9 боковых меню в CSS для повышения уровня вашего сайта
Боковые меню необходимы сегодня предлагать посетителю наиболее важные действия, которые приводят его в любую часть нашего сайта. Вот почему мы предлагаем вам серию из 9 боковых или боковых меню CSS, которые вы можете интегрировать в свой веб-сайт и, таким образом, добавить целые числа к пользовательскому опыту через ваш компьютер.
что пользовательский опыт жизненно важен Сегодня на смартфоне или планшете, потому что это устройство, которое каждый носит в руке. Простота доступа позволяет многим пользователям делегировать полномочия с мобильного устройства, а не с компьютера, поэтому очень важно иметь наш адаптивный веб-сайт. Еще один список меню, как этот другой что мы поделились несколько недель назад.
Индекс
- 1 Адаптивная боковая панель-навигатор
- 2 Шаблон боковой панели
- 3 Индикаторы боковой панели
- 4 Боковая панель администратора
- 5 Боковая панель
- 6 Боковое меню
- 7 Всплывающие подсказки навигации на боковой панели
- 8 Чистый CSS Fly
- 9 Боковое меню Наведение меню
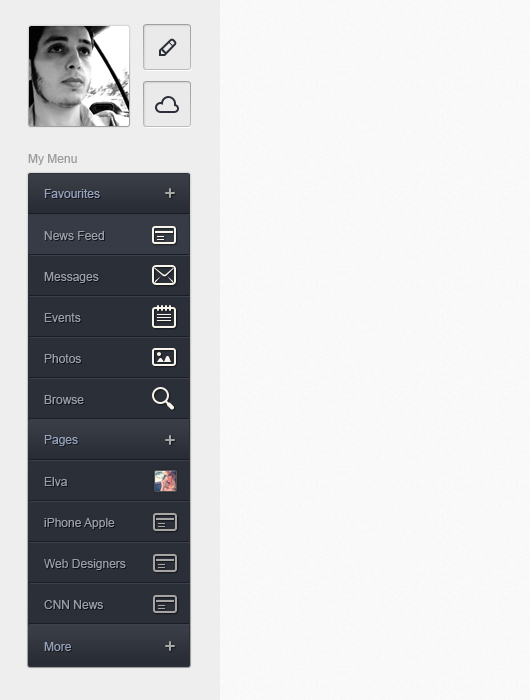
Este боковое меню предлагает поддержку ARIA и его можно использовать как в портретном, так и в ландшафтном режиме. Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Подпишитесь на наш Youtube-канал
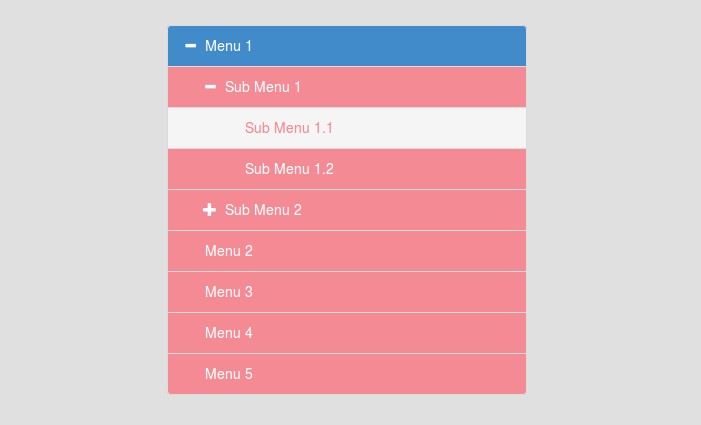
Тон в темноте, это боковое меню CSS в порядке красочный из-за цвета ваших уведомлений и насколько хороша ваша анимация. Он использует раскрывающееся меню на основе Bootstrap, поэтому вы будете иметь в своих руках текущие стандарты веб-дизайна, когда интегрируете его на свой веб-сайт. Без сомнения, высокое качество.
