Как заполнять метаданные изображений. Title, Description, Caption, Alt Text.
Поля Title, Description, Caption и Alt Text при публикации изображений на сайте или в блоге вводят в замешательство очень многих. Как заполнять метаданные изображений и чем отличаются «Заголовок», «Подпись», «Атрибут alt» и «Описание» (наиболее распространенный русский перевод понятий).
Роль изображений в интернет-публикациях невозможно переоценить, и в одной из предыдущих статей мы уже рассматривали эффективные средства управления визуальным контентом. Секреты использования метаданных для картинок универсальны, и сегодня на примере сервиса WordPress (самой популярной в мире системы для управления сайтами и блогами) мы рассмотрим, как это делать правильно.
Заполнение полей Метаданных
Заполнение полей Метаданных и их предназначение
Поля атрибутов метаданных можно увидеть каждый раз, когда вы добавляете новое изображение к записи на WordPress. Вам предлагают обозначить Название изображения (Title), Подпись (Caption), Альтернативный текст (Alt text) и Описание (Description) изображения, что часто игнорируется за кажущейся ненадобностью. Но при добавлении изображения к записи на WordPress вы фактически создаете Страницу вложения, которая приведет на ваш сайт пользователей, которые открывают добавленное вами изображение, наткнувшись на него в сети. Если вы узнаете, что такое поля метаданных и как это использовать, вы больше не будете их игнорировать.
Название или Заголовок (Title)
Название – это единственное поле, которое WordPress требует заполнить. По умолчанию оно заимствуется от имени загруженного файла, но его крайне рекомендуется изменить на описание изображения. Это название Страницы вложения к изображению и оно определит постоянную ссылку на нее. Вы также можете использовать название для поиска изображений в вашем медиа-архиве.
Подпись (Caption)
Подпись – это текст, который обычно отображается под изображением, но его расположение может зависеть от настроек темы. Подпись привязывается не к странице вложения, а к месту изображения в материале и, если вы используете одно изображение в разных местах или в разных записях, то каждое изображение может иметь свою подпись. Стоит отметить, что на WordPress подписи могут содержать ссылки, включающие HTML.
Альтернативный текст или Атрибут alt (Alt Text)
Альтернативный текст имеет огромную ценность для изображений в интернете. Это описание изображения, которое можно увидеть, когда сама картинка не отображается. Альтернативный текст важен не только для тех, кто не может увидеть изображение. Он связывает содержание изображения с содержанием вашего материала. Хоть пользователи и не видят альтернативного текста, его видят поисковые системы, и на его основе индексируют изображения. Общие практические методы составления альтернативного текста – это описание того, что изображено. Существуют некоторые правила составления альтернативного текста:
- если изображение имеет коммуникативную ценность (имеет текст или иллюстрирует содержание материала), альтернативный текст либо повторяет текст изображения, либо описывает его содержание.
- если к изображению прикреплена ссылка, то нужно описывать, куда она ведет.
- если изображение используется только для украшения и не имеет коммуникативной ценности, тэг альтернативного текста можно оставить пустым (alt=””).
Описание (Description)
Описание изображения – один из секретов WordPress. Если вы добавляете текст в поле описания, он будет храниться как содержание Страницы вложения.
Если вы прикрепили изображение к записи и хотите изменить или добавить метаданные, вам нужно открыть редактор Страницы вложения к изображению. Это можно сделать нажав на кнопку «Медиа файлы» на админ-панели и выбрав нужное изображение, или с помощью навигации по сайту нажав на «Редактировать медиафайлы» на панели инструментов WordPress.
Вывод: Метаданные изображений Title, Description, Caption, Alt Text
Заполнение полей Метаданных изображения занимает не много времени, но дает вам большое преимущество, индексируя ваш контент в большем количестве мест и привлекая новых посетителей на ваш сайт. Кроме того, заполнение метаданных действительно часто игнорируется при публикациях, и правильное использование этой информации может дать вашему сайту преимущество перед конкурентами.
Вконтакте
Одноклассники
Мой мир
Оптимизация изображений для поисковиков — Azbuka WordPress

220
Хотите улучшить SEO сайта? Оптимизация изображений — еще один способ привлечь новых посетителей на ваш сайт. В этом руководстве мы с вами посмотрим, как помочь поисковым системам находить изображения и ранжировать их по нужным ключевым запросам.
Пошаговая оптимизация изображений на сайте
Вот краткое содержание:
Оптимизация изображений и скорость сайта
Скорость загрузки сайта очень важна. Поисковики ранжируют быстрые сайты лучше.
Если на странице сайта есть изображения, общая скорость загрузки будет меньше.
Что делать?
Проверьте, чтобы все картинки были оптимизированы.
Вы можете использовать Adobe Photoshop или онлайн-сервисы: TinyPNG, JPEG Mini, ImageOptim, iloveIMG и другие.
Не нравятся сторонние сервисы? Можно установить плагин, который будет сжимать изображения автоматически.
Вот наша подборка плагинов для оптимизации картинок. Посмотрите, может быть, этот способ будет для вас удобнее.
Что такое alt-текст?
Alt-текст — это HTML атрибут, добавленный в тег img. Используется для отображения фото на странице. И выглядит вот так:
<img src=»/coffeecup.jpeg» alt=»Чашка кофе» />
То есть с помощью alt-текста вы описываете то, что изображено на картинке. И это помогает поисковым системам понять контекст изображения.
Современные поисковые системы могут распознавать изображение и его содержимое с помощью искусственного интеллекта. Но если вы самостоятельно объясните поисковику, хуже точно не будет.
Более того, alt-текст отображается в поисковой выдаче по картинкам и помогает пользователю понять изображение.

И, как следствие, увеличивает шансы на получение новых посетителей.
Как правило, alt-текст не виден на сайте. Но если изображение недоступно, пользователь увидит именно alt-текст.
Разница между alt-текстом и заголовком
Alt-текст мы используем для оптимизации, а заголовок — для поиска изображения непосредственно в вашей медиатеке.

Разница между alt-текстом и подписью
Альтернативный текст используется для описания изображения для поисковых систем и программ чтения с экрана (screen reader). А с помощью подписи вы описываете картинку для всех пользователей.
Alt-текст не отображается на сайте, а подпись выводится под вашим изображением.
В итоге:
Alt-текст обязателен для заполнения, так как влияет на SEO сайта.
Заголовок не является обязательным. Используйте его, только если хотите дать какую-то дополнительную информацию для пользователей.
Как добавить alt-текст, заголовок и подпись
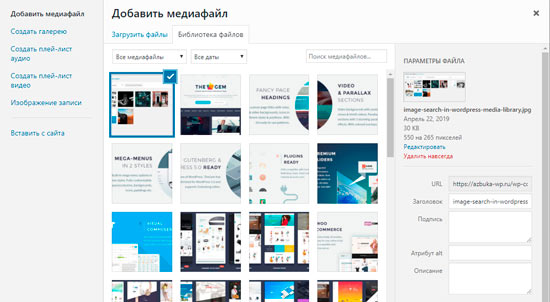
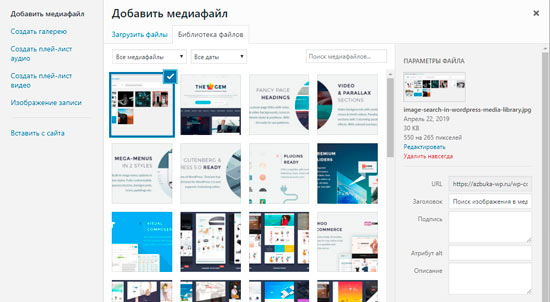
Когда вы добавляете новое изображение, справа появляется графа с параметрами файла. Вот здесь и нужно добавить заголовок, подпись, alt-текст.

