Быстрый старт — О сервисе Adfox. О сервисе Adfox
- Шаг 1. Авторизуйтесь в Adfox
Новый аккаунт в Adfox автоматически создается при регистрации аккаунта в Рекламной сети Яндекса и подтверждении единой электронной оферты сервиса.
Если у вас нет аккаунта в Рекламной сети Яндекса
После регистрации аккаунта вы получите доступ с типом «администратор». У администратора есть полный набор прав по управлению настройками в аккаунте, а также возможность создавать другие учетные записи и настраивать их права доступа к аккаунту.
Вы можете попасть в Adfox одним из способов:
войдите в аккаунт Adfox;
войдите в аккаунт Рекламной сети Яндекса и в левом меню выберите Adfox.
- Шаг 2. Определите типы баннеров и шаблоны
Тип баннера позволяет разметить рекламные места на вашем сайте, в видеоплеере или приложении. Например: Fullscreen, 240 × 400, 300 × 600, перетяжка, pre-roll.

Добавлять собственные типы баннеров нужно, если вы планируете размещать рекламу на сайте (в том числе на мобильной версии). Для остальных случаев типы баннеров и шаблоны уже заведены.
Перейдите на вкладку Настройки → Типы баннеров → Собственные → Безразмерные.
Укажите название типа баннера и нажмите Добавить.
 Откроется вкладка Шаблоны.
Откроется вкладка Шаблоны.Добавьте шаблон: используйте предзаданный или создайте собственный.
Перейдите на вкладку Настройки → Типы баннеров → Предопределенные → Безразмерные. Типы баннеров для Турбо-страниц имеют в названии отметку Turbo, для AMP-страниц — AMP.
Нажмите значок рядом с названием типа баннера, чтобы открыть список шаблонов.
Перейдите на вкладку Настройки → Типы баннеров → Предопределенные → Безразмерные.
 Типы баннеров для приложений имеют в названии отметку App Mobile.
Типы баннеров для приложений имеют в названии отметку App Mobile.Нажмите значок рядом с названием типа баннера, чтобы открыть список шаблонов.
Перейдите на вкладку Настройки → Типы баннеров → Предопределенные → XML.
Нажмите значок рядом с названием типа баннера, чтобы открыть список шаблонов.
Перейдите на вкладку Настройки → Типы баннеров → Предопределенные → XML.
Нажмите значок рядом с названием типа баннера, чтобы открыть список шаблонов.

Как определить типы баннеров и шаблоны
Тип баннера и доступные в нем шаблоны зависят от формата и места размещения рекламы:
Место размещения Формат Как добавить тип баннера и шаблон Сайт (десктопная и мобильная версия) Баннерная реклама, Видеореклама Турбо и AMP-страницы Баннерная реклама Добавлены по умолчанию. Чтобы включить доступные типы баннеров и шаблоны: Мобильные приложения на iOS и Android Добавлены по умолчанию. Чтобы включить доступные типы баннеров и шаблоны: Видеореклама Добавлены по умолчанию. Чтобы включить доступные типы баннеров и шаблоны: Видеоресурс Рекламный ролик в видеоконтенте Добавлены по умолчанию. Чтобы включить доступные типы баннеров и шаблоны: — Промерочный пиксель Добавлен по умолчанию. Чтобы включить тип баннера 1×1, перейдите на вкладку Настройки → Типы баннеров → Предопределенные → Безразмерные. - Шаг 3. Добавьте контрагентов и договор
- Этот шаг необходим, если вы размещаете рекламу в рамках договора напрямую с рекламодателем или через агентство для показа на территории России и вы хотите отчитываться об этих показах в ЕРИР через ОРД Яндекса.
- Подробнее о передаче данных в ЕРИР читайте в разделе Маркировка рекламы.
у вас нет прямого договора с рекламодателем о размещении рекламы;
реклама будет показана не на территории РФ;
вы самостоятельно размещаете токен на креативе и передаете данные в ЕРИР через другого ОРД.

