как правильно использовать и оптимизировать
20841 38
| How-to | – Читать 10 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ССЫЛКИ
Инструкцию одобрил
Head of SEO в Ольшанский и Партнеры
Алексей Матвейчук
Страницы пагинации применяют, чтобы не перегружать одну страницу большим количеством контента, ускорить загрузку и улучшить юзабилити сайта. Если не оптимизировать такие страницы, на сайте будет формироваться большое количество частичных дублей, что ухудшит его позиции в SERP.
Обновление:В данной статье указаны рекомендации о разметке, которые были актуальны на момент написания материала (ноябрь 2018 года). В марте 2019-го Google обновил свои алгоритмы и теперь не использует данные атрибуты. Rel=»next» и rel=»prev» больше не являются сигналами для поискового робота, советы по их применению удалены из официальной справки.
«Мы заметили, что уже несколько лет не используем rel next и rel prev в процессе индексации, поэтому решили, что можем также удалить эту документацию», — прокомментировал в Твиттере Senior Webmaster Trends Analyst в Google Джон Мюллер.
Теперь Google рекомендует вебмастерам по возможности размещать все позиции на одной странице, но уверяет, что проблемы с индексированием пагинации не возникнут.
«Используйте пагинацию. Googlebot достаточно умен, чтобы найти вашу следующую страницу, просматривая ссылки на странице. Нам не нужны явные сигналы «prev, next». И да, [у вас] есть и другие веские причины, чтобы по-прежнему добавлять их (например, доступность [сайта] для людей с ограниченными возможностями)», — добавил Web Performance Engineer Google Илья Григорик.
Что такое пагинация в SEO?
Это порядковая нумерация страниц, которая зачастую применяется, чтобы разбить содержимое крупного каталога (товаров, статей, комментариев и пр.) на несколько страниц.Неправильная настройка пагинации может негативно сказаться на месте сайта в выдаче. Существуют следующие риски:
- дублирование существующего контента, которое ведет к санкциям от поисковиков;
- некорректно размеченные страницы пагинации в большинстве случаев не будут сканироваться роботами дальше первой или второй страницы.
 Как результат, они не будут попадать в индекс.
Как результат, они не будут попадать в индекс.
Google и страницы пагинации
Google предлагает несколько способов такой оптимизации, о чем сообщает официальная справка:- Не вносить изменений.
- Установить кнопку для разворота остальных позиций «Показать еще» в связке со специальным атрибутом в коде «rel=»canonical»».
- Применить атрибуты, которые связывают веб-страницы между собой: «rel=»next»» и «rel=»prev»».
Мы рекомендуем
«rel=»next»» и «rel=»prev»» + «rel=»canonical»» на первую страницу пагинации. Если не оптимизировать текстовую составляющую страниц пагинации, робот будет сканировать все страницы (в том числе и карточки товара на страницах разбивки), но в индекс будет попадать только 1 страница.
Вариант #2.
«rel=»next»» и «rel=»prev»» + «rel=»canonical»» на саму себя. Например, для второй страницы:
<linkrel="canonical" href="http://site.com/canonical-link.html/?page=2">
Если провести текстовую оптимизацию основных SEO блоков — например, каждую страницу оптимизировать под определенный город — в индекс будут попадать все страницы пагинации. В качестве дополнительного плюса Ваш сайт может начать ранжироваться по новым ключам.
Мы не рекомендуем
Закрывать страницы пагинации от индексации любым известным для Вас способом (robots.txt, noindex, nofollow, через «Параметры URL»).
Устанавливать кнопку для разворота остальных позиций «Показать еще» в связке со специальным атрибутом в коде «rel=»canonical»».
Пускать все на самотек.
Кнопка «Показать все» и атрибут rel=»canonical»
 Взамен каноническая URL чаще сканируется поисковыми краулерами.
Взамен каноническая URL чаще сканируется поисковыми краулерами.Этим атрибутом вы сообщаете, что все веб-страницы, отвечающие за пагинацию, доступны по единому URL, который и следует индексировать.
Схема внедрения атрибута «rel=»canonical»» выстраивается пошагово:
- создается общая страничка по всему кластеру товаров, например, все единицы из категории «Пальто»;
- добавляется кнопка «Показать все», «Смотреть все» или схожая по смыслу, которая добавляет поочередно товары;
- веб-страницу указывают канонической для поиска, прописав специальное значение «rel=»canonical»» в части head.
rel="canonical" href="http://example.com/palto/?&show-all"Теперь весь ассортимент товарных позиций, как в нашем образце, станет индексироваться посредством кнопки «Показать все».

Недостатков такого способа — несколько.
Большое количество товаров трудно свести на одной страничке. Так как она получит плохую скорость загрузки. Это вынуждает ограничиться в качестве изображений и объеме опубликованного контента. Возможно, этот факт повлияет на привлекательность сайта для пользователей, снизит поведенческие факторы и успех в ранжировании.
Если на веб-сайте присутствуют фильтры и сортировки, то образуется много динамических страниц, каждой из которых придется прописать канонический атрибут. Объем работы серьезный, потребуется много времени на реализацию.
На большинстве CMS метод применить невозможно вообще. Подобный подход больше применим для небольших по объему сайтов, желательно без динамических страниц.
Однако такое перенаправление именно на первую страницу не описано в Google, как рекомендуемое. Поэтому есть сомнения насчет того, насколько положительно этот подход сработает на ранжировании в Google.