При загрузке WordPress автоматически сгенерирует заголовок файла. Вы можете изменить его.

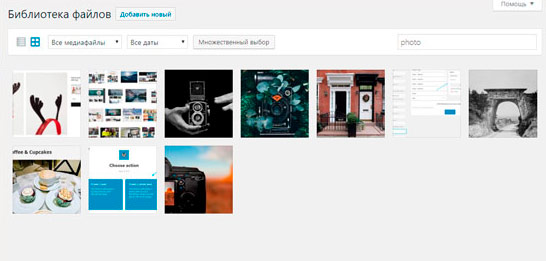
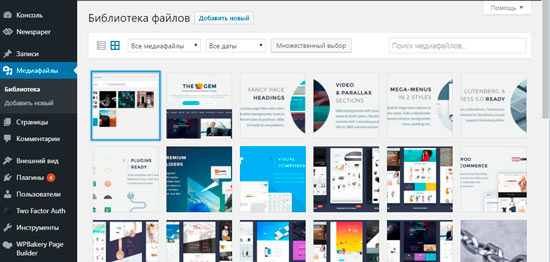
Если вам нужно отредактировать данные у изображения, которое вы загрузили ранее, в административной панели перейдите во вкладку «Медиафайлы», найдите нужное изображение и внесите изменения.

Важно: Изменение alt-тега и подписи изображения через медиатеку не изменит их в записях и страницах, где размещается это изображение.
Когда нужно использовать подписи к изображениям
Подпись — это, как мы уже знаем, дополнительная информация для поисковиков и пользователей. И видна всем.

Как вы, возможно, заметили, большинство сайтов обычно не используют подписи. Просто потому что и так все ясно.
Но вот примеры, когда подпись будет очень кстати:
- Семейные фотографии или важные события
- Фото, где важно рассказать о том, что происходило «за кадром»
- Галерея изображений продуктов в интернет-магазине.
В остальных случаях сам текст статьи объяснит то, что изображено на картинке.
Как отключить вложения страниц в WordPress
WordPress создает страницу для всех картинок, загруженных на сайт. Она называется страницей вложения. И показывает самую большую версию этой картинки.
Нужна ли такая страница?
Нет.
Поисковики рассматривают страницу с небольшим количеством текста как низкокачественный контент.
Поэтому лучше вообще отключать страницу вложений.
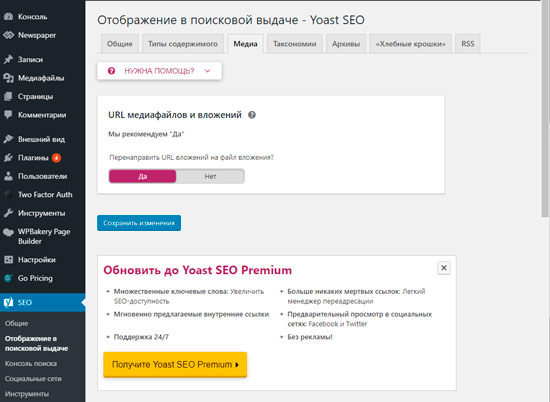
Самый простой способ сделать это — установить и активировать плагин Yoast SEO. Вот, кстати, наша инструкция по работе с Yoast.
Плагин автоматически отключает URL-адреса вложений.

В качестве альтернативы Yoast вы можете установить плагин Attachment Pages Redirect. Он просто перенаправляет пользователя со страницы вложения на пост или страницу с этим изображением.
Бонус: Дополнительные советы по улучшению SEO
Добавление тега alt — не единственное, что можно сделать для хорошего SEO.
И вот дополнительные советы:
- Пишите содержательный alt-текст
Многие новички часто используют одно или два слова в качестве альтернативного текста для изображения. А вы пойдите другим путем.
Например: вместо «ваза с цветами» напишите «хрустальная ваза с полевыми цветами».
