Canvas. Урок 9 курса «Tkinter. Программирование GUI на Python»
В tkinter от класса Canvas создаются объекты-холсты, на которых можно «рисовать», размещая различные фигуры и объекты. Делается это с помощью вызовов соответствующих методов.
При создании экземпляра Canvas необходимо указать его ширину и высоту. При размещении геометрических примитивов и других объектов указываются их координаты на холсте. Точкой отсчета является верхний левый угол.
В программе ниже создается холст. На нем с помощью метода create_line рисуются отрезки. Сначала указываются координаты начала (x1, y1), затем – конца (x2, y2).
from tkinter import *
root = Tk()
c = Canvas(root, width=200, height=200, bg='white')
c.pack()
c.create_line(10, 10, 190, 50)
c.create_line(100, 180, 100, 60, fill='green',
width=5, arrow=LAST, dash=(10,2),
activefill='lightgreen',
arrowshape="10 20 10")
root.
mainloop()Остальные свойства являются необязательными. Так activefill определяет цвет отрезка при наведении на него курсора мыши.
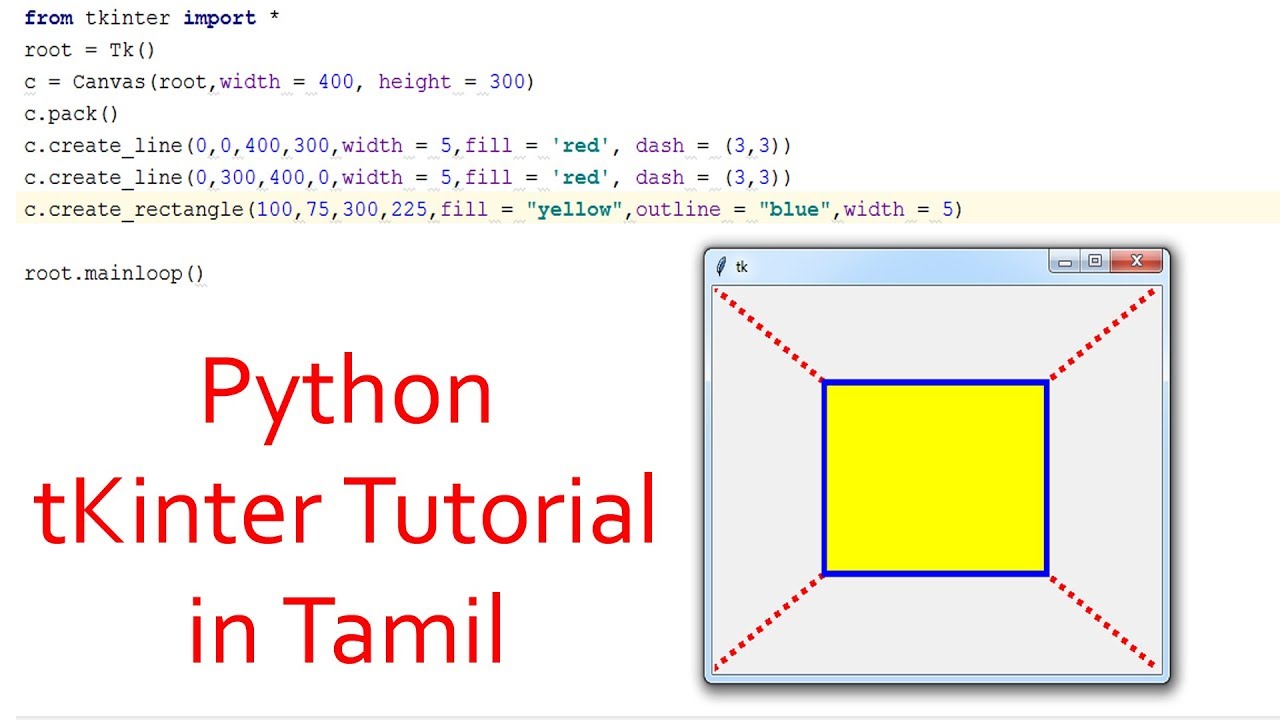
Создание прямоугольников методом create_rectangle:
…
c.create_rectangle(10, 10, 190, 60)
c.create_rectangle(60, 80, 140, 190,
fill='yellow',
outline='green',
width=3,
activedash=(5, 4))
… Первые координаты – верхний левый угол, вторые – правый нижний. В приведенном примере, когда на второй прямоугольник попадает курсор мыши, его рамка становится пунктирной, что определяется свойством activedash.