Боковое меню на основе индикаторы размещены с левой стороны
. Мы можем щелкнуть значок гамбургера, чтобы открыть боковую панель, или просто щелкнуть каждый из разделов. В нем также есть несколько красочных уведомлений, так что в этом боковом меню в CSS ничего нет.Это боковое меню состоит из других красочные значки колодец так что они расширяются в тот момент, когда мы наводим курсор на каждый из его разделов. Меню в HTML и CSS для быстрого включения в новый веб-сайт, который вы создаете для клиента.
Меню в HTML и CSS для быстрого включения в новый веб-сайт, который вы создаете для клиента.
Это боковое меню и панель навигации или навигационная панель сделана на CSS. Мы можем щелкнуть значок гамбургера, чтобы развернуть все параметры на верхней панели навигации, или даже оставить указатель мыши над каждым из разделов. Хорошо завершен и отличается универсальностью.
Боковое меню фиолетового цвета, которое не очень различимо за то, что он довольно статичен
Это боковое меню следует по следу, оставленному до быть очень простым в своем составе. В нем немного JavaScript, но код довольно скудный. У нас есть несколько боковых кнопок, которые хорошо занимают место для каждого из разделов, которые мы хотим включить в веб-сайт, над которым мы сейчас работаем. Просто, но результат без особых изысков.
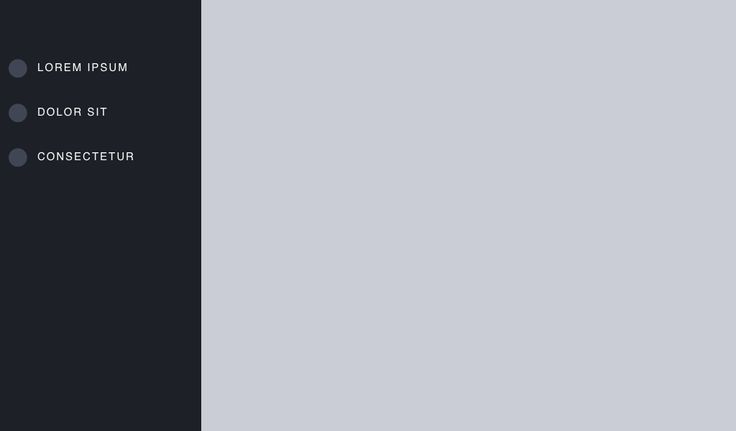
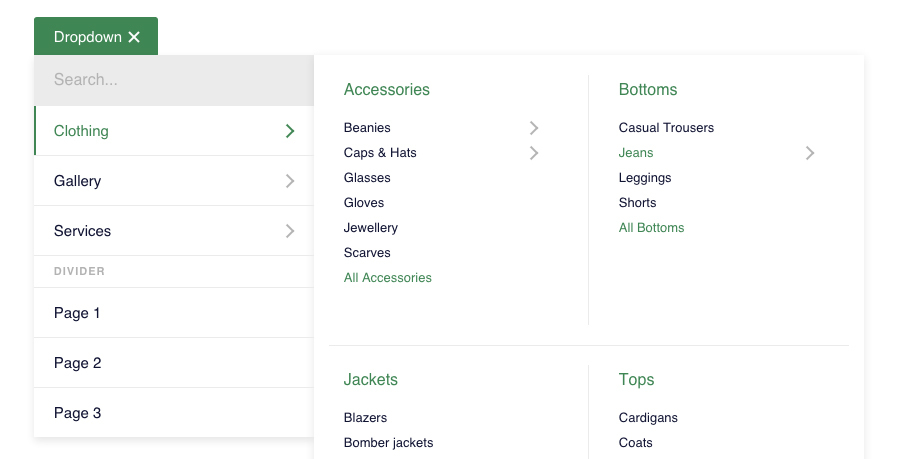
Здесь мы забываем про передачу JavaScript перед боковое меню на чистом CSS. Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку. Такой дизайн может превратить ваш сайт в очень оригинальный и актуальный. Без сомнения, один из лучших в списке.
Боковое меню, которое отображается и отображается,
полностью запрограммирован на CSS. Простая по своей концепции, но с отличными результатами, чтобы получить красивый дизайн без особой помпы. Это одно из тех боковых меню, которые есть, но их нет. Что вам может понадобиться.Мы оставляем вас с этот другой список CSS для продолжай проверять уровень современного веб-дизайна.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Вопрос задан
Изменён 5 месяцев назад
Просмотрен 45 раз
Я хочу сделать так, чтобы в определённый момент (когда мы долистаем к footer) боковое навигационное меню (aside) перестало быть со свойством sticky, и чтобы оно не заступало footer.