- Давайте правильные названия медиафайлам
Используйте не 12345.jpeg, а ключевые слова, которые могут вводить пользователи при поиске изображения. И постарайтесь как можно точнее описать то, что изображено на картинке.
- Соблюдайте контекст
Поисковые системы умнеют с каждым днем. Они могут распознавать и классифицировать изображения. Тем не менее им все еще нужна ваша помощь.
Ваши изображения должны соответствовать общей теме поста или страницы. Также будет полезно размещать изображение рядом с наиболее релевантным текстом в статье.
- Следуйте общим правилам SEO
Не забывайте следовать общим требованиям для хорошего SEO сайта.
- Используйте оригинальные фотографии
Есть много фотостоков, где вы можете скачивать изображения бесплатно. Но проблема в том, что такие изображения используются и другими сайтами.
Попробуйте создавать свои фотографии. Такие, которые будут только на вашем сайте.
Это все.
Надеюсь, статья была полезной.
Вам может понравиться:
Не знаете, о чем писать? Вот 100+ идей для новых постов.
А также инструкция по оптимизации статьи с помощью плагина Yoast SEO.
Только начинаете делать сайт? Вот пошаговое руководство по созданию сайта на WordPress.
Если есть вопросы – пишите в комментариях.
Понравилась статья? Пожалуйста, сделайте репост:)
И подписывайтесь на нас в Facebook, Instagram и YouTube.
Как написать хороший текст alt для изображений, чтобы помочь читателю экрана и слепому пользователю понять, что такое изображение?
Как написать хороший текст alt для изображений, чтобы помочь читателю экрана и слепому пользователю понять, что такое изображение ? и если мы используем текст Alt, то что должно быть в заголовке=»text», если мы используем оба в особых случаях, таких как изображения меню и т. д
usability accessibility w3c wcag Поделиться Источник Jitendra Vyas 16 ноября 2009 в 11:473 Ответа
19
Я пользователь программы чтения с экрана и буду использовать Stackoverflow в качестве примера как хорошего, так и плохого.
Теги Alt должны быть краткими и описательными. Например, теги alt stackoverflow для опций vote up и vote down хороши, поскольку они не требуют много времени для чтения и быстро переходят к сути. Примеры плохих тегов alt-это сделать этот вопрос любимым и принять этот ответ. Ни один из тегов не является описательным, любимый тег-это просто «*«, а тег accept the answer — «check«. единственный способ для меня сказать, что это такое, — прочитать источник или попросить кого-то зрячего сообщить мне, для чего они предназначены.
Что касается title атрибутов, то у меня действительно не так много советов. Моя программа чтения с экрана не читает их по умолчанию, поэтому я обычно не использую их. Примером того, что может быть полезным, является дополнительная информация. Например, причина, по которой мой процент принятых ответов так низок, заключается в том, что я не могу сказать, принял ли я ответ на вопрос. Было бы неплохо, если бы атрибут title На графике accept this answer сказал что-то вроде «нажмите, чтобы принять этот ответ«, если ответ не был принят, и «нажмите, чтобы удалить этот ответ как принятый ответ«, если это принятый ответ.
Поделиться Jared 16 ноября 2009 в 12:43
12
Вы не должны заставлять слабовидящего пользователя понимать, что такое изображение. Для слепых изображение фактически не существует, все, что есть-это текст.
Текст alt должен работать как одно предложение/абзац, который может быть заменен на изображение, передавать то же самое содержание и все еще иметь смысл в контексте смежного содержания.
Если изображение-это что-то, что является частью GUI, то текст alt должен передавать действие (глагол), выстраиваться в линию, отвечать на это или выходить из системы .
Вы должны посетить свой сайт с links и попытаться понять свой сайт. Если есть, например, круговая диаграмма, то ее текст alt должен представлять собой небольшую сводку процентов. Если у вас просто есть красивый цветок рядом с сообщением в блоге, не давайте ему внутренний текст alt , как цветочное изображение компаньона blogpost #324 или еще хуже flower.jpg .