Методом create_polygon рисуется произвольный многоугольник путем задания координат каждой его точки:
…
c.create_polygon(100, 10, 20, 90, 180, 90)
c.create_polygon(40, 110, 160, 110,
190, 180, 10, 180,
fill='orange', outline='black')
… Для удобства координаты точек можно заключать в скобки:
… c.create_polygon((40, 110), (160, 110), (190, 180), (10, 180), fill='orange', outline='black') …
Метод create_oval создает эллипсы. При этом задаются координаты гипотетического прямоугольника, описывающего эллипс. Если нужно получить круг, то соответственно описываемый прямоугольник должен быть квадратом.
…
c.create_oval(50, 10, 150, 110, width=2)
c.create_oval(10, 120, 190, 190,
fill='grey70', outline='white')
… Более сложные для понимания фигуры получаются при использовании метода create_arc. В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент (CHORD) или дугу (create_oval координаты задают прямоугольник, в который вписана окружность (или эллипс), из которой «вырезают» сектор, сегмент или дугу. Опции start присваивается градус начала фигуры, extent определяет угол поворота.
…
c.create_oval(10, 10, 190, 190,
fill='lightgrey',
outline='white')
c.create_arc(10, 10, 190, 190,
start=0, extent=45,
fill='red')
c.create_arc(10, 10, 190, 190,
start=180, extent=25,
fill='orange')
c.create_arc(10, 10, 190, 190,
start=240, extent=100,
style=CHORD, fill='green')
c.create_arc(10, 10, 190, 190,
start=160, extent=-70,
style=ARC, outline='darkblue',
width=5)
… В данном примере светло-серый круг используется исключительно для наглядности.
На холсте можно разместить текст. Делается это с помощью метода create_text:
…
c.create_text(100, 100,
text="Hello World,\nPython\nand Tk",
justify=CENTER, font="Verdana 14")
c.create_text(200, 200, text="About this",
anchor=SE, fill="grey")
… По умолчанию в заданной координате располагается центр текстовой надписи. Чтобы изменить это и, например, разместить по указанной координате левую границу текста, используется якорь со значением
Чтобы изменить это и, например, разместить по указанной координате левую границу текста, используется якорь со значением W (от англ. west – запад). Другие значения: N, NE, E, SE, S, SW, W, NW. Если букв, задающих сторону привязки, две, то вторая определяет вертикальную привязку (вверх или вниз «уйдет» текст от заданной координаты). Свойство justify
Создайте на холсте подобное изображение:
Для создания травы используется цикл.
Курс с примерами решений практических работ: pdf-версия, android-приложение.
Изображения
В библиотеке tkinter графические изображения отображаются за счет создания независимых объектов PhotoImage или BitmapImage и прикрепления их к другим виджетов путем установки атрибута image. Кнопки, метки, холсты, текстовые виджеты и меню — все они могут выводить изображения, связывая таким способом готовые графические объекты. Для иллюстрации сценарий в примере 8.36 выводит картинку на кнопке.
Для иллюстрации сценарий в примере 8.36 выводит картинку на кнопке.
Пример 8.37. PP4E\Gui\Tour\imgButton.py
gifdir = “../gifs/” from tkinter import * win = Tk()
igm = PhotoImage(file=gifdir + “ora-pp.gif”)
Button(win, image=igm).pack()
win.mainloop()
Трудно было бы придумать более простой пример: этот сценарий всего лишь создает объект PhotoImage для GIF-файла, хранящегося в другом каталоге, и связывает его с параметром image виджета Button. Результат изображен на рис. 8.37.
Рис. 8.37. Сценарий imgButton в действии
Объект PhotoImage и его собрат BitmapImage просто загружают графические файлы и позволяют прикреплять полученные изображения к другим типам виджетов. Чтобы открыть файл с картинкой, его имя необходимо передать в атрибуте file этих виджетов изображений. Несмотря на всю простоту, прикрепление изображений к кнопкам может найти применение во множестве ситуаций — в главе 9, например, мы будем использовать эту простую идею при реализации кнопок для панелей инструментов в нижней части окна.
Виджеты Canvas — универсальные поверхности для вывода графики, подробнее обсуждаемые в следующей главе, тоже могут выводить картинки. Забегая вперед, в качестве предварительного знакомства отмечу, что холсты (объекты Canvas) достаточно просты в обращении, чтобы привести их в примере. Пример 8.38 выводит окно, изображенное на рис. 8.38.