Случаи, когда не нужно указывать данные контрагентов и договора
Добавлять контрагентов и договор не нужно, если выполняется хотя бы одно из условий:
- Шаг 4. Добавьте сайт, разделы и площадки
Сайт в Adfox — ресурс, на котором происходит размещение рекламы. Это обычный или мобильный веб-сайт, мобильное приложение или видеоресурс.
Каждый сайт (веб-сайт, приложение, видеоресурс) разбивается на разделы и площадки. Раздел — это логическое разделение внутри сайта по тематике, способу продаж баннерных мест, по поддоменам или любым другим способом. А площадка — непосредственно рекламное место на сайте.
Перейдите на вкладку Сайты и нажмите + Добавить.
В открывшейся вкладке введите название сайта — оно должно быть уникальным в рамках вашего аккаунта.
Если размещаемые на сайте креативы подлежат обязательной маркировке и вы хотите передавать данные о них через ОРД Яндекса, заполните поля в блоке Маркировка:
Название — название сайта для маркировки.

Ссылка — домен сайта или видеоресурса, URL блога или URL для скачивания приложения, начиная с
http://илиhttps://.Тип площадки — сайт, приложение или информационная система.
Контрагент — выберите контрагента (владельца сайта) из добавленных ранее на вкладке Маркировка.
Нажмите кнопку Добавить.
После добавления сайта откроется вкладка Разделы. При необходимости задайте шаблоны страниц, которые описывают диапазон URL адресов, входящих в этот раздел: можно перечислить все подходящие URL или использовать шаблоны. По умолчанию тип шаблона Стандартный, то есть через символ
*можно обозначить любой набор символов. Также можно использовать запись шаблонов URL c помощью регулярных выражений posix. 2. После нажмите кнопку Добавить.
2. После нажмите кнопку Добавить.Откроется вкладка Площадки. Создайте площадку, на которой вы планируете размещать рекламную кампанию.
В названии площадки рекомендуем указывать тип баннера и расположение рекламного места на сайте, например: «300 × 300, верх страницы», «240 × 400, середина справа». Так будет проще найти нужную площадку в интерфейсе.
Укажите тип баннера и расположение. Например, тип баннера 300 × 300 и расположение <верх страницы>. Нажмите Добавить.
Как добавить сайт, разделы и площадки
Примечание. Если вы используете Мобильную медиацию в интерфейсе Рекламной сети Яндекса, приложение будет добавлено в Adfox автоматически. Чтобы открыть приложение, перейдите на вкладку Сайты.
- Шаг 5. Получите и разместите код вставки на ресурсе
Код вставки с уровня сайта необходимо получить один раз для площадки и разместить на всех страницах сайта. Чтобы получить код вставки для размещения на сайте:
Откройте вкладку Сайты и нажмите рядом с названием нужного сайта.
 Откроется вкладка Код вставки с кодом загрузчика рекламы и кодом рекламного блока.
Откроется вкладка Код вставки с кодом загрузчика рекламы и кодом рекламного блока.Выберите параметры Тип баннера и Расположение, соответствующие площадке, на которой вы планируете размещать код вставки.
Добавьте код загрузчика рекламы в
<head>каждой страницы, на которой показывается реклама, а код рекламного блока — между тегами<body>и</body>в том месте, где должен отображаться рекламный блок.
Для мобильных приложений рекомендуем получать код вставки с уровня площадки:
Перейдите на вкладку одним из способов:
Сайты → Ваш сайт → Разделы → Площадки;
Сайты → Ваш сайт → Параметры → Разделы → Параметры → Площадки.

У площадки нажмите кнопку Код вставки.
В открывшемся окне скопируйте код для вашего типа приложения.
Для использования SDK в вашем приложении обязательным условием является наличие
Ad Unit Id— это уникальный идентификатор, который выдается в интерфейсе Рекламной сети Яндекса и имеет следующий вид: R-M-XXXXXX-Y.Чтобы получить
Ad Unit Id, создайте новый RTB-блок на вкладке Монетизация → Мобильная реклама.Важно. Если на вкладке Мобильная реклама вы не видите созданных площадок, проверьте, что тип баннера вашей площадки имеет приставку «App». Подробнее о типах баннеров для приложений читайте в разделе Типы баннеров и шаблоны.
Откройте вкладку Сайты и нажмите рядом с названием вашего видеоресурса. Откроется вкладка Код вставки.

