Атрибуты alt и title картинок
Картинки и фотографии могут быть очень важным аспектом оптимизации интернет-сайтов, о том, как правильно заполнять тег title я рассказывал в одной из предыдущих статей. Продолжая развивать тему нюансов продвижения сайтов, сегодня поговорим об атрибутах alt и title, которые присваиваются для картинок, загружаемых на сайт.
Что такое alt и title картинки
Традиционно в начале начнем с определения, чтобы было понятно, о чем идет речь.
Итак, атрибут картинки alt – это html тег который призван установить альтернативный текст для изображения, при стандартной загрузке браузера пользователь данный текст не видит, он отображается только в случаях, когда изображение не удалось загрузить. В свою очередь title картинки – параметр задающий дополнительную информацию об изображении для пользователя сайта.
В большинстве случаев после загрузки картинки на веб-страницу вышеуказанные поля по умолчанию остаются пустыми, поэтому давайте разберёмся, стоит ли их заполнять, как сделать это правильно и как это связанно с SEO продвижением.
Правила заполнения title
Атрибут не очень важен для поискового продвижения. Как уже было сказано, он применяется для того, чтобы дать пользователям пояснения и комментарии насчёт изображения. Содержимое выводится в маленьком сером прямоугольнике рядом с курсором, когда пользователь наводит его на изображение.
Поисковые системы, как Яндекс, так и Google, не уделяют специальное внимание атрибуту, однако успех продвижения сайта может косвенно от него зависеть на уровне поведения пользователей.
Страницы, на которых присутствуют всплывающие пояснения к картинкам, субъективно воспринимаются посетителями лучше, чем страницы, не имеющие таких подсказок. Более того, часто возникают ситуации, когда трудно понять, что именно изображено на картинке, даже если она отлично подходит к тексту. Однако, чтобы не перестараться с заполнением title и не спугнуть потенциальных посетителей сайта, нужно знать несколько правил:
- Информация в параметре должна соответствовать изображению. Посудите сами: наводя курсор на картинку, пользователи ожидают увидеть какие-то комментарии именно по поводу изображения. Ненужная и обманывающая их ожидания информация будет отталкивать посетителей;
- Нужно знать меру. Длинные подсказки, написанные в несколько строк мелким шрифтом и норовящие исчезнуть при любом перемещении курсора, читать очень утомительно. Поэтому текст title всегда должен быть небольшим, дающим быстро понять пояснение;
- Желательно присутствие в title ключевого слова. Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях;
Важным аспектом является то, что title изображения должен быть уникален. Не стоит заполнять заголовки (и не только title) и текст alt одной и той же информацией. Полностью изменять каждый из них не требуется, но можно хотя бы разбавить их содержимое синонимами.

Особенности атрибута alt
Едем дальше… Мы уже разобрались, что title влияет на поисковое продвижение сайтов, косвенно, только с помощью поведенческих факторов. Атрибут alt однозначно более полезен для оптимизации, так как с ним охотно работают поисковые системы, чтобы определить, что изображено на картинке. Именно по этой причине, правильно заполненный alt не только повышает релевантность сайта, но и позволяет быстрее найти его через поиск по изображениям.
Помните, если не заполнять атрибут alt, ничего страшного не произойдет, однако можно лишиться дополнительного рейтинга и трафика на сайт, а как следствие, нескольких пунктов в позициях поисковой выдачи.

Пользователям сайта обычно недоступно содержимое атрибута alt, но оно может попасться им на глаза в следующих случаях:
- При проблемах с отображением изображений в браузере. Такие ситуации случаются редко, но забывать о них не стоит. Вместо картинки на странице будет висеть обычная иконка незагруженного изображения с текстом, записанным в параметр alt. Именно поэтому он так и называется: «alt» — сокращение слова «alternative». Благодаря информации заполненной в alt пользователь сможет хотя бы примерно понять, что изображено на картинке, которую он не может в данный момент увидеть;
- В описании картинки, найденной через поиск изображений. Именно поэтому продвижение в «поиске по картинкам» требует правильного содержимого атрибута alt.
Строгих ограничений тут нет, однако стоит помнить несколько закономерностей:
- Параметр alt должен подходить по смыслу содержания изображения и тексту, к которому оно относится;
- Длину текста стоит держать в рамках от 10 до 250 символов. Слишком короткие тексты малоэффективны для поискового продвижения, а слишком большие будут отпугивать посетителей;
- В alt не стоит употреблять много ключевых слов. Ключевые слова — дело хорошее, но если их слишком много в одном месте, то поисковые роботы считают это спамом и могут наложить на сайт санкции вплоть до исключения его из выдачи по ключевым запросам;
- Используйте один из главных ключей (можно приправить его парой второстепенных, но, опять же, важно знать меру!) и впишите его в текст как можно более естественно. Также можно взять текст из атрибута title и немного его изменить, чтобы не было дублирования: правила по употреблению ключевых слов в этих атрибутах одинаковы;
Помните еще одно правило, нельзя употреблять слова, коммерческой направленности для всех видов сайтов. В тексте alt нет места словам вроде «стоимость», «оформить», «купить» и т.д., исключение если только само изображение не лишает Вас выбора (например, если это меню ресторана).
Краткие выводы
Атрибут title:
- Необязателен для заполнения;
- Влияет на поисковое продвижение, но только на уровне поведенческого фактора;
- Служит для повышения удобства пользования страницей.
Атрибут alt:
- Напрямую влияет на продвижение сайта, так как учитывается поисковыми системами;
- Даёт возможность найти сайт через поиск по изображениям;
- Улучшает релевантность страницы ключевым запросам;
- Даёт посетителю ознакомиться с дополнительным описанием изображения, если оно по каким-то причинам не отобразилось.
В итоге мы видим, что несмотря на необязательность заполнения этих атрибутов, правильно написанный в них текст даёт много приятных бонусов, перечисленных выше. Поэтому параметры alt и title могут стать хорошими инструментами, помогающими в продвижении страницы.
makit.by
Заполняем атрибут ALT или как подписывать изображения на коммерческом сайте
Часто владельцы коммерческих проектов пренебрегают таким источником трафика, как поиск по изображениям. Кто-то случайно закрывает изображения от индексации в robots.txt, другие забывают подписать фотографии товаров, третьи используют малоинформативные подписи типа общих фраз или просто слово “фото”. Предлагаю исправить эту ситуацию и оптимизировать подписи, так как это может дать, пусть и не большой, но дополнительный целевой трафик.
Если мы говорим о коммерческих сайтах, то человек пришедший из поиска по изображениям не обязательно имеет информационный интент. Часто эти люди имеют коммерческий интент, просто не знают, как выглядит тот или иной товар/изделие (например, запросы “нож для резки линолеума” или “samsung 4220 картридж”) или ищут модель по понравившейся фотке (пример запросов из практики: “стульчик для кормления”, “домашний телескоп”).
Чтобы получать весь этот трафик, первое, о чем нужно позаботиться – рассказать поисковым системам, с помощью атрибута ALT, что изображено на картинке, но в тех словах, как это искали бы ваши клиенты.
Например, как можно подписать приведенное ниже фото, если у вас магазин детской одежды?

