| Поле | Параметр | Описание | |||||||||||||||||||||
| Основные параметры | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Тип инфоблока | IBLOCK_TYPE | Указывается один из созданных в системе типов информационного блока. После выбора инфоблока автоматически произойдёт перезагрузка формы для вывода списка инфоблоков выбранного типа. Если автоматическая перезагрузка не произошла, нажмите кнопку ОК. | |||||||||||||||||||||
| Инфоблок | IBLOCK_ID | Для выбранного типа инфоблока выбирается нужный информационный блок, фотографии из которого будут выводиться. Если вместо инфоблока будет выбрано другое, то в поле ниже необходимо указать идентификатор нужного инфоблока и нажать кнопку ОК. | |||||||||||||||||||||
| Управление адресами страниц | |||||||||||||||||||||||
| Включить поддержку ЧПУ | SEF_MODE | [Y|N] При отмеченной опции будет включена поддержка ЧПУ.
Если режим поддержки ЧПУ включен, то необходимо настроить следующие параметры: Настраиваемые параметры при включенном режиме поддержки ЧПУ:
| |||||||||||||||||||||
| Имена переменных | VARIABLE_ALIASES | Имена переменных для управления страницами. | |||||||||||||||||||||
| Управление режимом AJAX | |||||||||||||||||||||||
| Включить режим AJAX | AJAX_MODE | [Y|N] При установленной опции для компонента будет включен режим AJAX. | |||||||||||||||||||||
| Включить прокрутку к началу компонента | AJAX_OPTION_JUMP | ||||||||||||||||||||||
| Включить подгрузку стилей | AJAX_OPTION_STYLE | [Y|N] Если параметр принимает значение «Y», то при совершении AJAX-переходов будет происходить подгрузка и обработка списка стилей, вызванных компонентом. | |||||||||||||||||||||
| Включить эмуляцию навигации браузера | AJAX_OPTION_HISTORY | [Y|N] Когда пользователь выполняет AJAX-переходы, то при включенной опции можно использовать кнопки браузера Назад и Вперед. | |||||||||||||||||||||
| Настройки кеширования | |||||||||||||||||||||||
| Тип кеширования | CACHE_TYPE | Тип кеширования:
|
|||||||||||||||||||||
| Время кеширования (сек.) | CACHE_TIME | Время кеширования, указанное в секундах. | |||||||||||||||||||||
| Кэшировать при установленном фильтре | CACHE_FILTER | [Y|N] При отмеченной опции каждый результат, полученный из фильтра, будет кешироваться. | |||||||||||||||||||||
| Учитывать права доступа | CACHE_GROUPS | [Y|N] При отмеченной опции будут учитываться права доступа при кешировании. | |||||||||||||||||||||
| Дополнительные настройки | |||||||||||||||||||||||
| Устанавливать заголовок страницы | SET_TITLE | [Y|N] При отмеченной опции в качестве заголовка страницы будет установлено Фотогалерея. | |||||||||||||||||||||
| Устанавливать в заголовках ответа время модификации страницы | SET_LAST_MODIFIED | [Y|N] При отмеченной опции http-ответ сервера будет содержать время последнего изменения страницы (заголовок Last-Modified). | |||||||||||||||||||||
| Использовать дополнительное ограничение доступа | USE_PERMISSIONS | [Y|N] При
отмеченной опции
Станет активным поле Группы пользователей, имеющие доступ к детальной информации.
| |||||||||||||||||||||
| Настройки голосования | |||||||||||||||||||||||
| Разрешить голосование | USE_RATING | [Y|N] При отмеченной опции посетители смогут голосовать за фотографии, выставляя баллы, на странице с детальной информацией. При установленной опции становятся доступными
следующие поля:
Доступные поля:
| |||||||||||||||||||||
| Настройки отзывов | |||||||||||||||||||||||
| Разрешить отзывы | [Y|N] При отмеченной опции будет доступен
функционал отзывов.
Функционал отзывов:
| ||||||||||||||||||||||
| Настройки фильтра | |||||||||||||||||||||||
| Показывать фильтр | USE_FILTER | [Y|N] При отмеченной опции становятся доступными
поля настройки фильтра.
Поля настройки фильтра:
| |||||||||||||||||||||
| Настройки TOP’а | |||||||||||||||||||||||
| Максимальное количество выводимых разделов | SECTION_COUNT | Задается максимальное количество выводимых разделов. | |||||||||||||||||||||
| Максимальное количество фотографий, выводимых в каждом разделе | TOP_ELEMENT_COUNT | Задается максимальное количество фотографий, выводимых в TOP’е элементов в каждом разделе. | |||||||||||||||||||||
| Количество фотографий, выводимых в одной строке таблицы списка разделов | TOP_LINE_ELEMENT_COUNT | Указывается количество фотографий, выводимых в одной строке таблицы списка разделов. | |||||||||||||||||||||
| По какому полю сортируем разделы | SECTION_SORT_FIELD | Указывается поле, по которому будет происходить сортировка разделов в TOP’е элементов:
| |||||||||||||||||||||
| Порядок сортировки разделов | SECTION_SORT_ORDER | Задается порядок сортировки разделов:
| |||||||||||||||||||||
| По какому полю сортируем фотографии | TOP_ELEMENT_SORT_FIELD | Указывается поле, по которому будет происходить сортировка фотографий внутри каждого раздела:
| |||||||||||||||||||||
| Порядок сортировки фотографий в разделе | TOP_ELEMENT_SORT_ORDER | Задается порядок сортировки фотографий в разделе:
| |||||||||||||||||||||
| Поля | TOP_FIELD_CODE | Указываются поля, которые будут отображены на странице TOP’а элементов. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив:
Array("NAME","PREVIEW_TEXT","PREVIEW_PICTURE","DETAIL_TEXT",""),
При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже (т.е. если задан пустой массив), на странице списка будут выведены поля по умолчанию. | |||||||||||||||||||||
| Свойства | TOP_PROPERTY_CODE | Указываются свойства, которые будут отображены на странице TOP’а элементов. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив. При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже, на странице детального просмотра свойства не будут выведены. | |||||||||||||||||||||
| Настройки списка | |||||||||||||||||||||||
