Прописать атрибут alt для картинок, как заполнять и что он значит
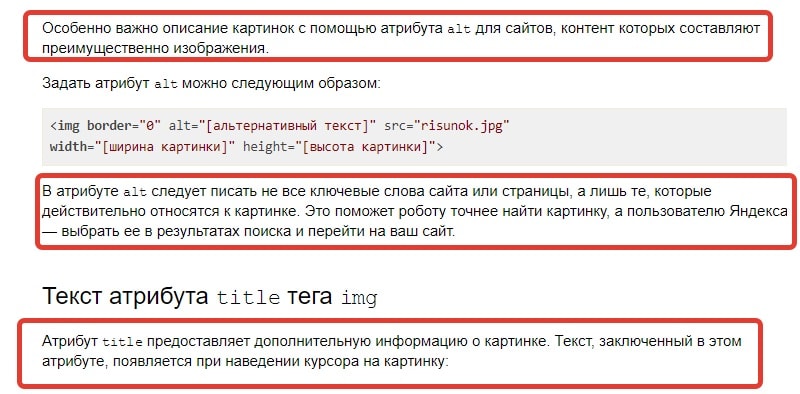
Некоторые интернет-браузеры позволяют проявить этот текст при наведении курсора мыши на необходимое изображение. Так как браузер получает информацию о текстовом содержании раньше, чем о загрузке изображения, соответственно сначала будет показан вложенное в изображение текстовое сообщение. В дальнейшем, по мере загрузки оно уже будет заменено на прикрепленное изображение.
Это текстовое сообщение также будет отображено в тех случаях, когда появляются проблемы с отображением изображения или, если пользователь самостоятельно выключил загрузку графического содержимого сайта для экономии трафика или уменьшения времени загрузки.
Поисковые платформы способны определить все без исключения графические компоненты на интернет-странице. Однако, они не способны четко установить их содержание для стандартного ранжирования в ответ на