Поэтому есть сомнения насчет того, насколько положительно этот подход сработает на ранжировании в Google.
Атрибуты «rel=»next»» и «rel=»prev»» в Google
Значения «rel=»next»» и «rel=»prev»» показывают поисковым ботам Google, что страницы связаны. То есть создается цепочка страниц, из которой робот понимает, что посетителя следует переслать на первую из них, например. Для внедрения указанных фрагментов применяются HTML-ссылки или HTTP-заголовки.Метод считается наиболее подходящим для использования в Google, поскольку поисковик самостоятельно будет определять более подходящую страницу из равных по приоритету. Обычно склоняясь к той, которая содержит наибольшее количество позиций, чтобы дать пользователю максимально широкий выбор.
- Минус этой манипуляции: минусов для поисковой системы Google нет.
- Плюс такого приема: хорошие позиции, которые сайту реально получить по низкочастотным запросам. Как правило, низкочастотные запросы могут привлекать трафик, который завершается конверсией в покупателей.

- продублировать контент, а это — вероятность получить санкции от поисковых систем и понижение ранжирования;
- повлечь долгое индексирование, которое ухудшит SEO.
- Что такое rel canonical?
- Что такое каноническая ссылка?
- Для чего нужен каноникал?
- Примеры использования
- Как каноникал используется для пагинации
- Атрибуты rel=»next» и rel=»prev»
- Тема с SEO пагинатором
- Настройка Canonical для WordPress
- Что еще полезно знать о каноникал?
- оставить всё по-прежнему — поисковик по-разному распознаёт и воспринимает различные виды страниц;
- создать отдельный URL-адрес «Показать всё» и установить его как канонический — особенно рекомендуется для многостраничных статей;
- прописать в теге линк атрибуты rel=»prev» и rel=»next» с целью фиксации взаимосвязи между URL-адресами; поисковик будет выдавать первый из них.

- Все URL должны иметь уникальный параметр тега Title, уникальный текст и meta-теги;
- Если Вы больше ориентируетесь на Google, то рекомендовано обязательное использование атрибутов rel=»next» и rel=»prev», которые нужно настроить так, чтобы каждая предыдущая страница ссылалась на следующую. На корневом адресе задаётся URL следующего, на последующих — URL предыдущей и следующей, на последней — только предыдущей.
- Прописать уникальные значения параметров автоматически, собирая заголовки из отдельных частей, к примеру:
(купить|заказать|приобрести) юбки в (саратове|ростове|астрахани) (по низкой цене|выгодно|дешево) со скидкой (в магазине|в интернет магазине)
Будут созданы уникальные значения метатегов.
- Самым эффективным и трудоемким является самостоятельное прописывание этих параметров, вручную. Все заголовки будут уникальными и очень сильно отличаться друг от друга, в том числе по смыслу. Это позволит продвинуть каждый URL по низкочастотным и низко конкурентным ключевым запросам в ТОП выдачи поисковиков. Благодаря применению этого способа расширится семантическое ядро.
 Плюс также в том, что для интернет-магазина множество статей писать нецелесообразно.
Плюс также в том, что для интернет-магазина множество статей писать нецелесообразно. - Тег canonical — не директива, а подсказка, которую следует учесть и проанализировать, выделив наиболее подходящий URL для поисковой выдачи.

- Касаемо оформления канонических ссылок отсутствует запрещающий момент в виде относительного пути. Даже в случае введения тега <BASE> со ссылкой на документ, относительные пути станут восприниматься так, как прописано в базовом URL.
- Канонические страницы могут содержать не абсолютно одинаковое наполнение, и это логично. Могут присутствовать незначительные различия.
- Даже при наличии ошибки 404, контент будет индексироваться. Но рекомендуется указывать рабочие URL в качестве канонических.
- Если канонический url пока не проиндексирован, остаётся ждать — обычно недолго. Когда он распознается, подсказка будет пересмотрена.
- Можно использовать редирект — поисковик воспримет перенаправление и будет учитывать другой адрес.
- Рекомендуется задавать идентичный тег rel canonical, чтобы результат канонизации был оптимальным.
- Канонический урл может прописываться исключительно с текущего домена. Для указания урла с другого домена, следует использовать 301 редирект.

- Как оформляются канонические url, можно изучить на примере сайта wikia.com, открыв исходный код страницы http://starwars.wikia.com/wiki/Nelvana_Limited, содержащий canonical url http://starwars.wikia.com/wiki/Nelvana
Обе ссылки практически одинаковы, но в первой прописан атрибут каноникал — и Google будет отображать версию, заданную в этом параметре. - Вопросы применения каноникал можно задать в официальном блоге для вебмастеров поисковика Google.
- избавление от похожего контента, связанного с недостатками движка, а также созданного искусственно целенаправленными действиями конкурентов;
- отсутствие необходимости в применении robots.txt для запрета индексации отдельных страниц и угождения всем поисковикам.
- Развенчайте мифы о том, что нумерация страниц вредит поисковой оптимизации.
- Представьте оптимальный способ управления нумерацией страниц.
- Просмотрите неправильно понятые или некачественные методы обработки разбиения на страницы.
- Узнайте, как отслеживать влияние нумерации страниц на KPI.