Выберите параметры Тип баннера и Расположение, соответствующие площадке, на которой вы планируете размещать код вставки.
Появится ссылка запроса за рекламой.
После этого подключите Video Ads SDK в плеер и вставьте полученную ссылку. Подробнее о рекламе в видеоплеере.
- Шаг 6. Создайте рекламодателя
Рекламодатель — это пользователь, у которого будет доступ к статистике по кампаниям, где он указан в качестве рекламодателя. Администратор аккаунта также может разрешить рекламодателю добавлять, изменять и удалять баннеры в своей рекламной кампании.
Если вы не планируете предоставлять другим пользователям доступ к статистике, в настройках рекламной кампании можно выбрать предустановленного рекламодателя.
Перейдите на вкладку Пользователи → Участники → Рекламодатели и нажмите + Создать нового.

Укажите логин и электронную почту рекламодателя. На указанную почту рекламодателя придет письмо со ссылкой для регистрации в Adfox.
Примечание. Для создания логина можно использовать только латинские буквы, цифры, тире, нижнее подчеркивание и точку. Логин должен содержать от 1 до 32 символов и быть уникальным в рамках системы Adfox. Если вы введете уже существующий логин, появится предупреждение.
Как создать рекламодателя
- Шаг 7. Добавьте рекламную кампанию
Перейдите на вкладку Рекламные кампании и нажмите + Добавить.
Укажите созданного ранее рекламодателя, вид кампании и методику подсчета показов.
Выберите порядок маркировки:
Передавать данные о креативах в ЕРИР — если вы хотите получать токен и передавать данные в ЕРИР через ОРД Яндекса;
Не передавать данные о креативах в ЕРИР — если выполняется хотя бы одно из условий:
у вас нет прямого договора c контрагентами о размещении рекламы;
реклама будет показана не на территории РФ;
вы самостоятельно размещаете токен на креативе и передаете данные в ЕРИР через другого ОРД.

После добавления кампании откроется вкладка Размещение. Разместите кампанию на созданном ранее сайте.
- Шаг 8. Добавьте баннеры в рекламную кампанию
- Баннер — это рекламный креатив. Теперь добавленные рекламные креативы будут показаны на вашем сайте. Подробную информацию о загрузках, показах и переходах вы можете посмотреть на вкладке Отчеты.
- Шаг 9. Подключите монетизацию с Рекламной сетью Яндекса или через Header Bidding
- Монетизация позволяет осуществлять продажу трафика на площадках через Рекламную Сеть Яндекса или другого внешнего монетизатора, используя технологию торгов в реальном времени — Real Time Bidding. Список внешних монетизаторов, доступных для подключения в Adfox, можно посмотреть в разделе Header Bidding.
Монетизацию с Рекламной сетью Яндекса можно подключить как обычных сайтов (мобильной и десктопной версий), так и для сайтов, созданных с использованием технологии Турбо-страниц и AMP.

Добавьте сайт в интерфейсе Рекламной сети Яндекса. После добавления ресурс автоматически отправится на модерацию. После того, как ваш ресурс пройдет модерацию, можно подключать Рекламную сеть в Adfox.
В интерфейсе Adfox перейдите на вкладку Монетизация → Баннерная реклама и наведите указатель на площадку, к которой вы хотите подключить Рекламную сеть Яндекса. В столбце ID блока РСЯ появится значок плюса — нажмите его.
В открывшемся окне выберите добавленный на первом шаге сайт в Рекламной сети Яндекса — для него будет создан специальный RTB-блок для работы в Adfox.
Откроется интерфейс Рекламной сети Яндекса: добавьте рекламные форматы в блок и настройте стратегию показа. Подробнее о настройке RTB-блока читайте в Справке Рекламной сети Яндекса.
Header Bidding — это технология, которая позволяет в момент загрузки пользователем страницы сайта опросить напрямую несколько подключенных к сайту монетизаторов и выбрать среди них предложение с максимальной ставкой.

Прежде чем приступить к подключению любого стороннего монетизатора, необходимо:
с каждым внешним монетизатором заключить отдельный договор для торгов с применением технологии Header Bidding;
в личном кабинете монетизатора создать рекламный блок для нужного рекламного места на вашем сайте и сохранить его ID — он потребуется для создания конфигурационного скрипта.
- Шаг 1. Добавьте шаблон с пометкой Header Bidding для баннера, используемого на площадке
Определите, какой тип баннера используется на площадке, к которой вы хотите подключить внешнюю монетизацию. Допустим, это предопределенный тип баннера 240×400. Добавьте в этот тип баннера специальный шаблон:
Перейдите на вкладку Настройки → Предопределенные и откройте шаблоны в нужном типе баннера.
Из открывшегося списка шаблонов найдите шаблон с названием нужного монетизатора и пометкой Header Bidding, например Header Bidding myTarget, и нажмите Выбрать (>>).

Нужный шаблон будет добавлен в тип баннера. Нажмите Изменить.
- Шаг 2. Создайте рекламную кампанию для внешнего монетизатора
Перейдите на вкладку Рекламные кампании и нажмите Добавить.
Укажите название, рекламодателя, выбранного вами внешнего монетизатора и добавьте кампанию.
- Шаг 3. Разместите созданную рекламную кампанию на площадке
После создания кампании откроется вкладка Размещение.
Выберите сайт, разделы или площадки, куда вы хотите подключить внешнюю монетизацию.
Нажмите Изменить.
- Шаг 4. Добавьте баннер
После размещения кампании откроется вкладка Баннеры.
Нажмите Добавить.
Выберите тип баннера, используемый на площадке, к которой вы хотите подключить внешнюю монетизацию.
Выберите шаблон, который вы добавили на шаге 1. В нашем примере это Header Bidding myTarget.

Если необходимо, измените настройки баннера. Подробнее о параметрах баннера читайте на странице Добавление баннеров.
Нажмите кнопку Добавить.
- Шаг 5. Создайте и подключите конфигурационный скрипт
Перейдите на вкладку Монетизация → HB Конфигуратор.
Нажмите Добавить контейнер и укажите ID контейнера.
Нажмите Добавить биддера.
Выберите монетизатора (в нашем случае — myTarget) и укажите Идентификатор площадки покупателя — это ID рекламного места в кабинете выбранного внешнего монетизатора.
Нажмите кнопку Сгенерировать.
Полученный код вставки необходимо скопировать и добавить в HTML-код сайта (или выбранных страниц) внутрь тега
<head>. После этого площадка в Adfox будет подключена к внешней монетизации через Header Bidding.
Подробнее о возможностях монетизации читайте в разделе Монетизация в Adfox.

Если ваш вопрос не требует детального изучения, вы можете написать в чат.
Нативная реклама — О сервисе Adfox. О сервисе Adfox
- Media Native
- Media Native Deeplink
- App Native Slider
- Video Native
После подключения модуля «Реклама в мобильных приложениях» в аккаунте автоматически добавляются все необходимые типы баннеров и шаблоны.
Нативная реклама — это реклама, которая может изменяться в зависимости от функций и дизайна приложения, в котором она отображается.
Оформление нативной рекламы соответствует среде, в которую она встраивается. Такая реклама выглядит органично и дополняет дизайн страницы приложения.
Доступные типы баннеров можно посмотреть на вкладке Adfox → Настройки → Типы баннеров → Предопределенные → Безразмерные.
Для нативной рекламы есть только один тип баннера — App Mobile Native. Доступные шаблоны перечислены ниже.
Media Native — шаблон для креативов-изображений. Чтобы добавить баннер:
Чтобы добавить баннер:
Загрузите изображение.
Укажите ширину и высоту баннера (только целое число в пикселях, без указания размерности).
При необходимости добавьте дополнительный текст и URL перехода.
Требования к заполнению поля Дополнительный текст:
Текст должен быть записан в одну строку.
Все специальные символы JSON должны быть экранированы.
В одном поле можно передавать значения для каждого из слайдов. Пример корректного заполнения поля:
{\"data\": {\"1\": \"2\",\"3\":\"4\"}}.
Пример рекламы Media Native:
Media Native Deeplink — шаблон для креативов-изображений с возможностью задать ссылку на конкретную страницу в приложении (диплинк). Чтобы добавить баннер:
Загрузите изображение.
Укажите ширину и высоту баннера (указывайте только целое число в пикселях, без указания размерности).

Заполните поля:
deeplink URL перехода — ссылка, которая направляет пользователя на конкретную страницу в приложении для iOS или Android.
Внимание. Если в приложениях разных операционных систем используется разная адресация (ID объектов отличаются), то для каждого приложения создайте отдельный баннер со своим deeplink.
Чтобы управлять размещением было удобнее, в Adfox добавьте каждое приложение как отдельный объект (сайт, раздел или площадку).
Android Bundle ID – ID приложения в Play Store, обязателен для работы диплинка на Android. Пример:
ru.yandex.searchplugin.веб URL перехода — эта ссылка будет вызвана, если у пользователя не установлено приложение, в которое ведет диплинк.
Пример рекламы Media Native Deeplink:
App Native Slider — шаблон для размещения нескольких баннеров в виде слайдера.
Чтобы добавить баннер:
Загрузите изображение.
Выберите тип баннера App Mobile Native и шаблон App Native Slider.
Укажите параметры баннера:
N слайд: изображение (где N — это номер слайда) — изображение слайда.
N слайд: Web-cсылка перехода (где N — это номер слайда) — ссылка на сайт рекламодателя. Для корректной работы перехода убедитесь, что в ссылке прописан протокол (
http://илиhttps://). Эта ссылка будет вызвана вместо ссылки на Ссылка, которая направляет пользователя на конкретную страницу в приложении для iOS или Android.»}}»>, если у пользователя не установлено приложение.N слайд: Deeplink (где N — это номер слайда) — ссылка, которая направляет пользователя на конкретную страницу в приложении для iOS или Android.
N слайд: Android BundleID (где N — это номер слайда) — ID приложения в Play Store, обязателен для работы диплинка на Android.
 Пример:
Пример: ru.yandex.searchplugin.Ширина — ширина слайдера. Указывайте только целое число в пикселях, без указания размерности.
Высота — высота слайдера. Указывайте только целое число в пикселях, без указания размерности.
Набор слайдов — поле для регулировки количества и вида слайдов. В него добавляется список переменных вида
%global.InAppSlideN%(для слайдов без диплинка) и%global.InAppSlideDeeplinkN%(для слайдов с диплинком), где N — это номер слайда.Пример заполнения для слайдера из трех слайдов с диплинками
%global.InAppSlideDeeplink1% %global.InAppSlideDeeplink2% %global.InAppSlideDeeplink3%
Дополнительный текст — поле для произвольных дополнительных данных в строковом формате.
 Требования к данным:
Требования к данным:Текст должен быть записан в одну строку.
Все специальные символы JSON должны быть экранированы.
В одном поле можно передавать значения для каждого из слайдов. Пример валидного заполнения поля:
{\"data\": {\"1\": \"2\",\"3\":\"4\"}}
Подробнее о баннере читайте в разделе App Native Slider.
Пример рекламы App Native Slider:
Video Native — шаблон для видеорекламы. Чтобы добавить баннер:
Загрузите видео.
Укажите ширину и высоту баннера (только целое число в пикселях, без указания размерности) и ссылку для перехода.
Дополнительные параметры шаблона:
Тип контента —
video/mp4. В этом формате видеоролик хранится на серверах Яндекса после конвертации.
Длительность (чч:мм:сс) — укажите длительность видеоролика.
Время вызова progress (чч:мм:сс) — рекомендуемое значение
00:00:02.Время до показа плашки Пропустить (в секундах и долях секунд) — по умолчанию установлено значение
0.VAST Base64 — XML по международному стандарту VAST.
Битрейт — укажите качество видеоролика в кб/с. Рекомендуемое значение —
600.
Текст кнопки перехода задан по умолчанию. В зависимости от данных, полученных от мобильного устройства пользователя, Modile Ads SDK отображает текст кнопки на одном из языков:
Русский: Подробнее;
Английский: Learn more;
Турецкий: Ayrıntılar.