подходящий запрос при поиске по изображениям. Таким образом, поисковым системам проще проанализировать атрибуты Alt и title, название файла и текстовое содержание, которое прикреплено к изображению.
Стоит отметить что атрибут ALT способен оказывать положительное влияние на позиции изображения с веб-сайта, которое было выдано на подходящий запрос. Это позволит привлечь дополнительный трафик к Интернет-ресурсу. Поэтому очень важно прописывать текстовое описание для каждого графического изображения с использованием целевых ключей. Подобные меры по оптимизации в дальнейшем могут помочь добиться значительных результатов.
Как используются ALT-теги в SEO?
Они важны, потому что без них Google (а также Bing, Yahoo и другие поисковые системы) не может интерпретировать визуальный контент, кроме сканирования имен файлов изображений по ключевым словам. Люди с ослабленным зрением также не смогут понять графическое содержимое вашего сайта, что делает эту важную проблему UX, которую необходимо решать для всех изображений и графики.
Пример
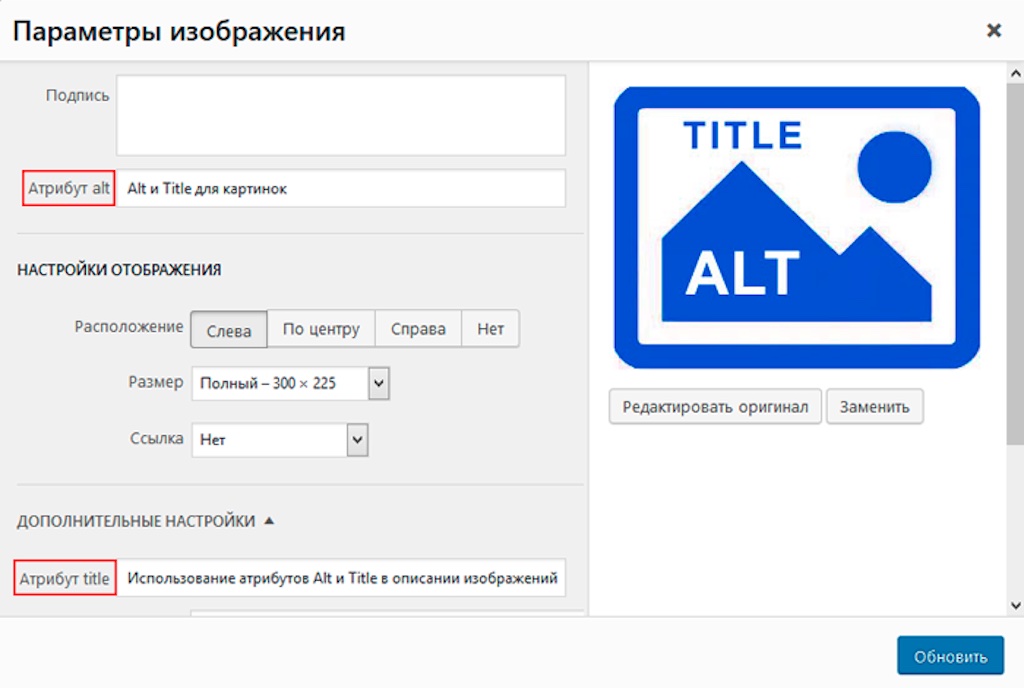
В WordPress вы можете легко добавлять и редактировать альтернативный текст, нажав кнопку редактирования на изображении:
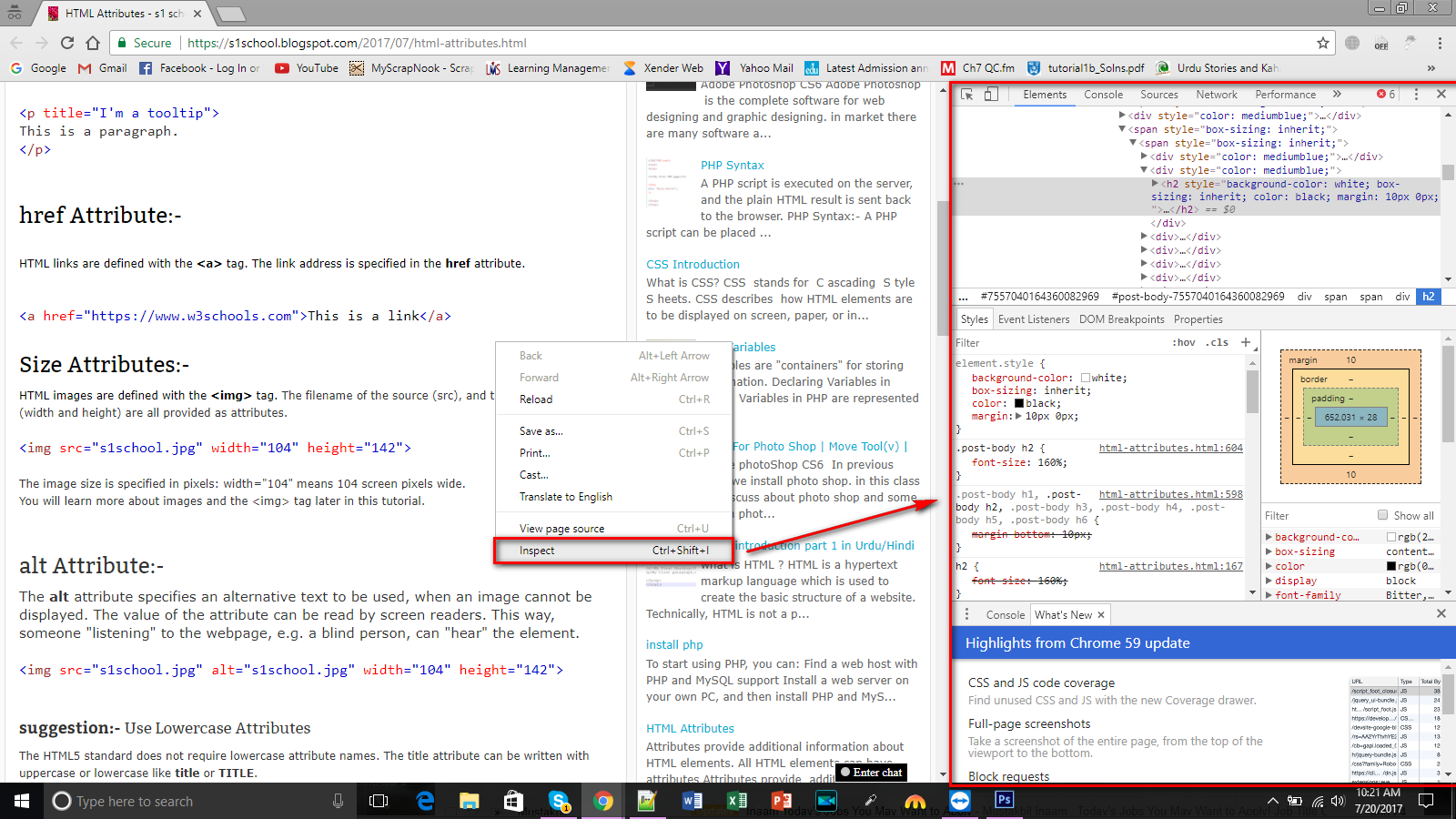
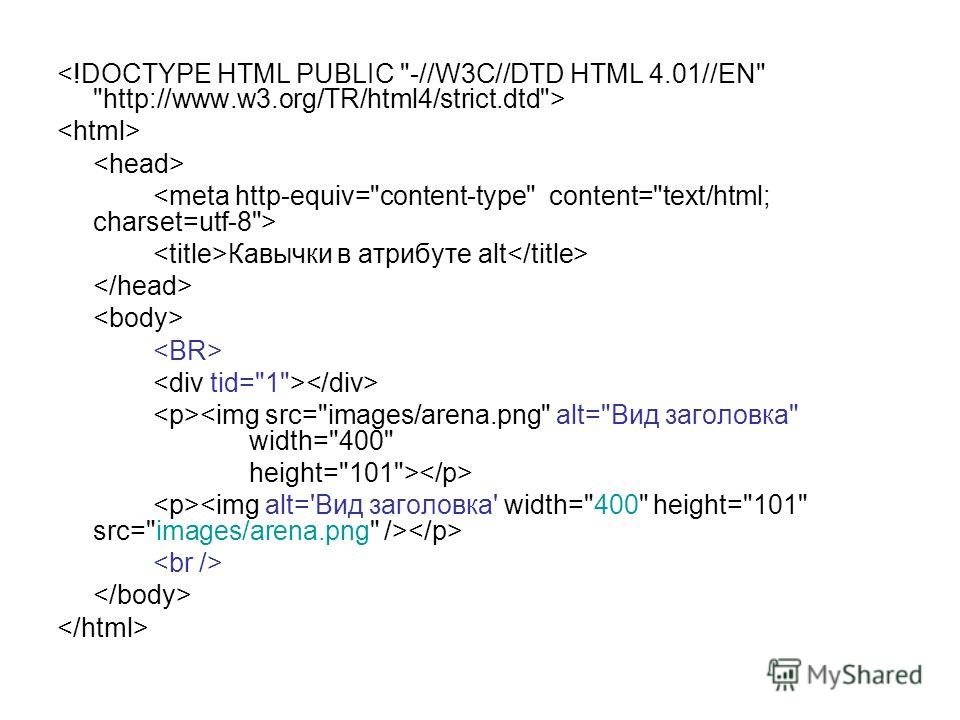
Вот как это выглядит в виде исходного кода (внимательно посмотрите на тег alt = «Тринадцать интерактивных примеров контента, которые заинтересуют вашу аудиторию»):
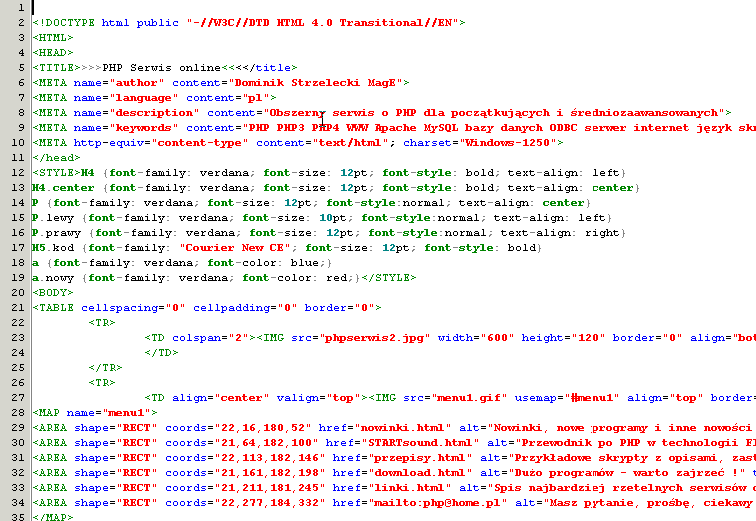
Вот еще один взгляд на HTML:
4 совета по написанию тегов ALT
1) Создайте описательные теги ALT
Теги ALT должны быть как описательными, так и полезными. Теги ALT должны содержать достаточно информации, чтобы люди, которые не видят изображения, могли понять, что они представляют. При написании тегов ALT спросите себя, понимаете ли вы важность тега ALT, если бы вы не видели изображение.