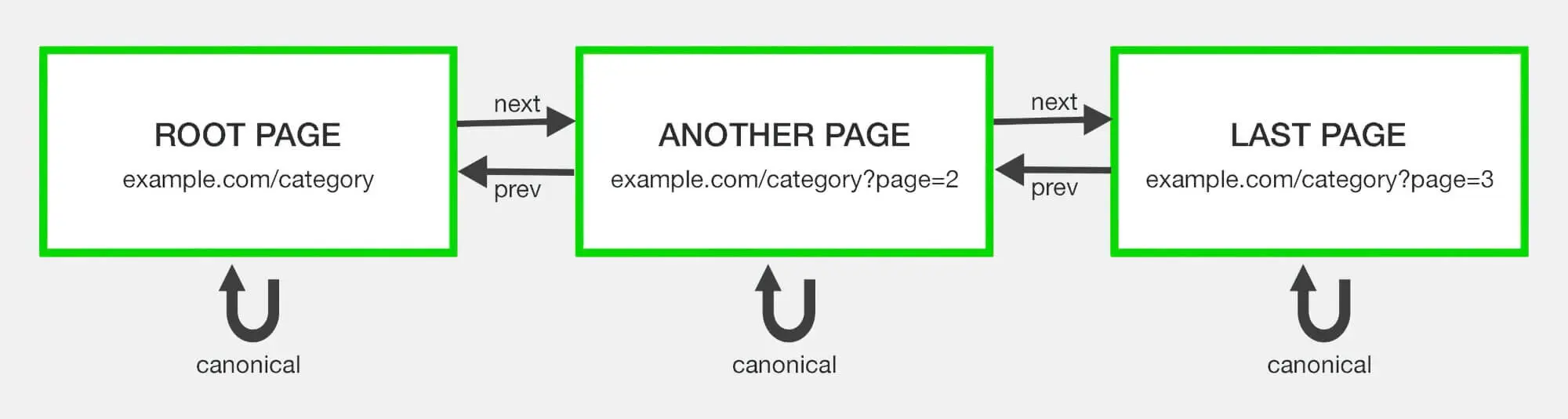
- Размещение атрибутов ссылки в содержимом
- Добавление ссылки rel=»prev» на первую страницу (также известную как корневая страница) в серии или ссылки rel=»next» на последнюю.
 Для всех остальных страниц в цепочке должны присутствовать оба атрибута ссылки.
Для всех остальных страниц в цепочке должны присутствовать оба атрибута ссылки. - Остерегайтесь канонического URL корневой страницы. Скорее всего, на ?page=2 ссылка rel=prev должна указывать на каноническую, а не на ?page=1.
- Один тег разбиения на страницы на корневой странице, указывающий на следующую страницу серии.
-
- Два тега пагинации на странице 2.
-
- Два тега пагинации на странице 3.

-
- Один тег разбиения на страницы на странице 4, последней странице в серии с разбивкой на страницы.
-
- Деоптимизируйте теги h2 страницы с разбивкой на страницы.
- Добавить полезный текст на странице на корневую страницу, но не на страницы с разбивкой на страницы.
- Добавить изображение категории с оптимизированным именем файла и тегом alt на корневую страницу, но не на страницы с разбивкой на страницы.

