380 Текст Шаблоны веб-сайтов
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Полезные сайты и программы для редакторов и копирайтеров
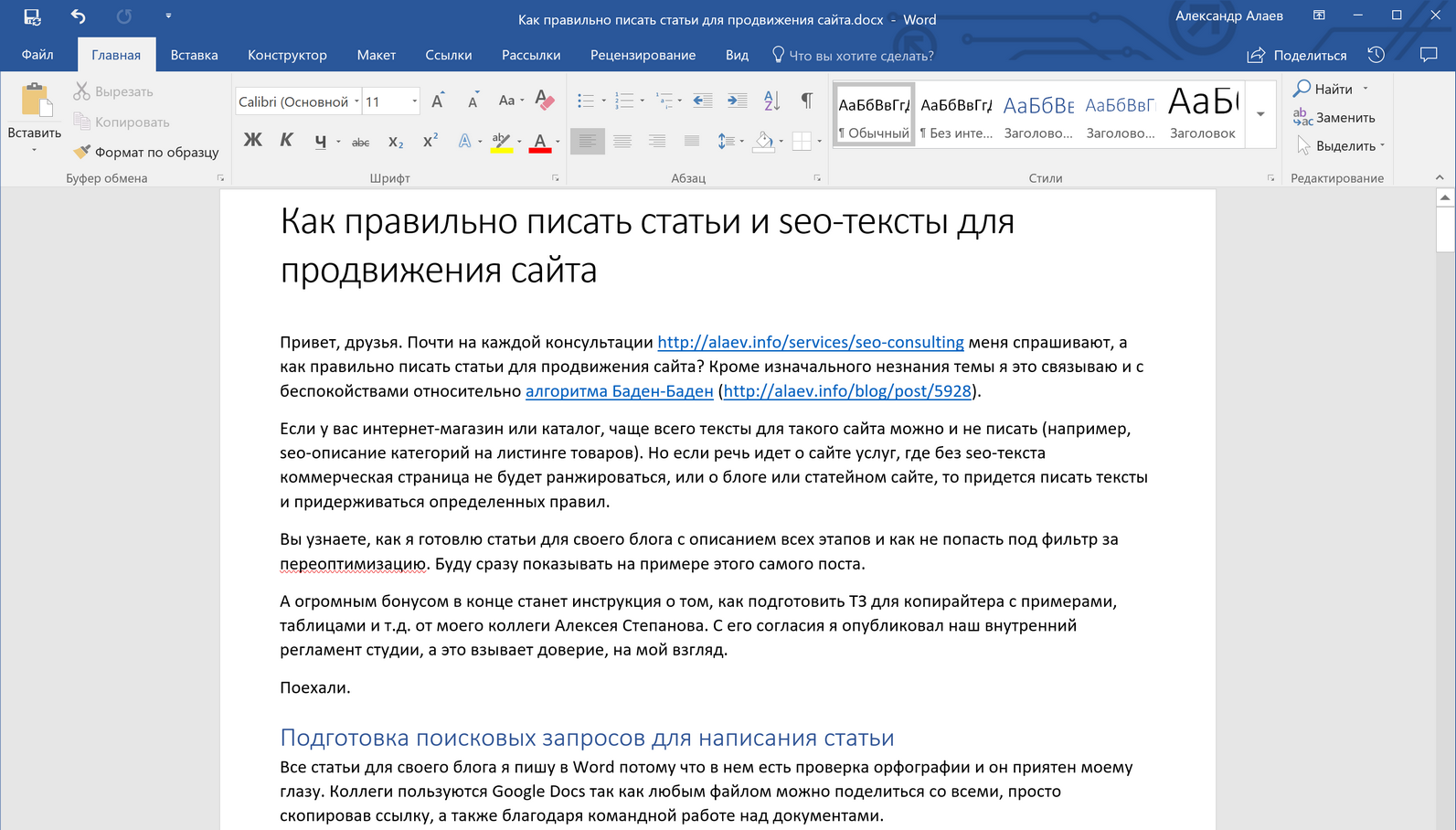
Мы постоянно ищем новых авторов в наш блог, которые готовы писать честные и профессиональные статьи на тему интернет-маркетинга и рекламы. В этом материале я расскажу о сервисах и программах, которые помогают максимально упростить работу с текстом и сделать его лучше, а также поделюсь ссылками с полезной информацией для начинающих копирайтеров.
Самый удобный, на мой взгляд, сервис, в котором есть все, что нужно для удобной работы с текстом.
Возможность писать сразу на нескольких девайсах. Начал текст в офисе на компьютере, а по дороге домой вдруг пришла гениальная мысль — открываешь смартфон и дополняешь материал. Все документы хранятся в облаке, нужно лишь залогиниться «под собой» и продолжить работу.
Автозамена. Незаменимая функция, чтобы без лишних движений ставить правильные кавычки, длинные тире и символы. Если у вас в статье часто повторяется какое-то одно слово — сделайте автозамену при коротком сочетании нескольких букв. Особенно удобно, когда в тексте есть термин на английском — автозамена избавит вас от мучений с постоянным переключением раскладки.
Пример автозамены: дтлр → dataLayer
Совместная работа. Очень полезно, когда над текстом трудятся несколько человек, например, копирайтер и редактор. Копирайтер сдает текст, редактор оставляет на полях комментарии — где переписать, что исправить и так далее. Настолько удобно это не реализовано больше нигде.
Комментарии в документе
История исправлений. Если вы удалили что-то из текста, а потом, спустя несколько дней, поняли, что зря — не проблема, заходите в историю изменений и восстанавливайте любую версию документа.
Это основные, но далеко не все причины, за которые стоит любить сервис. Так, например, Константин Докучаев написал в своем блоге обзор полезных хитростей Гугл Документов, о которых мало кто знает.
Сайт Ильи Бирмана со сводом действующих правил русского правописания. Самое ценное, что есть на сайте, это умный поиск, например, вы можете ввести «нн» и найти все правила связанные с написанием двойных н в разных частях речи.
Вместо слов можно вводить символы, например, чтобы узнать в каких случаях в тексте нужно ставить точку с запятой просто введите этот знак в поиске:
Подробнее о возможностях поиска рассказывает сам Илья Бирман:
Сервис по проверке правописания — ищет опечатки, орфографические, речевые и смысловые ошибки, предлагает варианты исправлений.
В Орфограммке можно бесплатно проверять текст объемом до 500 символов либо купить подписку на 50, 200 и 500 проверок, или безлимит на месяц, полгода и год.
С ее помощью вы сможете вводить символы, которых нет на обычной клавиатуре, например, кавычки «елочки», длинное тире и знак рубля — ₽. Есть версии для Виндоуса и Мака.
Все символы типографской раскладки
Еще один проект Ильи Бирмана — самый удобный диктофон для смартфона (пока существует только версия для iOS). Умеет распознавать речь и переносить ее в текст, при этом Сейви подчеркнет все слова, в которых сомневается, а вы уже решите, что с ними делать. Потом этот текст можно прямо из приложения перенести в заметки, отправить другу во Вконтакте, Телеграм или по СМС.
Копирайтерам и журналистам часто приходится брать интервью или комментарий для подготовки материала, а расшифровывать после этого запись — настоящая боль. Сейви от нее избавляет.
Сейви от нее избавляет.
Сервис будет полезен при написании SEO-текстов — проверит на уникальность, найдет орфографические ошибки и сделает SEO-анализ: посчитает символы, количество слов, процент заспамленности и воды.
Помогает избавиться от словесного мусора, канцелярита, рекламных, корпоративных и журналистских штампов. Главред подойдет начинающим копирайтерам, которые хотят улучшить свои тексты, сделать их понятнее и сильнее. Автор сервиса Максим Ильяхов называет это информационным стилем.
У Главреда есть полезная рассылка — базовый курс по информационному стилю. Если вы только начинаете заниматься копирайтингом, советую подписаться. А также в разделе «Справочник» собрано более двухсот советов и статей о тексте, редактуре, информационном стиле и рекламе.
Ищет примеры употребления того или иного слова или целой фразы в русской литературе. В базе данных более 220 тысяч предложений русских писателей. Сервис будет полезен, если вы не уверены, можно ли употреблять какую-то фразу в определенном контексте.
