WordPress или Blogger — что лучше?
Самые популярные способы создать блог используя WordPress или Blogger. Обе системы широко используются во всём мире. Но, если Вы новичок и хотите понять, что выбрать для себя, попробуем разобрать обе платформы для блогов.
Запускать новый сайт приятно, но вы должны определить некоторые вещи для себя с профессиональной точки зрения. Если вы новичок, то предлагаю сделать выбор в пользу Blogger. Если вы серьезно относитесь к ведению блога, то лучше выбрать WordPress со своим доменом и хостингом. Вы будете наслаждаться силой WordPress на собственном блоге.
Хотя Blogger получил более широкое признание на раннем этапе; WordPress также является одной из лучших CMS, доступных в Интернете. Блоггеры могут создавать бесплатные блоги на WordPress.com или запустить свои блоги на своих собственных доменах используя WordPress CMS.
Основные различия между Blogger и WordPress
Некоторые различия между Blogger (Blogspot) и WordPress перечислю ниже:
Панель управления
Blogger: недавно обновил дизайн приборной панели. Дополнительные функции доступны, можно расширять функционал, встраивая код JavaScript.
Дополнительные функции доступны, можно расширять функционал, встраивая код JavaScript.
WordPress: Приборная панель в WordPress имеет больше настроек, для пользователей позволяет легко опубликовать запись, не тратя времени.
Языки
Blogger: от Google поддерживает только 50 языков.
WordPress: WordPress поддерживает почти 120+ языков.
Доменные имена
Blogger: Вы можете подключить свой домен бесплатно. И еще бесплатно блоги создаются на суб-домене с URL-адресами, как blog.blogspot.com.
WordPress: Пользователь должен заплатить некоторую сумму, чтобы подключить существующий домен, но, конечно, вы можете создать бесплатные блоги на WordPress.com в виде суб-домена, как blog.wordpress.com.
Мобильный доступ
Blogger: Вы можете получить доступ к справочным страницам Blogger, есть мобильный редактор в приложениях для платформ Android и iOS. Также вы можете опубликовать свой пост, отправив SMS или MMS.
WordPress: Вы можете получить доступ через мобильный телефон на m.wordpress.com. Также есть мобильные приложения.
Настройка темы
Blogger: Есть много шаблонов Blogger (темы), которые могут быть настроены без каких-либо хлопот во встроенном дизайнере шаблонов. Также Вы можете редактировать непосредственно HTML и CSS.
WordPress: Есть очень большое число бесплатных тем WordPress, доступных через Интернет. Используя версию WordPress.com вы не можете полностью настроить шаблон, вы можете только настроить доступные опции или переключиться на новый шаблон. Недавно на тарифе бизнес появилась возможность загружать темы и плагины.
Хранение изображений
Blogger: При загрузке фотографий в Blogger они хранятся в системе фотографий Google, Picasa. Там вы можете просматривать изображения и многое другое. Если вам требуется больше места, вы, можете заплатить за большее количество пространства на гугл диске.
WordPress: Он имеет 3 Гб дискового пространства. Но, если вы хотите больше места, то вам придется обновить, оплатить платный тариф.
Категории
Blogger: Существует вариант под названием Labels — Ярлыки, который служит в качестве тега, а также сообщения архивируются в ежемесячные и ежегодные архивы.
WordPress: Он имеет возможность загружать категории и теги.
Участники блога
Blogger: только 2 типа: Администраторы или авторы.
WordPress: Могут быть созданы различные учетные записи для администраторов, редакторов, авторов, участников и подписчиков.
Статические страницы
Blogger: Вы можете создать статических страниц, но как в WordPress эти статические страницы не могут быть размещены на главной странице легко. Если вы хотите, показать такую статическую страницы в качестве домашней страницы, придётся изменить шаблон HTML.
WordPress: Вы можете создать много страниц или сообщений, которые могут быть перечислены на домашней странице.
WordPress или Blogger SEO
Если спросить 100 блоггеров какую платформу использовать — Blogger или WordPress, то высока вероятность того, что 90 из них будут слепо говорить WordPress. Другое дело, Blogger принадлежит Google, проще поддержать блоги, они находятся на их серверах, быстро принимают в AdSense. Какие-нибудь изменения происходящие в будущем, не повлияют на блог, вы будете в безопасности, если вы находитесь в Google.
