Атрибут ALT (альт) и TITLE для картинок

Всего одно слово, а сколько разных значений — скрипичный инструмент, тип голоса, барабан, кнопка на клавиатуре, html тег. Да, сегодня я расскажу про атрибут ALT img (и заодно тег title) для картинок, хотя мне интересней было бы про смычковый инструмент почитать.
Начнемс…
Атрибут Alt является альтернативным источником информации о картинке (от этого и называется alt=alternate). Если картинки отключены или медленный интернет (они не успевают прогрузиться), то показывается тег альт в виде текста.
Вот пример: картинка отображается, альта не видно.

А вот пример: картинка НЕ отображается, но зато отображается альт.

Синтаксис html описания изображений
</head>
<body>
<img src=”image.jpg” alt=”Описание картинки image” />
</body>
</html>
В теге <img> размещают описание изображения. В примере показаны необходимые атрибуты для <img> .
Зачем он еще нужен?
Сейчас поисковики хорошо анализируют уникальность картинок, а распознавать их тематику до конца не способны. Поэтому лучше заполнять альт, чтобы дать понять ПС о чем фото.
Еще Яша и Гоша имеют специальные сервисы «Картинки». Там тоже работают алгоритмы поиска, люди ищут фотографии и переходят на сайты, это дополнительный источник трафика.
А поиск в этих «Картинках» осуществляется через тег ALT, который является одним из факторов ранжирования в поиске по изображениям и у яндекса и у гугла.
А еще альт помогает слепым и слабовидящим пользователям при поиске. Специальные программы, которые читают текст с экрана, идентифицируют и озвучивают альты картинок.
Еще очень полезно: как оптимизировать страницы
Эксперимент, как Alt влияет на SEO
Несколько лет назад сеошник Андрей Левчук провел эксперимент, чтобы понять, что для поисковиков важнее: размещение ключей в Alt или в самом контенте. А также влияние оптимизированных описаниями картинок на SEO-продвижение.
Результаты показали, что для Гугла размещение ключей в контенте важнее, чем их нахождение в альте.
Создавать альт для изображений нужно, чтобы привлекать пользователей из поиска по картинкам.
Что по яндексу
Вот этот скрин все объясняет:

Яша прямо указывает, что альт играет важную роль.
Еще Яков пишет, какие факторы кроме альта влияют на поиск по картинкам.

Когда происходит ранжирование изображений, берется во внимание текст, относящийся к ним. Если описание картинок будет точно соответствовать запросам, то значительно увеличиваются шансы на то, что изображения попадут в начало выдачи.
Советы по созданию альтов для изображений
Самая значимая информация в Альте картинок заполняется в соответствии со следующим принципом:
простой, незамысловатый текст имеет большую эффективность.
Нужно посмотреть на изображение, а затем несколькими словами написать в теге то, что есть на картинке.
Сейчас я приведу пример с конкретной картинкой и способами создания для нее описаний. Это фото из карточки товара интернет магазина игрушек.