Вот мой HTML код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>тест</title>
<link rel="stylesheet" href="style_of_main_page.css" type="text/css">
</head>
<body>
<div>
<div>
<header>1</header>
<nav>2</nav>
<main>3</main>
<aside>4</aside>
<footer>5</footer>
</div>
</div>
</body>
</html>
Вот мой Css Grid код:
.grid-header {
grid-area: header;
}
.grid-navigation {
grid-area: nav;
}
.grid-content {
grid-area: content;
}
.grid-side {
grid-area: side;
}
.grid-footer {
grid-area: footer;
}
.grid__body {
display: grid;
grid-template: 0px ;
grid-template:
[start] "header header" 200px [row2]
[row2] "nav nav" 150px [row3]
[row3] "content side" 800px [row4]
[row4] "footer footer" 600px [row-end] / 1fr 150px;
}
header,
nav,
main,
aside,
footer {
border-style: dotted;
border-width: 0. 1px;
}
header {
background-color: violet;
}
main {
background-color: aqua;
}
aside {
position: sticky;
top: 150px;
background-color: #444;
}
nav {
position: sticky;
top: 0;
background-color: #777;
}
footer {
background-color: green;
}
1px;
}
header {
background-color: violet;
}
main {
background-color: aqua;
}
aside {
position: sticky;
top: 150px;
background-color: #444;
}
nav {
position: sticky;
top: 0;
background-color: #777;
}
footer {
background-color: green;
}
- html
- css
- html5
- вёрстка
- css-grid
11
Да можно всё. sticky зависит от родительского блока. Так как у Вас родительский – это .grid__body, то и правый блок останавливается в самом низу.
Как вы хотите сделать – у Вас sticky должен быть внутри aside. Или вариант похуже: main+aside обернут в дополнительный блок.
.grid-header {
grid-area: header;
}
.grid-navigation {
grid-area: nav;
}
.grid-content {
grid-area: content;
}
.grid-side {
grid-area: side;
}
.grid-footer {
grid-area: footer;
}
.grid__body {
display: grid;
grid-template: 0px;
grid-template: [start] "header header" 200px [row2] [row2] "nav nav" 150px [row3] [row3] "content side" 800px [row4] [row4] "footer footer" 600px [row-end] / 1fr 150px;
}
header,
nav,
main,
aside,
footer {
border-style: dotted;
border-width: 0. 1px;
}
header {
background-color: violet;
z-index: 10;
}
main {
background-color: aqua;
}
aside {
height: 100%;
background-color: #444;
}
.aside-content {
position: sticky;
top: 150px;
background: pink;
height: 150px;
/* Как пример, чтобы показать остановку блока */
}
nav {
position: sticky;
top: 0;
background-color: #777;
z-index: 10;
}
footer {
background-color: green;
}
1px;
}
header {
background-color: violet;
z-index: 10;
}
main {
background-color: aqua;
}
aside {
height: 100%;
background-color: #444;
}
.aside-content {
position: sticky;
top: 150px;
background: pink;
height: 150px;
/* Как пример, чтобы показать остановку блока */
}
nav {
position: sticky;
top: 0;
background-color: #777;
z-index: 10;
}
footer {
background-color: green;
} <!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>тест</title>
<link rel="stylesheet" href="style_of_main_page.css" type="text/css">
</head>
<body>
<div>
<div>
<header>1</header>
<nav>2</nav>
<main>3</main>
<aside>
<div>4</div>
</aside>
<footer>5</footer>
</div>
</div>
</body>
</html>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать боковое меню навигации
❮ Назад Далее ❯
Узнайте, как создать анимированное закрывающееся боковое меню навигации.