Для информации, есть множество blogspot блогов с бесплатным доменом на первой странице в Google поиске с различными ключевыми словами, но вы не увидите слишком много блогов WordPress.com на высоких позициях, (конечно, не говорю, что нет какого-либо, их не так много!). С другой стороны, есть буквально миллионы блогов, установленные на WordPress CMS и с высокими позициями в поиске.
Добавлю ещё, чтобы в яндексе хорошо индексировался ваш блог, необходимо подключить собственный домен.
Сравнение обоих версий WordPress.
Понятный гайд о создании блога на WordPress с личным доменом
ИнструкцииЛайфхакиОнлайн-бизнес
Вы новичок в создании веб-сайтов, но уже решили что хотите попробовать WordPress? Редакция подготовила для вас пошаговый гайд по настройке личного блога на собственном домене. Мы постарались сделать его кратким и простым, но если вы вдруг застряли на каком-то месте, то оставьте комментарий ниже, мы обязательно поможем разобраться.
1. Регистрируем доменное имяВыбор домена — первый и очень важный шаг для вашего блога. Доменное имя можно сравнить именем человека: когда вам хочется позвонить своему другу, вы ищите его имя в телефонной книге, а не комбинацию из цифр.
Залог успеха — это ёмкое и яркое доменное имя. Кстати, часто для блога в качестве домена авторы берут свою фамилию или фамилию и имя. А выбирая ту или иную доменную зону, вы можете подчеркнуть специфику вашего блога. Например YABLOKOVA.BLOG, IOTOVA.YOGA или ИВАНКОТОВ. ОНЛАЙН.
ОНЛАЙН.
О выборе домена мы писали в одном из прошлых постов, где подробно рассказали о выборе запоминающегося адреса.