Первый вариант. Можно написать так: «Мальчик Оуэн и машинка Краш, купить дешево мальчика Оуэна и машинку Краша, мальчик Оуэн и машинка Краш Москва». Подобный Альт будет для поисковиков спамом. Такие описания лучше не создавать.
Второй вариант. Тег заполняем следующим образом: «Фотография № 1» или «Картинка 1». Это описание для поисковых систем и пользователей бесполезно.
Яндекс отрицательно воспринимает такие альты. Фотографии, не имеющие содержательные описания в индекс не включаются, ведь по релевантным запросам их найти невозможно.
Третий вариант. Указываем в Alt: «Чернокожий мальчик на машинке». Это описание соответствует тому, что находится на картинке. Но такой текст подходит для информационников, а не для интернет-магазинов.
Четвертый вариант. Альт может содержать такой текст: «Игрушка мальчик и машинка». Этот способ актуален для магазинов, но детских игрушек мальчик и машинка много, поэтому название продукции лучше уточнять.
Пятый вариант. Пишем в Alt: «Детская игрушка мальчик Оуэн и машинка Краш». Такое описание окажется самым оптимальным, потому что в описании есть бренд товара.
Если производитель предлагает несколько видов игрушек, то в тексте стоит указывать материал, цвет продукции, либо другие характеристики.
В сухом остатке
Требования к заполнению альта:
- Высокие показатели уникальности. Все изображения должны сопровождаться описаниями, которые отличаются от текста, размещенного для прочих картинок.
- Нужно прописывать подходящие ключевики. Это актуально, когда ключи могут точно описать изображение. Ключевые слова должны быть понятными для людей и органично вписанными в текст. Не рекомендуется размещать в описании много ключевиков, ведь тогда можно получить обратный результат.
- Релевантность. Альт обязан описывать содержание фотографии и соответствовать контексту.
- Тег должен иметь небольшой объем. Его оптимальный размер до 250 збп.
- Для русскоязычных ресурсов лучше прописывать Alt кириллицей.
- Альты допустимо заполнять с большой и маленькой буквы.
Если модификация одного и того же товара
Во многих магазинах есть схожие товары, которые изображены с различных ракурсов. Как отличить их, если все описания должны быть уникальными?
К примеру, имеется несколько фото Айфона X. Для них допустимо создать такие Альты:
Айфон X вид1.
Айфон X вид2.
Если продукты идентичны, но их цвета различны, то ситуация еще проще. В описания можно добавить такую информацию:
Айфон X золотистый.
Айфон X красный.
Пользователи в запросах могут указывать требующиеся для них параметры товара — категорию, расцветку, модель, название производителя и так далее. Поэтому лучше уточнять картинку товара до вот таких деталей.
Упомяну еще про название файла картинки — имя должно сочетаться с описанием изображения. Лучше создавать картинки транслитом, вставляя дефисы на место пробелов.
К примеру, при загрузке на ресурс фотографий белого Айфона, можно назвать файл «Iphone-x-white.jpg». Но это совсем не критичное требование.
Если тысячи картинок
Бывают ситуации, когда на сайте тысячи картинок с пустыми alt, например, фото товаров в интернет магазине.
А заполнить альт нужно.
В этом случае я делаю так:
Даю ТЗ программисту, чтобы сделал правило для всех фото alt = h2 товара.
Так получается очень быстро заполнить все пустые альты, которых тысячи.
А затем я прогоняю сайт через Screaming Frog и смотрю, все ли картинки заполнены, если есть дубли, то лучше их заполнить вручную.
Вот такой способ. Пользуйтесь.
Теперь про title
Кроме альта можно заполнять и title. Он включает дополнительные сведения об изображении, когда курсор наводится на него.
Попробуйте, наведите курсор на эту картинку и увидите тайтл.

Если правильно составить текст, то это положительно влияет на поведение пользователей — тайтл позволяет увеличить конверсию.
Размещая в теге соответствующий призыв, можно эффективно мотивировать пользователей совершать целевые действия. Например, «заказывайте услуги компании со скидкой 30 процентов».
Title могут увидеть те пользователи, которые работают с ПК. Поэтому при необходимости передать посетителям важные сведения, не следует помещать их в тайтле. Лучше разместить информацию в контенте в виде обычного текста.
Нерелевантный title вообще лучше не писать.
Как лучше заполнять title:
- Title должен максимально подходить для картинок.
- Не нужно размещать в нем текст, который не соответствует изображению.
- Чтобы пользователям было удобно, лучше сделать тайтл коротким.
- Можно разместить в title подходящие ключевики.
- Не нужно писать в нем «картинка», «фотография».
Как прописывать в WordPress
У WordPress есть преимущество — не нужно переключаться на редактор в HTML коде, искать соответствующие атрибуты и изменять их.
После загрузки изображения нужно навести на него курсор, нажать на картинку и появится окно с кнопкой «Карандаш».

Затем всплывает отдельное окошко, в котором прописывают альт и title.

Вопросы и ответы
Далее приведу ответы на некоторые вопросы, касающиеся Title и Альта
- Альт является описанием к картинке?
Частично. Альт считается альтернативным описанием, выводимым вместо изображения, когда оно не отображается у пользователей.
- Создавать теги Title и Альт нужно в обязательном порядке?
Чтобы получать трафик из поиска по изображениям, потребуется заполнить Alt.
- Title и Альт следует заполнять одинаково или по-разному?
По данному вопросу есть 2 противоположных мнения:
- Делать теги одинаковыми.
- Делать теги уникальными.
Ресурсы, картинки которых занимают верхние позиции в выдаче, используют оба способа.
- Стоит ли создавать возле тега Альт еще и Title?
Можно, но эта процедура не является обязательной. Хотя обычно Title позволяет точнее понять, что демонстрирует изображение. А это положительно влияет на поведенческие факторы.
- В Альте необходимо прописывать те же ключевики, что и в контенте, либо вставлять другие?
Тут главное, чтобы содержание имело смысл, а не являлось набором посторонних слов.
- Нужны ли в тегах ключи?
Если ключевики точно описывают изображение, то можно.
- Заполнять Альт стоит латиницей или кириллицей?
Для русскоязычных порталов подходит кириллица.
- Прописывать атрибуты следует с какой буквы?
Это не имеет принципиального значения.
- Когда поисковые системы уже проиндексировали статью, нужно ли добавить описания?
Конечно. При переиндексации все будет учтено.
Что имеем в итоге
Я очень советую всем заполнять тег Alt обязательно.
Тег title можно не заполнять.
Если понравилась статья, то поддержите репостами, комментами, вопросами и так далее. Я буду рад любой обратной связи!
 Загрузка…
Загрузка…Атрибут Альт – текстовое описание графического элемента
Атрибут альт – это текстовое описание графического элемента или контента для более доступной навигации по веб-сайту. Многие пользователи специально закрывают показ графических элементов, а узнают о содержании или назначении объекта посредством альт-тегов, заменяющих графику в случае наведении курсора на картинку.
Поисковые системы индексируют содержимое графических объектов, по этой причине веб-мастера стараются использовать альт-теги для раскрутки сайтов, фиксируя в тегах ключевые слова, отвечающие семантическому ядру сайта. Многие думают, что это поможет при продвижении сайта и улучшит уровень ранжирования страницы, но по нашим наблюдениям никакого влияния графические элементы на позиции не имеют.
Как правильно оптимизировать alt тег
Многие сеошники и веб-мастера задаются вопросом: «Как правильно подписывать изображение в атрибуте alt?». Вы должны понимать, что поисковые роботы учитывают исключительно первые несколько слов из этого атрибута у картинки, а значит делать очень длинные описания не рекомендуется. Вполне достаточно использовать от трех до десяти слов.
Что нужно писать в теге alt?
Чтобы понять, что писать в атрибуте Альт, необходимо внимательно изучить само изображение. Прежде всего, тег alt в описании должен охарактеризовать картинку. Например, может быть следующая подпись:

Еще одно обязательное требование к этому атрибуту – он должен содержать ключевую фразу или слово, под которые, собственно, и оптимизирована страница. Эта страница описывает атрибут alt, а значит, в изображениях этой статьи вы увидите вхождение этой фразы и похожих синонимов (атрибут, тег, альт, alt).
Однако не занимайтесь спамом ключевых слов в alt на странице, иначе ваш сайт может легко схлопотать фильтр АГС. Поисковая система Google тоже отрицательно относится к подобному переспаму.
Синтаксис атрибута Альт для картинок
Таким образом выглядит код HTML Alt тега IMG:
В коде XHTML:
<img alt=»текст» />
Внимание! Атрибуты alt для изображений обязательные. В любом онлайн-сервисе аудита или анализаторе HTML содержимого сайта отсутствие такого тега будет расцениваться как ошибка. По этой причине, если вы проверили свой ресурс на ошибки и обнаружили, что там отсутствует HTML тега Alt, как можно быстрее это исправьте. В таком случае, при следующем Апдейте (1-2 недели), поисковые системы обнаружат это обновление.
Как правильно задать атрибуты alt для картинок
В движке WordPress прописать alt атрибуты для картинок довольно легко, как, собственно, и в любом другом современном движке. Нужно кликнуть на картинку и выбрать «редактировать». В окне, которое откроется, добавьте описание атрибута Альт, кликните на кнопку обновить.
В некоторых движках предлагаются плагины автоматической простановки Альт по шаблону. Поэтому перед наполнением сайта обязательно добавьте шаблоны alt тегов, чтобы не приходилось прописывать их вручную.
Добавить атрибут alt для всех изображений wordpress автоматически – INFO-EFFECT
На чтение 2 мин. Опубликовано
С помощью плагина – Update ALT Attribute вы сможете автоматически добавить атрибут alt ко всем вашим изображениям на wordpress. Атрибут alt играет немаловажную роль в продвижении сайта и если вы при загрузки изображений не указывали данный атрибут, то вам стоит сделать это. Как раз данный плагин помогает добавить атрибут alt к нескольким изображениям подряд. Плагин создаёт атрибут alt основываясь на названии изображения.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

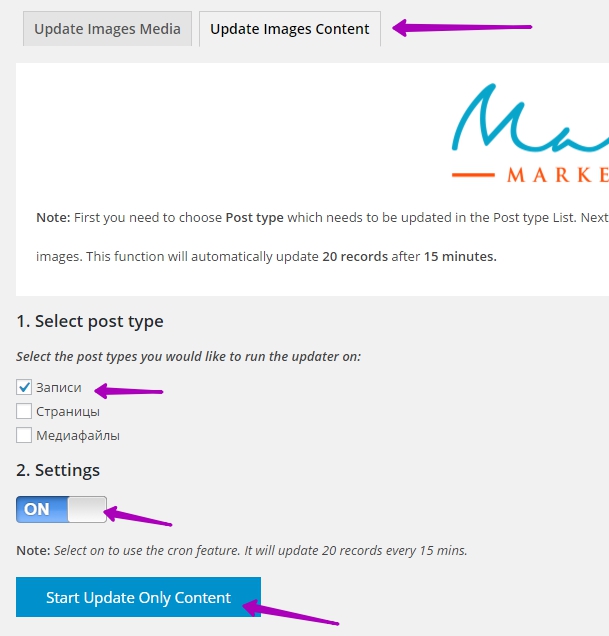
После установки и активации плагина перейдите на страницу: Update ALT. Нажмите на кнопку – Start Update Only Media, чтобы начать процесс обновления атрибута alt. На странице вам будет показано название изображения и получившийся атрибут alt.

Далее, перейдите на вкладку – Update Images Content. Укажите для каких типов постов будет произведено обновление. Если вы хотите добавить атрибут alt для изображений в записях, то поставьте галочку в значении Записи. В пункте Settings переключатель должен показывать ON, нажмите на кнопку – Start Update Only Content. Атрибут alt будет автоматически добавлен к изображениям. Для тех у кого много изображений, чтобы не создавать нагрузку, плагин будет обрабатывать 20 записей каждые 15 минут.

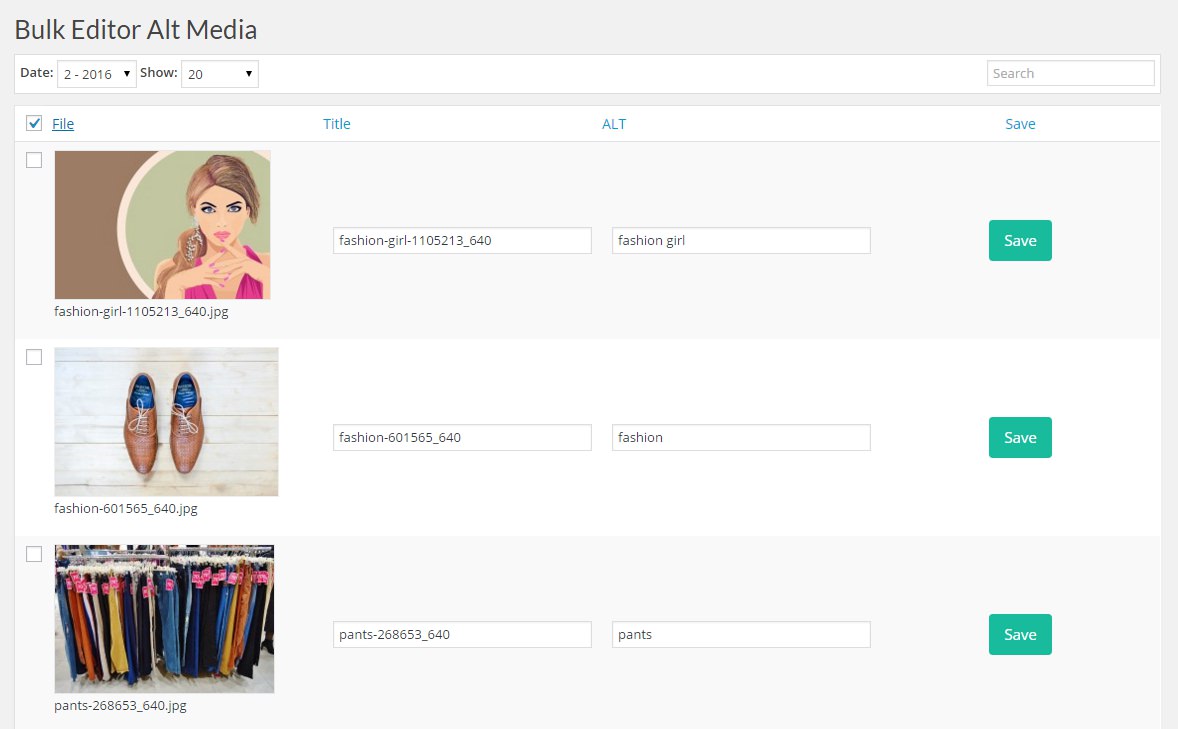
На странице – Bulk Editor Alt Media будут отображаться все изображения для которых был добавлен атрибут alt. Вы сможете быстро отредактировать и сохранить атрибут alt, если он вас не устраивает.

Если на вашем сайте много изображений, больше 1 000 тысячи, то вам нужно будет подождать какое-то время, чтобы плагин обработал все изображения и добавил к ним атрибут alt. Остались вопросы ? Напиши комментарий !
Не путайте музыкальные инструменты!
Автор:21 июня 2014 23:07
Маленький музыкальный ликбез.
Если честно, печалят посты и комментарии с большим количеством ошибок, не только орфографических.
Не уподобимся же Псаки неразумной, путающей термины и называющей одни вещи именами других. Различия между фортепиано, пианино и роялем.
Фортепиано — это общее название класса инструментов, к которым относятся и пианино, и рояль. Это любой инструмент имеющий клавиши и молоточковую механику. Звук извлекается ударом молоточка по струне и зависит от силы удара по клавише. Сильный удар — громкий звук (forte), слабый удар — тихий звук (piano). Именно от этих двух слов родилось это название.
 Пианино — это инструмент имеющий клавиши и молоточковую механику, конструкция которой позволяет извлекать звуки из струн натянутых вертикально.
Пианино — это инструмент имеющий клавиши и молоточковую механику, конструкция которой позволяет извлекать звуки из струн натянутых вертикально.  Изредка встречается такое мнение — «Пианино не может быть выше 140 сантиметров, а фортепиано, как правило, может достигать высоты 180 сантиметров». Вне зависимости от размера пианино остается пианино.
Изредка встречается такое мнение — «Пианино не может быть выше 140 сантиметров, а фортепиано, как правило, может достигать высоты 180 сантиметров». Вне зависимости от размера пианино остается пианино.  Пианино чаще используют для камерного исполнения фортепьянной музыки, обучения и любительского музицирования. Благодаря относительной компактности может быть установлено в большинстве квартир.
Пианино чаще используют для камерного исполнения фортепьянной музыки, обучения и любительского музицирования. Благодаря относительной компактности может быть установлено в большинстве квартир.  Рояль имеет крыловидную форму корпуса, установлен на три ножки и расположен горизонтально.
Рояль имеет крыловидную форму корпуса, установлен на три ножки и расположен горизонтально.  Более крупная дека рояля выдаёт более громкое звучание, что делает его незаменимым на концертах и в классах музыкальных школ.
Скрипка, альт, виолончель и контрабас
Более крупная дека рояля выдаёт более громкое звучание, что делает его незаменимым на концертах и в классах музыкальных школ.
Скрипка, альт, виолончель и контрабас  Скрипка — классический музыкальный инструмент, как он (она) выглядит, думаю практически все знают. Поэтому будем плясать от нее.
Скрипка — классический музыкальный инструмент, как он (она) выглядит, думаю практически все знают. Поэтому будем плясать от нее.  Хотя размеры скрипок для меня стали открытием.
Хотя размеры скрипок для меня стали открытием.Основной размер: 4/4 (355-360мм, размер деки (корпуса), без грифа — целая скрипка для среднестатистического взрослого). самая маленькая 1/16 (230-240мм — от 3-х до 5-и лет). В 3 года на скрипке?!
 Альт от скрипки отличается только размерами, конструкция и форма один в один. Современный альт имеет длину от 38 до 43 сантиметров.
Альт от скрипки отличается только размерами, конструкция и форма один в один. Современный альт имеет длину от 38 до 43 сантиметров.Слева скрипка, справа альт.
 На альтах бо́льшего размера, 46―47 сантиметров (такие альты изготовлялись старыми мастерами итальянских школ), играют в основном сольные исполнители, обладающие более сильными руками и разработанной техникой.
От шутников с музыкальных форумов:
На альтах бо́льшего размера, 46―47 сантиметров (такие альты изготовлялись старыми мастерами итальянских школ), играют в основном сольные исполнители, обладающие более сильными руками и разработанной техникой.
От шутников с музыкальных форумов:«В чем отличие скрипки от альта?
Альт горит дольше.
На альте помещается больше пива».
 Виолончель такого же строения, что и скрипка или альт, однако значительно бо́льших размеров. При игре исполнитель опирает виолончель о пол шпилем.
Виолончель такого же строения, что и скрипка или альт, однако значительно бо́льших размеров. При игре исполнитель опирает виолончель о пол шпилем.М.Растропович.
 Принципы игры — те же, что и на скрипке, однако, вследствие бо́льших размеров инструмента и иного положения играющего техника игры на виолончели усложнена.
Принципы игры — те же, что и на скрипке, однако, вследствие бо́льших размеров инструмента и иного положения играющего техника игры на виолончели усложнена.Квартет «Apocalyptica» (Финляндия).
 В оркестровой партитуре партия виолончелей пишется между партиями альтов и контрабасов. Виолончель — обязательный участник струнного квартета.
В оркестровой партитуре партия виолончелей пишется между партиями альтов и контрабасов. Виолончель — обязательный участник струнного квартета.  Контрабас (итал. contrabbasso) — самый крупный по размерам (около двух метров в высоту) и самый низкий по звучанию из широко используемых смычковых струнных музыкальных инструментов.
Контрабас (итал. contrabbasso) — самый крупный по размерам (около двух метров в высоту) и самый низкий по звучанию из широко используемых смычковых струнных музыкальных инструментов. 