1. “Фото 1” — Неудачный вариант, так как совсем не описывает изображение, а имеет чисто технический характер. Также отсутствие содержательного текста плохо сказывается на индексации изображений (см. подробнее в хелпе Яндекса).
2. “Улыбающийся мальчик в желтой шапке” — хорошо описывает изображение, но совсем не подходит для коммерческого сайта, так как здесь нужна аудитория, ищущая шапку, а не мальчиков. Мальчик на фото нужен чисто для увеличения конверсии.
3. “Шапка вязаная” — уже лучше, эта надпись сможет привлечь нужных людей. Но у вас на сайте может быть много вязаных шапок, да и лучше описать изображение немножко подробней.
4. “Вязаная шапочка Huppa Bros” — оптимальный вариант, так как имеется название фирмы изделия, а также слово “шапочка” лучше отражает размер. Если на сайте есть подобные шапочки разных цветов, то можно в ALT добавлять в том числе цвет.
5. “Вязаная шапка Huppa Bros, детская шапка, шапочка для ребенка Huppa Bros, желтая вязаная шапочка отзывы” — не занимайтесь ерундой переоптмизацией. В наше время за такие тексты можно получить санкции от поисковых систем, плюс такое описание в ALT не даст больших преимуществ сайту, если у вас большой ассортимент.
Как подписывать изображения
Какие общие принципы подписей изображений можно выделить из приведенного выше примера?
— Краткое и правдивое описание изображения.
Если описание фото не будет совпадать с его содержимым, то это изображение просто не получит кликов из поиска. Отсюда, автоматически созданные подписи в ALT необходимо перепроверить.
— Длина не менее 3-4 слов и не более 250 символов.
Меньше чем 3 словами сложно описать товар, вставив все необходимые ключевые слова. А на счет верхней границы, судя по данным экспериментов, сейчас поисковики не берут из альта больше чем 250-255 символов.
— Наличие важных ключевых слов.
Аналогично заголовкам h2 и TITLE, атрибут ALT должен содержать важные для продвижения этого изображения (не целевой страницы) ключевые фразы.
— Отсутствие спама.
Переоптимизированные и заспамленные альты могут стать причиной наложения санкций, как от Яндекса, так и от Google. Поэтому, не надо вставлять в ALT все нужные вам ключевые слова, ограничивайтесь самыми необходимыми и наиболее точно описывающими изображение. Также не нужно добавлять в альты слова “купить”, “отзывы” или “цена” (если это конечно не скриншот отзывов или прайса), но можно использовать слово “фото”.
— Пустые альты для декоративных изображений.
Если какие-то картинки на сайте являются частью дизайна – логотипы, кнопочки и стрелочки, а также другие декорации, для них лучше использовать пустые теги ALT. Некоторые умудряются и сюда вставлять ключевики, но это бесполезно. Оптимальным решением будет вообще вынести подобные изображения в CSS-спрайты.
Тут больше нечего добавить, разве что уделить внимание нескольким моментам.
Несколько фотографий одного и того же товара
Обычно интернет-магазины на карточке товара содеражат несколько изображений товара в разных ракурсах, чтобы можно было его подробней рассмотреть.

Как поступать с подписью в таком случае? Самый простой вариант – оставить одно и то же описание для всех фото. Это нормальный и часто используемый случай. Поисковику важней уникальность самих фото, и понятно, что на фотографиях карточки товара скорей всего изображено одно и то же, то есть, описывать подробней смысла нет. Разве что добавить к основному тексту: “вид 1”, “вид 2” и так далее.
Как пример, попробуйте поискать модель телескопа, изображеную выше: результаты в Google, результаты в Яндексе. Несмотря на одинаковые подписи ALT на самом сайте Штурмана, в поиске можно найти разные изображения с одной и той же карточки товара.
Много похожих товаров
Представим, что у вас на сайте несколько разных юбок.

Как поступить с описаниями изображений в этом случае? Как и в предыдущем пункте, здесь можно использовать один и тот же ALT, например, “Юбка джинсовая детская”, так как тут сложно описать картинку подробней. Google и Яндекс уже будут показывать разные фото с одного сайта с учетом их уникальности и общего числа хороших фоток в сети на эту тему (конкуренции). Для названий/заголовков стоит тратить время, чтобы сделать их уникальными для каждой юбки, добавить бренд, цвет, наличие каких-то фишек или другие характеристики, но для тега ALT в данном случае это не так важно.
Категории vs карточка товара
В интернет-магазине изображения повторяются на карточке товара и в категории, к которой она принадлежит. Как быть в таком случае? Стоит ли писать уникальные ALT для одного изображения на разных страницах?
Здесь аналогичная ситуация, ALT картинки в категории можно оставлять таким же (так чаще всего делает большинство интернет-магазинов), как и на карточке товара. А уже в зависимости от запроса, поисковик покажет наиболее релевантный документ.
Например, по запросу “шапка huppa” Google в поиске по изображениям выведет желтого мальчика с ссылкой на категорию сайта /huppa. Но если мы добавим в запрос название модели “шапка huppa bros”, то отобразиться тот же мальчик, но уже с ссылкой на более релевантную запросу страницу карточки товара /huppa-vyazanaya-shapka-bros-8337-047.
Атрибут ALT важен только для поиска по изображениям или для органики также?
Атрибут ALT для тега IMG играет большую роль в поиске по изображениям, как в Google, так и в Яндексе. А помогает ли он для ранжирования в обычных органических результатах поиска? Судя по данным проведенных экспериментов, Google использует ALT как обычный текст, и если вы здесь используете уникальные ключевые слова, то по ним также будет находиться документ с картинкой. Что касается Яндекса, этот атрибут игнорируется при органическом поиске.
Другими словами, оптимизация альтов не повлияет на трафик из органики в Яндексе (разве что косвенно), но может повлиять на веб-трафик из Google.
А что на счет тайтла?
Атрибут изображения TITLE учитывается только Яндексом при поиске по изображениям (исходя из того же эксперимента), и нигде не учитывается гуглом. Его лучше использовать для юзабилити, чем для подписей изображений, так как написать туда что-то отличное от ALT будет сложно, если на сайте имеются тысячи картинок. Другими словами, я бы рекомендовал либо не использовать title=”“, либо дублировать его вместе с alt=”“, или же заморочиться и прописать уникальные тайтлы для изображений, отличные от альтов, но также красиво, коротко и емко описывающие фотки, но на мой взгляд последний вариант это лишнее.
А какие описания ALT используете вы?
devaka.ru
Что такое Alt и Title для изображений и для чего они нужны
Из этой статьи вы узнаете, как правильно прописывать атрибуты для фотографий товаров интернет-магазина, чтобы их видели и учитывали поисковые системы.

Атрибуты Alt и Title
Самый весомый атрибут изображения с точки зрения поисковиков — это Alt. В процессе индексирования сайта поисковый робот пропускает картинки, для которых не прописано данное значение — потому что он не понимает, что на них изображено. Но он ни за что не пройдет мимо изображения с правильно составленным Alt.
С таким атрибутом фотография без труда попадет в раздел «Картинки» Яндекса. Поисковик охотно индексирует корректно опубликованный графический контент, что способствует привлечению дополнительного трафика на ваш веб-ресурс.
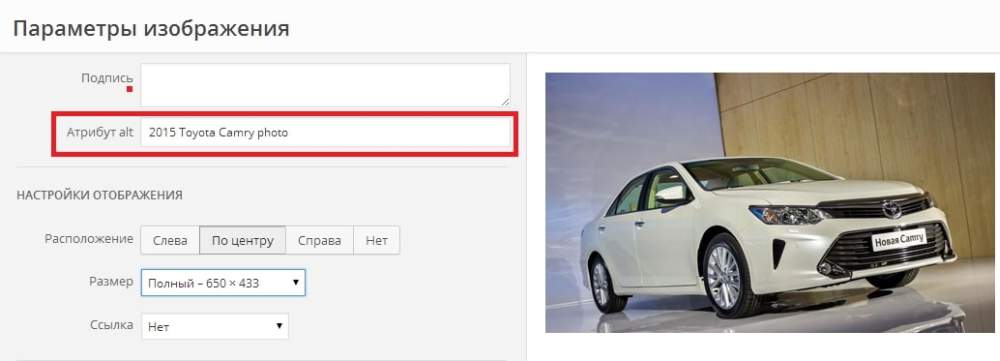
С помощью Alt вы описываете то, что изображено на картинке. Если по какой-то причине она не смогла загрузиться, и пользователь ее не видит, ему будет показан текст, который вы укажете в рамках этого атрибута. Посмотрите, как это выглядит на скриншоте ниже:

Если бы владелец магазина или тот, кто занимается его наполнением, не составил краткое описание для атрибута Alt, этого текста бы не было.
Что касается Title, он не играет особой роли для SEO-продвижения, но может улучшить поведенческие факторы. Атрибут представляет собой заголовок изображения, который всплывает в виде небольшой подсказки при наведении указателя мыши на картинку.

Какие требования предъявляются к обоим атрибутам и как их составлять, вы узнаете ниже.
Составление Alt и Title
Атрибут Alt
Описание изображения не должно быть слишком длинным или состоять из одного слова. Золотой серединой будет предложение от 3 до 5 слов, часть из которых — ключевые запросы, собранные в Яндекс. Вордстат. При этом их нельзя просто взять и перечислить через запятую, так как это приведет к заспамленности. Нужно составить из них осмысленную фразу. А еще желательно, чтобы текст был не более 80 знаков в длину. Этого достаточно для его индексации поисковыми системами.
Содержимое атрибута Alt должно быть релевантным тому, что изображено на картинке. Иначе на ваш сайт будет идти нецелевой трафик, возрастет процент отказов и ресурс потеряет позиции в выдаче, а заодно и тех, кто мог стать реальными покупателями.
Ключевые слова лучше вписывать в прямом вхождении в именительном падеже. Желательно, чтобы для разных изображений были указаны разные описания. Но если у вас один и тот же товар, заснятый с нескольких ракурсов, допустимо указать одинаковый Alt для всех подобных снимков.

Атрибут Title
Заголовок картинки не должен быть длиннее одной небольшой строки и должен быть составлен с учетом смыслового содержания изображения.
В Title рекомендуется прописать ключевые слова. И хотя поисковые системы основное внимание уделяют атрибуту Alt, сделать это для Title тоже не помешает. При заполнении заголовка изображения забудьте о таких словах, как «фото» или «картинка». Ведь пользователь и так поймет, что это, глядя на ваш контент.
Текст в Title картинки не должен быть копией основного или дополнительных заголовков публикации и не может дублировать то, что указывается в атрибуте Alt.

Решение проблем с заполнением Alt и Title
У неопытных контент-менеджеров могут возникнуть проблемы, связанные с составлением атрибутов для картинок товаров. Чаще всего, это происходит из-за большого количества однотипных фотографий, которые отличаются друг от друга только ракурсом или сменой цвета. Если вы столкнулись с подобной ситуацией, не переживайте! Мы объясним, что делать.
Несколько снимков одного товара
Чтобы потенциальные покупатели могли рассмотреть предлагаемую им продукцию, магазины публикуют по несколько фотографий, сделанных с разных сторон. Казалось бы, товар один, а количество его снимков в разы больше. Неужели для каждого из них придется придумывать и указывать персональные Alt и Title? Не обязательно. Вы можете составить один заголовок и одно описание, а затем продублировать их для всех изображений, которые относятся к одному и тому же товару.
Огромный ассортимент
Когда в магазине несколько тысяч или даже десятков тысяч товарных единиц, прописать для каждого изображения к ним индивидуальные атрибуты просто нереально. Конечно, эту работу можно поручить фрилансерам, но даже у них на это уйдет не одна неделя, а с вашего счета уплывет четырехзначная сумма на оплату соответствующих услуг. Так как же быть?
Поговорите с человеком, который создавал или администрирует техническую сторону вашего интернет-магазина. Он может разработать скрипт или подключить плагин, который будет генерировать значения для атрибутов Alt и Title автоматически, опираясь на ту информацию, что указывается в заголовке товара. Таким образом, вы заплатите единожды небольшую сумму и избавите себя от лишних трат, рутинной работы и сэкономите время.

Одна и та же продукция, но с отличием в цвете.
Бывает так, что в магазине продается одна вещь в нескольких вариантах, которые идентичны во всем, кроме внешнего оформления. Например, магазин гаджетов предлагает пользователям одну и ту же модель умных часов в черном, серебристом и розовом цвете. Что в таком случае указывать в атрибутах картинок? Просто добавляйте название цвета, оставляя основное значение Title и Alt одинаковым:
-
Smart-часы в черном цвете.
-
Smart-часы в серебристом цвете.
-
Smart-часы в розовом цвете.
Как видите, составлять Alt и Title к изображениям не так уж и сложно. Прислушайтесь к нашим рекомендациям, и у вас обязательно всё получится!
umi.ru
Атрибуты alt и title оптимизация картинок
Приветствую всех читателей.
Оптимизация сайта ключевой момент в развитии и поднятии вверх в поисковых выдачах. Специалисты по продвижению учитывают все методы и возможности в развитии сайта. Хотим поделиться опытом в оптимизации картинок с помощью alt и title. Поисковые роботы не могут определить картинку, поэтому важно дать понять, что вы хотели донести до пользователей. Робот пробегается по тексту и по всем картинкам сайта. Для изображений на сайте необходимо прописать атрибуты, улучшающее продвижения сайта и добавляют картинки в специальный раздел «Картинки», что увеличивает трафик.
Alt и Title
Атрибут alt (Альт) — альтернативный текст картинки. Если браузер не смог подгрузить картинку или просто удалилась картинка на сервере, пишется альтернативный текст.
Атрибут title — подсказка для пользователя, описывающая картинки. Подсказка появляется при наведении мышкой на картинку.
Оптимизация картинок
Для изображений существуют свои правила в интернете, самый лучший формат jpg. Картинки сжимаются и вешают меньше чем другие форматы, тем самым подгружаются быстрее. Изображение можно сжать до 75-85%, что не повлияет на качество. Пример html кода вывода картинки на странице.
Рекомендуется прописывать для всех картинок Alt и Title. Текст атрибутов должен содержать ключевые слова, включающие заголовок статьи или раздела. Изображений в статье не должно быть много, иначе робот вас не поймет, необходимо соблюдать меру. Обычно статья должна содержать от одной до двух картинок, если присутствует слайдер, то изображений может быть множество.
Количество символов атрибута alt для Google не должно превышать 16 символов, в поисковой системе Яндекс до 28 символов. Мы рекомендуем прописывать несколько ключевых слов. Количество символов Title не имеет значение, потому что они показываются только пользователям, но следует прописать ключевые слова для улучшения релевантности сайта поисковыми системами.
Установка alt и title в 1С-Битрикс
Сайт является основным инструментом поискового продвижения. Мы советуем сайт на 1С-Битрикс, содержащий все ключевые инструменты развития ресурса, включающие alt и title для всех изображений.
Указать атрибуты для картинки вы можете во вкладке сео «Настройки SEO информации» в подразделах «Настройки для картинок анонса элементов» и «Настройки для детальных картинок элементов». В полях «Шаблон ALT» и «Шаблон TITLE» указываются поисковые ключи для картинок сайта. В 1С-Битрикс оптимизация сайта на высшем уровне за счет хороших инструментов, необходимо пользоваться ими всеми. Не следует рядовому пользователю заходить в код html без особой нужды.
Вкладка сео содержит атрибуты только для анонса и детальной картинки. Остальные изображения загружаются и указывается атрибуты alt через медиабиблиотеку.
Поисковые системы анализируют ваши текста, изображения, на основе данных определяют релевантность сайта. На основе релевантности вы попадаете в топ. Изображения и атрибуты только один из инструментов повышения трафика, которые входят в набор инструментов оптимиации.
Нарушения за картинки alt и title
Изображения не должны нарушать правила поисковых систем и быть противоречивыми, вы можете попасть под санкции. Некоторые разработчики специально скрывают картинки на ресурсе и прописывают множество ключей в alt и title, это прямое нарушение поисковиков.
Вывод
Для изображений на сайте указывают атрибут alt и title, первый является обязательным. Все картинки на страницы считываются поисковыми роботами и анализируются. Правильная картинка со временем попадает в поисковые сервисы поиска картинок.
Изображений в статьях достаточно размещать несколько, они важны как в поисковой индексации сайта, так и в восприятии пользователей.Изображения содержащие атрибут alt увеличивают релевантность вашей страницы.
Недавно нашли ошибку в 1С-Битрикс, не выставлялись данные для анонса картинки. При обращении в техподдержку 1С-Битрикс ошибку зафиксировали и сиправили.
Зарегистрированное в разработке обращение было закрыто. "news.list, default шаблон, не устанавливает title для картинки." Модуль: iblock, версия: 16.5.4 Решение: исправлено Номер обращения в разработку: 77368.
disprove.ru
Что такое атрибуты Alt и Title в WordPress, как их использовать
Большая часть веб-контента содержит изображения, однако немногие владельцы веб-сайтов оптимизируют картинки для лучшего ранжирования сайта в поиске. WordPress предоставляет возможность добавления альтернативного текста и заголовка изображения в соответствующие теги. Рассмотрим, в чем заключается разница между атрибутами alt и title и как их использовать для работы с изображениями на сайте.
Что такое тег alt у изображений — описание картинок
Alt, или альтернативный текст, – это атрибут, добавленный к тегу вставки изображения в HTML-коде. Такой текст появляется внутри контейнера картинки, когда она по какой-либо причине не может быть отображена на странице. Это помогает поисковым системам понять, что показано на этом графическом элементе.

Атрибут alt также используется для улучшения доступности веб-сайта для людей с плохим зрением или тех, кто применяет устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Виртуальный хостинг сайтов для популярных CMS:
Рекомендации по заполнению этого тега, что писать в ВордПресс
WordPress позволяет добавлять атрибут alt для изображений при их загрузке с помощью встроенного загрузчика мультимедиа. На этапе создания страницы или записи на панели инструментов доступна кнопка «Добавить медиафайл». При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.

Когда вы загружаете изображение с помощью встроенного средства загрузки контента WordPress, в правой части окна доступны несколько полей для заполнения атрибутов изображения. Поле заголовка не следует путать с атрибутом title, который употребляется внутри тега изображения. Заголовок, добавляемый во время загрузки, используется только медиабиблиотекой WordPress для отображения списка мультимедийных файлов.
Задайте атрибут alt в соответствующем поле – он обычно состоит из 2–3 слов и должен описывать непосредственно то, что изображено на картинке. По желанию в этом же окне загрузки вы можете заполнить поля для подписи и описания изображения.

Что такое атрибут подписи заголовка title для изображений в WordPress
Title – это еще один атрибут, который можно добавить к тегу изображения в HTML-коде. Он используется для заголовка графического элемента и указывает его название. Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Название нужно давать осмысленно в зависимости от информации, представленной на изображении. В то же время этот текст должен отличаться от того, что содержится в атрибуте alt. Заголовок title можно писать на русском языке или использовать транслитерацию, часто для SEO-оптимизации в него добавляют ключевые слова.

Рекомендации по заполнению тега title
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».

Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.

Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title. Очевидное преимущество этого шага заключается в том, что он помогает поисковым системам находить изображения на вашем сайте и отображать их в результатах поиска по картинкам.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
www.ipipe.ru
Как заполнять Alt и Title картинок правильно: инструкция — Агентство REFORGE
Этой статьей я открываю серию публикаций про внутреннюю оптимизацию сайта. И начну с одних из наиболее часто игнорируемых атрибутов тега <img> — Alt и Title.
Немного истории
Для лучшего понимания назначения этих двух атрибутов предлагаю сперва вернуться во времена dial-up’а на 56 Кб/сек и оплаты за каждый мегабайт трафика. Тогда скорость интернета была по современным меркам практически нулевой и одна картинка на странице могла загружаться минуту. А если добавить сюда оплату за трафик, то загрузка становилась настоящей роскошью.
Именно для быстрой загрузки страниц в браузерах добавили отключение картинок. Пользователь отключал загрузку медиа-файлов и вместо них на странице показывались пустые прямоугольники. Так сайты работали быстро, а трафик с одной текстовой информации шел минимальный. Для понимания эффекта вот пример стартовой страницы Google и их знаменитого логотип с отключенными медиа:
 Пример: отключенные изображения на главной странице Google.
Пример: отключенные изображения на главной странице Google.Однако в картинках скрыта полезная информация, которую посетители не видели из-за такого режима просмотра сайтов. И вот тут на помощь пришли атрибуты тега <img>: alt и title. Они в текстовом виде передавали содержимое рисунка в том случае, если загрузка невозможна по каким-то причинам.
Что такое атрибут alt и title
Изображения на странице размещаются при помощи тега <img src=””>. Как и у многих других тегов, у него есть дополнительные параметры. Их называют «атрибуты» и используют для передачи дополнительной информации о теге. Пример кода с атрибутами alt и title:
<img src=»…/image.png» alt=»Текст альта» title=»Текст тайтла»/>
<img src=»…/image.png» alt=»Текст альта» title=»Текст тайтла»/> |
Таким образом они служат для расширения возможностей тега. И теперь, когда у вас есть представление об использовании атрибутов, давайте разберемся подробно для чего нужен каждый из них.
Title картинки
Как следует из самого названия — это заголовок тега <img>.
title=»Текст тайтла»
title=»Текст тайтла» |
Не нужно путать Title изображения с тегом Title страницы. В нашем случае это заголовок изображения. Служит он для передачи посетителю дополнительной информации о фото и появляется при наведении курсора:
 Так выглядит Title изображения
Так выглядит Title изображенияС точки зрения SEO-продвижения заголовок не оказывает прямого влияния. Но стоит отметить его косвенный вклад в удобство сайта, а значит и повышение поведенческих факторов. Ведь бывает, что посетитель не понимает что именно изображено на картинке или ему необходима дополнительная информация. В этих случаях как раз пригодятся такие вот всплывающие подсказки. Если они у вас заполнены, то, в случае необходимости посетитель всегда сможет посмотреть вспомогательную информацию.
Поэтому я рекомендую заполнять Title и тем самым повышать удобство вашего сайта.
Alt для картинок
Как и в случае с предыдущим атрибутом, в названии alt уже скрыта подсказка к расшифровке — alternative text или альтернативный текст. Данный атрибут является обязательным с точки зрения валидации и продвижения.
alt=»Альтернативный текст»
alt=»Альтернативный текст» |
Это тот текст, который появляется в области фото при отключенных картинках. Да, сейчас редко кто отключает медиа-файлы для экономии трафика и увеличения скорости загрузки. Но такие посетители все ещё встречаются. Буквально на днях один клиент сообщил, что у него отключены изображения. Как это выглядит в браузере на примере предыдущего скриншота с орлом:
 Атрибут alt показывается вместо картинки
Атрибут alt показывается вместо картинкиКроме того, если у посетителя медленный интернет или изображения на странице не оптимизированы и долго загружаются, Alt будет показываться вместо пустой области до момента прогрузки фото. Это вполне актуально, если к вам часто заходят с мобильных устройств из регионов со слабой связью.
Ещё одна польза от альтернативного текста — это его отображение при отсутствующем файле или “битой” ссылке. Возможно, вы разместили на странице ссылку на картинку с другого сайта, а он перестал работать. Или же у вас на хостинге произошел сбой и файл был удален. В этом случае посетитель не сможет увидеть фото, но зато прочтет основной смысл. То, что вы хотели показать. Это в любом случае лучше, чем пустой прямоугольник.
Все эти особенности знают поисковые системы, поэтому описание влияет на seo-продвижение и его необходимо заполнять. Кроме того вы сможете получать дополнительный трафик из поиска по фотографиям:
 Поиск по картинкам Яндекс
Поиск по картинкам ЯндексАтрибут alt не обязательно должен описывать непосредственно то, что изображено на картинке. Учитывайте контекст, в котором посетитель увидит этот текст. Например, на фотографии предупреждающего знака не стоит писать “треугольник с восклицательным знаком”. Вместо этого лучше написать “опасность” или “внимание”. Это добавит больше смысла, если только ваша страница не посвящена детальному описанию знаков.
Почему их нужно прописывать
Подводя итоги всего вышесказанного, вот две основные причины:
- Повышение удобства использования вашего сайта;
- SEO-продвижение и оптимизация страниц, а также трафик из поиска по фотографиям;
Польза от заполнения Alt:
- Alt отображается вместо картинки в браузерах, если ссылка на файл “битая” или пользователь решил отключить отображение фото-контента;
- Alt обеспечивает семантическое значение и описание, которые учитываются поисковыми системами. В последующем это помогает роботам определить содержание страницы, изображения и контента в целом;
- Считывание браузерами, что позволяет передать смысл посетителям с определенными когнитивными нарушениями;
Польза от заполнения Title:
- Всплывающие подсказки атрибута Title помогают лучше передать назначение фотографии и при необходимости дать пользователю подсказку;
- Косвенно повышаются поведенческие факторы;
Определить прописан ли у вас на сайте alt и title для тета <img> вы можете, посмотрев исходный код тега <img>. Как это сделать:
- Зайдите на страницу с изображением, которое надо проверить.
- Наведите курсором на нужную фотографию.
- Нажмите правой кнопкой и в появившемся меню выберите “Просмотреть код”.
- В появившемся коде внутри тега <img> найдите нужный атрибут и посмотрите что написано после знака “равно”.
 Как посмотреть alt в коде сайта
Как посмотреть alt в коде сайтаВ примере выше значение альта равно “Extract text”. Этот текст увидит посетитель при отключенных медиа. А вот атрибут тайтл в примере не заполнен, т.к. это он не обязателен.
Как правильно заполнять
Поисковые роботы благодаря машинному обучению шагнули далеко вперед с момента начала индексации изображений. Например, вот что произойдет, если загрузить фотографию собаки в сервис Google по распознаванию картинок:

Алгоритм определил с вероятностью 98%, что это — мопс. 97% что это — собака. И ещё с десяток менее точных, но все же подходящих определений. Неплохо, Google, совсем неплохо.
И возникает логичный вопрос:
А нужно ли заполнять альты, если поисковики и сами отлично распознают изображения?
Да и посетители все с включенными картинками в браузерах. И ответ — «Да, нужно». Сейчас объясню почему.
Хоть Google и шагнул далеко вперед в распознавании, все же некоторые вещи ему даются с трудом. Например, вот эту картинку с маслом он определил как сыр. Что для нас вполне очевидно, бывает сложно для роботов:
 Неточности в распознавании
Неточности в распознаванииИменно поэтому надо помогать поисковикам определять что именно изображено на фото через заполнение альтернативного текста. Алгоритмы в свою очередь наградят вас за такое внимание к деталям более высокими позициями и релевантным трафиком. В этом видео гуру Google Matt Cutts на наглядном примере показывает почему нужно заполнять атрибут alt и как это делать правильно:
Если кратко передать суть видео, то заполнять альт нужно. И делать это необходимо осознанно, для людей, избегая спама и переоптимизации. Исходя из этого можно выделить основные рекомендации.
Советы по заполнению атрибута alt
Какими же должны быть альты, чтобы поисковики полюбили наш сайт? Воспользуйтесь табличкой:
| Релевантность окружение | Создавайте релевантные окружающему тексту альтернативные описания для картинок. Не используйте в описании ключевые фразы, которые не имеют отношения к размещенному рядом тексту. |
| Оптимальная длинна | 3-7 слов и не более 250 символов. |
| Используйте ключевик | И желательно разместить фото с ним как можно выше к началу документа. |
| Избегайте спама | В остальных картинках на странице употребляйте синонимы основного ключа или вовсе откажитесь от его использования. Времена, когда в альты помещали по 30 фраз, давно прошли. Сейчас за такое можно попасть под санкции. |
| Соблюдайте формат | Не пишите альт в виде «фото …» или «изображение …». Посетители и так понимают, что это фотография. Нет необходимости лишний раз указывать, если нет явного основания для этого. |
| Больше смысла | Не используйте слишком общие и краткие описания. Укажите на детали изображения, какие-то особенности. Например, «Фото города» несет в себе мало информации. Зато «Центр Москвы в солнечный летний день» намного более информативно. |
Как придумать описание для картинки
Поделюсь с вами небольшой хитростью как легко составлять корректные atl. Посмотрите на фото и продолжите предложение «На этой фотографии изображен …» и вместо многоточия поставьте нужное описание. Именно этот текст и стоит поместить в атрибут alt. Вот несколько примеров:
«На этой фотографии изображен лабрадор, гуляющий на улице»
<img src=»labrador-na-ulice.jpg» alt=»Лабрадор, гуляющий на улице»/>
<img src=»labrador-na-ulice.jpg» alt=»Лабрадор, гуляющий на улице»/> |
«На этой фотографии изображен Шоссейный велосипед Merida Reacto Team-E 2018 года»
<img src=»merida-reacto-team-e.jpg» alt=»Шоссейный велосипед Merida Reacto Team-E (2018)»/>
<img src=»merida-reacto-team-e.jpg» alt=»Шоссейный велосипед Merida Reacto Team-E (2018)»/> |
И так далее. Принцип совсем не сложный, зато позволяет сэкономить кучу времени.
Примеры из практики
В ходе работы я встречал разные примеры: от полностью незаполненных описаний (самая распространенная ошибка) до идеальных альтов. Поделюсь с вами своими наблюдениями и дам небольшую обратную связь по каждому варианту.
Худший вариант — когда описание отсутствует вообще:
<img src=»labrador-na-ulice.jpg» alt=»»/>
<img src=»labrador-na-ulice.jpg» alt=»»/> |
Не намного лучше переоптимизированный alt:
<img src=»labrador-na-ulice.jpg» alt=»лабрадор собака щенок щеночек щенки собачки собачка лабрадоры улица улице гулять гуляем прогулка купить поводок»/>
<img src=»labrador-na-ulice.jpg» alt=»лабрадор собака щенок щеночек щенки собачки собачка лабрадоры улица улице гулять гуляем прогулка купить поводок»/> |
Хороший вариант — указать хотя бы объект с фотографии:
<img src=»labrador-na-ulice.jpg» alt=»лабрадор»/>
<img src=»labrador-na-ulice.jpg» alt=»лабрадор»/> |
Идеальным вариантом является полноценное описание изображение по технике, описанной выше:
<img src=»labrador-na-ulice.jpg» alt=»Лабрадор, гуляющий на улице»/>
<img src=»labrador-na-ulice.jpg» alt=»Лабрадор, гуляющий на улице»/> |
Советы по заполнению атрибута Title для картинки
С заголовком все намного проще. Поисковые системы заявляют, что он не оказывает влияния на ранжирование. Т.е. заполнять его или нет решать только вам. С другой стороны это удобно для пользователей и многие веб-мастера наполняют тайтл таким же содержимым, что и альт. Да и сам Google в одной и той же статье использует как один alt, так и комбинацию alt+title:

Поэтому заполнять данный атрибут или нет решать только вам. Рекомендации по заполнению тут такие же, как и для альтернативного описания.
Как добавить Alt и Title
Добавление атрибутов изображениям индивидуально для каждой системы управления сайтом (CMS). Я покажу как это происходит в WordPress. Для остальных систем принцип будет схожим.
Первым делом в библиотеке медиафалов находим нужную нам картинку. У нас это будет фото мопса, сидящего на скамейке. Кликаем по фотографии и справа появятся нужные поля:

В них вписываем нужный текст и нажимаем “Вставить в запись”. Все, фотография с атрибутами опубликована в записи. Для точности проверяем через код:
 Атрибуты заполнены на сайте
Атрибуты заполнены на сайтеВсё верно. Атрибуты alt и title для WordPress прописаны. Теперь необходимо проделать те же действия со всеми изображениями на странице. Чтобы не пришлось потом редактировать все фото, лучше заполнять поля сразу при загрузке.
Заключение
В статье мы разобрали атрибуты alt и title тега картинок. Выяснили, почему важно их заполнять и как правильно это делать, на что влияет каждый атрибут и как выглядит. Подведем итог по каждому из них.
Атрибут alt:
- обязателен к заполнению
- влияет на ранжирование страницы
- релевантный окружающему контенту
- содержит 3-7 слов и не более 250 символов
- включает в себя основное ключевое слово страницы
- не должен быть спамным, т.е. перегруженным ключами
Атрибут title:
- не обязателен к заполнению
- не влияет на ранжирование страницы
- несет дополнительную информацию для посетителей в виде всплывающей подсказки
- и, как следствие, повышает поведенческие факторы
- помогает роботам с индексацией для поиска по фотографиям
По моим наблюдениям на большей части сайтов в ру-нете атрибуты картинок не прописаны. Не ленитесь использовать это преимущество. Возможно, именно этого и не хватает вашему сайту чтобы подняться в поисковой выдаче над конкурентами. Успехов!
Присылайте ваши варианты атрибутов и\или вопросы в комментариях. Обсудим вместе!
reforge.ru
Руководство по alt-text от слабовидящего веб-разработчика / Habr
Эта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.Во время сёрфинга в вебе я использую сочетание увелителя экрана и скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Как и всем остальным, мне попадается в интернете большое количество изображений. При использовании скринридера я завишу от текстового описания картинок — alt-text — которое произносится вслух.
Часто alt-text не помогает, часто это просто потеря времени, потому что не передаёт никакого смысла.
Проиллюстрирую на примере главной страницы The Verge. Вот как она выглядит для зрячих:
А ниже то, что вижу я. Я заменил картинки на текст, который читает мой скринридер:
Не очень помогает, правда?
Вот наиболее типичные ошибки alt-text, с которыми я сталкиваюсь:
- “cropped_img32_900px.png” или “1521591232.jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
- “<Заголовок статьи>” — на каждом изображении статьи, вероятно, для улучшения поискового ранжирования (SEO).
- “Фотограф: Эмма Ли” — вероятно, потому что редактор не знает, для чего нужен alt-text.
Атрибуты alt-text не всегда настолько плохи, но почти всегда есть способ их улучшить. Так что будь вы абсолютным новичком или хотите перевести вашу «игру» на новый уровень, вот полное руководство по alt-text!
Alt-text — это описание изображения, что демонстрируется людям, которые по каким-то причинам не могут увидеть картинку. Среди прочего, alt-text помогает:
- людям ограничениями по зрению или незрячим
- тем, кто отключил показ изображений для экономии трафика
- поисковым системам
Первая группа — люди с ограничениями по зрению и незрячие — пожалуй, больше всего нуждаются в описании alt-text. Для навигации в Сети они используют скринридер. Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Они очень важны! Настолько важны, что в правилах Web Content Accessibility Guidelines (WCAG) они указаны самым первым пунктом:
Любое нетекстовый контент, который демонстрируется пользователю, должен иметь текстовую альтернативу, которая служит эквивалентной цели.
— Правило WCAG 1.1.1
В HTML alt-text является атрибутом элемента img:
<img src="dog.png" alt="Dog playing in meadow." />Большинство систем управления контентом (CMS), вроде WordPress, позволяют ввести alt-text при загрузке изображения:
Соответствующее поле обычно называется “Alt-text”, “Alternative text” или “Alt”, но в некоторых интерфейсах оно именуется как «Описание изображения» или что-нибудь подобное.
Вот шаги для создания великолепных текстовых атрибутов.
Опишите изображение
Это может показаться очевидным, но alt-text должен описывать изображение. Например:
«Группа людей на железнодорожной станции»
«Счастливый ребёнок, играющий в песочнице»
«Очередь из пяти человек в супермаркете»
Что не стоит включать в описание:
- Имя фотографа. Это часто встречается, но абсолютно не имеет смысла.
- Ключевые слова для поисковой оптимизации. Не захламляйте alt-text нерелевантными словами, с помощью которых пытаетесь подняться в результатах поиска Google. Атрибуты alt-text предназначены не для этого и это введёт в заблуждение ваших пользователей.
Содержимое alt-text зависит от контекста
Как описать изображение — зависит от контекста. Позвольте привести пример:
Если бы это изображение было в статье по фотографии, то alt-text мог бы звучать так:
«Чёрно-белая фотография крупным планом человека на улице, лицо в фокусе, фон размыт».
Если изображение находится на сайте о телесериалах, то соответствующий alt-text может быть совершенно иным:
«Звезда сериала Адам Ли напряжённо смотрит через дождь».
Так что пишите максимально осмысленный alt-text для пользователей в том контексте, в котором они находятся.
Будьте лаконичны
Читая предыдущий раздел, вы могли подумать: «Я как зрячий человек вижу на картинке много деталей, вроде того, кто там изображён, как сделан снимок, тип куртки, примерный возраст мужчины и так далее. Почему бы не сделать детальное, длинное описание, так что пользователь с нарушением зрения получит столько же информации, сколько я?»
Рад, что вы спросили!
Если честно, вы можете получить всю необходимую информацию об изображении одним взглядом — именно этого эффекта мы пытаемся достичь для пользователей со скринридерами. Дайте необходимую информацию в описании alt-text, но сделайте его максимально лаконичным и точным.
Один из нескольких случаев, когда уместен длинный alt-text — если вы описываете изображение с важным текстом. В идеале у вас не должно быть изображений с текстом, но иногда приходится их использовать. Например, как на скриншотах или фотографиях знаков.