Рис. 8.38. Изображение на холсте
Пример 8.38. PP4E\Gui\Tour\imgCanvas.py
gifdir = “../gifs/” from tkinter import * win = Tk()
img = PhotoImage(file=gifdir + “ora-lp4e.gif”)
can = Canvas(win)
can.pack(fill=BOTH)
can.create_image(2, 2, image=img, anchor=NW) # координаты x, y win.mainloop()
Размеры кнопок автоматически изменяются в соответствии с размерами изображений, холсты свои размеры не изменяют (потому что в холсты можно добавлять объекты, как будет показано в главе 9). Чтобы размер холста соответствовал размерам изображения, нужно установить его размер, исходя из значений, возвращаемых методами width и height объектов изображений, как в примере 8. 39. Эта версия сценария при необходимости делает холст больше или меньше, чем размер, устанавливаемый по умолчанию; позволяет передавать имя графического файла в аргументе командной строки и может использоваться в качестве простой утилиты просмотра изображений. Окно, создаваемое этим сценарием, изображено на рис. 8.39.
39. Эта версия сценария при необходимости делает холст больше или меньше, чем размер, устанавливаемый по умолчанию; позволяет передавать имя графического файла в аргументе командной строки и может использоваться в качестве простой утилиты просмотра изображений. Окно, создаваемое этим сценарием, изображено на рис. 8.39.
Пример 8.39. PP4E\Gui\Tour\imgCanvas2.py
gifdir = “../gifs/” from sys import argv from tkinter import * filename = argv[1] if len(argv) > 1 else ‘ora-lp4e.gif’ # имя файла # в командной строке?
Рис. 8.39. Изменение размера холста соответственно картинке
win = Tk()
img = PhotoImage(file=gifdir + filename)
can = Canvas(win)
can.pack(fill=BOTH)
can.config(width=img.width(), height=img.height()) # размер соответственно can.create_image(2, 2, image=img, anchor=NW) # картинке win.mainloop()
Чтобы просмотреть другое изображение, нужно запустить этот сценарий, передав ему имя другого файла (попробуйте сами, на своем компьютере):
C:\…\PP4E\Gui\Tour> imgCanvas2. py ora-ppr-german.gif
py ora-ppr-german.gif
Вот и все. В главе 9 будет показано, как помещать изображения в элементы меню, в кнопки на панели инструментов, приведены другие примеры с объектом Canvas и дружественный к изображениям виджет Text. В последующих главах они встретятся в программе просмотра слайдов (PyView), графическом редакторе (PyDraw) и в других. В графических интерфейсах Python/tkinter очень легко добавлять графику.
Однако начав всерьез использовать графические изображения, вы наверняка наткнетесь на два подводных камня, о которых я хочу предупредить заранее:
Поддерживаемые типы файлов
В настоящее время виджет PhotoImage поддерживает только файлы форматов GIF, PPM и PGM, а BitmapImage поддерживает файлы растровых изображений .xbm в стиле X Window. В последующих версиях количество поддерживаемых форматов может расшириться, и, конечно же, вы можете предварительно преобразовать свои изображения в указанные форматы. Но как будет показано далее в этой главе, поддержку дополнительных форматов изображений легко можно обеспечить с помощью открытого пакета PIL и его класса PhotoImage.
Берегите свои фотографии!
В отличие от других виджетов, tkinter изображение будет безвозвратно утрачено, если соответствующий объект изображения будет утилизирован сборщиком мусора. Это значит, что необходимо сохранять явные ссылки на объекты с графикой в течение всего времени, когда они могут понадобиться программе (например, присвоить их долгоживущей переменной, атрибуту объекта или компоненту структуры данных). Интерпретатор не сохраняет автоматически ссылку на графическое изображение, даже если оно связано с другими компонентами графического интерфейса, отображающими его. Кроме того, методы деструкторов объектов изображений стирают их из памяти. Мы уже видели раньше, что переменные tkinter тоже ведут себя неожиданным образом при уничтожении, но для графики этот эффект еще неприятнее и еще более вероятен. В будущих версиях Python такое поведение может измениться; при этом существуют веские причины не держать в памяти большие графические файлы неопределенно долгое время. На данный же момент элементы с графикой таковы, что если не используются, то могут быть утеряны.
На данный же момент элементы с графикой таковы, что если не используются, то могут быть утеряны.