После написания текста, его нужно подготовить к публикации, многие в подобных подборках советуют пользоваться Типографом Лебедева, но, на мой взгляд, его одного недостаточно — Реформатор от того же Лебедева в разы сильнее.
Во-первых, Типограф в него уже встроен, а, во-вторых, в Реформаторе можно за пару кликов отформатировать текст, очистить от ненужных тегов и атрибутов, сформировать уже готовый HTML-код для размещения на сайте.
Автоматическое форматирование текста в Реформаторе
Для тех, кто пользуется Виндоусом, Павел Молянов написал три очень полезные программы, которые помогают автоматизировать работу с текстом и кодом.
HTML — быстро ставит теги в любой программе.
Typograf — готовит текст к публикации или верстке, если нет желания копировать текст в обычный Типограф или Реформатор.
Snippet — помогает быстро писать большие фрагменты текста или кода. Создает сниппет — блок текста, который вызывается по команде. Позволяет быстро написать шаблонный ответ, дать ссылку или вставить кусок кода.
Создает сниппет — блок текста, который вызывается по команде. Позволяет быстро написать шаблонный ответ, дать ссылку или вставить кусок кода.
Скрипт работает везде, где есть поля для ввода текста: в редакторах, мессенджерах, браузерах, почте.
На Маке есть программа с похожими функциями — Альфред. Она умеет создавать сниппеты, чтобы вставлять заранее заготовленные куски текста, а также выполнять различные действия по командам, которые настраивает сам пользователь.
Это чем-то напоминает старые времена, когда компьютером управляли с помощью командной строки. Подробнее о возможностях Альфреда и его настройке, смотрите в этом видео:
Полезные ссылки и каналы в Телеграме
Что такое SEO-статья и как писать SEO-тексты. Руководство заказчика и копирайтера — советы по написанию текстов для поисковой оптимизации.
Редполитики — подборка редполитик и правил публикаций различных изданий и компаний, например, газеты «Ведомости», Тинькофф Журнала, vc. ru и так далее.
ru и так далее.
Компотик и гавайская смесь — блог соавтора книги «Пиши, сокращай» Люды Сарычевой о редактуре и работе редактора.
Главред — телеграм-канал Максима Ильяхова, создателя сервиса «Главред». На канале публикуются свежие советы и статьи о редактуре и работе с текстом.
Что почитать редактору — ежедневные подборки интересных статей о редактуре.
Инструменты редактора — ежедневные подборки полезных сервисов, программ, приложений и книг, которые упрощают работу с текстом.
Паша и его прокрастинация — телеграм-канал Павла Федорова, бывшего редактора «Нетологии». Он дает советы о том, как писать текст, разбирает правила русского языка и публикует полезные ссылки.
555 слов — советы для авторов, копирайтеров, сценаристов, разборы правил русского языка.
Лучшие бесплатные веб-шрифты
Шрифты, которые вы выбираете для своего веб-сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не запоздалая мысль. Просто измените все свои заголовки на Comic Sans, если вам нужно увидеть доказательства! Хорошо, это немного радикально. Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
- 1 Лучшие бесплатные веб-шрифты
- 2
Вот 40 лучших веб-шрифтов (и они бесплатны!)
- 2.1 1. Робото
- 2.2 2. Дисплей Playfair
- 2.3 3. Откройте Санс
- 2,4 4. Монтсеррат
- 2,5 5. Мерриуэзер
- 2,6 6. Лато
- 2,7 7. Бебас Нойе
- 2,8 8. Ното Санс
- 2,9 9. Источник без профи
- 2.10 10. Освальд
- 2.11 11. ПТ Санс
- 2.12
12.
 Рубик
Рубик - 2.13 13. Нунито Санс
- 2.14 14. Фира Санс
- 2,15 15. Работа Санс
- 2.16 16. Поппинс
- 2.17 17. Джозефин Санс
- 2.18 18. Убунту
- 2.19 19. ПТ с засечками
- 2.20 20. Мули
- 2.21 21. Арво
- 2,22 22. Кислород
- 2,23 23. Рейлвей
- 2,24 24. Ното с засечками
- 2,25 25. Нунито
- 2,26 26. Архив
- 2,27 27. Абрил Фэтфейс
- 2,28 28. Экзо 2
- 2,29 29. Барлоу
- 2.30 30. Слабо 27px
- 2,31 31. Алео
- 2,32 32. Зыбучие пески
- 2,33 33. Купер Хьюитт
- 2,34 34. Страус Санс
- 2,35 35. IBM Plex Sans
- 2,36 36. Баклан
- 2,37 37. Алегрейя Санс
- 2,38 38. Либре Франклин
- 2,39 39. Либре Баскервиль
- 2,40 40. Спартанская лига
- 3 Как насчет скриптовых шрифтов?
- 4 Несколько быстрых советов по сочетанию шрифтов
- 5 Последние мысли
Лучшие бесплатные веб-шрифты
youtube.com/embed/ldU4sIoGQ50?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Подпишитесь на наш канал Youtube
Вот 40 лучших веб-шрифтов (и они бесплатны!)
1. Робото
Roboto задуман как сочетание геометрических форм и плавных изгибов. Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Получить шрифт
2. Дисплей Playfair
Playfair находится под влиянием смены технологий письма и печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлиял шрифт Джона Баскервилля и шрифт Уильяма Мартина для «Boydell Shakspeare». Это отлично подходит для названий и заголовков.
Получить шрифт
3. Открытый гротеск
Разработан как хороший нейтральный шрифт. Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Первоначально этот шрифт был создан Julieta Ulanovsky. Ее вдохновение для дизайна шрифта исходило от всех красивых вывесок и плакатов, которые она видела в Монтсеррате, районе Буэнос-Айреса. Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Получить шрифт
5. Мерриуэзер
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета. Он также отлично работает для заголовков.
Получить шрифт
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, который хорошо подходит для использования в различных размерах. Его полукруглые детали также придают ему теплоту, которая нравится многим.
Получить шрифт
7.
 Бебас Нойе
Бебас НойеЭтот шрифт без засечек «все прописные» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающие дисплеи для заголовков вашего сайта!
Получить шрифт
8. Ното Санс
Noto Sans уникален тем, что он был создан, чтобы отлично выглядеть на разных языках. Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Источник Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов. Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — прекрасный шрифт для Интернета, потому что он был сформирован, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
11. ПТ Санс
PT Sans является частью проекта под названием «Общедоступные шрифты Российской Федерации», призванного сделать отображение текста на нескольких языках единым (по аналогии с Noto Sans). Этот шрифт хорош для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хьюбертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Нунито Санс
Этот шрифт без засечек является неокругленной версией Nunito. Это популярный шрифт для пользовательских интерфейсов, который отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Фира Санс
Этот популярный веб-шрифт изначально был разработан для Mozilla FirefoxOS, чтобы обеспечить четкую читаемость на всех размерах экрана.
Получить шрифт
15. Работа без
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах. Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Devanagari, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Если вы не заметили, этот же шрифт используется и в нашем блоге.
Получить шрифт
17. Жозефин Санс
Этот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и добавить винтажный вид. Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Получить шрифт
18. Убунту
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения. Подходит для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT Serif
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит почти для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это шрифт с геометрическими засечками, предназначенный для использования в качестве «смешанного» шрифта для различных целей. Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан, чтобы быть четким и разборчивым, чтобы он отлично смотрелся на всех размерах экрана. Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23. Рейвэй
Raleway — элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего подходит для заголовков, субтитров и заголовков.
Получить шрифт
24. Ното с засечками
Как и Noto Sans, Noto Serif создан для того, чтобы отлично смотреться в Интернете на нескольких языках, и является отличным многоцелевым шрифтом, который прекрасно смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который очень хорошо подходит для типографики на больших экранах. Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Нунито
26. Архив
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — тип «крупнее». Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Получить шрифт
28. Экзо 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29.
 Барлоу
БарлоуBarlow вдохновлен общественностью Калифорнии (номерные знаки, знаки, автобусы и т. д.). Дизайн слегка округлый и имеет сжатые версии, которые создают отличные заголовки, не занимая много места.
Получить шрифт
30. Слабо 27px
Slabo 27px — это уникальный шрифт, который (как и родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером в пикселях, указанным в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Алео
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato. Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32. Зыбучие пески
Это шрифт без засечек, который по-прежнему популярен в Интернете. Он имеет геометрический дизайн, который отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек разработан с уникальными геометрическими арками, которые хорошо сочетаются с его сжатым отображением. Этот шрифт отлично смотрится со всеми заглавными буквами в качестве заголовков, но его также можно использовать и для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35. IBM Plex Sans
Этот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральную и дружелюбную привлекательность, которую можно использовать для различных целей на вашем веб-сайте.
Получить этот шрифт
36. Баклан
Этот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тальманном. Чтобы подчеркнуть тонкости шрифта, используйте этот шрифт на своем веб-сайте для больших изображений, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он очень хорошо работает в качестве основного текста благодаря гармоничному интервалу между абзацами.
Получить шрифт
38. Либре Франклин
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Либре Баскервиль
Этот красивый веб-шрифт представляет собой высококачественный шрифт, который кажется идеальным для уникального и читаемого основного текста. Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это полужирный шрифт без засечек, который хорошо подходит для создания ярких и красивых заголовков и заголовков.
Получить шрифт
А как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных программ (Mali, Indie Flower, Pacifico и Dancing Script и многие другие). Вы также можете ознакомиться с этим списком красивых бесплатных шрифтов премиум-класса.
Несколько быстрых советов по сочетанию шрифтов
Когда вы хотите обновить типографику вашего веб-сайта, рекомендуется подумать о том, как разные шрифты работают вместе.
Несколько советов для начала:
- Будьте проще — не используйте слишком много шрифтов одновременно.
- Сохраняйте удобочитаемость.
- Думай противоположно. Например, соедините шрифт с засечками с шрифтом без засечек или полужирный с тонким.
- Или оставить в семье. Используйте разные начертания и стили шрифтов в одном семействе.
- Постарайтесь соответствовать настроению вашего контента.

- Экспериментируйте и сохраняйте то, что работает.
(Для Google Fonts вы также можете использовать их бесплатный инструмент Pairings)
Для получения дополнительной информации о сочетании шрифтов ознакомьтесь с нашей полной статьей о 7 ключевых принципах.
Последние мысли
Я надеюсь, что этот список шрифтов поможет найти идеальный шрифт для вашего следующего проекта. И помните, многие из этих шрифтов будут иметь различную насыщенность и стили, которые вы можете настроить для создания бесчисленных дизайнов. Так что получайте удовольствие от изучения!
Привет!
11 лучших веб-сайтов с бесплатными шрифтами для бесплатных онлайн-шрифтов
Не каждый может позволить себе лицензию на популярный платный шрифт. Если вы ищете шрифт для нового проекта брендинга, плаката или веб-сайта, возможно, вы ищете шрифт, который можно использовать в коммерческих целях и желательно бесплатно.
К счастью, в Интернете полно сайтов с бесплатными шрифтами. Мы собираемся перечислить лучшие веб-сайты, где вы можете бесплатно скачать шрифты, идеально подходящие для вашего следующего проекта.
Мы собираемся перечислить лучшие веб-сайты, где вы можете бесплатно скачать шрифты, идеально подходящие для вашего следующего проекта.
Google Fonts имеет одну из самых больших коллекций веб-шрифтов. Он предлагает более 1500 различных семейств шрифтов. Вы можете сузить область поиска по категории, языку, популярности и даже таким атрибутам, как толщина или ширина.
Одна из лучших особенностей Google Fonts — универсальный инструмент предварительного просмотра шрифтов. Вы можете предварительно просмотреть абзац или предложение с любым заданным шрифтом. Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
На сайте также есть раздел Fonts Knowledge, в котором представлены оригинальные путеводители по миру типографики. Например, вы можете узнать, как добиться идеального сочетания шрифтов.
Когда вы найдете нужный шрифт, вы можете загрузить его на свой компьютер или получить код, чтобы встроить его на свой веб-сайт.
Fonts. com продает огромное количество шрифтов, а также предлагает более 1300 бесплатных семейств шрифтов. Вы можете фильтровать их по классификации, весу, ширине, языку и т. д. Он также сразу показывает, в каких средах можно использовать шрифт.
com продает огромное количество шрифтов, а также предлагает более 1300 бесплатных семейств шрифтов. Вы можете фильтровать их по классификации, весу, ширине, языку и т. д. Он также сразу показывает, в каких средах можно использовать шрифт.
Когда вы изучаете страницу каждого шрифта, Fonts.com предоставляет примеры того, как он может выглядеть в вашем проекте, с флаерами, баннерами, логотипами и другими макетами.
Наборы шрифтов помогают дизайнерам сэкономить пару долларов, создавая наборы шрифтов. На веб-сайте также есть раздел бесплатных шрифтов, в котором перечислены сотни бесплатных шрифтов, которые вы можете загрузить и использовать после регистрации учетной записи.
Наряду с постоянными стандартными бесплатными шрифтами на странице «Бесплатный шрифт недели» представлен один премиум-шрифт. Они также поставляются с лицензией, которая позволяет использовать их в коммерческих целях бесплатно. Если вы начинающий типограф, вам следует добавить эту страницу в закладки и возвращаться к ней каждую неделю.
Behance — это место, где лучшие дизайнеры мира демонстрируют свои творческие работы. Некоторые дизайнеры даже используют его в качестве веб-сайта портфолио, в то время как другие используют его для демонстрации и обмена своей работой, будь то дизайнерские ресурсы или шрифты.
Если вам нравится экспериментировать со шрифтами, просто выполните поиск «бесплатные шрифты» на Behance. Вы не всегда найдете полный набор шрифтов с несколькими версиями, но вы обязательно найдете что-то, что вас заинтересует.
Behance — хорошее место для изучения, если вы ищете шрифты для использования в проекте графического дизайна. Все, что связано с логотипами, баннерами в социальных сетях и плакатами, принесет вам хорошие результаты. Но если вы ищете новый шрифт для веб-сайта или блога, это, вероятно, не то место.
Dribbble — это платформа, похожая на Behance, хотя и не столь популярная, и в основном ее предпочитают дизайнеры пользовательского интерфейса. На Dribbble вы найдете большой выбор шрифтов, среди которых множество современных шрифтов, шрифтов и шрифтов с засечками. Просто найдите «бесплатные шрифты», чтобы начать.
Просто найдите «бесплатные шрифты», чтобы начать.
DaFont — один из старейших и лучших источников загрузки шрифтов. На сайте DaFont представлено более 77 000 шрифтов.
Фильтрация такой огромной коллекции может оказаться непростой задачей. Таким образом, Dafont имеет систему категорий наверху. Это лучшее место для начала. Изучите подкатегорию, например «Мультфильм» или «Рукопись». Вы также можете отсортировать список по таким темам, как Хэллоуин, Деревенский стиль, Фантастика и так далее.
Когда вы найдете понравившийся шрифт, вы сможете загрузить его в свою систему без создания учетной записи.
UrbanFonts — один из лучших сайтов бесплатных шрифтов. Сайт удобен и приятен для глаз; он имеет структуру, аналогичную DaFont, что упрощает навигацию. Вы можете сортировать по категории, дате выпуска или популярности.
У UrbanFont есть отличная функция предварительного просмотра — вы можете выбрать один из предустановленных или ввести собственный текст, а также изменить цвет фона, который затем динамически обновляет предварительный просмотр всех шрифтов.
FontSpace — это каталог шрифтов, содержащий более 100 000 доступных шрифтов. Он использует визуальный подход к отображению шрифтов. Наряду с обычным предварительным просмотром редактируемого шрифта вы также найдете изображение от дизайнера, демонстрирующее шрифт. Если вы ищете шрифты для проекта графического дизайна, увидеть их использование в изображении, безусловно, полезно.
По умолчанию FontSpace показывает все шрифты. Если вы хотите видеть только те шрифты, которые доступны для бесплатного коммерческого использования, отметьте соответствующий фильтр на странице поиска.
Font Squirrel немного отличается от других веб-сайтов в этом списке, потому что он не только имеет свои собственные шрифты, но также компилирует шрифты с других веб-сайтов и дает на них ссылки. Все шрифты бесплатны для коммерческого использования и имеют формат OTF или TTF.
Вы можете фильтровать шрифты по типу, категории, тегам и т.д. Функция Test Drive позволяет предварительно просмотреть шрифт с другим текстом, даже если он загружается извне.


 Рубик
Рубик