Как правильно прописать атрибут alt для изображений
Наличие атрибута alt — один из факторов ранжирования сайта. Он наряду с другими инструментами делает сайт удобнее для пользователей и влияет на попадание картинок с сайта в Яндекс.Картинки и Google Images. Для его заполнения есть несколько правил, о них и расскажем.
Что такое alt
Чтобы добавить изображение на страницу, в HTML-коде используют тег <img>. У этого тега есть дополнительный параметр, «атрибут», — alt. Он помогает добавить к картинке текстовое описание.
Если у посетителя сайта слабый интернет или отключено отображение картинок в браузере, он на месте изображения увидит текст:
Изображение не открылось, и мы видим на его месте текстовое описание
Зачем еще нужно прописывать alt для изображений
- Alt делает сайт удобнее для пользователей. Благодаря ему даже без картинок посетитель сможет примерно понять, что изображено.
- Наличие alt — один из факторов ранжирования страницы.
 Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы. - Картинки с прописанным alt могут попасть в Яндекс.Картинки и Google Images, их увидят потенциальные клиенты и попадут на сайт:
Изображения в Яндекс.Картинках по коммерческому запросу
- На декоративной картинке для оформления страницы:
Эта картинка используется только для оформления, так что ее можно не размечать, nic.ru
- На иконках:
Иконки несут декоративный характер, nic.ru
- На аватаре:
Пользователь может поставить любую картинку на аватар, добавлять к нему атрибут не нужно, habr.com
Правила заполнения alt
Атрибут заполняется внутри тега <img> в HTML-коде страницы:
<img src=»https://storage.nic.ru/ru/images/png/1.competitor-analysis-1.png» alt=»Поиск конкурентов через Вордстат» />
img — тег для вставки изображения;
src — ссылка на него;
alt — текстовое описание.
Есть несколько правил, по которым нужно прописывать атрибут alt.
1. <alt> должен описывать содержание картинки.
Нет
alt=»Животное»
Да
alt=»Черно-белый чихуа-хуа в вязаной шапке»
2. Не больше пяти слов и до 125 символов.
Нет
alt=»Щенок чихуа-хуа с карими глазами и бежевой шерсткой задумчиво смотрит вдаль»
Да
alt=»Бежевый щенок чихуа-хуа»
3. По возможности должен упоминаться ключевой запрос (без спама).
Нет
alt=»Купить щенка чихуа-хуа в Москве»
Да
alt=»Чихуа-хуа 3 месяца»
4. Не дублируйте в alt другие заголовки на странице.
Нет
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевые щенки чихуа-хуа в наличии»
Да
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевый щенок с карими глазами»
5. Учитывайте, на какой странице размещена картинка — информационной или коммерческой.
Информационный запрос
alt=»Щенок чихуа-хуа в корзинке»
Коммерческий
alt=»Желтая корзинка Dogsy для собаки»
Частые ошибки
1. Отсутствие атрибута. Внешне на картинку это не повлияет, но она не попадет в поиск.
<img src=»https://Ссылка на картинку.ru» alt=»» />
2. Отсутствие описания изображения. Не стоит писать просто «Картинка» или «Изображение», это и так очевидно и не принесет пользы:
<img src=»https://Ссылка на картинку.ru» alt=»Картинка-1″ />
3. Переспам. Это может быть воспринято как спам и негативно повлиять на позиции сайта.
<img src=»https://Ссылка на картинку.ru» alt=»Купить в Москве бесплатно и без смс» />
Как проверить наличие alt
1. Через браузер. Запретите в его настройках отображение картинок:
Зайдите на сайт и посмотрите, какой текст появится на месте картинок.
2. Через панель разработчика. Выделите изображение → Исследовать элемент. В коде должно появиться img и alt:
В коде должно появиться img и alt:
Главное об alt
В этой статье мы поговорили о том, зачем прописывать у изображений атрибут alt, о правилах его заполнения и том, как избежать частых ошибок. Во время работы с этим атрибутом главное — помнить, зачем конкретная картинка была добавлена на сайт и по какому запросу пользователи смогут попасть на страницу с ней.
Перейти ко всем материалам блога
Что такое атрибут alt | Где используется атрибут alt
Атрибут alt
12 ноября, 2021 02:45 дпadmin
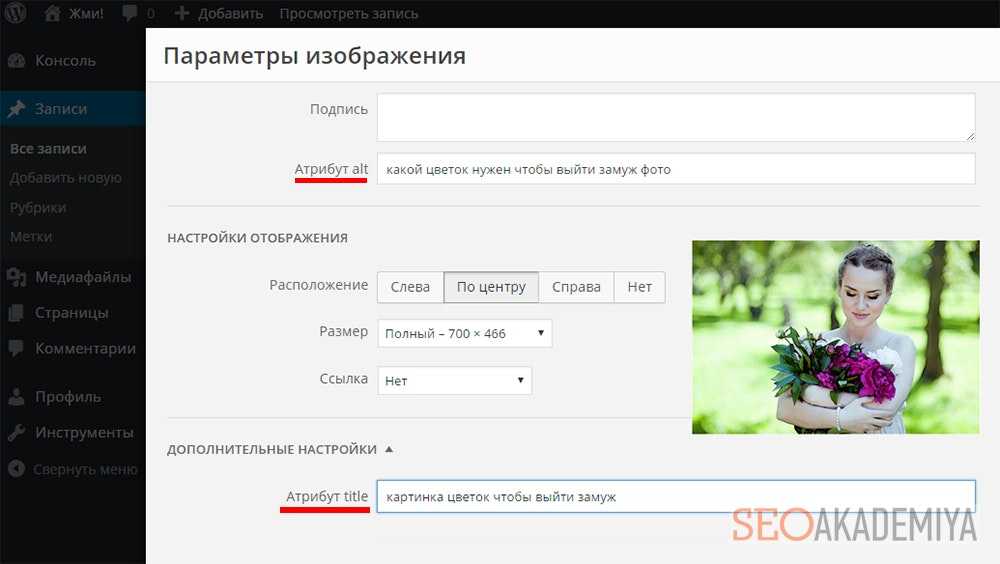
Графическое изображение – это часть контента, расположенного на странице сайта. Поэтому важно сделать его не только уникальным, но и оптимизированным. В этих целях для каждой картинки указываются атрибуты title и alt, которые очень влияют на степень их оптимизации.
Атрибут Альт
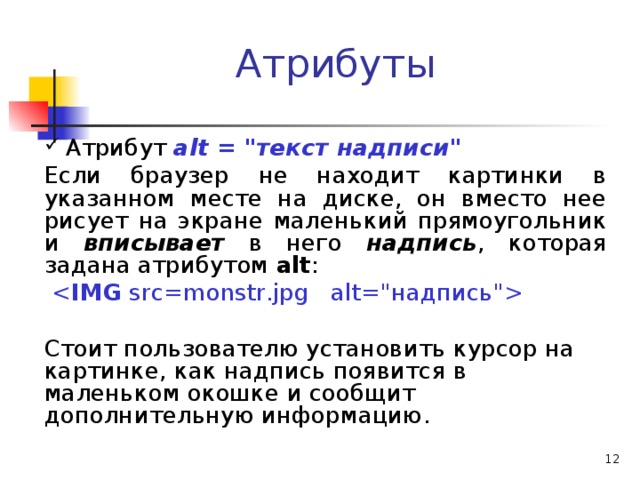
Альт (alt) — атрибут тега <img> HTML верстки, который используется для указания «альтернативного текста» (описания графических изображений, размещенных на сайте), который отображается на месте картинки в том случае, если загрузка изображения блокируется браузером или отключается самим пользователем. Также картинка может быть недоступной по другим причинам. Если «альтернативный текст» прописан, пользователь увидит, какую приблизительно информацию содержит незагруженная картинка. В некоторых браузерах более ранних версий атрибут alt используется для отображения описания содержимого изображения при наведении курсора мыши на картинку, тогда как в более поздних версиях для этого используется атрибут title.
Также картинка может быть недоступной по другим причинам. Если «альтернативный текст» прописан, пользователь увидит, какую приблизительно информацию содержит незагруженная картинка. В некоторых браузерах более ранних версий атрибут alt используется для отображения описания содержимого изображения при наведении курсора мыши на картинку, тогда как в более поздних версиях для этого используется атрибут title.
Роль атрибута альт в SEO-продвижении
Поисковики могут проиндексировать графические элементы на веб-ресурсах без атрибута альт. На ранжирование результатов выдачи поисковиков альт не имеет большого влияния. Но от атрибута альт зависит ранжирование самой картинки, что очень важно, если поиск осуществляется по изображениям. Поэтому специалисты рекомендуют использовать в альтернативном тексте ключевые слова, представляющие собой семантическое ядро сайта. Указание альтернативного текста и грамотное использование ключевых слов в нем может сильно повлиять на ранжирование изображения.
Пример использования атрибута: <img src=”http://лучший_сайт.ru/photo.jpg” alt=”Альтернативный текст-описание” title=”Описание вашего изображения”/>.
Важность атрибутов alt и title
Чтобы сделать продвижение графических изображений и, соответственно, страницы сайта более эффективным, необходимо использовать альт совместно с title. Указание ключевых слов в альтернативном тексте и описании title позволит увеличить их общее количество на странице.
Применяя эти атрибуты, можно сделать страницу более привлекательной для посетителей. Утверждают, что правильно оформленные изображения могут повысить посещаемость сайта на 10%. Сегодня становятся популярными мультимедийные запросы, например, «идеи обустройство детской площадки фото», что стоит учитывать при оптимизации картинок.
Отличия в оформлении
Следует отметить, что описания alt и title должны несколько отличаться, хотя некоторые специалисты советуют делать их идентичными. Здесь важно соблюдать некоторые правила оформления, поскольку альт и тайтл все же имеют разное предназначение. В описании альт лучше указывать 2-3 слова, тогда как в тайтл информацию можно предоставить в более развернутом виде. Помещать в альт расширенную информацию не стоит, поскольку она будет сильно отвлекать пользователя от прочтения контента.
В описании альт лучше указывать 2-3 слова, тогда как в тайтл информацию можно предоставить в более развернутом виде. Помещать в альт расширенную информацию не стоит, поскольку она будет сильно отвлекать пользователя от прочтения контента.
атрибутов Alt, альтернативный текст и теги Alt. Глоссарий SEO
Атрибут alt предназначен для предоставления альтернативного текста в случае, если изображение не видно.
Тег alt размещается в коде, окружающем изображение, и обычно виден только тогда, когда изображение не загружается или не может загрузиться.
Основной аудиторией для этого были и остаются слабовидящие.
Тем не менее, теги alt также очень полезны для того, чтобы помочь поисковым системам (которые еще недостаточно продвинуты для интерпретации визуальной информации) понять содержание изображения.
Поисковые системы уделяют большое внимание содержимому атрибута alt, и по этой причине теги alt представляют собой важную возможность SEO.
Посмотрите, что Google говорит об оптимизации атрибутов alt. Ссылка на Google
Ссылка на Google
Как просмотреть альтернативные теги?
В коде синтаксис для атрибута alt:

Таким образом, при просмотре кода веб-страницы может отображаться тег alt вот так:

В этом примере атрибут alt означает: Инфографика объяснение оптимизации изображения.
Пока это точное описание содержания изображения, оно предоставляет очень ценную информацию для поисковых систем.
Преимущество тега alt для SEO особенно очевидно в визуальной индустрии. Например, продавец обуви должен убедиться, что все изображения имеют теги alt с подробным описанием цвета и стиля обуви, например: «черный лакированный каблук-кошелек».
Google и другие поисковые системы затем проиндексируют это изображение вместе с содержимым страницы, и изображение поможет повысить релевантность страницы для любых поисковых запросов, связанных с «черный лакированный каблук-котенок».
Тег alt также влияет на то, будет ли изображение отображаться в вертикальной поисковой системе Google.
Не переоптимизируйте атрибуты alt
Их эффективность в поиске сделала alt-теги легкой мишенью для чрезмерной оптимизации со стороны SEO-агентств, стремящихся к легким победам. Это включает в себя написание тегов alt, которые содержат ключевые слова, а не описательные изображения.
Например, присвоение следующего атрибута alt изображению в сообщении блога об обновлении Penguin от Google: «Как обновление Penguin от Google влияет на ваш веб-сайт», когда на изображении изображена группа сбившихся в кучу пингвинов. Уместным использованием замещающего текста в этом случае будет просто: «Собравшаяся группа пингвинов».
С тех пор Google начал включать в свой алгоритм неправильное использование замещающего текста, и, как правило, замещающий текст должен ограничиваться маркировкой изображений.
При использовании исключительно декоративных изображений можно пропустить тег alt, который в коде будет выглядеть так:
 png" alt="" />
png" alt="" />
Альтернативный текст при наведении?
Пользователи Internet Explorer 7 и более ранних версий могут вспомнить, как замещающий текст появлялся при наведении курсора. Согласно последним спецификациям html, это больше не является правильным поведением.
Альтернативный текст — доступность ИТ
Основная идея альтернативного текста — сделать так, чтобы все пользователи могли читать одну и ту же информацию и одинаково взаимодействовать с веб-страницей, независимо от того, видят ли они изображения. Альтернативный текст часто используется слабовидящими пользователями с программным обеспечением для чтения с экрана, когда описание изображения читается пользователю вместо изображения. Альтернативный текст может принимать несколько различных форм.
Если вы не знаете, что написать в качестве альтернативного текста, подумайте о функции, которую изображение играет на странице, и сделайте его своим альтернативным текстом. Что вы надеялись визуально передать пользователям с помощью этого изображения? Сделайте это своим альтернативным текстом.
Альтернативный текст, хранящийся в атрибуте alt
Текст может храниться в атрибуте alt тега изображения. Это краткие описания, которые говорят о функции, которую это изображение играет на странице, или о той информации, которую это изображение пытается передать.
Исходный код
В атрибуте alt хранится пустая строка.
Если изображение используется просто для украшения и не имеет существенного значения для страницы, для атрибута alt может быть задана пустая строка. alt=»» Это говорит программам чтения с экрана пропустить это изображение. Совсем отказываться от атрибута alt неправильно.
Исходный код
Контекстное описание
Иногда функция или информация, которую передает изображение, уже присутствует в тексте страницы, окружающем изображение. Например, изображение Моны Лизы с сопровождающим абзацем, описывающим Мону Лизу, не требует длинного атрибута alt, поскольку информация уже присутствует в контексте страницы. В этом случае атрибутом alt может быть что-то простое, например «Мона Лиза». Таким образом, пользователь программы чтения с экрана узнает, что изображение присутствует, и знает, что это такое, и сможет отличить информацию, которую оно передает, из контекста.
Например, изображение Моны Лизы с сопровождающим абзацем, описывающим Мону Лизу, не требует длинного атрибута alt, поскольку информация уже присутствует в контексте страницы. В этом случае атрибутом alt может быть что-то простое, например «Мона Лиза». Таким образом, пользователь программы чтения с экрана узнает, что изображение присутствует, и знает, что это такое, и сможет отличить информацию, которую оно передает, из контекста.
Обратите внимание, что изображение и текст из этого примера взяты из статьи Википедии о Моне Лизе.
Исходный код

Мона Лиза — это поясной портрет женщины, созданный итальянским художником Леонардо да Винчи. Он был признан "самым известным, самым посещаемым, наиболее читаемым, воспетым и пародируемым". произведение искусства в мире». Картина, предположительно являющаяся портретом Лизы Герардини, жены Франческо дель Джокондо, написана маслом на панели из тополя и, как полагают, была написана между 1503 и 1506 годами.
«Мона Лиза» — это поясной женский портрет работы итальянского художника Леонардо да Винчи, который был признан «самым известным, самым посещаемым, наиболее написанным, наиболее воспетым, самым пародируемое произведение искусства в мире». Картина, предположительно являющаяся портретом Лизы Герардини, жены Франческо дель Джокондо, написана маслом на панели из тополя и, как полагают, была написана между 1503 и 1506 годами.
Связанное изображение с соответствующим замещающим текстом.
В этом случае программы чтения с экрана объявят пользователю атрибут alt.
Исходный код
Реализация
Изображение кнопки с соответствующим замещающим текстом.
Изображения, используемые в качестве кнопок, также должны иметь альтернативный текст, как и связанные изображения.


 Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.