| Количество элементов на странице | SECTION_PAGE_ELEMENT_COUNT | Указывается количество элементов, выводимых на одной странице. Остальные элементы будут выведены с помощью постраничной навигации. | |||||||||||||||||||||
| Количество фотографий, выводимых в одной строке таблицы раздела | SECTION_LINE_ELEMENT_COUNT | Указывается количество фотографий, выводимых в одной строке таблицы раздела. | |||||||||||||||||||||
| По какому полю сортируем фотографии | ELEMENT_SORT_FIELD | Указывается поле, по которому будет происходить сортировка фотографий внутри каждого раздела:
| |||||||||||||||||||||
| Порядок сортировки фотографий в разделе | ELEMENT_SORT_ORDER | Задается порядок сортировки фотографий в разделе:
| |||||||||||||||||||||
| Поля | LIST_FIELD_CODE | Указываются поля, которые будут отображены на странице детального просмотра. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив:
Array("NAME","PREVIEW_TEXT","PREVIEW_PICTURE","DETAIL_TEXT",""),
При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже (т.е. если задан пустой массив), на странице списка будут выведены поля по умолчанию. | |||||||||||||||||||||
| Свойства | LIST_PROPERTY_CODE | Указываются свойства, которые будут отображены на странице детального просмотра. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив. При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже, на странице детального просмотра свойства не будут выведены. | |||||||||||||||||||||
| Установить заголовок окна браузера из свойства | LIST_BROWSER_TITLE | Укажите свойство, которое будет использоваться в качестве заголовка окна браузера при просмотре списка фотографий. | |||||||||||||||||||||
| Настройки детального просмотра | |||||||||||||||||||||||
| Установить ключевые слова страницы из свойства | META_KEYWORDS | Среди всех свойств, определенных для данного инфоблока, выбирается то, в котором содержатся ключевые слова. | |||||||||||||||||||||
| Установить описание страницы из свойства | META_DESCRIPTION | Среди всех свойств, определенных для данного инфоблока, выбирается то, в котором содержится описание. | |||||||||||||||||||||
| Установить заголовок окна браузера из свойства | BROWSER_TITLE | Среди всех свойств, определенных для данного инфоблока, выбирается то, в котором содержится заголовок окна браузера. | |||||||||||||||||||||
| Поля | DETAIL_FIELD_CODE | Указываются поля, которые будут отображены на странице детального просмотра. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив:
Array("NAME","PREVIEW_TEXT","PREVIEW_PICTURE","DETAIL_TEXT",""),
При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже (т.е. если задан пустой массив), на странице списка будут выведены поля по умолчанию. | |||||||||||||||||||||
| Свойства | DETAIL_PROPERTY_CODE | Указываются свойства, которые будут отображены на странице детального просмотра. Заполняется из публичной части редактора, удерживая клавишу Ctrl либо в коде, указывая массив. При выборе пункта (не выбрано)-> и без указания вычисления полей в строках ниже, на странице детального просмотра свойства не будут выведены. | |||||||||||||||||||||
| Настройки постраничной навигации | |||||||||||||||||||||||
| Выводить над списком | DISPLAY_TOP_PAGER | [Y|N] При отмеченной опции постраничная навигация будет выведена вверху страницы, над списком. | |||||||||||||||||||||
| Выводить под списком | DISPLAY_BOTTOM_PAGER | [Y|N] При отмеченной опции постраничная навигация будет выведена внизу страницы, под списком. | |||||||||||||||||||||
| Название категорий | PAGER_TITLE | Задается название категорий, по которым происходит перемещение при детальном просмотре (например, страница, глава и др.). | |||||||||||||||||||||
| Выводить всегда | PAGER_SHOW_ALWAYS | [Y|N] При отмеченной опции постраничная навигация будет выводиться всегда, даже если все элементы помещаются на одной странице. | |||||||||||||||||||||
| Название шаблона | PAGER_TEMPLATE | Указывается название шаблона постраничной навигации. | |||||||||||||||||||||
| Использовать обратную навигацию | PAGER_DESC_NUMBERING | [Y|N] При отмеченной опции будет использоваться обратная навигация. Для обратной навигации в системе происходит обратный отсчет страниц (последняя страница считается первой). Таким образом, постоянно меняется лишь последняя страница при добавлении нового элемента. Это верно, если новые элементы попадают всегда вверх списка (отсортированы по дате начала активности по убыванию). | |||||||||||||||||||||
| Время кеширования страниц для обратной навигации | PAGER_DESC_NUMBERING_CACHE_TIME | Задается время кеширования страниц для обратной навигации в сегундах. | |||||||||||||||||||||
| Показывать ссылку «Все» | PAGER_SHOW_ALL | [Y|N] При отмеченной опции в постраничную навигацию будет добавлена ссылка Все, с помощью которой можно отобразить все фотографии. | |||||||||||||||||||||
| Включить обработку ссылок | PAGER_BASE_LINK_ENABLE | [Y|N] При отмеченной опции доступна обработка ссылок для постраничной навигации. Станут активны
дополнительные поля.
Дополнительные поля:
| |||||||||||||||||||||
| Настройки 404 ошибки | |||||||||||||||||||||||
| Устанавливать статус 404 | SET_STATUS_404 | [Y|N] Опция служит для включения обработки ошибки 404 в компоненте. | |||||||||||||||||||||
| Показ специальной страницы | SHOW_404 | [Y|N] При отмеченной опции будет показана
специальная страница
Станет активным поле:
| |||||||||||||||||||||
Создание галереи на Bitrix | Шнайдер блог
7576 Посещений
В этой статье, мы поговорим о создании фотогалереи на сайте с рабочей платформой Bitrix. Стоить отметить, что при необходимости вы можете создать несколько фотогалерей и разместить их во кладке Фотографии или Галереи в пункте меню на вашем сайте.
Начнем с того, что для удобства нужно создать пункт в меню, где в дальнейшем будут размещены все фотографии. Для этого, в разделе администрирования выбираем Сайт/Создать страницу