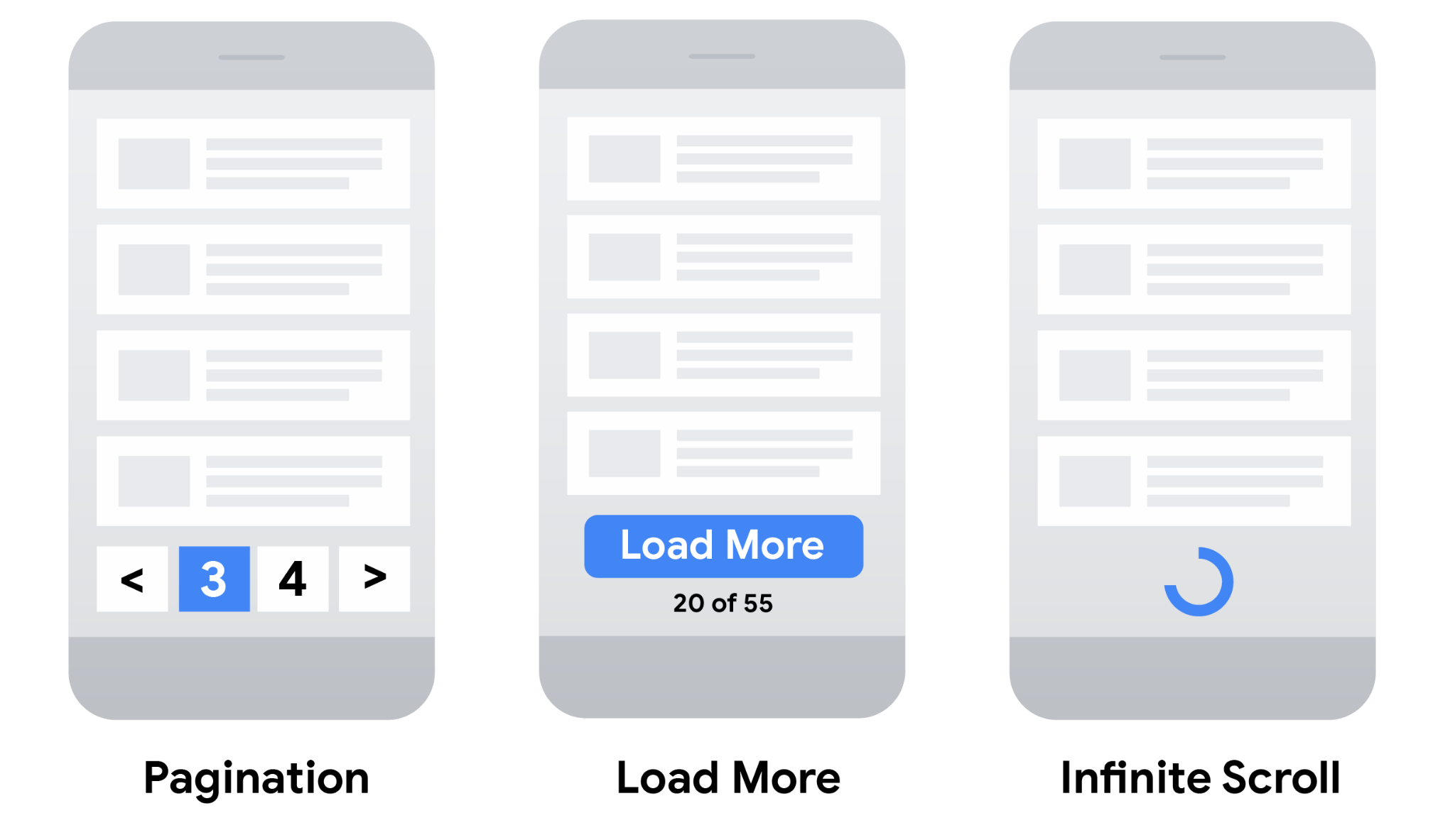
- Бесконечная прокрутка, , где содержимое предварительно загружается и добавляется непосредственно на текущую страницу пользователя по мере прокрутки вниз.

- Загрузить еще , где содержимое отображается при нажатии кнопки «Просмотреть больше».
- Беспорядочный способ : Добавьте nofollow ко всем ссылкам, которые ведут на страницы с разбивкой на страницы.
- Более чистый способ : Используйте запрет в файле robots.txt.
- Способ, не требуемый разработчиком : установите для параметра страницы с разбивкой на страницы значение «Разбивает на страницы», чтобы Google мог сканировать «Нет URL-адресов» в Google Search Console.

- Запретите поисковым системам распознавать сигналы ранжирования страниц с разбивкой на страницы.
- Предотвратить передачу внутренних ссылок со страниц с разбивкой на страницы на страницы с целевым содержимым.
- Помешать Google обнаружить ваши целевые страницы контента.
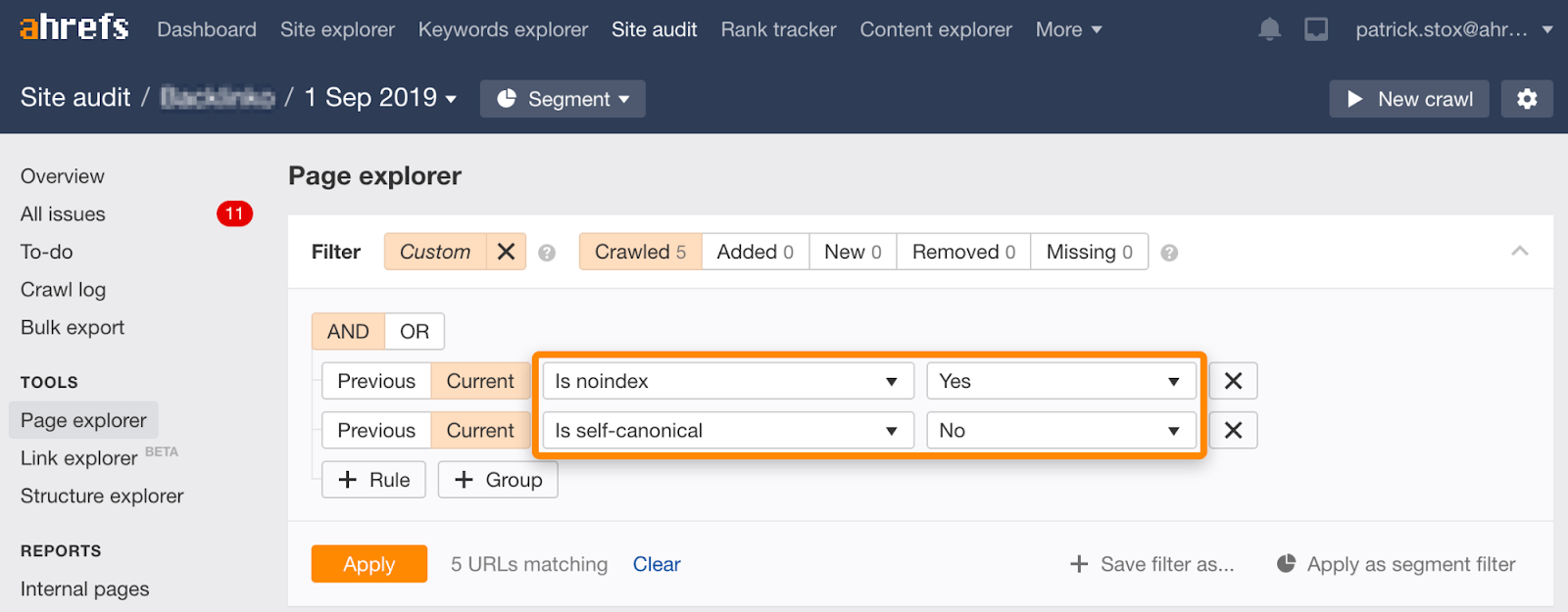
- Файлы журнала сервера для количества просмотров страниц с разбивкой на страницы.
