьерные перспективы в веб-дизайне определенно улучшатся. Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
5. Управление веб-сервером
Навыки веб-дизайнера, которым часто не уделяют должного внимания, понимание их основных функций поможет вам предотвратить простои и решать проблемы быстро и разумно.
6. Поисковая оптимизация (SEO)
Важный совет по дизайну веб-сайта, который вы должны иметь в виду, заключается в том, что ни один веб-дизайн не может принести гладких результатов, если он не подкреплен силой SEO. Как веб-дизайнеры, вы должны будете сосредоточиться на том, чтобы скорость, макет, структура и производительность вашего веб-сайта были оптимизированы для SEO. Для этого будет разумно ознакомиться с основами оптимизации и работы поисковых систем.
7. Система управления контентом (CMS)
Чтобы стать веб-дизайнером, вы должны ознакомиться с основными функциями CMS. CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
8. Цифровой маркетинг
Как веб-дизайнер, вы, скорее всего, будете неотъемлемой частью каждой стратегии цифрового маркетинга. Таким образом, знание того, как работают различные компоненты цифрового маркетинга, подготовит вас к тестированию вашего веб-сайта и устранению недостатков, если таковые имеются. Кроме того, цифровой маркетинг также проинформирует вас о последних тенденциях рынка, чтобы вы могли соответствующим образом манипулировать своим дизайном.
9. Тайм-менеджмент
Если вы хотите узнать, как стать веб-дизайнером, вам придется освоить важнейшее искусство тайм-менеджмента. Это связано с тем, что вам придется работать в быстро меняющейся среде, где необходимо будет одновременно обеспечивать непрерывное создание, итерации и разработки.


 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;