Шаблон Video Native можно размещать на площадке одновременно с другими форматами нативной рекламы.
Пример рекламы Video Native:
Если ваш вопрос не требует детального изучения, вы можете написать в чат.
Трекер | AdFox
- Главная
- Трекеры
- AdFox
КАТЕГОРИЯ ТРЕКЕРА
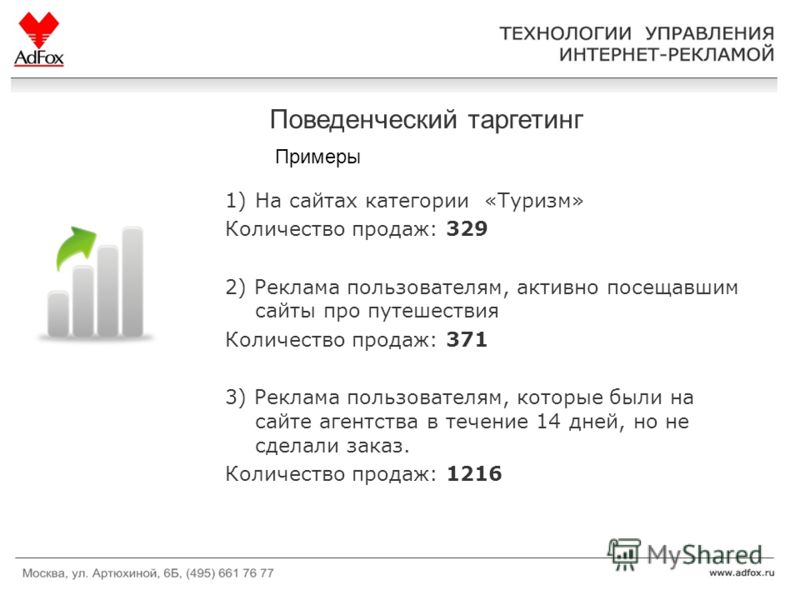
Реклама
Предоставляет рекламные или связанные с рекламой услуги, такие как сбор данных, поведенческий анализ или ретаргетинг.
Узнайте о наших категориях трекеров
Что такое трекер?
ПОДОБНЫЕ ТРЕКЕРЫ
- Google Google
- Двойной клик Google
- Фейсбук Фейсбук
- Амазон реклама Амазонка
- Показать все
- Бизнес
- Электронная коммерция
- Развлекательная программа
- Новости и порталы
- Отдых
- Справка
- Дом
- Трекеры
- AdFox
adfox.
 ru — urlscan.io
ru — urlscan.ioПросмотрено 10230 раз между 30 декабря 2022 г. и 30 декабря 2022 г.
Общая информация Открыть в поиске
| Гео | Российская Федерация (RU) — |
| КАК | AS13238 — ЯНДЕКС, RU Примечание. IP-адрес может быть объявлен несколькими AS. Это не показано. |
| Регистратор | РИПЕНКЦ |
| Маршрут | 213.180.192.0/19 (маршрут ASN) |
| ПТР | ui-balancer-external.adfox.net (PTR-запись основного IP-адреса) |
| IPv4 | 213.180.193.191 |
| IPv6 | 2a02:6b8::366 |
Живой снимок экрана
Наведите курсор, чтобы развернутьВнимание : Это живая копия этого веб-сайта, мы не размещаем и не контролируем его!
Прямые обращения
Сводка страниц, размещенных на этом домене
Последние сканирования
(всего 230) Показать все| URL-адрес | Возраст | Размер | ИП | ||||
|---|---|---|---|---|---|---|---|
ads. adfox.ru adfox.ru | 24 дня | 381 Б | 1 | 1 | 1 | ||
| ads.adfox.ru | в месяц | 381 Б | 1 | 1 | 1 | ||
| ads.adfox.ru | в месяц | 381 Б | 1 | 1 | 1 | ||
ads. adfox.ru adfox.ru | 2 месяца | 381 Б | 1 | 1 | 1 | ||
| ads.adfox.ru | 2 месяца | 381 Б | 1 | 1 | 1 |
Входящие посещения
Сводка страниц, которые обращались к этому домену
Последние сканирования
(всего 10000) Показать все| URL-адрес | Возраст | Размер | ИП | ||||
|---|---|---|---|---|---|---|---|
cohendjurhuus. livejournal.com/profile livejournal.com/profile | 3 минуты | 2 МБ | 109 | 38 | 9 | ||
| wootenhaahr69.livejournal.com/profile | 14 минут | 2 МБ | 126 | 40 | 9 | ||
| www.contact.guide | 38 минут | 644 КБ | 18 | 8 | 3 | ||
nicolaisendoy. livejournal.com/profile livejournal.com/profile | 3 часа | 3 МБ | 123 | 40 | 9 | ||
| www.finemoney.info | 3 часа | 644 КБ | 18 | 8 | 3 |
Последние скриншоты
Скриншоты страниц, размещенных на этом домене
Связанная инфраструктура
Сводная информация об инфраструктуре, с которой страницы, размещенные на этом домене, часто общались
Связанные скриншоты
Скриншоты страниц, которые обращались к этому домену