- Сайт: оператор поиска (например, site:example.com inurl:page), чтобы узнать, сколько страниц с разбивкой на страницы проиндексировал Google.
- Google Search Console Отчет Search Analytics, отфильтрованный по страницам, содержащим нумерацию страниц, чтобы понять количество показов.
- Отчет о целевых страницах Google Analytics , отфильтрованный по URL-адресам с разбивкой на страницы для понимания поведения на сайте.
- Ресурсные сайты
- Различная информация по отраслям или нишам
- Техническая документация, пресс-релизы, отраслевые статьи, практические руководства и т.
 д.
д.
- Каталог сайтов
- Хороший вид, с полезной информацией
- Деловые справочники, профессиональные справочники и т. д.
- Блоги
- Хорошие блоги имеют регулярный и свежий контент
- Для большого количества контента требуются страницы с разбивкой на страницы, чтобы упорядочить информацию
- Канонизация
- Теги Rel=Prev/Next (устарели для Google, но, возможно, важны для поисковых систем, таких как Bing.)
- HTML-ссылки и путь сканирования поисковой системы
- JavaScript
http://example.com/category/
http://example.com/category/page-2
http://example.com/category/page-3
- Обратите внимание, что адрес первой веб-страницы — именно http://example.com/category/, а не http://example.com/category/page-1. Это важно: новички допускают здесь ошибки. В результате создаются дубли, несколько URL ведут на одну и ту же страницу.
Чтобы при возвращении со второй страницы на первую не возникал дубль по адресу http://example.com/category/page-1, из ссылок удаляют параметр «page-1», устанавливая с веб-страниц, содержащих этот параметр, перенаправление (301 редирект) на http://example.com/category/.
Учтите, что статический текст нужно убирать со всех нумерованных страниц, за исключением первой. Не допускайте, чтобы один и тот же текст размещался под разными URL-адресами. Это снизит уникальность, что негативно влияет на SEO продвижение.
Разбив страницы по нумерации, размещаем «link» в начальном разделе head с первой веб-страницы на вторую:
link rel="next" href="http://example.com/category/page-2/"
Затем на страничке «page-2» совершаем похожее действие только уже с указанием «page-3», не забывая прибавить теперь значение прошлой страницы:
link rel="prev" href="http://example.com/category/" (ссылка на первую веб-страницу, предыдущую по отношению к «page-2») link rel="next" href="http://example.com/category/page-3/" (ссылка на следующую по нумерации «page-3»)По такому принципу далее прописываем ссылки. Первая страница включает значение атрибута «next», последняя должна завершаться атрибутом «prev».
Важно выделить, что указывать канонику через «rel=»canonical»» вместо этих мета-тегов — не лучший выход, поскольку будет создан беспорядок среди разных атрибутов. В результате приоритетные для индексирования страницы могут вылететь из SERP.
Помните, что «rel=»next»» и «rel=»prev»» не воспринимаются роботами как директивы, они — скорее дополнительная помощь для Google. Значения атрибутов равны между собой.
Учтите, что если на веб-ресурсе присутствуют динамические параметры (образованные при сортировках или фильтрах), которые совсем не меняют содержимое контента — другими словами пассивные параметры, как идентификатор сеансов, — такие web-страницы обязательно должны содержать связку через «next» и «prev».
Ошибки при разметке страниц, например, отсутствие атрибутов, означают, что Google самостоятельно определит судьбу веб-страниц в индексе.
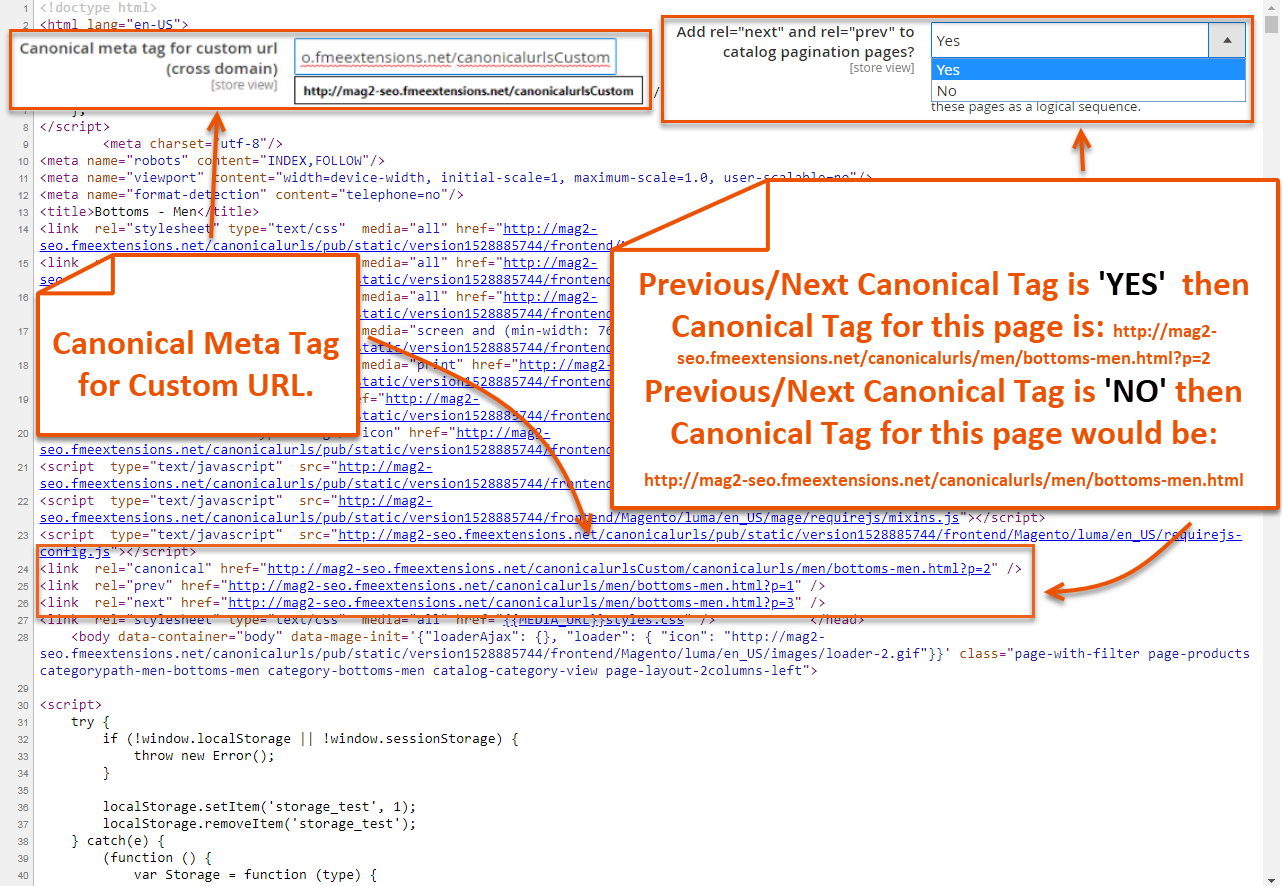
При этом Google допускает употребление атрибутов «rel=»next»» и «rel=»prev»» одновременно с «rel=»canonical»»:
Помните, что в карту веб-сайта «sitemap.xml» страницы пагинации не добавляют.
Заключение
При правильной настройке индексирования в Google это хорошо влияет на SEO оптимизацию. Неправильная настройка индексации пронумерованных страниц, способна:
 Это необходимо учитывать.
Это необходимо учитывать.Варианты идеальной настройки пагинации для Google мы рассмотрели выше.
Можно также провести SEO-аудит страницы.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
3.42 из 5 на основе 12 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак проанализировать узнаваемость бренда с помощью Google Ads
How-toDenys KondakКак настроить AMP на сайте
How-toDenys KondakКак настроить ЧПУ для адресов страниц
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
что это за тег, его роль в пагинации и настройка канонических URL
Содержание статьи
Чтобы осуществлять правильное продвижение страниц сайта в поисковых системах, необходимо сообщать роботам, какие URL более предпочтительны для попадения в индекс. Это задаётся с помощью специальных тегов.
Что такое rel canonical?
Остановимся подробнее на теге rel=»canonical». Его основная цель — борьба с дублями страниц и неинформативными страницами (например страницами пагинации), а также повышение качества индексации с помощью прописывания приоритетного адреса.
Его основная цель — борьба с дублями страниц и неинформативными страницами (например страницами пагинации), а также повышение качества индексации с помощью прописывания приоритетного адреса.
У меня был сайт с ограниченным краулинговым бюджетом. То есть по факту там было тысяч 10 страниц, но в индексе могли быть только 2 тысячи (потому что сайт был молодой и не трастовый). В итоге те страницы, которые мне были нужны в индексе, часто туда не попадали. Помог каноникал — проставление со страниц пагинации каноникала на основные URL позволило четко дать поисковикам понять, какие страницы должны быть в индексе.
Что такое каноническая ссылка?
Тег canonical будет чрезвычайно полезен, если на вашем сайте есть страницы-дубли, которые имеются в доступе по различным адресам. С помощью него необходимо прописать приоритетный канонический URL для восприятия поисковиками.
Что важно — будет также передаваться ссылочный вес и прочие характеристики страницы (PageRank и др. ).
).
Этот атрибут указывается внутри тега <head> на URL-дубликатах с указанием предпочитаемого URL. Оформляется он таким образом:
Для чего нужен каноникал?
При наличии похожих страниц в индексации поисковиками участвуют все они одновременно. В итоге ни одна из них в полной мере не продвигается по причине того, что внутренние ссылки имеются на обе страницы. Поисковик не знает, какой из них нужно отдать приоритет.
А если бы все внутренние ссылки стояли на одну страницу, или если хотя бы у одной из них был проставлен каноникал на другую, это дало бы мощный плюс основному URL при продвижении.
То же самое касается и внешних ссылок — продвигается не один URL, а несколько, а вес также распределяется между ними. И сайт находится на более низких позициях, чем мог бы быть.
Благодаря каноникал в индексе поисковиков будет предпочитаемый канонический URL.
Примеры использования
Например, у вас на сайте есть печатная версия страницы. Или отдельный урл для мобильной версии. И вы ставите каноникал с них на основную страницу, в итоге эта основная страница получает больший вес и плюс при ранжировании, а из индекса убирается куча мусора.
Или отдельный урл для мобильной версии. И вы ставите каноникал с них на основную страницу, в итоге эта основная страница получает больший вес и плюс при ранжировании, а из индекса убирается куча мусора.