2. Заказываем хостингСначала немного теории: каждый сервер в Интернете имеет IP-адрес. Вы прописываете IP-адрес к доменному имени, после чего файлы сайта будут загружаться с этого сервера, когда пользователи вашего сайта будут вводить его адрес в браузере.
Фактически, вы можете сделать сервер из собственного компьютера. Для этого он должен быть подключён к Интернету и работать 24/7, что, согласитесь, трудно гарантировать: вы не можете предусмотреть случайное отключение электричества или других форс-мажоров дома. Специальный хостинг сделает работу сайта стабильной и сохранит его даже в случай сбоев (бэкапы, бэкапы, ещё раз бэкапы).
На сайте REG.RU вы можете выбрать как подходящий тариф хостинга под блог на WordPress, так и готовые решения на этой CMS.
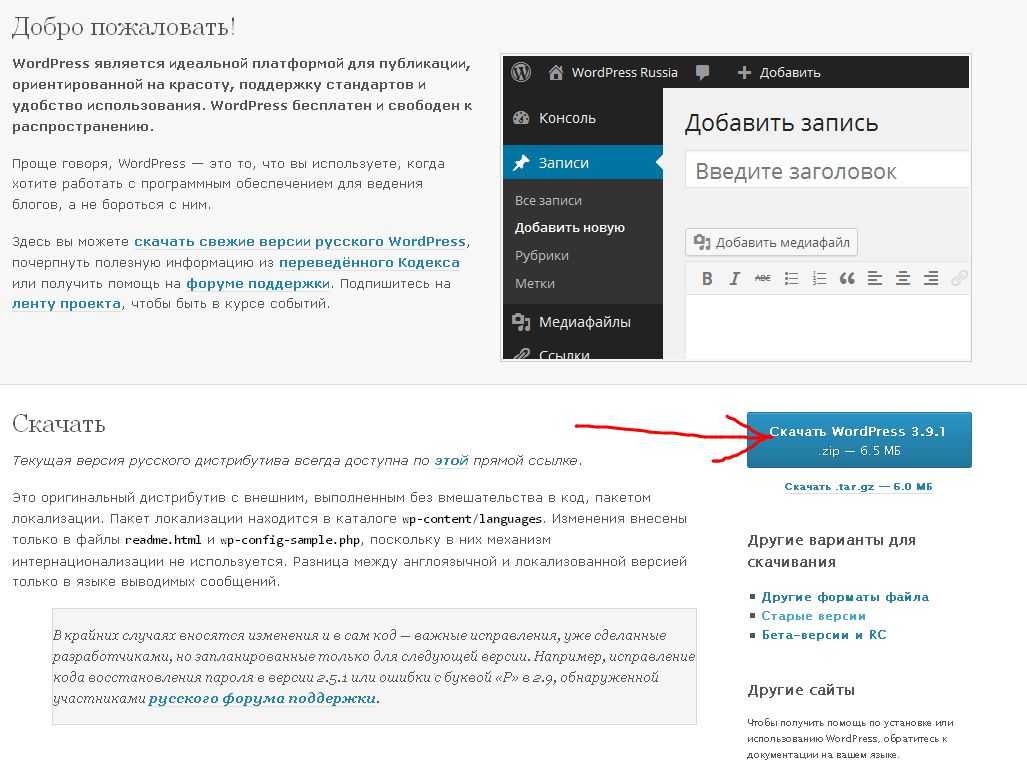
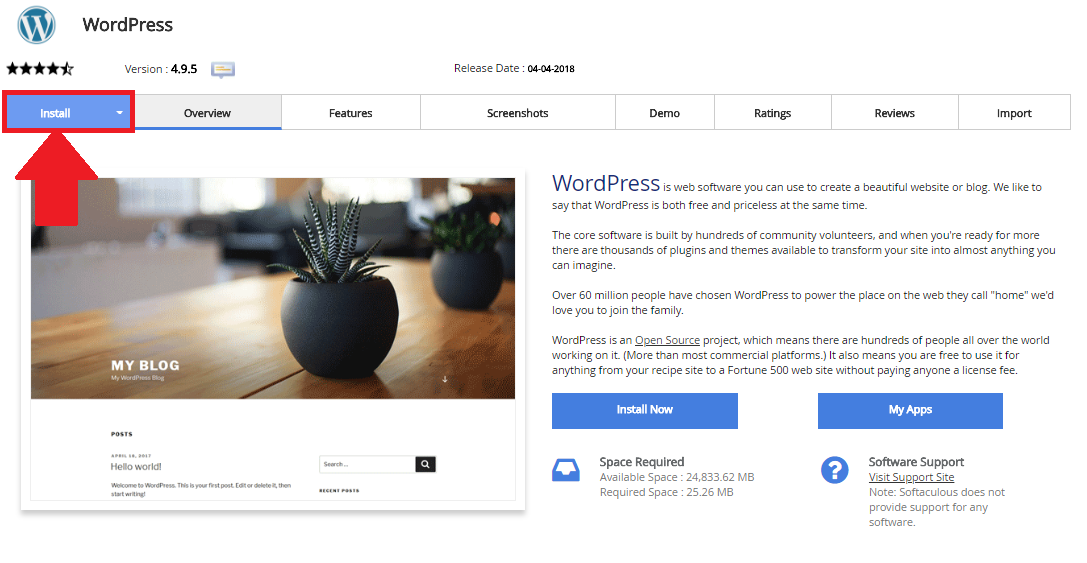
Лёгкость установки и использования — одна из причин популярности WordPress. В большинстве случаев установка CMS занимает менее пяти минут. Если вы купили доменное имя и хостинг в REG.RU, то вы сможете установить систему либо вручную, либо автоматически. Здесь мы оставим подробную инструкцию о том, как установить WordPress.
В большинстве случаев установка CMS занимает менее пяти минут. Если вы купили доменное имя и хостинг в REG.RU, то вы сможете установить систему либо вручную, либо автоматически. Здесь мы оставим подробную инструкцию о том, как установить WordPress.
Если вы выберете готовое решение, то будет чуть легче: CMS уже предустановлена на хостинге и включает премиум-тему с некоторыми возможностями. В этом случае можете пропустить шаги 3 и 4 и переходить сразу к 5-му шагу.
