Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Автор: Exiterra
- Подписаться
5810
Продвижение сайта
Главная
Блог
Продвижение сайта
Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Что такое структура сайта? В чем разница между структурой и архитектурой сайта? Чем полезна качественная структура для сайта?
Работать над улучшением архитектуры и структуры сайта необходимо, чтобы увеличить количество трафика и улучшить юзабилити. Кроме того, это помогает улучшить поведенческие факторы. Чем удобнее ресурс для пользователей, тем чаще и дольше сайт посещают.
Архитектура и структура сайта: что это и в чем различия
Оптимизаторы путают эти два понятия. Архитектура сайта — это структура страниц и программной части ресурса. В это понятие входит навигация, сеть URL-адресов, «хлебные крошки», категории, контент и другие элементы.
Архитектура сайта — это структура страниц и программной части ресурса. В это понятие входит навигация, сеть URL-адресов, «хлебные крошки», категории, контент и другие элементы.
Если необходимо увеличить показатели конверсии и целевого трафика, то архитектура сайта — первое, что нужно проверить. Некоторые оптимизаторы не используют на 100% преимущества, которые дает грамотно сконструированный ресурс. Кейс компании Zyppy показал, что после того, как была доработана неудачная архитектура сайта, трафик увеличился на 175%.
Грамотно проработанная архитектура позволяет:
- улучшить индексацию страниц. В основном это касается многостраничных сайтов и интернет-магазинов;
- улучшить ранжирование в поисковиках;
- увеличить количество целевого трафика;
- улучшить пользовательский опыт и поведенческие факторы.
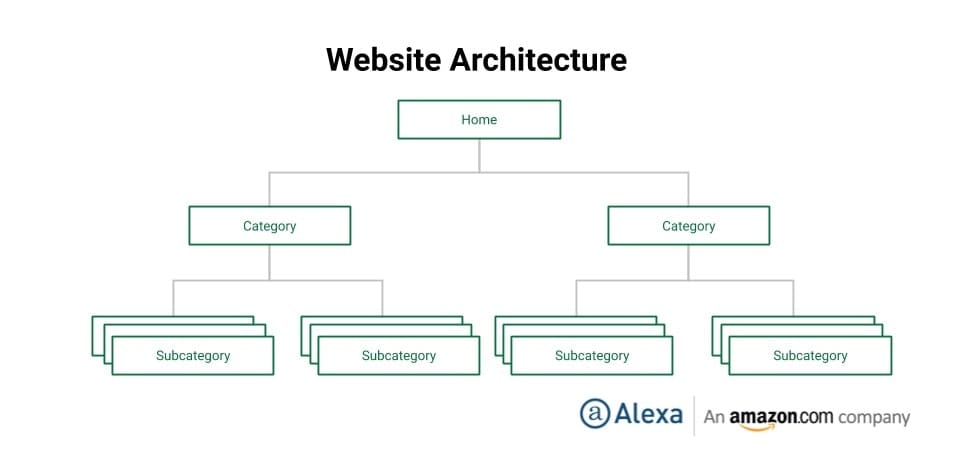
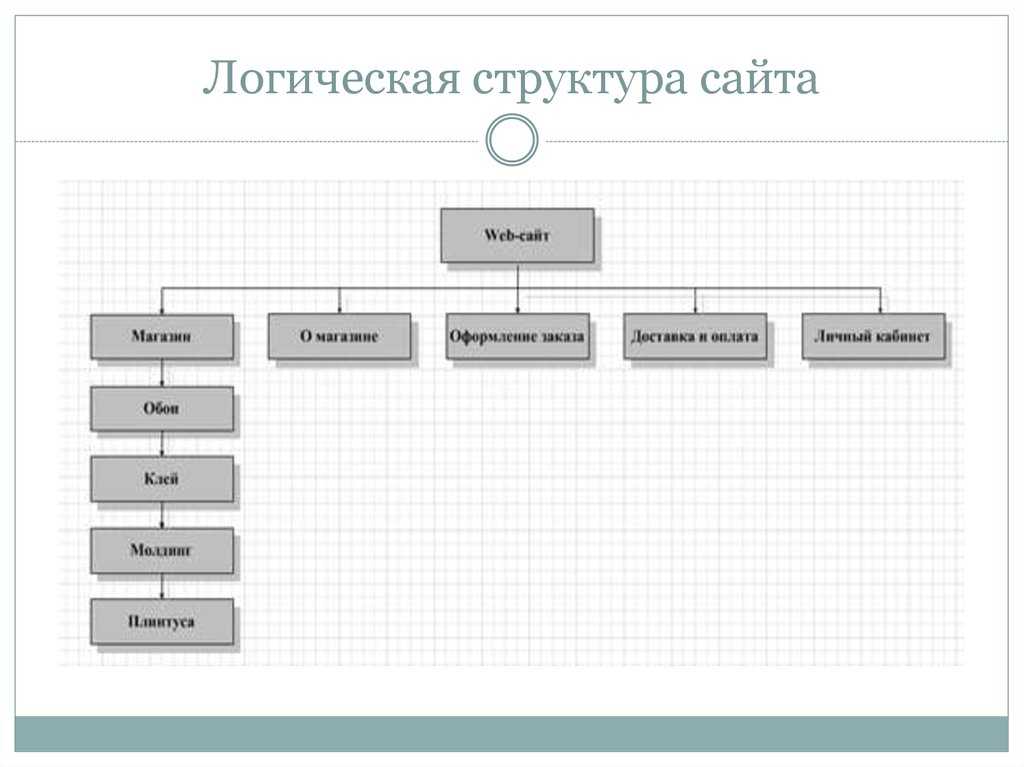
На скрине выше показаны две архитектуры — плохая и хорошая.
Под структурой сайта подразумевают более узкий термин. Это логическая связь страниц, разделов и подразделов. То есть, когда посетитель заходит на сайт, ему должно быть понятно, куда перейти, чтобы прочитать новости, либо куда кликнуть, чтобы открыть конкретный раздел каталога. От этого зависит пользовательский опыт и восприятие ресурса поисковыми ботами. Благодаря продуманной структуре краулеры смогут быстрее индексировать контент.
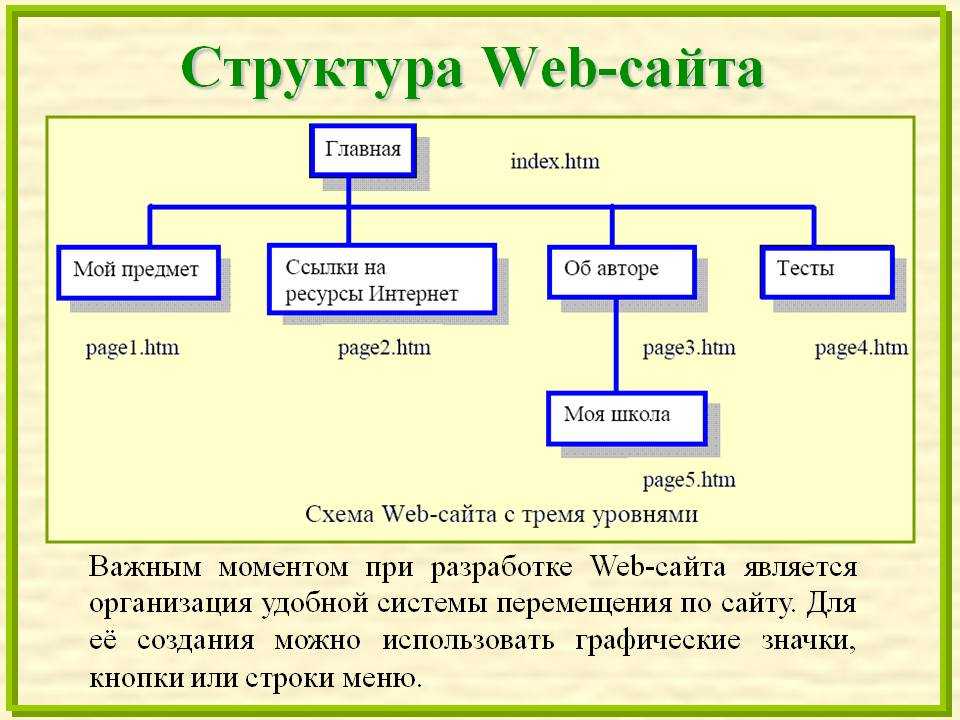
Вида структуры сайта
Есть два вида структуры сайта.
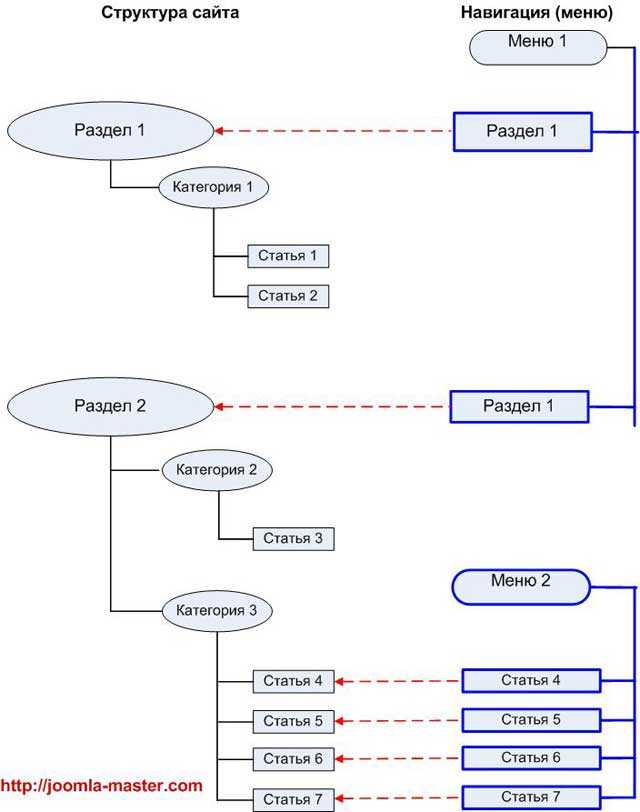
Линейная структура сайта
Как правило, используется для лендингов и сайтов-визиток. По такой структуре создаются сайты, которые требуют минимальной SEO-оптимизации, а основной канал продвижения — это контекстная реклама.
По такой структуре создаются сайты, которые требуют минимальной SEO-оптимизации, а основной канал продвижения — это контекстная реклама.
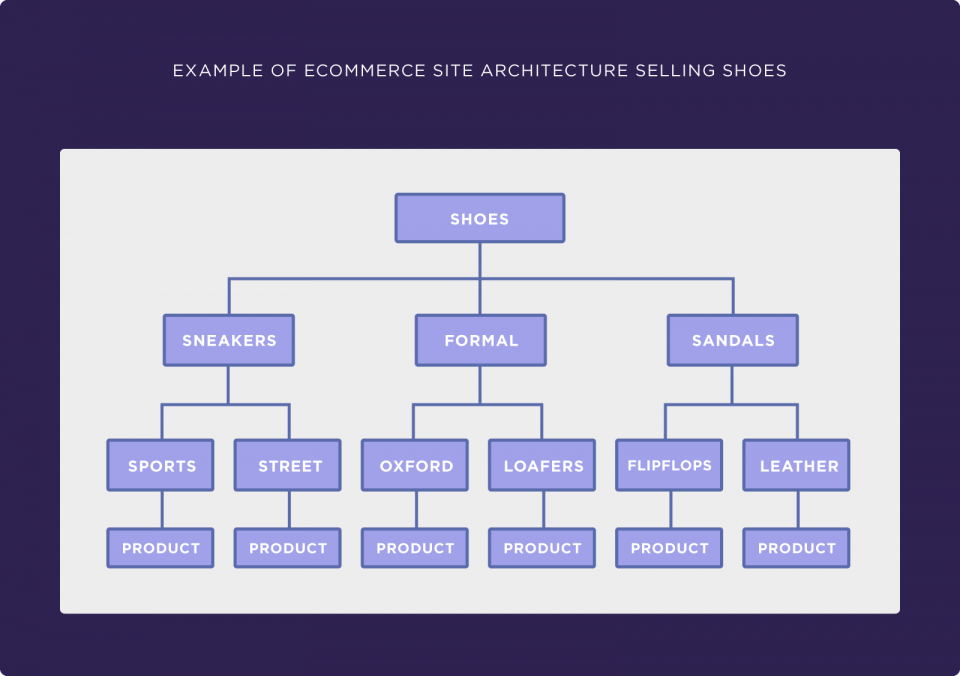
Древовидная структура сайта
Используется для интернет-магазинов, многостраничных сайтов — корпоративных и услуговых площадок. Пользователь, открыв главную страницу, может с нее перейти в категории, затем в подкатегории, на отдельные товары или статьи блога. На таких сайтах всегда есть четкая иерархия.
Материал по теме: SEO: поисковая оптимизация сайта — этапы продвижения
Создание архитектуры и структуры сайта: требования, инструкция по шагам
1. Проанализируйте потребности аудитории
Семантика держится на трех китах:
- Частотности спроса потребителей.
- Интентах аудитории: нужна ли пользователям конкретная страница и для чего.
- Кластеризация семантического ядра по топу.

Рассмотрим интенты или потребности потребителей. Один из факторов хорошего ранжирования страницы — размещение полезного контента. Если пользователь переходит по ссылке и видит информацию, которая не соответствует запросу, то закрывает её. Хорошие поведенческие факторы (кликабельность сниппета, длительное время просмотра контента, низкое количество отказов) говорят о том, что опубликованные материалы удовлетворяют аудиторию.
Идентичный принцип действует и при создании навигации по сайту. Необходимо подбирать и связывать между собой страницы, которые закрывают потребности пользователя. Допустим, человек заходит на сайт онлайн-магазина техники, чтобы купить утюг. Он вначале открывает каталог, затем категорию «Бытовая техника», после кликает по подкатегории «Утюги», выбирает модель, нажимает на кнопку «Купить» и переходит в корзину, чтобы оформить заказ.
Если выстраиваете архитектуру и структуру сайта с нуля, необходимо предварительно провести анализ потребностей ЦА, а также сайтов успешных конкурентов. В процессе работы ресурса можно будет при необходимости внести изменения в навигацию или контент. Проанализируйте, какие страницы аудитория посещает ежедневно, а какие редко, у каких конверсия выше. Страницы с низкими показателями посещаемости и конверсии не в приоритете. Допустим, по разделу «О компании», который занимает место в навигации, кликают всего один-два раза в неделю. Можно сделать вывод, что страница не интересует аудиторию и стоит переместить ее в другое место. А вместо неё разместить более посещаемые разделы или страницы, например блог.
В процессе работы ресурса можно будет при необходимости внести изменения в навигацию или контент. Проанализируйте, какие страницы аудитория посещает ежедневно, а какие редко, у каких конверсия выше. Страницы с низкими показателями посещаемости и конверсии не в приоритете. Допустим, по разделу «О компании», который занимает место в навигации, кликают всего один-два раза в неделю. Можно сделать вывод, что страница не интересует аудиторию и стоит переместить ее в другое место. А вместо неё разместить более посещаемые разделы или страницы, например блог.
Материал по теме: Анализ контента: как работает контентная аналитика Яндекс.Метрики
Бывают случаи, когда страница важна для повышения конверсии и там расположены приоритетные СТА, но при этом показатель переходов ниже нормы. Как вариант, изначально выбран неудачный вариант призыва к действию. Маркетологи рекомендуют провести тестирование, чтобы выбрать подходящий СТА, который заинтересует аудиторию.
2.
 Размещайте приоритетные страницы ближе к главной
Размещайте приоритетные страницы ближе к главной
Размещайте страницы с полезной для аудитории информацией ближе к главной: каталог с товарами, популярными услугами, блог, контакты и так далее. Дизайнеры советуют использовать правило «трех кликов». Хотя это спорный совет, так как пользователь не всегда быстро находит информацию. И при этом не обязательно, что человек закроет сайт, если не нашел нужный контент за три клика.
Но поисковые краулеры изучают страницы ярусно: вначале главную, затем страницы второго, а потом третьего и так далее уровня вложенности.

3. Поработайте над структурой информации на сайте (информационной структурой сайта)
Какая информационная структура сайта считается хорошей, зависит от размера ресурса. Если речь о частном блоге, лендинге или сайте местной компании, то чем проще, тем лучше. Для порталов с несколькими сотнями страниц используется «плоская» или SILO-структура. В этом случае для перехода с главной страницы на другую внутреннюю требуется минимум кликов. Такая структура помогает ботам быстрее сканировать контент и экономить краулинговый бюджет.
Хаб объединяет информацию в ветку, а SILO-структура распределяет контент внутри. Это помогает избежать появления «страниц-сирот», на которые не ссылается ни одна внутренняя страница.
Если оптимизатор заметил, что конкретная страница проседает по трафику и хуже ранжируется, то нужно проверить внутренние ссылки и провести перелинковку страниц. Для этого можно использовать теги (как устроено эффективное тегирование — можете посмотреть на примере нашего блога).
4. Внедряйте HTML/XML – карту сайта
HTML-карты доступны для ботов и пользователей и помогает лучше понять структуру сайта. Но при этом число сайтов с этим элементом с каждым годом снижается. Дело в том, что HTML-карту оптимизаторы рекомендуют использовать для масштабных сайтов, например корпоративных, где структура непонятна, либо маршруты сканирования хуже оптимизированы. Но и небольшим ресурсам, кроме лендингов, документ пригодится, чтобы аудитория лучше ориентировалась в страницах. Поэтому рекомендуем использовать HTML-карту на сайте вне зависимости от количества страниц.
5. Добавьте хлебные крошки
Хлебные крошки улучшают юзабилити, так как помогают посетителям лучше ориентироваться на сайте и при необходимости возвращаться на просмотренные ранее категории. Также добавляют внутренние URL-адреса на подкатегории, что помогает поисковым краулерами идентифицировать ссылки непосредственно из них.
Хлебные крошки помогают определить иерархию ссылки и связывать контент внутри SILO-структуры.
На нашем сайте хлебные крошки есть на каждой странице — полистайте сайт и увидите как они работают. Также каждое слово в хлебных крошках — это ссылка на соответствующий раздел или подраздел.
Хлебные крошки расположите в привычном и удобном месте: в шапке под названием статьи: Главная > Комплексный маркетинг > Комплексный интернет-маркетинг и реклама: стоимость и тарифы.
6. Используйте пагинацию (вкладки, аккордеон и т.п.)
Как правило, пагинацию используют для онлайн-магазинов и многостраничных сайтов. Это помогает решить ряд задач:
- ускорить загрузку отдельных страниц;
- улучшить поведенческие факторы: посетителям проще найти нужный элемент, а не бесконечно скроллить страницу;
- сэкономить краулинговый бюджет;
- придать дизайну сайта аккуратный вид.
7. Используйте перелинковку
Перелинковка помогает увеличить трафик на сайте. Как правило, оптимизаторы ссылаются на страницы схожие по смыслу. Например, в нашем блоге опубликована статья «Как сделать конверсионный лендинг», и мы в этом тексте указали на нее ссылку. Перелинковка может быть со статьями из этого раздела, и смежных рубрик блога «Креатив», «О создании сайтов», так как информация оттуда может быть полезна вам в данном контексте. Такой же принцип и для онлайн-магазинов: в описания товаров рекомендуется добавлять ссылки на сопутствующие товары компании, категории или посты в блоге, которые логически связаны между собой.
Как правило, оптимизаторы ссылаются на страницы схожие по смыслу. Например, в нашем блоге опубликована статья «Как сделать конверсионный лендинг», и мы в этом тексте указали на нее ссылку. Перелинковка может быть со статьями из этого раздела, и смежных рубрик блога «Креатив», «О создании сайтов», так как информация оттуда может быть полезна вам в данном контексте. Такой же принцип и для онлайн-магазинов: в описания товаров рекомендуется добавлять ссылки на сопутствующие товары компании, категории или посты в блоге, которые логически связаны между собой.
Также при публикации новой статьи, категории, товара и так далее необходимо ссылаться на контент из популярных и посещаемых разделов. Это добавит веса странице и улучшит ранжирование в поисковиках.
8. Фасетная навигация
Этот метод оптимизаторы рекомендуют использовать для онлайн-магазинов. За счет фасетной навигации расширяется количество фильтров, которые помогают посетителям ускорить поиск товаров или услуг.
Для пользователя такой способ навигации удобен, но при этом на сайте появляются сотни идентичных ссылок — дублей. И это становится проблемой для веб-мастеров. Решение: ограничить сканирование низкоуровневых URL-адресов поисковыми роботами.
9. Используйте HTML-разметку в коде страниц сайта
Используйте микроразметку, которую рекомендуют поисковики, например Open Graph. Это сделает структуру информации на сайте понятной поисковым системам и различным приложениям . Например, если пользователи будут делиться ссылкой с друзьями в соцсетях или мессенджерах, то именно микроразметка позволит вам задать мини-изображение, заголовок и описание к этой странице, например, как она должна выглядеть в окне WhatsApp:
Создание правильной структуры входит в услугу «Продвижение сайта». Ознакомьтесь с тарифами и полным перечнем работ!
- поисковое продвижение сайта
- правила юзабилити
SEO-оптимиZация сайта – на 20% дешевле!
Ваш сайт должен быть выше конкурентов. Особенно в кризис. Zакажите в «ЭкZитерра» SEO Za рубли со скидкой 20%. Мы найдём для вас клиентов, невзирая на кризис! ДА Победе!
Особенно в кризис. Zакажите в «ЭкZитерра» SEO Za рубли со скидкой 20%. Мы найдём для вас клиентов, невзирая на кризис! ДА Победе!
Получить консультацию
Лучшие статьи
Смешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и других
Как писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугах
Продающие тексты: 17 классических шаблонов с примерами
Лонгрид как инструмент маркетинга
Реальные причины увольнения «по собственному желанию»
SERM: Как легально убрать негатив из интернета и улучшить репутацию компании
Проблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?
Милитари-нейминг — почему у российского вооружения «весёлые» названия
Наиболее запоминающиеся рекламные ролики
Шок-реклама: на грани фола
Эволюция логотипов брендов: 44 логотипа, которые знал твой прадед
Агрессивная реклама: 40 шокирующих и креативных баннеров
Продвижение косметики. Стратегия рекламы и продвижения бренда косметики «NDA»
Стратегия рекламы и продвижения бренда косметики «NDA»
Секс в рекламе. Креативные примеры баннеров. 18+
SERM — управление репутацией в поисковых системах
Как увеличить посещаемость сайта: бесплатные способы привлечения трафика
Как удалить отзывы сотрудников о работодателе с тематических сайтов
Плакаты о мотивации и труде в СССР: актуально всегда!
Способы удаления негативной информации в интернете
Please enable JavaScript to view the comments powered by Disqus.
Бизнес-блог
ищет авторов!
Отправить резюме
КНИГИ EXITERRA
Последние статьи
Статьи по теме
Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Связанные темы
Login Form
Your e-mail
Your password
- Forgot your username?
- Forgot your password?
Register Form
Your e-mail
Your password
Confirm password
Remember me
Получить предложение
Имя
Сайт
E-mail*
Ваше сообщение
Согласен с условиями использования сайта
Заказать звонок
Оставить отзыв
Имя*
Телефон
E-mail*
Название компании*
Ваш отзыв*
Ваш город ?
Начните вводить название города, а мы подскажем:
Cчитывание данных вашей банковской карты.
как составить SEO-структуру, навигацию, разметку и перелинковку
Советы по грамотной SEO-структуре: как организовать навигацию и продумать расположение страниц сайта, чтобы понравиться поисковым ботам и привлечь больше трафика. Обновленный материал.
В статье:
Что такое архитектура и структура сайта
Советы для работы:
Анализ интентов
Работа со структурой
Работа над страницами
Перелинковка
Что такое архитектура и структура сайта
Архитектура сайта — это структура страниц и программной части сайта. Она позволяет представить все разделы проекта перед разработкой. В нее входит навигация по страницам, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта, контент и другие элементы, из чего сайт состоит.
Структура сайта — более узкое понятие, это логическое построение страниц, расположение разделов и их связь между собой. Работа со структурой — одна из методик SEO. Она влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная структура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
Свежей статистики у нас нет, но несколько лет назад Zyppy переработали неудачную архитектуру, использовав часть советов из этого списка на своем проекте. Они засекли рост трафика на 175% за несколько месяцев.
Если использовать все советы, трафик может вырасти еще больше.
Советы для работы с архитектурой сайта
15 пунктов, разделенных на тематические кластеры.
1. Удовлетворите потребности пользователей
Структура семантики основывается на трех составляющих:
- Частотность спроса
- Интент пользователя, нужна ли ему эта страница и зачем
- Кластеризация собранной семантики по топу
Остановимся подробнее на интенте. Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
- Что ищут пользователи?
- Какую информацию им предложить?
- Что еще им может быть интересно, то есть какие страницы связать друг с другом?
Приведите страницы в соответствие интентам — потребностям. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи. Как это сделать — рассказываем в статье.
Если страница удовлетворяет потребности пользователя, это показывают поведенческие факторы: уровень кликабельности сниппета в выдаче, время просмотра страницы, количество отказов и другие.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ.
Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.
Почитать по теме:
5 принципов современного дизайна сайта: как сочетать минимализм, пользу и красоту
На сайте магазина REI большой каталог и много страниц, но они сделали четкую навигацию:
- ссылки помогает людям быстро переходить на нужную страницу;
- страниц много, поэтому контент структурирован по темам;
- другие важные страницы видны вне навигации справа.
Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют;
- на каких выполняют конверсионные действия.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны.
Страницы с меньшими результатами скорее всего не так важны.
К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить, поставив на ее место в навигацию более важные страницы. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Возможно, вы выбрали неудачный вариант CTA. Проведите A/B тестирование разных вариантов кнопок с разными текстами, поменяйте местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет — в статье.
2. Упростите: важные страницы ближе к главной
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее.
Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.
Поисковый бот обходит страницы как бы ярусами: сначала главную, потом страницы второго уровня вложенности, затем третьего и так далее. Чем ближе страница к главной, тем быстрее он ее посетит. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
В этом плане правило трех кликов полезно. Но это скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
Почитать по теме:
Правило трех кликов — миф?
У вас может возникнуть вопрос: почему бы не связывать все страницы с главной, чтобы они все оказались важными? Есть минимум две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Структура в один ярус лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем.

Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую структуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации: WebSite Auditor и Sitebulb. К тому же это позволит найти одиночные страницы и связать их с чем-нибудь.
Грамотно распределить вес и разместить важные страницы ближе к главной поможет четкая организация структуры сайта.
3. Проработайте структуру
На небольших личных блогах или сайтах местных пиццерий структура обычно несложная. Но большие порталы, к примеру, с 250 тысячами страниц требуют организованности и особого внимания.![]()
Поместить важные страницы ближе к главной помогает так называемая плоская структура сайта, где для перемещения с главной на любую внутреннюю страницу нужно как можно меньше кликов, при этом все страницы связаны. Она помогает Google и другим поисковым системам сканировать 100% страниц сайта.
Такую организованную структуру можно сделать по модели SILO.
SILO-структура
«SILO» означает «бункер, «закрытая система». SILO-структура — это плоская структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.
Схема SILOКаждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.

О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
Что о структуре SILO думает Игорь Рудник,
руководитель биржи Collaborator и сервиса крауд-маркетинга Referr:
«Если кратко — ничего лучше SILO-структуры нет.
SILO-структура — это в первую очередь про логику для пользователя, чтобы товары или статьи на сайте было легко найти. Конечно, в первую очередь это важно для интернет-магазинов и маркетплейсов, где большое количество позиций.
При этом, если структура сайта выстроена логично, то это дает вам следующие преимущества:
- масштабируемость — вы сможете без проблем добавлять новые товарные категории, новые товары и ваш сайт все также будет оставаться понятным для людей и поисковых систем;
- «дружба» с поисковыми системами — они смогут легко краулить, индексировать ваш сайт; это очень важно, когда у вас хотя бы десятки тысяч товаров, а тем более сотни тысяч и миллионы SKU;
- легкая организация внутренней перелинковки — для логичной структуры легко организовать внутреннюю перелинковку».

Если не внедрять структуру с родительскими категориями, а делать перелинковку без четкой системы, могут появиться так называемые страницы-сироты, на которые не ссылаются другие внутренние страницы сайта.
Страницы-сироты
Пользователи и боты ПС не смогут найти такую страницу во время перемещения по сайту, это вредит ее посещаемости и ранжированию.
Если вы заметили, что какая-то из страниц проседает по трафику и позициям, проверьте внутренние ссылки.
Консоль поиска> Поиск трафика> Внутренние ссылки> введите URL своей страницы:
Проверка по консолиНа консоли появится количество ссылок и источники:
Если у страницы не оказалось ссылок, внедрите ее в вашу систему внутренней перелинковки: определите категорию, устройте перекрестный обмен ссылками со страницами схожей тематики.
Почитать по теме:
Как настроить передачу ссылочного веса с помощью внутренней перелинковки
4.
 Задействуйте страницы-хабы
Задействуйте страницы-хабыВ SILO-структуре участвуют страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну. Разберем, какими они должны быть.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
Пример хаб-страницы Consumer Reports:
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
Проверить сайт по 70+ параметрам поможет сервис «Анализ сайта». Он проанализирует оптимизацию и технические характеристики главной и внутренних страниц, сравнит с конкурентами и покажет динамику позиций по регионам.
Неделю пробуйте расширенный тариф бесплатно и оставайтесь, если понравится! Попробовать
5. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру, то есть страницу-хаб и подкатегорию, где находится исходная страница.
Структура URL страницыЗачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории.
Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории.
6. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Некоторые специалисты предлагают их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
7. Внедрите «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь.
Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще они добавляют внутренние ссылки на категории и подстраницы, так что поисковые системы индексируют ссылки из «хлебных крошек».
Их роль в структуре:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.
Google использует «хлебные крошки» в сниппетах в поисковой выдаче:
Сниппет страницы в выдачеДля формирования крошек используют разметку, о ней подробно мы писали в статье «Хлебные крошки: как сделать и добавить на сайт».
8. Оптимизируйте пагинацию
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут упростить архитектуру, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.
Схема бесконечной прокруткиКак оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку. В марте 2019 Google отказался от rel next/prev.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:
Почитать по теме:
Как сделать пагинацию: актуальные методы
9.
 Используйте умные фильтры
Используйте умные фильтрыУмные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.
Пример фильтрации на сайте reebok.ruФильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование менее значимых страниц.
Например, Google может индексировать страницу «Кроссовки для мужчин», но есть смысл закрыть от индексирования страницы типа «Кроссовки для мужчин … размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.

10. Перелинкуйте страницы, связанные по контексту
Итак, есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика.
Исследование на 23 млн ссылках: как внутренние ссылки влияют на трафик
SEO-специалисты делают это по-разному, но обычно они ссылаются на те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
11. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.

Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
12. Ссылайтесь на новый контент с важных страниц
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:Блок с новыми статьями из блога pr-cy.ru на главной странице
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
На некоторых сайтах поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Разместите важный контент по возможности в легко доступных областях.
Почитать по теме:
Как ускорить индексацию сайта в Яндексе и Google
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
13. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.

14. Избавьтесь от разбухания сайта ссылками
Теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым.
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Такая информация есть в Google Analytics, в тепловых картах Яндекс.Метрики и на сторонних сервисах. По этим данным можно корректировать расположение ссылок и убирать невостребованные.
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
15. Используйте правильные анкоры
Анкоры — это якорь, текст ссылки. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> PR-CY — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
5 примеров эффективной информационной архитектуры
Иллюстрация Беттина Райнеманн
Информационная архитектура (ИА) является неотъемлемой частью веб-сайта и процесса разработки цифровых продуктов. Это близкие родственники дизайна пользовательского опыта (UX), поскольку обе области тесно работают вместе, чтобы создать чертежи для цифрового (и физического) опыта.
По аналогии со строительством здания, ранние этапы развития включают понимание потребностей здания, его потенциальных арендаторов и местных строительных норм и правил. Информационные архитекторы и дизайнеры взаимодействия с пользователем тесно сотрудничают, чтобы определить эти потребности и требования. Информационная архитектура — это процесс выявления и определения этих конкретных потребностей и создания для них структуры и номенклатуры.
Из этой документации IA информирует проекты интерфейсов, определяя структуру и номенклатуру, которой должен следовать сайт. Чем IA и UX отличаются на ранних стадиях, так это результатами. Там, где UX может предоставлять каркасы и макеты, IA приводит к электронным таблицам документированного контента, и они вместе создают блок-схемы для отображения контента и окружающего опыта.
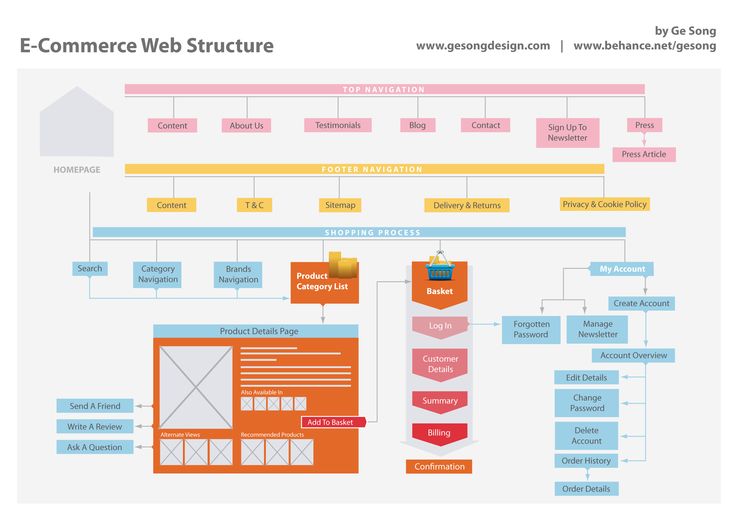
Здесь мы рассмотрим несколько примеров эффективной информационной архитектуры и какие типы результатов могут помочь сформировать ИИ, стоящую за веб-сайтом или продуктом.
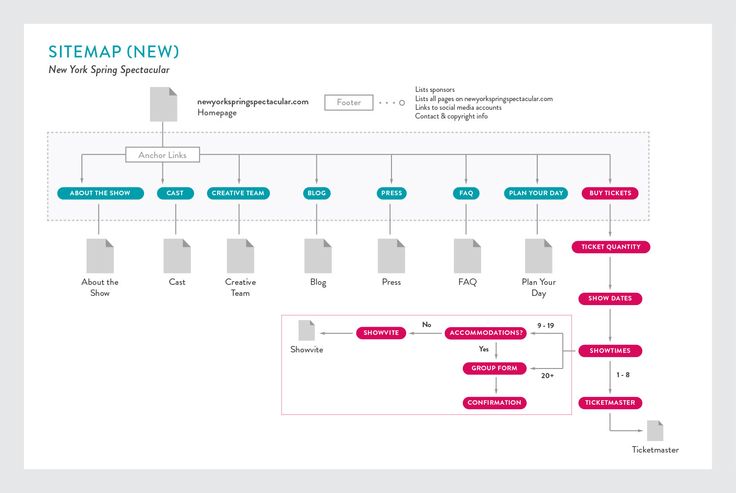
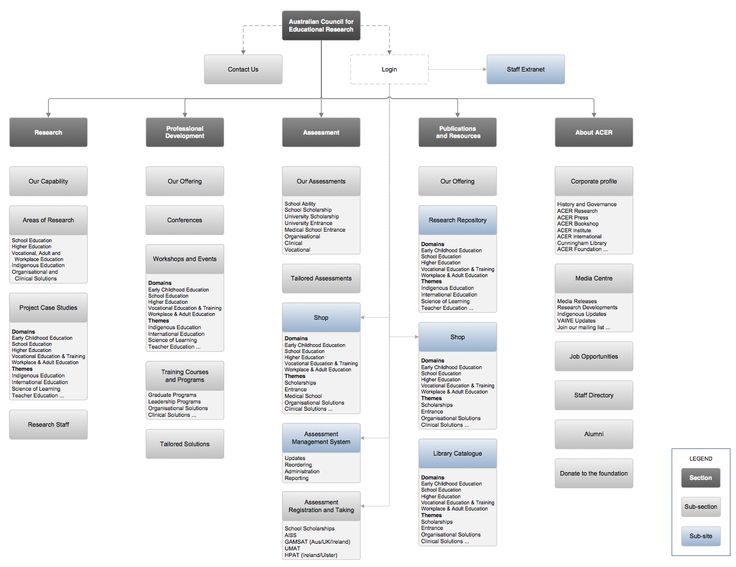
Карта сайта
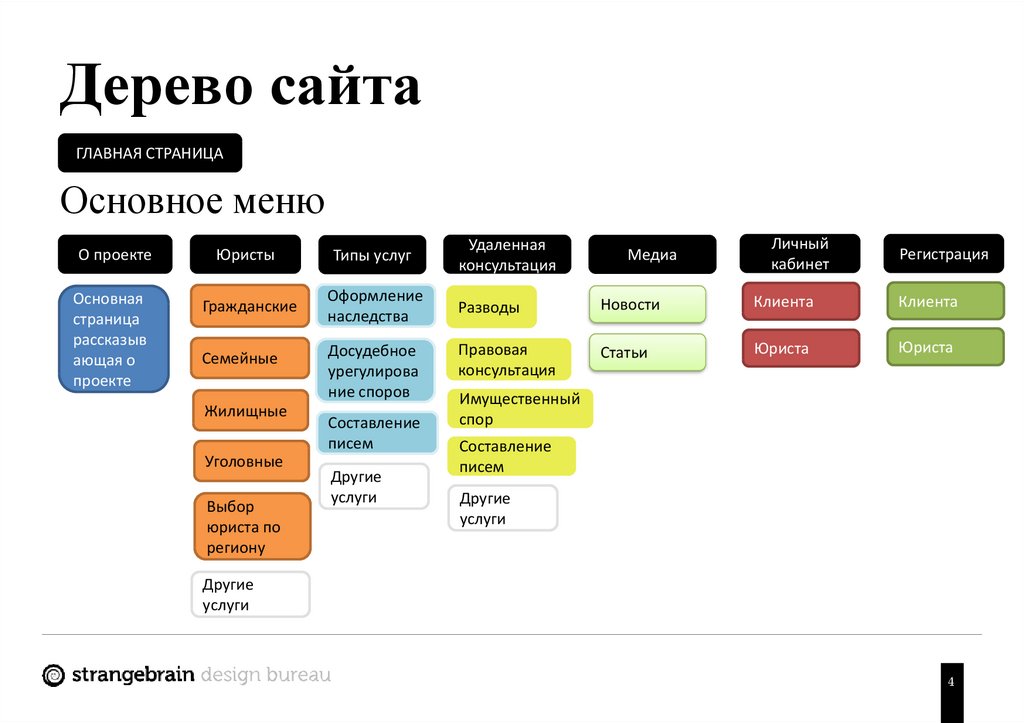
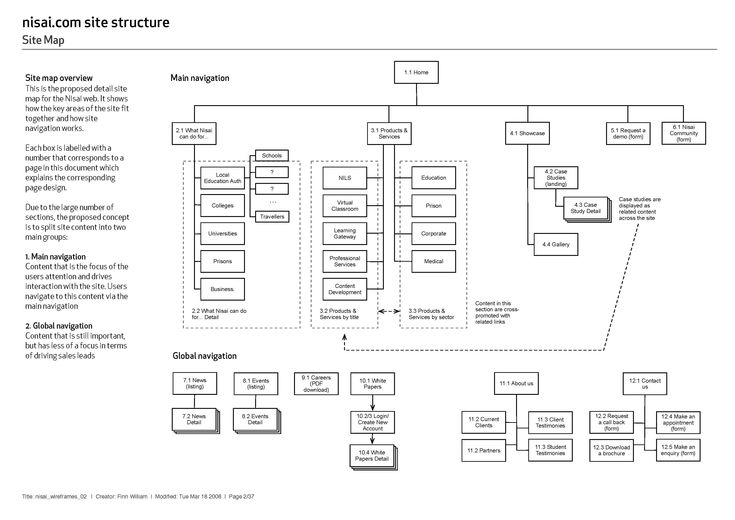
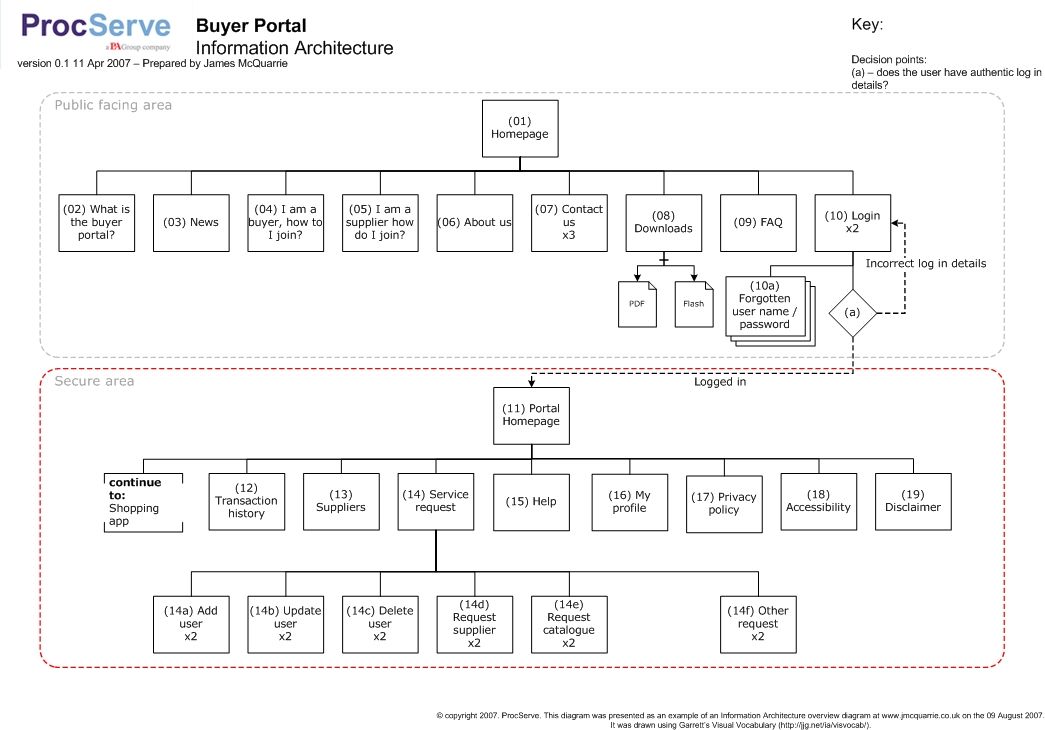
Важной частью разработки эффективной информационной архитектуры является разработка карты сайта. В этом примере от Nielsen Norman Group содержимое их веб-сайта отображается в иерархическом порядке, чтобы продемонстрировать взаимосвязь содержания родительского и дочернего элементов.
Изображение предоставлено nngroup.com.Используя цвет (синий для 1-го уровня, зеленый для 2-го, желтый для 3-го), они могут создать визуальную иерархию страниц, которая будет информировать о навигации и структуре URL. Информационная архитектура, отображаемая в этой карте сайта, напрямую не соответствует навигации по веб-сайту, но информирует ее о понимании иерархии страниц.
Инвентаризация и аудит контента
Если вы работаете с существующим веб-сайтом или переходите с одного сайта на новый, полезно выполнить аудит контента. Со временем контент будет накапливаться, и если он не доступен напрямую в поиске или навигации, он может потеряться в беспорядке. Аудит вашего существующего контента поможет вам понять, что связано, что существует и что получает наибольший трафик. Сопоставление URL-адресов вашего контента и сканирование веб-сайта может предоставить вам полезную информацию, которая послужит основой для вашей новой карты сайта и информационной архитектуры.
Аудит вашего существующего контента поможет вам понять, что связано, что существует и что получает наибольший трафик. Сопоставление URL-адресов вашего контента и сканирование веб-сайта может предоставить вам полезную информацию, которая послужит основой для вашей новой карты сайта и информационной архитектуры.
Аудит контента можно задокументировать в любом удобном для вас инструменте, будь то электронная таблица, как в примере выше. Если вы планируете проводить более продвинутый анализ и отслеживание, загрузка вашего контента в более динамичный инструмент, такой как Airtable, может помочь вам создать связи между контентом, источником и автором.
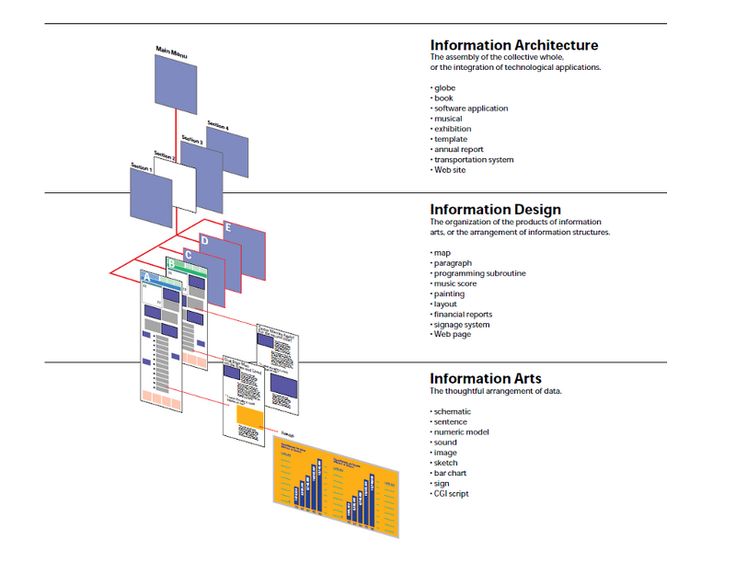
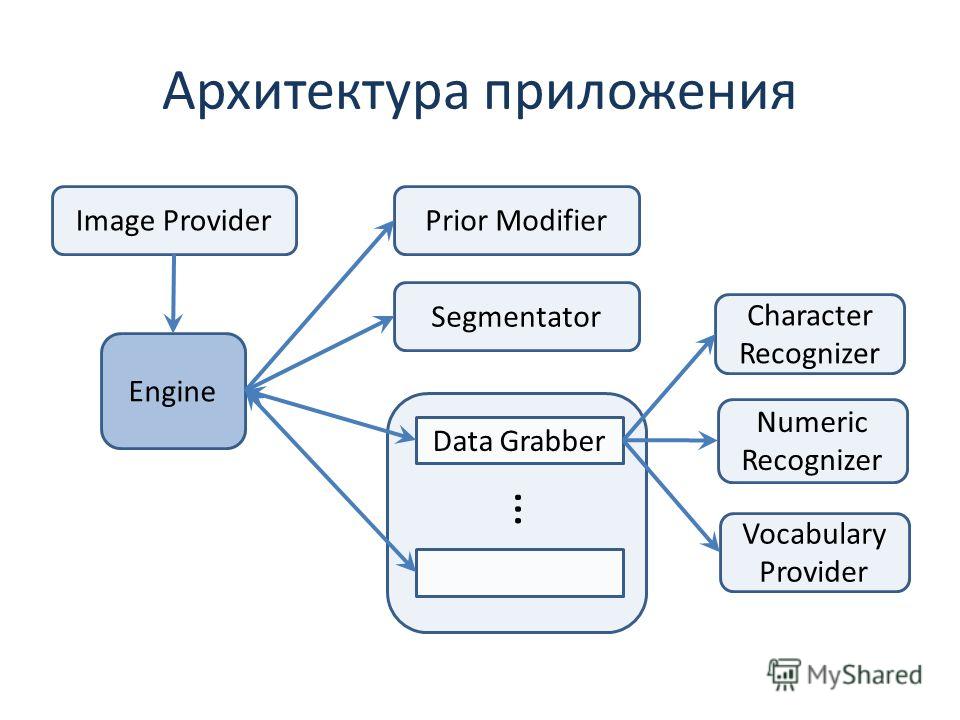
Схема информационной архитектуры
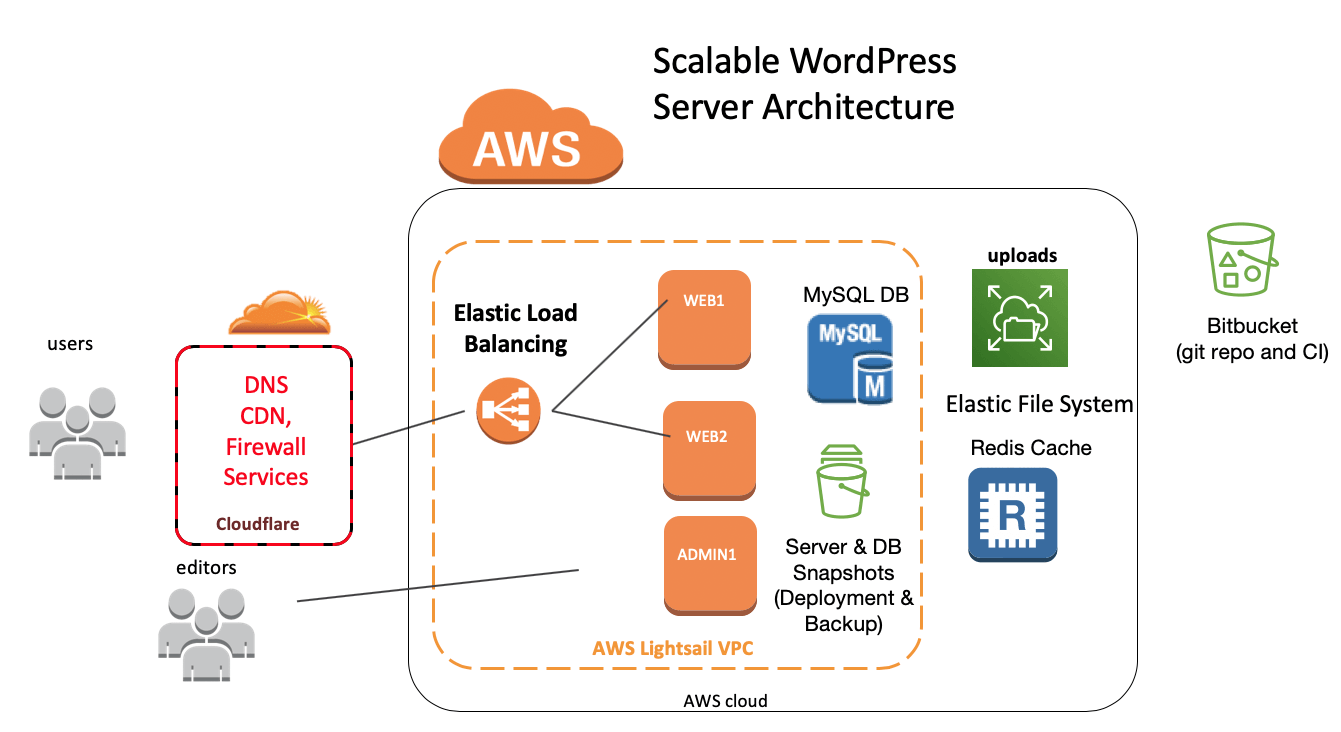
Составление схемы информационной архитектуры является важной частью визуализации и понимания всего, что с ней связано. Во многом в том же формате, что и карты сайта, мы можем создавать визуализацию нашей информационной архитектуры и наносить на карту то, что будет видно пользователю, и какие действия должны быть доступны на серверной части. Затем мы можем увидеть целостную картину нашего веб-сайта или продукта.
Затем мы можем увидеть целостную картину нашего веб-сайта или продукта.
В этом визуальном отображении для продукта промышленной аналитики Егор включает представления приложений, всплывающие окна и оповещения, а также объясняет, какие данные или информация потребуются для заполнения представлений.
Примеры информационной архитектуры, подобные этому, демонстрируют ценность сопоставления или диаграммы для согласования заинтересованных сторон во многих командах. Этот документ создает диалог между дизайнерами, инженерами, менеджерами по продукту и копирайтерами — и это лишь некоторые из них.
Простая древовидная структура для клиентов
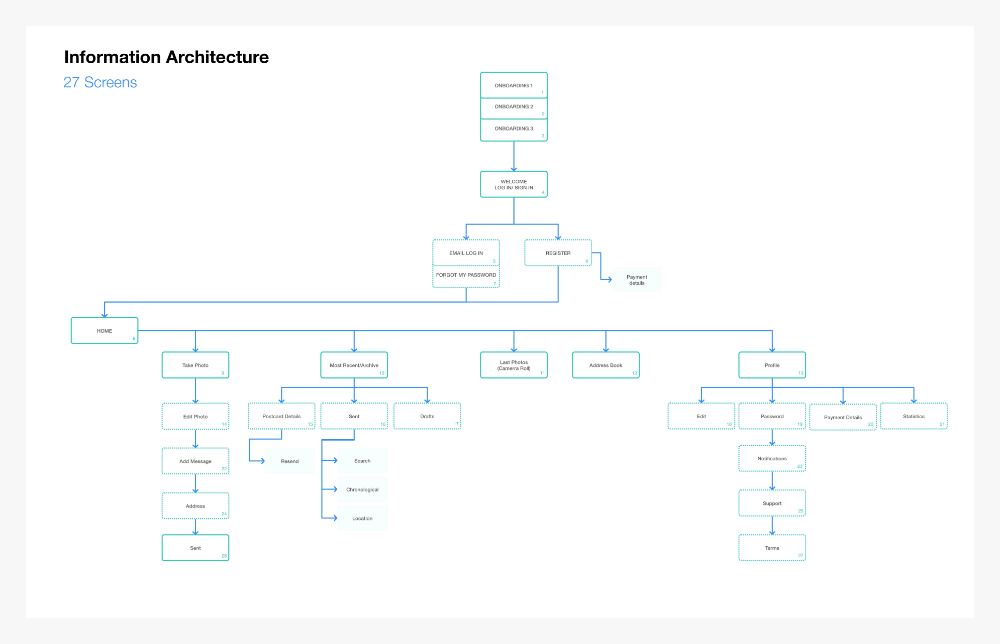
В этом примере информационной архитектуры Богомолова построила поверх базового сопоставления сайта и добавила как дочерние страницы, так и действия. Добавление числовых значений указывает на приоритет страниц в информационной иерархии, а не на цвета.
Информационная архитектура благотворительного приложения. Изображение предоставлено Богомолой Анфисой.
Изображение предоставлено Богомолой Анфисой.Как видите, страница или функция «Добавить новую» имеет дочерний раздел, но это не отдельные страницы, а группа возможных действий, которые можно выполнить из этого узла. Точно так же в разделе «Профиль» функция «Редактировать» содержит список доступных действий для редактирования.
Как и в приведенном выше промышленном примере, вызов этих важных фрагментов информации может прояснить потребности и требования к проектированию и дизайну, чтобы они поняли, что необходимо учитывать в этих конкретных разделах страницы.
Визуальное представление действий
Если все сделано правильно, ваша информационная архитектура и карты пути пользователя будут иметь общие черты. Они оба информируют друг друга по-разному, а предполагаемый путь пользователя помогает определить, как вы структурируете и организуете информацию на своем веб-сайте.
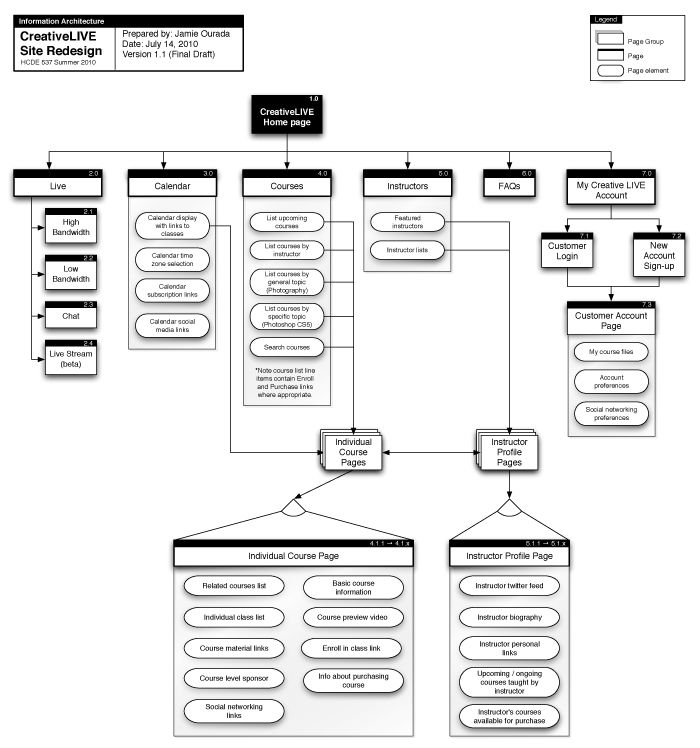
В этом примере информационной архитектуры Педро разместил свои страницы в том же формате, что и в приведенном выше примере. Ключевое отличие состоит в том, что существуют визуальные характеристики, которые отделяют страницы от действий.
Ключевое отличие состоит в том, что существуют визуальные характеристики, которые отделяют страницы от действий.
Поля, в которых происходят действия, имеют пунктирную границу, чтобы обозначить некоторый уровень взаимодействия, а не статическую страницу. Он идет дальше и в некоторых действиях, таких как «Сведения об открытке», он включает возможные другие действия, которые, возможно, потребуется выполнить, в данном случае действие «Отправить повторно», когда сведения не были получены или их необходимо обновить.
В зависимости от стадии разработки, от того, есть ли у вас существующий контент для работы или вы начинаете с нуля, потребности вашей информационной архитектуры будут меняться. Надеемся, что эти примеры вдохновят вас на то, как вы можете структурировать свою собственную IA и визуализировать содержимое своего веб-сайта.
На что следует обратить внимание
При создании диаграмм информационной архитектуры, инвентаризации контента или составлении карты сайта учитывайте следующее.
- Поймите свою аудиторию: Разработка вашей информационной архитектуры вслепую, без участия или понимания вашей целевой аудитории может привести к созданию структуры и организации, которые не имеют смысла для этой группы.
- Используйте его для согласования команд: Если вы работаете на разных должностях, помните о таких вещах, как требования к данным, действия и шаблоны страниц, а также включение их в вашу архитектуру, это может способствовать проведению дискуссий в вашей организации.
Сделайте то, что вам нужно : Между картами сайта, маршрутами пользователей и диаграммами информационной архитектуры может быть много пересечений и путаницы. Все они связаны различными способами, и если вы не уверены, что именно вам нужно, создайте его в соответствии с потребностями вашей команды. Как мы видели, все эти диаграммы были разными, но соответствовали своему назначению.
Информационная архитектура
Words by
Мэтт Рэй
Дизайнер-адвокат Adobe XD
Мэтт Рэй — дизайнер-адвокат Adobe XD. Имея почти десятилетний опыт работы в области дизайна продуктов, путешествий, автономных транспортных средств, EdTech и рекламных технологий, он теперь сосредоточен на предоставлении дизайнерам ресурсов для создания наилучшего опыта с использованием платформы XD. У него есть страсть к пользовательскому опыту и развитию дизайнерского сообщества.
Имея почти десятилетний опыт работы в области дизайна продуктов, путешествий, автономных транспортных средств, EdTech и рекламных технологий, он теперь сосредоточен на предоставлении дизайнерам ресурсов для создания наилучшего опыта с использованием платформы XD. У него есть страсть к пользовательскому опыту и развитию дизайнерского сообщества.
The BIG Picture — Smashing Magazine
- 17 минут чтения
- UX, Стратегия контента
- Поделиться в Twitter, LinkedIn
Об авторе
Обладая более чем 20-летним опытом работы в области дизайна, ориентированного на пользователя, а также опытом работы в веб-дизайне и разработке, Кэрри работала в стартапах до … Больше о Кэрри ↬
Информационная архитектура — это процесс категоризации и организации информации для создания структуры и смысла. Чтобы дать этот контекст, в этой статье исследуются не только основы информационной архитектуры, но и более широкий взгляд на век информации, как мы используем информацию и как она влияет на наш мир и нашу жизнь. Понимание более широкой картины позволяет нам получить более четкое представление о ценности, которую хорошая информационная архитектура обеспечивает для нашей жизни, перегруженной информацией.
Понимание более широкой картины позволяет нам получить более четкое представление о ценности, которую хорошая информационная архитектура обеспечивает для нашей жизни, перегруженной информацией.Мы живем в мире, наполненном информацией, но как нам найти то, что актуально для нас в тот момент, когда нам это нужно? Я считаю, что хорошая информационная архитектура является ключом к тому, чтобы помочь нам ориентироваться в горах данных и информации, которые мы создали для себя.
В этой статье мы сначала опишем, что такое информационная архитектура, почему она важна и подходы к эффективной реализации. Затем мы изучаем идеи, связанные с более широким взглядом на век информации, как мы используем информацию и как она влияет на наш мир и нашу жизнь. Эти идеи предназначены для того, чтобы помочь вам понять более широкую картину, которая позволяет нам понять ценность, которую хорошая информационная архитектура обеспечивает, чтобы помочь нашей жизни, перегруженной информацией.
«Информационная архитектура — это практика принятия решений о том, как упорядочить части чего-либо, чтобы их можно было понять».— Институт информационной архитектуры
С точки зрения пользовательского опыта это действительно означает понимание того, как ваши пользователи думают, какие проблемы они пытаются решить, а затем представление информации в логическом виде, имеющем смысл в этом контексте.
Будь то веб-сайт, программное приложение или приложение для смартфона, сначала необходимо разработать структуру организации вашей информации, а затем преобразовать ее в логическую навигационную иерархию, которая будет иметь смысл для пользователей, которые будут получать к ней доступ. В этом мире, где нам иногда кажется, что мы тонем в данных, информационная архитектура предоставляет нам логический способ организации этих данных, облегчающий их поиск.
Еще после прыжка! Продолжить чтение ниже ↓
Вот еще несколько причин, по которым важна хорошая информационная архитектура:
Для пользователя
- Она снижает когнитивную нагрузку.

Слишком много информации на экране без четкого пути может затруднить фокусировку пользователя. Слишком много вариантов может привести к отсрочке выбора, когда пользователь вообще не принимает решения. - Ускоряет процесс поиска нужной информации.
Это противоположность отсрочке выбора, когда пользователь может легко найти то, что он ищет, с помощью четкой навигации. - Он может удерживать внимание пользователя на задаче, которую он пытается выполнить.
Если за задачей, которую выполняет пользователь, легко следить без дополнительных неконтекстных элементов навигации, меньше вероятность того, что он будет отвлекаться. - Это упрощает анализ и понимание информации за счет добавления контекста.
Предоставление визуального пути навигации, показывающего, где именно пользователь находится на веб-сайте, может предоставить больше контекста для контента, который он просматривает. Например, во время онлайн-заявки на банковский счет отображение общего количества шагов в процессе и визуальное указание точного шага, на котором вы находитесь, и того, что могут включать следующие шаги, дает контекст для потока.
- Уменьшает разочарование и обращение в службу поддержки.
Если пользователю ясно, где он может найти то, что ему нужно, нет необходимости запрашивать помощь. Например, если клиент получил купленный товар, который неисправен, без явных инструкций о том, как исправить ситуацию, он может позвонить в центр поддержки клиентов.
Ниже приведены несколько примеров, иллюстрирующих информацию о пользователе.
(Источник изображения: Shaun Utter) (Большой предварительный просмотр)Приведенный выше пример демонстрирует:
- Использование формы приложения в стиле «мастера» и иллюстрирует многие из приведенных выше пунктов.
- Очистите шаги навигации в верхней части страницы, предоставляя контекст относительно того, на каком этапе процесса находится пользователь.
- Простой выбор для руководства пользователя.
- Ссылки на контекстную информацию в виде часто задаваемых вопросов, относящихся к шагу, на котором находится пользователь.

- Кнопка навигации в нижней части страницы с конкретными инструкциями для следующего шага.
На приведенном выше примере веб-сайта Punk Avenue показан еще один пример четкой основной навигации с кратким описанием того, что вы найдете на каждой странице. Ниже находится ряд вкладок, которые удерживают вас на одной странице и визуально показывают, какую информацию вы просматриваете.
Для бизнеса
Позволяет дольше удерживать клиентов на сайте.
Исследования показывают, что посетители веб-сайта часто уходят в течение 10-20 секунд, но при наличии четкой цели вы можете привлекать посетителей на более длительный период. Хотя хороший дизайн и обмен сообщениями помогают представить ценностное предложение сайта, хорошо продуманная навигация также может помочь продемонстрировать, какая информация поддерживает это ценностное предложение.Повышает вероятность конверсии клиента.

Если посетитель вашего сайта может найти то, что он хочет с помощью навигации, и есть простые и минимальные шаги, как это получить, шансы на конверсию намного выше, чем дизайн сайта, который не может направить пользователя вправо Информация.Снижает риск перехода клиентов к конкуренту.
Если посетитель вашего сайта может легко найти то, что он ищет, благодаря эффективной навигации и хорошему дизайну, скорее всего, он останется там, а не перейдет к следующему результату поиска Google.Сокращает дублирование информации (преднамеренно).
Хорошая информационная архитектура может гарантировать, что одно и то же или похожее содержимое не дублируется. Понимание и документирование структуры контента, особенно на сайтах с большим объемом информации, может предотвратить эти потенциальные проблемы.Повышение рентабельности инвестиций благодаря эффективному использованию платформы.

Инвестиции, потраченные на обеспечение того, чтобы информационная архитектура вашего сайта была эффективной и понятной вашим пользователям, являются убедительным способом увеличить конверсию ваших клиентов и доход, полученный от этих продаж.Снижает стоимость поддержки, когда пользователь не может что-то найти.
Как описано ранее, создание ненужной нагрузки на группу поддержки клиентов — это дополнительные расходы, которых можно избежать, если сайт будет хорошо функционировать и предоставлять помощь клиентам, когда они в ней нуждаются.
Приведенный ниже пример помогает проиллюстрировать некоторые из приведенных выше положений о бизнесе.
(Источник изображения: блог Optimizely) (Большой предварительный просмотр) В приведенном выше примере показано, как плохое отображение навигации может повлиять на конверсию клиентов. Это тематическое исследование показывает увеличение доходов клиентов на 53,8%. Дополнительная информация между строкой поиска и продуктами была удалена, что также помогло переместить отображение продуктов ближе к верхней части страницы. Вертикальная информация, которая была удалена, создавала эффект того, что могло быть воспринято как лишняя панель навигации, или, может быть, просто информация, которая не была сочтена релевантной для пользователя при поиске продукта.
Вертикальная информация, которая была удалена, создавала эффект того, что могло быть воспринято как лишняя панель навигации, или, может быть, просто информация, которая не была сочтена релевантной для пользователя при поиске продукта.
Когда вы думаете о разработке информационной архитектуры для своего веб-сайта или приложения, эффективная навигация по сайту имеет решающее значение.
Как дизайнер, спросите себя: «Резонирует ли язык с пользователем, имеет ли иерархия смысл для пользовательского потока, могут ли они легко вернуться туда, где они были?»
Если на вашем веб-сайте много контента, вы также можете рассмотреть возможность использования поиска по сайту. Давайте рассмотрим некоторые исследования, посвященные поиску по сайту и навигации.
Поиск и навигация
В 1997 году Джейкоб Нейлсон провел исследование, которое показало, что более 50% пользователей веб-сайтов предпочитают использовать функцию поиска вместо навигации по сайту. В 2012 году econsultancy.com сообщил, что 30% посетителей веб-сайтов электронной коммерции будут использовать поиск по сайту, в то время как исследование показателей Kiss показало, что 40% пользователей предпочитают использовать поиск. В 2010 году исследование Джерри Макговерна показало, что 30% пользователей предпочитают поиск.
В 2012 году econsultancy.com сообщил, что 30% посетителей веб-сайтов электронной коммерции будут использовать поиск по сайту, в то время как исследование показателей Kiss показало, что 40% пользователей предпочитают использовать поиск. В 2010 году исследование Джерри Макговерна показало, что 30% пользователей предпочитают поиск.
Хотя взаимосвязь между этими выводами может показаться неуловимой, ясно одно; и это то, что пользователи будут использовать как поиск по сайту, так и навигацию по сайту для поиска информации в различных пропорциях.
Если ваш веб-сайт имеет сложную структуру и содержит большое количество информации, вам может потребоваться интегрировать поиск по сайту в сочетании с эффективной и продуманной навигацией по сайту, чтобы обеспечить максимальное удобство для ваших клиентов.
Вот практический пример того, где поиск по сайту может быть полезен посетителям сайта. Предположим, вы посещаете веб-сайт, продающий чистящие средства и товары для здоровья, и хотите купить антибактериальное средство для мытья рук . Вы можете увидеть две категории: « средства для мытья тела » и « очищающие средства для кожи ». Какой из них вы выбираете?
Вы можете увидеть две категории: « средства для мытья тела » и « очищающие средства для кожи ». Какой из них вы выбираете?
просканировать. Ниже приведены некоторые похожие фразы, которые можно использовать в зависимости от того, как можно назвать представление любого человека об антибактериальном мытье рук:
- Дезинфицирующее средство для рук
- Дезинфицирующее мыло
- Дезинфицирующее средство для рук
- Дезинфицирующее мытье для рук . в то время как просмотреть список, чтобы найти « антибактериальное средство для мытья рук ». Поскольку трудно учесть все возможные варианты синонимов в навигационной структуре сайта, хорошо продуманный поиск по сайту может позволить пользователям искать эти варианты, добавляя то, что мы называем метатегов к каждой части контента.
- Сначала поймите потребности ваших пользователей и какие задачи они пытаются решить.
Вы можете проводить опросы пользователей, чтобы действительно понять, какие проблемы решает ваш продукт или услуга. Отсюда подумайте о том, как они могут взаимодействовать с вашим сайтом и какие пути они могут использовать для достижения своих целей. - Попробуйте создать иерархию с минимальным количеством подуровней.
Если вы сможете этого добиться, то пользователь сможет получить доступ к любой информации на вашем сайте максимум в два клика. - Не используйте жаргонизмы в языке навигации.
Поймите язык вашей аудитории. Протестируйте своих пользователей, чтобы убедиться, что они понимают правильное значение используемого языка. - Не полагайтесь только на изображения или значки в качестве средства навигации.
Существует очень мало общепонятных значков, таких как Справка , Ошибка и Печать , и они могут отличаться в зависимости от культуры. - Всегда указывайте пользователю, где именно он находится на сайте , чтобы он мог легко вернуться на предыдущую страницу. Навигация по хлебным крошкам — один из примеров того, как это сделать эффективно, как показано в примере ниже. Он может располагаться под основной навигацией, показывая вам каждую страницу, на которую вы нажали, с текущим местоположением, отображаемым как последнее справа.

- Используйте дизайн для создания четких визуальных различий между уровнями иерархии.
Например, заголовок верхнего уровня иерархии может отображаться с большим размером шрифта. Эти визуальные различия могут сначала направить взгляд пользователя на более важную информацию. Это также может быть работой визуального дизайнера, чтобы помочь дифференцировать эти области. - 90% мировых данных было создано за последние 2 года.

- Количество данных в мире удваивается каждые два года.
- Если бы все данные в нашем мире хранились на 128-гигабайтных планшетах iPad, они создали бы стопку, проходящую от Земли до Луны 6,6 раза!
- Только 37% всех данных считаются «полезными». И из этих 37% фактически анализируется гораздо меньший процент.
- 33 процента менеджеров считают, что информационная перегрузка влияет на их здоровье.
- 66 процентов менеджеров сообщили о росте конфликтов с товарищами по команде, а также о снижении удовлетворенности работой.
- Утверждения о том, что коронавирус был создан в лаборатории в Ухане, Китай, в настоящее время не подтверждаются.
- Также ходят слухи, что 5G каким-то образом связан с коронавирусом.
- Билл Гейтс несет ответственность за пандемию.
- Резервист армии США Маатье Бенасси был обвинен в том, что он был нулевым пациентом в пандемии COVID-19, поскольку вирус был доставлен в Ухань в 2019 году в сговоре с правительством США.
 Например, продукт « антибактериальное средство для мытья рук » может иметь дополнительную скрытую информацию или теги, которые включают все термины, перечисленные выше, позволяя пользователям искать любой из них и возвращать результаты поиска, которые соответствуют.
Например, продукт « антибактериальное средство для мытья рук » может иметь дополнительную скрытую информацию или теги, которые включают все термины, перечисленные выше, позволяя пользователям искать любой из них и возвращать результаты поиска, которые соответствуют.Приведенный ниже веб-сайт Politico использует как навигацию, так и функцию поиска. Он демонстрирует пример сайта с большим количеством контента, который группирует информацию по категориям, что упрощает поиск тем. На сайте используется «мегаменю», доступ к которому осуществляется из верхнего левого угла страницы. Это распространенный способ предоставить меню опций с категориями и подкатегориями, которые можно использовать для тех посетителей, которые хотят просмотреть контент, а функцию поиска можно использовать для поиска определенной части информации.
(Большой предварительный просмотр) Согласно исследованию, проведенному на сайте Measurementu.com, около 14% пользователей начинают с поиска, а остальные начинают с просмотра вариантов навигации.
Давайте рассмотрим несколько примеров веб-сайтов, демонстрирующих хорошее и плохое использование информационной архитектуры. Хорошая навигация — это отражение хорошо продуманной информационной архитектуры, учитывающей потребности целевой аудитории.
Полезная навигация
На этом веб-сайте Sears хорошо используются огромные выпадающие меню. Они помогают предоставить варианты навигации по подкатегориям, которые четко сгруппированы. Он также использует изображения, чтобы обеспечить более быстрое познание для пользователя.
(Большой предварительный просмотр)Визуальная навигация, управляемая поиском
Pinterest демонстрирует полезный способ представления визуального пользовательского контента на основе условий поиска. Поиск — это навигация. Это хорошо работает на основе огромного количества контента, доступного на сайте, что затруднило бы предоставление простой системы навигации на основе категорий.
Pinterest (большой предварительный просмотр)Перегруженная навигация
Этот пример веб-сайта представляет собой полную информационную перегрузку с неправильным использованием пустого пространства и слишком большим выбором. Не помогает и то, что дизайн веб-сайта тесный, что затрудняет определение всех доступных вариантов.
Не помогает и то, что дизайн веб-сайта тесный, что затрудняет определение всех доступных вариантов.
Как сделать правильно?
Вот краткий список соображений и процессов, которые следует использовать при разработке информационной архитектуры продукта или услуги.
 (Большой превью)
(Большой превью)Методы проверки навигации
Сортировка карт
Напишите название каждого информационного раздела на бумаге и предложите участникам рассортировать карточки, содержащие все ваши навигационные разделы, по группам, которые им понятны. Попробуйте выполнить ту же сортировку как минимум с пятью участниками, чтобы вы могли начать определять шаблоны и предпочтения для созданных категорий и подкатегорий. Это называется открытой карточной сортировкой . Сортировка закрытых карточек может использоваться, если вы решите иметь заранее определенные категории верхнего уровня, в которые участники помещают карточки в зависимости от того, что для них имеет смысл.
Рекомендуем прочитать : Сортировка карточек. Руководство для начинающих. Улучшение информационной архитектуры
Тестирование сценариев конкретную задачу, перемещаясь по сайту. Вы можете использовать интерактивный каркас, чтобы проверить это, наблюдая, насколько понятно пользователю выполнять действие. Примером задачи (см. схему ниже) может быть регистрация на веб-сайте, а затем бронирование одного мероприятия и его публикация.
Тестирование сценария (Большой предварительный просмотр)Инструменты
Treejack — это инструмент, который позволяет вам проверить структуру навигации. Он просит участников указать, где они будут искать конкретную информацию, и предоставляет вам проницательные действия.
Инструмент для тестирования навигации (Большой предварительный просмотр)Бесплатные инструменты подсказки ключевых слов
Вы можете использовать бесплатные инструменты для определения часто используемых условий поиска, которые могут помочь с выбором языка в вашей навигации. Например, answerthepublic.com — это бесплатный сайт, который позволяет вам ввести поисковый запрос, чтобы увидеть, какие другие связанные поисковые запросы используются.
Например, answerthepublic.com — это бесплатный сайт, который позволяет вам ввести поисковый запрос, чтобы увидеть, какие другие связанные поисковые запросы используются.
Мы рассмотрели основы информационной архитектуры, и теперь пришло время перейти к более широкой картине, информационной эпохе. Понимание контекста огромных объемов данных и информации, которыми мы окружены, может помочь сформировать ваше мировоззрение как UX-дизайнера, поскольку оно помогло определить направление и подход к моей собственной практике дизайна.
Мы живем во времена, когда наш доступ к информации беспрецедентен. Это мгновенно, это глобально, это везде, это Интернет. Новости транслируются по мере их появления, общение с друзьями и семьей в других частях мира никогда не было проще, а Google стал нашей личной библиотекой практически безграничных тем. Информация — король и королева.
И, наконец, давайте рассмотрим, как можно использовать информацию и злоупотреблять ею в наш информационный век.
«Мы живем во времена, когда наш доступ к информации беспрецедентен. Это мгновенно, это глобально, это везде, это Интернет».
«С силой приходит большая ответственность».
Эту знаменитую цитату часто приписывают дяде Бену из Человека-паука. Мы можем думать об этом в связи с тем, насколько могущественной может быть информация, но когда она попадает не в те руки, есть возможность злоупотребить этой властью. Ниже изложена моя точка зрения на то, как сила информации может проявляться в нашем мире и почему она является ценным и одновременно опасным товаром.
Мы можем думать об этом в связи с тем, насколько могущественной может быть информация, но когда она попадает не в те руки, есть возможность злоупотребить этой властью. Ниже изложена моя точка зрения на то, как сила информации может проявляться в нашем мире и почему она является ценным и одновременно опасным товаром.
«Информация — сила»
Интернет-активист Аарон Шварц покончил с собой в 2013 году в возрасте 26 лет. Аарон был первоначальным создателем Reddit, и среди многих достижений его безвременная смерть произошла, когда он боролся с обвинениями в совершении уголовного преступления. незаконный доступ и загрузка академической информации. Он написал манифест, в котором призывал активистов «освободить» информацию, охраняемую корпорациями, и выступал против интернет-цензуры.
Мы понимаем, что информация сама по себе бесполезна, если ее никто не может найти. И затем, как только она становится доступной, с ней нужно действовать. В больших масштабах можно обмениваться информацией для защиты общественного здоровья и безопасности, чтобы помочь правительствам разработать более совершенную политику и дать людям возможность жить лучше. Его также можно использовать в пропагандистских целях для получения политической выгоды, для создания страха с целью контроля и для внушения убеждений с единственной целью получения финансовой выгоды.
Его также можно использовать в пропагандистских целях для получения политической выгоды, для создания страха с целью контроля и для внушения убеждений с единственной целью получения финансовой выгоды.
Информация может мгновенно изменить мировые события
Как быстро правительства изменили свой подход к пандемии COVID-19 на основе новой информации? Не говоря уже о выпуске противоречивой информации из альтернативных источников, что также привело к массовой путанице.
Пример такого разворота был замечен в Австралии, когда наш премьер-министр объявил, что внеплановая хирургия будет приостановлена с 26 марта, но всего через несколько часов она была перенесена на 1 апреля после того, как министр здравоохранения встретился с частным больничным сектором, который после полудня. Это произошло из-за полученной обновленной информации, которая привела к отставке медицинского персонала, даже несмотря на то, что больницы готовились к всплеску COVID-19.случаи.
Опасность дезинформации
В настоящее время примеры: заявления о «фейковых новостях», президентские твиты и утверждения о дезинформации, поступающей из Китая в связи с пандемией COVID19. Дональд Трамп, которому приписывают ссылку на «фейковые новости», теперь в более общем плане приписывает неверные сообщения журналистам и средствам массовой информации, таким как CNN.
Дональд Трамп, которому приписывают ссылку на «фейковые новости», теперь в более общем плане приписывает неверные сообщения журналистам и средствам массовой информации, таким как CNN.
Необоснованные «теории заговора» — еще один пример того, как можно связать кажущиеся связанными информационные точки, которые не имеют твердых доказательств взаимосвязи. Например:
Информационная безопасность
В 2018 году выяснилось, что Facebook подвергся серьезному нарушению безопасности после того, как хакеры воспользовались уязвимостью для доступа к личным данным пользователя. Воздействие доступа к такого рода личной информации может иметь последствия для тех, кого это коснется, на долгие годы.
Воздействие доступа к такого рода личной информации может иметь последствия для тех, кого это коснется, на долгие годы.
В июле 2017 года, вскоре после того, как я ушел с работы в Equifax (никакой связи!), в США произошла утечка данных, затронувшая более 147 миллионов человек. Раскрытые данные включали номера социального страхования, даты рождения и некоторые данные кредитной карты. Потратив 1,4 миллиарда долларов на обновления системы безопасности, компания все еще занимается рассмотрением текущих групповых исков от пострадавших потребителей.
Важность защиты конфиденциальности и личных данных становится все более важной во всем мире. В настоящее время в 132 из 194 стран действуют законы, защищающие передачу личной информации без согласия, а также данные и конфиденциальность отдельных лиц. В 2017–2018 годах число стран, принявших законы о конфиденциальности данных, увеличилось на 10%.
На основании приведенных выше примеров становится ясно, что информация сама по себе не делает различий между добром и злом.