Как каноникал используется для пагинации
Нужно проставить rel canonical со страниц пагинации (site.ru/category/page/2) на первую из них (site.ru/category).
Мнения о настройке пагинации разнятся — некоторые специалисты говорят о необходимости закрытия от поисковиков всех страниц пагинации, другие — о том, что лучше их оставить в доступе роботов поисковых систем.
Яндекс рекомендует со всех страниц пагинации настраивать каноническую ссылку на первую из них. Как итог — яндекс-робот воспримет, что именно первую страницу необходимо индексировать. Про индексацию товаров уточняется, что по другим ссылкам Яндекс всё равно будет переходить.
Специалисты Google склоняются к следующим вариантам:
Атрибуты rel=»next» и rel=»prev»
Есть также и другое мнение — типа страницы пагинации закрывать не надо, что они наоборот должны получать дополнительный трафик. И тут важны два момента:
Можно прописать пагинацию этими тегами, а каноническую ссылку оформить на первую или на главную страницу — в зависимости от особенностей ресурса.
Пример:
Тема с SEO пагинатором
Вот допустим один из блогов (Sawynih или как-то так, уже не помню) писал о кейсе, когда страницы пагинации давали дополнительный трафик.
Если на разных URL представлен похожий товар, навигацию можно задать следующими способами:
Важно осуществить эту работу один раз индивидуально для каждого URL. Параметры будут зафиксированы поисковиками.
Настройка Canonical для WordPress
Многие плагины для WordPress прекрасно работают с данным тегом.
Большинство из них просты в применении — активируем плагин, а канонические ссылки прописываются автоматически. В других SEO-плагинах достаточно установить галочку возле этого параметра в настройках. Если какая-то статья относится одновременно к разным категориям, то каноническая ссылка фиксируется самостоятельно.
При использовании плагина Yoast SEO и расположения поста в разных категориях, поисковик будет видеть только одну страницу.
Что еще полезно знать о каноникал?
Важно подчеркнуть следующие моменты:
В данном случае каноникал проставлен на чёрную овцу
Преимущества, связанные с умением правильно настраивать индексацию с помощью тега canonical:
Полное руководство по передовой практике Он используется в самых разных контекстах: от отображения элементов на страницах категорий до архивов статей, слайд-шоу галереи и тем форума.

Для специалистов по SEO это не вопрос , если вам придется иметь дело с нумерацией страниц, это вопрос , когда .
В определенный момент роста веб-сайтам необходимо разделить контент на ряд составных страниц для взаимодействия с пользователем (UX).
Наша работа заключается в том, чтобы помочь поисковым системам сканировать и понимать взаимосвязь между этими URL-адресами, чтобы они индексировали наиболее релевантную страницу.
С течением времени передовые методы SEO обработки разбиения на страницы эволюционировали. Попутно многие мифы преподносились как факты. Но не больше.
Эта статья будет:
Как нумерация страниц может повредить SEO
Вы, наверное, читали, что нумерация страниц вредна для SEO.
Однако в большинстве случаев это связано с отсутствием правильной обработки пагинации, а не с наличием самой пагинации.
Давайте посмотрим на предполагаемые недостатки нумерации страниц и на то, как преодолеть проблемы SEO, которые это может вызвать.
Разбиение на страницы приводит к дублированию содержимого
Исправьте, если разбиение на страницы было реализовано неправильно, например, у вас есть страница «Просмотреть все» и страницы с разбивкой на страницы без правильного rel=canonical или если вы создали страницу=1 в дополнение к своей корневой странице.
Неверно, если у вас оптимизированная для SEO нумерация страниц. Даже если ваши теги h2 и метатеги одинаковы, фактическое содержимое страницы отличается. Так что это не дублирование.
Да, все в порядке. Полезно получать отзывы о повторяющихся заголовках и описаниях, если вы случайно используете их на совершенно разных страницах, но для серий с разбивкой на страницы это нормально и ожидается, что вы будете использовать одно и то же.
— 🍌 John 🍌 (@JohnMu) 13 марта 2018 г.
Разбиение на страницы создает разреженный контент слишком мало контента на каждой странице.
Неверно, когда вы ставите желание пользователя легко потреблять ваш контент выше доходов от баннерной рекламы или искусственно завышенных просмотров страниц. Разместите на каждой странице UX-дружественный объем контента.
Пагинация ослабляет сигналы ранжирования
Верно. Пагинация приводит к тому, что внутренний вес ссылок и другие сигналы ранжирования, такие как обратные ссылки и социальные сети, распределяются между страницами.
Но может быть сведен к минимуму с помощью с использованием разбивки на страницы только в тех случаях, когда одностраничный подход к содержимому может привести к ухудшению взаимодействия с пользователем (например, страницы категорий электронной торговли). И на таких страницах, добавляя как можно больше элементов, не замедляя страницу до заметного уровня, чтобы уменьшить количество разбитых на страницы страниц.
Пагинация использует бюджет сканирования
Исправьте, если вы разрешаете Google сканировать страницы с разбивкой на страницы. И есть несколько случаев, когда вы хотели бы использовать этот бюджет.
Например, чтобы робот Googlebot перемещался по URL-адресам с разбивкой на страницы для доступа к страницам с более глубоким содержанием.