Теги ALT должны содержать достаточно информации, чтобы люди, которые не видят изображения, могли понять, что они представляют. При написании тегов ALT спросите себя, понимаете ли вы важность тега ALT, если бы вы не видели изображение.
2) Используйте короткие теги ALT
Хотя теги ALT должны быть описательными, они также должны быть краткими. Они не должны быть полными предложениями или абзацами. Тег ALT не может содержать более 125 символов и должен предоставлять достаточно подробностей для пользователей и поисковых систем, чтобы связать изображение с контекстом страницы.
Например:
Этот тег ALT недостаточно информативен для изображения:
Alt = 2 кролика
Этот тег ALT слишком длинный для изображения:
Alt = серый кролик слева и белый кролик с красными глазами справа, лежащий в траве с желтыми цветами вокруг них
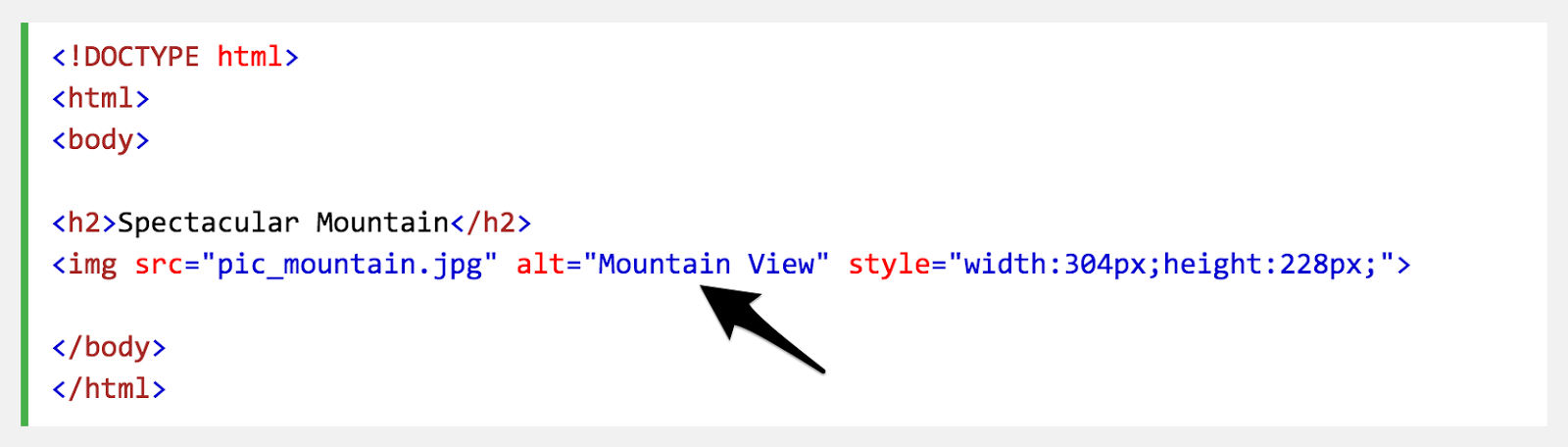
Это прекрасный пример тега ALT для этого изображения:; ;
Alt = серый и белый кролик, лежащий в траве
3) Используйте ключевые слова в тегах ALT
Теги ALT — отличное место для размещения связанных ключевых слов. Если вы поместите релевантные ключевые слова в тег ALT вместе с контентом, окружающим изображение на странице, это поможет улучшить вашу поисковую оптимизацию.
Если вы поместите релевантные ключевые слова в тег ALT вместе с контентом, окружающим изображение на странице, это поможет улучшить вашу поисковую оптимизацию.
Вот прекрасный пример наполнения ключевыми словами (НЕ ДЕЛАЙТЕ ЭТО):
Alt = синяя мужская рубашка с коротким рукавом, голубая футболка
4) Не пишите теги ALT только для SEO
Теги ALT должны быть написаны с учетом интересов пользователя. Не сосредотачивайтесь исключительно на SEO и поисковых системах. Помните, что текст в теге ALT должен соответствовать изображению и содержимому страницы. Наполнение тегов ALT ключевыми словами, скорее всего, повредит вашему рейтингу в поисковых системах, а не поможет ему, поскольку вас могут рассматривать как спам. Наряду с наполнением ключевыми словами использование одних и тех же тегов ALT и ключевых слов для нескольких изображений может показаться спамом. Каждое изображение должно иметь уникальный тег ALT.
В заключение, теги ALT служат многим целям, и все изображения на вашем веб-сайте должны иметь теги ALT. Помните, что при создании тегов ALT цель состоит в том, чтобы передать контекстную и функциональную информацию, которую изображение отобразило бы, если бы его увидел пользователь.
Элемент — HTML | MDN
**HTML-элемент <picture> **служит контейнером для одного или более элементов <source> и одного элемента <img> для обеспечения оптимальной версии изображения для различных размеров экрана. Браузер рассмотрит каждый из дочерних элементов <source> найдено не будет, то будет выбран файл, указанный атрибутом src элемента <img> . Затем выбранное изображение отображается в пространстве, занятом элементом <img>.
Чтобы выбрать оптимальное изображение, user agent анализирует атрибуты srcset, media, и type элемента <source> и выбирает совместимое изображение, которое наилучшим образом соответствует текущему макету страницы, характеристикам устройства отображения и т. д.
д.
Элемент <picture> часто используют для того, чтобы обеспечить HiDPI (Retina)-версию изображений для дисплеев с высоким разрешением, а также для добавления других форматов изображений, не поддерживаемых всеми браузерами.
| Категории контента | Потоковый контент, фразовый контент, встроенный контент |
|---|---|
| Допустимый контент | Ноль или более элементов <source>, затем один элемент <img>, при необходимости смешанный с элементами поддержки сценариев. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который разрешает встроенный контент |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLPictureElement (en-US) |
Этот элемент содержит только универсальные атрибуты.
Эти примеры демонстрируют влияние различных атрибутов элемента <source> на выбор изображения, которое будет отображаться при их использовании внутри тега <picture>.
Атрибут
mediaАтрибут media позволяет определить медиавыражение, которое веб-браузер будет анализировать для выбора элемента <source>. Если медиавыражение определяется как ложное (false), то элемент <source> пропускается.
<picture> <source srcset="mdn-logo-wide.png" media="(min-width: 600px)"> <img src="mdn-logo-narrow.png" alt="MDN"> </picture>
Атрибут
typeАтрибут type позволяет вам обозначить MIME-тип данных, указанных в атрибуте srcset элемента <source>. Если браузер не поддерживает данный тип, то элемент <source> опускается.
<picture> <source srcset="mdn-logo.svg" type="image/svg+xml"> <img src="mdn-logo.png" alt="MDN"> </picture>
| Specification |
|---|
| HTML Standard # the-picture-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Элемент
<img> - Элемент
<source> - Позиционирование и определение размера изображения в рамках:
object-positionиobject-fit
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Alt-тег в HTML | Узнайте, как работает тег Alt в HTML, на примерах
Обновлено 12 апреля 2023 г.
HTML-тег img содержит атрибут alt. Этот атрибут указывает информацию об изображении, такую как имя изображения, ссылка на изображение, автор изображения, спецификация изображения и т. д. Основная цель этого атрибута — когда интернет-соединение медленное, изображение может не загружаться, но загружается без проблем. Таким образом, вместо того, чтобы пользователь возвращался от них, если пользователь перемещал свой курсор со страницы, он отображал некоторый текст относительно изображения; следовательно, он может понять, что на этой странице есть какой-то контент, и подождать какое-то время, пока страница загрузится.
Сценарий в реальном времени : Хотя мы показываем любое изображение в Интернете, это несправедливо по отношению к конечному пользователю, если он не знает, о чем изображение. Таким образом, мы должны указать некоторый контент для изображения с помощью атрибута alt.
Как работает атрибут Alt в HTML?
Альтернативный атрибут предоставляет альтернативную информацию для изображения, позволяющую распознать, для чего оно предназначено.
Этот атрибут alt из 3 тегов предназначен только для отображения текста поверх изображения.
Синтаксис №1 – тег
Синтаксис №2 – тег
//имя usemap и имя атрибута имени карты должны совпадать <имя карты="имя"> Тег
Синтаксис № 3 — тег
Примеры реализации тега Alt в HTML
Ниже приведены упомянутые примеры:
<голова> <метакодировка="ISO-8859-1">Атрибут Alt <тип стиля="текст/CSS"> ч2 { цвет синий; выравнивание текста: по центру; } п { цвет: фуксия; размер шрифта: 20px; граница: 2 пикселя сплошного красного цвета; } /*Выравнивание изображений рядом*/ * { box-sizing: граница-коробка; } .столбец { ширина: 33,33%; отступ: 5px; плыть налево; } .строка:: после { ясно: оба; дисплей: таблица; содержание: ""; } <тело>
Введение в атрибут Alt
HTML-тег img содержит атрибут alt. Этот атрибут указывает информация об изображении, такая как имя изображения, ссылка на изображение, изображение автор, спецификация изображения и т. д. Основное назначение этого атрибута — при медленном интернет-соединении изображение может не загружаться, но загружается без проблем. Итак, вместо пользователя вернитесь из if пользователь переместил курсор со страницы, он отобразит текст что касается изображения, поэтому он может понять, что есть какое-то содержание на этой странице и подождите некоторое время, пока страница загрузится.
Изображения с тегом img и атрибутом alt
<дел> <дел>


 svg" type="image/svg+xml">
<img src="mdn-logo.png" alt="MDN">
</picture>
svg" type="image/svg+xml">
<img src="mdn-logo.png" alt="MDN">
</picture>
 столбец {
ширина: 33,33%;
отступ: 5px;
плыть налево;
}
.строка:: после {
ясно: оба;
дисплей: таблица;
содержание: "";
}
<тело>
столбец {
ширина: 33,33%;
отступ: 5px;
плыть налево;
}
.строка:: после {
ясно: оба;
дисплей: таблица;
содержание: "";
}
<тело>



 Этот атрибут указывает
информация об изображении, такая как имя изображения, ссылка на изображение, изображение
автор, спецификация изображения и т. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
Этот атрибут указывает
информация об изображении, такая как имя изображения, ссылка на изображение, изображение
автор, спецификация изображения и т. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится. <имя карты="собака">
<площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон">
<площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява">
<площадь формы="круг" координаты="125,59,9"
href="https://www.
<имя карты="собака">
<площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон">
<площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява">
<площадь формы="круг" координаты="125,59,9"
href="https://www. educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/"
alt="Автозагрузка">
educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/"
alt="Автозагрузка"> Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше – А альтернативный текст — это фактический текст, который мы добавляем в атрибут alt. Этот текст полезен для обеспечения доступности.
А альтернативный текст — это фактический текст, который мы добавляем в атрибут alt. Этот текст полезен для обеспечения доступности.



 Цель этого — определить, что находится на изображении, и это помогает поисковым системам, а также людям, использующим программы чтения с экрана.
Цель этого — определить, что находится на изображении, и это помогает поисковым системам, а также людям, использующим программы чтения с экрана. 