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
open
…
Шаг 2) Добавьте CSS:
Пример
/* Боковое меню навигации */
. sidenav {
sidenav {
height: 100%; /*
100 % Полная высота */
width: 0; /* 0 ширина — изменить это
с JavaScript */
позиция: фиксированная; /* Оставайтесь на месте
*/
z-индекс: 1; /* Оставайтесь на вершине */
top: 0; /* Оставайтесь наверху */
left: 0;
фоновый цвет: #111; /* Черный*/
переполнение-x: скрыто; /* Отключить горизонтальную прокрутку */
отступ сверху: 60px; /* Разместите контент на расстоянии 60 пикселей от верхнего края */
transition: 0.5s; /* 0,5-секундный эффект перехода для слайда в боковом меню */
}
/* Ссылки меню навигации */
.sidenav a {
padding: 8px 8px 8px 32px;
текстовое оформление: нет;
размер шрифта: 25 пикселей;
цвет: #818181;
отображение: блок;
переход: 0,3 с;
}
/* Когда вы наводите курсор на навигационные ссылки,
изменить их цвет */
.sidenav a:hover {
цвет: #f1f1f1;
}
/* Расположение и стиль кнопки закрытия (верхняя
правый угол) */
. sidenav .closebtn {
sidenav .closebtn {
position:
абсолютный;
сверху: 0;
справа: 25 пикселей;
размер шрифта: 36px;
левое поле: 50 пикселей;
}
/* Стиль содержимого страницы — используйте это, если хотите отправить содержимое страницы в
справа при открытии боковой навигации */
#main {
transition: margin-left .5s;
отступ: 20 пикселей;
}
/* На небольших экранах, высота которых меньше
450 пикселей, измените стиль боковой панели (меньше отступов и шрифт меньшего размера).
размер) */
Экран @media и (максимальная высота: 450 пикселей) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Шаг 3) Добавьте JavaScript:
Пример ниже скользит в боковой панели навигации и делает ее шириной 250 пикселей:
/* Установлен
ширина боковой навигации до 250px */
функция
openNav() {
document. getElementById(«mySidenav»).style.width
= «250 пикселей»;
getElementById(«mySidenav»).style.width
= «250 пикселей»;
}
/*
Установите ширину боковой навигации на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Попробуйте сами »
Пример ниже скользит в боковой панели навигации и перемещает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левое поле «содержимого страницы»):
/* Установите ширину боковой навигации на 250 пикселей и левое поле
содержимое страницы до 250 пикселей */функция
openNav () {
document.getElementById(«mySidenav»).style.width
= «250 пикселей»;
document.getElementById(«main»).style.marginLeft
= «250 пикселей»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0 */
function closeNav() {
document. getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
}
Попробуйте сами »
Пример ниже также скользит в боковой панели навигации и перемещает страницу содержимое справа, только на этот раз мы добавляем черный цвет фона с 40% непрозрачность элемента body, чтобы «подсветить» боковую навигацию:
/* Установите ширину боковой навигации на 250 пикселей и левое поле
содержимое страницы до 250 пикселей и добавьте черный цвет фона в тело функции */
openNav() {
document.getElementById(«mySidenav»).style.width
= «250 пикселей»;
document.getElementById(«main»).style.marginLeft
= «250 пикселей»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0, а цвет фона тела на
белый */
функция closeNav() {
document. getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document.body.style.backgroundColor = «белый»;
}
Попробуйте сами »
Пример ниже скользит в боковой навигации слева и закрывает вся страница (100% ширина):
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.width
= «100%»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Попробуйте сами »
В приведенном ниже примере открывается и закрывается боковое меню навигации без анимации:
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.display
= «заблокировать»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document. getElementById(«mySidenav»).style.display = «нет»;
getElementById(«mySidenav»).style.display = «нет»;
}
Попробуйте сами »
В следующем примере показано, как создать правостороннее меню навигации:
Правостороннее меню навигации:
.sidenav {
right: 0;
}
Попробуйте сами »
В приведенном ниже примере показано, как создать боковое меню навигации, которое всегда отображается (фиксировано):
