Как настроить ЧПУ в компоненте bitrix.news? — Хабр Q&A
Всем привет.Проблема: со включённым ЧПУ на странице детального просмотра новости текст новости не выводится.
Для вывода новостей использую комплексный компонент bitrix.news.
Список новостей выводится по адресу: bitrix-biz.com/novosti
С выключенным ЧПУ ссылка на новость детально имеет вид: http://bitrix-biz.com/novosti/?ELEMENT_ID=%ID%
где %ID% — идентификатор новости.
С включённым ЧПУ ссылка на новость детально имеет вид: http://bitrix-biz.net/novosti/%ID%/
где %ID% — идентификатор новости.
Настройки инфоблока:
Настройки ЧПУ компонента:
urlrewrite.php в корне сайте для новостей есть такая запись:
array (
'CONDITION' => '#^/novosti/#',
'RULE' => '',
'ID' => 'bitrix:news',
'PATH' => '/novosti/index.php',
'SORT' => 100,
)С выключенным ЧПУ в компоненте всё работает: и страница «список новостей», и страница «новость детально».
С включённым ЧПУ в компоненте на странице «новость детально» текст новости не отображается.
Помогите правильно настроить ЧПУ компонента bitrix.news. Можно ли это сделать только через gui (без «ковыряния в коде»)?
.htaccess в корне сайта:
Options +Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag session.use_trans_sid off
php_value display_errors 1
php_value mbstring.func_overload 2
php_value mbstring.internal_encoding UTF-8
php_value max_input_vars 10000
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_REFERER} http://bot.net/
RewriteRule .* http://bitrix-biz.net [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php [L,QSA]
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>qna.habr.com
Не работает 404 ошибка в 1с битрикс. Правильная настройка
В битриксе 404 ошибка отрабатывается весьма специфически — неправильный адрес со статических страниц и разделов корректно перебрасывает на страницу 404.php, при этом сохраняя неправильный URL в адресной строке браузера. То есть все по seo.
А вот если неправильный адрес начинается с раздела инфоблока или каталога, то сервер отдаст браузеру 404 статус страницы (и то при определенных настройках инфоблока, о которых ниже), но 404 страницу не покажет, а покажет корневую страницу инфоблока, причем иногда совсем другого инфоблока. Но все-таки сохранит неправильный URL в адресной строке.
В интернете данный вопрос поднимался не раз. Когда-то популярным решением была настройка в битрикс принудительного редиректа на 404 страницу.))) Перечитав изрядно статей, выполнив несколько найденных инструкций, желаемого результата добиться не удалось(((. Пришлось, вооружившись командой print backtrace, отловить негодяйскую 404 ошибку и заставить ее работать как положено.
Ставим задачу:
- Нужно, чтобы инфоблоки и каталоги в случае неправильной ссылки отдавали 404 статус
- Нужно, чтобы этот статус правильно обрабатывался и приводил к вызову страницы 404.php
На что стоит обратить внимание:
1. Файл 404.php — лежит в корне сайта. Должен выглядеть вот так (тут все стандартно):
<? if ($_SERVER[‘DOCUMENT_URI’] == «/404.php») { $_SERVER[‘REQUEST_URI’] = $_SERVER[‘DOCUMENT_URI’]; } include_once($_SERVER[‘DOCUMENT_ROOT’].’/bitrix/modules/main/include/urlrewrite.php’); CHTTP::SetStatus(‘404 Not Found’); @define(‘ERROR_404’, ‘Y’); require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/header.php»); $APPLICATION->SetTitle(«Страница не найдена»); ?> ТУТ ТЕКСТ ВСЯКИЙ <? require($_SERVER[«DOCUMENT_ROOT»].»/bitrix/footer.php»); ?> |
2. В .htaccess должна быть вот такая строчка:
ErrorDocument 404 /404.php |
Если у вас сервер на nginx, то нужно прописать в конфиге, в секции location, следующее:
error_page 404 = /404.php; |
тех. отступление:
Попробуем сэмулировать 404 ошибку с какой-нибудь статической страницы и отловить результат через команду debug_print_backtrace();
Смотрим файл — видим там строку с инклюдом 404 страницы. Она вызывается, очевидно, в том случае, если страница не найдена в структуре файлов и папок, а также в файле urlrewrite.php в корне сайта, где как раз описаны все наши инфоблоки и каталоги (для правильной работы ЧПУ).
Первая поставленная нами задача выполняется настройкой инфоблоков и компонентов:
3. Проверим настройки самих каталогов:

URL страницы ИБ — должен указывать на папку, из которой будет осуществляться вызов инфоблока.
URL страницы раздела — если структура инфоблока будет иметь подразделы, то ссылка должна строиться на основе символьного кода раздела.
URL страницы детального просмотра — если элемент находится в подразделе, то к ссылке будет прибавляться символьный код раздела перед символьным кодом элемента. Иначе — только символьный код элемента.
4. И инфоблоков:

то есть, как мы видим, для инфоблоков подразделы можно не описывать.
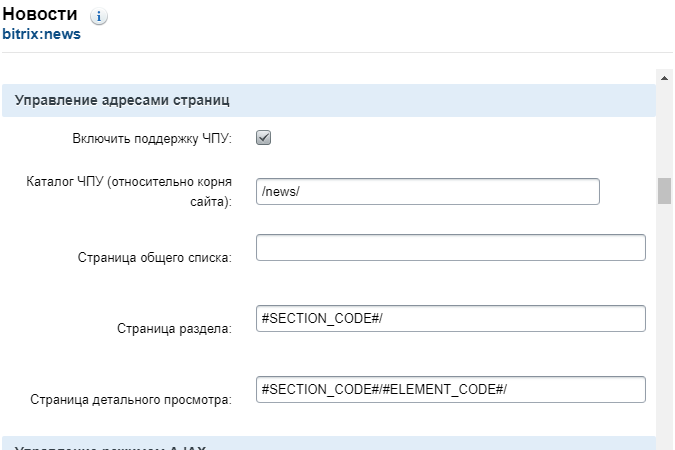
5. Проверяем настройки вызова инфоблоков:

Обязательно проверяем, что отмечена галка «Включить поддержку ЧПУ»!
Каталог ЧПУ — корневая папка инфоблока
Раздел — #SECTION_CODE#/ — повторяем из настроек инфоблока, но не ставим слеш в начале, иначе компонент будет работать не верно
Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ — ссылка формируется на основе символьного кода раздела (если есть) и кода элемента. Опять же, слеш в начале не ставим!
Если предполагается, что все элементы будут располагаться в корне инфоблока, без подразделов, то можно использовать следующие настройки:

То есть поле для страницы раздела вообще можем пропустить , для страницы элемента: #ELEMENT_CODE#/ . Не забываем пропустить слеш в начале!
6. Отмечаем галочку там же в настройках: «Устанавливать статус 404, если не найдены элемент или раздел:».
тех. отступление:
После сохранения всех настроек, если мы набираем в разделе инфоблока неправильный адрес, то по-прежнему вместо 404 страницы увидим корневую страницу раздела инфоблока, но страница будет иметь в заголовке 404 статус. Посмотреть его можно через браузерную панель разработчика:
Этим мы и воспользуемся, а чтобы данный статус правильно обрабатывался
7. Добавим следующий код в файл /bitrix/php_interface/init.php:
<? AddEventHandler(‘main’, ‘OnEpilog’, ‘_Check404Error’, 1); function _Check404Error(){ if (defined(‘ERROR_404’) && ERROR_404 == ‘Y’) { global $APPLICATION; $APPLICATION->RestartBuffer(); include $_SERVER[‘DOCUMENT_ROOT’] . SITE_TEMPLATE_PATH . ‘/header.php’; include $_SERVER[‘DOCUMENT_ROOT’] . ‘/404.php’; include $_SERVER[‘DOCUMENT_ROOT’] . SITE_TEMPLATE_PATH . ‘/footer.php’; } } ?> |
С этого момента страница ошибок будет работать! (наверно))) Если нет, опишите вашу ситуацию в комментариях
UPD от 29.08.15: чуть обновил код файла 404.php и сниппет для init.php
UPD от 15.01.18: настраивал сегодня на одном проекте отладку 404-й ошибки по данной инструкции. Все работает отлично)) Версия битрикса — последняя на указанную дату
romapad.ru
Настройка ЧПУ в 1С-Битрикс | Для разработчиков
Самый главный файл в 1С-Битрикс для настройки ЧПУ это urlrewrite.php, который находиться в корневой папке вашего сайта. В нем прописаны правила обработки адресов. Эти правила также создаются в админке сайта на странице «Настройка правил обработки адресов» по следующему путиНастройки ->Настройки продукта -> Обработка адресов -> Правила обработки
ваш сайт/bitrix/admin/urlrewrite_list.php?lang=ru
Но как правила вручную эти адреса не прописывают их указывают в настройках компонента или инфоблока

При сохранение компонента создаются правила в urlrewrite.php, для этого вы должны корректно настроить ЧПУ в настройках компонента в режиме правки

Для не комплексного компонента создать правила сложнее, их скорее всего придется править вручную в файле. Ниже код правила, позволяющий открывать страницы в которых могут быть любые буквы и цифры. Также обратите внимание на .* в конце, эта точка и звездочка нужна для того, что бы корректно открывать адреса с GET переменными, например когда после сохранения страницы у вас появляется параметр /?clear_cache=Y
Если не указать эти символы в конце, то отобразится 404 ошибка, т.е. страница или раздел не будут найдены.
Правило для комплексного компонента создается автоматически, после сохранения компонента, править вручную его не нужно:
<?
$arUrlRewrite = array(
array(
"CONDITION" => "#^/catalog/([a-zA-Z0-9-]+)/([a-zA-Z0-9-]+)/.*#",
"RULE" => "SECTION_CODE=\$1&ELEMENT_CODE=\$2",
"ID" => "",
"PATH" => "/catalog/detail.php",
),
array(
"CONDITION" => "#^/catalog/([a-zA-Z0-9-]+)/.*#",
"RULE" => "SECTION_CODE=\$1",
"ID" => "",
"PATH" => "/catalog/list.php",
),
);
?>
<?
$arUrlRewrite = array(
array(
"CONDITION" => "#^/news/#",
"RULE" => "",
"ID" => "bitrix:news",
"PATH" => "/news/index.php",
),
);
?>
Загрузка
site05.ru
Как не надо разрабатывать проект на Битрикс / Habr
За все время своей работы с Битрикс мне довелось поработать с очень большим количеством проектов, которые кто-то разрабатывал до меня. Тут и мелкие доработки, фикс различных багов и ошибки работы логики, редизайн сайта и глобальные изменения существующего функционала. И, как и любой другой разработчик, я терпеть не могу разгребать чужой мусор, костыли и «временные» заплатки, которые на деле помнят еще 8 редакцию продукта.Здесь я постараюсь не акцентировать внимание на стандартных «worst practice» при программировании на PHP, типа наплевательского отношения к выборам имен переменных и функций, излишних запросов к БД в цикле, отсутствия проверок пользовательских данных в формах, игнорирование комментариев и тому подобного. Я попытаюсь коснуться именно моментов, свойственных разработке на Битриксе, которые в последствии позволят избежать негодования и проклятий в ваш адрес от программиста, которому выпало сопровождать ваш код. И да, нередко этим программистом будете оказываться вы сами через год, или более, когда уже совершенно забудете, зачем вы вставляли сюда тот или иной костыль.
«Пишите код так, как будто сопровождать его будет склонный к насилию психопат, который знает, где вы живёте» (с) Джон Ф. ВудсПервое, и самое, на мой взгляд, важное — ради всего святого, используйте папку local. Это просто жизненно необходимо при использовании системы контроля версий – все, что вам нужно – добавить в исключения папку /bitrix/. Всё. Далее практически вся разработка ведется только в ней. Это заметно упрощает поиск нужных файлов и компонентов в последствии, помогает не засорять репозиторий лишними файлами, да и вообще – приводит дерево проекта в более опрятный, «человеческий» вид. Не модифицируйте ядро. Даже если вы уверены, что оно не будет обновляться. Даже если так быстрее. Даже если вам лень. Забудьте эту мысль, как страшный сон. Если необходимо изменить логику работы стандартного компонента – перенесите его в новое пространство имен /local/components/modify/ и работайте с ним. То же самое касается модулей, гаджетов и activities бизнес-процессов.
Не засоряйте файл init.php. Объединяйте функции для работы с каким-то конкретным модулем или функционалом в класс, весь этот класс записывайте в отдельный файл, а в init.php просто подключайте эти файлы и прописывайте обработчики событий. Мне встречались файлы init.php по 500Kb, где в кашу были смешаны функции, определение констант, классы и инициализация обработчиков. Разумеется, когда приходилось разбираться в этих файлах, я сыпал проклятиями на своих предшественников.
Следующий пункт не касается случая разработки готовых решений для Marketplace, когда целью ставится сделать максимально настраиваемый функционал из публичной части для конечного потребителя. Если вы работаете над конкретным проектом, по конкретному ТЗ –
Используйте API. Не изобретайте велосипеды там, где это не нужно. Юзайте документацию – весь продукт довольно хорошо описан, а так же каждую функцию можно посмотреть детально на bxapi.ru.
Избегайте прямых запросов к базе. Это частный случай предыдущего пункта – используйте API. Необдуманные, незащищенные запросы могут привести к порче, утере или даже к компрометации данных.
Не используйте компоненты с ЧПУ из корня сайта. Последствия, как правило, довольно печальны, так как ЧПУ использует файл обработчика адресов, попытка использовать его из корня легко ломает вам адресацию других компонентов, а так же 404 страницы. Ничего страшного не будет, если статьи у вас будут адресоваться относительно папки /articles/, а товары относительно /catalog/.
Подключайте css и js с помощью API. До сих пор повсеместно встречаю подключение скриптов и стилей с помощью html-тегов. Используйте объект класса \Bitrix\Main\Page\Asset и функции addJs() и addCss(). Это позволит объединять файлы и, в последствии, кешировать их одним нажатием чекбокса в настройках главного модуля
Ну и напоследок, ошибка касается не только Битрикса, но уж больно часто я стал встречать проблемы, связанные с ней. Проверяйте на пустоту массив с результатами выборки. Как пример, последний раз встретился с данной проблемой при работе с одним интернет-магазином. Жалоба: страницы иногда грузятся по 16 секунд. С чем связано – не ясно. Методом проб и ошибок выяснил, что страницы грузятся неприлично долго только тогда, когда корзина пустая. Казалось, с чего бы? Как выяснилось, у корзины при наведении появлялось всплывающее окно, в котором отображались изображения товара, положенного в корзину. Ну что сделал предыдущий разработчик? Взял результат работы компонента «маленькая корзина» и в файле result_modifier.php сделал вызов GetList() товаров для выборки изображений с фильтром из массива ID товаров, потом из результатов выборки в массив соответствующего товара добавлял src изображения. В итоге, когда товаров в корзине не было, фильтр уходил пустой, и в выборку попадал ВЕСЬ каталог товаров. Ну а дальше цикл по каждому и… имеем то, что имеем. Ясно, что на этапе разработки при тестовых 15 товарах это было незаметно, и проблемы возникли уже в боевых условиях. Хотя, казалось бы, чего стоило поставить проверку на empty($arResult[‘ITEMS’])…
На этом я заканчиваю свой личный топ «worst practice», касательно разработки на Битрикс. Если хоть кому-то данная информация поможет избежать ошибок в будущем и улучшить свой стиль разработки, значит это было не зря.