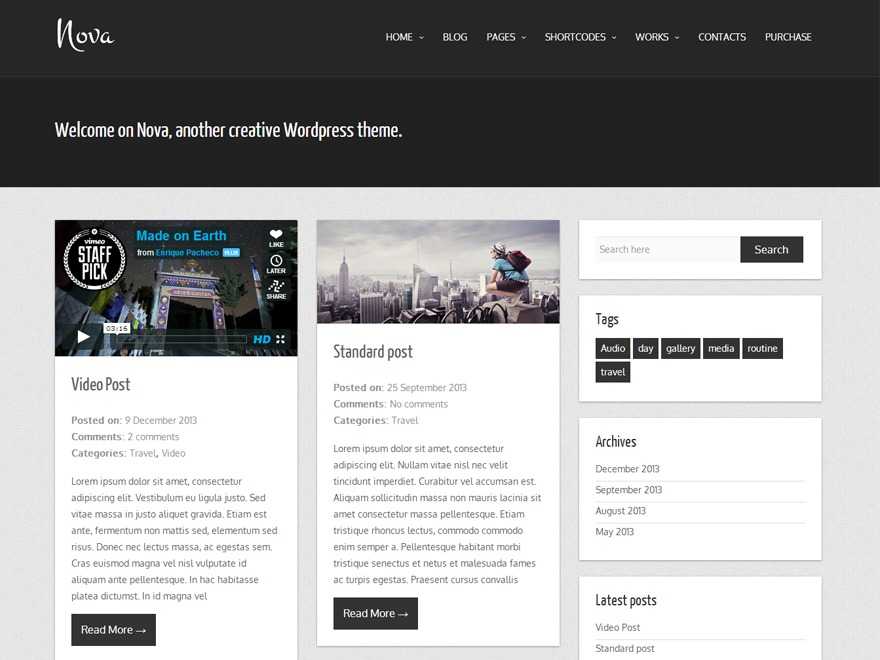
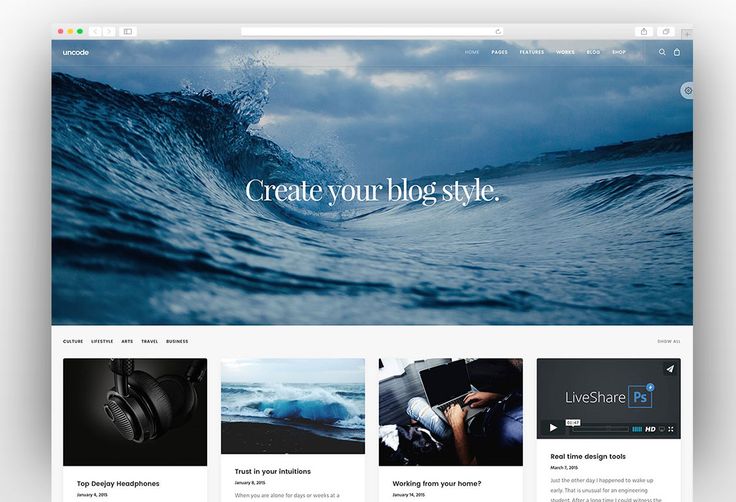
4. Выбираем тему WordPressПосле того, как WordPress установлен, вы войдёте в панель управления и увидите множество различных тем. Можно использовать стандартные темы, найти бесплатные или настроить внешний вид под тематику вашего блога, что выделит вас среди других блогеров Интернета. Не панель, а целый мир для творчества!
5. Используем плагины для настройкиБольшой выбор плагинов — одно из главных преимуществ WordPress. Это позволит вам вести свой блог в соответствии с вашими требованиями, заточить его под себя и сделать удобнее для посетителей блога и себя. Вот некоторые из плагинов, которые можно установить бесплатно:
Вот некоторые из плагинов, которые можно установить бесплатно:
- Akismet: предотвращает спам-комментарии в вашем блоге.
- Yoast SEO: помогает оптимизировать ваш блог и продвинуть ваш сайт в поисковых запросах.
- Google XML Sitemaps: создаёт карту вашего сайта (это поможет поисковым системам отслеживать новые страницы вашего блога).
- WP Super Cache: кэширование поможет снизить нагрузку сервера и ускорить загрузку страниц.
- Cyr-To-Lat: преобразует кириллические символы в ссылках в латинские.
В WordPress есть тысячи различных плагинов, которые подойдут для ваших нужд, но помните, что не нужно устанавливать расширения без необходимости.
6. Устанавливаем Google AnalyticsБлагодаря Google Analytics вы сможете узнать кто посещает ваш блог, откуда эти люди, сколько времени они проводят в вашем блоге, какие ещё страницы посещают и как быстро покидают ваш сайт. Чтобы отслеживать всю эту статистику вам необходимо создать учётную запись в Google Analytics. После регистрации вы получите код с уникальными идентификатором (например, UA-XXXX) и подключите его на каждую страницу своего блога, чтобы программа могла собирать ваши данные. Если вас не хочется возиться с ссылками, то воспользуйтесь встроенным WordPress плагином Ultimate Google Analytics.
Чтобы отслеживать всю эту статистику вам необходимо создать учётную запись в Google Analytics. После регистрации вы получите код с уникальными идентификатором (например, UA-XXXX) и подключите его на каждую страницу своего блога, чтобы программа могла собирать ваши данные. Если вас не хочется возиться с ссылками, то воспользуйтесь встроенным WordPress плагином Ultimate Google Analytics.
Настало время написать первый пост. По умолчанию WordPress создаёт первую запись с названием «Привет, мир!». Познакомьтесь со своими читателями.
- Представьте себя: кто вы, чем увлекаетесь и почему решили начать вести блог.
- Презентация блога аудитории. Тут вам следует ответить на два вопроса: о чем вы будете писать? Какой формат у вашего блога?
- Расскажите о средствах связи с вами: подтолкните к общению в комментариях или оставьте ссылки на свои соцсети.
Не забывайте, что блог — это площадка для вашего творчества.
⌘⌘⌘
Как видите, установить сайт на WordPress достаточно просто! Мы надеемся, что вам понравился наш гайд. Теперь дело только за вашими идеями и креативом! Экспериментируйте!
Редакция
4 сентября 2020
382
Создание блога или веб-сайта — Поддержка WordPress.com
Независимо от того, создаете ли вы свой первый блог, профессиональный сайт или хотите добавить новый сайт в существующую учетную запись, зарегистрироваться очень просто!
Посмотрите это видео, чтобы узнать о возможностях, доступных на WordPress.com.
Ваше имя пользователя может содержать строчные буквы (a-z) и цифры.
Обязательно создайте безопасный, запоминающийся пароль, в котором используются прописные и строчные буквы, цифры и символы, например ! или же @.
↑ Содержание ↑
Добавление нового сайта или блога в существующую учетную запись
Вы можете добавить более одного сайта или блога в свою учетную запись WordPress.com. Это позволит вам использовать один логин (ваш аккаунт) для управления несколькими сайтами и блогами. Выполните следующие действия:
- Войдите в свою учетную запись (если вы еще не вошли в нее).
- Посетите https://wordpress.com/start, чтобы создать новый сайт.
Или…
- Войдите в свою учетную запись (если вы еще не вошли в нее).
- Нажмите на Мой сайт .
- Выберите опцию Добавить новый сайт в нижней части меню.
✅
Если у вас уже есть более одного сайта, перейдите в раздел Мои сайты → Переключить сайт , и кнопка Добавить новый сайт появится внизу списка ваших сайтов.
📌
Платные планы применяются к одному сайту в вашей учетной записи.
Если вы хотите использовать функции платного плана на своем новом сайте, вам нужно будет выбрать соответствующий план для этого сайта.
Видеоруководство
Посмотрите видео о том, как добавить новый сайт в существующую учетную запись WordPress.com ниже.
После того, как вы создали более одного сайта в своей учетной записи, вы увидите вариант Переключить сайт под Мои сайты .
↑ Содержание ↑
Перемещение пользовательского домена на новый сайт
Если вы зарегистрировали новое доменное имя на существующем сайте, но хотите создать новый сайт для этого доменного имени, вам следует действия по регистрации нового сайта под существующей учетной записью.
⚠️
Когда вы дойдете до шага в процессе регистрации на Дайте вашему сайту адрес , сделайте вместо выберите вариант У вас уже есть домен . Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
↑ Содержание ↑
Часто задаваемые вопросы
Могу ли я повторно использовать адрес удаленного сайта?Владелец сайта WordPress.com может в любой момент окончательно удалить свой сайт. Есть множество причин, по которым кто-то может захотеть это сделать, и мы, безусловно, уважаем их желания и решения.
Сайты, которые были удалены владельцем, останутся удаленными. Мы не можем ни при каких обстоятельствах позволить кому-либо завладеть именем сайта, которое ранее принадлежало и было удалено его первоначальным/предыдущим владельцем.
У вашего сайта может быть столько пользовательских доменных имен, сколько вы хотите. Если все они настроены на одном сайте, все они будут отображать один и тот же контент.
Если вы хотите создать новый сайт с другим содержимым под новым доменным именем, выполните шаги по созданию нового сайта.
Если вы уже купили доменное имя на своем сайте и хотите перенести его на новый сайт, нажмите здесь для получения пошаговых инструкций.
Как изменить адрес моего сайта/блога?При регистрации учетной записи у вас есть возможность выбрать адрес своего сайта. Вы можете выбрать бесплатный адрес WordPress.com по умолчанию (иногда отображается как yourgroovysite.home.blog или yourgroovysite.food.blog), а также изменить часть адреса «yourgroovysite» через «Обновления» → «Домены» → «Изменить адрес сайта». .
Если вы выберете собственное доменное имя для своего сайта, само доменное имя не может быть изменено, если оно было зарегистрировано более 48 часов. Однако вы можете приобрести второе доменное имя для своего сайта через «Обновления» → «Домены» → «Добавить домен», а затем установить это доменное имя в качестве основного адреса сайта.
Однако вы можете приобрести второе доменное имя для своего сайта через «Обновления» → «Домены» → «Добавить домен», а затем установить это доменное имя в качестве основного адреса сайта.
Когда пользователь WordPress.com регистрирует учетную запись, мы резервируем URL-адрес его имени пользователя. Поэтому, если они зарегистрируются под именем пользователя exampleuser, мы зарезервируем для них exampleuser.wordpress.com. Мы ничего не можем сделать, чтобы разблокировать его, и вам нужно будет выбрать другое имя.
Универсальные планы и цены
Все еще не знаете?
Обратитесь в службу поддержки.
Помогите нам улучшить:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила вас желать большего, дайте нам знать! Мы любим слышать ваши отзывы. Для поддержки, пожалуйста, используйте форумы или контактную форму поддержки. Спасибо!
Как создать отдельную страницу WordPress для вашего блога
WordPress начинался как платформа для ведения блогов. Поэтому неудивительно, что сообщения в блогах являются важной функцией WordPress.
Поэтому неудивительно, что сообщения в блогах являются важной функцией WordPress.
Неважно, используете ли вы WordPress для блогов, бизнеса или для каких-либо других целей, вы, вероятно, будете писать сообщения для продвижения своих продуктов, рассказывать свою историю, анонсировать акции или делиться новостями.
Отделение вашего блога от основной цели вашего веб-сайта позволит вам максимально эффективно использовать существующий веб-сайт, не отвлекая посетителей. И все это при использовании возможностей платформы для ведения блогов WordPress.
В этом уроке я покажу вам, как создать специальную страницу для постов блога на вашем сайте WordPress.
Содержание
- Понимание страницы WordPress, тем и шаблонов
- Зачем вам нужно создавать отдельную страницу блога WordPress для ваших сообщений?
- Лучшая тема и шаблон для страниц вашего блога WordPress
Понимание страницы WordPress, тем и шаблонов
По умолчанию WordPress отображает сообщения блога на вашей домашней странице. Это нормально, если ваш сайт предназначен для блога.
Это нормально, если ваш сайт предназначен для блога.
Но если у вас есть бизнес-сайт или ваша домашняя страница предназначена для освещения ваших продуктов, услуг или чего-то еще, вам нужна отдельная страница для ваших сообщений в блоге.
Позвольте мне показать вам, как создать отдельную страницу блога для вашего сайта.
Когда вы создадите новую страницу в WordPress, ее внешний вид будет зависеть от вашей темы.
Так как каждая тема имеет разные стили и шаблоны, вы должны выбрать тему WordPress, которая предлагает красиво оформленные шаблоны для постов в блоге, такие как темы Astra.
Astra имеет самую обширную библиотеку готовых веб-сайтов и красиво оформленных шаблонов, идеально подходящих для вашего основного веб-сайта и ваших сообщений в блогах.
Темы Astra дают вам полный контроль над быстрым добавлением содержимого и виджетов. Большинство тем поставляются со специальными макетами, чтобы придать вашему веб-сайту особый вид.
Почему вам нужно создать отдельную страницу блога WordPress для ваших сообщений?
Не все хотят отображать свои сообщения в блогах на своей домашней странице, и не все веб-сайты предназначены для блогов и письменных статей.
По умолчанию WordPress размещает сообщения на главной странице. Если вам нужен статический домашний экран для других целей, вам нужно настроить отдельную страницу блога WordPress для отображения ваших сообщений.
В этом руководстве вы узнаете, как настроить отдельную страницу блога, чтобы демонстрировать свои сообщения, сохраняя при этом статичный дизайн главной страницы.
Приступим к созданию отдельной страницы блога в WordPress !
- Шаг 1: Создайте домашнюю страницу и страницу блога
- Шаг 2: Настройте меню домашней страницы
- Шаг 3: Настройте страницу блога
- Шаг 3
- Структура URL вашего сообщения в блоге
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 1: Создайте домашнюю страницу и страницу блога
Первый шаг — создайте новую страницу на своем веб-сайте WordPress и настройте ее как домашнюю страницу или страницу блога.
На панели инструментов перейдите на страницу Pages , расположенную в левой панели администратора, а затем нажмите кнопку Добавить новую , чтобы открыть новую страницу. Вам пока не нужно загружать или писать какой-либо контент на странице вашего блога.
Нажмите кнопку Опубликовать .
Повторите тот же процесс, чтобы создать другую страницу.
После публикации новых страниц вам нужно все настроить. Вы можете выбрать, какую страницу вы хотите использовать в качестве домашней, а какую — в качестве страницы поста в блоге.
Просто зайдите в Настройки и нажмите Чтение , чтобы сделать это.
По умолчанию WordPress отображает ваши последние сообщения на главной странице. Мы хотим установить статическую страницу, чтобы разделить записи, вашу домашнюю страницу и страницу блога.
Для этого в разделе «Ваша домашняя страница отображается» выберите параметр « Статическая страница » и выберите домашнюю страницу для раздела Домашняя страница , а страницу вашего блога — раздел Страница публикации .
Вы также можете выбрать количество отображаемых сообщений. По умолчанию для этого используется десять сообщений. Вы также можете выбрать отображение полного текста или только резюме.
Мы рекомендуем отображать только краткое изложение коротких фрагментов ваших сообщений, чтобы максимизировать пространство страницы вашего блога. Это также создает напряжение для читателей, надеюсь, побуждая их хотеть читать больше.
Если вы удовлетворены настройками, нажмите Сохранить изменения .
Шаг 2. Настройка меню домашней страницы
Следующее, что вам нужно сделать, это настроить меню.
Перейдите к Внешний вид >> Меню, выберите Блог, и нажмите Добавить в меню . Вы можете перетаскивать элементы в структуре меню, чтобы изменить порядок меню. После того, как вы удовлетворены, вы можете нажать Сохранить Меню .
Теперь вы можете проверить внешний вид своей страницы. Просто перейдите в раздел Страницы >> Все страницы . Вы заметите, что ваш блог и домашняя страница имеют новые ярлыки. Идите вперед и нажмите ссылку «Просмотр» под этими страницами, чтобы просмотреть их.
Шаг 3. Настройте страницу своего блога
Существует несколько других способов настроить страницу вашего блога.
Внешний вид вашей страницы по умолчанию будет зависеть от вашей темы. Если вы используете тему Astra, вы можете установить плагин Astra Pro Addon, чтобы быстро создать красиво оформленную страницу блога. Функция Pro добавляет дополнительные параметры стиля, включая макет блога, содержание поста в блоге, структуру поста в блоге, мета-данные блога, размер рекомендуемого изображения и многое другое.
Функция Pro добавляет дополнительные параметры стиля, включая макет блога, содержание поста в блоге, структуру поста в блоге, мета-данные блога, размер рекомендуемого изображения и многое другое.
После того, как вы создали страницу блога и опубликовали свои сообщения в блоге, в списке блогов могут отображаться сведения, которые не нужны или которые вы, возможно, захотите скрыть.
Для этого просто перейдите к Настроить в верхней левой части страницы и щелкните Блог/Архив , а затем щелкните элементы в разделе Мета, чтобы скрыть его из списка блогов. Когда все будет готово, нажмите «Опубликовать».
Шаг 4. Измените структуру URL-адреса вашего сообщения в блоге
После публикации страницы вашего блога вы можете заметить, что URL-адрес вашей страницы имеет несколько странную структуру. Он может включать дату создания сообщения и может не точно представлять сообщение на странице вашего блога.
Но не волнуйтесь, вы можете изменить структуру URL вашего сообщения в блоге, перейдя в Настройки >> Постоянные ссылки и нажав Пользовательская структура.
Вы можете удалить отображаемый URL-адрес в поле. Нажмите Категория >> Имя сообщения, , затем нажмите Сохранить изменения. Теперь у вас есть удобный URL-адрес для всех ваших сообщений в блоге, который также подходит для SEO.
Лучшая тема и шаблон для страниц вашего блога WordPress
Как я уже говорил, внешний вид страницы вашего блога будет зависеть от темы, которую вы используете для своего сайта WordPress. Существует так много вариантов тем WordPress, которые предлагают различные варианты стиля.
Если вы хотите, чтобы хорошо закодированная тема делала то, что вы хотите, я рекомендую гибкую и легкую тему Astra , которая даст вам именно то, что вы хотите и в чем нуждаетесь, без необходимости знать, как программировать.
Астра — отличная основа для вашего блога. Он дает вам удобные для начинающих инструменты для настройки дизайна вашей страницы с помощью простого и простого настройщика WordPress без кода. Соедините его с конструкторами страниц с перетаскиванием, такими как Elementor, Brizy, Beaver Builder и другими.
Соедините его с конструкторами страниц с перетаскиванием, такими как Elementor, Brizy, Beaver Builder и другими.
Вы можете быстро создать основу для своего блога с помощью темы Astra и ее бесплатного дополнения — плагина Starter Templates.
Если вы уже установили тему Astra и плагин шаблонов Astra Starter, все готово, и теперь вы готовы импортировать дизайн своего блога.
В панели инструментов WordPress перейдите к Внешний вид >> Параметры Astra >> Начальные шаблоны.
Затем вы увидите все доступные начальные шаблоны, которые вы можете импортировать. Большинство шаблонов бесплатно, но некоторые шаблоны имеют пометку «Премиум ». Для них требуется Astra Essential Bundle или Growth Bundle.
Нажмите на шаблон для быстрого предварительного просмотра. Выберите понравившийся дизайн и нажмите на него. Затем в окне предварительного просмотра запустите процесс импорта, нажав синюю кнопку Import Site .
Если вам нужна дополнительная функциональность, профессиональная версия Astra предлагает дополнительные функции, обеспечивающие больший контроль и гибкость при создании блога:
- Более глубокий контроль макетов вашего блога — Вы можете настроить макет сетки для своих сообщений в блоге для привлекательного дизайна.
- Дополнительные параметры типографики — Более точный контроль над типографикой и цветами вашего блога.
- Липкий и прозрачный заголовок — управляйте тем, где появляется меню навигации вашего блога и как оно будет работать.
- Верхние колонтитулы — Создавайте привлекательные области заголовков с помощью навигационных крошек, метаполей и других параметров.
- White label . Если вы разработчик, создающий блог для кого-то еще, Astra позволяет вам удалить весь брендинг Astra и заменить его своим собственным.
Создайте свою бесплатную страницу блога прямо сейчас!
Благодарим вас за ознакомление с этим пошаговым руководством по созданию отдельной страницы для сообщений в блоге.


 Если вы хотите использовать функции платного плана на своем новом сайте, вам нужно будет выбрать соответствующий план для этого сайта.
Если вы хотите использовать функции платного плана на своем новом сайте, вам нужно будет выбрать соответствующий план для этого сайта.