Использованная литература:
Марк Лутц — Программирование на Python, 4-е издание, I том, 2011
Использование изображений — How to Canvas
Автор: Шон Нуфер
В этом уроке мы обсудим, как загружать и вставлять изображения в Canvas, где найти изображения отличного качества, в чем разница между различными форматами изображений и какие из них лучше (спойлер: это зависит), и, наконец, несколько основных советов по стилю изображения для улучшения потока вашей страницы Canvas. Не стесняйтесь следовать курсу Canvas во время просмотра учебника.
Загрузка и встраивание
Загрузка
Существует два подхода к размещению изображения на странице Canvas. Один из них — загрузить изображение с вашего устройства в Canvas. Это, пожалуй, наиболее распространенный подход, который заключается в щелчке значка «Загрузить изображение» в редакторе расширенного содержимого или в меню: «Вставить» >> «Изображение» >> «Загрузить изображение». Затем вы либо перетащите изображение со своего компьютера, либо щелкните интерфейс для поиска вашего изображения.
Затем вы либо перетащите изображение со своего компьютера, либо щелкните интерфейс для поиска вашего изображения.
Когда вы загружаете изображение, вы должны помнить о его размере. Если у вас есть изображение с высоким разрешением, размером с постер фильма, но вы планируете использовать его только в качестве 300-пиксельного изображения, вы можете рассмотреть возможность изменения его размера перед загрузкой в Canvas. Таким образом, учащимся с плохим подключением к Интернету не придется слишком долго ждать загрузки изображения. Изображение размером 8 МБ, но отображаемое на экране относительно небольшим, все равно должно загружать весь размер файла. Подробнее о сжатии и размере файла изображения читайте ниже о разнице между форматами изображений PNG и JPG.
Встраивание
Очень практичным подходом к использованию изображений в Canvas является встраивание их в ваш курс. Изображения, которые находятся в Интернете, могут быть встроены напрямую, то есть вам не нужно сначала загружать их, а затем загружать. Изображение не живет в Canvas, но отображается в Canvas. Недостатком является то, что если изображение будет удалено из того места, откуда оно было встроено, оно больше не будет отображаться в вашем курсе. Двумя основными способами встраивания изображения являются поиск в репозитории Unsplash в Canvas или встраивание изображения с использованием прямого URL-адреса.
Изображение не живет в Canvas, но отображается в Canvas. Недостатком является то, что если изображение будет удалено из того места, откуда оно было встроено, оно больше не будет отображаться в вашем курсе. Двумя основными способами встраивания изображения являются поиск в репозитории Unsplash в Canvas или встраивание изображения с использованием прямого URL-адреса.
Помимо Unsplash.com, есть и другие хорошие веб-сайты, на которых можно найти бесплатные изображения в высоком разрешении и хорошего качества: Microsoft Office 365.
Форматирование изображений в Canvas
Существует несколько простых приемов CSS, которые можно выполнить в редакторе HTML, чтобы выровнять изображение и задать поля. Это может помочь придать вашему курсу более цельный вид при организации компонентов. Это также помогает придать ему более профессиональный вид. Две хитрости, которые вы захотите изучить, — это перемещать изображение влево или вправо и обеспечивать поля.
Чтобы добавить CSS, вам нужно отредактировать страницу в редакторе HTML. Найдите свое изображение
Найдите свое изображение  и добавьте следующий код в тег
и добавьте следующий код в тег :
style=»float: left;»
или
style=»float: right;»
Затем вы можете добавить поля вокруг изображения в стиле. Если вы хотите, чтобы ваше изображение плавало в правой части страницы, и вы хотите, чтобы поля вокруг него составляли 20 пикселей, используйте этот код:
style=»float: right; margin: 20px;»
Если вы хотите, чтобы он плавал в левой части страницы, и вам нужны поля только справа и снизу, но не слева или сверху, вы должны написать:
style=»float: left; margin- справа: 20 пикселей; нижняя граница: 10 пикселей;»
Вот два примера изображений, плавающих влево. У одного есть поле для отделения изображения от текста, а у другого нет поля.
style=»float: слева; отступ справа: 20 пикселей; отступ снизу: 10 пикселей;»
стиль=»плавать: влево; »
Типы файлов изображений: JPG, PNG, GIF
tl;dr
JPG — формат с потерями, тогда как PNG и GIF — форматы без потерь
JPG обычно используется для фотографий, PNG в основном используется для всего еще
PNG и GIF поддерживают прозрачность, а JPG — нет
JPG — хороший вариант для файлов небольшого размера
PNG — хороший вариант для высокого качества.