Часто неверно, когда вы устанавливаете для параметра обработки страницы Google Search Console значение «Не сканировать» или устанавливаете запрет в файле robots.txt, если вы хотите сохранить бюджет сканирования для более важных страниц.
Управление разбиением на страницы в соответствии с передовыми методами SEO
Используйте доступные для сканирования якорные ссылки
Чтобы поисковые системы могли эффективно сканировать страницы с разбивкой на страницы, сайт должен иметь якорные ссылки с атрибутами href на эти URL-адреса с разбивкой на страницы.
Убедитесь, что ваш сайт использует для внутренних ссылок на страницы с разбивкой на страницы. Не загружайте якорные ссылки с разбивкой на страницы или атрибут href через JavaScript.
Не загружайте якорные ссылки с разбивкой на страницы или атрибут href через JavaScript.
Вскоре после этого Илья Григорик пояснил, что rel=»next» / «prev» все еще может быть ценным.
Google — не единственная поисковая система в городе. Вот мнение Бинга по этому вопросу.
Распространенные ошибки, которых следует избегать:
Код серии из четырех страниц будет выглядеть примерно так:
Изменение элементов страницы с разбивкой на страницы
Если корневая страница имеет формулу:
Последовательные страницы с разбивкой на страницы могут иметь формулу:
Не включать страницы с разбивкой на страницы в XML-карты сайта
Таким образом, им не место в вашей XML-карте сайта.
Обработка параметров разбиения на страницы в Google Search Console
example.com/category?page=2 вместо example.com/category/page-2
Например, серия состоит из четырех страниц.
URL-адреса с содержанием заканчиваются на www.example.com/category?page=4
Неправильно понятые, устаревшие или просто неверные SEO-решения для разбитого на страницы контента
Ничего не делать
По сути, SEO-специалистам нужно обрабатывать разбиение на страницы, ничего не делая.
Хотя в этом утверждении есть доля правды, ничего не делая, вы рискуете своим SEO.
Канонизировать до страницы «Просмотреть все»
В связи с этим возникает вопрос — зачем вообще страницы разбиты на страницы?
Канонизировать до первой страницы
Страницы с нумерацией страниц
Разбиение на страницы и бесконечная прокрутка или Загрузить больше
Более новая форма обработки разбиения на страницы:
Пользователи оценили эти подходы, но Googlebot? Не так много.
Препятствовать или блокировать сканирование страницы с разбиением на страницы
Есть три способа заблокировать сканеры:
Очевидным преимуществом является то, что вы экономите на краулинговом бюджете.
Отслеживание влияния разбиения на страницы на KPI
Источники для KPI могут включать:
Избранное изображение: Пауло Бобита
Изображения/скриншоты In-Post: Создано/снято автором


 Как результат, они не будут попадать в индекс.
Как результат, они не будут попадать в индекс.
 com/category/page-2/"
com/category/page-2/"
 Плюс также в том, что для интернет-магазина множество статей писать нецелесообразно.
Плюс также в том, что для интернет-магазина множество статей писать нецелесообразно.


 Таким образом, /category?page=4 должен иметь отношение rel=”canonical” к /category?page=4.
Таким образом, /category?page=4 должен иметь отношение rel=”canonical” к /category?page=4. Для всех остальных страниц в цепочке должны присутствовать оба атрибута ссылки.
Для всех остальных страниц в цепочке должны присутствовать оба атрибута ссылки.












 д.
д. На самом деле похоже, что Google не принимал во внимание эти теги «несколько лет» (источник). До этого открытия, чтобы поисковые системы могли правильно сканировать страницы для обнаружения ваших страниц отображения продуктов (PDP) и другого высококачественного контента, вам требовалась правильная канонизация тегов и rel=prev/next, настроенных для координации друг с другом. . 19 марта вот что сказал Джон Мюллер о тегах rel=prev/next:
На самом деле похоже, что Google не принимал во внимание эти теги «несколько лет» (источник). До этого открытия, чтобы поисковые системы могли правильно сканировать страницы для обнаружения ваших страниц отображения продуктов (PDP) и другого высококачественного контента, вам требовалась правильная канонизация тегов и rel=prev/next, настроенных для координации друг с другом. . 19 марта вот что сказал Джон Мюллер о тегах rel=prev/next:  Поисковые системы становятся все умнее в сканировании страниц, отображаемых с помощью JavaScript, но им есть, над чем работать. Наличие простых HTML-ссылок на отображаемой странице — лучшая практика для хорошего SEO.
Поисковые системы становятся все умнее в сканировании страниц, отображаемых с помощью JavaScript, но им есть, над чем работать. Наличие простых HTML-ссылок на отображаемой странице — лучшая практика для хорошего SEO.  Это быстрее для пользователей и лучше для сканеров поисковых систем.
Это быстрее для пользователей и лучше для сканеров поисковых систем. 



 Первый проход рассматривает только HTML. Затем, через некоторое время, он выполнит второй проход, просматривая весь сайт. Мюллер говорит, что между первым и вторым проходом «нет фиксированных временных рамок». В некоторых случаях это может произойти быстро, в других случаях это может занять несколько дней или недель». (источник)
Первый проход рассматривает только HTML. Затем, через некоторое время, он выполнит второй проход, просматривая весь сайт. Мюллер говорит, что между первым и вторым проходом «нет фиксированных временных рамок». В некоторых случаях это может произойти быстро, в других случаях это может занять несколько дней или недель». (источник) 