Если изображение важно для навигации или получения информации, попробуйте дать ему текст alt , который заставляет сайт работать без изображения. Если изображение является только презентационным, дайте ему пустой текст alt .
title , насколько я знаю, должны отображаться только при наведении, поэтому они должны давать дополнительную информацию к изображению, поэтому бесполезного дублирования информации следует избегать. Для читателей экрана это немного сложнее, так как поддержка и конфигурация могут быть очень разными между пользователями.
Некоторые эмпирические данные показывают, что title бесполезен:
- Большинство пользователей программного обеспечения для чтения с экрана не изменяют свои настройки по умолчанию для доступа к атрибутивной информации TITLE в ссылках.
- Большинство программ для чтения с экрана по умолчанию имеют доступ к содержимому атрибута TITLE в элементах управления формы.
- Некоторые программы для чтения с экрана не могут получить доступ к атрибутивной информации TITLE.
- Пользователи экранных луп могут читать текст атрибута TITLE на более низких уровнях увеличения.
- Пользователи экранных луп не могут читать текст атрибута TITLE, содержащий более 1 или 2 слов, при более высоких уровнях увеличения.
Вот хороший совет , лучше сказать, чем я мог бы
Используйте это для предоставления дополнительной информации, которая не является существенной. Большинство визуальных браузеров отображают текст заголовка в качестве подсказки при наведении на элемент, однако решение о том, как будет отображаться текст заголовка, остается за производителем браузера. Некоторые из них будут отображать текст в строке состояния вместо этого. Так, например, поступали ранние версии Safari.
Одним из хороших способов использования атрибута title является добавление описательного текста к ссылкам, особенно если сам текст ссылки четко не описывает место назначения ссылки. Таким образом, вы можете помочь посетителям узнать, куда приведет их ссылка, возможно, сохранив их от загрузки страницы только для того, чтобы узнать, что это не было чем-то, что их интересует. Другое потенциальное использование-это предоставление дополнительной информации для изображения, например, даты или другой информации, которая, скорее всего, не является существенной.
Помните, что атрибут longdesc должен быть ссылкой на дополнительную информацию, а не текстом , как некоторые люди упускают его из виду.
Поделиться Esteban Küber 16 ноября 2009 в 11:59
0
Я думаю, что лучшая практика-это поместить одинаковый контент в атрибуты alt и title.
Что касается «что писать» — просто простое, в нескольких словах то, что есть на картинке.
Проверьте эту статью, где атрибуты alt описаны довольно хорошо: http://www.cs.tut.fi/~jkorpela/html/alt.html
Поделиться rochal 16 ноября 2009 в 11:50
Похожие вопросы:
Текст для изображений в HTML
Мы работаем на веб-сайте, который имеет тонны изображений, и одним из требований является наличие текста ALT для каждого изображения (JPG, JPEG, PNG, GIF и т. д.). Поэтому всякий раз, когда HTML…
Программу чтения с экрана, не ломая пространство в alt атрибуты
Я использую CMS для изображений, которые по умолчанию не генерируют атрибуты alt в тегах изображений, если не указан текст alt. Я могу предоставить пустое пространство в тег alt для создания :…
Правильное использование атрибута <img> alt для кавычек изображений?
Каково было бы правильное использование атрибута alt, учитывая цитату изображения? Казалось бы, это можно квалифицировать как изображение с ‘decorated text,’, которое W3C рекомендует поместить весь…
Нет видимого текста на кнопке, но нужен текст для чтения с экрана?
У меня есть приложение WinForm, которое имеет кнопку с фоновым изображением. Там нет текста для кнопки. На нем просто есть символ ‘refresh’. Поскольку там нет текста, программа чтения с экрана не…
Можно ли повторить тот же текст в атрибутах alt & title для тегов без ссылок <img> (например, для пользователей чтения с экрана)?
<img src=young-girl-in-red-gown.jpg alt=young girl in red gown title=Young girl in red gown/> Является ли мой приведенный выше пример хорошим примером? Неужели так должно быть всегда? В…
Как установить макет в середине экрана, чтобы показать изображение и текст Android
У меня есть несколько изображений из данных url, которые я хочу показать в подробном виде приложения. Для этого я установил макет лайнера, а также imageView внутри макета и текст для заголовка. Но…
ColorBox-добавить текст ALT в галерею изображений?
Есть ли способ заставить ColorBox разместить ALT текст на тегах IMG, которые он генерирует? Обратите внимание, что я NOT ищу заголовок, но для текстовой альтернативы, которую читатели экрана могут…
POI Excel HSSFPicture изображение и текст ALT
Я использую POI Excel HSSFPicture для создания образа и добавления его в мой файл excel. Я хотел бы добавить текст ALT к моему изображению, но я не могу найти способ добавить описание к моему…
Как заставить alt-текст изображения отображаться вместо изображения?
Существует веб-сайт, текст которого мне интересно читать, однако изображения, которые сопровождают его, могут иметь контент, который я предпочел бы не видеть. Я пытаюсь использовать расширение…
Можно ли позволить пользователю вставить текст и изображение в поле?
Я разрабатываю пользователя applet, пишущего свой журнал. В журнале, возможно, имея богатый текст и несколько изображений. Как я могу позволить пользователю вставлять текст и изображение в одно и то…
Нужно показать два разных текста alt для изображений в файле PDF?
Я анализирую данные XML через шаблон XSL-FO и, наконец, создаю файл PDF для отображения изображений, чтобы показать два разных текста alt для этих изображений. Основываясь на флаге на файле XML, я выбираю alt-текст, чтобы показать его на PDF.
Мой XML:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="test.xsl"?>
<list>
<details>
<name>Test123</name>
<age>22</age>
<isDuck>true</isDuck>
<images>http://www.freedigitalphotos.net/images/img/homepage/87357.jpg</images>
</details>
<details>
<name>Test123</name>
<age>22</age>
<isDog>true</isDog>
<images>http://www.isharearena.com/wp-content/uploads/2012/12/wallpaper-281049.jpg?d54e04</images>
</details>
...
</list>
Мой XSL-FO:
<?xml version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="list">
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format" language="en"
white-space-treatment="ignore-if-after-linefeed" role="Document" xmlns:fox="http://xmlgraphics.apache.org/fop/extensions">
<fo:layout-master-set>
<fo:simple-page-master master-name="testing" page-width="21cm" page-height="29.7cm">
<fo:region-body margin-top="2cm" margin-bottom="2cm"
margin-left="2cm" margin-right="2cm"/>
<fo:region-after region-name="footer" extent="20mm"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="testing">
<fo:flow flow-name="xsl-region-body">
<xsl:for-each select="./details">
<fo:block>
<xsl:choose>
<xsl:when test="isDuck = 'true'">
<fo:external-graphic content-width="scale-to-fit" content-height="scale-to-fit" role="P" fox:alt-text="This is Duck">
<xsl:attribute name="src">
<xsl:value-of select="images" />
</xsl:attribute>
</fo:external-graphic>
</xsl:when>
<xsl:otherwise>
<fo:external-graphic content-width="scale-to-fit" content-height="scale-to-fit" role="P" fox:alt-text="This is Dog">
<xsl:attribute name="src">
<xsl:value-of select="images" />
</xsl:attribute>
</fo:external-graphic>
</xsl:otherwise>
</xsl:choose>
</fo:block>
</xsl:for-each>
</fo:flow>
</fo:page-sequence>
</fo:root>
</xsl:template>
</xsl:stylesheet>
Я хотел показать alt-текст для первого изображения как «This is Duck» и второго изображения как «This is Dog» . Я получаю изображение на PDF, но атрибут fox:alt-text не показывает альтернативный текст в файле PDF.
Очень ценю вашу помощь в этом…