 В то время сжатие файлов было очень важно, так как скорость Интернета и скорость передачи файлов были очень медленными и не всегда стабильными. Нам нужен был надежный способ обмена изображениями, и хорошим способом для этого было сжатие больших файлов изображений до файлов небольшого размера. Компромисс заключался в том, что при сжатии файлов изображения сильно теряют в качестве. Таким образом, JPG относится к формату файлов со сжатием с потерями. В то время JPG был фантастической альтернативой BMP. JPG по-прежнему является стандартным форматом для фотографий и реалистичных изображений, особенно если вы хотите избежать отправки больших файлов, например, по электронной почте или с телефона.
В то время сжатие файлов было очень важно, так как скорость Интернета и скорость передачи файлов были очень медленными и не всегда стабильными. Нам нужен был надежный способ обмена изображениями, и хорошим способом для этого было сжатие больших файлов изображений до файлов небольшого размера. Компромисс заключался в том, что при сжатии файлов изображения сильно теряют в качестве. Таким образом, JPG относится к формату файлов со сжатием с потерями. В то время JPG был фантастической альтернативой BMP. JPG по-прежнему является стандартным форматом для фотографий и реалистичных изображений, особенно если вы хотите избежать отправки больших файлов, например, по электронной почте или с телефона.Забавный факт: для тех, кто помнит более старые операционные системы, такие как MS-DOS, расширения файлов не могли превышать трех символов, поэтому JPEG стал JPG. Сегодня вы можете увидеть ссылки на оба расширения файлов, но они абсолютно одинаковы. JPG остается более популярным расширением.

PNG
В отличие от JPG, изображение PNG является форматом без потерь, что означает, что любое сжатие не влияет на качество изображения. Недостатком является то, что размеры файлов PNG, как правило, намного больше, чем JPG. С оптимизацией полосы пропускания и возможностью обработки больших объемов данных компьютерами и мобильными веб-устройствами PNG стал стандартным типом файлов для веб-изображений, поскольку он идеально подходит для графики, текста и других видов искусства.
Одним из примечательных аспектов файлов PNG является возможность поддержки прозрачности. В то время как JPG заполняет любые прозрачные части изображения белым цветом, PNG оставляет эти области пустыми. Это удобно при работе с фотографиями в таких программах, как Photoshop или Gimp, где вам не нужен «белый прямоугольник», окружающий края объекта, формы или изображения.
GIF
Угачака
Бэби
GIF — это формат файла, который возник в ту же эпоху, что и JPG, но сжимается без потерь, как PNG.
 Подобно PNG, формат GIF поддерживает прозрачность. Что традиционно отличало GIF от других форматов, так это возможность поддерживать анимацию. Возможно, самый заметный анимированный GIF-файл — это танцующий ребенок или «Угачака Бэби» конца 90-х.
Подобно PNG, формат GIF поддерживает прозрачность. Что традиционно отличало GIF от других форматов, так это возможность поддерживать анимацию. Возможно, самый заметный анимированный GIF-файл — это танцующий ребенок или «Угачака Бэби» конца 90-х.Использование анимированных GIF-файлов в образовании может быть полезным для демонстрации простых процессов или инструкций. В качестве декоративного элемента анимированные изображения (например, танцующий ребенок) могут сильно отвлекать и отвлекать внимание от более важного контента. Будьте осторожны с анимацией в презентациях, даже если анимация кажется актуальной для темы.
Сводка
JPG
— формат с потерями (низкое разрешение)
обычно используется для фотографий
- 9 0006 не поддерживает прозрачность
— хороший вариант для небольшого размера файла
PNG
— это формат без потерь (высокое разрешение)
используется для создания изображений (например, логотипы), которые включают текст, подробный или высокий разрешение
поддерживает прозрачность
— наиболее распространенный стандарт для онлайн-изображений
GIF
Подпишитесь на наш канал YouTube, чтобы получать дополнительные советы и рекомендации по работе с Canvas.
 Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas
Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvasИ подписаться на нас в социальных сетях
Twitter: https://twitter.com/HowToCanvas
Instagram: https://www.instagram.com/HowToCanvas
Facebook: https://www.facebook.com/HowToCanvas
Шон Нуфер
Встраивание/вставка изображения в содержимое холста | Управление курсом
Редактор расширенного содержимого (RCE) — это текстовое поле по умолчанию в большинстве элементов, где пользователь может писать и создавать содержимое. RCE спроектирован и организован аналогично другим популярным панелям инструментов текстового процессора, но при этом поддерживает и упрощает некоторые уникальные функции Canvas.
В этой статье рассматривается, как загружать и встраивать изображения в содержимое Canvas везде, где доступен Rich Content Editor.
Загрузка/встраивание нового изображения (с вашего компьютера, изображений Unsplash Free или по URL-адресу) при редактировании содержимого
Файлы изображений, которые вы загружаете со своего компьютера через Rich Content Editor, будут храниться в области сайта вашего курса « Files » в автоматически созданной папке с названием « Uploaded Media ».
 Подробнее см. в разделе «Поиск файлов, загруженных на холст с помощью редактора расширенного содержимого».
Подробнее см. в разделе «Поиск файлов, загруженных на холст с помощью редактора расширенного содержимого».- Поместите курсор в текстовое поле, куда вы хотите встроить изображение.
- Чтобы перейти к экрану загрузки, откройте область загрузки файлов: потом « Загрузить изображение » [3] .
ИЛИ - Нажав на стрелку справа от значка Image Tool [4] на панели инструментов, выберите » Загрузить изображение » [5] .
- Появится всплывающее окно « Загрузить изображение ». Вы можете загрузить изображение одним из трех способов:
- Выберите вкладку « Компьютер » [6] .
- Перетащите изображение в область Загрузить изображение [7] или щелкните область Загрузить файл [6] и просмотрите свой компьютер, чтобы найти файл.

- Выберите вкладку » Unsplash » [7] .
- В строке поиска [8] введите описание нужного изображения.
- Нажмите на изображение [9] , которое хотите встроить.
- Выберите вкладку URL [10] .
- В поле » URL-адрес файла » [11] вставьте URL-адрес изображения, которое вы хотите использовать.
- После того, как вы выбрали свое изображение, вам нужно будет ввести некоторую дополнительную информацию для вашего изображения.
- В поле » Альтернативный текст » [12] укажите альтернативный текст для изображения.

- В поле » Альтернативный текст » [12] укажите альтернативный текст для изображения.
Вы можете загружать только один файл за раз через всплывающее окно «Загрузить изображение».
Вариант 2. Выберите изображение без авторских прав в Unsplash.

 create_polygon((40, 110), (160, 110),
(190, 180), (10, 180),
fill='orange', outline='black')
…
create_polygon((40, 110), (160, 110),
(190, 180), (10, 180),
fill='orange', outline='black')
…  В то время сжатие файлов было очень важно, так как скорость Интернета и скорость передачи файлов были очень медленными и не всегда стабильными. Нам нужен был надежный способ обмена изображениями, и хорошим способом для этого было сжатие больших файлов изображений до файлов небольшого размера. Компромисс заключался в том, что при сжатии файлов изображения сильно теряют в качестве. Таким образом, JPG относится к формату файлов со сжатием с потерями. В то время JPG был фантастической альтернативой BMP. JPG по-прежнему является стандартным форматом для фотографий и реалистичных изображений, особенно если вы хотите избежать отправки больших файлов, например, по электронной почте или с телефона.
В то время сжатие файлов было очень важно, так как скорость Интернета и скорость передачи файлов были очень медленными и не всегда стабильными. Нам нужен был надежный способ обмена изображениями, и хорошим способом для этого было сжатие больших файлов изображений до файлов небольшого размера. Компромисс заключался в том, что при сжатии файлов изображения сильно теряют в качестве. Таким образом, JPG относится к формату файлов со сжатием с потерями. В то время JPG был фантастической альтернативой BMP. JPG по-прежнему является стандартным форматом для фотографий и реалистичных изображений, особенно если вы хотите избежать отправки больших файлов, например, по электронной почте или с телефона.
 Подобно PNG, формат GIF поддерживает прозрачность. Что традиционно отличало GIF от других форматов, так это возможность поддерживать анимацию. Возможно, самый заметный анимированный GIF-файл — это танцующий ребенок или «Угачака Бэби» конца 90-х.
Подобно PNG, формат GIF поддерживает прозрачность. Что традиционно отличало GIF от других форматов, так это возможность поддерживать анимацию. Возможно, самый заметный анимированный GIF-файл — это танцующий ребенок или «Угачака Бэби» конца 90-х. Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas
Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas Подробнее см. в разделе «Поиск файлов, загруженных на холст с помощью редактора расширенного содержимого».
Подробнее см. в разделе «Поиск файлов, загруженных на холст с помощью редактора расширенного содержимого».