Всегда показывать боковую панель:
/* Sidenav */
.sidenav {
height: 100%;
ширина:
200 пикселей;
позиция: фиксированная;
z-индекс: 1;
сверху: 0;
слева: 0;
background-color: #111;
переполнение-x: скрыто;
отступы сверху: 20px;
}
/* Содержимое страницы */
.main {
поле слева: 200px; /* То же, что и ширина sidenav */
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯
* кредитная карта не требуется
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top3 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Боковая панель W3.CSS
❮ Предыдущая Далее ❯
Вертикальные панели навигации W3.CSS
С боковой навигацией у вас есть несколько вариантов:
- Всегда отображать панель навигации слева от содержимого страницы
- Используйте складную «полностью автоматическую» боковую навигацию
- Открыть панель навигации над левой частью содержимого страницы
- Открыть панель навигации по всему содержимому страницы
- Сдвиньте содержимое страницы вправо при открытии панели навигации
- Отображение панели навигации справа, а не слева
Всегда отображать боковую панель
Пример
Попробуйте сами »
Открытие боковой панели навигации по части содержимого
Пример
function w3_open() {
document.getElementById(«mySidebar»).style.display = «block»;
}
function w3_close() {
document.getElementById(«mySidebar»).style.display = «none»;
}
Попробуйте сами »
Открыть боковую панель Навигация по содержимому
Пример
function w3_open() {
document.getElementById(«mySidebar»).style.width
= «100%»;
document.getElementById(«mySidebar»).style.display
= «заблокировать»;
}
function w3_close() {
document.getElementById(«mySidebar»).style.display = «none»;
}
Попробуйте сами »
Складная адаптивная боковая навигация
Пример
Моя страница
Попробуйте сами »
Сдвиньте содержимое страницы вправо
Пример
function w3_open() {
document.getElementById(«main»).style.marginLeft
= «25%»;
document.getElementById(«mySidebar»).style.width
= «25%»;
document.getElementById(«mySidebar»).style.display
= «заблокировать»;
document.getElementById(«openNav»).style.display
= ‘нет’;
}
function w3_close() {
document.getElementById(«main»).style.marginLeft
= «0%»;
document.getElementById(«mySidebar»).style.display
= «нет»;
document.getElementById(«openNav»).style.display
= «встроенный блок»;
}
Попробуйте сами »
Правосторонняя навигация
Пример
.
 .. содержимое страницы …
.. содержимое страницы … Попробуйте сами »
Правосторонняя складная навигация
Пример
<дел
идентификатор = "моя боковая панель">
<кнопка
>Закрыть
×
Ссылка
1
Ссылка 2
Ссылка
3


 1px;
}
header {
background-color: violet;
}
main {
background-color: aqua;
}
aside {
position: sticky;
top: 150px;
background-color: #444;
}
nav {
position: sticky;
top: 0;
background-color: #777;
}
footer {
background-color: green;
}
1px;
}
header {
background-color: violet;
}
main {
background-color: aqua;
}
aside {
position: sticky;
top: 150px;
background-color: #444;
}
nav {
position: sticky;
top: 0;
background-color: #777;
}
footer {
background-color: green;
}
 1px;
}
header {
background-color: violet;
z-index: 10;
}
main {
background-color: aqua;
}
aside {
height: 100%;
background-color: #444;
}
.aside-content {
position: sticky;
top: 150px;
background: pink;
height: 150px;
/* Как пример, чтобы показать остановку блока */
}
nav {
position: sticky;
top: 0;
background-color: #777;
z-index: 10;
}
footer {
background-color: green;
}
1px;
}
header {
background-color: violet;
z-index: 10;
}
main {
background-color: aqua;
}
aside {
height: 100%;
background-color: #444;
}
.aside-content {
position: sticky;
top: 150px;
background: pink;
height: 150px;
/* Как пример, чтобы показать остановку блока */
}
nav {
position: sticky;
top: 0;
background-color: #777;
z-index: 10;
}
footer {
background-color: green;
} .. содержимое страницы …
.. содержимое страницы …  Если вам нужна активная/текущая ссылка, чтобы пользователь знал, какая
страницу, на которой он находится, также добавьте класс w3- color в одну из ссылок:
Если вам нужна активная/текущая ссылка, чтобы пользователь знал, какая
страницу, на которой он находится, также добавьте класс w3- color в одну из ссылок: