что это такое за тег
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
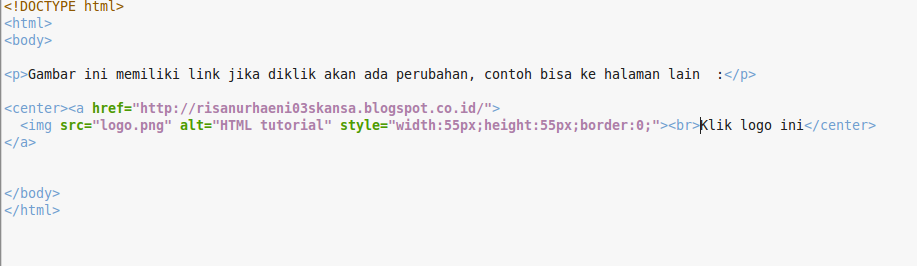
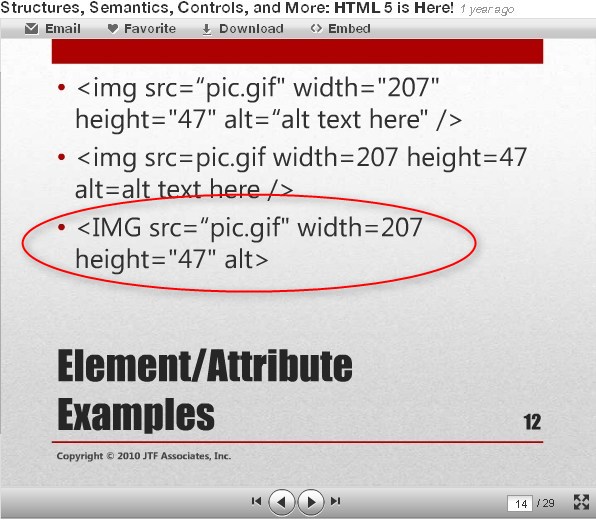
Атрибут Alt – что это? Это специальное расширение, созданное для тега img в HTML. Он предназначен для прописывания альтернативного текста для изображений на странице. Содержащаяся в атрибуте информация отображается только в двух случаях:
- при отключении загрузки графического контента;
- при плохом качестве или низкой скорости подключения к Интернету.
То есть тег Alt помогает пользователю понимать контекст графического контента, когда загрузить его не удалось.
Почему нужно прописывать атрибут Alt
Сегодня поисковые системы умеют индексировать не только текстовое, но и графическое наполнение страниц. Однако с определением релевантности картинок алгоритмы справляются не так хорошо. Поэтому тематика такого контента во многом определяется с помощью тега Alt. Информация из него анализируется для формирования выдачи поиска по картинкам в Google и «Яндексе». Следовательно, если добавить в поле Alt небольшой релевантный текст, то можно получить дополнительный источник трафика, которого никогда не бывает слишком много. Текст для HTML-атрибута Alt могут увидеть пользователи, поэтому при его составлении нужно не забывать про читабельность и полезность. Для справедливости нужно отметить, что на позиции сайта в стандартной органической выдаче атрибут «альт» не влияет.
Следовательно, если добавить в поле Alt небольшой релевантный текст, то можно получить дополнительный источник трафика, которого никогда не бывает слишком много. Текст для HTML-атрибута Alt могут увидеть пользователи, поэтому при его составлении нужно не забывать про читабельность и полезность. Для справедливости нужно отметить, что на позиции сайта в стандартной органической выдаче атрибут «альт» не влияет.
Как правильно заполнить Alt
Чтобы получить максимальный эффект от оптимизации этого атрибута, стоит придерживаться следующих рекомендаций.
- Оптимальная длина Alt – это 4-6 слов с общим объемом не более 200 символов. Более длинные тексты в этом поле поисковые системы игнорируют.
- Описание должно быть релевантным тематическому содержанию графического контента. К примеру, нет смысла подписывать картинку с велосипедом «красивый щенок играет».
- Постарайтесь внедрить в атрибут Alt ключевые слова из заголовка и h2, если они имеют тематическое соответствие с изображением.

- Избегайте переспама и нечитаемых сочетаний тематической лексики.
- Графическое наполнение для элементов дизайна нужно убирать в CSS-спрайты. Если это не сделано, то не нужно заполнять их поля Alt.
- Необязательно придумывать уникальные описания для похожих картинок, расположенных на одной странице. К примеру, если создается обзор топ-10 велосипедов, то к условной фразе «горный велосипед» можно просто добавить цифры (1, 2, 3, 4 и т. д.) для индивидуализации.
Теперь вы знаете, что такое атрибут Alt для тега img. Некоторые считают его незначительным. Но если вы самостоятельно продвигаете сайт, то стоит потратить время на заполнение, чтобы получить дополнительный трафик.
Другие термины на букву «A»
AdSenseAJAXAllSubmitterApacheAPI
Все термины SEO-Википедии
Теги термина
(Рейтинг: 5, Голосов: 6) |
Находи клиентов. Быстрее!
Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Элемент — HTML | MDN
**HTML-элемент <picture> **служит контейнером для одного или более элементов <source> и одного элемента <img> для обеспечения оптимальной версии изображения для различных размеров экрана. Браузер рассмотрит каждый из дочерних элементов <source> и выберет один, соответствующий лучшему совпадению; если совпадений среди элементов <source> найдено не будет, то будет выбран файл, указанный атрибутом src элемента <img> . Затем выбранное изображение отображается в пространстве, занятом элементом
Затем выбранное изображение отображается в пространстве, занятом элементом <img>.
Чтобы выбрать оптимальное изображение, user agent анализирует атрибуты srcset, media, и type элемента <source> и выбирает совместимое изображение, которое наилучшим образом соответствует текущему макету страницы, характеристикам устройства отображения и т. д.
Элемент <picture> часто используют для того, чтобы обеспечить HiDPI (Retina)-версию изображений для дисплеев с высоким разрешением, а также для добавления других форматов изображений, не поддерживаемых всеми браузерами.
Этот элемент содержит только универсальные атрибуты.
Эти примеры демонстрируют влияние различных атрибутов элемента <source> на выбор изображения, которое будет отображаться при их использовании внутри тега <picture>.
Атрибут
mediaАтрибут media позволяет определить медиавыражение, которое веб-браузер будет анализировать для выбора элемента <source>. Если медиавыражение определяется как ложное
Если медиавыражение определяется как ложное (false), то элемент <source> пропускается.
<picture> <source srcset="mdn-logo-wide.png" media="(min-width: 600px)"> <img src="mdn-logo-narrow.png" alt="MDN"> </picture>
Атрибут
typeАтрибут type позволяет вам обозначить MIME-тип данных, указанных в атрибуте srcset элемента <source>. Если браузер не поддерживает данный тип, то элемент <source> опускается.
<picture> <source srcset="mdn-logo.svg" type="image/svg+xml"> <img src="mdn-logo.png" alt="MDN"> </picture>
| Specification |
|---|
| HTML Standard # the-picture-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Элемент
<img> - Элемент
<source> - Позиционирование и определение размера изображения в рамках:
object-positionиobject-fit
Last modified:
000Z»>3 нояб. 2022 г., by MDN contributorsОбласть HTML alt Атрибут
❮ Тег HTML
Пример
Используйте атрибут alt, чтобы указать альтернативный текст для каждой области на карте изображения:
Попробуйте сами »
Определение и использование
Атрибут alt указывает альтернативный текст для области, если изображение
не может быть отображен.
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь
по какой-то причине не могу его просмотреть (из-за медленного соединения, ошибка в src
атрибут, или если пользователь использует программу чтения с экрана).
Атрибут alt требуется, если присутствует атрибут href .
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| альтернативный | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Указывает альтернативный текст для области, если изображение не может быть отображено |
❮ Тег HTML
НОВИНКА
Мы только что запустили
Видео W3Schools
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0098
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Атрибут HTML alt
❮ Пред. Следующий ❯
HTML-атрибут alt используется в документах HTML и XHTML. Он указывает альтернативный текст, который должен быть отображен, если элемент по какой-либо причине не может быть отображен. Атрибут alt также может использоваться программами чтения с экрана, чтобы пользователи с нарушениями зрения могли взаимодействовать с веб-страницей. Чтобы быть доступным, изображение должно иметь атрибут alt. Однако он не может содержать текст (пустой или нулевой атрибут).
Вы можете использовать атрибут alt для следующих элементов:, , .
Необходимо использовать атрибут alt для элемента .
Для элементов вы можете использовать атрибут alt только с

Используйте атрибут title для создания всплывающей подсказки к изображению.
Пример HTML-атрибута alt, используемого в элементе
:
<голова>
Название документа
<тело>
Нажмите на логотип или один из элементов логотипа, чтобы рассмотреть его ближе:
 <имя карты="блоккарта">
png">
<имя карты="блоккарта">
png">
Попробуй сам »
Пример HTML-атрибута alt, используемого в элементе
<голова>
Название документа
<тело>

Попробуй сам »
Пример HTML-атрибута alt, используемого в элементе
:<голова>Название документа <стиль> вход { вертикальное выравнивание: посередине; } <тело> <форма действие="/форма/отправить"> Эл. адрес:



 <имя карты="блоккарта">
png">
<имя карты="блоккарта">
png">
