🍕 Самостоятельный аудит сайта, часть 3.1 — юзабилити аудит
Продолжаем обновлять цикл статей о проверке сайта — как провести аудит юзабилити самостоятельно.
В статье:
- Оптимизация под мобильные устройства
- Навигация по сайту и путь пользователя
- Элементы сайта: шапка, меню, контент и футер
- Конверсионные элементы
- Поля ввода данных
В прошлых частях мы рассмотрели технический аудит, SEO-аудит и проверку контента. В этой и следующей части расскажем о юзабилити — оценке удобства и простоты использования сайта.
Дизайн и юзабилитиЗачем проверять юзабилити сайта
- не упустить ошибки и недоработки перед запуском нового проекта;
- проверить конверсионность страницы после редизайна или добавления новой функциональности;
- найти причину, почему страницы показывают низкую конверсию при хорошем трафике;
- повысить вовлеченность пользователей.
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование.
Самый верный путь — эксперименты и тестирование.
Посмотрите на поведение пользователей: на какие страницы они переходят, дочитывают ли материалы, на что кликают, добавляют ли товары в корзину, доходят ли до конверсии и так далее.
Где следить за поведением пользователей на сайте
- отчеты по конверсиям в Google Analytics и Яндекс.Метрике;
- показатели отказов в Google Analytics и Яндекс.Метрике;
- карта поведения в Google Analytics;
- тепловая карта кликов и скроллинга в Метрике;
- записи поведения пользователей в Вебвизоре.
Исходя из этого, ищите слабые места: игнорируемые элементы, материалы, которые не дочитывают, страницы с высоким показателем отказов, слабые конверсии — и находите удачные варианты с помощью A/B-тестов.
Есть общие правила, как сделать, чтобы сайт корректно открывался на устройствах и был удобным для пользования. В материале мы собрали основные моменты, на которые стоит обратить внимание.
Оптимизация под мобильные устройства
Важно, чтобы пользователи могли получить всю информацию в удобном виде на любом устройстве, будь то десктоп, планшет или смартфон.
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Яндекс и Google будут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.
Как бы выглядела змея, если бы использовала адаптивный дизайн?Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки.
- Область просмотра автоматически подстраивается под размеры экранов, чтобы уместиться без горизонтальной прокрутки.
- Размеры шрифтов меняются автоматически, чтобы текст комфортно читался с экрана.
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации.
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга, чтобы можно было попасть пальцем по ссылке.

- Всплывающие окна не должны мешать просмотру, на них должен быть заметный крестик для закрытия, по которому легко попасть.
Открыть и скачать чек-лист с требованиями
Подробнее мы разобрали все требования в статье о 14 правилах мобилопригодного сайта.
Как проверить оптимизацию сайта для мобильных
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи тестов от поисковых систем:
- у Google есть Mobile-friendly, сейчас он дает только краткий ответ, а за подробностями отправляет в консоль;
- в Яндекс.Вебмастере есть быстрая проверка на мобильную оптимизацию с небольшим чек-листом без пояснений.
Также адаптивность для мобильных устройств можно проверить в нашем сервисе для анализа сайта. В проверку входит область просмотра, наличие тега viewport, сжатие, CSS, скорость загрузки на мобильных и читаемость контента.
Тест на адаптивность в Анализе сайтовРеализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- адаптивный дизайн;
- динамический показ;
- мобильная версия на поддомене.

Адаптивный дизайн
Сервер отправляет одинаковый HTML-код страницы на все устройства, а размеры элементов подгоняются под экран с помощью CSS. Об адаптивности страницы браузеру сообщает метатег viewport.
Без этого тега мобильный браузер масштабирует всю страницу сайта, пытаясь уместить ее на маленький экран. С тегом viewport он размещает отдельные элементы по ширине экрана.
Схематичный пример адаптивного дизайна из справки GoogleЧитайте в статье, как настроить область просмотра с помощью мета-тега viewport или CSS правила @viewport.
Плюсы адаптивного дизайна сайта:
Не нужно разрабатывать отдельный сайт, достаточно исправлений HTML и CSS.
Один URL для обычной и мобильной версий сайта избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели.
 При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.Мобильный пользователь загружает полную версию сайта плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
В зависимости от устройства, с которого пользователь заходит на сайт, сервер отправляет различные варианты кода HTML и CSS. То есть URL один, то варианты кода для разных устройств разные.
Веб-мастеру нужно включить в ответ сервера HTTP-заголовок Vary, чтобы сообщить, что страницу нужно дополнительно просканировать с помощью робота для смартфонов.
Схематичный пример динамического показа из справки Google.Без HTTP-заголовка Vary поисковый бот может не обнаружить мобильный контент, тогда пользователь получит десктопную версию на смартфоне.
Плюсы динамического показа сайта:
Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. чтобы ускорить загрузку страниц и снизить нагрузку на аппаратную часть устройств пользователей.
Можно таргетировать версии — использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для разных операционных систем.
Минусы динамического показа сайта:
Придется делать несколько вариантов верстки, настраивать сервер и следить за актуальностью списка агентов пользователей.
Механизм определения устройств пользователей несовершенен, новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
Мобильная версия на поддомене
Создаются две версии сайта с разными URL — десктопная и мобильная. Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.
Преимущества мобильной версии сайта:
Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн.
Упрощенная мобильная версия легче и использует меньше ресурсов устройств пользователей.
Пользователю доступен выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии сайта:
Подробнее о реализации мобильной версии на поддомене в справке Google.
Навигация по сайту и путь пользователя
Вам нужно проверить страницы, созданные под разные сегменты пользователей. Оцените поведение аудитории:
Оцените поведение аудитории:
- пользователи последовательно идут по алгоритму выполнения задачи или отвлекаются на другие разделы, баннеры;
- сколько экранов они охватывают: доскролливают ли дальше второго;
- интересуются ли способами связаться с компанией и какой способ выбирают;
- какими разделами интересуются чаще;
- замечают ли блоки, важные для конверсии, откликаются ли на CTA;
- сколько из них доходят до конверсии.
Так вы можете предположить, в каких местах пользователям сложно ориентироваться на сайте, где можно упростить путь до конверсии.
В идеале провести тестирование на реальной целевой аудитории, как это сделала компания из этого кейса. Они набрали участников из целевой аудитории и дали им задания с вопросами по их профессии. Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники должны были найти оборудование на сайте.
Благодаря этому тесту компания поняла, какие проблемы в их навигации:
- Слишком много категорий на первом уровне меню, а уровней много.
 Ошибешься в начале — весь путь поиска насмарку.
Ошибешься в начале — весь путь поиска насмарку. - Интуитивно непонятная иерархия.
- Неточные названия категорий, непонятные для клиентов.
На втором этапе тестирования сами участники группировали категории товаров. Получилась логичная навигация с понятными для них названиями.
Навигация по сайту до теста и послеПрекрасно, если у вас есть возможность провести тест со своей целевой аудиторией, чтобы основываться на ее мнении во время составления навигации. Но также можно подсмотреть на организацию у популярных конкурентов. Возможно, у вас даже получится сделать еще проще и понятнее.
Требования к удобной навигации по сайту:
Меню и ключевые ссылки находятся на привычном месте.
Обычно все важные ссылки расположены вверху страницы, иногда меню с категориями выводят сбоку. Второстепенные ссылки часто опускают в подвал — футер сайта.Уровень вложенности страниц — не более 3-4.

Вложенность — сколько кликов занимает самый короткий путь от главной до искомой страницы. Многие придерживаются «правила трех кликов», но практика показывает, что пользователи без проблем будут кликать и больше, если понимают, как найти нужную страницу.Меню простое, категории не дублируют друг друга.
Нужно соблюсти баланс: уменьшить количество категорий, чтобы пользователь не потерялся во множестве вариантов, но оставить меню понятным, не требуя долго кликать, чтобы дойти до товара или статьи.Наличие «хлебных крошек».
Ссылки на структуру каталога, показывающие предыдущие категории до главной. По крошкам пользователь видит, где находится, и может вернуться на предыдущий этап.
Вложенность страниц и «хлебные крошки» мы разобрали во второй части про SEO-аудит.
Кликабельность элементов заметна.

Ссылки выделены в тексте, стандартно для этого используют подчеркивание и цвет. Кликабельные картинки или кнопки также обозначены: например, при наведении курсор меняет вид.Реализован поиск по сайту.
Поиск выдает результаты с сайта и работает с опечатками и вариациями названий искомого предмета. Поиск выглядит стандартно — как поле для заполнения с лупой или подписью.Отклик сайта на действие пользователя выглядит заметно.
Если новая информация появляется в «слепой зоне» пользователя, он может не заметить, что сайт отреагировал на его клик.
Мы разобрали эту особенность внимания в статье с интересными исследованиями
«Почему пользователи не замечают отклик сайта и при чем тут невидимая горилла»
Макет не подвержен критичным сдвигам во время загрузки.
Если в процессе загрузки часть информации появилась, пользователь уже может с ней работать. Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Узнайте больше в статье о том, как организовать SEO-структуру, навигацию, разметку и перелинковку на сайте
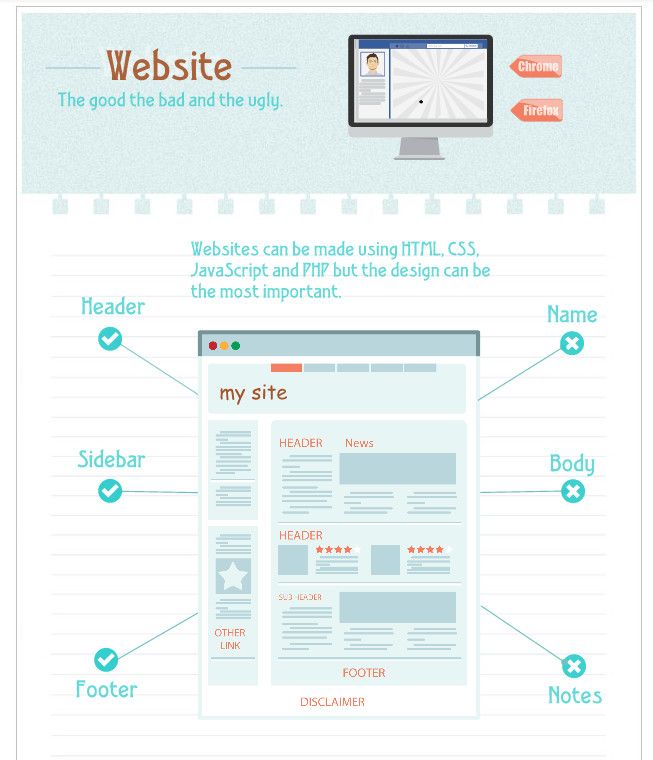
Элементы сайта: шапка, меню, контент и футер
Верхняя часть страницы — хедер, шапка
В этой части располагаются самые важные элементы, которые видны на всех страницах.
Расположение элементов опционально, но пользователю будет проще ориентироваться на сайте, если он увидит шапку стандартного вида.
Обычно слева:
- кликабельный логотип со ссылкой на главную страницу;
- город, если это актуально для сайта.
По центру:
- меню с разделами о компании, услугами или каталогом товаров, ценами, портфолио, блогом, контактами;
- каталог: если он большой, его могут убрать под кнопку «Каталог», если нет, то разместить разделы в дополнительном меню;
- поле для поиска по каталогу;
Справа:
- контакты: в разделе Контакты находятся все способы связи, а в меню обычно выводят один телефон;
- форма заказа обратного звонка;
- если есть функции покупки, то корзина, избранное, личный кабинет.

Примеры хедеров:
super-nn.rumarket.yandex.ruvoronezh.torrefacto.ruburdastyle.ruКонтент центральной части
Основная площадь страницы занята контентом — текстами, товарным каталогом, изображениями — в зависимости от направленности сайта и назначения страницы.
Оптимизацию контента мы разбирали в предыдущей части серии статей про аудит сайта. Сейчас затронем размещение его на странице.
Принято считать, что пользователи из языковой среды, где читают текст слева направо, просматривают страницу по модели F или Z. Это значит, они пробегают глазами часть текста, чтобы сориентироваться, потом скользят вниз, чтобы найти то, что им интересно, затем снова читают слева направо.
Актуальность модели подтвердили «Nielsen Norman Group» в своих многолетних исследованиях юзабилити.
Карта движений пользователя из исследования 2019 годаДизайн и технологии меняются быстро, а люди — нет. Мы все также хотим сэкономить время, обращаем внимание на яркие картинки, крупные заголовки и выделенные фрагменты.
Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде.
Как оформить контент:
- По возможности использовать разные форматы, не только текст — схемы, графики, видео, карточки с краткими тезисами.
- Разметить заголовки и подзаголовки разными уровнями h3-H6, выделить их визуально.
- Дозировать рекламные блоки — достаточно органично вписать 1-2 вставки, подходящих по теме.
- Использовать отступы между абзацами, дробить текст на смысловые блоки из 4-5 предложений.
- Выносить цитаты, персоналии, тезисы и важные факты в оформленные крупные блоки.
- Использовать все возможности разметки текста: маркированные списки, чек-листы, таблицы.
- Для больших текстов делать якорное содержание в начале, чтобы пользователь мог оценить состав материала и перейти к нужному блоку.
Низ страницы — футер, подвал сайта
В нижней части находится футер или подвал сайта. Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Что может быть в футере:
- Дубль верхнего меню, чтобы пользователь, который доскроллил страницу, мог перейти к нужному разделу.
- Вторичные задачи, которых нет в основном меню — вакансии, карта сайта, контакты для обсуждения рекламы и партнерства.
- Соцсети компании.
- Документы: политику конфиденциальности, соглашение на обработку данных.
Больше интересного про оформление подвала сайта в материале
«Как сделать футер на сайте полезным»
В целом, в расположении и оформлении элементов можно креативить, но привычные и проверенные решения более предсказуемы в своем эффекте. Не забывайте, что пользователь пришел на сайт решить свою задачу, а не восхититься сайтом как произведением искусства.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут элементы:
- Акции
Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
Советы для повышения конверсии:Акция на сайте royalcanin.com
Как разместить блоки с акциями и скидками и предлагать промокоды
- Картинки и инфографика
Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.
- Конкурентные преимущества
Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
- Социальные доказательства
Блоки с сертификатами качества, наградами и дипломами. Отзывы клиентов. Портфолио, если вы предлагаете услуги. Блок социальных сетей с активными живыми профилями. Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
Как получить больше отзывов:Фотоотзывы на сайте pedant-zelenograd.ru
5 идей где собирать отзывы клиентов
- Call-to-action (CTA, призыв к действию)
Кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны. Призыв должен попасть в потребность.
Поля ввода данных
 Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты.
Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие 152 ФЗ о персональных данных!
- Разделите обязательные и необязательные поля, можно указать это в самих полях ввода.
- Используйте подсказки и примеры заполнения полей.
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.
 ru
ru- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?
Забавный пример: кнопка входа не позволяет на себя нажать, пока пароль неправильно набран:
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных.
 Или используйте индикатор отправки данных.
Или используйте индикатор отправки данных.
Если анализировать вручную не хочется
Используйте онлайн-сервис для автоматического аудита сайта:
- проверит проект по 70+ тестам, включая юзабилити, оптимизацию, отношение поисковиков, фильтры, ссылки, трафик и другое;
- найдет ошибки в SEO и покажет URL страниц;
- построит график позиций в Яндексе и Google.
Поверхностные проверки делайте в бесплатном режиме, а по подписке вам откроется проверка позиций, анали внутренних страниц, множество графиков, еженедельная статистика и многое другое
Подключите полную функциональность сервиса на неделю бесплатно!Фрагмент проверки сайта
Что будет в продолжении материала о самостоятельном юзабилити-аудите сайта:
- Поиск по каталогу
- Контактная информация
- Читабельность текста
- Шрифты
- Цвета и контрастность
- Логотип и Favicon сайта
Напишите в комментариях, чем бы вы дополнили материал! Можете поделиться своим опытом тестирования юзабилити: возможно, вы проводили какие-то интересные тесты?
Юзабилити аудит сайта – заказать в Москве.

Юзабилити аудит сайта выявляет те проблемы на странице, которые негативно влияют на оценку поисковых систем и мешают конверсии. Важность юзабилити часто недооценивается. Однако оно напрямую влияет на:
- SEO-продвижение. Поисковые системы умеют программно проверять многие параметры удобства сайта (размеры шрифтов и элементов, расстояние между элементами и др.). Кроме того, и у Яндекса, и у Google есть асессоры, которые оценивают качество сайтов «вручную». Юзабилити влияет также на поведенческие факторы (процент отказов, длительность сеанса), которые учитываются поисковиками.
- Конверсию сайта, т .е. превращение посетителей в покупателей. Пользователи интернета привыкли к удобным и быстрым сайтам. Вряд ли кто-то станет разбираться в вашем сложном интерфейсе, бороться с назойливыми всплывающими окнами, искать спрятанную кнопку заказа или «корзину». Проще перейти на сайт конкурента и сделать заказ там. А если ваша целевая аудитория – люди старше 40-50 лет, то удобству сайта нужно уделить особое внимание.

- Вашу репутацию. Дизайн – один из элементов юзабилити. Современный эргономичный дизайн создаст у посетителя ощущение, что вы – солидная компания, которой можно доверять, которая заботится о своих клиентах.
Проблемы, которые выявит аудит юзабилити:
- «отказы»: почему пользователь закрывает страницу не изучив контент и не совершив конверсионного действия;
- проблемы интерфейсов: почему сайт неудобен для пользователя;
- неточности в навигации и структуре сайта: что не позволяет пользователю найти нужный товар/услугу;
- неработающие функции: что не позволяет пользователю совершить конверсию: формы, кнопки, поиск, загрузка данных и т.д.;
- контент: что вводит пользователя в заблуждение, или может вызвать негатив;
- отсутствие поясняющего контента там, где он нужен;
- кроссплатформенность: где на разных устройствах, браузерах, операционных системах и настройках на сайте возникают проблемы;
- не используются технологии и решения, которые могли бы значительно увеличить конверсию.

Увеличенный трафик, помноженный на увеличенную конверсию — то, что нужно достойному сайту, чтобы приносить большую прибыль.
Что проверяем
Аудит юзабилити проводится не только путем визуальной оценки сайта и взаимодействия с ним наших специалистов. Мы смотрим:
- тепловые карты скроллинга страниц и кликов;
- отчеты из систем аналитики, показывающие путь пользователя по сайту, воронку оформления заказа и другие показатели;
- записи поведения конкретных пользователей на сайте в Вебвизоре Яндекса;
- сайты ваших конкурентов – для сравнения, выяснения того, насколько хорошо реализовано юзабилити у них, и поиска удачных решений.
Проверка проводится на всех типах устройств, в разных операционных системах и браузерах. Это важно, так как часто поведение и отображение скриптов, элементов верстки отличается на разных платформах.
Сайт оценивается в том числе по следующим направлениям:
- Скорость загрузки страниц.
 Важный параметр, если он ниже нормы, возможно, стоит дополнительно провести технический аудит, выявить и устранить причины.
Важный параметр, если он ниже нормы, возможно, стоит дополнительно провести технический аудит, выявить и устранить причины. - Общее восприятие сайта. Проверяется качество дизайна, соответствие его стиля типу компании, брендированность (использование фирменного стиля, шрифтов, цветов).
- Навигация. Проверяем доступность, информативность, удобство навигационного меню и других элементов навигации на сайте. Анализируем взаимодействие с ними пользователей на тепловых картах и в Вебвизоре.
- Контент. Оцениваем качество и восприятие контента, представленного на сайте – фотографий, текстов, видео.
- Путь оформления заказа. Оцениваем удобство, визуальное восприятие элементов, заметна ли важная информация, насколько просто посетителю заполнять формы. Анализируем, как вели себя реальные пользователи на сайте при оформлении заказа.
- Наличие ошибок. Проверяется корректность работы скриптов, кнопок, ссылок, меню, фильтров, сортировок и других элементов сайта.
 Для проверки в том числе используются системы аналитики.
Для проверки в том числе используются системы аналитики.
Кто проводит аудит
Команда проекта состоит из:
- Персонального менеджера проекта. Обеспечивает коммуникацию между командой и клиентом: отвечает на ваши вопросы, разъясняет технические моменты, передает специалистам ваши пожелания, осуществляет обратную связь.
- Веб-дизайнера/верстальщика. Профессионал с опытом разработки и внедрения для сайтов самых разных уровней и тематик. В курсе современных тенденций юзабилити и UX-дизайна. Указывает на проблемы верстки, работы элементов, дает рекомендации по их устранению.
- Веб-маркетолога. Маркетолог оценивает юзабилити с точки зрения достижения бизнес-целей компании, конверсий и микроконверсий. Выявляет препятствия, мешающие этому, дает рекомендации по улучшению юзабилити в маркетинговых целях.
- SEO-специалиста. Оценивает юзабилити с точки зрения поисковых систем и влияния на поведенческие факторы.
- Координатора проекта.
 Руководитель, обладающий глубокими знаниями тематики. Координирует работу специалистов, следит за соблюдением сроков, готовит итоговый отчет по аудиту и рекомендации, компилируя выводы команды в единый, согласованный список.
Руководитель, обладающий глубокими знаниями тематики. Координирует работу специалистов, следит за соблюдением сроков, готовит итоговый отчет по аудиту и рекомендации, компилируя выводы команды в единый, согласованный список.
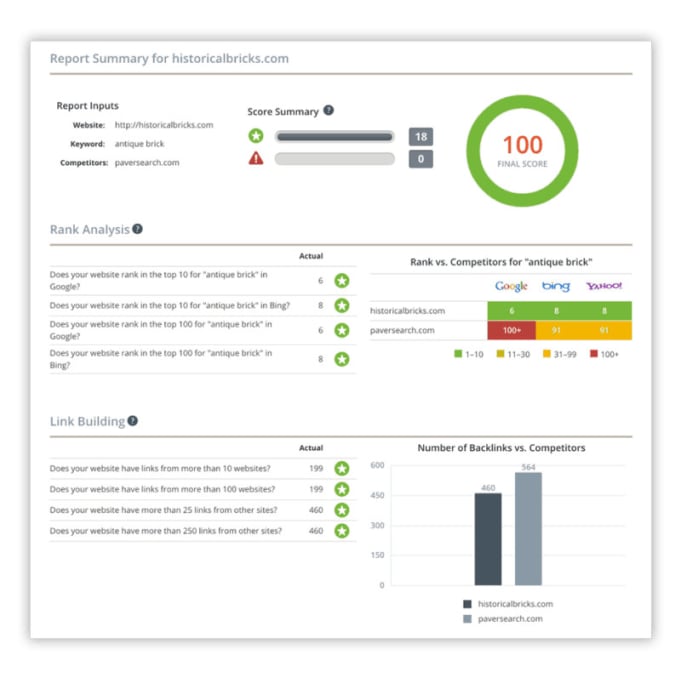
Пример юзабилити аудита сайта
Фото некоторых страниц из отчета. Скачать и ознакомьтесь с полным файлом — пример юзабилити аудита.
Юзабилити-аудит сайта как первый шаг к увеличению дохода
С помощью юзабилити-аудита можно найти и устранить ошибки в интерфейсе, а также повлиять на KPI вашего сайта. Вы узнаете, какие виды анализа usability существуют, для каких целей проводятся и какую пользу могут принести бизнесу. Разобраться, какой вариант подойдет именно вам, поможет таблица в конце статьи.
Есть три основные задачи, для решения которых служит UX-аудит:
- исправление ошибок интерфейса,
- увеличение ключевых метрик сайта,
-
определение вектора развития.

От главной цели, которую вы преследуете, будет зависеть глубина аудита и его направленность.
1. Юзабилити-аудит для выявления ошибок интерфейса
В этом понимании UX-аудит — экспертная оценка того, как ваши потенциальные клиенты взаимодействуют с сайтом, какие проблемы у них возникают, и что мешает совершить целевое действие.
Эксперт на основании аналитики и анализа поведения пользователей находит критические недостатки интерфейса, из-за которых бизнес теряет деньги, и разрабатывает рекомендации по работе над ошибками.
Когда полезен:
- Если сайт плохо конвертирует и замечены проблемы с юзабилити.
- Для того, чтобы определиться, каким путем развивать проект дальше — эволюционным или революционным.
- Для того, чтобы собрать и проанализировать данные о взаимодействии пользователей с сайтом.
-
Для тех, кто ищет партнера и хочет проверить его в действии с минимальными затратами.
 Такой, небольшой по времени, объем работ поможет убедиться в компетентности компании.
Такой, небольшой по времени, объем работ поможет убедиться в компетентности компании.
Этот вид UX-аудита включает этапы:
1. Сбор требований
Общение с собственником и другими заинтересованными лицами, определение целевой аудитории, ее потребностей и задач, фиксирование жалоб и ожиданий пользователей, анализ показателей аналитики, если они предоставляются.
В некоторых случаях могут подключаться дополнительные инструменты, как тепловые карты, сервисы для сбора обратной связи и др.
2. Поиск ошибок
Для этого специалисты изучают интерфейс сайта:
- Анализ пути пользователей от страницы первого взаимодействия и до оплаты товара.
- Проверка конверсионных путей: анализ всех ключевых страниц, которые проходит пользователь для оформления заказа.
-
Анализ всех страниц, задействованных в пользовательских сценариях. Проверяются все версии сайта от адаптива до десктопа.

- Анализ структурных элементов: понятна ли навигация, удобно ли выстроены разделы, корректно ли работают фильтры и ссылки.
- Оценка технических параметров: скорости загрузки и отображения на разных устройствах, кроссбраузерность, функциональность всех элементов;
- Анализ качества контента: логичность, читабельность, правильность отображения изображений и видео, соответствие контента назначению страниц.
3. Формирование гипотез
На основании данных аналитики и собственного опыта специалиста выдвигается ряд гипотез о проблемах пользовательского взаимодействия.
4. Оформление отчета с рекомендациями
В отчете вы найдете:
- используемую методологию исследования;
- описание выявленных проблем интерфейса со скриншотами для визуализации;
- рекомендации по устранению ошибок;
- определение приоритетов предстоящих работ по степени критичности.

Таким образом, на выходе у вас на руках подробное руководство к действию.
В среднем это 60-90 страниц с рекомендациями.
Далее вы сами решаете, внедрять рекомендации силами студии или самостоятельно.
Примеры ошибок и рекомендаций из отчета
Пример №1
В ходе анализа качества контента интернет-магазина Mebelini была выявлена проблема высокой степени критичности — не информативная карточка товара.
Пользователи часто открывают несколько вкладок и сравнивают товары. Важно, чтобы на первый экран помещалась вся информация для принятия решения. В данном случае, чтобы посмотреть характеристики матраса, нужно опуститься на второй экран. Кроме того, отсутствуют дополнительные фото товара.
Рекомендация: вынести самые важные характеристики товара на первый экран. Количество пустого пространства вокруг позволяет это сделать.![]() Также стоит раскрыть подробнее условия доставки и оплаты.
Также стоит раскрыть подробнее условия доставки и оплаты.
Пример №2
При проведении юзабилити-аудита интернет-магазина Terrasport эксперты обратили внимание, что шапка в адаптивной версии занимает ровно половину экрана. Это усложняет просмотр страниц, а некоторые элементы не нужны пользователю в таком объеме в процессе покупки.
Рекомендация: уменьшить логотип, свернуть поиск до размера иконки. Акции, телефоны и выпадающий список покупателю переместить в меню.
В качестве удачного примера реализации — скриншот интернет-магазина Lamoda.
Кому подходит UX-аудит с целью выявления ошибок
Этот вариант UX-аудита подойдет, если в работе интернет-магазина существуют проблемы, и вы ищите оперативные пути их решения. Он даст четкое видение того, что конкретно нужно исправить в первую очередь и что мешает грамотной работе сайта сейчас.
2. Юзабилити-аудит сайта с целью улучшения KPI
Аудит usability с целью увеличения дохода — это неотъемлемая часть эволюционного подхода редизайна сайта. Главная задача такого аудита — определить проблемы и зоны роста продукта для улучшения ключевых метрик и увеличения дохода. По сути, это является началом контролируемого процесса оптимизации.
Главная задача такого аудита — определить проблемы и зоны роста продукта для улучшения ключевых метрик и увеличения дохода. По сути, это является началом контролируемого процесса оптимизации.
Такой аудит подразумевает подключение дополнительных инструментов и детальное изучение веб-аналитики, чтобы получить объективные показатели эффективности сайта. Тогда после внесения изменений в интерфейс можно будет сравнивать результаты “до” и “после”.
В итоге такого аудита вы получаете несколько документов:
- подробный отчет о выявленных ошибках и зонах роста,
- срез корректных данных аналитики о текущей эффективности сайта,
- таблицу с гипотезами, расставленными по приоритетности.
Таким образом у вас на руках — детальный план по увеличению дохода e-commerce проекта.
Когда полезен:
- Для интернет-магазинов, которые не нуждаются в полном редизайне.
-
Когда есть проблема с юзабилити, из-за которой сайт не приносит желаемую прибыль, или зоны роста, которые стоит развивать.

Аудит юзабилити помогает делать правильные выводы на основании аналитики, лучше ориентироваться в работе онлайн каналов, не только получить рекомендации эксперта, а и перенять часть его знаний в вопросах e-commerce. Цель такого подхода не результат в виде отчёта или таблицы, а постоянный процесс развития. Поэтому этот аудит подходит только зрелому бизнесу, который ищет надежного партнера для развития в онлайне.
Процесс состоит из таких этапов:
1. Сбор требований
Определяются цели и задачи проекта. Происходит погружение в предметную область: анализируется веб-аналитика, проводится исследование ниши, бизнес-процессов и целевой аудитории сайта.
Осуществляется оценка потенциала интернет-магазина на основе существующих данных: средний цикл сделки, источники трафика, анализ поведения и пути пользователя и т.д.
Анализ пути пользователей
2. Настройка аналитики сайта и других инструментов
Проверяются настройки Google Analytics и Google Tag Manager. Размечается воронка, которая в свою очередь разделяется на микро воронки. Настраиваются отчеты по вовлеченности аудитории, анализируются данные по страницам и разделам каталога, проводится корреляция совершенных действий к микро и макро конверсиям.
Размечается воронка, которая в свою очередь разделяется на микро воронки. Настраиваются отчеты по вовлеченности аудитории, анализируются данные по страницам и разделам каталога, проводится корреляция совершенных действий к микро и макро конверсиям.
Размечаются необходимые события на пути пользователя для передачи данных в Google Analytics.
Пример выстроенной воронки в Google Analytics
Отслеживаются конверсионные пути с помощью тепловых карт, карт скролла, вебвизора, exit intense popup, ux feedback и т.п.
Пример карты скролла
Пример высокой кликабельности блока с отзывами, которая видна благодаря тепловой карте
Вот так выглядят собранная обратная связь с помощью инструмента Hotjar
Потом собранные комментарии анализируются и разбиваются в зависимости от выявленных пользователями проблем.
Обратная связь собирается в таблицу, где видно, с какого устройства заходили пользователи, какой браузер использовали и с какой проблемой столкнулись.
3. Поиск ошибок и зон роста
В течении 2 недель собираются и отслеживаются данные аналитики. Анализируется полученные данные и интерфейс.
4. Выдвижение гипотез
Все наблюдения и данные кастомных отчетов заносятся в документ в виде графиков и таблиц, для проведения дальнейших сравнений и выявления корреляций. На основании этих данных формируются гипотезы и рекомендации по их внедрению.
5. Формирование отчета
Определяется приоритет для каждой гипотезы с точки зрения ее влияния на ключевые метрики. Оценивается и выстраивается порядок внедрения интерфейсных решений, проводятся расчеты их коммерческой эффективности.
Таким образом, владелец бизнеса получает структурированный список рекомендаций, основанный на качественных и количественных показателях.
Пример приоритезированных гипотез с необходимыми доработками, показатели, на которые они ориентированы и сроки этапов работ.
Результаты анализа собираются в таблицу. Это пошаговый план по редизайну сайта с конкретными датами, сроками и ожидаемыми результатами.
Кому подходит такой юзабилити-аудит
Этот вариант подойдет, если ваш проект приносит прибыль, но не раскрыт весь его потенциал и есть куда расти. Такой аудит — начало процесса эволюционного редизайна и по сути это готовый план действий по улучшению интерфейса, основанный на цифрах и данных аналитики.
Уже на этапе внедрения первых рекомендаций, вы увидите, как меняются KPI вашего сайта. О том, каких результатов можно добиться в результате эволюционного подхода, читайте кейс Intertop.
3. Экспресс UX-аудит сайта
Кроме двух основных направлений UX-аудита, которые мы рассмотрели, существует ещё экспресс-аудит. Это быстрый анализ сайта UX-экспертом, чтобы определить, в каком состоянии юзабилити и какой вектор развития выбрать.
Даже без доступа в аналитику эксперт на основании своего опыта может найти критические ошибки и указать на них. Такой аудит не даст вам полной картины взаимодействия пользователей с сайтом, но уже на следующий день вы будете иметь представление о том, что делать дальше и куда двигаться.
Пример экспресс-аудита вы можете посмотреть здесь.
Какой вариант аудита выбрать?
| Юзабилити-аудит для выявления ошибок | Юзабилити-аудит для улучшения KPI | Экспресс-аудит юзабилити сайта | |
| Задача | Выявить ошибки интерфейса и получить рекомендации по улучшению юзабилити сайта | Определить зоны роста, сформулировать гипотезы для улучшения KPI и увеличения дохода | Оценить состояние юзабилити сайта, указать на явные ошибки и определить вектор работ по сайту |
| Кому подходит | Для любых сайтов с проблемами юзабилити или низкими показателями эффективности | Для крупных интернет-магазинов, которые приносят прибыль, но нуждаются в улучшении и развитии | Для любых сайтов, которые нуждаются в предварительной оценке состояния юзабилити |
| Затраты времени эксперта | 30-40 часов | 50-80 часов | 6 часов |
| Время исполнения | 1 неделя | 3-4 недели | 1 день |
| Степень погруженности | Средняя | Высокая | Низкая |
| Используемые инструменты и ресурсы |
Google Analytics (остальные — по необходимости) |
Google Analytics, Google Tag Manager, тепловые карты, карты скролла, сервисы по сбору обратной связи и пр.
|
Google Analytics (при наличии доступа) |
| Результат аудита |
Отчет об ошибках с рекомендациями по их устранению (60-90 страниц) |
План увеличения дохода в виде таблицы с приоритезацией гипотез и сопутствующие документы с результатами анализа | Консультация или небольшой отчет с 5 критическими ошибками интерфейса, рекомендациями и выводом эксперта |
Нужна помощь при выборе UX-аудита?
За 10 лет в проектировании интерфейсов мы накопили достаточно опыта и знаний, чтобы ответить на ваши вопросы по юзабилити и развитию e-commerce проектов.
Получить консультацию
- юзабилити сайта
- анализ юзабилити
- usability
- юзабилити аудит
- ошибки интерфейса
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Как провести аудит мобильного юзабилити вашего сайта | by Jayson DeMers
Photo by Helloquence on Unsplash После появления Mobilegeddon обеспечение комфортного опыта для ваших мобильных пользователей стало важнее, чем когда-либо. Теперь, когда Google отдает предпочтение сайтам, оптимизированным для мобильных устройств, в поисковом рейтинге, настало время обеспечить оптимальную производительность мобильных устройств, проведя аудит мобильного юзабилити .
Теперь, когда Google отдает предпочтение сайтам, оптимизированным для мобильных устройств, в поисковом рейтинге, настало время обеспечить оптимальную производительность мобильных устройств, проведя аудит мобильного юзабилити .
Обеспечение оптимальной работы вашего сайта на всех устройствах и размерах экрана поможет вам удовлетворить потребности ваших мобильных пользователей и предотвратит возникновение распространенных проблем с удобством использования вашего сайта.
6 Потенциальные проблемы с мобильным юзабилитиСогласно справочной странице Google для веб-мастеров по мобильным юзабилити, существует шесть потенциальных проблем, которые могут привести к плохому отображению сайта на мобильных устройствах. При проведении аудита удобства использования мобильных устройств важно понимать, в чем заключается каждая из этих потенциальных проблем, а также как их исправить.
Примечание. При использовании инструментов Google для оценки вашего сайта вы заметите, что во всех предупреждениях и сообщениях об ошибках используются приведенные ниже формулировки, что упрощает понимание и внесение необходимых изменений.![]()
Использование Flash: Поскольку Flash не отображается во многих мобильных браузерах, большинство ваших мобильных посетителей не смогут должным образом получить доступ к содержимому на основе Flash. Если вы получили это сообщение об ошибке, преобразуйте свой контент в формат HTML5, чтобы он соответствовал более новым и более удобным для мобильных устройств стандартам.
Область просмотра не настроена: Из-за различных размеров экранов, используемых для доступа в Интернет, сайты должны указывать область просмотра в мета-теге области просмотра. Это гарантирует, что сайт будет масштабироваться на любом используемом устройстве — будь то смартфон, планшет или компьютер. Использование адаптивного дизайна поможет обеспечить правильную настройку области просмотра и масштабирование вашего сайта для соответствия всем размерам экрана.
Окно просмотра с фиксированной шириной: Это иногда используется для того, чтобы страница, не оптимизированная для мобильных устройств, подстраивалась под мобильные экраны. Хотя это может быть временным решением для некоторых страниц, Google не рекомендует использовать эту практику в долгосрочной перспективе. Вместо этого следует реализовать адаптивный дизайн.
Хотя это может быть временным решением для некоторых страниц, Google не рекомендует использовать эту практику в долгосрочной перспективе. Вместо этого следует реализовать адаптивный дизайн.
Размер содержимого не соответствует размеру области просмотра: Если для доступа к содержимому страницы требуется горизонтальная прокрутка, вы можете получить это сообщение об ошибке. Google рекомендует использовать значения относительной ширины и положения, а также масштабируемые изображения.
Маленький размер шрифта: Google рекомендует размер шрифта 16 пикселей CSS. Это гарантирует, что ваш текст будет легко просматриваться на мобильных устройствах, а мобильным пользователям не нужно будет сводить пальцы, чтобы увеличить текст.
Сенсорные элементы слишком близко: Когда кнопки и ссылки расположены слишком близко, у мобильных пользователей могут возникнуть проблемы с точным нажатием на них. Цели касания должны быть расположены достаточно далеко друг от друга, чтобы мобильные пользователи случайно не нажали на близлежащие элементы. Google рекомендует, чтобы основные цели касания на вашей странице имели высоту и ширину 48 пикселей CSS, в то время как цели, которые используются реже, могут быть меньше.
Google рекомендует, чтобы основные цели касания на вашей странице имели высоту и ширину 48 пикселей CSS, в то время как цели, которые используются реже, могут быть меньше.
Любой вид аудита удобства использования веб-сайта направлен на определение эффективности сайта в определенной области. По сути, он смотрит на сайт с точки зрения пользователя, чтобы определить элементы, которые необходимо исправить или улучшить. В случае аудита удобства использования мобильных устройств мы хотим выявить любые потенциальные проблемы, которые могут мешать удобству использования мобильных устройств.
Компания Google предоставила веб-мастерам два основных метода анализа удобства использования их сайтов для мобильных устройств. Это поможет вам определить любые потенциальные проблемы с удобством использования, основываясь конкретно на шести элементах, описанных выше. Google также предоставил подробные инструкции, чтобы помочь владельцам сайтов устранить эти проблемы и обеспечить надежную работу на мобильных устройствах.
Инструмент тестирования Google для мобильных устройств оценивает, является ли конкретная страница удобной для мобильных устройств или нет. Это отличная отправная точка для вашего аудита удобства использования мобильных устройств, поскольку он поможет вам определить ключевые проблемы, которые могут повлиять не только на удобство использования вашего сайта, но и на ваш поисковый рейтинг.
Используя шесть факторов, описанных выше, инструмент дает общую оценку «удобно для мобильных устройств» или «неудобно для мобильных устройств», разбивку потенциальных проблем, обзор того, как робот Googlebot просматривает страницу, а также конкретные рекомендации. для того, чтобы сделать страницу мобильной.
Пример анализа сайта, не оптимизированного для мобильных устройств
Второй способ: доступ к отчету об удобстве использования для мобильных устройств в Инструментах Google для веб-мастеров Если у вас есть учетная запись Инструментов Google для веб-мастеров, процесс анализа вашего сайта еще проще. Просто войдите в свою учетную запись GWT и перейдите к разделу «Удобство использования мобильных устройств» в разделе «Поисковый трафик». Вы также можете получить доступ к отчету для нескольких принадлежащих вам веб-ресурсов по этой ссылке. Если на вашем сайте есть какие-либо проблемы с удобством использования, они будут указаны в отчете об удобстве использования для мобильных устройств.
Просто войдите в свою учетную запись GWT и перейдите к разделу «Удобство использования мобильных устройств» в разделе «Поисковый трафик». Вы также можете получить доступ к отчету для нескольких принадлежащих вам веб-ресурсов по этой ссылке. Если на вашем сайте есть какие-либо проблемы с удобством использования, они будут указаны в отчете об удобстве использования для мобильных устройств.
Любые проблемы четко идентифицируются с точки зрения количества затронутых страниц, а также того, какие конкретные элементы требуют работы на каких конкретных страницах. После того, как вы исправили каждую страницу в соответствии с рекомендациями Google (и после того, как Google просканировал ваш сайт), вы должны увидеть, что предупреждения исчезли.
Компания Google предоставила обширную информацию, чтобы помочь веб-мастерам создавать адаптивные и удобные для мобильных устройств сайты. Помимо справочной страницы для мобильных устройств, они также предлагают подробное руководство по макетам для нескольких устройств. Я рекомендую вам воспользоваться этими различными инструментами и руководствами, которые помогут вам определить потенциальные проблемы с удобством использования мобильных устройств. Важность наличия сайта, удобного для мобильных устройств, будет только расти, поэтому ускорение вашего сайта сейчас должно быть в числе ваших приоритетов.
Я рекомендую вам воспользоваться этими различными инструментами и руководствами, которые помогут вам определить потенциальные проблемы с удобством использования мобильных устройств. Важность наличия сайта, удобного для мобильных устройств, будет только расти, поэтому ускорение вашего сайта сейчас должно быть в числе ваших приоритетов.
Проводили ли вы аудит удобства использования вашего сайта для мобильных устройств? Вы планируете? Поделитесь ниже!
Как провести веб-аудит юзабилити?
Веб-аудит взаимодействия с пользователем (UX-аудит) — это способ определить проблемные области в цифровом продукте, выявив, какие части веб-сайта или приложения вызывают головную боль у пользователей и препятствуют конверсии.
Подобно финансовому аудиту, веб-аудит юзабилити использует эмпирические методы для расширения существующей ситуации и предлагает эвристические рекомендации для улучшения, в данном случае ориентированных на пользователя улучшений.
Веб-аудит UX должен показать вам, как улучшить конверсию, упростив пользователям достижение целей на вашем веб-сайте.
Итак, как узнать, какие точки нужно обновить, перестроить или перепроектировать?
Все начинается с веб-аудита, чтобы определить области, вызывающие проблемы у пользователей, и предложить решения для достижения ваших бизнес-целей.
В этой статье мы хотим сосредоточиться на анализе удобства использования веб-сайтов, чтобы определить, что работает хорошо, а какие области нуждаются в улучшении. Все это для оптимизации пользовательского опыта (UX).
С точки зрения UX в этом анализе рассматриваются лучшие практики проектирования, соответствие удобству использования, функциональность, информационная архитектура и использование шаблонов.
Если вы думаете о проведении собственного веб-аудита, вот шесть самых важных вещей, которые следует учитывать с точки зрения удобства использования.
6 основных пунктов аудита юзабилити
1.
 Домашняя страница
Домашняя страницаПользователи вашего веб-сайта за доли секунды оценивают, предлагает ли страница им то, что они действительно ищут. По этой причине есть несколько вещей, которые вы должны задать себе о домашней странице вашего сайта.
- Четко ли разъясняет сайт, что предлагает ваша компания или продукт и для кого он предназначен?
- Ясно ли ценностное предложение вашей компании?
- Стимулирует ли графика и архитектура страницы пользователей просматривать сайт?
- Существует ли баланс между плотностью содержимого и пустым пространством?
- Достаточно ли видны CTA, чтобы помочь вам привлечь потенциальных клиентов?
Не спрашивайте себя. Используйте инструменты для анализа того, что делают ваши пользователи. Основываясь на этих данных, нарисуйте свои гипотезы для улучшения.
2. Ориентированность на действие
Каждая страница и раздел вашего веб-сайта должны иметь основную цель или путь, по которому должны следовать пользователи.![]() Начните с наиболее посещаемых страниц и страниц верхнего уровня для этой оценки.
Начните с наиболее посещаемых страниц и страниц верхнего уровня для этой оценки.
Мы рекомендуем использовать записи пользователей и инструменты теплового картирования для анализа страниц, которые получают наибольшее количество трафика на ваш веб-сайт, чтобы вы могли внести соответствующие улучшения, которые увеличат ваши конверсии.
Дизайн, компоновка и организация могут влиять на то, как пользователи просматривают страницы веб-сайта, поэтому внимательно следите за ясностью представления этой информации.
Крайне важно, чтобы пользователь всегда знал, какие действия предпринять. Как и любой другой продукт, который мы используем ежедневно, веб-сайт должен быть настолько интуитивно понятным, чтобы пользователю почти не приходилось думать о том, что он делает.
Чтобы достичь этого, вы должны спросить себя, всегда ли понятно действие, которое вы хотите, чтобы пользователи предприняли. Или, может быть, есть отвлекающие факторы и барьеры, которые мешают пользователю выполнить требуемое действие. Они должны быть удалены как можно скорее.
Они должны быть удалены как можно скорее.
3. Навигация и информационная архитектура
Навигация по сайту или меню позволяют пользователю переходить из одного места в другое на вашем сайте.
В то время как человек в физическом пространстве может полагаться на врожденное чувство направления, чтобы добраться из одного места в другое, на веб-сайте он не может воспользоваться этими механизмами. Поэтому очень важно разработать простую и эффективную веб-навигацию.
Высокоуровневый анализ поможет вам определить, есть ли естественный и очевидный способ передвижения по сайту.
Когда дело доходит до навигации, вы должны спросить себя:
- Все ли навигационные кнопки и вкладки согласованы?
- Существует ли очевидная связь между навигацией и страницей, которую в данный момент просматривает пользователь?
- Достаточно ли проста навигация, чтобы не запутать и не расстроить пользователя?
- Показаны только основные верхние элементы навигации?
- Может ли пользователь быстро определить, где находится навигация на мобильных устройствах?
Если ваша навигация не соответствует этим стандартам, вам может потребоваться внести изменения в дизайн, чтобы пользователи всегда знали, где они находятся и куда им нужно идти.
4. Формы и ввод данных
Очень часто веб-сайты используют неэффективные формы, которые затрудняют пользователям связь с компанией. Следовательно, они не генерируют конверсии эффективно.
Если формы недостаточно оптимизированы, вы можете потерять много возможностей для привлечения новых клиентов.
- Проверьте свои веб-формы, чтобы убедиться, что поля четко обозначены.
- Предоставьте пользователям подсказки об ожидаемых входных значениях.
- Удалите все дополнительные поля, которые не являются жизненно важными для продажи.
- Четко выделить кнопки отправки или продолжения.
- Используйте поэтапные формы для сбора больших объемов данных, не перегружая пользователей.
- Сведите к минимуму отвлекающие факторы на странице, где находится форма.
- Если ваш веб-сайт не соответствует этим рекомендациям, вам может понадобиться помощь экспертов, чтобы улучшить удобство использования этих форм. С другой стороны, если вы используете CMS, такую как WordPress, вы можете сами реализовать эти рекомендации и посмотреть, как вы можете увеличить конверсию.

5. Доверие и надежность
Достоверность — важный принцип веб-дизайна. Успех вашего сайта зависит от того, как ваши клиенты воспринимают свой опыт взаимодействия с вашей компанией.
Доверие также способствует лояльности клиентов и положительному отзыву.
Для начала убедитесь, что на вашем веб-сайте нет элементов, которые вызывают у пользователей дискомфорт.
- Содержимое не содержит ошибок?
- Использует ли сайт рекламу профессионально?
- Контент написан для людей или содержит большое количество ключевых слов?
- Есть ли отзывы клиентов или пользователей?
- Можем ли мы увидеть сертификаты или истории успеха?
- На веб-странице показаны реальные люди?
Создание контента для веб-сайта — процесс трудоемкий, но чрезвычайно важный. Любой веб-сайт, ориентированный на бизнес-цели, должен содержать так называемые катализаторы конверсии. Это элементы, которые укрепляют доверие и укрепляют доверие.
6. Дизайн и визуализация страницы
Пользователи будут быстро судить о вашем веб-сайте, основываясь в основном на его визуальной привлекательности. Тем не менее, можно применять множество стилей дизайна, и все они должны соответствовать передовым методам и стандартам дизайна.
- Дизайн должен помочь пользователю понять, какие действия он должен предпринять.
- Элементы, на которые можно щелкнуть, должны быть хорошо видны и интерактивны, а элементы, на которые нельзя щелкнуть, не должны выглядеть интерактивными.
- Шрифты должны использоваться последовательно на всем сайте.
- Должен быть баланс между пустым пространством и содержимым.
- В целом, сайт должен быть приятным для просмотра и навигации, но не быть настолько визуально загроможденным, чтобы отвлекать от основных действий.
Изучив веб-сайт критическим и опытным взглядом, мы можем получить довольно хорошее представление о его качестве и о том, какие области можно улучшить, чтобы повысить качество обслуживания клиентов.
Настоящий UX-аудит будет гораздо глубже, но обзор этих 6 распространенных проблем поможет вам диагностировать самые насущные проблемы, которые вам необходимо исправить.
Представление результатов
После проведения глубокого анализа пользовательских записей, тепловых карт мы должны разработать гипотезы о том, как оптимизировать взаимодействие с пользователем веб-сайта: почему пользователи ведут себя так, а не так, как мы хотели, чтобы они действовали .
Чтобы упростить его, вы можете сравнить полученные данные со следующими четырьмя краеугольными камнями успешных цифровых продуктов:
- Релевантность : решает ли сайт или приложение болевую точку пользователя? Есть ли разрыв между ожиданиями и реальностью, когда пользователи сталкиваются с вашим продуктом?
- Ценностное предложение : является ли ценность для пользователя ясной и привлекательной?
- Юзабилити : есть ли в интерфейсе вашего продукта точки двусмысленности или неопределенности, или клиенты интуитивно понимают, что делать?
- Действие : Являются ли призывы к действию заметными и релевантными, и побуждают ли они пользователей к действию?
Вы также можете использовать эвристические принципы Нильсена. Если вы хотите узнать больше, мы рекомендуем эту статью: Как выполнить эвристический анализ?
Если вы хотите узнать больше, мы рекомендуем эту статью: Как выполнить эвристический анализ?
Выводы по веб-аудиту пользовательского опыта
Веб-аудит юзабилити требует значительных затрат времени и человеческих ресурсов, если он проводится собственными силами, и денег, если нанимаются профессиональные аудиторы юзабилити.
Тем не менее, преимущества веб-сайта или приложения очевидны, особенно если конверсия не меняется или растет медленно, а опыт пользователей не учитывается в процессе улучшения продукта.
Если будет проведен UX-аудит, могут быть внесены значительные изменения, основанные на данных, и мы сможем увидеть повышение как удовлетворенности пользователей, так и рентабельности инвестиций.
Если у вас есть дополнительные вопросы и вы хотите узнать, как мы работаем, свяжитесь с нами, и один из наших консультантов свяжется с вами для консультации.
Для получения дополнительной информации по этой и многим другим темам вы можете ознакомиться с другими статьями в нашем блоге, где вы найдете ссылки на эту и многие другие темы.
Если вам понравилась эта статья, вы можете поделиться ею на LinkedIn , Facebook или Twitter , нажав на значки ниже. Уверен, у вас есть знакомые, которым он понравится так же, как и вам.
Подпишитесь на наш блог
Введите адрес электронной почты и получите приветственный набор с нашими лучшими товарами.
8 проверенных шагов для улучшения пути ваших клиентов
Я не могу начать знакомство с пользовательским интерфейсом веб-сайта (UX), не упомянув сначала о дверях! Точнее, двери Norman — моя любимая из худших дверей, когда-либо сделанных.
Дверь Norman — это дверь, дизайн которой говорит вам делать противоположное тому, что вы на самом деле должны делать. Это дверь, которая подает неверный сигнал, и для ее исправления нужен знак. Оригинальная дверь Norman была названа в честь, а не в честь гуру дизайна Дона Нормана. Он написал «Дизайн повседневных вещей», в котором, среди прочего, исследовал эту слабость дизайна.
Чтобы выяснить, подошли ли вы к нормандской двери, спросите себя: «Есть ли смысл использовать эту дверь?» Если вы не можете угадать, нужно ли вам толкнуть или потянуть, чтобы открыть его, скорее всего, вы только что столкнулись с нормандцем! Как только вы заметите одну из них, вы не поверите, сколько еще дверей Norman существует, сбивая нас всех с толку своим плохим дизайном.
На этом этапе возникает очевидный вопрос: «Что общего между дверью Norman и UX-аудитом веб-сайта?» Ну, больше, чем ты думаешь. Разочарование в дизайне, о котором писал Дон Норман, к сожалению, касается не только дверей. Его ориентированный на человека подход применим ко всему, что мы используем регулярно. И что большинство из нас сейчас использует каждый день своей жизни? Вы поняли, сайты!
Войти в дверь, которая выглядит так, будто нужно толкнуть, когда на самом деле нужно тянуть, может быть очень больно. Так же как и потеря продаж через ваш онлайн-бизнес, когда пользователи не могут перемещаться по вашей форме оформления заказа. Подобные проблемы с веб-сайтами случаются каждую секунду каждого дня. Плохой пользовательский опыт будет иметь только один результат — ваши клиенты не достигнут своих целей.
Подобные проблемы с веб-сайтами случаются каждую секунду каждого дня. Плохой пользовательский опыт будет иметь только один результат — ваши клиенты не достигнут своих целей.
К счастью, эта статья поможет вам избежать этого. Мы расскажем вам о важности наличия веб-сайта, который предлагает наилучшее взаимодействие с пользователем. И мы покажем вам, почему UX-аудит веб-сайта — единственный способ узнать, есть ли в вашем онлайн-бизнесе нормандская дверь.
Содержание
- Для кого эта статья?
- В чем проблема?
- Почему это важно?
- Каково решение? UX-аудит веб-сайта
- Шаги к успешному UX-аудиту
- Объединение результатов в отчет UX-аудита
- Преимущества, которые вы можете ожидать после UX-аудита
- Улучшите взаимодействие с пользователем вашего веб-сайта!
Для кого эта статья?
Большинство успешных компаний имеют веб-сайт в той или иной форме. Это важно для прямых продаж клиентам или повышения узнаваемости бренда. Но какую ценность ваш бизнес получает от вашего веб-сайта? Когда вы в последний раз внимательно смотрели на него и оценивали общее впечатление, которое испытывают ваши пользователи, когда они с ним взаимодействуют?
Но какую ценность ваш бизнес получает от вашего веб-сайта? Когда вы в последний раз внимательно смотрели на него и оценивали общее впечатление, которое испытывают ваши пользователи, когда они с ним взаимодействуют?
Успешный бизнес должен развиваться со скоростью света. Это означает, что ваш сайт должен идти в ногу со временем. Это могут быть новые продукты, страницы, системы и любое количество мелких и крупных обновлений контента. Чтобы не отставать от спроса на новые обновления веб-сайтов, ваш бизнес может решить нанять дизайнеров веб-сайтов, разработчиков и специалистов по цифровому маркетингу. Эти обновления могут показаться важными и необходимыми. Но знаете ли вы, как это повлияет на ваших пользователей? Если вы не учтете их перед внесением изменений, ваш новый веб-сайт, скорее всего, будет неудобен для пользователей.
Если вы относитесь к следующим группам, эта статья для вас:
- Владельцы бизнеса и главные исполнительные директора, которые добились значительного роста бизнеса.
 Однако теперь вы чувствуете себя оторванным от своих пользователей и хотите улучшить их опыт. Вам нужны ответы на такие вопросы, как «где пользователи застревают?», «куда они уходят?», «почему они уходят?» и «чего они не понимают?».
Однако теперь вы чувствуете себя оторванным от своих пользователей и хотите улучшить их опыт. Вам нужны ответы на такие вопросы, как «где пользователи застревают?», «куда они уходят?», «почему они уходят?» и «чего они не понимают?». - Главные операционные директора и менеджеры по маркетингу обеспокоены растратой маркетингового бюджета, отправляя пользователей на веб-сайт, который не конвертируется. Вы хотите получить представление о проблемах с удобством использования вашего веб-сайта и хотите знать, как их исправить, чтобы улучшить взаимодействие с пользователем.
- Предприятия, которые хотят делать больше с тем, что у них есть. Создание нового веб-сайта, чтобы конкурировать с вашими крупнейшими конкурентами, может быть своевременным и дорогостоящим. Но повышение коэффициента конверсии вашего текущего веб-сайта на основе анализа данных может быть быстрым, более эффективным и дать вам конкурентное преимущество.
- Текущие клиенты, которые обращаются к нам за помощью в цифровом маркетинге.
 Вы хотите быть уверены, что максимально увеличиваете свои инвестиции с помощью хорошо оптимизированного веб-сайта, который приводит к повышению удовлетворенности пользователей, снижению затрат на разработку и увеличению коэффициента конверсии.
Вы хотите быть уверены, что максимально увеличиваете свои инвестиции с помощью хорошо оптимизированного веб-сайта, который приводит к повышению удовлетворенности пользователей, снижению затрат на разработку и увеличению коэффициента конверсии. - веб-дизайнеров и разработчиков, которые хотят узнать больше о том, как проектировать и разрабатывать красивые веб-сайты, с реальным пониманием важности взаимодействия с пользователем.
В чем проблема?
Клиенты часто обращаются к нам, потому что они хотят повысить рентабельность инвестиций (ROI) из своего маркетингового бюджета. У них есть бизнес, который растет, и они хотят максимизировать этот успех, исследуя новые маркетинговые каналы и возможности. Они надеются, что это приведет к большему трафику, качественным лидам и более высокому коэффициенту конверсии. Но они почти всегда упускают один важный фактор — опыт своих пользователей.
Когда компании не разрабатывают свои веб-сайты для пользователей, они могут столкнуться с множеством потенциальных проблем.
Они могут потратить бессчетное количество долларов на свой маркетинговый бюджет, отправляя качественный трафик на веб-сайт, не делая акцента на пользовательском опыте. Это приводит к высоким показателям отказов и низкой рентабельности инвестиций. Запуск плохо оптимизированного веб-сайта не только делает наш цифровой маркетинг намного сложнее, но и намного более дорогостоящим и трудоемким, потому что мы тратим первую часть нашей кампании на исправление сайта.
Если мы направим трафик на веб-сайт, созданный без передового UX, то объем трафика или его качество не будут иметь значения. Каких бы потенциальных клиентов мы ни достигли, цена за привлечение будет невероятно высока из-за плохого пользовательского пути и опыта. Это может негативно сказаться на уверенности клиента в возможностях любого агентства цифрового маркетинга.
Когда компании запускают новый веб-сайт, они почти никогда не рассматривают UX так же, как другие области своего веб-сайта, такие как маркетинг, разработка или дизайн. Возможно, это связано с тем, что UX — сложная концепция. Для этого требуются знания и навыки, опыт и глубокое понимание человеческой психологии. Компании чаще тратят деньги на эстетику. Они делают свой веб-сайт красивым, не зная, как это связано с общим пользовательским опытом.
Возможно, это связано с тем, что UX — сложная концепция. Для этого требуются знания и навыки, опыт и глубокое понимание человеческой психологии. Компании чаще тратят деньги на эстетику. Они делают свой веб-сайт красивым, не зная, как это связано с общим пользовательским опытом.
Сложно понять UX. Чтобы сделать это хорошо, нужны навыки, и процесс сложный. Это руководство поможет вам увидеть вещи более ясно.
7 факторов, влияющих на взаимодействие с пользователем (UX)
Почему это важно?
Если ваша компания демонстрирует значительный рост, вы можете подумать, что у клиентов нет проблем с вашим сайтом. Но без какого-либо глубокого UX-анализа эта теория чисто субъективна и так же хороша, как догадки.
Если ваша компания серьезно относится к поддержанию долгосрочной работоспособности своего цифрового продукта, вам необходимо объективное, основанное на данных представление о том, как ваши клиенты используют его. Они находят проблемы? И главное, знаете ли вы, как решить эти проблемы? В большинстве случаев лучший способ получить непредвзятую информацию — это поработать с внешним UX-консультантом или агентством. Если вы находитесь слишком близко к своему продукту, вы можете не увидеть его объективно.
Если вы находитесь слишком близко к своему продукту, вы можете не увидеть его объективно.
UX-аудит помогает выявить любые недостатки UX и предлагает действенные последующие действия для улучшения пользовательского опыта.
Если ваша компания не вкладывает бюджет в UX-анализ, вы рискуете потерять бюджет из-за неправильного оформления сайта. Нередко хороший веб-сайт работает в два раза лучше, чем плохой. С хорошим UX вы можете ожидать улучшения основных показателей, таких как стоимость приобретения, стоимость привлечения клиента или рейтинг кликов. Это оказывает огромное влияние на рентабельность рекламных расходов и, конечно же, на рекламный бюджет, необходимый для достижения бизнес-целей. Процесс, который максимизирует вероятность успеха, имеет решающее значение.
Дизайн UX направлен на то, чтобы сделать цифровые продукты более интуитивными, простыми для понимания и приятными в использовании. Это мощный двигатель роста бизнеса. Чем более довольны ваши пользователи своим опытом, тем меньше ваша компания потратит на привлечение и удержание клиентов.
Чем более довольны ваши пользователи своим опытом, тем меньше ваша компания потратит на привлечение и удержание клиентов.
UX-отчет оценит удобство использования вашего цифрового продукта с точки зрения пользователя. При выполнении на ключевых этапах роста вашего бизнеса это может помочь вам понять уровень взаимодействия пользователей с вашим веб-сайтом.
Каково решение? UX-аудит веб-сайта
Вы видите, насколько важны в дизайне веб-сайта удобство использования и принципы, ориентированные на человека. Пользовательский опыт может означать разницу между успехом и неудачей для любого онлайн-бизнеса. Но как узнать, что нужно сделать, чтобы улучшить как веб-сайт, так и взаимодействие с пользователем? Есть только один способ убедиться в этом наверняка — провести аудит вашего сайта экспертом по UX.
Что такое UX-аудит?
UX-аудит оценивает пользовательский опыт цифрового продукта и выявляет наиболее проблемные области, которые оказывают наибольшее негативное влияние на ваш бизнес и его цели. Это жизненно важный инструмент для выявления проблем юзабилити на вашем веб-сайте. Это также может помочь вам определить определенные области, из-за которых пользователи уходят, не завершив свое путешествие.
Это жизненно важный инструмент для выявления проблем юзабилити на вашем веб-сайте. Это также может помочь вам определить определенные области, из-за которых пользователи уходят, не завершив свое путешествие.
Например, аудит интернет-магазина электронной коммерции может показать, что форма оформления заказа на мобильных устройствах слишком длинная, и пользователи нажимают кнопку перед покупкой. Он также может отображать ограниченные варианты оплаты или путаницу с оплатой. Возможно, для загрузки выбранных продуктов в корзину магазина требуется больше нескольких секунд, и пользователи сдаются. Все эти проблемы могут привести к более высокому уровню отказа от корзины покупок на вашем веб-сайте,
Когда проводить UX-аудит?
Компании часто задумываются об аудите пользовательского опыта после того, как их цифровой продукт или бренд получают негативные отзывы от пользователей. Это может происходить из нескольких источников, включая любые платформы магазинов приложений, неоптимальные данные в пользовательской и веб-аналитике или критику со стороны пользователей после раунда тестирования. Эти триггеры должны побудить ваш бизнес инвестировать в более глубокий анализ пользовательского опыта.
Эти триггеры должны побудить ваш бизнес инвестировать в более глубокий анализ пользовательского опыта.
UX-аудит с углубленным тестированием и оценкой — единственный способ увидеть, что работает, а что нет на вашем сайте. Если вы спрашиваете себя: «Где застревают мои пользователи?», «Почему они не покупают мои продукты?» или «Почему они никогда не заходят на эту страницу?», вам нужен глубокий экспертный анализ.
Всегда хорошее время для проведения UX-аудита веб-сайта, но чаще всего это происходит до или после роста бизнеса. Это может быть необходимо, чтобы понять, как клиенты взаимодействуют после ребрендинга компании или после запуска нового продукта или услуги. Аудит также является отличным инструментом, который поможет вам определить, в каком направлении должен развиваться ваш бизнес. Таким образом, вы убедитесь, что ваши бизнес-цели совпадают с целями ваших клиентов.
Как выглядит процесс UX?
3 части, из которых состоит процесс проектирования UX
Для UX веб-сайта не существует определенного шаблона. Он должен быть гибким и адаптированным к своему назначению и всегда зависеть от целей и задач вашего бизнеса. Например, аудит для проверки процесса оформления заказа в электронной торговле будет использовать совсем другие данные и исследования, чем при оценке эффективности ребрендинга.
Он должен быть гибким и адаптированным к своему назначению и всегда зависеть от целей и задач вашего бизнеса. Например, аудит для проверки процесса оформления заказа в электронной торговле будет использовать совсем другие данные и исследования, чем при оценке эффективности ребрендинга.
Несмотря на то, что в рамках аудита будут изучены различные проблемы и даны индивидуальные рекомендации и усовершенствования, существует пошаговый процесс определения, оценки, тестирования и, наконец, предложения решений проблемы.
Мы разработали 8-этапное руководство по аудиту UX веб-сайтов для успешной оценки веб-сайтов наших клиентов. Это подробное руководство гарантирует, что мы выявим каждый аспект веб-сайта, его сильные и слабые стороны
Шаги к успешному аудиту UX
Шаг 1. Постановка бизнес-целей и задач
бизнес-цели и задачи. Этот шаг имеет решающее значение, поскольку он точно определяет, что необходимо оценить. Только тогда мы сможем направить аудит на правильное исследование и тестирование, чтобы предоставить вам список практических рекомендаций и улучшений.
Цели и задачи, как правило, связаны с продажами, доходами, конверсиями и удовлетворенностью клиентов.
Как только мы узнаем вашу основную бизнес-цель, мы углубимся в детали, чтобы выяснить, как она связана с вашим веб-сайтом. Например, если ваша бизнес-цель — «увеличить продажи», нам нужно точно понимать, что это значит. Это может означать продажу большего количества определенного продукта или улучшение удержания клиентов. Это совершенно разные цели, и для UX-аудита нужны два совершенно разных подхода.
Мы можем взять интервью у ключевых заинтересованных сторон, включая руководителей проектов, разработчиков продуктов, маркетологов или отдел продаж. Это помогает нам консолидировать информацию о ваших целях и задачах и получить представление о болевых точках и разочарованиях ваших клиентов в связи с вашим веб-сайтом.
Шаг 2: Понимание пользователей
В центре взаимодействия с пользователем находится пользователь. Это посетители, клиенты и клиенты, которые взаимодействуют с вашим сайтом. Понимание того, кто они и чего они хотят, может помочь нам понять их болевые точки и разочарования. Как аудиторы, мы стремимся понимать ваших пользователей лучше, чем они понимают себя. Только после этого мы можем предложить улучшения и рекомендации, которые окажут положительное влияние на пользовательский опыт.
Понимание того, кто они и чего они хотят, может помочь нам понять их болевые точки и разочарования. Как аудиторы, мы стремимся понимать ваших пользователей лучше, чем они понимают себя. Только после этого мы можем предложить улучшения и рекомендации, которые окажут положительное влияние на пользовательский опыт.
Ваш веб-сайт или даже часть вашего веб-сайта могут иметь несколько типов пользователей, которые взаимодействуют с ним. У каждого будет разный фон, проблема и цель. Чтобы помочь нам нарисовать точную картину потребностей различных клиентов, мы создаем образы пользователей, чтобы точно определить, кто эти люди.
Чтобы получить больше информации и определить точные проблемы, с которыми сталкиваются ваши пользователи, мы можем использовать такие инструменты, как Google Analytics, Optimizely, HotJar и Crazyegg, для получения данных об удобстве использования в режиме реального времени. Например, если мы хотим узнать, почему клиенты отказываются от оформления заказа, мы используем Hotjar для просмотра тепловых карт пользователей и карт прокрутки. Это может помочь нам определить, в какой момент клиенты уходят. Это, в свою очередь, может выявить проблемы с формой оформления заказа или кнопкой «Далее».
Это может помочь нам определить, в какой момент клиенты уходят. Это, в свою очередь, может выявить проблемы с формой оформления заказа или кнопкой «Далее».
Шаг 3: Знание пользовательского потока
Следующее, что мы рассмотрим, это пользовательский поток. Простого знания клиента не всегда достаточно. Иногда нам нужно проверить их путь по сайту, чтобы точно определить, в чем проблема.
Пользовательский поток, или клиентская воронка, покажет цели и цели пользователя в разных частях вашего веб-сайта и оценит шаги, которые они предпринимают для их достижения. Также могут быть случаи, когда нам нужно наметить всю архитектуру веб-сайта. Это дает нам полную визуальную диаграмму всех различных страниц и действий, которые пользователи могут выполнять с любой начальной точки на веб-сайте.
Пользовательский поток помогает нам наметить точный путь конкретных пользователей и дать представление об их болевых точках и разочарованиях. Он показывает нам, где они выпадают из клиентской воронки. Как и в шаге 3, мы можем проверить и оценить любую гипотезу о путешествии пользователя с помощью юзабилити-тестов. Это ставит клиента на передний план проблемы, чтобы помочь нам определить его негативный опыт в режиме реального времени.
Как и в шаге 3, мы можем проверить и оценить любую гипотезу о путешествии пользователя с помощью юзабилити-тестов. Это ставит клиента на передний план проблемы, чтобы помочь нам определить его негативный опыт в режиме реального времени.
Это этап 3, потому что сначала нам нужно понять бизнес-цель и пользователя, прежде чем мы сможем увидеть их отношение к путешествию. Это дает нам полную картину и исключает любые догадки.
Шаг 4. Просмотрите данные и показатели конверсии
Когда мы узнаем ваши бизнес-цели, а также цели и пути пользователей, мы можем приступить к просмотру и анализу исторических данных из поиска, социальных сетей, продаж и любого другого соответствующего источника трафика.
Цель состоит в том, чтобы предоставить доказательства, основанные на данных, и убедиться, что они согласуются с нашими выводами, полученными на предыдущих этапах. Этот шаг должен сообщить нам, кто ваши пользователи, что они ищут и почему они могут не конвертироваться должным образом.
Нам нужны данные как минимум за 30 дней, чтобы иметь возможность определять тенденции и закономерности, а также такие показатели, как конверсии, данные о продажах, уровень отказов, время выполнения задачи, показатели успешности выполнения задачи, просмотры страниц и многое другое.
Этот шаг также поможет нам определить, насколько хорошо страницы работают на обоих концах воронки конверсии. Мы можем не только собирать информацию о самых слабых страницах, требующих внимания, но и учиться на страницах с наибольшей конверсией. Это показывает нам, что последний делает лучше, и какие стратегии или изменения мы можем использовать, чтобы помочь улучшить других.
Этап 5: Анализ конкурентов
На этом 5-м этапе мы проводим всесторонний анализ ваших прямых и непрямых конкурентов. Это позволяет нам оценить, как похожие веб-сайты применили собственное решение общей проблемы.
Это также позволяет нам выявлять тенденции и закономерности на веб-сайтах в вашей отрасли. Это позволяет лучше понять, чего пользователи ожидают от взаимодействия с похожими веб-сайтами, и почему они не достигают своих целей на вашем.
Это позволяет лучше понять, чего пользователи ожидают от взаимодействия с похожими веб-сайтами, и почему они не достигают своих целей на вашем.
Наш анализ конкурентов всегда напрямую связан с проблемами, которые пытается решить наш аудит. Это сделано для того, чтобы мы рассматривали только релевантные данные, чтобы составить окончательный список рекомендаций и улучшений.
В конце этапа анализа конкурентов у нас должен быть список сайтов конкурентов и подробная сравнительная таблица.
Шаг 6: Визуальный дизайн
7 факторов, влияющих на пользовательский интерфейс (UI)
Следующим шагом является выявление любых несоответствий или улучшений в визуальном дизайне вашего веб-сайта. Мы внимательно изучаем пользовательский интерфейс веб-сайта (UI). UX и UI часто неправильно понимают. Термины обычно перекрываются, что приводит к путанице в их точном значении.
Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.

Эта цитата нашего друга по именам дверей и эксперта по UX Дона Нормана помогает пролить свет на определение пользовательского опыта и его связь с пользовательским интерфейсом. Он подчеркивает золотую середину, где пересекаются UX и UI.
Чтобы веб-сайт давал правильные результаты и достигал бизнес-целей, крайне важно, чтобы UX и UI работали вместе. Недостаточно просто знать пользователя и то, что он хочет от веб-сайта, мы также должны помочь ему ориентироваться и достигать своих целей с помощью визуального дизайна.
Чтобы помочь нам определить слабые места в дизайне вашего веб-сайта, которые напрямую связаны с проблемами, которые решает наш UX-аудит, мы проводим обширные исследования и тестирование удобства использования. Мы задаем ряд вопросов:
- Являются ли логотип и название бренда понятными и легко ли их найти?
- Точно ли цвета, текстуры и изображения на веб-сайте представляют бренд?
- Использует ли сайт достаточно пустого пространства для разделения разделов и блоков, или он кажется слишком загроможденным, заглушающим важный контент?
- Существует ли четкая визуальная иерархия заголовков и основного текста, позволяющая быстро и легко выделить наиболее полезную и полезную информацию?
- Хорошо ли видны кнопки и другие элементы призыва к действию (CTA) и расположены ли они на расстоянии друг от друга?
- Являются ли формы простыми в использовании, хорошо структурированными и интуитивно понятными?
- Соответствуют ли визуальный дизайн, цвета, текстуры и шрифты бренду?
- Является ли дизайн веб-сайта адаптивным и обеспечивает четкую и позитивную работу на экранах всех размеров и на всех устройствах?
Если мы видим, что проблема с вашим веб-сайтом в значительной степени связана с дизайном, может быть полезно провести мысленное прохождение с точки зрения клиентов. Чтобы помочь нам в этом, мы можем использовать руководство по эвристике, такое как 10 общих принципов дизайна взаимодействия Якоба Нильсена. Мы можем объединить это с аналитическими данными, такими как тепловые карты, карты прокрутки, показатели отказов и т. д., чтобы поддержать общие принципы дизайна.
Чтобы помочь нам в этом, мы можем использовать руководство по эвристике, такое как 10 общих принципов дизайна взаимодействия Якоба Нильсена. Мы можем объединить это с аналитическими данными, такими как тепловые карты, карты прокрутки, показатели отказов и т. д., чтобы поддержать общие принципы дизайна.
Шаг 7: Проблемы доступности
На последних 2 этапах аудита нашего веб-сайта мы рассматриваем самые серьезные проблемы, которые могут способствовать ухудшению пользовательского опыта. Во-первых, это доступность веб-сайта.
В настоящее время около 10% населения мира, или около 650 миллионов человек, живут с инвалидностью. Этой аудитории нужны веб-сайты с наборами инструментов и функциями доступности, которые помогут им понять контент. В таких странах, как США, теперь закон требует от компаний сделать свой веб-сайт полностью доступным для всех аудиторий.
До сих пор интернет-компании не спешили принимать необходимые стандарты веб-сайтов. Это может повредить вашему бренду и общим бизнес-целям. Веб-сайты должны быть доступны для всех пользователей, независимо от их инвалидности или потребностей.
Веб-сайты должны быть доступны для всех пользователей, независимо от их инвалидности или потребностей.
Наш аудит выявит любые области вашего веб-сайта, которые негативно сказываются на пользователях, нуждающихся в дополнительной доступности. Это может быть связано непосредственно с конкретными проблемами, указанными в ходе аудита, или может быть просто осмотром вашего веб-сайта, чтобы предоставить список улучшений.
Чтобы помочь нам провести необходимые тесты на доступность вашего веб-сайта, мы адаптируем инструменты для выявления проблемных областей. Это может включать:
- Маяк Google (https://developers.google.com/web/tools/lighthouse)
- Веб-доступность (https://www.webaccessibility.com/)
- Средство проверки доступности цветового контраста (https://color.a11y.com/?wc3)
- Инструмент оценки веб-доступности Wave (https://wave.webaim.org/)
- Платформа Siteimprove (https://siteimprove.com/en-au/)
Шаг 8: Производительность веб-сайта
На последнем этапе нашего UX-аудита мы смотрим на скорость и производительность вашего веб-сайта. Производительность веб-сайта может быть ключевым фактором для пользовательского опыта.
Производительность веб-сайта может быть ключевым фактором для пользовательского опыта.
10 секунд — предел внимания пользователя. При задержке более 10 секунд пользователи могут выполнять другие задачи, ожидая завершения работы компьютера. 10-секундная задержка в сети без какой-либо обратной связи часто заставляет посетителей немедленно покинуть сайт.
Источник: UX Planet.
Скорость загрузки имеет решающее значение для предприятий электронной коммерции, где результаты измеряются онлайн-продажами. Если у вас медленный процесс оформления заказа или полная загрузка страниц товаров занимает более 3 секунд, покупатели быстро выпадут из воронки продаж. Улучшение этого показателя необходимо для достижения ваших бизнес-целей. Вот некоторые другие последствия медленного или плохо работающего веб-сайта.
Меньше посещаемости сайта. Если какая-либо целевая страница загружается медленно, то первое знакомство пользователя с брендом будет негативным.
Трудности с удержанием пользователей . Плохо работающий веб-сайт не только повлияет на новых клиентов, но и затруднит удержание существующих.
Аномально большие показатели отказов и выходов. Существует четкая корреляция между неэффективными веб-сайтами и высоким показателем отказов, то есть процентом посетителей веб-сайта, которые заходят на сайт, а затем покидают его, не просмотрев никаких других страниц. Когда вы понимаете их отношения, это имеет смысл. Настоящая проблема с этой метрикой заключается в том, что может быть трудно определить глубоко укоренившуюся причину показателя отказов посетителей. Высокий показатель отказов может указывать на многие проблемы. Полное понимание концепции необходимо как для определения, так и для понимания необходимости улучшений вашего веб-сайта. Проблема в том, что когда на показатель отказов в значительной степени влияет низкая скорость веб-сайта, это может исказить данные, из-за чего будет сложно точно определить источник ухода посетителя.
Когда дело доходит до оценки производительности веб-сайта, мы используем несколько инструментов, чтобы понять, что нужно улучшить. Это может быть так же просто, как использование Content Network Delivery (CDN), например Cloudfare, для обслуживания локальной кэшированной копии вашего веб-сайта из любого из его глобальных серверных центров. Другие проблемы могут иметь более глубокие корни и требуют больше времени, опыта и помощи для решения.
Наши предпочтительные инструменты включают:
- Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/)
- Пингдом (https://www.pingdom.com/)
- GTmetrix (https://gtmetrix.com/)
- К6 (https://k6.io/)
- Восходящие тренды (https://www.uptrends.com/)
Объединение результатов в отчет об аудите UX
В конце проведенного аудита UX мы предоставим вам полный отчет о нашей оценке, основанный на ваших первоначальных согласованных бизнес-целях.
В заключительном разделе нашего отчета мы собираем наши выводы в список рекомендаций и предлагаем, как их реализовать. Предлагаемые улучшения будут уникальными для вашего веб-сайта и проблем, для оценки которых вы наняли нас. Вот некоторые из наиболее распространенных рекомендаций:
Проблемы с удобством использования. Это могут быть элементы на вашем веб-сайте, вызывающие у пользователя серьезное разочарование или препятствующие достижению его целей. Они варьируются от чрезмерного количества кликов, непоследовательности или низкой производительности веб-сайта.
Быстрые победы. Это рекомендации, которые можно реализовать быстро, практически без посторонней помощи, чтобы улучшить взаимодействие с пользователем. Это могут быть такие вещи, как обновление неработающей ссылки, изменение макета контента, чтобы его было легче читать вашим пользователям, или добавление нового CTA для улучшения потока пользователей.
Сплит-тестирование. После оценки вашего веб-сайта нам может потребоваться дополнительное тестирование, чтобы получить наиболее эффективный результат. В этом случае мы порекомендуем сплит-тестирование A/B, чтобы найти лучшее решение для ваших пользователей. Важно отметить, что для успешного тестирования требуется правильная структура. Мы не только порекомендуем дальнейшее тестирование, но и предоставим инструменты, необходимые для измерения результатов.
После оценки вашего веб-сайта нам может потребоваться дополнительное тестирование, чтобы получить наиболее эффективный результат. В этом случае мы порекомендуем сплит-тестирование A/B, чтобы найти лучшее решение для ваших пользователей. Важно отметить, что для успешного тестирования требуется правильная структура. Мы не только порекомендуем дальнейшее тестирование, но и предоставим инструменты, необходимые для измерения результатов.
Проблемы со зрением. Наша оценка веб-сайта может выявить визуальные проблемы, которые особенно негативно влияют на ваши бизнес-цели или цели клиентов. Наши рекомендации для этого могут варьироваться от пробы новых изображений, уменьшения анимации и эффектов на сайте до, в более крайних случаях, полного редизайна страницы или веб-сайта.
Исключение потока пользователя. Одна из наиболее распространенных рекомендаций, которую мы предлагаем, основана на улучшении отсева потока пользователей. Это распространенная проблема со многими веб-сайтами во всех отраслях. Это влияет на всех пользователей, независимо от того, какова их цель. Есть сотни причин, почему это происходит. Мы изучаем аналитические данные вашего веб-сайта и любые пользовательские тесты, тепловые карты, карты прокрутки, карты кликов и т. д. для получения информации, необходимой для полного понимания причины. Это может быть как просто плохая ссылка на блок-схеме, так и сложная психология пользователя и то, как это влияет на цели вашего веб-сайта.
Это влияет на всех пользователей, независимо от того, какова их цель. Есть сотни причин, почему это происходит. Мы изучаем аналитические данные вашего веб-сайта и любые пользовательские тесты, тепловые карты, карты прокрутки, карты кликов и т. д. для получения информации, необходимой для полного понимания причины. Это может быть как просто плохая ссылка на блок-схеме, так и сложная психология пользователя и то, как это влияет на цели вашего веб-сайта.
Это лишь малая часть информации, которую мы можем собрать для вас в конце вашего UX-аудита. Вывод здесь состоит в том, чтобы понять, что анализ вашего веб-сайта уникален для вашего бизнеса и целей. Ни один UX-аудит не будет одинаковым, потому что ни один веб-сайт никогда не будет одинаковым!
Преимущества, которых можно ожидать после проведения UX-аудита
После того, как мы проанализируем ваш веб-сайт и вы выполните наши рекомендации, вы почти сразу увидите улучшения.
Вы можете измерить успех с помощью данных вашего веб-сайта на основе пользовательских показателей, которые мы определили для улучшения. Они легли в основу нашего отчета, основанного на ваших бизнес-целях. Вот некоторые из наиболее распространенных улучшений:
Они легли в основу нашего отчета, основанного на ваших бизнес-целях. Вот некоторые из наиболее распространенных улучшений:
Основываясь на целях, которые мы поставили перед вашим веб-сайтом, мы определили способы улучшения вашего взаимодействия с пользователем. Это приведет к увеличению коэффициентов конверсии и показателей эффективности. Например, если вы внедрите наши рекомендации в отношении процесса оформления заказа, вы можете ожидать повышения коэффициента конверсии для всего ассортимента товаров. Это означает больше продаж и лучшую рентабельность инвестиций. Другие общие показатели, которые наши отчеты о пользовательском опыте помогли нашим клиентам определить и улучшить, включают показы, вовлеченность пользователей, рейтинг кликов по электронной почте, цену за приобретение (CPA), среднюю стоимость заказа (AOV).
Улучшение общего пользовательского опыта Положительный пользовательский опыт всегда был и будет ключевым компонентом любого UX-аудита. Ориентированный на пользователя подход лежит в основе каждого анализа, который мы проводим. Он составляет основу почти всех выбранных нами методологий исследований и процессов тестирования. Хорошее понимание пользователей вашего веб-сайта — единственный способ распознать их разочарования и болевые точки при взаимодействии с вашим цифровым продуктом. Если ваш эксперт по UX провел комплексную проверку, он определил основные области вашего веб-сайта, которые вызывают негативное впечатление у пользователей. Они могут дать вам список действенных рекомендаций.
Ориентированный на пользователя подход лежит в основе каждого анализа, который мы проводим. Он составляет основу почти всех выбранных нами методологий исследований и процессов тестирования. Хорошее понимание пользователей вашего веб-сайта — единственный способ распознать их разочарования и болевые точки при взаимодействии с вашим цифровым продуктом. Если ваш эксперт по UX провел комплексную проверку, он определил основные области вашего веб-сайта, которые вызывают негативное впечатление у пользователей. Они могут дать вам список действенных рекомендаций.
Удовлетворенность и вовлеченность пользователей являются строительными блоками успешного веб-сайта. Преимущества UX-аудита позволят выявить проблемы с удобством использования, которые влияют на ваши бизнес-цели. После того, как вы увидите наш отчет и выполните наши рекомендации, вы можете ожидать повышения удовлетворенности пользователей и их вовлеченности во всей воронке продаж или в целевой проблемной области.
Все улучшения, которые мы обсуждали до сих пор, относятся к удобству использования и показателям на месте. Наши рекомендации по производительности, с другой стороны, нацелены на код вашего веб-сайта и серверную инфраструктуру, чтобы убедиться, что он адекватно оптимизирован для скорости и производительности. Это не только окажет положительное влияние на ваших пользователей, но и поможет снизить ваши операционные расходы. Производительность веб-сайта оказывает большое измеримое влияние на коэффициент конверсии. Исследования постоянно показывают, что высокая скорость страницы приводит к лучшему коэффициенту конверсии. Проще говоря, чем быстрее загружается веб-страница, тем больше вероятность того, что пользователь выполнит целевое действие на этой веб-странице. Это делает его важной целью для любого аудита UX и может привести к рекомендациям по быстрому исправлению. Это очень выгодно для вашего бизнеса.
Улучшите пользовательский опыт вашего веб-сайта!
Теперь вы понимаете, что UX-аудит может сделать для вашего бизнеса.




 При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию. Ошибешься в начале — весь путь поиска насмарку.
Ошибешься в начале — весь путь поиска насмарку.

 Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
 Или используйте индикатор отправки данных.
Или используйте индикатор отправки данных.
 Руководитель, обладающий глубокими знаниями тематики. Координирует работу специалистов, следит за соблюдением сроков, готовит итоговый отчет по аудиту и рекомендации, компилируя выводы команды в единый, согласованный список.
Руководитель, обладающий глубокими знаниями тематики. Координирует работу специалистов, следит за соблюдением сроков, готовит итоговый отчет по аудиту и рекомендации, компилируя выводы команды в единый, согласованный список.
 Такой, небольшой по времени, объем работ поможет убедиться в компетентности компании.
Такой, небольшой по времени, объем работ поможет убедиться в компетентности компании.



 Однако теперь вы чувствуете себя оторванным от своих пользователей и хотите улучшить их опыт. Вам нужны ответы на такие вопросы, как «где пользователи застревают?», «куда они уходят?», «почему они уходят?» и «чего они не понимают?».
Однако теперь вы чувствуете себя оторванным от своих пользователей и хотите улучшить их опыт. Вам нужны ответы на такие вопросы, как «где пользователи застревают?», «куда они уходят?», «почему они уходят?» и «чего они не понимают?». Вы хотите быть уверены, что максимально увеличиваете свои инвестиции с помощью хорошо оптимизированного веб-сайта, который приводит к повышению удовлетворенности пользователей, снижению затрат на разработку и увеличению коэффициента конверсии.
Вы хотите быть уверены, что максимально увеличиваете свои инвестиции с помощью хорошо оптимизированного веб-сайта, который приводит к повышению удовлетворенности пользователей, снижению затрат на разработку и увеличению коэффициента конверсии.