что он собой представляет и для чего нужен. Детальный обзор с примерами
Атрибут «rel=» активно используется разработчиками сайтов для взаимодействия с поисковыми системами. Он включает в себя несколько значений, например nofollow или canonical. Каждый из них предназначен для решения определенных задач.
В сегодняшней статье я подробно разберу атрибут «rel=» и покажу на примерах, в каких случаях его лучше всего использовать.
Атрибут «rel=»: определение и предназначениеRel (от англ. «relationship» – отношение) – это атрибут HTML, описывающий ссылку. Он обозначает, что это за ссылка и на какой адрес она ведет. Работает это следующим образом: когда ссылка направляет пользователя на адрес, атрибут рассказывает поисковым системам, почему ссылка ведет на этот адрес. Например, ссылаться можно на файл стилей, который взаимодействует со страницей.
Еще ссылка может вести на PDF или иноязычную версию документа. Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Современные браузеры чаще всего не обращают внимание на атрибут rel, но вот поисковые системы, напротив, уделяют этому пристальное внимание. Кроме того, социальные сети будут лучше взаимодействовать с веб-ресурсом, если его ссылки будут определены.
Атрибут rel может использовать вместе с тегом <a>:
<a rel="..." href="...">...</a>
Также допустимо его появление и в теге <link>:
<link rel="..." href="...">
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Значения атрибута «rel=»Если мы говорим об атрибуте rel, то чаще всего под ним подразумевается использование значения «nofollow», но есть и другие не менее важные значения.
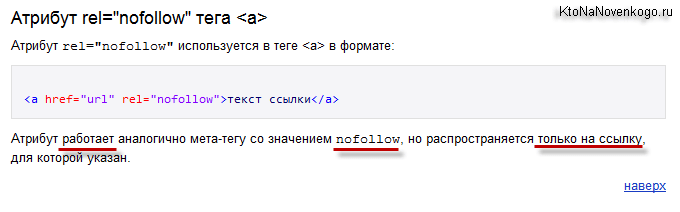
rel=nofollowИспользуется, когда нужно, чтобы страница, на которую ссылается пользователь, не увеличила свой ссылочный вес благодаря этой ссылке. Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
<a rel="nofollow" href="index.html">Эту страницу не нужно посещать</a>
Использование такого значения оправдано на сайтах с формами для комментариев: пользователи могут оставлять ссылки на некачественные ресурсы, а из-за этого сайт рискует потерять доверие поисковых систем.
rel=alternateИспользуется для указания того, что ссылка ведет на альтернативное изображение страницы:
<a rel="alternate" type="application/pdf" href="page.pdf">Страница в формате PDF</a>
Также есть еще одна вариация:
...rel="alternate" hreflang="en"...
Она помогает поисковой системе понять геопринадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска. С ее помощью мы показываем поисковым роботам, что на сайте один и тот же контент доступен на разных языках. Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
<a rel="alternate" hreflang="en" href="english-version.html">English</a>rel=canonical
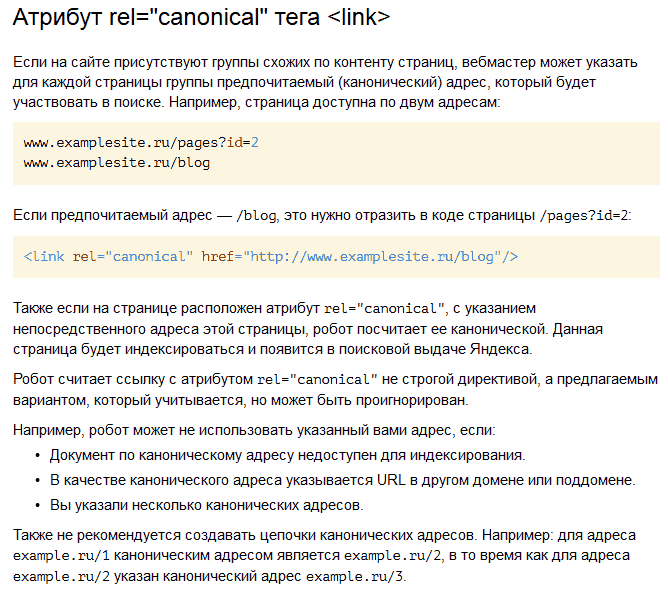
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге <header>:
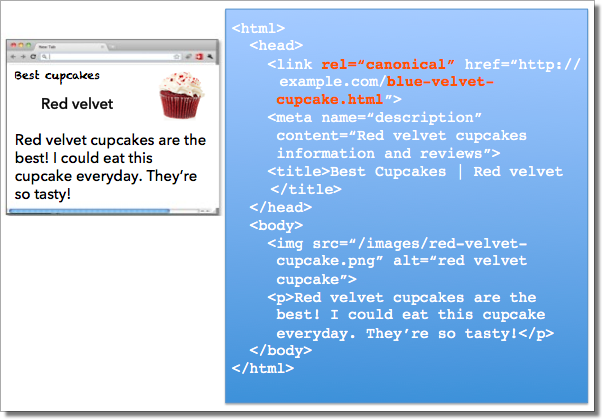
<link rel="canonical" href="http://www.example.com/">rel=author
Указывает на то, что приведенная ссылка относится к информации об авторе данной страницы или статьи.
<a href="/author-page.html" rel="author">link text</a>rel=bookmark
Обозначает, что эта ссылка является якорем и ведет на какую-то часть в этом же документе. Также она говорит поисковым системам, что эта ссылка постоянная.
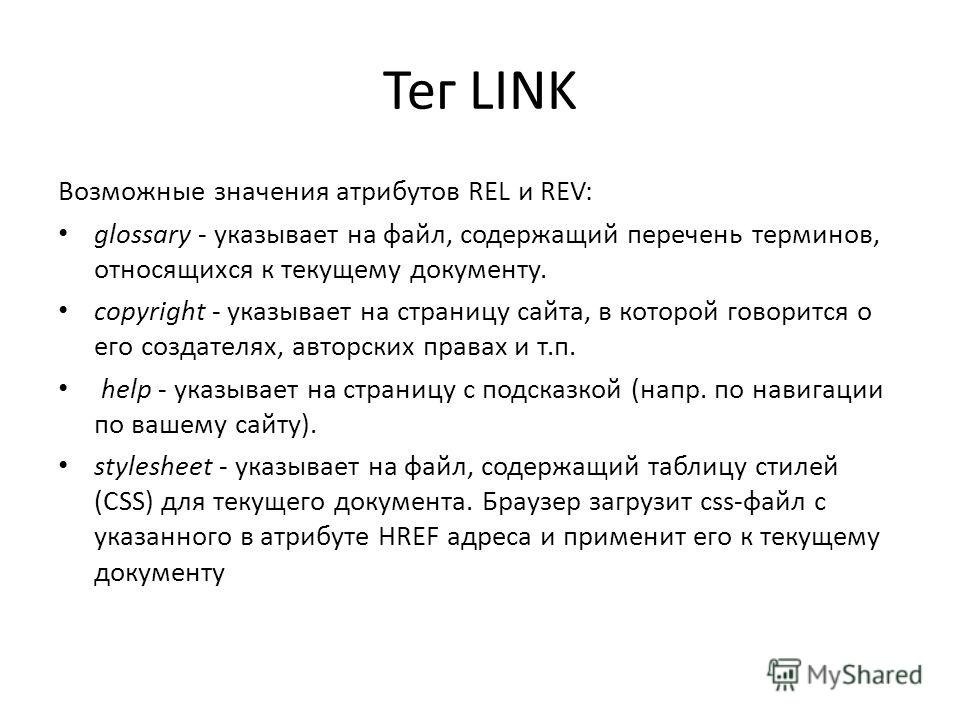
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>rel=help
Такое значение используется для обозначения справочников. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Например, в форме на сайте это прописывается через тег <a>:
<form> <label for="comment">Comment:</label> <textarea></textarea> <input type="submit" value="Text Comment"> <a rel="help" href="comments.html">Help</a> </form>rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы.
<a rel="license" href="license.html">Посмотреть лицензионное соглашение</a>rel=dns-prefetch, preconnect, prefetch, preload
Ссылки с такими значениями пригодятся в тех случаях, когда нужно сослаться на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует эту ссылку заранее, поэтому она открывается быстрее:
<a rel="prefetch" href="license.rel=taghtml">Здесь что-то интересное</a>
Определяет категорию сайта или ключевой запрос:
<a rel="tag" href="search.html">Эта ссылка относится к странице с каталогом</a>
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>rel=icon
Необходим для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.ico"></link>rel=external
Означает, что ссылка ведет на другой сайт, будет индексироваться и передавать вес. В WordPress этот атрибут часто используется в комментариях. Может функционировать совместно с nofollow, чтобы ссылка не передавала вес:
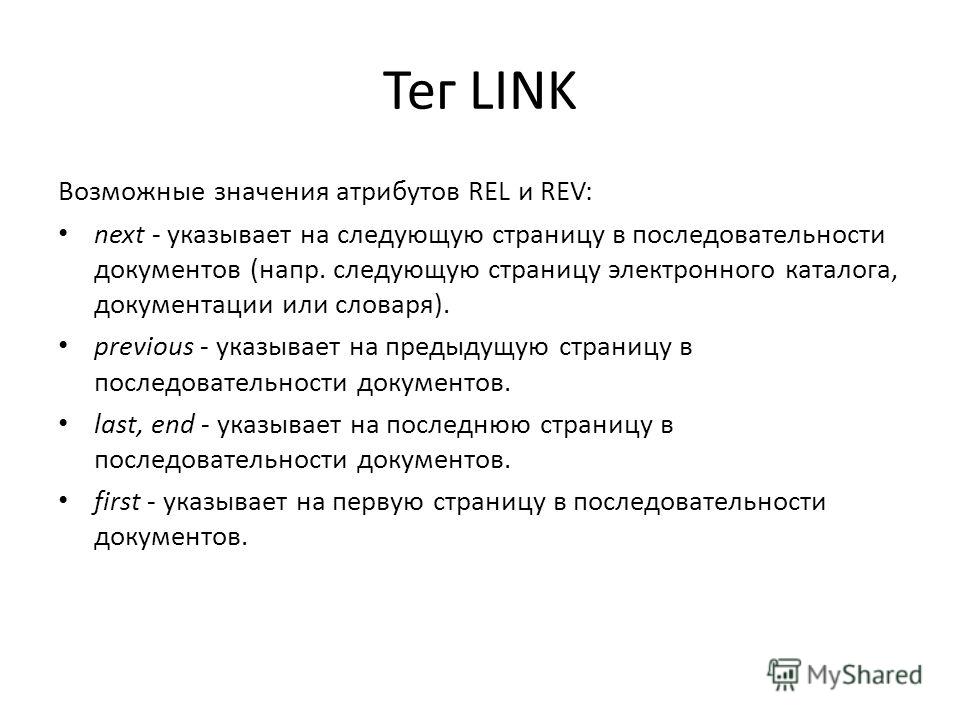
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>rel=first, up, prev, next, last
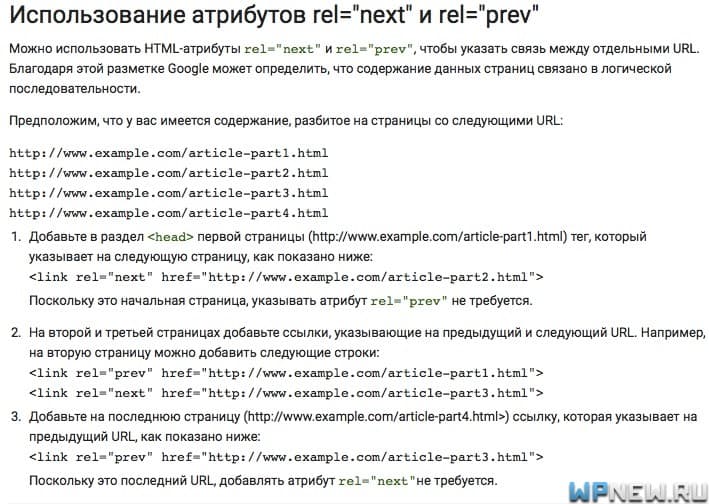
Такие значения необходимо прописывать для тех ссылок, которые используются для навигации по странице. Они ведут в начало, конец, на предыдущую или последующую страницу:
Они ведут в начало, конец, на предыдущую или последующую страницу:
<ul> <li><a rel="next" href="page-1.html">Первая страница</a></li> <li>Исходная страница</li> <li><a rel="prey" href="page-3.html">Последняя страница</a></li> </ul>Заключение
Атрибут rel позволяет улучшить связь между страницами и сделать их более привлекательными для поисковых роботов. В результате это может заметно сказаться на посещаемости ресурса. Не бойтесь использовать данный атрибут – он может существенно улучшить показатели вашего сайта.
Что такое «rel=»? – PR-CY Блог
Объясняем поисковым роботам и веб-службам, почему конкретная ссылка ведет к определенному адресу.
В HTML атрибут rel (от англ. «relationship» ‒ «отношение, взаимосвязь») определяет взаимосвязь между текущим и связанным с ним ссылкой документом.
Когда ссылка ведет нас к ресурсу, атрибут rel объясняет, почему ссылка ведет к этому адресу. Ссылаться можно, например, на файл стилей, который нужно задействовать с документом. Или на страницу, которая наполнена тем же содержанием, что и исходный документ, но отображается в стандартном формате для подписки на RSS-новости. Также адрес может быть языковым переводом или PDF-версией. Ссылочные отношения применяются также, если ссылка ведет на предыдущие или последующие страницы электронной книги.
Большинство современных браузеров не реагируют на значения этого атрибута, но им руководствуются поисковые роботы при индексировании страниц сайтов. Веб-службы, вроде социальных сетей или инструментов языкового перевода также лучше поймут ваш сайт, если на нем определены типы ссылок. Может применяться как к ссылке с тегом с таким синтаксисом:
<a rel="..." href="...">...</a>
Либо к тегу , который устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. Синтаксис в этом случае будет таким:
Синтаксис в этом случае будет таким:
<link rel="..." href="...">
Сейчас чаще всего используют значение «nofollow», которое запрещает поисковой системе переходить по конкретной ссылке, то есть, не передает им тИЦ и PR, и «canonical», которая определяет предпочитаемый адрес для индексации поисковыми системами. Но использование атрибута rel не ограничивается только значениями «nofollow» и «canonical»:
rel=nofollow
Значение предназначено для поисковых систем: указывает им, что ссылка не передает свой вес той странице, на которую ссылается. Пример:
<a rel="nofollow" href="page.html">Робот, не переходи на эту страницу</a>
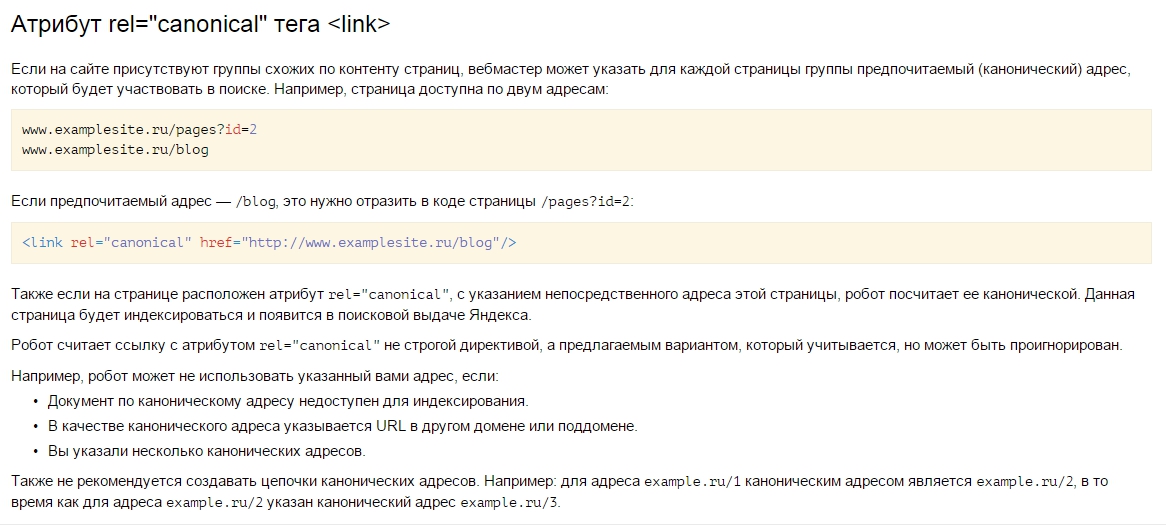
rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге в хэдере:
<link rel="canonical" href="http://www.example.com/"><span></span>
Подробнее об использовании rel=canonical в нашей статье
о комплексном аудите сайта.
rel=alternate
Указывает на то, что по этой ссылкой располагается альтернативный вид отображения страницы. Например, это может быть PDF-версия, или версия для печати:
<a rel="alternate" type="application/pdf" href="page.pdf">PDF версия страницы</a>
Также у этого типа можно задать hreflang, который указывает на то, что по этой ссылке находится страница другой языковой версии:
<a rel="alternate" hreflang="en" href="english-version.html">English version</a>
rel=author
Сообщает, что за ссылкой находится информация об авторе сайта или страницы:
<a rel="author" href="about.html">Об авторе</a>
rel=bookmark
Говорит, что ссылка является постоянной и адрес этой страницы не меняется никогда:
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>
rel=help
Такая ссылка ведет к контенту справочного характера. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.<form> <label for="comment">Ваш комментарий:</label> <textarea></textarea> <input type="submit" value="Оставить комментарий"> <a rel="help" href="comments.html">Помощь по комментариям</a> </form>
В этом примере ссылка ведет на справочную информацию о контенте, который расположен в родительском элементе ссылки, а именно в форме комментария.
rel=license
Используется, когда ссылка ведет на лицензионное соглашение основного контента страницы. Ссылка должна быть размещена в пределах тега main сайта. Лицензионное соглашение относится только к тому контенту, которое размещено в пределах этой секции. Оно не будет относится к тому, что находится, например, в футере:
<a rel="license" href="license.html">Лицензионное соглашение</a>
rel=dns-prefetch, preconnect, prefetch, preload
Используйте ссылки этого типа, когда ссылаетесь на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует заранее эту ссылку и она откроется быстрее:
Браузер кэширует заранее эту ссылку и она откроется быстрее:
<a rel="prefetch" href="license.html">Важная информация!</a>
О тонкостях использования этих значений — в статье на Хабре.
rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>
rel=tag
Ссылка этого типа ведет дает определения ключевого слова или категории сайта:
<a rel="tag" href="search.html">Эта страница относится к странице поиска</a>
rel=first, next, up, last, prev
Эти значения используется в постраничной навигации. Например, ссылка на следующую страницу имеет значение next, а на предыдущую – prev:
<ul> <li><a rel="prev" href="page-1.html">1 страница</a></li> <li>Текущая страница</li> <li><a rel="next" href="page-3.html">3 страница</a></li> </ul>
rel=external
Означает, что ссылка будет открыта в новом окне. А сама ссылка будет индексироваться, передавать вес. В WordPress этот атрибут весьма широко применяется в комментариях. Может использоваться совместно с nofollow, чтобы ссылка не передавала вес:
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>
rel=icon
Используется для ассоциации иконки сайта с его содержимым. Указывается в теге :
<link rel="shortcut icon" href="/favicon.ico">
Большинство браузеров не конфликтуют с этим атрибутом, привязывая иконку сайта к его страницам. Также есть возможность определять размер изображения иконки при помощи size:
<link rel="icon" href="favicon.png" type="image/png">
Это далеко не все возможные значения атрибута rel, подробнее читайте в справочнике HTML.
Не пренебрегайте использованием атрибута rel, он позволяет легко добавить в ваши ссылки больше семантического смысла и создать связи между страницами сайта, которые затем будут обработаны поисковыми роботами, агрегаторами и браузерами.
HTML атрибут rel
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут rel определяет связь между текущим документом и связанным документом/ресурсом.
Применяется к
Атрибут rel может использоваться для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <а> | отн. |
| <область> | отн. |
| <ссылка> | отн. |
| <форма> | отн. |
Примеры
Пример A
Ссылка с атрибутом rel:
Попробуйте сами »
Пример области
Карта-изображение с кликабельной областью:

<имя карты="planetmap">
href=»sun. htm» rel=»alternate»>
htm» rel=»alternate»>
Попробуйте сами »
Пример ссылки
Внешняя таблица стилей:
Попробуйте сами »
Браузер Support
Атрибут rel имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| и | Да | Да | Да | Да | Да |
| площадь | Да | Да | Да | Да | Да |
| форма | Да | Да | Да | Да | Да |
| ссылка | Да | Да | Да | Да | Да |
❮ Предыдущий Все атрибуты HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
6 Top1 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML | атрибут rel — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 13 Дек, 2021
Улучшить статью
Сохранить статью
Атрибут rel используется для указания отношения между текущим и связанным документом. Он используется только при наличии атрибута href.
Supported tags:
The rel attribute is applied to the following elements:
- a: rel
- area: rel
- link: rel
- form: rel
Example of HTML a rel Attribute
html
|
Output:
Example of HTML area rel Attribute
html
0405
|
Вывод:
Перед нажмите на конкретную область кликабель:
После клика по конкретной области Clickabe:
2 .


 html">Здесь что-то интересное</a>
html">Здесь что-то интересное</a> html">3 страница</a></li>
</ul>
html">3 страница</a></li>
</ul>