Какие тексты использует робот для поиска изображений
- Текст атрибута alt тега img
- Текст атрибута title тега img
- Другие тексты
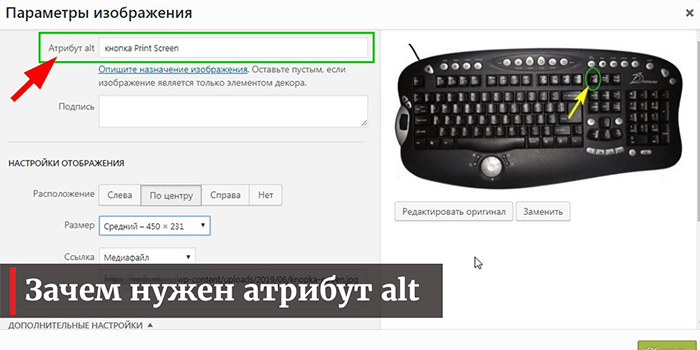
Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута:
Без заданного атрибута alt изображение будет показано как пустое:
Особенно важно описание картинок с помощью атрибута alt для сайтов, контент которых составляют преимущественно изображения.
Задать атрибут alt можно следующим образом:
<img border="0" alt="[альтернативный текст]" src="risunok.jpg" width="[ширина картинки]">
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
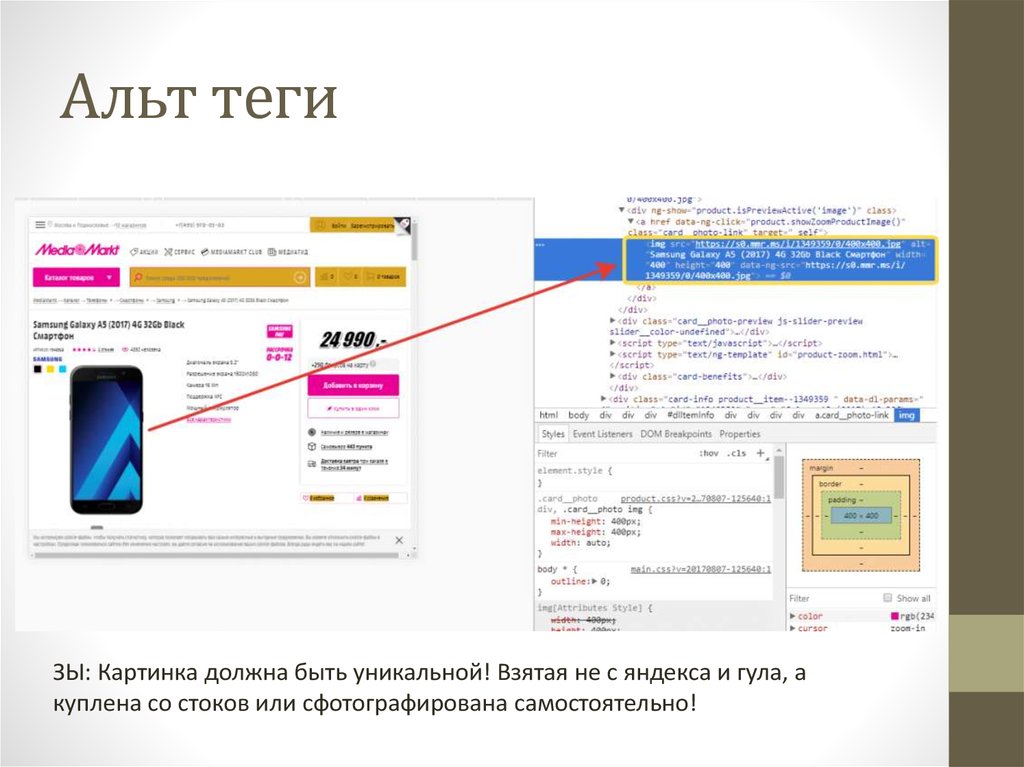
Если вы добавляете несколько похожих изображений (например, фотографии товара из интернет-магазина), то стоит задать уникальные атрибуты alt (вид спереди, вид сзади).
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Задать атрибут title можно так:
<img border="0" alt="[альтернативный текст]" title="[текст подсказки]" src="risunok.jpg">
Если картинка является ссылкой, то title лучше указывать в ссылке:
<a href="link.html" title="[текст подсказки]"><img border="0" alt="[альтернативный текст]" src="risunok.jpg"></a>
Для каждой картинки стоит указать уникальный title. Оставлять атрибут title пустым нежелательно.
Кроме значений атрибутов alt и title при поиске по картинкам используются следующие тексты:
тексты ссылок на картинки с других страниц и с других сайтов;
прилегающий к картинке текст — расположенный на странице в непосредственной близости к картинке;
тексты и заголовки коротких документов, обрамляющих одиночную картинку;
имена файлов и скриптов картинок, в том числе с учетом транслитерации и упрощенного подстрочного перевода.

Однако атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
alt атрибут HTML теґа img
- Головна
- html
- теґи
- <img>
- alt
Атрибут alt вказує альтернативний текст для зображення, якщо зображення не може бути відображено.
HTML атрибут alt обов’язково повинен бути вказаний.
Атрибут alt додає альтернативну інформацію до зображення, якщо користувач з якихось причин не може його побачити (через повільне з’єднання, помилка в атрибуті src чи показ зображень вимкнено).
Також атрибут alt допомагає пошуковим системам визначити вміст зображення.
| Порада: | Щоб створити підказку для зображення, використовуйте атрибут title! |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<img alt="text">
Атрибут alt може отримувати єдине значення :
textВизначає альтернативний текст для зображення.

- Текст повинен описати зображення, якщо зображення містить інформацію.
- Текст повинен пояснити, куди направляє посилання, якщо зображення знаходиться всередині елемента
<a>. - Використовуйте alt = «», якщо зображення тільки для прикраси.
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ | 1+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Приклад використання HTML атрибута alt теґа <img>
alt_css_in_ua"> See the Pen img.alt_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає
Різниця між XHTML та HTML
Немає жодної різниці.
Alt-тег в HTML | Узнайте, как Alt-тег работает в HTML, на примерах
HTML-тег img содержит атрибут alt. Этот атрибут указывает информацию об изображении, такую как имя изображения, ссылка на изображение, автор изображения, спецификация изображения и т. д. Основная цель этого атрибута — когда интернет-соединение медленное, изображение может не загружаться, но загружается без проблем. Таким образом, вместо того, чтобы пользователь возвращался от них, если пользователь перемещал свой курсор со страницы, он отображал некоторый текст относительно изображения; следовательно, он может понять, что на этой странице есть какой-то контент, и подождать какое-то время, пока страница загрузится.
Сценарий в реальном времени : Хотя мы показываем любое изображение в Интернете, это несправедливо по отношению к конечному пользователю, если он не знает, о чем изображение. Таким образом, мы должны указать некоторый контент для изображения с помощью атрибута alt.
Как работает атрибут Alt в HTML?
Альтернативный атрибут предоставляет альтернативную информацию для изображения, позволяющую распознать, для чего оно предназначено. Этот атрибут допускает только текст. Этот атрибут доступен в тегах:
Этот атрибут alt из 3 тегов предназначен только для отображения текста поверх изображения.
Синтаксис №1 — тег
Синтаксис №2 — тег
//имя usemap и имя атрибута имени карты должны совпадать <имя карты="имя"> Тег
Синтаксис № 3 — тег
Примеры реализации тега Alt в HTML
Ниже приведены упомянутые примеры:
<голова> <метакодировка="ISO-8859-1">Атрибут Alt <тип стиля="текст/CSS"> ч2 { цвет синий; выравнивание текста: по центру; } п { цвет: фуксия; размер шрифта: 20px; граница: 2 пикселя сплошного красного цвета; } /*Выравнивание изображений рядом*/ * { box-sizing: граница-коробка; } .столбец { ширина: 33,33%; отступ: 5px; плыть налево; } .строка:: после { ясно: оба; дисплей: таблица; содержание: ""; } <тело>
Введение в атрибут Alt
HTML-тег img содержит атрибут alt. Этот атрибут указывает информация об изображении, такая как имя изображения, ссылка на изображение, изображение автор, спецификация изображения и т. д. Основное назначение этого атрибута — при медленном интернет-соединении изображение может не загружаться, но загружается без проблем. Итак, вместо пользователя вернитесь из if пользователь переместил курсор со страницы, он отобразит текст что касается изображения, поэтому он может понять, что есть какое-то содержание на этой странице и подождите некоторое время, пока страница загрузится.
Изображения с тегом img и атрибутом alt
<дел> <дел>



 jpg">
jpg">

 столбец {
ширина: 33,33%;
отступ: 5px;
плыть налево;
}
.строка:: после {
ясно: оба;
дисплей: таблица;
содержание: "";
}
<тело>
столбец {
ширина: 33,33%;
отступ: 5px;
плыть налево;
}
.строка:: после {
ясно: оба;
дисплей: таблица;
содержание: "";
}
<тело>




 <имя карты="собака"> <площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон"> <площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява">
<имя карты="собака"> <площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон"> <площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява"> educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/»
alt=»Автозагрузка»>
educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/»
alt=»Автозагрузка»>  Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –

 Это позволит вам писать более длинные описания без обрезания.
Это позволит вам писать более длинные описания без обрезания.