Недавно наблюдаемые имена хостов на adfox.
 ru
ru Поиск новых наблюдаемых доменов и имен хостов возможен на нашей платформе urlscan Pro. specs.help.adfox.ru | 2020-01-25 сайты.help.adfox.ru | 2019-12-03 nets.help.adfox.ru | 2019-12-03 mobile.help.adfox.ru | 2019-12-03 Agency.help.adfox.ru | 2019-12-03 test1.help.adfox.ru | 2019-09-28 exchange.help.adfox.ru | 2019-09-18 adv.help.adfox.ru | 2019-09-18 auth.adfox.ru | 2019-06-14 www.adfox.ru | 2019-06-06 api.adfox.ru | 2019-04-08 apiv1.adfox.ru | 2019-03-25 apiv0.adfox.ru | 2019-03-25 japi.adfox.ru | 2018-10-16 pdamts-content.adfox.ru | 2018-01-21 pdamts.adfox.ru | 2018-01-21 content.
 adfox.ru
| 2017-10-27
specs.adfox.ru
| 2017-10-03
баннеры.adfox.ru
| 2016-12-22
ads.adfox.ru
| 2016-10-02
www.ads.adfox.ru
| 2016-10-02
1.adfox.ru
| 2016-09-27
www.1.adfox.ru
| 2016-09-27
help.adfox.ru
| 2015-09-05
логин.adfox.ru
| 2013-04-08
www.login.adfox.ru
| 2013-04-08
adfox.ru
| 2013-03-26
adfox.ru
| 2017-10-27
specs.adfox.ru
| 2017-10-03
баннеры.adfox.ru
| 2016-12-22
ads.adfox.ru
| 2016-10-02
www.ads.adfox.ru
| 2016-10-02
1.adfox.ru
| 2016-09-27
www.1.adfox.ru
| 2016-09-27
help.adfox.ru
| 2015-09-05
логин.adfox.ru
| 2013-04-08
www.login.adfox.ru
| 2013-04-08
adfox.ru
| 2013-03-26Записи DNS
Получено через ЛЮБОЙ запрос DNS| А | 213.180.193.191
(ТТЛ: 300) |
| АААА | 2a02:6b8::366
(ТТЛ: 300) |
| МХ | mx. yandex.ru
(Приоритет: 10) yandex.ru
(Приоритет: 10) |
| НР | ns9.z5h64q92x9.net |
| НР | ns1.yandex.ru |
| НР | ns2.yandex.ru |
| ТХТ | c3f73c9f42971fa10e7550126e06b962d6252e2fc6637fdf2d1d9c750c3ed61 |
| ТХТ | v=spf1 перенаправление=_spf.yandex-team.ru |
| ТХТ | _globalsign-domain-verification = 9V9cTfDh4ZVhcX8ZOpLm6tpiDFU3LPJW8HT7qxOmQd |
| СОА | ns1. yandex.ru yandex.ru хостмастер: sysadmin.yandex.ru/ серийный номер: 2022123013/ обновление: 300 / повторная попытка: 300 / срок действия: 3600000 / минттл: 300 / |
| САА | критично: 0 / issuewild: globalsign.com/ |
| САА | критично: 0 / выпуск: globalsign.com/ |
WHOIS для adfox.ru
домен: ADFOX.RU сервер: ns1.yandex.ru. сервер: ns2.yandex.ru. сервер: ns9.z5h64q92x9.net. состояние: ЗАРЕГИСТРИРОВАНО, ДЕЛЕГИРОВАНО, ПРОВЕРЕНО орг: ЯНДЕКС, ООО.



 Откроется вкладка Шаблоны.
Откроется вкладка Шаблоны. Типы баннеров для приложений имеют в названии отметку App Mobile.
Типы баннеров для приложений имеют в названии отметку App Mobile.


 2. После нажмите кнопку Добавить.
2. После нажмите кнопку Добавить. Откроется вкладка Код вставки с кодом загрузчика рекламы и кодом рекламного блока.
Откроется вкладка Код вставки с кодом загрузчика рекламы и кодом рекламного блока.









 Пример:
Пример:  Требования к данным:
Требования к данным: