Использование Google Tag Manager на Битриксе | АЛЬФА Системс
- Главная
- Полезные материалы
- Новости
- Использование Google Tag Manager на Битриксе
2920
Друзья, в этой небольшой заметке не будет длинных инструкций по настройке или ссылок в конце на покупку чего-либо.
Здесь вы найдете краткое описание:
— что такое Google Tag Manager
— в чем его большая польза
— как добавить в него счетчики
— и как встроить его в ваш сайт на Битриксе
Вы можете разместить на своем сайте теги, чтобы отслеживать трафик, оптимизировать страницы и заниматься онлайн маркетингом. Но когда тегов много, ими не всегда удобно управлять и обновлять их. Добавление новых тегов может занимать достаточное количество времени, при этом вы будете терять важные данные, возможности и перспективных клиентов.
Но когда тегов много, ими не всегда удобно управлять и обновлять их. Добавление новых тегов может занимать достаточное количество времени, при этом вы будете терять важные данные, возможности и перспективных клиентов.
Google Tag Manager – это диспетчер тегов. С его помощью вы сможете легко добавлять и обновлять счетчики, трекеры, теги ремаркетинга (Яндекс.Метрика, GoogleAnalytics, GoogleAdwords и др.) на своем сайте без помощи программистов.
Все, что нужно сделать – это добавить код Google Tag Manager на ваш сайт. Теги других сервисов можно добавлять в удобном интерфейсе.
Чтобы начать управлять тегами на вашем сайте при помощи Tag Manager нужно:
— Зайти на tagmanager.google.com и создайте аккаунт (или используйте существующий аккаунт Google). В названии аккаунта как правило указывается название компании
— На следующем шаге создайте контейнер – адрес вашего сайта, в который будем встраивать Tag Manager.
— После принятия соглашения появится окно с кодом для установки на сайт. Попросите 1 раз ваших программистов или знакомых его установить. Или можете написать нам — мы поможем бесплатно.
— Далее добавьте коды счетчиков, которые вы используйте и управляйте ими в одном месте.
Пример добавления счетчиков Яндекс.Метрика:
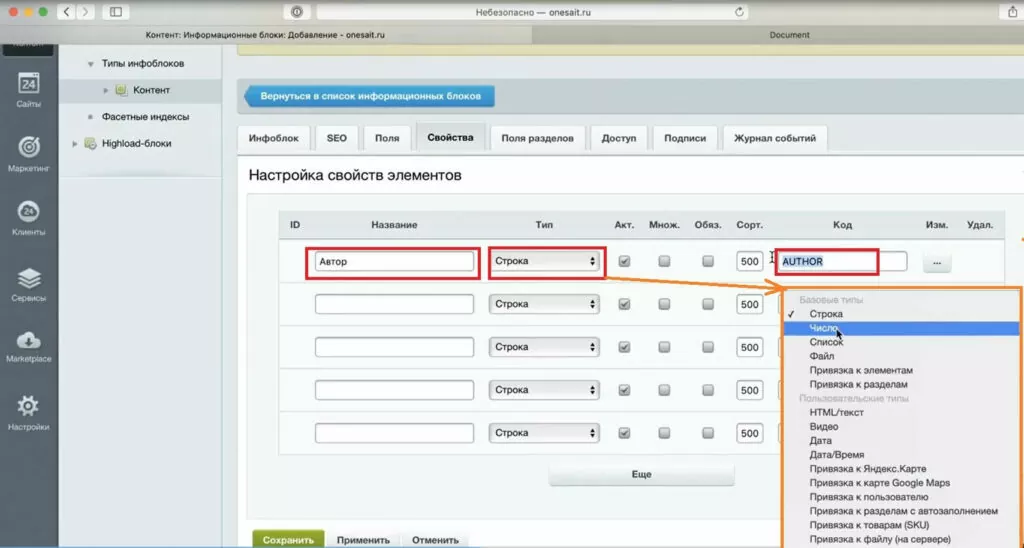
— Выберите область «Новый тег»
— Конфигурация тега
— В окне выбора типов тега выбираем «Пользовательский HTML»
— на завершающем этапе добавления тега выберите его название.
— отлично! У нас появился первый тег. Все что остается сделать – это опубликовать новый тег в Tag Manager. Готово!
Аналогично добавляем любые другие теги.
Всем высоких конверсий.
Команда АЛЬФА Системс.
78
108
126
143
230
#b2b
Сотбит: SEO умного фильтра — Администрирование
Настройка облака тегов (перелинковка)
Перелинковка — это процесс связывания гиперссылками страниц разных сайтов или одного сайта между собой. Перелинковка имеет важное значение для SEO-оптимизации и продвижения сайта, так как ссылки, ведущие на страницу, влияют на её ранжирование при составлении поисковой выдачи (тем самым увеличивая её авторитет).
Перелинковка имеет важное значение для SEO-оптимизации и продвижения сайта, так как ссылки, ведущие на страницу, влияют на её ранжирование при составлении поисковой выдачи (тем самым увеличивая её авторитет).
Компонент «Облако тегов» предназначен для перелинковки страниц умного фильтра. Он выводит список ссылок уже созданных и SEO-оптимизированных страниц из условий модуля «SEO умного фильтра».
Наименование ссылок формируется из условия по шаблону поля «Тег».
Компонент должен размещаться на странице каталога с умным фильтром, рядом с подключением компонента bitrix:catalog.section.
Чтобы работала перелинковка (облако тегов), нужно подключить компонент Sotbit:seo.meta.tags.
Рассмотрим пример работы перелинковки на нашем решении Оригами. Предположим, в разделе «Штаны» необходимо добавить ссылки на костюмы производителей. Для этого нам необходимо, чтобы существовало условие с подходящими параметрами.
Создадим его:
На вкладке «Условие» выбираем нужный инфоблок и раздел. Далее ищем свойство «Производитель» и оставляем значение «…» (таким образом условие будет работать для всех производителей):
Вкладка «Метаинформация». Заполняем шаблонами метаинформации.
Для вывода тегов обязательно нужно заполнить поле «
В поле «Теги» нужно прописать название ссылки, которая будет отображаться на странице.
Сохраняем условие, переходим в раздел «Штаны» и очищаем кеш страницы.
На странице отобразился блок тегов. Если нажать на любую из ссылок, откроется страница фильтра. У свойства «Производитель» будет выбрано значение, которое было указано в теге. Сделаем переход по тегу «Производитель: Nike».
Произошёл переход на страницу фильтра с заданной по шаблону метаинформацией. Выбранный нами тег пропал из блока «популярные теги».
Выбранный нами тег пропал из блока «популярные теги».
Рассмотрим перелинковку на другие условия. Для этого создадим ещё одно условие для производителя «Nike» с дополнительным свойством «Сезон».
Аналогично предыдущему условию заполняем поля метаинформации, указываем наименование в поле «Тег» и генерируем ссылки.
В условии, созданном ранее, необходимо включить строгую перелинковку и указать условие, из которого требуется вывести теги.
Строгая перелинковка работает только при выполнении условия, в котором она активна.
Заходим в раздел «Штаны», делаем переход по тегу «Nike» и сбрасываем кеш.
На странице отобразились теги из условия, которое было указано в перелинковке.
Теги из созданных условий будут в любом случае отображаться на странице раздела.
Перелинковка на другие условия будет работать только в том случае, если компонент sotbit:seo.
Описание курса Инструменты веб-мастера SEO ненастроенных страниц
Нужна помощь в настройке решения
Оставьте заявку и мы свяжемся с вами!
Список поддерживаемых тегов HTML в электронных письмах
Автор: Эмили Уокер
Последнее обновление: 14 февраля 2023 г.
Когда вы создаете свой шаблон электронной почты и добавляете свой html-код в информационные бюллетени по электронной почте, вы можете использовать только разрешенные теги.
Список разрешенных html-тегов и их атрибутов:
a : ссылка, заголовок, имя, стиль, идентификатор, класс, форма, координаты, альтернатива, цель.
b : стиль, идентификатор, класс.
br : стиль, идентификатор, класс.
большой : стиль, идентификатор, класс.
цитата : заголовок, стиль, идентификатор, класс.
заголовок : стиль, идентификатор, класс.
код : стиль, идентификатор, класс.
del : заголовок, стиль, идентификатор, класс.
div : заголовок, стиль, идентификатор, класс, выравнивание.
DT : стиль, идентификатор, класс.
dd : стиль, идентификатор, класс.
шрифт : цвет, размер, начертание, стиль, идентификатор, класс.
h2 : стиль, идентификатор, класс, выравнивание.
h3 : стиль, идентификатор, класс, выравнивание.
h4 : стиль, идентификатор, класс, выравнивание.
h5 : стиль, идентификатор, класс, выравнивание.
h5 : стиль, идентификатор, класс, выравнивание.
h6 : стиль, идентификатор, класс, выравнивание.
hr : стиль, идентификатор, класс.
и : стиль, идентификатор, класс.
img : стиль, идентификатор, класс, источник, альтернатива, высота, ширина, заголовок.

li : стиль, идентификатор, класс.
карта : форма, координаты, href, alt, заголовок, стиль, идентификатор, класс, имя.
ол : стиль, идентификатор, класс.
p : стиль, идентификатор, класс, выравнивание.
до : стиль, идентификатор, класс.
s : стиль, идентификатор, класс.
маленький : стиль, идентификатор, класс.
strong : стиль, идентификатор, класс.
span : заголовок, стиль, идентификатор, класс, выравнивание.
sub : стиль, идентификатор, класс.
sup : стиль, идентификатор, класс.
таблица : граница, ширина, стиль, идентификатор, класс, интервал между ячейками, заполнение ячеек.
tbody : выравнивание, выравнивание, стиль, идентификатор, класс.
td : ширина, высота, стиль, идентификатор, класс, выравнивание, valign, colspan, rowspan.
tfoot : выравнивание, выравнивание, стиль, идентификатор, класс, выравнивание, выравнивание.

th : ширина, высота, стиль, идентификатор, класс, colspan, rowspan.
thead : выравнивание, выравнивание, стиль, идентификатор, класс.
tr : выравнивание, выравнивание, стиль, идентификатор, класс.
u : стиль, идентификатор, класс.
ul : стиль, идентификатор, класс.
php : идентификатор.
html : xmlns.
голова
тело
мета : содержимое, имя, http-экв.
заголовок
стиль : Editor::STYLIST_TAG_ATTR, тип.
ссылка : тип, отн., href.
Неподдерживаемые теги автоматически вырезаются системой из соображений безопасности.
Была ли эта информация полезной?
Помощь специалиста по интеграции
Это не то, что я ищу
Сложный и непонятный текст
Информация устарела
Слишком коротко. мне нужно больше информации
Мне не нравится, как работает этот инструмент
Перейти в Битрикс24
Нет аккаунта? Создать бесплатно
Настраиваем аналитику на лендингах и Битрикс24.
 Веб-сайты
Веб-сайтыМы замечаем общую тенденцию к упрощению контента и донесению маркетинговых сообщений до потребителей. Дизайнеры целевых страниц (посадочные страницы) являются ярким примером. Tilda, LPGenerator, PlatformaLP — инструменты, не требующие серьезных навыков веб-разработки. Если вам не требуется вау-дизайн, сайт можно сделать за несколько часов. Это будет полноценная веб-страница. На нем будут бланки, с ним можно что-то продать.
Эта статья была переведена автоматически. Мы работаем над улучшением перевода.
Вопросы по статье направляйте на [email protected]
Зачем аналитике лендинг?
Мы замечаем общую тенденцию к упрощению контента и донесению маркетинговых сообщений до потребителей. Дизайнеры целевых страниц (посадочные страницы) являются ярким примером. Tilda, LPGenerator, PlatformaLP — инструменты, не требующие серьезных навыков веб-разработки. Если вам не требуется вау-дизайн, сайт можно сделать за несколько часов. Это будет полноценная веб-страница. На нем будут бланки, с ним можно что-то продать.
Если вам не требуется вау-дизайн, сайт можно сделать за несколько часов. Это будет полноценная веб-страница. На нем будут бланки, с ним можно что-то продать.
«Битрикс» выпустил дизайнерские лендинги в октябре 2017 года. За первые полгода пользователи создали сотни тысяч страниц. На презентации в октябре 2018 года было заявлено ~100 тысяч страниц общего доступа.
Следующий этап — это армия маркетологов, продвигающая сайты Битрикс24 в различных каналах со всех площадок. Этот этап в самом разгаре. Объем трафика будет только расти.
Следующая волна — герои-аналитики, которые разгребают транспортный мусор, просеивают ценную руду, указывают направление развития.
На каком ты сейчас этапе? Когда поедешь на следующий?
Что и как анализировать на лендинге. Типичные случаи:
Цели бизнеса:
Заполнение форм: откуда пришел посетитель, кто заполнил форму.
Отслеживание звонков: источники звонков, цена звонка, связанные конверсии в звонок.

Второстепенные цели:
Интересный контент: Кликабельные разделы лендинга, баннеры, ссылки, загруженные файлы.
Поведение посетителей сайта: куда они нажимают, что читают, сколько времени пользователь находится на странице. На каком этапе они покидают «Воронку приземления»?
Примеры типовых отчетов по посадкам
Звонки по источнику. Если Calltracking подключен, вы увидите данные об источниках звонков.
Стоимость звонка для AdWords, например. Связываем AdWords и коллтрекинг с Analytics, цену звонка видим в Analytics.
Заполненные формы. По источникам, utm-меткам и прочему:
Отчет о поведении пользователей на сайте.
Для владельцев сайтов изучение таких отчетов — обязательная практика. Вам интересно, куда уходит рекламный бюджет? Сколько конверсий приносит каждый канал?
Статья для тех, кто сделал сайт на конструкторе хочет настроить передачу данных в аналитику. Он хочет получить данные и сделать выводы.
Он хочет получить данные и сделать выводы.
Будет полезно для общего развития интернет-маркетологов всех специализаций.
Инструменты
В статье настраиваем аналитику для сайта Битрикс24. Подсказки работают для популярных конструкторов сайтов и «индивидуально оформленных лендингов» (встречаются очень редко).
Все настройки выполняются через Google Tag Manager. Программист нужен ровно один раз — для установки GTM на сайт. Для сайтов Битрикс24 программист вообще не нужен, интеграция с GTM встроена в платформу.
Будет нужно:
аккаунт GTM с правами редактирования;
Аналитический аккаунт с правами на редактирование
доступ к CRM Битрикс24 с правами администратора для настройки форм CRM.
Установка ГТМ для посадки, базовая комплектация, размещение счетчиков
В современных конструкторах есть специальное поле для указания номера счетчика. Дизайнер заботится о выводе счетчика на страницу.
Дизайнер заботится о выводе счетчика на страницу.
Создайте ресурс в GTM, укажите его идентификатор. После этого контейнер GTM появится на сайте, пока он еще пустой. Все последующие действия выполняются в GTM.
Подключение аналитики
1. Создайте переменную типа «Константа». Магическая переменная нужна для любых тегов типа «Универсальная аналитика». Придумайте удобное имя для переменной.
В значении сохраняем идентификатор отслеживания Analytics.
2. Добавьте тег, например «Универсальная аналитика».
Тип отслеживания — Просмотр страницы.
Включить переопределение настроек.
Идентификатор отслеживания — используйте созданную переменную.
Активируйте «Все страницы».
Этот набор инструкций распространяется на все последующие теги типа Universal Analytics (кроме выбора триггера, об этом мы напишем явно). Мы не будем повторяться.
Мы не будем повторяться.
Проверка тега
В GTM есть специальный «Режим просмотра», который позволяет понять, правильно ли работают теги и какие данные записываются в GTM. По сути это встроенный отладчик))
Включает кнопку ПРЕДПРОСМОТР.
Обновите страницу браузера. Появится панель с дополнительной информацией. В нашем примере аналитический тег находится на странице. Подготовка окончена. Вы можете начать настройку.
Формы CRM
CRM-формы — мощный инструмент с большими возможностями для получения данных от пользователей и передачи их в CRM и системы аналитики. Если на вашем сайте еще нет такой формы, пора обзавестись.
Процесс настройки посадочной страницы состоит из нескольких шагов.
1. Настроить форму в CRM
Для настройки формы необходимо быть администратором CRM Битрикс24 на своем портале или иметь права на редактирование CRM форм. Вы можете настроить поля, группы полей, подписи, кнопки, основной и дополнительный цвет. Визуальный редактор и интуитивно понятный интерфейс. Удобный и современный.
Визуальный редактор и интуитивно понятный интерфейс. Удобный и современный.
Не переусердствуйте с количеством полей. Есть правило — каждое следующее поле снижает конверсию формы на 10%. Оставьте самое необходимое. Остальное спрашивайте в процессе обработки заявки.
2. Настройка интеграции Битрикс24 и Аналитики
Мы немного лукавим в названии. Конечно, форму CRM не нужно интегрировать с Битрикс24, она изначально входит в состав CRM. Важно проверить правильность передачи данных. Попробуйте отправить форму, посмотрите, что придет — лид или сделка. Как уведомить ответственного. Если сделка сорвется из-за того, что продавец вовремя не получил уведомление в CRM, это будет обидно; (
Каждая crm-форма имеет публичную страницу с адресом формы
https://cpiv.bitrix24.ru/pub/form/14_pomoch_s_ustanovkoy_seo_modulya/h5f85n/. На нем можно проверить внешний вид и передачу данных в CRM перед размещением на лендинге.
Продуманно формируйте интеграцию с Analytics. Особенно для одностраничных сайтов, где и так мало данных для анализа.
В настройках формы укажите номер счетчика и Analytics ID. Установите флажок «Создать события для Google Funnel».
Для Analytics форма сама начнет отправлять события. Правда заметили одну странность — в форме по умолчанию есть событие «Просмотр формы». Вызывается при каждом обращении к странице. Неважно, видит пользователь форму или нет. Понятно, что частота этого события зашкаливает. И, честно говоря, много пользы не приносит. Эта ошибка или функция неизвестна.
3. Проверяем корректность передачи данных
В Аналитике — использовать отчет «В реальном времени» — «События». Нажмите на форму, отправьте ее. Посмотрите, как события попадают в Google Analytics. Чистая магия.
В CRM — лид на нужного ответственного, уведомление в портале и на почту ответственному. Не будет лидов, нечего будет анализировать!
Отслеживание вызовов
Результат подключения коллтрекинга в Аналитике — корректные данные о звонках с сайта. Подключение к коллтрекингу состоит из следующих шагов:
Подключение к коллтрекингу состоит из следующих шагов:
Через тег «Custom HTML» размещаем код коллтрекинга на сайте.
Настраиваем проект внутри сервиса коллтрекинга. В статью не включил.
Настраиваем интеграцию коллтрекинга и аналитики.
Таймер
Есть известная проблема при настройке Аналитики для одностраничных сайтов — высокий процент отказов. Google Analytics считает посещение ровно одной страницы сбоем, если пользователь не выполнил никаких понятийных действий для Analytics (страница не передает никаких событий и не запрашивает сервер Analytics).
По большинству лендингов вы увидите некоторую статистику по неудачам.
:
Значит ли это, что реклама работает плохо? Нет. Это означает, что необходимо настроить дополнительную передачу событий.
Мы предлагаем сделать простую вещь – подключить таймер. Мы будем считать посещение «не провальным», если пользователь провел на сайте, скажем, 30 секунд. За это время можно полностью изучить страницу. Если ваша целевая страница слишком длинная или подробная, введите любое необходимое число. Через 30 секунд мы отправим в Analytics информацию о том, что таймер сработал. С этого момента посещение не считается отказом.
За это время можно полностью изучить страницу. Если ваша целевая страница слишком длинная или подробная, введите любое необходимое число. Через 30 секунд мы отправим в Analytics информацию о том, что таймер сработал. С этого момента посещение не считается отказом.
Добавьте триггер к таймеру типа GTM. Укажите интервал в миллисекундах (30000), ограничение на однократный запуск. Чтобы триггер работал на любой странице, необходимо указать, что:
«Волшебная переменная для аналитики» соответствует регулярному выражению.*
Создайте тег Universal Analytics.
Тип отслеживания — Событие. Укажите любую категорию, мы выбрали Interactions. Действие — 30sec_view. Название события может быть любым. Главное, чтобы вы понимали, что происходит.
Публикуем тег.
Проверка
Осуществляем проверку в 2 захода. Сначала проверяем, что таймер работает, а теги запускаются на странице. Откройте режим просмотра. Ждем 30 секунд)
Откройте режим просмотра. Ждем 30 секунд)
Видно, что теги были запущены на странице. Проверка переноса событий аналогична форме CRM. Просмотр отчетов в реальном времени и конверсий. Данные будут. Показатель отказов начнет снижаться.
В дальнейшем можно создавать сегменты пользователей, которые давно изучают лендинг, и показывать им «догоняющую» рекламу.
Прокрутил до отзывов (любой другой раздел страницы)
Иногда полезно знать, видел ли пользователь конкретный блок страницы или нет. Особенно для длинных страниц — если только 10% посетителей доходят до важного, по вашему мнению, блока, вероятно, стоит поднять его выше.
В нашем примере добавьте событие «Просмотр отзывов блока». Мы будем отправлять его в систему аналитики каждый раз, когда пользователь увидит соответствующий блок.
С октября 2017 года в GTM появился триггер Element Visibility. Мы будем использовать его.
Для начала нужно решить, как триггер будет понимать, что нужный блок на экране. Вы можете привязать триггер к id блока (идеально, если он есть) или к селектору CSS (их можно указать несколько).
Вы можете привязать триггер к id блока (идеально, если он есть) или к селектору CSS (их можно указать несколько).
В нашем случае у блока есть id. Его легко найти в коде страницы — #block726.
Скопируйте значение идентификатора (без решетки).
Создайте триггер доступности элемента.
Метод выбора — Идентификатор. Введите наш идентификатор.
Правила запуска — один раз на страницу.
Проверка тега
Выполнить аналогично. Сначала в «режиме просмотра» открываем страницу, листаем до отзывов. Видно, что тег сработал.
Теперь в Analytics ловим события.
Событие Reviews_view входит в Analytics в режиме реального времени, когда мы видим блок отзывов на экране.
Цели в аналитике
Аналитика имеет в общей сложности 20 целей. Они разделены на 4 набора. Справка рекомендует использовать интересные действия в качестве целей. Конверсия, одним словом.
Они разделены на 4 набора. Справка рекомендует использовать интересные действия в качестве целей. Конверсия, одним словом.
В нашем случае конверсия на сайте — заполнение формы. Поставьте цель. Поскольку мы включили галочку «Создавать события для воронки Google» в форме CRM, каждое заполнение формы передает в Analytics не только событие, но и информацию о переходе пользователя на ту или иную «виртуальную» страницу. В нашем случае это /B24_END.html. Укажем его как критерий достижения цели.
В режиме администратора в Аналитике откройте Вид — Цели. Нажмите кнопку «+ Цель».
Постановка цели — можно выбрать шаблон или свой.
Описание цели — введите название. Тип — Целевая страница.
Детали цели:
Переход — Равномерно — аккуратно скопируйте путь к виртуальной странице для успешно заполненной формы из настроек CRM-формы.
Укажите ценность цели (необязательно).