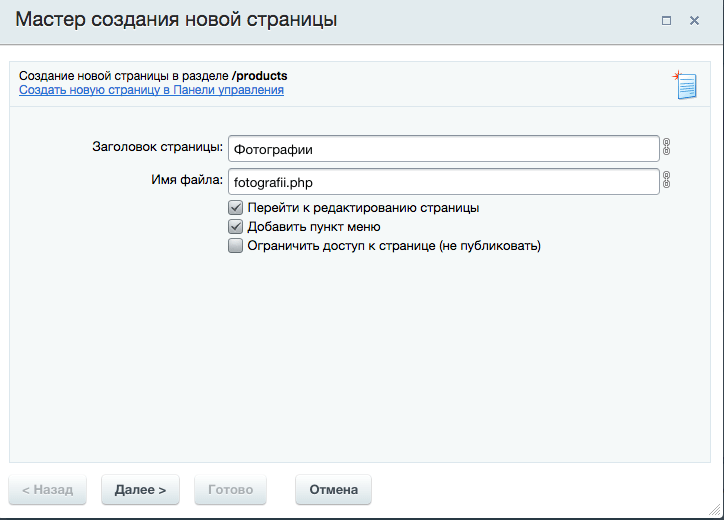
В открывшемся окне, в «Мастере создания новой страницы», заполните заголовок страницы и переходите Далее.

После чего, выбираете тип меню (где будет отображен пункт фотогалереи), а также его позиция в этом пункте и нажимаете Готово.

После, выбираете Контент/Фотогалерея 2.0/ и кликаете дважды по Фотогалерея 2.0 (многопользовательськая) и сохраняете изменения внизу страницы.

В параметрах компонента, в первом разделе «Шаблон Компонента» в Типе Инфоблока и Инфоблоке выбираете «Новости» и жмете Сохранить.

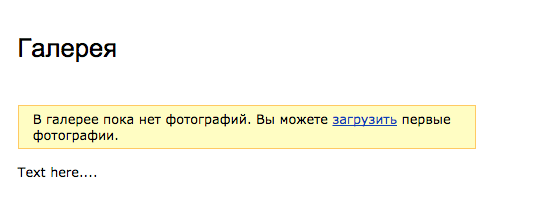
После чего, при нажатии на пункт меню Фотографии, на странице отобразиться Галерея с возможностью загрузки фотографий. Для этого, нажимаете на ссылку загрузить.

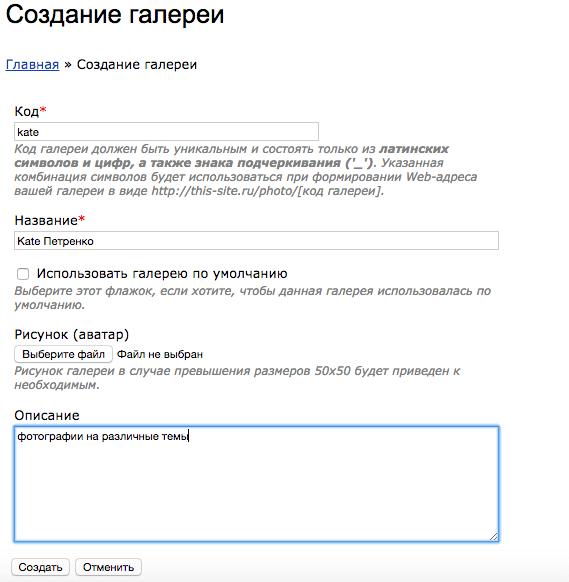
Далее, в открывшемся окне заполните нужные поля и жмите Создать.

По завершению, можете приступать к созданию Альбома, при этом указываете название и краткое описание

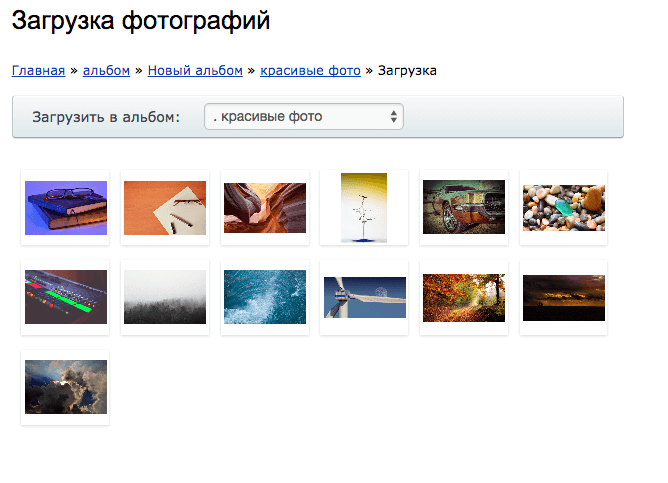
и загружаете фотографии


Примерно так, будет выглядеть фотогалерея с вашими фотографиями на сайте.
Настройка ЧПУ для каталога
Чтобы настроить ЧПУ для каталога в «Аспро: Маркет», необходимо изменить параметры компонента каталога и синхронизировать их с параметрами инфоблока каталога.Настройка параметров компонента каталога
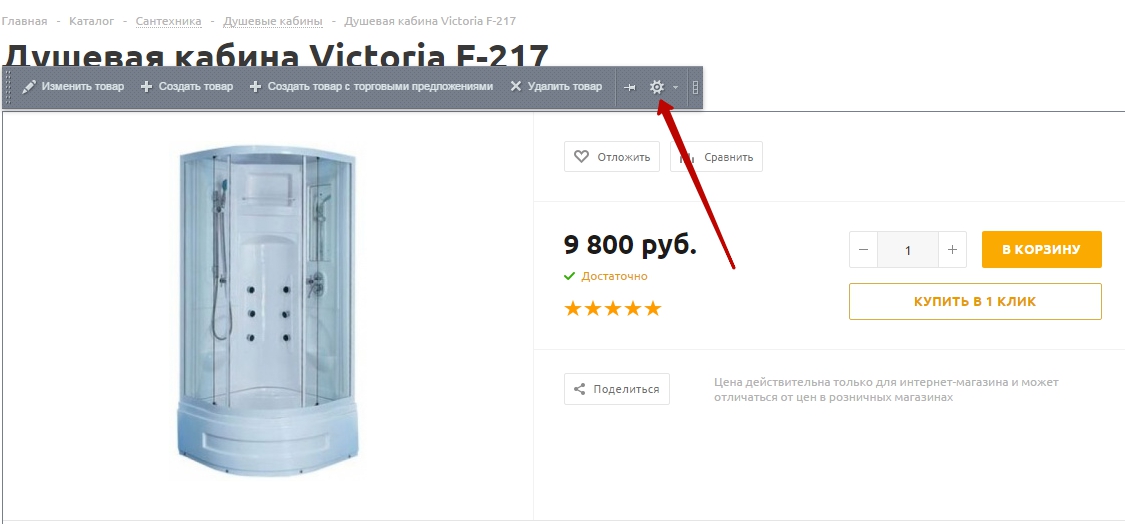
1. Переключитесь в режим правки и зайдите в настройки любого компонента каталога.

2. Перейдите в пункт меню «Управление ссылками», отредактируйте поле «Детальная информация», задав нужные параметры для отображения ссылок.
ELEMENT_ID — если вы хотите, чтобы в ссылках отображался ID товара: /catalog/dushevye_kabiny/254 (ID товара)
ELEMENT_CODE — для отображения символьного кода товара: catalog/santekhnika/dushevye_kabiny/victoria_f-217 (код товара)

Настройка инфоблока каталога
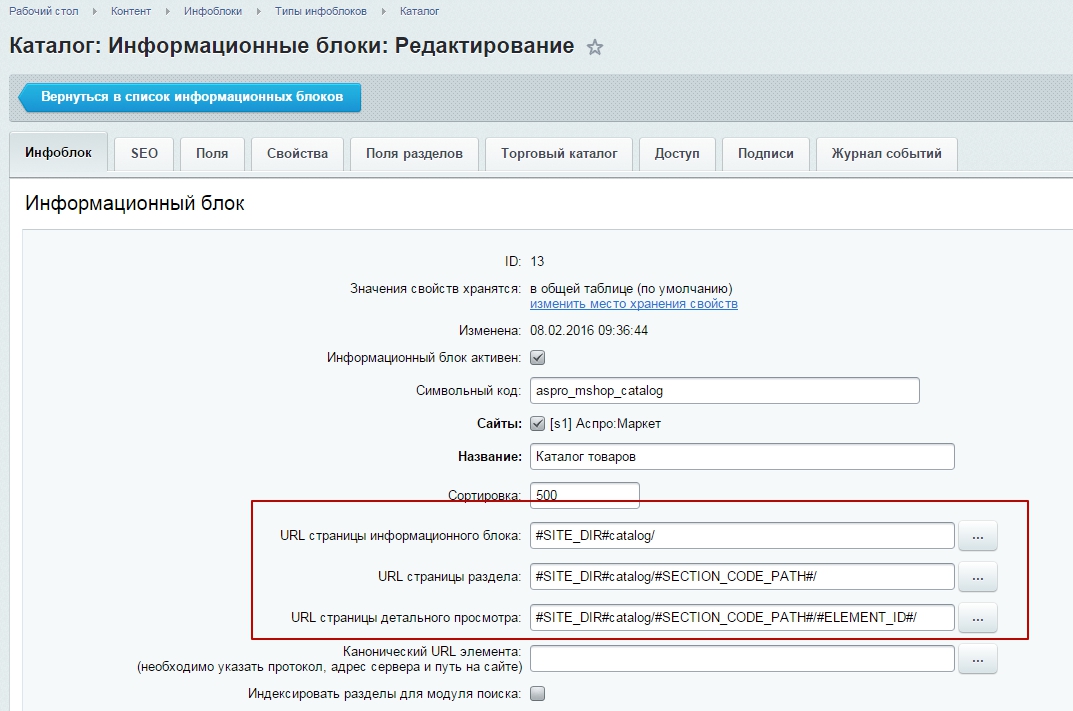
1. В административной части сайта перейдите в настройки каталога товаров:
Контент → Инфоблоки →Типы инфоблоков → Каталог → Каталог товаров
2. Проверьте, совпадают ли коды, заданные в компоненте каталога, с кодами в строках URL страницы инфоблока, URL страницы раздела и URL страницы детального просмотра.
Если вы указали в настройках параметров компонента ELEMENT_ID, то и в этих строках должен содержаться именно это значение. Иначе ЧПУ будет работать некорректно, из-за чего возникнут проблемы с отображением товаров каталога.

Здесь же вы можете задать дополнительные параметры для разделов, кликнув на кнопку с многоточием и выбрав нужные настройки ЧПУ.
Например:
SECTION_CODE – символьный код родительского раздела
SECTION_ID – ID родительского раздела
SECTION_CODE_PATH – путь из символьных кодов раздела.

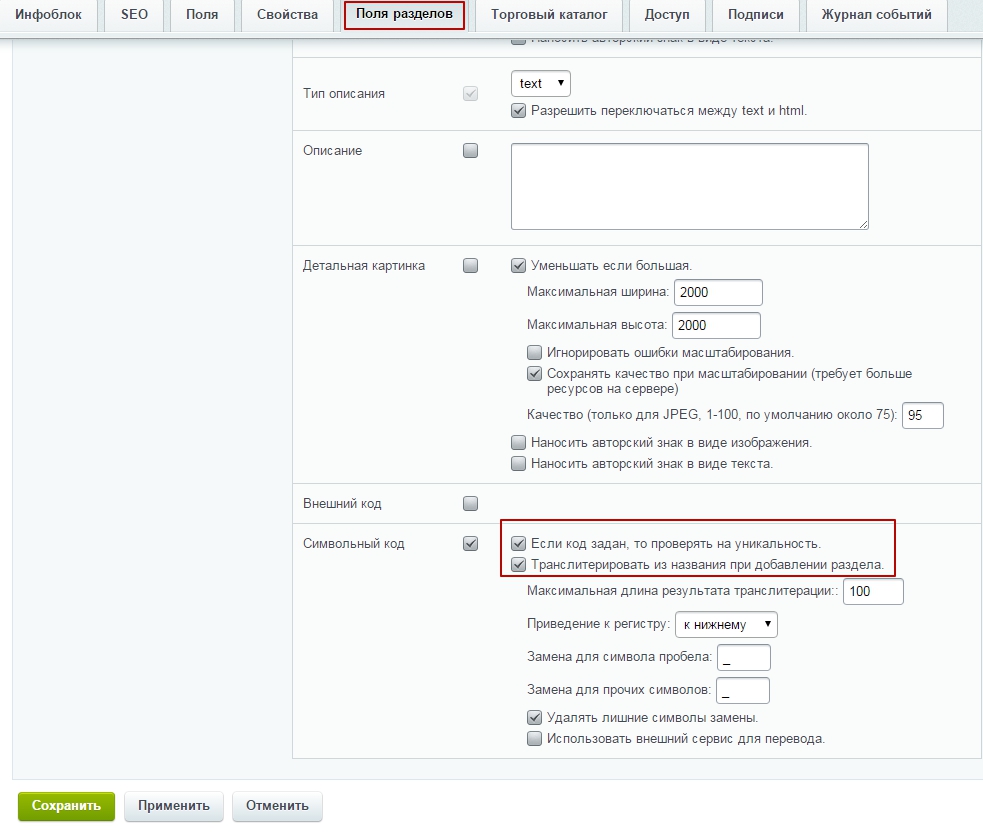
Внимание! Если вы используете параметр SECTION_CODE или SECTION_CODE_PATH, убедитесь, что символьные коды разделов уникальны. При совпадении символьных кодов система не поймет, какой раздел ей открыть, и не отобразит данные.
Для этого перейдите на вкладку «Поля разделов» в настройках инфоблока и отметьте пункты «Если код задан, то проверять на уникальность» и «Транслитерировать из названия при добавлении раздела».

Эти же параметры выставляем на вкладке «Поля», если задаем символьный код элемента (ELEMENT_CODE).

К примеру, вы хотите, чтобы в ссылках на товары использовался символьный код. Тогда код в поле «Детальная информация» в компоненте каталога будет выглядеть так:
#SECTION_CODE_PATH#/#ELEMENT_CODE#/А код в инфоблоке будет выглядеть так:
#SITE_DIR#catalog/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
3. Сохраняем изменения и проверяем результат на сайте:

1С-Битрикс — Универсальная галерея
Обсуждения (7)
Обсуждения (7 )
Установка
1. Создание инфоблокаГалереи должны хранится в инфоблоке, поэтому после установки модуля, для начала, его необходимо создать. Для этого:
- Перейдите в административной части Контент > Инфоблоки > Типы инфоблоков > Необходимый вам тип инфоблока. Если ни один тип не подходит, создайте новый.
- Нажмите Добавить инфоблок и в открывшейся форме заполните название инфоблока и прочие параметры. Обязательно установите на вкладке Доступ — Для всех пользователей: Чтение.
- Если некоторые изображения должны будут являться ссылками, создайте свойство Ссылка типа Строка с символьным кодом url. Но данный пункт необязателен.
- Разделы инфоблока будут являться галереями, а элементы — изображениями, поэтому на вкладке Подписи вы можете изменить разделы на галереи, а элементы на изображения или фотографии.
- Сохраните инфоблок.
2. Установка инфоблока(ов) в настройках модуля
Теперь необходимо указать в настройках модуля какие инфоблоки являются галереями. Для этого:
- Перейдите в административной части на страницу Настройки > Настройки продукта > Настройки модулей > Универсальная галерея.
- На вкладке Основные установите нужные инфоблоки в параметре Инфоблоки с галереями.
- Нажмите кнопку Сохранить.

3. Размещение галерей
Для размещения галерей воспользуйтесь иконкой
 Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.
Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.Если у Вас возникла проблема с отображением галерей, прежде всего почитайте FAQ
Для всех стандартных шаблонов действуют следующие правила:
- Если у элемента инфоблока задано свойство с символьным кодом url, то к слайду (или эскизу) будет привязана ссылка, ведущая на адрес, указанный в этом свойстве.
- Если у элемента инфоблока задана детальная картинка, то при клике на слайд (или эскиз) будет открываться окно (лайтбокс) с детальной картинкой.
Поддержка
Лицензионное соглашение
| Поле | Параметр | Описание |
| Основные параметры | ||
|---|---|---|
| Тип инфоблока | IBLOCK_TYPE | Указывается один из созданных в системе типов информационных блоков. |
| Инфоблок | IBLOCK_ID | Для выбранного типа инфоблоков указывается идентификатор информационного блока, фотографии из которого будут выводиться. |
| ID пользователя | USER_ID | Указывается идентификатор пользователя для вывода список фотогалерей. |
| По какому полю сортируем разделы | SORT_BY | Указывается поле, по которому будет происходить сортировка альбомов:
|
| Порядок сортировки разделов | SORT_ORD | Задается порядок сортировки фотографий в разделе:
|
| Шаблоны ссылок | ||
| Главная страница | INDEX_URL | Указывается адрес главной страницы галереи. |
| Просмотр содержимого галереи | GALLERY_URL | Указывается адрес страницы просмотра содержимого галереи. |
| Редактирование галереи | GALLERY_EDIT_URL | Указывается адрес страницы редактирования галереи. |
| Загрузка фото | UPLOAD_URL | Указывается адрес страницы загрузки фотографий. Страница может быть создана с помощью компонента Фото (загрузка). |
| Настройки кеширования | ||
| Тип кеширования | CACHE_TYPE | Тип кеширования:
|
| Время кеширования (сек.) | CACHE_TIME | Время кеширования, указанное в секундах. |
| Дополнительные настройки | ||
| Разрешить зарегистрированным пользователям создавать только одну галерею | ONLY_ONE_GALLERY | [Y|N] При отмеченной опции зарегистрированным пользователям будет разрешено создать только одну галерею. |
| Группы пользователей, которым разрешено создавать галерею | GALLERY_GROUPS | Указываются группы пользователей, которым разрешено создавать галерею. |
| Размер галереи (Мб) | GALLERY_SIZE | Указываются размер галереи одного пользователя в Мб. |
| Количество элементов на странице | PAGE_ELEMENTS | Указывается количество элементов, выводимых на одной странице. Остальные элементов будут выведены с помощью постраничной навигации. |
| Шаблон для постраничной навигации | PAGE_NAVIGATION_TEMPLATE | Указываются название шаблона для постраничной навигации. |
| Формат вывода даты | DATE_TIME_FORMAT | Указывается формат показа даты и времени. В выпадающем списке перечислены все возможные варианты показа даты, формируемые внутри компонента. Выбрав пункт (другое)->, можно сформировать свой вариант на основании php-функции date. |
| Размер аватара галереи (px) | GALLERY_AVATAR_SIZE | Указывается размер аватара владельца галереи в пикселях (px). Размер задается для одной сторона картинки, вторая будет высчитана пропорционально для загружаемого изображения. |
| Устанавливать статус 404, если не найдены элемент или раздел | SET_STATUS_404 | [Y|N] При отмеченной опции будет установлен статус 404, если не будут найдены элементы или раздел фотогалереи. |
1С-Битрикс — Фотогалерея 2.0
- Клиентам
- Партнерам
- Разработчикам
- Крупные внедрения
- Маркетплейс
- Ещё
- Битрикс24
- Готовые интернет-магазины
- E-commerce платформа
- Интеграция с 1С
- Блог о социальном интранете
- ПроГрабли
- Идея!
- Bitrix4Developers
- Академия «1С-Битрикс»
- Промо для партнеров
- Русский
- Сайт в Украине
Меню
- Продукты
- Управление сайтом
- О продукте
- Возможности
- Лицензии
- Enterprise
- Что нового в 18.0?
- Истории успеха
- Крупные проекты
- Частые вопросы
- Интеграция с «1С»
- Виртуальная лаборатория
- Готовые решения
- Производительность
- Технические требования
- Документация
- Многосайтовость
- Сертификаты
- Безопасность
- Обновление
- История версий
- Интернет-магазин + CRM
- Битрикс24
- О продукте
- Возможности
- Коробочная версия
- Стоимость
- Мобильное приложение
- О продукте
- Владельцам сайтов
- Пробная версия
- Администрирование
- Композитный сайт
- Защита от DDoS
- Сертифицированные продукты
- Сертификаты ФСТЭК
- Частые вопросы
- Веб-окружение
- Виртуальная машина
- О продукте
- Запустить
- Арендовать
- Хостерам
- Частые вопросы
- Управление сайтом
- Решения
- Решения 1С-Битрикс
- Интернет-магазины
- Информационные порталы
- Решения для здравоохранения
- Сайт медицинской организации
- Медицинский портал
- Решения для образования
- Внутренний портал учебного заведения
- Сайт учебного заведения
- Сайт школы
- Вебинары
- Решения для государственных организаций
- Официальный сайт государственной организации
- Внутренний портал государственной организации
- Портал открытых данных
- Мобильное приложение «Мой город»
- Решения для ГИС и картографии
- Решения для 1С:Франчайзи
- Виртуальная Лаборатория
- Каталог готовых решений
- Скачать
- Файлы для загрузки
- Управление сайтом
- Корпоративный портал
- Enterprise
- Виртуальная машина
- Решение для образования
- Внутренний портал учебного заведения
- Сайт учебного заведения
- Сайт школы
- Решения для здравоохранения
- Решения для государственных организаций
- Официальный сайт
- Мобильное приложение «Мой город»
- Портал открытых данных
- Внутренний портал
- 1С-Битрикс.Кассы
- Купить
- Как продлить лицензию
- Как приобрести лицензию
- Управление сайтом
- 1С-Битрикс: Enterprise
- Корпоративный портал
- Мобильное приложение
- Решения для государственных организаций
- Официальный сайт
- Внутренний портал
- Мобильное приложение «Мой город»
- Портал открытых данных
- Решения для образования
Универсальная галерея — Модуль для 1С-Битрикс
Технические данные
Дата публикации:
15.02.2017
Дата обновления:
01.09.2018
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
100 — 499 раз
Совместимые редакции
Описание
Позволяет размещать галереи при помощи визуального редактора или простого макроса ##Gid_галереи#название_шаблона#, где id_галереи является ID (идентификатором) раздела информационного блока.Преимущества для владельцев сайтов
- Удобное размещение галерей — как непосредственно на странице, так и в внутри статей, новостей и любых текстов
- 5 шаблонов, покрывающих основные задачи (Галерея, Эскизы, Слайдер, Аккордеон, Галерея bootstrap), все шаблоны адаптивны
- Параметры каждого шаблона меняются в настройках модуля (Настройки > Настройки продукта > Настройки модулей > Универсальная галерея)
- Руководство по быстрой установке и настройке
- Возможность легко кастомизировать css/js код, скопировав его в шаблон сайта по определенным правилам
- Короткий понятный код
- В большинстве шаблонов используется популярная библиотека Owl carousel
- Есть шаблон для стандартной галереи Bootstrap
- Шаблоны встроенного компонента также подойдут для компонента bitrix:news.list
- Подробное описание api
Справка (для контент-менеджеров) [pdf]
Демонстрация шаблонов
Руководство по быстрому старту (установка и использование)
Полная информация о модуле
Все модули | Twitter
Галереи должны хранится в инфоблоке, поэтому после установки модуля, для начала, его необходимо создать. Для этого:
- Перейдите в административной части Контент > Инфоблоки > Типы инфоблоков > Необходимый вам тип инфоблока. Если ни один тип не подходит, создайте новый.
- Нажмите Добавить инфоблок и в открывшейся форме заполните название инфоблока и прочие параметры. Обязательно установите на вкладке Доступ — Для всех пользователей: Чтение.
- Если некоторые изображения должны будут являться ссылками, создайте свойство Ссылка типа Строка с символьным кодом url. Но данный пункт необязателен.
- Разделы инфоблока будут являться галереями, а элементы — изображениями, поэтому на вкладке Подписи вы можете изменить разделы на галереи, а элементы на изображения или фотографии.
- Сохраните инфоблок.
2. Установка инфоблока(ов) в настройках модуля
Теперь необходимо указать в настройках модуля какие инфоблоки являются галереями. Для этого:
- Перейдите в административной части на страницу Настройки > Настройки продукта > Настройки модулей > Универсальная галерея.
- На вкладке Основные установите нужные инфоблоки в параметре Инфоблоки с галереями.
- Нажмите кнопку Сохранить.

3. Размещение галерей
Для размещения галерей воспользуйтесь иконкой
 Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.
Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.Если у Вас возникла проблема с отображением галерей, прежде всего почитайте FAQ
Для всех стандартных шаблонов действуют следующие правила:
- Если у элемента инфоблока задано свойство с символьным кодом url, то к слайду (или эскизу) будет привязана ссылка, ведущая на адрес, указанный в этом свойстве.
- Если у элемента инфоблока задана детальная картинка, то при клике на слайд (или эскиз) будет открываться окно (лайтбокс) с детальной картинкой.

