Ссылка-якорь — Ссылки и изображения — HTML Academy
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p>
<h3>Зачем нужны заголовки?</h3>
<!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul>
<article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4>
<p>Когда много лет назад придумали HTML, мир был совсем другим.
 Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p>
<h4>Тег section</h4>
<p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre>
<h4>Уровни заголовков</h4>
<p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.
Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p>
<h4>Тег section</h4>
<p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre>
<h4>Уровни заголовков</h4>
<p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.

 </p>
<p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p>
<p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p>
<p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
</p>
<p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p>
<p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p>
<p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
 </p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
</p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
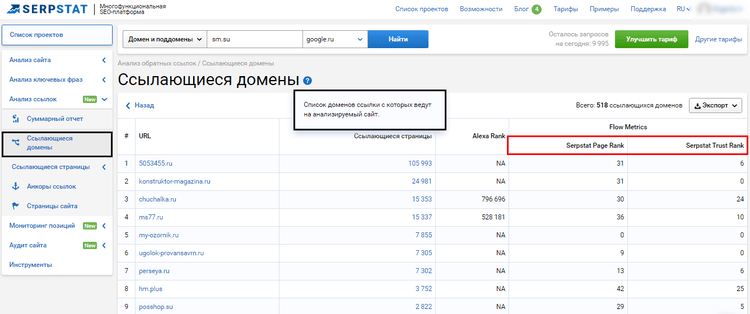
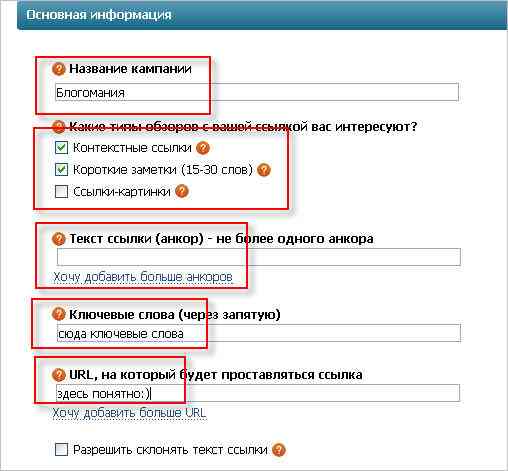
</html>Изменить название Проверить анкеры инструмент Anchor Text Distribution
ЧТО ИМЕННО ЯКОРЬ TEXT DISTRIBUTION – АНАЛИЗ ЯКОРЬ LINK
Ссылка якорный текст является очень важным в рейтинге веб-сайта, так же важно, как и фактические ссылки. Но, не все знают, что якорный текст, что это делать, и как они влияют на ранжирование сайта.
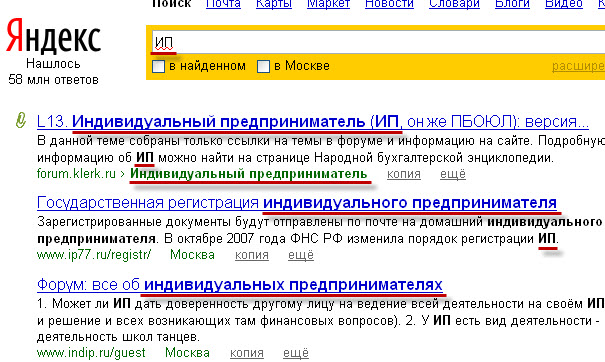
Якорные тексты являются видимыми, интерактивными словами, которые отображаются по гиперссылке, которая используется для подключения одной страницы к документу или странице на другом сайте в Интернете. Якорь ссылка обычно синим цветом и подчеркиванием, хотя цвет ссылку и стиль веб-сайта может быть изменено с помощью HTML или CSS. Пример анкерного текста последующих строк письма, которые написаны в синий – якорный текст.
Пример анкерного текста последующих строк письма, которые написаны в синий – якорный текст.
ЯКОРЬ LINK – ВИДЫ ЯКОРЕЙ СВЯЗИ
Еще одним важным вопросом, который часто ставится на владельцев веб-сайтов является, «какого рода тексты анкерных я использую?». Для того, чтобы ответить на этот вопрос, мы должны сначала пройти через типы текстов якорных, которые существуют.
Большое количество якорного текста вариации существует, в зависимости от намерения владельца сайта и с целью ссылки на якорь. Эти различные виды являются:
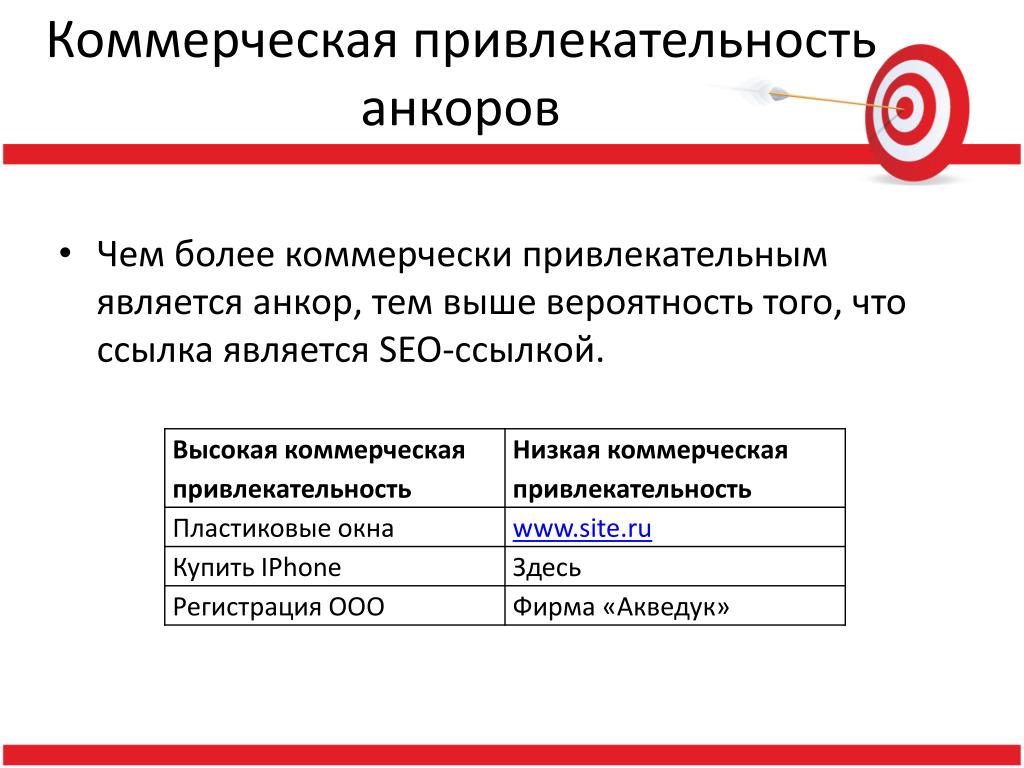
Точное совпадение Anchor Text: Они включают в себя точные ключевые слова или фразы, как страницы, которая связана с. Если страница о SEO инструменты, якорный текст имеет точные слова, например, открытые инструменты SEO. для дополнительной информации.
Частичное соответствие Якорь Текст: Это держать все ключевые слова в запросе, но не в точной форме. Здесь есть изменение ключевых слов для связанной страницы. Например, частичный текст матч якорь для страницы о SEO инструменты можно перефразировать в качестве инструментов, используемых для SEO.
Фирменная Anchor Text: Для них название марки используется для отображения ссылки на веб-страницы. Например, бренд «SmallSEOTools», можно было бы использовать в качестве якорного текста, ссылки на страницы на сайте. Например, «видеть подобную информацию на SmallSEOTools».
Голый Ссылка Якорь Текст: Здесь, якорный текст является сырым или голый URL, как он будет отображаться в браузере. Пример www.smallseotools.com
Случайные Или Generic Anchor Text: Для этого типа якорных текстов, неспецифических или общих слов, без включения целевых ключевых слов. Некоторые примеры таких фраз включают: «смотрите здесь», «нажмите здесь», «этот сайт,» «эту статью,» и т.д.
Изображение Anchor Text: используется всякий раз, когда изображение связано. Google будет использовать текст, содержащийся в атрибуте альта на изображении в качестве якорного текста.
КАК ВНУТРЕННЯЯ СВЯЗЬ ЯКОРЬ TEXT DISTRIBUTION ПОВЛИЯТЬ ПОИСКОВАЯ ОПТИМИЗАЦИЯ?
тексты ссылка Якорь поможет обеспечить полезную контекстную информацию о веб-страницы или веб-сайта для пользователей и поисковых систем. Большинство, если не все поисковые системы используют внешние тексты анкера – которые мы уже знаем, как текстовые и другие страницы используют в качестве ссылки на другой веб-сайт – как отражение того, как страница рассматриваются другими людьми и в конечном счете, возможности что страница может относиться, или быть о. Хотя владельцы сайтов характерно не может определить текст Anchor Link используется другими страницами для ссылки на их, владельцы веб-сайтов можно сделать вывод о том, что внутренние тексты гиперссылок, которые они используют (например, в пределах своих собственных сайтов) является полезным, описательным и релевантным, в соответствии с рекомендациями Google.
Большинство, если не все поисковые системы используют внешние тексты анкера – которые мы уже знаем, как текстовые и другие страницы используют в качестве ссылки на другой веб-сайт – как отражение того, как страница рассматриваются другими людьми и в конечном счете, возможности что страница может относиться, или быть о. Хотя владельцы сайтов характерно не может определить текст Anchor Link используется другими страницами для ссылки на их, владельцы веб-сайтов можно сделать вывод о том, что внутренние тексты гиперссылок, которые они используют (например, в пределах своих собственных сайтов) является полезным, описательным и релевантным, в соответствии с рекомендациями Google.
Если большое количество веб-сайтов считают, что конкретная страница имеет значение для набора данных, то связанная страница может занять хорошее место, даже если данные не присутствует в самом тексте.
Для создания SEO дружественных якорный тег, страница якорь должен обладать следующими свойствами:
Короткие и краткие Якоря Тексты: Несмотря на то, что нет никаких ограничений на длину символов для текста с якорем, было бы гораздо лучше иметь якорный текст ссылки краткий, как это может быть. Факторы, которые необходимо учитывать для вставки анкеров наиболее лаконичное описание страницы, которая в настоящее время связана с и слов или фраз, которые увеличивают вероятность пользователей нажать на ссылку.
Факторы, которые необходимо учитывать для вставки анкеров наиболее лаконичное описание страницы, которая в настоящее время связана с и слов или фраз, которые увеличивают вероятность пользователей нажать на ссылку.
Значимость для сопряженных к страницам: Более метрики были определены для определения рейтинга в поисковых системах. Среди них, уместность между страницами, связанными тегом привязки. Чем более релевантными связь между двумя страницами, тем выше вероятность того, что они оба будут ранжированных для запросов, связанных информации, доступной из них. Это, естественно, происходит, когда веб-сайты ссылаются к другому подобному содержанию в Интернете, и определяется сходством темы страницы хоста к содержанию якорной ссылки на этой странице хоста. При этом в месте, якорь тег, который указует на контент, связанный с темой страницы хоста может посылать сильные сигналы, чем актуальность Гиперссылка, указывающую на несвязанное содержание.
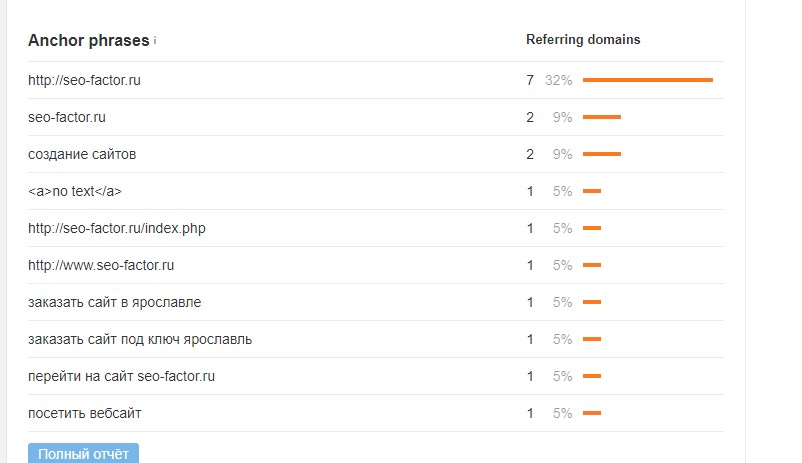
Обращается внимание на различные якоря, используемых для ссылки на страницы хоста и использовать в качестве дополнительной информации о странице и актуальности запросов. Лучше сохранить текст как описательный, насколько это возможно, с тем, чтобы передать сигналы релевантности в поисковых системах.
Лучше сохранить текст как описательный, насколько это возможно, с тем, чтобы передать сигналы релевантности в поисковых системах.
Низкая плотность ключевых слов в гиперссылкой: Если слишком много сайтов, которые связаны с конкретной веб-страниц используют один и тот же текст, который может начать казаться подозрительными и создает сигнал о том, что ссылки были приобретены неестественно. Это лучше для веб-сайта, чтобы использовать различные природные фразы вместо того, чтобы использовать один и тот же repeatedly.It ключевое слово также важно, чтобы не было слишком много внутренних ссылок на веб-сайте или странице. Внутреннее связывание является хорошей практикой для веб-страниц, но уход должен быть взят с якорными тегами, которые используются.
Избежание Якорь Ссылка: любой ценой, случайные или общие тексты анкерные следует избегать ссылок веб-страниц и веб-сайтов (наиболее особенно внутренние из них), поскольку они не являются каким-либо образом SEO дружественных.
Поскольку владельцы сайтов действительно не имеют контроля над текстом, который используется на других сайтах, чтобы ссылаться на их содержание, эти свойства могут дать только самое лучшее использование как якорный текст используется внутри.
КАК ИСПОЛЬЗОВАТЬ НАШУ ANCHOR TAG Checker ИНСТРУМЕНТ
Мы не просим вас зарегистрироваться или следовать списку сложных шагов, чтобы извлечь выгоду из нашего внутреннего ссылка Anchor Text Distributiontool запустить быстрый анализ текста якоря.
- Посетите нашу страницу инструмента https://smallseotools.com/anchor-text/
- Там вы увидите текстовое поле. «Введите URL» Вы хотите, чтобы проверить якоря для.
- После ввода URL, нажмите кнопку «Проверить Якоря» кнопку, и ждать результатов, которые будут показаны в течение нескольких секунд.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
ЧТО ИМЕННО ЯКОРЬ TEXT DISTRIBUTION – АНАЛИЗ ЯКОРЬ LINK
Ссылка якорный текст является очень важным в рейтинге веб-сайта, так же важно, как и фактические ссылки. Но, не все знают, что якорный текст, что это делать, и как они влияют на ранжирование сайта.
Якорные тексты являются видимыми, интерактивными словами, которые отображаются по гиперссылке, которая используется для подключения одной страницы к документу или странице на другом сайте в Интернете. Якорь ссылка обычно синим цветом и подчеркиванием, хотя цвет ссылку и стиль веб-сайта может быть изменено с помощью HTML или CSS. Пример анкерного текста последующих строк письма, которые написаны в синий – якорный текст.
Якорь ссылка обычно синим цветом и подчеркиванием, хотя цвет ссылку и стиль веб-сайта может быть изменено с помощью HTML или CSS. Пример анкерного текста последующих строк письма, которые написаны в синий – якорный текст.
ЯКОРЬ LINK – ВИДЫ ЯКОРЕЙ СВЯЗИ
Еще одним важным вопросом, который часто ставится на владельцев веб-сайтов является, «какого рода тексты анкерных я использую?». Для того, чтобы ответить на этот вопрос, мы должны сначала пройти через типы текстов якорных, которые существуют.
Большое количество якорного текста вариации существует, в зависимости от намерения владельца сайта и с целью ссылки на якорь. Эти различные виды являются:
Точное совпадение Anchor Text: Они включают в себя точные ключевые слова или фразы, как страницы, которая связана с. Если страница о SEO инструменты, якорный текст имеет точные слова, например, открытые инструменты SEO. для дополнительной информации.
Частичное соответствие Якорь Текст: Это держать все ключевые слова в запросе, но не в точной форме. Здесь есть изменение ключевых слов для связанной страницы. Например, частичный текст матч якорь для страницы о SEO инструменты можно перефразировать в качестве инструментов, используемых для SEO.
Здесь есть изменение ключевых слов для связанной страницы. Например, частичный текст матч якорь для страницы о SEO инструменты можно перефразировать в качестве инструментов, используемых для SEO.
Фирменная Anchor Text: Для них название марки используется для отображения ссылки на веб-страницы. Например, бренд «SmallSEOTools», можно было бы использовать в качестве якорного текста, ссылки на страницы на сайте. Например, «видеть подобную информацию на SmallSEOTools».
Голый Ссылка Якорь Текст: Здесь, якорный текст является сырым или голый URL, как он будет отображаться в браузере. Пример www.smallseotools.com
Случайные Или Generic Anchor Text: Для этого типа якорных текстов, неспецифических или общих слов, без включения целевых ключевых слов. Некоторые примеры таких фраз включают: «смотрите здесь», «нажмите здесь», «этот сайт,» «эту статью,» и т.д.
Изображение Anchor Text: используется всякий раз, когда изображение связано. Google будет использовать текст, содержащийся в атрибуте альта на изображении в качестве якорного текста.
КАК ВНУТРЕННЯЯ СВЯЗЬ ЯКОРЬ TEXT DISTRIBUTION ПОВЛИЯТЬ ПОИСКОВАЯ ОПТИМИЗАЦИЯ?
тексты ссылка Якорь поможет обеспечить полезную контекстную информацию о веб-страницы или веб-сайта для пользователей и поисковых систем. Большинство, если не все поисковые системы используют внешние тексты анкера – которые мы уже знаем, как текстовые и другие страницы используют в качестве ссылки на другой веб-сайт – как отражение того, как страница рассматриваются другими людьми и в конечном счете, возможности что страница может относиться, или быть о. Хотя владельцы сайтов характерно не может определить текст Anchor Link используется другими страницами для ссылки на их, владельцы веб-сайтов можно сделать вывод о том, что внутренние тексты гиперссылок, которые они используют (например, в пределах своих собственных сайтов) является полезным, описательным и релевантным, в соответствии с рекомендациями Google.
Если большое количество веб-сайтов считают, что конкретная страница имеет значение для набора данных, то связанная страница может занять хорошее место, даже если данные не присутствует в самом тексте.
Для создания SEO дружественных якорный тег, страница якорь должен обладать следующими свойствами:
Короткие и краткие Якоря Тексты: Несмотря на то, что нет никаких ограничений на длину символов для текста с якорем, было бы гораздо лучше иметь якорный текст ссылки краткий, как это может быть. Факторы, которые необходимо учитывать для вставки анкеров наиболее лаконичное описание страницы, которая в настоящее время связана с и слов или фраз, которые увеличивают вероятность пользователей нажать на ссылку.
Значимость для сопряженных к страницам: Более метрики были определены для определения рейтинга в поисковых системах. Среди них, уместность между страницами, связанными тегом привязки. Чем более релевантными связь между двумя страницами, тем выше вероятность того, что они оба будут ранжированных для запросов, связанных информации, доступной из них. Это, естественно, происходит, когда веб-сайты ссылаются к другому подобному содержанию в Интернете, и определяется сходством темы страницы хоста к содержанию якорной ссылки на этой странице хоста. При этом в месте, якорь тег, который указует на контент, связанный с темой страницы хоста может посылать сильные сигналы, чем актуальность Гиперссылка, указывающую на несвязанное содержание.
При этом в месте, якорь тег, который указует на контент, связанный с темой страницы хоста может посылать сильные сигналы, чем актуальность Гиперссылка, указывающую на несвязанное содержание.
Обращается внимание на различные якоря, используемых для ссылки на страницы хоста и использовать в качестве дополнительной информации о странице и актуальности запросов. Лучше сохранить текст как описательный, насколько это возможно, с тем, чтобы передать сигналы релевантности в поисковых системах.
Низкая плотность ключевых слов в гиперссылкой: Если слишком много сайтов, которые связаны с конкретной веб-страниц используют один и тот же текст, который может начать казаться подозрительными и создает сигнал о том, что ссылки были приобретены неестественно. Это лучше для веб-сайта, чтобы использовать различные природные фразы вместо того, чтобы использовать один и тот же repeatedly.It ключевое слово также важно, чтобы не было слишком много внутренних ссылок на веб-сайте или странице. Внутреннее связывание является хорошей практикой для веб-страниц, но уход должен быть взят с якорными тегами, которые используются.
Избежание Якорь Ссылка: любой ценой, случайные или общие тексты анкерные следует избегать ссылок веб-страниц и веб-сайтов (наиболее особенно внутренние из них), поскольку они не являются каким-либо образом SEO дружественных.
Поскольку владельцы сайтов действительно не имеют контроля над текстом, который используется на других сайтах, чтобы ссылаться на их содержание, эти свойства могут дать только самое лучшее использование как якорный текст используется внутри.
КАК ИСПОЛЬЗОВАТЬ НАШУ ANCHOR TAG Checker ИНСТРУМЕНТ
Мы не просим вас зарегистрироваться или следовать списку сложных шагов, чтобы извлечь выгоду из нашего внутреннего ссылка Anchor Text Distributiontool запустить быстрый анализ текста якоря.
- Посетите нашу страницу инструмента https://smallseotools.com/anchor-text/
- Там вы увидите текстовое поле. «Введите URL» Вы хотите, чтобы проверить якоря для.
- После ввода URL, нажмите кнопку «Проверить Якоря» кнопку, и ждать результатов, которые будут показаны в течение нескольких секунд.

Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
НОУ ИНТУИТ | Лекция | Ссылки HTML
< Лекция 17 || Лекция 18: 12 || Лекция 19 >
Аннотация: Все о ссылках. О том, как создавать ссылки, которые легко понять и использовать в любой рабочей среде. О том, как ссылки влияют на популярность в поисковых системах. А также, дается несколько советов, как лучше сформулировать ссылки
Ключевые слова: Web, сервер, файл, href, title, HTML, текстовые файлы, PDF, браузер, link, css, пользователь, анкер, строковый элемент, сайт, атрибут, ресурс, ссылка, идентификатор фрагмента, место, значение, e-mail, back, Menu, меню, разделы, ID, доверие, полезность, множества, фрейм, список, выражение, внешний
Введение
 Много изменений произошло с тех пор, как они впервые были изобретены, но одно остается неизменным: ссылки являются очень важной частью использования Web, и можно облегчить или затруднить жизнь посетителям Web-сайта, в зависимости от того, как они используются.
Много изменений произошло с тех пор, как они впервые были изобретены, но одно остается неизменным: ссылки являются очень важной частью использования Web, и можно облегчить или затруднить жизнь посетителям Web-сайта, в зависимости от того, как они используются.После изучения этой лекции вы узнаете, как создавать ссылки, которые легко понять и использовать в любой рабочей среде. Более того, вы узнаете, как ссылки влияют на вашу популярность в поисковых системах, и получите несколько советов, как лучше сформулировать ссылки. Как обычно, имеется дополнительный zip-файл (http://dev.opera.com/articles/view/18-html-links-let-s-build-a-web/links_code.zip), который содержит несколько файлов, которые используются во время изложения материала. Лекция имеет следующую структуру:
- Что такое ссылки?
- Анатомия анкерной ссылки intuit.ru/2010/edi»>Ссылка или цель? Атрибуты id и href
- Не оставляйте никаких двусмысленностей относительно объекта ссылки
- Предоставление дополнительной информации с помощью атрибута title
- Соединение с ресурсами, отличными от HTML — не заставляйте людей гадать
- Внешние и внутренние ссылки
- Фреймы и всплывающие окна — скажите просто нет
- Преимущества исходящих и входящих ссылок
- Формулировка ссылок
- Стилевое оформление ссылки
- Заключение
- Контрольные вопросы
Что такое ссылки?
Ссылки являются частью Web-сайта (созданного обычно с помощью HTML, но не всегда), которые указывают на другие ресурсы — другие документы HTML, текстовые файлы, файлы PDF, и т. д. Существуют ссылки, по которым браузер должен переходить автоматически, созданные с помощью элементов link (вы уже встречали некоторые из них в предыдущих лекциях — они используются для импорта файлов CSS в документ HTML), и существуют также ссылки, которые пользователь не обязан активировать. Они называются анкерами, и их можно добавлять в документ с помощью элемента a.
д. Существуют ссылки, по которым браузер должен переходить автоматически, созданные с помощью элементов link (вы уже встречали некоторые из них в предыдущих лекциях — они используются для импорта файлов CSS в документ HTML), и существуют также ссылки, которые пользователь не обязан активировать. Они называются анкерами, и их можно добавлять в документ с помощью элемента a.
Анатомия анкерной ссылки
Любой строковый элемент в документе можно превратить в анкерную ссылку, добавляя вокруг него элемент a. Например, в следующем документе HTML текст Yahoo Developer Network превращен в ссылку (linkexample.html).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Link Example</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h2>A link to the YDN</h2> <p><a href="http://developer.yahoo.com">Yahoo Developer Network</a></p> </body> </html>
Посетители, активирующие эту ссылку (щелкая на ней мышью или активируя ее с помощью клавиатуры или голоса в некоторых случаях) покинут текущий сайт и перейдут на YDN. Имеются дополнительные изменения, происходящие в самой ссылке, и мы увидим их позже, когда будем говорить о стилевом оформлении ссылки.
Анкер имеет несколько атрибутов, которые можно использовать:
- href — ресурс, на который указывает анкер (внешний файл или ID анкера ).
- id — ID анкера, если анкер является целью, а не ссылкой.
- title — дополнительная информация о внешнем ресурсе.
Давайте рассмотрим сначала наиболее важные атрибуты, а затем поговорим о том, что можно сделать, чтобы облегчить посетителям восприятие ссылок.
Ссылка или цель? Атрибуты id и href
Элемент a может играть несколько ролей в зависимости от заданных атрибутов. Наиболее часто используется атрибут href , который определяет ресурс, на который указывает ссылка. Этот атрибут может содержать различные значения:
- URL, который может задаваться в той же папке (help.html), относительно текущей папки (например, «../../help/help.html» ), абсолютно, относительно корня сервера (например, «/help/help.html» ) или вообще на другом сервере (например, «http://wait-till-i.com», или «ftp://ftp.opera.com/», или «http://developer.yahoo.com/yui» ).
- Идентификатор фрагмента или имя анкера с предшествующей решеткой (например, «#menu» ). Это является указателем на цель внутри того же самого документа.
- Смесь обоих — можно соединиться прямо с разделом другого документа, указывая атрибут href с URL, за которым следует идентификатор фрагмента (например, «http://developer.
 yahoo.com/yui/#cheatsheets» ).
yahoo.com/yui/#cheatsheets» ).
Любое из этих значений делает элемент a ссылкой, так как он указывает куда-то в другое место. С другой стороны атрибут id сделает его на странице анкером — позицией, на которую указывает другая ссылка. Это создает небольшую путаницу, так как в обоих случаях используется элемент анкер ( a ). Чтобы легче запомнить, представляйте это следующим образом: атрибут id делает ссылку анкером, и можно использовать его для соединения с определенными разделами документа. Следующий код HTML содержит примеры всех различных типов ссылок (linkexamples.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Different Link Example</title>
<link rel="stylesheet" href="linkexamplestyles.css">
</head>
<body>
<h2>Different Link examples</h2>
<h3>Example of in-page navigation with fragment identifiers, links and anchors</h3>
<div>
<ul>
<li><a href="#sec1">Section One</a></li>
<li><a href="#sec2">Section Two</a></li>
<li><a href="#sec3">Section Three</a></li>
<li><a href="#sec4">Section Four</a></li>
<li><a href="#sec5">Section Five</a></li>
</ul>
</div>
<div>
<div>
<h3><a>Section #1</a></h3>
<p><a href="#toc">Back to menu</a></p>
</div>
<div>
<h3><a>Section #2</a></h3>
<p><a href="#toc">Back to menu</a></p>
</div>
<div>
<h3><a>Section #3</a></h3>
<p><a href="#toc">Back to menu</a></p>
</div>
<div>
<h3><a>Section #4</a></h3>
<p><a href="#toc">Back to menu</a></p>
</div>
<div>
<h3><a>Section #5</a></h3>
<p><a href="#toc">Back to menu</a></p>
</div>
</div>
<h3>Some other link examples</h3>
<ul>
<li><a href="http://developer. yahoo.com">Yahoo Developer Network</a></li>
<li><a href="http://dev.opera.com/articles/view/the-freelancing-business-part-1-pricing/#marketing">Tips on marketing yourself</a></li>
<li><a href="ftp://get.opera.com/pub/opera/win/">Download different Opera versions</a></li>
<li><a href="http://farm1.static.flickr.com/56/188791635_0b8bdd808d.jpg?v=0">Photo of my book</a></li>
</ul>
</body>
</html>
yahoo.com">Yahoo Developer Network</a></li>
<li><a href="http://dev.opera.com/articles/view/the-freelancing-business-part-1-pricing/#marketing">Tips on marketing yourself</a></li>
<li><a href="ftp://get.opera.com/pub/opera/win/">Download different Opera versions</a></li>
<li><a href="http://farm1.static.flickr.com/56/188791635_0b8bdd808d.jpg?v=0">Photo of my book</a></li>
</ul>
</body>
</html>Листинг 18.a. Примеры всех различных типов ссылок
Откройте этот файл в браузере и поэкспериментируйте с ним. Вы обнаружите, что активация любой из ссылок в первом списке вызывает переход в соответствующий раздел документа. Это связано с тем, что они связаны одним идентификатором фрагмента — первая ссылка в списке, например, имеет атрибут href со значением #sec1, что совпадает со значением ID ссылки в первом элементе h3 контента. Это все, что нужно сделать, чтобы соединить два анкерных элемента в документе — использовать то же самое значение в атрибуте ссылки href с предшествующим символом решетки, если это значение присутствует в атрибуте id. Можно также заметить, что URL в строке адреса в браузере изменился, и показывает теперь в конце идентификатор фрагмента, что означает, что посетители могут сделать закладку для этого раздела
или отправить ссылку другому человеку через e-mail, чтобы точно направить их к соответствующему разделу.
Это все, что нужно сделать, чтобы соединить два анкерных элемента в документе — использовать то же самое значение в атрибуте ссылки href с предшествующим символом решетки, если это значение присутствует в атрибуте id. Можно также заметить, что URL в строке адреса в браузере изменился, и показывает теперь в конце идентификатор фрагмента, что означает, что посетители могут сделать закладку для этого раздела
или отправить ссылку другому человеку через e-mail, чтобы точно направить их к соответствующему разделу.
Однако, если активировать любую из ссылок «Back to menu», происходит то же самое. Как это возможно? Идентификатором фрагмента может быть любой элемент с атрибутом ID. Повторим вкратце:
- анкерные ссылки могут иметь идентификатор фрагмента в качестве значения атрибута href — этот идентификатор фрагмента должен начинаться со знака решетки ( # ). intuit.ru/2010/edi»>При активации ссылка выполняет переход к любому элементу HTML с id, имеющим это значение. Значения ID на каждой странице должны быть уникальными.
- ID следуют определенным соглашениям об именах. Самое важное, что они должны начинаться с алфавитно-цифрового символа и не должны содержать пробелов.
Это охватывает меню и различные разделы в примере, но как насчет других ссылок? Если проверить их, то можно увидеть, что они указывают на различные цели — одна переходит на другой сайт, другая выводит фотографию, а третья показывает определенный раздел другой Web-страницы (находимую при переходе к указанному ID). Если все это работает, то отлично — но как быть, если вы или ваш браузер не можете понять некоторые из этих ресурсов?
Не оставляйте никаких двусмысленностей относительно объекта ссылки
Самое важное, что нужно помнить о ссылках, состоит в том, что они являются существенной частью отношений с посетителями. Они считают, что когда вы предлагаете им ссылку, они могут перейти по ней и получить хорошую, подходящую информацию. Если ссылки не работают, так как указанный ресурс недоступен, или представлен в формате, который посетитель не может использовать, то вы не оправдали надежду и теряете доверие. Не позволяйте такому происходить.
Они считают, что когда вы предлагаете им ссылку, они могут перейти по ней и получить хорошую, подходящую информацию. Если ссылки не работают, так как указанный ресурс недоступен, или представлен в формате, который посетитель не может использовать, то вы не оправдали надежду и теряете доверие. Не позволяйте такому происходить.
Предоставление дополнительной информации с помощью атрибута title
Как почти для любого другого элемента HTML в элемент a можно добавить атрибут title , чтобы предоставить некоторую дополнительную информацию. Браузеры показывают так называемую всплывающую подсказку, когда посетители проводят курсором своей мыши над ссылкой. Эта всплывающая подсказка сообщает информацию о ссылке. Например, можно дать небольшое введение в содержание и расположение присоединенного по ссылке документа (titleexample.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Adding extra information with a title attribute</title> <link rel="stylesheet" href="linkexamplestyles.css"> </head> <body> <h2>Adding extra information with a title attribute</h2> <ul> <li>Find more information on the <a title="The Yahoo Developer Network is the main hub for all the developer tools Yahoo offers, including the Yahoo User Interface Library (YUI) and the Design Patterns repository" href="http://developer.yahoo.com">Yahoo Developer Network</a>.</li> </ul> </body> </html>
Однако нельзя надеяться, что посетители обладают достаточным терпением и точной координацией, чтобы полагаться на это средство для критически важной информации. Пользователи с недостатками зрения, которые вообще не могут видеть страницу, скорее всего не смогут добраться до этой информации. Хотя считыватели экрана имеют возможность читать атрибуты title для конечного пользователя, она выключена по умолчанию — именно поэтому никогда не нужно использовать атрибут title для критически важной информации о ссылке. Критически важной может быть следующая информация:
Критически важной может быть следующая информация:
- Ссылки на ресурсы, отличные от HTML, такие как файлы PDF, изображения, видео, звуковые файлы или загрузки.
- Уход с текущего сайта и соединение с другим сервером (внешние и внутренние ссылки).
- Соединение с документом, который открывается в другом фрейме или всплывающем окне.
Дальше >>
< Лекция 17 || Лекция 18: 12 || Лекция 19 >
Документация | KROK™ — снаряга для альпинизма, промальпинизма, скалолазания
Главная » Документация
Сортировать по: названию | дате
Паспорта изделий
- Паспорта изделий ТМ «КРОК» • 30-07-2019
Архив
- Архив • 23-12-2019
- Распорная анкерная балка СПАСАТЕЛЬ • 25-08-2019
- Анкерный пост с противовесом «ПАУК» от TM KROK • 12-10-2018
- Карабин соединительный РАПИД • 23-07-2018
- Лебёдка ручная ЛР-500ХШ • 12-01-2017
- Пояс удерживающий (предохранительный) МОНТАЖНИК • 16-11-2016
- Спасательный подъёмно-эвакуационный полиспаст «Спасатель 4+4» • 17-10-2016
- Карабины соединительные «Пожарный стандарт» • 02-04-2016
- Лестница навесная тросовая стальная «ЛНТС» • 18-01-2016
- Лестница навесная верёвочная деревянная «ЛНВД» • 18-01-2016
- Беседка «АРБО» KROK • 19-12-2015
- Карабины для плоских строп «Лента 40» и «Лента 50» с байонет/муфтой • 16-12-2015
- Лестница навесная тросовая из нержавеющей стали «ЛНТН» • 10-12-2015
- Лестница навесная верёвочная «ЛНВ» • 09-12-2015
- Лебёдка ручная ЛР-500СШ • 06-12-2015
- Карабины для плоских строп «Лента 40» и «Лента 50» • 06-12-2015
- Консольное анкерное устройство «Василёк» • 20-10-2015
- Рычажный зажим (типа Гиббс) Гиббс-БРИГАНТИНА • 23-06-2015
- Полная привязь для работы в безопорном пространстве серии «УНИВЕРСАЛ» • 05-05-2015
- Рычажный зажим (типа Гиббс) • 05-05-2015
- Универсальный канатный регулируемый зажимом самостраховочный строп для защиты от падения с высоты «МОБИ-ГИББС» • 12-12-2014
- Пояс удерживающий (предохранительный) МОНТАЖНИК ПРОФ • 03-07-2014
- Спусковое устройство Десантёр «Блэк Джэк» • 20-12-2013
- Фрикционный верёвочный амортизатор «МАТРЁШКА» • 10-12-2013
- Гибкая анкерная линия «Линия жизни» • 10-12-2013
- Тренажёр СКАЛОДРОМ (скальная стенка) • 01-11-2013
- Петли станционные • 06-06-2013
- Лебёдка ручная ЛР-500С • 21-05-2013
- Карабин «Монтажный» • 15-03-2013
- Страховочно-спусковое устройство УЛИТКА • 10-03-2013
- Строп верёвочный • 10-03-2013
- Зажимы КАПЛЯ БОБ-РОЛ и КАПЛЯ РОЛ • 22-02-2013
- Лебёдка ручная ЛР-500 • 17-02-2013
- Грудная обвязка ЛИФ-ЛАЙТ • 28-01-2013
- Полная обвязка ПРОФ-МАСТЕР ТЕХНО • 02-01-2013
- Страховочная ременная система (привязь) ВОСЬМЁРКА • 02-01-2013
- Пояс удерживающий МОНТАЖНИК • 10-09-2012
- Полная обвязка ПРОФ-МАСТЕР • 10-09-2012
- Струбцина анкерная ПРОМАЛЬП и ШТУРМОВКА • 07-09-2012
- Спусковое устройство Десантёр КЛАССИКА • 05-09-2012
- Поясная беседка АЛЬП-МАСТЕР • 21-08-2012
- Тандем КАПЛЯ • 21-07-2012
- Распорная балка КОЛОДЕЦ • 12-06-2012
- Роликовая тандем-каретка • 01-06-2012
- БЛОК-РОЛИК • 29-05-2012
- Карабин «Ирбис С» торговой марки «Крок» • 26-02-2012
- Спусковые устройства «Краб» и «Полукраб» • 27-01-2012
- Спусковое устройство Десантёр «Антипаник» алюминиевый • 25-01-2012
- Спусковое устройство «Стопор-десантёр» • 25-01-2012
- Страховочно-спусковое устройство «Девятка» • 17-01-2012
- Спусковое устройство «Рыбка» • 17-01-2012
- Спусковое устройство «Паук» • 17-01-2012
- Спусковое устройство «Лепесток» • 17-01-2012
- Карабин соединительный стальной ТМ KROK с диаметром прутка 10 мм • 16-01-2012
- Тренога грузоподъёмная ПИРАМИДА-3Т • 16-01-2012
- Блок-ролики двойные и полиспасты • 16-01-2012
- Спусковое устройство «Промальп ФЕДЯ» • 16-01-2012
- Карабин трапециевидный KROK • 16-01-2012
- Карабин овальный KROK • 16-01-2012
- Карабин «Пожарный» (увеличенный) • 16-01-2012
- Страховочно-спусковое устройство Десантёр «Гриша» • 16-01-2012
- Спусковое устройство Десантёр «Антипаник» стальной • 16-01-2012
- Сиденье «ПРОМАЛЬП» • 16-01-2012
- Блок-ролик тандем «ТРЭК» • 16-01-2012
- Спусковое устройство «Решётка» • 16-01-2012
- Спусковое устройство «Десантер» • 16-01-2012
- Спусковое устройство типа «Восьмёрка» • 16-01-2012
- Спусковое устройство «Букашка» • 16-01-2012
- Мини-зажим «Стрегор» KROK • 16-01-2012
- Карабин альпинистский KROK • 16-01-2012
- Зажим ручной «Жумар» KROK • 16-01-2012
- Зажим для троса или верёвки КАБЛОК • 16-01-2012
- Зажим «Бейсик» KROK • 16-01-2012
- Блок-ролик с зажимом «БЛОК-СТОП» • 16-01-2012
- Блок-ролик одинарный • 16-01-2012
- Зажим «Пантин» KROK • 11-01-2012
Разное
- Разное • 22-12-2019
ГОСТы, ЕНы и прочая нормативная документация
- ГОСТы, ЕНы и прочая нормативная документация • 24-01-2012
Статьи, расчёты, руководства, инструкции и пр.

- Статьи, расчёты, руководства, инструкции и пр. • 25-12-2019
Протоколы испытаний
- Протоколы испытаний • 22-12-2019
- Протоколы испытаний и паспорта в формате PDF • 24-01-2012
Сертификаты
- Сертификаты • 28-12-2019
Декларация о соответствии ЕАЭС № RU Д-RU.МО10.B.02438 [0,30MB]
Приложение 1 к декларации о соответствии ЕАЭС № RU Д-RU.МО10.B.02438 [0,34MB]
Сертификаты на тип продукции к ЕАЭС № RU Д-RU.МО10.B.02438 [2,38MB]
Декларация о соответствии ЕАЭС № RU Д-RU.МО10.B.02440 [0,30MB]
Приложение 1 к декларации о соответствии ЕАЭС № RU Д-RU.МО10.B.02440 [0,22MB]
Приложение 2 к декларации о соответствии ЕАЭС № RU Д-RU.МО10.B.02440 [0,19MB]
Сертификаты на тип продукции к ЕАЭС № RU Д-RU.МО10.B.02440 [1,05MB]
Отказное письмо на товар, который не требует обязательной сертификации по ТР ТС 019/2011 [4,06MB]
Сертификат соответствия № 0242798 Средства индивидуальной защиты от падения с высоты. Анкерное устройство типа С. Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ» от TM KROK. артикул krk 0401 [1,07MB]
Анкерное устройство типа С. Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ» от TM KROK. артикул krk 0401 [1,07MB]
Сертификат соответствия № ЕАЭС KZ.7500361.22.01.03310 Средства индивидуальной защиты от падения с высоты. Анкерная горизонтальная тросовая линия TM KROK. [2,27MB]
Сертификат соответствия № ЕАЭС KZ.7500361.22.01.03311 Средства индивидуальной защиты от падения с высоты. Стационарная вертикальная система защиты от падения с высоты (тросовая) ССС-Т TM KROK [1,12MB]
Сертификат соответствия № TC RU C-RU.AБ73.A.01650 Средства индивидуальной защиты от падения с высоты. Торговая марка KROK: Строп страховочный с амортизатором артикул krk 6409_61; Зажим рычажного типа ГИББС (в комплекте: амортизатор ЛАЙФ ДУБЛЬ, шакл Омега-362) артикул krk 3606; Спусковой автоблокант типа «Десантёр» артикул krk 6052_01; Зажим коромыслового типа «Бэк-ап» с удлинителем артикул krk 3605_45. [1,57MB]
Сертификат соответствия № TC RU C-RU.AБ73.A.01661 Средства индивидуальной защиты от падения с высоты. Торговая марка KROK: Страховочная система «Универсал», артикул: krk 2808 (в комплекте: привязь «Универсал» с соединительным карабином «Лента-50», строп удерживающий с регулятором длины R2D2, карабином ОВАЛ, карабином «Монтажный», вертлюгом МИНИ). [0,64MB]
Торговая марка KROK: Страховочная система «Универсал», артикул: krk 2808 (в комплекте: привязь «Универсал» с соединительным карабином «Лента-50», строп удерживающий с регулятором длины R2D2, карабином ОВАЛ, карабином «Монтажный», вертлюгом МИНИ). [0,64MB]
Сертификат экспертизы типа (2017–2018) Модуль В технического регламента средств индивидуальной защиты [1,79MB]
Сертификат проверки типа (2015–2016) Модуль В технического регламента средств индивидуальной защиты [2,01MB]
Сертификат проверки типа (2014–2015) Модуль В технического регламента средств индивидуальной защиты [1,18MB]
Сертификат проверки типа (2013–2014) Модуль В технического регламента средств индивидуальной защиты [0,99MB]
СЕРТИФИКАТ КАЧЕСТВА на стальной канат № 2682 Канат 4.1-ГЛ-В-С-Н-Р-1770 ГОСТ 2688-80 [0,23MB]
СЕРТИФИКАТ КАЧЕСТВА на стальной канат № 2987 Канат 5 6×12 SF 1670 B SZ ISO 2408 [0,23MB]
СЕРТИФИКАТ КАЧЕСТВА на стальной канат № 6346 Канат 6 6×12 SF 1670 B SZ ISO 2408 [0,98MB]
СЕРТИФИКАТ КАЧЕСТВА на стальной канат № 7774 Канат 8 6×12 SF 1670 B SZ ISO 2408 [0,99MB]
Безопасность работ на высоте [0,29MB]
[Редакция от 02. 01.20]
01.20]
Индивидуальные системы защиты от падения Немного о терминологии и требованиях с СИЗ в США [0,03MB] [Редакция от 02.01.20]
Инструкции (алгоритм действия) при эвакуации пострадавшего из колодца (отравление газом) [0,05MB] [Редакция от 25.12.19]
Инструкция IRATA по промальпинизму [0,04MB] [Редакция от 27.12.19]
Инструкция от ТМ KROK по установке троллея [1,32MB] [Редакция от 11.06.20]
Инструкция по приблизительной оценке нагрузок в системе слэклайн (при расположении пользователя по центру линии) [0,12MB] [Редакция от 25.12.19]
Классы прочности Болтов, Винтов, Шпилек, Гаек. [2,03MB] [Редакция от 07.01.20]
Определение угла наклона линии α [0,08MB] [Редакция от 02.01.20]
Паспорт № 16-07-001 Верёвочный парк «Сказка» [2,24MB] [Редакция от 25.12.19]
План производства работ на высоте [0,06MB] [Редакция от 28.12.19]
Пособие пескоструйщика Основы пескоструйной обработки [1,04MB]
[Редакция от 25. 12.19]
12.19]
ППР демонтажа мостового крана [0,39MB] [Редакция от 28.12.19]
ППР маркировочной окраски дымовой трубы котельного цеха [0,59MB] [Редакция от 28.12.19]
ППР монтажа пожарной сигнализации [0,25MB] [Редакция от 28.12.19]
ППР на электромонтажные работы [1,14MB] [Редакция от 28.12.19]
ППР по замене стеклопакетов [0,92MB] [Редакция от 28.12.19]
ППР по очистке кровель от снега и наледи [0,18MB] [Редакция от 28.12.19]
ППР по перекатке трансформаторов [2,33MB] [Редакция от 28.12.19]
ППР по тепловой изоляции трубопроводов [0,18MB] [Редакция от 28.12.19]
Пресс винтовой с дугостаторным приводом Ф1730 Техническое описание и руководство по эксплуатации [1,75MB] [Редакция от 28.12.19]
Расчёт полистпаста [0,22MB] [Редакция от 02.01.20]
Расчет системы торможения с помощью пружин [0,07MB] [Редакция от 25.12.19]
Свод правил IRATA [0,89MB]
[Редакция от 27. 12.19]
12.19]
Система непрерывной страховки «Скоба» [0,53MB] [Редакция от 01.03.20]
Содержание плана производства работ на высоте [0,03MB] [Редакция от 28.12.19]
Техника верёвочных подъёмов и спусков при передвижении и спасении пострадавших в горах [1,39MB] [Редакция от 25.12.19]
Техника подъема по веревке, основные способы. [1,55MB] [Редакция от 02.08.20]
Технические условия 28.22.18-363-12129615-2020 Система индивидуальной защиты модели «Универсал» [8,45MB] [Редакция от 09.06.20]
Технические условия 28.22.18-795.16415-12129615-2019 Горизонтальная гибкая анкерная линия модели «Моби-Стил» [7,27MB] [Редакция от 09.06.20]
Рекомендации по построению систем виа феррата (оригинал) [1,33MB]
[Редакция от 21.05.18]
Источник — UIAA
Больше о Via Ferrata — UIAA
Рекомендации по построению систем виа феррата (перевод) [11,00MB]
[Редакция от 21.05.18]
Источник — UIAA
Больше о Via Ferrata — UIAA
Калькулятор проектируемого троллейного спуска (ПТС) [0,28MB]
Калькулятор натяжения слэклайна
Длина линии = м
Провисание по центру = м
Вес слэклайнера = кг
Теоретическая максимальная нагрузка на линию (слэклайнер посередине) = кН
Пожалуйста, имейте в виду, что это всё в теории. Этот расчёт не учитывает ослабления линии из-за узлов, повреждений или когда слэклайнер подпрыгивает на линии. Расчёт также игнорирует присутствие строп. Как правило, можно предположить, что «длина» указывает на промежуток лямки между двумя конечными стропами. Это идеальный случай, когда линия идеально прикреплена к концевым точкам, и слэклайнер стоит стационарно посередине. Возьмите рассчитанное напряжение в качестве общего руководства, а не как абсолютный факт, ради безопасности.
Этот расчёт не учитывает ослабления линии из-за узлов, повреждений или когда слэклайнер подпрыгивает на линии. Расчёт также игнорирует присутствие строп. Как правило, можно предположить, что «длина» указывает на промежуток лямки между двумя конечными стропами. Это идеальный случай, когда линия идеально прикреплена к концевым точкам, и слэклайнер стоит стационарно посередине. Возьмите рассчитанное напряжение в качестве общего руководства, а не как абсолютный факт, ради безопасности.
Автоблокант «С-образный» спусковое устройство «ФЕД-21» [0,50MB] [Редакция от 17.02.20]
Анкерные столбики линейки «ПОСТ» [0,44MB] [Редакция от 18.11.18]
Анкерный пост с противовесом ПАУК [0,38MB] [Редакция от 29.07.19]
Блок-ролик Монтажный двухполозный [0,47MB] [Редакция от 04.11.18]
Горизонтальная анкерная гибкая тросовая линия «Скоба» [1,64MB] [Редакция от 06.11.19]
Горизонтальная анкерная тросовая линия «КАЛИБЕР» [0,78MB]
[Редакция от 01. 03.20]
03.20]
Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ 10» [1,23MB] [Редакция от 06.11.19]
Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ 8» [1,81MB] [Редакция от 06.11.19]
Горизонтальная стальная тросовая анкерная линия непрерывной страховки для защиты от падения с высоты «Калибер» [2,21MB] [Редакция от 06.11.19]
Зажим коромысловый «КАПЛЯ-ЛОЦМАН» [1,12MB] [Редакция от 26.09.20]
Консольное анкерное устройство «Василёк» [2,02MB] [Редакция от 26.07.19]
Лебедки ручные серии ЛР-500 [1,12MB] [Редакция от 11.03.21]
Мобильная точка крепления к тросовой направляющей «КАЛИБЕР» [0,13MB] [Редакция от 25.05.19]
Спусковое устройство «ФЕД-2» («ФЕД 2+») [0,44MB] [Редакция от 19.06.19]
Стационарная система защиты от падения с высоты (тросовая) ССС-Т [0,39MB] [Редакция от 20.02.19]
Страховочная система серии «УНИВЕРСАЛ» от ТМ KROK [2,72MB] [Редакция от 12.05.21]
Строп верёвочный [1,20MB]
[Редакция от 19. 02.20]
02.20]
Строп страховочный «Гофра 36-КНР-250» (с разрывным амортизатором и такелажным кольцом) [0,42MB] [Редакция от 02.01.19]
Тандем (мобильная анкерная точка) «ПРОМАЛЬП-50» [0,60MB] [Редакция от 06.07.21]
Тренога спасательная ПИРАМИДА (-ПЛ и -УЛ) [0,61MB] [Редакция от 16.11.18]
Тренога эвакуационная «ПИРАМИДА-2.7» [1,56MB] [Редакция от 19.02.20]
Универсальная верёвочная анкерная линия для защиты от падения с высоты «МОБИ-РОУП» [0,35MB] [Редакция от 25.03.19]
Фрикционный амортизатор (компенсатор) рывка «Лесенка» [0,09MB] [Редакция от 12.02.19]
Устаревшие ГОСТы
12841 (ГОСТ Р ЕН 12841-2012) Системы канатного доступа. Устройства позиционирования на канатах [0,31MB] [Редакция от 02.01.20]
795 (ГОСТ Р ЕН 795-2012) Анкерные устройства [0,36MB] [Редакция от 02.01.20]
ГОСТ Р 58193-2018 Средства защиты от падения с высоты ползункового типа на жесткой анкерной линии [0,39MB]
[Редакция от 26. 03.19]
03.19]
ГОСТ Р ЕН 353-1-2008 Средства защиты от падения ползункового типа на жесткой анкерной линии [0,07MB] [Редакция от 26.03.19]
ГОСТ Р ЕН 353-1-2008 Средства защиты от падения ползункового типа на жесткой анкерной линии [0,09MB] [Редакция от 26.03.19]
ГОСТ Р ЕН 363-2007 Страховочные системы. Общие технические требования [0,12MB] [Редакция от 26.03.19]
ГОСТ Р ЕН 363-2007 Страховочные системы. Общие технические требования [0,75MB] [Редакция от 26.03.19]
ГОСТ Р ЕН 813-2008 Привязи для положения сидя [0,21MB] [Редакция от 26.03.19]
ГОСТ Р ЕН 813-2008 Привязи для положения сидя [0,16MB] [Редакция от 26.03.19]
Технические характеристики закладных элементов «Френд» по видам и типоразмерам (номерам) [0,03MB] [Редакция от 27.12.19]
Протокол измерений на ленту ременную [0,22MB]
ПРОТОКОЛ № 16/09-21.1 результатов испытаний на прочность Блок-ролик АРБОРИСТ малый Ø 63/54 мм [0,55MB]
ПРОТОКОЛ № 16/09-23. 1 результатов испытаний на прочность Блок-ролик ГИГАНТ одинарный Ø 120/105 мм сталь [0,53MB]
1 результатов испытаний на прочность Блок-ролик ГИГАНТ одинарный Ø 120/105 мм сталь [0,53MB]
ПРОТОКОЛ № 16/08-24.2 результатов испытаний на прочность Блок-ролик Люкс-ПРО двойной [0,54MB]
ПРОТОКОЛ № 16/08-24.1 результатов испытаний на прочность Блок-ролик Люкс-ПРО одинарный [0,56MB]
ПРОТОКОЛ № 15/11-30.1 результатов испытаний на прочность Блок-ролик с зажимом «Трэкшен-ШАКЛ» [0,36MB]
ПРОТОКОЛ № 14/11-05.1 результатов испытаний на прочность Блок-ролики KROK [0,24MB]
ПРОТОКОЛ № 29/08-45.2 результатов испытаний на прочность ГЛАЙДЕР D48мм S27мм [0,18MB]
ПРОТОКОЛ № 16/04-06.1 результатов испытаний на прочность Кольцо разъёмное ФРОДО [0,41MB]
ПРОТОКОЛ № 16/09-19.2 результатов испытаний на прочность Кольцо такелажное [0,58MB]
ПРОТОКОЛ № 15/12-22.1 результатов испытаний на прочность Подвижная анкерная точка Роллер слинг «Бусы» [0,44MB]
ПРОТОКОЛ № 17/01-01 результатов испытаний на прочность Пряжка «Кобра АК-47» [0,55MB]
ПРОТОКОЛ № 16/09-19. 1 результатов испытаний на прочность Пряжка-пункт крепления О-Ринг [0,57MB]
1 результатов испытаний на прочность Пряжка-пункт крепления О-Ринг [0,57MB]
ПРОТОКОЛ № 16/08-31.1 результатов испытаний на прочность Пряжки «Кобра» [0,43MB]
ПРОТОКОЛ № 16/02-19.1 результатов испытаний на прочность Пряжки двухкомпонентные [0,50MB]
ПРОТОКОЛ № 15/10-21.2 результатов испытаний на прочность Пряжки обратного хода KROK [0,48MB]
ПРОТОКОЛ № 16/02-02.1 результатов испытаний на прочность Сиденье для работы на высоте ПРОМ ПОДИУМ [0,28MB]
ПРОТОКОЛ № 16/09-13.2 результатов испытаний на прочность Слайд Роуп (Slyde Rope) — пластина для регулирования длины и самофиксации верёвочного уса [0,61MB]
ПРОТОКОЛ № 16/09-13.1 результатов испытаний на прочность Соединительное звено «Скоба-14» [0,54MB]
ПРОТОКОЛ № 15/12-04.1 результатов испытаний на прочность Спусковое устройство «ФЁДОР Автомат 12» [0,46MB]
ПРОТОКОЛ № 12/06-20.1 результатов испытаний на прочность Страховочно-спусковое устройство УЛИТКА [0,33MB]
ПРОТОКОЛ № 15/10-21.1 результатов испытаний на прочность Строп ленточный растягивающийся ГОФРА-42 [0,36MB]
ПРОТОКОЛ № 16/03-18. 1 результатов испытаний на прочность Струбцина балочная «V-тавр» 75–125 мм анкерная [0,51MB]
1 результатов испытаний на прочность Струбцина балочная «V-тавр» 75–125 мм анкерная [0,51MB]
ПРОТОКОЛ № 28/08-45.1 результатов испытаний на прочность Талрепы повышенной прочности [0,15MB]
ПРОТОКОЛ № 15/11-30.2 результатов испытаний на прочность Тандем-ШАКЛ [0,31MB]
ПРОТОКОЛ № 16/07-25.2 результатов испытаний на прочность Универсальный зажим «Гиббс-КАБЛОК» с повышенным усилием удерживания [0,39MB]
ПРОТОКОЛ № 43/05-15 результатов испытаний Шнуры плетёные «КАНИ» [0,31MB]
ПРОТОКОЛЫ ИСПЫТАНИЙ (СТАРЫЕ)
Блок-ролик с зажимом «БЛОК-СТОП»
Блок-ролики
Блок-ролики «KROK»
Вертлюг «KROK»
Зажим для троса (типа CABLOC)
Зажим КРОЛЬ (новая форма щеки)
Зажим ПАНТИН
Зажимы «Жумар», «Бейсик», «Кроль», «Капля», мини-зажим
Закладной элемент «СТОПЕР»
Закладной элемент типа «Френд»
Камалот «KROK» № 4
Карабин ИРБИС
Карабин «Пожарный» (увеличенный)
Карабины стальные «KROK»
Консоль обхода шарнирная с муфтой удерживающей
Крюк «ФИ-ФИ» импортного производства, Крюк «ФИ-ФИ» KROK
Крюки альпинистские
Крюки якорные
Ледобур альпинистский, Закладной элемент «STOPERPLAST», Крюк «Скай-хук»
Лесенка ленточная, Стремя регулируемое, Педаль регулируемая
Лесенка под крюконогу
Лесенка тросовая
Петли, Оттяжки
Пряжки
Распорная балка «Спасатель»
Роликовый тандем-каретка
Спусковые устройства «Восьмерка», «Решетка»
Спусковое устройство «Десантер»
Спусковое устройство «ПАУК»
Спусковое устройство «ФЕДЯ»
Спусковые устройства «Десантёр» стальной, «Десантёр» стальной с системой «антипаник», «Гриша»
Спусковые устройства «Краб», «Рыбка», «Лепесток», «Букашка»
Такелажные накопители
Тандем КАПЛЯ сталь
Тандем ПЕРЕПРАВА AL
Тренога подъёмно-спусковая «KROK-1»
Шлямбурные уши
ПАСПОРТ
Распорная анкерная балка СПАСАТЕЛЬ
1. Общие сведения
Общие сведения
Распорная анкерная балка СПАСАТЕЛЬ используется для организации точки страховки в дверном либо оконном проеме и представляет собой переносной анкерный узел для осуществления спуска (или подъема) груза или людей ниже линии его закрепления.
Распорные анкерные балки СПАСАТЕЛЬ предназначены для проведения различных работ в безопорном пространстве в различных областях хозяйственной деятельности человека. В том числе при аварийно-спасательных и эвакуационных работах выполняемых подразделениями спасателей и МЧС (МНС). Также находят применение при проведении высотных работ на фасадах зданий, проводимых методом промышленного альпинизма при вывешивании рабочих и страховочных верёвок (линий) из окон домов и зданий. Возможно использовать для работы в колодцах.
«Блок-СТОП 900» — блок-ролик с зажимом и расфиксатором [0,71MB] [Редакция от 14.11.19]
«СУР» — спусковое устройство роликовое [0,40MB] [Редакция от 18.11.21]
Автоблокант «S-образный» или спусковые устройства типа «Десантёр» [1,18MB]
[Редакция от 25. 06.19]
06.19]
Анкер закладной быстросъемный «МЕДУЗА» [0,61MB] [Редакция от 06.05.21]
Анкерные столбики линейки «ПОСТ» [1,46MB] [Редакция от 02.01.19]
Анкерные узлы [0,89MB] [Редакция от 19.08.21]
Анкерный арбостроп-цепь «ВЕРИГА» [0,25MB] [Редакция от 18.12.20]
Анкерный клиновой зажим [0,31MB] [Редакция от 11.03.20]
Анкерный кронштейн «ПОСТ» потолочно-стеновой с регулируемым по длине ушковым болтом [0,41MB] [Редакция от 12.01.18]
Анкерный пост с противовесом «ПАУК» [0,76MB] [Редакция от 06.11.19]
Анкерный пост с противовесом «Поддон» [0,87MB] [Редакция от 22.09.18]
Арбо-ролики и арбо-блоки для АРБОРИСТИКИ [1,29MB] [Редакция от 04.03.21]
Арбопорт 50, 60, 76 [0,71MB] [Редакция от 26.11.17]
Балочная тандем-каретка (роликовая тележка) «КВАДРО-ПРОФИЛЬ» [0,60MB] [Редакция от 02.01.19]
Балочная тандем-каретка «Квадро» [0,49MB]
[Редакция от 15.06. 20]
20]
Балочная тандем-каретка взрывобезопасная «Квадро+»(Дополнение к паспорту) [0,40MB] [Редакция от 18.11.19]
Беседка «СУПЕРМЕН» (в положении сидя) [0,52MB] [Редакция от 23.06.21]
Блок-ролик (одинарный) «ЛЮКС-ЭКЗОТИКА» [0,63MB] [Редакция от 13.01.21]
Блок-ролик виолиновый «Дионис» [0,67MB] [Редакция от 06.11.19]
Блок-ролик для канатных дорог «РОЛКАБ» [0,22MB] [Редакция от 12.01.21]
Блок-ролик Монтажный [0,91MB] [Редакция от 24.07.20]
Блок-ролики «РИНГ-БЛОК» и серии «РИФ-БЛОК» [1,18MB] [Редакция от 09.02.21]
Блок-ролики «ЭЛЕВОН» и «ЭЛЕВОН+» [0,83MB] [Редакция от 13.01.21]
Блок-ролики с зажимом (одинарные и двойные) «ТРЭКШЕН» [1,01MB] [Редакция от 12.01.21]
Блок-ролики типа «ТАНДЕМ» [0,74MB] [Редакция от 03.03.21]
Блок-ролики типоразмера «ЛЮКС» (одинарные и двойные рядные) [0,61MB] [Редакция от 06.11.19]
Блок-ролики типоразмера «Пирамида» [0,51MB]
[Редакция от 06. 11.19]
11.19]
Блок-ролики типоразмера «Промальп» [0,63MB] [Редакция от 06.11.19]
Блок-ролики типоразмера «Спасатель» [0,67MB] [Редакция от 06.11.19]
Велосипед канатный ZIP BIKE (в сборе) [6,41MB] [Редакция от 12.11.21]
Вертлюг грузоподъёмный серии KROK-LEIK [0,17MB] [Редакция от 09.03.18]
Вертлюг МИНИ [0,23MB] [Редакция от 09.03.18]
Вертлюг МИНИ-Лайт [0,24MB] [Редакция от 09.03.18]
Вертлюги АНТАБА-С и АНТАБА-А [0,26MB] [Редакция от 09.03.18]
Вертлюги ШАКЛ-КОЛЬЦО, ШАКЛ-ДУБЛЬ, ШАКЛ-ЛЕНТА, ШАКЛ-ТУБУС и ШАКЛ-ЛЕНТА/ЛЕНТА [0,45MB] [Редакция от 12.11.18]
ГАФФЫ «АРБО-КРОК» (ТПС/ТПК/ОПС/ОПК), «ОРТО-20» и «ЭЛАСТИКО-5» в комплекте с ПАДАМИ [1,57MB] [Редакция от 18.11.21]
Гибкая анкерная линия («ГАЛ» или «Линия жизни») [1,25MB] [Редакция от 22.06.19]
Горизонтальная анкерная гибкая тросовая линия «Скоба» [1,92MB] [Редакция от 26.06.20]
Горизонтальная гибкая анкерная линия «Калибер» [2,13MB]
[Редакция от 03. 10.20]
10.20]
Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ 10» [1,29MB] [Редакция от 26.06.20]
Горизонтальная гибкая анкерная линия «МОБИ-СТИЛ 8» [1,81MB] [Редакция от 21.11.19]
Горизонтальная жёсткая анкерная линия «Тавр» [0,74MB] [Редакция от 09.05.19]
Горизонтальная ленточная анкерная линия для защиты от падения с высоты «МОБИ-ТЕЙП 35» и «МОБИ-ТЕЙП 50» [0,53MB] [Редакция от 06.03.19]
Горизонтальная ленточная анкерная линия для защиты от падения с высоты «СЛЭК-МОБИ-ТЕЙП 35» и «СЛЭК-МОБИ-ТЕЙП 50» [0,47MB] [Редакция от 02.01.19]
Грудной зажим «Кроль» [0,44MB] [Редакция от 02.01.19]
Жилет страховочно-разгрузочный «КАРГО» [0,33MB] [Редакция от 25.11.21]
Зажим коромысловый «Капля» [0,56MB] [Редакция от 25.08.19]
Зажим линейный «Клюшка» для анкерной системы «Скоба» [0,47MB] [Редакция от 18.06.19]
Зажим рычажного типа «Гиббс-Лодочка» и «Гиббс-Перевёртыш» [0,71MB]
[Редакция от 03. 07.19]
07.19]
Зажим рычажный «Гиббс-КАБЛОК» [0,31MB] [Редакция от 30.06.19]
Зажимы «Жумар» и «Бейсик» [2,98MB] [Редакция от 02.01.19]
Зажимы рычажные — «Барк» и «Бриг» [0,54MB] [Редакция от 03.07.19]
Карабин соединительный РАПИД [0,07MB] [Редакция от 23.07.18]
Комплект для верёвочного троллея «Тарзанка-В» [3,91MB] [Редакция от 02.01.19]
Комплект для модернизации беседок со спинными регулировочными пряжками «БРИДЖ АРБО» [0,75MB] [Редакция от 07.05.21]
Комплект для тросового троллея «Тарзанка-Т» [1,54MB] [Редакция от 26.01.20]
Комплект закрепления платформы с лебедкой [0,39MB] [Редакция от 10.03.21]
Компоненты линии троллейного спуска ZIP-LINE [1,34MB] [Редакция от 02.01.19]
Консоли и проушины с неразъемным (приварным) прикреплением [0,26MB] [Редакция от 24.01.22]
Консоль поворотная грузоподъемная «ГУСАК» [0,65MB] [Редакция от 06.10.20]
Консольное анкерное устройство «Василёк» [0,95MB]
[Редакция от 26. 04.20]
04.20]
Лебёдка ручная монтажно-тяговая ЛР-МТ4 «Максимка» [0,29MB] [Редакция от 01.02.18]
Лебедки ручные серии ЛР-500 [0,95MB] [Редакция от 21.09.22]
Лестницы навесные и лесенки ленточные [0,66MB] [Редакция от 15.07.19]
Мини-зажимы типа «Стрегор» [0,60MB] [Редакция от 24.06.19]
Многоразовый фрикционный амортизатор ЛАЙФ-Дубль (Energy absorbers LIFE-Duble) [0,73MB] [Редакция от 02.01.19]
Мобильные анкерные точки «КАЛИБЕР» [0,57MB] [Редакция от 27.05.19]
Мобильные безроликовые анкерные точки серии «Бегунок» «СКОБА-14» и «СКОБА-14R» [1,03MB] [Редакция от 07.06.19]
Муфты удерживающие [0,08MB] [Редакция от 23.07.18]
Наглядное учебное пособие «АНКЕРНЫЕ ЛИНИИ» [0,32MB] [Редакция от 04.03.21]
Накопитель «Такелажный» [0,80MB] [Редакция от 11.01.21]
Ножной зажим «Пантин» [0,70MB] [Редакция от 14.11.18]
Передвижной бегун-улавливатель БЕГУНОК [0,35MB]
[Редакция от 08. 07.18]
07.18]
Перекладина распорно-подвесная «ПРП-750» [0,23MB] [Редакция от 09.12.17]
Переносное анкерное устройство «Струбцина» [0,68MB] [Редакция от 17.07.19]
Петли, оттяжки, стропы ленточные [1,37MB] [Редакция от 22.08.20]
Полиспаст-блоки рядные (3-х и 5-ти роликовые) [1,27MB] [Редакция от 16.02.20]
Пояс-беседка серии «МУЛЬТИ» [0,57MB] [Редакция от 12.05.21]
Пояса-беседки для батута с банджи «ТАРЗАН» и «ТАРЗАНКА» [0,56MB] [Редакция от 26.11.20]
Привязь парковая (для детей и подростков) «ТАЙПАРК-5/15» [0,57MB] [Редакция от 23.06.21]
Развес для снаряжения «СОЛО» [0,61MB] [Редакция от 10.12.20]
Разрывной амортизатор «КНР-180» [0,36MB] [Редакция от 02.01.19]
Распорная анкерная балка «КОЛОДЕЦ» [0,29MB] [Редакция от 02.01.19]
Распорная анкерная балка «Спасатель» [0,57MB] [Редакция от 25.08.19]
Регулятор длины стропа R2D2 [0,52MB]
[Редакция от 02. 01.19]
01.19]
Сиденье для работы на высоте «ПРОМ ПОДИУМ» [0,30MB] [Редакция от 17.11.20]
Сиденье для работы на высоте «Аэродром» [0,35MB] [Редакция от 13.05.19]
Система стабилизации крон и стволов деревьев «Лиана» [3,31MB] [Редакция от 17.10.18]
Слинги для арбористики «ЛУПИ», «ВУПИ» и «ВУПИ TOR-M» [1,01MB] [Редакция от 04.12.20]
Соединительные элементы [7,19MB] [Редакция от 19.11.19]
Спусковые устройства типа «Федя» [1,26MB] [Редакция от 08.12.21]
Спускоподъёмное Универсальное Страховочное Устройство «ЛОЦМАН-СПУСК» [0,74MB] [Редакция от 01.06.19]
Стационарная вертикальная система защиты от падения с высоты (тросовая) ССС-Т [1,13MB] [Редакция от 20.02.19]
Страховочное устройство «Лоцман» («Лоцман+») [1,11MB] [Редакция от 28.09.20]
Страховочный универсальный зажим коромыслового типа «ЛОЦМАН-РОЛ» [0,85MB] [Редакция от 12.01.20]
Стропы, стропы-ветви тросовые [0,97MB]
[Редакция от 19. 02.20]
02.20]
Струбцина анкерная «ШТУРМОВКА» [1,14MB] [Редакция от 01.06.19]
СУ-Р ТУ 56-168-80 Лесопожарное спусковое устройство СУ-Р. Технические условия [0,13MB] [Редакция от 28.12.19]
Талрепы повышенной прочности [0,23MB] [Редакция от 23.07.18]
Тандем (мобильная анкерная точка) «ТРЭК-ОВАЛ» [0,48MB] [Редакция от 12.03.21]
Тандем (мобильная анкерная точка) «ПРОМАЛЬП-50» [0,63MB] [Редакция от 06.07.21]
Тандем «ПЕРЕПРАВА» [0,66MB] [Редакция от 15.01.21]
Тандем-каретка для канатных дорог «ТРИО» [0,68MB] [Редакция от 06.05.19]
Тандем-каретка для троллея «Тарзанка» [0,59MB] [Редакция от 29.05.20]
Тандем-каретка для тросовых троллеев «ZIP-LINE» [0,52MB] [Редакция от 04.06.20]
Тормозная пружинная система для остановки троллея [0,62MB] [Редакция от 11.01.22]
Тренога грузоподъёмно-спасательная «Пирамида» [1,93MB] [Редакция от 15.10.19]
Треноги серии ПИРАМИДА (спасательные, эвакуационные, грузоподъемные) [1,57MB]
[Редакция от 15. 07.19]
07.19]
Трубная тандем-каретка «Квадро-ПАЙП» [0,86MB] [Редакция от 02.01.19]
Универсальная верёвочная анкерная линия для защиты от падения с высоты МОБИ-РОУП [0,98MB] [Редакция от 25.03.19]
Фрикционный амортизатор (компенсатор) рывка «Лесенка» [0,50MB] [Редакция от 22.02.20]
Шарнирные консоли обхода «КАЛИБЕР» (с горизонтальной и вертикальной осями шарнира) [0,32MB] [Редакция от 02.06.21]
Эвакуационно-спасательное оснащение [1,32MB] [Редакция от 08.07.19]
ТМ «КРОК», продолжая линейку анкеров по ЕН 795, предлагает анкерный пост с противовесом «ПАУК» (ЕН 795, класс Е).
Анкерный пост с противовесом «ПАУК» — это сборно-разборная анкерная система страховки, обеспечивающая защиту от падения с высоты находящихся на плоском монтажном горизонте или плоской крыше одного или двух работников.
Анкерный пост с противовесом допускается использовать как временный или стационарный анкер на крыше здания или плоском монтажном горизонте.
В собранном виде анкерный противовес имеет штатную полную массу 400 кг. При этом ни один элемент не весит более 15 кг, что делает доступной переноску элементов анкерного противовеса при подъёме на крышу для сборки и обратно…
Карабин соединительный РАПИД [0,07MB] [Редакция от 23.07.18]
ПАСПОРТ
Руководство по эксплуатации
Лебёдка ручная ЛР-500ХШ
Лебёдка ручная ЛР-500ХШ — механизм, тяговое усилие которого передаётся посредством троса (или иного гибкого элемента) от приводного барабана посредством мускульной силы человека.
Лебёдка предназначается для подъёма груза по вертикали или используется для перемещения груза по горизонтали.
Лебёдка имеет компактные размеры, что обеспечивает работу в условиях ограниченного пространства, в том числе при аварийно-спасательных и эвакуационных работах в различных областях хозяйственной деятельности человека.
← Предыдущие
Новые Правила по охране труда при работе на высоте 2021 года (ПОТРВ 2021 года), Приказ 782н
Свершилось! 16 ноября 2020 года министром труда и соцзащиты Котяковым Антоном Олеговичем был подписан приказ №782н «Об утверждении правил по работе на высоте».
 А 15 декабря новые Правила зарегистрированы в Министерстве Юстиции Российской Федерации. Приказ №782н вступает в силу с 1 января 2021 года и действует до 31 декабря 2025 года. Соответственно, с 1 января 2021 года отменяется действие текущих Правил по охране труда при работе на высоте, а именно приказа Министерства труда и социального развития №155н от 28 марта 2014 года «Об утверждении правил по охране труда при работе на высоте» и приказа №383н от 17 Июня 2015 года «О внесении изменений в Правила по охране труда при работе на высоте».
А 15 декабря новые Правила зарегистрированы в Министерстве Юстиции Российской Федерации. Приказ №782н вступает в силу с 1 января 2021 года и действует до 31 декабря 2025 года. Соответственно, с 1 января 2021 года отменяется действие текущих Правил по охране труда при работе на высоте, а именно приказа Министерства труда и социального развития №155н от 28 марта 2014 года «Об утверждении правил по охране труда при работе на высоте» и приказа №383н от 17 Июня 2015 года «О внесении изменений в Правила по охране труда при работе на высоте».Документ опубликован на официальном портале правовой информации 16 Декабря 2020 года.
С 1 ноября 2020 года началась реформа контрольно-надзорной деятельности, которая получила неофициальное название «регуляторная гильотина». Об этом говорится в Федеральном законе от 31 июля 2020 г. N 247-ФЗ «Об обязательных требованиях в Российской Федерации». Многие правовые акты, которые касаются контроля и надзора бизнеса, будут отменены. Пересмотр ПОТРВ на основе приказа №155н — это один из шагов по снижению давления на бизнес. Новые Правила вводятся на 5 лет и предполагается их переоценка или отмена в случае, если они устареют.
Новые Правила вводятся на 5 лет и предполагается их переоценка или отмена в случае, если они устареют.
Давайте разберемся, что именно поменялось в новых Правилах по охране труда при работе на высоте в редакции приказа 782н, и как новые правила повлияют на взаимодействие государства, работодателя и работника. В этой статье мы приведем некоторые пункты Правил, которые, на наш взгляд, окажут наиболее сильное влияние на безопасность работ на высоте. Мы не ставим себе задачу полностью сравнить старые и новые Правила по охране труда при работе на высоте, для этого лучше обратиться в учебный центр.
Приказ № 782н — это действительно глубоко переработанный документ. В нем дополнены или переписаны практически все разделы текущих Правил по охране труда при работе на высоте. Устранены многие неточности и доработаны те вопросы, которые вызывали различные трактовки при организации работ на высоте. Большое внимание уделено доработке разделов «Требования к работникам при работе на высоте», «Требования по обеспечению безопасности работ на высоте», «Организация работ на высоте с оформлением наряда-допуска», «Требования к применению систем обеспечения безопасности работ на высоте» и т. д. Правила по охране труда при работе на высоте в целом и отдельные их пункты стали более структурированными и детальными. Изложены понятным языком, который практически не допускает двойного толкования.
д. Правила по охране труда при работе на высоте в целом и отдельные их пункты стали более структурированными и детальными. Изложены понятным языком, который практически не допускает двойного толкования.
Можно отметить стремление перейти от директивных запретов, ограничений, требований к риск-ориентированному подходу, который подразумевает более гибкое принятие решений о методах обеспечения безопасности работ на высоте на основе управления рисками. Все эти изменения укладываются в концепцию «регуляторной гильотины», о которой заявило Правительство Российской Федерации. На наш взгляд, большинство изменений являются позитивными и должны способствовать более гибкому подходу к обеспечению безопасности работ на высоте с сохранением или повышением уровня безопасности.
Итак, поехали. Что именно изменилось и на какие пункты мы хотим обратить внимание.
Раздел 1. Общие положения
Пункт 4
«Работодатель, исходя из специфики своей деятельности и характеристик объекта, обязан в рамках процедуры управления профессиональными рисками системы управления охраной труда провести оценку профессиональных рисков, связанных с возможным падением работника с высоты, в соответствии с классификацией работ на высоте, указной в пункте 3 Правил.
Работы, отнесенные работодателем к работам на высоте, должны быть учтены в локальных документах СУОТ.»
Пункт 6
«При невозможности исключения работ на высоте, работодатель должен обеспечить реализацию мер СУОТ по снижению установленных уровней профессиональных рисков, связанных с возможным падением работника, в том числе путем использования следующих инженерных (технических) методов ограничения риска воздействия на работников идентифицированных опасностей.
А) Применение защитных ограждений высотой 1,1 метра и более, обеспечивающих безопасность работника от падения на площадках и рабочих местах.
Б) Применение инвентарных конструкций лесов, подмостей, устройств и средств подмащивания, применение подъемников (вышек), строительных фасадных подъемников, подвесных лесов, люлек, машин или механизмов.
В) Использование средств коллективной и индивидуальной защиты.»
С самых первых пунктов приказа №782н мы видим отсылку к риск-ориентированному подходу, в том числе через СУОТ. На наш взгляд, абсолютно правильно закреплять такие требования в Правилах по охране труда. Кроме того, если сравнить новую трактовку с аналогичным пунктом 16 из Приказа №155н, то в новой трактовке он оформлен гораздо более содержательно.
На наш взгляд, абсолютно правильно закреплять такие требования в Правилах по охране труда. Кроме того, если сравнить новую трактовку с аналогичным пунктом 16 из Приказа №155н, то в новой трактовке он оформлен гораздо более содержательно.
Система управления охраной труда (СУОТ) — это единый комплекс взаимосвязанных и взаимодействующих между собой элементов, устанавливающих политику и цели в области охраны труда у конкретного работодателя и процедуры по достижению этих целей.
Система управления охраной труда (СУОТ) является частью общей системы управления (менеджмента) организации. Положительное воздействие внедрения систем управления охраной труда на уровне организации выражается как в снижении воздействия опасных и вредных производственных факторов и рисков, так и в повышении производительности труда.
В настоящее время действует национальный стандарт РФ ГОСТ Р 12.0.007-2009 «Система стандартов безопасности труда. Система управления охраной труда в организации. Общие требования по разработке, применению, оценке и совершенствованию», а также следующие стандарты: ГОСТ 12.0.230-2007 «Система стандартов безопасности труда. Системы управления охраной труда. Общие требования», ГОСТ 12.0.230.1-2015 «ССБТ. Системы управления охраной труда. Руководство по применению ГОСТ 12.0.230-2007» и ГОСТ 12.0.230.2-2015 «ССБТ. Системы управления охраной труда в организациях. Оценка соответствия. Требования».
Общие требования по разработке, применению, оценке и совершенствованию», а также следующие стандарты: ГОСТ 12.0.230-2007 «Система стандартов безопасности труда. Системы управления охраной труда. Общие требования», ГОСТ 12.0.230.1-2015 «ССБТ. Системы управления охраной труда. Руководство по применению ГОСТ 12.0.230-2007» и ГОСТ 12.0.230.2-2015 «ССБТ. Системы управления охраной труда в организациях. Оценка соответствия. Требования».
Дальше — больше. В пункте 11 текущих ПОТРВ четко указан перечень работ на высоте, которые работодатель обязан организовать с выдачей наряда-допуска. А в 21 пункте текущих ПОТРВ уточняется, что наряд-допуск должен выдаваться и при выполнении работ на нестационарных рабочих местах. Такая организация работ иногда вызывала определенные трудности, которые были связаны непосредственно с выдачей наряда-допуска. В новой версии ПОТРВ приказ №782н работодателю дается больше свободы в части организации работ.
Пункт 7
«Работы с высоким риском падения работника с высоты, а также работы на высоте без применения средств подмащивания, выполняемые на высоте 5 метров и более; работы, выполняемые на площадках на расстоянии менее 2 метров от неограждённых (при отсутствии защитных ограждений) перепадов по высоте более 5 метров, либо при высоте ограждений, составляющей менее 1,1 метра, выполняются по заданию работодателя на производство работ с выдачей оформленного на специальном бланке наряда-допуска на производство работ.»
Пункт 8
«Работы на высоте, для которых принятыми работодателем мерами обеспечения безопасности обеспечен минимальный допустимый риск его падения, в том числе, указанные в подпунктах «а» и «б» пункта 6, а также периодически повторяющиеся работы на высоте, указанные в пункте 7, и которые являются неотъемлемой частью действующего технологического процесса, характеризующиеся постоянством места, условий и характера работ, применением средств коллективной защиты, определенным и постоянным составом квалифицированных исполнителей, в соответствии с действующей у работодателя СУОТ можно проводить без наряда-допуска. »
»
Думаю, у этого пункта будет много толкований, и он может привести к спорам при оформлении НД, однако очевидно, что при соблюдении требований по минимизации рисков можно выполнить работы на высоте без оформления наряда-допуска в тех случаях, где ранее без него было не обойтись. Снижение нагрузки на работодателя при сохранении уровня безопасности работ на высоте — хороший шаг.
Следующие два пункта отсутствовали в текущей редакции ПОТРВ, но, очевидно, их необходимость назрела, в том числе, в области обеспечения безопасности работ на высоте. На работодателя возложена большая нагрузка по документообороту в области охраны труда. В частности, при организации работ на высоте следует, в том числе, заводить личные карточки выдачи СИЗ, журналы по периодическому осмотру СИЗ, паспорта на оборудование, журналы по учету работ по наряду- допуску и т.д. В больших организациях эти документы требуют огромного объема бумаги. И правильный шаг в 21 веке — перейти на электронный документооборот. Как именно он будет реализован еще не понятно. Возможно, введение электронного документооборота приведет к развитию различных чипов и QR кодов, которые уже активно применяются для маркировки и учета СИЗ в Европе.
Как именно он будет реализован еще не понятно. Возможно, введение электронного документооборота приведет к развитию различных чипов и QR кодов, которые уже активно применяются для маркировки и учета СИЗ в Европе.
Пункт 9
«Допускается ведение документооборота в области охраны труда в электронном виде с использованием электронной подписи или любого другого способа, позволяющего идентифицировать личность работника, в соответствии с законодательством Российской Федерации.»
Пункт 11
«Требования Правил учитываются при проектировании объектов, зданий, сооружений, при разработке технологических процессов и проектов производства работ по сборке, монтажу и демонтажу, а также эксплуатации механизмов или оборудования.»
Раздел 2. Требования к работникам при работе на высоте
Раздел описывает требования к компетенции тех или иных работников, которые участвуют в организации и выполнении работ на высоте. Эти требования оказывают очень высокое влияние на безопасность работ на высоте. Необученный или плохо обученный работник не может безопасно выполнить работы даже при реализации всех необходимых методов по снижению рисков падения с высоты на рабочем месте. В текущей версии ПОТРВ приказ №155 недостаточно четко было описано, как следует проводить обучение безопасным методам и приемам выполнения работ на высоте. К сожалению, отсутствие четких требований к учебным центрам, которые оказывают услуги в области обучения безопасным методам и приемам выполнения работ на высоте, приводило к формальному обучению. Крайне велик соблазн пройти обучение дистанционно, ведь дистанционное обучение гораздо дешевле очного обучения, не требует командировки сотрудника. К сожалению, никакое дистанционное обучение, даже с применением современных технологий обучения, не способно заменить практическую отработку методов обеспечения безопасности работ на высоте. В новой версии Правил по охране труда при работе на высоте 2021 года (приказ №782н) запрещено проведение обучения безопасным методам и приемам выполнения работ на высоте в заочной (дистанционной) форме.
Необученный или плохо обученный работник не может безопасно выполнить работы даже при реализации всех необходимых методов по снижению рисков падения с высоты на рабочем месте. В текущей версии ПОТРВ приказ №155 недостаточно четко было описано, как следует проводить обучение безопасным методам и приемам выполнения работ на высоте. К сожалению, отсутствие четких требований к учебным центрам, которые оказывают услуги в области обучения безопасным методам и приемам выполнения работ на высоте, приводило к формальному обучению. Крайне велик соблазн пройти обучение дистанционно, ведь дистанционное обучение гораздо дешевле очного обучения, не требует командировки сотрудника. К сожалению, никакое дистанционное обучение, даже с применением современных технологий обучения, не способно заменить практическую отработку методов обеспечения безопасности работ на высоте. В новой версии Правил по охране труда при работе на высоте 2021 года (приказ №782н) запрещено проведение обучения безопасным методам и приемам выполнения работ на высоте в заочной (дистанционной) форме. Такие требования должны спровоцировать рост рынка качественного обучения. Работодатели будут вынуждены отказаться от дистанционного обучения, а учебные центры должны будут оснастить свои учебные классы оборудованием для практической отработки навыков. Конечно, все эти требования будут работать только при соответствующем надзоре со стороны контролирующих органов и заинтересованности работодателей. Начинание очень хорошее.
Такие требования должны спровоцировать рост рынка качественного обучения. Работодатели будут вынуждены отказаться от дистанционного обучения, а учебные центры должны будут оснастить свои учебные классы оборудованием для практической отработки навыков. Конечно, все эти требования будут работать только при соответствующем надзоре со стороны контролирующих органов и заинтересованности работодателей. Начинание очень хорошее.
Пункт 17
«Обучение работников безопасным методам и приемам выполнения работ на высоте (в том числе, практическим навыкам применения СИЗ, их осмотра до и после использования) в заочной форме, а также исключительно с использованием электронного обучения и дистанционных технологий, проведение практических занятий по освоению безопасных методов и приемов выполнения работ на высоте, а также прохождение стажировки в режиме самоподготовки работниками не допускается.»
Достаточно большое внимание уделено детализации обязанностей работников, допускаемых к непосредственному выполнению работ на высоте, выполняемых по наряду-допуску. Такие работники, как и прежде, делятся на 3 группы по безопасности работ на высоте. Однако, в новой версии ПОТРВ однозначно обозначено разделение на сотрудников, непосредственно выполняющих работы на высоте, и ответственных лиц (ответственных руководителей работ, лиц, выдающих наряд-допуск и т.д.).
Такие работники, как и прежде, делятся на 3 группы по безопасности работ на высоте. Однако, в новой версии ПОТРВ однозначно обозначено разделение на сотрудников, непосредственно выполняющих работы на высоте, и ответственных лиц (ответственных руководителей работ, лиц, выдающих наряд-допуск и т.д.).
В последние годы при организации и выполнении работ на высоте возникало много вопросов, могут ли сотрудники 3 группы выполнять работы на высоте. С одной стороны, они должны обладать всеми знаниями и умениями, которые предъявляются к работникам 2 группы. С другой стороны, работники 3 группы — это сотрудники, назначаемые работодателем ответственными за организацию и безопасное проведение работ на высоте (пункт 11 ПОТРВ приказ №155).
В соответствии с пунктом 15 новых Правил по охране труда при работе на высоте 2021 года (приказ №782н), «Работники, относящиеся к 3 группе по безопасности работ на высоте, также могут быть допущены к непосредственному выполнению работ при условии подтверждения квалификации и получения удостоверений на соответствующую группу. »
»
С учетом более детального описания обязанностей работников 3 группы, уточнены требования к стажировке и периодической проверке знаний. Теперь стажировку после обучения и периодическую проверку знаний 1 раз в год обязаны проходить только работники 1 и 2 группы. Согласно пунктам 29 и 33 новых ПОТРВ, требования к прохождению стажировки и к периодической проверке знаний для работников 3 группы устанавливает работодатель на основе СУОТ. Учитывая, что все работники 3 группы разделены на несколько категорий (в соответствии с пунктом 13 ПОТРВ), работодатель может освободить некоторых из них от периодической проверки знаний, если это не ведет к снижению безопасности выполнения работ на высоте.
Пункт 29
«Необходимость стажировки для отдельных категорий работников 3 группы, а также ее продолжительность, содержание и назначение руководителя стажировки определяет работодатель в рамках соответствующей процедуры подготовки работников по охране труда СУОТ.»
Пункт 33
«Необходимость периодической проверки знаний безопасных методов и приемов выполнения работ на высоте для каждой категории работников 3 группы, а также ее периодичность определяет работодатель в рамках соответствующей процедуры подготовки работников по охране труда СУОТ. »
»
Раздел 3. Требования по обеспечению безопасности работ на высоте
Данный раздел был существенно дополнен, детализирован и доработан. Один из основных пунктов, свидетельствующих о снижении законодательных ограничений для бизнеса и переходу к риск-ориентированному подходу, является пункт 45 ПОТРВ 2021 года (Приказ №782н). Он заменил собой сходный пункт 18 текущих ПОТРВ. До 1 января 2021 года было запрещено выполнение работ на высоте:
- а) в открытых местах при скорости воздушного потока (ветра) 15 м/с и более;
- б) при грозе или тумане, исключающем видимость в пределах фронта работ, а также при гололеде с обледенелых конструкций и в случаях нарастания стенки гололеда на проводах, оборудовании, инженерных конструкциях (в том числе опорах линий электропередачи), деревьях;
- в) при монтаже (демонтаже) конструкций с большой парусностью при скорости ветра 10 м/с и более.
Теперь вместо ограничений установлена ответственность работодателя предусмотреть меры по снижению риска, которые позволяют выполнить работы при особых опасных условиях, например, при скорости воздушного потока более 15 м/с. В определенных ситуациях (например, в условиях Крайнего Севера), антенно-мачтовые сооружения и другие объекты находятся в постоянном обледенении, поэтому, на данный момент, приходилось выполнять работы с нарушением текущих требований по охране труда при работе на высоте. Новая трактовка дает больше свободы действий для организатора работ, однако не снимает с работодателя ответственности за организацию и соблюдение мероприятий по безопасности работ на высоте в особых условиях. На наш взгляд, такие дополнения позволят повысить эффективность работ.
В определенных ситуациях (например, в условиях Крайнего Севера), антенно-мачтовые сооружения и другие объекты находятся в постоянном обледенении, поэтому, на данный момент, приходилось выполнять работы с нарушением текущих требований по охране труда при работе на высоте. Новая трактовка дает больше свободы действий для организатора работ, однако не снимает с работодателя ответственности за организацию и соблюдение мероприятий по безопасности работ на высоте в особых условиях. На наш взгляд, такие дополнения позволят повысить эффективность работ.
Пункт 45
«Не допускается выполнение работ на высоте без оформления наряда-допуска с указанием в пункте 3 наряда-допуска соответствующих мероприятий по безопасности работ на высоте при указанных в пункте 4 наряда-допуска особых условий выполнения работ, в том числе:
- а) в открытых местах при скорости воздушного потока (ветра) 15 м/с и более;
- б) при грозе или тумане, исключающем видимость в пределах фронта работ, а также при гололеде с обледенелых конструкций и в случаях нарастания стенки гололеда на проводах, оборудовании, инженерных конструкциях (в том числе опорах линий электропередачи), деревьях;
- в) при монтаже (демонтаже) конструкций с большой парусностью при скорости ветра 10 м/с и более.
 »
»
Аналогичные изменения внесены в раздел «Требования по охране труда при работе на антенно-мачтовых сооружениях». В Правилах по охране труда при работе на высоте в редакции приказа №782н устранены строгие ограничения на выполнение работ на АМС в особых условиях.
Пункт 297
«Подъем работников на антенно-мачтовые сооружения не допускается при не снятом напряжении выше 50 В переменного тока, а также без наряда-допуска с указанными в нем дополнительными мерами, обеспечивающими безопасность работника, в следующих случаях:
- а) во время грозы и при ее приближении;
- б) при гололеде, дожде, снегопаде, тумане;
- в) в темное время суток или при недостаточном освещении;
- г) при скорости ветра более 12 м/с.»
Кроме того, были смягчены требования по охране труда при работе на высоте при эксплуатации лестниц и стремянок. В ПОТРВ в редакции приказа №155 указанные ниже виды работ были запрещены, а теперь их выполнение допускается при соблюдении соответствующих мер по снижению рисков, которые указаны в наряде-допуске и ППР.
В ПОТРВ в редакции приказа №155 указанные ниже виды работ были запрещены, а теперь их выполнение допускается при соблюдении соответствующих мер по снижению рисков, которые указаны в наряде-допуске и ППР.
Пункт 175
«При работе на высоте не допускается работать на переносных лестницах и стремянках без соответствующих систем обеспечения безопасности работ на высоте:
- а) над вращающимися (движущимися) механизмами, работающими машинами, транспортерами;
- б) с использованием электрического и пневматического инструмента, строительно-монтажных пистолетов;
- в) при выполнении газосварочных, газопламенных и электросварочных работ;
- г) при натяжении проводов и для поддержания на высоте тяжелых деталей.»
Раздел 6. Требования к применению систем обеспечения безопасности работ на высоте
Как и другие разделы, раздел 6 пополнился многими конструктивными дополнениями. Остановимся на некоторых из них.
Остановимся на некоторых из них.
Процедуру обеспечения работников Средствами индивидуальной защиты от падения с высоты можно разделить на 2 вида. В первом случае, СИЗ выдаются непосредственно работнику. В этом случае особых сложностей нет. Но иногда СИЗ закрепляются за определенным рабочим местом и являются дежурными. Они не закрепляются на постоянной основе за определенным работником. Такая система выдачи СИЗ не была ранее описана в ПОТРВ. В редакции Правил по охране труда при работе на высоте от 1 января 2021 года добавлены пункт 122, который описывает процедуры выдачи дежурных СИЗ. Важно отметить, что в качестве дежурных СИЗ допускается использовать только СИЗ с индикатором срабатывания. Если страховочные привязи, СИЗ втягивающего типа или стропы уже давно выпускаются с индикаторами падения, то как быть с другими типами СИЗ — пока вопрос.
Пункт 122
«Работодатель обязан организовать контроль за выдачей работникам СИЗ в индивидуальное пользование в установленные сроки, учет их выдачи, а также учет их сдачи.
Порядок выдачи работникам и сдача ими СИЗ должен быть определен работодателем в локальных документах СУОТ. СИЗ, которые являются дежурными и закрепляются за определенными рабочими местами, передаются от одной смены к другой. Ответственными за обеспечение работников дежурными СИЗ являются руководители структурных подразделений, уполномоченные работодателем на проведение данных работ на высоте.
При выдаче дежурных СИЗ от падения с высоты работникам на время производства работ, СИЗ выдаются с индикатором срабатывания, а порядок выдачи и сдачи определяет работодатель в локальных документах СУОТ.»
К счастью, были переработаны требования к анкерным устройствам, которые применяются в системах обеспечения безопасности. С требованиям к анкерным устройствам было множество несостыковок. В ПОТРВ в редакции Приказа №155 были установлены требования к прочности анкерных устройств. При этом требования к прочности анкерных устройств в удерживающих системах и страховочных системах отличались (13,3 кН против 22 кН). Однако, на территории Таможенного Союза действует Технический регламент Таможенного Союза №019/2011 «О безопасности СИЗ», который устанавливает требования в том числе к анкерным устройствам. Сертификационные испытания проводятся по методикам ГОСТ EN 795-2014 и ГОСТ EN/TS 16415-2015, которые устанавливают требования к прочности анкерных устройств в 15 кН. Очевидно, что Правила по охране труда не должны устанавливать требования к прочности СИЗ. Существующие нестыковки устранены в редакции ПОТРВ Приказ №782н. Теперь они выглядят так:
Однако, на территории Таможенного Союза действует Технический регламент Таможенного Союза №019/2011 «О безопасности СИЗ», который устанавливает требования в том числе к анкерным устройствам. Сертификационные испытания проводятся по методикам ГОСТ EN 795-2014 и ГОСТ EN/TS 16415-2015, которые устанавливают требования к прочности анкерных устройств в 15 кН. Очевидно, что Правила по охране труда не должны устанавливать требования к прочности СИЗ. Существующие нестыковки устранены в редакции ПОТРВ Приказ №782н. Теперь они выглядят так:
Пункт 129
«Анкерные устройства подлежат обязательной сертификации.»
Удалено«Анкерное устройство удерживающих систем и систем позиционирования является пригодным, если выдерживает без разрушения нагрузку не менее 13,3 кН.
Анкерное устройство страховочных систем для одного работника является пригодным, если выдерживает без разрушения нагрузку не менее 22 кН. Точки анкерного крепления для присоединения страховочных систем двух работников должны выдерживать без разрушения нагрузку не менее 24 кН, и добавляется по 2 кН на каждого дополнительного работника (например, для горизонтальных гибких анкерных линий — 26 кН для трех, 28 кН для четырех). »
»
Добавлен пункт 145, который дает возможность более свободно выбирать анкерные устройства с учетом их характеристик. В отличие от ПОТРВ в редакции приказа №155, здесь нет жестких ограничений.
Пункт 145
«Если планом мероприятий при проведении спасательных работ предполагается крепить системы спасения и эвакуации к используемым при работах точкам крепления, то они должны выдерживать дополнительные нагрузки, указанные в эксплуатационной документации производителями этих систем.»
Добавлен очень правильный пункт 128 «Структурный анкер, не являющийся частью анкерного устройства, должен выдерживать нагрузку, указанную изготовителем присоединяемой к нему системы обеспечения безопасности работы на высоте.»
Он является абсолютно логичным, но для его понимания следует обратиться к трактовке термина «структурный анкер» из ГОСТ EN 795-2014 «Система стандартов безопасности труда (ССБТ). Средства индивидуальной защиты от падения с высоты. Устройства анкерные. Общие технические требования. Методы испытаний» (Издание с Поправкой):
Устройства анкерные. Общие технические требования. Методы испытаний» (Издание с Поправкой):
Структурный анкер (structural anchor): Элемент или элементы, прикрепленные на длительное время к сооружению (зданию), с тем чтобы к ним можно было присоединять анкерное устройство или средство индивидуальной защиты.
Абсолютно очевидно, что нет смысла присоединять СИЗ к таким элементам, которые выдерживают меньшую нагрузку, чем та, которая может возникнуть в процессе остановки падения, и та, которую выдерживает СИЗ. Такое использование приводит к несчастным случаям по причине разрушения элементов структурного анкера.
Что это значит на практике? Если раньше места крепления анкерных устройств указывались в ППРв и определялись в основном на основе осмотра рабочего места, то теперь для разработки ППРв может потребоваться подтверждение прочности структурных анкеров путем расчета прочности.
Возможно, данный пункт будут трактовать не только в части прочности структурного анкера, но и в части прочности опор, на которые устанавливают анкерные устройства. Например, при установке анкерного устройства на деревянную или бетонную опору будет необходимо подтвердить ее достаточную прочность не только на основании осмотра и опыта работника.
Например, при установке анкерного устройства на деревянную или бетонную опору будет необходимо подтвердить ее достаточную прочность не только на основании осмотра и опыта работника.
Пункт 132
«В состав соединительно-амортизирующей подсистемы страховочной системы обязательно входит амортизатор или устройство, функционально его заменяющее.»
Наконец-то мы можем полностью легально использовать устройство CAMP GOBLIN! Производители СИЗ стремятся использовать наиболее современные материалы и наработки для разработки самых лучших СИЗ. Производители ограничены требованиями по максимальному усилию, которое передается на пользователя при остановке падения. Но как обеспечить такое усилие (и гашение энергии), производители должны решать сами. Это позволит развиваться здоровой конкуренции. Многие современные модели СИЗ обеспечивают минимальное воздействие на пользователя с использованием других средств, а не только амортизаторов. В ПОТРВ в редакции приказа №155 было установлено обязательное требование к использованию амортизатора, что порой сильно затрудняло использование СИЗ на малых высотах.
Пункт 148
«При невозможности исключить одновременное выполнение работ с использованием систем канатного доступа несколькими работниками при расположении одного работника над другим по вертикали, работники должны быть дополнительно проинструктированы, а соответствующие дополнительные меры безопасности должны быть отражены в наряде-допуске или ППР.»
подтверждает стремление разработчиков Правил по охране труда при работе на высоте снизить уровень ограничений и запретов, перейдя на более гибкий риск-ориентированный подход. В ПОТРВ в редакции приказа №155 выполнение работ с использованием систем канатного доступа несколькими работниками на одной вертикале было запрещено (пункт 120).
Раздел 10. Требования по охране труда при применении анкерных устройств, содержащих гибкие и жесткие анкерные линии
Гибкие и жесткие анкерные линии получили широкое распространение на объектах промышленности в качестве анкерных устройств систем обеспечения безопасности. Как и в случае с другими анкерными устройствами, некоторые требования ПОТРВ в редакции приказа №155н противоречили требованиям Технического регламента Таможенного Союза №019/2011 «О безопасности СИЗ» и ГОСТ EN/TS 16415-2015 «Система стандартов безопасности труда (ССБТ). Средства индивидуальной защиты от падения с высоты. Анкерные устройства для использования более чем одним человеком одновременно. Общие технические требования. Методы испытаний.» В новых Правилах по охране труда при работе на высоте в редакции приказа №782н исключены многие требования к жестким и гибким анкерным линиям. Теперь при разработке и установке анкерных линий следует ориентироваться на требования ГОСТ EN/TS 16415-2015 и ГОСТ EN 795-2014. Здравого смысла стало гораздо больше!
Как и в случае с другими анкерными устройствами, некоторые требования ПОТРВ в редакции приказа №155н противоречили требованиям Технического регламента Таможенного Союза №019/2011 «О безопасности СИЗ» и ГОСТ EN/TS 16415-2015 «Система стандартов безопасности труда (ССБТ). Средства индивидуальной защиты от падения с высоты. Анкерные устройства для использования более чем одним человеком одновременно. Общие технические требования. Методы испытаний.» В новых Правилах по охране труда при работе на высоте в редакции приказа №782н исключены многие требования к жестким и гибким анкерным линиям. Теперь при разработке и установке анкерных линий следует ориентироваться на требования ГОСТ EN/TS 16415-2015 и ГОСТ EN 795-2014. Здравого смысла стало гораздо больше!
Исключены:
Пункт 138«Длина каната между точками его закрепления (величина пролета) должна назначаться в зависимости от размеров конструктивных элементов зданий, сооружений, на которые он устанавливается.
При длине каната более 12 м должны устанавливаться промежуточные опоры, расстояние между которыми не должно быть более 12 м; при этом поверхность промежуточной опоры, с которой соприкасается канат, не должна иметь острых кромок.
Промежуточная опора и узлы ее крепления должны быть рассчитаны на вертикальную статическую нагрузку не менее 500 кгс.»
Пункт 139«Статическое разрывное усилие каната, устанавливаемого на высоте более 1,2 м от плоскости опоры ступней ног работающего, не должно быть менее 40400 Н (4040 кгс), а каната, устанавливаемого на высоте до 1,2 м, — менее 56000 Н (5600 кгс).»
Пункт 140«Стальные канаты горизонтальной анкерной линии, устанавливаемой на высоте более 1,2 м от плоскости опоры для ступней ног работника, должны быть диаметром не менее 8,0 мм. Стальные канаты должны быть, в основном, маркировочной группы не ниже 1558 МПа (160 кгс/кв.мм).»
Пункт 141«При установке каната выше плоскости опоры для ступней ног его необходимо предварительно (до установки на промежуточные опоры) натянуть усилием от 1000 Н (100 кгс) до 4000 Н (400 кгс) — в зависимости от расстояния между точками закрепления каната. »
»
Пункт 137«При переходе работающего по нижним поясам ферм и ригелям канат должен быть установлен на высоте не менее чем 1,5 м от плоскости опоры для ступней ног, а при переходе по подкрановым балкам — не более 1,2 м.»
Добавлены:
Пункт 160
«Анкерные устройства, содержащие анкерные линии конкретных конструкций, должны отвечать требованиям эксплуатационной документации изготовителя, определяющим специфику их применения, установки и эксплуатации. Параметры анкерного устройства, содержащего анкерную линию, а именно: максимальное число работников, подсоединенных к анкерной линии, нагрузка на промежуточные, концевые и угловые анкера, нагрузка на пользователей, величина провисания (или прогиба) и требуемый запас высоты при рывке во время остановки падения — должны подтверждаться специализированными расчетами.»
Пункт 162
«При использовании в конструкции анкерной линии каната, его натяжение при установке должно производиться с помощью устройства натяжения, а подтверждение правильного натяжения — с помощью индикатора, подтверждающее правильное натяжение. »
»
Пункт 167
«Анкерное устройство, включающее гибкую или жесткую анкерную линию, следует устанавливать в положение (в том числе, при переходе работающего по нижним поясам ферм и ригелям), при котором расположение направляющей анкерной линии, обеспечивает минимальный фактор падения и учитывает существующий запас высоты.»
Пункт 168
«Длина горизонтальной анкерной линии между промежуточными структурными анкерами (величина пролета) должна назначаться в зависимости от размеров конструктивных элементов зданий, сооружений, на которые он устанавливается, а также в соответствии с рекомендациями изготовителя. В случае, если конструкция здания, сооружения не позволяет установить горизонтальную анкерную линию с величиной пролета, рекомендованной изготовителем, должны устанавливаться промежуточные опоры для обеспечения величины пролета, рекомендованной изготовителем; при этом поверхность промежуточной опоры, с которой соприкасается канат, не должна иметь острых кромок.
Промежуточная опора и узлы ее крепления должны быть рассчитаны на вертикальную статическую нагрузку в соответствии с рекомендациями изготовителя.»
Это далеко не полный перечень изменений в Правилах по охране труда при работе на высоте Приказ № 782н, которые начнут действовать с 1 января 2021 года. Посмотрим, как будут приняты изменения, как предприятия перестроятся на работу в соответствии с новыми нормативными актами и как будет работать принцип «регуляторной гильотины» при проверках организаций. Радует стремление законодателей дать большую свободу бизнесу в части организации работ на высоте. Однако, такие перемены дают не только большую свободу в части организации работ, но и большую ответственность руководителей, принимающих решения на местах. А для риск-ориентированного подхода требуется большая компетентность, чем для соблюдения прописанных запретов.
Как говорит китайская мудрость: «Не дай вам Бог жить в эпоху перемен, но если уж так случилось, то дай вам Бог воспользоваться новыми безграничными возможностями!».
УСЛУГИ:
А мы напоминаем, что специалисты АльпИндустрии-ПРО помогут провести оценку рисков на вашем предприятии, подобрать оптимальное решение по обеспечению безопасности работ на высоте и составить всю необходимую документацию (ППР на высоте / План производства работ на высоте и План спасения и эвакуации с высоты) в соответствии с уже новыми Правилами по охране труда при работе на высоте.
8 (800) 511-32-12, [email protected]
Автор:
Дмитрий Шепелев, технический специалист АльпИндустрии-ПРО
Комплектные КНС
Модельный ряд на базе насосов KSB
| Марка | Диаметр | Высота | Материал | Произ-ть | Напор | Потреб. э/э | Стоимость |
|---|---|---|---|---|---|---|---|
| на 1 рабочий насос | |||||||
| Akvabiom-KNS-K12/25-P12-H6 | 1200 | 2500 | СТПЛ | 12 м3/ч | 6 м | 0,55 | 360600 |
| Akvabiom-KNS-K12/30-P14-H8 | 1200 | 3000 | СТПЛ | 14 м3/ч | 8 м | 0,75 | 387600 |
Akvabiom-KNS-K12/35-P16-H8. 5 5 | 1200 | 3500 | СТПЛ | 16 м3/ч | 8.5 м | 1,1 | 425900 |
| Akvabiom-KNS-K12/40-P18-h20 | 1200 | 4000 | СТПЛ | 18 м3/ч | 10 м | 1,5 | 456400 |
| Akvabiom-KNS-K12/45-P20-h4.5 | 1200 | 4500 | СТПЛ | 20 м3/ч | 3.5 м | 0,75 | 479700 |
| Akvabiom-KNS-K12/45-P20-H5.5 | 1200 | 4500 | СТПЛ | 20 м3/ч | 5.5 м | 1,1 | 485700 |
| Akvabiom-KNS-K12/50-P22-H7 | 1200 | 5000 | СТПЛ | 22 м3/ч | 7 м | 1,5 | 514100 |
| на 2 насоса (1 рабочий + 1 резервный) | |||||||
| Akvabiom-KNS-K12/25-P12-H6 | 1200 | 2500 | СТПЛ | 12 м3/ч | 6 м | 0,55 | 529100 |
| Akvabiom-KNS-K12/30-P14-H8 | 1200 | 3000 | СТПЛ | 14 м3/ч | 8 м | 0,75 | 567100 |
Akvabiom-KNS-K12/35-P16-H8. 5 5 | 1200 | 3500 | СТПЛ | 16 м3/ч | 8.5 м | 1,1 | 627700 |
| Akvabiom-KNS-K12/40-P18-h20 | 1200 | 4000 | СТПЛ | 18 м3/ч | 10 м | 1,5 | 672500 |
| Akvabiom-KNS-K12/45-P20-h4.5 | 1200 | 4500 | СТПЛ | 20 м3/ч | 3.5 м | 1,5 | 703200 |
| Akvabiom-KNS-K12/45-P20-H5.5 | 1200 | 4500 | СТПЛ | 20 м3/ч | 5.5 м | 1,1 | 715200 |
| Akvabiom-KNS-K12/50-P22-H7 | 1200 | 5000 | СТПЛ | 22 м3/ч | 7 м | 1,5 | 756000 |
Базовая комплектация
| Базовая комплектация установки | Технические характеристики комплектующих |
|---|---|
| Корпус КНС с крышкой для монтажа насосного оборудования. |
|
| Насосное оборудование | Погружные насосы EBARA (нерж. сталь) с автоматическими трубными муфтами, направляющие трубы из нерж. стали, цепи для подъема насоса |
| Металлическая лестница | По всей высоте корпуса (до дна КНС) |
| Площадка обслуживания | Материал площадки – стеклопластиковый решетчатый настил, стальной каркас. |
| Корзина для сбора мусора с цепью с направляющими для подъема |
|
| Напорный трубопровод | Трубы из нерж. стали/ПВХ. Комплект задвижек и обратных клапанов |
| КИП |
|
| Шкаф управления |
Шкаф управления погружными насосами от поплавковых датчиков.
|
| Крепежный комплект | Анкерные болты для крепления к бетонному основанию М16 с металлическими прижимами. Количество – 12-36 комплектов, в зависимости от диаметра корпуса. |
| Вентиляционный патрубок с дефлектором | Ду100 ПВХ. |
| Кабельный ввод | Ввод (вводы) кабелей электропитания насосов и сигнальных кабелей. |
Дополнительные опции
| Опции | Преимущество |
|---|---|
| Решетка безопасности | Требования безопасности |
| Запорная арматура на подводящем патрубке | Экстренное отключение КНС при аварии. |
| Шкаф управления уличного размещения | Размещение шкафа вблизи КНС без установки павильона |
| Теплоизоляция и обогрев | Для северного исполнения |
| Павильон над КНС | Для северного исполнения |
| Взрывобезопасное исполнение | Для перекачки стоков, содержащих ЛВЖ. Для эксплуатации в зонах с повышенными требованиями по пожаро-взрывобезопасности.
Для эксплуатации в зонах с повышенными требованиями по пожаро-взрывобезопасности. |
Принцип работы
Исходная вода самотеком или в напорном режиме поступает через подводящий трубопровод в корпус КНС через сороудерживающую решетку, предназначенную для очистки воды от грубых механических включений и защиты насосного оборудования.
Корпус КНС представляет собой цилиндрический стеклопластиковый резервуар. В нем установлены один или несколько насосов и поплавковые датчики уровня. Нижний датчик уровня защищает насосы по сухому ходу, верхний аварийный датчик сигнализирует о переполнении корпуса КНС. Включение и выключение насосов осуществляется в автоматическом режиме по сигналам от датчиков уровня. Вода в напорном режиме отводится насосами, давление на напорном трубопроводе контролируется манометром.
Для удобства обслуживания КНС предусмотрены площадка обслуживания и лестница. Управление работой погружных насосов осуществляется с помощью шкафа автоматики.
Услуги
| Проектные работы | Шеф-монтаж | Пуско-наладка | Доставка |
|---|---|---|---|
| Наш проектный отдел может разработать проект или часть проекта | Монтаж оборудования осуществляется согласно руководству по монтажу, ознакомиться можно ссылка | Специалисты нашей компании осуществляют пуско-наладочные работы. | Осуществляем доставку в любую точку России и ближнего зарубежья |
|
К шеф-монтажным работам относятся следующие мероприятия:
|
К пусконаладочным работам относятся следующие мероприятия:
|
Как создавать якорные ссылки в Squarespace (с кодом и без него)
Я всегда ищу способы сделать сайты моих клиентов более удобными для пользователей. Один из моих любимых способов сделать это — создать якорные ссылки.
Вместо ссылки на другую страницу якорная ссылка может перебросить пользователя в определенный раздел страницы, что означает меньшую прокрутку в конце. С помощью небольшого пользовательского кода вы можете добавлять бесконечные якорные ссылки и упростить навигацию по страницам с длинной прокруткой.
Не можете использовать пользовательский CSS? Без проблем! В конце этого поста я покажу вам обходной путь, не требующий пользовательского CSS. Это отличный вариант для тех, кто не любит код, и для всех, кто использует личный план Squarespace.
Хотите больше таких видео? Нажмите здесь, чтобы подписаться на YouTube.
ПЕРЕВОД ВИДЕО: Якорные ссылки в Squarespace Привет, я Гален из Local Creative Co. И в сегодняшнем видео мы поговорим о том, как настроить якорные ссылки для Squarespace. Якорная ссылка в основном такая же, как и любая другая ссылка, за исключением того, что вместо того, чтобы вести вас на другую страницу, она ведет вас в раздел на определенной странице. Итак, он переходит в этот раздел.
Итак, он переходит в этот раздел.
Якорные ссылки отлично подходят для страниц с более длинными формами. Если вы хотите, чтобы люди могли переходить к разным разделам в зависимости от того, что им интересно. Это также отлично подходит для страниц продаж. У вас очень длинная страница продаж, и вы хотите, чтобы люди могли перейти к разделу ценообразования и купить сейчас, вы можете добавить якорную ссылку на всю страницу, чтобы направлять людей в этот раздел, если они готовы купить и они не хотят продолжать читать. Первое, что вы хотите сделать при настройке якорных ссылок на своем сайте Squarespace, — это решить, в какой раздел вы хотите, чтобы ссылка вела.
Это демонстрационный сайт на Squarespace. И если я прокрутю страницу вниз, я увижу это, раздел наших услуг здесь, и я бы хотел, чтобы ссылка на наши услуги перебрасывала людей в этот раздел, чтобы они могли узнать больше. Теперь вы должны иметь бизнес-план Squarespace или выше, чтобы использовать технику, которую я собираюсь вам показать.
Но в конце этого видео я покажу вам быстрый способ сделать это без кода, чтобы сделать это действительно просто. Во-первых, я собираюсь щелкнуть, чтобы отредактировать эту страницу, прокрутить вниз до раздела, к которому я хочу перейти, и я собираюсь добавить сюда блок кода.
Как только я получу блок кода. Я собираюсь вставить следующий код. Вы можете скопировать и вставить это из сообщения в блоге, где находится это видео. Если вы не хотите писать с нуля. Но я поставлю слово, которое собираюсь открыть, с помощью каретки. Я собираюсь вставить слово div, а затем слово ID равно.
И затем в кавычках я поставлю название раздела. Итак, я собираюсь назвать это услугами. И если у вас есть название раздела из двух слов, убедитесь, что вы включили дефис между словами, но я просто собираюсь использовать одно слово для простоты. Итак, я собираюсь сделать div ID, services в кавычках, я собираюсь закрыть это с помощью знака вставки, а затем вы можете увидеть, что здесь добавлен еще один закрывающий тег div.
Этот код очень прост. Это буквально так. Затем я нажму «Сохранить», и вы заметите, что этот конкретный код на самом деле не отображается на нашем сайте. Он просто хранится за кадром. Я нажму сохранить. Так что сохраняет на моем сайте. А затем в верхней части этой страницы я создам кнопку или, может быть, изменю эту ссылку.
Итак, давайте избавимся от этой ссылки здесь. Удалить это. Я собираюсь добавить кнопку здесь. И в ссылке для этой кнопки, вместо URL-адреса, я просто поставлю знак решетки, который является знаком для идентификатора. И затем я собираюсь ввести services, это был идентификатор, который я заключил в кавычки в том коде, который я только что показал вам.
Итак, я нажму туда. Я нажму сохранить. Пусть эта страница сохранится. А затем, когда я нажимаю «Узнать больше», вы видите, что он переходит в раздел услуг на этой странице. Супер простой, очень легкий и очень классный способ добавить дополнительную функциональность на ваш сайт. Давайте рассмотрим это немного дальше. Скажем, я хотел бы иметь прямую ссылку с нашей домашней страницы, возможно, на раздел финансирования колледжа на этой странице услуг.
Скажем, я хотел бы иметь прямую ссылку с нашей домашней страницы, возможно, на раздел финансирования колледжа на этой странице услуг.
Я нажму здесь редактировать. И в этом конкретном разделе я снова собираюсь добавить блок кода. И я просто перетащу это, чтобы оно оказалось поверх раздела. Я нажму на него и сделаю тот же код, что и перед открытием каретки, идентификатор div равен, и давайте назовем это, гм, финансированием, а затем закрою его. И вы можете видеть, что он просто заполняет остальную часть кода для меня. Я выйду из этого и нажму «Сохранить». Опять же, этот код сохраняется там, но вы не можете увидеть его на сайте. Теперь давайте перейдем на нашу домашнюю страницу. И в этом верхнем разделе здесь, может быть, я действительно хочу отправить людей в этот раздел финансирования колледжей на моей домашней странице, потому что это моя, ммм, самая востребованная услуга. Итак, я собираюсь сказать что-то вроде «О, эта кнопка действительно изменилась здесь».
Мы изменим это на «Узнайте больше, узнайте больше о финансировании колледжей». А затем вместо того, чтобы заниматься, ммм, финансированием, правильно. Если бы я просто добавил финансирование, а затем нажмите «Сохранить», а затем нажмите на это. Вы можете видеть, что ссылка никуда не ведет. Эта ссылка не работает. Это не работает так, как должно. И причина этого в том, что я сказал этой ссылке, этой кнопке искать раздел финансирования на странице, на которой мы сейчас находимся.
А затем вместо того, чтобы заниматься, ммм, финансированием, правильно. Если бы я просто добавил финансирование, а затем нажмите «Сохранить», а затем нажмите на это. Вы можете видеть, что ссылка никуда не ведет. Эта ссылка не работает. Это не работает так, как должно. И причина этого в том, что я сказал этой ссылке, этой кнопке искать раздел финансирования на странице, на которой мы сейчас находимся.
И это не страница раздела финансирования существует на ней, существует на странице наших услуг. Итак, если я проверю URL-адрес страницы услуг, похоже, что это наши услуги. Я могу вернуться сюда, нажмите на редактирование, нажмите на эту кнопку. И я просто должен сказать, где искать этот раздел финансирования. Итак, я собираюсь вставить наши услуги, и мы собираемся сделать косую черту, чтобы наши услуги, а затем хэштег или финансирование div.
Итак, теперь, если я нажму «Сохранить здесь» и открою эту страницу. Я вижу, что это приведет меня на страницу наших услуг. А затем он перейдет к разделу финансирования, что действительно круто. Еще одна вещь, которую я хочу добавить, это немного CSS, который сгладит прокрутку и придаст нам приятный вид прокрутки.
Еще одна вещь, которую я хочу добавить, это немного CSS, который сгладит прокрутку и придаст нам приятный вид прокрутки.
Итак, давайте вернемся к нашим настройкам дизайна здесь, нажмите на пользовательский CSS. И я собираюсь добавить здесь только этот небольшой фрагмент кода, который я включу в сообщение в блоге с этим видео, чтобы сгладить это поведение прокрутки. Итак, я собираюсь нажать «Сохранить». Вернемся к редактированию этой страницы. Давайте прокрутим вверх, и это страница наших услуг.
Итак, я собираюсь добавить новую кнопку, и вы можете сделать это для ссылок, кнопок, навигации, чего угодно. Я собираюсь установить это как финансирование по хэштегу, потому что ссылка на раздел финансирования на самом деле находится на этой странице. Это не на другой странице. Итак, у меня есть финансирование хэштега здесь. Я собираюсь нажать сохранить.
Теперь этот код не всегда будет работать, когда я вхожу в Squarespace. Но когда я открыл сайт в новой вкладке и нажал кнопку «Узнать больше», вы увидите, что мы получаем эту красивую анимацию прокрутки, которая ведет нас прямо к разделу, о котором мы хотим узнать больше. Как и было обещано для тех из вас, кто не хочет иметь дело с каким-либо кодом, или для тех из вас, кто использует личный план Squarespace и не может добавить собственный код на свой сайт, вот быстрый обходной путь. Вы можете использовать Google Chrome и установить расширение поиска Squarespace ID в свой браузер Chrome. Вы нажмете на это расширение, когда находитесь на своем сайте Squarespace с разделом, на который хотите сослаться, и увидите все эти маленькие всплывающие окна на своей странице. Вы можете прокручивать вниз, пока не найдете раздел, который вы хотите связать, чтобы щелкнуть идентификатор блока.
Как и было обещано для тех из вас, кто не хочет иметь дело с каким-либо кодом, или для тех из вас, кто использует личный план Squarespace и не может добавить собственный код на свой сайт, вот быстрый обходной путь. Вы можете использовать Google Chrome и установить расширение поиска Squarespace ID в свой браузер Chrome. Вы нажмете на это расширение, когда находитесь на своем сайте Squarespace с разделом, на который хотите сослаться, и увидите все эти маленькие всплывающие окна на своей странице. Вы можете прокручивать вниз, пока не найдете раздел, который вы хотите связать, чтобы щелкнуть идентификатор блока.
Вы можете увидеть там маленький хэштег с надписью «блок», а затем набор букв и цифр. Вы можете нажать на этот идентификатор, а затем вернуться к своей кнопке. Сейчас я отключу это расширение и нажму «Изменить». Нажмите на кнопку, чтобы отредактировать ссылку. И тогда вместо пользовательского div здесь вы просто вставите идентификатор блока, который вы уже скопировали из расширения.
Теперь нажимаем «Сохранить». И вы можете идти. Теперь эта кнопка будет ссылаться на раздел, который вы выбрали на этой странице. И вы можете снова использовать это в любом месте на своем сайте, будь то кнопки, ссылки или даже основная навигация. Если вам понравилось это видео, не забудьте поставить палец вверх и подписаться, чтобы не пропустить новые видео, которые мы выпустим в будущем.
И дайте мне знать в комментариях, собираетесь ли вы использовать это на своем веб-сайте. Большое спасибо за просмотр, и увидимся в следующий раз.
Когда использовать якорные ссылки
Якорные ссылки полезны практически на любой длинной странице. Вот мои любимые места для их использования:
- Страницы часто задаваемых вопросов. Нет ничего более раздражающего, чем необходимость прокручивать всю страницу часто задаваемых вопросов в поисках единственного ответа, который вам нужен. Если у вас есть длинная страница часто задаваемых вопросов, создайте якорные ссылки для каждого из ваших ответов и добавьте навигацию вверху страницы.

- Страницы продаж. Если ваш потенциальный покупатель готов отдать свои деньги сейчас, зачем им прокручивать всю вашу страницу продаж? Создайте кнопки «Купить сейчас» по всей странице и привяжите их к разделу оплаты.
- Ваша домашняя страница. Настройте кнопки на своей домашней странице, чтобы они ссылались на определенные разделы других страниц вашего веб-сайта. Например, они могут перейти к ответу на вашей странице часто задаваемых вопросов, прямо к разделу цен на странице ваших услуг или к контактной форме.
Как создавать якорные ссылки в Squarespace
Если вы готовы начать работу с Squarespace сейчас, нажмите здесь, чтобы сэкономить 10% на вашей первой подписке на веб-сайт, используя код PARTNER10.
Чтобы создать якорную ссылку на ту же страницу…
ШАГ 1: Выберите раздел, к которому вы хотите привязаться.
Прокрутите до этого раздела и добавьте блок кода прямо над ним.
ШАГ 2: Назовите раздел.
В блок кода вставьте следующий код:
Замените «yoursectionnamehere» на то, что вы хотите назвать своим разделом. (Обязательно соблюдайте кавычки!) Например, я называю этот раздел «услуги». Если название вашего раздела состоит из нескольких слов, разделите их дефисом (например, «my-services»). Затем нажмите СОХРАНИТЬ.
ШАГ 3: Создайте свою кнопку.
В верхней части страницы создайте кнопку, которая будет ссылаться на раздел, который вы только что назвали. Под «ссылкой» вставьте «#sectionname». Например, у меня #услуги. Нажмите СОХРАНИТЬ.
ШАГ 4: Проверьте!
В другой вкладке протестируйте новую якорную ссылку. Когда вы нажмете кнопку, вы должны перейти к нужному разделу.
Чтобы создать якорную ссылку на другую страницу…
ШАГ 1: Выберите раздел, к которому вы хотите привязаться.
Прокрутите до этого раздела и добавьте блок кода прямо над ним.
ШАГ 2: Назовите раздел.
В блок кода вставьте следующий код:
Замените «yoursectionnamehere» на то, что вы хотите назвать своим разделом. (Обязательно соблюдайте кавычки!) Например, я называю этот раздел «услуги». Если название вашего раздела состоит из нескольких слов, разделите их дефисом (например, «my-services»). Затем нажмите СОХРАНИТЬ.
ШАГ 3: Создайте кнопку на другой странице.
Перейдите на страницу, на которой вы хотите разместить кнопку, а затем создайте кнопку, как обычно. Под «ссылкой» вместо простого ввода «#sectionname» вы на самом деле вставляете «/page-name#section».
Например, я хочу, чтобы эта кнопка на моей домашней странице давала ссылку на раздел финансирования на моей странице услуг. Я установил ссылку на кнопку «/our-services#funding».
Нажмите СОХРАНИТЬ.
ШАГ 4: Проверьте!
В другой вкладке протестируйте новую кнопку. Вы должны быть перенаправлены на нужную страницу, а затем перейдете к выбранному разделу.
Как настроить плавную прокрутку в Squarespace
Хотите сделать свои якорные ссылки еще более привлекательными? С помощью всего пары строк кода вы можете создать эффект плавной прокрутки. Вот как!
ШАГ 1. Перейдите в раздел Custom CSS редактора Squarespace.
Щелкните НАСТРОЙКИ ДИЗАЙНА, затем щелкните НЕСТАНДАРТНЫЙ CSS.
ШАГ 2: Вставьте этот код в раздел Пользовательский CSS.
Никаких регулировок не требуется. Просто скопируйте и вставьте, затем нажмите СОХРАНИТЬ.
// плавная прокрутка
html {scroll-behavior: smooth;}
ШАГ 3: Проверьте!
Теперь, когда вы используете якорные ссылки, движение прокрутки должно выглядеть намного более плавным и не таким дерганым.
Как использовать якорные ссылки в Squarespace без пользовательского кода
Если вы пользуетесь личным тарифным планом Squarespace (или просто не любите код), у меня есть очень простой обходной путь для создания якорных ссылок без пользовательского CSS. Вот как это сделать!
Вот как это сделать!
ШАГ 1. Загрузите расширение Squarespace ID Finder в Google Chrome.
ШАГ 2: Активируйте расширение на странице, на которой вы хотите создать якорную ссылку.
Откройте страницу в редакторе Squarespace и щелкните расширение Squarespace ID Finder. Вы должны увидеть кучу маленьких всплывающих окон по всей странице.
ШАГ 3: Выберите всплывающее окно с идентификатором блока, для которого вы хотите создать якорную ссылку.
Просто щелкните по блоку, к которому вы хотите привязаться, и щелкните, чтобы скопировать идентификатор.
ШАГ 4: Создайте свою кнопку.
В верхней части страницы создайте кнопку, которая будет ссылаться на этот блок. В разделе «ссылка» вставьте идентификатор блока. Нажмите СОХРАНИТЬ.
ШАГ 5: Проверьте свою якорную ссылку!
Откройте свою страницу в другой вкладке и проверьте кнопку. Тогда вы готовы идти!
Хотите больше способов настроить свой сайт Squarespace?
Вот еще несколько руководств по Squarespace, которые я рекомендую вам посмотреть далее…
- Как добавить выпадающий список часто задаваемых вопросов в стиле аккордеона на ваш сайт Squarespace
- Когда следует запретить Google сканировать ваш сайт
- Как обновить браузер Squarespace Icon или Favicon (бесплатно с Canva)
Еще больше руководств смотрите на канале Youtube Local Creative Co.
Как создать якорную ссылку в WordPress и когда ее использовать
- Фейсбук
- Твиттер
Вы, несомненно, читали или слышали термин «анкорная ссылка». При нажатии на якорную ссылку посетитель переходит в другой раздел той же страницы.
Якорные ссылки используются несколькими способами. Плагин, о котором мы собираемся поговорить, автоматически создает идентификатор привязки для каждого заголовка на странице или в сообщении. Это создает копируемую ссылку на заголовок. Он позволяет посетителям сохранять ссылку на определенный раздел одной из ваших страниц.
Другой способ использования якорных ссылок — в оглавлении. Так, например, эти якорные ссылки создают (миниатюрное) оглавление:
- Создание якорных ссылок в WordPress с помощью плагина
- Создание якорных ссылок в WordPress вручную
Если вы нажмете на них, вы увидите, что вы перейти непосредственно к этому конкретному разделу статьи. В этом случае якорные ссылки ссылаются на теги
В этом случае якорные ссылки ссылаются на теги
Тег привязки не обязательно должен ссылаться на тег HTML на странице. Он может ссылаться на любое место на странице, которое вы укажете.
Мы будем использовать плагин Add Anchor Links для создания наших якорных ссылок.
Плагин автоматически создает якорные ссылки для всех тегов заголовков на странице или в сообщении. Посетители могут копировать эти ссылки в определенные части страницы.
Плагин не создает оглавление. Но я покажу вам, как это сделать, в разделе «Создание якорных ссылок в WordPress вручную». Вы также можете использовать плагин Easy Table of Contents вместе с плагином Add Anchor Links. Тем не менее, я не тестировал их вместе.
Установка плагина добавления якорных ссылок
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Добавить якорные ссылки».
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».
Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».
Вот и все. Теперь заставим плагин работать.
Настройка добавления ссылок привязки
В левой колонке навигации наведите указатель мыши на ссылку «Настройки» и щелкните ссылку «Добавить ссылки привязки».
Параметры конфигурации довольно просты.
Первый вариант «Использовать собственный CSS» определяет, как отображаются ссылки привязки. Если вы установите этот флажок, значок ссылки всегда будет отображаться во всех заголовках.
Если этот флажок не установлен, значок ссылки будет виден только при наведении курсора мыши на заголовок.
Конфигурация «Добавить привязки» позволяет выбрать, где будут создаваться привязки. Вы можете выбрать любую комбинацию сообщений, страниц или вложений.
Вы можете выбрать любую комбинацию сообщений, страниц или вложений.
Нажмите кнопку «Сохранить изменения», чтобы сохранить конфигурацию.
Плагин «Добавить ссылки привязки» в действии
При наведении курсора на значок ссылки можно увидеть ссылку привязки. Ссылка состоит из URL-адреса страницы, затем хэштега и идентификатора привязки.
Что произойдет, если удалить подключаемый модуль «Добавить привязные ссылки»
Якорные ссылки, созданные подключаемым модулем, создаются «на лету». Это означает, что код не добавляется на страницу или в запись. Он вставляется в код в браузере. Поэтому, если вы удалите плагин, якорные ссылки больше не будут генерироваться.
Плагин Add Anchor Links — это удобный способ автоматического добавления якорных ссылок в HTML-теги
Я буду использовать оглавление в начале этой статьи, чтобы показать вам, как создавать якорные ссылки.
Google любит связанные оглавления, потому что это помогает им понять цель страницы. В качестве дополнительного преимущества использование связанного оглавления повышает ваши шансы на получение дополнительных ссылок в результатах поиска. Это хорошая вещь.
Начнем со списка. Он может быть упорядоченным (нумерованным) или неупорядоченным. Я начал с ненумерованного списка.
<ул>
Далее добавляем ссылки. Текст ссылки — это тот же текст, который я буду использовать в тегах заголовков.
<ул>
Далее мы добавляем идентификаторы привязок. Они начинаются с хэштега.
Обратите внимание, как я их отформатировал — все в нижнем регистре, с дефисами вместо пробелов. Вы хотите следовать этому формату, поскольку идентификаторы привязки станут частью URL-адреса (для этого раздела). И поскольку они будут частью URL-адреса, вы также хотите, чтобы они были описательными.
И поскольку они будут частью URL-адреса, вы также хотите, чтобы они были описательными.
<ул>
Это завершает оглавление. Теперь мы переместимся вниз по странице, чтобы создать привязки к тегам заголовков.
Перейдите к заголовку, на который вы ссылаетесь, и добавьте id=»» к тегу h.
Внутри кавычек идентификатора мы добавим идентификаторы привязки из нашего оглавления. Но не используйте хэштег здесь.
Создание якорных ссылок в WordPress с помощью плагина
Затем второй заголовок.
Создание якорных ссылок в WordPress вручную
Так выглядит завершенная разметка.
Размещение якорных ссылок вне тегов заголовка
Я упоминал, что якорные ссылки не обязательно должны указывать на тег заголовка. Чтобы сделать ссылку на определенный раздел страницы, вы создаете ссылки на оглавление так же, как мы делали выше. Но вместо того, чтобы добавлять идентификатор привязки в HTML-тег, создайте новый тег «a» и поместите его туда, куда вы хотите, чтобы вела ссылка на оглавление.
Чтобы сделать ссылку на определенный раздел страницы, вы создаете ссылки на оглавление так же, как мы делали выше. Но вместо того, чтобы добавлять идентификатор привязки в HTML-тег, создайте новый тег «a» и поместите его туда, куда вы хотите, чтобы вела ссылка на оглавление.
Так, например, вместо этого, чтобы перейти к заголовку:
Создание якорных ссылок в WordPress с помощью плагина
Вы можете сделать это:
Создание якорных ссылок в WordPress с помощью плагина
Обратите внимание, что в теге «a» нет анкорного текста.
Вы можете разместить этот тег «а» в любом месте на странице.
Использование анкорных ссылок вручную в WordPress
Если вы используете ручной метод, вы можете просто вставить код ссылки в блок WordPress Gutenberg. WordPress будет знать, что это якорные ссылки.
Но если вы все еще используете «классический» редактор WordPress, вам придется добавлять код в текстовом режиме, а не в визуальном режиме по умолчанию.
Связь с Google в уме
Я упоминал, что Google любит связанные оглавления, поэтому их добавление полезно. Если вы хотите копнуть глубже, у Backlinko есть довольно подробная статья о факторах ранжирования Google.
На SEMrush есть замечательная статья, в которой подробно рассматривается текст анкорных ссылок. Текст, который вы используете в своих якорных ссылках, может помочь в ранжировании результатов поиска.
Как вы можете видеть из статьи Backlinko, на ранжирование в результатах поиска Google влияет множество факторов. Но все, что вы можете сделать, чтобы получить преимущество, того стоит.
Связанное оглавление имеет не больший «вес», чем многие другие факторы в алгоритме Google. Но вы сами можете убедиться в результатах поиска, что статьи со связанными оглавлениями регулярно появляются на более высоких позициях, чем многие другие подобные статьи.
Вы когда-нибудь использовали плагин WordPress для создания ссылок (или оглавления)? Как вы думаете, вы попытаетесь добавить оглавление к любой из ваших будущих или существующих статей?
Буду рад услышать от вас. Дай мне знать в комментариях.
Дай мне знать в комментариях.
- Фейсбук
- Твиттер
Как использовать привязки HTML для улучшения UX
Что такое привязка HTML?
В коде HTML вы обычно используете теги привязки (или теги «a») для создания гиперссылок. Теги привязки, измененные с помощью атрибута «href», создают кликабельные ссылки, которые вы можете указывать на другие страницы вашего сайта или на другие веб-сайты.
Вы также можете использовать тег привязки для создания ссылок привязки. Якорные ссылки (или «переходные» ссылки) ведут на разные разделы одной и той же веб-страницы.
Когда вы создаете текстовые ссылки с тегом «a», вам нужно будет использовать какой-либо анкорный текст. Якорный текст — это часть ссылки, на которую можно кликнуть. Google использует этот текст, чтобы узнать больше о ссылке и содержании, на которое она указывает.
Они, безусловно, могут помочь улучшить его. Читатели используют их для навигации по веб-странице, и они могут обеспечить хороший просмотр.
Якорные ссылки обычно используются в оглавлении для длинных и/или визуально насыщенных страниц. Когда читатели попадают на страницу, они хотят немедленно узнать, полезна ли содержащаяся на ней информация или имеет ли она отношение к их поиску.
Раздел «Оглавление», который включает четкие интерактивные ссылки привязки, дает краткое описание вашей страницы и помогает читателям «перейти» к разделу, который им больше всего интересен.
Якорные ссылки сами по себе могут не оказывать существенного влияния на ваш рейтинг в Google. Но они помогают улучшить ваш пользовательский опыт и зарабатывать избранные фрагменты, которые со временем улучшают ваш рейтинг.
В 2021 году Google выпустил обновление алгоритма Core Web VItals, в котором особое внимание уделяется пользовательскому опыту при учете рейтинга веб-сайта. Основное внимание в обновлении уделяется интерактивности пользователей, а это означает, что Google теперь уделяет больше внимания тому, как пользователи взаимодействуют с вашими веб-страницами, в том числе тому, как долго они остаются на них.
Если пользователь не может быстро определить, о чем ваша веб-страница, он, скорее всего, уйдет с вашего веб-сайта, что увеличит показатель отказов.
Google также заметил несколько лет назад, что ссылки для перехода с вашей веб-страницы могут стать избранными фрагментами в их поисковой выдаче. Когда это произойдет, пользователи увидят список якорных ссылок во фрагментах, которые могут сигнализировать о том, что ваша страница полезна и соответствует их поисковым целям.
В следующем примере мы видим список якорных ссылок (в формате списка), взятых с веб-страницы и преобразованных в избранный фрагмент:
Когда вы создаете якорные ссылки, Google также может включить их в поисковый фрагмент вашей страницы. В следующем примере Google включает якорную ссылку на «Рекомендации по питанию» на странице о трансжирах, чтобы пользователи могли сразу перейти к этому разделу страницы из поисковой выдачи:
Кредит: Google Таким образом, даже если вы не быть оштрафованы за их неиспользование, может быть целесообразно включить якорные ссылки на вашу веб-страницу, когда это необходимо. Используйте их, чтобы сообщить Google больше о содержании вашей страницы и помочь читателям найти и получить доступ к частям страницы, которые они хотят прочитать.
Используйте их, чтобы сообщить Google больше о содержании вашей страницы и помочь читателям найти и получить доступ к частям страницы, которые они хотят прочитать.
Чтобы добавить якорную ссылку в HTML, выполните два шага:
1. Назначьте атрибут ID с помощью тега
Мы можем прикрепить идентификатор к заголовку с помощью тега a в аналогичном процессе, который мы использовать для создания гиперссылок.
Допустим, мы создали веб-страницу о решениях SEO и хотим разместить ссылку на раздел, посвященный локальному SEO. Мы создали заголовок h3 для раздела, а затем добавили якорную ссылку с тегом a:
Местное SEO
Кроме того, мы можем включить идентификатор привязки в тег заголовка:
Чтобы добавить идентификатор привязки к изображению, включите его в HTML-тег изображения в качестве атрибута:
2. Добавьте атрибут ID в ссылку HTML
Чтобы создать якорная ссылка, вы будете использовать атрибут href. Однако вместо добавления ссылки на веб-страницу вы будете использовать идентификатор привязки со знаком решетки (#):
Когда пользователь нажимает на ссылку выше, он «переходит» к заголовку h3 с идентификатором «localSEO».
Вы можете добавить якорные ссылки к любому тексту на вашей странице. Тем не менее, рекомендуется прикреплять якорные ссылки к заголовкам и подзаголовкам. Оба хороши для обобщения содержания вашей страницы для читателей и сканеров поисковых систем.
Когда вы добавляете якорные ссылки в заголовки, текст заголовка удваивается как якорный текст ссылки. Поэтому важно выбирать релевантные заголовки и подзаголовки, богатые ключевыми словами, которые сообщают читателям и поисковым системам, о чем каждый раздел.
Попробуйте выбрать ключевую фразу для ваших якорных ссылок. Ссылки из одного слова иногда могут сбивать с толку, и они не дают Google много информации о ссылке или странице, на которую она указывает.
Ссылки из одного слова иногда могут сбивать с толку, и они не дают Google много информации о ссылке или странице, на которую она указывает.
Используйте описательные слова, которые дают читателю представление о том, чего ожидать после перехода по ссылке. Например, если ваша якорная ссылка называется «Местное SEO», читатели будут ожидать, что они переходят на ту часть страницы, где содержится информация о локальном SEO.
Вы можете использовать Инструмент исследования темы, чтобы исследовать потенциальные заголовки для содержания вашей веб-страницы. Начните с ключевого слова, на которое вы хотите настроить таргетинг, и выберите целевой домен.
Если вы хотите создать контент, ориентированный на читателей из другой зоны обслуживания или страны, чем ваша, используйте функцию определения местоположения, чтобы задать целевую страну, регион, город и язык:
Инструмент возвращает соответствующие подтемы и список связанных ключевые слова для каждой темы:
Вы можете щелкнуть на каждой странице, чтобы прочитать статьи по каждой теме, так что вы лучше поймете, как другие рейтинговые статьи структурируют свои заголовки и заголовки.
Шаблон контента SEO также может помочь вам выбрать заголовки для вашего контента. Инструмент анализирует рейтинг 10 лучших статей по вашим ключевым словам, а затем создает шаблон рекомендаций, который вы можете использовать для создания собственного контента.
Шаблон включает рекомендации по удобочитаемости, длине текста, обратным ссылкам и заголовкам:
Ключевые выводы
- Структурированные якорные ссылки обеспечивают лучший пользовательский опыт и могут помочь вам заработать избранные фрагменты.
- Создавайте релевантные заголовки с ключевыми словами, чтобы читатели и поисковые системы могли легко понять структуру ваших веб-страниц.
- Инструменты контент-маркетинга помогут вам разработать оптимизированный для SEO контент, который легко читать.
anchor-link — npm
Постоянный, быстрый и безопасный поставщик подписи для цепочек EOSIO, построенный поверх EOSIO Signing Requests (EEP-7)
Основные функции:
- Постоянные сеансы учетной записи
- Сквозное шифрование (E2EE)
- Подтверждение личности на основе учетной записи
- Подписание между устройствами
- Управление сетевыми ресурсами
- Открытый стандарт
Ресурсы:
- Документация API
- Спецификация протокола
- Чат разработчиков (Telegram)
Руководства:
- Интеграция приложения с Anchor с помощью ссылки привязки
Примеры:
- Простые примеры
- Демонстрационное приложение VueJS
- Демонстрационное приложение ReactJS
Установка
Пакет anchor-link распространяется как в виде модуля в npm, так и в виде отдельного пакета в unpkg.
Браузер с помощью сборщика (рекомендуется)
Установить Anchor Link и транспорт:
пряжа добавить якорь-ссылка якорь-ссылка-браузер-транспорт # или же npm install --save привязка-ссылка привязка-ссылка-браузер-транспорт
Импортируйте их в свой проект:
импортируйте AnchorLink из 'anchor-link' импортировать AnchorLinkBrowserTransport из 'anchor-link-browser-transport'
Браузер, использующий готовый пакет
Включите скрипты в тег .
AnchorLink и AnchorLinkBrowserTransport теперь доступны в глобальной области действия вашего документа.
Использование node.js
Использование node.js
пряжа добавить привязку-ссылку привязка-консоль-транспорт # или же npm install --save якорь-ссылка якорь-ссылка-консоль-транспорт
Импортируйте их в свой проект:
const AnchorLink = require('anchor-link')
const AnchorLinkConsoleTransport = require('anchor-link-console-transport') Использование
Сначала необходимо создать экземпляр транспорта и ссылки.
const transport = новый AnchorLinkBrowserTransport()
постоянная ссылка = новая AnchorLink({
транспорт,
цепи: [
{
chainId: 'aca376f206b8fc25a6ed44dbdc66547c36c6c33e3a119ffbeaef943642f0e906',
nodeUrl: 'https://eos.greymass.com',
},
],
}) Теперь у вас есть экземпляр ссылки, который можно использовать в браузере для входа и/или транзакции. См. опции для полного списка доступных опций. Также обратитесь к README-файла anchor-link-browser-transport для получения списка доступных опций в транспорте.
Создать сеанс пользователя
Чтобы создать постоянный сеанс, в котором вы можете отправить несколько транзакций в кошелек пользователя, вам нужно вызвать метод входа в свой экземпляр ссылки и передать имя вашего приложения.
// Выполните вход, который возвращает идентификатор пользователя
const identity = await link.login('mydapp')
// Сохраняем сессию в вашем приложении для будущего использования
const {сессия} = личность
console. log(`Вы вошли как ${session.auth}`)
log(`Вы вошли как ${session.auth}`) Выполнить транзакцию с сеансом пользователя
Используя сеанс, который вы сохранили в состоянии вашего приложения после входа пользователя, теперь вы можете отправлять транзакции через сеанс в кошелек пользователя, используя метод транзакции.
константное действие = {
аккаунт: 'эосио',
имя: 'продюсер голосования',
авторизация: [session.auth],
данные: {
избиратель: session.auth.actor,
прокси: 'greymassvote',
производители: [],
},
}
session.transact({action}).then(({transaction}) => {
console.log(`Транзакция транслируется! Идентификатор: ${transaction.id}`)
}) Восстановление сеанса
Если пользователь ранее входил в ваше приложение, вы можете восстановить этот предыдущий сеанс, вызвав метод restoreSession для вашего экземпляра ссылки.
link.restoreSession('mydapp').then((session) => {
console.log(`Сеанс для ${session.auth} восстановлен`)
постоянное действие = {
аккаунт: 'эосио',
имя: 'продюсер голосования',
авторизация: [session. auth],
данные: {
избиратель: session.auth.actor,
прокси: 'greymassvote',
производители: [],
},
}
session.transact({action}).then(({transaction}) => {
console.log(`Транзакция транслируется! Идентификатор: ${transaction.id}`)
})
})
auth],
данные: {
избиратель: session.auth.actor,
прокси: 'greymassvote',
производители: [],
},
}
session.transact({action}).then(({transaction}) => {
console.log(`Транзакция транслируется! Идентификатор: ${transaction.id}`)
})
}) Дополнительные методы
Полный список всех методов можно найти в документации класса Link.
- Список всех доступных сеансов: listSessions
- Удаление сеанса: removeSession
Разовая транзакция
Чтобы подписать действие(я) или транзакцию с использованием ссылки без входа в систему, вы можете вызвать метод транзакции в своем экземпляре ссылки.
константное действие = {
аккаунт: 'эосио',
имя: 'продюсер голосования',
авторизация: [
{
актор: '............1', // ............1 будет преобразовано в имя подписывающего аккаунта
разрешение: '............2', // ............2 будет разрешено для полномочий подписывающих учетных записей (например, 'активно')
},
],
данные: {
голосующий: '. ...........1', // то же, что и выше, разрешается в имя учетной записи подписавшего
прокси: 'greymassvote',
производители: [],
},
}
link.transact({action}).then(({signer, transaction}) => {
console.log(
`Успех! Транзакция подписана ${signer} и транслируется с идентификатором транзакции: ${transaction.id}`
)
})
...........1', // то же, что и выше, разрешается в имя учетной записи подписавшего
прокси: 'greymassvote',
производители: [],
},
}
link.transact({action}).then(({signer, transaction}) => {
console.log(
`Успех! Транзакция подписана ${signer} и транслируется с идентификатором транзакции: ${transaction.id}`
)
}) Вы можете найти больше примеров в каталоге примеров в корне этого репозитория и не забудьте посмотреть документацию по API.
Транспорты
Транспорты в якорной ссылке отвечают за получение запросов подписи в кошелек пользователя при установлении сеанса или при использовании якорной ссылки без входа в систему.
Доступные транспорты:
| Пакет | Описание |
|---|---|
| привязка-ссылка-браузер-транспорт | Наложение браузера, которое генерирует QR-коды или запускает локальный обработчик URI, если он доступен |
| якорь-ссылка-консоль-транспорт | Транспорт, который печатает QR-коды ASCII и ссылки esr:// на консоль JavaScript |
См. документацию
документацию LinkTransport для получения подробной информации о реализации пользовательских транспортов.
Протокол
Протокол Anchor Link использует запросы идентификации EEP-7 для установления канала к совместимым кошелькам с использованием ненадежного HTTP POST для пересылки WebSocket (см. buoy node.js).
Ключ сеанса и уникальный URL-адрес канала генерируются клиентом, который прикрепляется к запросу идентификации и отправляется в кошелек (см. Транспорты). Кошелек подписывает подтверждение личности и отправляет его обратно вместе с собственным URL-адресом канала и ключом сеанса. Последующие запросы подписи теперь могут быть зашифрованы в общий секрет, полученный из двух ключей, и переданы непосредственно в канал кошелька.
📘 Спецификация протокола
Разработка
Вам необходимо установить Make, node.js и yarn.
Клонируйте репозиторий и запустите make , чтобы проверить все зависимости и собрать проект. См. Makefile для других полезных целей. Перед отправкой запроса на вытягивание обязательно запустите
См. Makefile для других полезных целей. Перед отправкой запроса на вытягивание обязательно запустите make lint .
Сделано с ☕️ и ❤️ от Greymass, если вы найдете это полезным, поддержите нас.
Ссылки в документах HTML
Ссылки в документах HTMLпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Введение в ссылки и якоря
- Посещение связанного ресурса
- Другие отношения связи
- Указание якорей и ссылок
- Заголовки ссылок
- Интернационализация и ссылки
- А элемент
- Синтаксис имен якорей
- Вложенные ссылки незаконны
- Якоря с id атрибут
- Недоступен и неидентифицируем ресурсы
- Отношения документов: элемент LINK
- Прямая и обратная связи
- Ссылки и внешний стиль листы
- Ссылки и поисковые системы
- Информация о пути: элемент BASE
- Разрешающий родственник URI
HTML предлагает множество традиционных идиом для публикации форматированного текста и
структурированные документы, но что отличает его от большинства других языков разметки, так это
его функции для гипертекстовых и интерактивных документов. В этом разделе представлены ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение с одного веб-ресурса на другой. Хотя простой
концепции, ссылка была одной из основных сил, определяющих успех
Веб.
В этом разделе представлены ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение с одного веб-ресурса на другой. Хотя простой
концепции, ссылка была одной из основных сил, определяющих успех
Веб.
А звено имеет два конца, называемых якорями , и направление. Ссылка начинается с якоря «источник» и указывает на якорь «назначения», который может быть любым веб-ресурсом (например, изображением, видео клип, звуковой фрагмент, программа, документ HTML, элемент внутри HTML документ и др.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — получение другой веб-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, путем нажатия, ввода с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одна
целевой якорь которого является документом HTML с именем «chapter2.html», а
другой, якорем назначения которого является изображение GIF в файле «forest. gif»:
gif»:
<ТЕЛО> ...какой-то текст...Вы найдете гораздо больше в второй главе. См. также эту карту зачарованного леса.
При активации этих ссылок (щелчком мыши, через клавиатуру ввод, голосовые команды и т. д.), пользователи могут посещать эти ресурсы. Обратите внимание, что href атрибут в каждом исходном якоре указывает адрес целевого якоря с URI.
Якорь назначения ссылки может быть элементом в HTML-документе. Якорю назначения должно быть присвоено имя якоря и любой URI, относящийся к нему. якорь должен включать имя в качестве идентификатора фрагмента.
Якоря назначения в документах HTML могут быть указаны либо с помощью A элемент (называя его с помощью имя атрибут) или любым другим элементом (название с атрибутом id ).
Так, например, автор может создать оглавление, записи которого
ссылка на элементы заголовка h3 , h4 и т. д. в том же документе. Использование элемента A для
создать якоря назначения, мы бы написали:
д. в том же документе. Использование элемента A для
создать якоря назначения, мы бы написали:
Содержание
Введение
Введение ...раздел 1... Небольшая предыстория ...секция 2... Личное примечание ...раздел 2.1...
Небольшая предыстория
Личное примечание
...остальное содержание... ...тело документа...
Мы можем добиться того же эффекта, сделав сами элементы заголовка анкеры:
Содержание
Введение
Небольшая предыстория
Личное примечание
...остальное содержание... ...тело документа...Введение
...раздел 1...Небольшая предыстория
...секция 2...
Личное примечание
...раздел 2.1...
12.1.2 Другая ссылка отношения
На сегодняшний день наиболее распространенным использованием ссылки является получение другого веб-сайта. ресурса, как показано в предыдущих примерах. Однако авторы могут вставлять ссылки в своих документах, которые выражают другие отношения между ресурсами чем просто «активировать эту ссылку, чтобы посетить соответствующий ресурс». Ссылки, которые выражать другие типы отношений имеют один или несколько типов ссылок, указанных в их привязке к источнику.
Роли ссылки, определенной A или LINK , указаны через rel и атрибуты версии .
Например, ссылки, определяемые элементом LINK , могут описывать положение документа в серии документов. В следующем отрывке ссылки в документе под названием «Глава 5» указывают на предыдущую и следующую главы:
<ГОЛОВА> ...другая информация о головке...
Глава 5 <ССЫЛКА rel="prev" href="chapter4.html"> <ССЫЛКА rel="следующая" href="chapter6.html">
Тип первой ссылки — «предыдущая», а второй — «следующая». (два из нескольких распознаваемых типов ссылок). Ссылки, указанные ССЫЛКА , , а не отображаются вместе с документом. содержимое, хотя пользовательские агенты могут отображать его другими способами (например, как средства навигации).
Даже если они не используются для навигации, эти ссылки могут интерпретироваться в интересные способы. Например, пользовательский агент, который печатает серию HTML документы как единый документ могут использовать эту информацию о ссылках в качестве основы для формирование связного линейного документа. Ниже приведена дополнительная информация об использовании ссылки в интересах поисковых систем.
12.1.3 Указание якорей и ссылок
Хотя некоторые элементы и атрибуты HTML создают ссылки на другие
ресурсов (например, элемент IMG , элемент элемент FORM и т. д.), в этой главе обсуждаются ссылки и якоря.
созданный элементами LINK и A . Элемент LINK может появляться только в
глава документа. Элемент A может появляться только в теле.
д.), в этой главе обсуждаются ссылки и якоря.
созданный элементами LINK и A . Элемент LINK может появляться только в
глава документа. Элемент A может появляться только в теле.
Когда Элемент атрибут href установлен, элемент определяет источник привязка для ссылки, которая может быть активирована пользователем для получения веб-ресурса. Исходная привязка — это расположение экземпляра A и целевой привязки. является веб-ресурсом.
Пользовательский агент может обрабатывать полученный ресурс несколькими способами:
открытие нового HTML-документа в том же окне пользовательского агента, открытие нового HTML-документа
документ в другом окне, запуская новую программу для обработки ресурса,
и т.д. С 907:35
Элемент имеет содержимое (текст, изображения и т. д.), пользовательские агенты могут отображать
этот контент таким образом, чтобы указать на наличие ссылки (например, путем
подчеркивание содержания).
Когда установлены атрибуты name или id элемента A , элемент определяет привязку, которая может быть местом назначения других ссылок.
Авторы могут установить атрибуты name и href одновременно в тот же Экземпляр .
Элемент LINK определяет связь между текущим документом и другой ресурс. Хотя LINK не имеет содержимого, определяемые им отношения могут быть обработаны некоторыми пользовательскими агентами.
12.1.4 Заголовки ссылок
Атрибут title может быть установлен как для A , так и для LINK на добавить информацию о характере ссылки. Эта информация может быть произнесена пользовательский агент, отображаемый в виде всплывающей подсказки, вызывает изменение изображения курсора и т. д.
Таким образом, мы можем дополнить предыдущий пример предоставление заголовка для каждой ссылки:
<ТЕЛО> ...какой-то текст...
Вы найдете гораздо больше в вторая глава. вторая глава. См. также этот карта заколдованный лес.
12.1.5 Интернационализация и ссылки
Поскольку ссылки могут указывать на документы, закодированные с использованием разных кодировок символов, A и LINK элементы поддерживают атрибут charset . Этот атрибут позволяет авторам информировать пользовательские агенты о кодировании данных на другом конце ссылки.
Атрибут hreflang предоставляет агентам пользователя информация о языке ресурса в конце ссылки, как и 907:35 Атрибут lang предоставляет информацию о языке содержимое элемента или значения атрибутов.
Вооруженные этими дополнительными знаниями, пользовательские агенты должны иметь возможность избегать
предоставление «мусора» пользователю. Вместо этого они могут либо найти ресурсы
необходимые для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимые для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
12.2
А элемент
A - - (%inline;)* -(A) -- привязка -->
кодировка %кодировка; #ПРЕДПОЛАГАЕТСЯ -- символьная кодировка связанного ресурса --
тип %ContentType; #ПРЕДПОЛАГАЕТСЯ -- рекомендательный тип контента --
имя CDATA #ПРЕДПОЛАГАЕТСЯ -- именованный конец ссылки --
href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса --
hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка --
отн. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
ключ доступа %Символ; #ПРЕДПОЛАГАЕТСЯ -- ключевой символ специальных возможностей --
форма %форма; rect -- для использования с клиентскими картами изображений --
координат %Координаты; #ПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами изображений --
tabindex НОМЕР #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции --
onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус --
onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус --
>
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- имя = cdata [CS]
- Этот атрибут называет текущую привязку так, чтобы она могла быть местом назначения
другой ссылки.
 Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут.
Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут. - href = uri [CT]
- Этот атрибут указывает местоположение веб-ресурса, тем самым определяя связь между текущим элементом (исходным якорем) и целевым якорем определяется этим атрибутом.
- hreflang = langcode [CI]
- Этот атрибут указывает базовый язык ресурса, обозначенного href и может использоваться только при указании href .
- тип = тип содержимого [CI]
- Этот атрибут дает рекомендательную подсказку относительно типа контента
доступны по целевому адресу ссылки. Это позволяет пользовательским агентам выбрать использование
резервный механизм, а не извлекать содержимое, если им сообщают, что они
получат контент в типе контента, который они не поддерживают.

- Авторы, использующие этот атрибут, берут на себя ответственность за управление риском, это может стать несовместимым с контентом, доступным в целевой ссылке адрес.
- Актуальный список зарегистрированных типов контента см. [МИМЕТИПЫ].
- отн. = типов ссылок [CI]
- Этот атрибут описывает связь между текущим документом и привязка, указанная атрибутом href . Значение этого атрибута равно разделенный пробелами список типов ссылок.
- rev = типов ссылок [CI]
- Этот атрибут используется для описания обратной ссылки от якоря, указанного href атрибут к текущему документу. значением этого атрибута является список типов ссылок, разделенных пробелами.
- кодировка = кодировка [CI]
- Этот атрибут указывает кодировку символов назначенного ресурса
по ссылке. Пожалуйста, обратитесь к разделу о характере
кодировки для более подробной информации.

Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- язык (язык информация), дир (текст направление)
- title (заголовок элемента)
- стиль (встроенный информация о стиле)
- формы и координаты (изображение карты)
- onfocus , onblur , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , , нажатие клавиши , onkeydown , onkeyup (внутренние события)
- цель (цель информация о кадре)
- tabindex (навигация с помощью вкладок)
- ключ доступа (ключи доступа)
Каждый Элемент определяет якорь
- Содержимое элемента определяет позицию привязки.

- Атрибут name называет якорь так, чтобы он мог быть пунктом назначения ноль или более ссылок (см. также анкоры с 907:35 идентификатор ).
- Атрибут href делает этот якорь исходным якорем ровно для одного ссылка на сайт.
Авторы также могут создать элемент A , не определяющий якорей, т. е. не указывает href , имя или id . Значения этих атрибутов могут быть установить позже через скрипты.
В следующем примере Элемент определяет ссылку. Исходный якорь текст «Веб-сайт W3C» и якорь назначения — «http://www.w3.org/»:
Для получения дополнительной информации о W3C обратитесь к веб-сайт W3C.
Эта ссылка указывает на домашнюю страницу консорциума World Wide Web. Когда
пользователь активирует эту ссылку в пользовательском агенте, пользовательский агент получит
ресурс, в данном случае HTML-документ.
Пользовательские агенты обычно отображают ссылки таким образом, чтобы сделать их очевидной для пользователей (подчеркивание, перевернутое видео и т. д.). Точный рендеринг зависит от пользовательского агента. Рендеринг может варьироваться в зависимости от того, есть ли у пользователя уже побывали по ссылке или нет. Возможный визуальный рендеринг предыдущего ссылка может быть:
Дополнительные сведения о W3C см. на веб-сайте W3C.
~~~~~~~~~~~~~
Чтобы явно указать агентам пользователя, какая кодировка символов целевая страница, установите кодировка атрибут:
Для получения дополнительной информации о W3C обратитесь к Веб-сайт W3C
Предположим, мы определили привязку с именем «anchor-one» в файле «one.html».
...текст перед якорем... Это расположение первой привязки. ...текст после якоря...
Это создает привязку вокруг текста «Это расположение привязки один.». Обычно содержимое A не отображаются особым образом, когда A определяет только якорь.
Определив якорь, мы можем ссылаться на него с того же или другого документ. URI, обозначающие якоря, содержат символ «#», за которым следует имя якоря (фрагмент идентификатор). Вот несколько примеров таких URI:
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one или one.html#anchor-один
- Если ссылка определена в том же документе: #anchor-one
Таким образом, ссылка, определенная в файле «two.html» в том же каталоге, что и «one.html» будет ссылаться на якорь следующим образом:
. ...текст перед ссылкой... Для получения дополнительной информации см. якорь один. ...текст после ссылки...
Элемент в следующем примере указывает ссылку (с href ) и одновременно создает именованный якорь (с именем ):
Я только что вернулся из отпуска! Вот somecompany.com/People/Ian/vacation/family.png"> фото моей семьи на озере..
Этот пример содержит ссылку на веб-ресурс другого типа (файл PNG изображение). Активация ссылки должна привести к извлечению ресурса изображения. из Интернета (и, возможно, отображается, если система настроена на выполнение так).
Примечание. Пользовательские агенты должны уметь находить якоря создан пустыми элементами A , но некоторые не могут этого сделать. Например, какой-то пользователь агенты могут не найти «пустой якорь» в следующем фрагменте HTML:
...немного HTML... Ссылка на пустой якорь
12.2.1 Синтаксис привязки имена
Имя привязки представляет собой значение либо имя или идентификатор атрибут при использовании в контексте якорей. Имена якорей должны соответствовать следующие правила:
- Уникальность: Имена якорей должны быть
уникальный в пределах документа.
 Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе.
Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе. - Соответствие строк: сравнений между идентификаторами фрагментов и имена якорей должны быть выполнены путем точного (с учетом регистра) совпадения.
Таким образом, следующий пример корректен в отношении сопоставления строк и должны рассматриваться агентами пользователя как совпадения:
... ...дополнительный документ...
НЕЗАКОННЫЙ ПРИМЕР:
Следующий пример недопустим с точки зрения уникальности, так как два имени
те же, за исключением регистра:
Хотя следующий отрывок является допустимым HTML, поведение пользовательского агента не определено; некоторые пользовательские агенты могут (ошибочно) считать это совпадением и другие не могут.
... ...дополнительный документ.
..
Имена якорей должны быть ограничены ASCII персонажи. Пожалуйста, обратитесь к приложению для получения дополнительной информации о не-ASCII-символы в URI значения атрибутов.
12.2.2 Вложенные ссылки недопустимы
Ссылки и анкоры, определенные Элемент не должен быть вложенным; элемент A не должен содержать никаких других A элементов.
Поскольку DTD определяет LINK элемент должен быть пустым, LINK элементы также не могут быть вложенными.
12.2.3 Анкеры с
идентификатор атрибутАтрибут id может использоваться для создания якоря в начальном теге любого элемент (включая элемент A ).
Этот пример иллюстрирует использование атрибута id для позиционирования привязки в элемент h3 . Якорь связан с через А элемент.
Подробнее об этом можно прочитать в разделе втором....далее в документе
Раздел второй
...далее в документеСм. раздел второй выше. Больше подробностей.
В следующем примере якорь назначения именуется с идентификатором . атрибут:
Я только что вернулся из отпуска! Вот фото моей семьи на озере..
Атрибуты id и name имеют одинаковые атрибуты пространство имен. Это означает, что они не могут оба определить якорь с тем же именем в том же документе. Это допустимо используйте оба атрибута, чтобы указать уникальный идентификатор элемента для следующих элементы: А , ПРИЛОЖЕНИЕ , ФОРМА , РАМА , IFRAME , IMG и MAP . Когда оба атрибута используются в одном элементе, их значения должны быть идентичный.
НЕЗАКОННЫЙ ПРИМЕР:
Следующий отрывок является недопустимым HTML, так как эти атрибуты объявляют одно и то же
имя дважды в одном и том же документе.
... ......страниц и страниц... <А имя="a1">
В следующем примере показано, что id и имя . должны быть одинаковыми, когда оба появляются в начальном теге элемента:
Из-за спецификации в HTML DTD имя атрибут может содержать ссылки на символы. Таким образом, значение Dürst является действительный name значение атрибута, как Dürst . идентификатор Атрибут, с другой стороны, не может содержать ссылки на символы.
Использовать id или имя ? Авторы должны учитывать следующее проблемы при принятии решения об использовании id или имя для имени якоря:
- Атрибут id может действовать не только как имя привязки (например, стиль
селектор листов, идентификатор обработки и т.
 д.).
д.). - Некоторые старые пользовательские агенты не поддерживают привязки, созданные с идентификатором атрибут.
- Атрибут name позволяет использовать более богатые имена привязок (с сущностями).
12.2.4 Недоступно и неидентифицируемые ресурсы
Ссылка на недоступный или неидентифицируемый ресурс является ошибкой. Хотя пользовательские агенты могут по-разному обрабатывать такую ошибку, мы рекомендуем следующее поведение:
- Если пользовательский агент не может найти связанный ресурс, он должен предупредить пользователь.
- Если пользовательский агент не может определить тип связанного ресурса, он должен еще попробуй обработать. Это должно предупредить пользователя и может позволить пользователю вмешаться и определить тип документа.
12.3 Отношения документов:
ССЫЛКА элемент
LINK - O EMPTY -- независимая от носителя ссылка -->
кодировка %кодировка; #ПРЕДПОЛАГАЕТСЯ -- символьная кодировка связанного ресурса --
href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса --
hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка --
тип %ContentType; #ПРЕДПОЛАГАЕТСЯ -- рекомендательный тип контента --
отн. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
%LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
Начальный тег: требуется , Конечный тег: запрещено
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- 907:35 язык (язык информация), дир (текст направление)
- title (заголовок элемента)
- стиль (встроенный информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- ссылка , hreflang , тип , rel , rev (ссылки и анкеры)
- цель (цель информация о кадре)
- носитель (заголовок информация о стиле)
- кодировка (символ кодировки)
Этот элемент определяет ссылку. В отличие от A , он может появиться только в HEAD .
раздел документа, хотя он может появляться любое количество раз. Хотя ССЫЛКА не имеет содержания, он передает информацию об отношениях, которая может быть представлена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).
В отличие от A , он может появиться только в HEAD .
раздел документа, хотя он может появляться любое количество раз. Хотя ССЫЛКА не имеет содержания, он передает информацию об отношениях, которая может быть представлена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).
В этом примере показано, как несколько определений LINK могут отображаться в HEAD раздел документа. Текущий документ — «Chapter2.html». отн. атрибут определяет отношение связанного документа с текущим документ. Значения «Index», «Next» и «Prev» объясняются в разделе по типам ссылок.
<ГОЛОВА>Глава 2 <ССЫЛКА rel="Предыдущая" href="Глава1.html"> ...остальная часть документа...
12.3.1 Прямые и обратные ссылки
Атрибуты rel и rev играют взаимодополняющие роли — атрибуты rel атрибут указывает прямую ссылку, а атрибут rev указывает обратную ссылка на сайт.
Рассмотрим два документа A и B.
Документ А:
Имеет то же значение, что и:
.Документ Б:
Оба атрибута могут быть указаны одновременно.
12.3.2 Ссылки и внешние таблицы стилей
Когда Элемент LINK связывает внешнюю таблицу стилей с документом, элемент Атрибут type указывает язык таблицы стилей и тип . Атрибут media указывает предполагаемый носитель или носитель рендеринга. Пользовательские агенты могут сэкономить время, извлекая из сети только те листы, которые относятся к текущему устройству.
Типы носителей далее
обсуждалось в разделе о таблицах стилей.
12.3.3 Ссылки и поисковые системы
Авторы могут использовать элемент LINK для предоставления разнообразной информации поисковые системы, в том числе:
- Ссылки на альтернативные версии документа, написанные другим человеком язык.
- Ссылки на альтернативные версии документа, предназначенные для разных носителей, например, версия, специально подходящая для печати.
- Ссылки на стартовую страницу сборника документов.
В приведенных ниже примерах показано, как информация о языке, типах мультимедиа и типы ссылок могут быть объединены для улучшения обработки документов поисковыми системами.
В следующем примере мы используем атрибут hreflang , чтобы сообщить поиску
Engines, где можно найти версии документа на голландском, португальском и арабском языках.
Обратите внимание на использование атрибута charset для арабского руководства. Обратите также внимание на
использование lang , чтобы указать, что значение заголовка Атрибут элемента LINK , обозначающий руководство на французском языке, указан на французском языке.
<ГОЛОВА>Руководство на английском языке
В следующем примере мы сообщаем поисковым системам, где найти вариант руководства.
<ГОЛОВА>Справочное руководство com/manual/postscript.ps">
В следующем примере мы сообщаем поисковым системам, где найти переднюю страница сборника документов.
<ГОЛОВА>Справочное руководство -- стр. 5
Дополнительная информация приведена в примечаниях в приложении о том, как помочь поисковым системам проиндексировать ваш веб-сайт. сайт.
12.4 Информация о пути:
БАЗА элементBASE - O EMPTY -- URI базы документов --> href %URI; #REQUIRED -- URI, который действует как базовый URI -- >
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- href = uri [CT]
- Этот атрибут указывает абсолютный URI, который действует как базовый URI для
разрешение относительных URI.

Атрибуты, определенные в другом месте
- цель (цель информация о кадре)
В HTML ссылки и ссылки на внешние изображения, апплеты, обработку форм программы, таблицы стилей и т. д. всегда указываются с помощью URI. Относительные URI разрешается в соответствии с базовым URI, который может поступать из разных источников. Элемент BASE позволяет авторам явно указывать базовый URI документа.
При наличии Элемент BASE должен появиться в HEAD раздел HTML-документа перед любым элементом, ссылающимся на внешний источник. Информация о пути, указанная элементом BASE , влияет только на URI в документ, в котором появляется элемент.
Например, учитывая следующее объявление BASE и A декларация:
<ГОЛОВА>Наши продукты aviary.com/products/intro.html"> <ТЕЛО> Вы видели наши клетки для птиц?
относительный URI «../cages/birds.gif» будет разрешаться в:
http://www.aviary.com/cages/birds.gif
12.4.1 Разрешение относительных URI
Пользовательские агенты должны вычислять базовый URI для разрешения относительных URI. согласно [RFC1808], раздел 3. Ниже описано, как [RFC1808] относится конкретно к HTML.
Пользовательские агенты должны вычислять базовый URI в соответствии со следующим приоритеты (от наивысшего приоритета к низшему):
- Базовый URI задается Элемент BASE .
- Базовый URI задается метаданными, обнаруженными во время протокола взаимодействие, например заголовок HTTP (см. [RFC2616]).
- По умолчанию базовым URI является URI текущего документа. Не весь HTML
документы имеют базовый URI (например, действительный HTML-документ может появиться в электронном письме
и не может обозначаться URI).
 Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.
Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.
Кроме того, 9Элементы 0735 OBJECT и APPLET определяют атрибуты, которые имеют приоритет над значением, установленным элементом BASE . Пожалуйста, проконсультируйтесь с определения этих элементов для получения дополнительной информации о проблемах URI, характерных для их.
Примечание. Для версий HTTP, определяющих заголовок Link, пользовательские агенты должны обрабатывать эти заголовки точно так же, как LINK элементы в документе. HTTP 1.1, как определено в [RFC2616], не включить поле заголовка Link (см. раздел 19.6.3).
предыдущий следующий содержимое элементы атрибуты индекс
Как создавать якорные ссылки в WordPress (без плагина)
Вы ищете простой способ добавить якорные ссылки в свои сообщения и страницы WordPress? Якорные ссылки — отличный способ добавить оглавление к сообщениям, помогая пользователям перемещаться по длинным статьям. Вы также можете использовать якорные ссылки, чтобы помочь вам появляться в определенных результатах поиска, чтобы улучшить свой рейтинг.
Вы также можете использовать якорные ссылки, чтобы помочь вам появляться в определенных результатах поиска, чтобы улучшить свой рейтинг.
Эта статья покажет вам, как легко создавать якорные ссылки в WordPress.
Прежде чем мы начнем, щелкните любую якорную ссылку в этом оглавлении, чтобы перейти к нужному разделу:
Оглавление
- Что такое якорная ссылка?
- Как добавить ссылки привязки в редакторе блоков WordPress
- Добавление ссылок привязки в классическом визуальном редакторе WordPress
- Как вручную добавить ссылки привязки в HTML
- Как автоматически добавить ссылки привязки с помощью плагина WordPress
- Добавление ссылок привязки на целевые страницы
Якорная ссылка — это тип ссылки, по которой вы можете автоматически перейти в другую область на той же странице. Это облегчает читателям поиск конкретной информации в длинных сообщениях и статьях.
Как видно из приведенного выше примера, при нажатии на якорную ссылку вы мгновенно переходите к этой теме на странице.
Когда следует использовать якорные ссылки?
Пользователям требуется всего несколько секунд, чтобы принять решение остаться или покинуть ваш сайт. Ваша задача — использовать эти несколько секунд, чтобы убедить их остаться и взаимодействовать с вашим контентом.
Самый простой способ увлечь читателей — помочь им быстро найти нужную им информацию. И вы можете сделать это, создав якорные ссылки, чтобы пользователи могли пропустить остальную часть вашего контента и перейти прямо к интересующим их разделам. Это отличный способ улучшить пользовательский опыт и привлечь больше читателей.
Как мы упоминали ранее, якорные ссылки также могут улучшить вашу поисковую оптимизацию WordPress. Google часто отображает якорные ссылки в результатах поиска как ссылку «перейти к», чтобы читатели могли сразу перейти к определенному разделу со страницы результатов.
Иногда Google также показывает несколько ссылок с одной страницы как ссылки для перехода. Доказано, что эти ссылки повышают рейтинг кликов в результатах поиска, что означает увеличение трафика на ваш сайт.
Так как же создать ссылку для перехода к определенной части страницы в WordPress? Давай выясним!
Создание якорных ссылок в новом редакторе блоков WordPress довольно просто. Вам нужно сделать всего 2 вещи, чтобы ваши анкорные ссылки заработали:
- Создайте ссылку со знаком # прямо перед анкорным текстом
- Добавьте атрибут ID в текст, где вы хотите, чтобы пользователь перешел к
Следуйте приведенным ниже инструкциям, чтобы научиться делать это самостоятельно.
Шаг 1. Создайте якорную ссылку
Первый шаг — выделить текст, к которому вы хотите добавить якорную ссылку. Затем щелкните значок вставки ссылки в редакторе блоков WordPress.
Щелчок по значку показывает всплывающее окно вставки ссылки, где обычно вы добавляете ссылку на страницу или выполняете поиск страницы для ссылки.
Тем не менее, для якорных ссылок вы должны ввести знак # и ключевые слова для раздела, к которому вы хотите, чтобы пользователи перешли.
Ключевые слова, которые вы используете, должны:
- Относиться к разделу, на который вы ссылаетесь
- Не быть слишком длинными или сложными
- Использовать заглавные буквы, чтобы текст привязки был более читабельным
- Включать дефисы для разделения слов и сделать их легче читать
После того, как вы ввели ключевые слова якорной ссылки, нажмите Enter, чтобы создать ссылку. Затем вы можете увидеть созданную вами ссылку в редакторе WordPress, но щелчок по ней ничего не сделает.
Это потому, что к якорной ссылке не привязан идентификатор, который ищет ваш браузер, когда вы нажимаете на ссылку.
Это можно исправить, добавив атрибут ID в область содержимого, на которую вы хотите сослаться, что мы рассмотрим далее.
Шаг 2. Добавьте атрибут ID к связанному тексту
В редакторе содержимого WordPress прокрутите вниз до содержимого, к которому пользователи должны переходить, когда они нажимают на ссылку привязки. Нужный раздел часто является заголовком или началом нового абзаца.
Нужный раздел часто является заголовком или началом нового абзаца.
Теперь щелкните блок, содержащий раздел, на который вы хотите сослаться, и перейдите к настройкам блока в правой части страницы.
В настройках блока разверните вкладку «Дополнительно» и введите те же ключевые слова, которые вы использовали для своей текстовой ссылки в поле привязки HTML. Единственная разница в том, что вам не понадобится знак # в начале.
Когда вы сохраняете свою статью и просматриваете ее, вы можете увидеть свою якорную ссылку в действии. Просто нажмите на нее, чтобы перейти к содержимому, на которое вы ссылались ранее.
Если область контента, на которую вы хотите сослаться, является не заголовком, а обычным абзацем или фрагментом текста, процесс немного отличается.
В этом случае щелкните блок, чтобы отобразить настройки блока, и щелкните трехточечное меню, чтобы открыть дополнительные параметры.
Оттуда выберите параметр «Редактировать как HTML», который позволит вам редактировать весь HTML-код для всего блока содержимого.
Теперь вам нужно найти тег HTML для информации, на которую вы хотите указать. Например, ищите
, если это абзац, или



 yahoo.com">Yahoo Developer Network</a></p>
</body>
</html>
yahoo.com">Yahoo Developer Network</a></p>
</body>
</html> yahoo.com/yui/#cheatsheets» ).
yahoo.com/yui/#cheatsheets» ). yahoo.com">Yahoo Developer Network</a></li>
<li><a href="http://dev.opera.com/articles/view/the-freelancing-business-part-1-pricing/#marketing">Tips on marketing yourself</a></li>
<li><a href="ftp://get.opera.com/pub/opera/win/">Download different Opera versions</a></li>
<li><a href="http://farm1.static.flickr.com/56/188791635_0b8bdd808d.jpg?v=0">Photo of my book</a></li>
</ul>
</body>
</html>
yahoo.com">Yahoo Developer Network</a></li>
<li><a href="http://dev.opera.com/articles/view/the-freelancing-business-part-1-pricing/#marketing">Tips on marketing yourself</a></li>
<li><a href="ftp://get.opera.com/pub/opera/win/">Download different Opera versions</a></li>
<li><a href="http://farm1.static.flickr.com/56/188791635_0b8bdd808d.jpg?v=0">Photo of my book</a></li>
</ul>
</body>
</html> »
» сталь, чугун
сталь, чугун

 log(`Вы вошли как ${session.auth}`)
log(`Вы вошли как ${session.auth}`)  auth],
данные: {
избиратель: session.auth.actor,
прокси: 'greymassvote',
производители: [],
},
}
session.transact({action}).then(({transaction}) => {
console.log(`Транзакция транслируется! Идентификатор: ${transaction.id}`)
})
})
auth],
данные: {
избиратель: session.auth.actor,
прокси: 'greymassvote',
производители: [],
},
}
session.transact({action}).then(({transaction}) => {
console.log(`Транзакция транслируется! Идентификатор: ${transaction.id}`)
})
})  ...........1', // то же, что и выше, разрешается в имя учетной записи подписавшего
прокси: 'greymassvote',
производители: [],
},
}
link.transact({action}).then(({signer, transaction}) => {
console.log(
`Успех! Транзакция подписана ${signer} и транслируется с идентификатором транзакции: ${transaction.id}`
)
})
...........1', // то же, что и выше, разрешается в имя учетной записи подписавшего
прокси: 'greymassvote',
производители: [],
},
}
link.transact({action}).then(({signer, transaction}) => {
console.log(
`Успех! Транзакция подписана ${signer} и транслируется с идентификатором транзакции: ${transaction.id}`
)
})  ..
..
 ..другая информация о головке...
..другая информация о головке...
 ..какой-то текст...
..какой-то текст...
 Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут.
Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут.


 .текст после якоря...
.текст после якоря...
 Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе.
Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе. ..
..
 ...далее в документе
...далее в документе
 д.).
д.).  %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
%LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
 ..остальная часть документа...
..остальная часть документа...

 Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.
Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.