Но общее правило — сохранять лаконичность и избегать многословности.
Не говорите, что это изображение
Не начинайте alt-text словами «Изображение…», «Фотография…» и тому подобными. Скринридер добавляет это по умолчанию. Так что если вы напишете «Изображение…» в alt-text, то скринридер прочитает «Изображение изображение…», когда пользователь наведёт на него фокус. Не очень приятно.
Единственное, вы можете закончить alt-text сообщением, что это особый вид изображения, например, иллюстрация.
«Пёс прыгает через обруч. Иллюстрация».
Завершение точкой.
Завершайте alt-text точкой. Это позволит скринридеру сделать небольшую паузу после последнего слова alt-text, что более приятно звучит.
Не используйте атрибут title
Во многих интерфейсах есть поле для добавления в тег изображения атрибута title-text рядом с alt-text. Не нужно его использовать! Никто их не использует — они не работают на тачскринах, а на десктопах отображаются, если пользователь наведёт курсор на изображение и ненадолго задержит его там, чего никто не делает. Кроме того, добавление title-text заставляет некоторые скринридеры читать и title-text, и alt-text, что является избыточным. Так что просто не добавляйте title-text.
В большинстве случаев нужно снабжать изображения описанием alt-text, но есть некоторые исключения, когда этот атрибут лучше оставить пустым. Важное примечание: никогда не удаляйте атрибут alt, потому что это нарушает стандарт html. Но можно оставить его пустым, вот так:
alt=””. Делайте это в следующих случаях.Повторяющиеся изображения в фидах
Представьте, что вы просматриваете фид в твиттере. Каждый раз, когда хотите прочитать новый твит, вам сначала нужно прослушать «Изображение из профиля пользователя ». По-моему, это будет очень раздражать!
Другие примеры фидов:
- Список ссылок на статьи. Примерно как на нашей странице «Статьи».
- Фиды чатов или мессенджеров
- Фиды комментариев
Так что для максимального удобства пользователей оставляйте поле alt-text пустым для изображений, которые повторяются в фидах.
Иконки с текстом
Рядом с иконками всегда должно быть текстовое описание. Если так, то у иконки не должно быть alt-text. Позвольте объяснить!
В качестве примера посмотрите на кнопки социальных сетей:
Если вы укажете текст в атрибуте alt-text для иконки Facebook, то скринридер произнесёт что-то вроде «Facebook Facebook». Очень избыточно!
Окей, технически это не касается alt-text, но всё равно важно: убедитесь, что у иконки и текста ссылки одинаковый атрибут link, для большего удобства пользователей. Примерно так:
<a href="...">
<img src="fb_icon.png" alt="" />
Facebook
</a>Другая типичная ошибка — это иконки на кнопках меню:
Если на кнопке меню отсутствует текстовая надпись — что, по-моему, очень неудобно для пользователей — тогда нужно добавить к ней alt-text (или, как вариант, описать её функциональность в самом коде, как aria-label). Объясните функцию иконки, например, «Меню». Не пишите «Три горизонтальные линии» или «Основной гамбургер» — к сожалению, это реальные примеры, которые мне встречались.
Если на иконке меню есть надпись, то поле alt-text следует оставить пустым. Я часто встречаю кнопки меню, которые звучат как «Меню меню». Однажды мне даже попался «Гамбургер меню меню». Немного сбивает с толку, вы не находите?
Изображения в ссылках
Обычно изображение с ссылкой сопровождается текстовой ссылкой. Как в этом примере:
В этом случае изображение и ссылка должны иметь одинаковый link-tag в HTML. Поле alt-text можно оставить пустым. Пользователю важно услышать текст по ссылке. Описание alt-text для изображения только отвлечёт, добавив ненужную информацию. Скорее всего, это изображение будет в статье по ссылке, и там уже можно дать хорошее описание в alt-text.
Если вам очень, очень нужно поместить в ссылку изображение без сопутствующего текста, тогда alt-text должен описать, куда ведёт ссылка, а не само изображение.
Декоративные изображения
По возможности, не несущие смысловой нагрузки декоративные изображения лучше публиковать как фоновые изображения в CSS. Наверное, само собой понятно, что для них вообще не нужен alt-text.
Я бы классифицировал как декоративные большинство изображений, которые вы вставляете в текст. Там не нужен alt-text. Например, картинка на заглавной странице Netflix:
Логотипы в баннере
Логотипы в баннерах почти всегда ссылаются на главные страницы веб-сайтов. По поводу атрибута alt-text в логотипе мнения немного отличаются.
Некоторые говорят, что там следует указывать название компании, тот факт, что это логотип, и направление ссылки. Например, так:
«Axess Lab, логотип, ссылка на главную страницу».
По-моему, это слегка многословно. Слишком много шума! Поскольку мой скринридер уже сказал, что это картинка со ссылкой, то мне кажется, достаточно названия компании. Из того факта, что это картинка, я предположу, что это логотип, а из того факта, что это ссылка — предположу, что она следует конвенциям и ведёт на заглавную страницу.
SVG
Масштабируемая векторная графика (SVG) — это формат изображений, который становится всё более популярен в интернете. И он мне нравится! Такие изображения остаются резкими при масштабировании, занимают меньше места и быстрее загружаются.
Есть два основных способа добавить SVG на страницу HTML.
- Внутрь элемента img. В этом случае просто добавляете alt-text как обычно:
<img src="dog.svg" alt="Dog rolling on gras." /> - Используя тег svg. Здесь нельзя использовать атрибут alt, потому что он не поддерживается. Однако можно это обойти с помощью двух атрибутов wai-aria:
role=”img”иaria-label=”<alt-text>”.
Фактически, во втором случае, вы должны быть в состоянии добавить alt-text как элемент title в svg, но такой метод пока недостаточно поддерживается браузерами и вспомогательными технологиями.
Хотя машинное обучение и искусственный интеллект быстро улучшаются и могут довольно точно описать некоторые изображения, пока они недостаточно хороши в понимании релевантного контекста. Кроме того, машины недостаточно хорошо понимают смысл «краткости» и часто используют слишком много или слишком мало слов.
В реальности Facebook разработал функцию для автоматического описания изображений. Но мне такие описания кажутся слишком обобщёнными. Прямо сейчас одно изображение в моём фиде описано как «Кот в помещении». В реальности на фотографии кот охотится за игрушечной мышью.
Так что извините, вам всё ещё придётся писать атрибуты alt-text самостоятельно!
Я рад, что вы дочитали до этого места! Значит, вы заботитесь о том, чтобы веб стал лучшим местом для всех. Распространяйте знание и продолжайте оставаться такими хорошими людьми!
habr.com

